Split-Test WooCommerce cu Google Optimize
Publicat: 2022-06-30Știți că este important să generați trafic către magazinul dvs. WooCommerce, deoarece o parte din acest trafic va deveni clienți. Totuși, de unde știi dacă site-ul tău este eficient în a transforma vizitatorii în clienți?
Numărul de vizitatori care devin clienți se numește rata de conversie. Ratele de conversie sunt importante pentru orice magazin WooCommerce în creștere pentru a urmări și a lucra pentru optimizare. O modalitate extrem de eficientă de a optimiza ratele de conversie în magazin este configurarea experimentelor folosind Google Optimize pentru a vedea ce anume vă îmbunătățește rata de conversie.
Acest articol vă va ajuta să configurați testarea divizată Google Optimize cu magazinul dvs. WooCommerce. După finalizarea acestui tutorial, veți înțelege cum puteți testa părțile de design și formularea pentru a vă crește rata de conversie. Așa că urmați, nu trebuie să fiți dezvoltator sau programator! Promit că voi păstra lucrurile simple.
Am împărțit acest articol în trei secțiuni:
- Cum să vă configurați contul Google Optimize
- Integrați Google Optimize cu magazinul dvs. WooCommerce
- Configurați primul test divizat în Google Optimize
Încurajez cu căldură orice proprietar de magazin WooCommerce cu o cantitate rezonabilă de trafic (cel puțin 5.000 de vizitatori unici pe lună) să configureze teste separate. Sunt un instrument fantastic pentru a descoperi care părți ale structurii sau textului site-ului dvs. vă limitează ratele de conversie. Puteți utiliza Google Optimize pentru a configura aceste teste gratuit, ceea ce este perfect pentru început. Exemple de teste obișnuite de împărțire sunt testarea culorii butonului „Adaugă în coș” pentru a încuraja clicurile care ascund sau afișează etichete de încredere pe pagina de finalizare a comenzii, formularea butonului „Părți la plată” și alte elemente importante de pe site-ul magazinului tău.
Pentru acest exemplu, vom desfășura un experiment pe butonul „Checkout” și vom compara două culori diferite. Să începem!
Configurați contul dvs. Google Optimize
Crearea contului dvs. Google Optimize este simplă, mai ales dacă utilizați deja un Google. Accesați https://marketingplatform.google.com/about/optimize/ și faceți clic pe butonul „Conectați-vă la Optimize” din colțul din dreapta sus. Dacă nu aveți încă un cont Google, va trebui să creați unul.

După ce ți-ai creat contul, ești întâmpinat cu un expert care te va ghida prin procesul de configurare. Să trecem împreună.

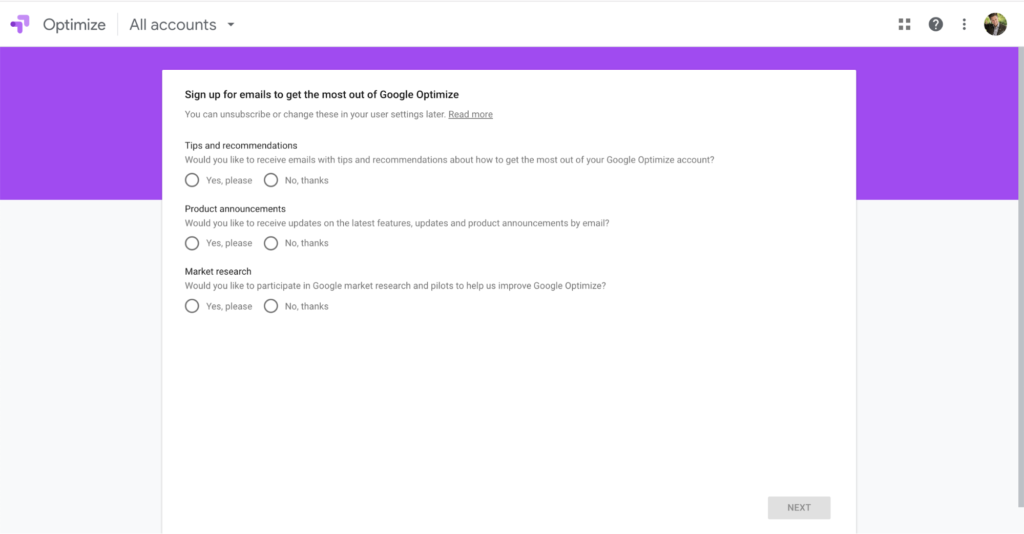
Primul pas în asistent este că Google vă cere să vă abonați la diferitele lor buletine informative prin e-mail. Depinde de tine dacă vrei mai multe e-mailuri în căsuța de e-mail – cu siguranță nu vreau. Deci, voi bifa „Nu” pentru toate aceste casete.

