Pagini WooCommerce cu Elementor
Publicat: 2021-11-23WordPress ne face viața mai ușoară cu funcțiile sale uimitoare pentru construirea site-ului dvs. web, în special magazine web WooCommerce. Nu este nimic mai ușor decât să vă proiectați paginile WooCommerce cu Elementor, deoarece nu va trebui să vă ocupați deloc de coduri.
Dar s-ar putea să vă întrebați, de ce Elementor? Ei bine, asta pentru că este instrumentul perfect pentru a proiecta site-uri web de cumpărături online în WooCommerce, pe care chiar și o persoană fără tehnică ar putea face. Elementor face posibilă trecerea dumneavoastră printr-o experiență copleșitoare de construire a site-ului.
Deci, sunteți gata să proiectați pagini WooCommerce cu Elementor? Lăsați-ne să vă ghidăm cu pași precisi despre cât de ușor puteți obține pagini dinamice WooCommerce folosind generatorul de pagini Elementor.
Să începem!
Este Elementor compatibil cu WooCommerce? De ce să mergi cu ea?
Pentru un site web WooCommerce de succes, designul web este foarte important. Este nevoie de o interfață a site-ului destul de atractivă și de funcții bine împachetate pentru a atrage atenția clienților tăi către afacerea ta.
WordPress este deja o platformă minunată în care puteți proiecta cu ușurință site-uri web. Dar Elementor face și mai ușor să construiți site-uri web magnifice în câteva minute. Plugin-ul este foarte puternic și este echipat cu widget-uri care vă ajută să adăugați caracteristici și funcționalități site-ului dvs.
Dar, este Elementor compatibil cu WordPress? Da, este. De fapt, Elementor este foarte compatibil cu WordPress și cu tot ce este în interiorul acestuia. Proiectarea paginilor WooCommerce cu Elementor este ușoară, flexibilă și o simplă simplă chiar și pentru un începător.
Doar pentru că oricine, indiferent de cunoștințele de codificare, poate proiecta site-uri web cu Elementor, acesta este cel mai bun instrument din magazie pe care să îl utilizați. Nu este nicio surpriză că peste 5 milioane de oameni folosesc Elementor pentru a-și crea propriile site-uri web astăzi.
Deci, gata pentru spectacolul principal? Permiteți-mi să vă ghidez modul corect de a construi și personaliza paginile dvs. WooCommerce cu Elementor de mai jos.
Creați pagini WooCommerce cu Elementor

După cum spuneam, crearea paginilor dvs. WooCommerce cu Elementor nu este o sarcină dificilă. Totul este ușor de realizat cu WordPress, la fel și întreaga procedură a acestei sarcini. Deci, iată cum am făcut-o...
În primul rând, trebuie să faceți pregătiri, cum ar fi instalarea pluginurilor necesare pentru WordPress-
- Site-ul dvs. WordPress
- Elementor Page Builder (gratuit și pro)
- WooCommerce (gratuit)
- Element Pack Lite (gratuit)
După ce ați terminat cu configurarea inițială, cum ar fi achiziționarea domeniului și găzduirea, configurarea WordPress pe site-ul dvs., instalarea pluginurilor Elementor, WooCommerce, Element Pack Lite etc. Acest lucru poate dura ceva timp pentru a configura tot ceea ce este necesar pentru a vă rula site-ul.
În special, configurarea WooCommerce necesită câteva minute și trebuie să completați tot felul de informații, inclusiv informații despre plăți, expediere, contacte personale etc.
Odată ce ați revenit la tabloul de bord, configurarea este finalizată și sunteți gata să creați pagini WooCommerce cu Elementor.
Rețineți că Elementor și WooCommerce au ambele un număr bun de widget-uri pentru a adăuga funcționalitățile WooCommerce pe site-ul dvs. Dar, totuși, acestea nu sunt suficiente pentru a vă scufunda pe deplin în funcțiile adecvate ale WooCommerce sau ale designului web.
De aceea avem nevoie de un plugin de ajutor precum Element Pack Lite pentru a îmbogăți site-ul atât prin design, cât și prin caracteristici. Acum, să mergem mai departe cu faza de proiectare.
