Ce este nou în WordPress 6.1 (funcții și capturi de ecran)
Publicat: 2022-11-02WordPress 6.1 a fost lansat cu câteva ore în urmă și este ultima versiune majoră din 2022.
Această nouă versiune conține actualizări semnificative pentru editarea completă a site-ului și experiența editorului de blocuri.
În acest articol, vă vom arăta ce este nou în WordPress 6.1 și ce funcții ar trebui să încercați după actualizarea site-urilor web.

Notă : WordPress 6.1 este o versiune majoră și, dacă nu sunteți pe un serviciu de găzduire WordPress gestionat, va trebui să inițiați manual actualizarea. Iată cum să actualizați WordPress în siguranță.
Important: Nu uitați să creați o copie de rezervă completă pentru WordPress înainte de a actualiza.
Acestea fiind spuse, iată tot ce este nou în WordPress 6.1.
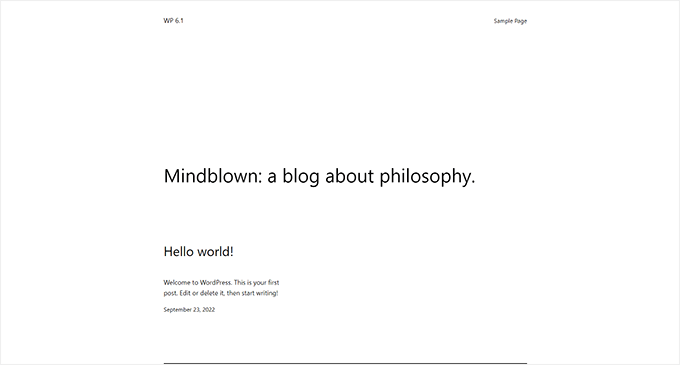
Twenty Twenty-Three – Noua temă implicită
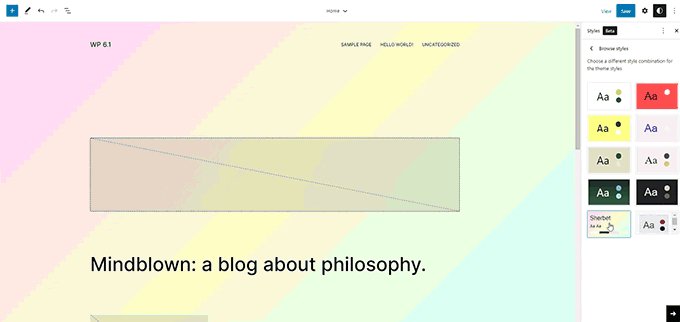
WordPress 6.1 este livrat cu o nouă temă implicită numită Twenty Twenty-Three.

