Cum se creează variante ale produsului WooCommerce
Publicat: 2022-06-08Vrei să știi despre variantele produselor WooCommerce ?
În acest ghid complet, puteți înțelege cu ușurință ce este WooCommerce Product Variations și cum să creați produse variabile cu variațiile dorite. Și nu uitați de variantele de stil ale produselor cu Variations Swatches.
Dar înainte de a trece la explicațiile aprofundate, ar trebui să știți despre ce sunt produsele și variațiile WooCommerce variabile.
Ce sunt produsele variabile WooCommerce?
Produsele variabile WooCommerce se referă la acele produse pentru care proprietarii magazinelor pot adăuga mai multe atribute pentru un produs. Există mai multe variante pe care le puteți adăuga la un anumit produs. Mărimea și Culorile sunt cele mai utilizate variante pe care le puteți adăuga la produsele dorite. Nu numai că, toate variabilele pot avea imaginile produsului, prețul și stocul lor.
Ce sunt atributele produsului WooCommerce?
Atributele produsului se referă la termenul prin care putem configura produsele variabile WooCommerce. Atributele produsului includ dimensiunea, culoarea și imaginile. Pentru aceste atribute, putem seta mai multe valori. De exemplu, valorile atributelor de dimensiune ar fi Mic, Mediu și Mare.
Ce sunt variantele produsului WooCommerce?
Produsele variabile WooCommerce pot avea mai multe atribute de produs. Deci, dacă folosim două sau mai multe atribute împreună pentru un singur produs, care se numește variații de produs. De exemplu, un tricou pe care îl vindem poate avea mai multe culori și mărimi. Așa că trebuie să facem variații cu aceste atribute pentru a-i permite cumpărătorilor să aleagă mărimea și culoarea dorită a tricoului.
Cum să configurați un produs WooCommerce Variable cu mai multe variante
Acum că știți toate lucrurile esențiale despre produsele variabile WooCommerce, este timpul să vă ghidați prin crearea de produse disponibile de la zero. Asigurați-vă că urmați pașii de mai jos:
Creați și configurați atributul produsului
Primul și cel mai important aspect al creării unui produs sau variabil este crearea atributelor produsului. Există două moduri de a crea atribute, putem crea fie atribute globale, fie atribute la nivel de produs.
Atributele globale vor fi disponibile pentru toate produsele. Pe de altă parte, atributele la nivel de produs sunt pentru produse specifice. Aceasta înseamnă că, dacă creați atributele pe care le creați de la nivelul produsului, vor fi disponibile numai pentru acel produs.
Voi explica ambele moduri, astfel încât să puteți decide și crea urmând modul în care doriți.
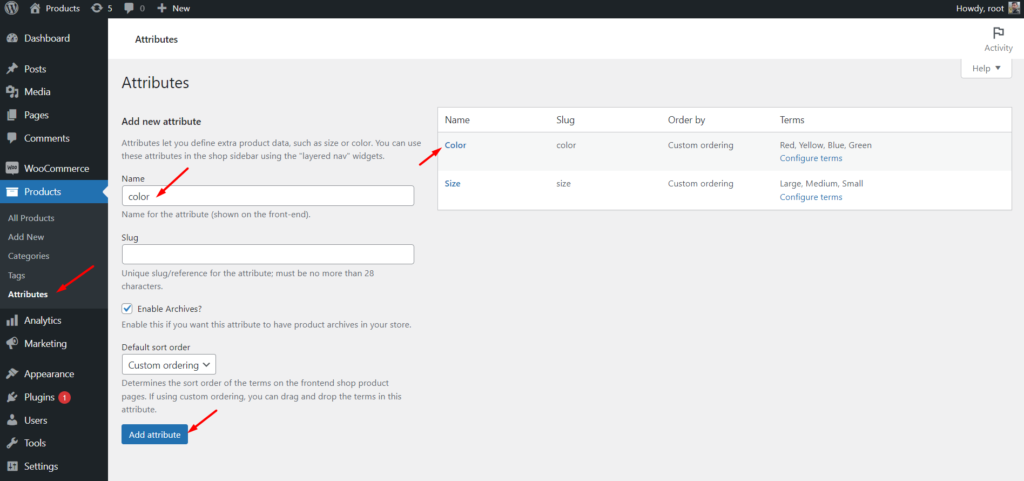
Creați un atribut global: Pentru a crea un atribut global, puteți urma pașii de mai jos:
- Faceți clic pe fila Atribute din secțiunea Produse
- Introduceți numele atributului
- Introduceți numele melcului (opțional)
- Faceți clic pe caseta de selectare Activare arhive (opțional)
- Faceți clic pe butonul Salvare

După crearea unui atribut global, trebuie să îl configurați cu valorile. De exemplu, dacă creați un atribut de dimensiune, trebuie să adăugați și dimensiunile disponibile, nu?
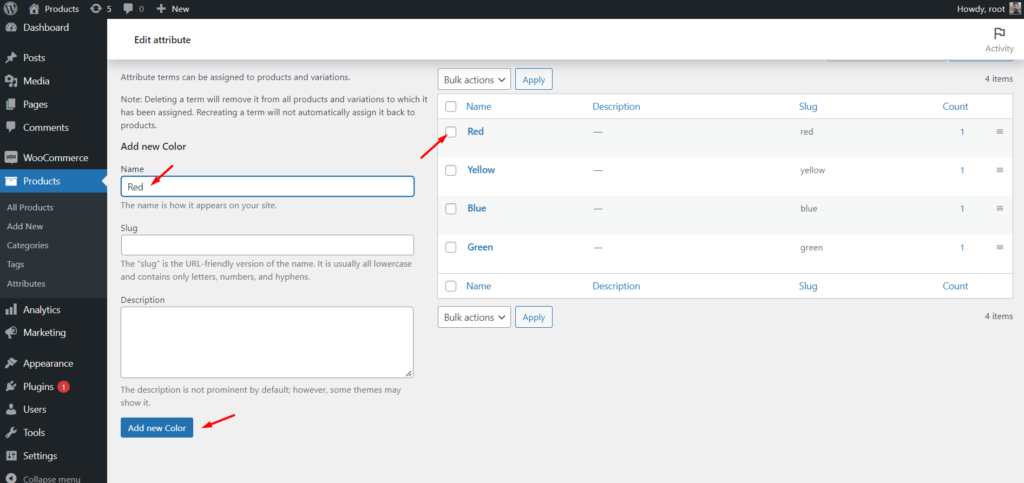
Pentru a configura un atribut urmați pașii de mai jos:
- Faceți clic pe butonul de configurare
- Adăugați numele valorii dorite
- Adăugați numele și descrierea melcului (opțional)
- Faceți clic pe butonul adăugare nou

Aceasta este toată valoarea pe care doriți să o creați va fi disponibilă în partea dreaptă. În același mod, puteți adăuga toate valorile atributelor dorite.
