Creați un carusel de produse utilizând widgetul WooCommerce Product Carusel pe site-ul Elementor
Publicat: 2021-07-31Crearea unui magazin WooCommerce poate fi o modalitate excelentă de a-ți începe afacerea de comerț electronic. În timp ce construiți un site web de comerț electronic, trebuie să vă concentrați pe designul magazinului. Îmbunătățește experiența utilizatorului și, în cele din urmă, ajută la creșterea vânzărilor.
WooCommerce + Elementor + Happy Addons = O combinație excelentă pentru a proiecta site-ul de comerț electronic în câteva minute.
În Happy Addons Pro, veți primi widget-uri și funcții WooCommerce avansate exclusive care vă vor ajuta să vă creați magazinul online de vis.
Acum, am dori să prezentăm widgetul Carusel de produse al Happy Addons Pro, care vă permite să proiectați un carusel de produse frumos pentru site-ul dvs. Elementor. Să explorăm cum funcționează acest widget la îndemână.
Cum să utilizați widgetul pentru carusel de produse WooCommerce de la Happy Addons pentru a crea un carusel uimitor
Crearea unui carusel pentru a afișa produsele magazinului dvs. online pe site-ul Elementor nu mai este o sarcină dificilă.
Folosind Widgetul WooCommerce Product Carousel de la Happy Addons, puteți crea carusele de produse exclusive pentru site-ul dvs. Elementor, urmând 3 pași simpli . Înainte de a începe acești pași, permiteți-ne să vă arătăm mai întâi lista de cerințe preliminare.
Cerințe preliminare
Pentru a utiliza acel widget minunat WooCommerce Product Carousel, aveți nevoie de următoarele lucruri:
- WooCommerce (gratuit)
- Elementor (gratuit)
- Suplimente fericite (gratuit)
- Happy Addons Pro
Să începem:
Pasul unu – Adăugați widgetul Happy Addons Product Carusel
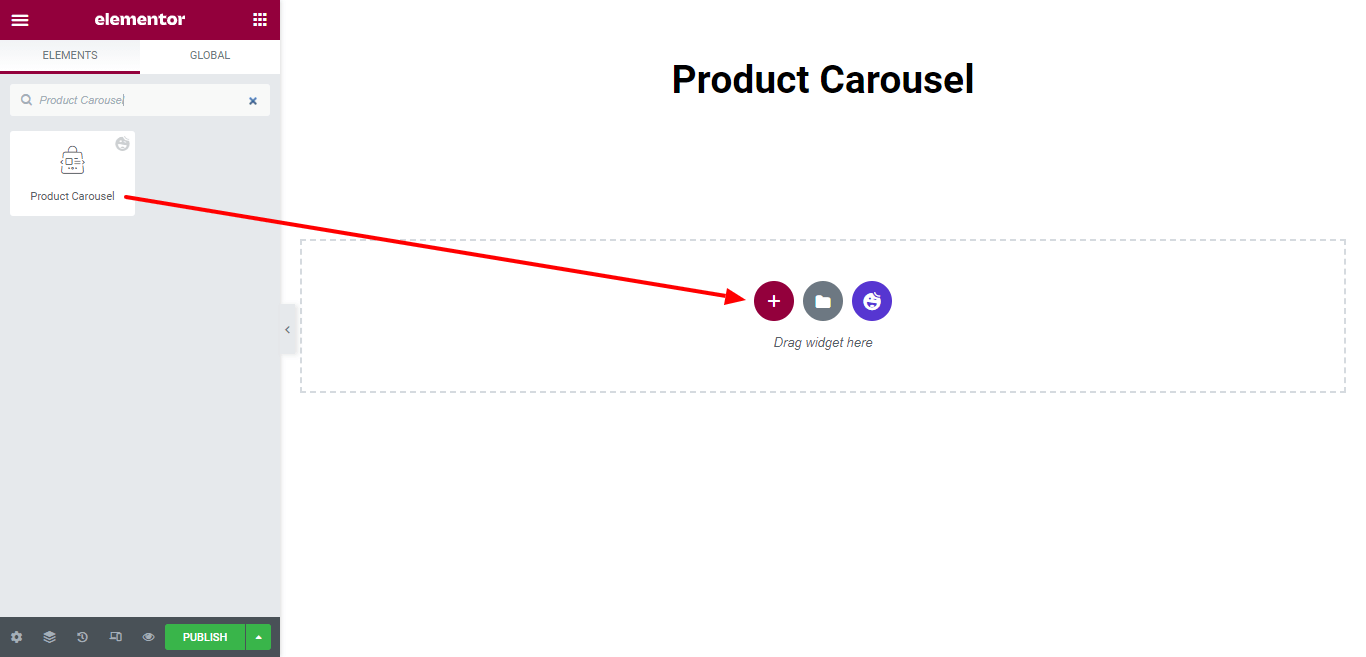
Mai întâi, găsiți widgetul Carusel de produse în bara de căutare și selectați widgetul din meniul din stânga. Apoi trageți și plasați-l în zona de lucru.

Pasul doi – Adăugați conținut în caruselul de produse
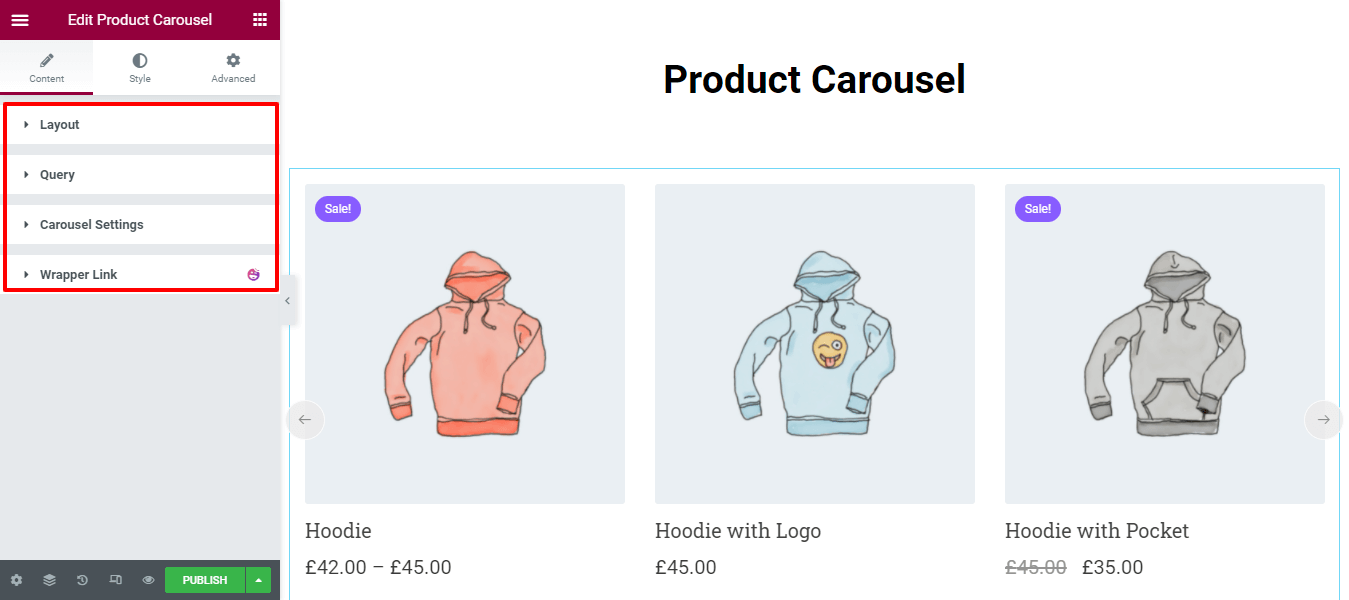
În zona Conținut , veți obține opțiunile necesare pentru adăugarea conținutului în carusel. Opțiunile sunt.
- Aspect
- Interogare
- Setări carusel

