Cum să construiți un formular de comandă WooCommerce (în 5 pași)
Publicat: 2022-06-17Dacă conduceți un magazin de comerț electronic, oferirea unei călătorii fără fricțiuni pentru cumpărător este crucială pentru succes. Cu toate acestea, WooCommerce creează o pagină separată pentru fiecare produs în mod implicit, ceea ce vă poate încetini vizitatorii. Continuați să citiți pentru a afla cum să creați un formular de comandă WooCommerce, astfel încât să puteți afișa în mod convenabil o listă de produse într-un singur loc:

În această postare, vom explica ce este un formular de comandă și cum poate optimiza experiența utilizatorului pentru consumatori. Apoi, vă vom prezenta cum să creați și să personalizați un formular de comandă în WooCommerce folosind Beaver Builder. Să ne scufundăm direct!
Cuprins
- O introducere în formularele de comandă WooCommerce
- Cum să construiți un formular de comandă WooCommerce (în 5 pași)
- Pasul 1: Instalați WooCommerce Product Table Lite
- Pasul 2: Creați un tabel pentru produsele dvs
- Pasul 3: Modificați produsele din tabelul dvs. de interogări
- Pasul 4: editați coloanele și rândurile din tabelul cu produse
- Pasul 5: Personalizați detaliile și aspectul formularului de comandă
- Concluzie
O introducere în formularele de comandă WooCommerce
WooCommerce este una dintre cele mai comune soluții pentru crearea de afaceri online cu WordPress. Acest plugin WordPress este cunoscut pentru simplitatea și ușurința de utilizare.
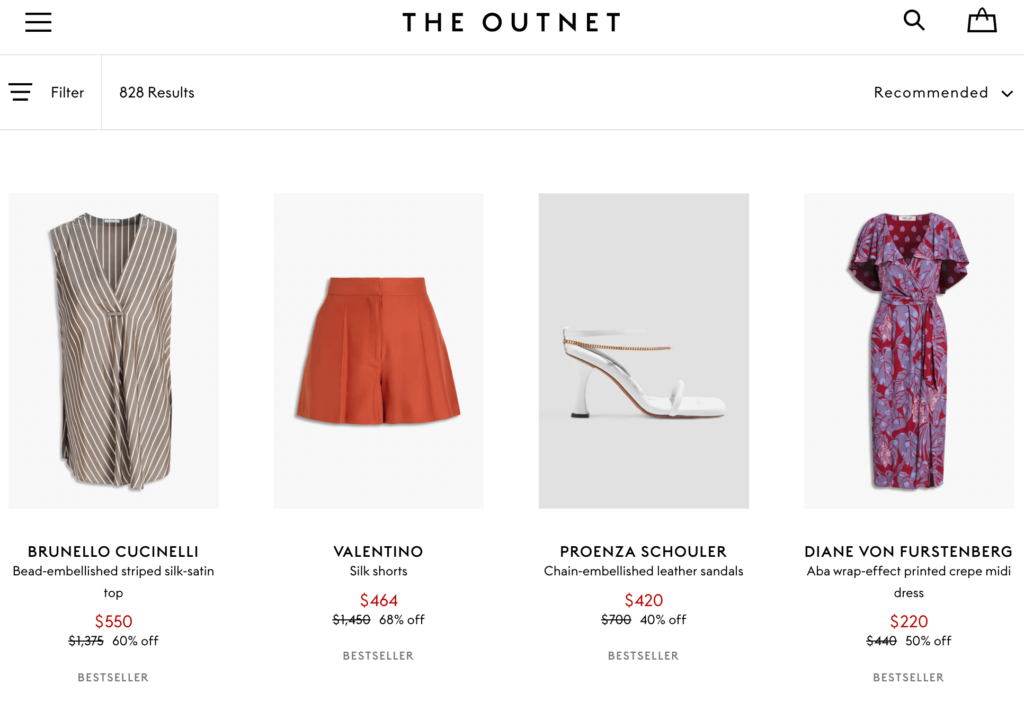
Setările implicite din temele populare pentru magazinele WooCommerce afișează de obicei articole cu imagini și prețuri mari:

Uneori, acestea includ un buton Adaugă în coș . Mai mult, imaginile produselor sunt de obicei prezentate într-o grilă de trei sau patru articole pe rând. Acest lucru poate ocupa mult spațiu pe pagină.
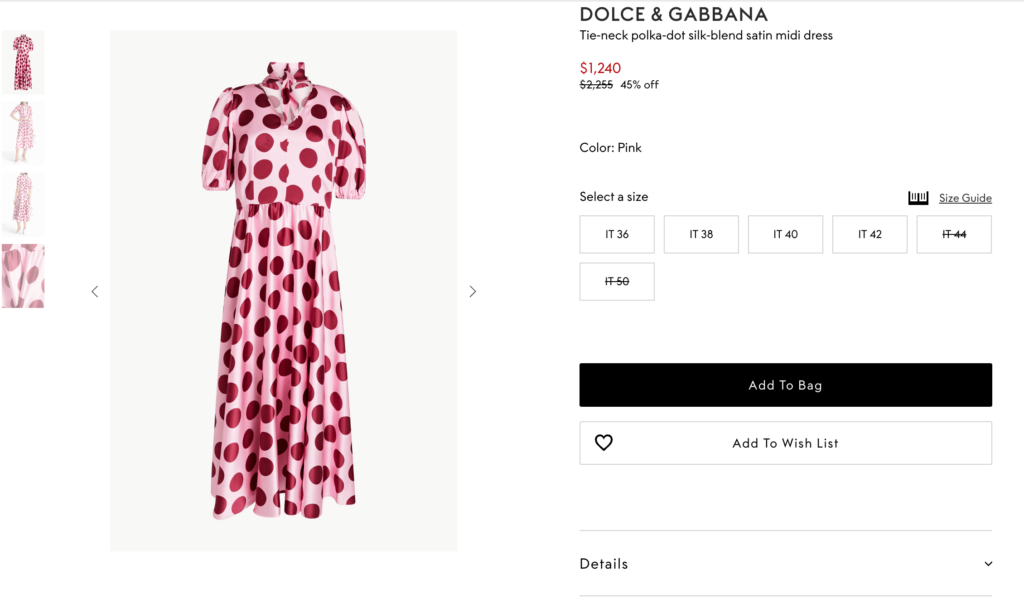
De obicei, utilizatorii pot răsfoi paginile de produse sau pot introduce ceea ce caută în bara de căutare. Acest aspect oferă clienților o experiență standard de comerț electronic:

În cele mai multe cazuri, acest design web de bază funcționează bine, deoarece le permite cumpărătorilor să răsfoiască produse în timp ce le vizualizează detaliile. Cu toate acestea, acest aspect nu este ideal pentru fiecare magazin de comerț electronic. Mai simplu spus, atât de multe pagini de magazin WooCommerce ar putea fi prea complicate pentru nevoile magazinului tău.
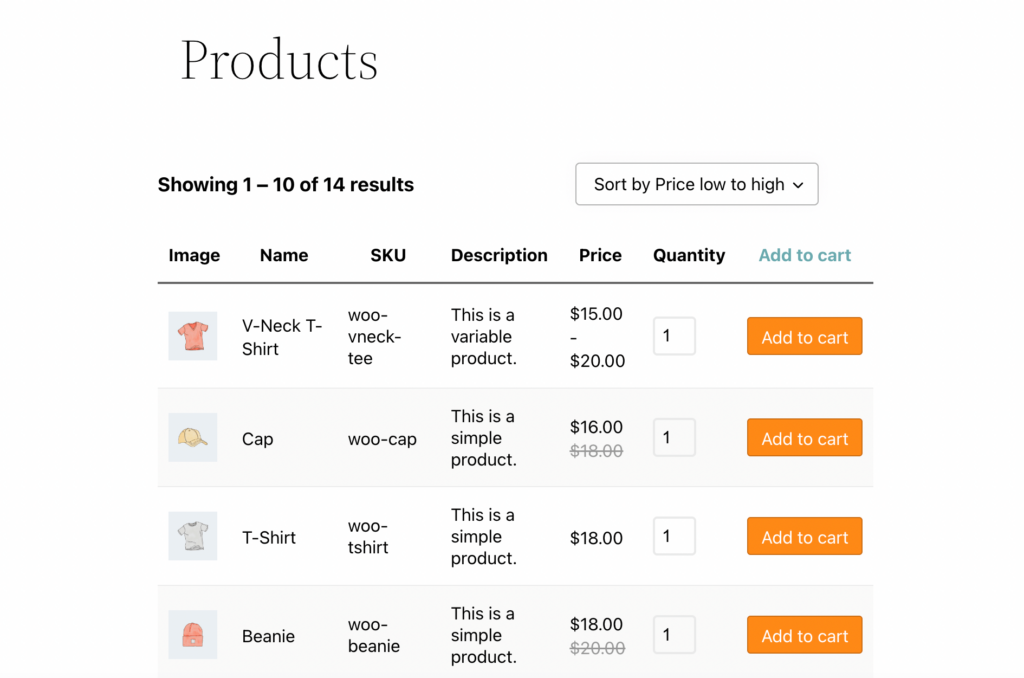
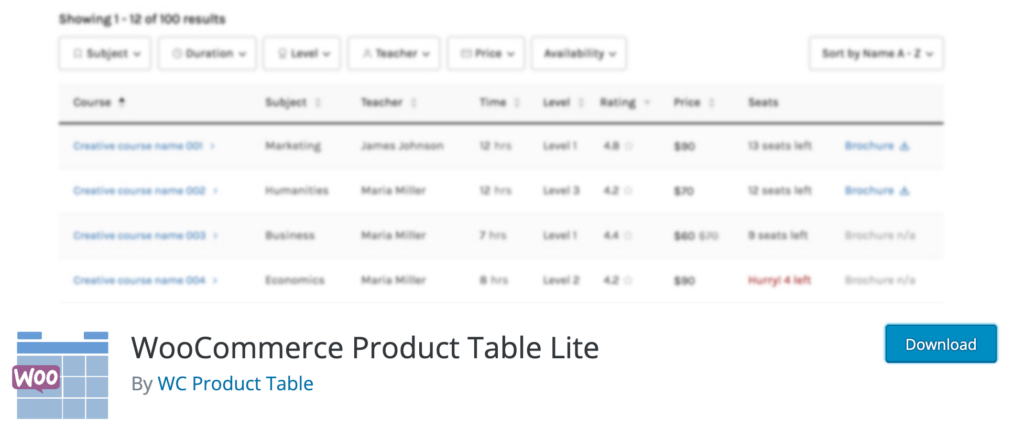
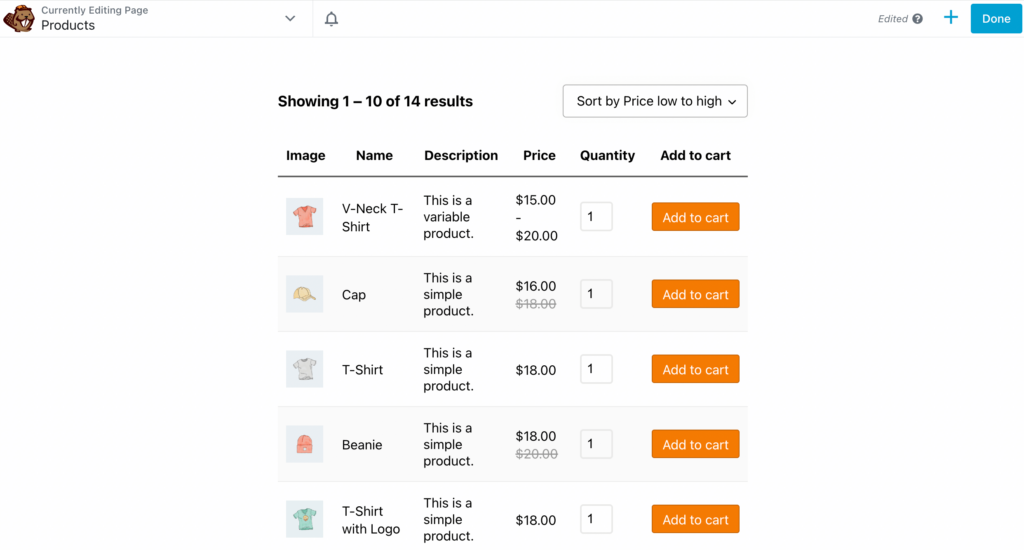
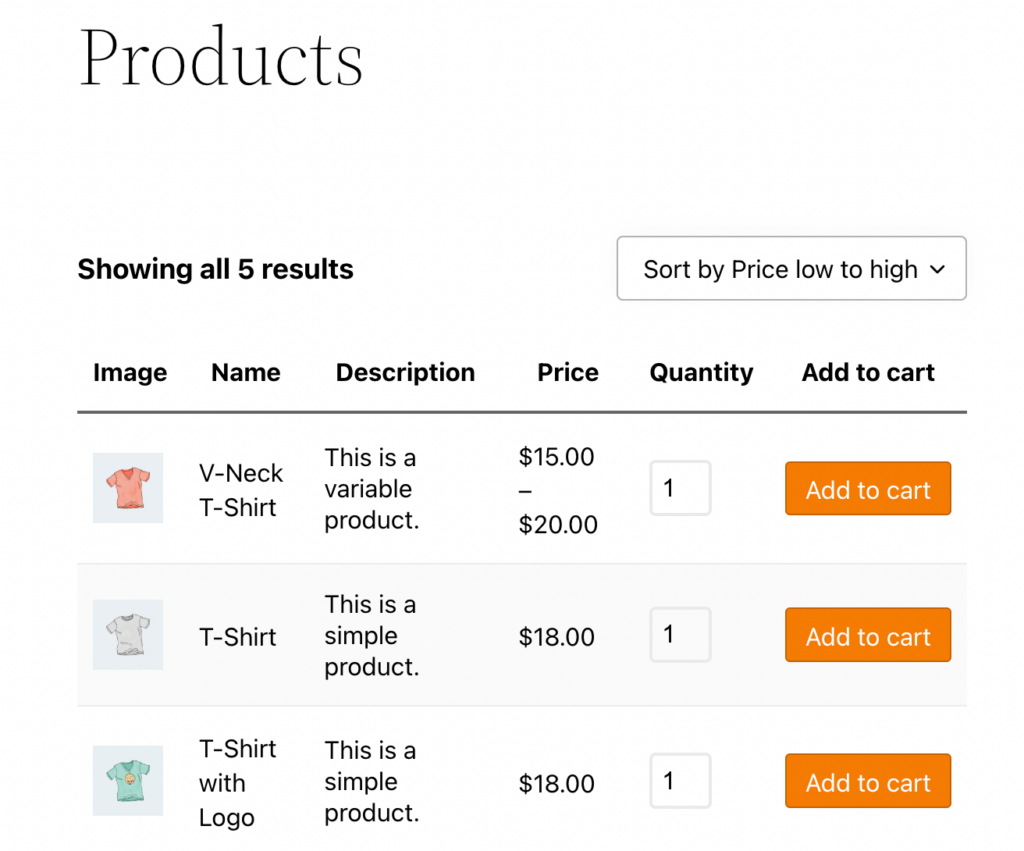
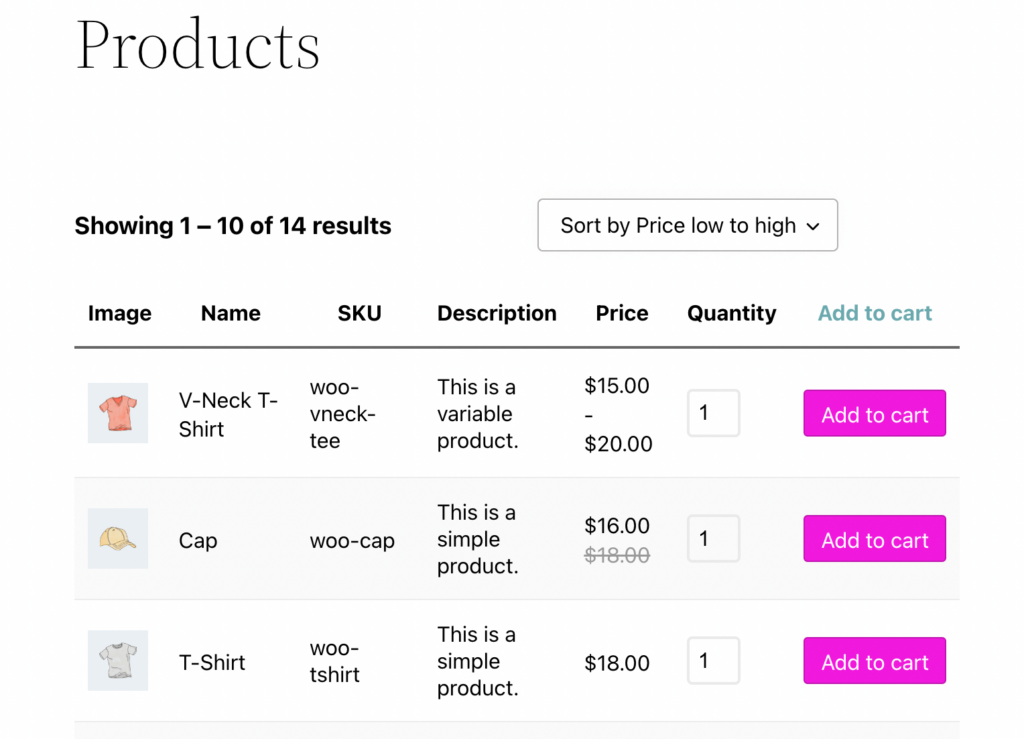
Atunci formularele de comandă pot fi la îndemână. Acest format simplificat condensează toate produsele dvs. într-o singură pagină. Articolele sunt prezentate într-un tabel, unde fiecare produs are propriul rând:

Formularele de comandă oferă multe avantaje. De exemplu, acestea permit clienților să selecteze mai ușor numărul de produse pe care doresc să le adauge în coș, ceea ce poate accelera procesul de finalizare a comenzii.
Ar putea fi deosebit de atrăgătoare pentru cumpărătorii în vrac și angro, din cauza cât de ușor este să adăugați o cantitate mare de produse simultan. Ca rezultat, acest lucru poate îmbunătăți experiența utilizatorului (UX) și poate crește vânzările pentru afacerea dvs.
Formularele de comandă ar putea să nu fie pentru toată lumea. De exemplu, anumite magazine cu un catalog de produse limitat nu au neapărat nevoie de acest tip de afișaj. În timp ce o experiență de cumpărare simplificată poate aduce beneficii anumitor întreprinderi mici, ați putea risca să-i dezamăgiți pe cumpărători dacă nu aveți suficiente produse de prezentat.
Cum să construiți un formular de comandă WooCommerce (în 5 pași)
Acum că știți diferența dintre vitrina standard WooCommerce și un formular de comandă, să aruncăm o privire la modul în care puteți utiliza unul pentru site-ul dvs. de comerț electronic WordPress. Rețineți că veți avea nevoie de un magazin WooCommerce activ și de generatorul de pagini Beaver Builder pentru acest tutorial.
Pasul 1: Instalați WooCommerce Product Table Lite
Pentru această prezentare, vom folosi WooCommerce Product Table Lite. Acesta este un plugin puternic, foarte apreciat pentru a crea tabele de produse simple, dar profesionale:

Pentru a obține instrumentul, navigați la tabloul de bord WordPress. Accesați Plugin-uri > Adăugați nou și căutați pluginul folosind instrumentul de căutare din colțul din dreapta sus al ecranului.
Pur și simplu instalați și activați pluginul așa cum ați proceda în mod normal. După ce l-ați instalat, ar trebui să vedeți o nouă filă pentru instrument în panoul din stânga.
Pasul 2: Creați un tabel pentru produsele dvs
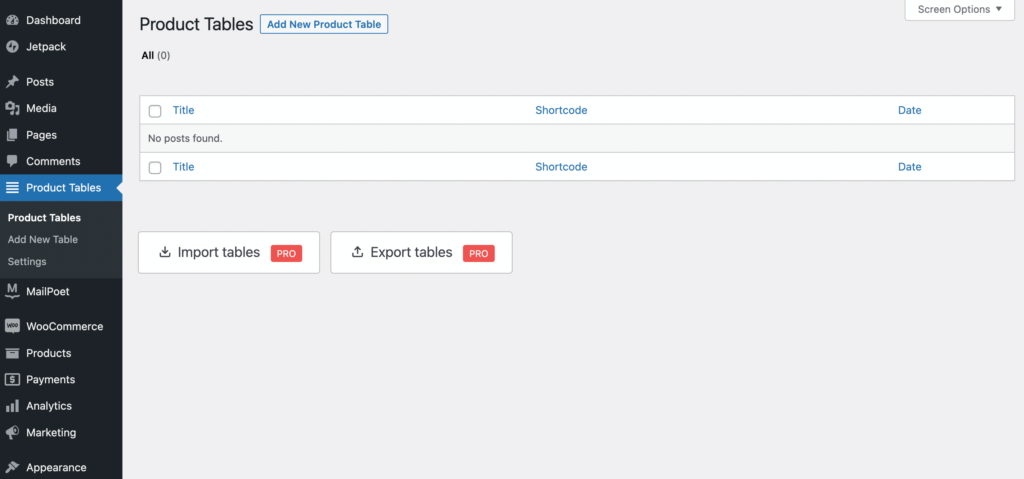
Acum sunteți gata să creați un tabel pentru produsele dvs. Pentru a începe, navigați la Tabele de produse > Adăugați un tabel de produse noi :