Din cutie, această temă prezintă un design minimalist care arată ca o pânză goală și vă încurajează să vă aduceți propriul stil temei.
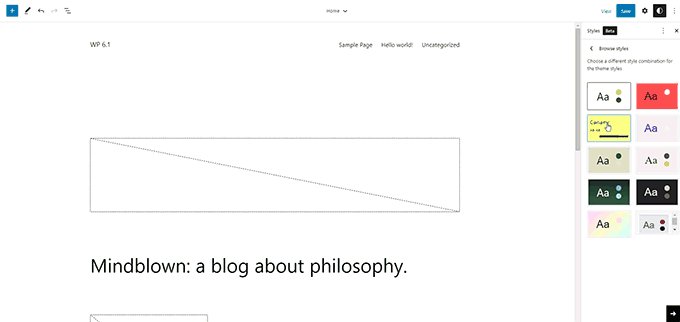
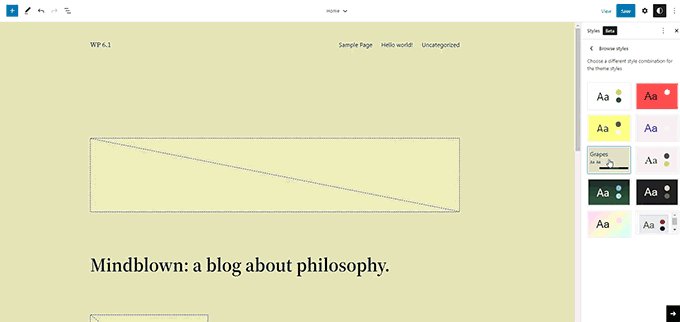
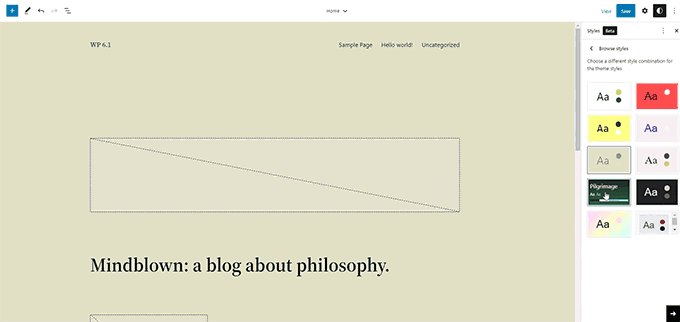
Vine cu 10 variante de stil pe care utilizatorii le pot alege din interiorul Editorului de site. Toate aceste stiluri sunt complet personalizabile folosind editorul site-ului.

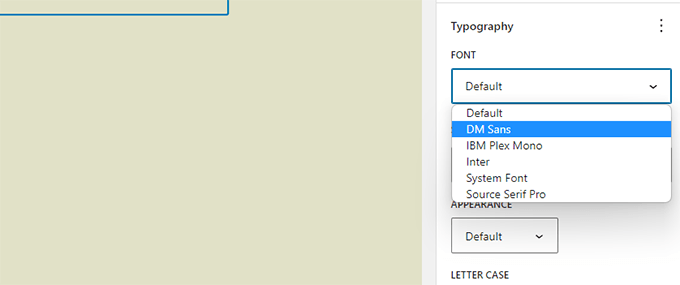
Twenty Twenty-Three este, de asemenea, livrat cu patru fonturi care sunt utilizate de diferite variații de stil. De asemenea, puteți utiliza aceste fonturi atunci când scrieți postări sau pagini.

