Ce urmează în WordPress 6.2 (funcții și capturi de ecran)
Publicat: 2023-02-27WordPress 6.2 Beta a sosit în urmă cu câteva zile și este de așteptat să fie lansat pe 28 martie 2023. Va fi a doua lansare majoră din 2023 și va veni cu noi funcții și îmbunătățiri semnificative.
Am monitorizat îndeaproape dezvoltarea și am încercat noi funcții pe site-urile noastre de testare.
În acest articol, vă vom oferi o scurtă privire asupra caracteristicilor care vin în WordPress 6.2 cu detalii și capturi de ecran.

Notă: Puteți încerca versiunea beta pe computerul dvs. sau într-un mediu de lucru utilizând pluginul WordPress Beta Tester. Vă rugăm să rețineți că unele dintre funcțiile din versiunea beta ar putea să nu ajungă în versiunea finală.
Iată o scurtă prezentare generală a modificărilor care vor veni în WordPress 6.2:
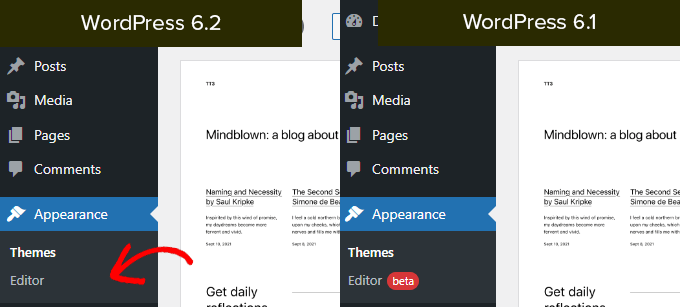
- Editorul complet al site-ului iese din versiunea beta
- Răsfoiți și alegeți șabloanele de editat
- Adăugați CSS personalizat la tema dvs. sau blocuri specifice
- Meniuri de navigare noi și îmbunătățite
- Culori pentru a indica părțile șablonului în curs de editare
- Vedeți Stiluri pentru toate blocurile din Cartea de stil
- Copiați și lipiți stiluri de bloc
- Importați widgeturi clasice ca părți de șablon în temele bloc
- Subpanouri separate pentru setări și stiluri de bloc
- Este introdus un nou mod fără distracție
- Inserarea modelului îmbunătățită cu categorii noi
- Modificări diverse
- Sub Capota se schimba
Editorul complet al site-ului iese din versiunea beta
Noua funcție completă a editorului de site din WordPress va ieși din versiunea beta odată cu lansarea finală a WordPress 6.2.

Aceasta completează o parte semnificativă a foii de parcurs de dezvoltare WordPress.
Funcția de editor de site este acum stabilă pentru ca comunitatea să creeze teme bazate pe blocuri și să experimenteze cu propriile site-uri web, pluginuri sau teme WordPress.
Notă: Editorul complet de site este disponibil cu teme de bloc care acceptă această caracteristică. Puteți să-l încercați chiar dacă utilizați editorul clasic mai vechi cu o temă activată pentru blocare.
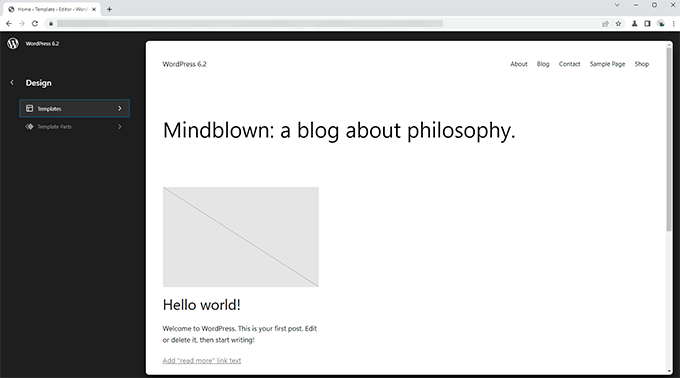
Răsfoiți și alegeți șabloanele de editat
Anterior, Editorul de site a încărcat implicit șablonul Acasă al temei dvs. Acest lucru i-a lăsat pe mulți începători să se întrebe ce șablon sau parte de șablon aveau nevoie să editeze.
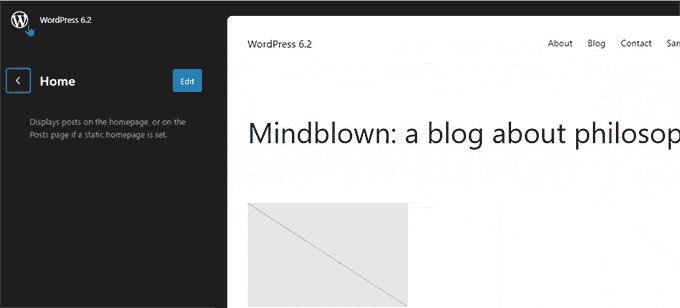
Cu WordPress 6.2, editorul site-ului va încărca mai întâi fereastra de previzualizare a șablonului. De aici, puteți răsfoi diferite șabloane și puteți vedea o previzualizare a cum arată.

