Cum să construiți pagini de magazin WooCommerce folosind Elementor
Publicat: 2020-09-22Primul produs a fost comandat online pe Amazon în 1995 - cartea „Concepte fluide și analogii creative”.
Aproximativ 25 de ani mai târziu, industria comerțului electronic a realizat vânzări de aproximativ 3,5 trilioane de dolari SUA și este de așteptat să atingă 4,9 trilioane de dolari până în 2021 la nivel mondial.
Deci, dacă nu v-ați lansat încă site-ul de comerț electronic, atunci este cel mai bun moment pentru a începe. Cu instrumentele adecvate și configurația corectă, puteți construi cu ușurință primul magazin online de la zero și îl puteți menține la zi cu conținut relevant. Nu este necesară expertiză tehnică prealabilă!
Astăzi vă vom ghida prin procesul complet pas cu pas de proiectare a site-ului dvs. de comerț electronic folosind WooCommerce și Elementor. Și promitem că nu va dura mai mult de 30 de minute pentru a face întreaga configurație!
Dar înainte de asta, hai să răspundem la întrebare-
De ce să vă proiectați magazinul de comerț electronic cu Elementor?
Designul este piatra de temelie a unui site web de comerț electronic de succes. Datorită WordPress, a îmbunătățit experiența de dezvoltare web a oamenilor, incluzând o gamă largă de capacități de personalizare și asigurând și securitatea site-ului. O altă adăugare exclusivă la WordPress sunt creatorii de pagini de site web precum Elementor.
Elementor vă ajută să creați pagini web uimitoare, indiferent de orice cunoștințe tehnice. Folosind acest editor vizual, oricine poate construi site-uri web dinamice în câteva minute. Nu numai că puteți să glisați și să plasați pentru a vă proiecta site-ul web, mai degrabă Elementor vă permite să vizualizați modificările în direct fără a comuta fila browserului. De asemenea, puteți copia și lipi cu ușurință secțiuni și blocuri în timp ce vă proiectați site-ul WordPress în Elementor.
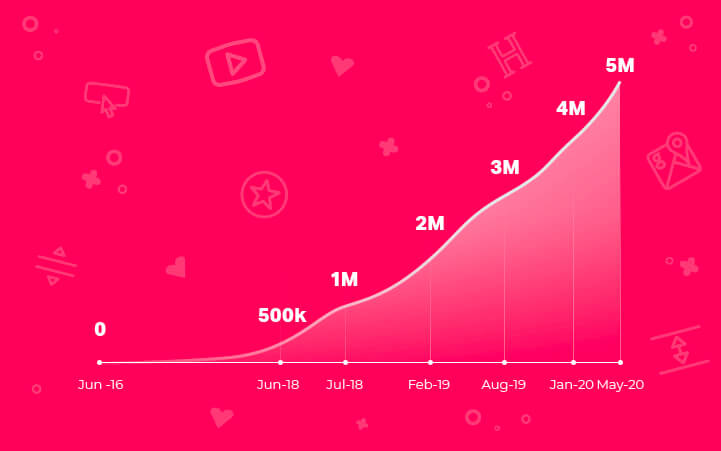
De aceea, peste 5 milioane de oameni folosesc activ Elementor Page Builder pe site-ul lor WordPress.

În afară de toate, Elementor are o colecție bogată de suplimente utile. Astfel încât să aveți opțiuni nesfârșite pentru a vă configura site-ul într-un mod care să se potrivească cu precizie brandului dvs.
Dacă intenționați să vă construiți magazinul de comerț electronic cu Elementor, atunci există o altă veste bună pentru dvs.! Acest constructor de pagini WordPress este pe deplin acceptat cu WooCommerce - cel mai bun plugin de comerț electronic pentru WordPress.
Sfat profesionist: Acestea fiind spuse, vă puteți transforma site-ul WordPress într-un magazin online complet funcțional folosind WooCommerce doar în câteva clicuri. În timp ce Elementor vă permite să faceți designul magazinului dvs. mai captivant pentru vizitatorii dvs. fără a aplica niciun cod.
Cum să creezi un site de comerț electronic în WordPress

