Cum se editează o pagină de plată WooCommerce? (Ghid pentru începători)
Publicat: 2022-09-27Săptămâna trecută, am încercat să cumpăr o cămașă dintr-un magazin online. Am ales designul, dimensiunea și culoarea care mi-au plăcut și am încercat să golesc căruciorul. Pagina de checkout a fost enormă și a fost împărțită pe mai multe pagini. De fiecare dată când credeam că am terminat procesul, trebuia să completez mai multe informații. După 10 minute de asta, m-am săturat și m-am dus pe alt site.
Deși este posibil să nu fie experiența dvs. exactă, probabil că ați întâmpinat unele inconveniente care v-au descurajat să cumpărați un produs online. Fii sigur că și clienții tăi o vor avea. Acesta este motivul pentru care crearea unei experiențe grozave de plată este importantă pentru vânzări. Acest articol conține tot ce trebuie să știți despre personalizarea paginii de plată WooCommerce pentru a fi mai rapid, mai rapid și mai bun pentru cumpărătorii dvs.
TL;DR: Întreaga ta pagină WooCommerce poate fi personalizată cu ușurință cu pluginuri de generare de pagini precum SeedProd sau Elementor. Dar, înainte de a face orice modificări site-ului dvs., vă recomandăm să faceți backup site-ului dvs. WordPress cu BlogVault. Backup-urile în timp real ale BlogVault sunt concepute special pentru a proteja site-urile WooCommerce. Face backup și restaurare ușoare, cu doar câteva clicuri, asigurând că, indiferent de ce se întâmplă, site-ul dvs. este în siguranță.
Cum arată pagina de plată WooCommerce implicită?
Pagina implicită de plată WooCommerce nu este rea; pur si simplu nu este grozav. Este concepută pentru a fi o pagină de plată generică care funcționează într-o multitudine de produse. Deci, în timp ce vom vorbi despre cum să personalizăm pagina de plată WooCommerce, cu siguranță nu o vom arunca pe cea implicită. Este un punct de plecare excelent și vă recomandăm să îl modificați în funcție de cunoștințele dvs. despre produsele dvs., clienții și comportamentul lor.
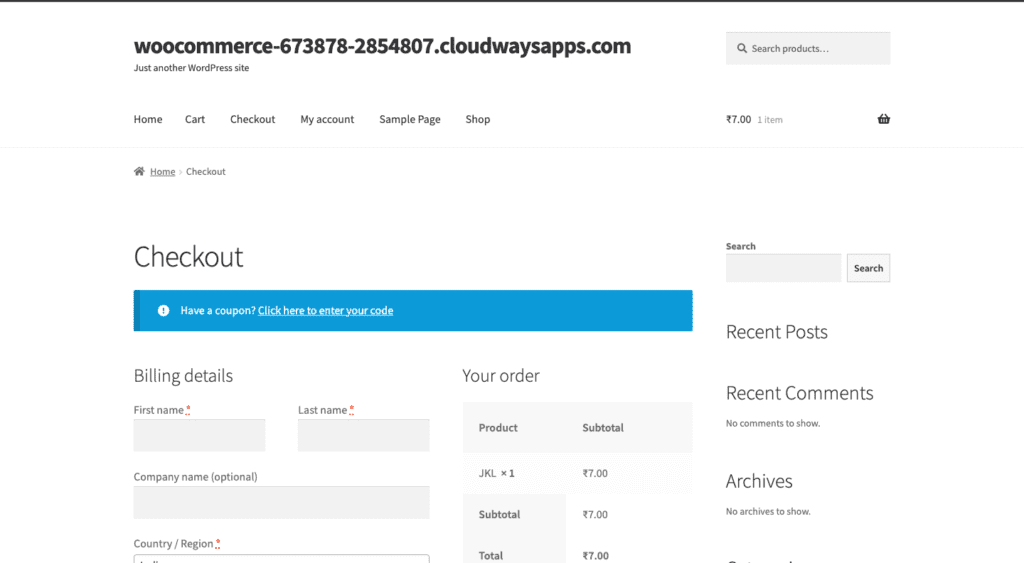
Deschideți-vă site-ul într-o filă incognito și adăugați produse în coș. Treceți la finalizarea comenzii și să aruncăm o privire la pagina de plată implicită:

În mod implicit, pagina de finalizare a plății WooCommerce solicită clientului dvs. detalii de bază de facturare, cum ar fi numele, adresa și numărul de telefon. De asemenea, are detalii despre comanda și metoda de plată. Acesta este cel mai puțin de care aveți nevoie, dar nu creează cea mai bună experiență pentru clienții dvs. Acest articol vă va arăta cum să editați pagina de plată WooCommerce în diferite moduri.
