Cum să modificați numărul de produse afișate pe pagină în WooCommerce
Publicat: 2023-10-13Căutați modalități de a modifica numărul de produse care apar pe pagină în magazinul dvs. WooCommerce?
Numărul implicit de produse care apar pe o pagină WooCommerce Shop este 16, repartizate pe 3-4 rânduri. Cu toate acestea, acest tip de aspect nu este potrivit pentru multe site-uri web WooCommerce.
Să presupunem, de exemplu, că ați mărit dimensiunea imaginii produsului și ați adăugat detalii despre produs sau căsuțe pentru buletine informative la pagina Magazin. Deoarece există 16 produse pe pagină, va părea aglomerat și neprofesional.
O modalitate eficientă de a remedia această problemă este reducerea numărului de produse din pagina Magazin și, de asemenea, modificarea numărului de rânduri care apar pe pagină.
În acest tutorial, vă voi arăta cum să schimbați numărul de produse și rânduri pe care WooCommerce le afișează în paginile dvs. de magazin și catalog.
Opțiunile implicite ale WooCommerce
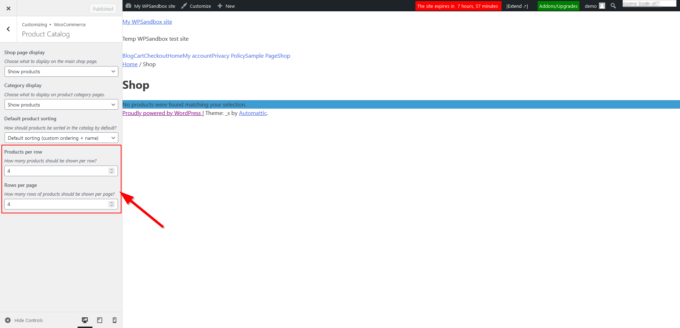
WooCommerce are o caracteristică de bază care vă permite să schimbați numărul de produse și rânduri de pe pagina dvs. de magazin. Îl puteți accesa din meniul Aspect → Personalizare → WooCommerce → Catalog de produse din zona dvs. de administrare WordPress.
În captura de ecran de mai jos, puteți vedea cum arată cu tema de bază a lui Automattic (menținătorul WordPress), care nu adaugă nicio opțiune suplimentară la Customizer:

În acest tutorial, vă voi arăta o soluție mai flexibilă - tema noastră gratuită Botiga WooCommerce.
Pe lângă opțiunea de a schimba rândurile și coloanele folosind un glisor intuitiv, puteți alege și între un aspect al catalogului de produse în stil grilă și listă.
În plus, puteți defini diferite valori „Produs pe rând” și „Rânduri pe pagină” pentru ecranele tabletei și mobile, ceea ce îmbunătățește semnificativ experiența clienților cumpărătorilor care vă accesează magazinul de pe dispozitive cu ecran mic:

