Cum să adăugați un formular pe pagina de produs WooCommerce
Publicat: 2021-07-21 Doriți să adăugați un formular personalizat pe pagina produsului? Citiți mai departe, deoarece această postare își propune să vă ofere o soluție.
Doriți să adăugați un formular personalizat pe pagina produsului? Citiți mai departe, deoarece această postare își propune să vă ofere o soluție.
WooCommerce continuă să alimenteze multe magazine, deoarece este flexibil la personalizare. De exemplu, este posibil să doriți să adăugați câteva informații suplimentare pe pagina produsului. Cel mai bun mod de a implementa acest lucru este prin adăugarea de câmpuri personalizate la produse.
Câmpurile personalizate sunt denumite și meta element. Acestea pot fi afișate pe pagina coșului, pe pagina de plată și pe e-mailuri. Meta articol din coș este atunci când informațiile colectate în câmpurile suplimentare de produs sunt adăugate la produsele din coș și pot fi salvate pentru comandă.
Prin urmare, avem nevoie de o soluție care să adauge câmpuri de date personalizate pe pagina produsului și să adauge aceste informații la meta articol din coș. După aceea, datele colectate sunt afișate pe coș, pe finalizarea comenzii și pe detaliile comenzii.
Cu toate acestea, WooCommerce nu are o soluție încorporată pentru adăugarea acestei caracteristici. Aceasta înseamnă că trebuie să creăm un fragment de cod personalizat pentru a realiza acest lucru. Vă recomandăm pluginuri numai atunci când doriți o schimbare majoră pe site-ul dvs.
WooCommerce Adăugați formular pe pagina produsului