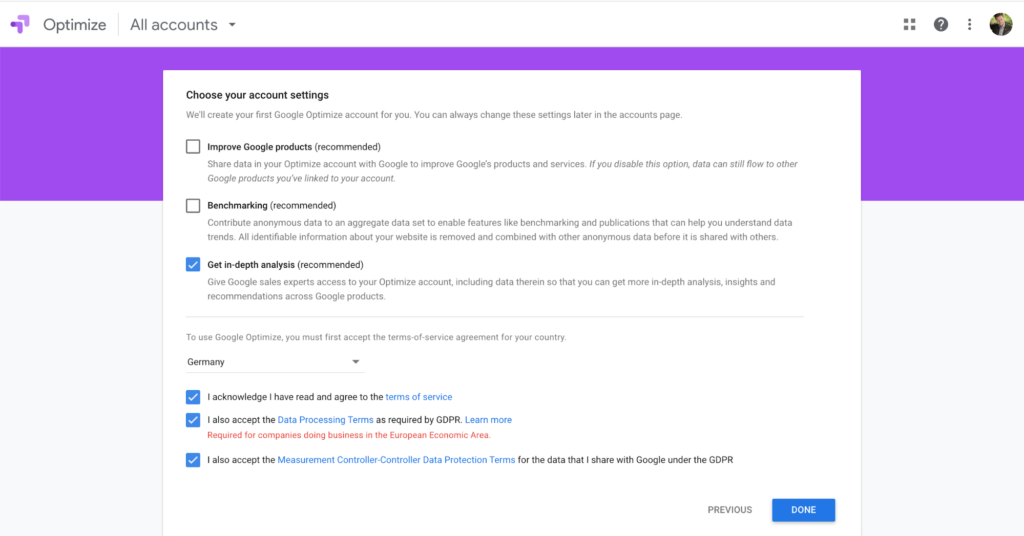
Pasul 2 este să vă configurați primul cont Google Optimize. Vi se vor pune tot felul de întrebări legate de confidențialitatea datelor și GDPR, care depinde în mare măsură de locația fizică a afacerii dvs. În SUA, ai reguli mai puțin stricte care se aplică decât în Uniunea Europeană. Iată un articol grozav despre ceea ce comerțul electronic trebuie să știe despre GDPR.

Din moment ce locuiesc în Germania, trebuie să accept casetele despre GDPR. De asemenea, nu vreau ca datele mele să fie partajate cu alte servicii Google pe care nu le-am conectat manual la contul meu. Veți dori ca contul dvs. Google Analytics să fie conectat la Google Optimize – pentru a profita la maximum de datele dvs. Dar, în afară de cazuri de utilizare ca acestea, vreau să-mi păstrez datele private.
Asta e! Contul dvs. este acum configurat și sunteți gata să creați primul experiment de testare divizată.
Integrați Google Optimize cu instalarea dvs. WordPress
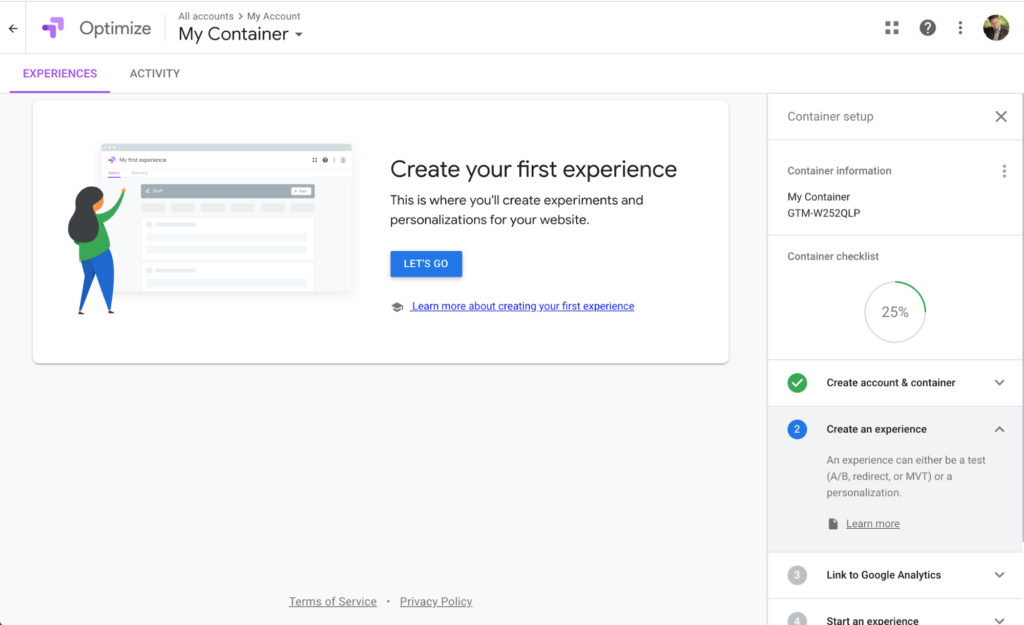
După finalizarea configurării contului, așa cum este descris mai sus, Google vă va cere să vă creați „prima experiență”. Experiențele reprezintă modul în care Google grupează experimentele care rulează pe un singur site web. Deci, dacă aveți mai multe site-uri sau magazine și doriți să le integrați în Google Optimize, va trebui să creați o experiență pentru fiecare dintre ele.

