Stăpânește plățile WooCommerce cu conversie ridicată pe o singură pagină cu șabloane puternice
Publicat: 2021-12-31Vă interesează să construiți o pagină de achiziție WooCommerce? Nu mai căuta.
Plățile pe o pagină sunt fascinante!
În calitate de comerciant cu amănuntul care folosește WooCommerce, dacă doriți să reduceți abandonul coșului de cumpărături, să vă sporiți conversiile și să câștigați mai mult din magazinul dvs., achiziționarea pe o singură pagină vă va ajuta!
Deși nu există o soluție universală pentru comerțul electronic, este adevărat că o pagină de plată de o pagină este foarte eficientă pentru majoritatea companiilor.
Este eficient pentru că utilizatorii doresc să cumpere lucruri rapid și ușor.
Cu cât faci procesul de checkout mai ușor, cu atât este mai probabil ca cineva să-l folosească.
În acest articol, vom discuta despre:
- Ce este finalizarea WooCommerce pe o pagină?
- Cum diferă de paginile obișnuite de plată?
- De ce ar trebui să implementați o comandă de o pagină pentru magazinul dvs
- Cum să-ți construiești cu ușurință propriul tău proces WooCommerce pe o pagină
Fără alte prelungiri, să începem!
- Ce este o singură pagină și de ce funcționează?
- De ce eșuează finalizarea obișnuită Woocommerce?
- Treceți la o pagină de plată pentru a îmbunătăți veniturile
- 1. Accelerează achizițiile
- 2. Capturați Momentul
- 3. Afișare mai bună a produselor și ofertelor suplimentare
- 4. Eliminați distragerile
- 5. Colectați adrese de e-mail pentru a putea recupera cărucioarele abandonate
- 6. Checkout optimizat pentru mobil
- Cum să construiți o achiziție Woocommerce pe o singură pagină cu Elementor și Cartflows
- 1. Alegerea unui șablon de plată pe o singură pagină
- 2. Personalizați cu Șabloane de plată Elementor și Cartflows
- 3. Adăugați/Eliminați/Editați câmpuri personalizate de plată
- 4. Adăugarea unor denivelări de comandă unice sau multiple
- Top 3 cele mai bune pluginuri Woocommerce de plată pe o pagină
- 1. CartFlows – Cel mai bun generator de plată pe o pagină pentru WordPress
- 2. Suplimente finale pentru Elementor (UAE)
- 3. One Page Checkout de către WooCommerce
- Cele mai bune șabloane de plată pe o pagină pentru conversii mai mari
- Șablon WooCommerce One Page Checkout #1
- Șablon de plată pe o pagină #2
- Șablon de plată #3
- Concluzie
Ce este o singură pagină și de ce funcționează?
Finalizarea pe o singură pagină este o singură pagină în care sunt disponibile imaginea produsului, valoarea totală a coșului de cumpărături, formularul de plată și linkurile de plată.
Este conceput pentru a vă ajuta clienții să achiziționeze produse fără a contribui la procesul lor de luare a deciziilor. De asemenea, este util pentru a surprinde momentul și a permite finalizarea procesului de comandă înainte ca clientul să se răzgândească.`
Pe măsură ce distragerile sunt eliminate și înlocuite cu simboluri și mărturii de încredere, clienții văd mai multe lucruri bune despre produs.
Această prelucrare inconștientă a micilor detalii îi ajută pe clienți să ajungă la decizia de a cumpăra rapid și fără piedici.
Acesta este unul dintre motivele majore pentru care plata pe o singură pagină poate ajuta la îmbunătățirea fiecărei afaceri!
De ce eșuează finalizarea obișnuită Woocommerce?
Pagina de plată prestabilită oferită de WooCommerce este prea lungă!
Luați în considerare acest lucru pentru un minut.
Dacă vindeți un produs digital, pagina de finalizare a comenzii WooCommerce vă solicită în continuare adresele de facturare și expediere.
Deoarece este dificil de eliminat, puteți alege să-l lăsați.
Dar pentru clienți, aceasta este o completare inutilă la formular și ei pot părăsi pagina de finalizare a achiziției fără a finaliza achiziția.
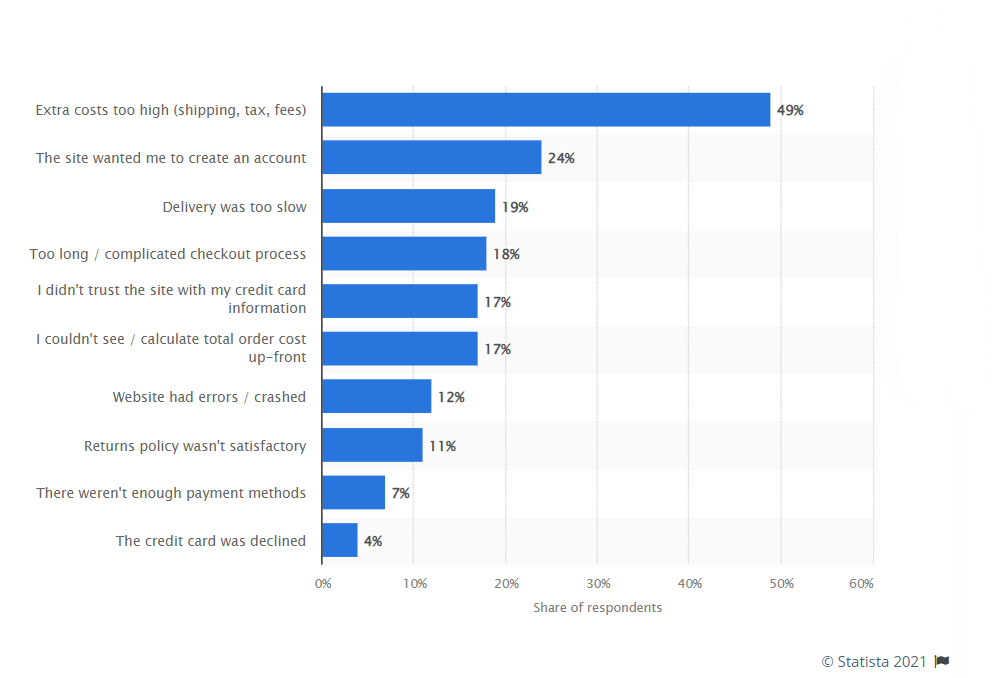
Potrivit Statista, 18% din abandonul coșului se datorează proceselor lungi de plată. Acesta este un procent mare de oameni care abandonează căruciorul pentru ceva ce poate fi reparat atât de ușor!.

Deoarece pagina de plată implicită are câmpuri care ar putea să nu fie necesare, eșuează așteptările unei plăți scurte și rapide.
Împreună cu asta, finalizarea implicită WooCommerce nu oferă multă flexibilitate în ceea ce privește adăugarea de validare socială și simboluri de încredere.
Aceasta este o oportunitate pierdută și ceva care poate determina utilizatorii să fie dispuși și să plece.
Treceți la o pagină de plată pentru a îmbunătăți veniturile
Verificarea pe o pagină pe WooCommerce se referă la accelerarea procesului de comandă și accelerarea călătoriei clientului.
WooCommerce One Page Checkout poate ajuta la reducerea ratelor de abandon al coșului.
Există multe alte motive pentru a trece la achizițiile pe o pagină. Și vom aprofunda câteva dintre motivele majore pentru a face acest lucru.
Dar iată o listă rapidă a motivelor pentru care o finalizare WooCommerce pe o singură pagină va funcționa mai bine decât pagina obișnuită de plată:
- Accelerează achizițiile
- Surprinde momentul
- Afișare mai bună a produselor și ofertelor suplimentare
- Eliminați distragerile
- Colectați e-mailul pentru a putea recupera cărucioarele abandonate
- Finalizare optimizată pentru mobil
Să învățăm puțin mai multe despre fiecare dintre aceste puncte, astfel încât să știți exact de ce este logic să vă investiți timpul în trecerea la o pagină de plată.
1. Accelerează achizițiile
Cu toate informațiile disponibile pe pagina de finalizare a comenzii, clienții tăi pot vedea tot ce au nevoie fără să deruleze sau să-și schimbe filele browserului.
Adăugați câteva mărturii pentru validarea socială și simbolurile de încredere pentru a reduce riscul perceput de cumpărare și reduceți oboseala de decizie pentru clienții dvs.
Ei știu că produsul dvs. merită și acum pot merge mai departe cu achiziția fără să-și facă griji cu privire la riscuri.
2. Capturați Momentul
Clienții gata să-ți cumpere produsul sunt pe un impuls. Și dacă surprinzi momentul și îi lași să-și cumpere produsul imediat, câștigi vânzarea.
Plățile mai lungi distrag atenția clienților, ceea ce este cazul în care plățile pe o pagină ajută.
Cu cât un client poate finaliza mai repede plata, cu atât mai puține bariere pentru a întrerupe impulsul. Cu cât surprindeți mai mult momentul, cu atât este mai mare numărul dvs. de vânzări.
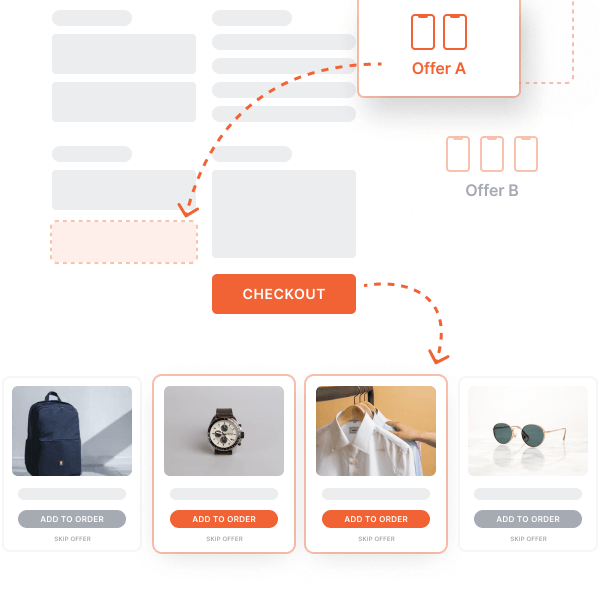
3. Afișare mai bună a produselor și ofertelor suplimentare

