Cum să creez o pagină personalizată a contului meu WooCommerce
Publicat: 2021-05-11 Căutați o modalitate de a personaliza pagina „Contul meu” WooCommerce? Editarea paginii contului este una dintre cele mai importante pagini din orice magazin WooCommerce. Această pagină ar trebui să aibă un design uimitor, deoarece este vitală pentru buna funcționare a întregului tău magazin online.
Căutați o modalitate de a personaliza pagina „Contul meu” WooCommerce? Editarea paginii contului este una dintre cele mai importante pagini din orice magazin WooCommerce. Această pagină ar trebui să aibă un design uimitor, deoarece este vitală pentru buna funcționare a întregului tău magazin online.
Ar trebui să fie proiectat astfel încât să permită utilizatorilor să facă pe deplin cea mai mare parte din gestionarea contului, să convertească mai multe vânzări și/sau să atragă clienții să facă o achiziție repetată.
Pagina „Contul meu” și subpaginile sale pot fi afișate oriunde pe site-ul dvs. folosind un cod scurt. Shortcode-urile sunt o modalitate ușoară de a adăuga conținut dinamic la postările, paginile și barele laterale tale WordPress.
Pagina personalizată a contului meu WooCommerce
În acest scurt tutorial, vă arătăm cum personalizați aspectul, aspectul, aspectul, conținutul și designul paginii „contul meu” folosind scripturi PHP personalizate. Aceasta înseamnă că trebuie să aveți cunoștințe de codificare înainte de a continua.
Puteți obține aproape orice în WooCommerce dacă sunteți familiarizat cu personalizarea PHP. Aceasta înseamnă că puteți adăuga o filă personalizată, redenumi o filă, elimina o filă sau îmbina conținutul filei.
Haideți să vedem cum puteți realiza acest lucru.
Pași pentru a edita pagina Contul meu folosind fragmente PHP
În această secțiune, vom folosi hook-uri WooCommerce. Acest lucru se datorează faptului că este una dintre cele mai bune practici pe care WordPress le recomandă atunci când vă personalizați site-ul.
Vom adăuga o filă personalizată, vom redenumi o filă, vom elimina o filă și vom îmbina conținutul filei.
Iată pașii pe care trebuie să îi urmați pentru a edita pagina Contul meu în mod programatic:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga fragmentele de cod PHP.
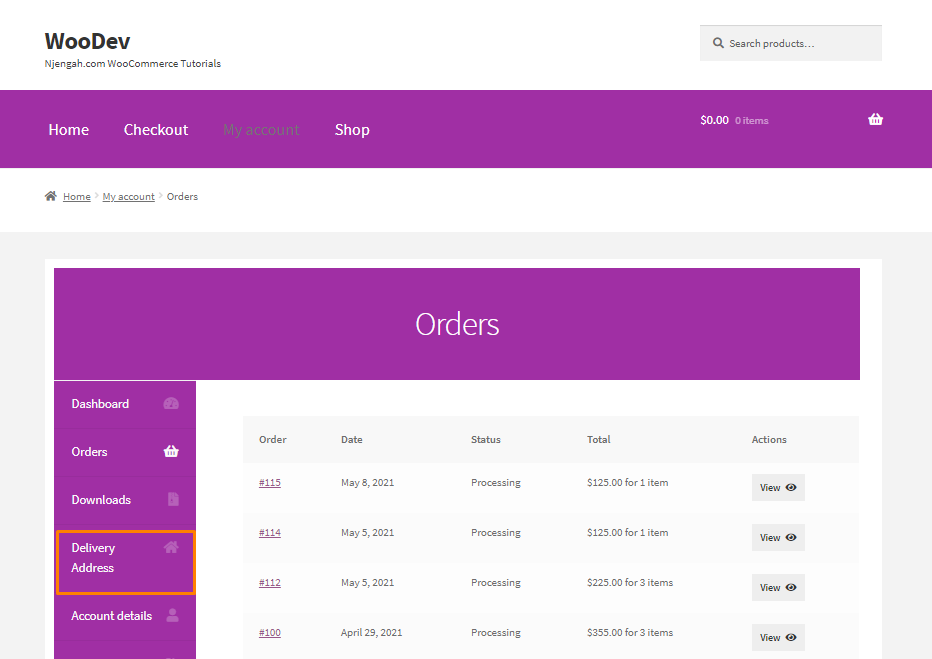
- Dacă doriți să redenumiți fila Adresă în Adresă de livrare, adăugați următorul cod în fișierul php . Puteți folosi același cod pentru a redenumi orice filă.
