Care este cea mai bună dimensiune a siglei pentru site-urile WordPress?
Publicat: 2024-05-31Pentru site-urile WordPress, o dimensiune a siglei de 250 x 100 pixeli este în general considerată standard. Cu toate acestea, dimensiunile siglei site-ului web variază considerabil în practică, atât pe site-urile WordPress, cât și în alte părți.
În această postare, voi acoperi cele mai bune practici pentru alegerea dimensiunilor corecte de logo pentru site-ul dvs. WordPress și voi oferi exemple reale de logo-uri utilizate de site-urile web populare pentru referință.
În acest articol
- Care sunt regulile pentru siglele WordPress?
- Exemple de logo-uri bine dimensionate pe site-uri WordPress
- Ghid pentru sigle în notificările prin e-mail
- Adăugarea unui logo la notificările formularului dvs
Care sunt regulile pentru siglele WordPress?
Mărimea logo-ului adecvată pentru antetul site-ului dvs. depinde de tema site-ului dvs., motiv pentru care dimensiunile logo-ului sunt foarte variabile pe web.
Multe teme WordPress vor sugera dimensiunea adecvată a logo-ului pe care ar trebui să o utilizați pentru cele mai bune rezultate. De fapt, majoritatea temelor îți vor redimensiona automat logo-ul pentru a asigura cea mai bună potrivire.

Dacă nu sunteți sigur, cea mai bună abordare este să începeți cu ghidul general de utilizare a unui logo care are 250 x 100 pixeli și apoi să faceți ajustări după cum este necesar.
Să examinăm liniile directoare generale pentru logo-uri și modul în care acestea sunt utilizate în diferite părți ale unui site.
Antet
Antetul site-ului dvs. este locul cel mai natural pentru apariția logo-ului dvs. Iată câteva lucruri importante la care ar trebui să acordați atenție atunci când adăugați sigla la antet:
- Proporții: cel mai bun logo este bine proporționat față de alte elemente din antetul dvs. Evitați urmărirea unui număr magic arbitrar pentru dimensiunea logo-ului dvs.; în schimb, urmărește o dimensiune care să se potrivească cu tema și antetul site-ului tău.
- Dimensiuni maxime: siglele nu sunt menite să ocupe toată lățimea antetului site-ului dvs. Pentru a lăsa suficient spațiu pentru elementele de navigare, încercați să nu faceți logo-ul mai mare de 500 px în lățime și 200 în înălțime.
- Format de fișier: utilizați formatul de fișier SVG pentru siglele dvs. Siglele SVG sunt ideale pentru design responsive, deoarece pot crește sau reduce perfect fără să pară pixelate.
- Dimensiunea fișierului: dimensiunea fișierului (a nu se confunda cu dimensiunea dimensională) a siglelor moderne depășește rar 50 KB. Dacă nu îl puteți menține atât de scăzut, țintați un maxim de 100 KB pentru a evita încetinirea vitezei de încărcare a paginii.
- Conectați pagina de pornire: siglele sunt întotdeauna legate de pagina de pornire a site-ului dvs. web, servind ca o componentă de navigare utilă pentru experiența utilizatorului.
Favicon
O favicon este o versiune mică a siglei site-ului dvs. care apare în filele browserului. Vizitatorii văd favicon-urile ca un semn de încredere, deoarece majoritatea site-urilor web profesionale și legitime le au.
Dimensiunile favicon-urilor sunt, de asemenea, mult mai standardizate, așa că este mai ușor să urmați o regulă generală aici. De obicei, site-urile web folosesc aceste dimensiuni pentru favicon-ul lor:
- 16 x 16 px
- 32 x 32 px
- 48 x 48 px.
Subsol
A avea un logo în subsol nu este obligatoriu. Există multe exemple de site-uri web bine concepute care nu prezintă nicio siglă în subsol.
Cu toate acestea, dacă doriți să utilizați o siglă în subsol, același sfat se aplică și aici pentru anteturi - concentrați-vă pe proporții și potrivirea temei.