În tutorialul de astăzi, vom partaja un fragment de cod personalizat pe care l-am creat pentru a adăuga un formular care conține două câmpuri. Vom avea un câmp de nume și mesaj și vom afișa datele câmpurilor ca meta Articol de coș și meta Articol de comandă. Aceasta înseamnă că va fi afișat pe tot parcursul ciclului comenzii.
Înainte de a continua, vă recomandăm să instalați sau să creați o temă copil. Acest lucru se datorează faptului că vom modifica unele dintre fișierele de bază. Tema copil se va asigura că modificările nu se pierd în timpul unei actualizări.
Să intrăm direct în asta.
Pași pentru a adăuga un formular pe pagina de produs WooCommerce
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei pentru a adăuga funcția de adăugare a unui formular la pagina produsului WooCommerce .
- Adăugați următorul cod în fișierul php :
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_fields_before_add_to_cart' );
function njengah_fields_before_add_to_cart( ) {
?>
<table>
<tr>
<td>
<?php _e( "Name:", "aoim"); ?>
</td>
<td>
<input type = "text" name = "customer_name" id = "customer_name" placeholder = "Name on Gift Card">
</td>
</tr>
<tr>
<td>
<?php _e( "Message:", "aoim"); ?>
</td>
<td>
<input type = "text" name = "customer_message" id = "customer_message" placeholder = "Your Message on Gift Card">
</td>
</tr>
</table>
<?php
}
/**
* Add data to cart item
*/
add_filter( 'woocommerce_add_cart_item_data', 'njengah_cart_item_data', 25, 2 );
function njengah_cart_item_data( $cart_item_meta, $product_id ) {
if ( isset( $_POST ['customer_name'] ) && isset( $_POST ['customer_message'] ) ) {
$custom_data = array() ;
$custom_data [ 'customer_name' ] = isset( $_POST ['customer_name'] ) ? sanitize_text_field ( $_POST ['customer_name'] ) : "" ;
