WooCommerce: comparați produsele folosind acest tabel la îndemână
Publicat: 2023-04-14Căutați cea mai bună modalitate de a adăuga funcționalitatea de comparare a produselor WooCommerce în magazinul dvs.?
Oferirea unui catalog solid de produse vă poate ajuta să ajungeți la un public mai larg. Cu toate acestea, clienții tăi pot avea dificultăți să facă o achiziție dacă se confruntă cu prea multe opțiuni, de aceea o funcție de comparare poate fi utilă.
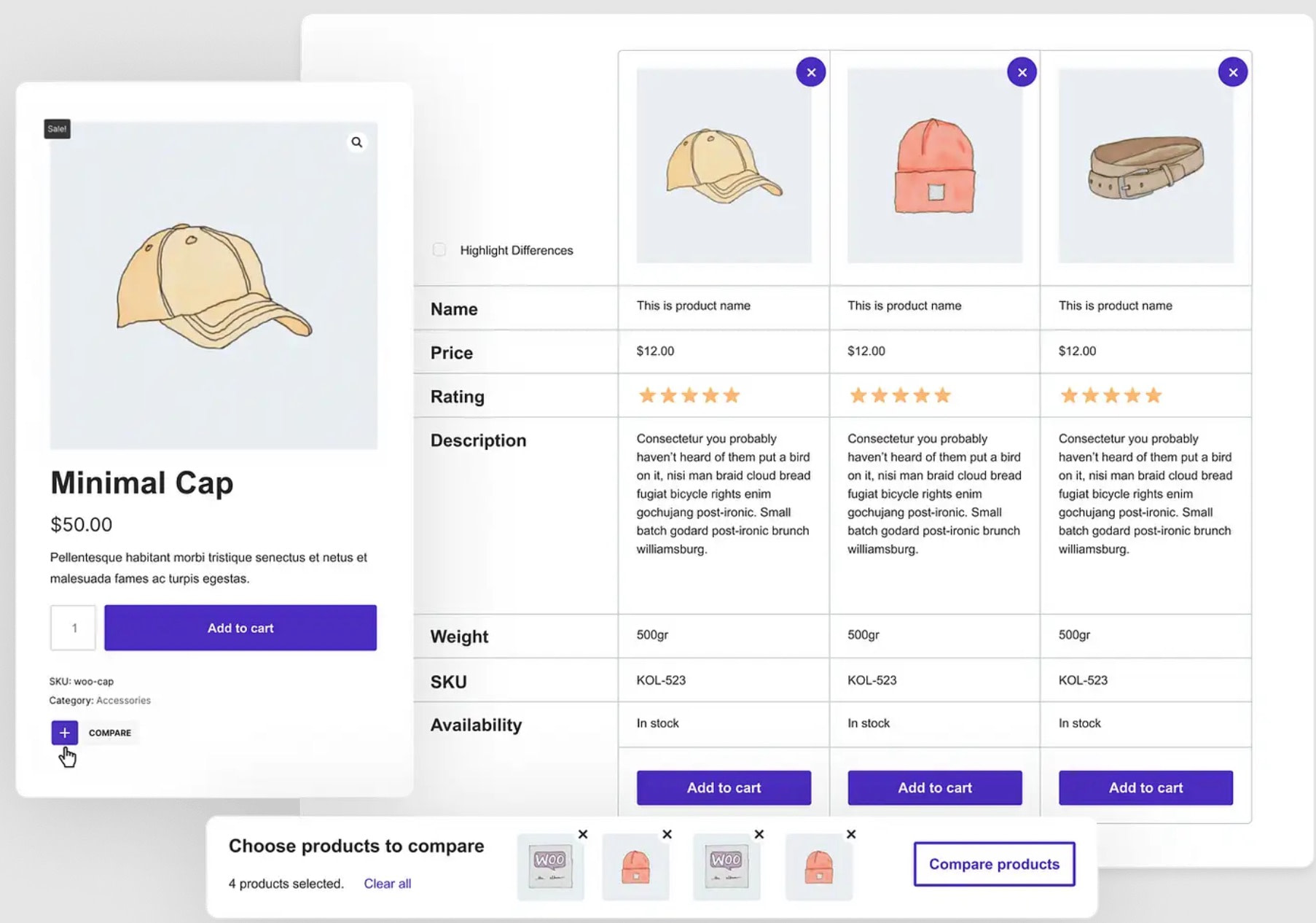
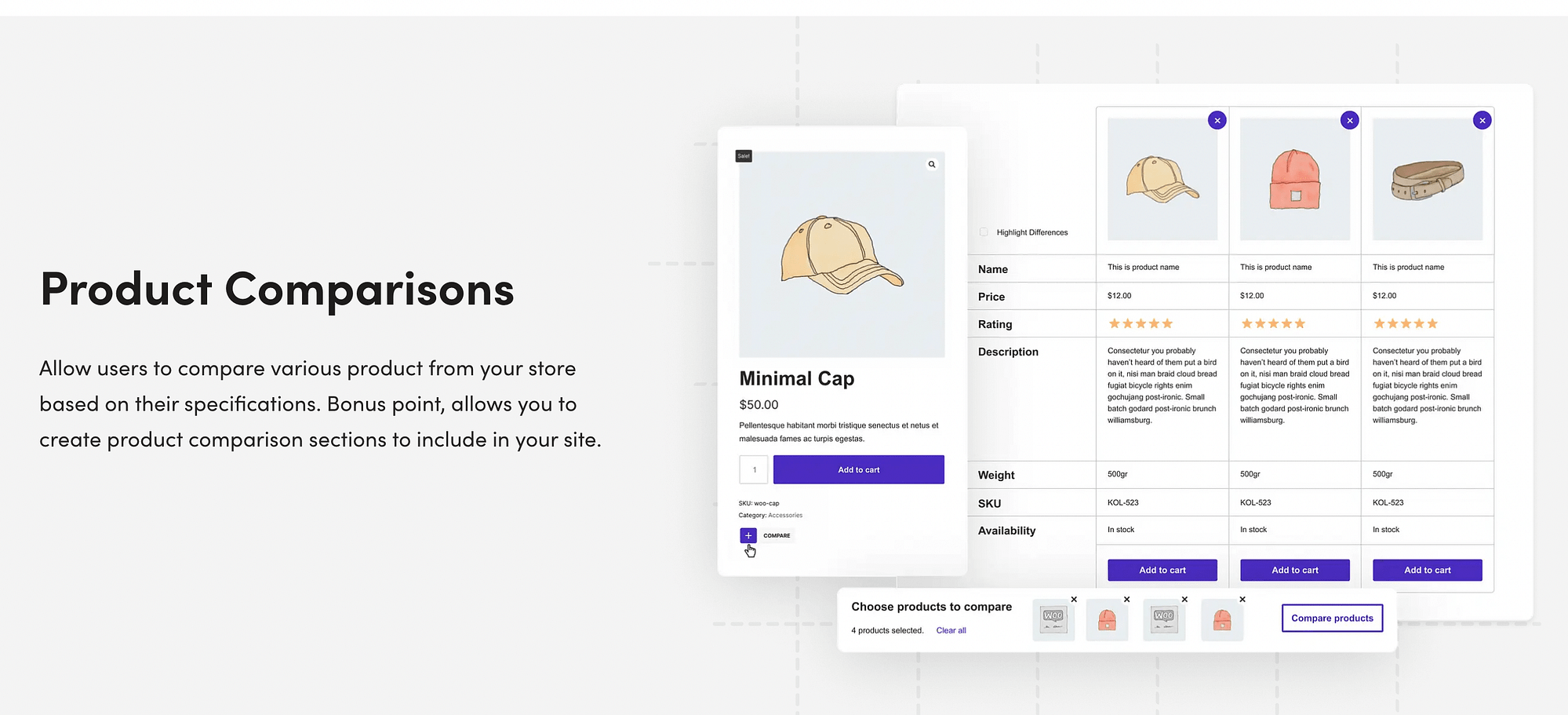
În această postare, veți învăța cum să utilizați pluginul Sparks pentru WooCommerce pentru a crea un tabel personalizabil de comparare a produselor WooCommerce care arată cam așa:

Clienții vor putea adăuga cu ușurință produse în tabel făcând clic pe o pictogramă din magazin sau pe pagina unui singur produs. Mai mult, puteți personaliza toate detaliile și design-urile în funcție de nevoile dvs.
Vom începe prin a discuta despre beneficiile de a le permite cumpărătorilor să compare produse în WooCommerce.
Apoi, vom intra într-un tutorial detaliat.
Să intrăm în ea!
De ce ați putea dori să adăugați o funcție de comparare a produselor WooCommerce
Dacă doriți să vă dezvoltați magazinul online, extinderea selecției de produse poate fi o strategie eficientă. Când oferiți mai multe produse, puteți atrage un grup demografic mai larg, apelând la diferite puncte de preț și preferințe.
În plus, ați putea debloca oportunități de vânzare încrucișată și upselling. Drept urmare, veți putea crește ratele de conversie și valoarea medie a comenzii (AOV). Cu toate acestea, s-ar putea să te străduiești să obții aceste beneficii dacă clienții tăi sunt copleșiți de selecția ta.
De fapt, studiile arată că cumpărătorii online se confruntă deja cu oboseala căutării [1] . Prin urmare, un catalog mare ar putea înrăutăți lucrurile.
Acolo este util un tabel de comparare a produselor. Această caracteristică poate fi deosebit de utilă atunci când oferiți produse similare cu specificații tehnice diferite.
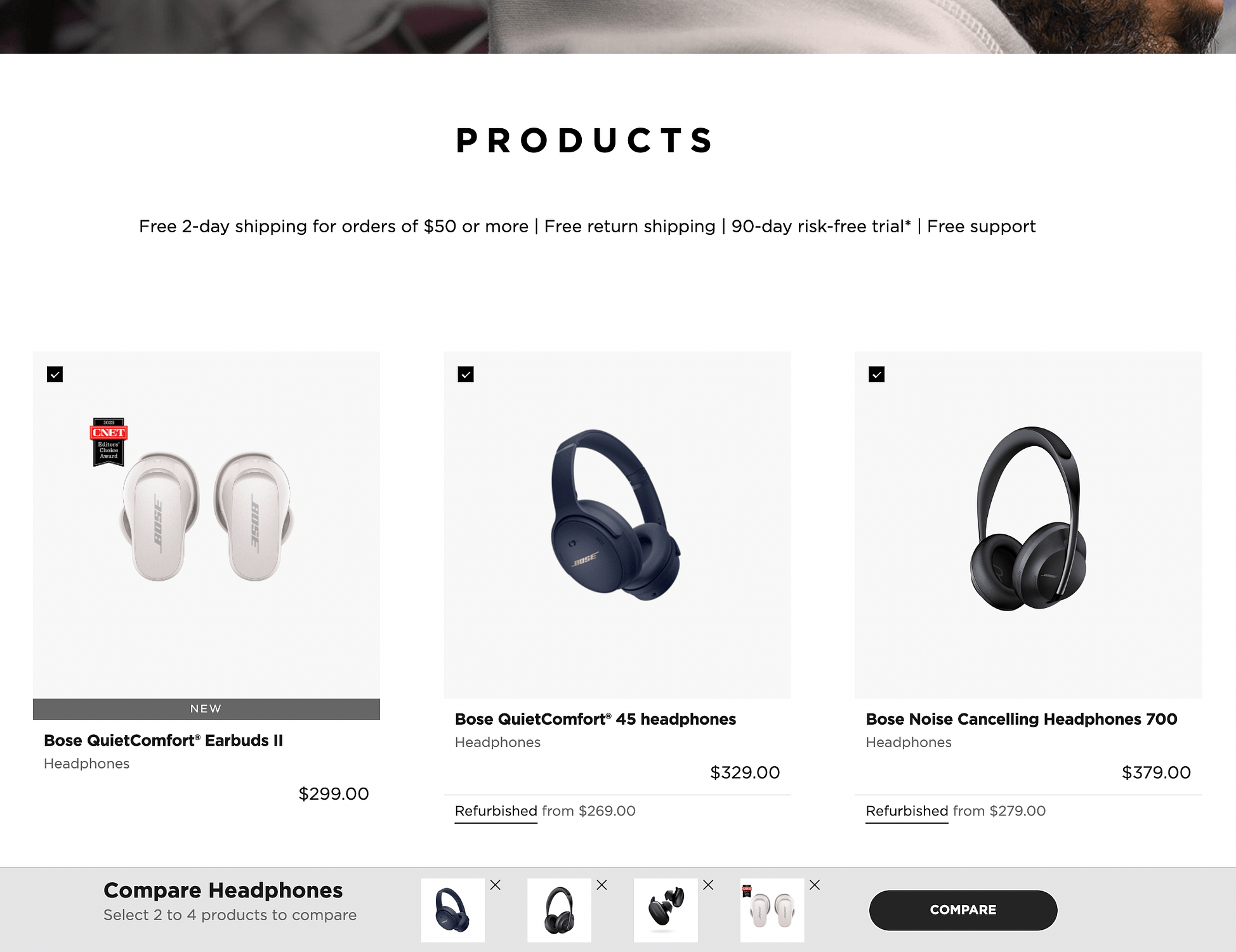
De exemplu, populara companie de echipamente audio Bose vă permite să bifați o casetă pentru a compara până la patru produse:

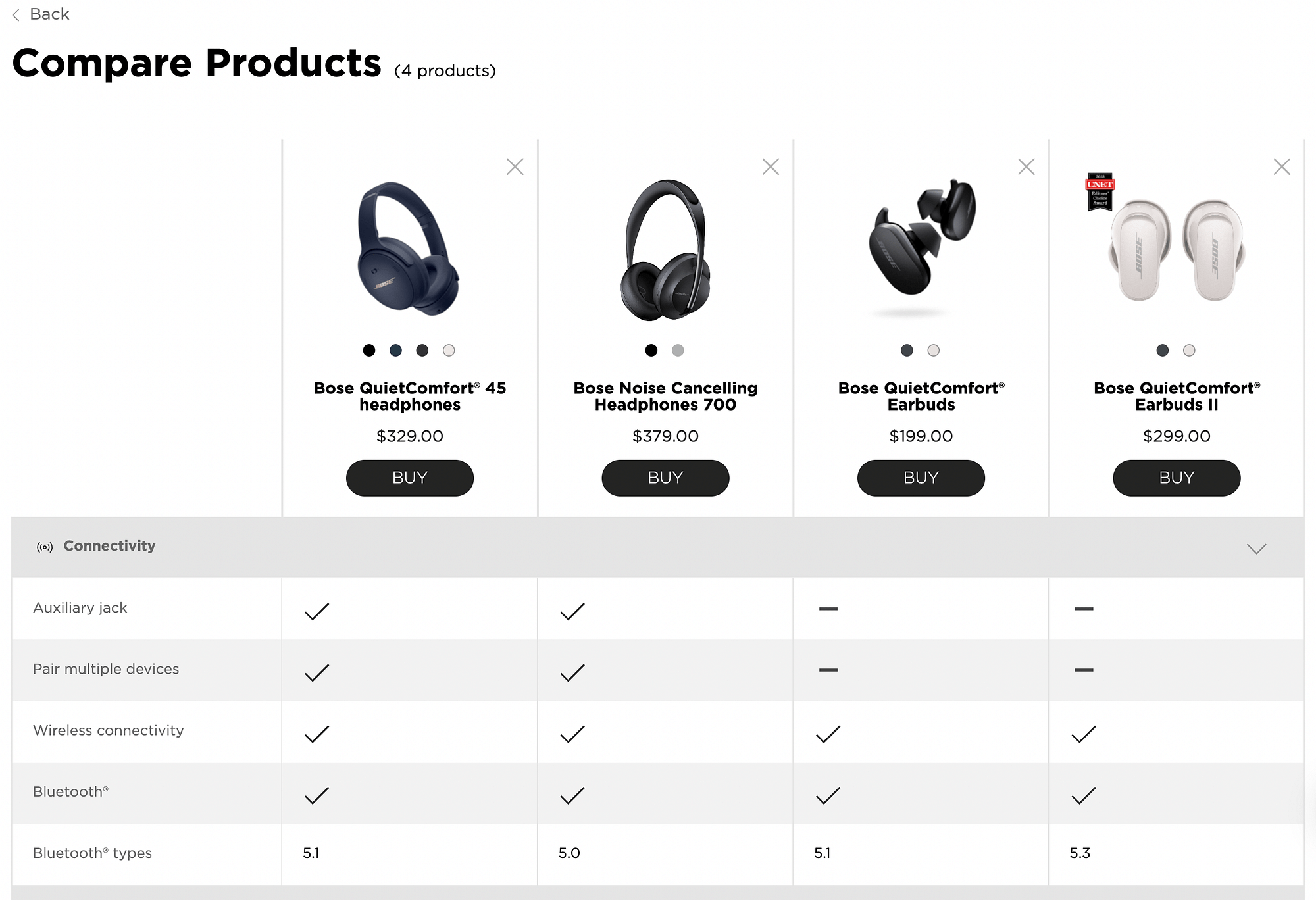
Aceasta generează un panou orizontal în partea de jos a paginii, unde puteți vizualiza articolele pe care le-ați selectat. Apoi, când faceți clic pe butonul Comparați , veți obține o grilă de comparație personalizată:

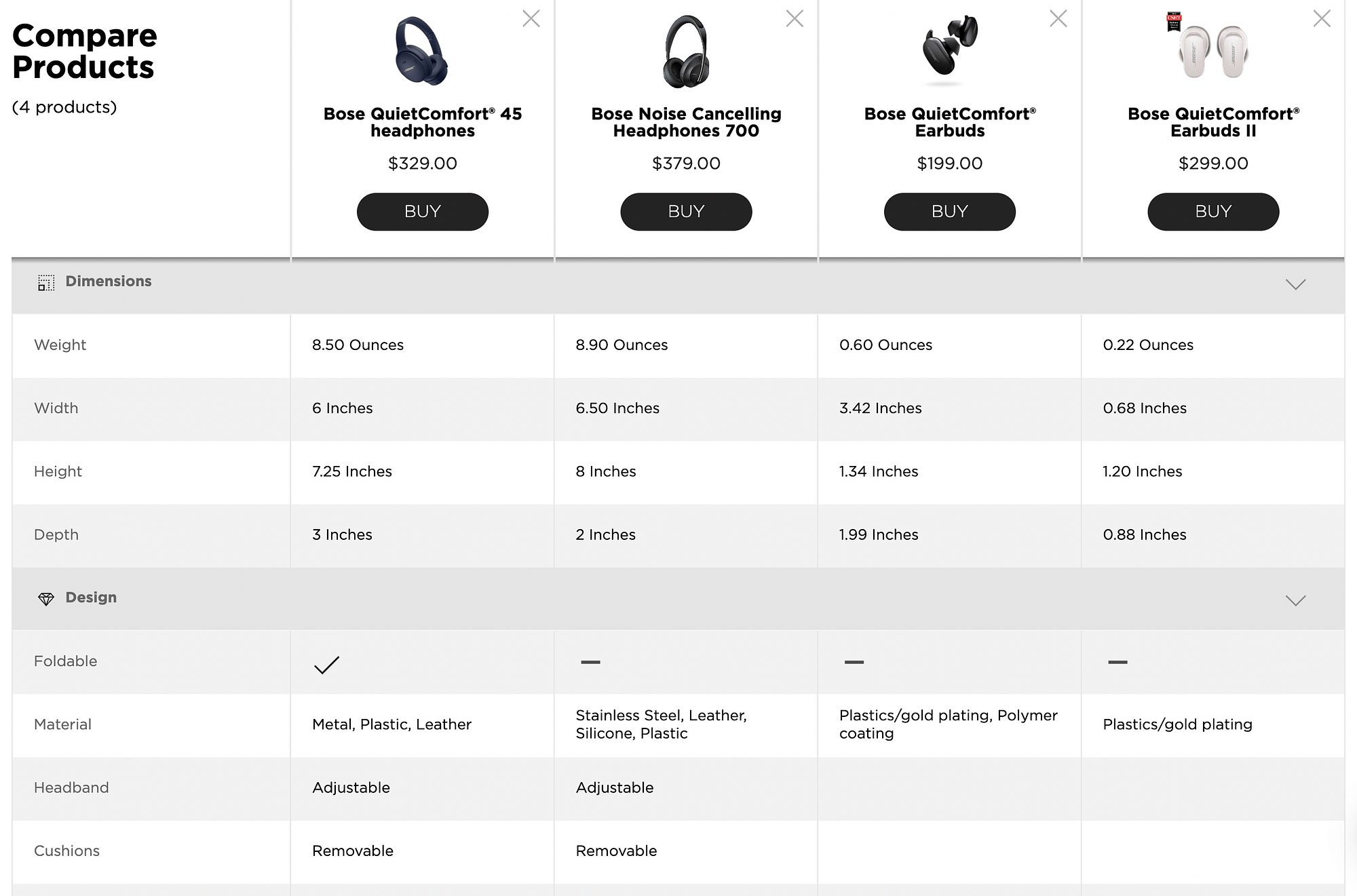
Acest lucru permite clienților să compare cu ușurință lucruri precum mufele auxiliare, potențialul de asociere și opțiunile Bluetooth - toate într-un singur loc! Unele tabele de comparare a produselor conțin chiar și elemente avansate de navigare, cum ar fi antete lipicioase:

În acest fel, atunci când derulați în jos pentru a citi o listă lungă de detalii despre produse, nu veți pierde evidența produsului care este. Acest lucru poate îmbunătăți în mare măsură experiența utilizatorului (UX) și poate determina clienții să apese butonul Cumpărați acum .
Din păcate, nu există o funcție încorporată de comparare a produselor WooCommerce. Cu toate acestea, puteți utiliza un plugin care oferă această funcție.
Cum să configurați funcția de comparare a produselor WooCommerce
După cum puteți vedea, puteți obține o mulțime de beneficii atunci când adăugați funcționalitatea de comparare a produselor WooCommerce în magazinul dvs.
Acum, să vedem cum să creați un tabel elegant de comparare a produselor în doar câțiva pași!
- Pasul 1: Instalați și activați Sparks pentru WooCommerce
- Pasul 2: Activați și configurați modulul de comparare a produselor
- Pasul 3: Personalizați stilul și aspectul mesei dvs
- Pasul 4: Personalizați-vă tabelul cu produse cu mai multe funcții
Pasul 1: Instalați și activați Sparks pentru WooCommerce
Deoarece WordPress nu vine cu un tabel de comparare a produselor încorporat, va trebui să alegeți un instrument premium precum Sparks pentru WooCommerce pentru a obține această funcție la îndemână. Pluginul nostru vă permite să creați un tabel de comparație personalizat pentru magazinul dvs. online:

De asemenea, vine cu o colecție de instrumente concepute pentru optimizarea magazinului dvs. online și creșterea conversiilor. De exemplu, puteți crea liste de dorințe, puteți afișa recenzii avansate despre produse și multe altele.
Pentru a începe cu Sparks pentru WooCommerce , va trebui să alegeți un plan de abonament și să vă înscrieți. Apoi, veți putea să vă conectați la contul dvs. și să descărcați fișierul pentru pluginul premium.
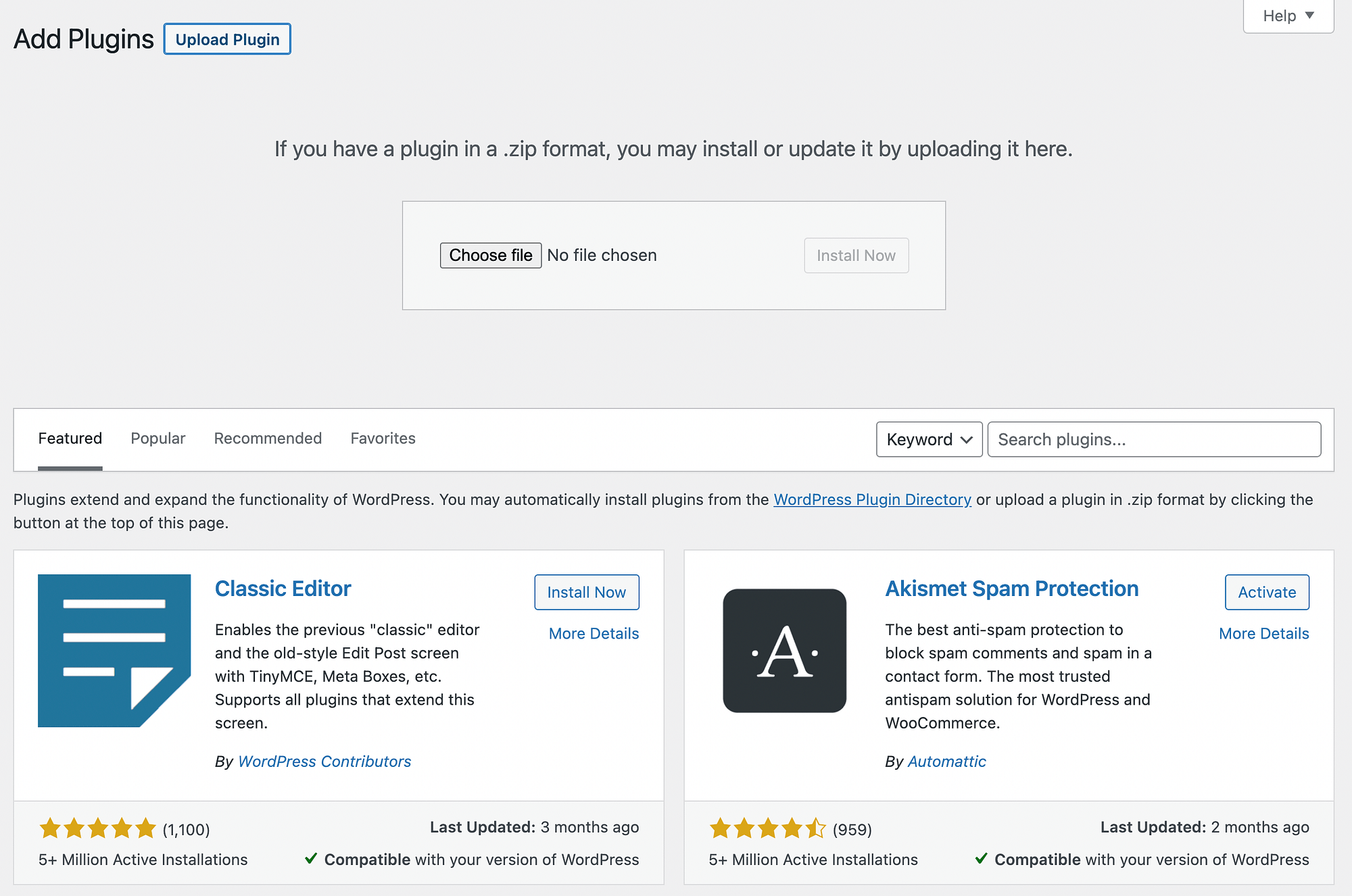
După aceea, accesați tabloul de bord WordPress și navigați la Plugin-uri > Adăugați nou . Apoi, faceți clic pe butonul Încărcați pluginul din partea de sus a ecranului:

Selectați Alegeți fișierul și încărcați fișierul plugin pe care tocmai l-ați descărcat. Apoi, faceți clic pe Instalare acum urmat de Activare .
În cele din urmă, va trebui să accesați Setări > Sparks . Introduceți cheia de licență și apăsați pe Activare . Acum, ești pregătit pentru următorul pas!
Pasul 2: Activați și configurați modulul de comparare a produselor
După cum am menționat mai devreme, Sparks pentru WooCommerce vine cu o suită întreagă de funcții de comerț electronic. Acestea sunt organizate convenabil într-o bibliotecă de module, așa că tot ce trebuie să faceți este să le activați.
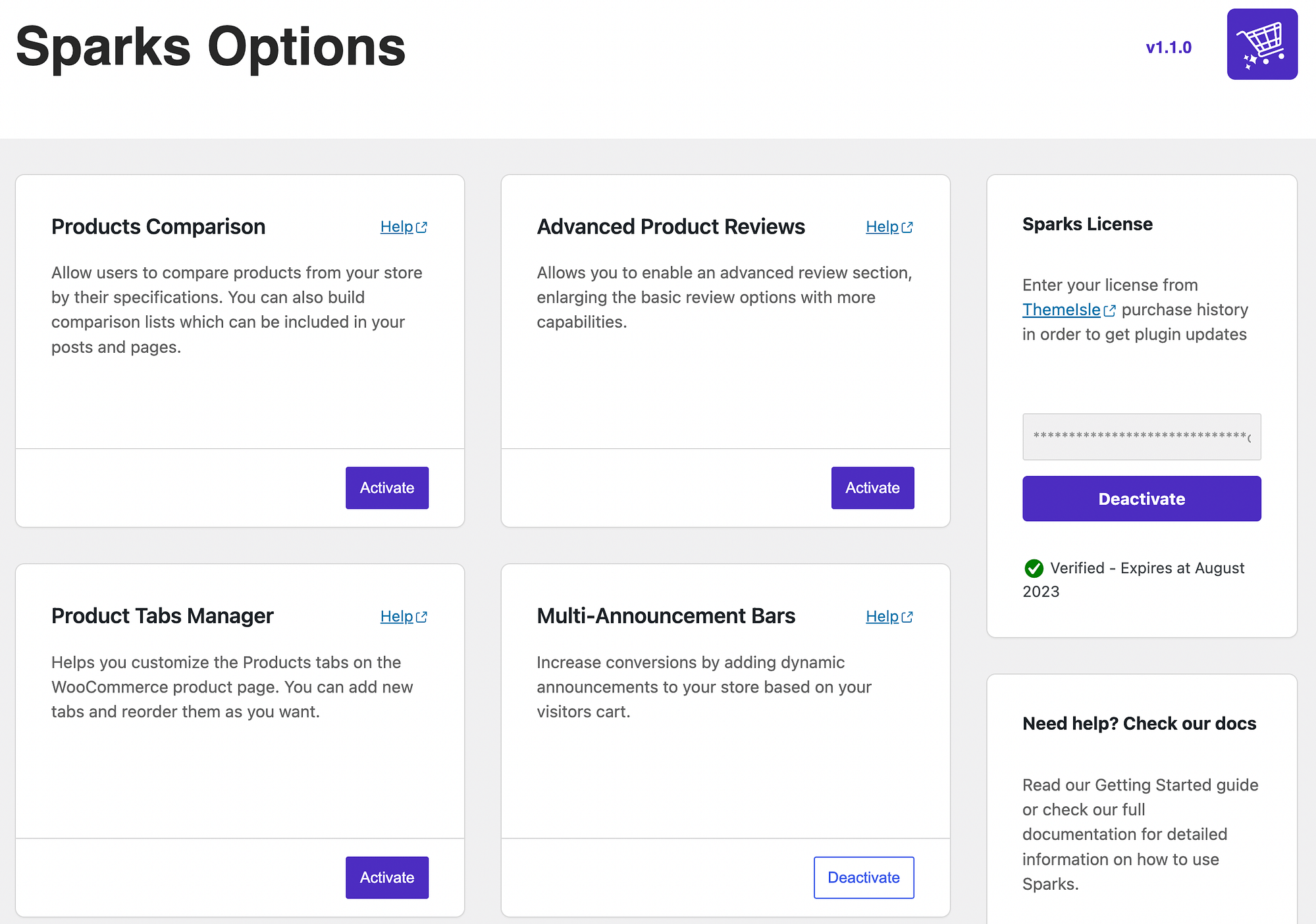
Pentru a activa modulul de comparare a produselor, va trebui să accesați Setări > Sparks pentru a accesa pagina Opțiuni Sparks :

Ar trebui să vedeți imediat modulul de comparare a produselor . Pur și simplu faceți clic pe butonul Activare .
Acum, va apărea un link Configurare . Cu toate acestea, înainte de a configura tabelul de comparație, să vedem cum arată pe front-end cu setările implicite:

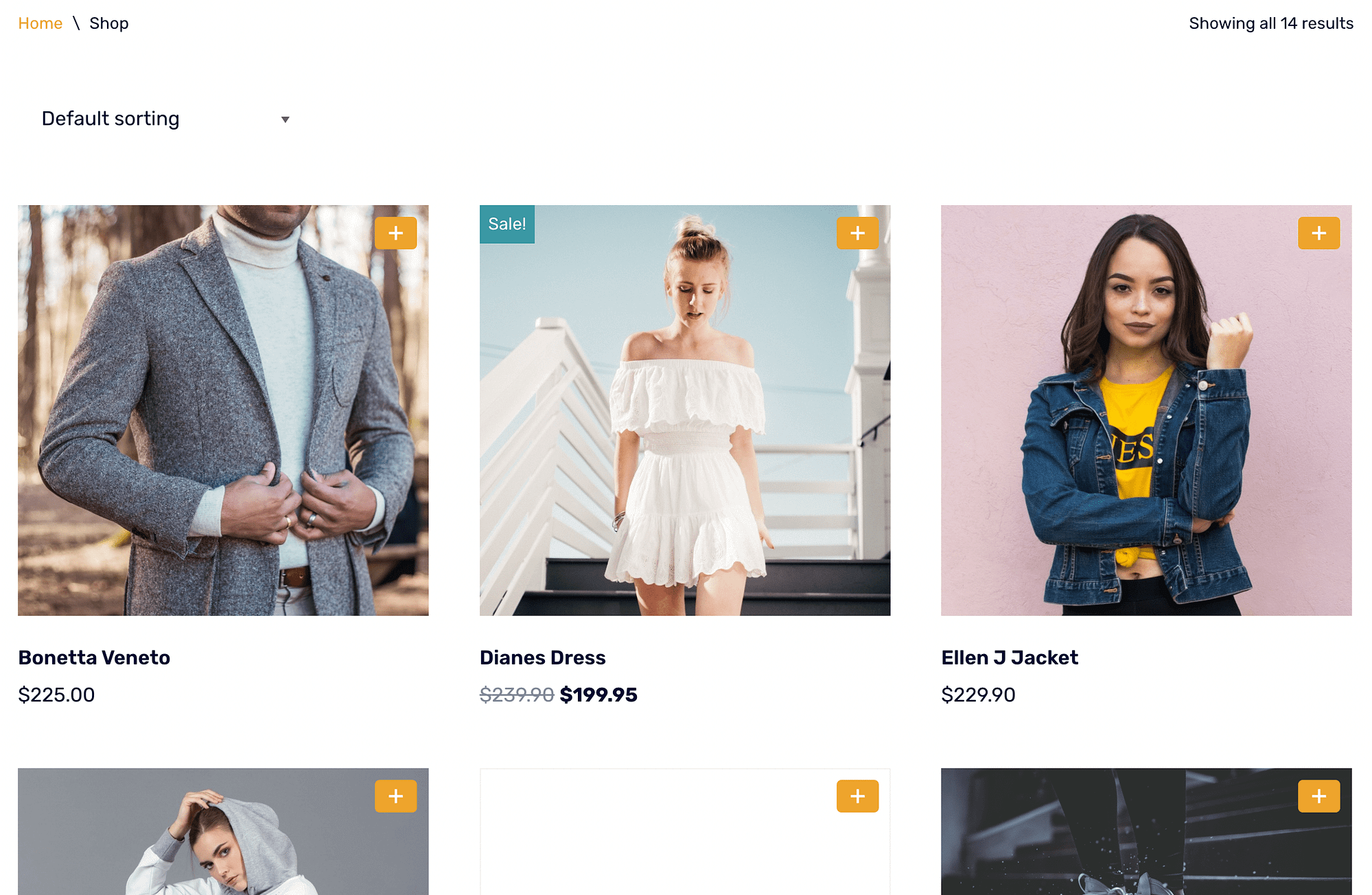
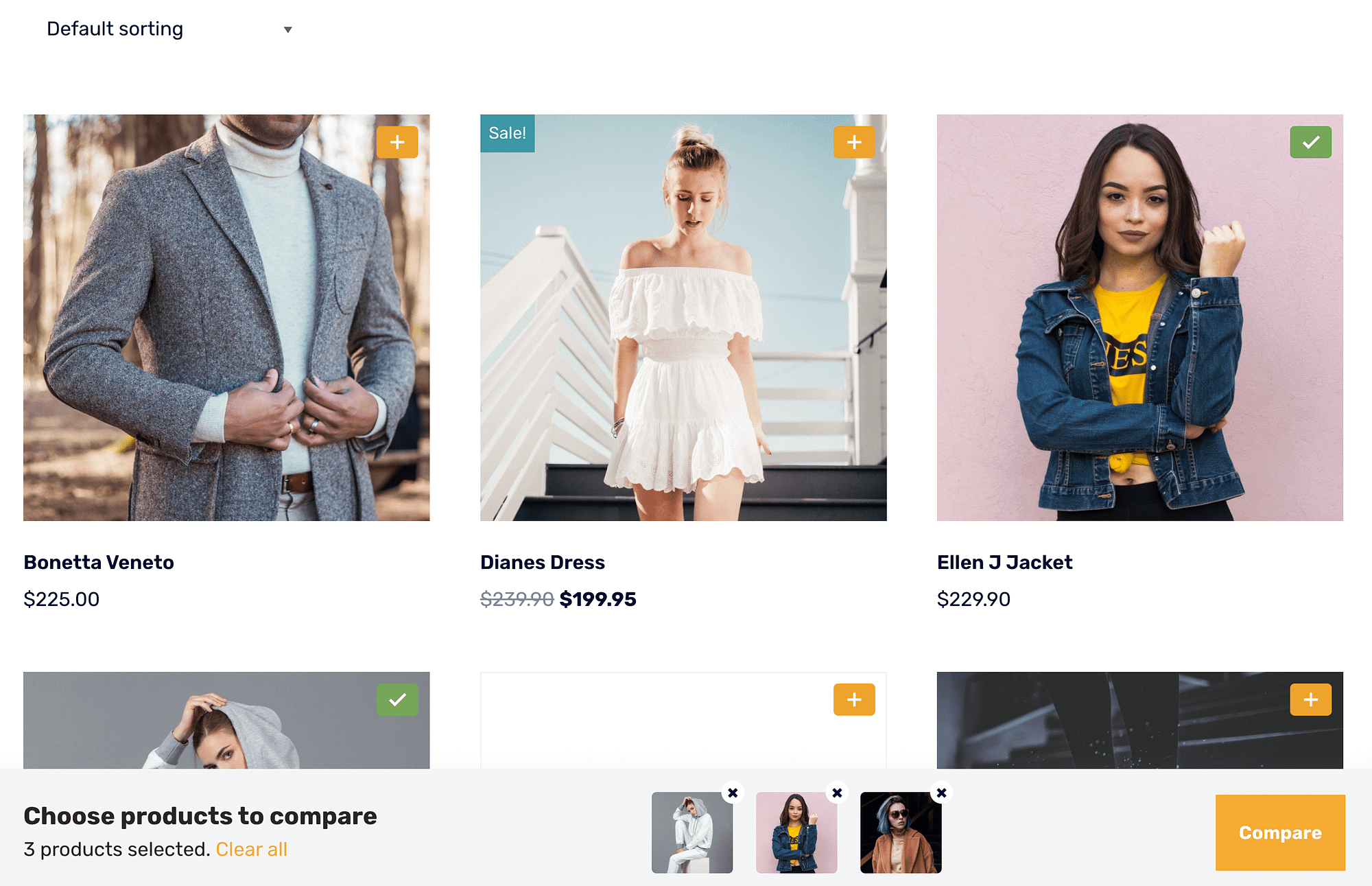
În prezent, toate produsele au un simbol plus ( + ), care este pictograma Comparare . Când selectați articolele, le veți vedea listate în partea de jos a ecranului:

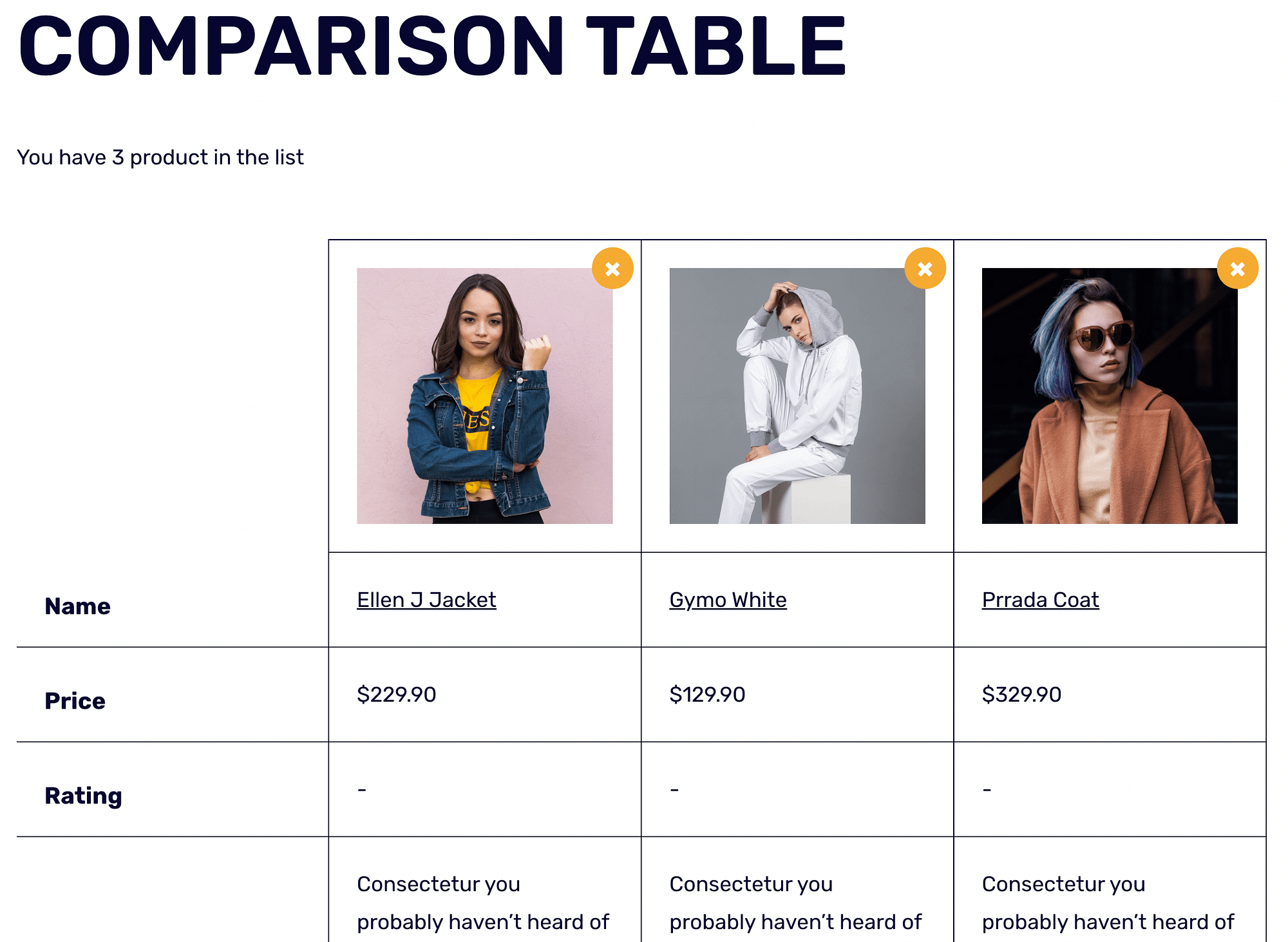
Apoi, puteți apăsa Compara . Lista personalizată apare pe o pagină de tabel de comparație dedicată și arată detalii precum Nume , Preț și Evaluare :