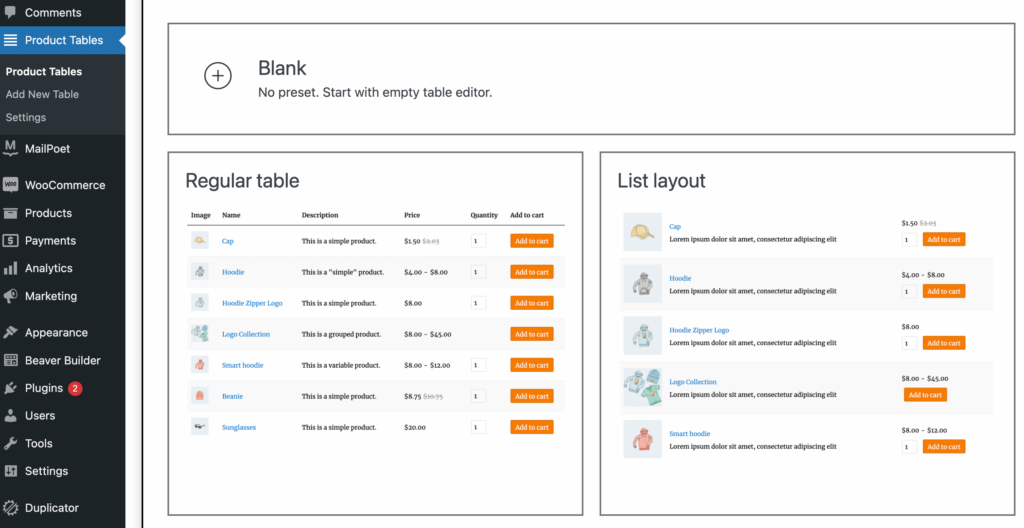
Pe următorul ecran, ar trebui să vedeți două presetări disponibile, care sunt Tabel obișnuit și Aspect listă . Puteți selecta oricare cu care doriți să începeți sau puteți alege un editor de tabel gol folosind opțiunea Blank :

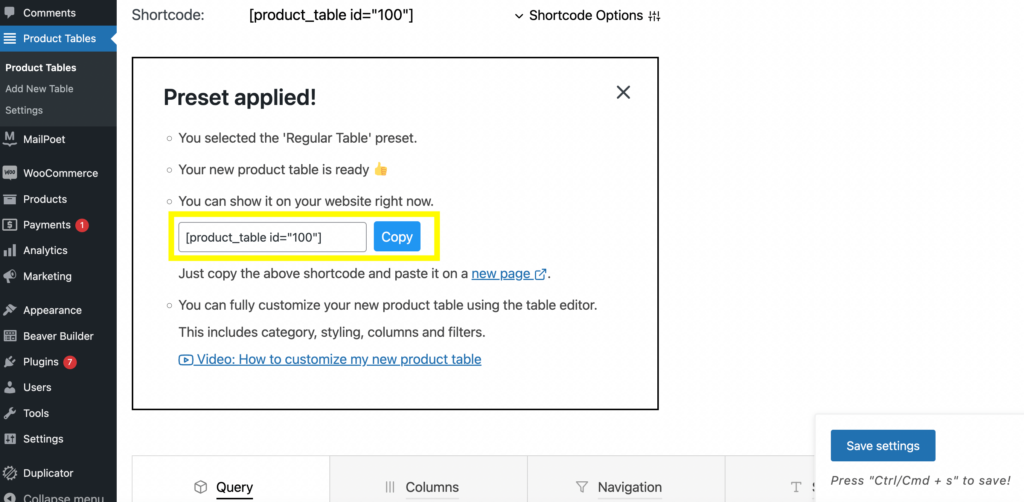
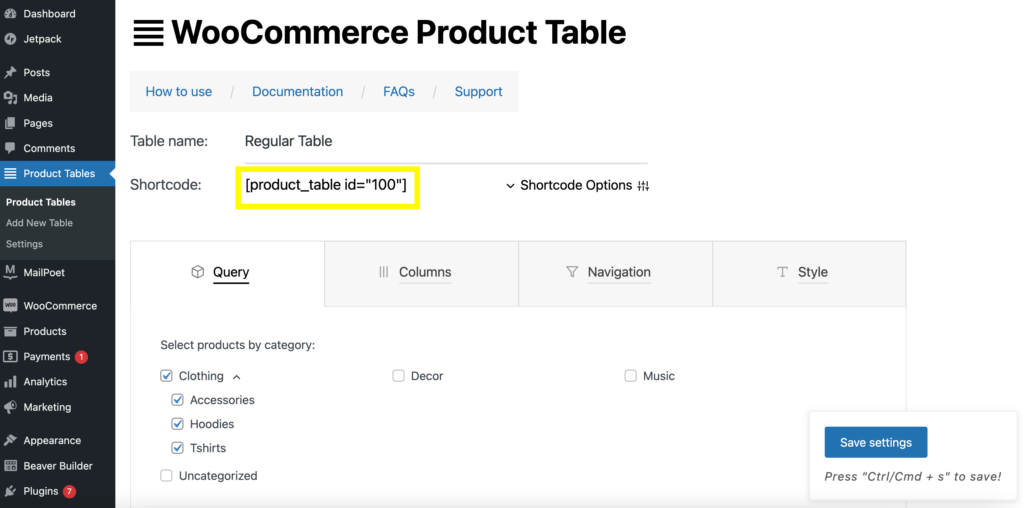
Pentru exemplul nostru, vom selecta un tabel obișnuit . Aceasta vă va duce la pagina Tabel de produse. Veți folosi codul scurt [product_table id="100″] mai târziu:

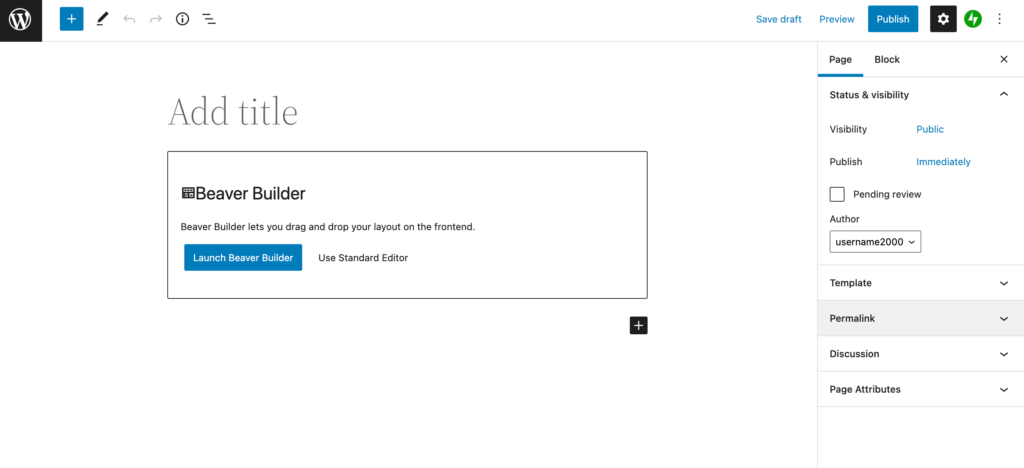
Apoi, puteți face clic pe pagina nouă chiar sub câmpul de cod scurt. Acest lucru vă va duce automat la editorul de blocuri, dar mergeți mai departe și selectați Lansați Beaver Builder aici:

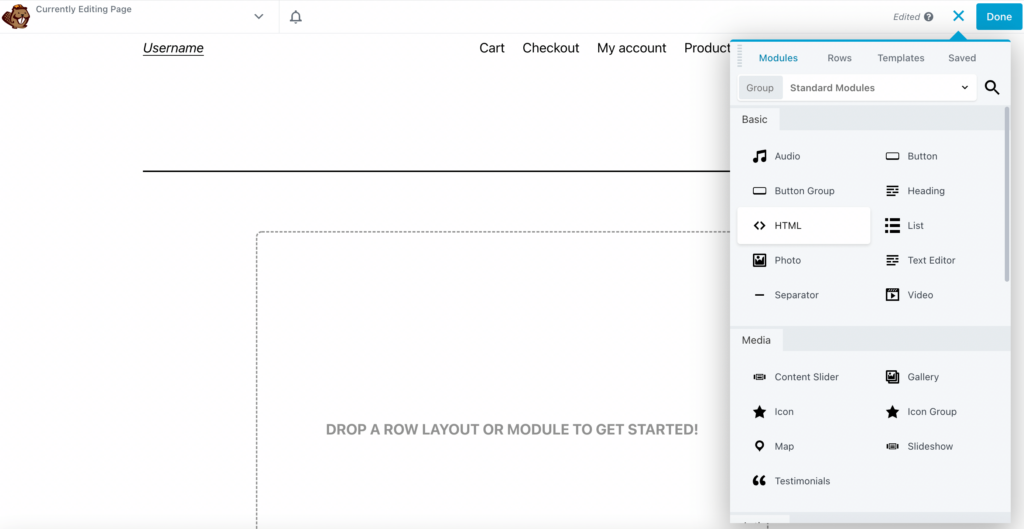
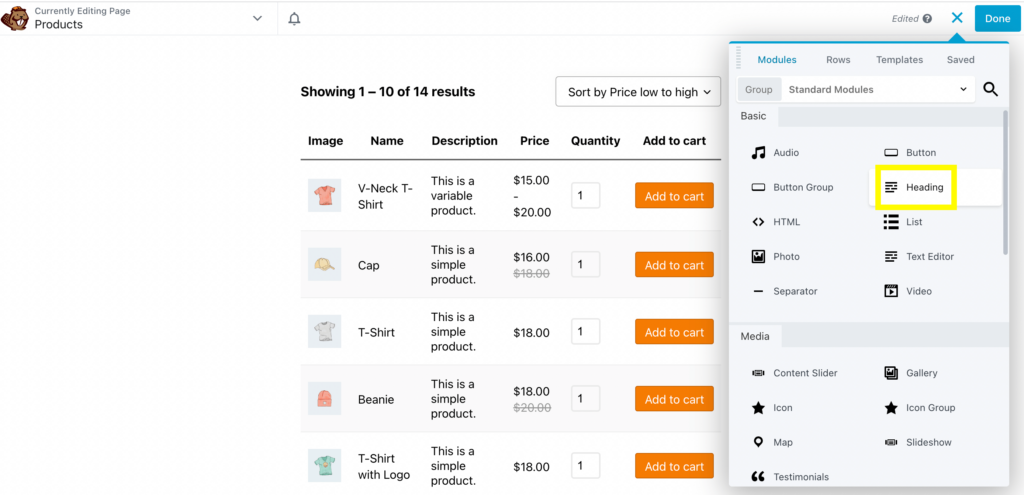
Acum, faceți clic pe semnul albastru plus din dreapta sus pentru a dezvălui meniul drop-down. Sub Module , alegeți modulul HTML :

