Ghid rapid pentru optimizarea plății WooCommerce
Publicat: 2020-12-20 Proprietarii de magazine WooCommerce cheltuiesc mult timp și bani conducând trafic către magazinul dvs. și apoi transformând vizitatori. Cu toate acestea, majoritatea vizitatorilor pleacă fără să facă o achiziție. De menționat că 69,57% dintre cărucioarele de cumpărături de astăzi sunt abandonate.
Proprietarii de magazine WooCommerce cheltuiesc mult timp și bani conducând trafic către magazinul dvs. și apoi transformând vizitatori. Cu toate acestea, majoritatea vizitatorilor pleacă fără să facă o achiziție. De menționat că 69,57% dintre cărucioarele de cumpărături de astăzi sunt abandonate.
Pentru a crește vânzările magazinului dvs. și a îmbunătăți profiturile, trebuie să vă îmbunătățiți procesul de finalizare a comenzii. Optimizarea paginii de finalizare a comenzii este o zonă adesea trecută cu vederea pentru comercianții cu amănuntul care caută rute pentru a crește veniturile online.
În această postare, veți afla câteva idei de optimizare a paginii de plată pentru a vă ajuta să creșteți veniturile și să vă asigurați că clienții dvs. au o experiență bună de plată. Acest articol vă va ajuta să vă maximizați toate conversiile. Unele idei implică utilizarea unui cod, în timp ce altele pot fi realizate folosind un plugin.
Optimizare WooCommerce Checkout
Iată sfaturi utile pe care le puteți folosi pentru a îmbunătăți experiența de plată în magazinul dvs. și pentru a obține mai multe venituri pe termen lung:
1. Eliminați antetul, bara laterală și subsolul din pagina de finalizare a achiziției
Scopul final al paginii de finalizare a achiziției este de a face mai multe conversii, vânzări și clienți. Dacă acesta este scopul, atunci nu afișați nimic care nu trebuie afișat. Cu cât afișați mai multe butoane pe care se poate da clic, cu atât mai mulți clienți vor face clic și vor părăsi pagina de finalizare a achiziției. 
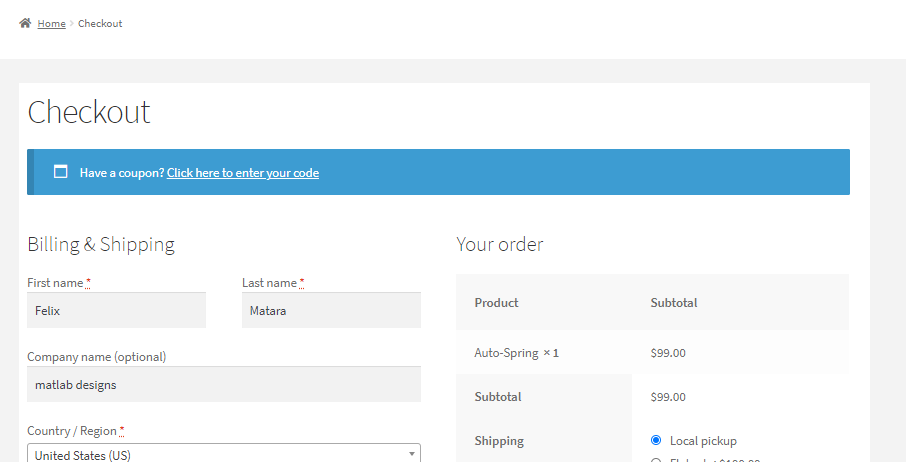
2. Ascundeți câmpurile inutile
Mulți cumpărători își vor abandona achiziția din cauza formularului de plată multiplă. În funcție de afacerea dvs., unele dintre câmpurile de plată ar putea fi inutile. Cumpărătorilor nu le place să completeze multe formulare, deoarece îi încurcă sau sunt frustrați când văd cantitățile mari de câmpuri pentru a finaliza potențiala achiziție.
Prin urmare, ar trebui să afișați doar mai puține câmpuri de formular. Acest lucru nu va copleși vizitatorii și veți avea șanse mai mari de a-i converti în clienți. Recomand să aveți maximum opt câmpuri de plată. Pluginul WooCommerce are aproape douăzeci de câmpuri în pagina standard de plată.
Iată câteva dintre câmpurile pe care le puteți elimina pentru a optimiza procesul de plată în magazinul dvs. WooCommerce:
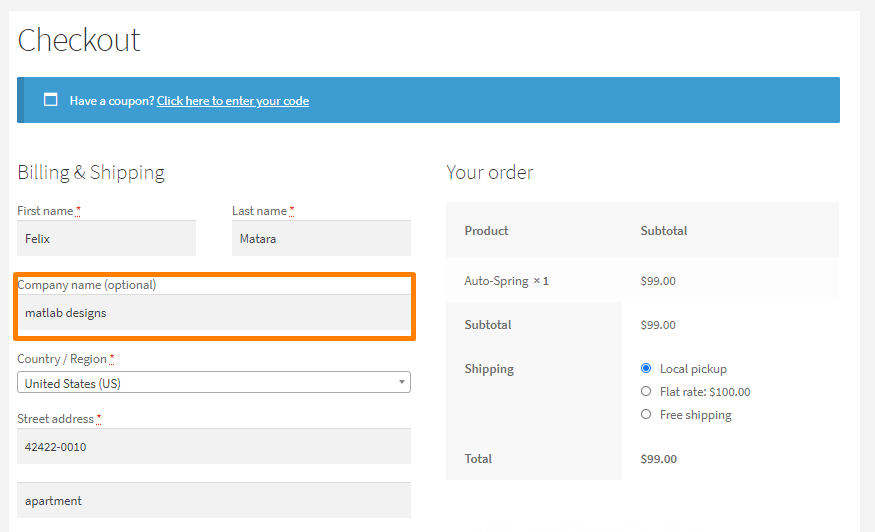
Numele companiei
În mod implicit, câmpul pentru numele companiei este un câmp obligatoriu pe care clienții trebuie să îl completeze în pagina de finalizare a comenzii. Cu toate acestea, dacă vindeți direct clienților, acest câmp devine irelevant. De exemplu, dacă magazinul dvs. online vinde produse alimentare consumatorilor, nu aveți nevoie de câmpurile companiei.