După cum puteți vedea în secțiunea din dreapta, am terminat cu 25% de a crea această experiență. În această parte a tutorialului, vom personaliza numele containerului nostru, vom stabili fundația pentru testul împărțit și îl vom conecta la Google Analytics.
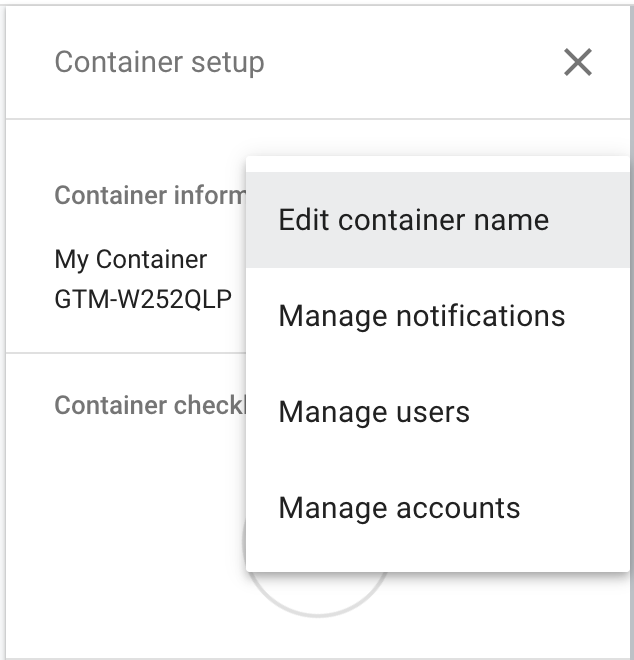
Pentru a organiza containerele, îmi place să folosesc URL-ul site-ului țintă ca nume. Puteți schimba cu ușurință numele containerului făcând clic pe cele trei puncte verticale de lângă „Informații despre container” în bara laterală din dreapta.

Faceți clic pe „Editați numele containerului” și introduceți orice nume vă ajută să recunoașteți site-ul web cu care este integrat acest container. În scopul acestui tutorial, voi merge cu „Woo Google Optimize Demo”.
Configurați prima experiență de testare împărțită în Google Optimize
Acum că aveți containerul numit corespunzător, să parcurgem configurarea primului test de împărțire pentru magazinul dvs. WooCommerce. Mai întâi, faceți clic pe butonul albastru „Let’s Go”, care va deschide o nouă zonă în partea dreaptă a ecranului.

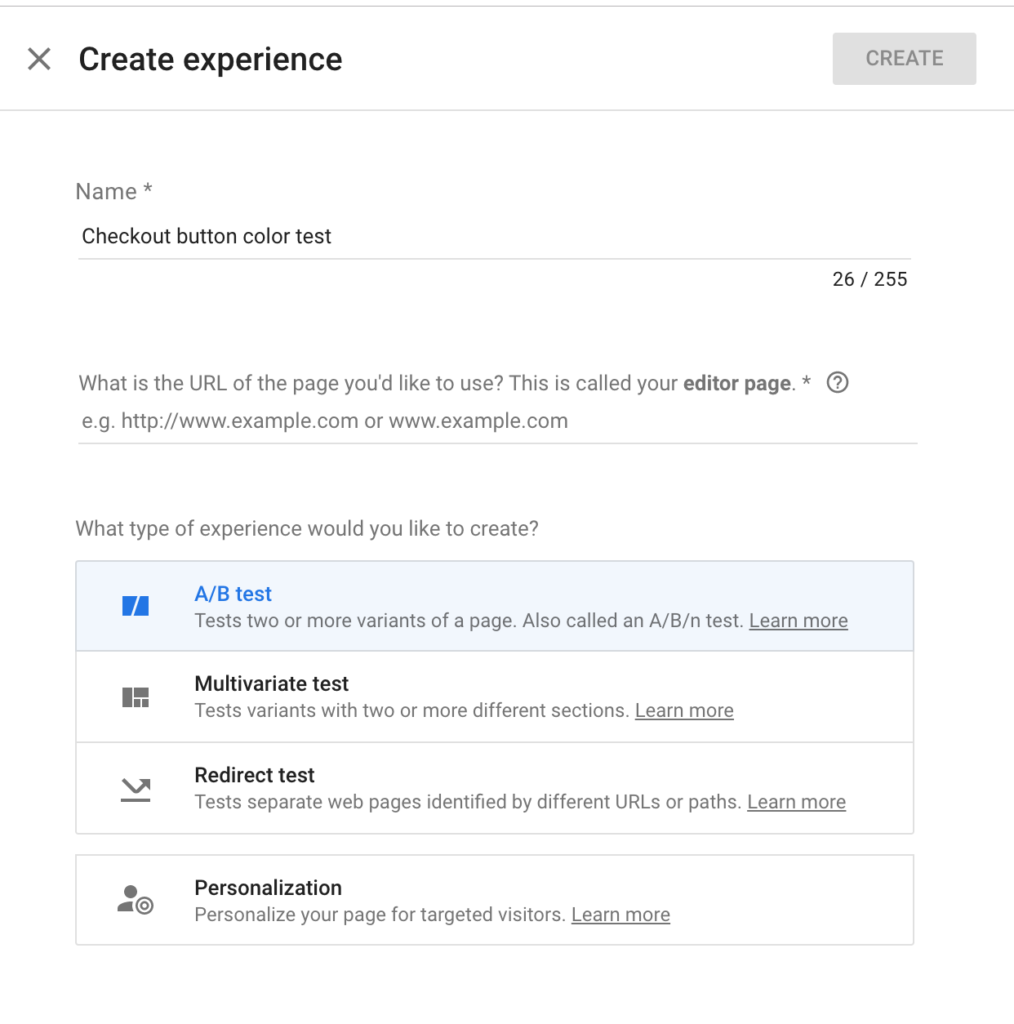
În acea zonă, puteți specifica un nume pentru experiența dvs. Mi-am numit „Testul culorii butonului de finalizare” pentru acest exemplu. Trebuie să specificați adresa URL a paginii pe care doriți să desfășurați experimentul, care ar fi adresa URL a paginii Checkout.
Puteți specifica în continuare ce tip de experiență doriți să rulați. Google Optimize oferă patru tipuri diferite:
- Test A/B. Acest lucru vă permite să creați o variantă a paginii originale și să le comparați între ele, trimițând o parte din trafic către original și cealaltă parte către variație.
- Test multivariat. Acest lucru vă permite să creați mai multe variante ale paginii originale. Aș folosi asta doar atunci când aveți o cantitate serioasă de trafic, altfel, va dura mult timp pentru a oferi rezultate de încredere.
- Test de redirecționare . Puteți redirecționa o parte a traficului către o altă pagină decât cea originală. Acest lucru este grozav dacă doriți să comparați două aspecte de pagină complet diferite sau dacă doriți să conduceți o parte din traficul dvs. către un subdomeniu al dvs.
- Personalizare. Puteți folosi acest tip de experiență pentru a personaliza conținutul site-ului dvs., în funcție de anumite reguli. De exemplu, puteți viza țări și furniza informații specifice acestor țări (cum ar fi casetele de selectare GDPR numai pentru clienții din UE pe Checkout).
Pentru acest tutorial, vom configura un test A/B simplu pentru a compara două culori diferite ale butoanelor de finalizare a comenzii.

