De ce site-ul dvs. WordPress are nevoie de un CDN de imagine
Publicat: 2021-11-16O imagine valorează cât o mie de cuvinte, așa că atunci când vine vorba de site-ul tău, vrei cele mai bune imagini posibile. Elementele vizuale de pe site-ul dvs. pot crea un răspuns emoțional la vizitatorii dvs., vă pot comunica rapid mesajul, pot depăși barierele lingvistice și pot crește implicarea.
Imaginile vă ajută să vă spuneți povestea, dar unele site-uri ar putea fi deosebit de bogate în fotografii. De fapt, indiferent de tipul de site pe care îl aveți, în medie, imaginile vor reprezenta cea mai mare parte din greutatea paginii dvs. Acest lucru poate fi problematic pentru unii, deoarece, deși succesul lor se poate baza pe fotografii de înaltă calitate, cu cât un site are mai multe imagini, cu atât se va încărca mai lent.
Dimensiunea mare a paginii este o veste proastă pentru viteza paginii - o măsură importantă atunci când vine vorba de optimizarea pentru motoarele de căutare (SEO). Găsirea modalităților de a accelera timpul de încărcare a imaginii fără a sacrifica calitatea sau impactul general vă va ajuta să obțineți ce este mai bun din ambele lumi - imagini care arată grozav și se încarcă rapid.
Ce este un CDN?
O rețea de livrare de conținut (CDN) este un serviciu care accelerează site-ul dvs. prin optimizarea modului în care imaginile și alte fișiere sunt stocate și livrate vizitatorilor dvs.
Imaginile și alte fișiere statice sunt copiate într-o rețea de servere internaționale. Aceste servere pot răspunde rapid vizitatorilor prin livrarea fișierelor din cea mai apropiată locație fizică și prin evaluarea hardware-ului și software-ului vizitatorului pentru a se asigura că primesc cea mai bună dimensiune și format de imagine posibil, de fiecare dată.
De exemplu, când accesează același site web, cineva care folosește un laptop în Carolina de Nord va primi fișiere diferite de la servere diferite decât cineva care folosește un telefon mobil în Alaska. Dar ambele vor obține cea mai rapidă și cea mai bună experiență de utilizator posibilă, deoarece acele fișiere vor fi servite de orice server care este cel mai apropiat de ei și în formatul și dimensiunea optime pentru dispozitivul lor.
Funcții CDN imagine:
- Memorarea în cache a fișierelor de imagine și servirea lor rapidă din centre de date dedicate de mare viteză de pe tot globul
- Furnizarea de formate și dimensiuni de fișiere de imagine în mod dinamic, bazate pe platforma vizitatorului și capabilitățile dispozitivului
- Comprimarea și salvarea automată a imaginilor în diferite dimensiuni pentru livrare rapidă
- Permite descărcarea simultană a mai multor fișiere de către browserul vizitatorului
Un serviciu CDN bun va introduce, de asemenea, încărcarea leneșă pe site-ul dvs. automat. Încărcarea leneră înseamnă că imaginile nu sunt redate până când nu sunt de fapt vizibile; conținutul din partea de sus a ecranului se poate încărca rapid, iar imaginile de mai jos vor continua să se încarce în fundal. Oferirea de conținut vizibil vizitatorilor dvs. cât mai repede posibil înseamnă că sunt mai puțin probabil să navigheze frustrați.
Sună ca o magie? Cam este. Dar nu este o soluție rapidă care vă va rezolva toate problemele legate de viteza imaginii. Înainte de a începe cu un CDN, veți dori să faceți câteva lucruri pe partea de server: testați timpii de încărcare a imaginii, adresați dimensiunile și compresia imaginii și asigurați-vă că utilizați cele mai eficiente formate de fișiere. Un CDN va ajuta la viteza site-ului dvs. indiferent, dar va face o treabă mai bună dacă ați efectuat mai întâi aceste optimizări pe site.
Testați timpii de încărcare a imaginii
Primul lucru pe care ar trebui să-l faceți este să aflați cum funcționează site-ul dvs. la un test de viteză a paginii și cum imaginile v-ar putea afecta timpii de încărcare.