Dacă vindeți atât consumatorilor, cât și companiilor, este posibil să doriți să păstrați acest câmp ca câmp opțional, în loc să-l ștergeți. Aceasta înseamnă că clientul va avea de ales atunci când îl completează. 
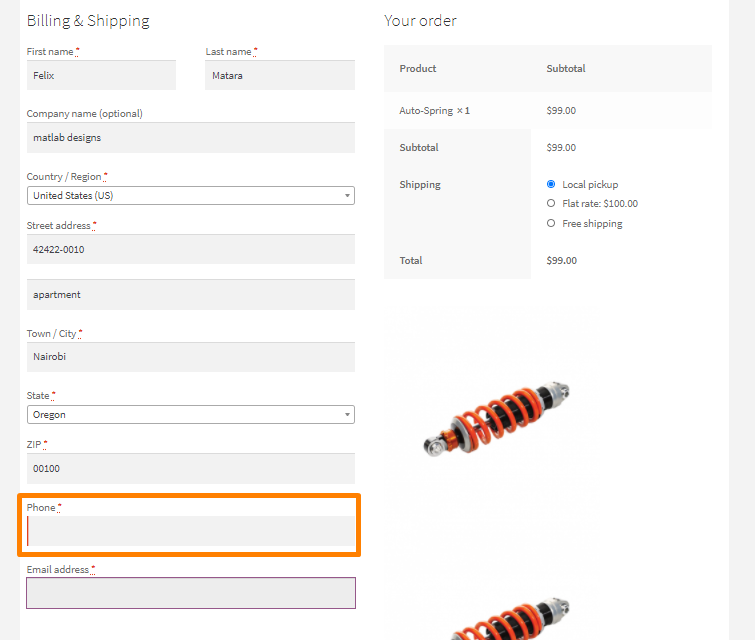
Câmpul Număr de telefon
Majoritatea consumatorilor care cumpără produse online au o preocupare majoră cu privire la confidențialitatea datelor lor. Sunt îngrijorați de modul în care agenții de marketing își folosesc datele. Prin urmare, există o atitudine naturală de îndoială și incertitudine cu privire la partajarea informațiilor personale, cum ar fi numerele de telefon.
În 2018, UE a introdus GDPR și multe alte regiuni, precum Statele Unite, iau încet exemplul pentru a proteja confidențialitatea consumatorilor.
Cererea vizitatorilor pentru numerele de telefon pe pagina de finalizare a achiziției va reduce probabil ratele de conversie. Le crește îndoiala cu privire la problemele de confidențialitate și crește șansele de a abandona achiziția. Recomand să eliminați acest câmp, nu decât dacă aveți nevoie de numărul de telefon pentru livrările comenzilor. 
Câmpul de a doua stradă
Al doilea câmp de adresă publică provoacă multă confuzie și adesea oprește procesul de cumpărare. Nu este un domeniu universal, deoarece se aplică doar unei minorități de utilizatori. Recomand ștergerea acestui câmp.
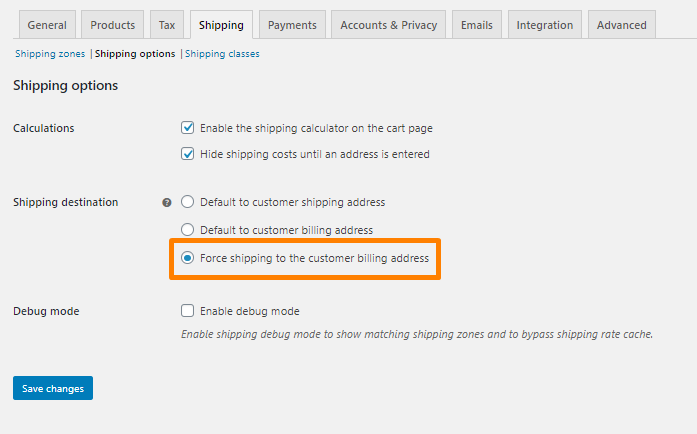
3. Folosiți Adresa de facturare ca adresă de expediere în mod implicit
După cum am menționat mai devreme, cel mai bine ar fi să aveți mai puține câmpuri de formular, astfel încât vizitatorii dvs. să poată finaliza procesul de plată într-un timp scurt.
Adresa de facturare este un grup de câmpuri pe care clienții trebuie să le completeze în pagina de plată. În majoritatea cazurilor, clienții din magazinul dvs. nu au nevoie să le completeze, deoarece majoritatea au aceeași adresă de facturare și expediere.
Motivul principal pentru care majoritatea magazinelor online solicită detaliile de facturare este asocierea acestora cu informațiile cardului de credit. Acest lucru ajută la reducerea fraudei.
Gateway-urile de plată Stripe și PayPal sunt deja optimizate. Prin urmare, dacă magazinul dvs. acceptă aceste plăți, nu aveți nevoie de acel pas suplimentar. 
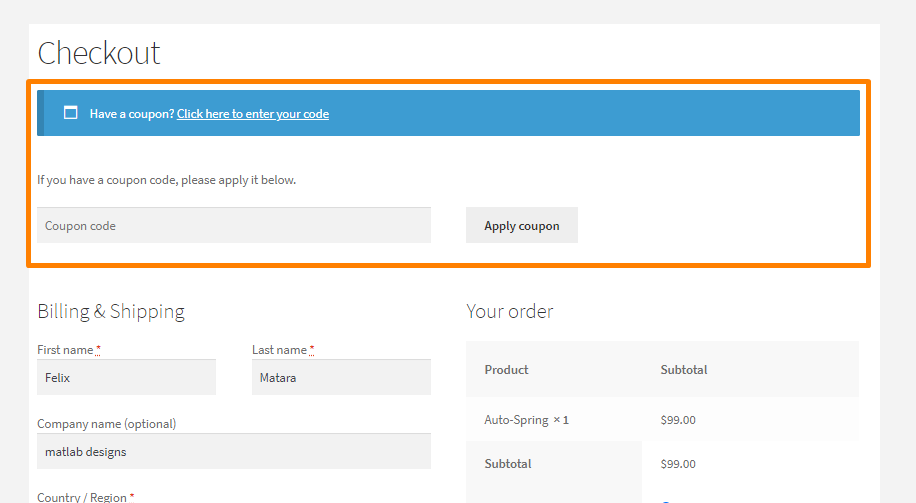
4. Cupoanele ar trebui să fie mai puțin proeminente
Cupoanele vă ajută magazinul WooCommerce să crească. Aceștia pot atrage noi clienți și pot încuraja „cumpărătorii de vitrine” să convertească, oferindu-le o reducere. În plus, sunt șanse ca clientul să revină în magazinul dvs.