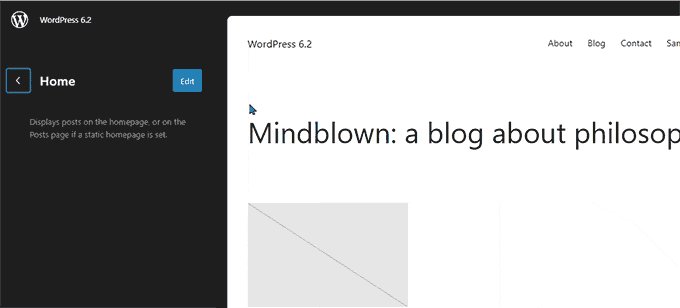
Apoi puteți pur și simplu să faceți clic pe butonul Editați pentru a începe să lucrați la șablonul selectat.
După ce ați terminat de editat șablonul, nu uitați să faceți clic pe butonul Salvare pentru a activa modificările.
După aceea, puteți face clic pe sigla WordPress din colțul din stânga sus al ecranului pentru a readuce bara laterală a browserului de șablon.

Acum, dacă trebuie să editați un alt șablon, atunci îl puteți alege de aici. În caz contrar, puteți pur și simplu să faceți clic pe sigla WordPress din nou și să părăsiți Editorul site-ului.
Adăugați CSS personalizat la tema dvs. sau blocuri specifice
În ultimele versiuni WordPress, editorul site-ului a ascuns „Theme Customizer”, ceea ce a făcut dificil pentru utilizatori să adauge CSS personalizat la temele lor.
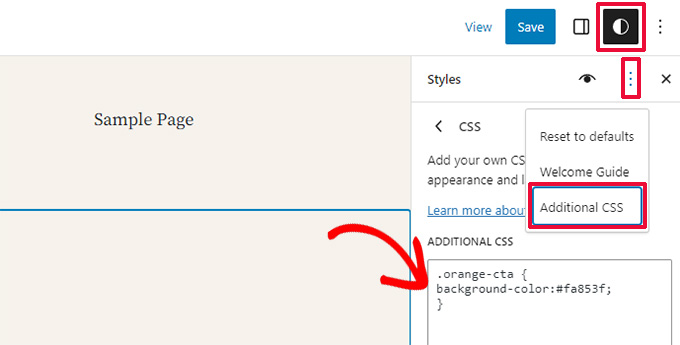
WordPress 6.2 va permite utilizatorilor să treacă la panoul Stiluri și să selecteze CSS personalizat din meniu.

De aici, utilizatorii vor putea salva CSS personalizat care se aplică întregii lor teme.
Ce se întâmplă dacă ai vrea să salvezi CSS personalizat care se aplică doar unui anumit bloc?
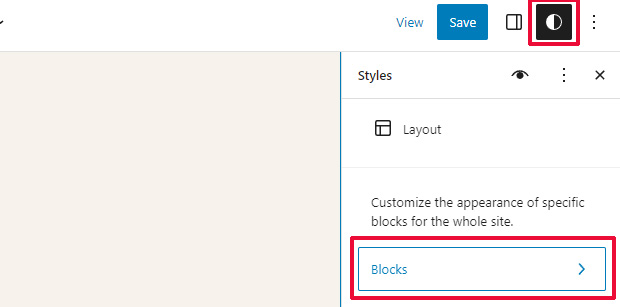
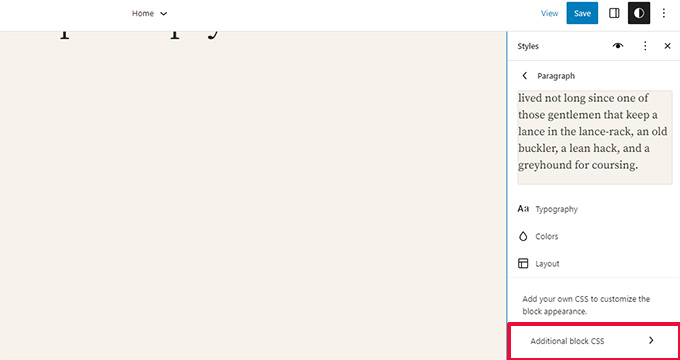
WordPress 6.2 vă va permite, de asemenea, să adăugați CSS personalizat pentru anumite blocuri. Din panoul Stil, faceți clic pe meniul Blocuri.