Acum să vedem cum să folosiți tema gratuită Botiga pentru a schimba numărul de produse afișate pe pagină în magazinul dvs. WooCommerce.
1. Instalați și activați tema Botiga
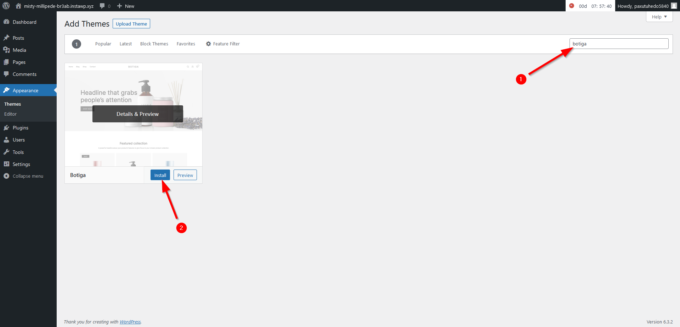
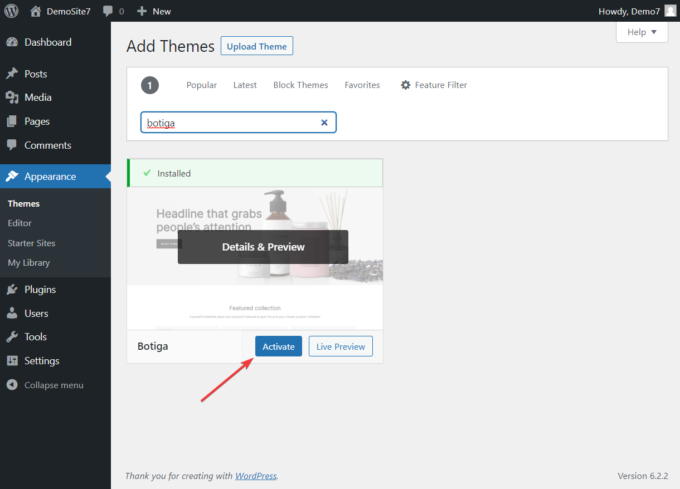
Pentru a instala și activa Botiga, deschideți tabloul de bord WordPress, accesați Aspect → Teme → Adăugați nou și introduceți „ Botiga ” în bara de căutare.
Odată ce tema apare pe ecran, faceți clic pe Instalare , apoi pe butoanele Activare :

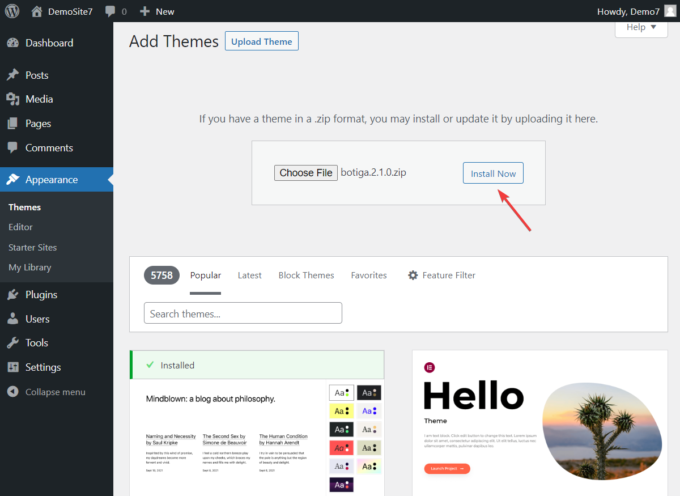
Alternativ, puteți descărca Botiga de pe site-ul nostru, apoi accesați Aspect → Teme → Adăugați nou și faceți clic pe butonul Încărcați tema .
Odată ce instrumentul de încărcare a fișierelor apare pe ecran, încărcați tema făcând clic pe butonul Alegeți fișierul :

Apoi, faceți clic pe butoanele Instalare și Activare pentru a instala și activa tema:

2. Importați un site Botiga Starter (Opțional)
Site-urile de pornire sunt modele de site-uri web prefabricate pe care le puteți importa cu câteva clicuri.
Site-urile de pornire Botiga sunt cunoscute pentru design-urile lor elegante și profesionale care funcționează perfect cu editorul de blocuri WordPress (Gutenberg) și generatorul de pagini Elementor. Aceste site-uri web sunt create pentru conversie.
Importarea unui site de pornire Botiga nu este un pas obligatoriu, dar poate ajuta foarte mult la configurarea magazinului dvs. WooCommerce.
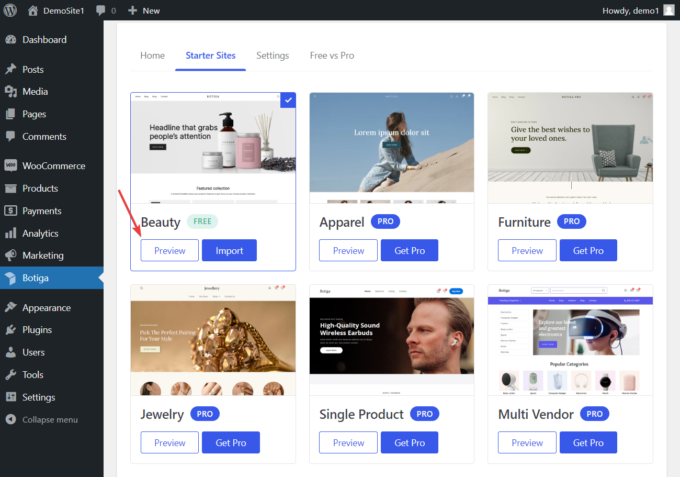
Puteți previzualiza site-urile inițiale accesând Botiga → Site-uri inițiale și făcând clic pe butoanele Previzualizare :

