Cum să adăugați WooCommerce Quick View fără un plugin
Publicat: 2022-12-31Doriți să faceți mai ușor pentru clienții dvs. să afle mai multe despre produsele dvs. și să le adăugați rapid în coșurile de cumpărături? O casetă de vizualizare rapidă a produsului vă ajută să faceți exact asta.
Afișează vizitatorilor informații cheie, cum ar fi prețul produsului, o scurtă descriere, evaluările clienților, variantele de culoare și mărime, completate cu un buton de adăugare în coș.
Chiar dacă WooCommerce nu oferă o opțiune nativă de vizualizare rapidă, o puteți adăuga folosind instrumente terțe.
Din punct de vedere tehnic, puteți folosi un plugin pentru a adăuga funcționalitatea de vizualizare rapidă în magazinul dvs. WooCommerce, dar instalarea prea multor plugin-uri poate duce la blocări ale site-ului, încărcări lente ale paginilor și încălcări de securitate.
Deci, în acest tutorial, vă voi arăta cum să adăugați o casetă modală de vizualizare rapidă la produsele dvs. WooCommerce fără a utiliza un plugin.
1. Instalați tema Botiga WooCommerce
Cel mai simplu mod de a adăuga funcționalitatea de vizualizare rapidă în magazinul dvs. este să utilizați o temă WooCommerce care include această caracteristică, cum ar fi tema noastră gratuită Botiga.
Pe lângă faptul că vă permite să adăugați o casetă de vizualizare rapidă la produsele dvs., Botiga vine cu o mulțime de funcții de design și comerț electronic - de exemplu, vă puteți crea propria paletă de culori, puteți personaliza aspectul coșului de cumpărături și galeriile de produse, puteți adăuga filtre de produse. și insigne și multe altele.
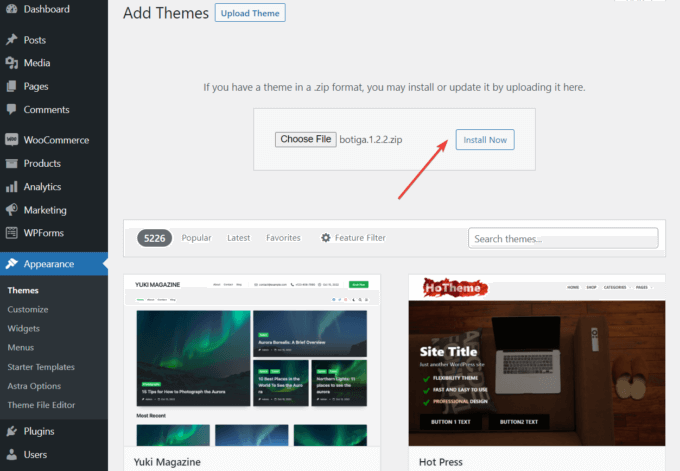
Pentru a începe, descărcați tema și instalați-o din meniul Aspect > Teme > Adăugați nou > Încărcați temă :

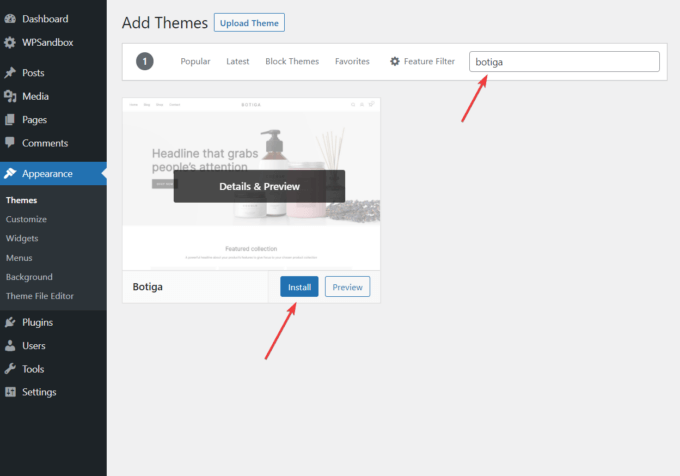
Alternativ, puteți accesa și Aspect > Teme > Adăugați nou și tastați „botiga” în bara de căutare.
Când apare tema, faceți clic pe butonul Instalare :