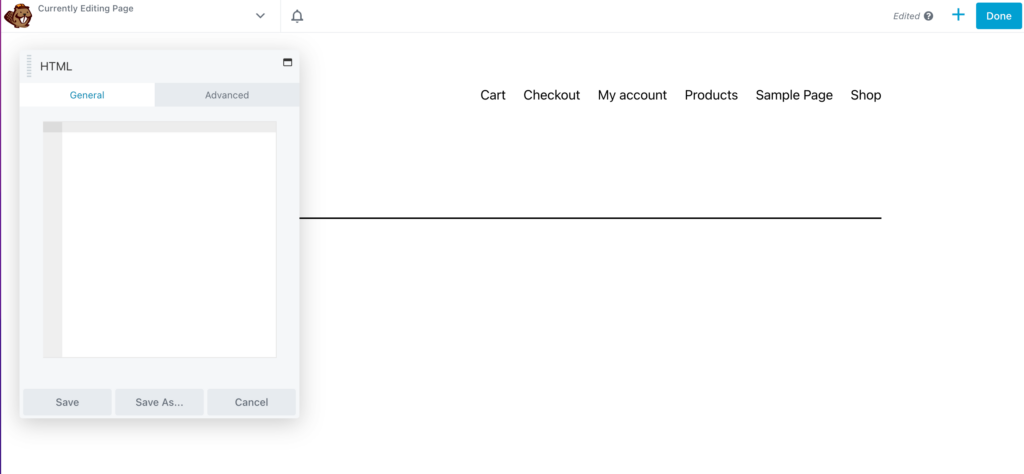
Trageți-l pe pagină și veți vedea un câmp gol:

Acum este timpul să adăugați codul scurt. Reveniți la tabloul de bord și copiați ID-ul tabelului de produs shortcode:

Lipiți-l în modulul HTML și faceți clic pe Salvare . Aceasta va dezvălui tabelul cu produse:

De asemenea, puteți adăuga un titlu la această pagină făcând clic pe modulul Titluri și trăgându-l pe pagină, deasupra formularului de comandă:

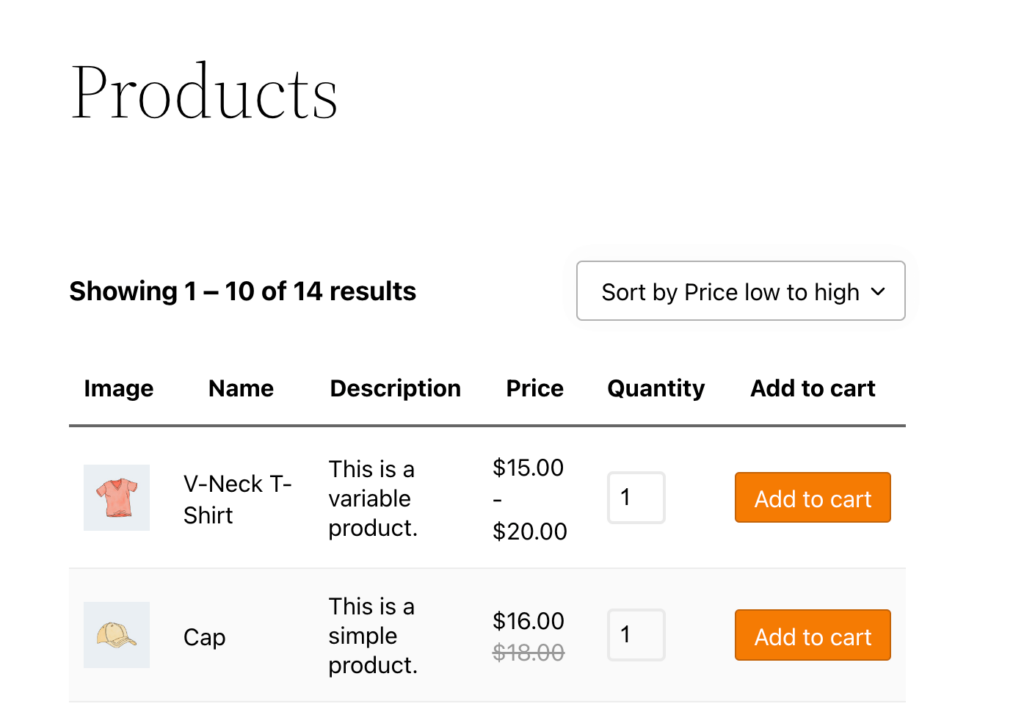
Apoi introduceți numele tabelului dvs.:

Puteți modifica numele tabelului în funcție de produsele dvs.
Pasul 3: Modificați produsele din tabelul dvs. de interogări
Dacă doriți să utilizați un aspect al formularului de comandă, sunt șanse să aveți o mulțime de produse de organizat. De aceea, următorul nostru pas este modificarea tabelului de interogări. Acest lucru vă va permite să alegeți manual ce produse sunt afișate în formularul dvs.
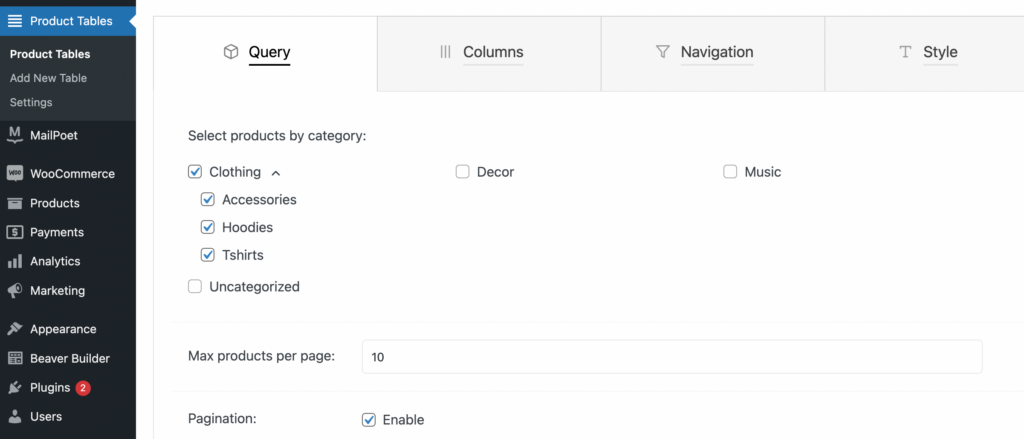
Pentru a face acest lucru, va trebui să reveniți la tabloul de bord Tabelele de produse și să faceți clic pe fila Interogare . Apoi, selectați o categorie de produse.
Pentru formularul nostru de comandă de practică, vom folosi categoria Îmbrăcăminte . Puteți modifica în continuare produsele pe care doriți să le afișați după subcategorie:

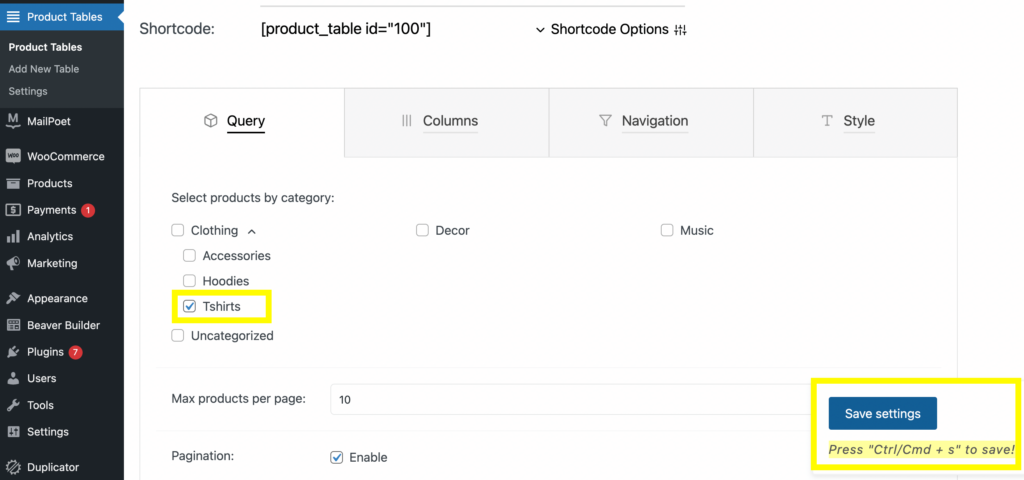
Când sunteți mulțumit de selecțiile dvs., faceți clic pe Salvare setări și reîmprospătați pagina de previzualizare de până acum. Să încercăm asta cu categoria tricouri :

Selectați Tricouri , apoi faceți clic pe Salvare setări și reîmprospătați pagina de previzualizare. Ar trebui să vedeți numai produsele pe care le-ați selectat:


Rețineți că nu este nevoie să creați un nou tabel de produse de fiecare dată când doriți să afișați o anumită categorie. Plugin-ul vă oferă diverse opțiuni de shortcode.
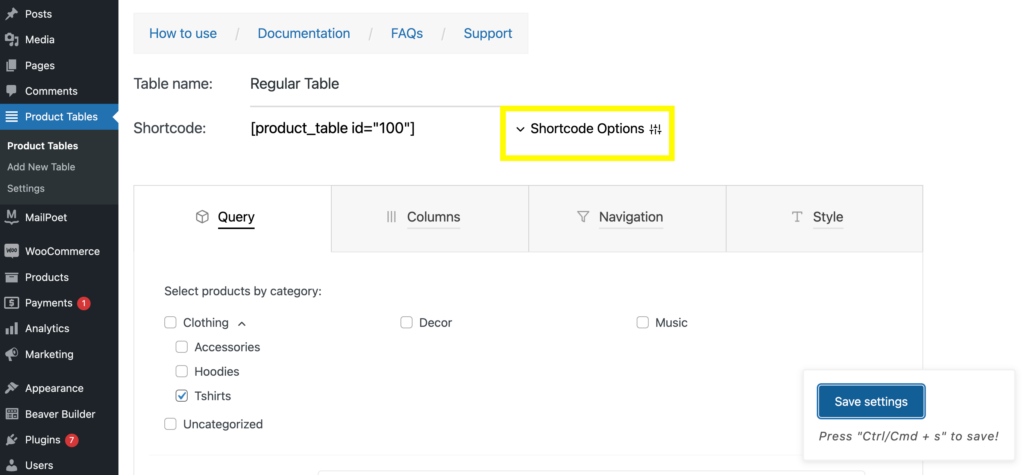
Dacă doriți să utilizați altul, pur și simplu navigați la fila Opțiuni Shortcode și schimbați opțiunea:

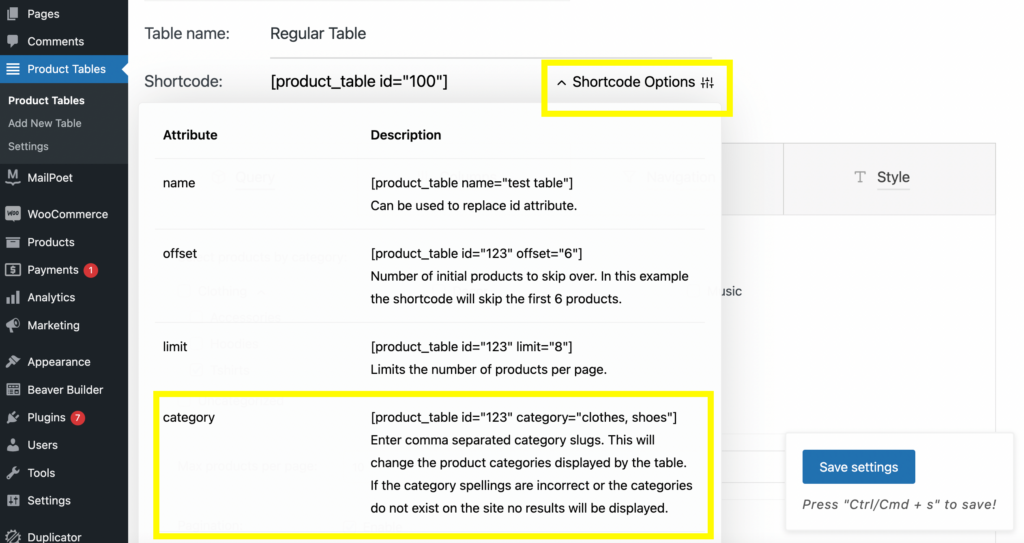
De exemplu, dacă doriți să afișați o categorie în tabelul de produse, copiați codul scurt al categoriei :

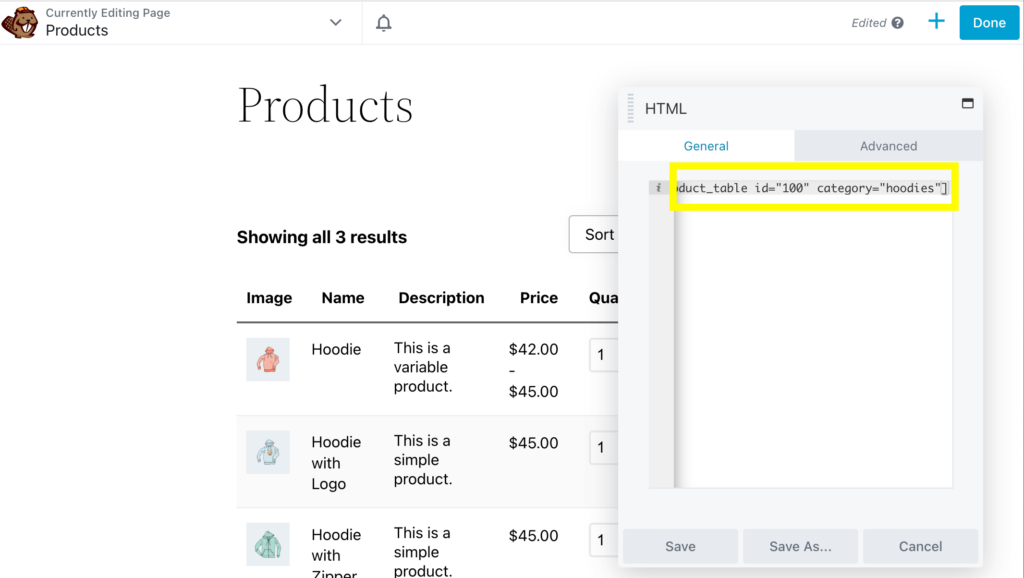
Lipiți-l în modulul HTML, apoi introduceți numele categoriei în codul scurt. Aici am folosit „harace” ca exemplu:

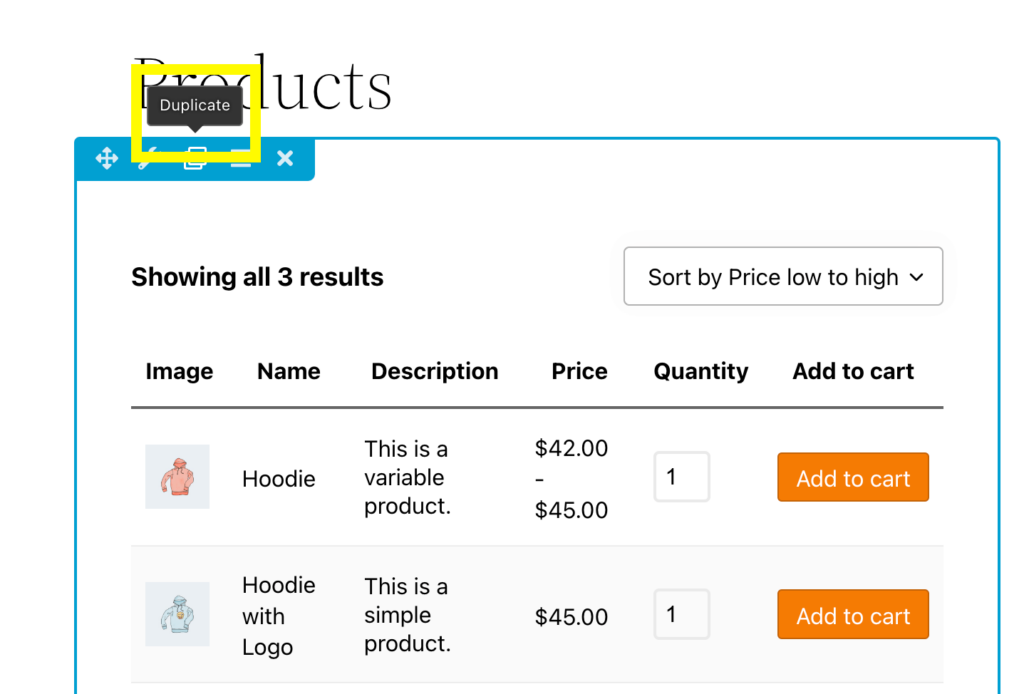
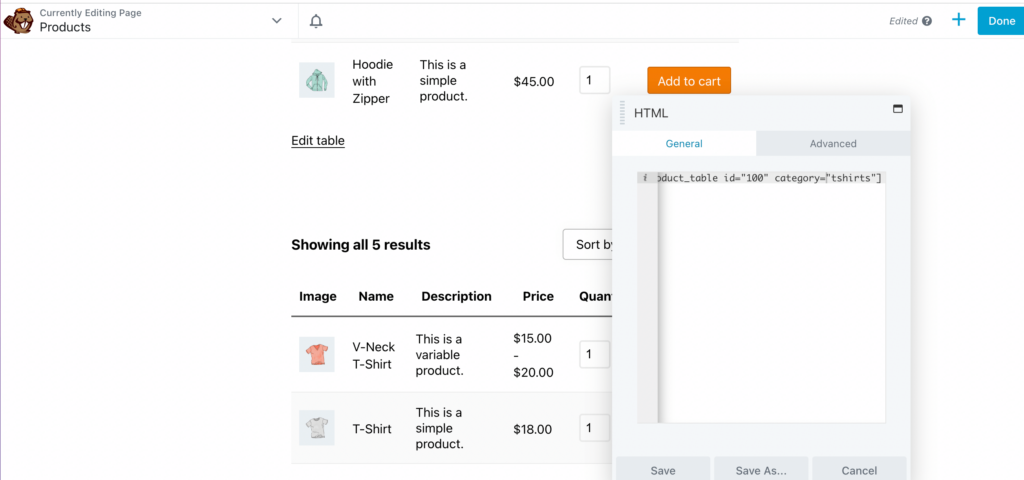
De asemenea, puteți adăuga mai multe tabele pe aceeași pagină, duplicând blocul de coduri scurte și tastând în diferite categorii:

Aici, am adăugat un al doilea formular de comandă pentru „tricouri” :

Puteți adăuga câte tabele doriți și adăugați un titlu pentru fiecare.
Pasul 4: editați coloanele și rândurile din tabelul cu produse
Pe lângă selectarea anumitor produse, puteți personaliza și coloanele și rândurile din tabel. Acesta este ceva de încercat pe backend și apoi previzualizare pe front. Să încercăm acest lucru adăugând o coloană de unitate de stocare (SKU).
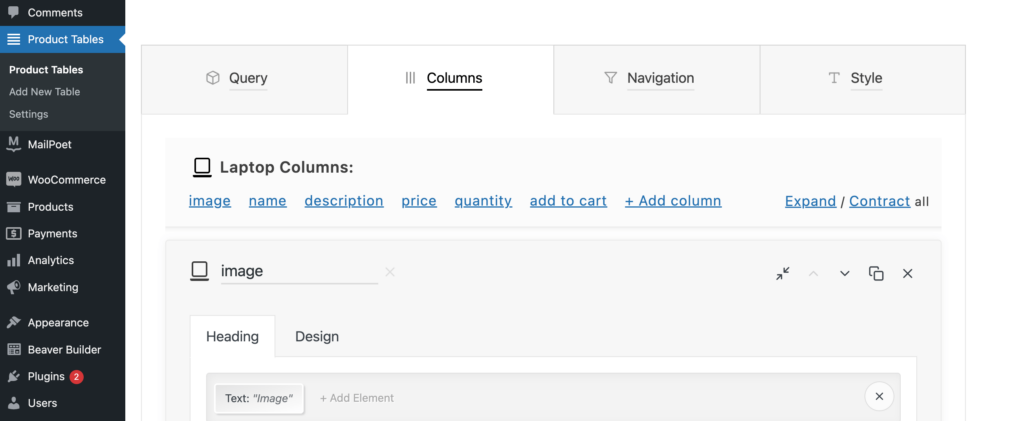
Pentru a începe, ștergeți codul scurt al categoriei din modulul HTML. Apoi, deschideți fila Coloane sub Tabelele cu produse din tabloul de bord:

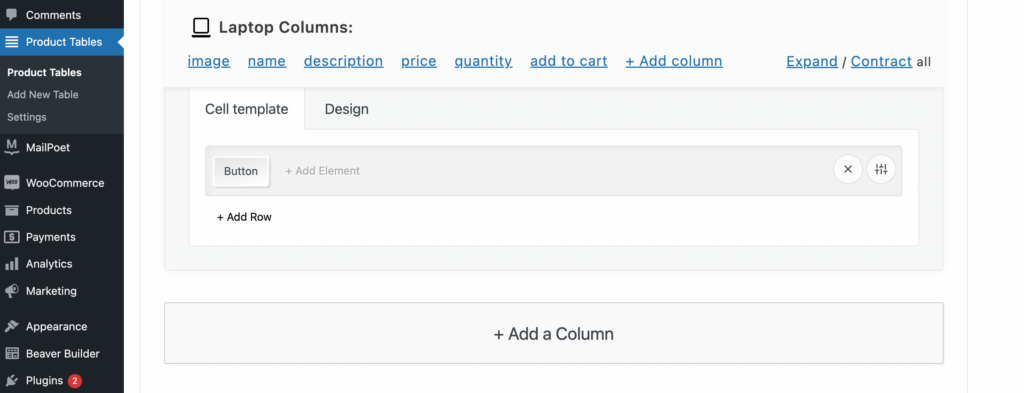
Apoi, derulați în jos la + Adăugați o coloană și faceți clic pe ea:

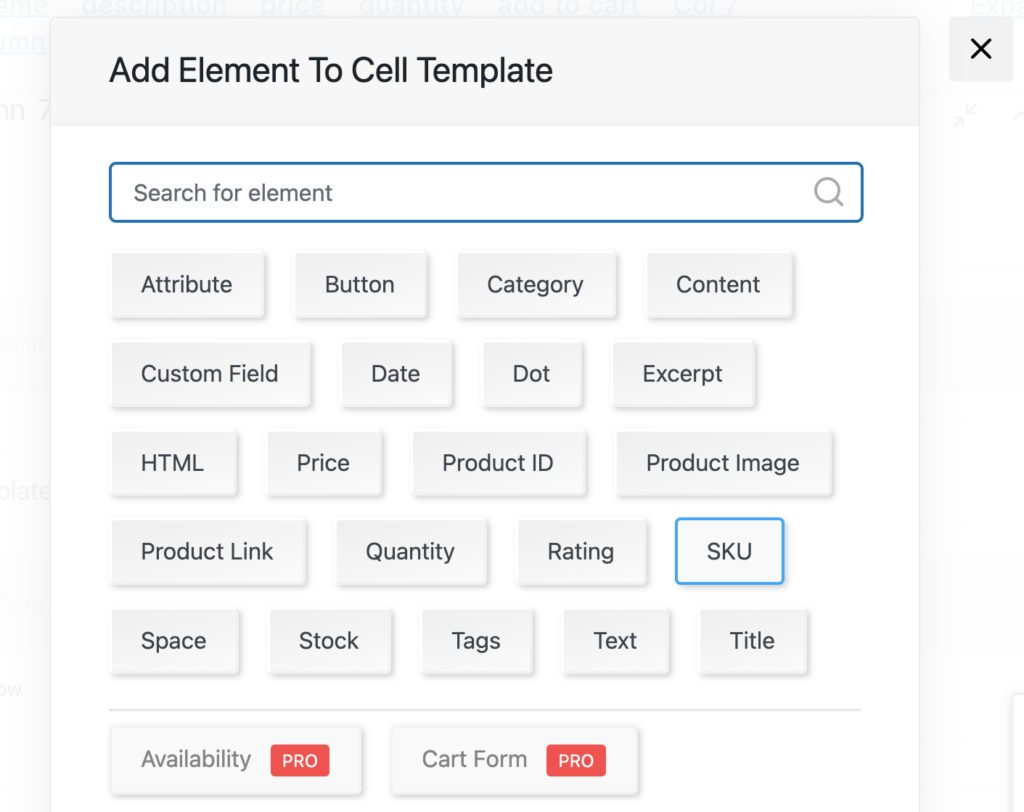
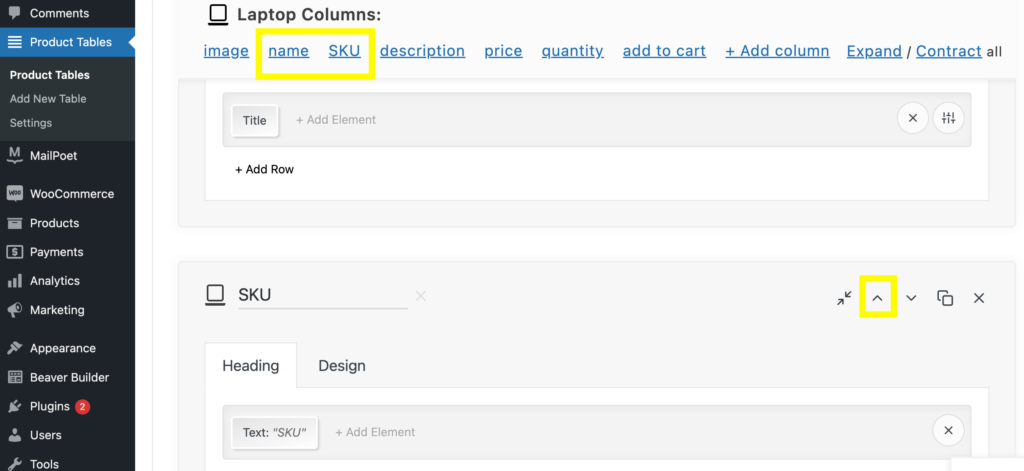
Apoi, selectați Adăugare element sub fila Șablon de celule . Aceasta va deschide o fereastră cu un meniu de elemente din care să alegeți. Aici, faceți clic pe SKU :

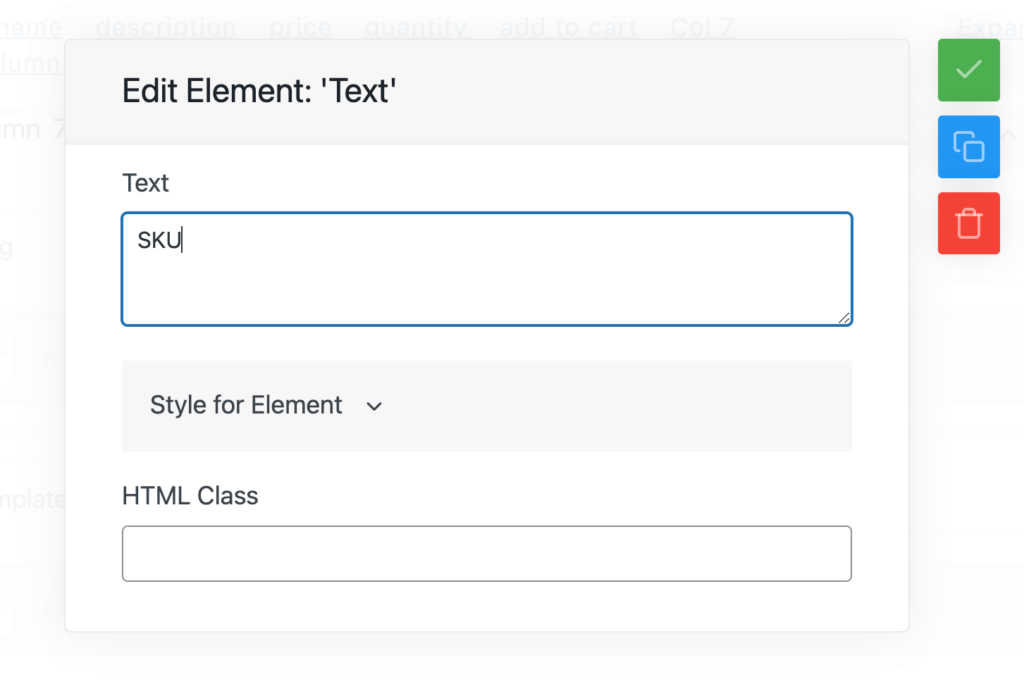
Apoi, faceți clic pe Adăugare element sub fila Titlu . Selectați Text și introduceți SKU :

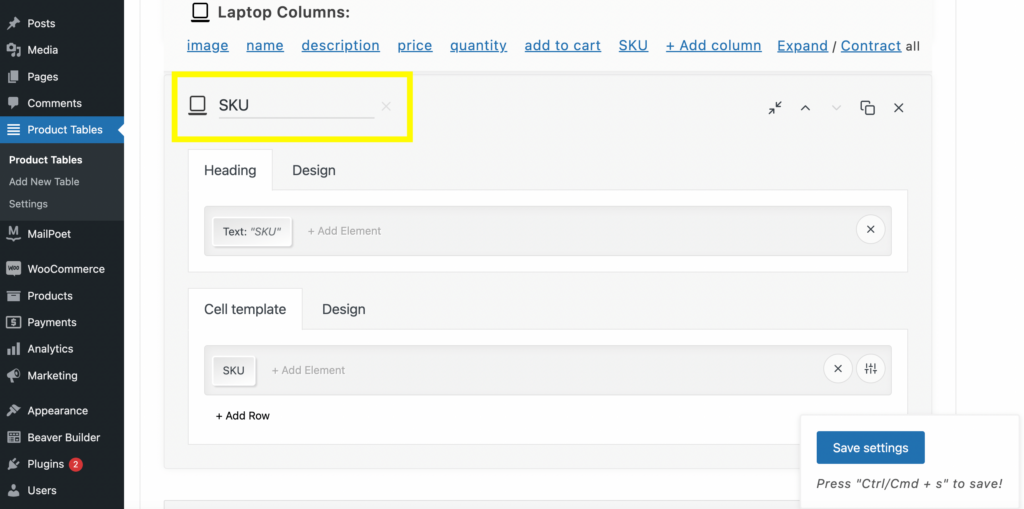
Apoi, faceți clic în afara filei și redenumiți coloana SKU :

Pentru a muta aceasta lângă coloana cu nume din panoul de sus, faceți clic pe săgeata sus:

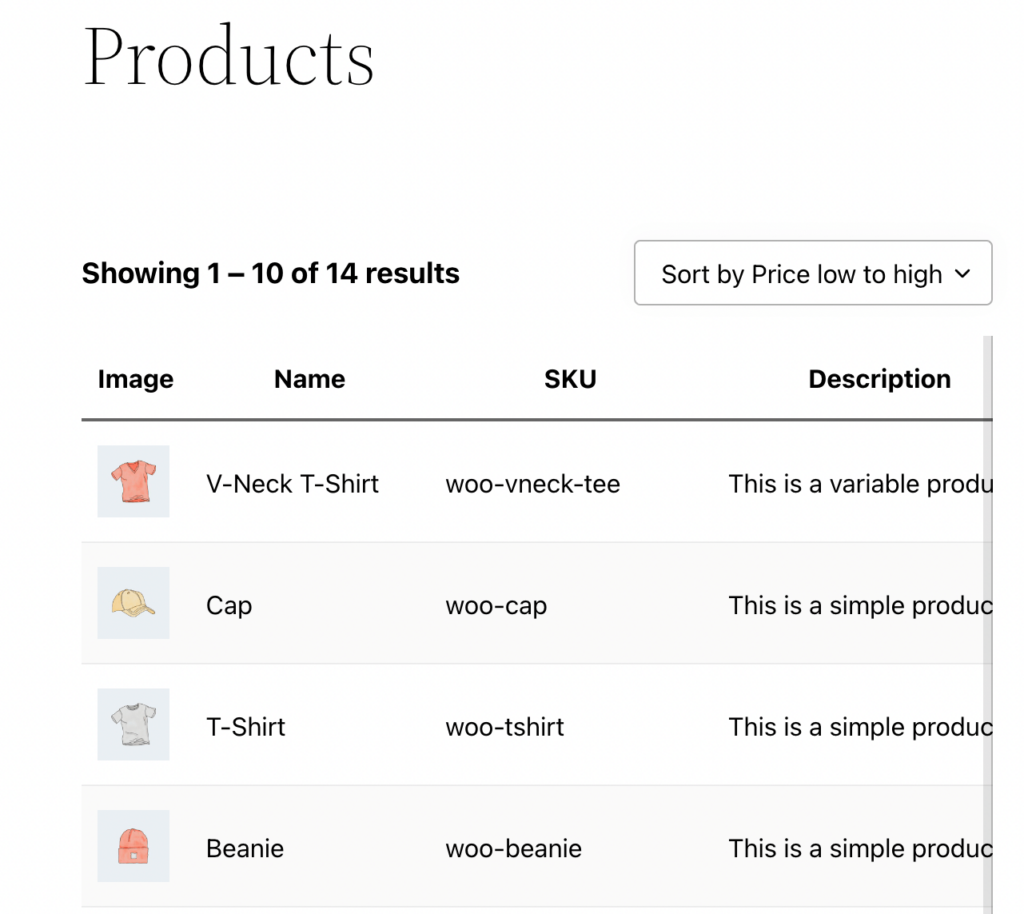
Acum, puteți face clic pe Salvare setări și reîmprospătați pagina de previzualizare. Noua coloană SKU ar trebui să fie acum lângă coloana Nume :

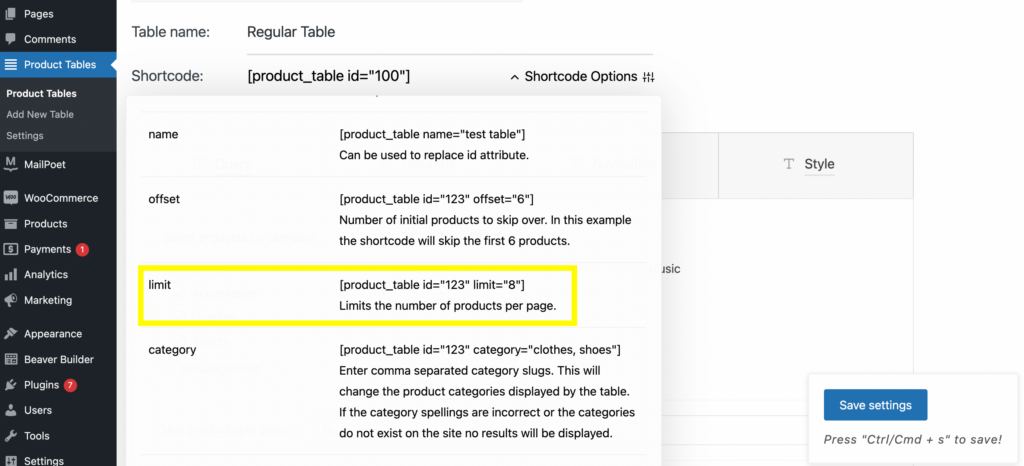
De asemenea, puteți modifica numărul de produse vizualizate pe pagină folosind codul scurt. Pentru a face acest lucru, reveniți la fila Opțiuni de cod scurt. Veți găsi codul scurt limită :

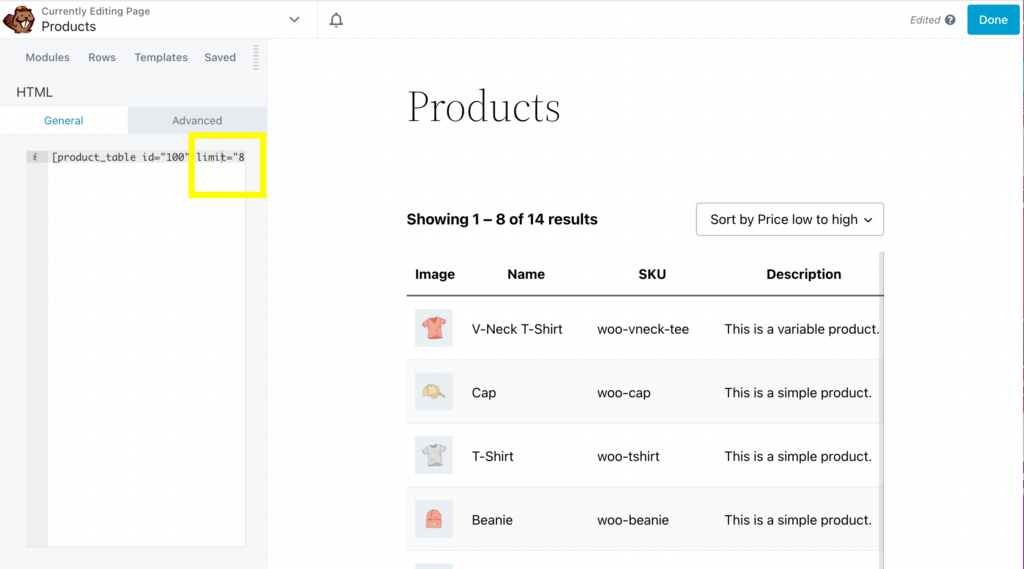
Copiați acest cod scurt și inserați-l în modulul HTML. Introduceți numărul de produse pe care doriți să le afișați pe pagină. Am ales „8” pentru acest exemplu:

Puteți edita multe alte aspecte ale tabelului dvs. folosind fila Opțiuni pentru coduri scurte, cum ar fi decalaje, ID-uri și SKU-uri.
Pasul 5: Personalizați detaliile și aspectul formularului de comandă
Dincolo de ceea ce am acoperit deja, puteți edita multe detalii ale formularului de comandă, cum ar fi butonul de adăugare în coș, dimensiunile imaginilor și multe altele.
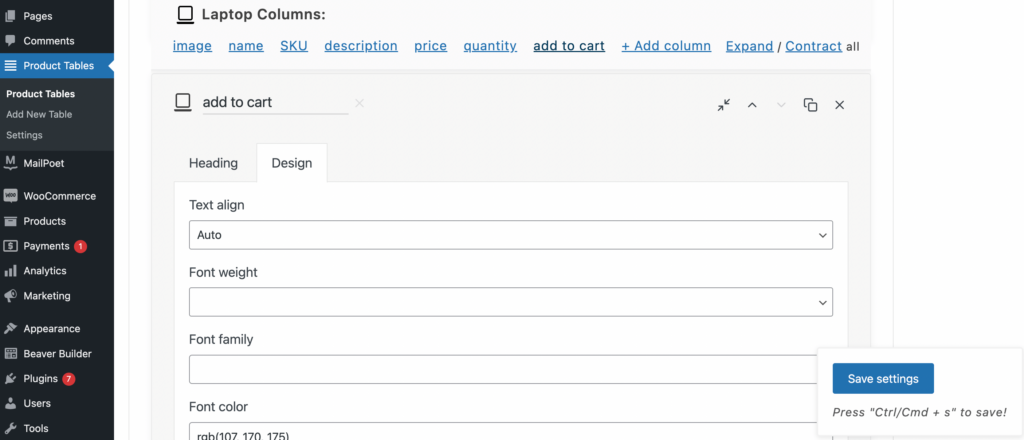
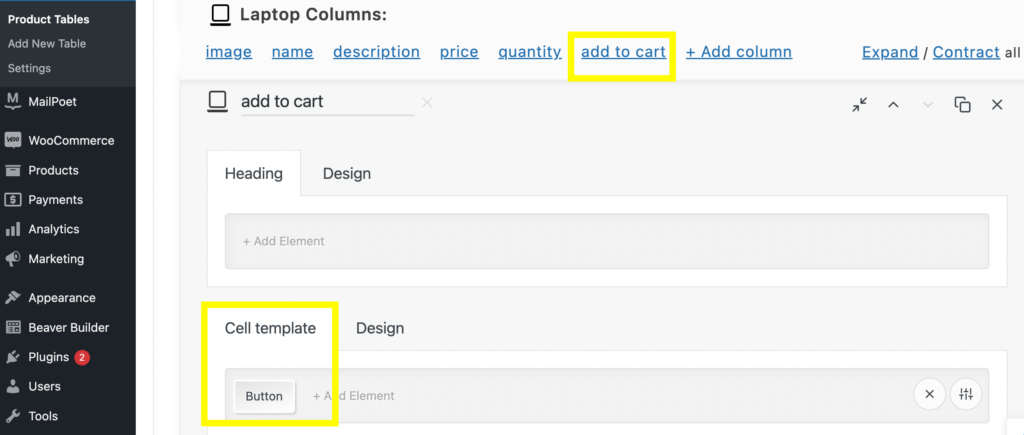
Dacă doriți să vă personalizați în continuare formularul de comandă, reveniți la fila Tabel cu produse . Pentru a edita butonul de adăugare în coș, accesați Coloane > adăugați în coș :