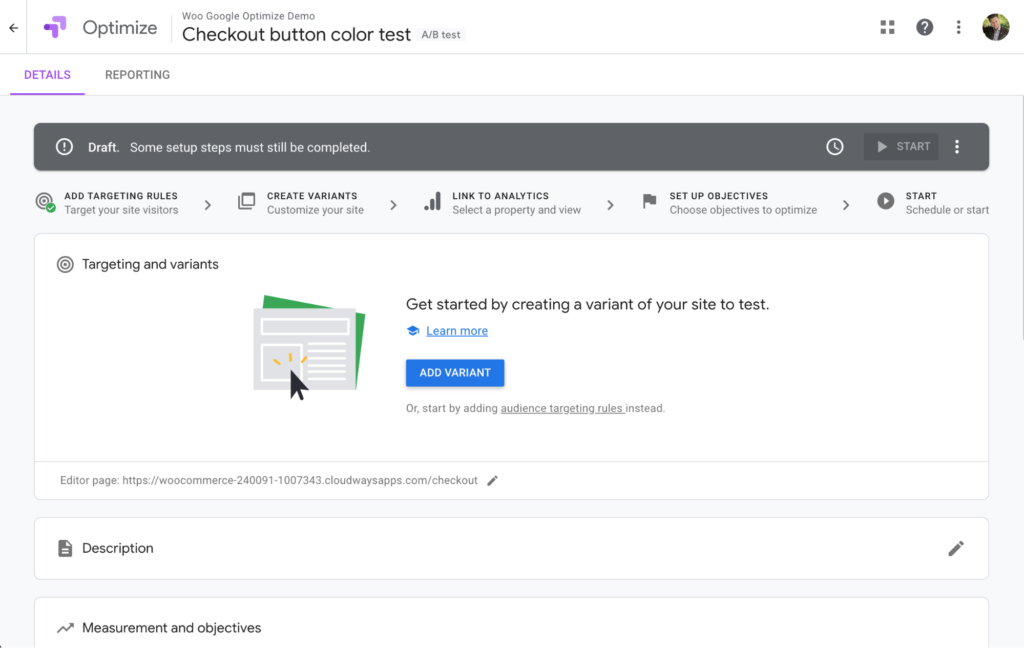
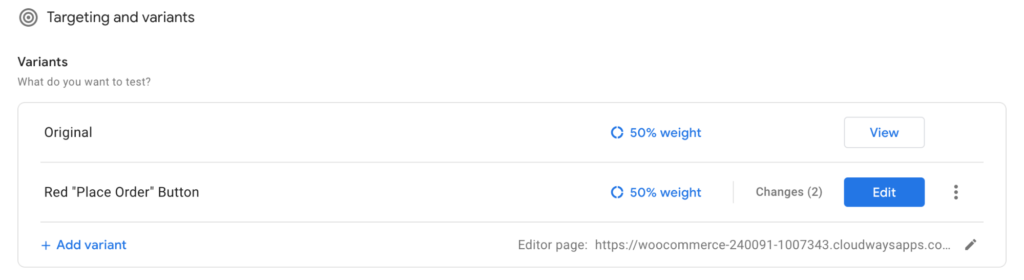
Faceți clic pe „Adăugați varianta” în ecranul următor și dați variantei un nume care vă va ajuta să recunoașteți ceea ce testați. În cazul meu, voi comuta butonul „Plase Order” de pe pagina Checkout la o culoare roșie de fundal – așa că „Red Place Order Button” are sens pentru acest tutorial.

Faceți clic pe „Terminat”, ceea ce vă va duce înapoi la ecranul de prezentare generală. Înainte de a putea continua la configurarea testului, trebuie să ne asigurăm că avem de fapt un produs în coș, astfel încât pagina Checkout să fie accesibilă și să putem face schimbarea.


Google Optimize va încerca să deschidă pagina Checkout imediat ce faceți clic pe „Editați” pentru a configura varianta. Așadar, trebuie să vă asigurați că aveți o filă deschisă cu magazinul dvs. WooCommerce și că vă aflați pe pagina de finalizare a achiziției.
În plus, asigurați-vă că aveți instalată extensia Google Optimize pentru Chrome. Iată linkul către Magazinul web Chrome (extensia este gratuită).