Twenty Twenty-Three poate fi o temă de pornire perfectă pentru utilizatorii care doresc să creeze un site web folosind editorul de blocuri cu propriile stiluri și machete.
Modificări ale editorului bloc în WordPress 6.1
Editorul de blocuri este locul în care utilizatorii scriu conținut, creează pagini și își editează temele.
Fiecare versiune WordPress vine cu îmbunătățiri majore, funcții noi și îmbunătățiri ale editorului de blocuri.
Următoarele sunt câteva modificări cele mai vizibile în editorul de blocuri.
Blocurile Listă și Citate au acum blocuri interioare
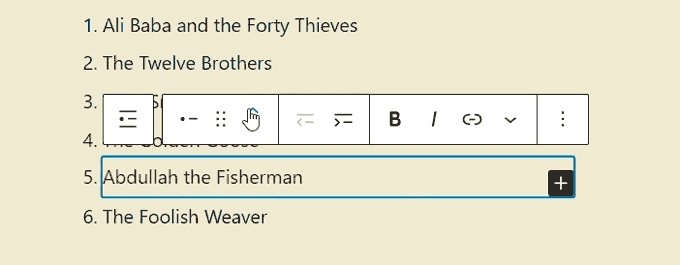
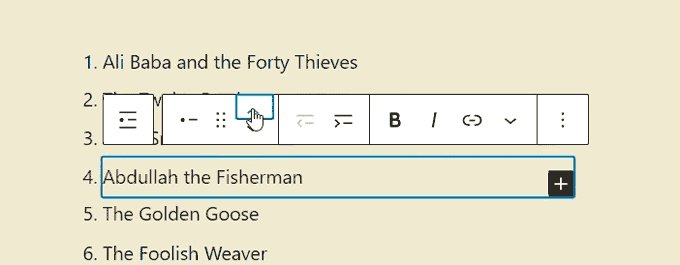
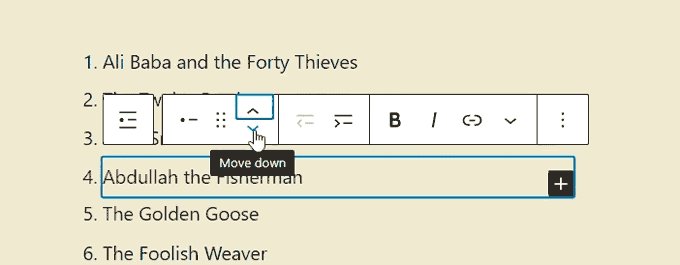
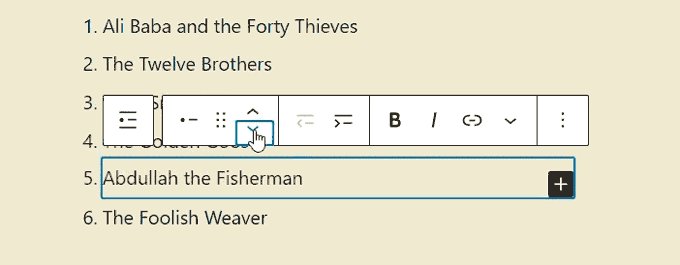
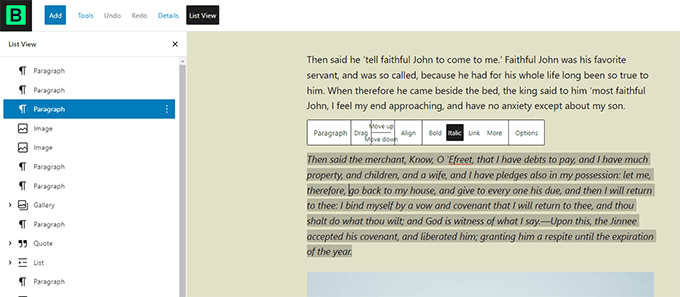
Una dintre problemele cu listele cu marcatori a fost că, dacă doriți să mutați un element din listă în sus și în jos, trebuia să ștergeți și să editați manual toate elementele listei.
WordPress 6.1 aduce blocuri interioare pentru blocurile Citate și Listă. Practic, fiecare element din listă este propriul său bloc și puteți muta elementele din listă în sus și în jos.

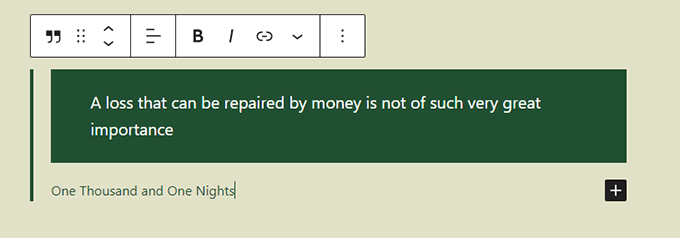
Blocul de cotare este acum împărțit și în blocuri interioare.
Acum puteți stila citarea și citarea blocurilor în mod diferit.

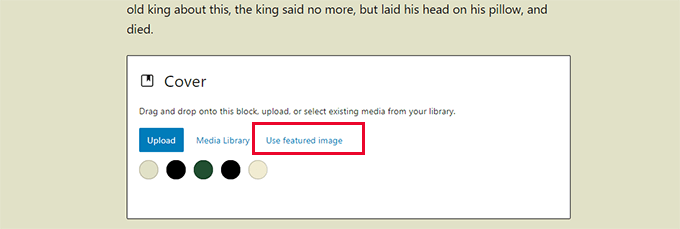
Imagine prezentată în blocul de copertă
Cu WordPress 6.1, acum puteți selecta imaginea prezentată pentru a fi folosită pentru un bloc de copertă. După aceea, puteți seta doar imaginea prezentată și va începe să apară în interiorul copertei.