Să explorăm fiecare opțiune una câte una.
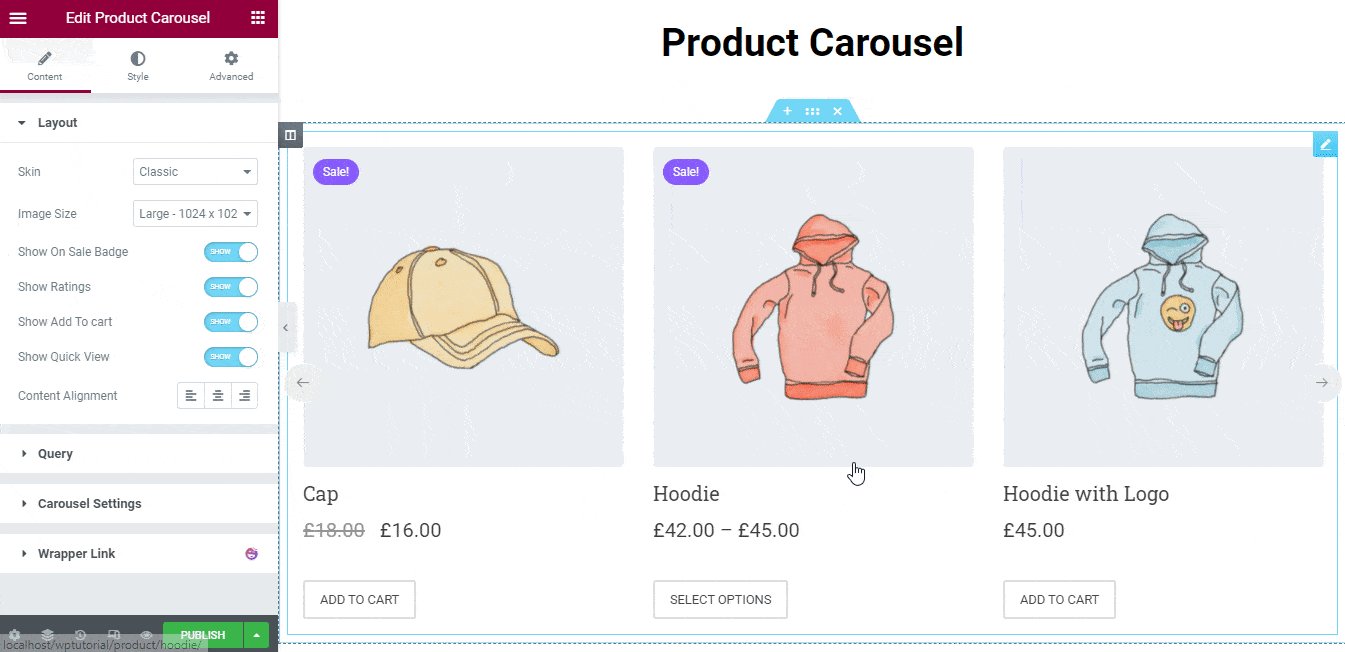
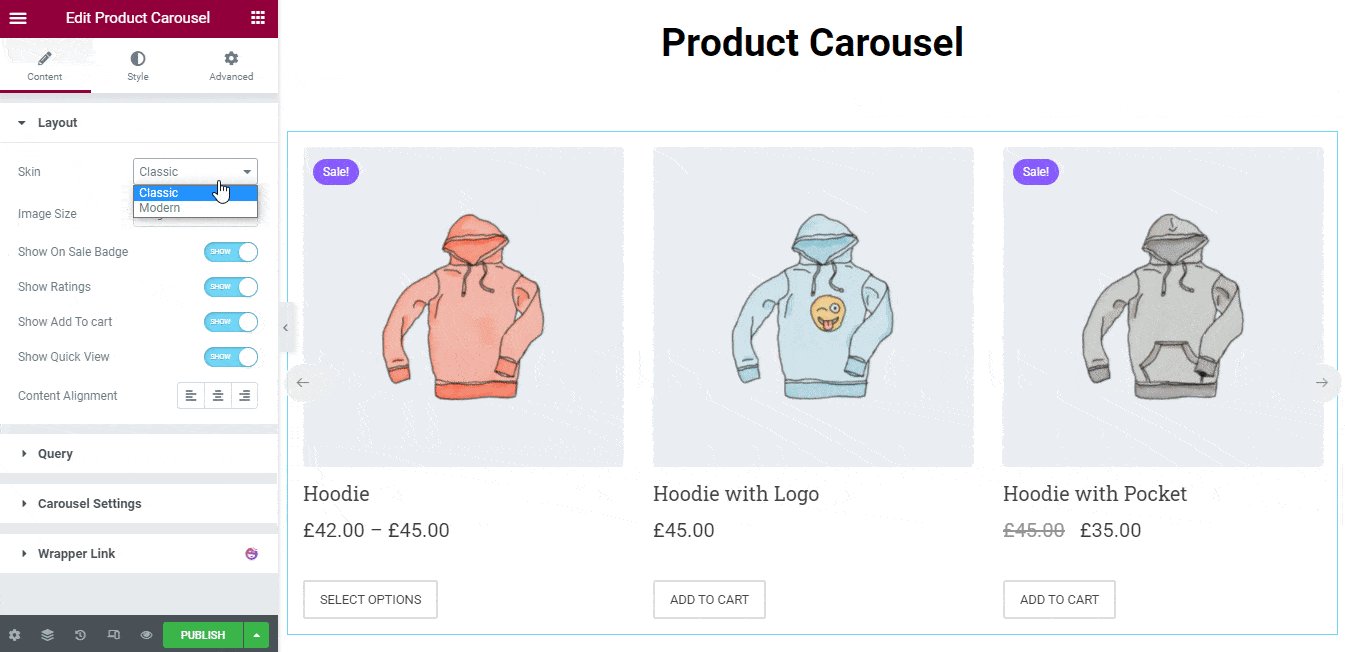
1. Aspect
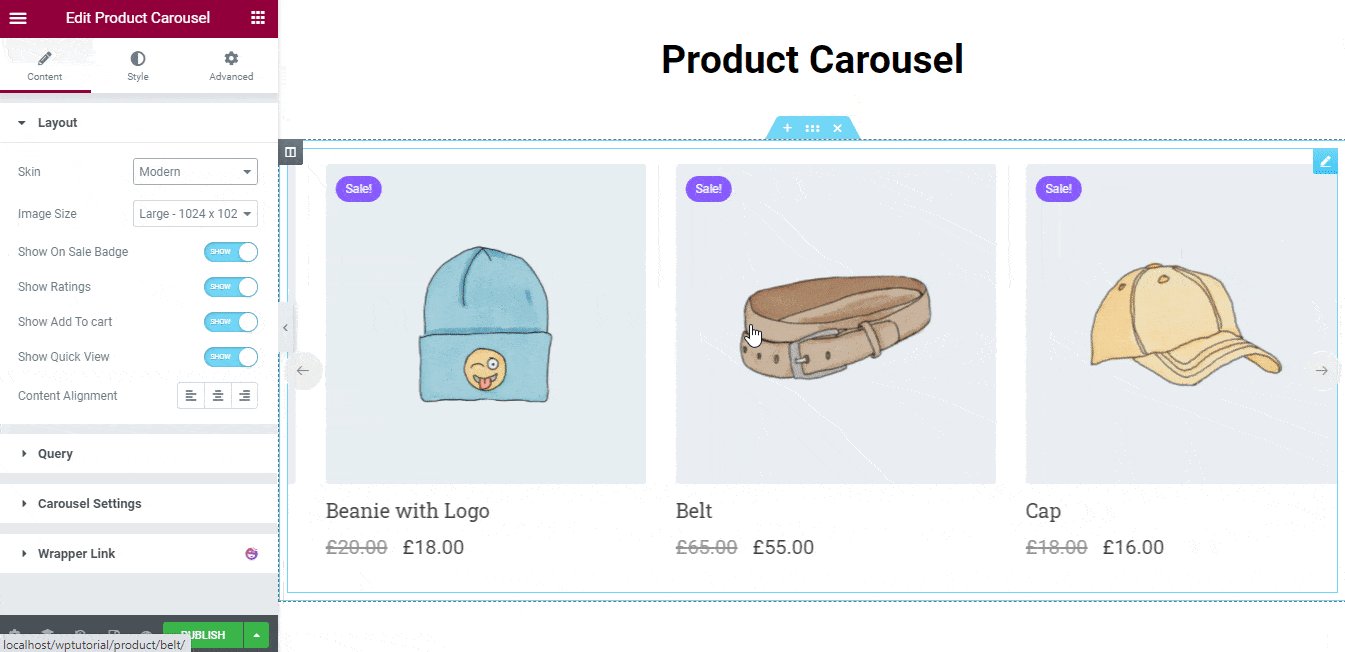
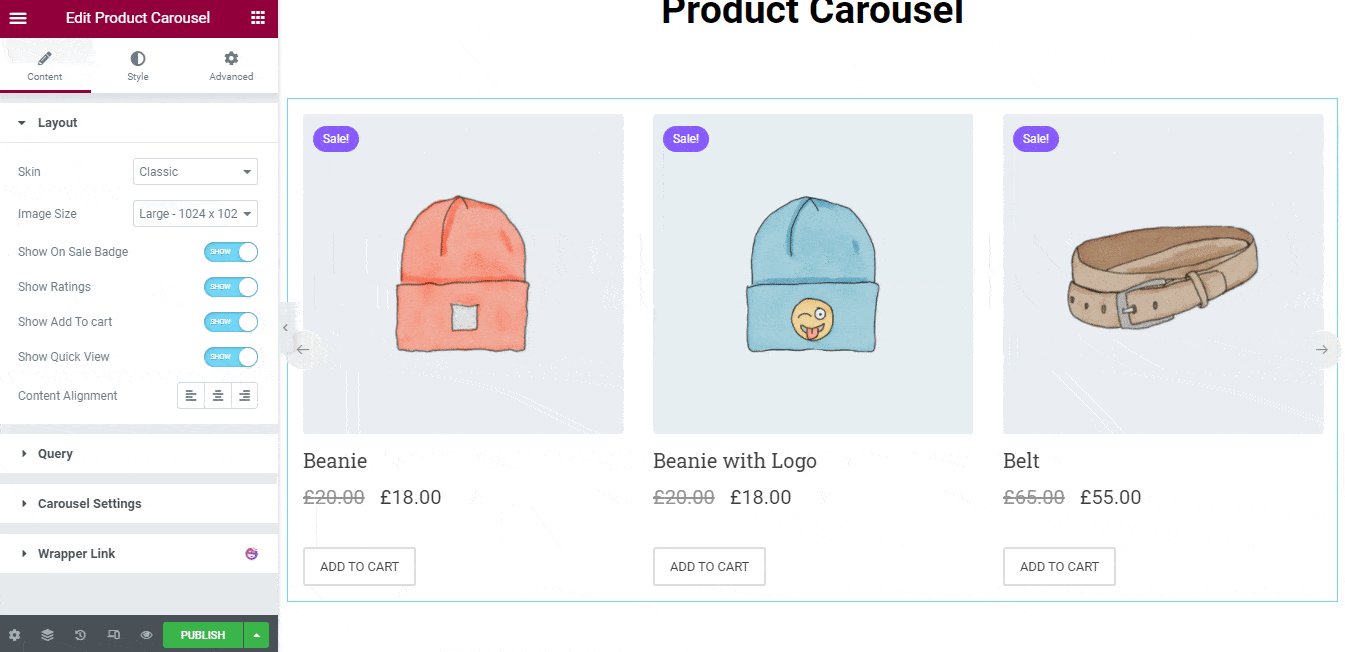
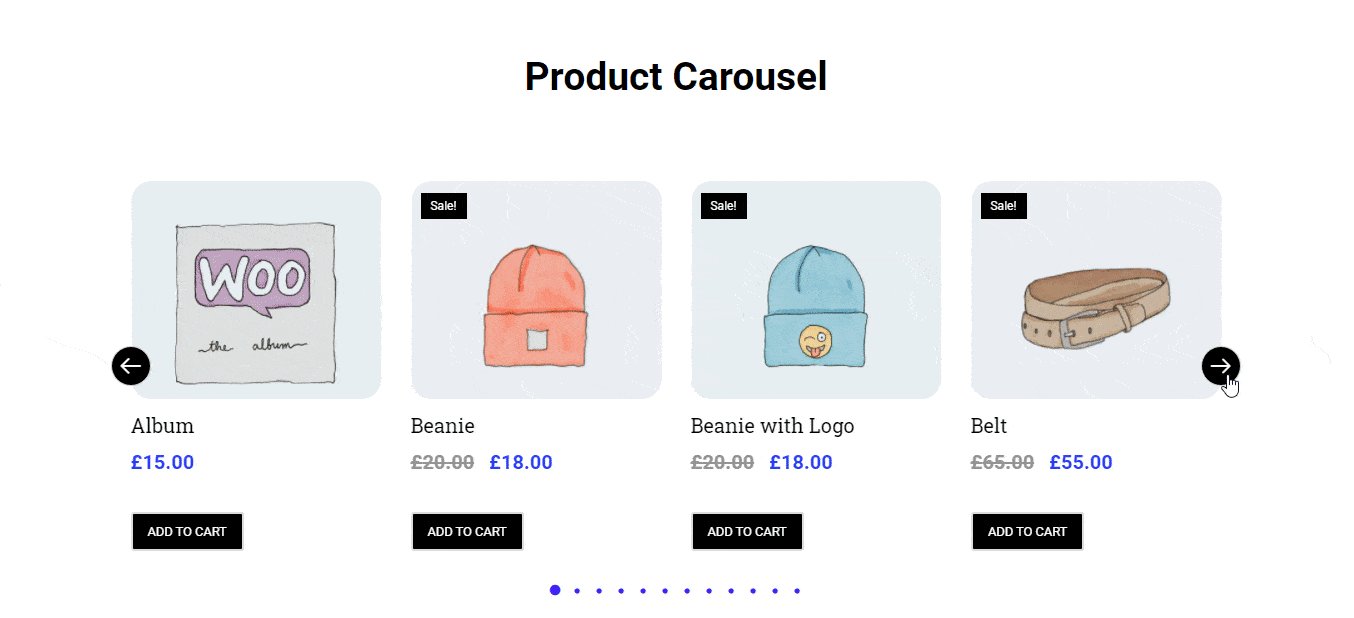
În Aspect–> Aspect , vă puteți seta designul caruselului Clasic și Modern . Consultați imaginea de mai jos pentru a înțelege cum funcționează designul pielii.