Cu toate acestea, este important să rețineți că cupoanele reduc marja de profit a magazinului dvs. Dacă le faceți proeminente, utilizatorii vor fi distrași și vor părăsi pagina dvs. de plată și vor pleca să caute coduri promoționale în magazinul dvs. online.
Secțiunea de cupon este afișată într-o locație vizibilă și este greu de ignorat. Există multe moduri prin care puteți remedia acest lucru. Îl puteți ascunde, redenumi sau muta în altă locație. Dacă decideți să-l mutați, vă recomand să îl plasați deasupra câmpurilor de formular necesare. Când vizitatorul face clic pe „Aveți un cupon?” butonul, se extinde, ceea ce este mai puțin perturbator. 
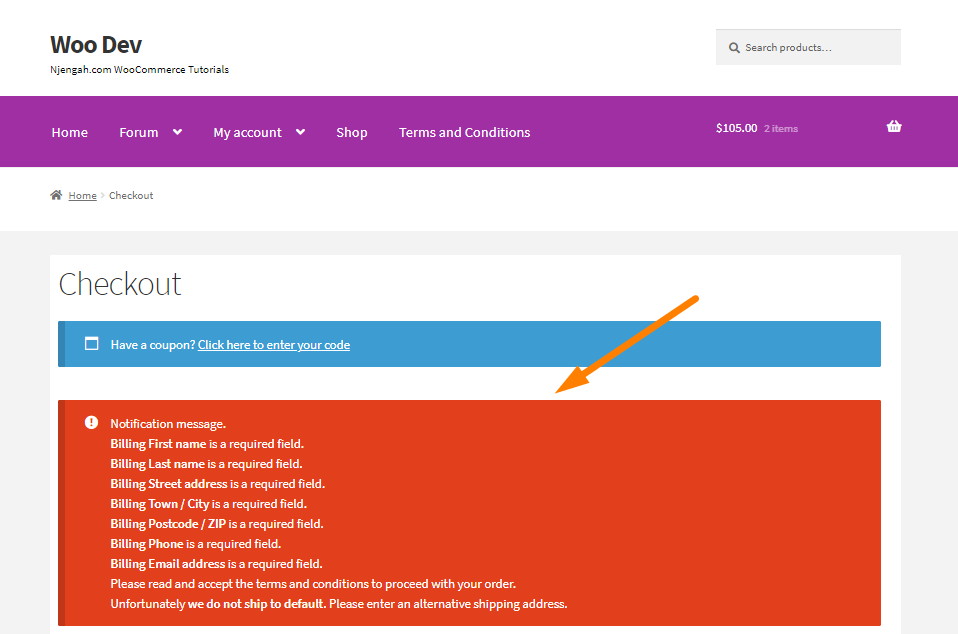
5. Modificați Validarea erorii implicite
În mod implicit, pagina de finalizare a comenzii WooCommerce afișează mesajele de eroare în partea de sus a paginii. Acest lucru este frustrant pentru utilizatorii din magazinul dvs. și încetinește procesul de achiziție. În cazul unei erori, utilizatorul trebuie să caute câmpul corespunzător și să facă modificările necesare.
Acest lucru creează o experiență de plată proastă, deoarece clienții văd un semnal roșu intermitent gigant în partea de sus. 
În schimb, puteți utiliza validarea inline. Vizitatorul va ști exact ce trebuie să facă pentru a trece la pasul următor.
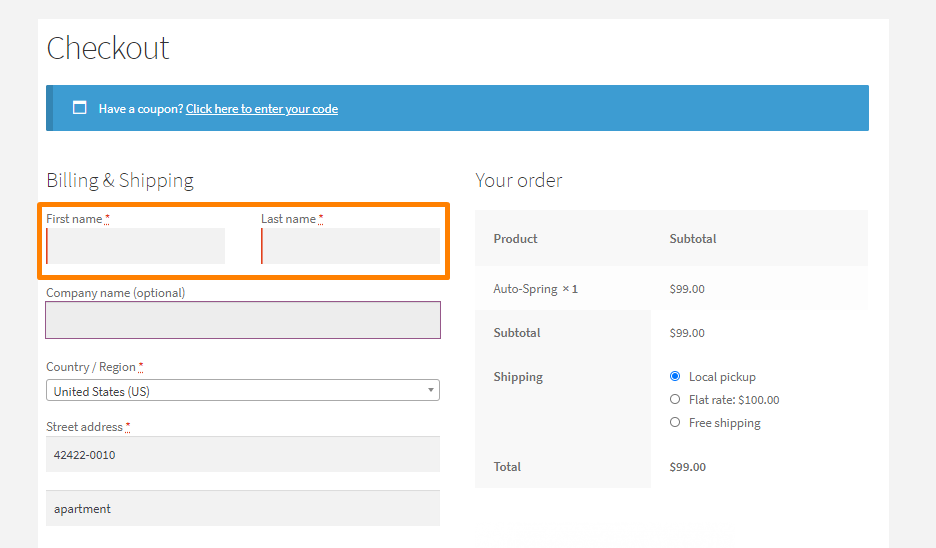
6. Eliminați etichetele câmpurilor de formular
Multe magazine online folosesc etichete în câmpurile lor de formular. Cu toate acestea, este important să rețineți că etichetele derutează clienții din magazinul dvs. și îngreunează completarea câmpului pentru utilizatori.
