Cum să utilizați atributele produsului WooCommerce pas cu pas [Ghid complet]
Publicat: 2022-01-11 În mod implicit, WooCommerce vă permite să adăugați atribute ale produsului. Atributele produsului WooCommerce sunt o modalitate excelentă de a evidenția caracteristicile majore ale unui produs. Dacă nu sunteți convins, gândiți-vă la asta din punctul de vedere al clientului. Dacă ai fi un potențial client, ar trebui să știi despre atributele unui anumit produs, astfel încât să poți lua decizii în cunoștință de cauză, mai ales pe plan financiar. Acest lucru ar îmbunătăți considerabil experiența de cumpărare a clienților în Magazinul dvs. WooCommerce.
În mod implicit, WooCommerce vă permite să adăugați atribute ale produsului. Atributele produsului WooCommerce sunt o modalitate excelentă de a evidenția caracteristicile majore ale unui produs. Dacă nu sunteți convins, gândiți-vă la asta din punctul de vedere al clientului. Dacă ai fi un potențial client, ar trebui să știi despre atributele unui anumit produs, astfel încât să poți lua decizii în cunoștință de cauză, mai ales pe plan financiar. Acest lucru ar îmbunătăți considerabil experiența de cumpărare a clienților în Magazinul dvs. WooCommerce.
Atributele produsului WooCommerce
În acest tutorial, vă voi arăta cum să utilizați atributele produsului pentru a oferi distincții precum culoarea sau dimensiunea, precum și pentru a oferi mai multe informații tehnice despre produsele dvs. și pentru a seta variabile. Mai mult, veți afla mai multe despre cum să utilizați atributele produsului în WooCommerce. În plus, vă voi oferi un fragment PHP care vă va ajuta să afișați atributele produsului WooCommerce în magazinul dvs. online.
Versiunea implicită a WooCommerce vă permite să setați atribute globale care pot fi aplicate ulterior oricăror produse noi sau existente, cum ar fi dimensiunile. În plus, puteți adăuga atribute personalizate. Este demn de menționat că, dacă aveți multe produse care necesită același atribut personalizat, atunci vă recomandăm să luați în considerare predefinirea atributului care se repetă.
Cu toate acestea, este important să rețineți că configurarea implicită a paginii nu oferă caracteristici proeminente pentru afișarea atributelor produsului WooCommerce. În alte teme, această secțiune este situată atât de departe încât clienții nu le vizualizează. Cu toate acestea spuse, permiteți-ne să analizăm în profunzime cum puteți utiliza și afișa atributele produsului WooCommerce.
a) Pași pentru a adăuga atribute predefinite în magazinul dvs
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
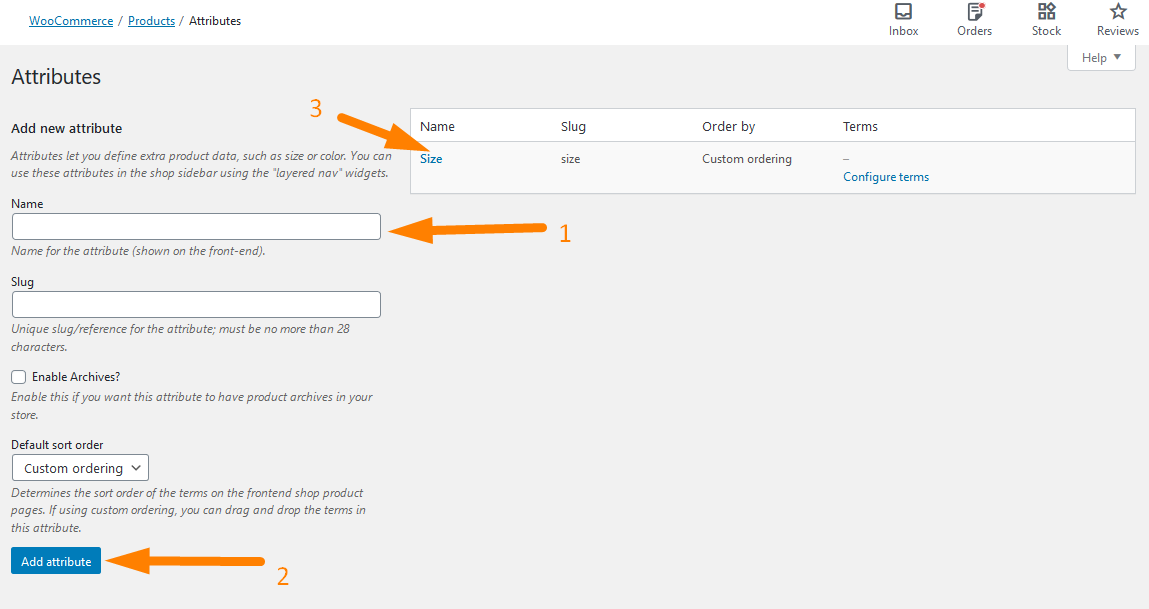
- Din meniul Tablou de bord, faceți clic pe Produse > Atribute .
