Cum să puneți coșul și finalizarea comenzii WooCommerce pe o singură pagină
Publicat: 2020-09-21
În acest scurt tutorial, voi împărtăși o soluție despre cum puteți pune coșul WooCommerce și finalizarea comenzii pe o singură pagină. Acest lucru ar optimiza foarte mult procesul de checkout și va economisi mult timp clienților, deoarece aceștia nu așteaptă încărcarea unei alte pagini. Această soluție poate fi folosită dacă doriți să economisiți un pas suplimentar, în special la produsele cu bilet mare care se vând aproximativ un produs per comandă.
Coș și achiziție WooCommerce pe o singură pagină
Clienții care cumpără în mod regulat online au întotdeauna nevoie de un proces rapid și de finalizare a comenzii. Ei pot opta pentru un alt magazin dacă viteza de încărcare este scăzută sau dacă sunt redirecționați către alte pagini înainte de a efectua o plată. Motivul principal pentru care mulți oameni folosesc WooCommerce pentru magazinul lor online este că vă permite să îl modificați.
Procesul implicit de plată în WooCommerce are două pagini separate pentru Coș și Finalizare. Vreau să ilustrez modul în care puteți pune coșul WooCommerce și finalizarea comenzii pe o singură pagină pentru a îmbunătăți experiența utilizatorului și a vă crește conversiile.
Acesta va fi ghidul tău suprem, deoarece există o combinație de coduri scurte, setări și fragmente PHP, pe care le poți folosi pentru ca acest lucru să funcționeze. Acest lucru poate părea puțin complicat, dar dacă urmați cu atenție pașii pe care sunt pe cale să vă împărtășesc, vă va fi mai ușor decât credeți.
Motivul principal pentru care faceți acest lucru este că un proces de achiziție în mai mulți pași este mai probabil să aibă probleme de abandonare a coșului, îmbunătățind astfel vânzările în magazinul dvs. WooCommerce.
Cu toate acestea spuse, iată un ghid ușor pas cu pas pentru a pune Coșul de cumpărături și achiziția pe aceeași pagină. Mai mult, puteți decide să faceți niște teste și urmărire WooCommerce, pentru a vedea dacă rata de conversie este mai bună.
Pași pentru a pune coșul și finalizarea comenzii WooCommerce pe o singură pagină
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcții ale temei unde vom adăuga funcția care va pune Coșul de cumpărături și achiziția pe o singură pagină.
- Adăugați următorul cod la sfârșitul fișierului php . Aceasta înseamnă că trebuie să adăugăm codul scurt „woocommerce_cart” la pagina de finalizare a achiziției. Nu uitați să salvați modificările :
/**
* Afișați coșul numai pe pagina de plată – WooCommerce
*/
add_action( 'woocommerce_before_checkout_form', 'njengah_cart_on_checkout_page_only', 5 );
funcția njengah_cart_on_checkout_page_only() {
if ( is_wc_endpoint_url( 'comandă-primită' ) ) return;
echo do_shortcode('[woocommerce_cart]');
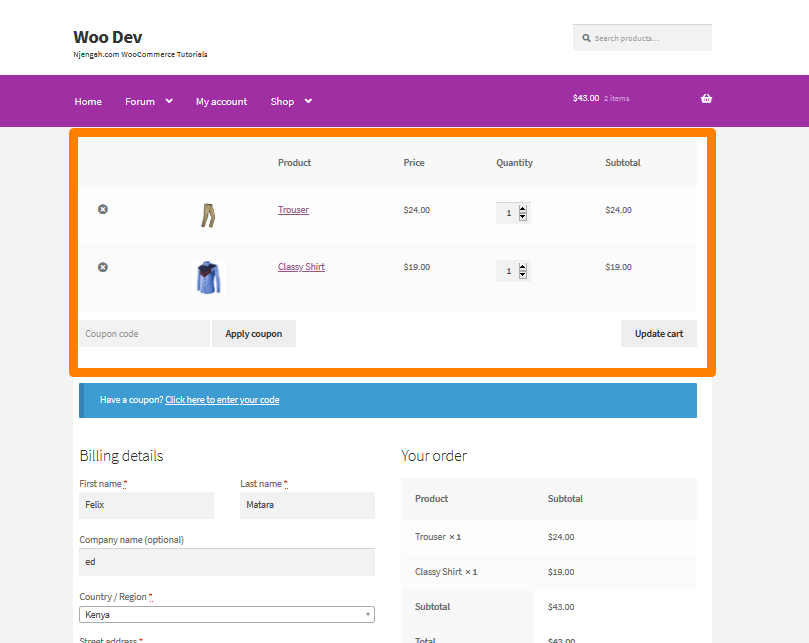
}- Pentru a vedea rezultatul, pur și simplu reîmprospătați pagina de plată și ar trebui să vedeți acest lucru:

Merită menționat faptul că, dacă sunteți familiarizat cu aspectul paginii Coș, este posibil să cunoașteți secțiunea Totaluri Coș . Această bucată de cod ordonată pe care am distribuit-o ascunde automat totalurile din cauza celor două coduri scurte de pe aceeași pagină. Aceasta este o caracteristică plăcută.
