Cum să creați și să personalizați șablonul de pagină de plată WooCommerce cu ProductX
Publicat: 2022-12-21Pagina de checkout este foarte personalizabilă, ceea ce poate fi util în diverse contexte. De exemplu, creșterea ratei de conversie a magazinului dvs. WooCommerce este la fel de simplă ca ajustarea experienței de finalizare a achiziției pentru a se potrivi mai bine nevoilor dvs. Este o veste grozavă pentru toată lumea când există mai multe conversii, deoarece înseamnă mai mulți bani pentru toată lumea.
Acest tutorial va explica de ce este esențială modificarea aspectului coșului de cumpărături. Vom parcurge câteva sfaturi pentru îmbunătățirea procesului de achiziție WooCommerce în ansamblu.
Aduceți mai mulți oameni să cumpere din magazinul dvs. și reduceți abandonul coșului.
Astăzi vă vom arăta cum puteți crea și personaliza paginile de plată WooCommerce într-un mod foarte ușor.
Ce este o pagină de plată în WooCommerce?
Când utilizați WooCommerce, informațiile de plată și livrare sunt introduse pe pagina de finalizare a comenzii. Utilizatorii își pot introduce informațiile de plată și își pot finaliza achizițiile.
Procesul de cumpărare nu se poate încheia până la finalizarea acestui ultim pas. Prin urmare, trebuie să le faceți cât mai ușor posibil să facă acest lucru.
Dacă procesul de cumpărare este ușor, mai mulți oameni vor cumpăra. Este atat de simplu.
De ce ar trebui să personalizați pagina WooCommerce Checkout?
Ultima oprire a clienților înainte de a finaliza o tranzacție este pagina de plată. Acesta ar putea fi factorul decisiv pentru a cumpăra sau nu de pe site-ul dvs.
Prin urmare, pagina dvs. de plată WooCommerce trebuie să fie plăcută din punct de vedere estetic și solidă din punct de vedere funcțional pentru a maximiza vânzările. Puteți îmbunătăți experiența în mai multe moduri, inclusiv:
- Personalizarea șablonului de pagină de plată
- Alcătuirea unei plăți de o pagină
- Adăugarea, eliminarea sau mutarea câmpurilor
- Începe automat livrarea gratuită
- Conectarea produselor direct la pagina de plată
Lucrul esențial este că puteți face orice modificări doriți în pagina implicită. ProductX vă oferă multe alternative viabile.
Cum să creați și să personalizați șablonul de pagină de plată WooCommerce cu ProductX
Cea mai nouă adăugare a ProductX, „Dynamic site Builder”, vă poate ajuta să creați și să personalizați diferite șabloane, cum ar fi pagina de finalizare a achiziției. Acest ghid vă va arăta cum să personalizați aspectul paginilor de plată WooCommerce fără niciun cod.
Pasul 1: Instalați și activați ProductX
Mai întâi, instalați și activați ProductX. Iată un ghid pas cu pas pentru a face acest lucru:

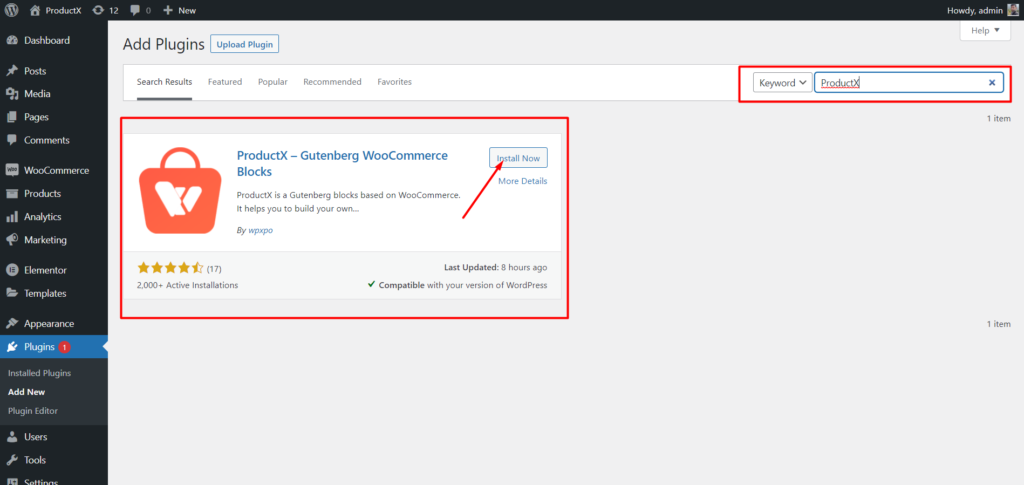
- Deschideți meniul Plugin-uri din tabloul de bord WordPress.
- Acum instalați pluginul făcând clic pe opțiunea „Adăugați nou”.
- Tastați „ProductX” în bara de căutare și apoi apăsați butonul „Instalare”.
- Faceți clic pe butonul „Activare” după ce ați instalat pluginul ProductX.
Pasul 2: Porniți Builder-ul
După instalarea ProductX, trebuie să activați Builder. Pentru a-l porni, trebuie să:

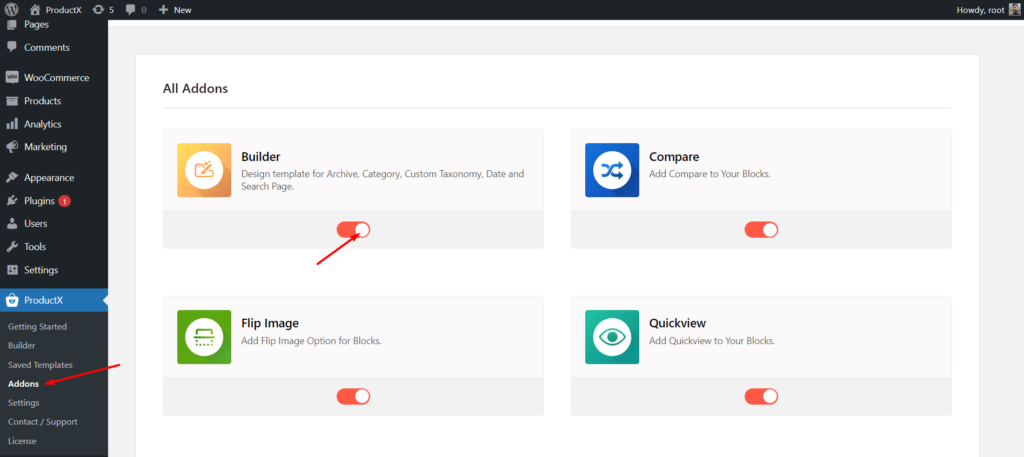
- Accesați ProductX din tabloul de bord WordPress.
- Selectați fila Addons
- Activați Builder prin opțiunea de comutare.
Pasul 3: Creați șablon de pagină de plată
După ce porniți Builder-ul, trebuie să creați o pagină de finalizare a comenzii. Pentru a face asta:

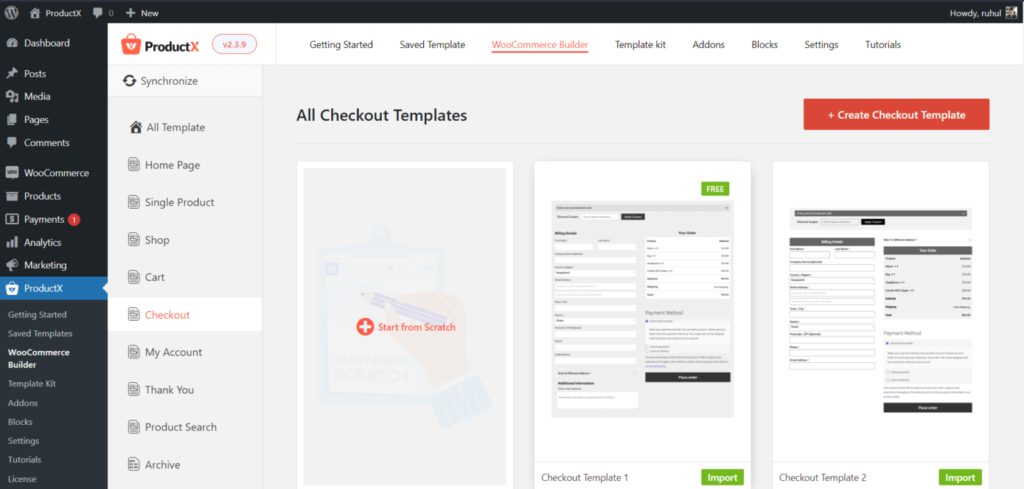
- Accesați ProductX din tabloul de bord WordPress.
- Selectați fila Builder.
- Selectați Adăugați plata.
- Selectați Începeți de la zero (dacă doriți să îl faceți de la zero) sau Importați un șablon (dacă doriți un șablon prestabilit).
Și ați terminat cu crearea unui șablon de pagină de plată WooCommerce.
Pasul 4: Aranjați pagina de plată WooCommerce
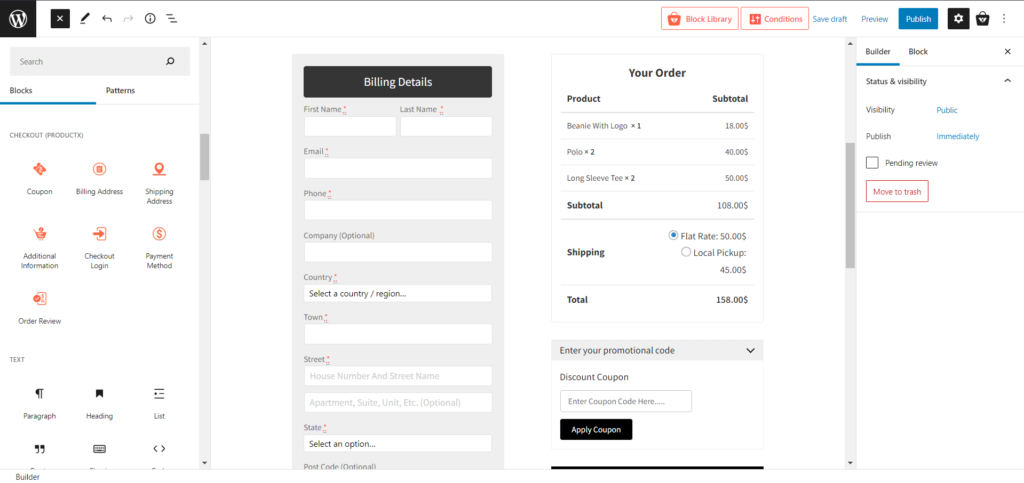
Ați creat șablonul pentru pagina Checkout. Acum trebuie să-l configurați. Mai întâi, planificați-vă pagina WooCommerce Checkout adăugând câteva blocuri cu ajutorul acestui ghid.

Pentru a face procesul ușor pentru toată lumea, am oferit o secțiune specifică dedicată blocurilor necesare. Care sunt:
- Cupon
- Adresa De Facturare
- Adresa de transport
- informatii suplimentare
- Autentificare la checkout
- Modalitate de plată
- Revizuirea comenzii
Puteți să vă proiectați pagina de finalizare cum doriți cu aceste blocuri.
Pasul 5: Personalizați șablonul de pagină de plată WooCommerce
Ați creat și proiectat deja pagina categoriei, așa că vom trece la modificări acum. Prin urmare, să nu pierdem timpul și să mergem la opțiunile de personalizare.
În mod implicit, atunci când creați o pagină de plată cu ProductX, blocurile vă oferă diverse opțiuni de personalizare. Deci, să descoperim ce personalizare are ProductX pentru blocurile sale.
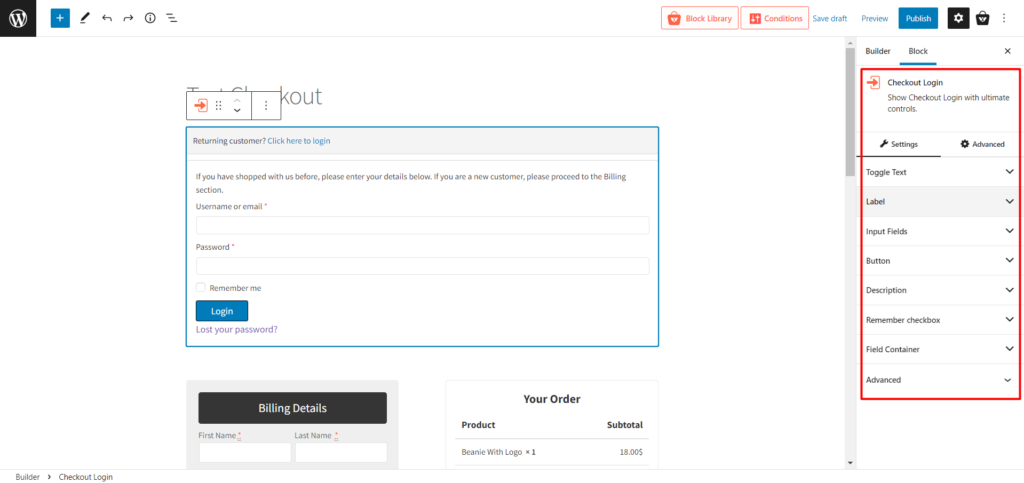
Autentificare la checkout
Acesta este un câmp de conectare pentru clienții care se întorc cu caseta de selectare amintiți-mă.

