WooCommerce Obțineți coș după adăugarea în coș
Publicat: 2022-05-28 Doriți să obțineți coșul după ce faceți clic pe butonul Adaugă în coș? În postarea de astăzi, vom împărtăși cum puteți redirecționa utilizatorii direct către coș după adăugarea unui produs nou în coșul lor.
Doriți să obțineți coșul după ce faceți clic pe butonul Adaugă în coș? În postarea de astăzi, vom împărtăși cum puteți redirecționa utilizatorii direct către coș după adăugarea unui produs nou în coșul lor.
Citiți mai departe, deoarece vom partaja și fragmente de cod personalizate pentru redirecționarea unui utilizator către o pagină personalizată și finalizarea comenzii.
În plus, vom ilustra modul în care puteți redirecționa condiționat utilizatorii după adăugarea în coș pentru anumite produse, categorii și clase de expediere.
Înainte de a continua, este important să creați o temă copil. Acest lucru vă va asigura că modificările dvs. nu sunt pierdute în timpul unei actualizări.
Redirecționați utilizatorii către coș după adăugarea în coș
Nu este un proces complicat să redirecționați utilizatorii către pagina coșului de cumpărături după Adăugare în coș. Acest lucru se datorează faptului că WooCommerce vine cu o opțiune încorporată care vă permite să redirecționați utilizatorii direct către coș atunci când au adăugat un produs nou în coș.
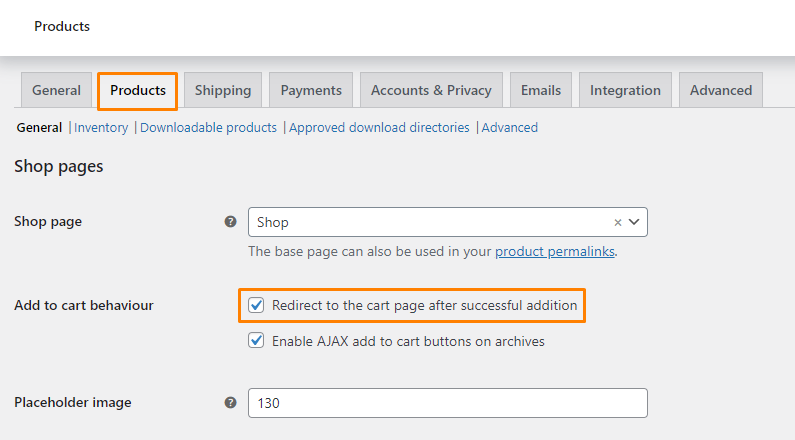
Puteți găsi opțiunea în WooCommerce > Setări > Produse > Zona de afișare .
Următorul pas este să bifați opțiunea „ Redirecționare către pagina coșului după adăugarea cu succes ”. Această acțiune va redirecționa toți utilizatorii către coș după adăugarea unui produs în coș.
 Nu uitați să salvați modificările.
Nu uitați să salvați modificările.
Redirecționați utilizatorii către o pagină personalizată
Dacă doriți să redirecționați utilizatorii către o pagină de destinație personalizată, vom folosi un fragment personalizat pentru a redirecționa utilizatorii către un anumit ID de pagină. De asemenea, puteți seta o adresă URL complet personalizată.
Tot ce trebuie să faceți este să vă conectați la tabloul de bord WordPress ca administrator.
Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția de redirecționare a utilizatorilor către o pagină de destinație personalizată
Adăugați următorul cod în fișierul functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = get_permalink( 1 ); // URL to redirect to (1 is the page ID here)
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Nu uitați să adăugați adresa URL corectă pentru ca codul să funcționeze.
Redirecționați către finalizarea comenzii după adăugarea în coș
Alternativ, poate doriți să vă redirecționați utilizatorii către pagina de finalizare a achiziției. Dacă acesta este cazul, adăugați următorul cod în fișierul function.php al temei dvs. copilului:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
$url = WC()->cart->get_checkout_url();
// $url = wc_get_checkout_url(); // since WC 2.5.0
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Redirecționați condiționat utilizatorii după adăugarea în coș
Dacă doriți să redirecționați utilizatorii către o altă pagină numai atunci când adaugă un anumit produs în coș sau un produs dintr-o anumită categorie/clasă de expediere, vom distribui câteva dintre fragmentele de cod personalizate pe care le puteți utiliza pentru a realiza acest lucru.
