Cum să creez și să personalizezi pagina contului meu WooCommerce
Publicat: 2022-10-30Una dintre cele mai solicitate funcții din WooCommerce este capacitatea de a schimba pagina „Contul meu”. Pagina „Contul meu” a unui site WooCommerce este crucială pentru buna funcționare a acestuia. Ar trebui să fie bine proiectat, astfel încât utilizatorii să poată profita la maximum de gestionarea contului și să poată fi modificat pentru a face mai multe vânzări sau pentru a aduce înapoi clienții.
Dar efectuarea de modificări în pagina „Contul meu” WooCommerce poate fi complicată și incomod din setările implicite. Din acest motiv, suntem aici pentru a vă arăta una dintre cele mai bune și mai simple moduri de a personaliza pagina Contul meu WooCommerce cu ProductX.
De ce este importantă personalizarea paginii contului meu WooCommerce?
Pagina contului meu este o componentă crucială a magazinelor WooCommerce, deoarece clienții noștri pot cere mai multe opțiuni pe această pagină. De asemenea, pot alege să ofere opțiuni de plată, site-uri web, locații și alte informații relevante.
De asemenea, puteți modifica aspectul paginii contului meu, culorile și formatarea textului, ceea ce este extrem de frecvent în vremurile moderne. Cu toate acestea, după cum știu mulți utilizatori WooCommerce, aceste funcții nu sunt activate implicit pe platforma WooCommerce.
Adăugarea de scripturi pentru acestea și pentru orice alte modificări este soluția evidentă. Cu unul dintre pluginurile de modificare a paginii Contul meu WooCommerce, puteți modifica și pagina Contul meu WooCommerce.
Cum să personalizați pagina contului meu WooCommerce cu ProductX
Cea mai nouă adăugare a ProductX, „WooCommerce Builder”, vă poate ajuta să creați și să personalizați șabloane precum pagina Contul meu. Acest ghid vă va arăta cum să personalizați paginile Contului meu WooCommerce fără niciun cod.
Pasul 1: Instalați și activați ProductX
Mai întâi, instalați și activați ProductX. Iată un ghid pas cu pas pentru a face acest lucru:

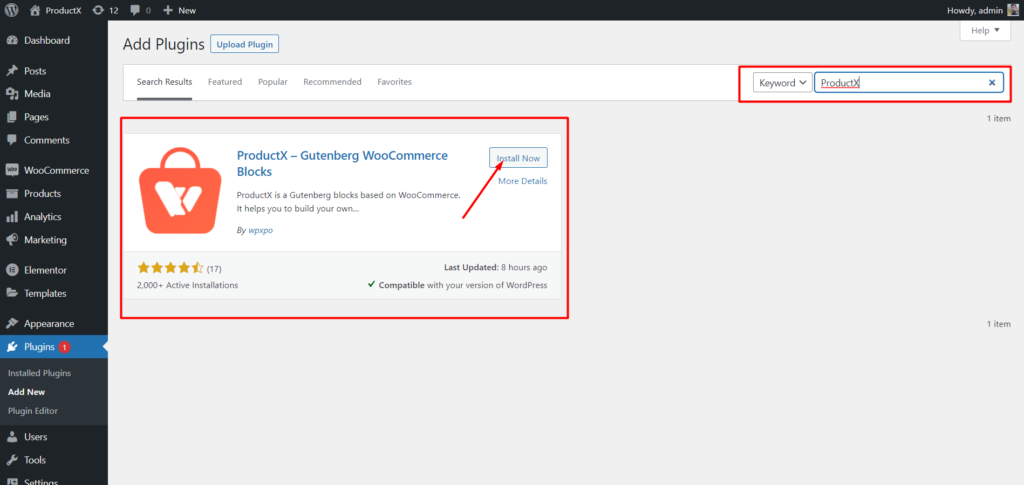
- Deschideți meniul Plugin-uri din tabloul de bord WordPress.
- Acum instalați pluginul făcând clic pe opțiunea „Adăugați nou”.
- Tastați „ProductX” în bara de căutare și apoi apăsați butonul „Instalare”.
- Faceți clic pe butonul „Activare” după ce ați instalat pluginul ProductX.
Pasul 2: Porniți Builder-ul
După instalarea ProductX, trebuie să activați Builder. Pentru a-l porni, trebuie să:

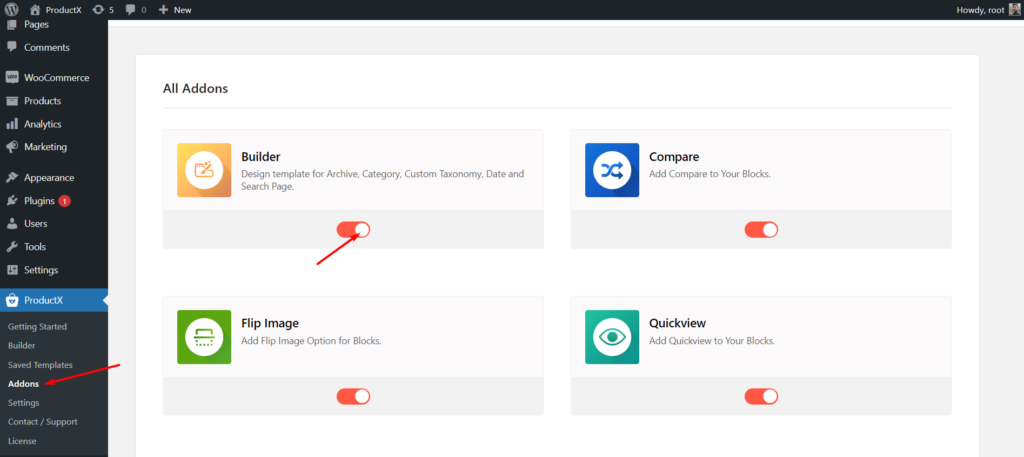
- Accesați ProductX din tabloul de bord WordPress.
- Selectați fila Addons
- Activați Builder prin opțiunea de comutare.
Pasul 3: Creați șablonul de pagină pentru contul meu
După ce porniți Builderul, trebuie să creați pagina contului meu. Pentru a face asta:

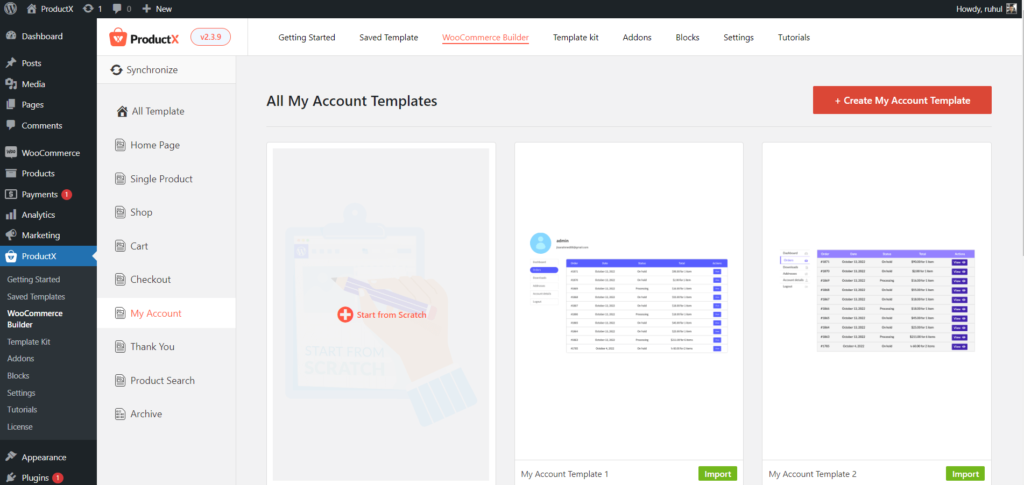
- Accesați ProductX din tabloul de bord WordPress.
- Accesați WooCommerce Builder.
- Selectați „adăugați contul meu”.
- Selectați Începeți de la zero, șablonul Import Premade.
- Și după ce ați aranjat pagina contului meu, faceți clic pe Publicați.
Și ați terminat cu crearea unui șablon de pagină WooCommerce Contul meu.
Pasul 4: Aranjați pagina contului meu WooCommerce
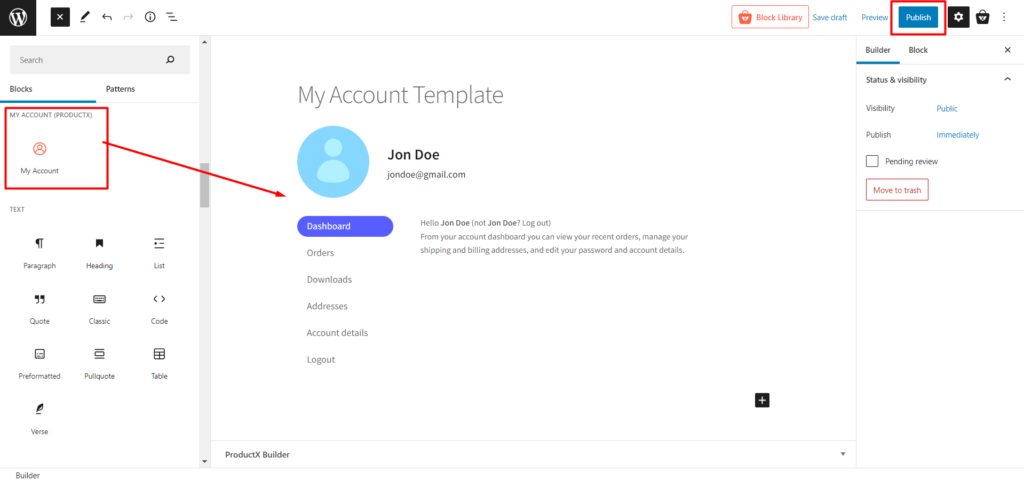
Mi-ați creat șablonul de pagină de cont. Acum trebuie să o aranjați. Acest ghid vă va ajuta să vă aranjați pagina contului meu WooCommerce prin adăugarea unui singur bloc.