Denivelările de comandă și vânzările în plus cu un singur clic sunt mult mai ușoare atunci când puteți profita de impulsul unui client de a cumpăra.
Gândiți-vă la oferte precum „Adăugați încă un produs pentru doar 10 USD” .
Aceste oferte profită de impuls și încurajează clienții să adauge mai multe produse în coșul lor.
Deși poate fi necesar să vă jucați cu oferte care funcționează, dacă profitați de entuziasm la momentul potrivit, puteți crește cu ușurință valoarea medie a comenzii (AOV).
O altă completare la pagina dvs. de finalizare a achiziției poate fi opțiunea de a împărți plățile în câteva luni. Acest lucru funcționează mai ales bine pentru produsele scumpe dacă puteți reduce costul la o sumă fezabilă.
CartFlows vă ajută să creați reduceri și oferte cu ușurință pe pagina de finalizare a comenzii. Și prin integrarea profundă cu mai mulți procesatori de plăți precum Stripe și PayPal, puteți adăuga opțiuni personalizate pentru a defalca și plățile mai mari.
4. Eliminați distragerile
Plățile pe o singură pagină vă ajută să regândiți ceea ce este necesar și să adăugați doar acele câmpuri de formular, astfel încât să distragă atenția mult mai puțin decât o pagină lungă de plată.
Deoarece clienții nu văd alte produse, alte link-uri sau orice altceva care îi îndepărtează de pe pagina de plată, puteți elimina distragerile. Ceea ce ar trebui să mărească finalizarea plății.
Apoi, puteți optimiza pagina de finalizare a comenzii pentru a vă crește și mai mult veniturile prin utilizarea creșterilor de comandă, a vânzărilor suplimentare și a reducerilor.
5. Colectați adrese de e-mail pentru a putea recupera cărucioarele abandonate

Plățirea pe o singură pagină nu este doar o experiență de plată mai rapidă, ci poate servi și ca pagină de generare de clienți potențiali.
Cu o pagină de plată, puteți cere utilizatorilor să-și introducă numele și adresa de e-mail în primele două câmpuri.
Deci, chiar dacă sunt distrași în timp ce își introduc detaliile de plată, îi puteți aduce înapoi folosind detaliile pe care le-ați colectat.
Pluginul gratuit CartFlows WooCommerce pentru abandonarea coșului vă permite să automatizați cu ușurință procesul de recuperare a abandonului coșului.
6. Checkout optimizat pentru mobil
Peste jumătate din traficul către magazinele online este de pe mobil. Plățile pe o pagină, fiind scurte și simple, pot fi ușor optimizate pentru dispozitivele mobile.
Pentru a face o pagină de plată optimizată pentru dispozitive mobile, începeți cu:
- Casete de text mari
- Fonturi mai mari
- Meniuri ușoare de navigare
- Informații accesibile despre produse și facturare
- Afișează mărturiile și dovezile sociale pe aceeași pagină
Aceste elemente îi ajută pe clienți să ia decizii mai rapide, fără a fi frustrați prin mărirea și micșorarea pe un ecran mai mic.
Cum să construiți o achiziție Woocommerce pe o singură pagină cu Elementor și Cartflows
Destul de teorie. Să începem să construim o pagină de plată WooCommerce folosind două dintre pluginurile noastre preferate – Elementor și CartFlows.
Motivul pentru care alegeți Elementor este ușurința sa de utilizare și popularitatea în ceea ce privește constructorii de pagini.
Dacă utilizați un alt generator de pagini, puteți pur și simplu să urmați pașii și să înlocuiți Elementor cu funcționalitatea generatorului de pagini.
1. Alegerea unui șablon de plată pe o singură pagină
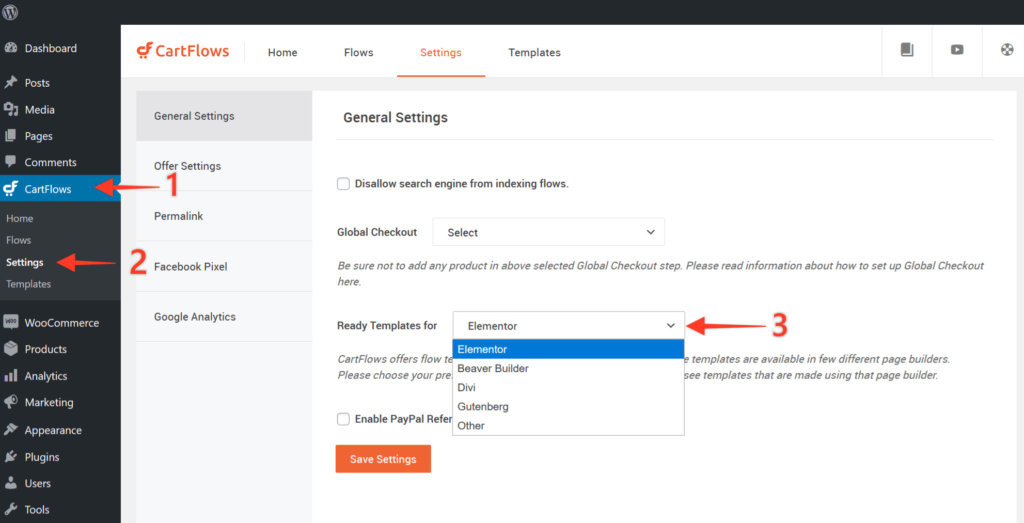
Pasul 1: Selectați Generatorul de pagini preferat din CartFlows > Setări .