Începeți prin a vă rula pagina de pornire printr-un site web de testare a vitezei site-ului. Introduceți adresa URL, așteptați câteva momente și va fi generat un raport complet al performanței site-ului dvs.

Câteva dintre preferatele noastre includ:
- Google PageSpeed Insights . Instrumentul Google PageSpeed Insights oferă o privire detaliată asupra tuturor surselor potențiale de probleme de viteză de pe site-ul dvs. și sugerează modalități de îmbunătățire a scorurilor. Căutați în jos lista problemelor raportate pentru articole legate în mod specific de imagini.
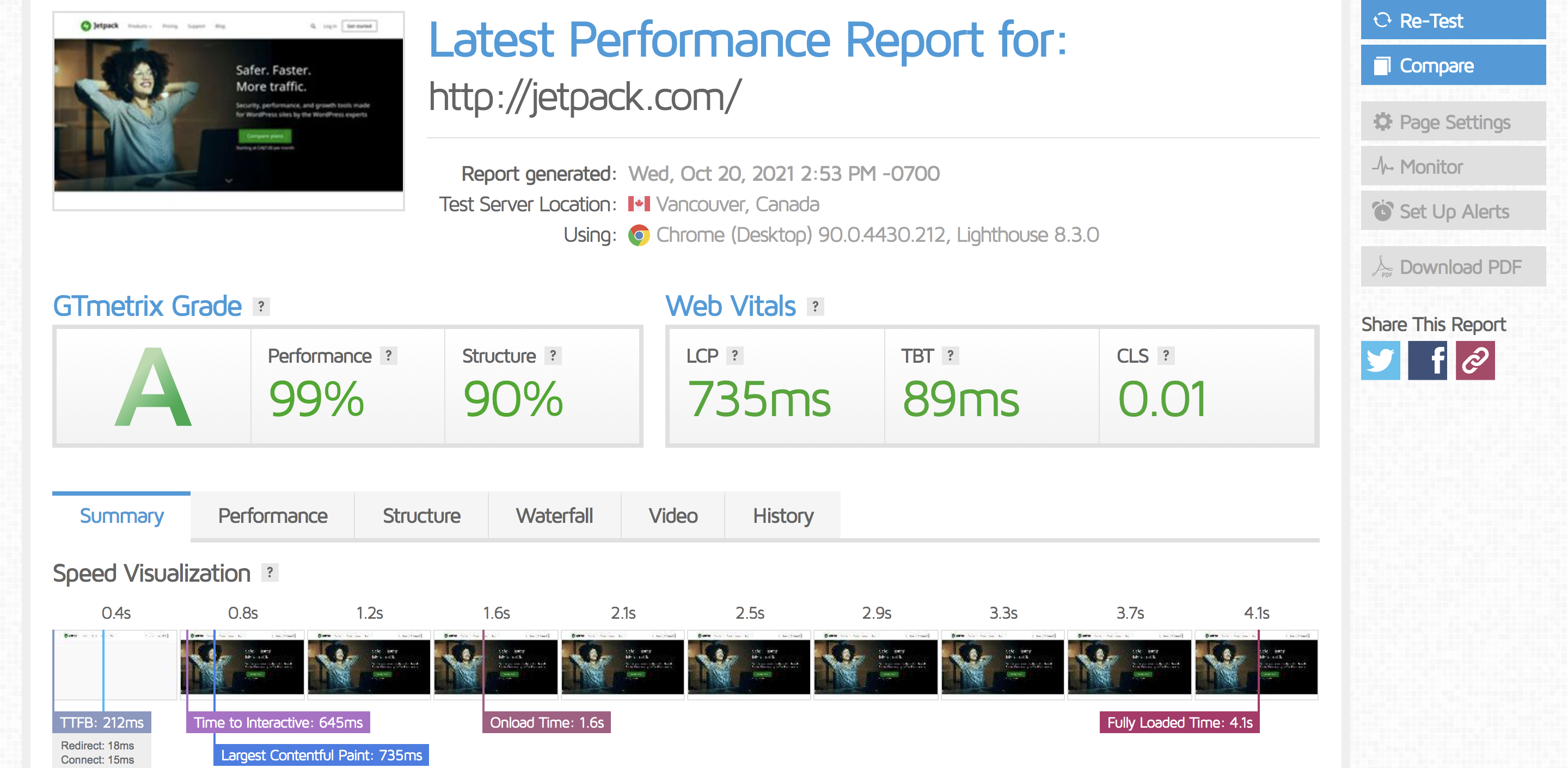
- GTMetrix . GTMetrix va oferi site-ului dvs. un scor general care va oferi o imagine bună asupra cât de repede văd vizitatorii site-ul dvs. Încercați fila Structură pentru a căuta avertismente specifice imaginii pe care le puteți remedia.