Un studiu recent realizat de UX Matters a descoperit că cea mai eficientă metodă este să nu ai etichete inline, ci mai degrabă să le afișezi deasupra câmpurilor de intrare. Acest lucru creează o primă impresie excelentă, deoarece interfața cu utilizatorul este curată. Pare fără dezordine, deoarece etichetele nu sunt afișate. În plus, oferă o experiență de plată mobilă ușor de utilizat. 
7. Utilizați adresa IP pentru a detecta automat țara
Dacă magazinul dvs. WooCommerce operează în diferite părți ale lumii, opțiunile de plată, moneda și opțiunile de expediere trebuie să se schimbe în funcție de locația clientului.
Dacă nu puteți livra sau vinde într-o anumită țară, cel mai bine ar fi să le spuneți din timp în loc să le lăsați să adauge produse în coșul lor. Mai târziu, ei află că magazinul tău nu se livrează în acea locație. Puteți detecta automat adresele IP ale clienților.
Pagina de finalizare a achiziției își va alege automat țara pe baza adresei IP. Acest lucru asigură că informațiile corecte sunt afișate pe pagina de finalizare a comenzii.
Acest lucru economisește mult timp, iar vizitatorii sunt anunțați imediat dacă pot achiziționa produsul.
8. Detectează automat adresele pe baza codului poștal/codul poștal
Aproximativ 4,7% dintre clienți cauzează erori de livrare pe pagina de finalizare a comenzii. Acesta ar putea părea un număr mic, dar acest lucru determină proprietarilor de magazine o medie de 35 USD până la 70 USD pentru fiecare eroare. Acest lucru va afecta marja de profit din magazinul dvs. WooCommerce.

Cu toate acestea, puteți introduce validarea codului poștal/cod poștal pe pagina de finalizare a comenzii pentru a reduce riscul de a trimite articole la o adresă greșită și pentru a reduce costurile totale de expediere.
În plus, validarea codului poștal/codului poștal va reduce numărul de câmpuri de formular pe care vizitatorul trebuie să le completeze. Economisește timp și reduce problemele de abandonare a coșului. Există multe extensii WooCommerce, care vă ajută să validați codul poștal/codul poștal.
9. Opțiuni de plată multiple
Există multe opțiuni de plată, atât offline, cât și online, pe care le puteți include pe pagina dvs. de plată WooCommerce. Clienții potențiali își vor abandona coșul dacă magazinul dvs. nu are suficiente opțiuni de plată sau dacă cardul lor a fost refuzat.
Trebuie să oferiți clienților multe opțiuni de plată, inclusiv opțiuni tradiționale precum VISA și MasterCard. Recomand să adăugați gateway-ul de plată PayPal, deoarece este o alegere populară pentru mulți clienți.
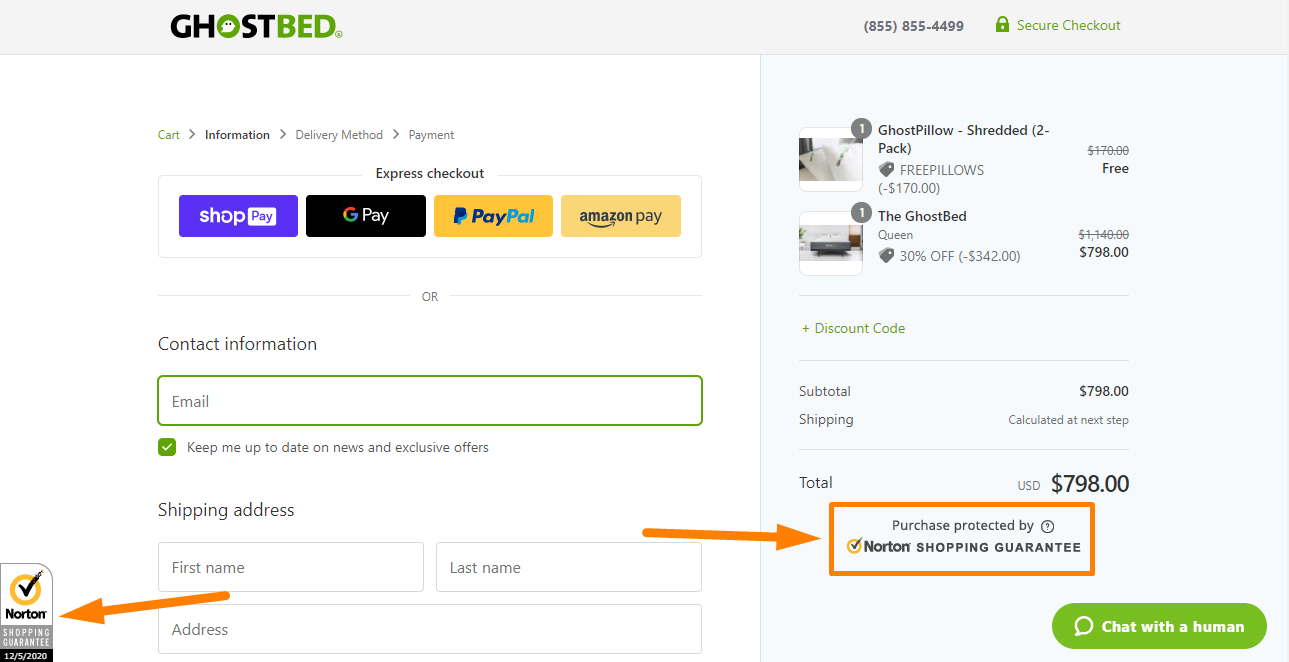
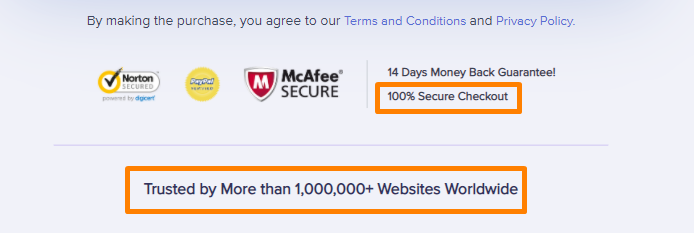
10. Adăugați Sigilii de securitate și încredere
După cum am menționat mai devreme, clienții sunt întotdeauna îngrijorați de confidențialitatea lor. Mulți clienți vor abandona coșul dacă nu există un sigiliu de încredere sau dacă site-ul nu este criptat SSL. Acest lucru se datorează faptului că potențialii clienți nu se simt în siguranță.