Personalizați cu ușurință paginile WooCommerce cu Elementor
Deoarece generatorul de pagini Elementor vă permite să importați șabloane gata, este foarte ușor să lucrați cu șabloane, apoi pur și simplu apelați-le în interiorul paginilor și începeți să le personalizați. De asemenea, Elementor are deja mai mult de 10 widget-uri simple pentru WooCommerce pentru a crea o bază a paginii tale de magazin.
Dar odată ce ați luat toate pluginurile necesare, inclusiv Element Pack Pro, veți obține mai mult decât suficiente widget-uri pentru a acoperi întregul teren al site-ului dvs. WooCommerce. Deci, nu există loc pentru a vă simți suprimat în timp ce vă proiectați paginile web.
Dar înainte de asta, asigurați-vă că pluginurile sunt actualizate, cu excepția cazului în care nu vor funcționa așa cum ar trebui să fie.
Pasul 1: Să creăm un șablon de pagină WooCommerce
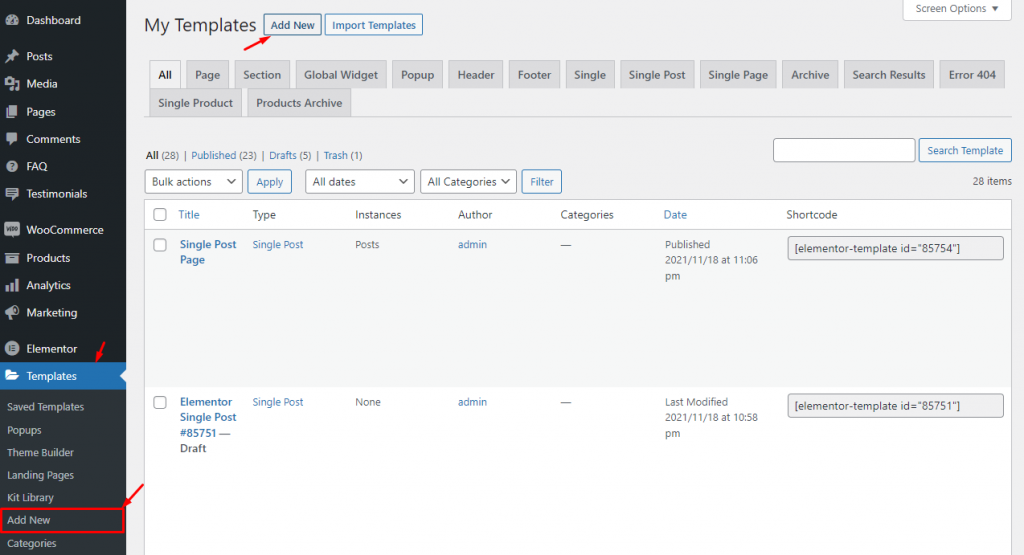
Pentru început, accesați secțiunea de creare a șabloanelor de pe site-ul dvs. WordPress. Doar accesați Tabloul de bord> Șabloane> Adăugați nou

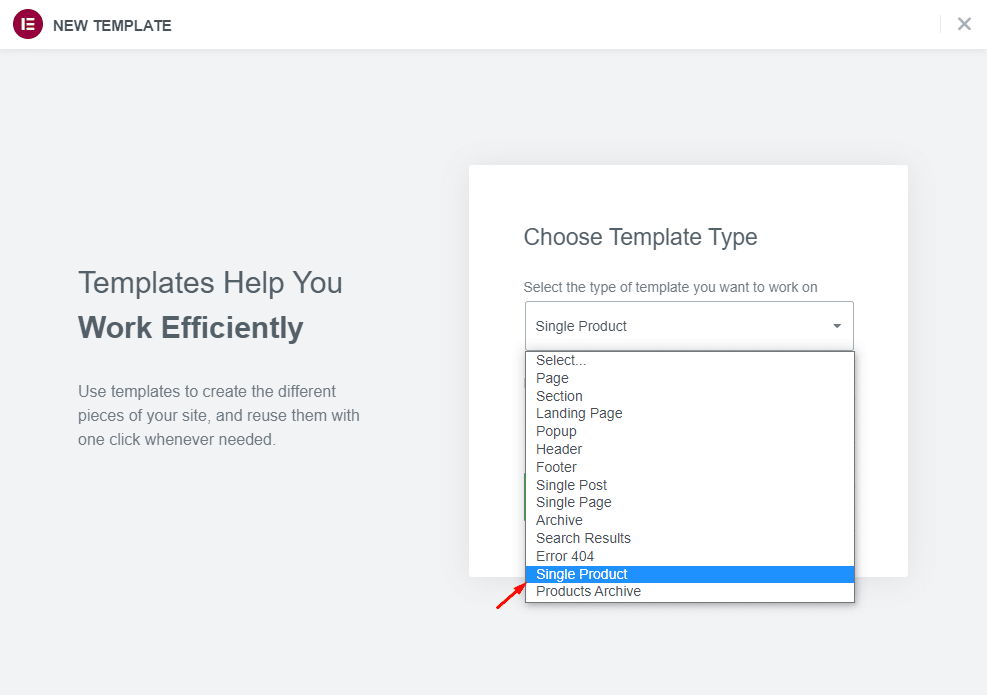
Atingerea butonului „Adăugați nou” va afișa o fereastră pop-up în care trebuie să creați șablonul. Există mai multe opțiuni disponibile aici și trebuie să o alegeți pe cea care scrie „Produs unic”. Pe măsură ce vom crea o pagină WooCommerce pentru produse, aceasta este setarea pe care o alegem.
