Cum să adăugați cu ușurință elementul de comparare a produselor WooCommerce pe site-ul dvs. web
Publicat: 2022-05-05În zilele noastre, crearea de site-uri web pentru magazine folosind WordPress este foarte populară și ușoară. Datorită WooCommerce, cel mai popular plugin pentru crearea de magazine și multor teme WooCommerce prietenoase cu clienții, astăzi aproape toată lumea poate face un magazin grozav foarte rapid .
Faptul că acest mod de a crea un magazin este foarte popular vorbește în favoarea creării zilnice de noi suplimente care pot contribui la îmbunătățirea site-ului tău . Prezentarea unui produs nu a fost niciodată mai ușoară, există nenumărate modalități prin care poți atrage atenția consumatorilor.
Un astfel de element este cu siguranță compararea produselor WooCommerce . Este folosit pentru a prezenta produse selectate prin compararea caracteristicilor acestora . Acest mod de a prezenta este bun atât pentru clienți, cât și pentru tine. Când clienții doresc să decidă asupra unui anumit produs, le place să aibă o comparație clară a opțiunilor lor. Le poți face cu ușurință posibil.
Addon-ul care ne-a atras atenția și pe care l-am găsit util pentru compararea produselor din magazin, dar și pentru multe alte lucruri este Qi Addons pentru Elementor . Acest instrument are o versiune gratuită cu 60 de widget-uri și o versiune premium cu peste 40 de widget-uri. Toate widget-urile sunt extrem de utile și vă permit să adăugați elemente frumoase și practice paginilor dvs. în doar câteva clicuri. Opțiunile de personalizare sunt și ele incredibile, astfel încât să puteți stila cu ușurință toate widget-urile pentru a se potrivi impecabil cu designul site-ului dvs.
Widgetul de comparare a produselor este utilizat pentru a afișa produsele cu caracteristicile lor esențiale într-un singur loc și pentru a oferi clienților informații clare într-un singur loc.
- Cum funcționează widgetul de comparare a produselor
- Cum să faceți o comparație a produselor selectate

Utilizarea acestui widget este foarte ușoară. Datele din tabel sunt preluate direct din produsul în sine, nu există complicații obișnuite legate de introducerea manuală . Tot ce trebuie să faceți este să alegeți produsele care vor fi în tabel și informațiile care vor merge cu ele .
De asemenea, este important să stilați tabelul, iar widgetul de comparare a produselor WooCommerce vă oferă multe opțiuni pentru asta. Există cu siguranță un aspect implicit pe care îl obțineți imediat ce introduceți widget-ul în pagină și veți vedea imediat cum unele lucruri precum fonturile se potrivesc cu aspectul temei dvs. Deci, cu doar puțină personalizare, masa ta poate arăta grozav.
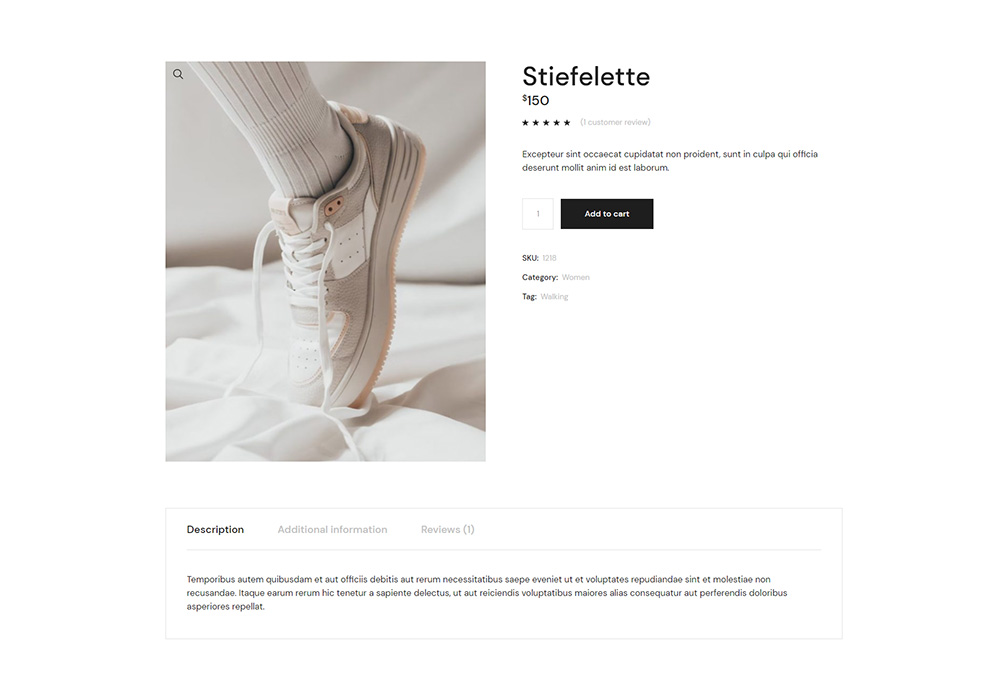
După ce ați adăugat produsele și informațiile legate de acestea, puteți începe să creați un tabel de comparare a produselor. Aceasta este o previzualizare a unui produs realizat folosind pluginul WooCommerce.