Prin urmare, recomand să adăugați sigilii de încredere și criptare SSL, astfel încât utilizatorii să se simtă în siguranță. Acest lucru vă va crește ratele de conversie și vă va crește vânzările. 
11. Asigurați-vă clienții că detaliile cardului lor sunt în siguranță
Fraudele cu cardurile de credit continuă să crească în fiecare an. Clienții din magazinul dvs. trebuie să fie asigurați că nu vor fi victime ale fraudei.
Pe lângă instalarea SSL, adăugarea de sigilii de încredere și afișarea politicii de confidențialitate, asigurați-vă că puteți cumpăra în siguranță de la dvs. Afișarea politicilor și a sigiliilor de încredere pe o singură pagină este foarte eficientă, deoarece vizitatorul vede acest lucru chiar înainte de a introduce detaliile de plată. 
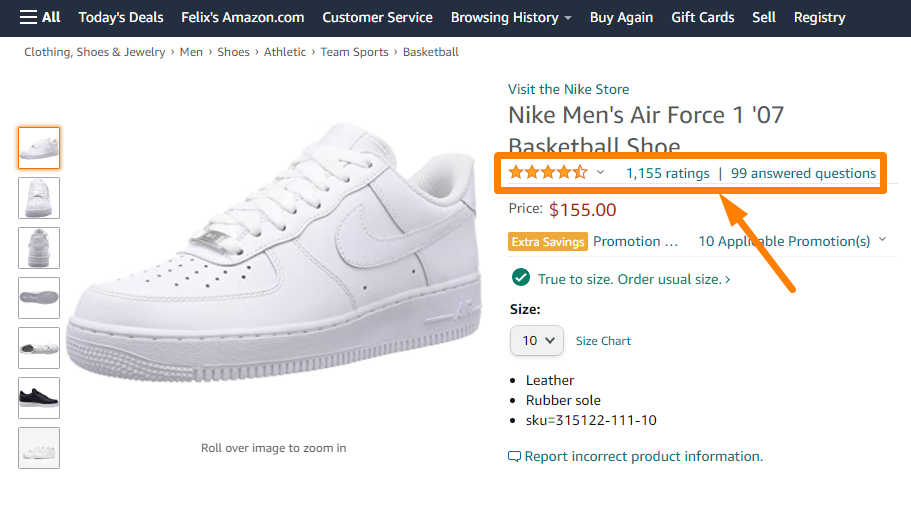
12. Evidențiați cele mai bune recenzii ale clienților
Un procent mare de vizitatori din magazinul dvs. sunt „cumpărători de vitrine” care doar verifică prețurile. Aceasta înseamnă că, odată ce vizitează pagina de plată, vor sări. Cu toate acestea, puteți converti acești vizitatori afișând câteva recenzii pentru a vă dovedi produsele sociale.
Dacă achiziționați orice produs de pe Amazon, veți vedea numărul de recenzii ale clienților.
13. Trimiteți e-mailuri către utilizatorul care renunță la finalizarea plății
Proprietarii de magazine WooCommerce trebuie să investească în marketing prin e-mail, care este considerat cel mai eficient canal de marketing. Puteți trimite e-mailuri de abandonare a coșului vizitatorilor din magazinul dvs., deoarece ar putea ajunge să cumpere produsele.
Aceasta este o soluție simplă și inteligentă pentru a permite clienților să se întoarcă la magazinul dvs. și, eventual, să vă sporească vânzările.
Puteți folosi un plugin pentru abandonarea coșului care vă va ajuta să construiți un e-mail de la zero. 
14. Adăugați ferestre pop-up cu intenția de ieșire pe pagina de finalizare a achiziției
Este foarte ușor să adăugați o fereastră pop-up cu intenția de ieșire pe pagina de plată folosind un plugin. Sunt folosite în paginile de destinație, postările de blog și paginile web ale multor magazine online. Le puteți oferi noilor vizitatori o reducere sau le puteți colecta adresele de e-mail și le puteți alimenta pentru achiziții viitoare.
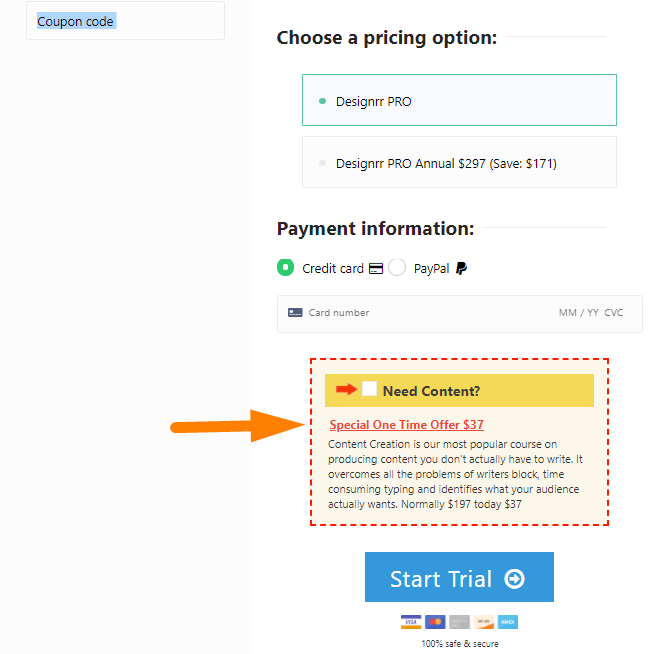
15. Adăugați un număr de comandă
Adăugarea unor denivelări de comandă pe pagina de finalizare a comenzii este o strategie de optimizare care va maximiza valoarea medie a comenzii de la un client. Puteți recomanda un produs complementar sau un supliment la ceva pe care sunt gata să-l cumpere.
