De ce ar trebui să îți optimizezi imaginile cu Imagify (și să îmbunătățești SEO și scorul PageSpeed)
Publicat: 2021-07-26Optimizarea imaginii este adesea trecută cu vederea. Adevărul este că optimizarea imaginilor pentru performanță va face site-ul dvs. mai rapid și - și mai important - va oferi utilizatorilor o experiență grozavă. O experiență uimitoare înseamnă utilizatori fericiți și implicați și chiar mai multe conversii.
Sună promițător, nu?
Iată ce sa întâmplat cu câțiva utilizatori Imagify, Lee Mac și Christian Eichhorn. Ambii sunt consultanți SEO și puteți paria: știu ce este nevoie pentru a îmbunătăți traficul organic și conversiile.
Și iată experiența lor cu Imagify încă de la început.
Primele lucruri în primul rând: de ce să optimizați imaginile?
Toată lumea vrea un site mai rapid. Dar... ce presupune? Una dintre principalele provocări de performanță se rezumă la optimizarea valorilor relevante de performanță și la îmbunătățirea traficului SEO . Poate că știți deja că Core Web Vitals a fost lansat ca parte a Google Page Experience Update - un nou factor de clasare. Cu alte cuvinte, performanța Core Web Vital vă poate afecta și performanța SEO .
Acesta a fost motivul principal pentru care Lee a început să optimizeze imaginile. El explică: „Google pare să acorde mai multă atenție vitezei paginii, cu raportări îmbunătățite pentru Cumulative Layout Shift (CLS) și First Contentful Paint (FCP). În timp ce am optimizat sendmyrepair.com pentru acești parametri, mi-am dat seama că erau câștiguri de optimizare a vitezei de realizat prin conversia și încărcarea imaginilor în format WebP”.
Poate că știți deja: conversia imaginilor în format WebP este una dintre cele mai relevante tehnici de optimizare care vă reduc dimensiunea imaginilor, păstrând în același timp aceeași calitate. În schimb, site-ul dvs. va fi mai rapid, iar utilizatorii se vor bucura de o experiență excelentă.
Christian a vrut să optimizeze imaginile pentru a crește și performanța SEO . În acest sens, conversia imaginilor în format WebP este un punct cheie: „Aveam nevoie de o modalitate confortabilă de optimizare a imaginilor pentru SEO pentru site-ul nostru și site-urile clienților noștri. Ne-am dorit în mod special să optimizăm imaginile produselor din magazinele de comerț electronic. Codarea HTML a acestor imagini este foarte importantă. În primul rând, am vrut ca toate imaginile să fie codificate în format WebP și împachetate într-o etichetă <picture>. Aceasta este o opțiune standard de optimizare în Imagify, pe care am găsit-o foarte utilă. Al doilea motiv a fost că aveam nevoie de un instrument care să comprima în vrac toate imaginile de produse existente ale clienților noștri magazin online ”.
Despre ușurința de a optimiza imaginile în vrac, Lee adaugă: „Automatizarea a fost cheia. Am vrut să optimizez imaginile unui site fără a fi nevoie să le transfer manual într-un serviciu sau unealtă — cu peste 7000 de imagini, am vrut doar să le setez și să uit”.
Aproape inutil să spunem, optimizarea unui număr mare de imagini în vrac economisește timp prețios , iar Imagify vă permite să o faceți fără niciun efort!
În căutarea celei mai bune soluții de optimizare a imaginii
Odată ce este clar de ce ar trebui să optimizați imaginile, puteți încerca diferite soluții, de la cele manuale la alte plugin-uri. Asta au făcut Lee și Christian, într-un mod diferit.
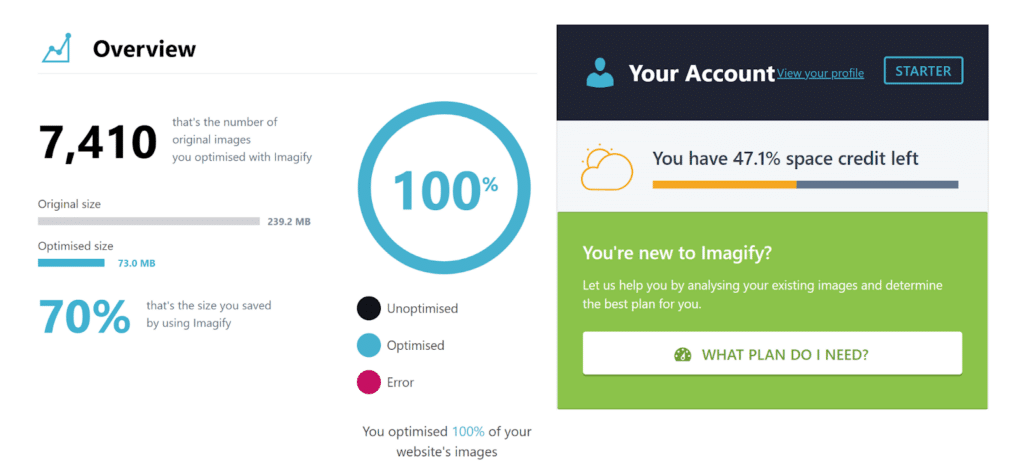
Lee a început cu o soluție manuală: „Îmi optimizam imaginile după procesarea în serie a dimensiunii imaginii și decuparea pânzei în Photoshop. La încărcarea inițială a acestora pe site și testarea vitezei paginii cu instrumente precum WebPageTest, GTmetrix și Google Page Speed Insights, a fost clar că există o oportunitate pentru mai multe economii la nivel de site. Sa dovedit a fi o economie a dimensiunii totale a fișierului de imagine de 70% , de la 239,2 MB la 73,9 MB”.