Notă : Înainte de a începe să editați pagina de finalizare a comenzii WooCommerce, aveți câteva produse în coș. Aceasta este o modalitate excelentă de a vedea impactul modificărilor dvs. pe pagina de finalizare a achiziției.
Cum să personalizați cu ușurință pagina de plată WooCommerce cu Elementor
Puteți fie să editați pagina de plată WooCommerce implicită, fie să utilizați un șablon existent. Puteți încerca diferitele șabloane făcând clic pe Șablon în bara laterală. Dacă doriți să editați pagina de plată prestabilită, această secțiune este pentru dvs. Cea mai simplă și rapidă modalitate de a vă înfrumuseța pagina de plată este să utilizați un generator de pagini. Folosim popularul Elementor pentru a face acest lucru, deși orice alt generator de pagini va funcționa într-un mod similar. Ne place Elementor pentru că este ușor de configurat și utilizat, plus că vine cu o mulțime de widget-uri specifice WooCommerce.
Pentru a edita pagina de plată, tot ce aveți nevoie este widgetul de plată al Elementor. Înlocuiți codul scurt woocommerce_checkout cu widget-ul, iar acest lucru vă va lăsa cu o pagină de plată complet personalizabilă. Funcționează grozav alături de widget-ul coș Elementor, facilitând întregul proces de proiectare. Rețineți că această soluție all-in-one are un preț. Aveți nevoie de versiunea Pro a Elementor pentru a utiliza aceste widget-uri. Dacă doriți să investiți în Elementor, iată pașii:
- Instalați și activați Elementor: pe tabloul de bord WordPress, faceți clic pe Pluginuri și apoi pe Adăugare nou. Căutați Elementor. Faceți clic pe Instalare și activare când vi se solicită. Acest lucru va instala Elementor Pro.

- Adăugați cheia de licență: faceți clic pe Elementor în bara laterală. Faceți clic pe Licență , adăugați cheia de licență și faceți clic pe Activare. Pluginul este acum gata de utilizare.
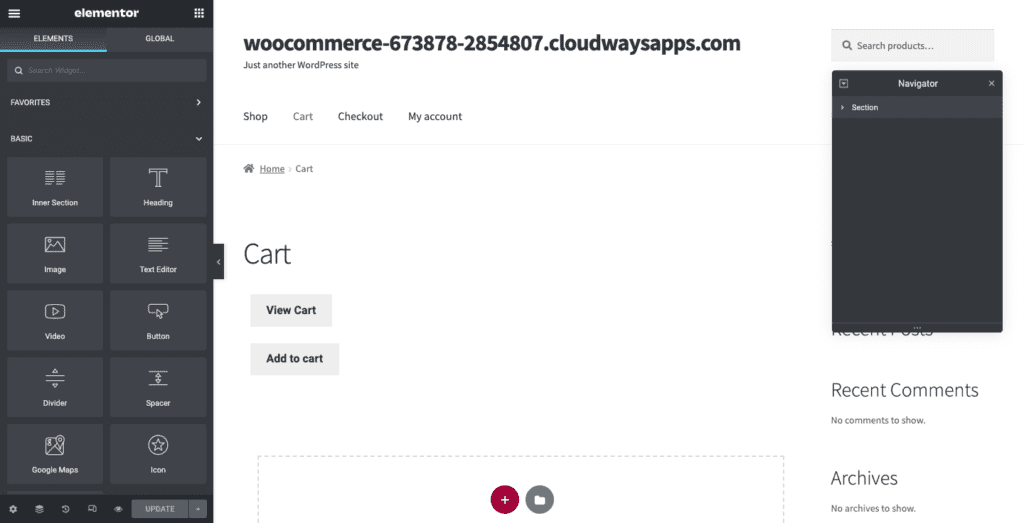
- Deschideți pagina de plată în editorul Elementor: treceți cursorul peste Pagini și faceți clic pe Toate paginile . Plasați cursorul peste Pagina de finalizare a achiziției și faceți clic pe Editați . În partea de sus, dați clic pe Editați cu Elementor . Așteptați o secundă și aceasta va deschide pagina în editorul Elementor.