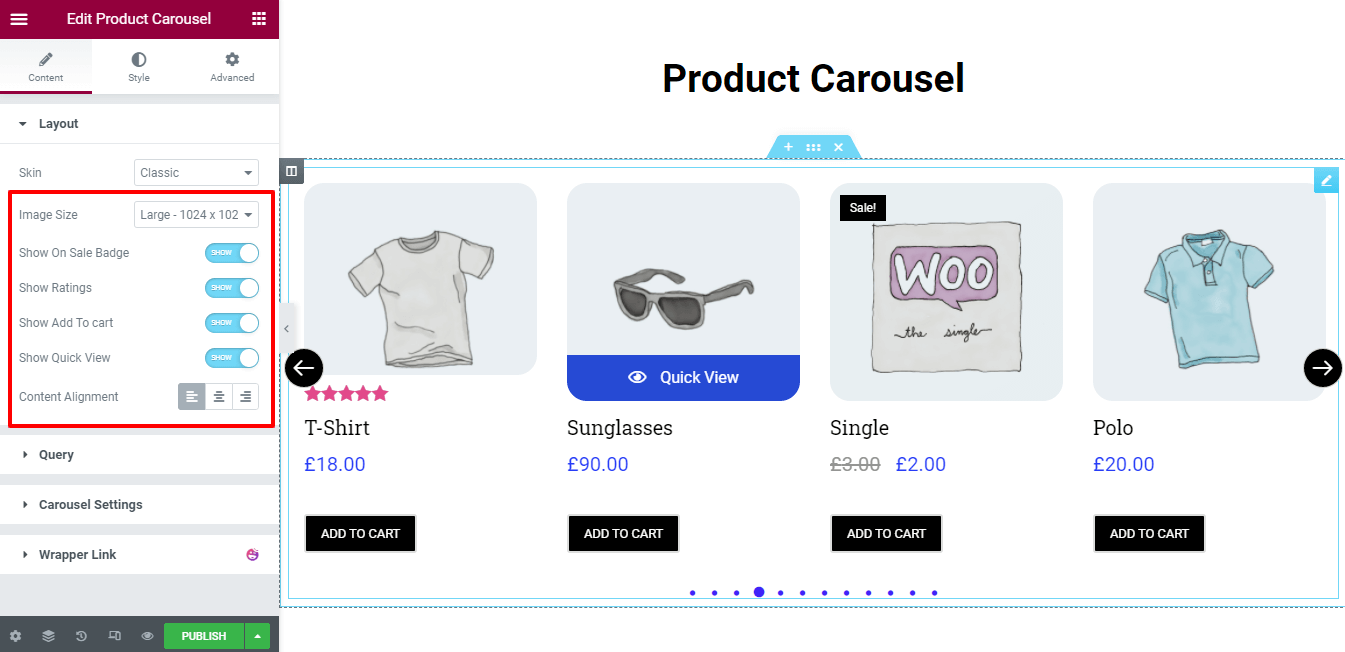
De asemenea, puteți personaliza conținutul aspectului utilizând următoarele setări.
- Dimensiunea imaginii: Puteți modifica dimensiunea imaginii produsului în funcție de nevoile dvs.
- Afișați insigna de vânzare: puteți, de asemenea, afișa și ascunde insigna de vânzare.
- Afișați evaluări: Dacă doriți să afișați evaluarea produsului, o puteți face aici.
- Afișează Adaugă în coș: Butonul Adaugă în coș poate, de asemenea, să Afișeze și să ascundă în funcție de scopul tău.
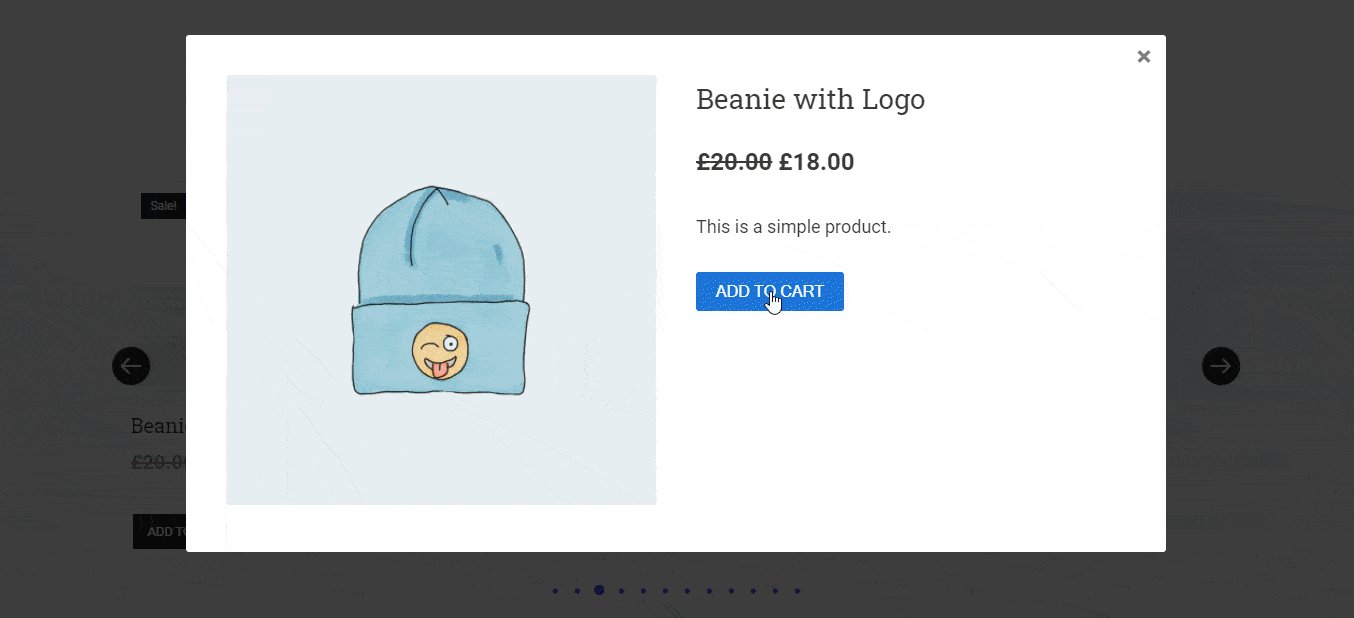
- Afișare vizualizare rapidă: dacă doriți să vizualizați produsul dvs. individual, trebuie să activați Afișare vizualizare rapidă.
- Alinierea conținutului : puteți defini și alinierea conținutului, cum ar fi Stânga, Centru și Dreapta.