Creați un atribut la nivel de produs: acum este timpul să discutăm despre crearea atributului la nivel de produs. Le puteți crea în timp ce creați produse variabile. Iată cum:
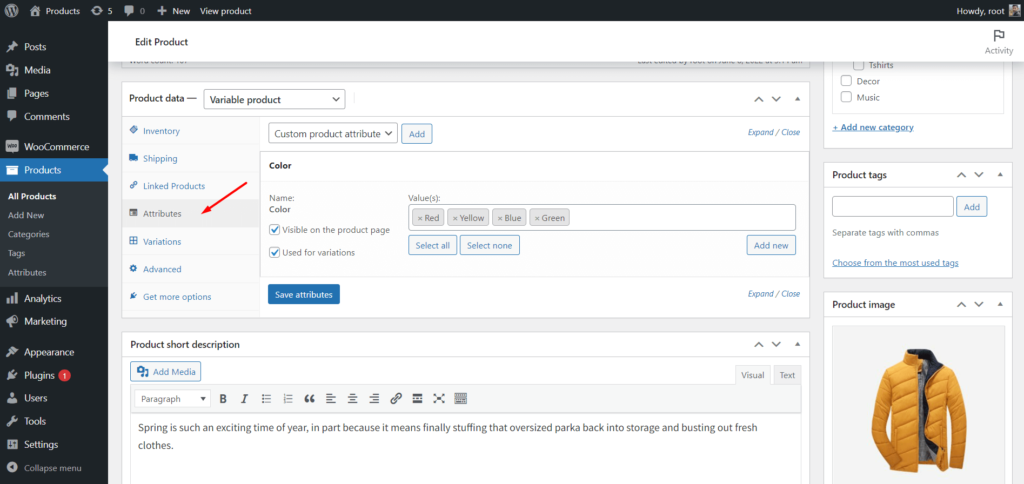
- Faceți clic pe fila Atribute
- Selectați atribut personalizat și faceți clic pe butonul „Adăugați”.
- Introduceți numele atributelor
- Adăugați valori de atribute
- Faceți-l disponibil pentru pagina produsului și variații
Asta e tot, acum poți crea produse variabile cu variațiile dorite.
Creați un produs variabil
Acum că, ați învățat ambele moduri de a crea atribute și, de asemenea, cobfiquring. Este timpul să creăm produse variabile. Procesul poate fi confuz dacă îl faceți pentru prima dată. Nu vă faceți griji, urmați pașii de mai jos și veți putea crea produse variabile fără efort.
Faceți atributele disponibile pentru variații
După cum am menționat că trebuie să puneți la dispoziție atribute pentru variații, puteți sări peste acest pas dacă doriți să creați atributele la nivel de produs. Dar lucrurile stau puțin diferit pentru atributul global.
Pentru a face disponibile atribute globale pentru variații, puteți urma pașii de mai jos:
- Faceți clic pe atribute în timp ce creați un produs variabil
- Selectați atributul global dorit din meniul drop-down
- Selectați valorile dorite sau faceți clic pe butonul „selectați tot”.
- Faceți-l disponibil pentru pagina produsului și variații

Creați variații din toate atributele
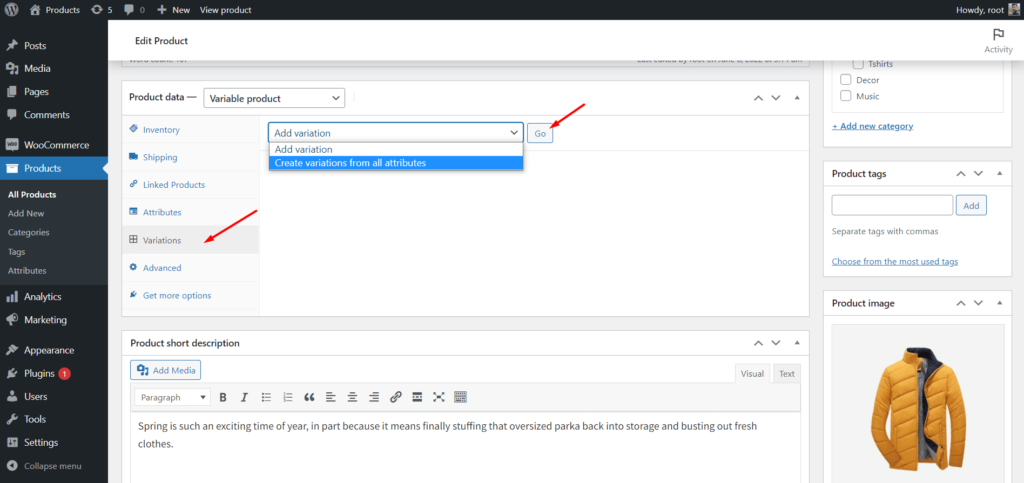
După ce ați pus la dispoziție atributele dorite pentru variații, este timpul să creați variații cu toate atributele. Pentru asta:
- Faceți clic pe fila de variante
- Selectați opțiunea de a crea variații din toate atributele din meniul drop-down
- Faceți clic pe butonul Go

Acum, WooCommerce va crea toate variantele posibile cu combinațiile. Ulterior, le configurați cu prețul, imaginea și stocul dorit.