- Familiarizați-vă cu editarea cu Elementor: Elementor funcționează în secțiuni orizontale pe care le puteți personaliza alegând câte coloane va avea fiecare secțiune. Faceți clic pe + în editorul de pagini pentru a adăuga o secțiune și vă solicită să alegeți numărul și aspectul coloanelor pe care le doriți în acea secțiune. Trageți elemente din bara laterală pentru a le adăuga la coloane. Personalizați fiecare element din bara laterală. Veți vedea setările aplicabile atunci când selectați fiecare element individual.
- Înlocuiți codul scurt de finalizare a achiziției cu widgetul de finalizare a achiziției: ștergeți codul scurt și adăugați widgetul de achiziție din biblioteca din stânga. Acest lucru vă va oferi o previzualizare a modului în care arată pagina de plată Elementor.
- Personalizați pagina de plată: puteți explora numeroasele setări ale widgetului Elementor Checkout din bara laterală.
Iată câteva setări pe care le puteți modifica:
- General: alegeți dintre una sau două aspecte de coloană și chiar faceți o coloană lipicioasă.
- Modificarea formularelor de facturare sau de expediere: editați antetul pentru fiecare dintre aceste formulare, pentru fiecare substituent și pentru fiecare câmp.
- Informații suplimentare: furnizați o secțiune specială pentru clienții dvs. pentru a adăuga instrucțiuni sau informații pentru comanda lor.
- Setări cupon: personalizați alinierea și tipografia cupoanelor dvs.
Puteți edita mai multe lucruri făcând clic pe Stil :
- Butonul de cumpărare: puteți modifica culorile, textul, spațiile etc. pentru butonul de cumpărare.
- Rezumatul comenzii: Puteți alege tipografia și spațierea listei de produse comandate.
- Tipografie: puteți personaliza tot textul, cu excepția formularelor.
- Formulare: personalizați tipografia și culoarea formularelor. Utilizați setările Rows Gap pentru a mări spațierea.
- Examinați pagina în Vizualizare mobilă: Designul receptiv este foarte important și puteți utiliza vizualizarea încorporată Elementor pentru a vedea cum arată paginile dvs. pe diferite dimensiuni de ecran.
Editarea paginii de plată nu face decât să zgârie suprafața. Elementor și WooCommerce sunt o combinație puternică pe care o puteți folosi pentru a vă face magazinul să iasă cu adevărat în evidență.
Deci, am vorbit despre cât de ușor este să personalizați întreaga pagină de plată cu Elementor. Dar, ce se întâmplă dacă nu doriți să utilizați un plugin precum Elementor și ați prefera să utilizați doar editorul încorporat? Continuați să citiți pentru a vedea cum puteți face asta.