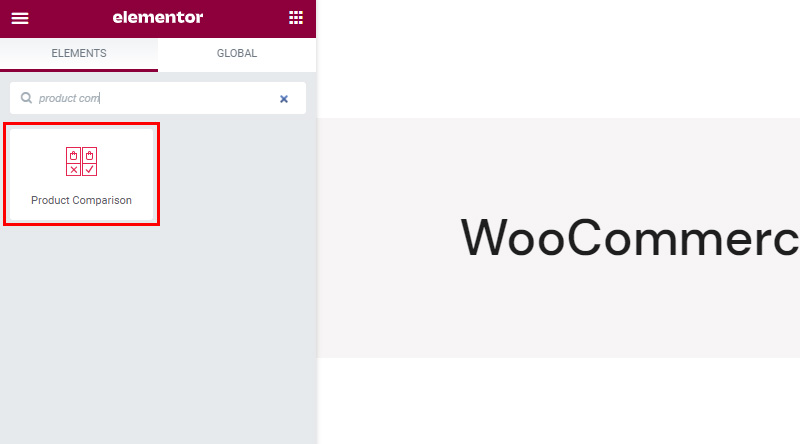
Odată ce intri pentru a edita pagina dorită folosind Elementor, vei găsi widget-ul de comparare a produselor printre widget-urile disponibile. Toate widget-urile Qi au un aspect distinctiv și pictograme roșii.

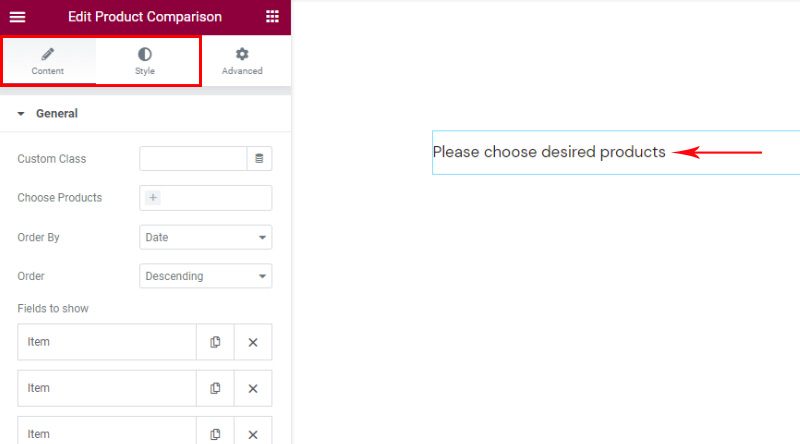
Când glisați widgetul în lateral, veți observa că nu există un tabel - doar o notificare care spune „Vă rugăm să alegeți produsele dorite ”. Desigur, mai întâi trebuie să adăugați produse. Veți putea găsi toate setările pentru acest element în filele Conținut și Stil . Fila Avansat oferă și diverse setări, dar acestea aparțin Elementor și le cunoașteți deja pentru că fiecare element le are, nu sunt specifice acestuia.