După cum am promis, vă vom arăta cel mai ușor, dar și accesibil, proces de creare a unui site web de comerț electronic folosind WooCommerce Elementor pro. Iată cum să o faci -
Acestea sunt premisele pentru a vă crea magazinul online:
- Un site WordPress
- WooCommerce (gratuit)
- Elementor (gratuit)
- Elementor (Pro)
- HappyAddons – A Elementor Addons (gratuit)
În primul rând, trebuie să-ți cumperi propriul domeniu și găzduire. Apoi configurați site-ul dvs. WordPress și instalați toate pluginurile necesare, cum ar fi WooCommerce, Elementor, HappyAddons etc.
Între timp, dacă doriți un ghid rapid pentru a începe cu Elementor și WooCommerce, parcurgeți acest ghid pentru începători.
Mai jos videoclipul arată cum să configurați setările de bază și pagina WooCommerce. Aruncă o privire rapidă peste el!
Notă importantă: Instalarea WooCommerce vă duce la un scurt tur al tuturor opțiunilor de setare necesare, cum ar fi plata, livrarea, colaborarea cu alte plugin-uri etc.
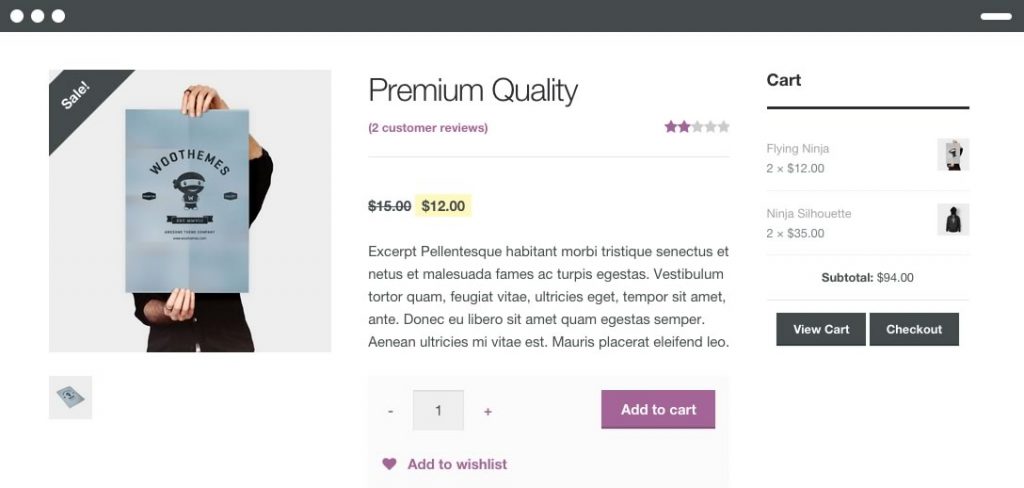
Odată ce ați terminat cu configurația de bază, atunci site-ul dvs. WooCommerce este gata să zboare. Acum puteți adăuga produse în magazinul dvs. online. Aspectul fundamental al unei pagini de magazin WooCommece arată ca mai jos:

Deși WooCommerce are toate funcționalitățile dorite pe care le așteptați de la un magazin de comerț electronic, totuși, opțiunile de design sunt limitate aici. Uneori si complicat! Vine Elementor, care vă permite să vă modificați designul magazinului în felul dumneavoastră.
De asemenea, s-ar putea să vă placă să citiți: Cum să utilizați Elementor: o modalitate ușoară de a începe.

Proiectați-vă paginile de produse cu Elementor
Acest generator de pagini WordPress are o serie de șabloane minunate gata făcute, potrivite pentru site-ul WooCommerce. De asemenea, Elementor acceptă peste 10 widget-uri WooCommerce care vă ajută să obțineți controlul general asupra magazinului dvs. online cu o ușurință extremă. Așa că nu te vei simți niciodată limitat de numărul de elemente WooCommerce și, mai mult, poți să-ți imaginezi.
Înainte de a intra în procesul de proiectare, asigurați-vă că ați instalat cu succes cea mai recentă versiune a Elementor, Elementor pro și că aveți WooCommerce 3.4 sau o versiune ulterioară activată pe site-ul dvs. Cu excepția faptului că nu veți putea accesa șabloanele de produs Elementor.
Pasul unu: creați un singur șablon de produs
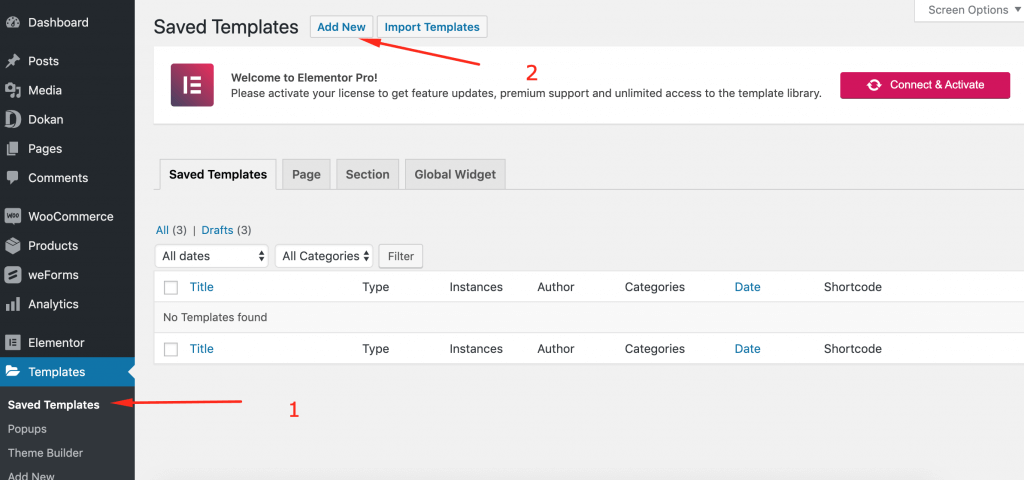
La început, navigați la – WordPress Admin Dashboard → Templates → Add New