Aici veți găsi următoarele setări de personalizare:
- Comutați text (Setări pentru a personaliza orice tip de tipografie)
- Etichetă (Schimbați culoarea și dimensiunea etichetelor)
- Câmpuri de intrare (Schimbați culoarea, fundalul și tipografia atât pentru vizualizarea normală, cât și pentru vizualizarea focalizată)
- Buton (Schimbați culoarea și dimensiunea butoanelor)
- Descriere (schimbați tipografiile descrierii)
- Amintiți-vă caseta de selectare (Personalizați culoarea și tipografiile)
- Container de câmp (Schimbați fundalul și chenarele)
- Avansat (Introduceți clase CSS suplimentare)
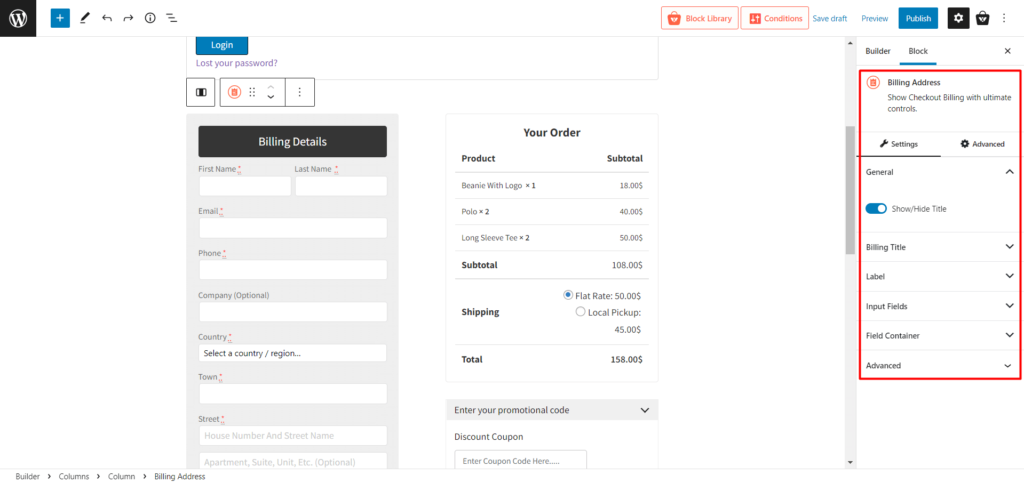
Adresa De Facturare
Acesta este câmpul obișnuit pentru adresa de facturare, cu o mulțime de personalizări.

