Importanța accesibilității pentru magazinul dvs. online
Publicat: 2016-11-16Toți cei care fac cumpărături online fac acest lucru puțin diferit. Luăm decizii în ritmul nostru, folosim diferite dispozitive și interacționăm cu magazinele în moduri care ni se simt cel mai confortabil.
Pentru unii cumpărători, procesul de vizualizare sau de cumpărare a unui produs este foarte diferit decât v-ați aștepta. Conexiunea lor la internet poate fi lentă din cauza locuirii într-o țară în curs de dezvoltare, se pot baza pe un cititor de ecran din cauza deficiențelor de vedere sau pot naviga cu o tastatură din cauza incapacității de a utiliza în mod fiabil un mouse.
Aceste diferențe creează nevoia de a proiecta și întreține un magazin care este accesibil pentru toată lumea . Acesta este scopul accesibilității pentru comerțul electronic: crearea unui magazin online pe care toată lumea să-l poată utiliza, indiferent de vârstă, nivelul de calificare, locație sau prezența unui handicap.
Astăzi vom arunca o privire de ce ar trebui să vă faceți magazinul WooCommerce mai accesibil și câteva resurse pe care le puteți utiliza pentru a-și îmbunătăți designul și funcționalitatea pentru toți cumpărătorii dvs.
Gata sa invat? Să începem cu o privire mai atentă la ceea ce ne referim când vorbim despre accesibilitate.
Accesibilitatea comerțului electronic: ce este și de ce contează
Consorțiul World Wide Web (W3C pe scurt) spune că „ accesibilitatea înseamnă că persoanele cu dizabilități pot folosi [internetul] ”. Introducerea inițiativei lor de accesibilitate web (WAI) elaborează:
Accesibilitatea Web cuprinde toate dizabilitățile care afectează accesul la Web, inclusiv dizabilitățile vizuale, auditive, fizice, de vorbire, cognitive și neurologice.
Capacitatea unui client de a accesa sau de a utiliza un magazin online poate fi, de asemenea, afectată de factori externi , cum ar fi viteza conexiunii la internet sau disponibilitatea hardware-ului computerului. Poate fi, de asemenea, afectată de factori temporari, cum ar fi un braț rupt sau prescrierea incorectă a ochelarilor sau îmbătrânirea.

Indiferent dacă sunteți dezvoltator, constructor de magazine sau proprietar de magazin, este responsabilitatea dvs. să vă asigurați că toată lumea vă poate folosi magazinul în mod eficient. Acest lucru nu vă face doar fericiți clienții: așa cum demonstrează W3C, poate avea un impact foarte real asupra profitabilității, vizibilității motorului de căutare și rentabilității investiției pe termen lung .
Accesibilitatea implică mult mai mult decât doar adăugarea de text alternativ la imagini și optimizarea magazinului pentru a se încărca rapid. Pentru a putea înțelege mai bine, haideți să aruncăm o privire la cât de diferite ar putea fi unele dintre experiențele online ale clienților dvs.
Explorarea diferențelor vaste dintre experiențele online
În timp ce eram în primele etape de planificare pentru această postare, am avut o întâlnire uimitoare cu un client WooCommerce care ne contactase pentru asistență. Unul dintre membrii echipei noastre i-a cerut clientului să ne trimită o captură de ecran a unei erori. Nu au putut și ne-au dat motivul:
Suntem orbi, ne citește computerul.
Acest client anume și-a construit întregul magazin cu un cititor de ecran și alte tehnologii de asistență. Apoi au interacționat cu WooCommerce clienții lor și echipa noastră de asistență prin utilizarea audio.
Acesta a fost un moment zguduitor pentru echipa noastră de asistență. Dar a fost, de asemenea, un memento fantastic să construim magazine accesibile - pentru că dacă o persoană nevăzătoare poate construi un magazin utilizabil cu un cititor de ecran, cei dintre noi cu vedere completă sau parțială ar trebui să fie capabili să construiască un magazin care poate fi utilizabil cu cititoare de ecran .

