De ce magazinelor WooCommerce ar trebui să le pese de performanță
Publicat: 2021-11-23Succesul magazinului dvs. WooCommerce este direct afectat de performanța site-ului dvs. Cu un site rapid și ușor de utilizat, vă veți bucura de o poziție de căutare mai bună, de clienți mai fericiți și, cel mai important, de vânzări crescute.
Peste 70% dintre consumatori admit că viteza paginii afectează direct disponibilitatea lor de a cumpăra de la un retailer. Mai multe studii arată că multe site-uri de comerț electronic ratează vânzări din cauza vitezei lente ale site-urilor. Suntem siguri că nu vrei să fii unul dintre ei.
Deși există multe tehnici care pot fi utilizate pentru a îmbunătăți viteza și performanța site-ului, poate fi dificil să ajungeți rapid la rădăcina problemei. Dacă nu știți de unde să începeți, un plugin precum Jetpack Boost poate identifica zonele de îmbunătățire și poate rezolva automat multe dintre problemele majore care afectează performanța site-ului dvs.
În acest articol, veți afla despre modul în care performanța site-ului vă afectează vânzările, ce puteți face pentru a le îmbunătăți și cum vă poate ajuta un instrument precum Jetpack Boost.
Cât de lentă îți afectează performanța site-ului afacerea
Timpi lungi de încărcare înseamnă mai puține vânzări
Viteza lentă a site-ului înseamnă un dezastru pentru orice site de comerț electronic. Studiile arată că 57% dintre clienții tăi vor pleca dacă trebuie să aștepte mai mult de trei secunde pentru ca pagina să se încarce. Din acest număr, 80% nu se vor întoarce pentru o a doua privire.
Atractia cumpărăturilor online pentru majoritatea oamenilor este că este rapid și nedureros. Dacă faceți acest proces lent și dureros, puteți paria întregul inventar că își vor duce banii câștigați cu greu într-un alt magazin online cu timpi de încărcare mai rapid.
Un studiu recent a arătat că o îmbunătățire cu 0,1 secunde a timpului de încărcare a crescut numărul de vizualizări ale paginii, ratele de conversie și valoarea medie a comenzii. De fapt, această ușoară modificare a vitezei site-ului ia determinat pe clienți să cheltuiască cu aproape 10% mai mult. În timp ce schimbările în viteza site-ului dvs. nu trebuie să fie drastice, chiar și îmbunătățirile subtile pot crește veniturile pentru magazinul dvs. WooCommerce.
Site-urile lente duc la clienți nemulțumiți
Așteptarea a ceea ce par a fi vârste pentru ca un site web să se încarce oferă utilizatorilor o experiență slabă. Statisticile pe care le-am menționat susțin acest lucru, dar știm că ați simțit asta în propriile experiențe de cumpărături online. Luați o secundă și gândiți-vă la toate câte ori ați făcut clic prematur de pe un site web, deoarece a durat prea mult să se încarce. Probabil ați făcut-o de atâtea ori încât să le numărați pe toate ar fi imposibil.
Nu numai că ai fost nemulțumit de brand, dar probabil că nu te-ai întors niciodată pentru a vedea dacă site-ul lor a accelerat. Drept urmare, indiferent cât de grozave au fost produsele lor, experiența ta probabil te-a determinat să-ți pierzi încrederea în acel brand.
Dacă sunteți un client fidel al unui anumit site, este posibil să aveți un pic mai multă răbdare, dar un site lent îi poate refuza chiar și pe cei mai fideli cumpărători repeți. Dacă răsfoiți un număr mare de produse, imaginați-vă frustrarea de a trebui să așteptați chiar și cinci secunde pentru ca fiecare pagină web suplimentară să se încarce.
Prietenii noștri de la Ericsson Mobility au dezvăluit că stresul pe care utilizatorii îl simt atunci când așteaptă să se încarce o pagină web este comparabil cu vizionarea unui film de groază singur sau cu anxietatea lor când susțin un test de matematică.
Dacă aceasta nu este o motivație pentru a accelera performanța site-ului, nu știm ce este.
Performanța lentă are ca rezultat clasamente online slabe
Nu se poate ocoli; site-urile lente nu se clasează la fel de bine pe motoarele de căutare. Motoarele de căutare apreciază experiența utilizatorului, deoarece doresc să ofere cele mai relevante rezultate, mai ușor de utilizat.
