Cum setați data de expirare a cuponului în WooCommerce?
Publicat: 2023-02-24Doriți să setați o dată de expirare a cuponului în magazinul dvs. WooCommerce?
Dacă da, ești la locul potrivit. În acest articol, vă vom arăta cum să setați o dată și o oră de expirare pentru cupoanele WooCommerce.
Aveți îndoieli dacă trebuie să setați o dată de expirare pentru cupoanele în magazinul dvs.? Să începem prin a răspunde la întrebarea evidentă.
De ce trebuie să setați o dată de expirare pentru cupoanele WooCommerce?
Cupoanele WooCommerce sunt grozave! Nicio indoiala despre asta. Majoritatea proprietarilor de magazine depind de sistemul de cupoane din WooCommerce pentru strategiile lor de marketing. Ca orice altă activitate de marketing, cupoanele WooCommerce, dacă nu sunt gestionate corespunzător, pot provoca, de asemenea, efecte adverse asupra magazinului dvs.
Să presupunem că ați creat un cupon de reducere special pentru Ziua Îndrăgostiților în magazinul dvs. WooCommerce și uitați să îl eliminați manual din cupoanele din magazin după vânzare. Așa că clienții tăi vor continua să folosească cuponul, consumându-ți profiturile.
Iată câteva motive majore pentru care ar trebui să setați o dată de expirare pentru cupoanele în magazinul dvs. WooCommerce:
Creează un sentiment de urgență
Cupoanele cu o dată de expirare creează un sentiment de urgență pentru clienții dvs. Clienții vor simți o teamă de a rata dacă nu acţionează rapid. Dacă nu există o expirare pentru cupoanele pe site-ul magazinului dvs., este posibil ca clienții dvs. să nu simtă exclusivitatea de a obține o reducere. S-ar putea chiar să se gândească la alte alternative și probabil că nu vor cumpăra din magazinul dvs.
Creșteți rata de conversie
Completând primul punct, sentimentul de urgență va avea ca rezultat o conversie mai rapidă. Clienții dvs. vor avea mai puțin timp să se gândească dacă să treacă la achiziție. Acest lucru va accelera procesul de conversie și va crește rata de conversie pe site-ul magazinului dvs.
Creați reduceri speciale de vacanță
Configurarea unei date de expirare în cupoane vă va permite să creați cupoane exclusive de vacanță pe site-ul magazinului dvs. Cupoanele specifice sărbătorilor au o rată de conversie mai mare decât cupoanele normale. Clienții se așteaptă la reduceri de sărbători. Puteți crea cupoane pentru reduceri de iarnă, reduceri de vară, reduceri speciale de Anul Nou și așa mai departe.
Automatizați gestionarea cupoanelor
Puteți automatiza gestionarea cupoanelor prin stabilirea restricțiilor adecvate pentru cupoanele dvs. WooCommerce. Data de expirare a cuponului vă poate ajuta să automatizați gestionarea cuponului cu ușurință. Să presupunem că organizați o reducere de iarnă din decembrie până în ianuarie.
Puteți automatiza cuponul să expire pe 31 ianuarie. Prin urmare, clienții dvs. nu vor putea beneficia de cuponul de reducere pentru reducerile de iarnă începând cu 1 februarie.
Creează credibilitate
Imaginați-vă că ați creat un cupon de reducere pentru o reducere de iarnă și este încă disponibil vara. Acest lucru va crea îndoieli în clienții tăi cu privire la credibilitatea magazinului tău. Da, clienților le plac reducerile, dar asta nu înseamnă că vor fi fericiți să folosească un cod de cupon „WINTER10” în timpul verii.
Deci, acestea au fost câteva dintre motivele pentru care este important să setați o dată de expirare pentru cupoanele WooCommerce.
Cum să setați o dată de expirare pentru cupoanele WooCommerce?
Acum, să vedem cum să setăm o dată de expirare pentru cupoanele WooCommerce.
Pasul 1: Navigați la cupoanele WooCommerce
Conectați-vă la contul dvs. de administrator WordPress.
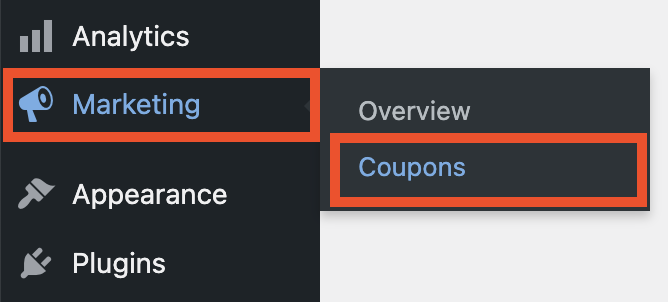
Apoi, din panoul de administrare, navigați la Marketing și selectați Cupoane .