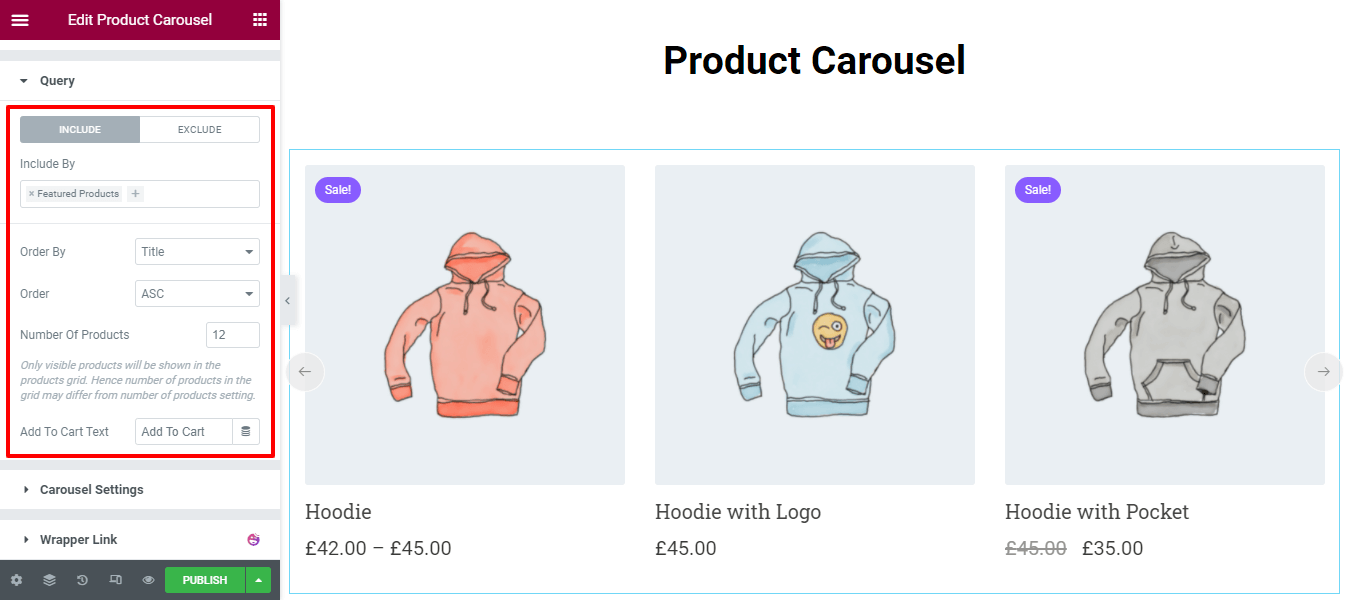
2. Interogare
Opțiunea Interogare vă ajută să interogați produsele din magazin, astfel încât să le puteți afișa în carusel.
Aici, puteți include și exclude produse precum Produse recomandate, Produse noi sosite, Cele mai vândute produse și multe altele.
De asemenea, puteți comanda produsele folosind Titlu, Id, Data, Meniu Order și Random . Și capabil să definească Ordinul ca ASC și DSC .

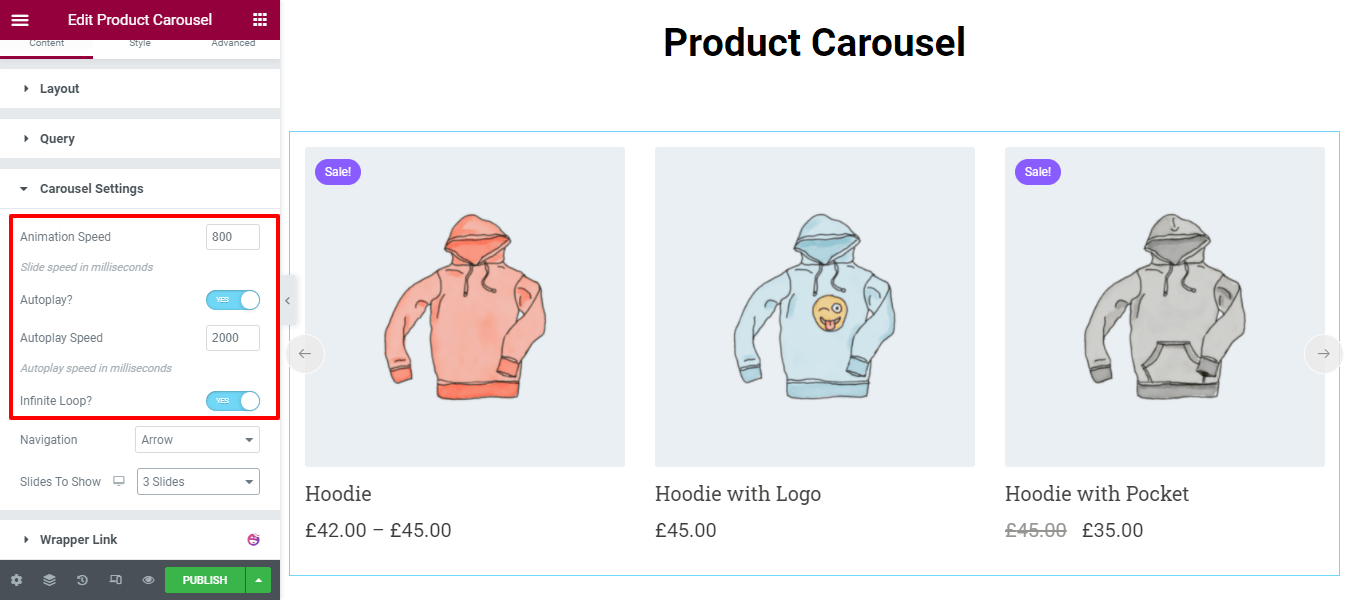
3. Setări carusel
Aici, în Setările caruselului , puteți seta Viteza animației, Redarea automată, Viteza redării automate și Bucla infinită a caruselului de produse.

Notă: Viteza diapozitivului de animație și viteza de redare automată se va defini în milisecunde .
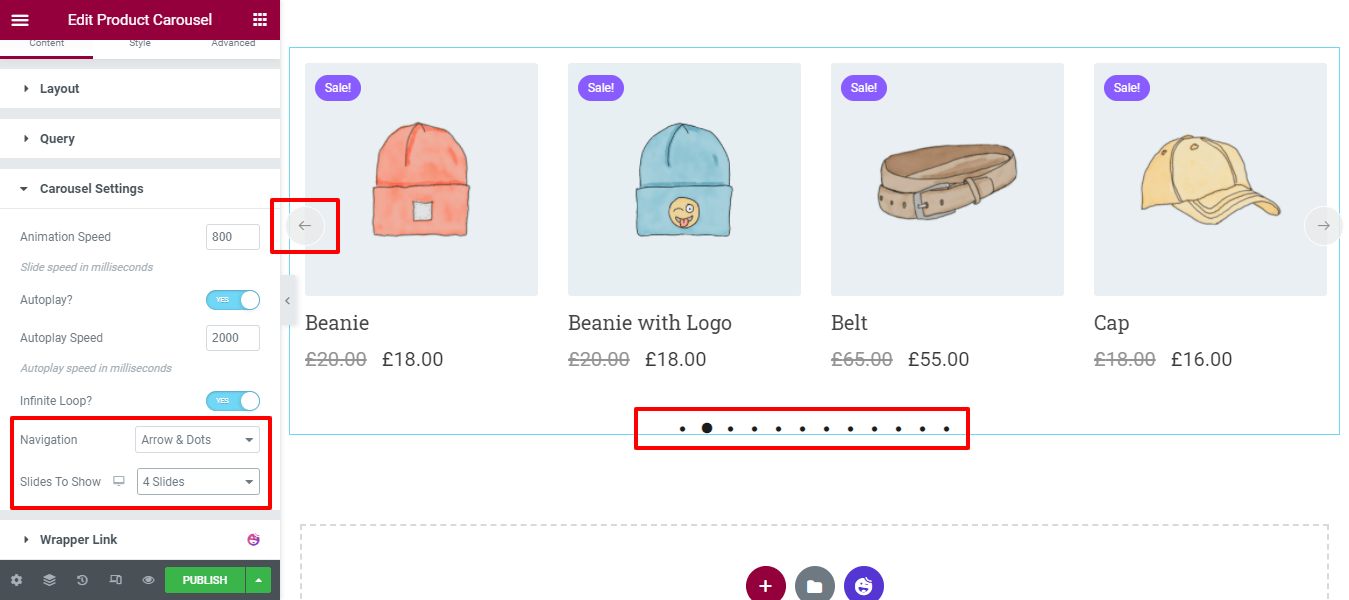
Setări carusel Navigare și diapozitive de afișat
Puteți seta stilul de navigare precum Săgeată, Puncte și Săgeată și puncte în zona de setări a caruselului. Aici, puteți gestiona, de asemenea, câte diapozitive trebuie afișate pe carusel.