- Sub câmpul nume, trebuie să introduceți numele atributului.

Pentru a introduce valorile pentru atribute puteți face clic pe Configurați termeni .
- Faceți clic pe Adăugare atribut.
b) Pași pentru adăugarea atributelor personalizate produselor individuale
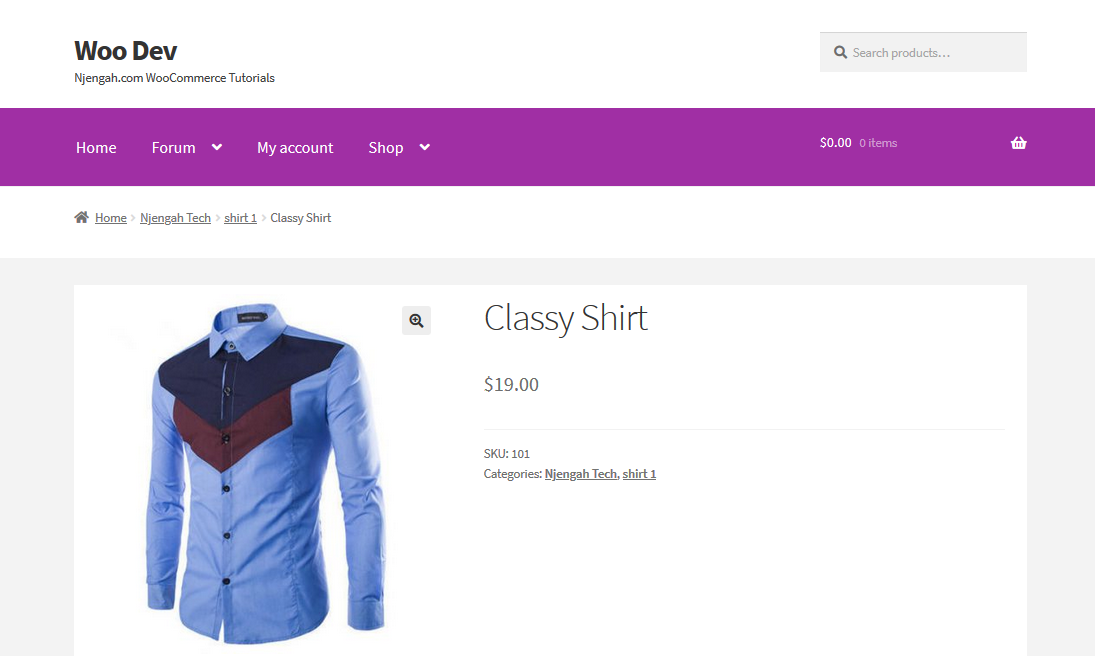
După cum s-a indicat mai devreme, s-ar putea să găsiți mai bine să atribuiți un atribut personalizat unui produs unic, decât să parcurgeți pașii de mai sus. Acesta este aspectul implicit al unui produs fără atribute personalizate: 
Iată pașii simpli pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Produse > Toate produsele.