Pasul 2: Creați un nou cupon WooCommerce
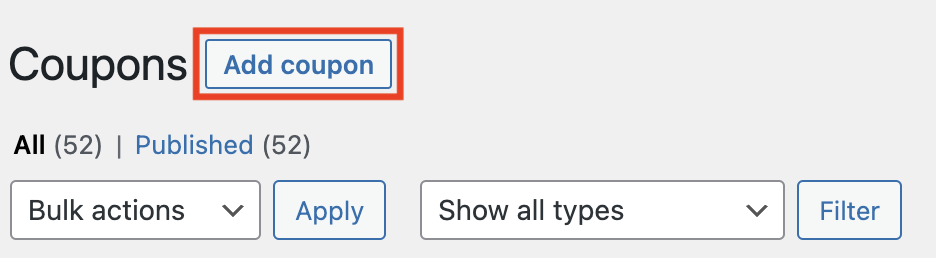
Faceți clic pe butonul Adăugați cupon pentru a crea un nou cupon în magazinul dvs. WooCommerce.

Pasul 3: Introduceți un cod de cupon
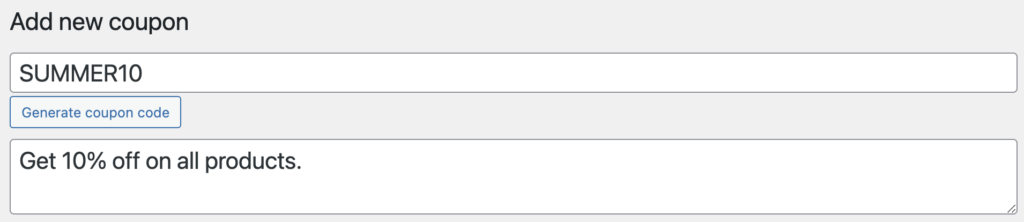
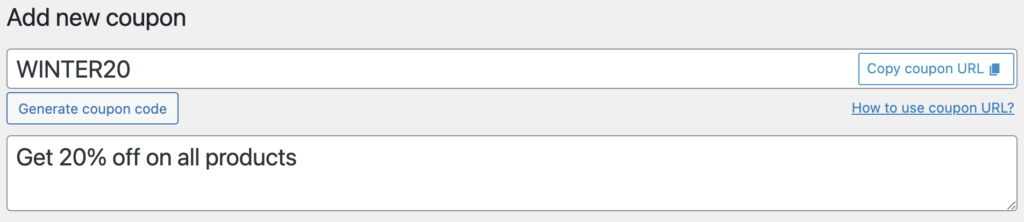
Introduceți un cod de cupon și adăugați o scurtă descriere.