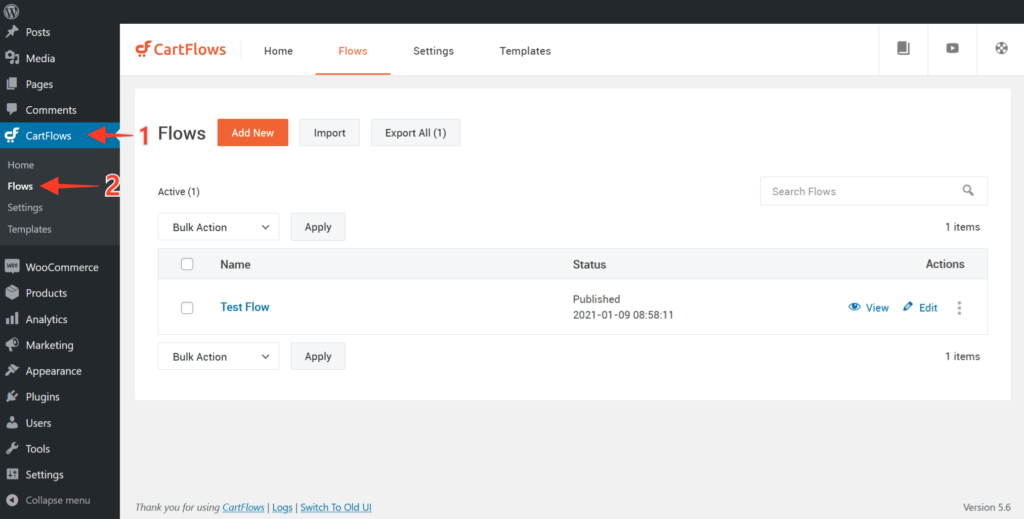
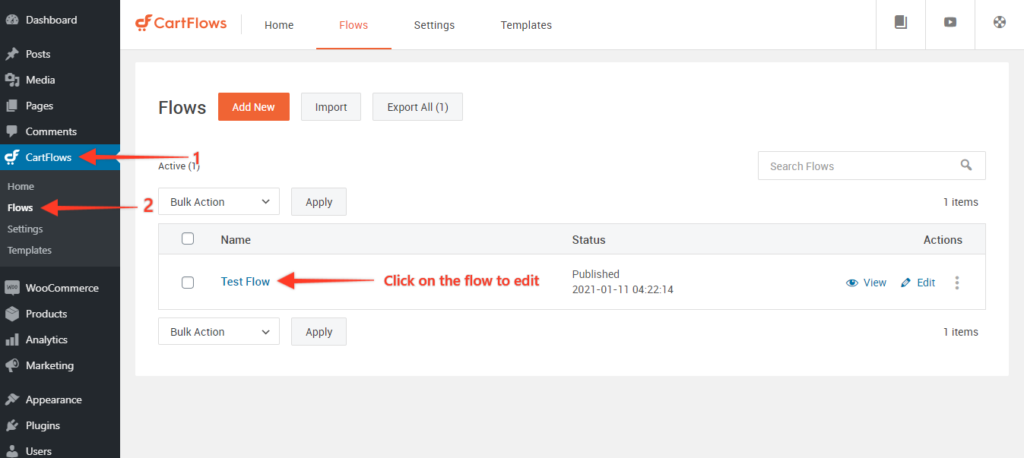
Pasul 2: Acum, navigați la CartFlows > Flows .

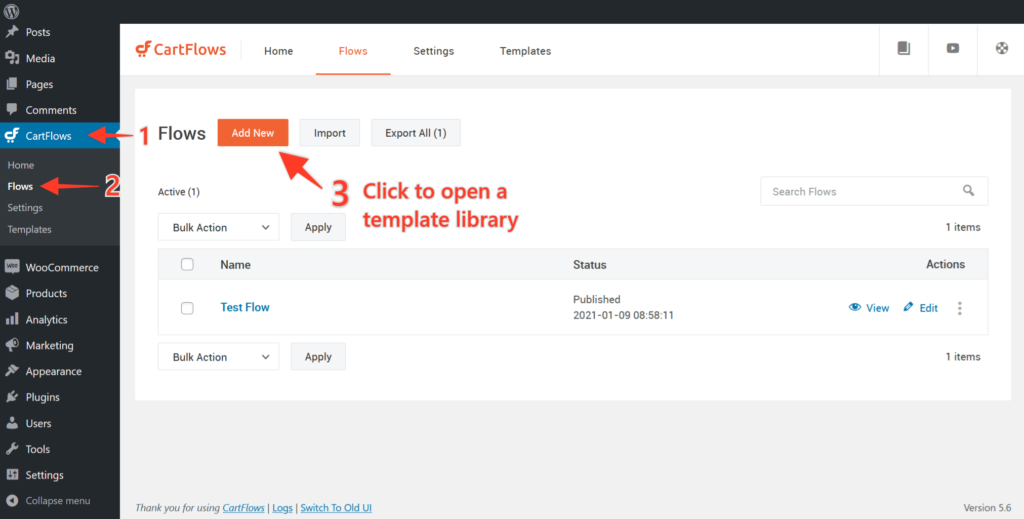
Pasul 3: Faceți clic pe Adăugați nou în partea de sus a ecranului pentru a vizualiza șabloanele pentru generatorul de pagini pe care l-ați selectat la Pasul 1 .

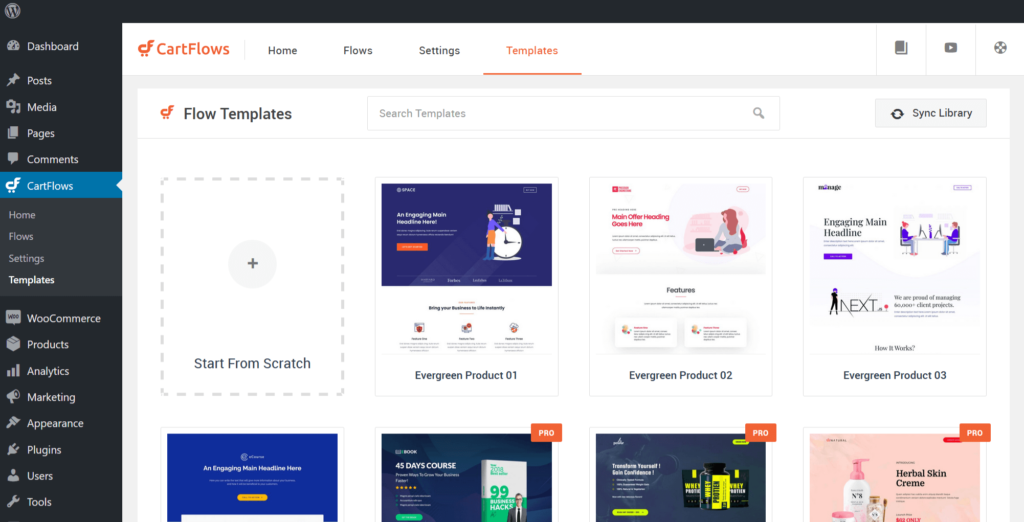
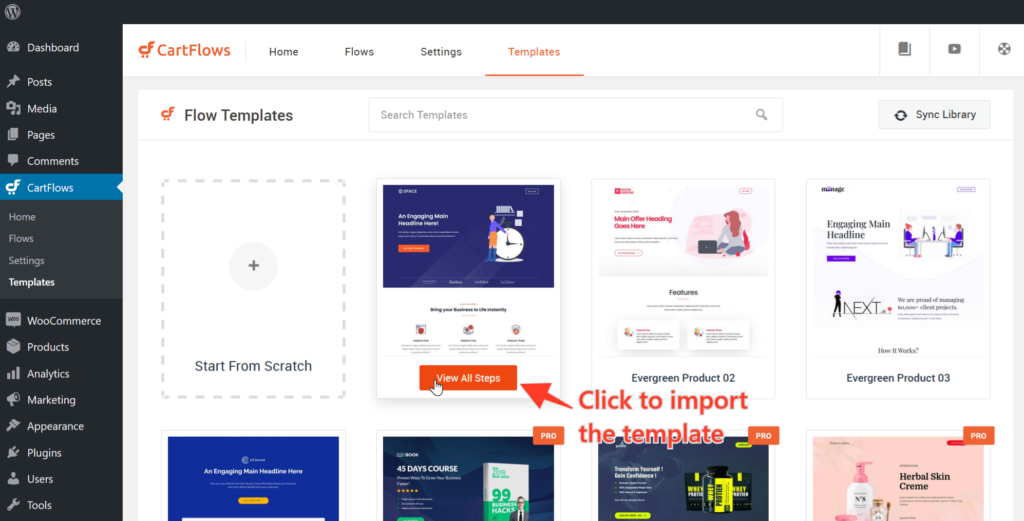
Pasul 4: Navigați prin biblioteca de șabloane care este acum afișată pe ecran. Puteți filtra sau căuta prin listă folosind cuvinte cheie. Alternativ, puteți începe o comandă de la zero.