Pasul trei – Modelați-vă caruselul de produse WooCommerce
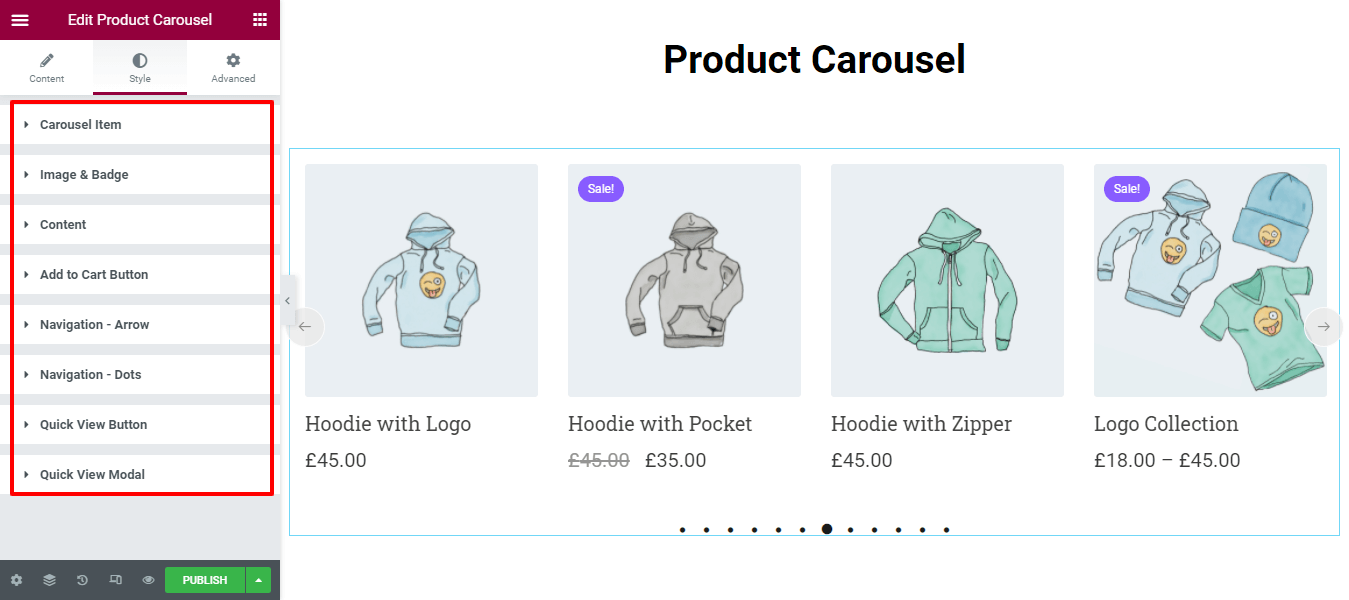
În secțiunea Stil , veți găsi opțiunile de stil esențiale pentru a personaliza conținutul pentru carusel. Iată opțiunile disponibile.
- Element de carusel
- Imagine și insignă
- Conţinut
- Buton Adaugă în coș
- Navigare – Săgeată
- Navigare – puncte
- Buton de vizualizare rapidă
- Quick View Modal

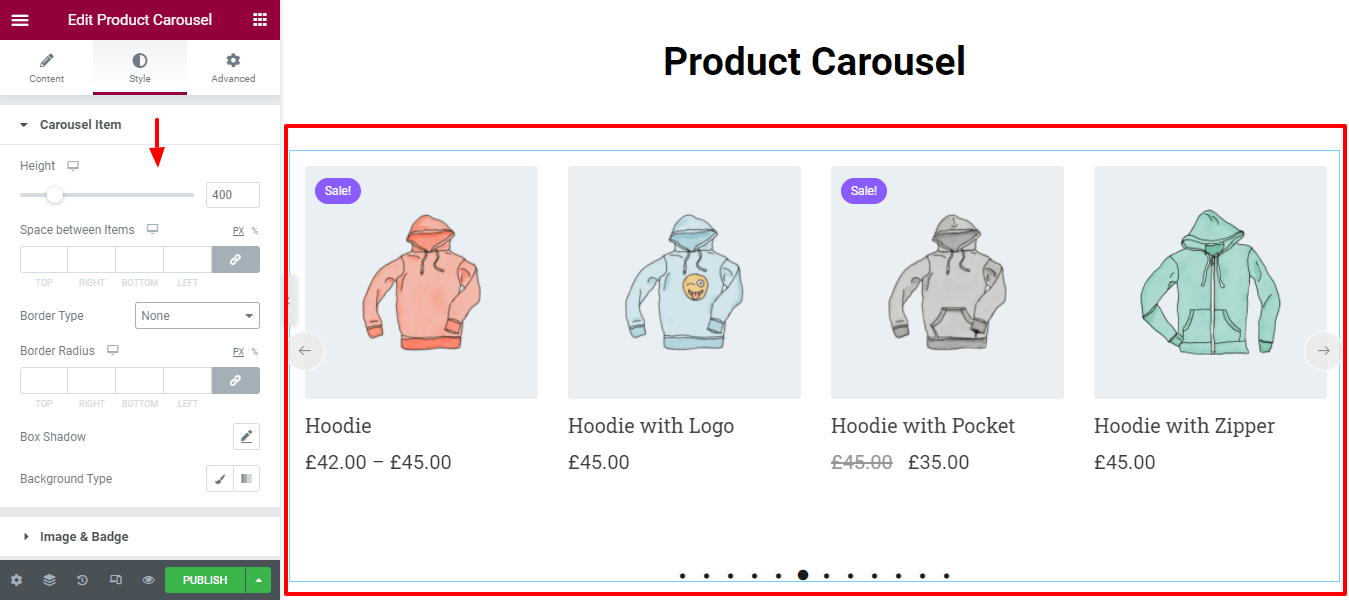
1. Elemente de carusel
În Stil–> Elemente carusel , puteți personaliza întregul conținut al caruselului Înălțimea, Spațiul dintre articole, Tipul chenarului, Raza chenarului, Umbra casetei și Tipul fundalului .

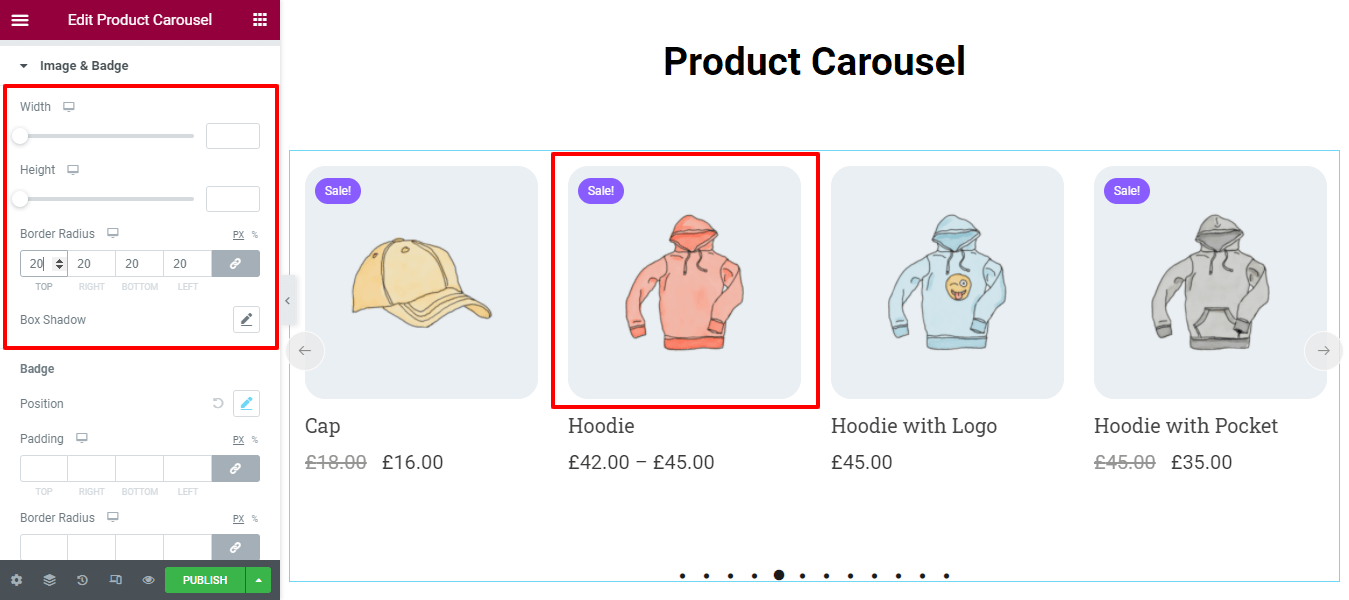
2. Imagine și insignă
Dacă doriți să reproiectați imaginea și insigna produsului, o puteți face aici în opțiunea Imagine & Badge .

Imagine
Puteți seta imaginea Lățimea, Înălțimea, Raza chenarului și Umbra casetei.