De exemplu,
Cod promoțional: SUMMER 10
Descriere: Obțineți 10% reducere la toate produsele.
Pasul 4: Setați data de expirare a cuponului
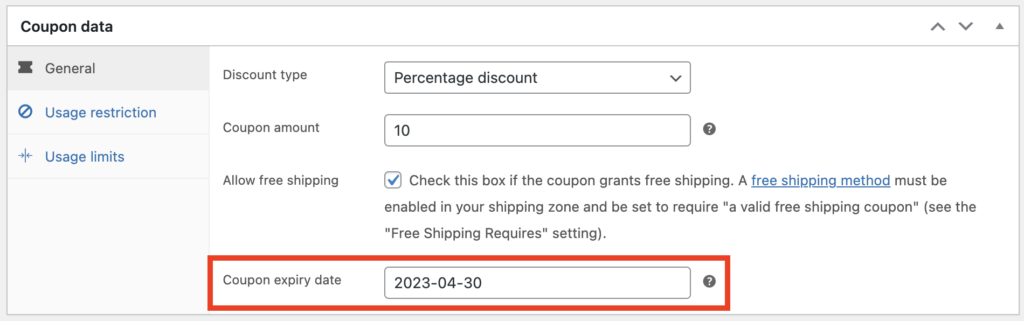
Acum derulați în jos la caseta meta Date cupon .
Tip de reducere: alegeți un tip de reducere. Să alegem Reducere procentuală ca tip de reducere.
Suma cuponului: Aici, alegeți o sumă de reducere. Vom alege 10. Aceasta va oferi o reducere de 10% pentru produsele din magazinul nostru.
Permiteți livrarea gratuită: activați sau dezactivați această casetă de selectare pentru a oferi livrare gratuită clienților dvs.
Data de expirare a cuponului: setați o dată de expirare pentru cuponul dvs. WooCommerce de aici. Cuponul va expira la data stabilită.

Configurați orice alte setări necesare pentru cupoanele WooCommerce și faceți clic pe Publicare pentru a salva cuponul.
Acum, ați setat cu succes data de expirare pentru cupoanele WooCommerce.

Cum să setați o dată de începere și o dată de încheiere pentru cupoanele WooCommerce? Folosind plugin gratuit
Uneori este posibil să doriți să creați o dată de început și o dată de încheiere pentru cupoanele WooCommerce. Acest lucru poate fi util pentru programarea vânzărilor de festival în magazinul dvs. WooCommerce. Puteți programa cupoanele să fie difuzate de la o dată, iar acestea vor expira automat după data stabilită.
Câmpurile implicite de cupon WooCommerce nu au opțiunea de a crea o dată de începere, așa că vom avea nevoie de un plugin de cupon terță parte. Pentru acest tutorial, vom folosi pluginul Smart Coupons de la WebToffee.
Urmați pașii de mai jos:
Pasul 1: Instalați cupoane inteligente pentru WooCommerce
Din consola dvs. de administrare WordPress, accesați Pluginuri > Adăugați nou .
Căutați „cupoane inteligente pentru WooCommerce” de la WebToffee.

După ce ați localizat pluginul, faceți clic pe Instalați acum pentru a instala pluginul.
Apoi activați pluginul.
Pasul 2: Adăugați un nou cupon
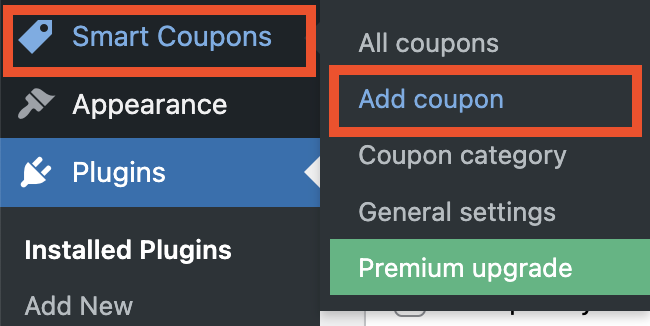
Navigați la Cupoane inteligente > Adăugați cupon din consola dvs. de administrare WordPress.

Apoi introduceți un cod de cupon și adăugați o scurtă descriere.