Cum să personalizați designul paginii dvs. de plată cu editorul încorporat
În această secțiune, vom vorbi despre cum să folosiți editorul Gutenberg pentru a face modificări în pagina de plată WooCommerce. Pentru a deschide pagina în editor, plasați cursorul peste Pagina de finalizare a achiziției și faceți clic pe Editați.
Acest lucru vă va conduce la Editorul de blocuri Gutenberg. Editorul de blocuri funcționează în blocuri orizontale de diferite tipuri de conținut. Puteți adăuga text, imagini sau titluri adăugând un bloc din biblioteca din stânga. Fiecare bloc poate fi personalizat separat. Veți vedea biblioteca de blocuri în bara laterală, făcând clic pe + din stânga sus. Puteți modifica setările fiecărui bloc făcând clic pe butonul roată din partea dreaptă sus a filei blocuri.
Veți vedea, de asemenea, un text, codul scurt, pe pagina reală. Shortcode-ul este modul WooCommerce de a include câmpuri de finalizare a plății în pagina dvs. Arata cam asa:
woocommerce_checkout
Nu ștergeți acest cod scurt. Puteți adăuga imagini sau text mai jos și deasupra acestui shortcode. Mai târziu în acest articol, vom vorbi despre editarea acelor câmpuri. Dar, deocamdată, să vorbim despre cum să facem modificări la designul general. Iată pașii pentru a face acest lucru:
Adaugă text
- Adăugați widgetul Paragraf: puteți adăuga text mai jos și deasupra codului scurt. Veți vedea text care spune „Tastați/alegeți un bloc”. Puteți fie să glisați și să plasați widgetul Paragraf, fie să începeți să introduceți textul dorit. Faceți dublu clic pentru a merge la un alt bloc.
- Personalizați textul: puteți edita tipografia și culorile în fila bloc din dreapta. Doar selectați textul sau blocul.
Pentru a adăuga un antet, puteți modifica adăugarea widget-ului Antet și îl puteți edita la fel. Există diferite dimensiuni, cum ar fi H1, H2 etc., din care puteți alege, de asemenea.
Adăugați imagini
- Adăugați widgetul Imagine: faceți clic pe + din stânga sus și tastați Imagine în bara de căutare. Selectați tipul de widget Imagine pe care îl doriți și faceți clic sau trageți și plasați într-o coloană.
- Alegeți o imagine: alegeți o imagine din biblioteca dvs. media făcând clic pe Bibliotecă media sau faceți clic pe Încărcare pentru a selecta un fișier de pe computerul local. Puteți adăuga o legendă dacă doriți.
Adăugați butoane
- Adăugați widgetul Buton: îl puteți căuta în bara de căutare din biblioteca de blocuri.
- Personalizați butonul: schimbați eticheta butonului, alinierea și tipografia etichetei în fereastra pop-up care apare. De asemenea, puteți modifica culoarea, chenarul și dimensiunea în setările blocurilor.
- Hyperlink butonul: faceți clic pe butonul URL din fereastra pop-up și inserați o adresă URL a paginii la care doriți să conectați butonul.
Explorați alte widget-uri în editorul de blocuri pentru a vă ajuta să personalizați întreaga pagină. De asemenea, vă recomandăm să previzualizați pagina făcând clic pe Previzualizare în dreapta sus. După ce ați terminat, faceți clic pe Actualizare.

Deși puteți face multe doar cu editorul Gutenberg, nu puteți schimba lucruri specifice, cum ar fi câmpurile. Următoarea secțiune va acoperi cum să faceți aceste modificări.
Cum să personalizați câmpurile paginii de plată
Modificarea câmpurilor din pagina de finalizare a comenzii poate avea mai mult impact decât îți dai seama. Chiar definește experiența pentru clientul tău. Există două moduri de a proceda: cu un plugin de manager de câmp sau manual. Vom vorbi despre ambele în această secțiune.
Personalizarea câmpurilor de pagină cu o extensie
Folosim pluginul Checkout Field Manager pentru WooCommerce pentru acest tutorial. Va trebui să cumpărați extensia. Odată ce ați făcut-o, iată pașii pentru a începe.