Pe ecranul următor, veți vedea o listă de blocuri. Pur și simplu faceți clic pe blocul în care doriți să aplicați CSS-ul dvs. personalizat.
Sub stilurile de bloc, faceți clic pe fila CSS suplimentară.

Dacă doriți să adăugați condiționat CSS sau să păstrați stilurile personalizate în afara setărilor specifice temei, atunci vă recomandăm să utilizați pluginul gratuit WPCode.
Meniuri de navigare noi și îmbunătățite
Adăugarea meniurilor de navigare în editorul complet al site-ului a fost puțin dificilă pentru utilizatori. WordPress 6.2 va încerca să rezolve acest lucru prin îmbunătățirea modului în care utilizatorii pot crea și gestiona meniuri în timp ce folosesc editorul site-ului.
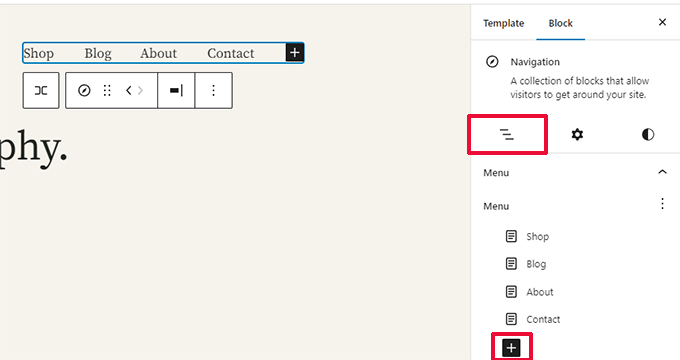
În primul rând, în loc să editați elementele de meniu în linie, acum puteți adăuga, elimina și edita elemente de meniu într-un subpanou sub blocul de navigare.

De aici, puteți adăuga un nou element de meniu făcând clic pe butonul Adăugare bloc (+). De asemenea, puteți doar să glisați și să plasați elementele de meniu pentru a le rearanja.
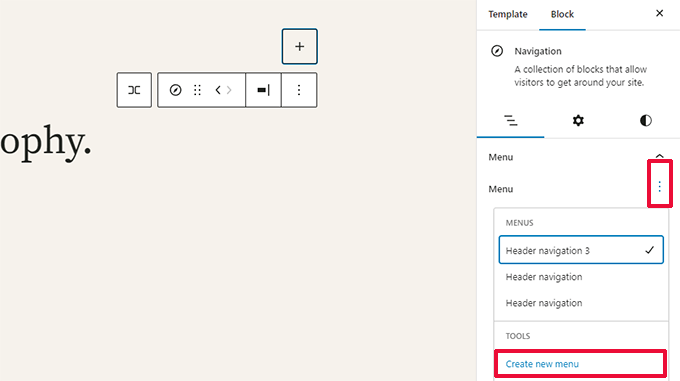
Doriți să creați un nou meniu gol sau să reîncărcați unul mai vechi? Pur și simplu faceți clic pe meniul cu trei puncte și apoi alegeți un meniu creat anterior sau creați unul nou.

Culori pentru a indica părțile șablonului în curs de editare
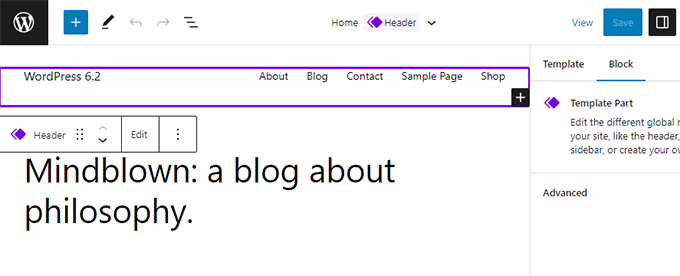
WordPress 6.2 va evidenția, de asemenea, partea șablonului pe care o editați și că modificările vor fi făcute la scară globală laterală.
Elementul va fi mărginit într-o culoare și va avea atașată o pictogramă de parte șablon.