Pe de altă parte, Christian a comparat mai multe plugin-uri înainte de a alege Imagify: „WP Smush a fost un candidat. Am decis să alegem Imagify pentru că ni s-a părut mai ușor să setăm toate opțiunile . Mai ales formatul WebP și standardul <picture> a fost foarte ușor și evident de setat. De asemenea, caracteristica de compresie în vrac și cele trei trepte de compresie au fost mai ușor de înțeles”. Și el explică:
„ Ce a făcut Imagify diferit de alte pluginuri de optimizare a imaginii? Utilizabilitate și cât de ușor a fost de înțeles ”.
Depășirea îndoielilor: de ce Imagify este soluția potrivită
De asemenea, este posibil să aveți întrebări sau nelămuriri înainte de a cumpăra un nou plugin - ar fi perfect normal.
Înainte de a încerca Imagify, Lee a fost îngrijorat de expirarea timpului, problemele de pe partea serverului și posibilitatea eșecului intermitent al procesării imaginilor. Și apoi, a descoperit câteva pluginuri de ajutor furnizate de Imagify pentru a se asigura că acest lucru nu se întâmplă: Bulk Optimization Buffer și Don’t use ImageMagick.
Christian se temea că Imagify ar putea intra în conflict cu alte pluginuri similare de performanță. Dar nici asta nu s-a întâmplat. El a fost, de asemenea, îngrijorat de faptul că Imagify ar putea fi o problemă pentru a configura corect pluginul. „La urma urmei, nu este o problemă”, recunoaște el.
Deci... dacă credeți că Imagify poate să nu funcționeze corect sau să provoace vreun conflict cu alte performanțe sau să fie dificil de configurat: nu vă faceți griji . Totul va funcționa bine - trebuie doar să încercați gratuit Imagify!

Cum a ajutat Imagify la atingerea obiectivelor de afaceri
Și acum, să vorbim despre obiectivele de afaceri. Optimizarea performanței, inclusiv optimizarea imaginii, are un obiectiv final: să vă ajutați afacerea prin creșterea traficului organic și a conversiilor și oferind utilizatorilor o experiență grozavă.
Lee explică: „ De când am optimizat imagini la nivelul întregului site cu Imagify, am observat o creștere a traficului de vizitatori . Cred că acest lucru se datorează creșterii valorii generale a vitezei paginii în Google Core Web Vitals.
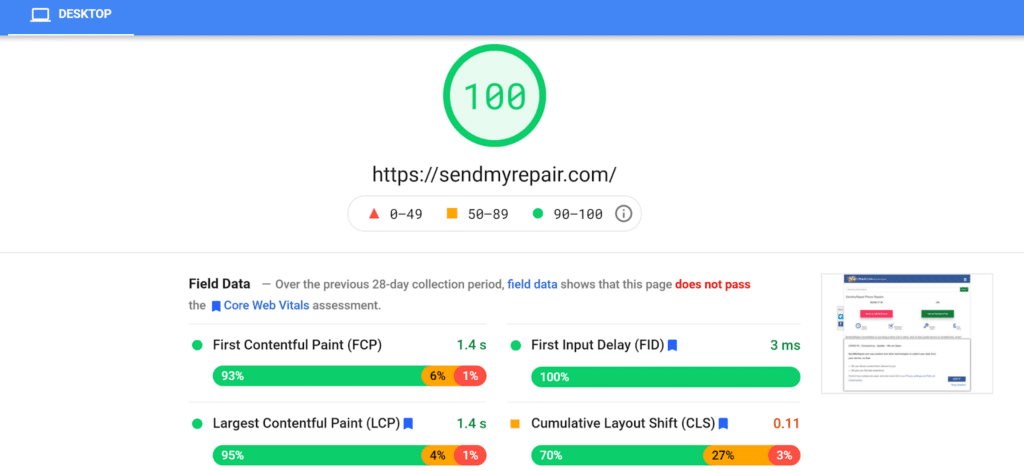
O imagine pictează cât o mie de cuvinte! Iată o dovadă vizuală a câștigurilor generale de viteză realizate. Vă rugăm să rețineți că această pagină nu a trecut Core Web vitals în ultimele 28 de zile. Acum trece, mulțumesc, în parte, la Imagify” .