Siglele din subsol au de obicei aceeași dimensiune sau mai mici decât cele din antet. Cu toate acestea, lucrul important este să oferi logo-ului tău proporțiile potrivite în contextul subsolului tău general.
Exemple de logo-uri bine dimensionate pe site-uri WordPress
După ce am analizat numeroase sigle de site, am descoperit că nu există o regulă fixă pentru dimensiunea ideală a siglei.
Majoritatea site-urilor web pe care le-am verificat s-au abătut de la măsurătorile standard ale logo-ului recomandate generic pentru site-uri web. Iată câteva exemple notabile:
WPForms

Dimensiune logo: 260 x 70 px
Sigla WPForms este aproape la fel de largă ca sigla standard WordPress, dar este mult mai scurtă în înălțime. Marea majoritate a site-urilor web concepute profesional folosesc logo-uri largi, dar nu foarte înalte.
WPBîncepător

Dimensiune logo: 140 x 40 px
WPBeginner este autoritatea supremă în ceea ce privește WordPress, așa că logo-ul său merită o atenție deosebită. Dimensiunile logo-ului pot părea mici când te uiți la numere, dar logo-ul este perfect proporțional cu antetul site-ului.
Este cel mai bun exemplu de logo care se potrivește temei site-ului web, mai degrabă decât să fie forțat la o dimensiune predeterminată pe baza regulilor generale.

Uncanny Automator

Dimensiunea siglei: 200 x 65 px
Logo-ul Uncanny Automator este un alt exemplu de logo cu un raport de aspect ridicat (sau, pur și simplu, o proporție mare lățime-înălțime). În ciuda faptului că numele mărcii ocupă două linii în logo, acesta ocupă doar 65 de pixeli de înălțime.
Recomandări cheie
Din aceste exemple (și multe altele pe care le-am căutat), putem trage câteva concluzii clare despre tendințele de dimensiune a logo-ului.
În ciuda variațiilor mari ale dimensiunilor siglelor site-urilor de pe web, anumite atribute comune apar destul de clar:
- Raport de aspect ridicat: siglele moderne au aproape întotdeauna un raport de aspect ridicat, cu un aspect dreptunghiular. Este destul de comun să vedeți raporturi de aspect de 3:1, 4:1, 5:1 și chiar mai mari pentru siglele web. În trecut, siglele erau mai pătrate, raporturile de aspect de 1:1 și 4:3 fiind mai frecvente.
- Dimensiune totală mică: în timp ce rapoartele de aspect sunt semnificativ mai mari astăzi, dimensiunea totală a logo-urilor a devenit mai mică. În modelele moderne, siglele ocupă doar un spațiu mic în colțul din stânga, permițând suficient spațiu de respirație pentru alte elemente ale antetului. Această schimbare este influențată de tendințele moderne de branding care favorizează minimalismul.
Ghid pentru sigle în notificările prin e-mail
Utilizarea siglelor în notificările prin e-mail este o practică excelentă de branding. Dimensiunile siglelor de e-mail sunt destul de asemănătoare cu cele ale omologilor lor pentru antetul site-ului web, prezentând raporturi de aspect ridicate în majoritatea cazurilor.
Cercetările mele care analizează siglele de e-mail de la diferite mărci (Uncanny Automator, WP Mail SMTP, Drip și altele) arată că siglele de e-mail sunt de obicei sub 300 x 100 pixeli .