Pasul 5: Acum, treceți cursorul pe șablonul pe care doriți să-l importați și faceți clic pe Vizualizare toți pașii

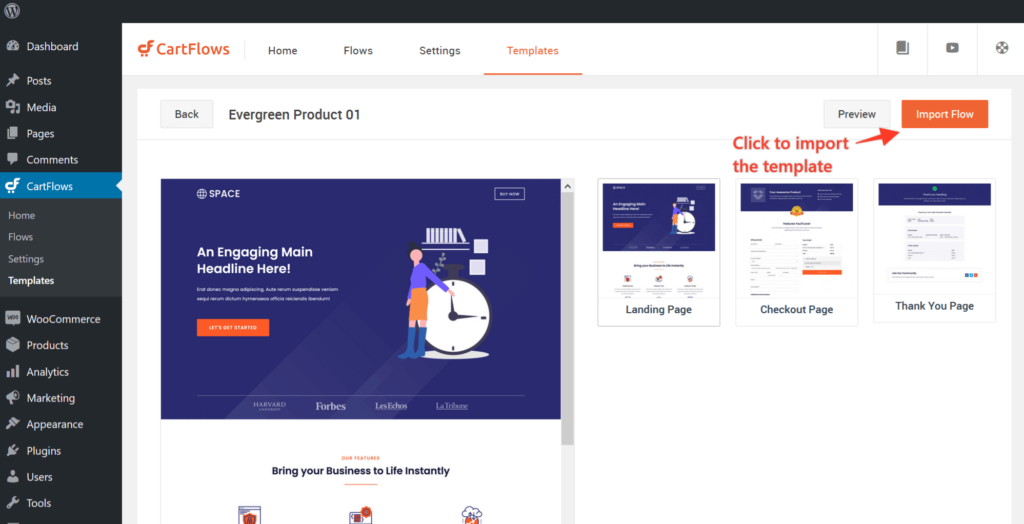
Pasul 6: Apoi, faceți clic pe Import Flow și fluxul va începe să fie importat în CartFlows

Odată terminat, pagina de destinație va fi acum importată și gata de personalizare!

2. Personalizați cu Șabloane de plată Elementor și Cartflows
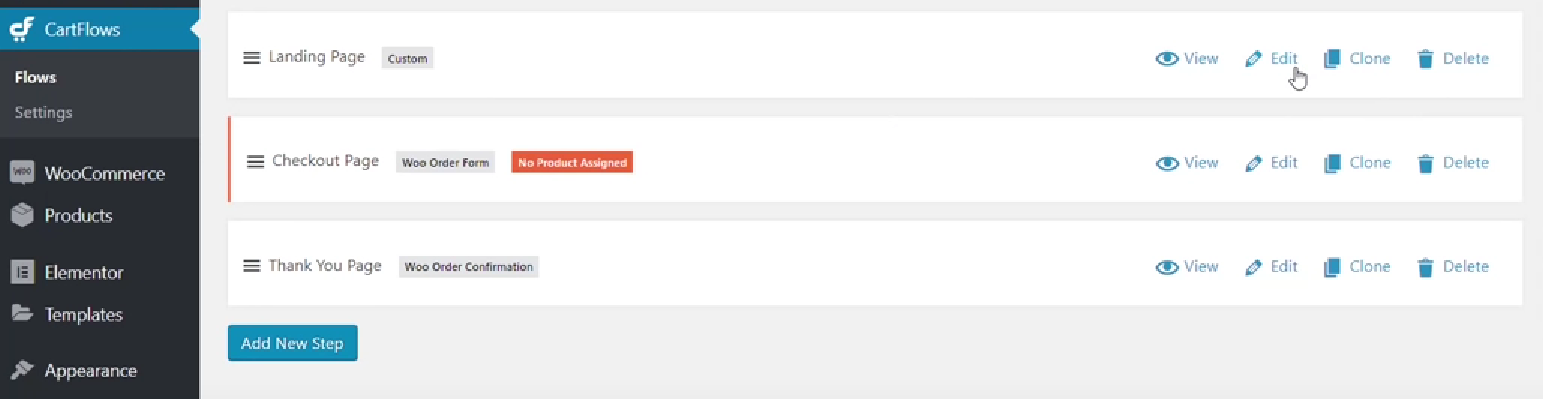
Odată ce fluxul este importat, sunteți gata să faceți modificări acelor pași folosind Elementor.
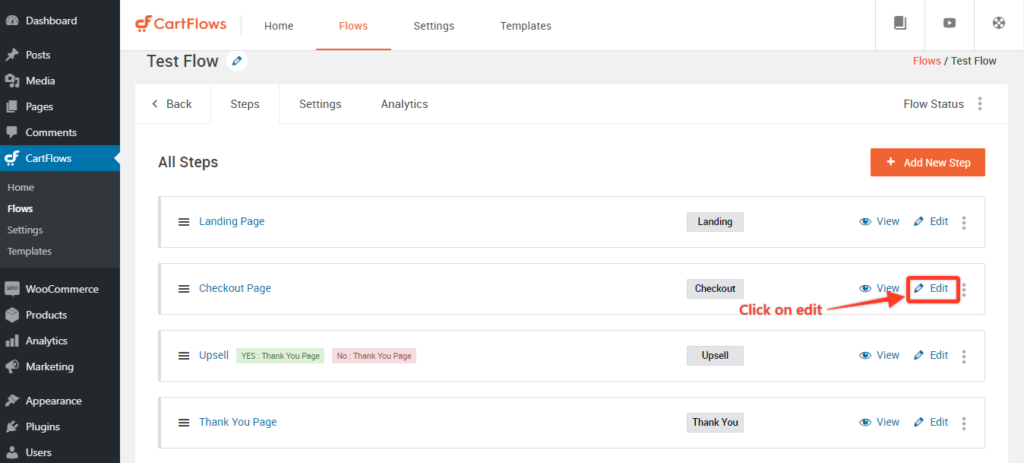
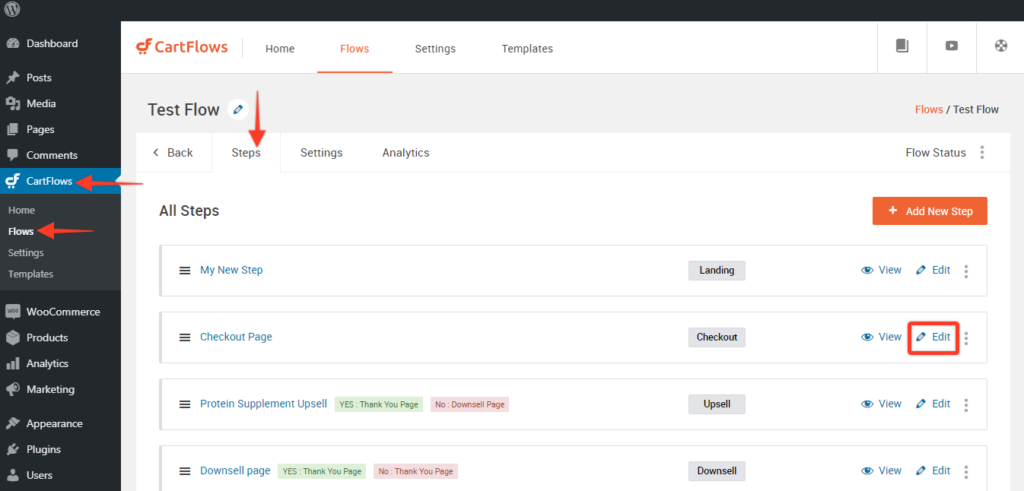
Pasul 1: Accesați fluxurile dvs. și faceți clic pe Editați pentru oricare dintre pașii pe care doriți să îi începeți editarea. 
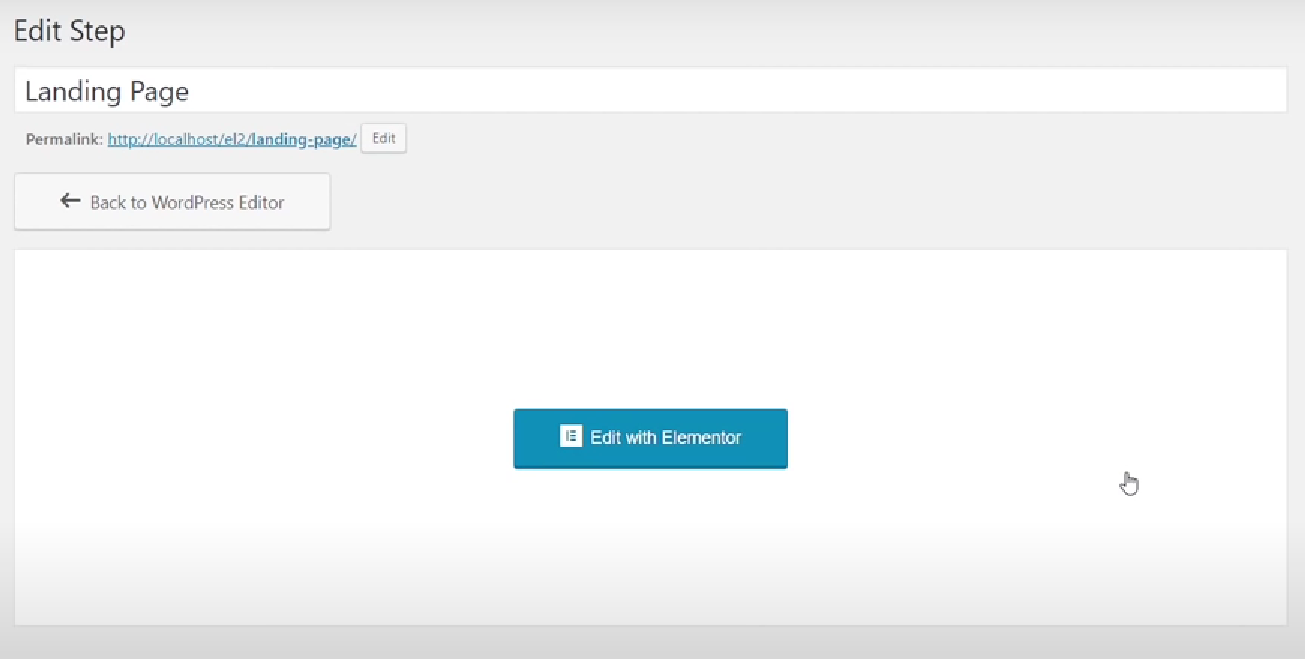
Pasul 2: Pagina de editare se va deschide ca o postare normală sau o pagină pe care o creați. Pur și simplu faceți clic pe Editați cu Elementor.