Dincolo de cititoarele de ecran, există clienți care nu pot folosi un mouse de computer, poate din cauza unui handicap fizic. Acești cumpărători navighează pe site-uri web cu tastele de tab și săgeți și „faceți clic” pe linkurile cu tasta Enter.
Există și cumpărători care au nevoie de ajutor pentru a plasa o comandă. Unii clienți pur și simplu se simt mai confortabil furnizând informațiile de facturare prin telefon. Alții nu pot vedea sau utiliza formularul de comandă online. Iar alții au acces doar la tehnologie care nu va sprijini în mod fiabil comenzile online.
Aceasta este doar o mostră a numeroaselor moduri în care diferiți oameni folosesc internetul și cumpără online . Multitudinea de medii, experiențe și dispozitive ne asigură că toți facem lucrurile puțin diferit... și creează nevoia de magazine care să funcționeze pentru toată lumea.
Primul pas către un magazin mai accesibil: să încerci ceea ce ai deja
Cu o mai bună înțelegere a importanței accesibilității, s-ar putea să vă întrebați „cum știu dacă sunt accesibil sau nu?”
Primul lucru pe care ar trebui să-l faceți este să încercați să vă folosiți singur magazinul . Pune-te în pielea unui cumpărător cu daltonism, cu incapacitatea de a folosi un mouse sau cu vedere slabă.
În timp ce răsfoiți magazinul dvs., observați imagini sau butoane care ar putea părea ciudat fără percepția culorii complete? Puteți folosi tastatura pentru a naviga sau este un proces obositor? Dacă măriți zoom-ul la 150% sau mai mult, magazinul dvs. mai poate fi utilizat?
În funcție de mass-media din magazinul dvs., este posibil să găsiți și acolo unele preocupări. Dacă aveți videoclipuri cu produse, au subtitrări? Descrierile produselor tale spun cum se simte o cămașă (din punct de vedere al texturii), precum și ce culoare are?
Adesea, puteți găsi puncte slabe, pur și simplu încetinind și acordând atenție . Aceste puncte slabe sunt adesea ușor de remediat - de exemplu, schimbarea culorii unui buton sau împingerea navigației mai sus pe pagină - dar necesită dorința de a-ți trăi viața, chiar și temporar ca persoană cu dizabilități diferite.
Folosiți feedback real al cumpărătorilor, instrumente online gratuite și resurse oficiale pentru a vă îmbunătăți magazinul
Desigur, cu excepția cazului în care aveți un handicap, sunteți defavorizat sau vă aflați într-o altă situație care vă împiedică să utilizați un magazin online într-un mod obișnuit, poate fi dificil să știți exact cum vă provocați cumpărătorii să facă chiar și lucruri simple .
Vă încurajăm să utilizați – și poate chiar să solicitați în mod activ – feedback real de la cumpărători pentru a afla cum puteți facilita procesul de accesare a magazinului dvs. Obținerea acestui feedback poate fi dificilă, dar dacă îl solicitați în mod activ (să zicem, în e-mailurile post-cumpărare?) va veni cu timpul.
De asemenea, puteți încerca un serviciu precum UserTesting.com sau puteți lucra cu o agenție locală care oferă testare pentru a colecta feedback, deși mai întâi veți dori să întrebați despre testele specifice de accesibilitate .

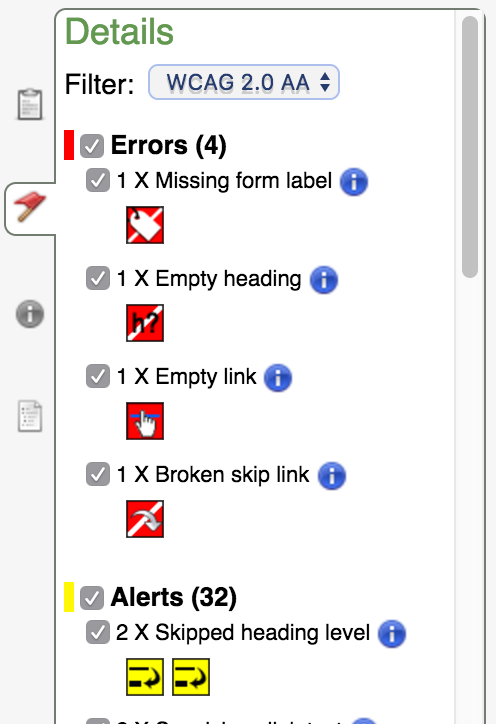
Un instrument gratuit pe care îl recomandăm este WAVE, Instrumentul de accesibilitate web. Conectați orice adresă URL la acest instrument și vi se va prezenta o listă de erori și alerte care ar putea prezenta o problemă pentru cumpărători , de la lipsa textului alternativ (necesar pentru cititoarele de ecran) la linkuri rupte sau goale (doar un design prost în general).