Un studiu Google a constatat că ratele de respingere cresc cu 32% atunci când timpul de încărcare se modifică de la una la trei secunde. Dacă timpul de încărcare este de cinci secunde, veți vedea această mișcare până la 90%. Cu numere ca acestea, nu este de mirare că site-urile web cu performanțe mai bune, cu rate de respingere mai mici, sunt recompensate de motoarele de căutare și primesc clasamente mai ridicate.
Chiar dacă credeți că site-ul dvs. este destul de rapid, nu există un lucru care să fie prea rapid în lumea vitezei paginii. Cu fiecare timp în care vă reduceți viteza site-ului, creșteți probabilitatea ca site-ul dvs. să fie clasat mai sus în rezultatele căutării.
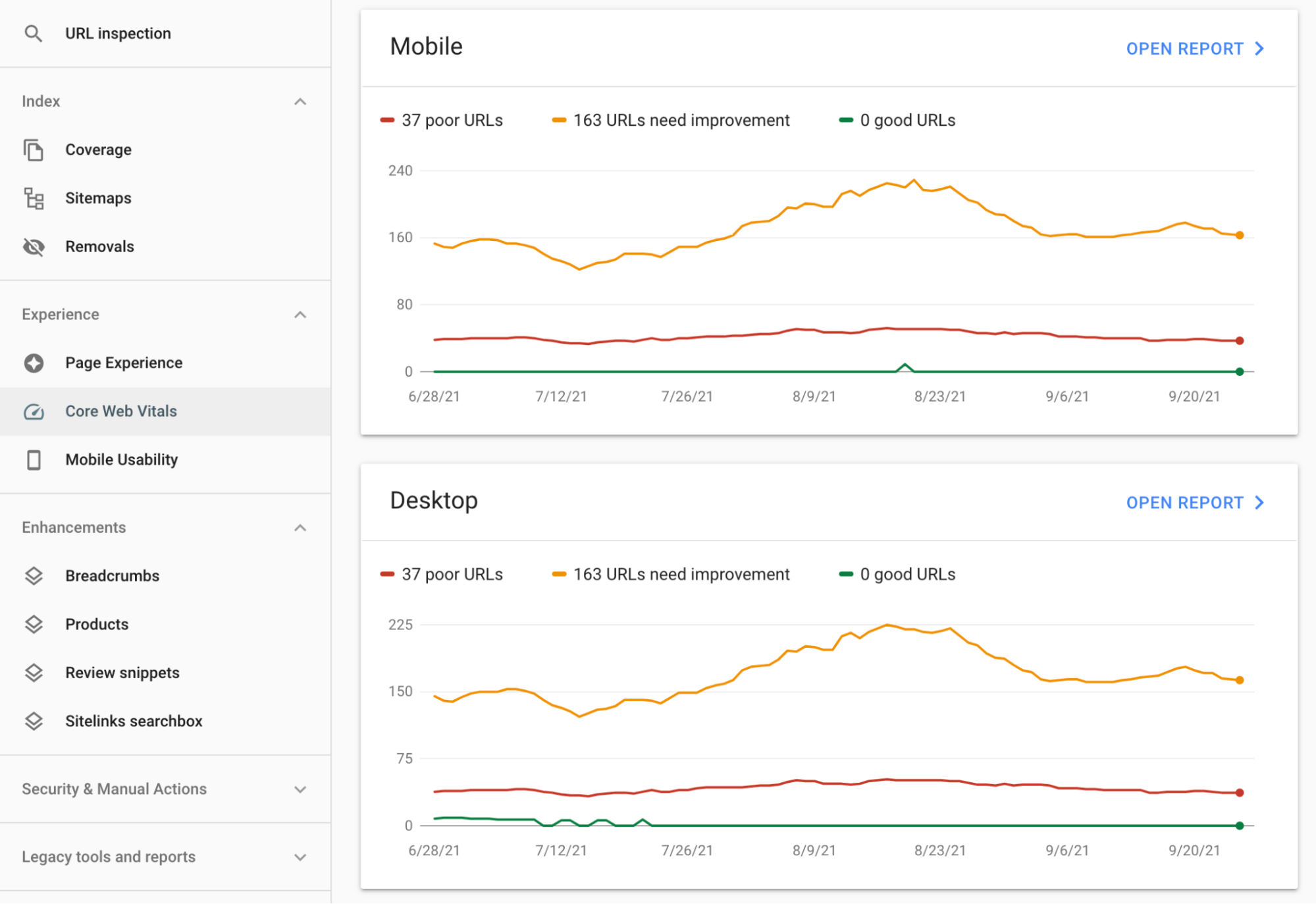
Google Core Web Vitals acordă prioritate site-urilor web cu performanțe mai mari în rezultatele căutării
În 2020, Google a anunțat actualizări ale sistemului lor de clasare pe care le-a continuat să fie lansate pe tot parcursul anului 2021. Scopul principal al acestei lansări este de a îmbunătăți experiența tuturor utilizatorilor online, dar poate vă întrebați cum vor afecta aceste modificări situația site-ul dvs. în rezultatele căutării.