Pasul 3: Odată terminat, veți putea edita acel pas al fluxului și veți putea înlocui conținutul și imaginile afișate pe pagină.

Pasul 4: Începeți să editați pasul de flux așa cum ați face o pagină normală și salvați modificările după ce sunteți mulțumit de rezultat.
Continuați să faceți același lucru pentru restul paginilor și veți fi gata!
3. Adăugați/Eliminați/Editați câmpuri personalizate de plată
CartFlows Pro vă permite să controlați ce face fiecare câmp al paginii dvs. de plată.
Puteți crea câmpuri personalizate pentru a capta mai multe informații, dacă este necesar. Puteți chiar să eliminați toate câmpurile pe care le considerați inutile pentru produsele dvs.
Cum se creează câmpuri noi:
Să începem prin a crea câmpuri noi pe pagina de finalizare a comenzii:
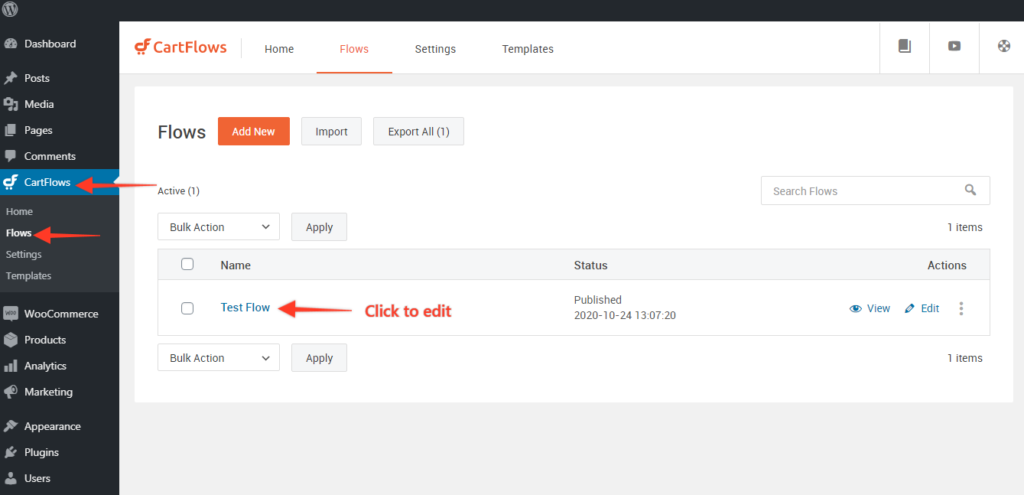
Pasul 1. Din tabloul de bord WordPress, accesați CartFlows > Flows . Selectați un flux și faceți clic pe Editare .

Pasul 2. Acum, editați pagina de plată.

Pasul 3. Derulați în partea de jos pentru secțiunea Aspect de plată.
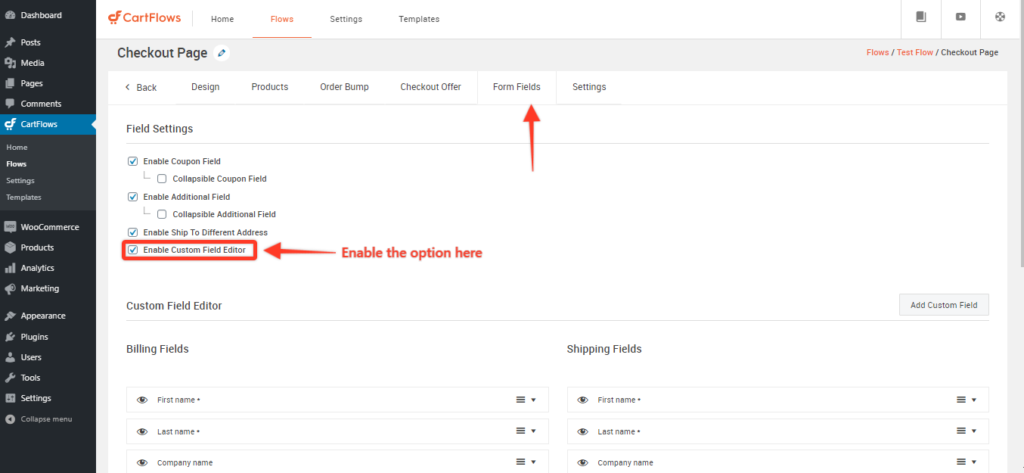
Selectați fila Câmpuri de plată și bifați opțiunea de finalizare Activare a editorului de câmpuri personalizate .

Veți găsi câmpurile de plată pentru facturare și livrare care sunt afișate în formularul dvs. de plată. Extindeți un câmp făcând clic pe săgeata din dreapta pentru a vedea diferitele opțiuni care vă permit să personalizați câmpurile de plată WooCommerce .
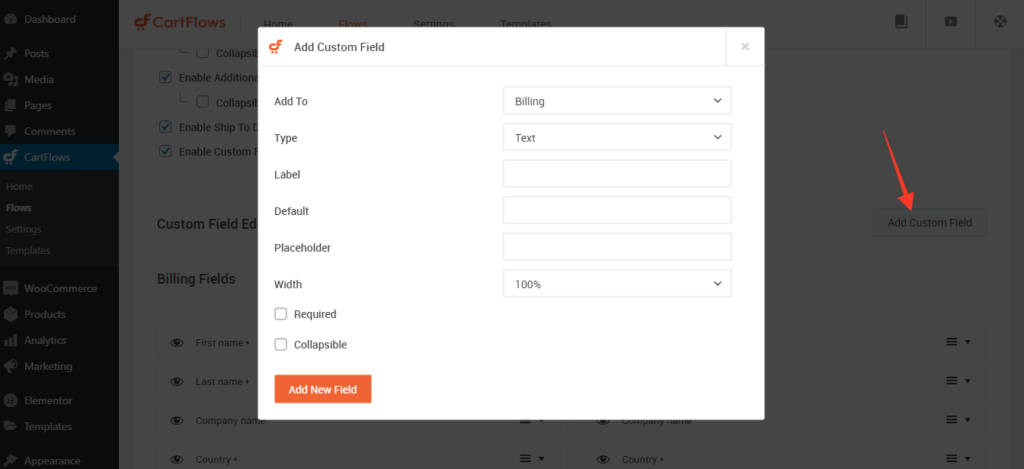
Alegeți Adăugați un câmp personalizat nou . Acest câmp vă permite să introduceți un câmp suplimentar în secțiunea Facturare sau Livrare a formularului de finalizare a plății.
Pasul 4: Puteți crea un tip de câmp Text, Zona de text, Selectare, Casetă de selectare sau Ascuns. După ce ați terminat, faceți clic pe Adăugați un câmp nou și actualizați pasul.
Aceasta va actualiza pagina de plată pentru a reflecta câmpul suplimentar.

Cum să eliminați câmpurile din CartFlows
Cu CartFlows, puteți adăuga sau ascunde cu ușurință câmpuri de plată. Aceasta este o caracteristică importantă dacă doriți să construiți o pagină de plată care să permită achiziții mai rapide.
Cum elimini câmpurile de finalizare a comenzii și cum creezi o pagină de plată WooCommerce?
Să începem cu eliminarea unui câmp pentru a crea o pagină de plată.