- Pingdom . Pingdom este util în special pentru site-urile web cu audiențe internaționale, deoarece puteți seta locația serverului dvs. de testare și puteți evalua performanța din diferite părți ale lumii. De asemenea, oferă un grafic la îndemână procentual de conținut; derulați în jos pentru a vedea ce procent din imaginile paginii reprezintă în prezent.
Atacă problemele
Problemele cu imaginile care afectează timpul de încărcare se reduc adesea la trei factori:
- Formate de fișiere ineficiente. Salvați întotdeauna fotografiile mari ca fișiere JPG sau chiar mai bine, formatul WebP relativ nou de la Google pentru economii suplimentare de dimensiunea fișierului. Formatele fără pierderi, cum ar fi PNG, sunt cele mai bune pentru logo-uri și grafică specializată, unde este necesar un fundal clar, iar GIF ar trebui să fie folosit cu moderație atunci când animația este absolut necesară.
- Dimensiune necorespunzătoare. Chiar dacă afișați o imagine într-o zonă mică a paginii dvs. web, browserul trebuie să descarce fișierul complet înainte de a-l micșora pentru a se potrivi cu spațiul alocat. Nu includeți neglijent imagini mari pe site-ul dvs. și bazați-vă pe browser pentru a le redimensiona pentru dvs. În schimb, redimensionați-le mai întâi pentru a se potrivi cu dimensiunea maximă de afișare pentru paginile dvs.
- Lipsa compresiei. Imaginile pot fi comprimate înainte de încărcare, cu o pierdere foarte mică de calitate. Cu excepția cazului în care rulați un site bazat pe fotografie, este puțin probabil ca vizitatorii să vadă vreo diferență, iar economiile de dimensiune pot fi grozave.
Dacă aveți deja un site web plin de fotografii și nu sunteți dornici să le înlocuiți pe fiecare, nu vă faceți griji - un plugin vă poate ajuta. Pluginurile vă pot converti imaginile în formate mai mici, cum ar fi WebP, și chiar le pot oferi vizitatorilor fără a fi nevoie să înlocuiți linkurile în paginile și postările existente. De asemenea, pluginurile pot redimensiona imaginile din galeria dvs. media la dimensiuni mai eficiente și vă pot asigura că sunt complet comprimate.
Există unele pluginuri care încearcă să detecteze imagini neatașate sau dimensiuni de imagini neutilizate și vă oferă opțiunea de a le elimina, dar aveți grijă - aceste plugin-uri nu identifică întotdeauna cu exactitate imaginile folosite și neutilizate. Este posibil să ștergeți accidental o imagine sau o variație de dimensiune care este atașată unei pagini sau unei postări. Faceți întotdeauna o copie de rezervă a site-ului dvs. WordPress înainte de a redimensiona sau de a șterge orice.
Este un CDN de imagine potrivit pentru site-ul dvs.?
Acum că ați făcut câteva modificări imaginilor de pe serverul dvs., mai trebuie să instalați un CDN de imagine pe site-ul dvs. web? Dacă verificarea vitezei site-ului dvs. indică faptul că imaginile nu mai cauzează o problemă cu timpul de încărcare a paginii, atunci este posibil să nu aveți nevoie de un CDN. Dar orice site care utilizează multe imagini ar putea descoperi că doar optimizarea fișierelor de pe server nu este suficientă pentru a îmbunătăți semnificativ viteza paginii.
Pentru ce tipuri de site-uri web ar fi benefic un CDN?
1. Site-uri cu multe imagini de înaltă calitate
Formatele de fișiere cu pierderi și compresia sunt bune pentru majoritatea site-urilor, dar atunci când imaginile sunt ceea ce vindeți, trebuie să păstrați calitatea ridicată. Site-urile care sunt despre fotografie sau opere de artă sunt de obicei pline de imagini de înaltă rezoluție, iar compromiterea calității nu este o opțiune.