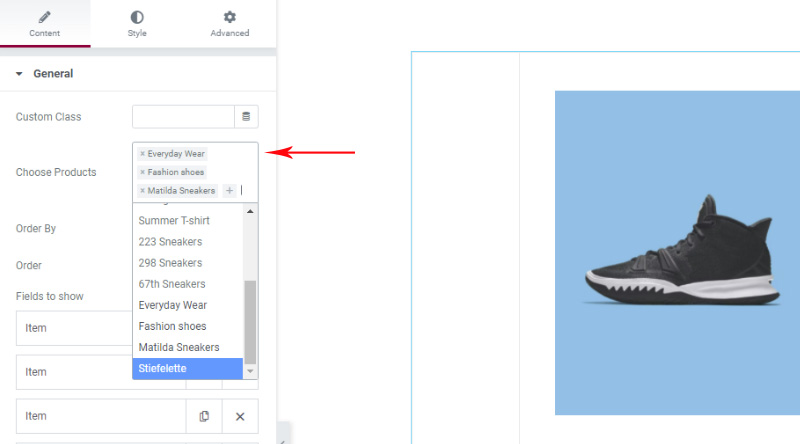
Asadar, hai sa incepem. Fila de conținut este locul în care veți stabili ce date vor fi în tabelul de comparare a produselor . Pentru început, vom adăuga pur și simplu produse .

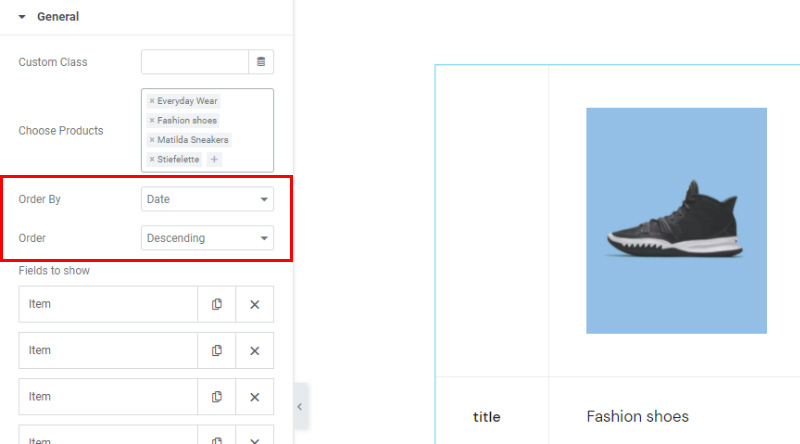
De asemenea, putem alege ordinea în care produsele selectate vor fi plasate în tabel, fie după ID, dată, aleatoriu...

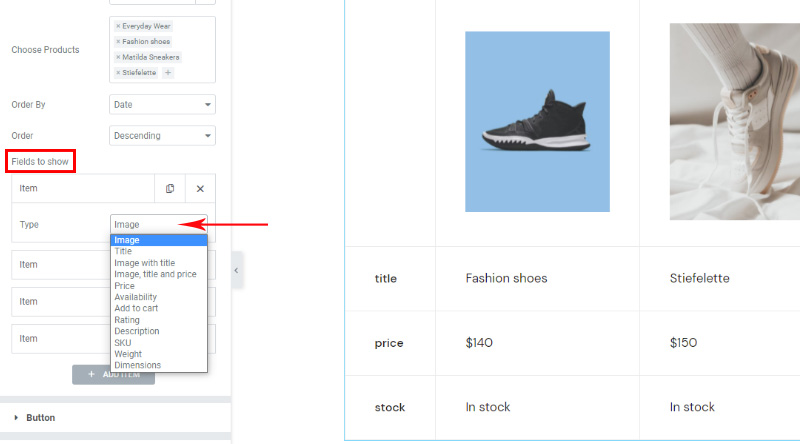
Filtrele de afișat este o opțiune care determină ce date vor fi utilizate în tabelul de comparație . În prezent, există 4 articole: imagine, titlu, preț și stoc, adică. disponibilitate.