$custom_data [ 'customer_message' ] = isset( $_POST ['customer_message'] ) ? sanitize_text_field ( $_POST ['customer_message'] ): "" ;
$cart_item_meta ['custom_data'] = $custom_data ;
}
return $cart_item_meta;
}
/**
* Display the custom data on cart and checkout page
*/
add_filter( 'woocommerce_get_item_data', 'njengah_item_data' , 25, 2 );
function njengah_item_data ( $other_data, $cart_item ) {
if ( isset( $cart_item [ 'custom_data' ] ) ) {
$custom_data = $cart_item [ 'custom_data' ];
$other_data[] = array( 'name' => 'Name',
'display' => $custom_data['customer_name'] );
$other_data[] = array( 'name' => 'Message',
'display' => $custom_data['customer_message'] );
}
return $other_data;
}
/**
* Add order item meta
*/
add_action( 'woocommerce_add_order_item_meta', 'njengah_order_item_meta' , 10, 2);
function njengah_order_item_meta ( $item_id, $values ) {
if ( isset( $values [ 'custom_data' ] ) ) {
$custom_data = $values [ 'custom_data' ];
wc_add_order_item_meta( $item_id, 'Name', $custom_data['customer_name'] );
wc_add_order_item_meta( $item_id, 'Message', $custom_data['customer_message'] );
}
}
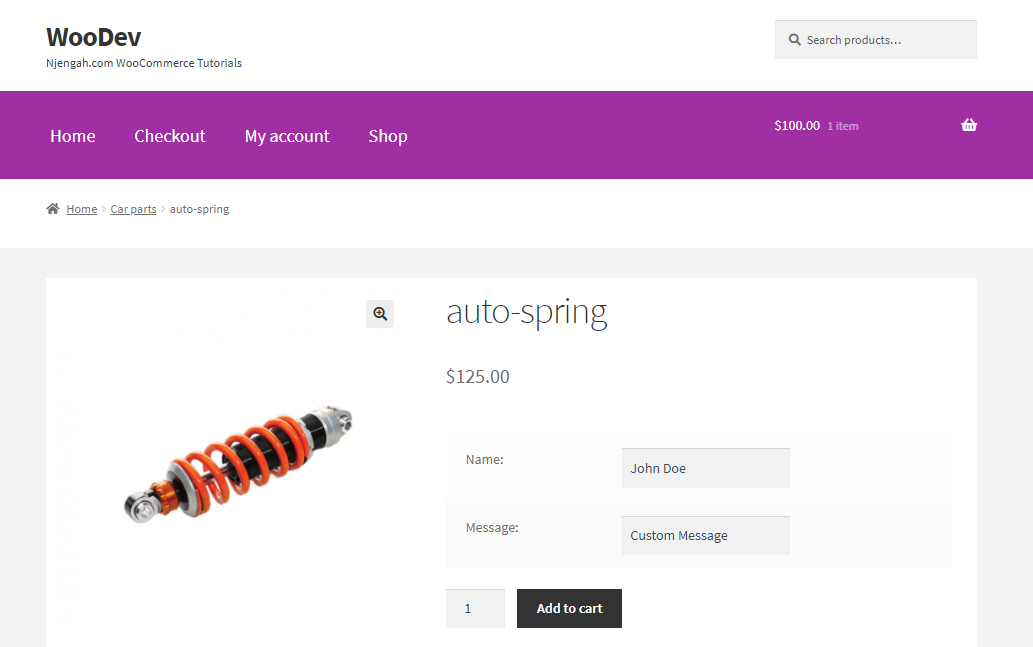
- Acesta este rezultatul pe pagina produsului:

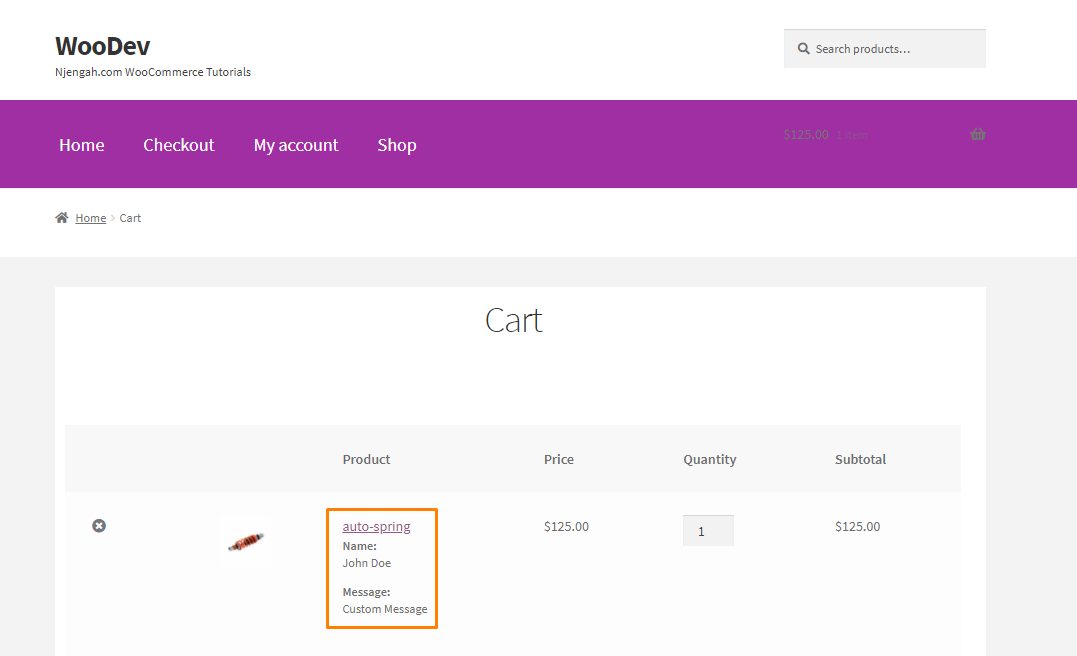
- Acesta este rezultatul pe pagina coșului:

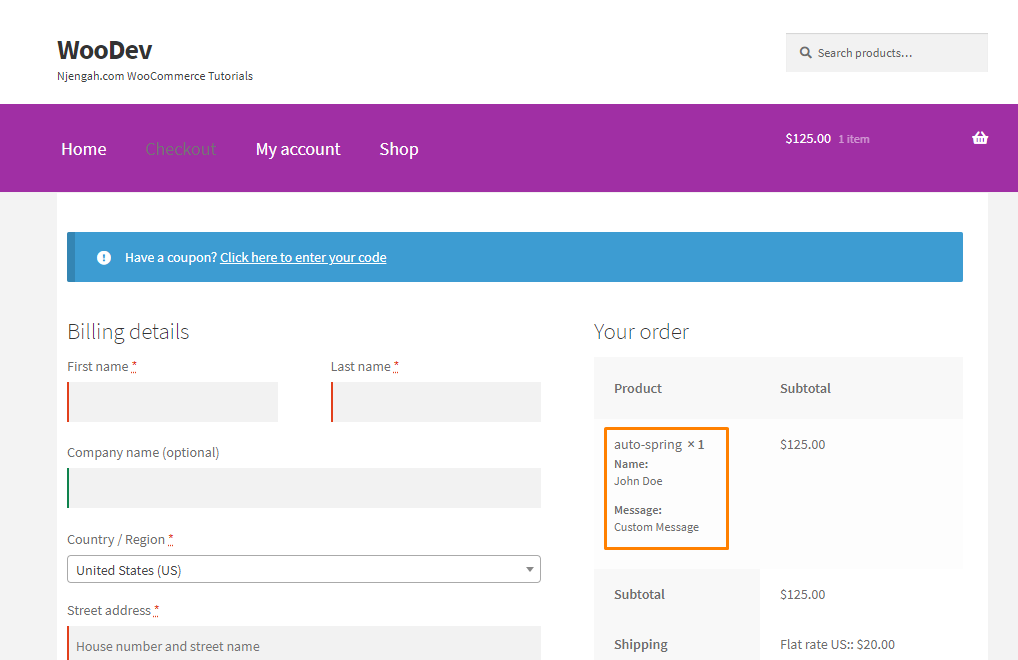
- Acesta este rezultatul pe pagina de checkout:

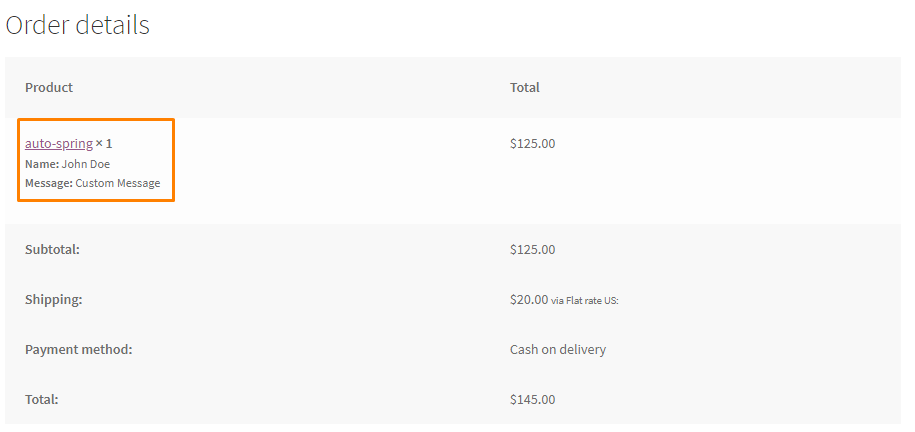
- Acesta este rezultatul pe pagina cu detaliile comenzii:

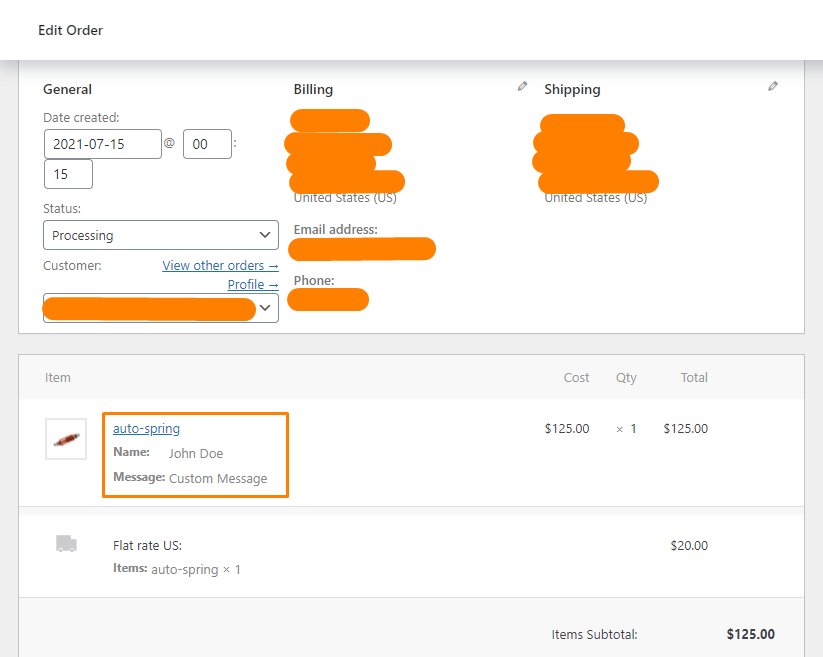
- Acesta este rezultatul pe pagina de editare a comenzii:

Încheierea
În tutorialul de astăzi, am împărtășit o soluție personalizată pe care am făcut-o pentru a adăuga un formular pe pagina produsului. Detaliile colectate vor apărea pe parcursul detaliilor comenzii, așa cum am demonstrat în această postare.