Aici veți găsi următoarele setări de personalizare:
- General (Afișează/Ascunde titlul)
- Titlul de facturare (modificați textele, culorile și alte tipografii)
- Etichetă (Schimbați culoarea și dimensiunea etichetelor)
- Câmpuri de intrare (Schimbați culoarea, fundalul și tipografia atât pentru vizualizarea normală, cât și pentru vizualizarea focalizată)
- Container de câmp (Schimbați fundalul și chenarele)
- Avansat (Introduceți clase CSS suplimentare)
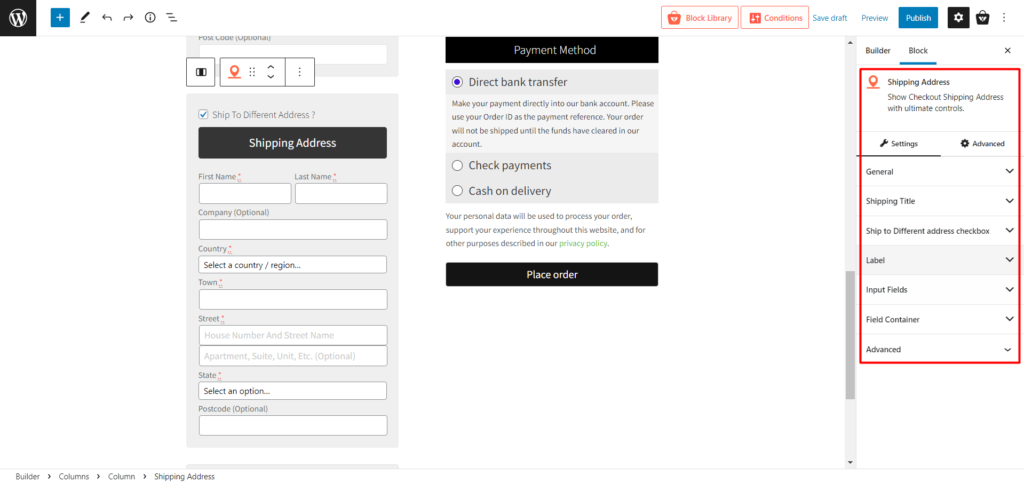
Adresa de transport
Dacă aveți o altă adresă de expediere decât cea de facturare, există o casetă de selectare pe care se poate face clic pentru a afișa câmpurile de introducere pentru acest bloc.

Aici veți găsi următoarele setări de personalizare:
- General (Afișează/Ascunde titlul)
- Titlul de livrare (Schimbați textele, culorile și alte tipografii)
- Caseta de selectare Expediere la adresă diferită (Schimbați textele, culorile și alte tipografii ale casetei de selectare)
- Etichetă (Schimbați culoarea și dimensiunea etichetelor)
- Câmpuri de intrare (Schimbați culoarea, fundalul și tipografia atât pentru vizualizarea normală, cât și pentru vizualizarea focalizată)
- Container de câmp (Schimbați fundalul și chenarele)
- Avansat (Introduceți clase CSS suplimentare)
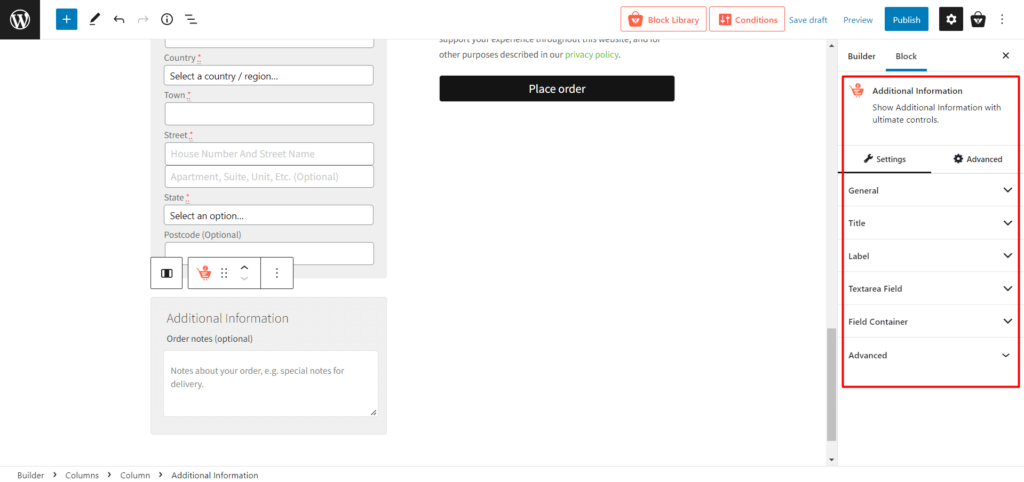
informatii suplimentare
Este un câmp Textarea în care clienții pot adăuga note suplimentare pentru achizițiile sau livrările lor.