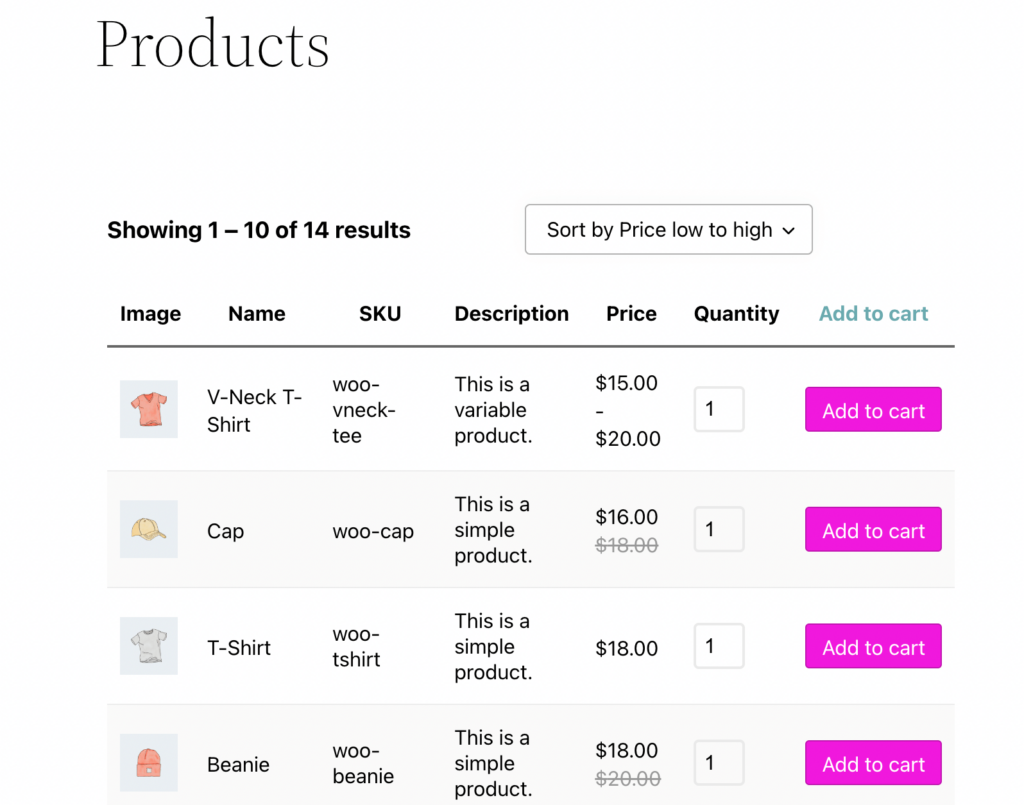
Apoi, faceți clic pe Design. De aici, puteți edita culoarea, greutatea fontului și familia și culoarea de fundal:

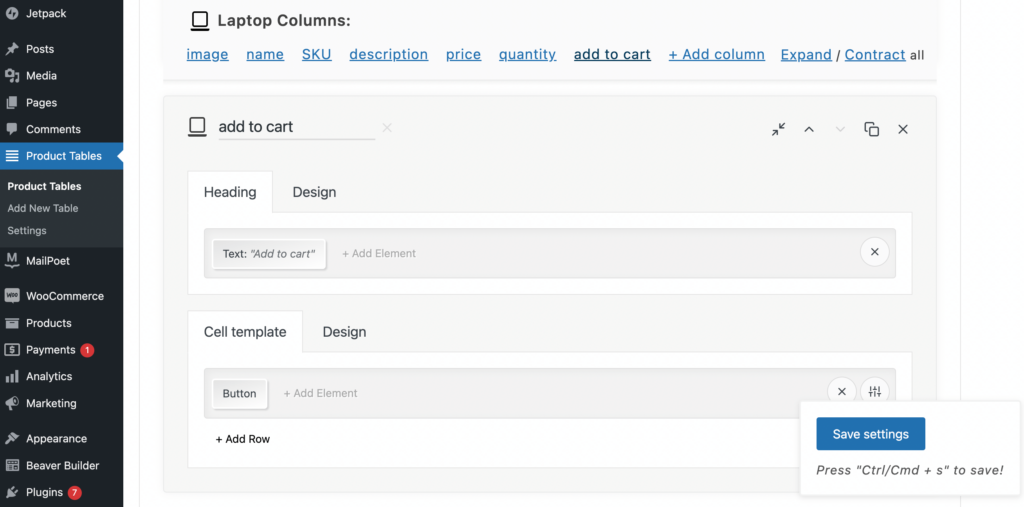
De asemenea, puteți modifica butonul de adăugare în coș selectând-l în meniul de sus și făcând clic pe Buton sub Celula șablon :

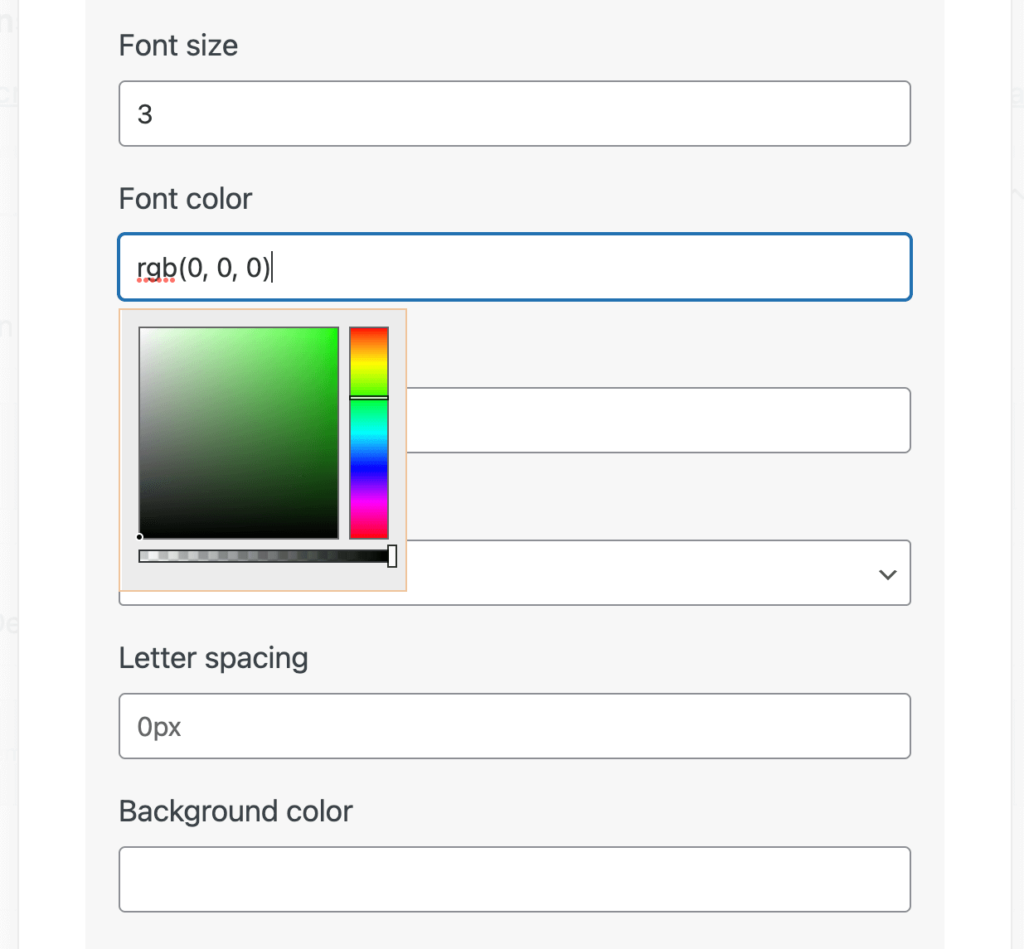
De aici, puteți crea acțiuni de culoare, etichetare, „adăugați în coș”, precum și selecțiile de stoc epuizat și Insigna de coș . De asemenea, puteți personaliza stilul fontului, culoarea, greutatea, spația dintre litere și lățimea chenarului:

După ce ați făcut modificările, faceți clic pe Salvare setări și reîmprospătați fila de previzualizare frontală:

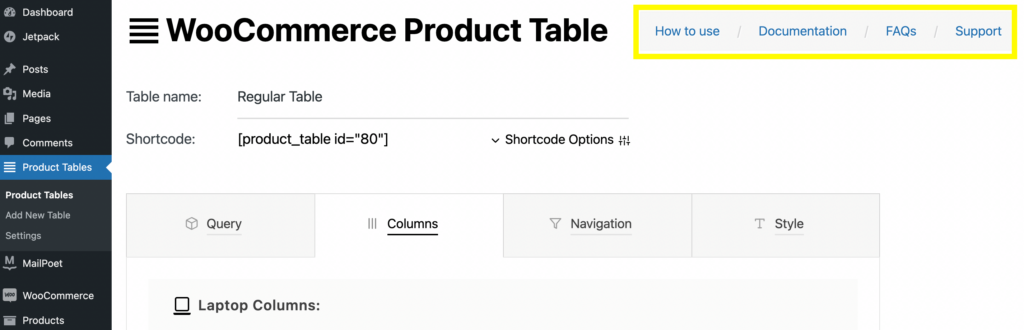
Există multe alte moduri prin care vă puteți edita și personaliza formularul de comandă. Dacă doriți îndrumări suplimentare despre cum să profitați din plin de pluginul WooCommerce Product Table Lite, puteți consulta paginile Cum se utilizează , Documentație , Întrebări frecvente și Asistență din partea de sus a tabelului:

Iată-l! Acum ar trebui să aveți un formular de comandă complet funcțional pentru site-ul dvs. WooCommerce.
Concluzie
Formularele de comandă pot ajuta la eficientizarea experienței de cumpărături în magazinul dvs. WooCommerce. Acest format de afișare poate fi deosebit de benefic dacă clienții dvs. trebuie să cumpere în vrac. În cele din urmă, prezentarea produselor dvs. într-un singur loc poate duce la creșterea conversiilor pentru site-ul dvs. de comerț electronic.
Pentru a recapitula, iată cum să creați un formular de comandă WooCommerce utilizând generatorul de pagini Beaver Builder:
- Instalați și activați pluginul WooCommerce Product Table Lite.
- Creați un tabel pentru a vă afișa produsele.
- Ajustați produsele din tabelul de interogări folosind coduri scurte.
- Editați-vă tabelul modificând coloanele și rândurile.
- Personalizați detaliile formularului de comandă, cum ar fi butoanele, dimensiunile imaginii și culorile fontului.
Aveți întrebări despre cum să creați un formular de comandă pentru magazinul dvs. WooCommerce? Anunțați-ne în secțiunea de comentarii de mai jos!