În plus, asigură-te că ai instalat Elementor Pro. În caz contrar, aceste opțiuni nu vor fi vizibile.

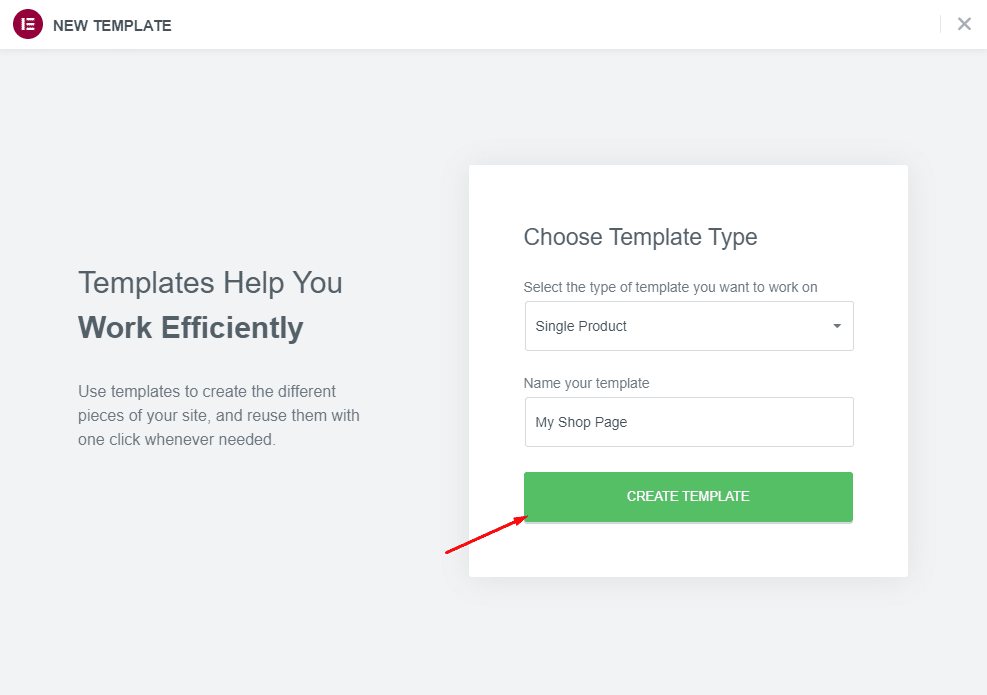
Doar adăugați un nume de șablon lângă pentru a identifica cu ușurință șablonul pentru utilizare ulterioară.

Apoi apăsați butonul „Creați șablon” și începeți să introduceți elemente în pagină pentru a crea următoarele pagini WooCommerce cu Elementor.
Pasul 2: Inserarea șabloanelor de pagină
Acum că sunteți gata să vă creați șablonul de pagină WooCommerce, există două moduri în care o puteți face, fie să o faceți de la zero, fie să luați un șablon gata și să-l personalizați.
Nu există mare diferență între cele două opțiuni, doar timpul necesar pentru a completa șablonul. Pentru ușurință în utilizare, să adăugăm mai întâi un șablon gata.