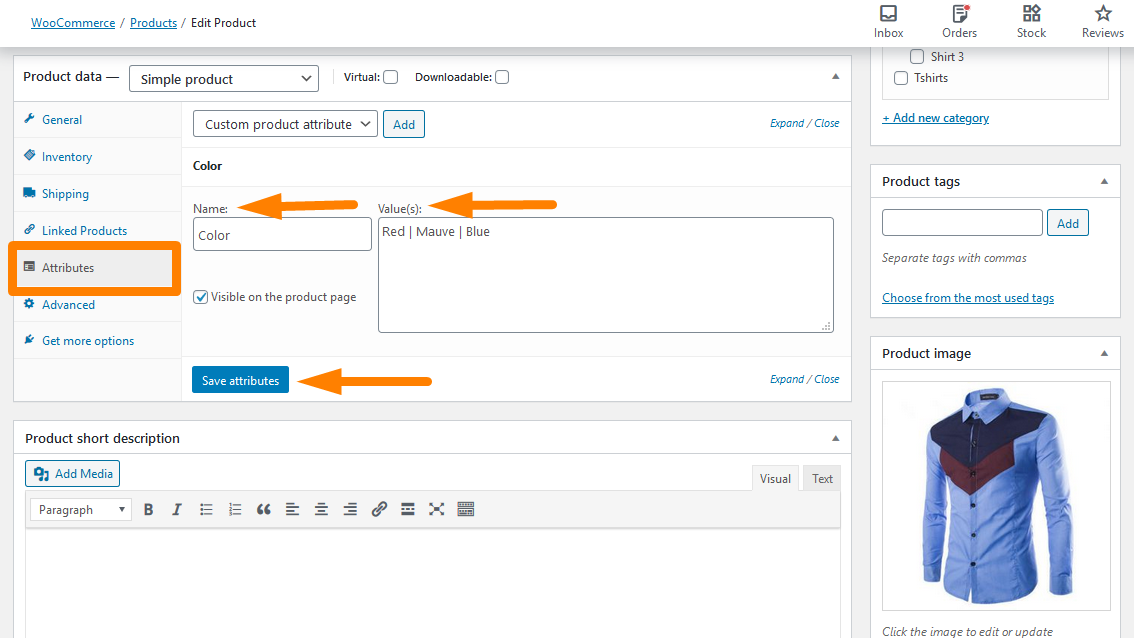
- După aceea, trebuie să derulați în jos la secțiunea Date despre produs și să faceți clic pe Atribute și pe meniul drop-down pentru „ Atribut produs personalizat ” Faceți clic pe adăugare. Trebuie să vă denumiți atributul și să adăugați valorile și să le separați cu un tub, așa cum se arată mai jos:

- Faceți clic pe salvare atribute .
Acum că am terminat cu acești pași simpli, cum puteți afișa aceste atribute pe Pagina de produs?
c) Pași pentru afișarea atributelor produselor personalizate pe Pagina Produselor
Înainte de a trece la bitul de codificare din această secțiune, este important să rețineți că acest cod funcționează numai pentru atribute obișnuite și nu pentru Variații.
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei unde vom adăuga funcția care va afișa atributele personalizate ale produsului.