Cu toate acestea, ar trebui să fiți foarte atenți când editați fișierele de bază ale magazinului dvs. WooCommerce. Dacă faceți vreo greșeală, va fi afișată o eroare.
Sperăm că această soluție v-a ajutat să înțelegeți cum funcționează ciclul comenzii.
Articole similare
- Cum să migrezi de la Shopify la WooCommerce
- Cum să schimbați mesajele de eroare pentru WooCommerce Checkout
- WooCommerce Creați o pagină de produs unică personalizată
- Cum să setați lățimea completă a paginii de produs pentru tema magazinului WooCommerce
- Cum să trimiți e-mail la schimbarea stării în WooCommerce
- Cum să obțineți ID-ul comenzii pe pagina de plată WooCommerce
- Cum se schimbă substituentul codului de cupon WooCommerce
- Cum să adăugați caseta de căutare pe tema Vitrinei de sus a paginii
- Cum să adăugați câmpuri de produse personalizate WooCommerce
- Cum să adăugați o nouă coloană pe pagina de comenzi WooCommerce
- Cum să adăugați un calculator de livrare WooCommerce pe pagina coșului
- Cum să adăugați taxonomie personalizată la produsele WooCommerce
- Cum să adăugați evaluarea cu stele la produsul WooCommerce
- Cum să ascundeți tarifele de livrare dacă livrarea gratuită este disponibilă WooCommerce
- Cum se traduce pagina de plată WooCommerce
- Cum să accesezi baza de date WooCommerce
- Cum să obțineți produsul curent WooCommerce
- Top 30+ cele mai bune pluginuri pentru formulare WordPress » Cel mai bun plugin pentru formulare pentru WordPress
- Cum să configurați WooCommerce Cumpărați unul Obțineți unul
- Cum să creezi o pagină de conectare în WordPress fără a folosi pluginul