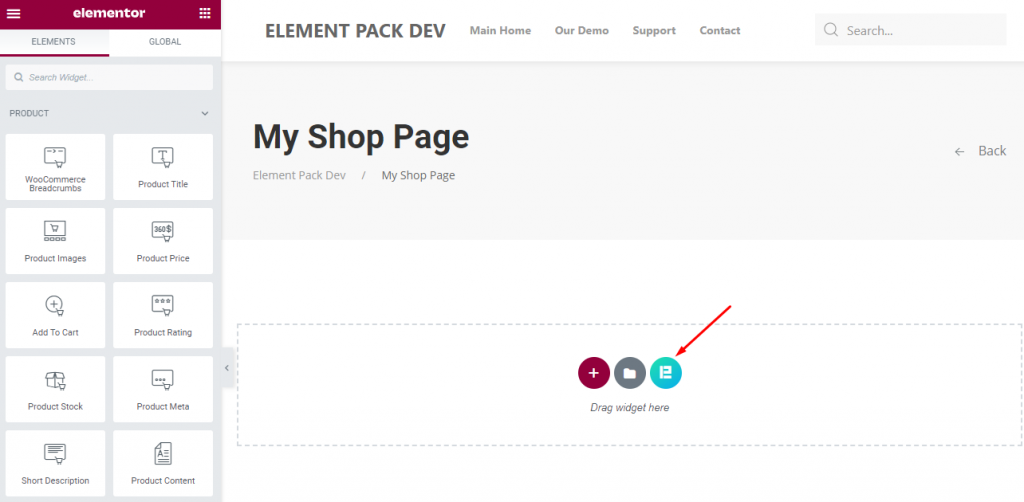
Doar faceți clic pe pictograma Element Pack Template Library pentru a deschide biblioteca în editorul de pagini.

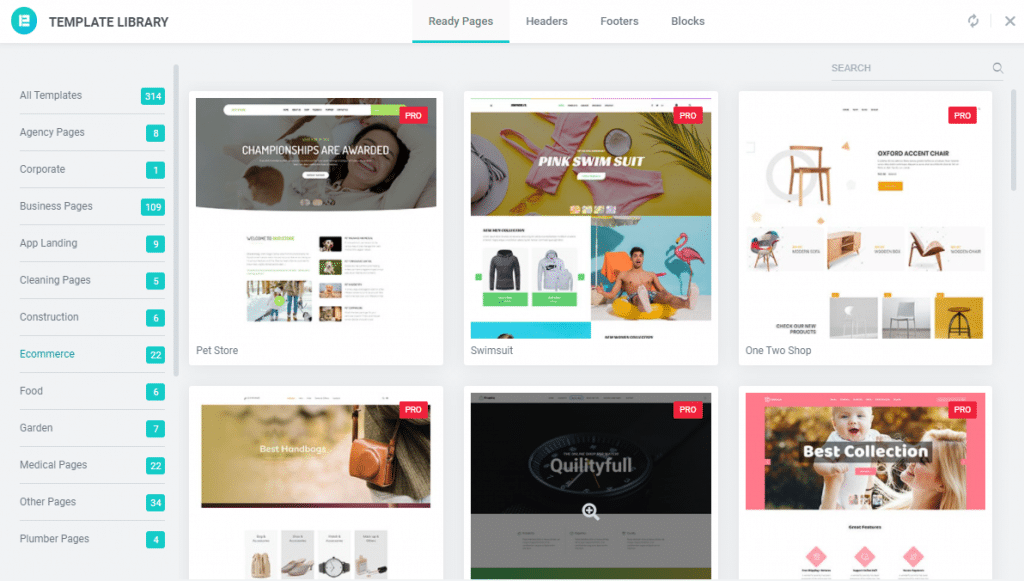
Tot ce trebuie să faceți este să navigați în biblioteca de șabloane și să alegeți designul de pagină potrivit care se potrivește cu tema magazinului dvs. După ce găsiți unul, treceți cu mouse-ul peste șablon și faceți clic pe butonul „Inserați”.

Rețineți că puteți utiliza și șabloane de pagină WooCommerce de la Elementor Pro. Odată ce personalizați un șablon, acesta va fi un design unic, care nu va fi similar cu șablonul în sine.

Pasul 3: Adăugați și personalizați funcții
Este foarte important să știi despre caracteristicile de care s-ar bucura clienții tăi înainte de a începe să introduci widget-uri în pagina șablon. Puteți alege oricând conținut nou sau puteți personaliza aspectul actual pentru îmbunătățiri suplimentare.