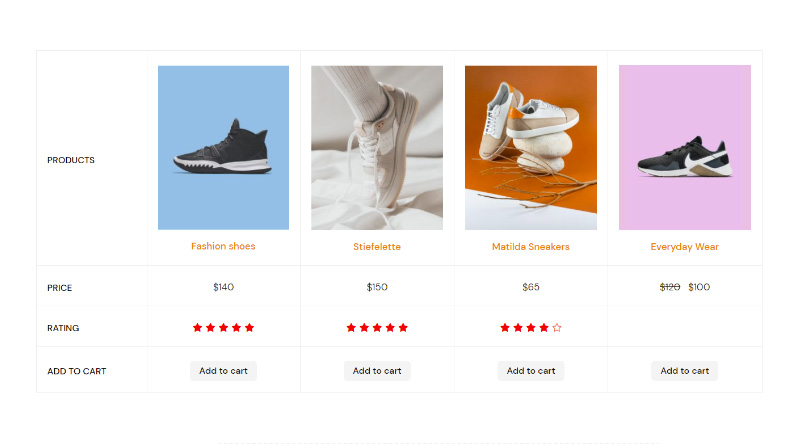
Cu toate acestea, puteți alege orice din listă în ordinea care vi se potrivește. Am făcut această selecție pentru masa noastră:

Veți observa că unele părți sunt pe care se poate face clic, cum ar fi numele produsului care duce la pagina produsului și, desigur, „adăugați în coș”, care vă permite să adăugați produsul în coș pe loc. Desigur, nu este necesar ca add-to-cos să facă parte din masa dvs., dar în majoritatea cazurilor, va fi foarte util.

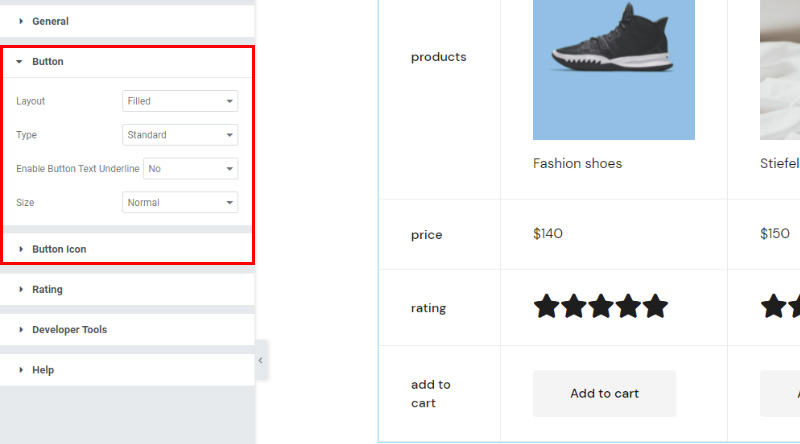
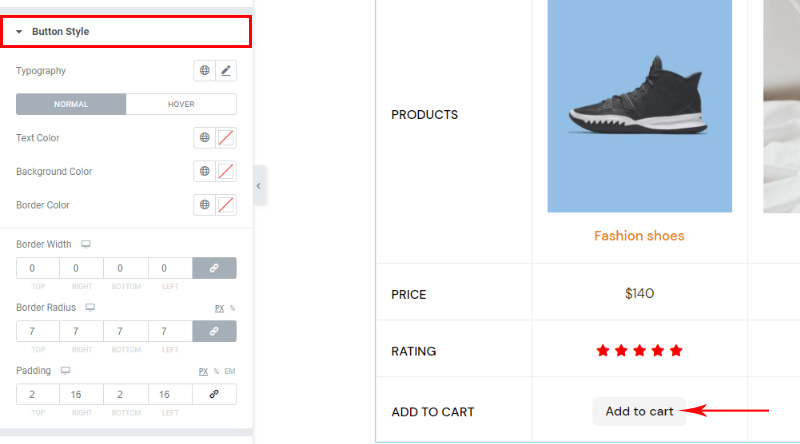
Setările butoanelor sunt legate de butonul de adăugare în coș . Aceste setări sunt importante dacă decideți să le adăugați la tabel. Există mai multe aspecte și tipuri de butoane disponibile . De asemenea, puteți adăuga o pictogramă la buton și îl puteți face și mai interesant. Totul depinde de nevoile tale, iar sfatul nostru este să explorezi toate opțiunile. Nu le vom parcurge fiecare separat pentru că sunt intuitive și, de asemenea, vedeți toate modificările pe care le faceți live în partea dreaptă a ecranului și veți înțelege foarte ușor totul de unul singur.