Notă: Diferite variații pot avea imagini, prețuri și stoc diferite. Cu toate acestea, adăugați același preț pentru toate variantele disponibile.
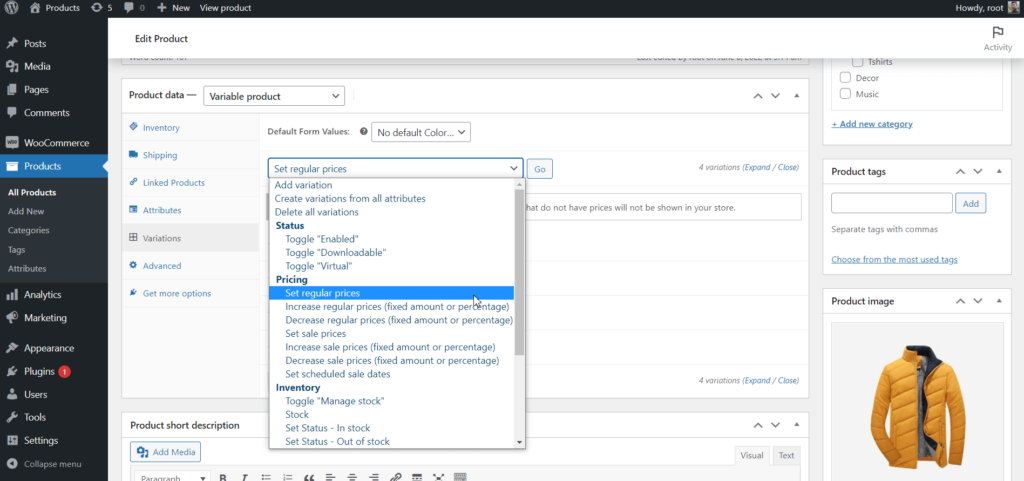
Configurați variații
În timp ce configurați variațiile, trebuie să extindeți toate opțiunile de variații și să adăugați valorile necesare. Cu toate acestea, după cum am menționat mai devreme, puteți adăuga același preț pentru toate variantele. Pentru asta:
- Faceți clic din nou pe meniul derulant după ce ați făcut variația
- Selectați opțiunea „Setați prețuri regulate”
- Faceți clic pe butonul Go
- Adăugați prețul dorit
- Faceți clic pe butonul ok

Acum toate variantele vor avea același preț. După configurarea corectă a produsului variabil, faceți clic pe butonul de salvare a modificărilor și publicați postările. După acum, puteți vizualiza partea din față a paginii produsului.
Cum să configurați diferite produse WooCommerce cu prețuri diferite
După cum am menționat, puteți, de asemenea, să setați diferite prețuri, imagini și stocuri pentru fiecare dintre variante, iată cum puteți face asta:
- Accesați fila de variante
- Extindeți toate variantele
- Adăugați prețurile, imaginile și stocul dorite
- Faceți clic pe salvarea modificărilor
- Publicați sau actualizați produsul
Asta e tot, variantele produselor tale sunt acum disponibile la prețuri diferite. Astfel încât, atunci când cumpărătorii selectează variantele dorite ale unui produs, ei vor vedea prețul exact pentru acea variație.
Cum să stilați variantele produselor WooCommerce
Prezentarea implicită a produselor variabile WooCommerce este bună, dar nu cea mai bună. Ai fi uimit să știi că 22% din primele 1 milion de site-uri de comerț electronic sunt realizate cu WooCommerce. Dar asta nu înseamnă că WooCommerce implicit a fost suficient pentru ca ei să facă un site frumos și axat pe conversie.
Ar trebui să angajeze dezvoltatori sau să cumpere teme și plugin-uri premium pentru a face WooCommerce atrăgător din punct de vedere vizual și axat pe conversie.
Deci, de ce nu încercați să vă faceți site-ul mai atrăgător folosind un plugin însoțitor pentru WooCommerce?

Probabil te gândești ce plugin ar trebui să alegi. Ei bine, există numeroase plugin-uri disponibile în WordPress pentru a extinde funcționalitatea existentă a WooCommerce. Cu toate acestea, se recomandă să alegeți un plugin all-in-one în loc de mai multe plugin-uri și plugin-uri pentru diferite funcții. Pentru că utilizarea mai multor plugin-uri pe un site WordPress nu este deloc recomandată.
Îți poate distruge site-ul făcându-l mai lent decât înainte.
Pluginul ProductX Gutenberg WooCommerce este unul dintre cei mai buni însoțitori pentru WooCommerce. Vine cu blocuri de produse, pachete de început (Șablon prefabricat), funcții esențiale și suplimente.
Variation Swatches este unul dintre cele mai bune suplimente ale ProductX. Prin care puteți face variațiile de produs atractive din punct de vedere vizual.
Mai jos sunt modalitățile disponibile de stilare a variațiilor de produs folosind suplimentul de mostre de variații.