Există o mulțime de widget-uri furnizate de Elementor care vor adăuga mai mult condiment site-ului tău WooCommerce. Cu aceste widget-uri, puteți să vă proiectați cu ușurință pagina WooCommerce parte cu parte și să creați un site web complet.
Să vedem mai întâi widget-urile disponibile-
- Titlul produsului
- Descriere
- Adaugă în coș
- Prețul produsului
- Imagine
- Evaluare
- Cantitate produs
- Meta
- Firimituri de pâine
- Produse asemanatoare
- Produse stocate și epuizate
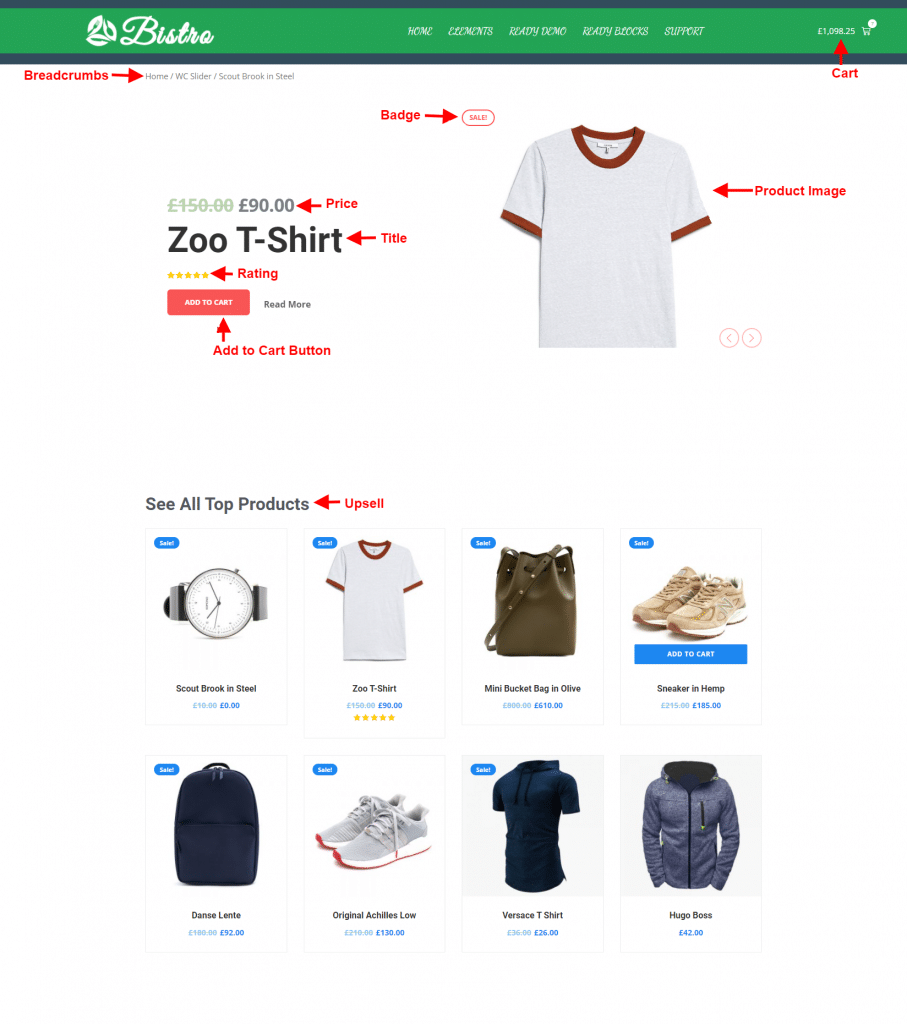
Iată o pagină personalizată a produsului WooCommerce folosind elementele din lista de mai sus.

Este o tactică bună să păstrați la minimum designul paginii de produs pentru a-i determina pe vizitatori să se concentreze mai mult pe produse. Oricum, acum puteți distinge între caracteristici și puteți ști cum să vă proiectați pagina.
Pasul 4: Butonul Coș pentru paginile WooCommerce
A avea suficient buton CTA activ pe site-ul tău WooCommerce este o modalitate bună de a-ți implica vizitatorii și de a aprecia potențialii clienți. CTA nu numai că atrage clienți, ci și face site-ul tău să arate atrăgător pentru vizitatori.