Acest lucru îi va ajuta pe utilizatori să realizeze că, în loc să editeze pagina sau postarea specifică, acum editează o parte a șablonului și această modificare va afecta și alte pagini de pe site-ul lor.
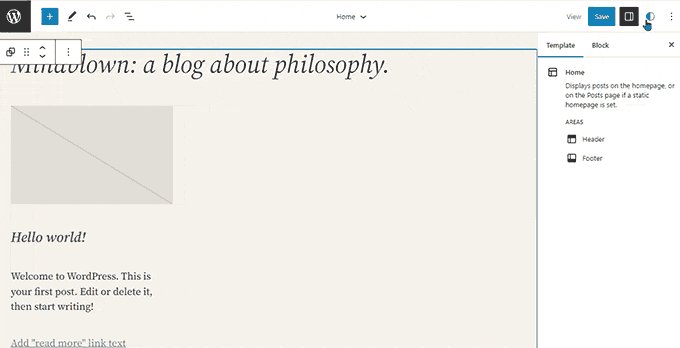
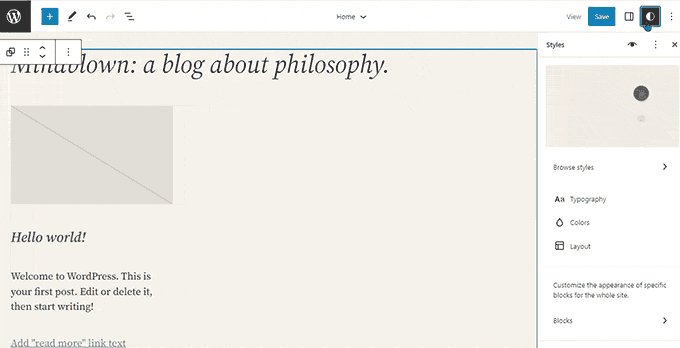
Vedeți Stiluri pentru toate blocurile din Cartea de stil
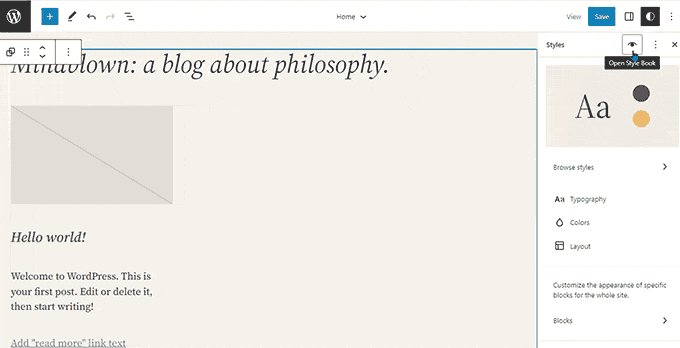
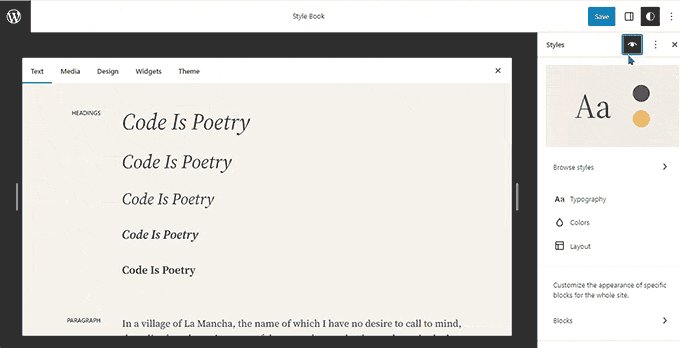
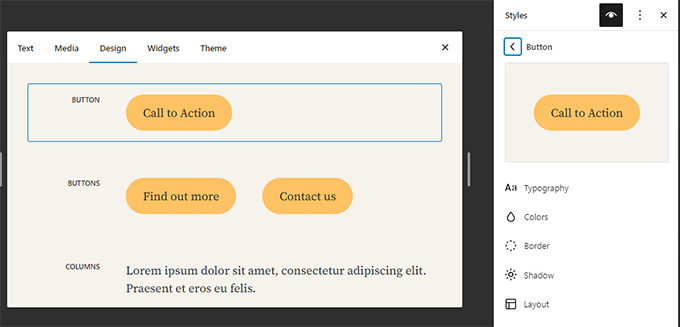
Editorul site-ului din WordPress 6.2 va fi livrat cu o „Carte de stil”. Pur și simplu comutați la panoul Stiluri și apoi faceți clic pe pictograma carte de stil.