Una dintre actualizările Google care vă poate afecta clasamentul căutării este proiectul Core Web Vitals. Aceste valori identifică componente ale unui site web, cum ar fi timpul de încărcare, interactivitatea și stabilitatea vizuală, pentru a măsura experiența utilizatorului.
Raportul Google Core Web Vitals folosește trei elemente atunci când evaluează experiența unui utilizator pe o pagină web:
- Cea mai mare vopsea de conținut (LCP): Acest element este legat de timpul de încărcare perceput de vizitator. Măsoară timpul necesar unei pagini web pentru a se încărca cea mai proeminentă caracteristică vizibilă. Oriunde între zero secunde și 2,5 secunde este un scor excelent, în timp ce orice mai mult de patru secunde înseamnă că site-ul dvs. ar putea folosi unele îmbunătățiri în acest domeniu.
- Prima întârziere de intrare (FID): prima întârziere de intrare măsoară interactivitatea site-ului dvs. și cât timp durează pentru a răspunde la comanda unui vizitator. Se uită la întârzierea dintre clicul vizitatorului pe un buton sau un link de pe site-ul dvs. web și cât timp durează site-ul dvs. pentru a reacționa. Pentru ca site-ul dvs. să ofere o experiență bună de utilizator, acesta trebuie să aibă un scor FID de 100 ms sau mai puțin. Dacă obțineți un scor peste 300 ms, evaluarea dvs. FID este mai mică decât stelară și va trebui să faceți modificări.
- Cumulative Layout Shift (CLS): CLS măsoară stabilitatea paginilor dvs. web pe măsură ce se încarcă. Nu doriți ca elementele de pe site-ul dvs. să se schimbe prea mult în timpul încărcării. Dacă clasamentul dvs. CLS este de 0,1 sau mai mic, băgați-vă pe spate. Dacă este mai mare de 0,25, este timpul să reveniți la planșa de desen.
Aflați mai multe despre modul în care elementele vitale web de bază afectează SEO.
De la mijlocul lunii iunie 2021, Google a anunțat că va include scorurile acestor Core Web Vitals ca măsurătoare în sistemul său de clasare. În august 2021, au lansat o actualizare suplimentară (în prezent numai pentru adrese URL mobile) numită Page Experience.
Site-urile web care oferă experiențe excepționale pentru utilizatori și pagini, conform rapoartelor Google Core Web Vitals și Page Experience, vor primi acum preferință în clasamentele online.
Dacă ați adăugat deja site-ul dvs. la Google Search Console, puteți vedea valorile site-ului dvs. în Core Web Vitals și puteți examina zonele site-ului dvs. care necesită îmbunătățiri.

Dacă construiți un site web nou, încercați să-l creați cu aceste elemente vitale de bază pentru web în fruntea designului dvs. Căutați un plan de găzduire solid, care să ofere o viteză excelentă a site-ului și să se potrivească cerințelor dvs. de trafic. Asigurați-vă că poate face față creșterilor de trafic precum cele care au loc în Black Friday și Cyber Monday pentru a evita timpii de încărcare lenți.
Evitați temele de site-uri web prea complexe, care pot cauza blocarea încărcării sau pot duce la funcționarea site-ului compromisă. Concentrează-te în schimb pe menținerea temei tale ușoare, optimizarea imaginilor pentru dimensiune și reducerea numărului de pluginuri pe care le folosești la minimum pe care îl necesită site-ul tău. Aceste eforturi vă vor ajuta să vă raportați Core Web Vitals, să îmbunătățiți viteza generală a site-ului dvs. și să vă ajute să urcați mai sus în clasamentul Google.