Este foarte ușor să adăugați butoane CTA sau „Adăugați în coș” pe paginile dvs. WooCommerce cu Elementor. Cu toate acestea, există două tipuri de butoane „Adăugați în coș” disponibile în Elementor, unul static și unul dinamic.
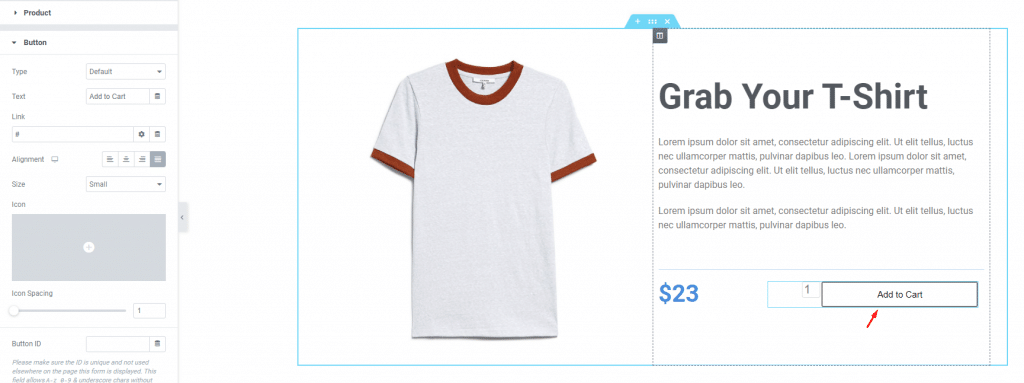
Folosirea celei statice este cea mai rapidă modalitate de a adăuga CTA în paginile dvs., dar îi lipsesc controalele pentru stiluri. Vă recomandăm să utilizați un buton CTA dinamic folosind widget-ul Element Pack pentru WooCommerce, „WC- Add To Car”.

Aici, puteți personaliza butonul de coș pentru a-l face să arate frumos în contrast cu produsele dvs. Puteți oricând să personalizați culoarea, fundalul, chenarul, umplutura, alinierea, eticheta, pictograma, dimensiunea etc. pentru buton.
Tot ce trebuie să faci este să potriviți înălțimea butonului în funcție de nivelul ochilor utilizatorilor. Rețineți că poziția butonului este foarte importantă, deoarece influențează decizia utilizatorilor de a cumpăra produsul.
Pasul 5: Configurați paginile de arhivă de produse WooCommerce cu Elementor
Până acum, ați completat pagini individuale de produs pe WooCommerce. Acum, trebuie să construiți o pagină de arhivă de produse pentru a vă demonstra produsele în bloc și pentru a vă ajuta vizitatorii să navigheze cu ușurință.
Să facem unul pentru noi înșine chiar acum. La fel ca înainte, accesați tabloul de bord WordPress și intrați în meniul Șabloane și faceți clic pe „ADĂUGAȚI NOU”.
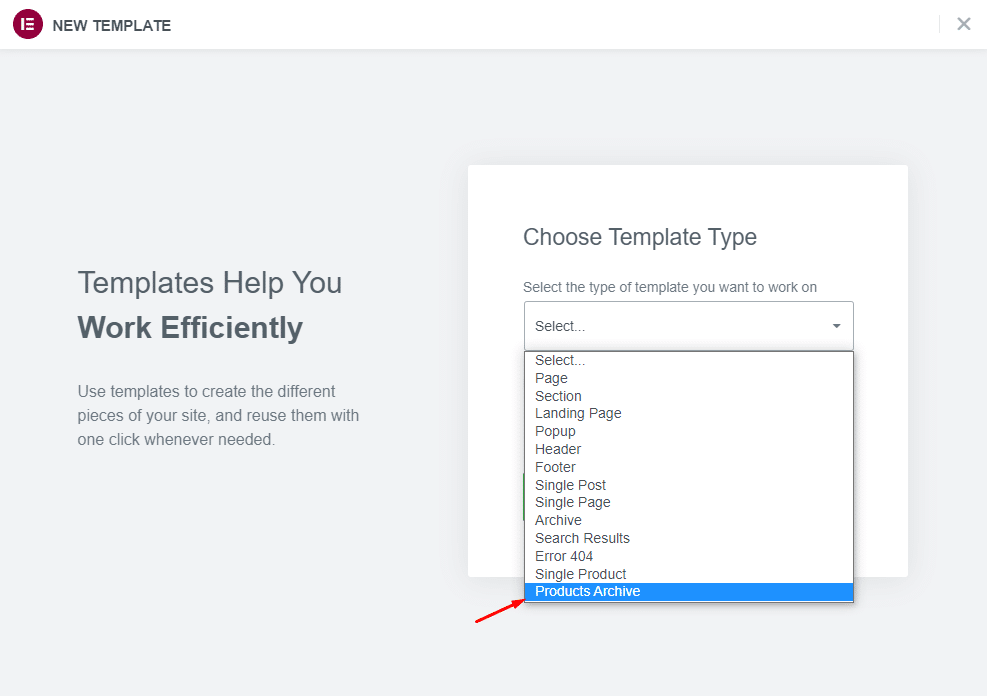
De data aceasta, derulați în jos și selectați opțiunea Arhivă produse pentru șablonul cu un nume pentru a-l identifica mai târziu.