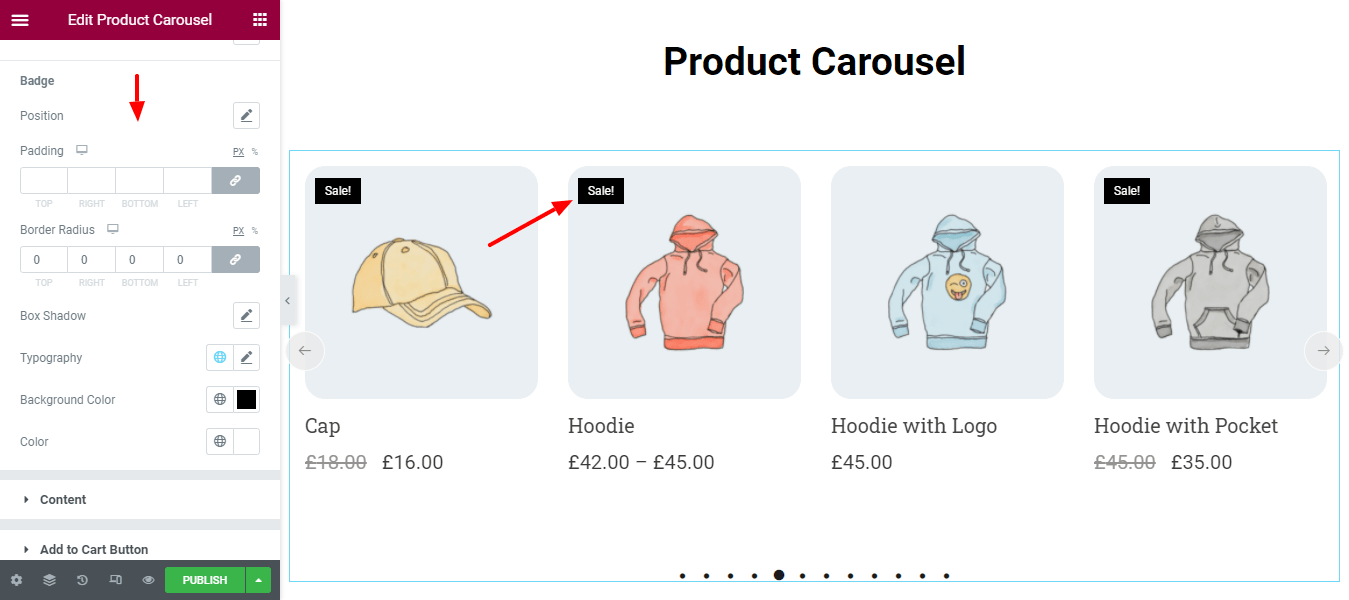
Insigna
Și, de asemenea, puteți schimba Poziția insignei, Căptușeala, Raza chenarului, Umbra casetei, Tipografia, Culoarea de fundal și Culoarea în felul dumneavoastră.

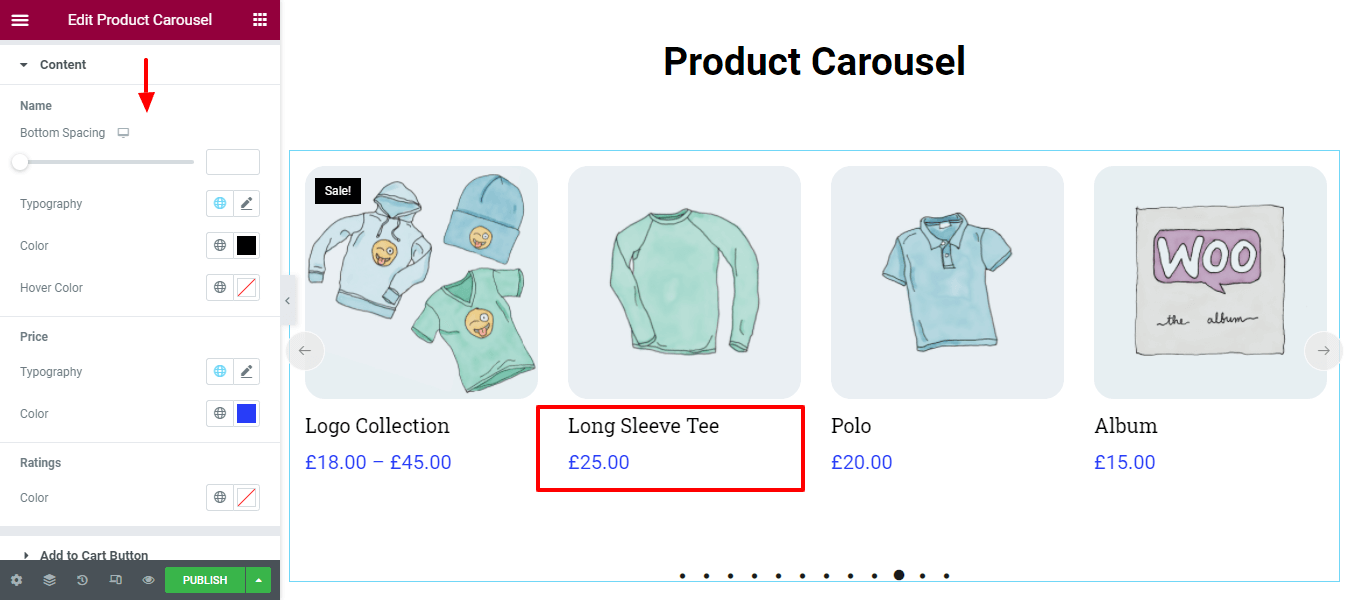
3. Conținut
Puteți stila conținutul Nume, Preț și Evaluare accesând zona Stil –> Conținut .

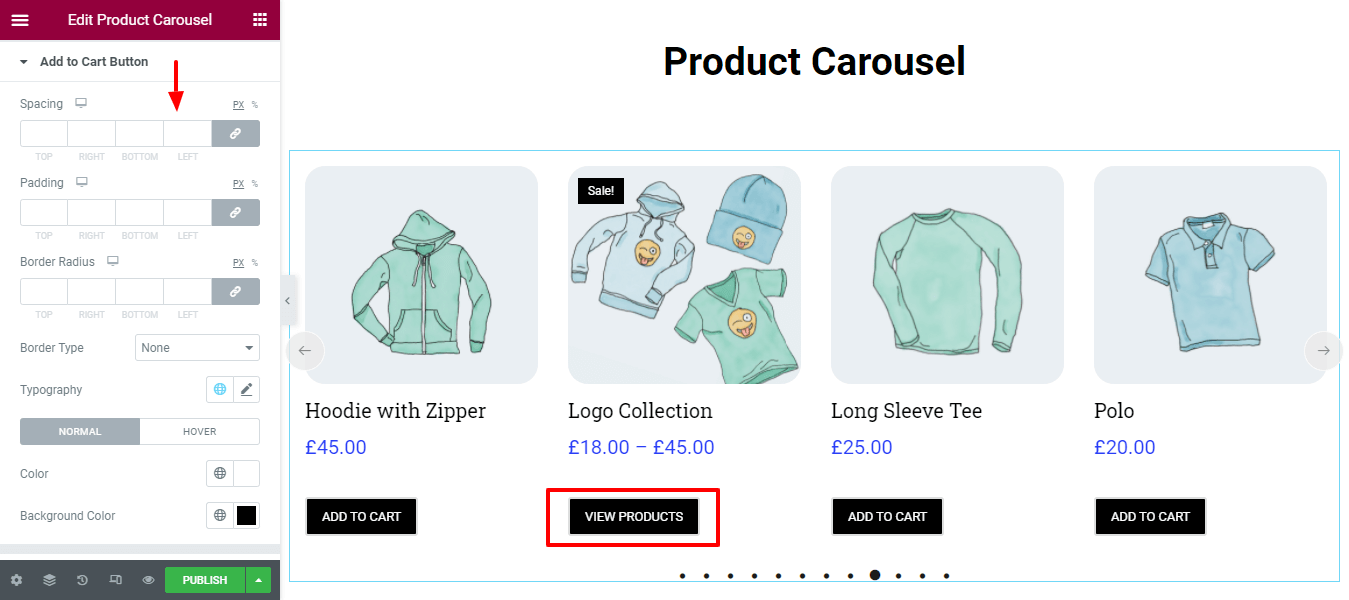
4. Butonul Adaugă în coș
În funcție de nevoile dvs., puteți personaliza designul butonului Adaugă în coș . Aici puteți gestiona spațierea, umplutura, raza chenarului, tipul chenarului și tipografia butonului cărucior.