Pasul 1: navigați la CartFlows > Flows > edit your_flow > Edit Checkout .
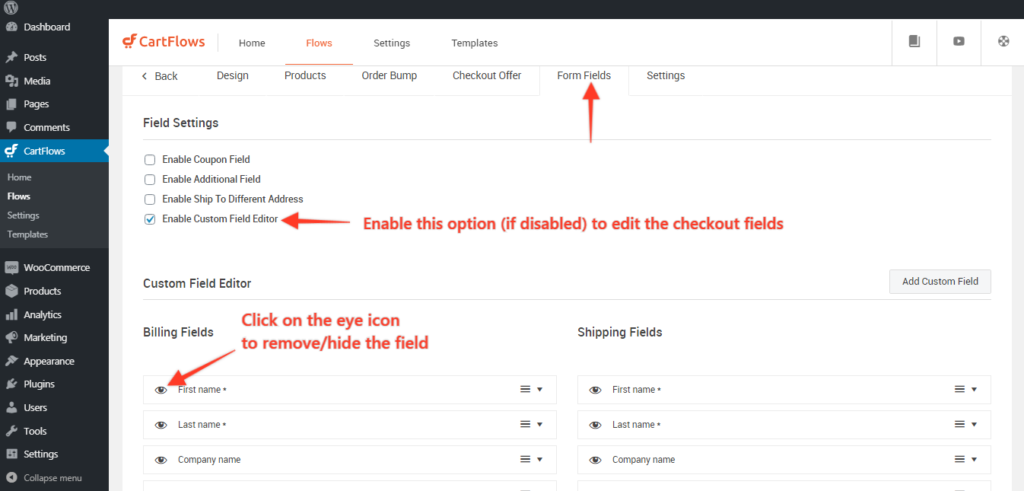
Pasul 2: Navigați la fila Câmpuri de formular și apoi activați opțiunea – Activați Editorul de câmpuri personalizate dacă este dezactivat.
Pasul 3: Faceți clic pe pictograma ochi pentru a ascunde/elimina câmpurile din pagina de finalizare a comenzii.
Pasul 4: Faceți clic pe butonul Salvare/Actualizare și ați terminat.
Asta e!
Actualizările ar trebui să se reflecte acum pe pagina dvs. de plată odată ce modificările sunt salvate.
4. Adăugarea unor denivelări de comandă unice sau multiple
Order Bumps atinge impulsul unui client atunci când este pe cale să facă o achiziție. Dacă li se oferă produsele potrivite la momentul potrivit, puteți crește cu ușurință valoarea medie a comenzii.
CartFlows Pro facilitează adăugarea unor comenzi simple și multiple pe pagina de finalizare a comenzii.
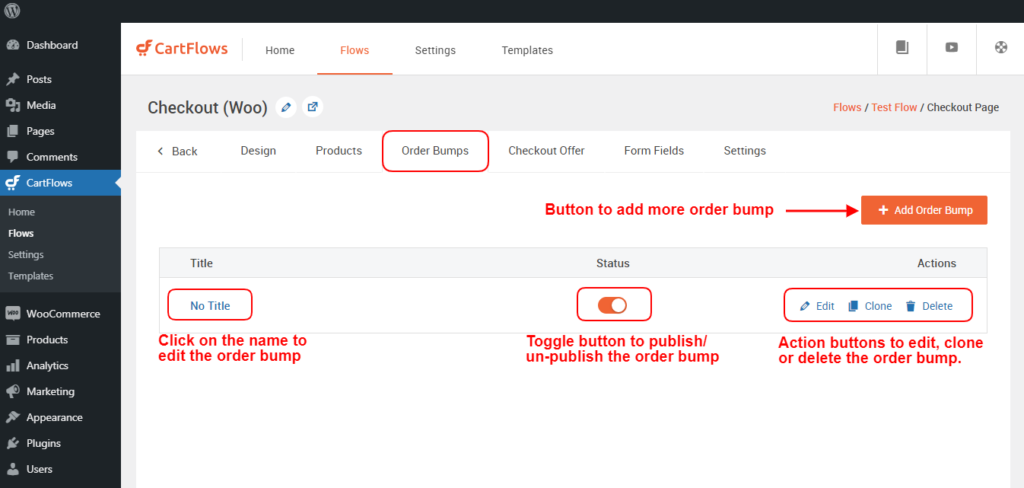
Pasul 1: navigați la CartFlows > Flows
Pasul 2: Deschideți fluxul în care doriți să adăugați/editați/actualizați numărul de comandă.

Pasul 3: faceți clic pe butonul de editare al paginii dvs. de plată.

Pasul 4: navigați la fila Bump de comandă și faceți clic pe butonul Adăugare decalaj de comandă pentru a adăuga mai multe denivelări de comandă sau faceți clic pe Editare sau pe numele nivelului de comandă pentru a edita numărul de comandă

După ce faceți clic pe butonul Adăugați un nou Bump de comandă , va fi afișată o fereastră de tip pop-up în care puteți furniza numele dvs. ales pentru numărul de comandă pentru a identifica utilizarea literei sale.
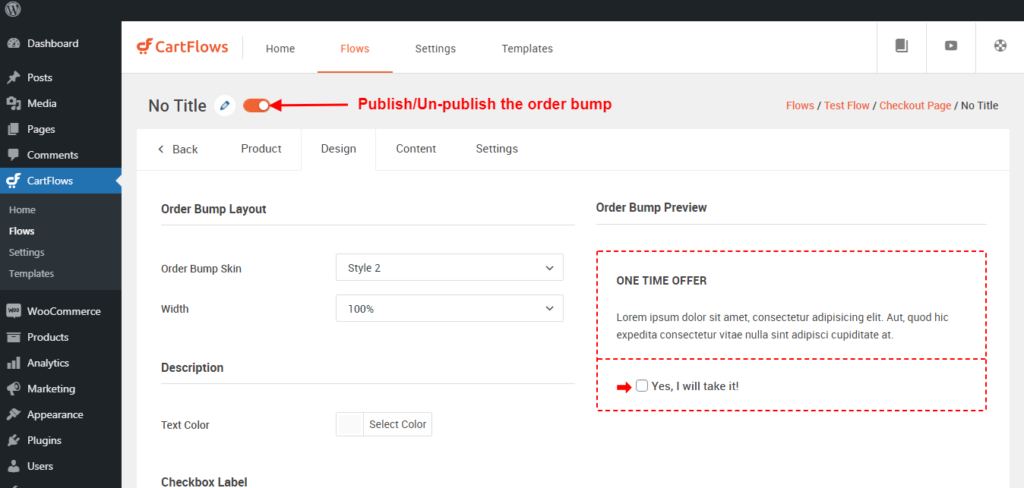
Pasul 5: După deschiderea comenzii, veți primi 4 file și acestea sunt Produs, Design, Conținut și Setări.
După ce ați introdus setările pentru modificarea comenzii, puteți schimba numele în același mod în care faceți pentru pași.

Filele furnizate în lista de comandă sunt după cum urmează
- Fila Produs: Selectați produsul și gestionați reducerile pentru produsul respectiv
- Fila Design: Din această filă, puteți gestiona designul: aspectul și senzația de comandă.
- Fila Conținut: Din această filă, puteți gestiona conținutul afișat al comenzii.
- Fila Setare: Din această filă, puteți gestiona setarea pentru respectivul nivel de comandă.
De asemenea, o nouă îmbunătățire este că puteți previzualiza designul bumpului de comandă în timp ce proiectați și actualizați conținutul.
Pasul 6: După ce ați terminat cu modificările, trebuie să salvați fiecare filă. Pur și simplu faceți clic pe Salvați modificările în partea de jos a fiecărei file.
Top 3 cele mai bune pluginuri Woocommerce de plată pe o pagină
Iată câțiva dintre cei mai buni creatori de pagini de plată pentru WordPress și WooCommerce.
1. CartFlows – Cel mai bun generator de plată pe o pagină pentru WordPress

CartFlows este un constructor de pâlnie de vânzări extrem de flexibil pentru WordPress și WooCommerce. Este construit pentru a fi o soluție completă de comerț electronic.
Se integrează cu multe dintre pluginurile tale preferate pentru a face fluxurile de lucru mai ușoare și mai fluide.
Face ușor să construiți pagini de destinație frumoase, deoarece funcționează cu mulți constructori de pagini populare, inclusiv Elementor, Beaver și Divi.
Dacă ești un antreprenor care a început deja să genereze venituri din magazinul tău de comerț electronic, CartFlows este alegerea logică.
Cu funcțiile de generare a veniturilor și optimizare încorporate, puteți atinge profitabilitatea inițială mult mai rapid cu CartFlows.
Funcționează perfect pentru utilizatorii care sunt interesați să vândă produse prin publicarea de conținut.
Deci, acest lucru va fi util pentru proprietarii de afaceri de comerț electronic, creatorii de cursuri, expeditorii de drop, antrenori online, autori și alți creatori de conținut.
2. Suplimente finale pentru Elementor (UAE)