Acest lucru vă va arăta toate blocurile și modul în care sunt stilate în tema dvs.

Puteți localiza un bloc mult mai rapid în acest fel și apoi faceți clic pentru a-l edita direct.
După aceea, îi puteți schimba aspectul și stilul și îl puteți personaliza după propriile cerințe.

Copiați și lipiți stiluri de bloc
Acum, că editarea stilurilor de bloc și a aspectului a devenit mult mai ușoară, este nevoie să copiați și să lipiți cu ușurință aceste stiluri.
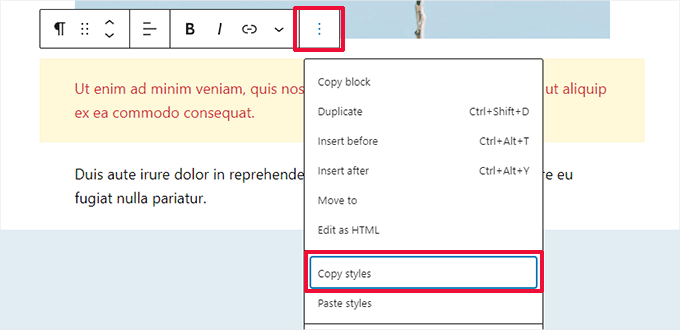
WordPress 6.2 vă va permite să copiați pur și simplu stilurile de bloc făcând clic pe opțiunile de bloc și apoi selectând „Copy Styles”.

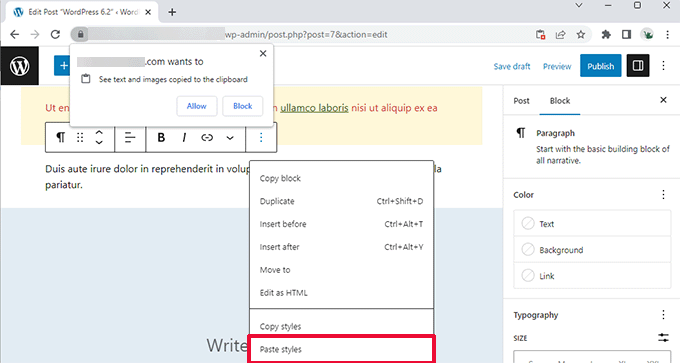
După aceea, puteți face clic pentru a edita un alt bloc și puteți selecta „Lipire stiluri” din opțiunile de bloc.
Browserul dumneavoastră vă va cere permisiunea pentru a permite site-ului dumneavoastră să vizualizeze conținutul clipboard-ului. Trebuie să faceți clic pe „Permite” pentru a continua.

Importați widgeturi clasice ca părți de șablon în temele bloc
Utilizatorii cu teme clasice de widget-uri și-au pierdut widget-urile vechi atunci când au trecut la o temă de blocare. WordPress 6.2 va oferi o alternativă plăcută la aceasta prin conversia widget-urilor moștenite în părți speciale de șablon atunci când schimbați teme.
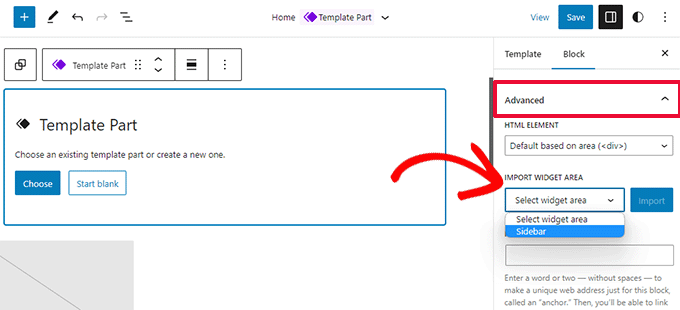
Va trebui să intrați în editorul site-ului și să editați șablonul în care doriți să importați widget-urile. După aceea, creați o nouă parte de șablon făcând clic pe butonul Adăugare bloc nou (+).