Nu trebuie să confundați denivelările de comandă cu vânzările încrucișate sau upsells. Denivelările de comandă sunt afișate pe pagina de finalizare a comenzii. Valoarea comenzii ar trebui să fie mai mică decât achiziția inițială. 
16. Checkout în mai mulți pași
Plățile în mai mulți pași vă ajută magazinul să sporească ratele de conversie. Are un proces de checkout curat și fără distracție. Elementor are șabloane pentru plăți în mai mulți pași, pe care le puteți folosi pentru magazinul dvs. WooCommerce. Iată un exemplu de plată în mai multe etape: 
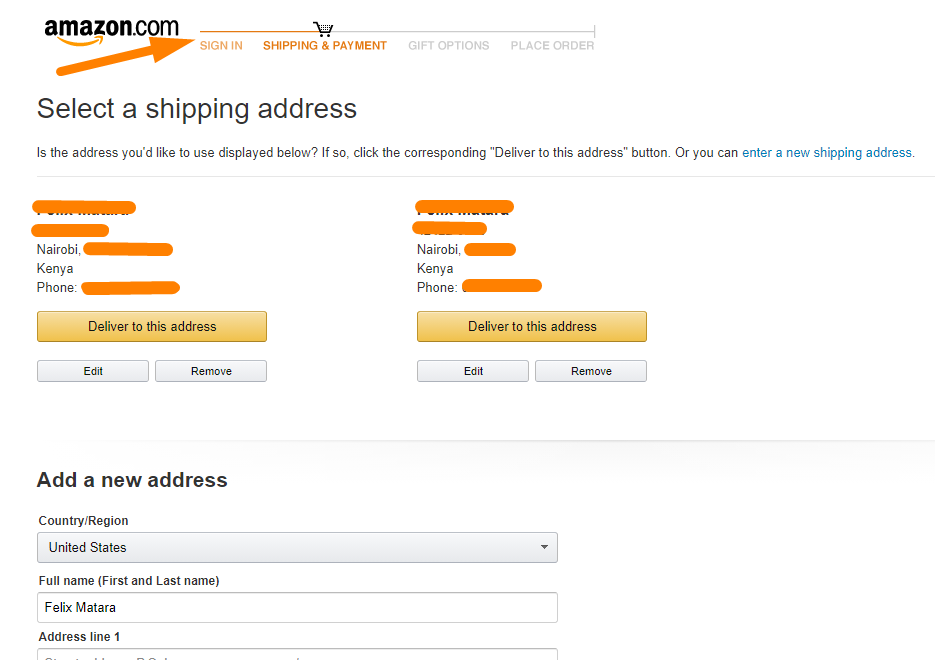
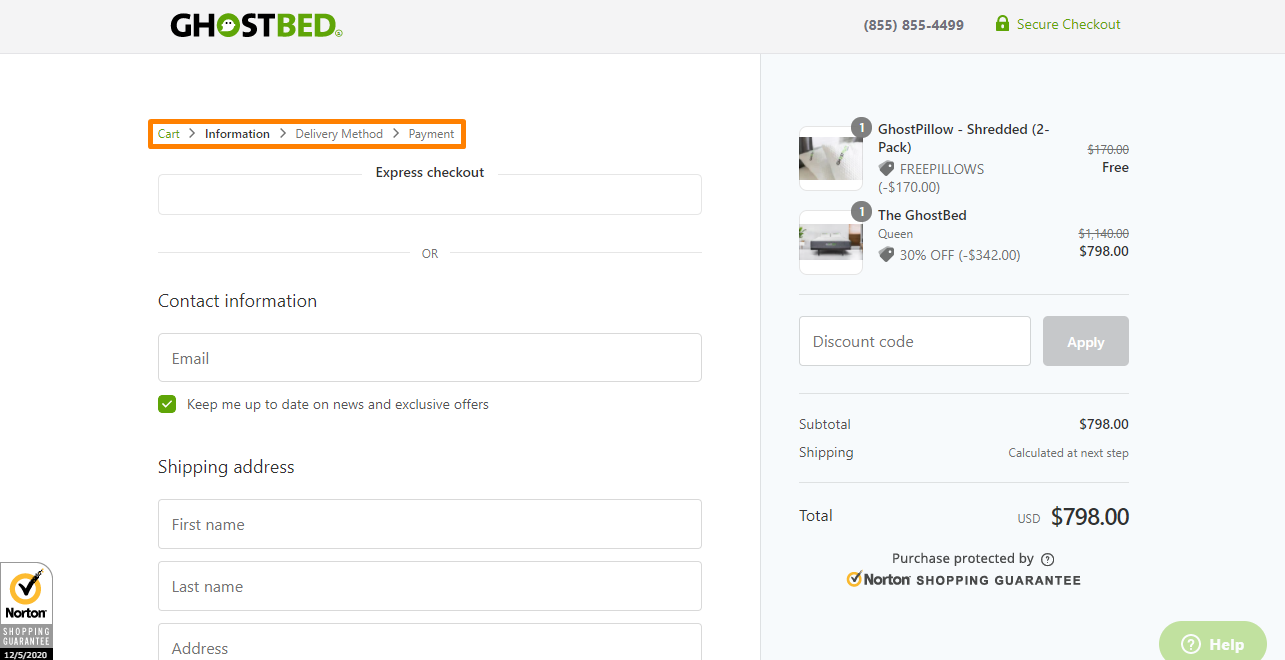
17. Afișează indicatorul barei de progres
Indicatorul barei de progres îl ajută pe client să-l ajute să știe unde se află în călătoria de plată. De asemenea, arată pașii rămași de parcurs. Iată un exemplu de indicator al barei de progres: 