Elementor este principala platformă de creare de site-uri web pentru WordPress. Este ideal pentru profesioniștii web, inclusiv dezvoltatori, designeri și marketeri.
Combinând Elementor cu Ultimate Addons For Elementor, puteți crea pagini frumoase de plată fără efort.
Deci, dacă trebuie doar să construiți pagini de plată, acest plugin poate îmbunătăți funcționalitatea Elementor pentru a vă ajuta să creați aceste pagini cu ușurință.
3. One Page Checkout de către WooCommerce
WooCommerce și-a dat seama că finalizarea implicită este lungă, așa că au lansat un plugin pentru a ajuta la remedierea acesteia. One Page Checkout by WooCommerce vă ajută să afișați produsele selectate și formularul de finalizare a achiziției pe aceeași pagină. Clienții își pot edita comanda și pot continua să plătească fără a părăsi pagina de finalizare a comenzii.
Puteți crea diferite formulare de plată cu acest plugin și puteți adăuga coduri scurte la orice pagină de destinație pe care o creați.
Cele mai bune șabloane de plată pe o pagină pentru conversii mai mari
CartFlows are o listă în continuă creștere de șabloane pe o singură pagină pentru diferite scopuri. Puteți explora șabloanele noastre de plată aici sau puteți naviga prin șabloanele pentru pagini de destinație, înscrieri, vânzări în plus și reduceri.
Următoarea este o listă cu șabloanele noastre preferate de plată de o pagină pe care le puteți folosi imediat:
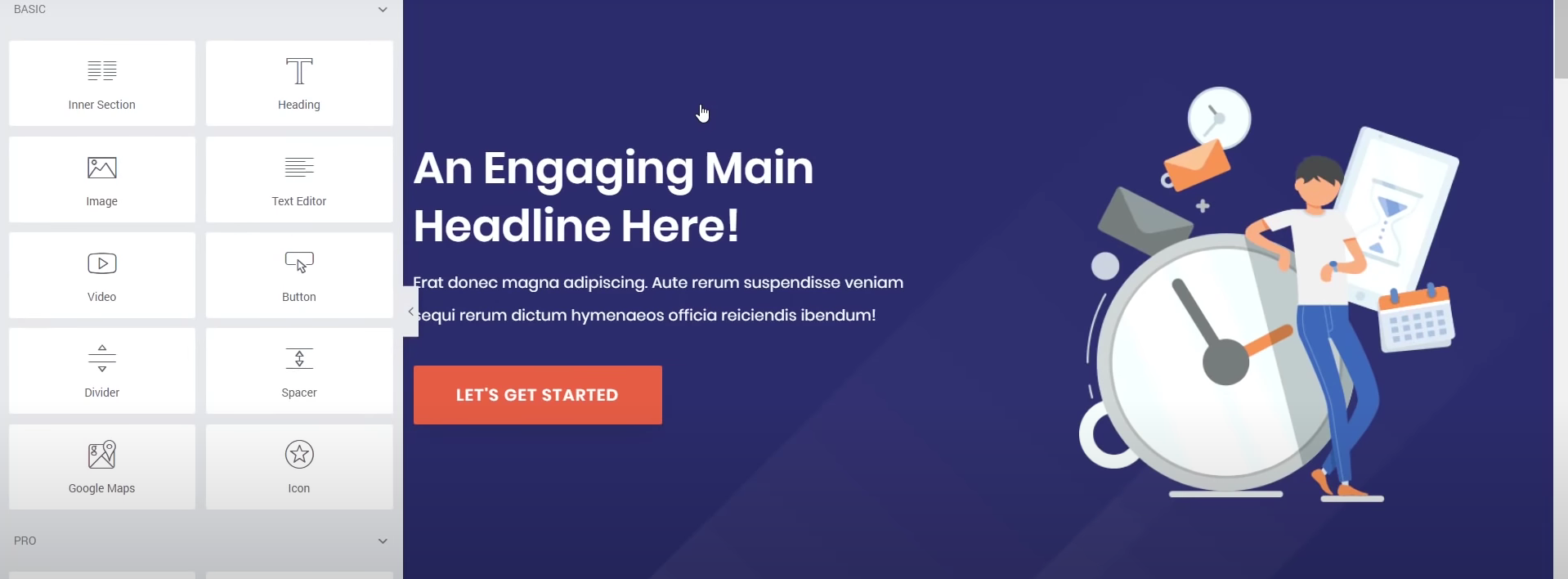
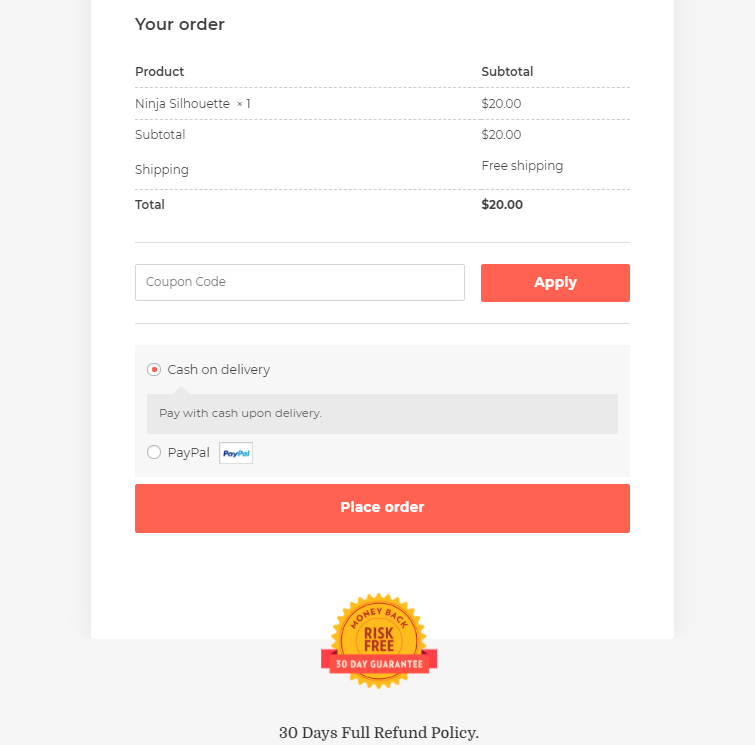
Șablon WooCommerce One Page Checkout #1
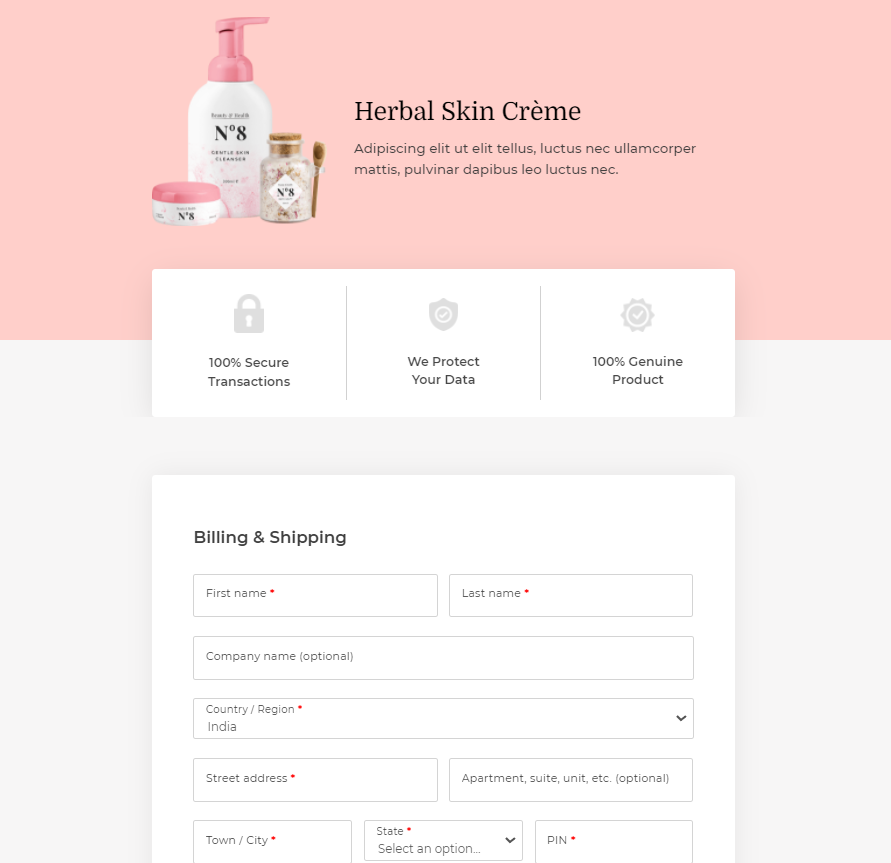
Îmi place mai ales această pagină din cauza abordării minimaliste. Această pagină afișează doar formularul final de plată, simbolurile de încredere și suma totală a plății la sfârșit.

