Cum să adăugați un câmp de dată la finalizarea comenzii în WooCommerce
Publicat: 2020-12-20 Multe magazine online au nevoie de câmpuri personalizate pe pagina de plată. De exemplu, o prăjitură ar putea avea nevoie de un câmp pentru data livrării pe pagina de finalizare a comenzii.
Multe magazine online au nevoie de câmpuri personalizate pe pagina de plată. De exemplu, o prăjitură ar putea avea nevoie de un câmp pentru data livrării pe pagina de finalizare a comenzii.
Frumusețea WooCommerce este că vă permite să adăugați câmpuri personalizate pe pagina de finalizare a comenzii, cum ar fi după câmpurile de facturare și expediere sau înainte de butonul de plasare a comenzii.
WooCommerce Adăugați un câmp de dată la finalizarea comenzii
În această postare, veți afla cum să adăugați un câmp pentru data livrării pe pagina de finalizare a comenzii WooCommerce. O voi adăuga după câmpul de facturare. Acest câmp va permite clienților să selecteze data de livrare pentru comanda lor. În plus, vă voi împărtăși cum puteți afișa câmpul personalizat pe pagina de notificări prin e-mail și comenzi primite.
1. Adăugarea câmpului de dată personalizat pe pagina de plată WooCommerce
WooCommerce vă permite să adăugați câmpuri personalizate în diferite locuri, în funcție de cârligele pe care le veți folosi. Există multe acțiuni definite de WooCommerce pe pagina de plată. Pentru acest tutorial, voi adăuga câmpul după câmpurile pentru adresa de facturare sau de expediere.
Pentru a adăuga câmpul personalizat aici, vom folosi acțiunea woocommerce_after_checkout_billing_form . Adăugați următorul cod în fișierul functions.php:
add_action( 'woocommerce_after_checkout_billing_form', 'njengah_extra_fields_after_billing_address' , 10, 1 );
funcția njengah_extra_fields_after_billing_address () {
_e( "Data de livrare: ", "adăugați_câmpuri_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data de livrare">
<?php
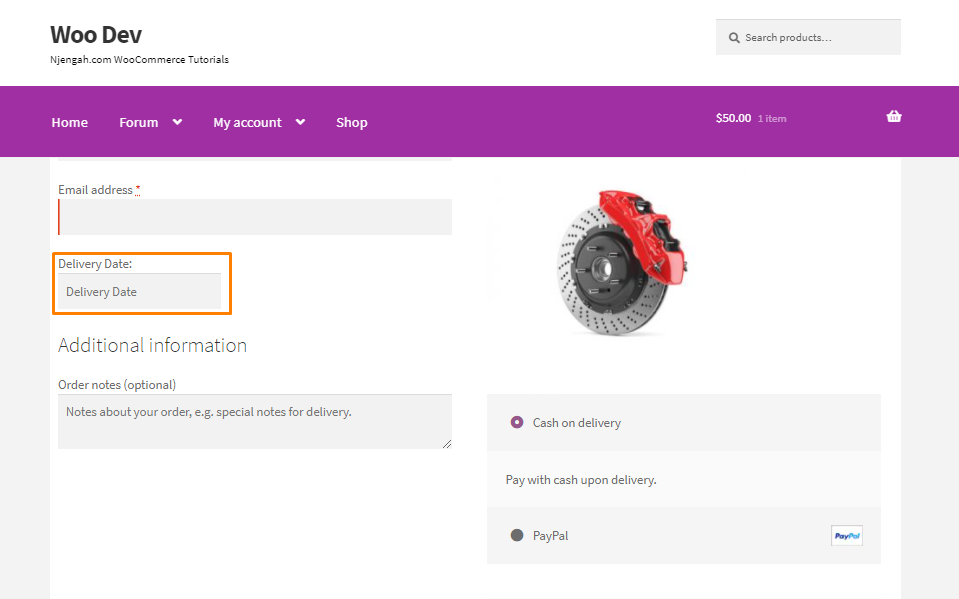
} Acesta este rezultatul: 
Clienții trebuie să selecteze data de livrare pentru comandă. Aceasta înseamnă că trebuie să adăugăm un calendar pentru acest câmp. Alternativ, puteți încerca acest lucru cu un câmp de text simplu pentru a rămâne simplu.