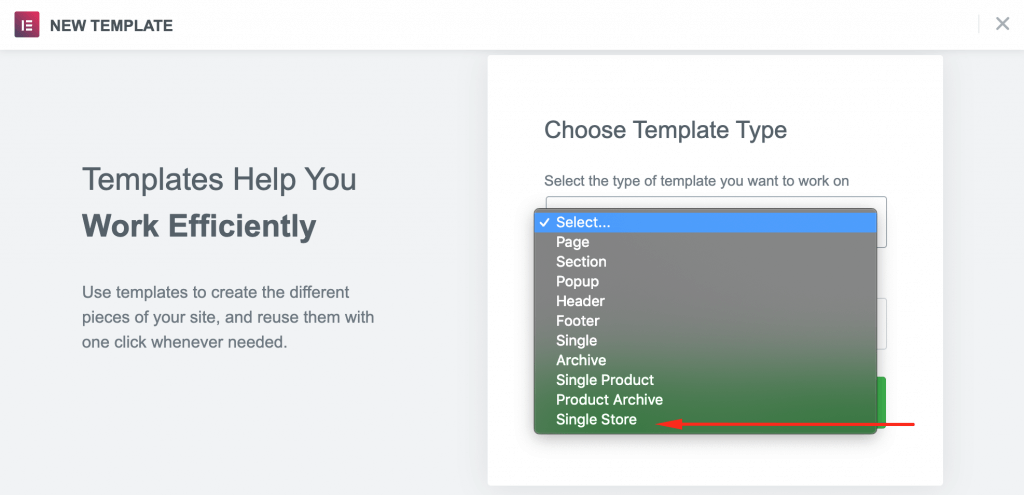
Veți vedea formularul modal de creare a șablonului Elementor. Aici, selectați tipul de șablon pe care doriți să îl creați. Pentru proiectarea magazinelor, trebuie să selectați tipul Single Store.

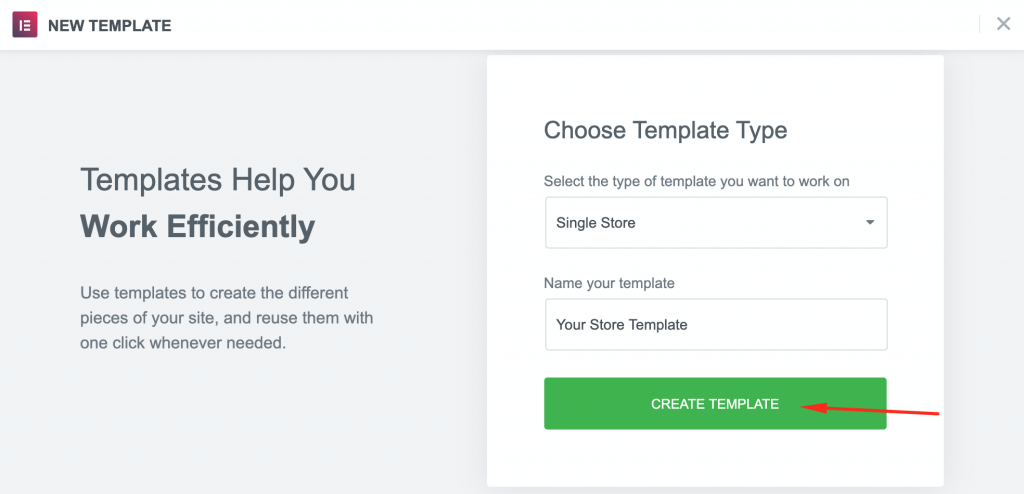
Introduceți un nume pentru șablonul dvs. Apăsați butonul Creare șablon.