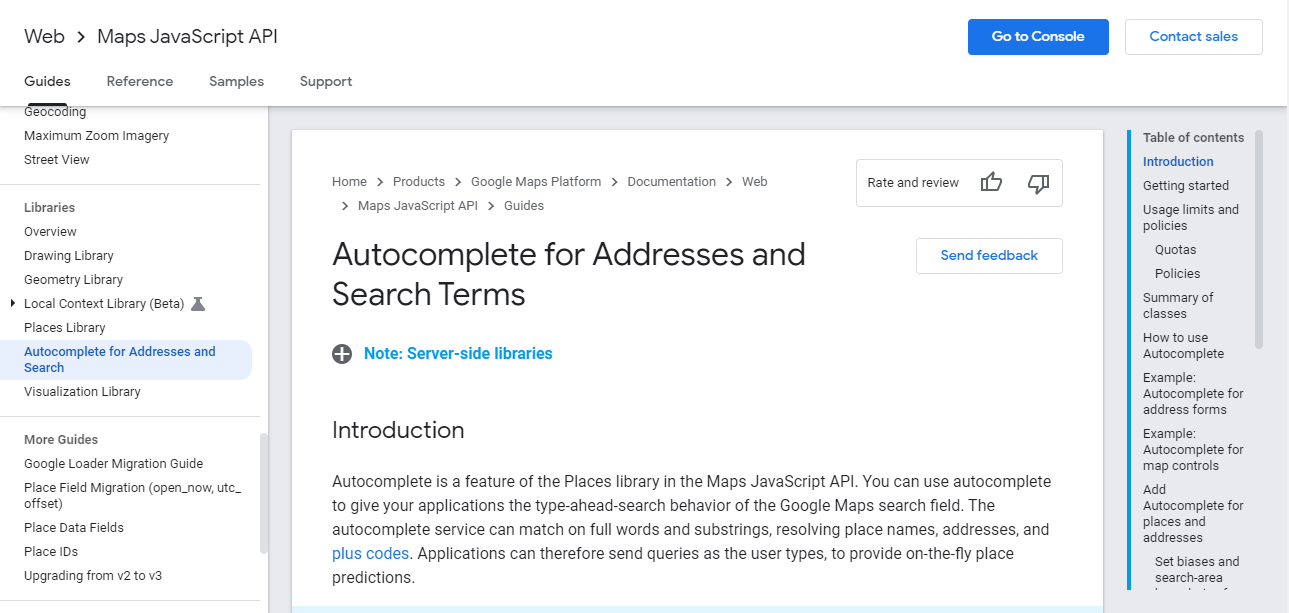
18. Activați completarea automată a adresei Google
Completarea câmpurilor de adresă poate dura mult timp, iar acesta poate fi un proces frustrant. Acest lucru îi determină pe potențialii clienți să renunțe la pagina de plată. Puteți activa completarea automată a adresei Google pentru a optimiza acest proces. Utilizatorul va introduce primele caractere ale adresei sale și va vedea o listă de sugestii de adrese potențiale.
Completarea automată a adresei Google funcționează cu acuratețe în majoritatea părților lumii, dar puteți interzice anumite țări. 
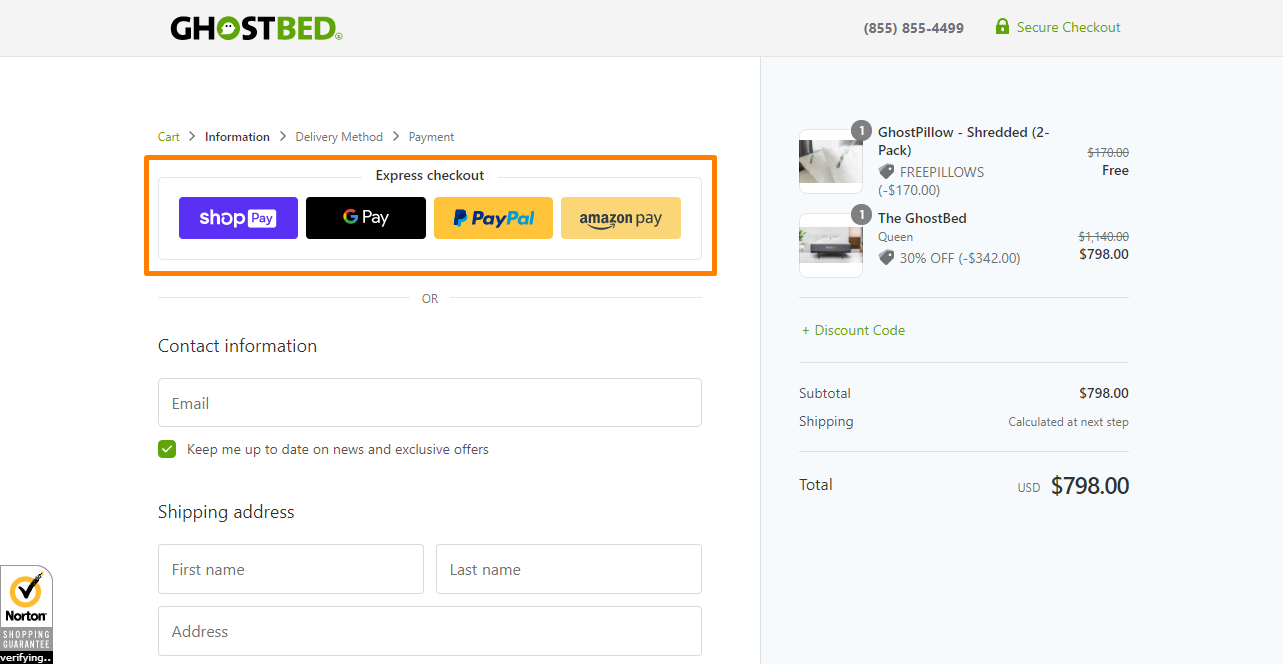
19. Oferiți opțiuni de plată rapidă
Retailerii online de top au adoptat opțiuni de plată rapidă pentru magazinele lor. Aceasta înseamnă că clienții pot face check-out prin Amazon Pay, Apple Pay, Google Pay, PayPal Express și multe altele.