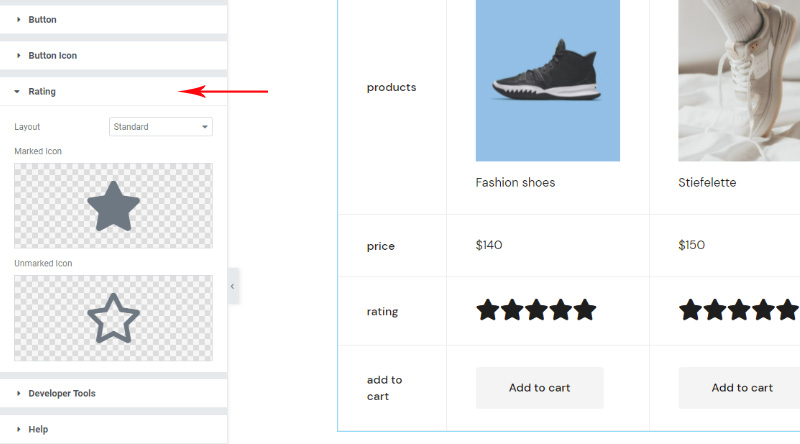
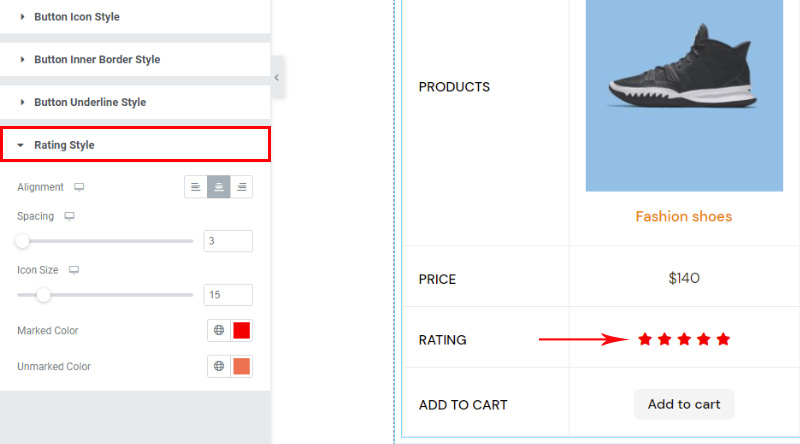
Opțiunile de evaluare sunt legate de evaluările afișate, în mod logic, dacă ați ales să fiți parte integrantă a afișajului dvs. Deși stelele sunt cel mai comun mod de a afișa o evaluare, aceasta nu înseamnă că nu puteți selecta nicio altă pictogramă. Biblioteca de icoane vă stă la dispoziție, dar puteți adăuga și dvs. SVG-ul dorit .