El adaugă: „De asemenea, deservesc reclame Google în unele locații geografice și am văzut o creștere a veniturilor din publicitate”. Am spus că un site web mai rapid ajută la conversii, nu?
Și iată cele 7.410 de imagini optimizate în bloc cu Imagify. Vă puteți imagina dacă ar trebui să o faceți manual?

Pe scurt, optimizarea imaginilor cu ușurință și rapiditate vă permite să economisiți o mulțime de timp și să vă concentrați pe strategia de afaceri.
Lee este de acord: „Acum nu trebuie să mă ocup de necazul pre-optimizării imaginilor înainte de a le încărca . Pot să o fac din mers și să mă concentrez pe alte aspecte ale SEO ”.
Christian adaugă: „Ca proprietar de afaceri, acum este mai ușor să consulți clienții cu privire la întrebările legate de optimizarea imaginii. Dacă mă întreabă: Ce recomandati și de ce?, le pot spune să folosească Imagify pentru imagine, deoarece este ușor de utilizat și are toate caracteristicile importante, cum ar fi WebP și eticheta de imagine. Până acum, toți clienții sunt mulțumiți de el, și pentru că compresia instantanee a imaginii are loc la încărcare ”.
Sfaturi finale pentru optimizarea imaginilor
Doriți să obțineți câteva sfaturi finale pentru a vă optimiza imaginile?
Lee spune: „Fac SEO de mult timp și, din experiența mea, acum mai mult ca niciodată, utilizatorii se așteaptă la rezultate instantanee.
Dacă viteza paginii dvs. este afectată negativ de imaginile slab optimizate, la scară, acest lucru ar putea avea un impact uriaș asupra rezultatului dvs. ”.
Iată ce recomandă Lee:
- Ștergeți orice imagini nefolosite din dosarul de încărcări înainte de a procesa imagini în loturi pentru a nu pierde timpul optimizându-le.
- Odată ce începeți procesul de optimizare a imaginii, lăsați-l să își facă treaba fără întrerupere și concentrați-vă pe alte sarcini, asigurându-vă că mențineți fila browserului deschisă.
- Dacă întâmpinați probleme legate de time-out, contactați Imagify pentru a beneficia de avantajele acestor două pluginuri de ajutor: Bulk Optimization Buffer și Don’t use ImageMagick.
- Asigurați-vă că decupați imaginile la dimensiunea corectă înainte de a le încărca pe site-ul dvs. și de a le optimiza cu Imagify, astfel încât imaginile să aibă dimensiuni uniforme (în special pentru imaginile produselor în WooCommerce).
Christian pleacă de la cele mai bune practici SEO pentru imagini: „Primul lucru este să te asiguri că folosești un nume și dimensiunea fișierului adecvate, ALT și eticheta de titlu”. Și apoi adaugă: „Mi se pare important să folosesc imagini de înaltă calitate, care nu sunt stocate . Calitate înaltă înseamnă o valoare pentru vizitator deoarece o imagine sau un grafic explică un întreg paragraf într-o singură imagine. Ar trebui să utilizați imagini și grafice pentru a influența pozitiv semnalele utilizatorului ca timp de ședere. În acest fel, puteți folosi imagini pentru a vă îmbunătăți performanța SEO pentru pagina pe care este plasată imaginea. Pentru căutarea de imagini în sine, am ajuns la rezultate bune plasând imagini care ar trebui să se claseze pentru anumite cuvinte cheie în apropierea elementelor de text care tratează acele cuvinte cheie”.
Încheiere: de ce ar trebui să încercați Imagify
Dacă aveți nevoie de o recapitulare a motivului pentru care ar trebui să încercați Imagify, aici sunteți.
Pentru Lee, „ Imagify este cea mai bună alegere pentru a obține câștiguri de performanță în viteză și pentru a îmbunătăți metrica Core Web Vitals c. La rândul său, site-ul dvs. își va îmbunătăți clasarea și va obține o rată de respingere mai mică datorită vitezei fulgerătoare de încărcare a paginii”.
Christian este de acord: „Dacă cineva caută optimizarea imaginii pentru site-ul său, aș recomanda imaginea din cauza numeroaselor sale caracteristici bune, cum ar fi formatul WebP ”.
Sunteți gata să vă optimizați imaginile cu Imagify și să vă creșteți performanța SEO? Puteți încerca planul gratuit și puteți vedea cum Imagify este ușor de utilizat și eficient pentru a îmbunătăți viteza!