Acum termină apăsând butonul Creare șablon . Așteptați ca pagina editorului Elementor să apară.
Când vedeți pagina goală, puteți începe să lucrați cu un alt șablon gata pentru pagina de arhivă sau să vă creați propriul de la zero. Elementor are un număr destul de mare de widget-uri pentru a forma elementele din pagina de arhivă.
Dar, puteți sări peste procesul de brain-storming și să mergeți cu widget-urile din pluginul Element Pack Pro. Are câteva caracteristici WooCommerce care combină mai multe părți ale interfeței pentru a forma o imagine completă.
Aruncă o privire la lista de mai jos -
- Carusel de portofoliu
- Slider dispozitiv
- Carusel personalizat
- Slider WooCommerce
- Produse WooCommerce
- Carusel WooCommerce
- Categorii WooCommerce
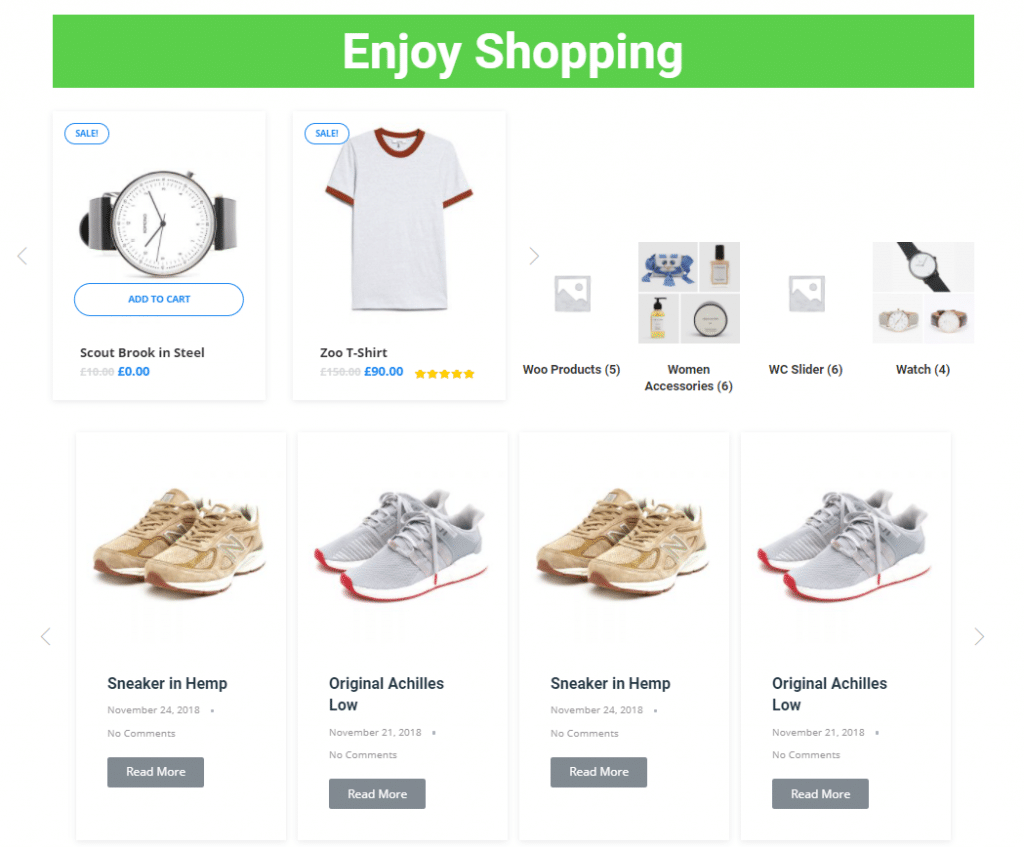
Folosind aceste widget-uri, puteți dezvolta pagini WooCommerce uimitoare cu Elementor pentru arhiva de produse.