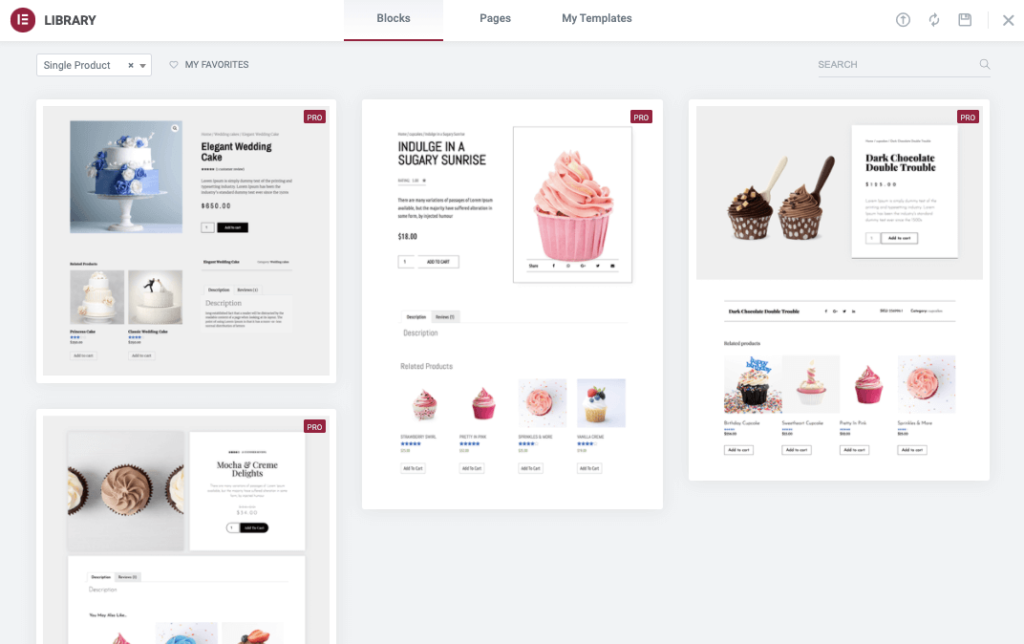
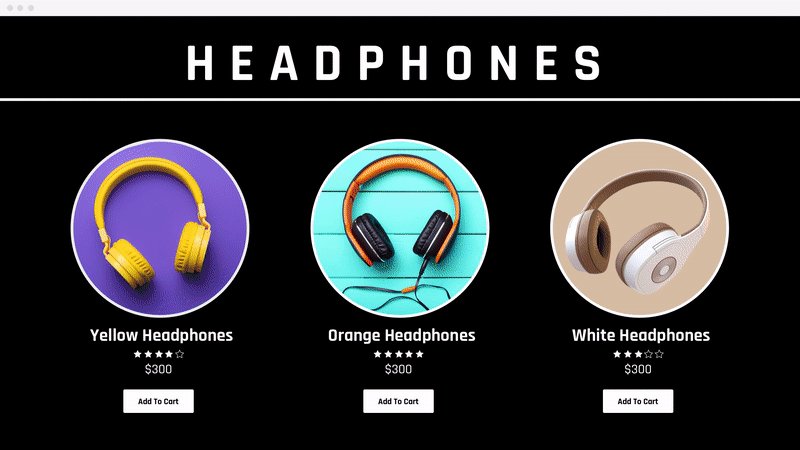
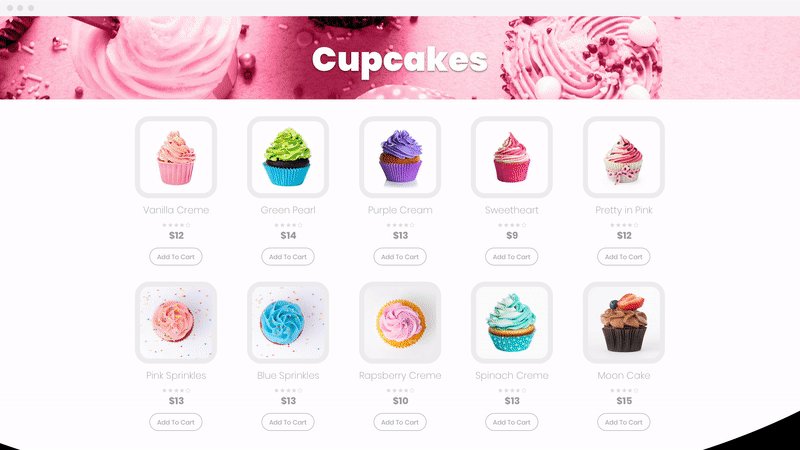
Apoi, intrați în biblioteca de șabloane Elementor. Să selectăm șablonul pentru pagina dvs. de magazin WooCommerce -
Pasul doi: Introduceți un șablon Elementor
În acest pas, trebuie să alegeți un aspect pe care doriți să vă personalizați magazinul online cu Elementor. Alternativ, puteți începe de la zero și vă puteți proiecta pagina inserând diferite widget-uri și caracteristici specificate.