Mulți începători confundă adesea blocul de acoperire cu imaginile prezentate. Sperăm că acest lucru le va permite acum să folosească blocul de acoperire pentru a afișa imaginea prezentată pentru un articol.
Notă: În funcție de tema dvs., este posibil să vedeți imaginea prezentată de două ori. Mai întâi, în locația în care tema afișează imaginea prezentată și apoi ca bloc de copertă.
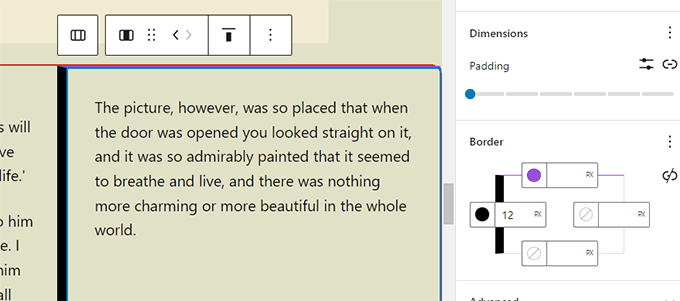
Granițe noi și îmbunătățite
WordPress 6.1 aduce o mulțime de opțiuni instrumentelor de design disponibile pentru blocuri. Unul dintre ele este instrumentul de frontieră mai puternic, care este acum disponibil pentru mai multe blocuri.
Puteți folosi separat chenarele de sus, dreapta, jos și stânga și le puteți oferi culori și dimensiuni diferite.

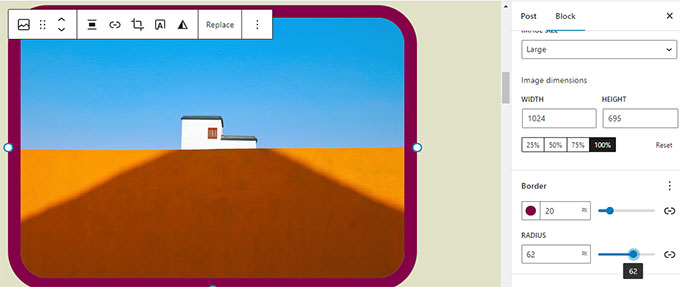
Anterior, utilizatorii puteau selecta doar raza marginii pentru blocul de imagine.
Acum, cu WordPress 6.1, puteți seta și culoarea și dimensiunea chenarului.