Ok, să continuăm și să configuram testul A/B făcând clic pe „Editare”. Veți vedea că Google Optimize se va reîncărca și acum deschide pagina dvs. Checkout. De aceea, trebuie să avem un produs în coș, astfel încât să putem vedea acea pagină și să nu fim redirecționați către o pagină goală.
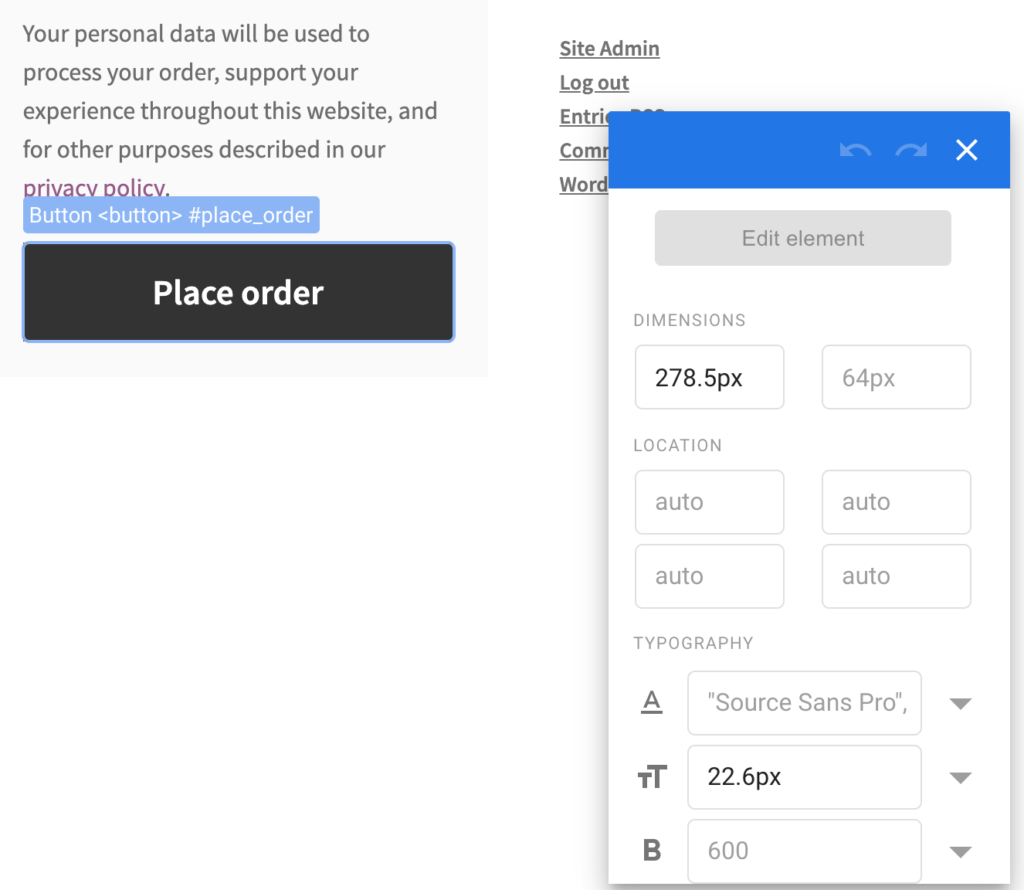
De îndată ce începeți să mutați mouse-ul peste ecran, veți vedea că fiecare componentă HTML a paginii dvs. Checkout este evidențiată. Navigați la butonul „Plasați comanda” și faceți clic pe el. Aceasta va deschide fereastra cu atribute pe care o puteți vedea în captura de ecran de mai sus.
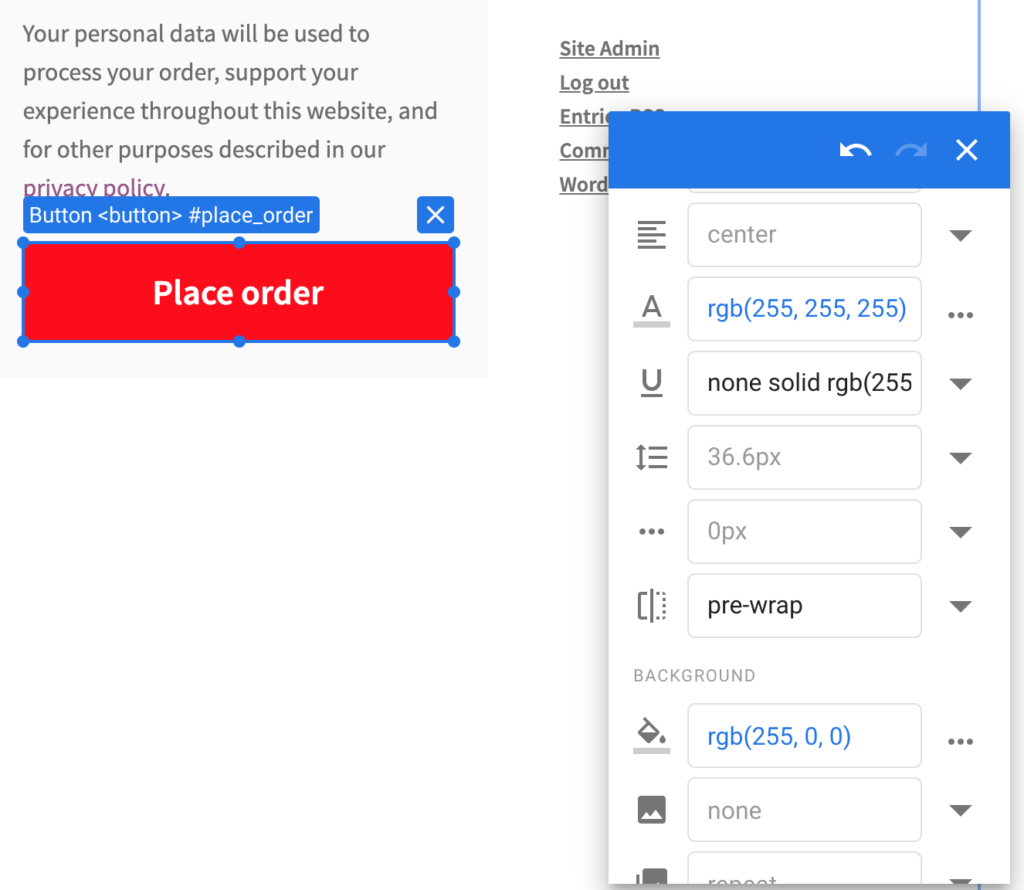
Schimbarea culorii de fundal și a culorii textului este foarte simplă. În fereastra cu atribute, derulați în jos până când vedeți câmpurile pentru culoarea textului și culoarea de fundal și actualizați valorile la orice culoare doriți să testați. În acest exemplu, butonul „Plasați comanda” are un fundal negru cu text gri. L-am schimbat cu text alb pe fundal roșu în testul A/B.