Ștampila fără riscuri plasată strategic sporește încrederea, astfel încât clienții dvs. au șanse mai mari să continue cu plata. Puteți folosi această casă dacă aveți un magazin mai minimalist.
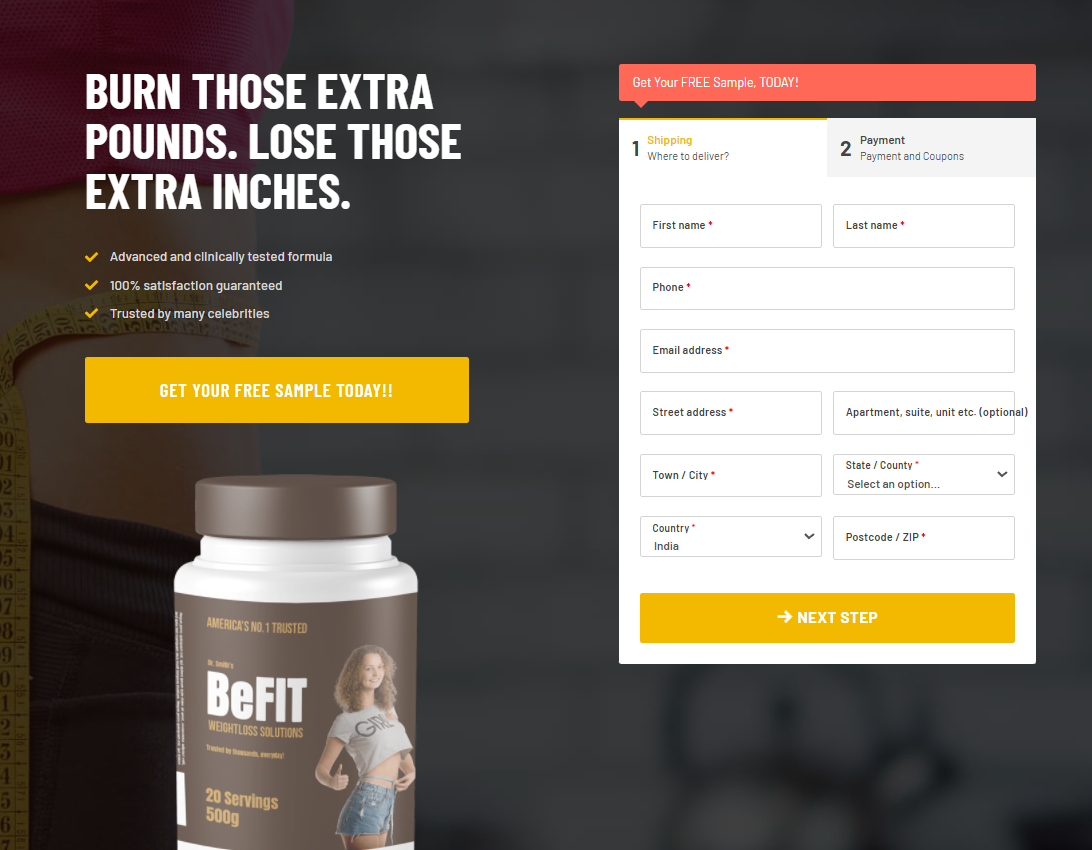
Șablon de plată pe o pagină #2

Această pagină ar funcționa foarte bine pentru plata unui singur produs. Afișează produsul, beneficiile și o imagine a produsului în stânga. Formularul minim de plată în 2 pași este afișat chiar lângă aceste informații.
Dacă un utilizator alege să deruleze în jos, există povești video de succes și mărturii scrise de la clienții existenți care întăresc și mai mult încrederea în produs.
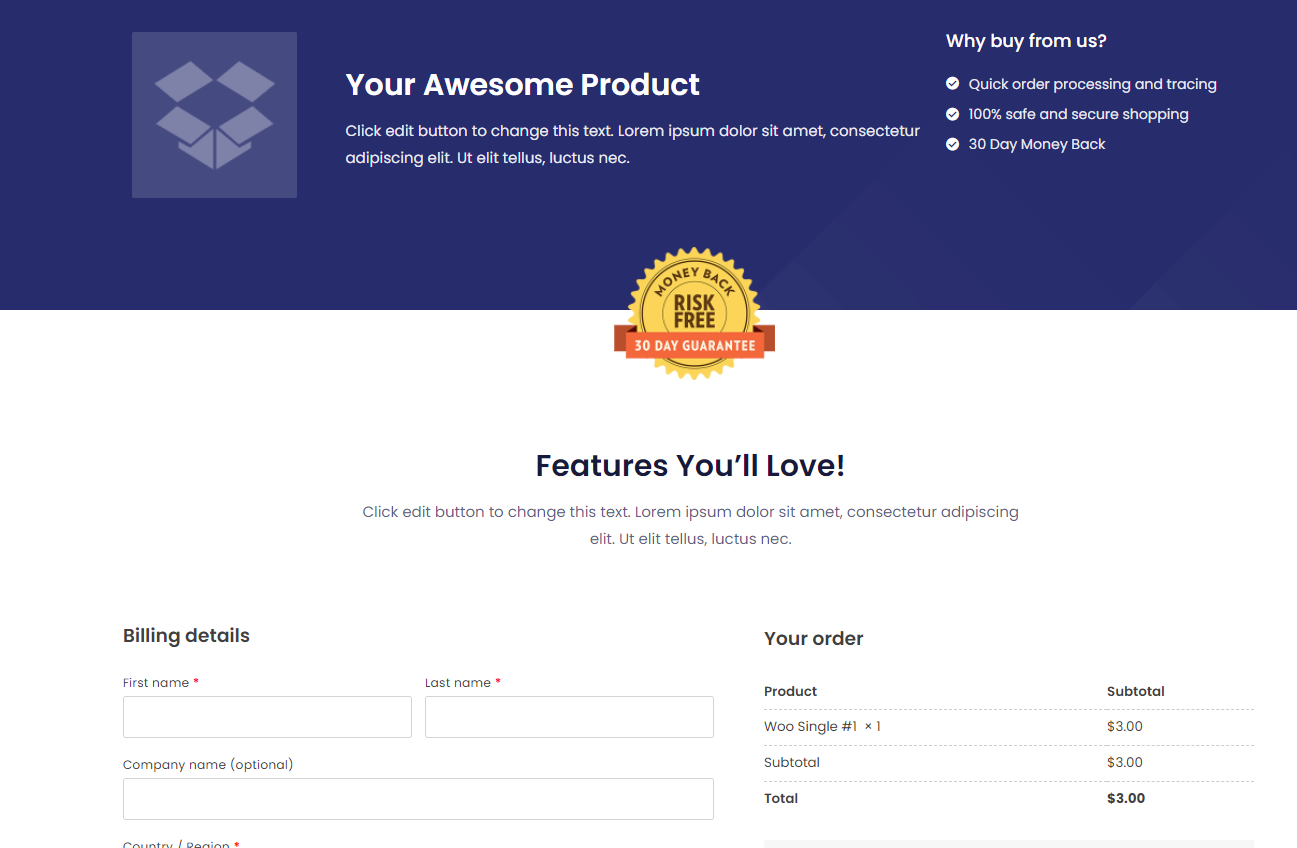
Șablon de plată #3

Acest șablon este mai mult un clasic. Poate funcționa cu majoritatea magazinelor, indiferent de design, prin simpla schimbare a antetului albastru din partea de sus.
Deci, atunci când nu vă puteți gândi la un șablon mai bun pentru nevoile dvs., continuați cu acesta și sunteți gata de plecare!
Concluzie
Crearea unei plăți de o pagină în WooCommerce este unul dintre pașii majori pe care îi puteți face către călătoria dvs. de optimizare a ratei de conversie.
Comenzile fără efort ca acestea vă ajută să accelerați întregul proces și luarea deciziilor pentru clienții dvs.
În timp ce crearea unor pagini de plată elegante și rapide este mult mai dificilă în WooCommerce, CartFlows face foarte simplu să porniți de la zero și să construiți cu ușurință un flux avansat de plată.
Așa că mergeți mai departe și încercați-l. Este posibil să puteți crește numărul de conversii cu acești câțiva pași simpli despre care am vorbit aici!