Vom folosi jQuery datepicker. Aceasta înseamnă că va trebui să includem fișierele JavaScript și CSS necesare utilizând acțiunea WordPress wp_enqueue_scripts.
add_action( 'woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address' , 10, 1 );
funcția display_extra_fields_after_billing_address () {
_e( "Data de livrare: ", "adăugați_câmpuri_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data de livrare">
<script>
jQuery(document).ready(funcție($) {
$( ".add_delivery_date").datepicker( {
minData: 0,
});
});
</script>
<?php
}
add_action( 'wp_enqueue_scripts', 'enqueue_datepicker');
funcția enqueue_datepicker() {
if ( is_checkout() ) {
// Încărcați scriptul datepicker (preînregistrat în WordPress).
wp_enqueue_script('jquery-ui-datepicker');
// Aveți nevoie de stil pentru selectorul de date. Pentru simplitate, am conectat la interfața de utilizare jQuery CSS găzduită de Google.
wp_register_style('jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css');
wp_enqueue_style('jquery-ui');
}
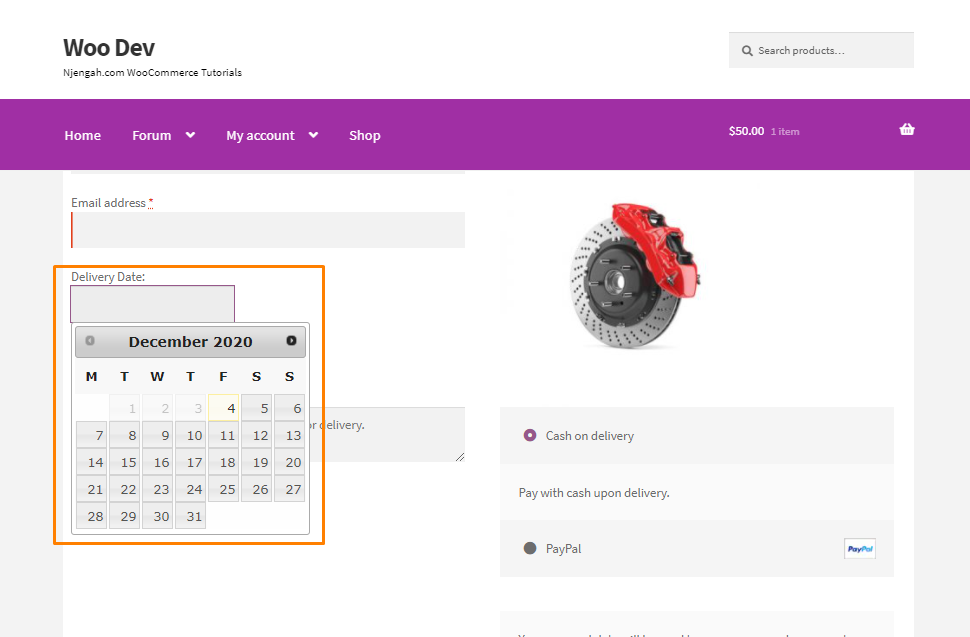
} Acesta este rezultatul: 
Cum funcționează codul
Am atașat funcția display_extra_fields_after_billing_address() la acțiunea WooCommerce. Mai întâi, imprimăm eticheta „Data de livrare” și adăugăm un câmp de tip de text de intrare pentru selectorul de date, pe care îl putem folosi funcția jquery datepicker( ).
După aceea, am atașat funcția enqueue_datepicker() cu acțiunea WordPress. În această funcție, am adăugat jQuery datepicker și stilul său folosind wp_enqueue_script() .
După ce am adăugat fragmentul de cod de mai sus, acesta va afișa câmpul nostru personalizat sub câmpurile pentru adresa de facturare.
2. Afișarea câmpului personalizat în Notificări prin e-mail
Următorul pas este să adăugați câmpul personalizat care să apară pe e-mailul clientului. Adăugați următorul cod în fișierul functions.php:
add_action( 'woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order' , 10, 1);
funcția add_order_delivery_date_to_order ( $order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $id_comanda, '_data_livrare', sanitize_text_field( $_POST ['adăugare_data_livrare'] ) );
}
}Cum funcționează codul
Am atașat funcția add_order_delivery_date_to_order() la acțiunea WooCommerce. Acesta va adăuga data livrării în tabelul meta post. Acesta va verifica dacă clientul a selectat data înainte de a o adăuga la baza de date.
Dacă un client selectează data, aceasta este stocată în tabelul wp_postmeta folosind funcția WordPress add_post_meta() . Această funcție necesită post_id , meta cheie și meta valoare. În cazul nostru, am folosit ID de comandă ca post_id , meta cheia va fi _delivery_date și meta valoarea va fi data de livrare selectată de client.