După ce am făcut asta, am configurat complet varianta de test A/B și pot apăsa „Salvare” în colțul din dreapta sus al editorului de variante.
Notă laterală: nu testați mai mult de un element per variantă. Când testați mai mult de o modificare per variantă, nu veți ști care schimbare vizuală a cauzat de fapt o schimbare în comportamentul vizitatorilor pe site-ul dvs.

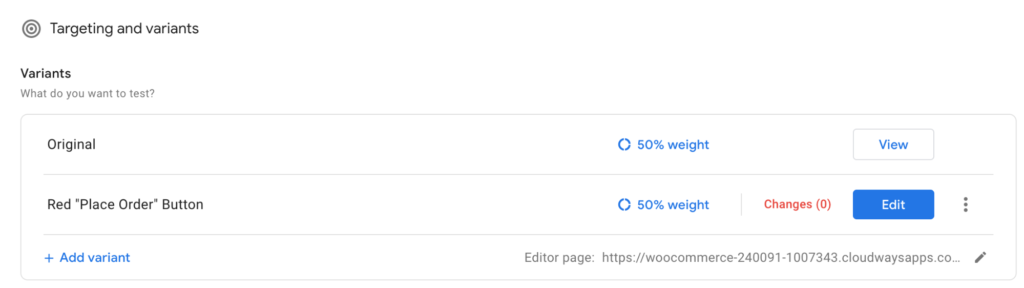
Revenind la ecranul de prezentare generală, veți vedea acum că varianta Google Optimize va spune că testăm două modificări – dar nu lăsați asta să vă încurce. Nu este niciodată recomandat să testați mai mult de un element odată și asta facem aici. O schimbare a fost culoarea fontului, iar cealaltă modificare a fost culoarea de fundal a butonului. Este încă doar un element pe care îl testăm.
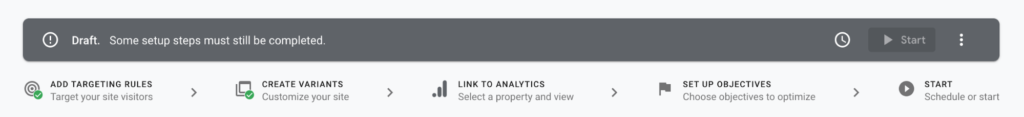
Următorul pas este să vă conectați contul Google Optimize cu Google Analytics. Prin urmare, trebuie să faceți clic pe butonul „Link către Analytics” din bara de progres sau să derulați în jos la secțiunea intitulată „Măsurare și obiective”.

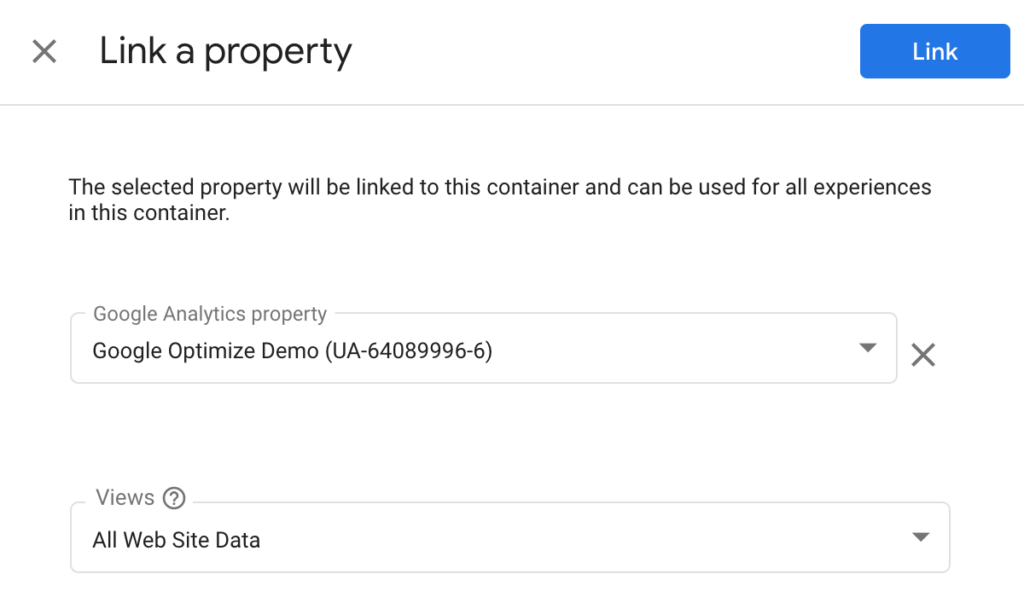
Acolo, puteți face clic pe butonul „Conectați la Analytics” și puteți alege proprietatea și vizualizarea potrivite. Notă secundară: vă rugăm să vă asigurați că Google Analytics este configurat corect în magazinul dvs. WooCommerce înainte de a continua.