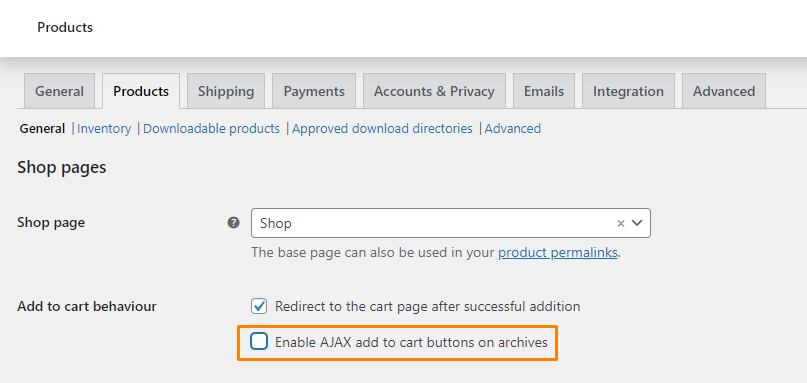
Cu toate acestea, este important să dezactivați butoanele de adăugare în coș AJAX dacă doriți ca redirecționările condiționate să funcționeze corect. Acest lucru poate fi realizat navigând la WooCommerce > Setări > Produse > Zona de afișare .
Următorul pas este să debifați opțiunea „ Activați butoanele AJAX pentru adăugarea în coș pe arhive ”.
 Nu uitați să salvați modificările.
Nu uitați să salvați modificările.
1. Redirecționare pentru anumite produse
Dacă doriți să redirecționați pentru un anumit ID de produs, adăugați următorul cod în fișierul functions.php:

/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect the product IDs in the array to the checkout
if ( in_array( $product_id, array( 1, 16, 24) ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Nu uitați să adăugați ID-ul corect al produsului pentru ca fragmentul de cod să funcționeze.
2. Redirecționare pentru anumite categorii
Dacă doriți să redirecționați pentru anumite categorii, adăugați următorul cod în fișierul functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products that have the 't-shirts' category
if ( has_term( 't-shirts', 'product_cat', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Nu uitați să introduceți categoriile corecte în fragmentul de cod.
3. Redirecționare pentru anumite clase de expediere
Dacă doriți să redirecționați pentru anumite clase de expediere, adăugați următorul cod în fișierul functions.php:
/**
* Redirect users after add to cart.
*/
function my_custom_add_to_cart_redirect( $url ) {
if ( ! isset( $_REQUEST['add-to-cart'] ) || ! is_numeric( $_REQUEST['add-to-cart'] ) ) {
return $url;
}
$product_id = apply_filters( 'woocommerce_add_to_cart_product_id', absint( $_REQUEST['add-to-cart'] ) );
// Only redirect products with the 'small-item' shipping class
if ( has_term( 'small-item', 'product_shipping_class', $product_id ) ) {
$url = WC()->cart->get_checkout_url();
}
return $url;
}
add_filter( 'woocommerce_add_to_cart_redirect', 'my_custom_add_to_cart_redirect' );
Nu uitați să adăugați clasa de livrare corectă în fragmentul de cod.
Concluzie
Până acum, suntem siguri că puteți redirecționa utilizatorii către diferite pagini din magazinul dvs. WooCommerce. Este important să adăugați fragmentele de cod în fișierul functions.php al temei copilului. Acest lucru vă asigură că modificările dvs. nu se pierd în timpul unei actualizări.
Dacă aveți nevoie de personalizare suplimentară, nu ezitați să ne contactați pentru o ofertă personalizată. Sperăm că această postare v-a ajutat să aflați mai multe despre redirecționarea utilizatorilor după adăugarea în coș.
Articole similare
- Cum să redirecționați utilizatorul dacă nu este autentificat în WordPress » Redirecționare pagină
- Cum să configurați WooCommerce Trebuie să fiți conectat la Checkout
- Cum să redirecționați către coș după autentificare în WooCommerce
- Cum să adăugați autentificare WooCommerce cu numărul de telefon
- Cum să afișați impozitul la finalizarea comenzii în WooCommerce
- WooCommerce Livrare diferită pentru diferite țări
- Cum se schimbă textul SKU WooCommerce
- Cum să stilați pagina de plată WooCommerce
- Cum să remediați achiziția nu este disponibilă în timp ce coșul dvs. este gol WooCommerce
- Cum să obțineți ultima comandă după ID utilizator WooCommerce
- WooCommerce Visual Hook Guide Checkout
- Cum să schimbați textul epuizat în WooCommerce
- Cum se instalează WooCommerce Storefront pas cu pas [Ghid complet]
- Cum să obțineți adrese URL ale paginilor WooCommerce » Coș, magazin, casă și cont
- Cum să adăugați text după preț în WooCommerce » Adăugați sufixul de preț
- Cum să ascund descărcările din contul meu WooCommerce
- WooCommerce Archive Hooks [Ghid complet]
- Cum să configurați WooCommerce pentru livrarea produsului
- Ascundeți sau eliminați câmpul de cantitate din pagina produsului WooCommerce