Este posibil ca alte site-uri să nu prezinte fotografii pentru vânzare, dar pot folosi o mulțime de imagini pentru a îmbunătăți experiența utilizatorului. Imaginile vă pot îmbunătăți SEO, vă pot face conținutul mai prietenos cu distribuirea rețelelor sociale, vă pot clarifica mesajele și vă pot face site-ul mai interesant și mai captivant. Beneficiile imaginilor de înaltă calitate sunt valoroase pentru SAAS, comerțul electronic, reviste și multe alte tipuri de site-uri. Dar multe imagini dintr-o pagină - chiar și atunci când sunt optimizate - se pot adăuga rapid, împingând dimensiunea paginii dvs. în teritoriu cu probleme

2. Site-uri cu galerii foto
Site-urile care vând pe baza imaginilor prezintă adesea galerii foto pe fiecare pagină. Dacă site-ul dvs. web are listări imobiliare, portofolii de design grafic, pachete de călătorie, modificări de design interior sau proiecte practice, atunci este posibil să aveți pagini foarte bogate în imagini și postări de blog, care se încarcă lent și ar beneficia de un imagine CDN.
3. Site-uri care folosesc imagini eroice sau glisoare
Populare cu multe tipuri diferite de site-uri, imaginile eroi din zonele antetului sunt întotdeauna atrăgătoare, dar pot adăuga multă greutate unei pagini. Glisoarele de pe paginile de pornire, în special cele de sus, pot avea un impact enorm asupra vitezei de încărcare a paginii, deoarece multe imagini mari se încarcă simultan și împiedică redarea restului conținutului. În ambele situații, încărcarea leneră furnizată de un CDN de imagine este o necesitate.
4. Site-uri cu audiență internațională
Vitrinele digitale care vizează o bază internațională de clienți își vor servi cel mai bine clienții cu un CDN de imagine. Imaginile mari ale produselor sunt oferite din centrele de date din întreaga lume, cu cea mai apropiată locație fizică de vizitator care livrează conținutul real. Acest lucru face site-ul dvs. rapid pentru toți cumpărătorii - un element cheie în reducerea ratelor de abandon și creșterea vânzărilor.
5. Site-uri care atrag un public mare de mobil
Până în 2025, se estimează că cel puțin trei sferturi din lume va folosi internetul exclusiv prin intermediul unui dispozitiv mobil. Este site-ul dvs. pregătit să deservească majoritatea audienței viitoare? Un CDN de imagine bun va servi dimensiunile imaginilor concepute pentru ecranul fiecărui vizitator. Utilizatorii de telefonie mobilă vor descărca imagini doar la dimensiunea mică de care au nevoie, crescând viteza site-ului și economisind și costurile de date.
Alegerea celui mai bun CDN de imagine pentru WordPress
Dacă site-ul dvs. rulează pe WordPress, alegerea unui CDN de imagine este simplă. Rețeaua de livrare a conținutului Jetpack oferă o optimizare completă, în timp ce se îmbină fără probleme cu CMS-ul WordPress și menține greutatea codului la minimum cu o bibliotecă partajată.
De ce să alegeți Jetpack CDN?