Apoi vi se va prezenta un fragment de cod pe care trebuie să îl introduceți pe site-ul dvs. web. Cum să implementați acest lucru depinde exact de configurația dvs. Google Analytics (urmărire universală vs. etichetă globală de site). Pentru acest exemplu, folosesc integrarea globală a etichetelor de site, așa că tot ce trebuie să fac este să adaug o linie de cod pe site-ul meu. Google Optimize face o treabă grozavă de a explica aici, așa că citiți cu atenție instrucțiunile.
Un ultim pas pe care trebuie să-l facem este să setăm un eveniment de urmărire pentru butonul „Place Order”. Trebuie să îi spunem Google Analytics să urmărească clicurile pe buton, astfel încât Google Optimize să poată folosi datele urmărite ca obiectiv personalizat pentru testul divizat. Fără această urmărire a clicurilor, Google Optimize nu va putea determina varianta câștigătoare din testul nostru – deoarece nu va avea datele potrivite pentru a face acest lucru.
Există mai multe moduri de a adăuga urmărirea clicurilor pe site-ul dvs. WooCommerce; Modul meu preferat este folosirea Google Manager de etichete. Nu voi intra în profunzime în configurarea întregului proces de urmărire aici, deoarece ar fi o postare în sine. Cu toate acestea, vă recomand să citiți acest articol despre Medium dacă nu ați configurat până acum urmărirea clicurilor.
După ce ați configurat Google Tag Manager cu etichetele potrivite și l-ați implementat pe site-ul dvs. WooCommerce (de exemplu, folosind acest plugin gratuit), sunteți gata să configurați un obiectiv personalizat în Google Optimize.

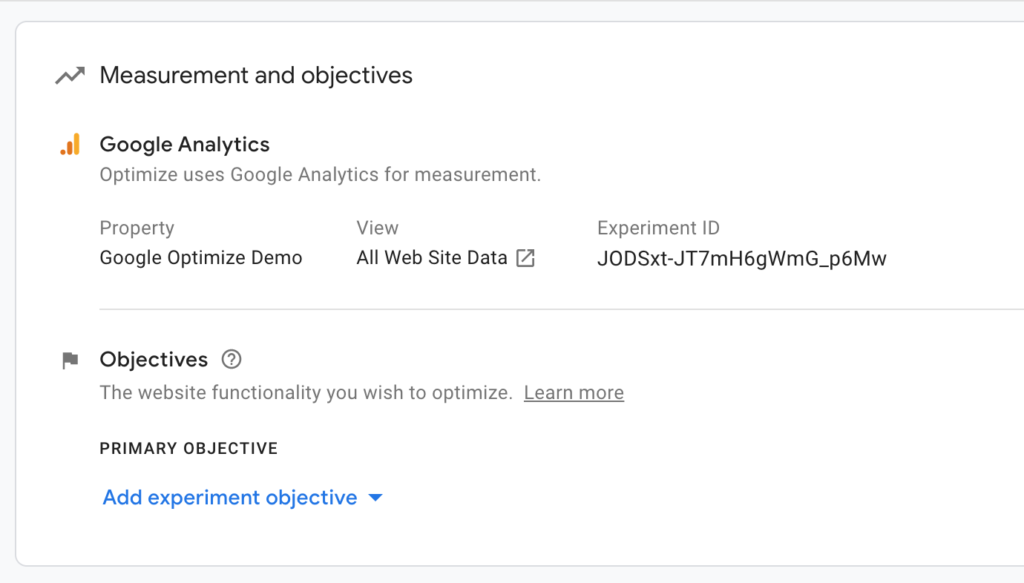
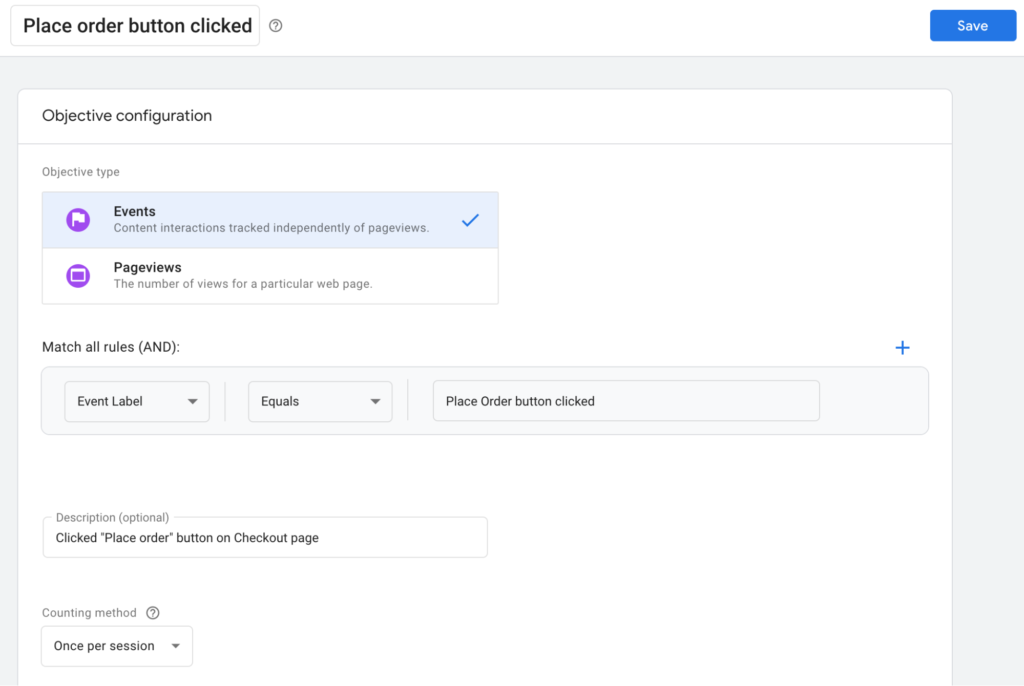
Faceți clic pe „Adăugați obiectivul experimentului” și alegeți „Creați personalizat”. Acest lucru vă va oferi un ecran în care vă definiți propriile reguli de urmărire.