Acest lucru este în conformitate cu regulile generale pentru siglele de e-mail.
De fapt, este recomandat să utilizați o siglă cu dimensiunea de 300 x 100 sau mai mică atunci când configurați un șablon de notificare prin e-mail în WPForms.
Vă întrebați cum să adăugați un logo la notificările dvs. WPForms? Este mai ușor decât ai putea crede!
Adăugarea unui logo la notificările formularului dvs
WPForms vă permite să creați notificări personalizate prin e-mail care sunt trimise automat de fiecare dată când este trimis un formular.
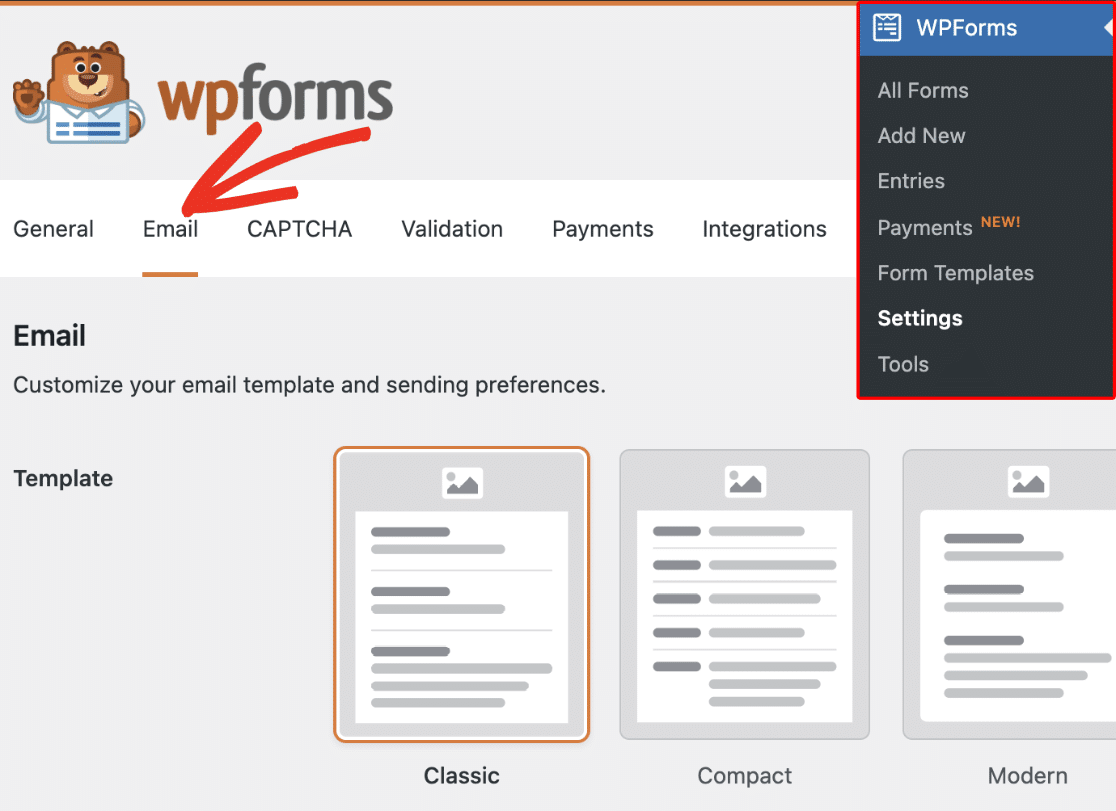
Puteți crea cu ușurință aspectul general al notificărilor de formular folosind șabloane de notificare WPForms gata făcute. Pur și simplu accesați WPForms » Setări din editorul WordPress și faceți clic pe fila E-mail .