Vă recomand să vă dezinfectați datele variabilei $_POST . Îndepărtează întreruperile de linie, filele și spațiile albe suplimentare din șir.
După stocarea datei de livrare în baza de date, vom afișa în email-ul clientului. Adăugați următorul cod în fișierul functions.php:
add_filter( 'woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails' , 10, 3 );
funcția add_delivery_date_to_emails ( $fields, $sent_to_admin, $order ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$comanda_id = $comanda->get_id();
} altfel {
$comanda_id = $comanda->id;
}
$data_livrare = get_post_meta( $id_comanda, '_data_livrare', true );
dacă ( '' != $date_livrare ) {
$fields[ 'Data de livrare' ] = array(
'label' => __( 'Data de livrare', 'add_extra_fields' ),
„valoare” => $date_livrare,
);
}
returnează $câmpuri;
}3. Afișarea câmpului personalizat pe pagina de mulțumire WooCommerce
Pentru a afișa câmpul personalizat pe pagina WooCommerce Order Received, vom folosi filtru woocommerce_order_details_after_order_table . Adăugați următorul cod în fișierul functions.php:

add_filter( 'woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10 , 1 );
funcția add_delivery_date_to_order_received_page ( $comanda ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$comanda_id = $comanda->get_id();
} altfel {
$comanda_id = $comanda->id;
}
$data_livrare = get_post_meta( $id_comanda, '_data_livrare', true );
dacă ( '' != $date_livrare ) {
ecou „<p><strong>” . __( 'Data livrării', 'adăugaţi_câmpuri_extra' ) . ':</strong> ' . $data_livrare;
}
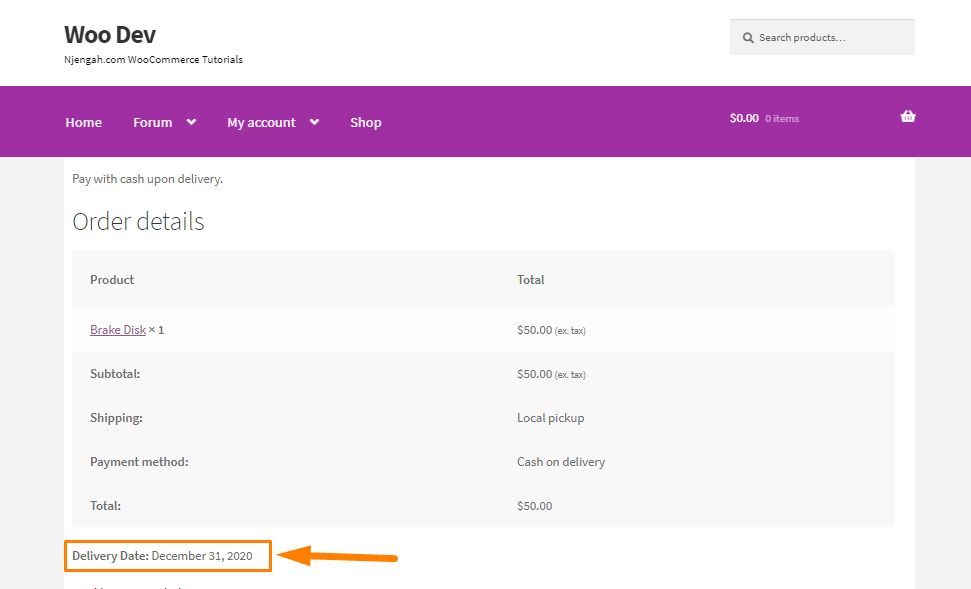
} Acesta este rezultatul: 
Cum funcționează codul
Am atașat add_delivery_date_to_order_received_page() la filtrul WooCommerce. Parametrul acestei funcții este folosit pentru a prelua ID-ul comenzii. ID-ul comenzii este necesar pentru a prelua data de livrare selectată din tabelul wp_postmeta .
Acesta este rezultatul:
Fragment de cod complet
În cazul în care ați avut probleme în urma tutorialului, iată fragmentul de cod complet. Lipiți-l în fișierul functions.php:
/*
Nume plugin: Adăugați câmpuri pe pagina de plată WooCommerce.
Descriere: un plugin demonstrativ simplu despre cum să adăugați câmpuri suplimentare pe pagina de plată WooCommerce.