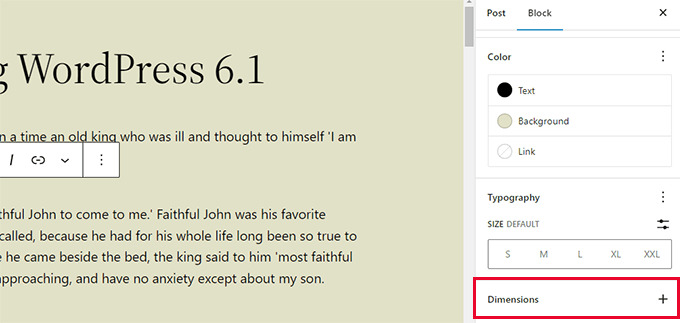
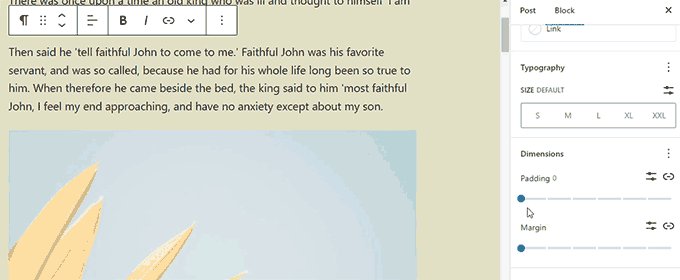
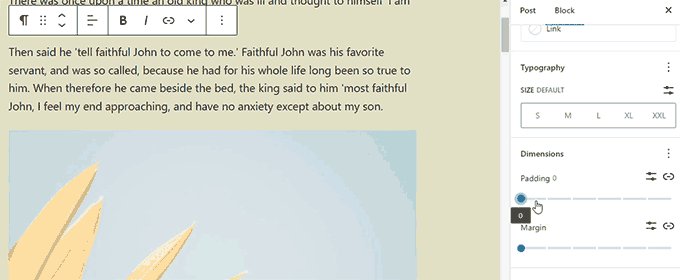
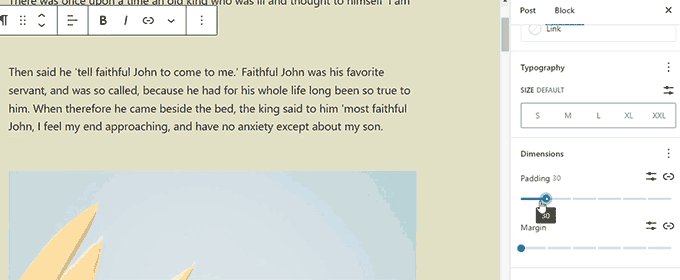
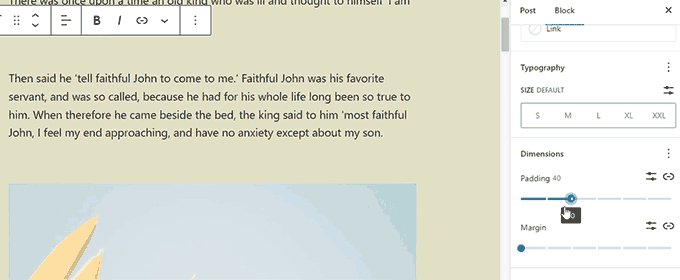
Mai multe opțiuni de umplutură și marjă
WordPress 6.1 aduce instrumentul „Dimensiuni” la mai multe blocuri, permițând utilizatorilor să seteze umplutură și margini.

De asemenea, utilizatorii vor putea să-și vizualizeze modificările cu sugestii vizuale clare.

De asemenea, puteți seta margini pentru blocurile Spacer și Separator, ceea ce vă permite să creați machete de conținut mai spațioase.
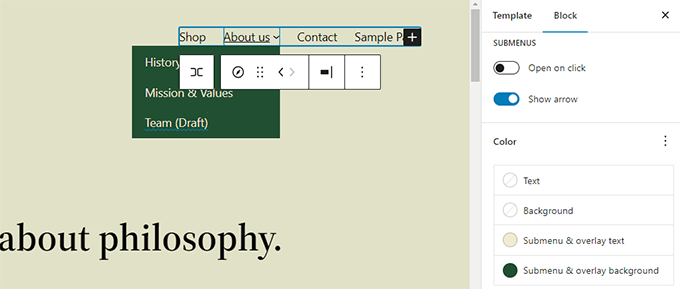
Blocuri de navigare noi și îmbunătățite
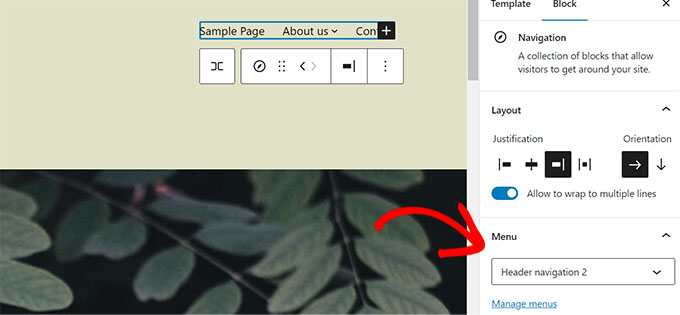
WordPress 6.1 vă permite acum să schimbați cu ușurință culoarea fundalului și a textului pentru submeniuri.