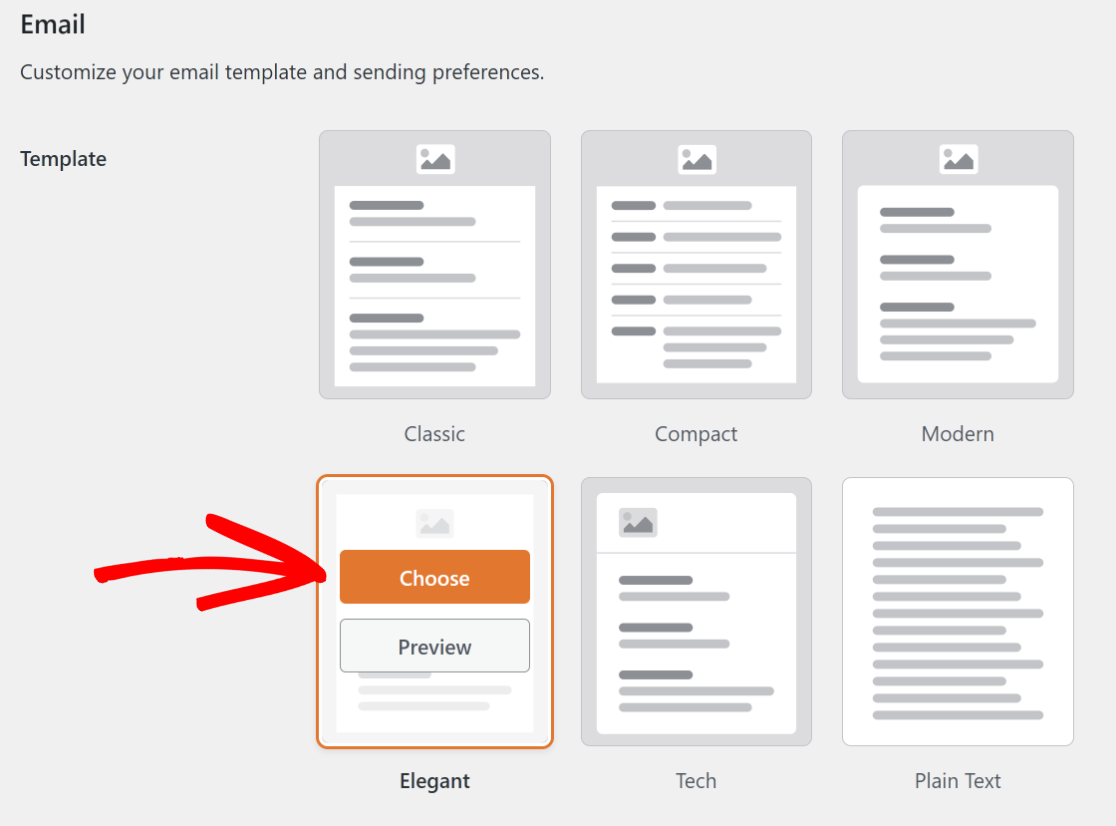
După aceea, mergeți mai departe și selectați un șablon pentru e-mailul dvs. Puteți trece cursorul peste șabloanele disponibile fie pentru a alege unul imediat, fie pentru a vedea o previzualizare.
Este întotdeauna o idee bună să verificați mai întâi previzualizarea, astfel încât să știți exact cum va arăta șablonul pentru notificările de formular.

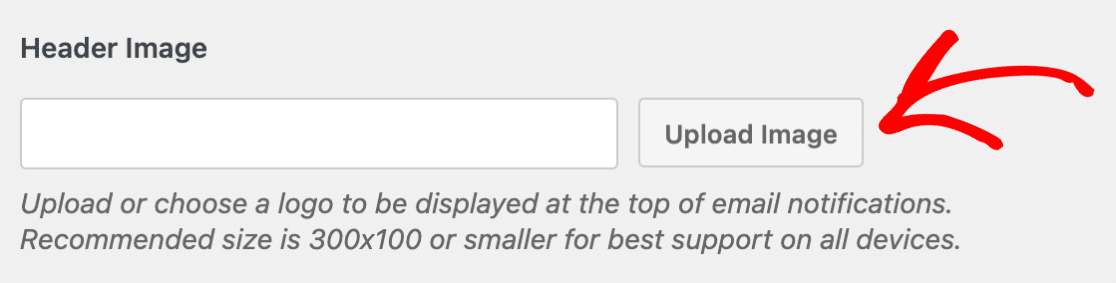
Derulați în jos la secțiunea Imagine antet și apăsați butonul Încărcare .