*/
add_action( 'woocommerce_after_checkout_billing_form', 'display_extra_fields_after_billing_address' , 10, 1 );
funcția display_extra_fields_after_billing_address () {
_e( "Data de livrare: ", "adăugați_câmpuri_extra");
?>
<br>
<input type="text" name="add_delivery_date" class="add_delivery_date" placeholder="Data de livrare">
<script>
jQuery(document).ready(funcție($) {
$(".add_delivery_date").datepicker({
minData: 0,
});
});
</script>
<?php
}
add_action( 'wp_enqueue_scripts', 'enqueue_datepicker');
funcția enqueue_datepicker() {
if ( is_checkout() ) {
// Încărcați scriptul datepicker (preînregistrat în WordPress).
wp_enqueue_script('jquery-ui-datepicker');
// Aveți nevoie de stil pentru selectorul de date. Pentru simplitate, am conectat la interfața de utilizare jQuery CSS găzduită de Google.
wp_register_style('jquery-ui', '//code.jquery.com/ui/1.11.2/themes/smoothness/jquery-ui.css');
wp_enqueue_style('jquery-ui');
}
}
add_action( 'woocommerce_checkout_update_order_meta', 'add_order_delivery_date_to_order' , 10, 1);
funcția add_order_delivery_date_to_order ( $order_id ) {
if ( isset( $_POST ['add_delivery_date'] ) && '' != $_POST ['add_delivery_date'] ) {
add_post_meta( $id_comanda, '_data_livrare', sanitize_text_field( $_POST ['adăugare_data_livrare'] ) );
}
}
add_filter( 'woocommerce_email_order_meta_fields', 'add_delivery_date_to_emails' , 10, 3 );
funcția add_delivery_date_to_emails ( $fields, $sent_to_admin, $order ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$comanda_id = $comanda->get_id();
} altfel {
$comanda_id = $comanda->id;
}
$data_livrare = get_post_meta( $id_comanda, '_data_livrare', true );
dacă ( '' != $date_livrare ) {
$fields[ 'Data de livrare' ] = array(
'label' => __( 'Data de livrare', 'add_extra_fields' ),
„valoare” => $date_livrare,
);
}
returnează $câmpuri;
}
add_filter( 'woocommerce_order_details_after_order_table', 'add_delivery_date_to_order_received_page', 10 , 1 );
funcția add_delivery_date_to_order_received_page ( $comanda ) {
if( version_compare( get_option( 'woocommerce_version' ), '3.0.0', ">=" ) ) {
$comanda_id = $comanda->get_id();
} altfel {
$comanda_id = $comanda->id;
}
$data_livrare = get_post_meta( $id_comanda, '_data_livrare', true );
dacă ( '' != $date_livrare ) {
ecou „<p><strong>” . __( 'Data livrării', 'adăugaţi_câmpuri_extra' ) . ':</strong> ' . $data_livrare;
}
}Asta e!
Concluzie
În rezumat, ați învățat cum să adăugați un câmp de dată personalizat la finalizarea comenzii, să îl afișați în notificările prin e-mail și să îl afișați pe pagina de mulțumire. Cu toate acestea, dacă nu sunteți familiarizat cu editarea codului, puteți utiliza un plugin de personalizare a comenzii. Vă recomand să utilizați o temă copil, astfel încât modificările dvs. să nu se piardă în timpul unei actualizări.
Articole similare
- Cum se adaugă câmpul selectat la checkout WooCommerc
- Cum să configurați substituentul câmpului de checkout WooCommerce
- Cum să ascundeți produsele fără preț în WooCommerce
- Cum să ascundeți produsele fără imagine în WooCommerce
- Cum să ascund orice filă Pagina contului meu WooCommerce
- Cum să ascundeți butonul Actualizare coș Pagina de coș WooCommerce
- Cum să ascundeți cantitatea în stoc în WooCommerce
- Cum se creează un cont la checkout WooCommerce
- Cum să editați câmpurile de plată WooCommerce obligatorii
- Cum se creează câmpuri de plată condiționate WooCommerce
- Cum să editați șablonul de pagină de plată WooCommerce
- Cum să adăugați pagina de plată a numărului de TVA WooCommerce
- Cum să adăugați un câmp ascuns pe pagina de plată WooCommerce
- Cum să mutați meniul principal Vitrina WooCommerce
- Cum să ascundeți tarifele de livrare dacă livrarea gratuită este disponibilă WooCommerce
- Cum să adăugați pagina de plată a facturii WooCommerce
- Cum să adăugați un câmp suplimentar în formularul de plată WooCommerce
- Cum să adăugați țara implicită pentru WooCommerce Checkout
- Cum să ascundeți titlul Descrierea produsului WooCommerce