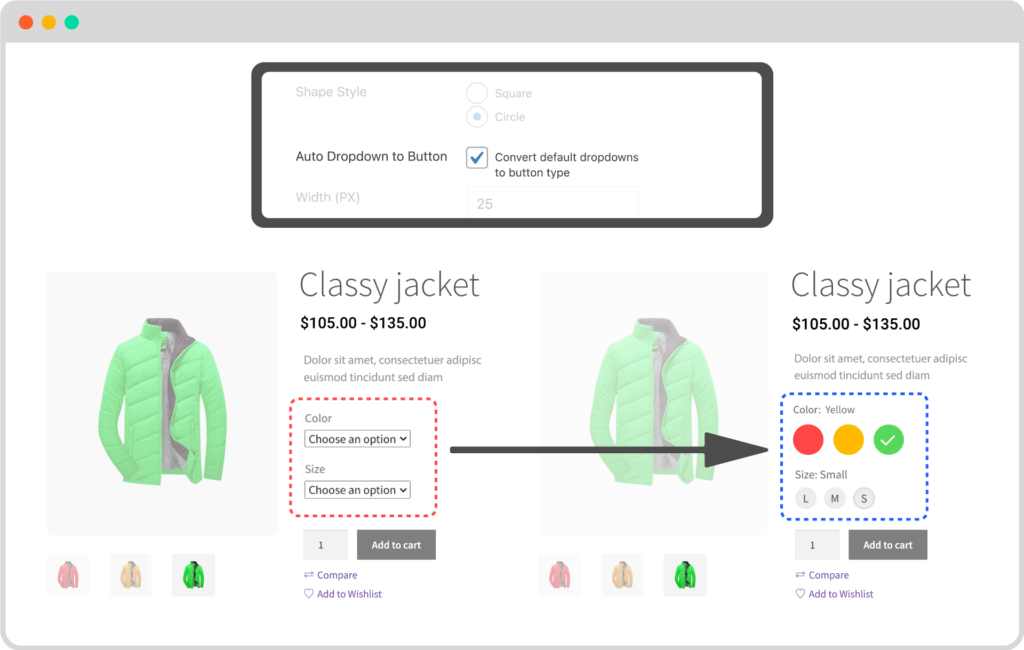
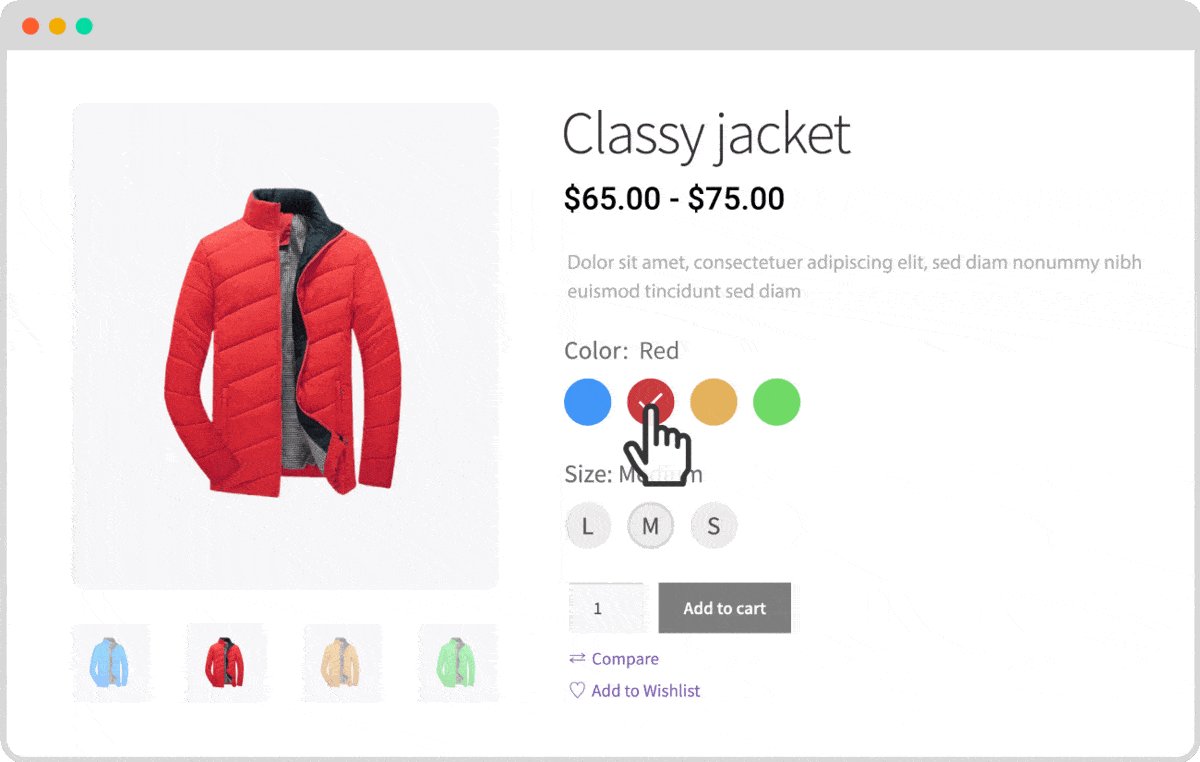
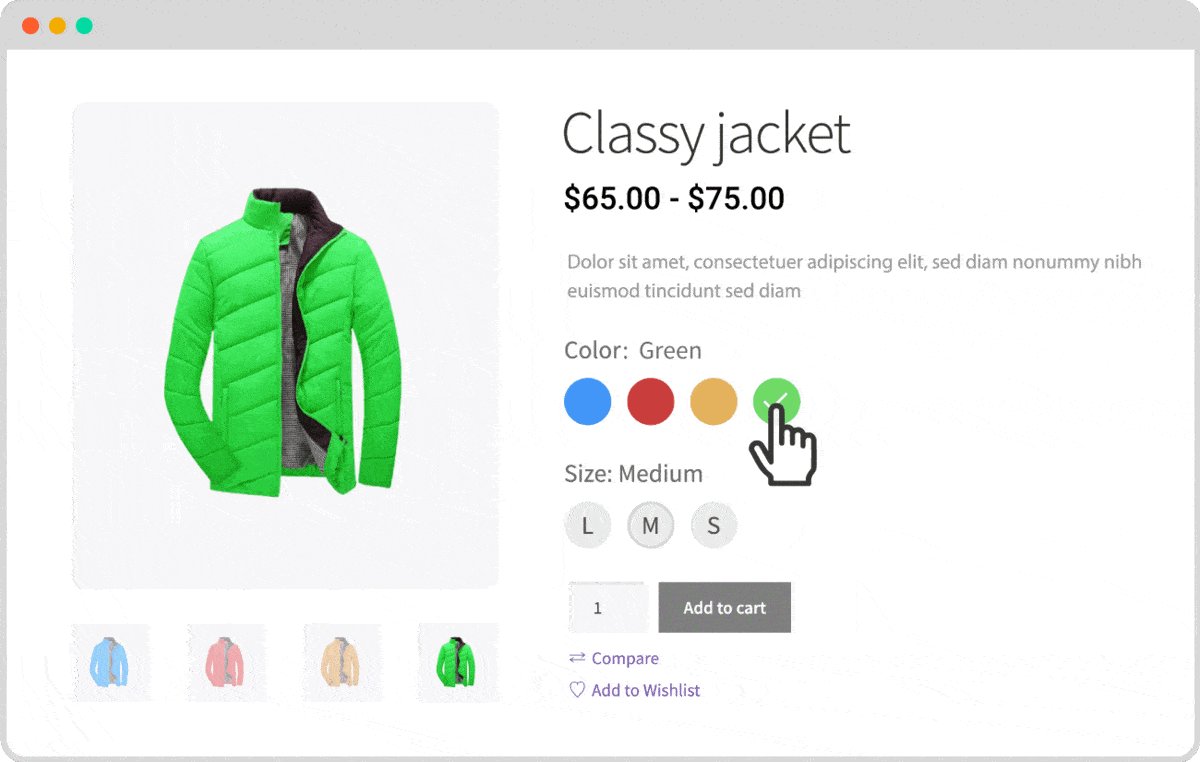
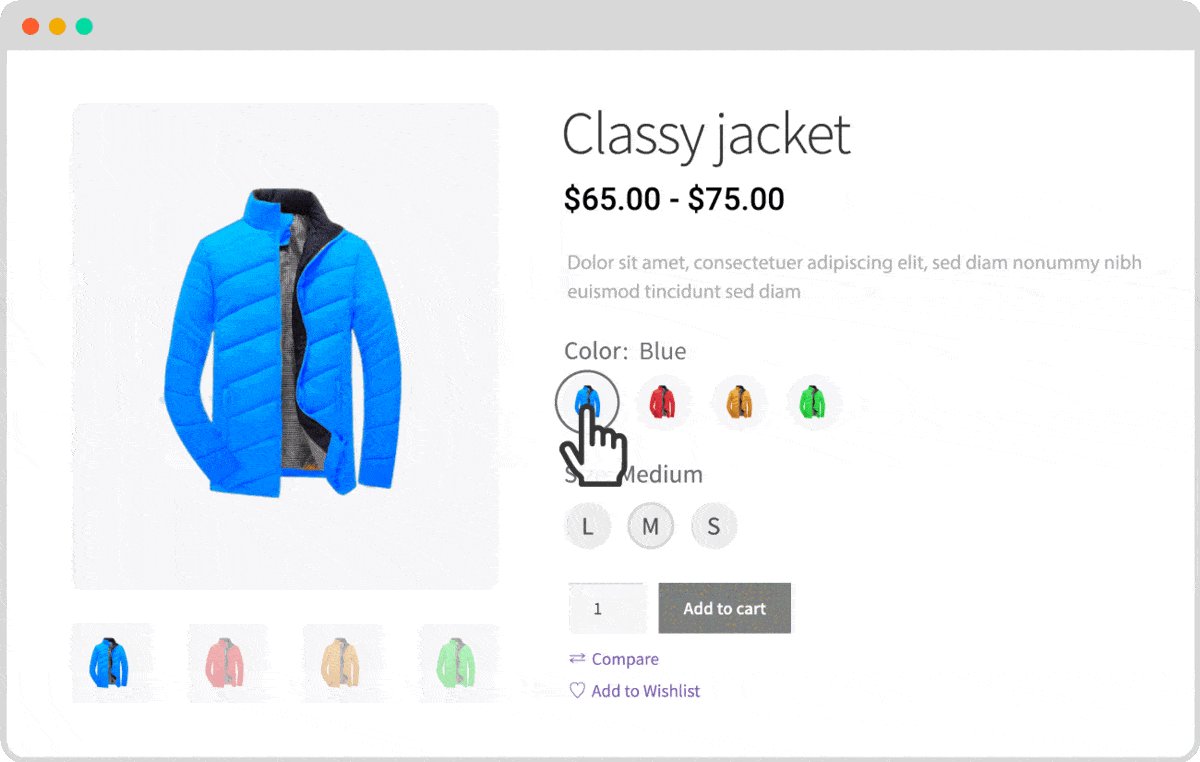
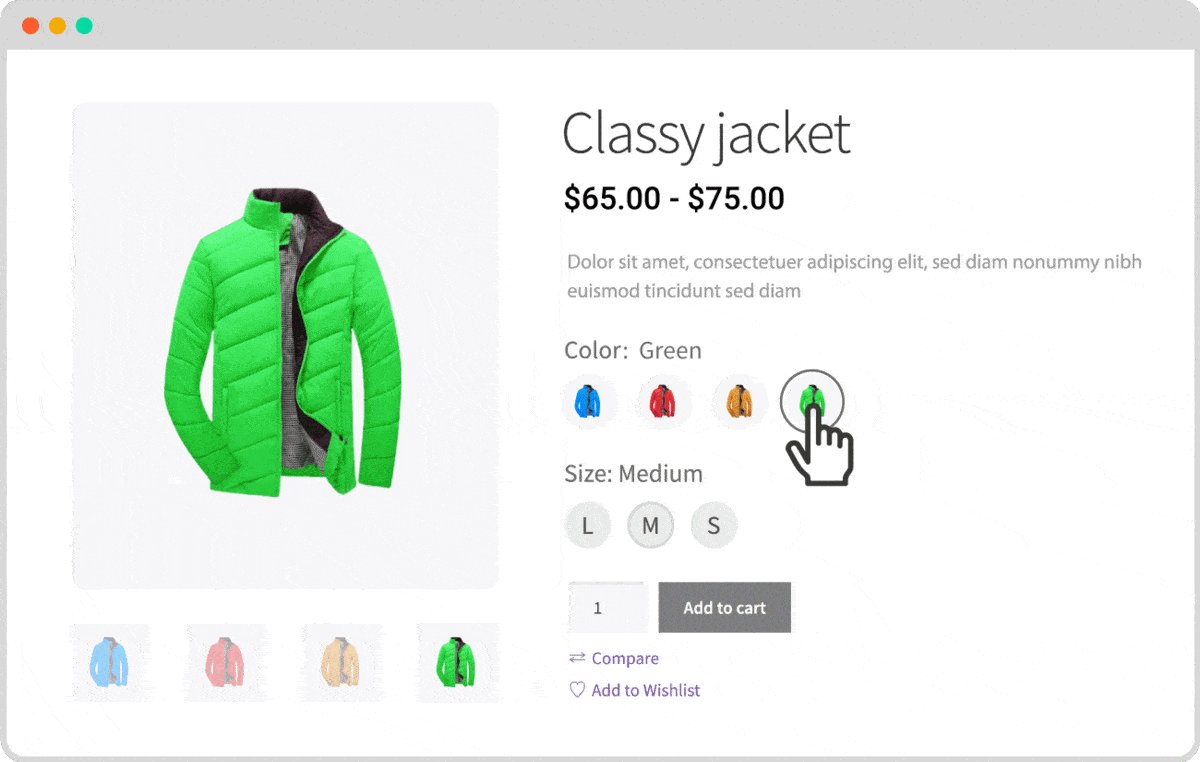