Vă rugăm să rețineți că valoarea „Eticheta evenimentului” trebuie să se potrivească cu eticheta pe care ați configurat-o în Managerul de etichete Google. Pentru ca Google Optimize să poată urmări acest eveniment personalizat – clic pe butonul „Plase comanda” – etichetele evenimentului trebuie să se potrivească în Google Optimize și Google Tag Manager. De asemenea, puteți utiliza „Acțiunea evenimentului”, „Categoria evenimentului” sau „Valoarea evenimentului” ca parametri de regulă, dar pentru acest tutorial, eticheta va funcționa.
După salvarea obiectivului personalizat, puteți rula instrumentul de diagnosticare pentru a valida dacă experimentul dvs. Google Optimize este configurat corect. Rețineți că Optimize are nevoie de Google Analytics pentru a se încărca pe pagina dvs. Deci, dacă ați exclus utilizatorul dvs. de la urmărire (de exemplu, blocarea urmăririi pentru toți administratorii din WP), este probabil ca această validare să eșueze. Dacă se întâmplă acest lucru, vă recomand să includeți temporar utilizatorul în urmărirea Google Analytics. Alternativ, puteți deschide magazinul dvs. WooCommerce într-o fereastră incognito și puteți verifica dacă toate codurile pentru Google Tag Manager, Google Analytics și Google Optimize sunt încărcate în codul magazinului dvs.
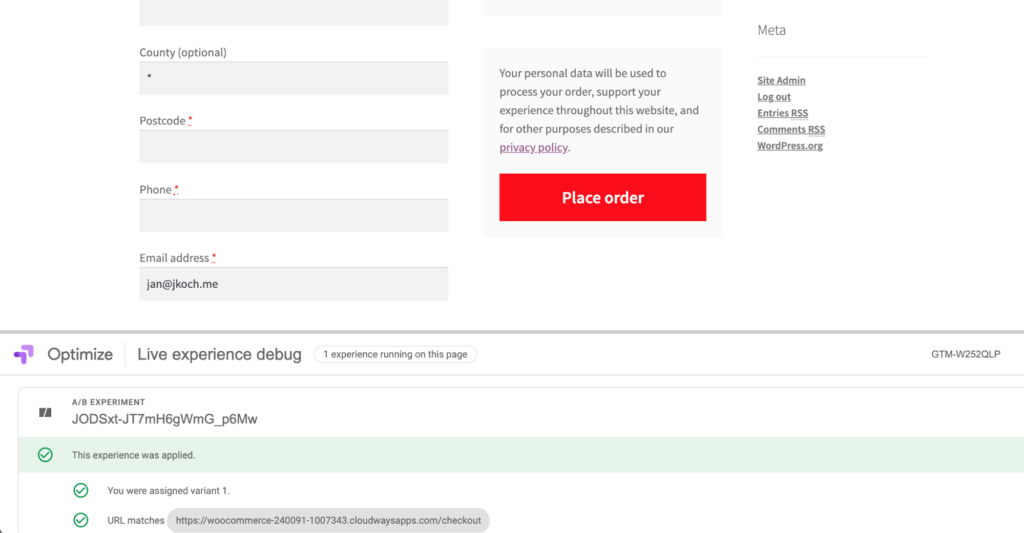
În acest moment, experiența dvs. ar trebui să funcționeze corect. Puteți utiliza modul Live Debug din Google Optimize și puteți naviga pe site pentru a valida experiența. Veți vedea că Chrome vă arată o zonă sub site-ul web care vă oferă informații despre cum funcționează Google Optimize pe site-ul dvs. WooCommerce.

În această captură de ecran, puteți vedea că experiența a fost aplicată și câteva informații suplimentare, cum ar fi varianta pe care o văd și adresa URL care a determinat declanșarea variantei.
În cele din urmă, sunteți gata să colectați datele de testare și să vă optimizați site-ul WooCommerce pentru mai multe conversii și venituri. Acest proces poate fi confuz, așa că dacă rămâneți blocat în orice moment, contactați-vă pe Twitter și vă pot ajuta: @iamjankoch. Testare fericită!