Pasul trei: înfrumusețați-vă magazinul cu widget-uri pentru produse
Vă puteți personaliza pagina magazinului în două moduri - completați șablonul cu propriul conținut sau modificați în continuare aspectul înainte de a adăuga orice conținut. Dacă alegeți a doua opțiune, amintiți-vă că este foarte ușor să vă personalizați elementul de design Elementor.
Din fericire, Elementor oferă o mână de widget-uri create cu unicul scop de a crea pagini WooCommerce. Cu aceste widget-uri WooCommerce, puteți personaliza fiecare parte a magazinului dvs. online.

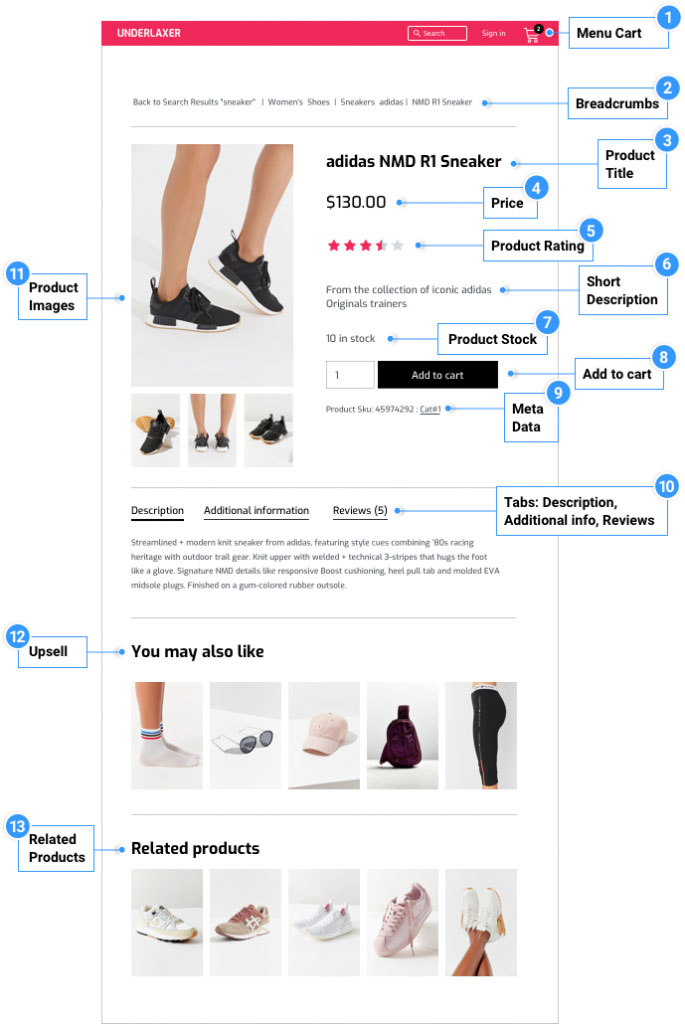
Widgeturi disponibile de care are nevoie pagina dvs. de produs:
- Titlul și descrierea produsului
- Buton Adaugă în coș
- Prețul produsului
- imaginea produsului
- Upsells
- Evaluare produs
- File cu date despre produs
- Meta și informații suplimentare
- Conținutul produsului
- Firimituri de pâine
- Legat de produs
- Stoc de produs