- Numai codul scurt face șmecheria, dar dacă verificați puțin, veți descoperi că pagina coșului de cumpărături apare în continuare ca . În plus, coșul este golit pe pagina de finalizare a comenzii, iar WooCommerce va redirecționa utilizatorii către pagina coș și va afișa mesajul coș gol. Aceasta înseamnă că trebuie făcute câteva modificări pentru a schimba acest lucru. Trebuie să scăpați complet de pagina Coș, astfel încât utilizatorii să nu o vadă niciodată.
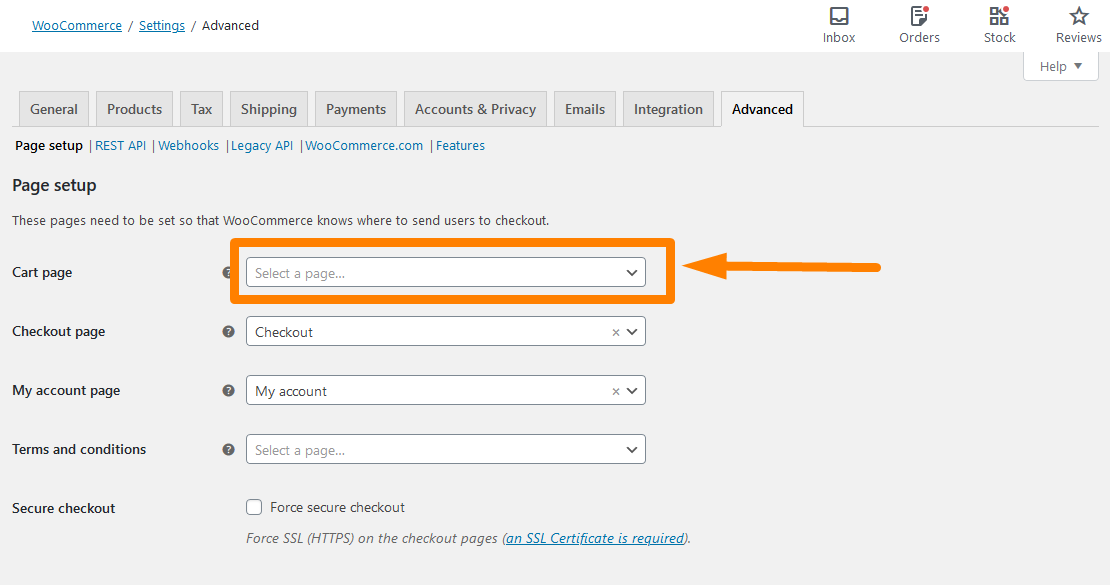
Pe tabloul de bord WordPress, faceți clic pe WooCommerce > Setări. În pagina de setări, faceți clic pe fila Avansat și pur și simplu faceți clic pe „x” mic și Salvați modificările așa cum se arată: 

- După aceea, trebuie să ștergeți pagina Coș . Acest lucru pentru că nu mai este util și redirecționările sunt deja existente, iar tabelul de coș este deja pe pagina de finalizare a comenzii.
- Cu toate acestea, dacă doriți să redirecționați o pagină de plată goală dacă utilizatorii o accesează direct sau când tabelul coșului este golit , iată un mic fragment pentru dvs. Acest lucru vă va ajuta să redirecționați pagina de plată goală către pagina de pornire.
Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va redirecționa pagina de plată goală către pagina de pornire.
- Adăugați următorul cod la sfârșitul fișierului php .