Din panoul de setări ale părții șablonului, faceți clic pe fila Avansat pentru a o extinde și veți găsi opțiunea de a importa o zonă de widget din tema anterioară.
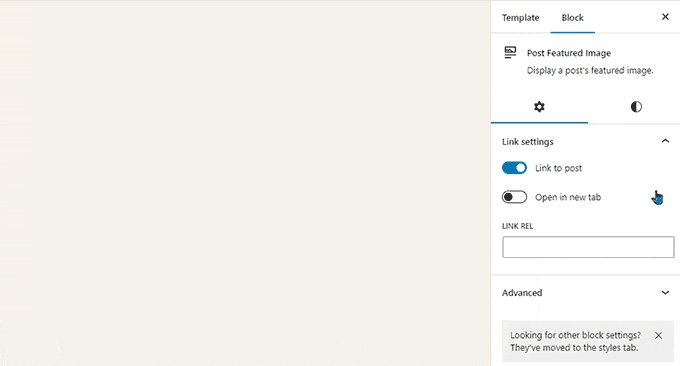
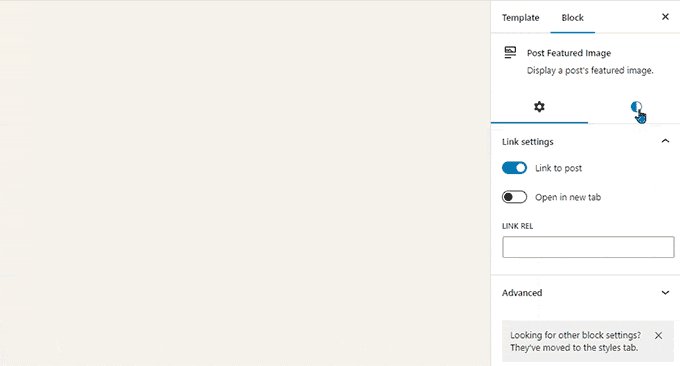
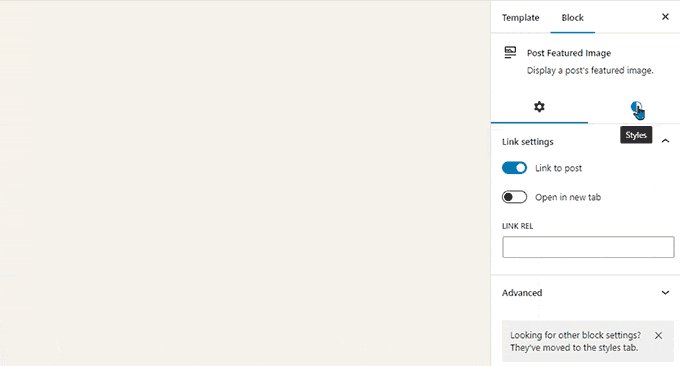
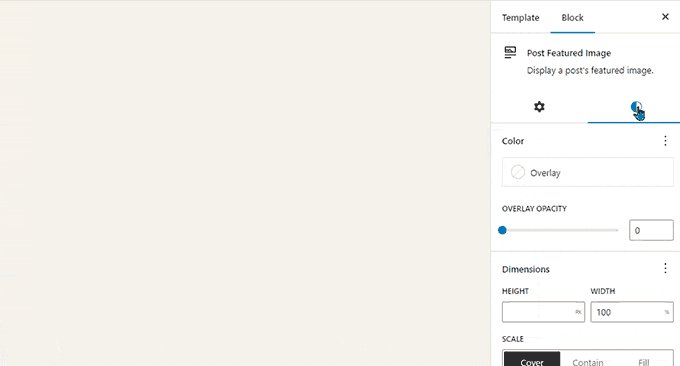
Subpanouri separate pentru setări și stiluri de bloc
Cu WordPress 6.2, editorul va afișa două subpanouri pentru un bloc. Unul pentru setările de bloc și celălalt pentru stiluri.
Acest lucru va ajuta utilizatorii să înțeleagă unde trebuie să caute dacă doresc să schimbe aspectul unui bloc.