Acum, vă puteți proiecta magazinul online de vis folosind aceste widget-uri WooCommerce vizual, fără să cunoașteți niciun cod.
Pasul patru: configurați butonul de adăugare în coș
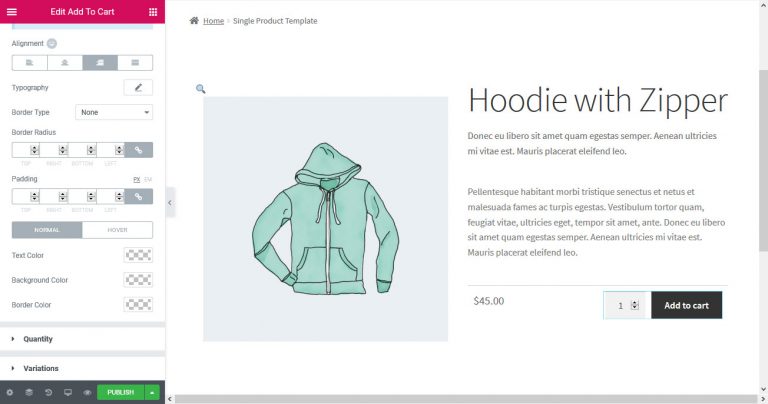
Butonul CTA este unul dintre cele mai importante elemente de pe pagina unui produs. Trebuie să-l proiectați atractiv și să plasați butonul în punctul central, astfel încât oricine să poată observa asta cu ușurință. Elementor oferă două opțiuni pentru butoanele Adaugă în coș: obișnuit și personalizat.
Cu Editorul Elementor puteți personaliza stilul butonului în funcție de identitatea mărcii dvs. Veți obține mai multe opțiuni de stil, cum ar fi schimbarea culorilor, tipografiei, chenarelor, formei, efectelor de hover și așa mai departe.

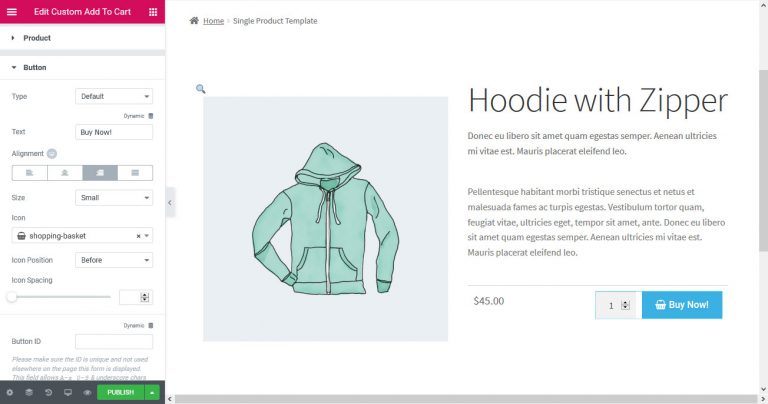
Cu toate acestea, dacă doriți control deplin asupra butonului Adăugați în coș, atunci ar trebui să alegeți opțiunea personalizată Adaugă în coș.

Aveți flexibilitatea de a plasa acest buton oriunde doriți pe pagina produsului. De asemenea, puteți alege tipul de buton (Implicit, Informații, Succes, Avertisment, Pericol), etichetă, culoare, aliniere, dimensiune, pictogramă, poziție și spațiere. În plus, puteți atribui un ID de buton pentru urmărirea evenimentelor în Google Analytics.
Apoi, să vedem cum să vă proiectați pagina de arhivă de produse cu WooCommerce Elementor Pro.
Pasul cinci: personalizați-vă pagina de arhivă de produse cu WooCommerce Elementor Pro
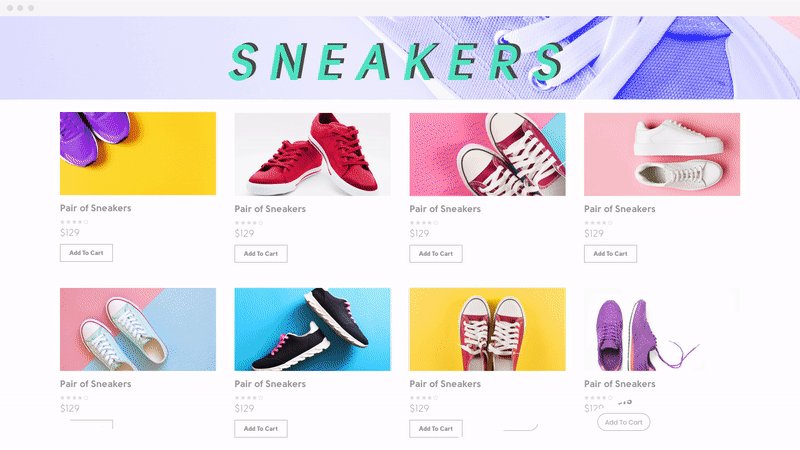
Mai sus, v-am arătat cum să vă personalizați pagina de produs unică în Elementor. Acum, vom demonstra pașii pentru proiectarea arhivelor de produse cu Elementor Pro.
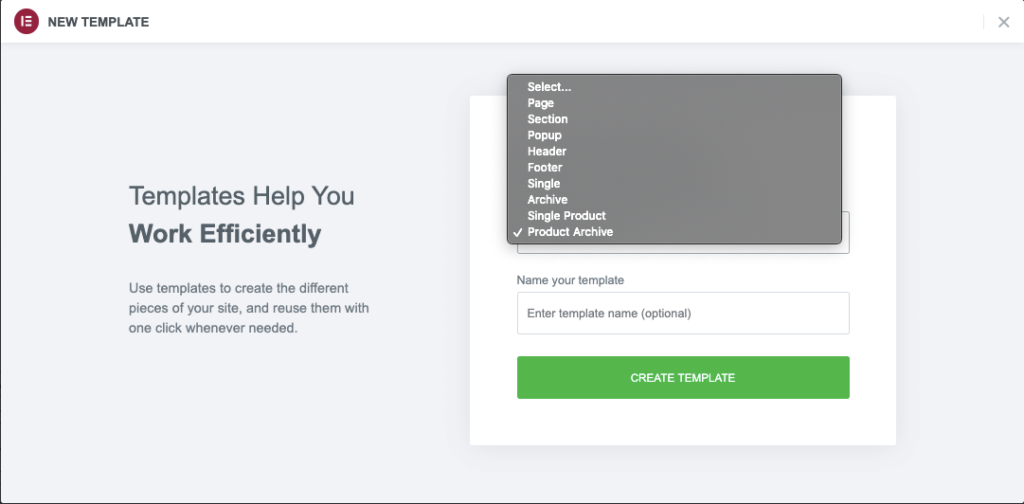
La fel ca Pagina de produs unic, accesați WordPress Admin Dashboard → Templates → Add New.
De data aceasta, selectați Product Achieve din meniul drop-down și dați un nume șablonului dvs.