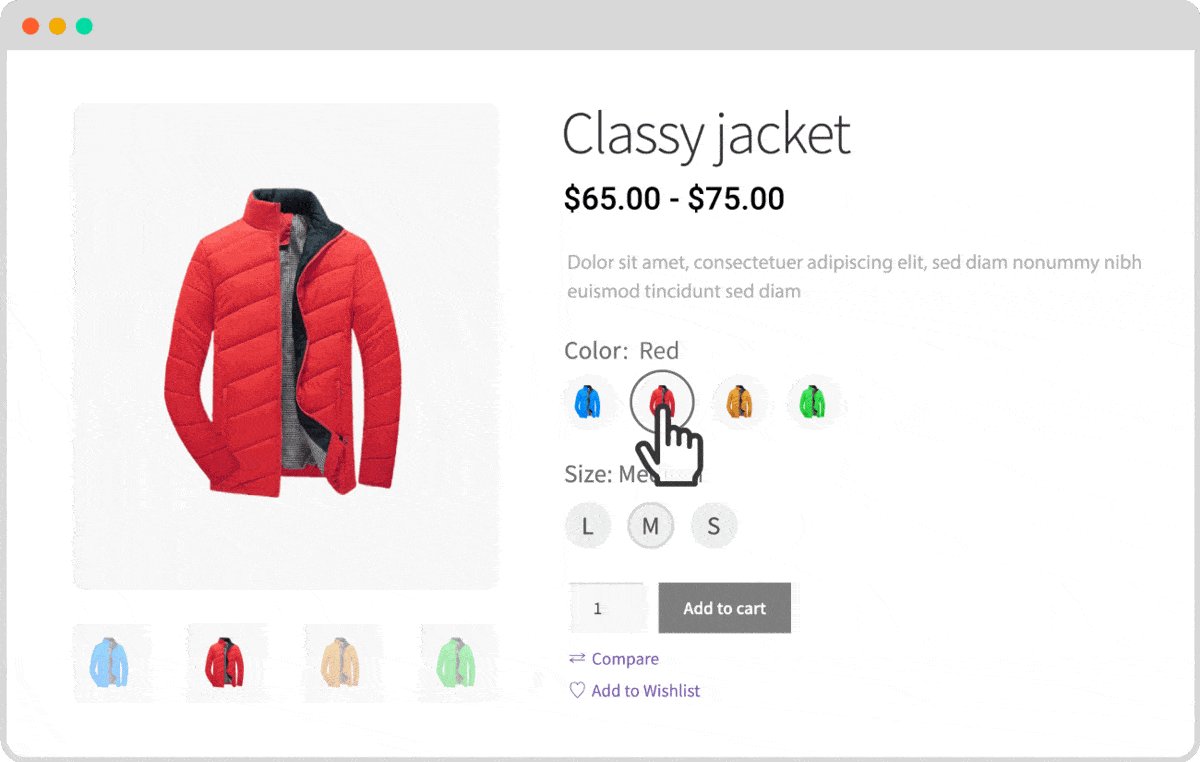
Convertiți meniul drop-down în Swatch-uri: În primul rând, convertiți stilul implicit de variație WooCommerce în Swatch-uri frumoase. După cum știți deja, variantele implicite ale produselor WooCommerce vin cu opțiuni de selecție drop-down. Opțiunile pot fi numele culorilor și dimensiunilor. Dar cu ajutorul suplimentelor, le puteți converti în culorile și etichetele dorite în loc de numele culorilor și dimensiunilor.