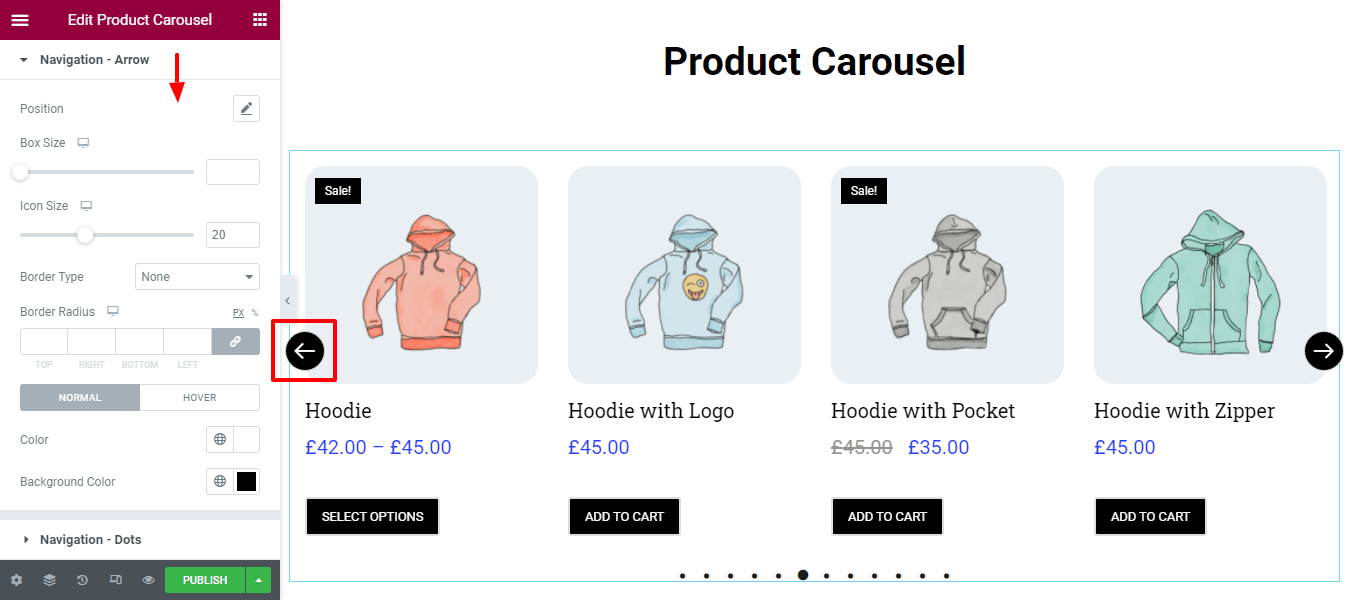
5. Săgeată de navigare
Săgeata de navigare a caruselului de produse poate fi, de asemenea, personalizabilă. Pentru a-l face mai elegant, trebuie să accesați zona Stil–> Săgeată de navigare . Aici veți obține opțiunile de stil de navigare.

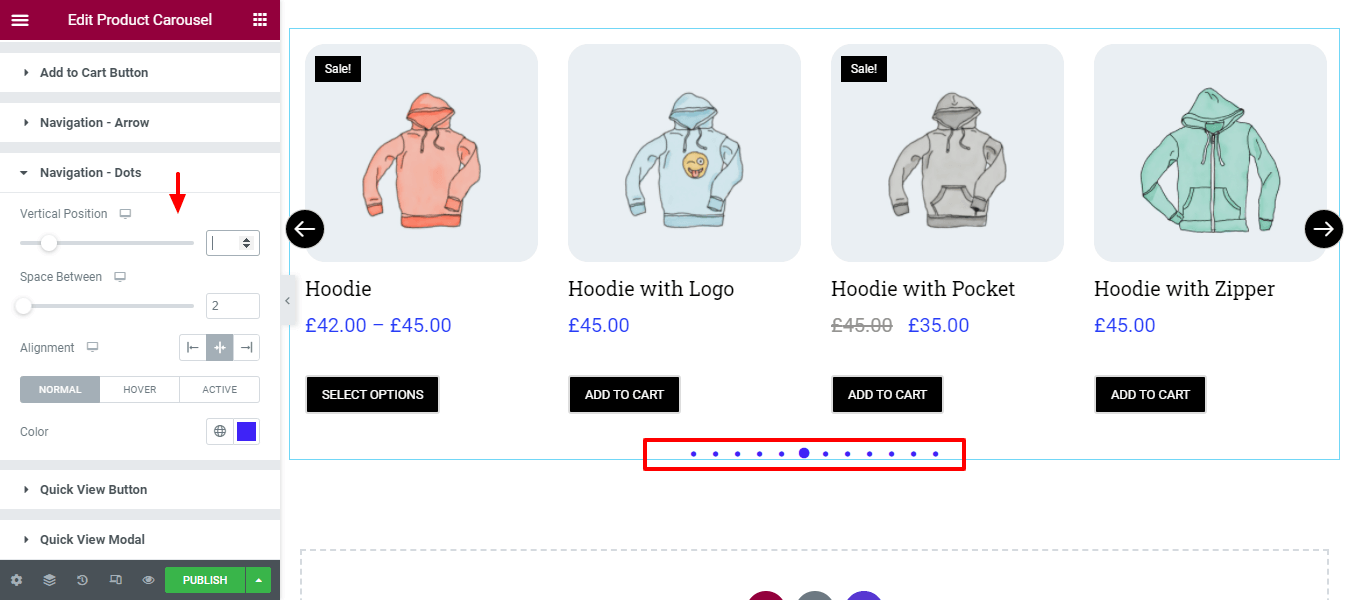
6. Puncte de navigare
La fel ca săgeata de navigare, puteți, de asemenea, să reproiectați poziția verticală a punctelor de navigație, spațiul între, alinierea și culoarea .

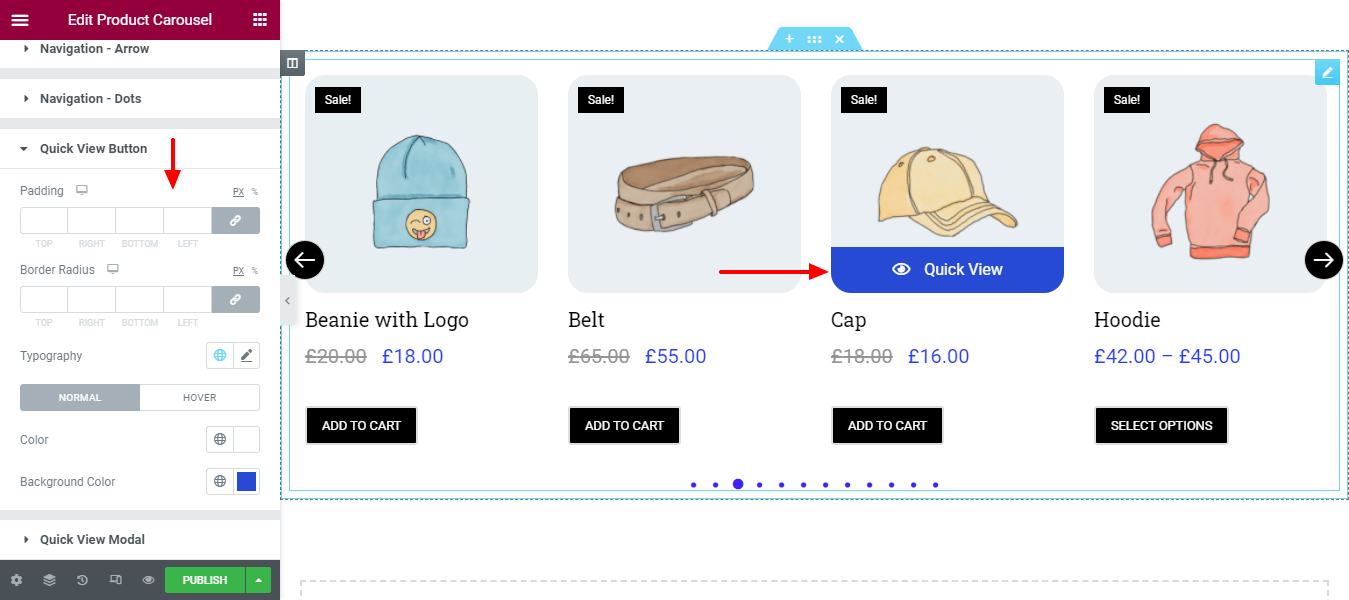
7. Butonul de vizualizare rapidă
Dacă aveți nevoie, puteți modifica umplutura, raza chenarului, tipografia, culoarea și culoarea de fundal ale butonului Vizualizare rapidă .

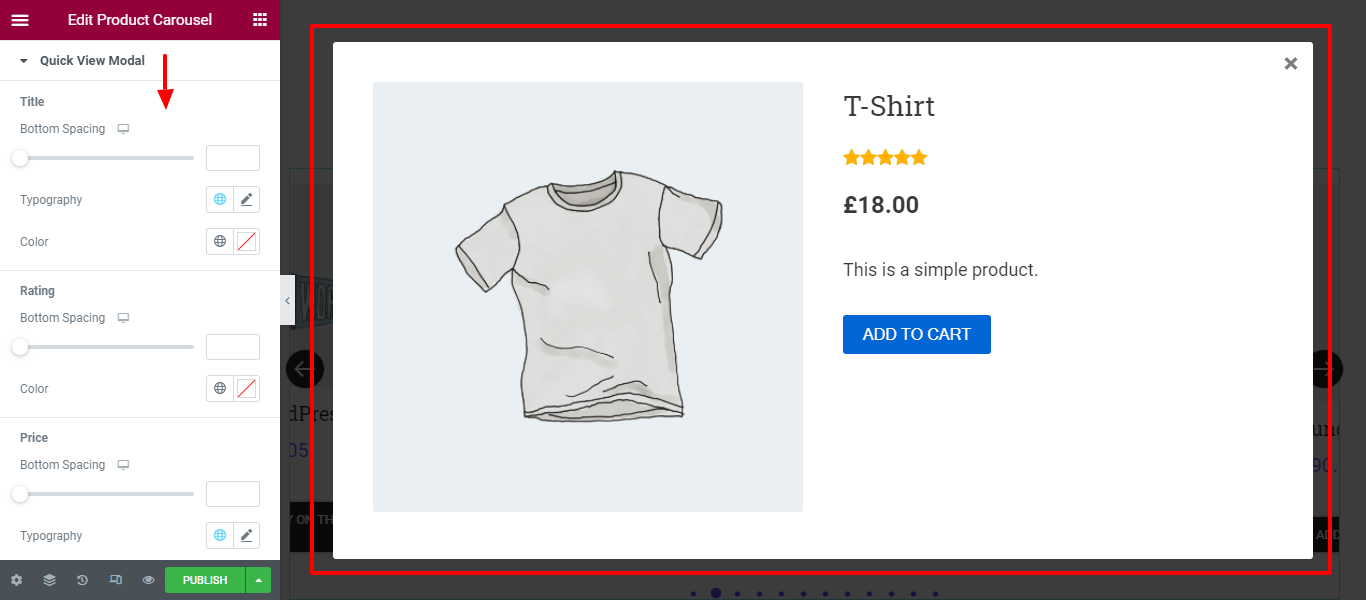
8. Quick View Modal
Puteți chiar să proiectați conținutul modal de vizualizare rapidă , cum ar fi titlul, evaluarea, prețul, rezumatul și adăugarea la pisică în propriul stil.