Apoi, apăsați butonul CREATE ȘABLON și așteptați până se încarcă editorul.
Din nou, puteți selecta un bloc pre-construit sau puteți începe să lucrați pe o pagină goală. Pe lângă toate widget-urile Elementor obișnuite, aici veți obține câteva widget-uri specificate pentru arhiva WooCommerce. Ca-
- Titlul arhivei
- Arhiva produse
- Produse
- Descrierea arhivei
- Pesmet WooCommerce
- Personalizat Adaugă în coș
- Pagini WooCommerce
- Categorii de produse
- Coș de meniu
Folosind aceste widget-uri și alte instrumente de proiectare, vă puteți aranja cu ușurință magazinul online în modul dorit.

Pasul șase: îmbunătățiți instrumentele de design folosind HappyAddons
Deși Elementor în sine este unul dintre pluginurile cele mai bogate în funcții pentru a vă proiecta site-ul web de vis fără a avea abilități de codare. Folosind în continuare HappyAddons, puteți explora și mai mult potențial de design și puteți extinde și mai mult pluginul de bază.
Deoarece Happy Addons vă face mâinile mai puternice, introducând o serie de widget-uri și funcții utile. Cum ar fi efecte flotante, text animat, copiere-lipire pe mai multe domenii, blocuri fericite și așa mai departe. Aceste elemente de design exclusive vă ajută să vă faceți produsul să pară mai atractiv. Astfel încât să puteți atrage maximum de clienți în magazinul dvs. de comerț electronic.
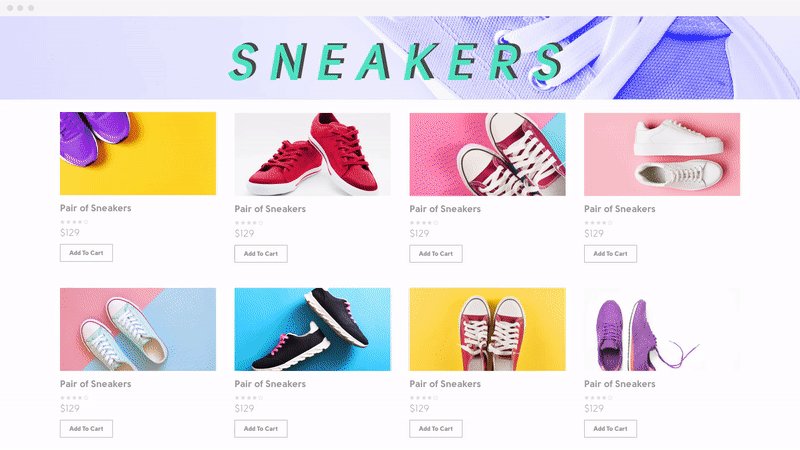
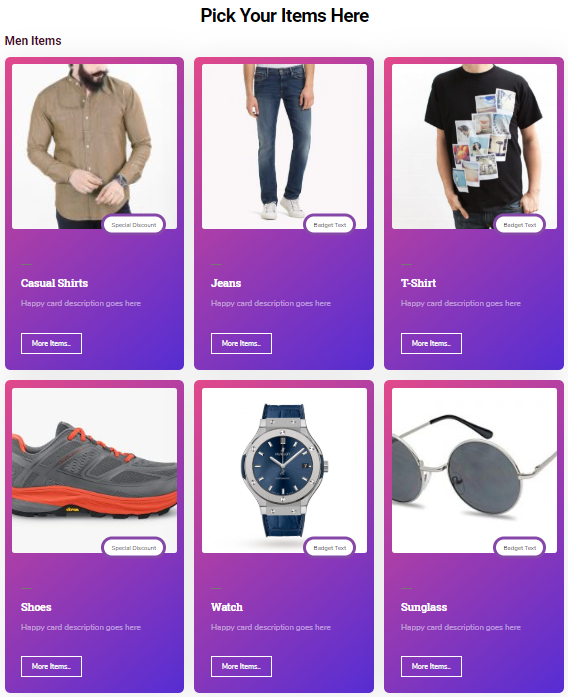
Aici, folosim „Card Widget” de la HappyAddons pentru a oferi un aspect unic paginii produsului.