Am specificat o secțiune a blocului pentru crearea paginii contului meu. Care este:
- Contul meu
Vă puteți crea pagina contului meu așa cum doriți cu acest bloc.
Pasul 5: Personalizați șablonul de pagină contului meu WooCommerce
Ați creat și proiectat deja pagina contului meu, așa că vom trece la modificări acum. Prin urmare, să economisim timp și să mergem la opțiunile de personalizare.
În mod implicit, când îmi creați pagina de cont cu ProductX, blocurile vă oferă diverse opțiuni de personalizare. Deci, haideți să descoperim ce personalizare are ProductX pentru dvs.
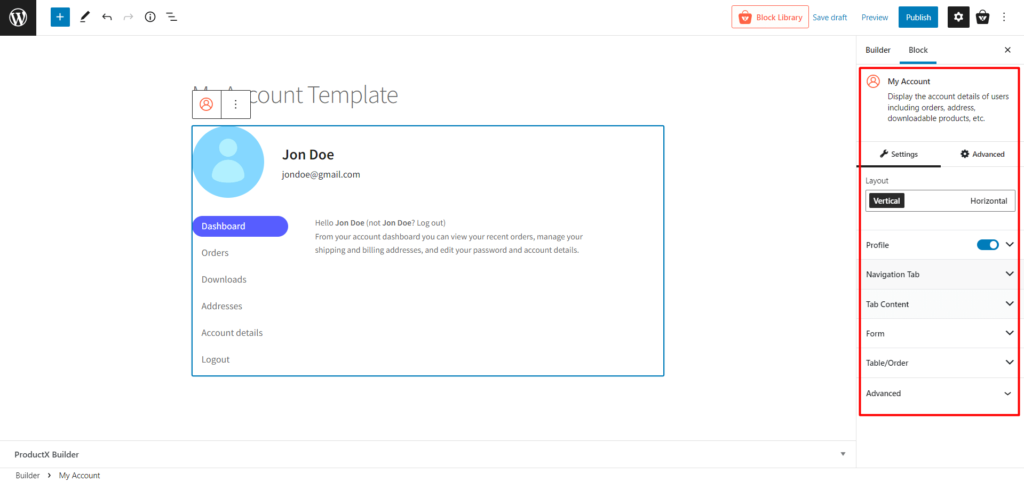
Contul meu
Acest bloc afișează detaliile contului utilizatorilor, inclusiv comenzi, adrese, produse descărcabile etc.

Și, cu toate acestea, veți avea o mulțime de opțiuni de personalizare de parcurs.
- Aspect (Schimbați aspectul în vertical sau orizontal)
- Profil (activați/dezactivați această opțiune; afișați/ascundeți profilul și modificați toate tipografiile acestuia, inclusiv culoarea, înălțimea, lățimea, chenarul și spațierea)
- Fila de navigare (Schimbați tipografiile, lățimea, spațierea, spațierea listelor, culoarea, fundalul, chenarul, umplutura etc.)
- Conținutul filei (modificați tipografiile, fundalul, culoarea linkului, titlul, chenarul, umbra casetei etc.)
- Formular (Personalizați decalajul rândurilor, tipografia etichetei, culoarea etichetei și personalizarea tuturor tipografiei de intrare)
- Tabel/Ordine (Schimbați setările fiecărui tabel, cum ar fi chenarul, umplutura, culoarea titlului, corpul, butonul, subsolul tabelului și multe altele.)
- Avansat (opțiune suplimentară pentru a personaliza clase CSS suplimentare.)
Concluzie
Acum știți cum să personalizați pagina contului meu WooCommerce. Sperăm că acest articol v-a oferit o înțelegere clară a personalizării paginii contului meu WooCommerce.
Pagina implicită WooCommerce contul meu este relativ minimă, deși oferă informații esențiale despre utilizator. Prin urmare, modificându-l, puteți obține un avantaj față de concurenții dvs. și puteți maximiza site-ul dvs. wooCommerce.
Puteți consulta tutoriale video WordPress pe canalul nostru YouTube. De asemenea, găsiți-ne pe Facebook și Twitter pentru actualizări regulate!

Cel mai bun mod de a adăuga Cuprins WordPress


Diferența dintre vânzări încrucișate și vânzări pozitive: un ghid WooCommerce

Cum să adăugați postări recomandate în WordPress?

Introducerea blocurilor de taxonomie pentru crearea listei și grilei de taxonomie personalizate pentru Gutenberg