Este introdus un nou mod fără distracție
Din punct de vedere istoric, WordPress a oferit întotdeauna opțiuni pentru a ascunde butoanele de formatare și barele de instrumente pe ecranul editorului de postări.
Cu toate acestea, WordPress 5.4 a făcut editorul pe ecran complet în mod implicit. Acest lucru a permis utilizatorilor să aibă o interfață de scriere mult mai curată, dar nu a existat un mod fără distracție.
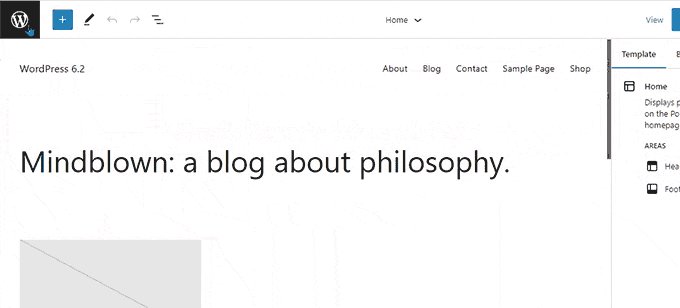
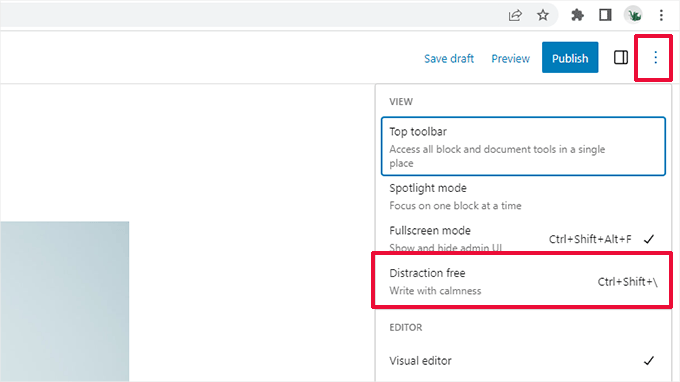
WordPress 6.2 va remedia acest lucru și va veni cu un mod complet curat și calm, fără distracție. Utilizatorii îl vor putea alege din setările editorului.

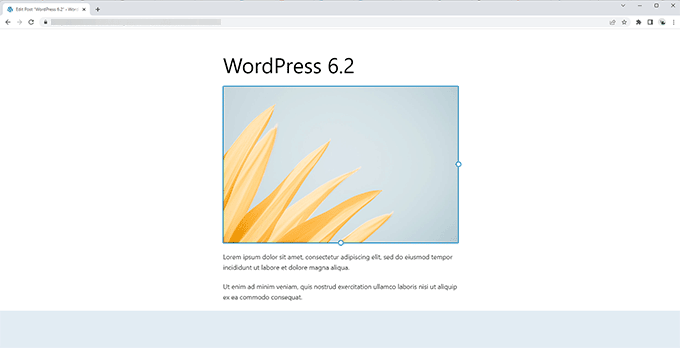
Odată ales, modul fără distragere ascunde toate elementele de control ale editorului.
După cum puteți vedea mai jos, barele de instrumente, panourile laterale și bara de sus nu pot fi văzute nicăieri.

Inserarea modelului îmbunătățită cu categorii noi
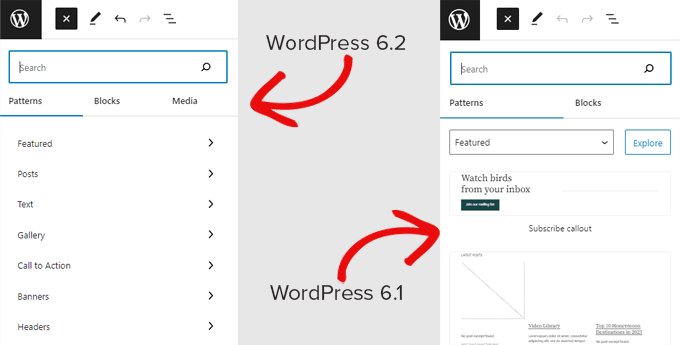
WordPress 6.2 va simplifica panoul de inserare model. În loc să afișeze previzualizări și un meniu derulant de categorii, va afișa mai întâi categoriile.

Există două noi categorii de modele adăugate pentru secțiunile Antet și Subsol.
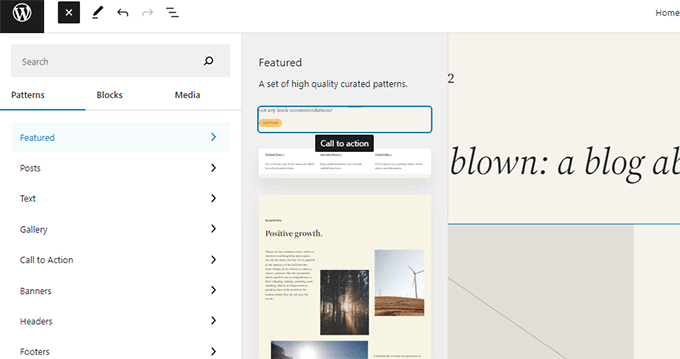
Făcând clic pe o categorie, veți afișa modelele disponibile pe care le puteți utiliza.