Această metodă este cu 60% mai rapidă și economisește timp în timpul procesului de plată. Clientul selectează opțiunea de plată rapidă preferată și se conectează pentru a efectua plata: 
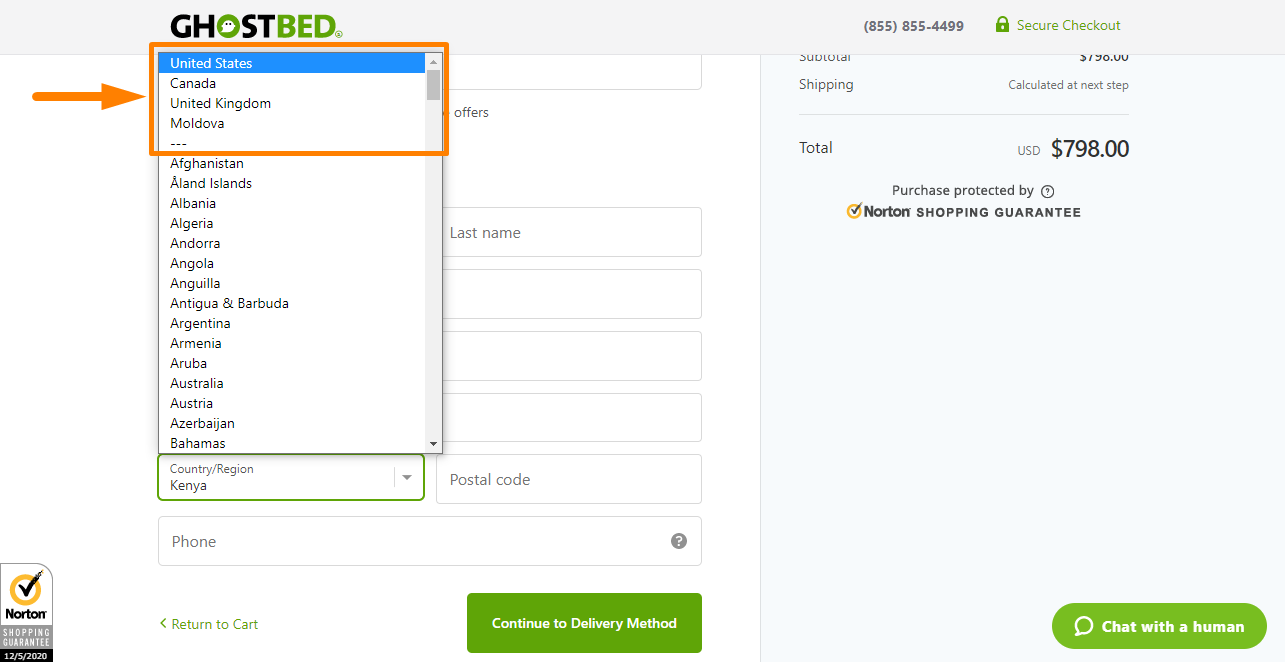
20. Afișați mai întâi țările cele mai vândute în meniul drop-down
Vă va ajuta dacă vă arătați primul cel mai bine vândut în domeniul țării. Acest lucru permite vizitatorilor să aleagă din mini-listă fără a pierde timpul încercând să găsească țara.
Utilizatorul vede o mini listă de țări în partea de sus, iar celelalte urmează în ordine alfabetică: 
21. Permiteți utilizatorilor să ajusteze cantitatea și să șteargă articolul
Un utilizator trebuie să se întoarcă la pagina coșului pentru a ajusta cantitatea unui produs sau pentru a șterge un articol. Puteți adăuga un mini coș pe pagina de finalizare a comenzii. Acest lucru va permite clienților să modifice cantitatea unui produs sau să șteargă un articol.
22. Completați în prealabil formularul de plată pentru utilizatorii care revin
Acesta este un hack interesant de optimizare a paginii de plată WooCommerce, care completează în prealabil paginile de plată pentru a evita abandonarea coșului în magazin. Se economisește timp, deoarece clienții vor completa doar detaliile rămase pentru a finaliza procesul.
Concluzie
Pagina Checkout a magazinului dvs. trebuie să inspire încredere și încredere. Nu ar trebui să copleșiți utilizatorii cerând prea multe informații. Puteți implementa orice idee în acest articol pentru a crește ratele de conversie în magazinul dvs. WooCommerce. Sunt destul de încrezător că veți începe să observați o creștere instantanee a vânzărilor.
Articole similare
- Cum să ascundeți prețul când nu există stoc în WooCommerce
- Cum să adăugați țara implicită pentru WooCommerce Checkout
- Cum se creează câmpuri de plată condiționate WooCommerce
- Cum să configurați WooCommerce Trebuie să fiți conectat la Checkout
- Deconectare WooCommerce fără confirmare: Cum să eliminați „Sunteți sigur că doriți să vă deconectați?”
- Cum să ascundeți taxa la finalizare, dacă valoarea câmpului există WooCommerce
- Cum să activați WooCommerce checkout pentru invitați
- Cum să simplificați tema de vitrină a articolelor gratuite de achiziție
- Diferența WooCommerce între PayPal și PayPal Checkout
- Cum să schimbați titlul paginii de achiziție WooCommerce
- Cum să editați șablonul de pagină de plată WooCommerce
- Cum să adăugați un câmp de dată la finalizarea comenzii în WooCommerce
- Cum să eliminați câmpul Țară de la checkout WooCommerce
- Cum să adăugați pagina de plată a facturii WooCommerce
- Cum să ascundeți câmpul Nume companie WooCommerce Pagina de plată
- Cum să ascundeți prețul și să adăugați în coș pentru utilizatorii deconectați WooCommerce
- Cum se creează un câmp de casetă de selectare în pagina de plată WooCommerce
- Cum să adăugați câmpul selectat la finalizarea comenzii WooCommerce
- Cum să forțați plata securizată în WooCommerce