WAVE oferă, de asemenea, documentație pentru fiecare eroare sau alertă, astfel încât să puteți citi de ce ceva a fost semnalat și să decideți cum să o soluționați.
În special din punct de vedere vizual, puteți încerca Vischeck pentru a simula cum arată un site web cu daltonism sau puteți utiliza ACTF aDesigner pentru a verifica conținutul magazinului dvs. pentru compatibilitate cu instrumente precum cititoarele de ecran.
Pentru testarea vitezei – deoarece conexiunile lente la internet pot afecta experiențele celor din țările în curs de dezvoltare – vă recomandăm Pingdom, care vă va testa magazinul și vă va oferi recomandări detaliate pentru îmbunătățirea acestuia. Există, de asemenea, o mână de sfaturi bune în această postare, care se ocupă în mod special de optimizarea WooCommerce.
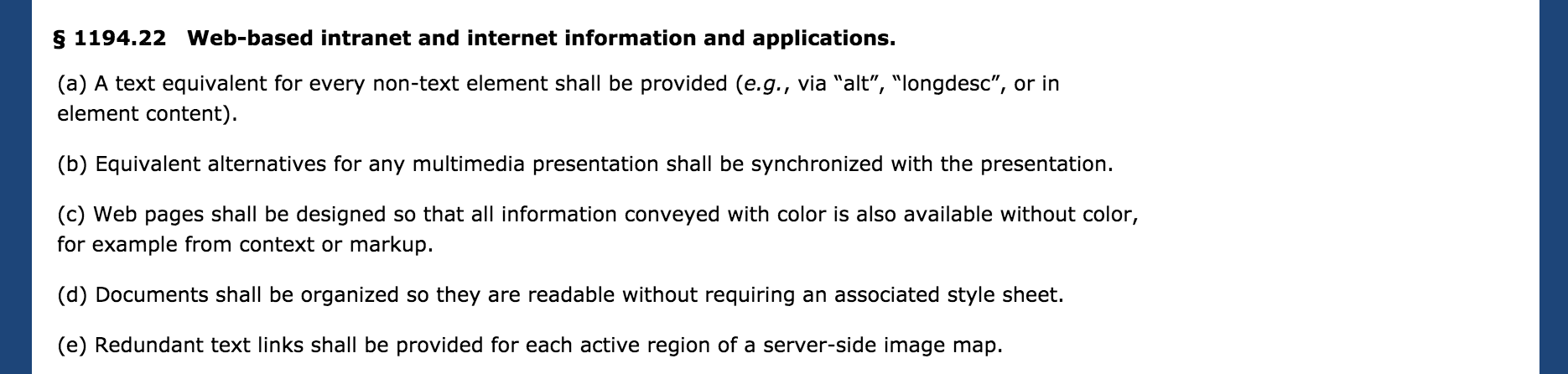
În cele din urmă, dacă sunteți cu sediul în Statele Unite (sau vindeți clienților care locuiesc acolo), puteți trece peste standardele guvernamentale din Secțiunea 508 pentru electronică și tehnologia informației. Aceste standarde (în special cele din secțiunea 1194.22) oferă cerințe pentru tehnologia accesibilă, cum ar fi site-urile web, inclusiv text alternativ, articole care pot fi vizualizate cu daltonism și alerte pentru răspunsuri programate.

Nu este vorba doar de magazin: amintiți-vă accesibilitatea atunci când lucrați cu e-mail, rețele sociale și multe altele
La fel ca exemplul pe care l-am dat mai sus despre clientul orb WooCommerce, este esențial să vă amintiți cât de diferit interacționează fiecare dintre clienții dvs. cu dvs. Dar accesibilitatea depășește paginile din magazinul dvs. - ea cuprinde întreaga dvs. prezență online .