add_filter( 'woocommerce_account_menu_items', 'njengah_rename_address_my_account', 9999 );
function njengah_rename_address_my_account( $items ) {
$items['edit-address'] = 'Delivery Address';
return $items;
}
- Acesta este rezultatul:

- Dacă doriți să eliminați fila Adresă, adăugați următorul cod în fișierul php :
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_address_my_account', 9999 );
function njengah_remove_address_my_account( $items ) {
unset( $items['edit-address'] );
return $items;
}
- Iată o listă completă a filelor slug din matricea $items, astfel încât să o puteți alege pe cea pe care doriți să o eliminați:
$items = array( 'dashboard' => __( 'Dashboard', 'woocommerce' ), 'orders' => __( 'Orders', 'woocommerce' ), 'downloads' => __( 'Downloads', 'woocommerce' ), 'edit-address'; => _n( 'Addresses', 'Address', (int) wc_shipping_enabled(), 'woocommerce' ), 'payment-methods' => __( 'Payment methods', 'woocommerce' ), 'edit-account' => __( 'Account details', 'woocommerce' ), 'customer-logout' => __( 'Logout', 'woocommerce' ), );
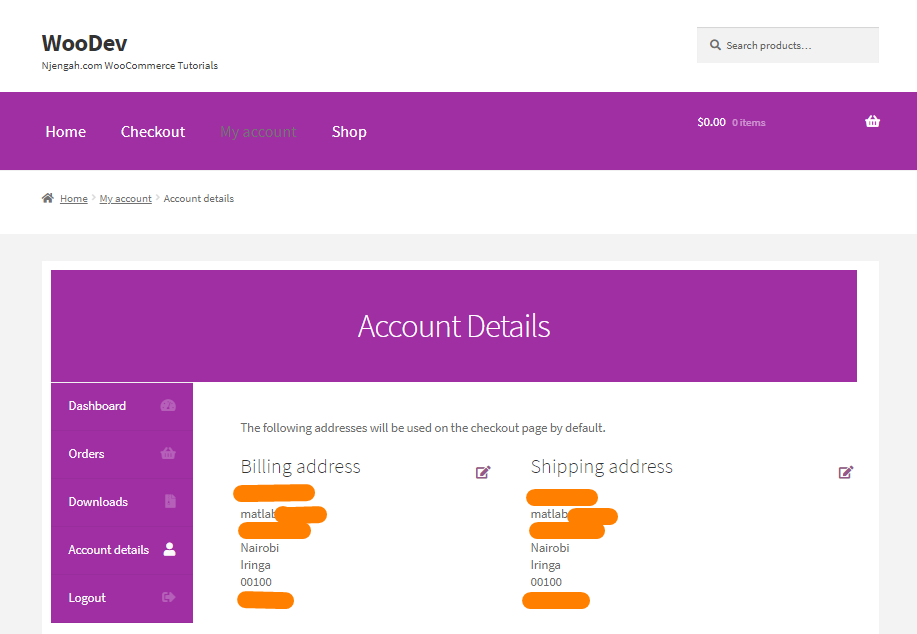
- De asemenea, este posibil să îmbinați file și conținut. De exemplu, puteți elimina fila Adrese și puteți muta conținutul acesteia în fila Cont. Puteți realiza acest lucru adăugând următorul cod în fișierul php :
// -----------------------------
// 1. Remove the Addresses tab
add_filter( 'woocommerce_account_menu_items', 'njengah_remove_acc_tab', 999 );
function njengah_remove_acc_tab( $items ) {
unset($items['edit-address']);
return $items;
}
// -------------------------------
// 2. Insert the content of the Addresses tab into an existing tab (edit-account in this case)
add_action( 'woocommerce_account_edit-account_endpoint', 'woocommerce_account_edit_address' );
- Acesta este rezultatul:

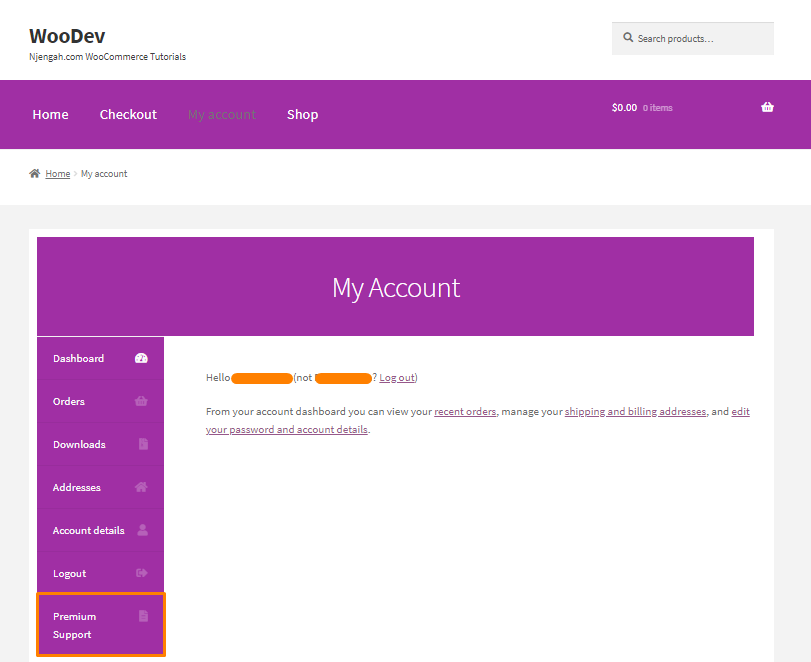
- De asemenea, puteți crea o filă personalizată pe această pagină. De exemplu, puteți adăuga o nouă filă numită Asistență, unde utilizatorii pot arunca o privire cu ușurință la biletele lor de asistență. Pentru a realiza acest lucru, adăugați următorul cod în fișierul php :
/**
* Add New Tab on the My Account page
*/
// ------------------
// 1. Register new endpoint (URL) for My Account page
// Note: Re-save Permalinks or it will give 404 error
function njengah_add_premium_support_endpoint() {
add_rewrite_endpoint( 'premium-support', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'njengah_add_premium_support_endpoint' );
// ------------------
// 2. Add new query var
function njengah_premium_support_query_vars( $vars ) {
$vars[] = 'premium-support';
return $vars;
}
add_filter( 'query_vars', 'njengah_premium_support_query_vars', 0 );
// ------------------