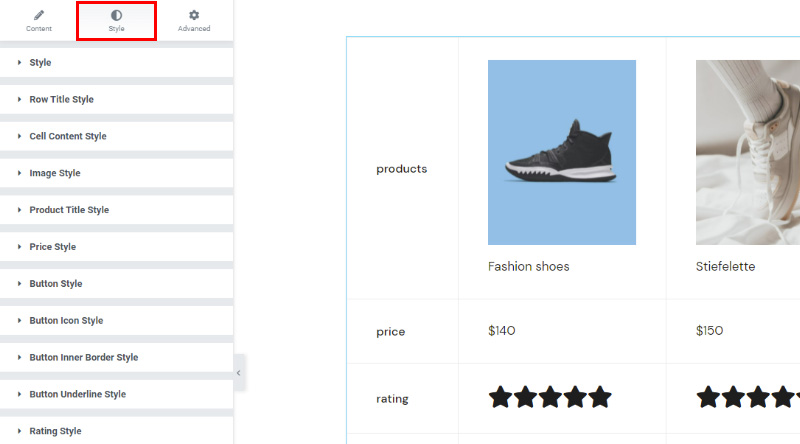
După cum am spus, fila Conținut este folosită pentru a selecta datele de afișat și acum trecem la fila Stil unde putem stila fiecare element selectat.
Setările sunt grupate și, la prima vedere, este clar unde sunt setările . Desigur, treceți prin fiecare grup pentru a vedea ce este acolo. Opțiunile de alegere a culorilor, a marginilor, a tipografiei, a mărimii te vor uimi atunci când vei realiza câte detalii poți ajusta.

Nu vrem să trecem prin toate opțiunile pentru că suntem siguri că veți găsi interesant de explorat și de jucat, vom parcurge doar câteva dintre cele importante.
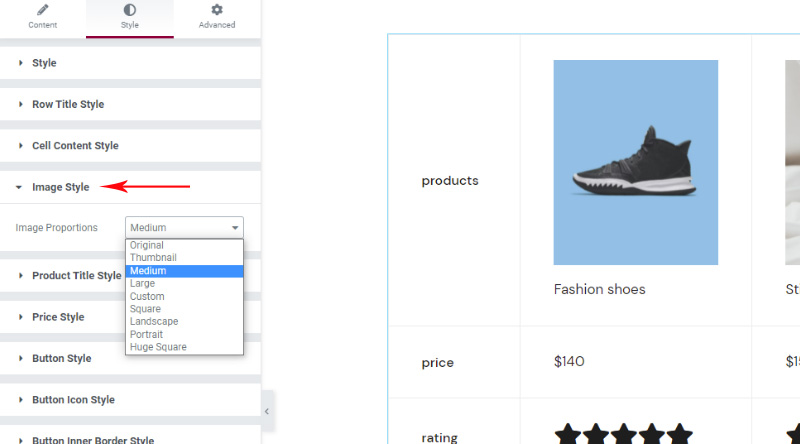
Stilul de imagine este o opțiune interesantă și semnificativă . Știm din experiență că adesea nu toate produsele au o imagine prezentată de aceleași dimensiuni (imaginea care reprezintă produsul și care se află și în tabelul nostru). Atunci apare problema că imaginile din tabel vor fi afișate în dimensiuni diferite. De aceea, opțiunile Pătrat, Peisaj, portret și personalizate sunt importante pentru noi, deoarece ne permit să setăm imaginile să aibă aceleași dimensiuni . Alte opțiuni sunt, de asemenea, interesante și le folosim cel mai des atunci când nu există abateri mari în dimensiunile imaginilor prezentate.

Opțiunile de stil de buton sunt, de asemenea, ceva de care vom avea nevoie în majoritatea cazurilor pentru a ajusta butonul la aspectul temei. Deși are aspectul implicit și poate rămâne fără modificare, probabil că veți dori să-l ajustați puțin mai mult.
Puteți schimba fundalul, întreaga tipografie de subtitrare, puteți aranja umplutura... Și puteți, de asemenea, să setați cum va arăta butonul de trecere cu mouse-ul.

Rating Style , printre altele, include opțiuni pentru modificarea dimensiunii pictogramelor folosite, care pot fi importante pentru dvs., dar și pentru spațiul dintre ele și pentru stilizarea părților marcate și nemarcate ale ratingului.