Aici veți găsi următoarele setări de personalizare:

- General (Activează/dezactivează titlul)
- Titlu (Schimbați textul, culoarea, fundalul și alte tipografii)
- Etichetă (Schimbați culoarea și dimensiunea etichetelor)
- Câmp zona text (schimbați culoarea, fundalul și tipografia atât pentru vizualizarea normală, cât și pentru vizualizarea focalizată)
- Container de câmp (Schimbați fundalul și chenarele)
- Avansat (Introduceți clase CSS suplimentare)
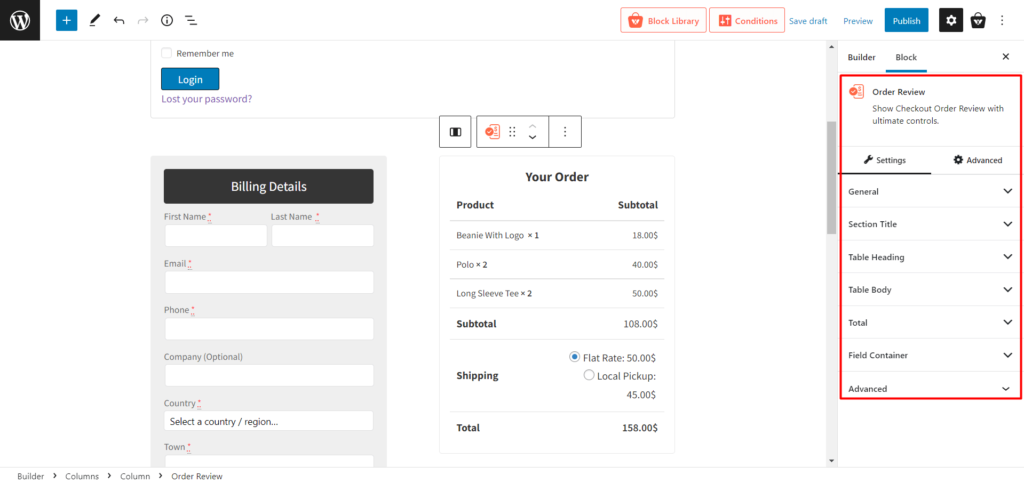
Revizuirea comenzii
Este un blocaj obișnuit pentru a arăta clienților opțiunea de revizuire a coșului dvs.

Aici veți găsi următoarele setări de personalizare:
- General (Activați/dezactivați opțiunea Titlul secțiunii)
- Titlul secțiunii (Schimbați textul, culoarea, alinierea și alte tipografii)
- Antet tabel (Schimbați textul și alte tipografii ale titlurilor acestui bloc)
- Corpul tabelului (Schimbați tipografiile corpului acestui bloc)
- Total (Schimbați tipografia părții totale a acestui bloc)
- Container de câmp (Schimbați fundalul și chenarele)
- Avansat (Introduceți clase CSS suplimentare)
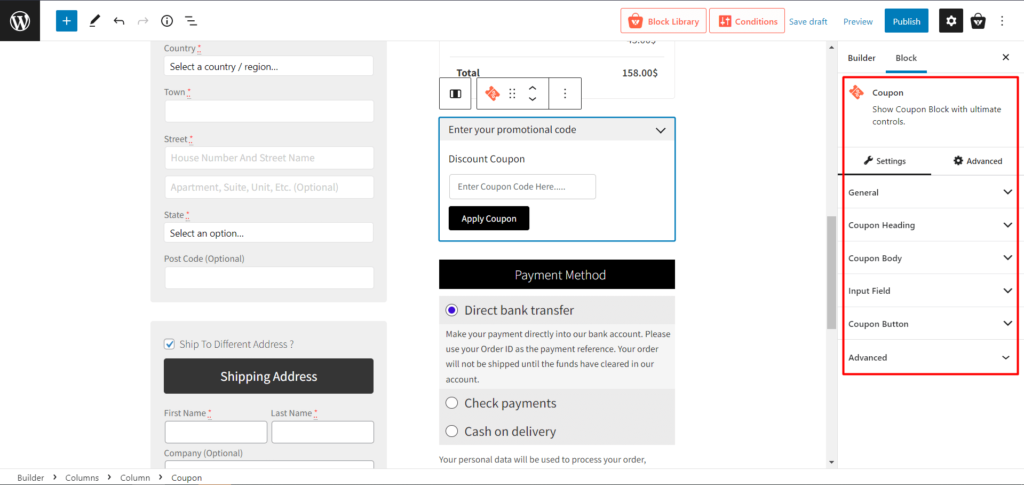
Cupon
Este un bloc pentru introducerea codurilor de reducere/cupoane.