Dacă vă simțiți puțin copleșit de modul în care vă veți îmbunătăți scorul FID sau vă veți scădea numerele CLS, nu trebuie să vă faceți prea multe griji. Aici intervine Jetpack Boost pentru a vă oferi scoruri Core Web Vital îmbunătățite, fără a fi nevoie să cunoașteți tot jargonul tehnic.
Cum va îmbunătăți Jetpack Boost performanța site-ului dvs
Deci, ați stabilit că site-ul dvs. ar putea folosi puțin ajutor pentru performanța sa. În timp ce alte plugin-uri vă pot ajuta să vă îmbunătățiți valorile de viteză a site-ului dvs., acestea necesită adesea anumite cunoștințe tehnice pentru a profita la maximum de ele. Utilizați Jetpack Boost pentru a vă îmbunătăți problemele site-ului web fără un dezvoltator costisitor.
Jetpack Boost va:
- Verificați performanța site-ului dvs.: cu un efort minim din partea dvs., Jetpack Boost vă oferă un raport util și face sugestii puternice pentru viteza site-ului dvs.
- Îmbunătățiți-vă SEO: Îmbunătățirile aduse performanței site-ului dvs. sunt direct legate de SEO. Urmăriți site-ul dvs. cum crește în clasamentul online și obțineți mai mult trafic.
- Accelerează-ți site-ul: site-urile web mai rapide înseamnă mai multe vânzări și conversii. Utilizați tabloul de bord simplu și instrumentele Boost pentru a face site-ul dvs. rapid fulgerător.
Beneficiile Jetpack Boost
Interfață simplă - nu este nevoie de dezvoltator
Una dintre cele mai atractive caracteristici ale Jetpack Boost este că nu necesită cunoștințe anterioare. Nu trebuie să fii un dezvoltator pentru a învăța frânghiile pluginului sau pentru a-l instala pe site-ul tău. Interfața este simplă și veți vedea cât de mai rapid este site-ul dvs. prin instrumentul de măsurare.

Rapoartele de performanță ale site-ului ușor de înțeles
Cu aceste rapoarte, puteți afla rapid cum funcționează site-ul dvs. Jetpack Boost oferă performanței site-ului dvs. un scor de la A la F. Veți obține un scor inițial la prima instalare și un scor actualizat după implementarea oricăror optimizări.
Sari peste configurațiile complicate