Pentru a elimina produse din listă, faceți clic pe X din colțul din dreapta sus al fiecărui articol.
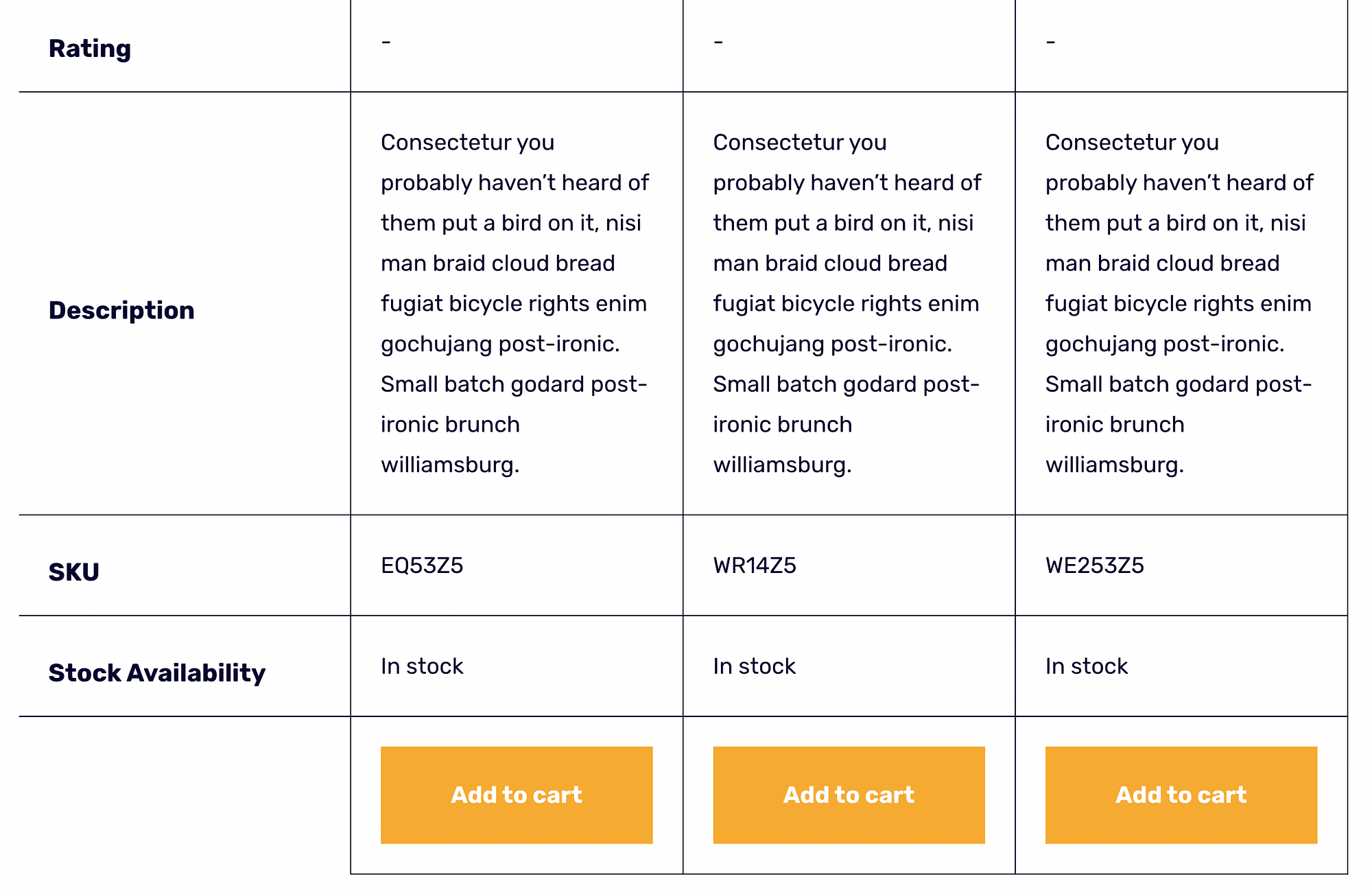
Derulând în jos, puteți verifica detalii suplimentare și puteți adăuga articole în coș:

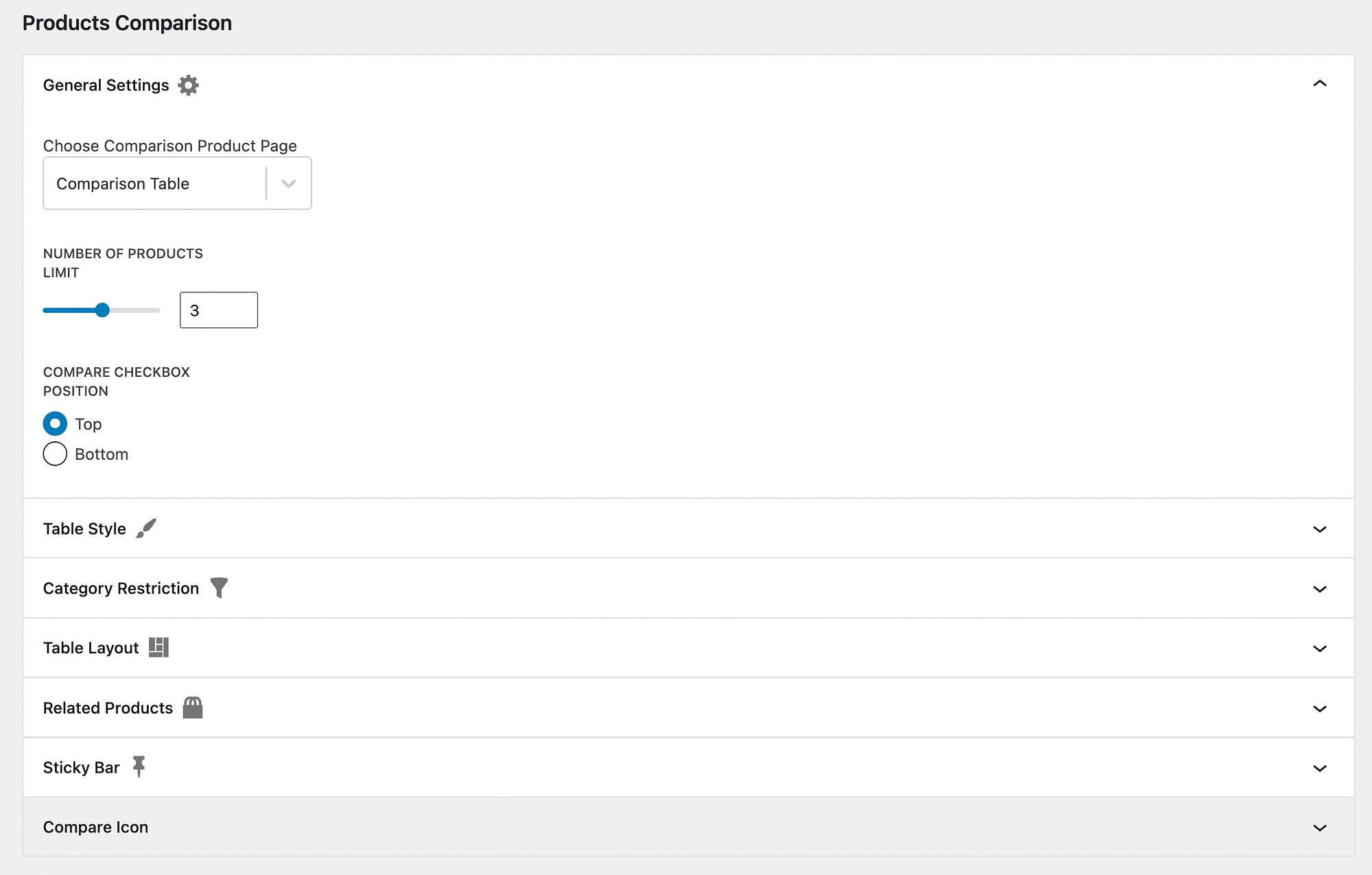
Pentru a personaliza aspectul tabelului de comparație, reveniți la pagina Opțiuni Sparks și apăsați Configurare în panoul Comparare produse . În Setări generale , va trebui să alegeți unde va apărea tabelul de comparare a produselor:


În mod implicit, Sparks pentru WooCommerce utilizează o pagină dedicată Tabel de comparație . Cu toate acestea, puteți modifica acest lucru selectând o altă pagină din meniul drop-down.
De asemenea, este posibil să doriți să modificați numărul maxim de produse pe care un utilizator le poate compara. În plus, puteți ajusta poziția casetei de selectare pentru comparare. Aveți opțiunea de a-l plasa în partea de sus sau de jos a imaginii unui produs.
Pasul 3: Personalizați stilul și aspectul mesei dvs
Poate ați observat că toate elementele vizuale noi generate de modulul de comparare a produselor se potrivesc perfect în designul site-ului dvs. Asta pentru că toate culorile lor sunt moștenite din paleta de culori a temei tale.
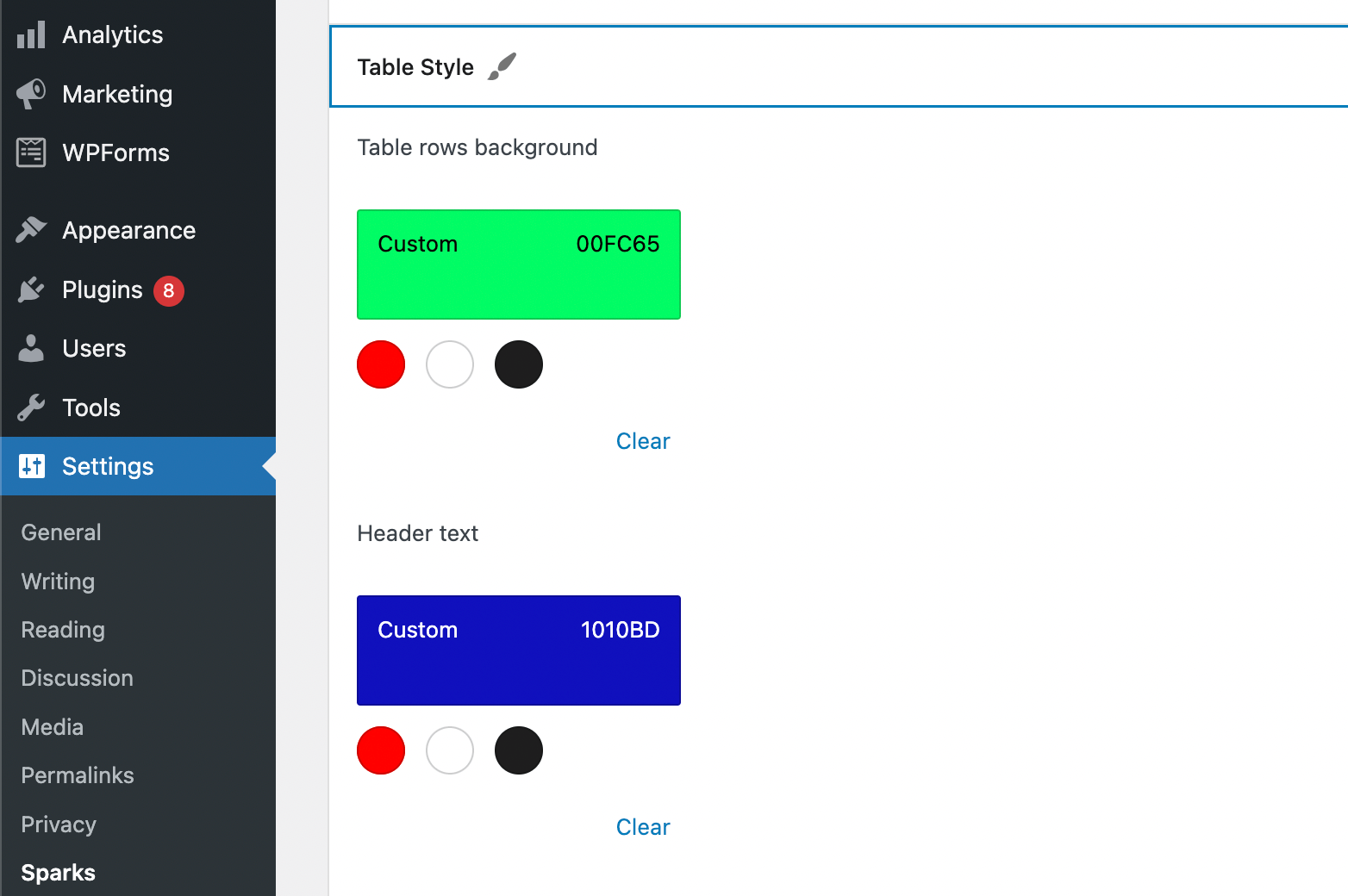
Totuși, poate doriți să modificați imaginile pentru a se potrivi mai bine cu marca dvs. sau cu nevoile clienților dvs. În pagina de setări Sparks, găsiți rândul Stil tabel și faceți clic pe săgeată pentru a vă extinde opțiunile:

Aici puteți modifica fundalul, culoarea textului, marginile și multe altele. Pur și simplu selectați o opțiune din culorile prestabilite sau introduceți un cod hexadecimal personalizat. De asemenea, puteți comuta un buton pentru a activa culorile alternante ale rândurilor.
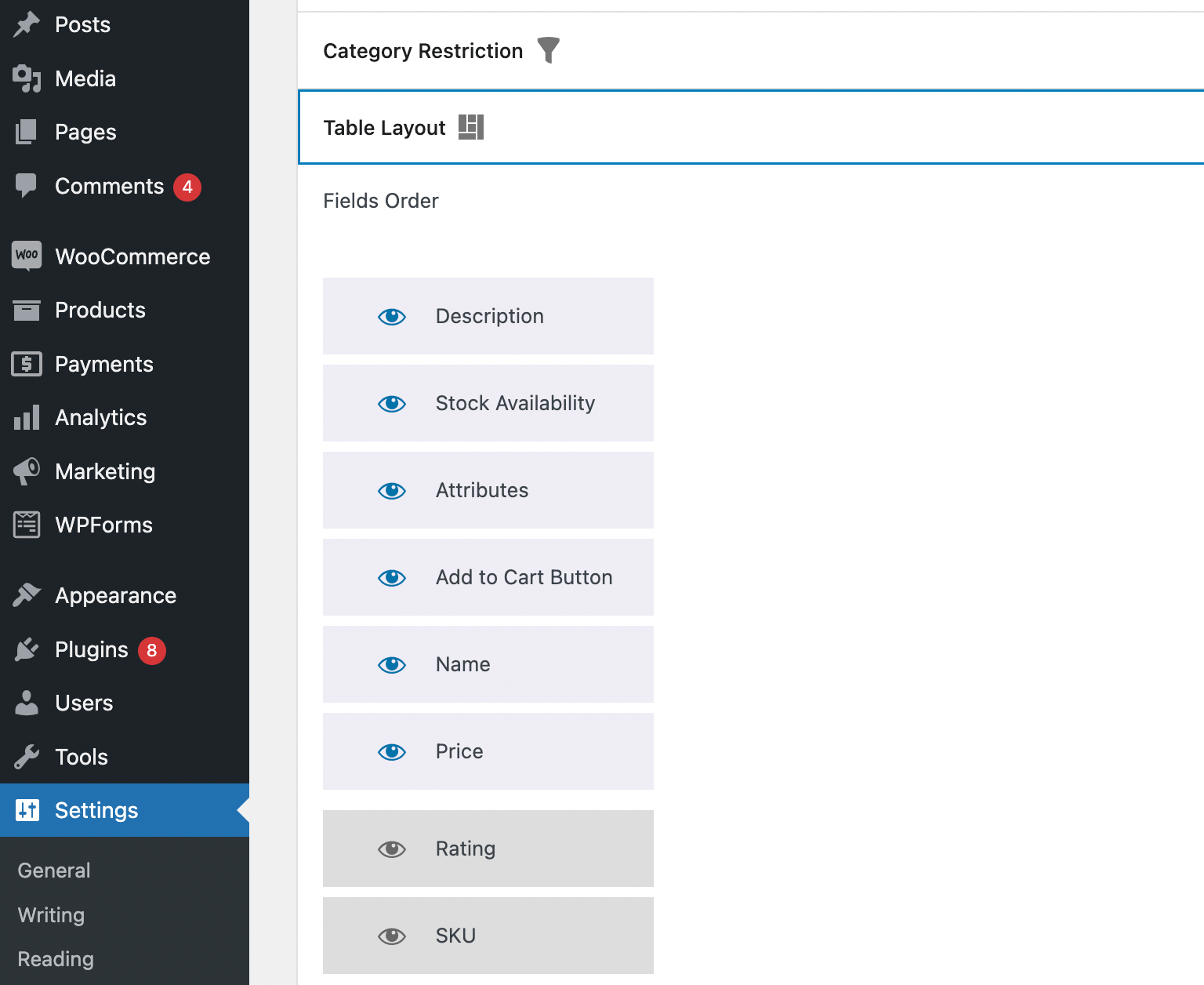
Mai jos, puteți restricționa categoriile și puteți modifica aspectul tabelului. Doar faceți clic pe rândul Aspect tabel pentru a vedea opțiunile dvs.:

Aici, vă puteți reordona câmpurile sau le puteți ascunde făcând clic pe simbolul ochiului. Când ascundeți un câmp, acesta se va muta în partea de jos a listei și va deveni gri. În cele din urmă, puteți modifica tipul de vizualizare a tabelului fie într-un rând, fie într-o coloană.
Pasul 4: Personalizați-vă tabelul cu produse cu mai multe funcții
După cum ați observat, există câteva moduri suplimentare în care puteți personaliza tabelul de comparare a produselor. De exemplu, este posibil să doriți să adăugați o secțiune „produse înrudite”. Acest lucru vă va permite să faceți vânzări încrucișate clienților și să maximizați vânzările.
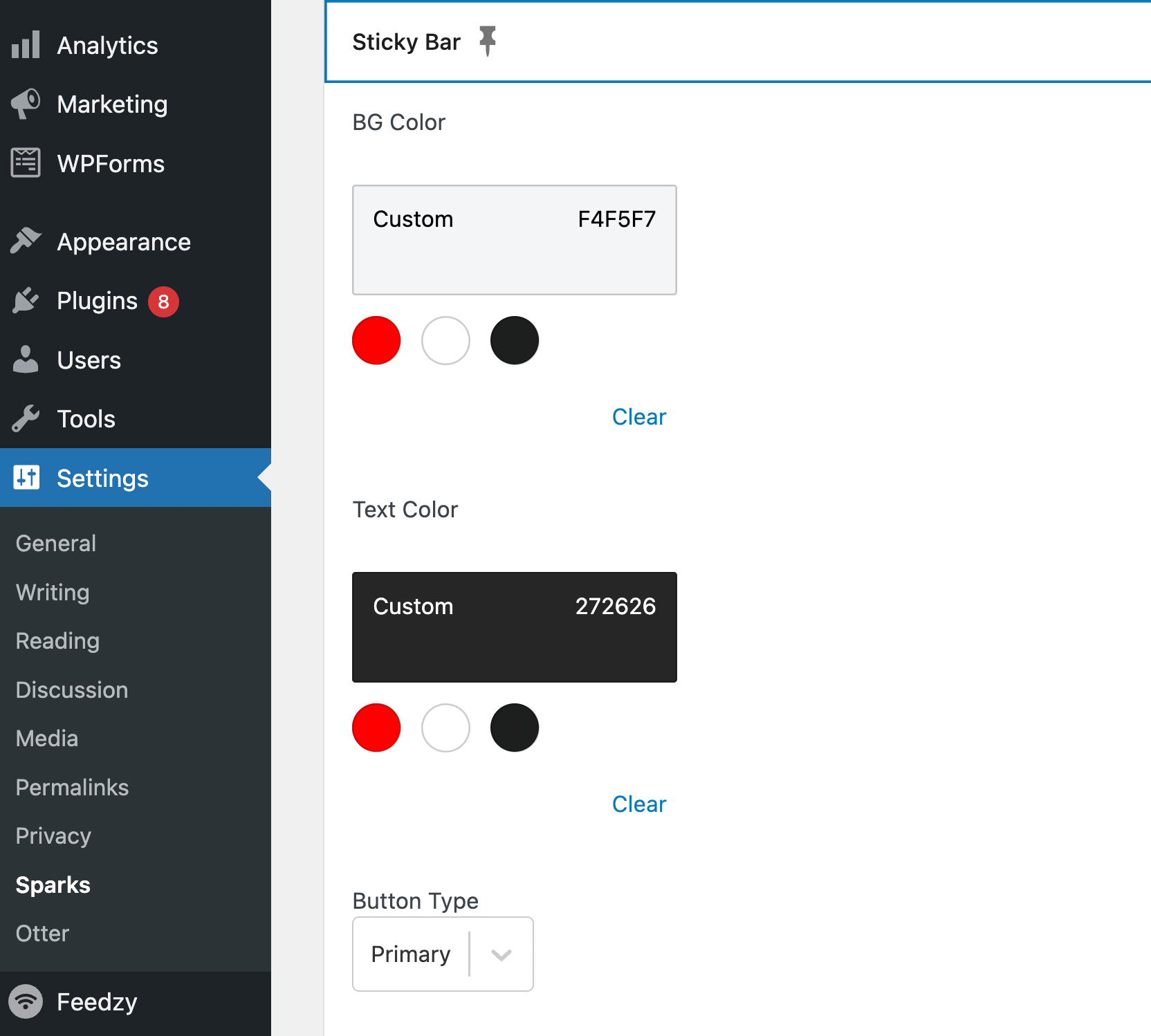
De asemenea, aveți opțiunea de a personaliza culorile și butoanele barei lipicioase:

Amintiți-vă, antetul lipicios este un element de design esențial, deoarece face mai ușor navigarea în tabelul de comparare a produselor.
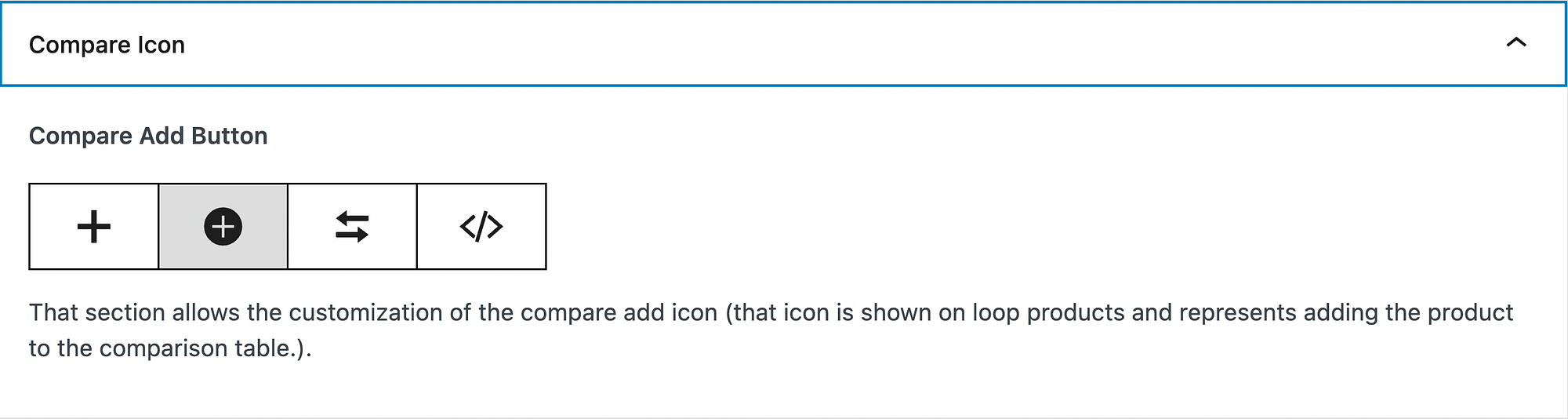
Nu în ultimul rând, puteți alege un buton de comparare elegant pentru masa dvs.:

Rețineți că editările dvs. vor fi salvate automat. Când sunteți mulțumit de modificările dvs., puteți continua și previzualiza tabelul de comparare a produselor!
Configurați astăzi un tabel de comparare a produselor WooCommerce
Pe măsură ce magazinul dvs. de comerț electronic crește, puteți decide să adăugați mai multe produse în catalog, oferind clienților mai multe opțiuni. Acest lucru vă poate ajuta să vă extindeți baza de clienți și să vă creșteți veniturile. Cu toate acestea, unii cumpărători ar putea fi copleșiți de toate aceste alegeri.
Din fericire, puteți adăuga un tabel de comparare a produselor WooCommerce în magazinul dvs. în patru pași simpli:
- Instalați și activați Sparks pentru WooCommerce .
- Activați și configurați modulul de comparare a produselor.
- Personalizați stilul și aspectul mesei dvs.
- Personalizați-vă tabelul cu produse cu mai multe funcții.
️ Pentru alte modalități de a vă îmbunătăți magazinul, puteți, de asemenea, să răsfoiți colecția noastră de cele mai bune plugin-uri WooCommerce pentru toate tipurile diferite de cazuri de utilizare.
Aveți întrebări despre cum să comparați produsele în WooCommerce? Spune-ne în secțiunea de comentarii de mai jos!