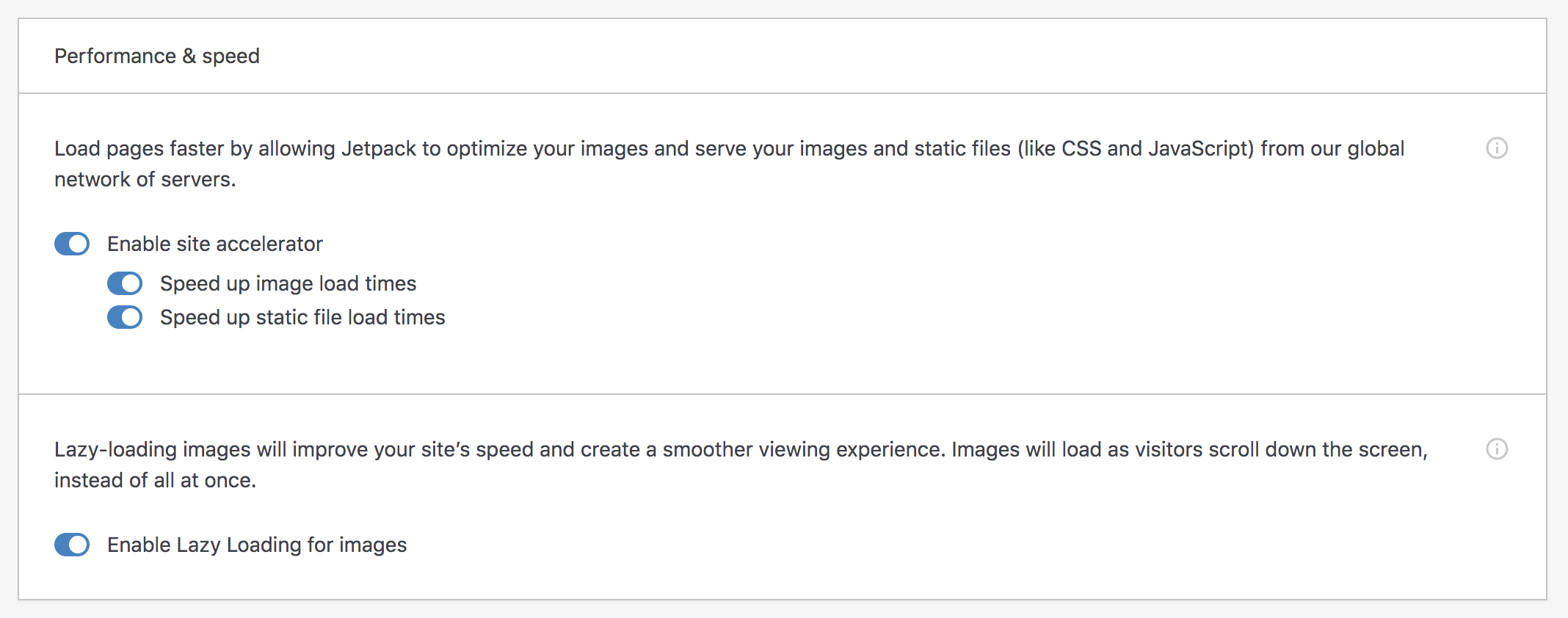
Este ușor. Este nevoie de doar câteva clicuri pentru a adăuga pluginul pe site-ul dvs. și, deoarece este construit de echipa din spatele WordPress însuși, puteți avea încredere că este stabil, sigur și perfect. Odată instalat, pornirea imaginii CDN necesită doar un clic - căutați în fila Setări → Performanță și comutați opțiunea pentru „Activați acceleratorul site-ului”. După câteva minute de procesare, imaginea dvs. CDN este activă și lucrează pentru a vă îmbunătăți site-ul.

Este puternic. Toate funcțiile de care aveți nevoie pentru a vă accelera site-ul și a livra imagini într-un mod inteligent și optimizat sunt incluse automat.
- Imaginile dvs. vor fi stocate offsite pe serverele WordPress, unde pot fi livrate rapid din locații din întreaga lume.
- Fiecare imagine va fi difuzată dinamic în formatul și dimensiunea potrivite pentru dispozitivul și platforma vizitatorului.
- Încărcarea leneșă este inclusă.
Rezultatul final? Un site mai rapid care se potrivește utilizatorilor dvs. ca o mănușă - ceea ce înseamnă un SEO mai bun, o rată de respingere mai mică și o implicare mai bună.
Este gratis. Literal, gratuit. Caracteristica CDN este inclusă fără costuri; oricine instalează pluginul poate activa imediat funcționalitatea. Și mai bine, deoarece imaginile sunt încărcate de pe servere offsite, propriul dvs. server de site nu va necesita atâta lățime de bandă lunar. În funcție de modul în care este configurată găzduirea, este posibil să observați și o economie de costuri.
Găsirea celui mai bun echilibru
Imaginile sunt atât de importante pentru implicare, comunicare și interacțiune pe site-ul dvs. Nu lăsați problemele de viteză să vă oblige să faceți compromisuri în ceea ce privește designul; în schimb, creați un site web rapid și frumos, cu puterea funcționalității CDN de imagine a Jetpack.