În acest moment, se va deschide suprapunerea de încărcare a fișierelor WordPress, unde vă puteți încărca imaginea logo-ului. Nu uitați să încărcați o siglă de 300 x 100 sau mai mică pentru cea mai bună claritate și capacitate de răspuns pe toate dispozitivele.
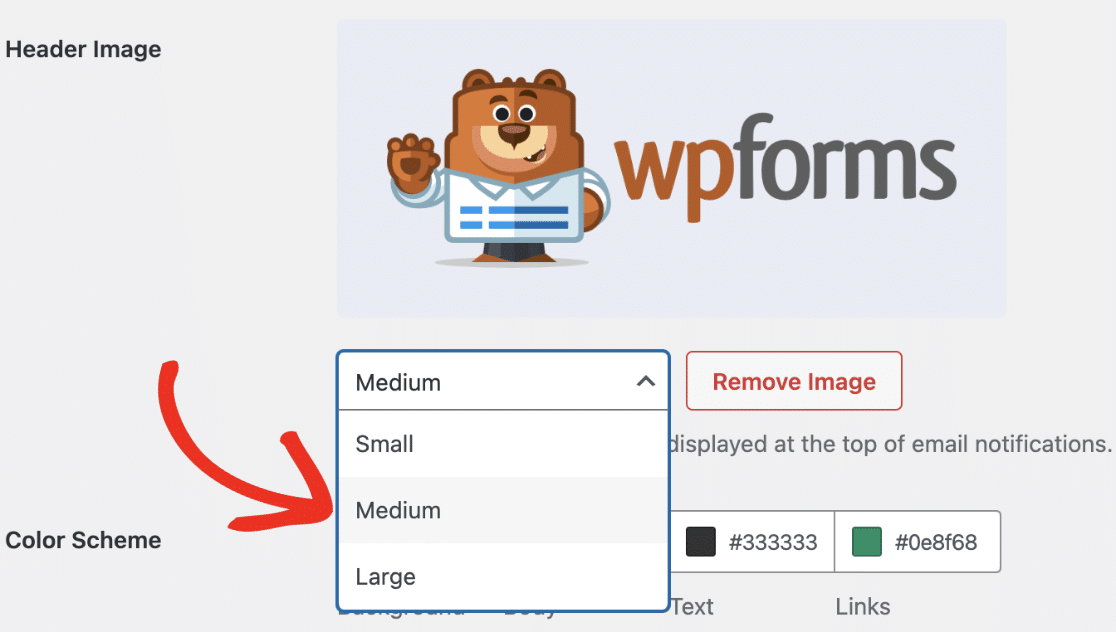
După ce ați încărcat sigla, veți vedea un meniu drop-down care vă permite să-i ajustați dimensiunea. Aceasta este o modalitate ușoară de a verifica logo-ul nostru de e-mail în diferite dimensiuni și de a rămâne cu dimensiunea care vi se pare potrivită.

De asemenea, puteți modifica aici alte setări de e-mail, cum ar fi tipografia și schema de culori. Acest ghid explică cum să creați un șablon de e-mail complet personalizat.
Apoi, generează-ți logo-ul cu AI
Cunoașterea celor mai bune practici și linii directoare pentru crearea logo-ului cu dimensiunea ideală este doar primul pas. Încă trebuie să creați un logo frumos pentru marca dvs., în primul rând.
Din fericire, instrumentele AI au făcut din aceasta o sarcină destul de simplă. Cu cele mai bune generatoare de logo-uri AI și solicitările potrivite, ar trebui să aveți logo-ul gata în cel mai scurt timp!
Sunteți gata să vă construiți formularul? Începeți astăzi cu cel mai simplu plugin pentru generatorul de formulare WordPress. WPForms Pro include peste 1.800 de șabloane de formulare și oferă o garanție de rambursare a banilor de 14 zile.
Dacă acest articol v-a ajutat, vă rugăm să ne urmăriți pe Facebook și Twitter pentru mai multe tutoriale și ghiduri WordPress gratuite.