De asemenea, v-ar putea dori să citiți: Cum să construiți pagini de magazin cu Elementor și HappyAddons.
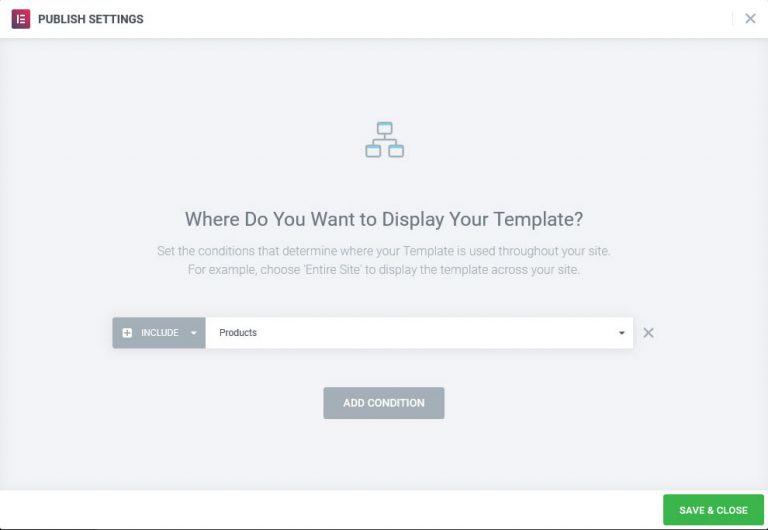
Pasul șapte: setați condițiile și publicați pagina magazinului dvs
Odată ce ați terminat cu toate personalizările, apăsați butonul Publicare. Dar înainte de asta, setați condițiile în care ar trebui să apară pagina dvs. de produs.

Puteți configura acest lucru pentru toate produsele, pentru o anumită categorie și/sau categorie copil, o etichetă sau numai pentru produsele unui anumit autor. Sunt aplicabile și condiții mai complexe.
Finalizează totul și salvează. În cele din urmă, publică noul design pentru a trăi. Acesta este modul în care puteți configura primul site de comerț electronic folosind WooCommerce Elementor Pro
Personalizați-vă propriul magazin online în câteva minute și creșteți-vă vânzările drastic
Comerțul electronic a reorganizat treptat comerțul cu amănuntul. Nu se mai poate privi înapoi acum! Mai mult, pandemia de Covid-19 a apărut ca o binecuvântare pentru antreprenorii de comerț electronic. Iar experții prevăd că impactul coronavirusului nu va fi doar un impuls pe termen scurt pentru industria comerțului electronic, ci și unul care este aici pentru a rămâne.
În această situație, începerea unui site de comerț electronic ar putea fi o decizie care vă poate schimba viața. Și ce ar putea fi mai uimitor dacă îți poți construi site-ul pe cont propriu în loc să angajezi un profesionist? Folosind WooCommerce, vă puteți crea magazinul online de vis într-o clipită. În plus, Elementor este un instrument util pentru a face designul magazinului dvs. mai fascinant.
Faceți această combinație utilă pentru a atrage cumpărători și pentru a crește vânzările în magazinul dvs. de comerț electronic.
Folosiți secțiunea de comentarii de mai jos dacă aveți alte întrebări sau vă confruntați cu orice problemă în timpul construirii propriului magazin online.