Întrebări frecvente despre CDN-urile de imagine
Ai întrebări? Avem răspunsuri!
O imagine CDN afectează negativ calitatea fotografiei?
Din punct de vedere vizual, nu există nicio diferență notabilă între imaginile difuzate în formatul lor original și cele furnizate de un CDN de imagine precum Jetpack. Jetpack folosește formatul WebP ori de câte ori este posibil, care comprimă imaginile fără pierderi de calitate. Dacă utilizați un browser modern, compatibil WebP, încercați această comparație alăturată și vedeți dacă puteți observa diferența!
O imagine CDN va îmbunătăți viteza site-ului meu?
Absolut! În timp ce impactul va fi cel mai dramatic pe site-urile web cu o mulțime de imagini, galerii sau glisoare, veți vedea o îmbunătățire măsurabilă indiferent. În plus, vizitatorii internaționali, persoanele de pe dispozitive mobile și cei care vizitează în orele de vârf vor observa o îmbunătățire suplimentară a vitezei.
Un CDN de imagine ajută la SEO?
Da! Deși imaginile sunt livrate de pe serverele de specialitate ale Jetpack, URL-ul original al fiecărei imagini este inclus în pagină. Imaginile pot fi în continuare indexate corect de motoarele de căutare. În plus, motoarele de căutare precum Google iau în considerare viteza, implicarea și ratele de respingere atunci când determină clasarea dvs. SEO, toate acestea se vor îmbunătăți odată ce un CDN de imagine este adăugat pe site-ul dvs.
Există un CDN gratuit pentru imagini WordPress?
Pariezi. CDN-ul Jetpack pentru WordPress. Toate caracteristicile CDN de imagine fac parte din nivelul gratuit al serviciilor Jetpack.
Cât de ușor este să configurați un CDN de imagine?
Instalarea și configurarea unui CDN de imagine variază în complexitate în funcție de soluția pe care o alegeți. Dar cel mai simplu mod de a instala un CDN de imagine pe site-ul tău WordPress este cu Jetpack. Doar instalați pluginul gratuit, apoi activați funcționalitatea de accelerare a site-ului cu un clic sub Setări → Performanță . Este atât de ușor!
Cum mă asigur că site-ul meu WordPress are cele mai bune dimensiuni de imagine?
CDN-ul dvs. de imagine va livra publicului dvs. fișiere într-o dimensiune care se potrivește atât cu aspectul dvs., cât și cu capacitățile dispozitivului lor, într-un mod receptiv, așa că nu vă faceți griji că trebuie să încărcați o imagine de mai multe dimensiuni pe cont propriu. Totuși, este întotdeauna cel mai bine să nu încărcați imaginile brute într-un format mare. CDN-urile de imagine pot expira în timp ce încearcă să descarce sau să proceseze o imagine supradimensionată. Chiar și pentru imaginile erotice sau slider, păstrați dimensiunile fișierelor de încărcare cât mai mici posibil, păstrând în același timp calitatea dorită.
Pot comprima imaginile manual?
Poți și ar trebui. Imaginile pot fi comprimate manual înainte de încărcare sau chiar cu un plugin suplimentar. Un CDN de imagine bun va comprima și fișierele dvs., le va converti în formate optimizate precum WebP și va crea o varietate de dimensiuni potrivite pentru diferite ferestre de vizualizare înainte de a le livra unui vizitator - totul automat, în culise.
Ce este compresia fără pierderi de imagine și cum poate ajuta site-ul meu WordPress?
Deoarece fișierele de imagine reprezintă adesea cea mai mare parte a dimensiunii unei pagini, este util să comprimați imaginile cât mai mult posibil. Formatele precum JPG și GIF utilizează compresie cu pierderi, ceea ce înseamnă că o anumită calitate se pierde în conversie. Compresia fără pierderi înseamnă că nu faceți niciun compromis în ceea ce privește calitatea, dar obțineți totuși beneficiile unor dimensiuni mai mici ale fișierelor de imagine. Un CDN de imagine bun precum Jetpack vă va converti fișierele într-un format modern, cum ar fi WebP - un format fără pierderi, care are rate excelente de compresie și face o diferență notabilă în timpul de încărcare a site-ului dvs.