Aici veți găsi următoarele setări de personalizare:
- Titlul cuponului (Schimbați textul și alte tipografii ale titlurilor acestui bloc)
- Corpul cuponului (Schimbați tipografiile corpului acestui bloc)
- Câmpuri de intrare (Schimbați culoarea, fundalul și tipografia atât pentru vizualizarea normală, cât și pentru vizualizarea focalizată)
- Buton pentru cupon (Schimbați pozițiile, textele și alte tipografii)
- Avansat (Introduceți clase CSS suplimentare)
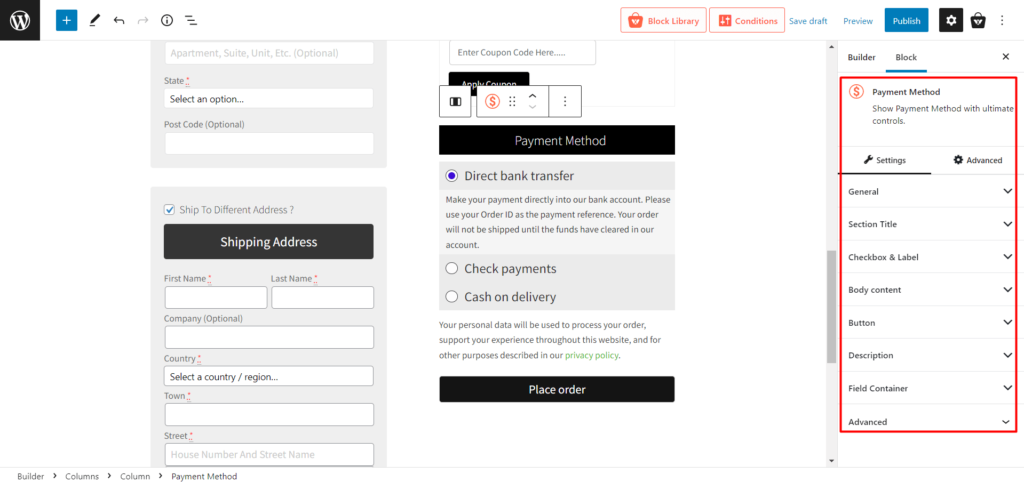
Modalitate de plată
Este blocul obișnuit pentru a afișa sistemul de plată, dar cu o mână de personalizare.

Aici veți găsi următoarele setări de personalizare:
- General (Activați/dezactivați opțiunea Titlul secțiunii)
- Titlul secțiunii (Schimbați textul, culoarea, alinierea și alte tipografii)
- Casetă de selectare și etichetă (Schimbați culoarea, fundalul și tipografiile)
- Conținutul corpului (Schimbați tipografiile conținutului corpului din acest bloc)
- Buton (Schimbați culoarea și dimensiunea butoanelor)
- Descriere (schimbați tipografiile descrierii)
- Container de câmp (Schimbați fundalul și chenarele)
- Avansat (Introduceți clase CSS suplimentare)
Așadar, după cum puteți vedea, noul ProductX Dynamic Site Builder a făcut lucrurile mai ușoare și mai personalizabile pentru proprietarii site-ului pentru a crea o pagină de plată ușor de utilizat pentru utilizatori.
Concluzie
Deși WooCommerce este excelent pentru magazinele online, personalizarea implicită nu este cea mai bună pentru clienți.
Optimizarea paginii de plată cu ProductX este posibilă indiferent de experiența dumneavoastră sau de numărul de articole pe care le oferiți spre vânzare.
Având în vedere importanța sa ca ultimă etapă de achiziție, această acțiune necesită o atenție deosebită. Cu toate acestea, merită să reduceți numărul de cărucioare abandonate și să creșteți numărul de tranzacții de succes.
Cu toate acestea, nu vă personalizați doar pagina de plată WooCommerce, ci și să vă faceți paginile de produse în evidență.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Creați-vă magazinul online folosind blocurile de produse Gutenberg pentru WooCommerce

Creșteți traficul organic: Clasați paginile de categorii folosind PostX

Livrare gratuită WooCommerce: încurajați cumpărătorii să cumpere mai mult!

Comparația celor mai bune pluginuri de grilă de produse WooCommerce