Navigarea vă permite acum să alegeți cu ușurință un meniu din bara de instrumente pentru blocuri sau din panoul barei laterale.


Îmbunătățiri ale designului editorului în WordPress 6.1
WordPress 6.1 este livrat cu unele rafinamente vizibile pentru designul Editorului. Aceste modificări curăță interfața și vizează îmbunătățirea experienței utilizatorului.
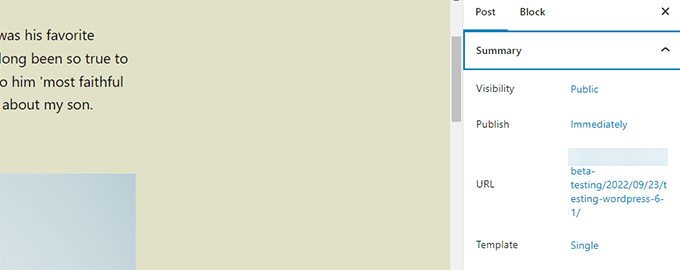
Panoul de stare și vizibilitate a fost redenumit în Rezumat
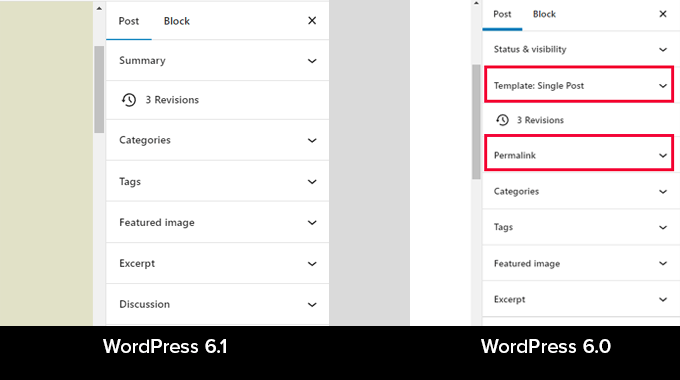
Panoul Stare și vizibilitate este redenumit în Rezumat. Panourile șablon și permalink sunt acum eliminate și îmbinate în panoul Rezumat.

Puteți face clic pe câmpul URL pentru a schimba Permalink-ul sau numele șablonului pentru a schimba șablonul.
Iată cum arăta în WordPress 6.0 vs WordPress 6.1.

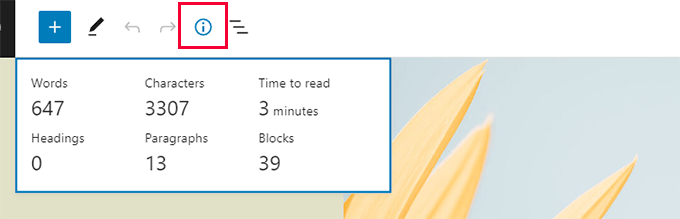
Este timpul să citiți în panoul de informații
Panoul de informații include acum și informații despre „Timpul de citire”.

Pictograma site-ului Înlocuiește sigla WordPress
Dacă ați setat pictograma site-ului pentru site-ul dvs., atunci aceasta va fi folosită ca butonul Vizualizare postări din colțul din stânga sus al ecranului.

Opțiuni noi de preferințe
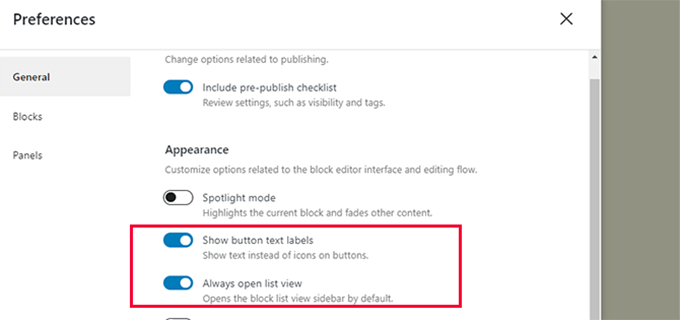
Secțiunea Preferințe pentru editorul de blocuri include acum două opțiuni noi.