Pasul 3: Setați perioada de expirare a cuponului
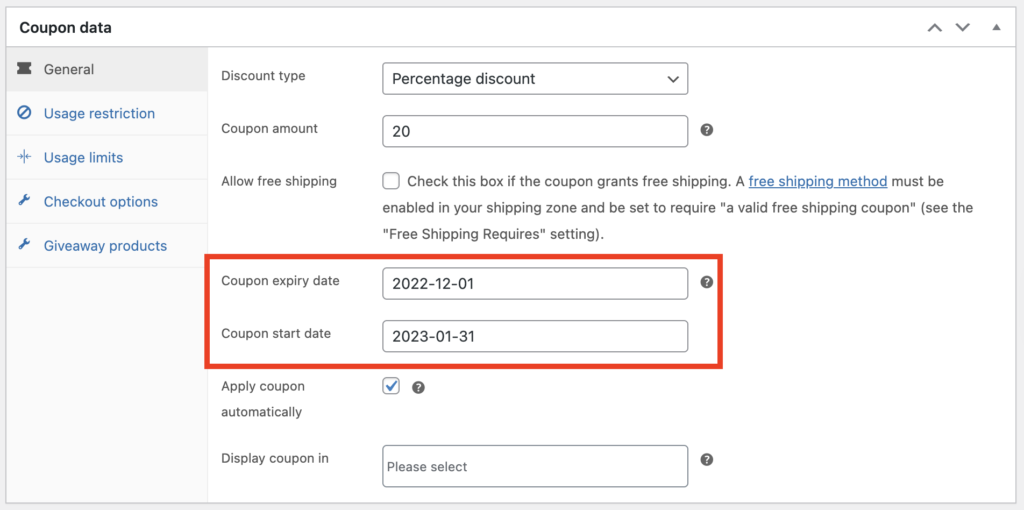
Acum, derulați în jos la caseta meta Date cupon și selectați fila General .
- Alegeți tipul și suma reducerii.
- Apoi, din opțiunea Data expirării cuponului , alegeți o dată de expirare pentru cupon.
- Alegeți o dată de începere pentru cupon din opțiunea Data de începere a cuponului .
- Activați caseta de selectare Aplicați automat cuponul pentru a aplica automat cuponul la finalizare.

Acest plugin pentru cupon WooCommerce are unele caracteristici avansate și restricții de utilizare. Configurați orice alte opțiuni și faceți clic pe Publicare pentru a salva cuponul.
Cupoane inteligente pentru WooCommerce – O prezentare generală

Smart Coupons for WooCommerce este un plugin de cupoane freemium de la WebToffee. Pluginul vă permite să creați diferite tipuri de reduceri de cupoane pe site-ul magazinului dvs. Acest plugin pentru cupon WooCommerce rezolvă toate cerințele dvs. de cupon. Oferă o multitudine de funcții pentru a vă ajuta să creșteți vânzările pe site-ul magazinului dvs.
Puteți crea cupoane WooCommerce BOGO folosind acest plugin. Pluginul acceptă diferite variante ale BOGO, cum ar fi Cumpărați doi, primiți unul, cumpărați trei și obțineți unul la 30% reducere și așa mai departe. Puteți configura cupoanele de aplicare automată cu acest plugin. Acest lucru va aplica automat codul cuponului odată ce condițiile cuponului sunt îndeplinite la finalizarea comenzii.
În afară de asta, puteți oferi și cadouri, cupoane de înscriere, cupoane de abandonare a coșului, cupoane exclusive cu cronometre cu numărătoare inversă și așa mai departe. Caracteristicile acestui plugin cu cupon continuă și continuă. Are, de asemenea, un add-on pentru cupoanele URL. Cu acest supliment, puteți crea adrese URL unice și coduri QR pentru cupoane.
Acest plugin pentru cupon WordPress are, de asemenea, o versiune gratuită în biblioteca de pluginuri WordPress, cu câteva funcții de bază pentru cupon. Am folosit versiunea gratuită a acestui plugin cu cupon pentru acest tutorial.
Concluzie
Configurarea unei date de expirare pentru cupoanele WooCommerce vă poate ajuta să vă gestionați cu ușurință cupoanele din magazin. Nu trebuie să vă faceți griji cu privire la ștergerea manuală a cupoanelor după vânzare. Expirarea cuponului va ajuta la crearea unui sentiment de urgență pentru clienții dvs.
Dacă sunteți în căutarea celui mai bun plugin de cupon pentru magazinul dvs. WooCommerce, consultați lista noastră despre „Cele mai bune pluginuri pentru coduri de cupon WordPress”.
Vi se pare util acest articol? Spune-ne în comentarii.
- A fost aceasta de ajutor ?
- Da nu