/**
* Redirecționează Coșul gol/Casa - WooCommerce
*/
add_action( 'template_redirect', 'njengah_redirect_empty_cart_checkout_to_home');
funcția njengah_redirect_empty_cart_checkout_to_home() {
if ( is_cart() && is_checkout() && 0 == WC()->cart->get_cart_contents_count() && ! is_wc_endpoint_url('order-pay' ) && ! is_wc_endpoint_url('comandă-primită') ) {
wp_safe_redirect( home_url() );
Ieșire;
}
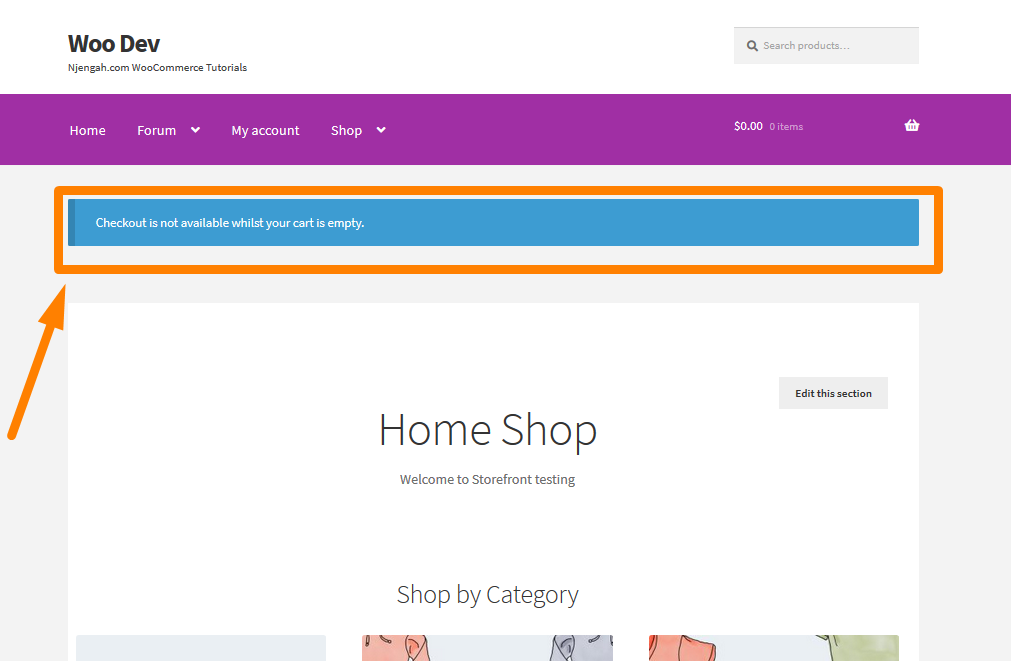
}- Pentru a vedea rezultatul, eliminați toate produsele din coș și veți fi redirecționat către pagina de pornire, așa cum se arată:

Concluzie
Aia este! Acum aveți un proces optimizat de finalizare a comenzii și nu trebuie să vă faceți griji cu privire la problemele de abandonare a coșului în magazinul dvs. WooCommerce. În primul fragment, am adăugat codul scurt „woocommerce_cart” la pagina Checkout, pentru a adăuga tabelul coșului de sus și formularul de finalizare dedesubt. Cu toate acestea, este important să rețineți că trebuie să scăpați complet de pagina Coș, astfel încât utilizatorii să nu o vadă niciodată.
În plus, am adăugat un fragment de cod PHP bonus care vă va ajuta să redirecționați o casă goală. Sper că această scurtă postare a oferit o soluție despre cum puteți pune un coș WooCommerce și o comandă pe o singură pagină.
Articole similare
- Cum să schimbați pictogramele WooCommerce Payment Gateway
- Cum să adăugați pictograme de plată WooCommerce în subsol [HTML]
- Cum să ascundeți pictograma PayPal pe pagina de plată WooCommerce
- Cum să redimensionați imaginile produselor WooCommerce
- Cum să redirecționezi o pagină WordPress fără pluginuri?
- Cum se instalează WooCommerce Storefront pas cu pas [Ghid complet]
- Schimbați textul pentru continuarea plății în WooCommerce
- Cum să afișați produsele WooCommerce după categorie
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
- Cum să ascundeți subtotalul coșului în WooCommerce sau să eliminați rândul subtotalului
- Cum să ascundeți câmpul Cod cupon WooCommerce
- Cum se dezactivează metoda de plată pentru o anumită categorie
- Cum să ascundeți butonul Adăugați în coș în WooCommerce
- Cum să obțineți metode de plată în WooCommerce » Exemplu de cod
- Cum să îmi creez pagina contului în WooCommerce
- Ce este tema WooCommerce Storefront? [Răspuns]
- Cum să redirecționați către coș după autentificare în WooCommerce
- Cum să schimbați textul butonului Adăugați în coș în pagina magazinului WooCommerce
- Cum să omiteți coșul de cumpărături și să redirecționați către pagina de plată WooCommerce
- Cum să schimbați anunțul „Adăugat în coș” WooCommerce