Puteți apoi să faceți clic pentru a insera un model în șablon și să începeți să-l editați.
Pentru mai multe detalii, consultați tutorialul nostru despre cum să utilizați modelele în WordPress.
Modificări diverse
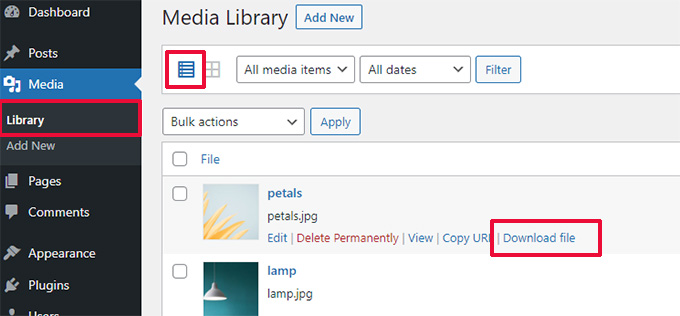
Link de descărcare pentru fișiere media – Ecranul media va afișa acum un link Descărcare fișier în vizualizarea listă.

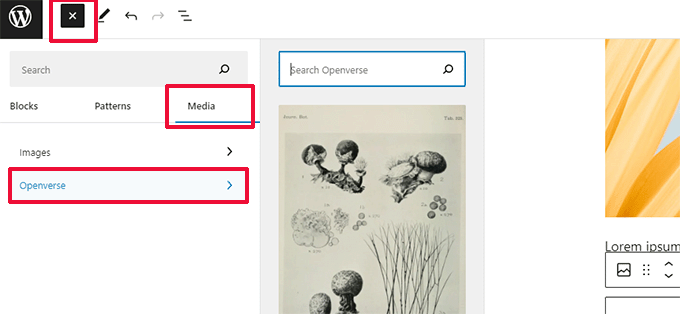
Integrare Openverse pentru a adăuga imagini gratuite – Openverse oferă imagini open source fără drepturi de autor.
Cu WordPress 6.2, utilizatorii vor putea găsi și adăuga acele imagini din panoul Adăugare nou.

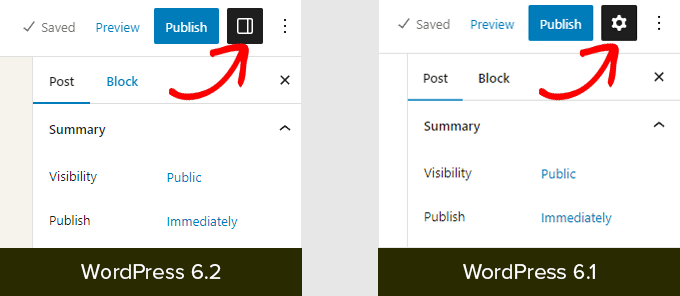
Pictogramă nouă pentru panoul de setări – Pictograma pentru afișarea panoului de setări a folosit anterior o pictogramă roată.
Acum este reprezentat cu o pictogramă panouri.

Sub Capota se schimba
Există o mulțime de modificări în WordPress 6.2 destinate dezvoltatorilor. Iată câteva dintre modificările pe care le veți găsi în actualizare:
- Actualizări mai rapide prin mutarea directoarelor în loc să le copiezi. (Detalii)
- Este introdusă o nouă funcție switch_to_user_locale(). (Detalii)
- Creați versiuni de salvare automată numai atunci când conținutul este modificat. (Detalii)
- Adăugați o etichetă de variație de stil la temele care folosesc variații de stil. (Detalii)
În general, WordPress 6.2 beta 1 include 292 de îmbunătățiri, 354 de remedieri de erori pentru editor și mai mult de 195 de bilete pentru nucleul WordPress 6.2.
Sperăm că acest articol v-a oferit o privire asupra a ceea ce urmează în WordPress 6.2.
Comentează mai jos pentru a ne spune ce funcții considerați interesante și ce ați căuta să vedeți într-o viitoare versiune WordPress!
Dacă ți-a plăcut acest articol, atunci abonează-te la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
