WooCommerce Archive Hooks [Ghid complet]
Publicat: 2022-05-28 În scurta postare de astăzi, vom împărtăși cârligele paginii de arhivă a produselor WooCommerce. Scopul principal al acestui ghid este de a ajuta atât începătorii, cât și dezvoltatorii avansați să personalizeze pagina magazinului.
În scurta postare de astăzi, vom împărtăși cârligele paginii de arhivă a produselor WooCommerce. Scopul principal al acestui ghid este de a ajuta atât începătorii, cât și dezvoltatorii avansați să personalizeze pagina magazinului.
Este important să învățați cum să personalizați această pagină fără a edita fișierele de bază. Pagina arhivei produselor conține o listă de produse aferente unei categorii.
WooCommerce vine cu diferite cârlige pentru pagina sa de magazin, paginile de produse, pagina de coș și pagina de finalizare a achiziției. Ele ajută la adăugarea de conținut în diferite locuri pe aceste pagini.
Am adunat cârligele de arhivă WooCommerce, astfel încât să puteți cunoaște locațiile lor reale. Merită menționat că le puteți și copia și lipi și apoi plasați funcțiile personalizate.
Cârlige de arhivă WooCommerce
Iată o listă cu toate cârligele:
- woocommerce_before_main_content – Este plasat la începutul paginii magazinului.
- woocommerce_archive_description – Este plasat după titlul antetului „Magazin” de pe pagina magazinului.
- woocommerce_before_shop_loop – Este plasat înaintea listei de produse de pe pagina magazinului.
- woocommerce_before_shop_loop_item – Este plasat deasupra fiecărui produs din listă.
- woocommerce_before_shop_loop_item_title – Este plasat deasupra imaginii produsului.
- woocommerce_shop_loop_item_title – Este plasat deasupra numelui produsului.
- woocommerce_after_shop_loop_item_title – Este plasat sub numele produsului.
- woocommerce_after_shop_loop_item – Este plasat deasupra numelui „Adăugați în coș”.
- woocommerce_after_shop_loop – Este plasat chiar sub lista de produse.
- woocommerce_after_main_content – Este plasat după tot conținutul paginii.
WooCommerce add_action pentru pagina de arhivă de produse
Este important să aflați cum puteți utiliza aceste cârlige pentru a adăuga funcții personalizate de declanșare în diferite secțiuni din pagina de arhivă din WooCommerce. Puteți decupla/elimina fiecare dintre ele:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Exemplu pentru a adăuga un cârlig la pagina de arhivă
În această secțiune, vom ilustra cum puteți adăuga o descriere a magazinului deasupra titlului „Magazin”. Este important să lipiți codul în fișierul functions.php al temei copilului dumneavoastră. Acest lucru vă asigură că modificările dvs. nu se pierd în timpul unei actualizări.

Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la tabloul de bord WordPress ca administrator.
- Din tabloul de bord, navigați la Aspect > Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția pentru a adăuga o descriere a magazinului sub titlul „Magazin”.
- Adăugați următorul cod în fișierul functions.php:
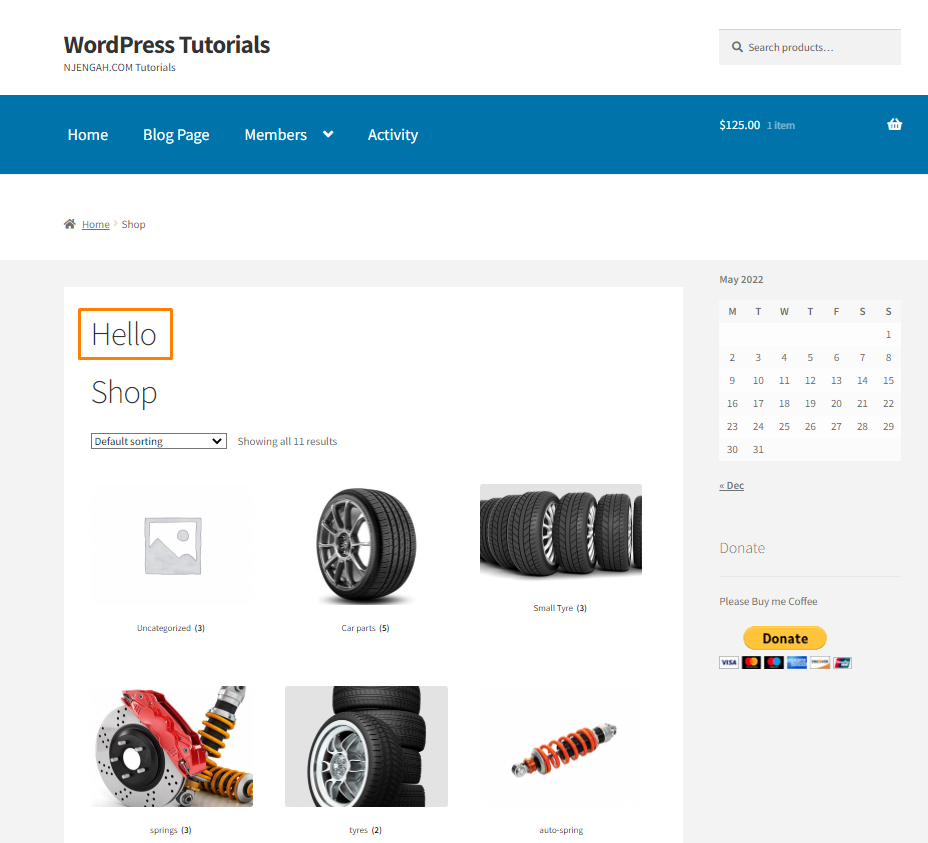
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Acesta este rezultatul:

- Alternativ, dacă doriți să adăugați text sub pagina „Magazin”, adăugați următorul cod în fișierul functions.php:
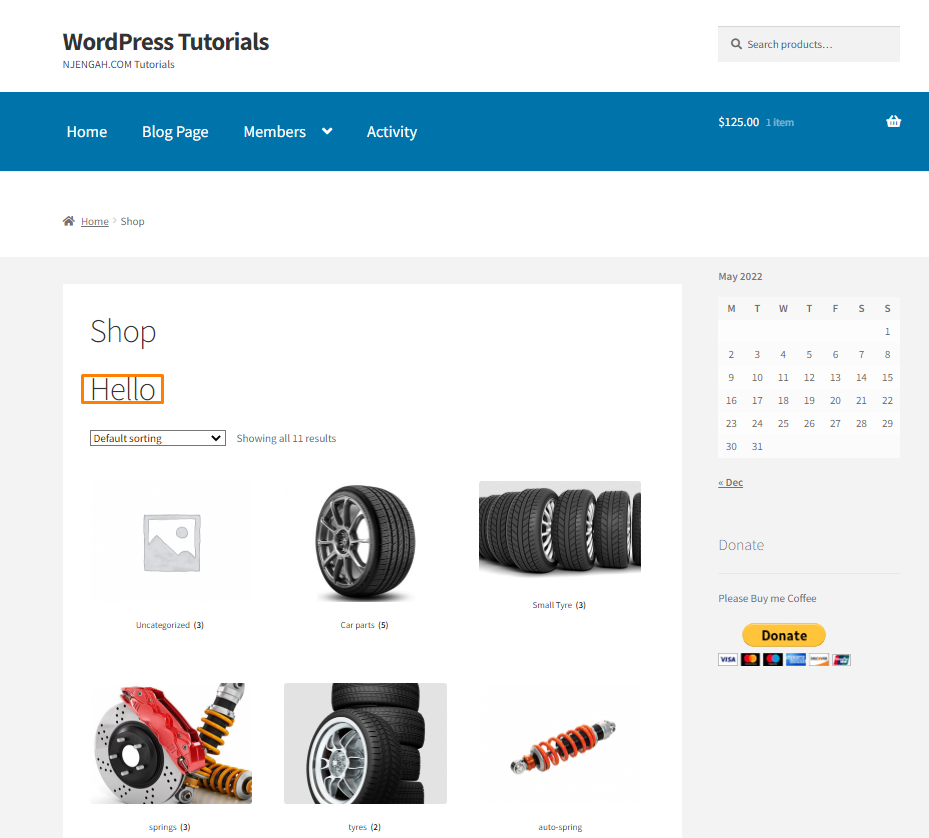
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Acesta este rezultatul:

Concluzie
În această postare, am distribuit toate cârligele de arhivă WooCommerce. Le puteți folosi pentru a personaliza pagina magazinului adăugând text sau o secțiune fără a edita fișierele de bază.
Este important să inserați codul în fișierul functions.php al temei copilului. Acest lucru vă va asigura că modificările dvs. nu se vor pierde în timpul unei actualizări.
Dacă aveți nevoie de personalizare suplimentară pe pagina magazinului, nu ezitați să ne contactați pentru o ofertă personalizată. Sperăm că această postare v-a ajutat să personalizați pagina magazinului.
Articole similare
- Cum se schimbă linkul de revenire la magazin în Woocommerce
- Cum să adăugați căutare în pagina de magazin în WooCommerce
- Cum să ascundeți categoria WooCommerce Storefront Theme
- Cum să stilați pagina de plată WooCommerce
- Cum să obțineți ultima comandă după ID utilizator WooCommerce
- WooCommerce Visual Hook Guide Checkout
- Cum să verificați dacă pagina de produs în WooCommerce
- Cum să afișați meniul derulant Variații pe pagina magazinului WooCommerce
- Cum să adăugați informații la pagina magazinului WooCommerce
- Cum să afișați categorii de produse în WooCommerce
- Cum să afișați o singură categorie în WooCommerce
- Cum să obțineți numele mărcii produsului în WooCommerce
- Cum se schimbă textul Adăugați în coș Ghidul WooCommerce cu exemple
- Cum să ascunzi magazinul în WooCommerce
- Cum să adăugați produse afiliate Amazon la WooCommerce
- Cum să adăugați text după preț în WooCommerce » Adăugați sufixul de preț
- Peste 80 de trucuri pentru a personaliza tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
- Cum să adăugați butonul Cumpărați acum WooCommerce fără plugin
- Cum să remediați achiziția nu este disponibilă în timp ce coșul dvs. este gol WooCommerce