- Instalați și activați pluginul: pe panoul wp-admin, treceți cu mouse-ul peste Plugins și apoi faceți clic pe Adăugare nou . Faceți clic pe Încărcare plugin și Alegeți fișierul și tema selectați folderul zip pe care tocmai l-ați descărcat. Faceți clic pe Instalați acum și activați.

- Editați sau adăugați câmpuri în Setările WooCommerce: plasați cursorul peste WooCommerce și faceți clic pe Finalizare . Faceți clic pe Facturare, Livrare și Suplimentare în partea de sus și aici vă gestionați toate câmpurile după cum urmează:
- Dezactivați câmpurile: le puteți dezactiva pe cele inutile, comutând coloana Dezactivat .
- Faceți unele câmpuri obligatorii: puteți comuta pe Obligatoriu și puteți face unele câmpuri obligatorii.
- Editați aspectul câmpului: puteți modifica alinierea unui câmp pentru a fi aliniat la stânga, aliniat la dreapta sau lat, alegând din meniul drop-down din coloana Poziții .
- Editați conținutul existent: faceți clic pe Editați la sfârșitul câmpului relevant și va apărea o fereastră pop-up. Puteți schimba numele, tipul, eticheta, descrierea etc. Apoi, faceți clic pe Salvare .
- Adăugați câmpuri noi : faceți clic pe + Adăugați câmp nou în stânga sus. Puteți completa detaliile după cum doriți. Faceți clic pe Salvare .
- Salvați modificările: după ce ați terminat, faceți clic pe Salvare în colțul din stânga jos.
Personalizați câmpurile paginii cu cod
Dacă sunteți familiarizat cu codarea, puteți adăuga cod în fișierul function.php al temei. În general, atunci când modificați o temă folosind cod, creați mai întâi o temă copil și modificați-o. Acest lucru vă va păstra modificările și personalizările atunci când tema se actualizează.
Este important de reținut că Checkout Field Manager, extensia pe care am menționat-o în secțiunea anterioară, suprascrie modificările aduse fișierului functions.php. Deci, ele nu pot fi folosite în paralel.
În plus, este important să înțelegeți modul în care WooCommerce încarcă câmpurile paginii în primul rând. WooCommerce trece câmpurile printr-un filtru. Acest lucru vă permite să adăugați cod personalizat pentru a face modificări în câmpuri. În cazul paginilor de plată WooCommerce, acest filtru este următorul:
$this->checkout_fields = apply_filters('woocommerce_checkout_fields', $this->checkout_fields);
Aceasta înseamnă că conectarea la woocommerce_checkout_fields poate suprascrie orice cod existent. Cârligele sunt în esență bucăți de cod care modifică fișierele de bază ale WordPress. Site-ul dvs. are câteva cârlige cu care vine:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- Woocommerce_checkout_after_order_review
- Woocommerce_after_checkout_form
În plus, există o listă lungă de cârlige pe care le oferă WooCommerce din care puteți alege. De asemenea, puteți consulta această listă de cârlige pe Business Bloomer, care vă ajută să vizualizați cârligele. Acum, să vorbim despre cum să schimbați câmpurile.
Schimbați substituentul în câmpul order_comments
// Conectați-vă
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Funcția noastră legată – $fields este transmisă prin filtru
funcția custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Noul meu substituent'
returnează $câmpuri
}
Schimbați eticheta câmpului order_comments
// Conectați-vă
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Funcția noastră agățată – $fields este transmisă prin filtru!
funcția custom_override_checkout_fields( $fields )
$fields['order']['order_comments']['placeholder'] = 'Noul meu substituent'
$fields['order']['order_comments']['label'] = 'Noua mea etichetă'
returnează $câmpuri;
}
Eliminați un câmp
// Conectați-vă
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
// Funcția noastră agățată – $fields este transmisă prin filtru!
funcția custom_override_checkout_fields( $fields ) {
unset($fields['order']['order_comments'])
returnează $câmpuri;
}
Există un articol WooCommerce despre utilizarea codului pentru a vă ajuta să vă personalizați câmpurile de plată.