Acesta este doar un mic exemplu. Sunt mai multe lucruri pe care le poți face și doar cerul este limita.
Pasul 6: Personalizați designul paginii cu Element Pack Pro
Până acum, ați construit pagini WooCommerce cu Elementor, cu excepția faptului că nu ați făcut nicio modificare semnificativă designului. Elementor este un instrument grozav pentru personalizarea interfeței, încă îi lipsesc controale de design sofisticate.
Dar nu vă îngrijorați, aveți Element Pack Pro pentru a termina treaba neterminată pentru dvs. Acest instrument este foarte renumit pentru controalele de personalizare pentru fiecare caracteristică pe care o are (mai mult de 200 de caracteristici). Așadar, puteți avea titluri animate, galerie animată, carusel de produse, grilă, glisor, estompare de secțiune, link pentru înveliș și mai multe funcții uimitoare într-un singur loc.
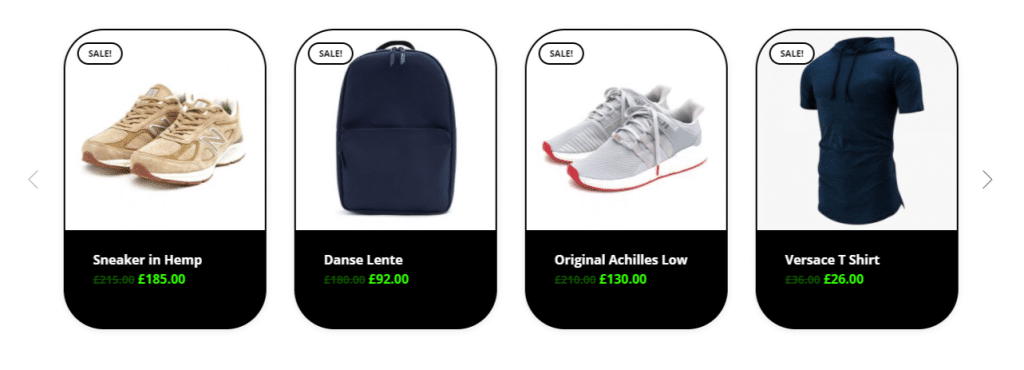
De exemplu, permiteți-ne să arătăm cum poate fi personalizat Caruselul nostru WooCommerce pentru a se potrivi gusturilor dvs.

Pasul 7: Publicarea paginilor WooCommerce cu Elementor
Acum că totul este gata, am făcut pagina de produs unică, pagina de arhivă și am terminat de pregătit design-urile paginii, este timpul să punem paginile pe site-ul live.
După ce salvați șabloanele, puteți merge doar la tabloul de bord, în pagina în care doriți să puneți produsele sau arhiva, și să apelați șabloanele acolo. Simplu și ușor. Nici măcar nu trebuie să duplicați pagina, deoarece puteți utiliza șabloane salvate oricând doriți.
Acesta este modul în care lucrați cu șabloane pentru a construi pagini WooCommerce uimitoare cu Elementor.
Relaxați-vă în timp ce proiectați pagini WooCommerce complexe în câteva minute
Proiectarea paginilor WooCommerce cu Elementor este mai puțin complicată și mai distractivă atunci când știi exact ce faci. Fiind un software prietenos pentru începători, Elementor vă permite să stăpâniți rapid elementele de bază fără a fi nevoie de o a treia mână.
Asta e tot!
Utilizați secțiunea de comentarii pentru orice întrebări legate de acest articol sau puteți folosi opțiunea LiveChat pentru a vorbi direct cu noi. Mulțumesc că ai rămas treaz.
Stai in siguranta.