Pentru a importa un site de pornire în magazinul dvs. WooCommerce, faceți clic pe butonul Import - pentru acest tutorial, voi instala demo-ul gratuit de frumusețe.
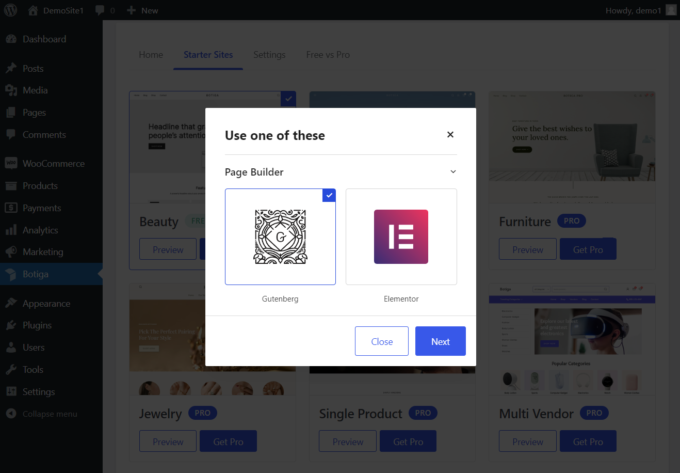
Apoi, alegeți între versiunile Gutenberg și Elementor, în funcție de modul în care doriți să vă personalizați site-ul:

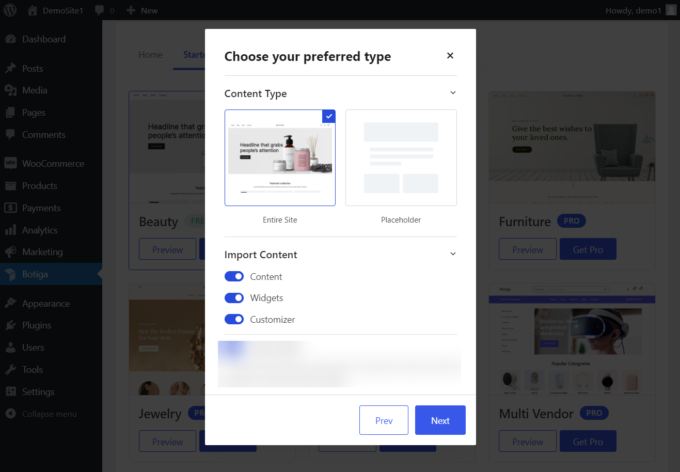
Acum, decideți dacă doriți să importați întregul site, care include imagini, titluri, texte etc., sau doar conținut substituent.
Dacă nu aveți nicio preferință, vă recomand să importați întregul site web împreună cu tot conținutul, widget-urile și configurațiile de personalizare, deoarece puteți elimina sau modifica elementele mai târziu:

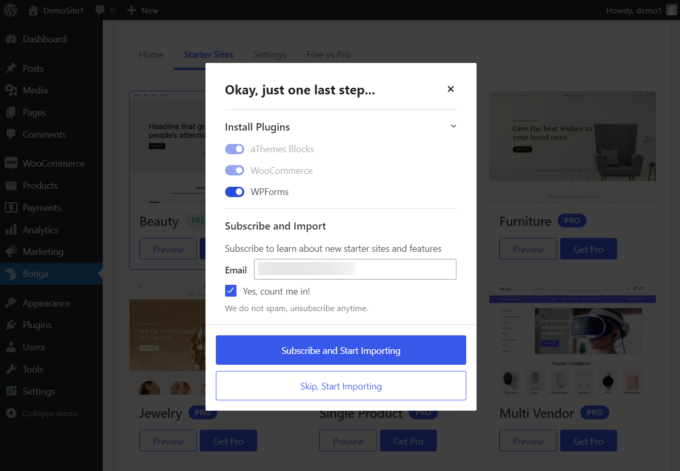
În ultimul pas, vi se arată pluginurile pe care Botiga dorește să le instaleze pe site-ul dvs.
De asemenea, aveți opțiunea de a deselecta unele dintre pluginurile neesențiale înainte de a începe procesul de import:

Botiga va dura câteva secunde pentru a importa site-ul de pornire. Când procesul se termină, deschide-ți site-ul web pentru a vedea cum arată noul tău design.

3. Deschideți Customizer
Puteți modifica numărul de produse și rânduri care apar pe pagina dvs. Magazin din Personalizatorul WordPress. Botiga și-a adăugat propriile opțiuni la Customizer în timpul procesului de instalare (Pasul 1).
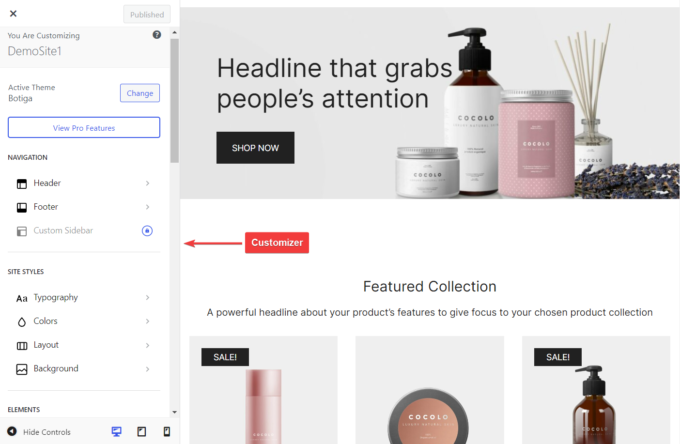
Pentru a deschide Personalizatorul, faceți clic pe meniul Aspect din zona dvs. de administrare WordPress și selectați opțiunea Personalizare .
WordPress vă va duce la pagina dvs. de pornire unde va apărea Personalizatorul în partea stângă a ecranului:

4. Modificați numărul de produse și rânduri
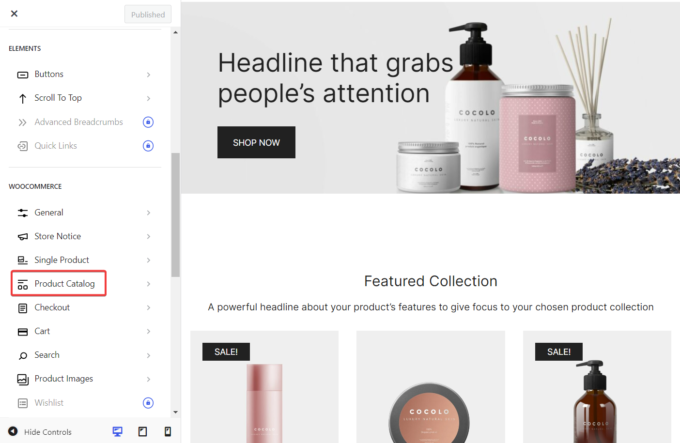
Pentru a modifica numărul de produse afișate pe pagină în Magazinul dvs. și în alte pagini de catalog, faceți clic pe opțiunea WooCommerce → Catalog de produse din Personalizator:

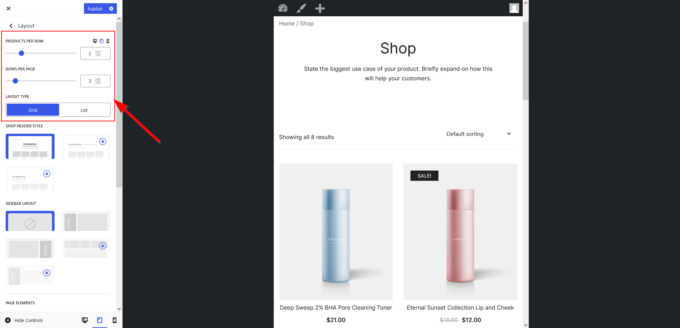
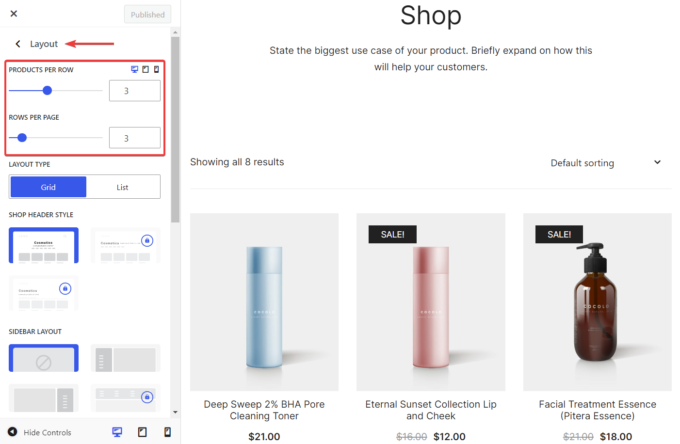
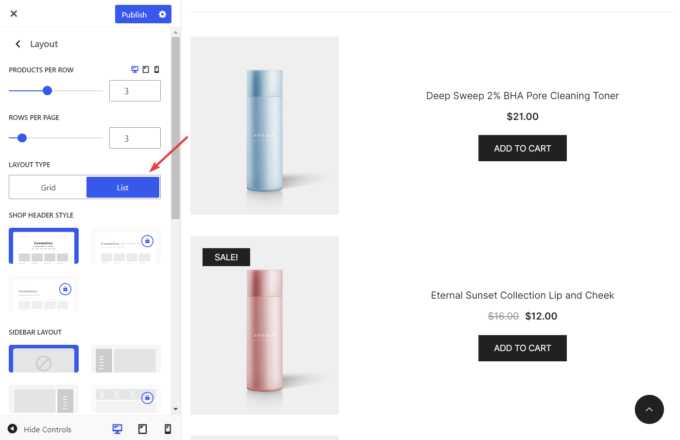
În panoul următor, faceți clic pe fila Aspect pentru a deschide setările de aspect ale catalogului de produse.
Primele două opțiuni pe care le veți vedea sunt opțiunile Produse pe rând și Rânduri pe pagină .
Configurarea acestor două opțiuni va schimba numărul de produse și rânduri care apar pe pagină în paginile Magazin și catalog ale magazinului dvs. WooCommerce.
De asemenea, puteți configura un număr diferit de produse și rânduri pentru utilizatorii de dispozitive mobile și tablete făcând clic pe pictogramele tabletei și mobile din colțul din dreapta sus al panoului Aspect și configurarea opțiunilor Produse pe rând și Rânduri pe pagină aparținând dispozitivului mobil și tabletei vederi:

Odată ce opțiunile sunt configurate, faceți clic pe butonul Publicare din partea de sus a Personalizatorului pentru a salva setările.
5. Personalizați-vă pagina de magazin și mai mult
Botiga are și alte opțiuni în panoul Aspect , care vă permit să personalizați aspectul paginii magazin.
De exemplu, pagina implicită WooCommerce Shop arată produsele într-un aspect grilă. Cu Botiga, puteți schimba aspectul paginii Magazin din grilă în listă.
Aspectul listei vă permite să adăugați mai multe detalii la cardurile de produse.
Pentru a schimba tipul de aspect al paginii dvs. de magazin, accesați Aspect → Personalizator → WooCommerce → Catalog de produse → Aspect → Tip aspect și selectați opțiunea Listă :