// 3. Insert the new endpoint into the My Account menu
function njengah_add_premium_support_link_my_account( $items ) {
$items['premium-support'] = 'Premium Support';
return $items;
}
add_filter( 'woocommerce_account_menu_items', 'njengah_add_premium_support_link_my_account' );
// ------------------
// 4. Add content to the new tab
function njengah_premium_support_content() {
echo 'Premium WooCommerce Support. Welcome to the WooCommerce support area. As a premium customer, you can submit a ticket should you have any WooCommerce issues with your website, snippets or customization. <i>Please contact your theme/plugin developer for theme/plugin-related support.</i></p>';
echo do_shortcode( ' /* your shortcode here */ ' );
}
add_action( 'woocommerce_account_premium-support_endpoint', 'njengah_premium_support_content' );
// Note: add_action must follow 'woocommerce_account_{your-endpoint-slug}_endpoint' format
- Puteți utiliza un plugin terță parte, cum ar fi WPForms, pentru a crea pagina de asistență. După aceea, puteți lipi shortcode-ul în linia finală. Acesta este rezultatul:

Concluzie
Până acum, ar trebui să puteți personaliza pagina contului. Vă recomandăm să creați o temă copil înainte de a edita această pagină. Acest lucru vă va asigura că modificările dvs. nu sunt pierdute în timpul unei actualizări. Sperăm că acest tutorial ți-a oferit cea mai bună soluție.

Articole similare
- Peste 100 de sfaturi, trucuri și fragmente Ghid de ascundere final pentru WooCommerce
- Redirecționare WooCommerce după finalizare: Redirecționare către pagina personalizată de mulțumire
- Cum să schimbați pagina de mulțumire WooCommerce
- Cum să ascundeți etichetele în tema magazinului WooCommerce
- Cum se dezactivează metoda de plată pentru o anumită categorie
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
- Cum să adăugați WooCommerce Redirecționarea paginii contului meu
- Cum să ascundeți tabloul de bord pe pagina Contul meu WooCommerce
- Cum să obțineți metode de plată în WooCommerce » Exemplu de cod
- Cum să configurați WooCommerce Cumpărați unul Obțineți unul
- Cum să exportați produse în WooCommerce
- Cum să duplicați un produs în WooCommerce
- Cum să selectați toate, cu excepția ultimului copil în CSS » Exemplu CSS nu ultimul copil
- Cum să eliminați Descărcări Meniul Contul meu Pagina WooCommerce
- Cum să configurați cantitatea maximă sau minimă de comandă pentru WooCommerce
- Cum să configurați fișierul de încărcare WooCommerce la finalizarea comenzii
- Cum să ascundeți categoria din pagina magazinului WooCommerce
- Cum se schimbă textul substituent al câmpului de plată WooCommerce
- Cum să ascund descărcările din contul meu WooCommerce
- Cum se schimbă substituentul codului de cupon WooCommerce