De fiecare dată când răspundeți la e-mailuri, trimiteți mesaje de marketing sau postați tweet-uri, interacționați cu clienții care accesează Internetul în moduri foarte diferite. Gandeste-te:
- Comunicare prin e-mail — Includeți o versiune text simplu a e-mailurilor dvs.? Ce zici de o opțiune de „vizualizare online”? Majoritatea clienților le vor genera pe ambele în mod implicit.
- Cum vă susțineți cumpărătorii — Dacă de obicei cereți o captură de ecran a unei probleme sau o fotografie a unui defect, luați în considerare oferirea de opțiuni alternative. De exemplu, le permitem clienților WooCommerce să creeze autentificări temporare, astfel încât să putem verifica singuri problemele.
- Solicitările pe care le faceți, în special cu link -uri — Expresii precum „click aici” sau „click link-ul din biografia noastră” ar putea fi problematice nu numai pentru utilizatorii de cititoare de ecran, ci și pentru cei de pe o tabletă sau un dispozitiv mobil (care ating, nu clic! ).
- Cum să faci procesele mai ușoare — Ai putea accepta apeluri telefonice în loc de e-mailuri? Comenzi personal sau telefonic, nu prin magazin? Sau, dacă te bazezi doar pe apeluri telefonice, ce procese ai putea muta online pentru a ajuta clienții cu anxietate etc.?
Un ultim sfat: nu urmăriți „destul de bun”
Este posibil să fi văzut variații ale acestei imagini înainte:

Poate fi tentant să citiți câteva sfaturi despre accesibilitate, să încercați magazinul dvs. cu o tastatură sau un singur test online și să îl numiți „destul de bun”. Dar suficient de bun nu este chiar bun .
Este de admirat să vă actualizați magazinul în mod special pentru a oferi cumpărătorilor cu capacități diferite o experiență mai bună. Dar asta nu îi ajută neapărat pe cumpărătorii care au conexiuni mai lente sau dispozitive cu ecrane foarte mici. De aceea, vă recomandăm să vă faceți obiectivul final de a îmbunătăți experiența pentru mai multe tipuri de cumpărători, dispozitive și nevoi .
Credem că acest obiectiv depășește accesibilitatea – este un obiectiv mai larg al fericirii generale a clienților. Gândiți-vă la asta astfel: ce puteți face pentru a face ca fiecare client să cumpere mai mult de la dvs., indiferent dacă este un utilizator orb al unui computer desktop sau un cumpărător mobil cu vedere într-o țară în curs de dezvoltare?
Este posibil să trebuiască să faceți anumite modificări în magazinul dvs. doar pentru acele scenarii specifice. Dar acesta este motivul pentru care credem că ar trebui să vă concentrați pe echitate vs. egalitate – deoarece oferind tuturor ceea ce au nevoie îi va face mult mai probabil să cumpere de la dvs.
Iată pentru a crea o experiență de cumpărături mai incluzivă
Accesibilitatea nu este un subiect ușor de tratat, cu atât mai puțin despre care se învață. Am făcut tot posibilul pentru a vă arăta de ce este important, dar vă recomandăm să faceți câteva cercetări suplimentare și să citiți despre acest subiect . W3C este un loc minunat pentru a începe.
Deocamdată, sperăm că această postare vă oferă ceva de gândit și câteva sfaturi sau resurse utile în timp ce lucrați spre un magazin pe care toată lumea să-l poată folosi.
Aveți întrebări despre oricare dintre instrumentele de accesibilitate, sfaturile sau ideile recomandate în această postare? Sau orice feedback al dvs. de oferit pe acest subiect? Ne-ar plăcea să auzim de la dvs. despre aceasta - lăsați un comentariu mai jos pentru a începe discuția.
Multumesc pentru lectura!
- Cum am făcut mai accesibilă tema Storefront
- Ce să țineți cont atunci când planificați navigarea în magazin
Credit imagine antet: #WOCinTech Chat (CC)