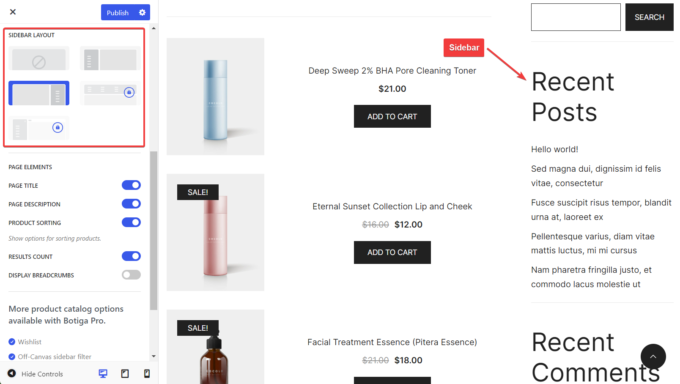
Botiga are, de asemenea, o opțiune care vă permite să adăugați o bară laterală în partea stângă sau dreaptă a paginii dvs. de magazin, astfel încât să puteți afișa în continuare o casetă de buletin informativ, un widget „Ultimele postări”, un widget „Produse cu cele mai bune cote” sau alt conținut de sprijin. la catalogul dvs. de produse.
Pentru a adăuga o bară laterală la pagina Magazin, derulați în jos în panoul Aspect , găsiți setarea Aspect bara laterală și selectați unul dintre aspectele disponibile pentru bara laterală:

Odată ce configurările sunt finalizate, faceți clic pe butonul Publicare din partea de sus a Personalizatorului pentru a salva modificările.
6. Verificați pagina magazinului dvs
Deși Personalizatorul afișează modificări în timp real, pagina dvs. de magazin poate ajunge să pară neatrăgătoare atunci când închideți panoul Personalizator.
Așa că vă recomand să verificați pagina Magazin fără ca Personalizatorul să fie deschis pe ecran.
Dacă nu vă place ceea ce vedeți, reveniți la Personalizator și configurați opțiunile Produse pe rând , Rânduri pe pagină și celelalte opțiuni de catalog de produse din panoul Aspect .
Asta este. Acum ați modificat numărul de produse și rânduri care apar pe pagina dvs. WooCommerce Shop.
rezumat
Modificarea numărului de produse și rânduri din pagina dvs. WooCommerce Shop poate fi necesară atunci când încercați să îmbunătățiți designul și rata de conversie a magazinului dvs.
Botiga, tema noastră rapidă, ușor de utilizat și plină de funcții, construită pentru site-urile web WooCommerce, vă permite să schimbați numărul de produse și rânduri din catalogul dvs. de produse, permițându-vă totodată să comutați la un aspect de listă, să adăugați o bară laterală la pagina Magazin , și altele.
Puteți modifica numărul de produse și rânduri din Magazin și alte pagini de catalog din magazinul dvs. WooCommerce urmând acești pași:
- Instalați și activați tema gratuită Botiga.
- Importați un site de pornire (opțional).
- Deschideți Personalizatorul.
- Modificați numărul de produse și rânduri din catalogul dvs. de produse.
- Schimbați aspectul și/sau adăugați o bară laterală la pagina dvs. Magazin.
- Verificați pagina Magazin și faceți modificări suplimentare dacă este necesar.
Descărcați tema noastră gratuită Botiga și creați un magazin WooCommerce bogat în funcții, ușor de utilizat și optimizat pentru conversie.
Aveți întrebări despre cum să schimbați numărul de produse și rânduri pe o pagină WooCommerce Shop? Anunțați-ne în secțiunea de comentarii de mai jos.