În primul rând, există „Vizualizare listă deschisă întotdeauna”, care arată bara laterală a listei în mod implicit pentru toate articolele.
Apoi, există „Afișați etichetele de text pentru butoane”, care înlocuiește pictogramele din barele de instrumente cu etichete de text.

Creați mai multe șabloane în Editorul site-ului
Dacă ați folosit teme pentru copii cu teme clasice WordPress, atunci este posibil să fiți familiarizat cu ierarhia șablonului.
Cu WordPress 6.1, utilizatorii sunt acum capabili să facă același lucru folosind editorul de blocuri și fără a scrie cod.
Puteți utiliza următoarele șabloane, indiferent de tema de bloc pe care o utilizați.
- Pagina singura
- Postare unică
- Termen individual într-o taxonomie
- Categoria individuală
- Șablon personalizat (poate fi folosit pentru orice postare sau pagină)
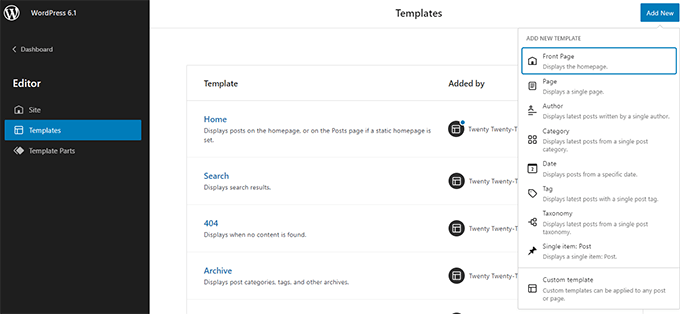
Puteți accesa pagina Aspect » Editor și apoi selectați șabloane din bara laterală din stânga. După aceea, faceți clic pe butonul Adăugare nou pentru a vedea opțiunile disponibile.

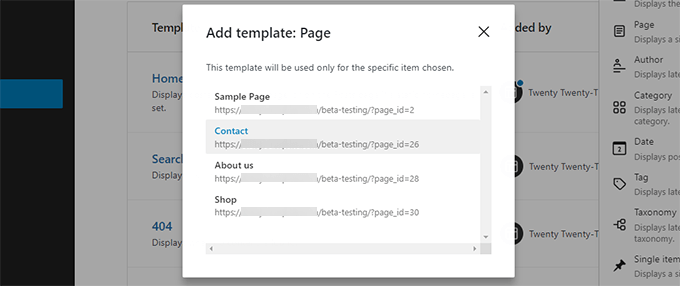
Dacă alegeți un șablon care poate fi aplicat unui articol individual, va apărea o fereastră pop-up.
De aici, puteți alege elementul în care doriți să fie utilizat noul șablon.

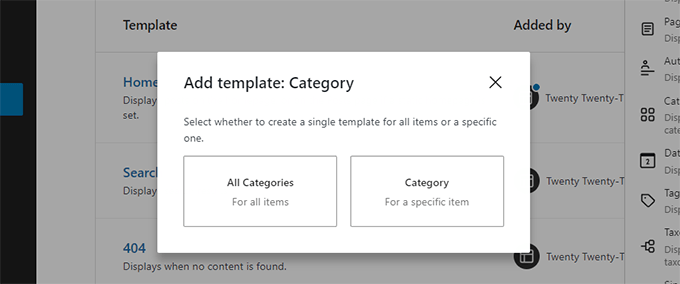
De exemplu, dacă alegeți șablonul Categorie, atunci veți vedea o fereastră pop-up.
Acum puteți selecta dacă doriți să aplicați noul șablon pentru toate categoriile sau pentru o anumită categorie.