- Adăugați următorul cod în fișierul functions.php:
/**
* @snippet Afișează atributele produselor personalizate pe Pagina Produse
*/
funcția cw_woo_attribute(){
global $produs;
$atribute = $produs->get_attributes();
dacă ( ! $atribute ) {
întoarcere;
}
$display_result = '';
foreach ( $atribute ca $atribut ) {
if ( $atribut->get_variation() ) {
continua;
}
$nume = $atribut->get_name();
if ( $atribut->este_taxonomie() ) {
$terms = wp_get_post_terms( $produs->get_id(), $nume, 'toate');
$cwtax = $termi[0]->taxonomie;
$cw_object_taxonomy = get_taxonomy($cwtax);
if ( isset ($cw_object_taxonomy->labels->singular_name) ) {
$tax_label = $cw_object_taxonomy->labels->singular_name;
} elseif ( isset( $cw_object_taxonomy->label ) ) {
$tax_label = $cw_object_taxonomy->label;
if ( 0 === strpos( $tax_label, 'Produs' ) ) {
$tax_label = substr( $tax_label, 8 );
}
}
$display_result .= $tax_label . ': ';
$tax_terms = array();
foreach ( $term ca $term ) {
$termen_unic = esc_html( $termen->nume );
array_push( $termen_tax, $termen_unic);
}
$display_result .= implode(', ', $tax_terms) . „<br />”;
} altfel {
$display_result .= $nume . ': ';
$display_result .= esc_html( implode( ', ', $attribute->get_options() ) ) . „<br />”;
}
}
echo $display_result;
}
add_action('woocommerce_single_product_summary', 'cw_woo_attribute', 25);- Pentru a vedea rezultatul, pur și simplu reîmprospătați pagina de produse și ar trebui să vedeți asta:
Cum funcționează codul
Acest cod preia atributele pentru produsele obișnuite și le afișează pe pagina Produs. Cu toate acestea, nu alege atributele pentru produsele variabile.

Concluzie
Scopul principal al acestei postări a fost să vă ajute să învățați cum să utilizați atributele produsului WooCommerce. Am evidențiat cum puteți adăuga atribute predefinite și, de asemenea, atribute personalizate. În plus, am partajat un fragment PHP pe care trebuie să îl adăugați la fișierul functions.php. Mai mult, am subliniat că afișarea atributelor produselor WooCommerce pe paginile produselor este o modalitate excelentă de a încuraja clienții să facă achiziții. Până acum, sunt sigur că știi cum să folosești atributele produsului WooCommerce.
Articole similare
- Cum să setați produsele recomandate în WooCommerce
- Cum să adăugați pictograma Eliminare pe pagina de finalizare a plății WooCommerce
- Cum să eliminați a fost adăugat în coșul dvs. Mesaj WooCommerce
- Cum să adăugați un produs Woocommerce din Frontend
- Cum să găsești rapid ID-ul produsului în WooCommerce
- Cum să dezactivați opțiunea de expediere la o altă adresă
- Cum să eliminați efectul de zoom pe imaginea produsului WooCommerce
- Cum să sortați categoriile WooCommerce pentru o experiență mai bună a utilizatorului
- Cum să ascundeți sau să eliminați câmpul de cantitate din pagina produsului WooCommerce
- Cum să adăugați numere GTIN pe produse în WooCommerce
- Cum să redenumești mesajele de stare a comenzii în WooCommerce
- Cum să vinzi produse digitale cu WooCommerce
- Cum adăugați text înainte de preț în WooCommerce » Adăugați text înainte de preț
- Cum să afișați produsele WooCommerce după categorie
- Cum să schimbați prețul produsului în mod programatic în WooCommerce
- Cum să ascundeți câmpul Cod cupon WooCommerce
- Cum să ascundeți toate produsele din pagina de magazin în WooCommerce
- Cum se adaugă imaginea produsului Pagina de plată WooCommerce
- Cum să înlocuiți butonul Adăugați în coș cu linkul WooCommerce
- Cum să omiteți coșul de cumpărături și să redirecționați către pagina de plată WooCommerce
- Cum să obțineți numele curent al categoriei de produse în WooCommerce
- Cum să obțineți ID-ul comenzii în Woocommerce
- Cum să ascundeți produsul WooCommerce din rezultatele căutării
- Cum să redimensionați imaginile produselor WooCommerce
- Cum să adăugați o descriere după preț în WooCommerce