Acum, să vorbim despre cum să schimbați aspectul paginii dvs. Checkout.
Cum se schimbă aspectul paginii de plată
Puteți personaliza aspectul paginii dvs. WooCommerce adăugând cârlige de acțiune. Iată câteva modalități prin care îl puteți schimba:
Folosind un plugin de gestionare a fragmentelor
Vom începe cu metoda mai ușoară, care este să o adăugați folosind un plugin de gestionare a fragmentelor.
- Instalați și activați pluginul de gestionare a fragmentelor: folosim fragmente de cod. Îl puteți găsi în directorul dvs. de pluginuri. Plasați cursorul peste Pluginuri și faceți clic pe Adăugați nou . Apoi căutați fragmente de cod și faceți clic pe Instalare și activare.

- Copiați hook-ul: accesați biblioteca WooCommerce de hook-uri și copiați codul sau creați un hook personalizat într-un editor de text și copiați-l. Dacă, de exemplu, doriți să adăugați o secțiune de Termeni și condiții în partea de jos, iată ce ați copia.
- Adăugați codul: plasați cursorul peste Fragmente de cod din stânga și faceți clic pe Adăugați nou . Adăugați un nume de recunoscut pentru cârlig. Selectați fila de funcții. Lipiți codul în partea de jos. Asigurați-vă că este selectată opțiunea Run Snippet Everywhere și faceți clic pe Salvare modificări și activare. Acum ați adăugat cu succes un cârlig.
Adăugarea manuală a codului
Dacă doriți să îl adăugați în fișierul function.php al temei dvs., iată pașii:
- Deschideți editorul de fișiere de teme: treceți cu mouse-ul peste Aspect din bara laterală și faceți clic pe Editor de fișiere de teme .
- Copiați codul de cârlig: îl puteți copia fie din biblioteca WooCommerce, fie să creați unul personalizat într-un editor de text și să îl copiați. Așa cum am folosit în secțiunea anterioară, dacă doriți să adăugați o secțiune T&C, iată codul pe care l-ați copia. Există mai multe în biblioteca de cârlige WooCommerce.
- Editați fișierul functions.php: în dreapta, derulați prin meniul de fișiere până când găsiți functions.php. Lipiți codul pe care l-ați copiat și faceți clic pe Actualizare fișier . Felicitări. Ați adăugat un cârlig la tema dvs.
Pluginuri și extensii suplimentare pentru pagina dvs. de plată
Iată câteva extensii suplimentare pe care le recomandăm să le instalați, deoarece vă vor ajuta cu siguranță să creați o experiență de plată uimitoare:
- Suplimente WooCommerce Checkout: Această extensie permite unui client să includă suplimente în comanda lor, cum ar fi ambalajul cadou, de exemplu.
- WooCommerce One Page Checkout: Acest lucru vă permite să faceți din orice pagină o pagină de plată și ușurează procesul de cumpărături, deoarece clientul poate alege și cumpăra un produs pe aceeași pagină.
- Conectare socială WooCommerce: Acest lucru permite unui client să se autentifice cu un cont de rețea socială în loc de e-mailul sau numărul de telefon.
- Urmărirea comenzilor YITH WooCommerce: Aceasta vă ajută să gestionați cu ușurință informațiile de expediere. Le permite clienților să-și urmărească achizițiile.
- Sistem avansat de rambursare YITH pentru WooCommerce: Acesta vă ajută să configurați un sistem de rambursare.
De ce ar trebui să vă personalizați pagina de plată WooCommerce?