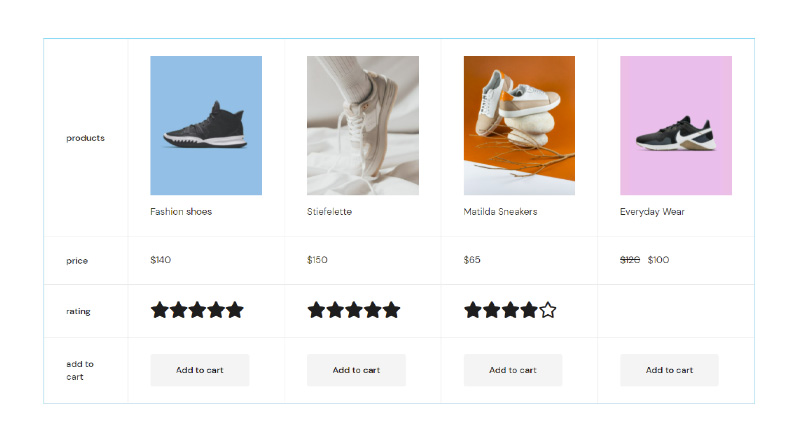
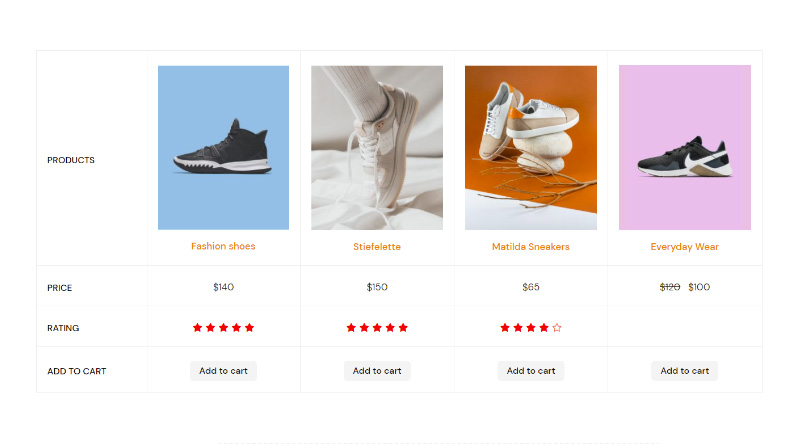
Și iată cum arată când dăm liberă imaginație... Veți vedea că ultimul produs nu are rating, motivul – nimeni nu l-a evaluat și după cum puteți vedea acel câmp este gol . Dacă vă deranjează un câmp gol, puteți înlocui cu ușurință câmpul de evaluare cu un alt element. Desigur, odată ce un tabel este stabilit, datele din acesta pot fi modificate...

In concluzie
Există multe tipuri diferite de cumpărători, dar, în general, tuturor îi place un tabel de comparare a produselor. După cum puteți vedea, cu Qi Addons, adăugarea de comparații de produse este cât se poate de ușoară, așa că nu este nevoie să ezitați, chiar dacă sunteți un începător WordPress complet - puteți adăuga tabele frumoase, personalizate de comparare a produselor fără efort și fără a investi prea mult din dvs. timp în ea. Odată ce ați înțeles cât de simplu funcționează suplimentele Qi, cu siguranță veți fi interesat să adăugați mai multe elemente utile magazinului dvs. web, cum ar fi orele de deschidere , widgetul de proces Elementor sau poate veți dori să explorați cum să subliniați un anumit conținut prin evidențierea text . Există cu siguranță multe moduri diferite de a vă face site-ul web mai captivant și mai atractiv, ca să nu mai vorbim și de profitabil.
Sperăm că acest articol a fost de ajutor. Dacă v-a plăcut, nu ezitați să consultați și câteva dintre aceste articole!
- Cum să adăugați cu ușurință un hotspot de imagine în WordPress
- Cele mai atractive teme WordPress pentru aplicații
- Teme WordPress la modă pentru comerțul electronic pentru orice afacere