Căutați și utilizați rapid piese de șablon
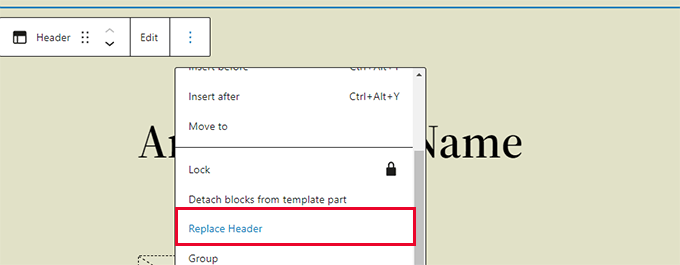
Editorul de site din WordPress 6.1 face acum mai ușoară descoperirea și utilizarea părților șablonului.
De exemplu, dacă tema dvs. avea mai multe părți de șablon care pot fi utilizate în antet, atunci puteți pur și simplu să faceți clic pe opțiunile părții șablon și să selectați Înlocuire.

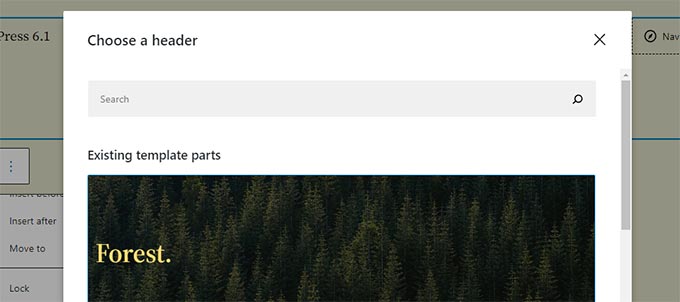
Aceasta va afișa o fereastră pop-up modală în care puteți căuta părțile de șablon disponibile pe care le puteți utiliza.

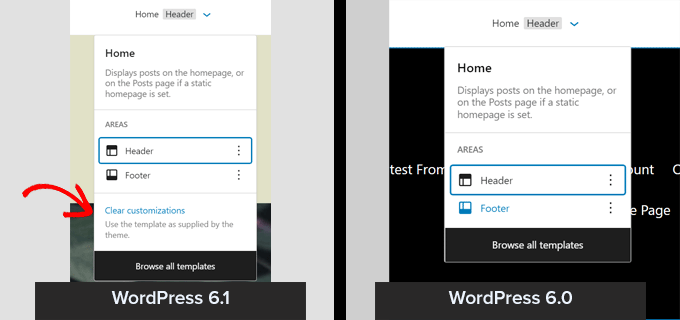
Ștergeți rapid personalizările din Editorul site-ului
WordPress 6.1 vă permite acum să ștergeți rapid personalizările atunci când lucrați în Site Editor.

Modificări sub capotă în WordPress 6.1
WordPress 6.1 vine cu câteva modificări importante pentru dezvoltatori. Mai jos sunt câteva dintre aceste modificări.
- Temele clasice pot folosi acum părți șablon (Detalii)
- Tipografia fluidă permite dezvoltatorilor de teme să ajusteze dinamic dimensiunile fonturilor. (Detalii)
- Tipurile de postări pot avea acum propriile modele de pornire (Detalii).
- Filtre pentru a conecta datele theme.json (Detalii)
- Acces simplificat la date cu cârlige React în WordPress 6.1 (Detalii)
- Noua funcție is_login() pentru a determina dacă o pagină este ecranul de conectare. (Detalii)
Sperăm că acest articol te-a ajutat să descoperi ce este nou în WordPress 6.0 și ce funcții noi să încerci. Suntem deosebit de încântați de toate modificările aduse editorului de blocuri.
Dacă ți-a plăcut acest articol, atunci te rugăm să te abonezi la canalul nostru YouTube pentru tutoriale video WordPress. Ne puteți găsi și pe Twitter și Facebook.