Evitați configurațiile complicate și consumatoare de timp care vin cu alte plugin-uri de viteză. Aceste plugin-uri vă pot distruge site-ul, pot fi foarte confuze sau chiar pot încetini lucrurile dacă sunt configurate incorect. Puteți doar să activați Jetpack Boost și funcționează fără a fi nevoie de niciun cod suplimentar sau cunoștințe tehnice.
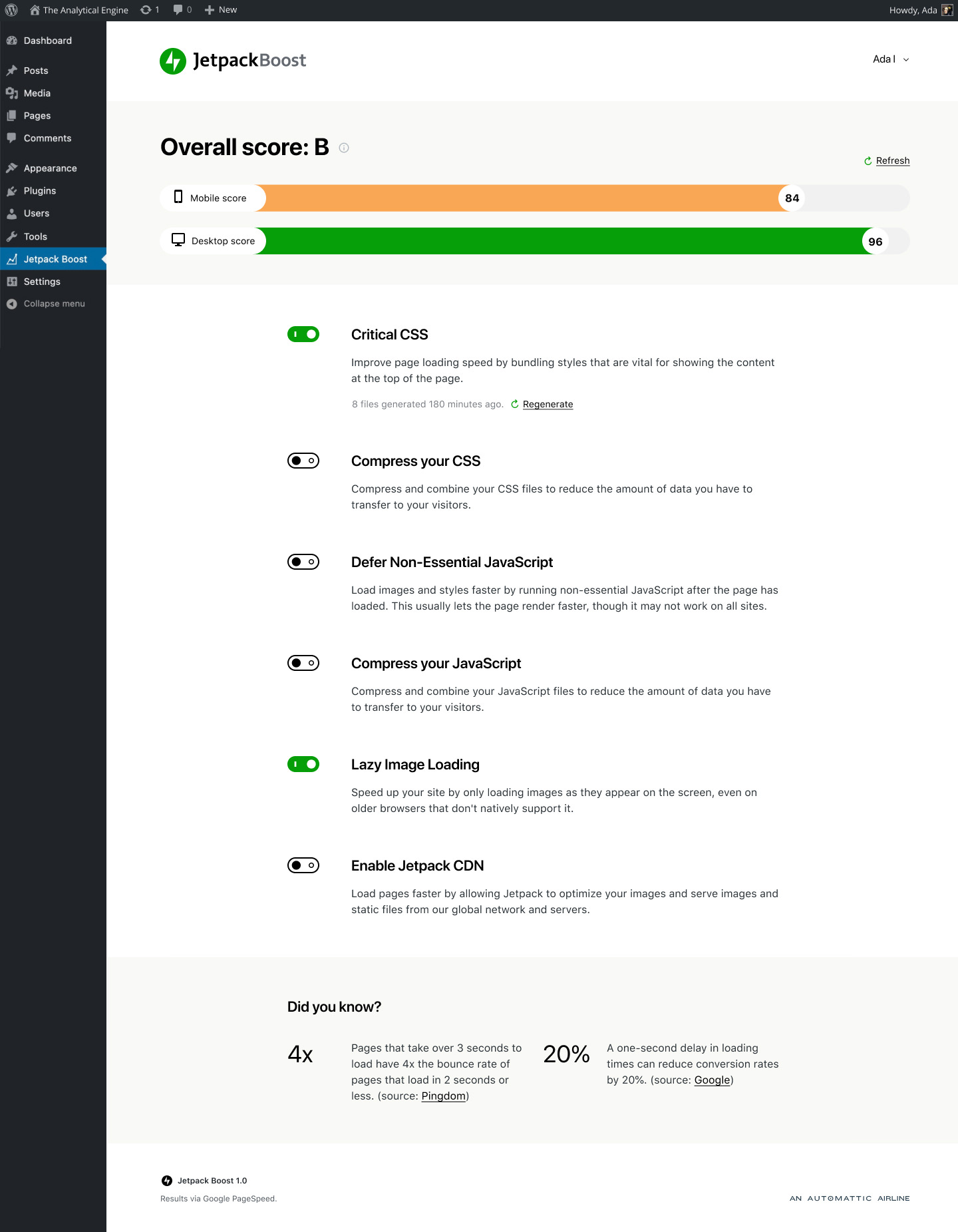
Cum se utilizează Jetpack Boost
Interfața Jetpack Boost este simplă și ușor de utilizat. Să ne uităm la câteva secțiuni:
Scorul general — scor de performanță
Scorul de performanță generală este scorul mediu al site-ului dvs. atât de pe ecranul desktop, cât și de pe cel mobil.
Pentru a vă face o idee mai bună despre cum este mediat scorul, să presupunem că scorul dvs. pe mobil este 54, în timp ce scorul pe desktop este 91. 54 + 91 = 145. 145 / 2 = 72.5. Deci, scorul dvs. general de performanță ar fi un C. Deși nu este groaznic, performanța site-ului dvs. pe mobil ar putea folosi unele îmbunătățiri.
Module de îmbunătățire
Există șase module de îmbunătățire pe care le puteți activa și dezactiva:
- CSS critic: reunește stiluri vitale care se aplică conținutului din partea de sus a paginii.
- Comprimați CSS: comprimă și combină fișierele CSS pentru a reduce cantitatea de date transferate.
- Amână JavaScript neesențial: ajută site-ul să se încarce mai rapid prin rularea JavaScript neesențial după ce pagina s-a încărcat.
- Comprimați Javascript: comprimă și combină fișierele JavaScript pentru a reduce cantitatea de date transferate.
- Încărcare leneșă a imaginii: Încarcă imaginile așa cum apar pe ecran și nu toate odată.
- Activați Jetpack CDN: servește imagini și alte fișiere statice din rețeaua globală de servere Jetpack.
Asta e! Nu aveți nimic altceva de personalizat, făcând acest plugin foarte ușor de navigat.
Caracteristicile cheie ale Jetpack Boost
Pentru a profita la maximum de pluginul Jetpack Boost, va trebui să activați cel puțin trei dintre modulele de îmbunătățire. Iată o scurtă prezentare generală a fiecărui modul și a ceea ce realizează pe site-ul dvs.
Optimizați structura CSS cu CSS critic
Foile de stil în cascadă, sau CSS, sunt instrucțiuni care îi spun unui browser cum să stileze o pagină web. CSS controlează lucruri precum culorile fonturilor și dimensiunile imaginii.