Scopul principal al paginii dvs. de plată este de a vă încuraja clienții să cumpere lucruri de pe site-ul dvs. și iată de ce o pagină de plată personalizată face exact asta:
- Mai rapid pentru clienții dvs.: dacă puteți elimina câmpurile inutile și puteți face procesul de cumpărare mai rapid pentru clienții dvs., este mai puțin probabil ca aceștia să renunțe la coș. Cu cât procesul este mai lung, cu atât un client este mai puțin motivat să cumpere orice.
- Vinde mai multe produse: poți folosi pagina de finalizare a comenzii pentru a vinde alte produse de care ar putea fi interesați sau produse similare. Aceasta este o oportunitate pentru tine de a le arăta clienților tăi ceea ce știau că au nevoie, dar nu știau că ai vândut.
- Faceți ca procesul de achiziție să se simtă în siguranță: puteți adăuga mărturii și acest lucru îi va ajuta pe clienți să simtă că pot avea încredere în dvs. De asemenea, puteți fi transparent cu privire la motivul pentru care solicitați anumite informații.
Cele mai bune modalități de a vă personaliza pagina de plată WooCommerce
- Creați cu ușurință un cont: faceți procesul de creare a unui cont nedureros pentru clientul dvs. Fă-ți timpul între adăugarea unui produs în coș și plata produsului cât de repede poți. Eliminați câmpurile care nu sunt necesare, cum ar fi „Companie”. Dacă este posibil, faceți-l opțional.
- Adăugați factori de încredere: acest lucru construiește încredere în rândul clientului că banii lor vor merge într-un loc sigur.
- Adăugați elemente de dovadă socială: acest lucru îi încurajează pe clienți să-și împărtășească experiența cu magazinul dvs. pe site-urile lor de socializare.
- Taxe transparente: nu aveți taxe suplimentare în mod inutil. Asigurați-vă că sunteți clar unde se duc banii lor. De exemplu, adăugați doar taxele de expediere în plus față de costul produsului.
- Oferiți suficiente opțiuni de plată: atingeți un echilibru între adăugarea de prea multe și prea puține opțiuni de plată. Utilizați gateway-uri de plată care sunt populare în rândul publicului țintă. Avem articole despre adăugarea Stripe sau PayPal pe pagina dvs. WooCommerce pe care le puteți consulta.
Gânduri finale
Valoarea implicită WooCommerce este de bază, dar personalizabilă. Fiecare aspect al paginii de plată poate fi editat pentru a crea o experiență de cumpărături uimitoare pentru clienții tăi. Dar, înainte de a face orice modificare, este necesar să faceți o copie de rezervă a site-ului dvs. folosind BlogVault. Acest lucru vă oferă asigurare pentru când ceva nu merge bine sau dacă ați înrăutățit din greșeală experiența de cumpărături. BlogVault nu numai că ia copii de rezervă în timp real, dar procesul de restaurare este o simplă simplitate.
FAQ
Ce sunt cârligele de acțiune?
Cârligele de acțiune vă ajută să adăugați un fragment de cod în fișierele de bază, care afectează modul în care funcționează site-ul. WordPress are o bibliotecă copleșitor de mare de cârlige pe care le puteți folosi sau le puteți crea propriile personalizate.
Cum editezi textul în paginile de plată WooCommerce?
Puteți utiliza editorul WordPress încorporat sau cu un plugin de generare de pagini pentru a edita și personaliza fonturile și textul pe întregul site. Vă recomandăm să utilizați un generator de pagini precum SeedProd. Este ușor de utilizat și are atât o versiune gratuită, cât și o versiune cu plată.
Unde adaugi cârlige și filtre?
Ar trebui să adăugați cârlige și filtre la fișierul function.php al temei copilului dumneavoastră. Temele pentru copii au același aspect și aspectul temei părinte, dar vă permit să modificați și să adăugați cod. Puteți identifica tema copilului accesând Aspect > Teme și căutând tema fără o imagine caracteristică.= Dacă nu aveți o temă copil, consultați acest articol despre crearea uneia.