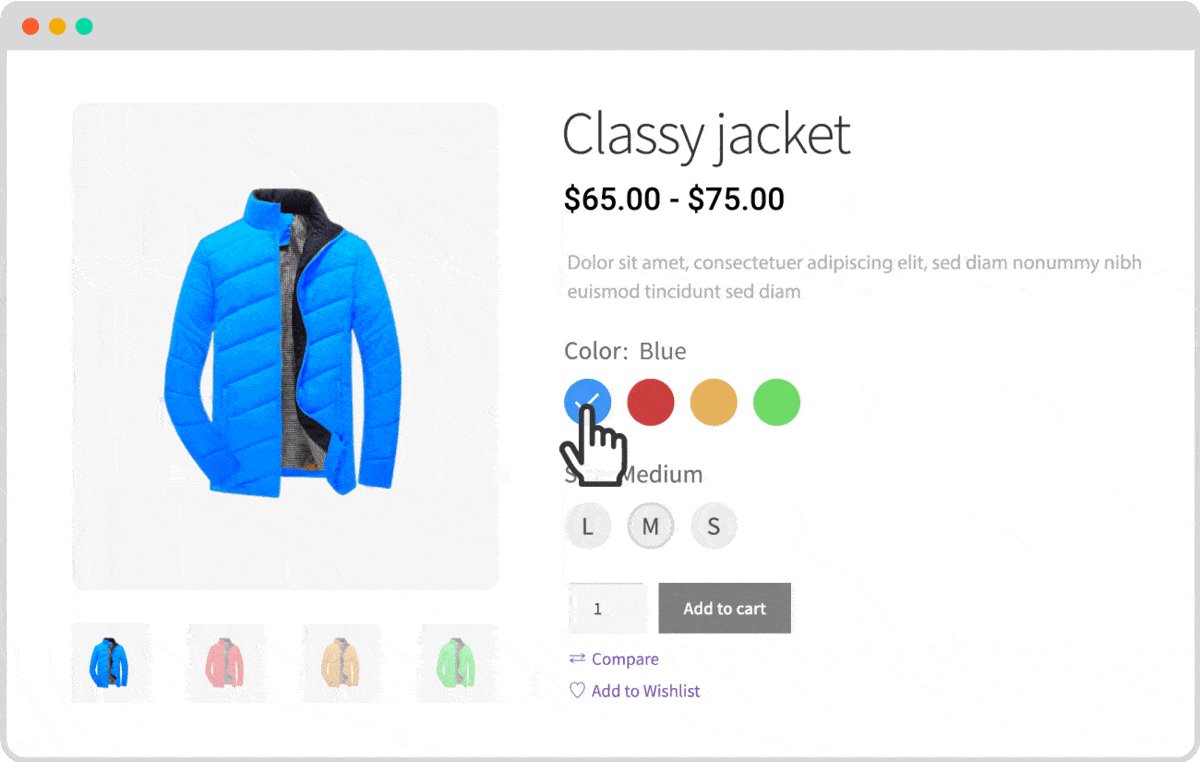
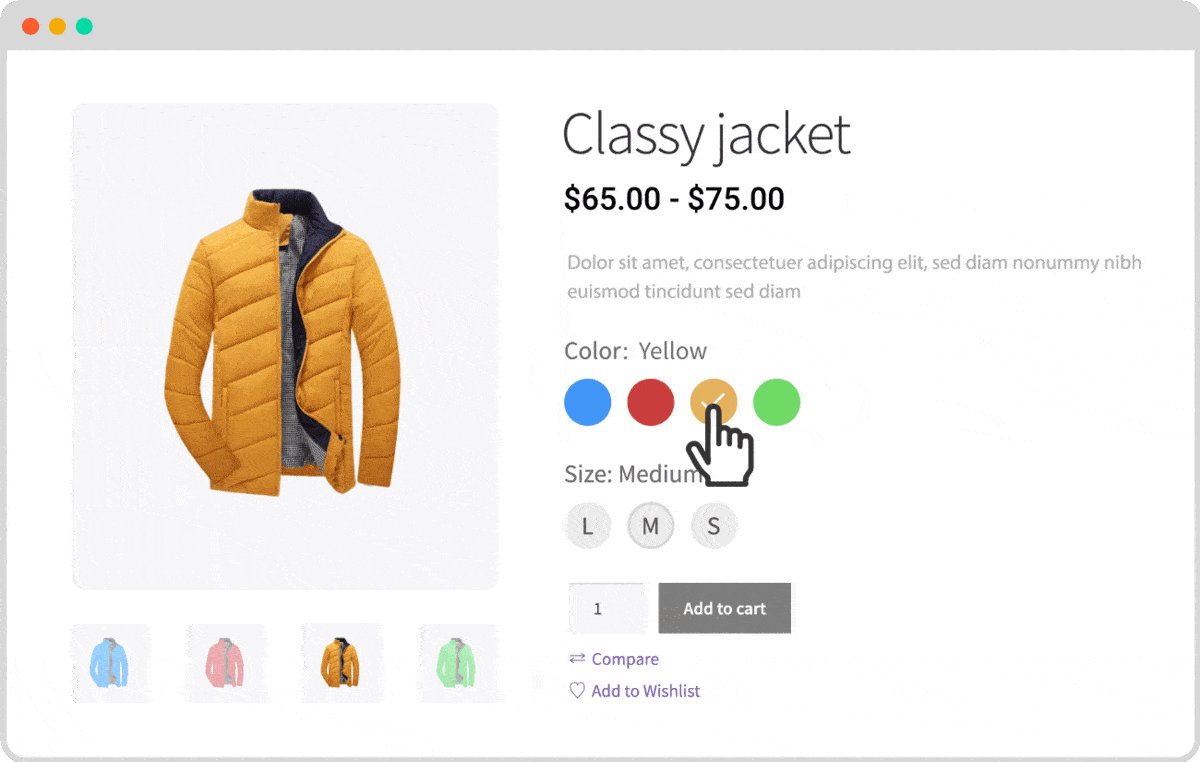
Creați mostre de culoare: odată ce începeți să utilizați suplimentul Swatches al ProductX, puteți obține mai multe opțiuni în timp ce creați și configurați atribute globale. Vă permite să selectați culorile dorite ca valori ale atributului de culoare. Astfel, culorile vor fi afișate în locul numelor de culori.