Deoarece CSS este o resursă care blochează randarea, o pagină web nu poate fi afișată până când nu este complet descărcată și disponibilă pentru browser.
Pentru a combate acest lucru, Jetpack Boost utilizează o tehnică numită Critical CSS. Această tehnică funcționează prin extragerea CSS-ului necesar pentru afișarea conținutului în partea site-ului care este vizibilă fără derulare. Drept urmare, pagina se poate încărca acum mai repede, fără a fi nevoie să încărcați întregul fișier CSS.
Prin eliminarea resursei de blocare a redării, Jetpack Boost ajută la îmbunătățirea experienței utilizatorului pe site-ul dvs., precum și a scorurilor Core Web Vitals.
Amână JavaScript neesențial
Această setare din Jetpack Boost amână JavaScript neesențial până după ce pagina se încarcă. Boost acordă prioritate informațiilor vizuale și le încarcă mai întâi, lăsând JavaScript mai puțin critic pentru mai târziu. Pe măsură ce un vizitator se deplasează pe site, alte elemente ale paginii web se vor încărca în fundal. Acest lucru oferă vizitatorilor senzația de timpi de încărcare mai rapidi, ceea ce poate ajuta la scăderea ratelor de respingere.
Încărcare leneșă a imaginii
Încărcarea leneră a imaginilor permite afișarea paginilor site-ului dvs. fără a descărca simultan fiecare imagine de pe pagina web. Se vor încărca doar imaginile vizibile utilizatorului și, pe măsură ce derulează, vor apărea imagini suplimentare. Această caracteristică a Boost reduce lățimea de bandă, îmbunătățind în același timp viteza site-ului.
Utilizați o rețea de livrare de conținut
Ca parte a Jetpack Boost, obțineți acces la CDN-ul gratuit al Jetpack pentru WordPress. Aceasta utilizează o rețea globală de servere, astfel încât, indiferent de locul în care se află vizitatorul, imaginile și alte piese grele de conținut sunt încărcate dintr-o locație din apropiere. Este gratuit, nu limitează numărul de fișiere pe care le puteți servi și a fost creat numai pentru WordPress și WordPress. Rezultatul? Obțineți un CDN ușor de utilizat, de încredere, care vă accelerează site-ul fără a vă epuiza portofelul sau timpul.
Este una dintre cele mai importante părți ale îmbunătățirii performanței site-ului și este inclusă ca parte a Jetpack Boost.
Cum se instalează Jetpack Boost
Configurarea pluginului Jetpack Boost se poate face în cinci pași simpli:
- Navigați la directorul de pluginuri WordPress.
- Căutați pluginul Jetpack Boost.
- Instalați Jetpack Boost din directorul de pluginuri și activați-l.
- Accesați secțiunea Jetpack Boost din zona de administrare WordPress a site-ului dvs. web.
- Activați funcțiile pe care doriți să le încercați pe site-ul dvs. web și urmăriți cum se schimbă în bine performanța site-ului.
Performanță pe care te poți baza
Lumea din jurul nostru se mișcă rapid, dar site-ul dvs. de comerț electronic ar trebui să se miște mai repede. Fie că doriți să conduceți un magazin mic sau să începeți un imperiu, WooCommerce vă ajută să începeți cu alegeri excelente de găzduire și teme care nu vor împotmoli viteza site-ului dvs.
Pentru a rula un magazin de succes, va trebui să țineți pasul cu performanța și viteza site-ului dvs. Deși există zeci de tehnici pe care le puteți folosi pentru a vă îmbunătăți performanța magazinului WooCommerce, poate fi dificil să identificați fiecare problemă.
Interfața simplă a lui Jetpack Boost simplifică îmbunătățirea Core Web Vitals. Acest plugin ușor de utilizat vă ajută să vă îmbunătățiți SEO și clasamentul site-ului, să vă accelerați site-ul și să creșteți conversiile.
Prin eliminarea jargonului tehnic din performanța site-ului, Jetpack Boost identifică problemele site-ului și le rezolvă în timpul necesar să luați masa de prânz (poate mai puțin!).
Descărcați Jetpack Boost pentru a îmbunătăți performanța site-ului dvs. WooCommerce și pentru a oferi afacerii dvs. un avans față de concurență.