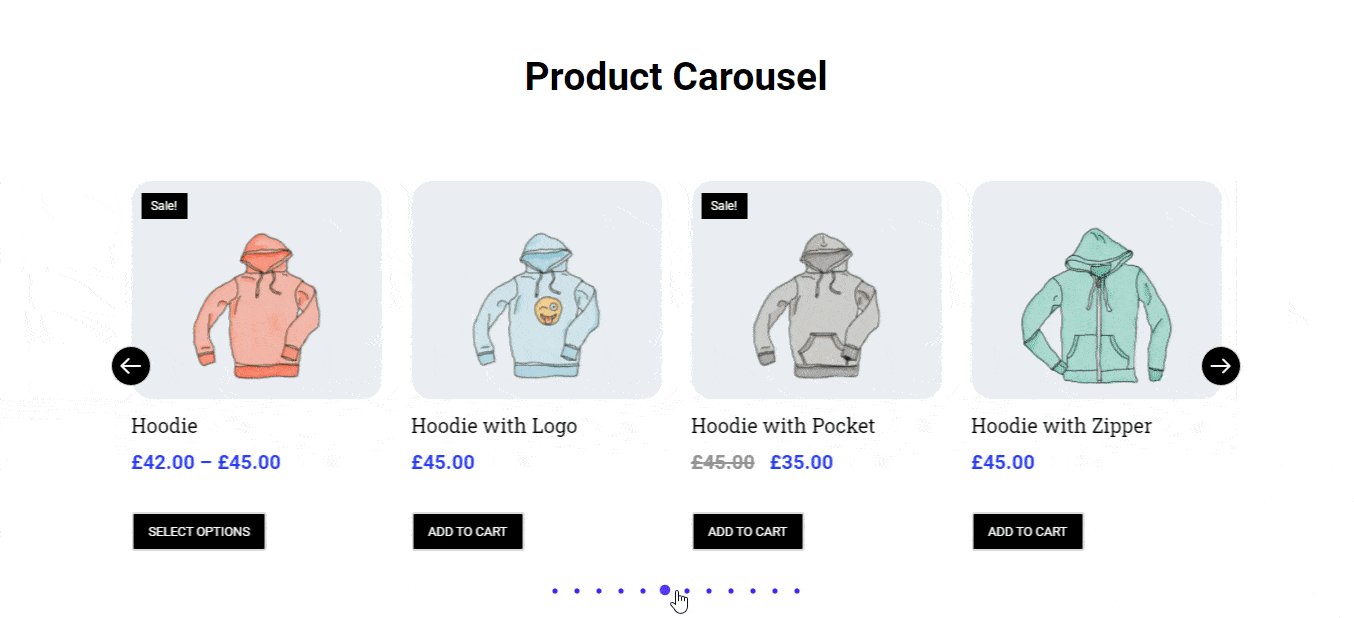
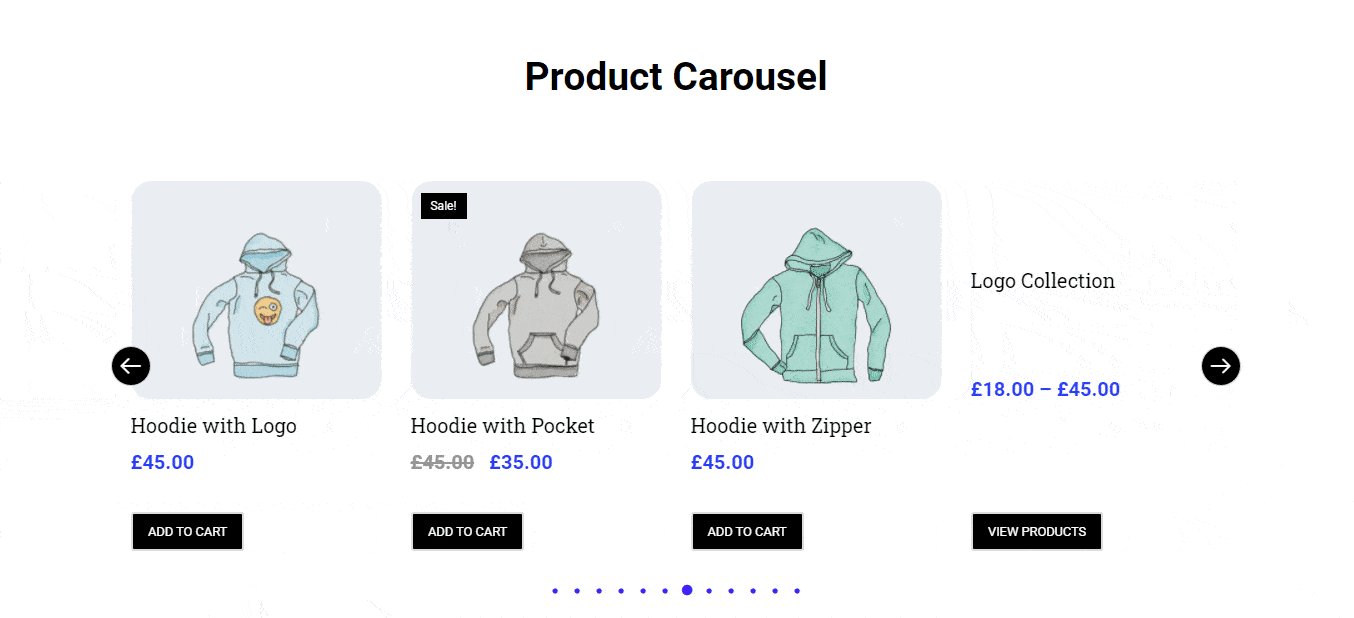
Previzualizarea finală a widgetului WooCommerce Product Carousel
Dacă urmați toate instrucțiunile de mai sus, rezultatul final al caruselului de produse va arăta ca imaginea de mai jos.

Pentru a afla mai multe detalii, puteți consulta documentația widget-ului carusel de produse Happy Addons.
Happy Addons Alte widget-uri WooCommerce pe care le puteți lua în considerare pentru a vă proiecta magazinul online

Happy Addons Pro vine cu 7 widget-uri WooCommerce la îndemână, inclusiv widget-urile Carusel de produse. Aceste widget-uri esențiale ajută la construirea unui site de comerț electronic într-un mod mai organizat. Să vorbim despre celelalte Widgeturi WooCommerce utile unul câte unul.
1. Product Grid (Pro) : Product Grid este un widget uimitor care vă permite să vă prezentați produsele WooCommer într-o aliniere perfectă a grilei. Acum puteți afișa cu ușurință mai multe produse în diferite părți ale magazinului dvs. Elementor WooCommerce.
2. Grilă de categorii de produse (Pro) : de multe ori trebuie să afișați produsele de comerț electronic în funcție de categorii pentru anumiți clienți țintă. Cu acest nou widget pentru categoriile de produse Happy Addons, puteți afișa cu ușurință produsele din magazinul dvs. WooCommerce bazate pe categorie.
3. Carusel pentru categorii de produse (Pro) : puteți adăuga produse în funcție de categorie într-un glisor carusel utilizând widget-ul modern Carusel pentru categorii de produse.
4. Produs unic (Pro) : Widgetul Produs unic vă permite să decorați fiecare produs în stilul dvs.
5. Mini Cart (Pro) : Cu un widget nou și eficient Mini Cart, adăugați o funcție de coș de cumpărături la un site de comerț electronic. Acum clienții tăi pot gestiona comanda în coșul lor într-un mod adecvat.
6. Coș (Pro) : Dacă doriți să personalizați și să reproiectați pagina implicită a coșului WooCommerce în stilul dvs. de vis, încercați widget-ul la îndemână Happy Addons' Cart și oferiți un aspect uimitor paginii coșului dvs.
7. Checkout (Pro) : Ca și pagina coșului, puteți personaliza și pagina implicită de plată WooCommerce într-un mod organizat folosind widget-ul Happy Addons' Checkout.
De asemenea, puteți explora peste 85 de widget-uri HappyAddons dintr-o privire (Pro și gratuit)
Sunteți gata să utilizați Widgetul Carusel de produse Happy Addons?
Este important să oferiți un aspect uimitor site-ului dvs. de comerț electronic. Și încercați întotdeauna să îl faceți mai atractiv, astfel încât utilizatorii să se poată interacționa cu magazinul dvs. WooCommerce.
În ghid, am arătat cum să creați un carusel de produse uimitor pe site-ul dvs. Elementor folosind widget-ul la îndemână pentru carusel de produse WooCommerce al Happy Addons.
Dacă mai aveți întrebări legate de blog, ne puteți comenta.
Vă rugăm să distribuiți acest articol pe canalele dvs. de socializare, astfel încât alții să poată învăța. Și abonați-vă la buletinul nostru informativ pentru a primi viitorul tutorial Elementor și WordPress. Este gratis!