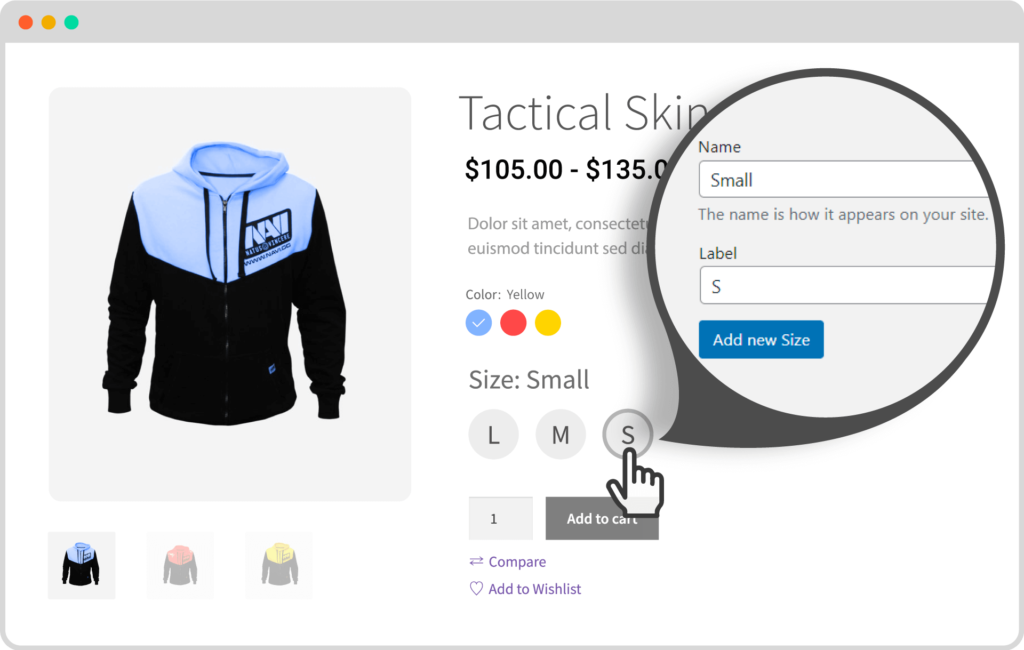
Creați mostre de etichete: puteți afișa și etichete în loc de numele dimensiunilor în timp ce creați și configurați atributul dimensiune. De exemplu, atunci când adăugați un atribut de dimensiune ca Mediu, veți primi și o opțiune de a adăuga o etichetă ca M sau orice doriți.

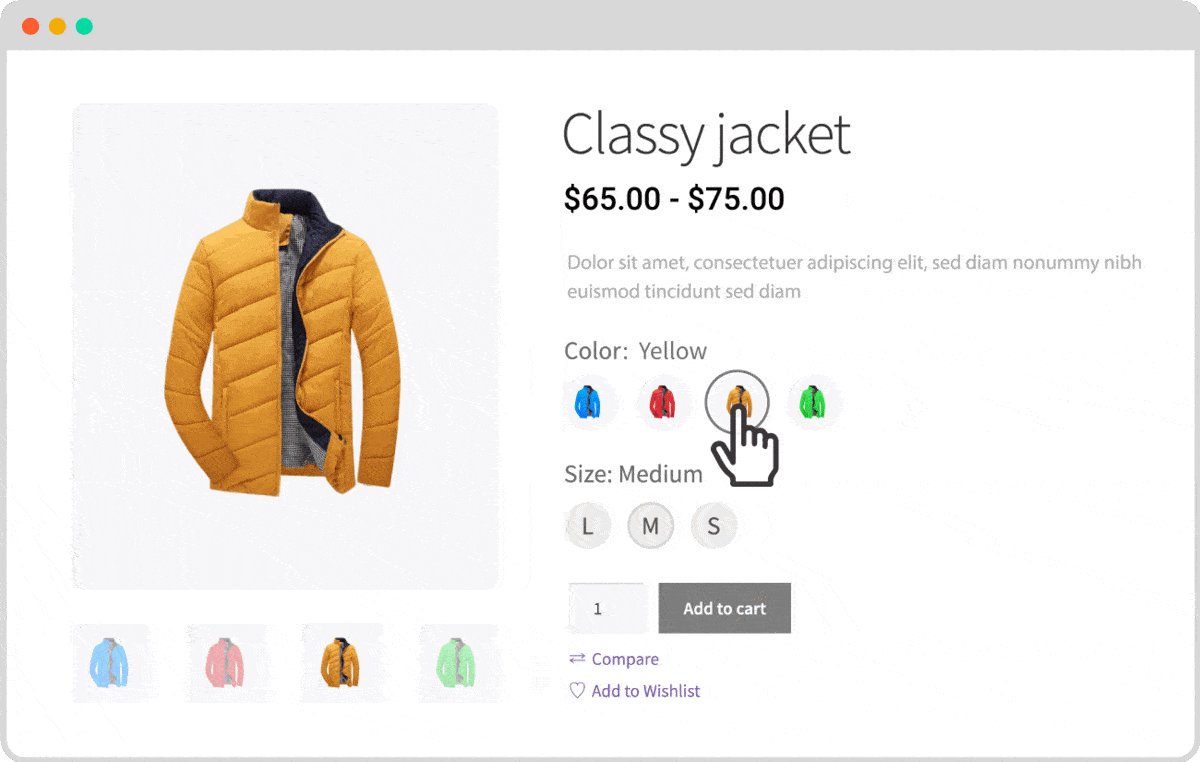
Creați mostre de imagini: ați fi uimit să știți că puteți afișa și imaginile produsului ca variații ale unui produs. Pentru asta, trebuie doar să setați imaginea ca tip al tipului de atribut de culoare. Și apoi veți putea atribui imaginile dorite cu numele culorilor.

Aflați mai multe: Mostre de variante WooCommerce
Concluzie
Acesta este totul despre Variațiile produselor WooCommerce și despre cum le puteți stila. Acum puteți începe să creați produse variabile și să le stilați cu mostre variate. Nu ezitați să comentați mai jos, dacă vă confruntați cu dificultăți.

Personalizarea meniului WordPress în tema Twenty Twenty-two

Cum să convertiți blocurile Gutenberg în cod scurt

Actualizare importantă de securitate pentru PostX și ProductX

Cel mai bun tutorial WordPress Gutenberg 2021 [Ghid pentru începători]