După instalarea temei pe site-ul dvs., faceți clic pe butonul Activare .
2. Importați un site de pornire (opțional)
Un site de pornire este un demo pre-construit pe care îl puteți importa pe propriul site web în doar câteva clicuri.
Botiga are în prezent un site de pornire gratuit (Frumusețe) și patru premium (Îmbrăcăminte, Mobilă, Bijuterii, Produs unic). În acest tutorial, voi folosi demonstrația gratuită de frumusețe - puteți consulta toate site-urile de pornire aici.
Dacă nu doriți să utilizați niciunul dintre demo-urile prefabricate, puteți, de asemenea, să adăugați propriul conținut de la zero în magazinul dvs. Botiga.
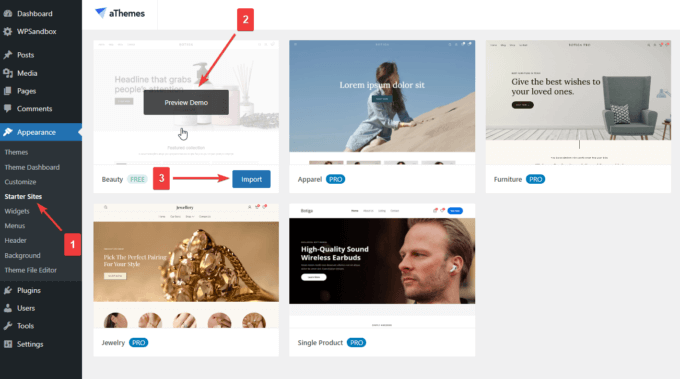
Pentru a găsi site-urile inițiale, faceți clic pe meniul Aspect > Site- uri inițiale din tabloul de bord WordPress.
Treceți cursorul peste demonstrația pe care doriți să o instalați și faceți clic pe butonul Previzualizare Demo pentru a o previzualiza.
Dacă vă place, faceți clic pe Import pentru a instala conținutul predefinit și setările de design pe site-ul dvs.:

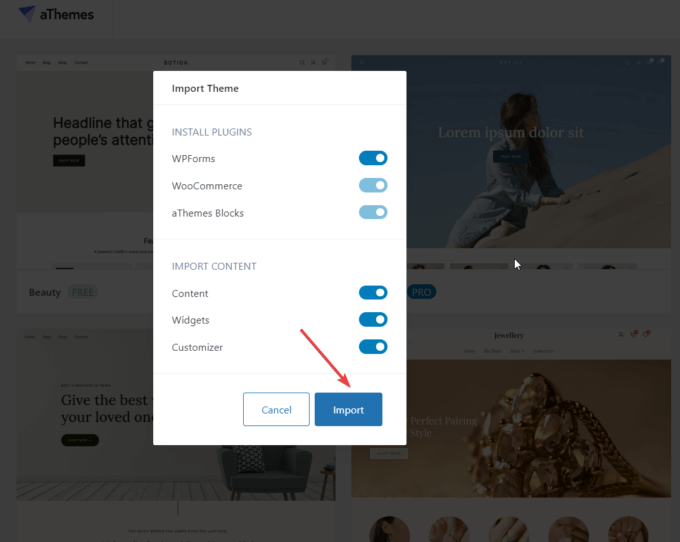
Modulul de importare a temei vă va arăta pluginurile și conținutul care vor fi importate pe site-ul dvs. web.
Aveți opțiunea de a refuza să importați oricare dintre pluginuri și conținut, dar vă recomand să importați totul:

3. Deschideți Customizer
Pașii preliminari s-au încheiat. Acum, vă voi arăta cum să adăugați caracteristica de vizualizare rapidă WooCommerce în magazinul dvs.
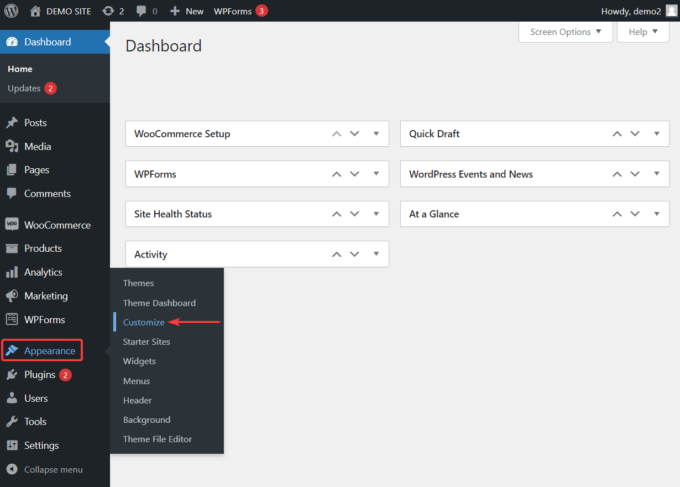
În zona dvs. de administrare WordPress, accesați Aspect > Personalizare pentru a deschide Personalizatorul unde puteți accesa funcționalitatea de vizualizare rapidă:

4. Activați butonul Vizualizare rapidă pentru produsele dvs
Personalizatorul se deschide în partea stângă a ecranului. Botiga are o mulțime de opțiuni aici din care puteți alege.
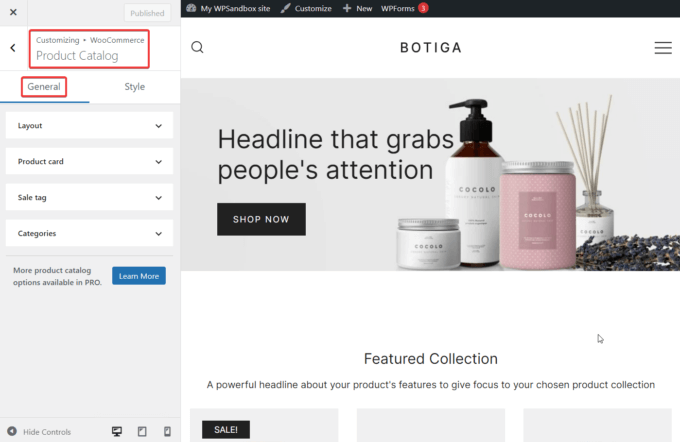
Pentru a accesa funcția de vizualizare rapidă, accesați WooCommerce > Catalog de produse > General :

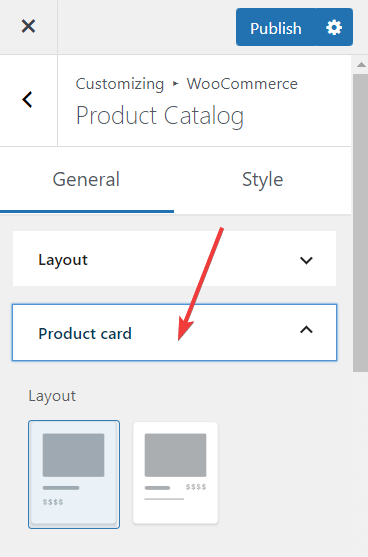
În fila General , ar trebui să vedeți o opțiune de card de produs . Selectați-l și elementul se va extinde:

Acum, derulați în jos la opțiunea Vizualizare rapidă .
După cum puteți vedea în captura de ecran de mai jos, butonul Vizualizare rapidă este deja activat pe site-ul dvs.:

Pentru a verifica cum arată butonul de pe interfața site-ului dvs., deschideți pagina Magazin. Dacă ați importat demonstrația Beauty, veți găsi un link către magazin în meniul de sus.
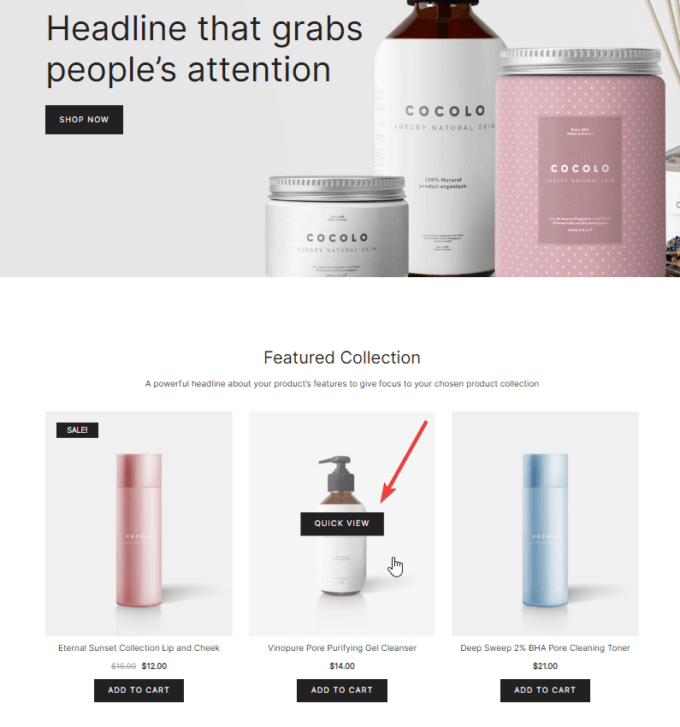
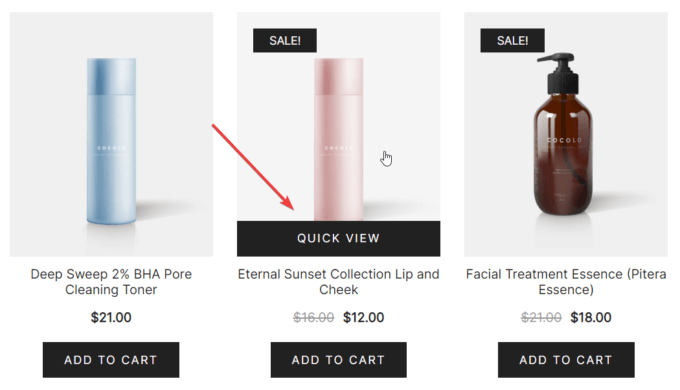
Treceți cursorul peste oricare dintre imaginile produsului și va apărea butonul Vizualizare rapidă:

Butonul Vizualizare rapidă apare de fiecare dată când un grup de produse este afișat pe aceeași pagină.

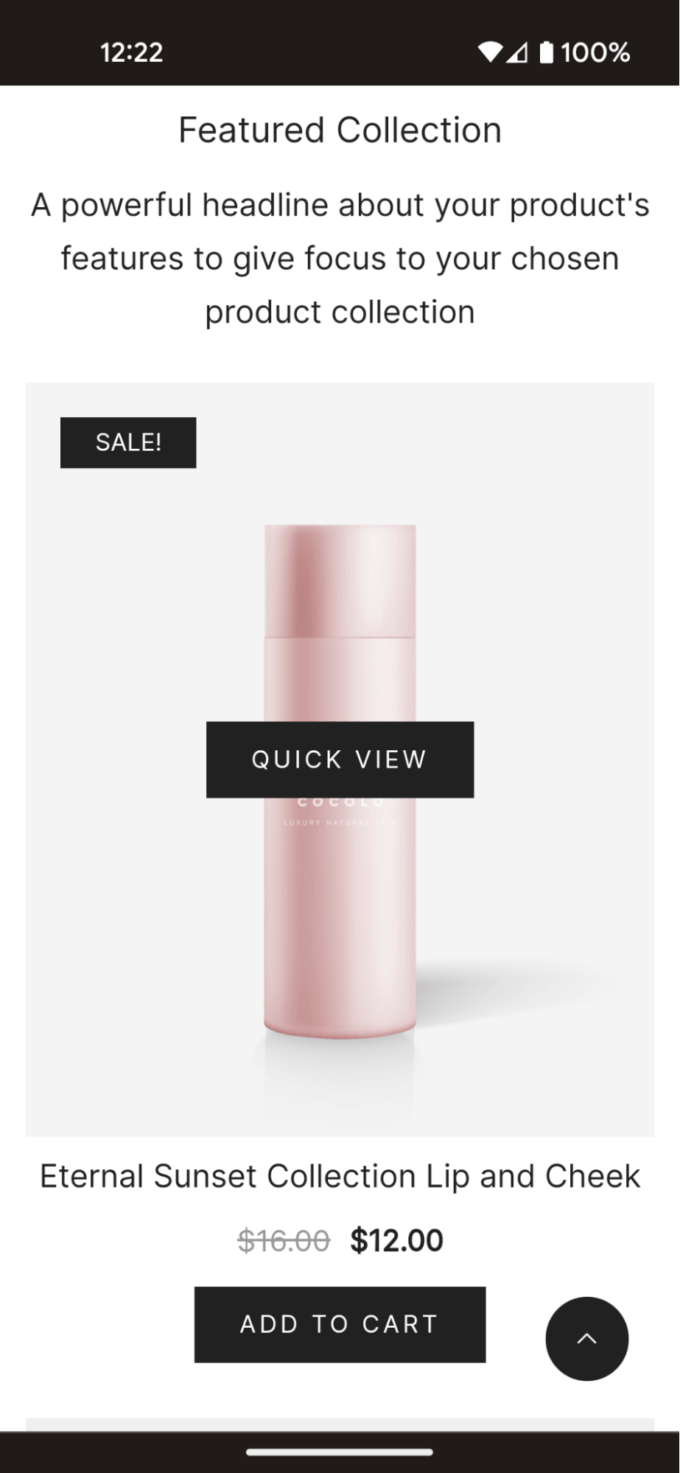
De exemplu, în demonstrația Frumusețe, secțiunea Colecție recomandată afișează și butonul Vizualizare rapidă pentru fiecare produs:

Deoarece Botiga este o temă receptivă, butonul Vizualizare rapidă funcționează și pe dispozitivele mobile - o atingere ușoară pe imaginea produsului o va arăta:

5. Alegeți un aspect pentru butoanele dvs. de vizualizare rapidă
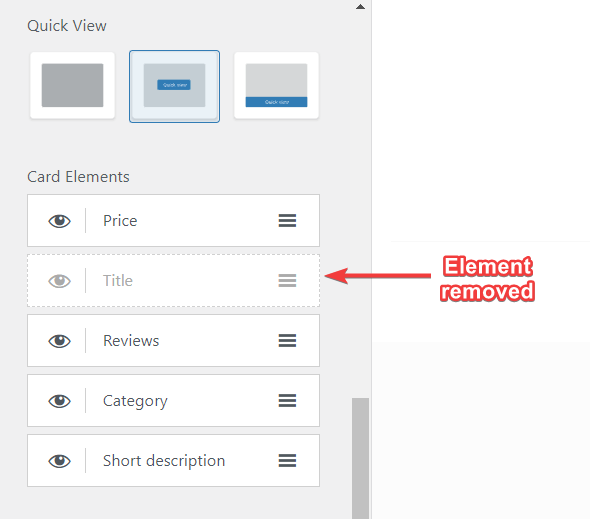
Trebuie să fi observat că există trei opțiuni de aspect Quick View:

Primul elimină complet butoanele Vizualizare rapidă de pe site-ul dvs.
A doua opțiune arată butonul din mijlocul imaginii produsului (aceasta este setarea implicită):

Și a treia opțiune afișează butonul Vizualizare rapidă în partea de jos a imaginii produsului:

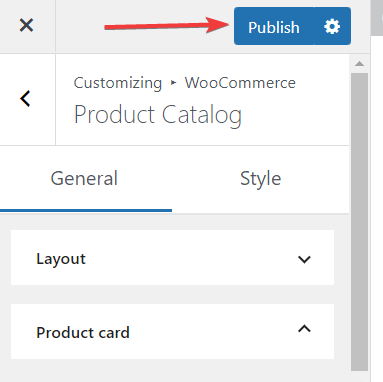
Dacă doriți să comutați între aspecte, selectați opțiunea pe care doriți să o utilizați și apăsați butonul Publicare din partea de sus a Personalizatorului:

6. Adăugați sau eliminați elemente în caseta de vizualizare rapidă
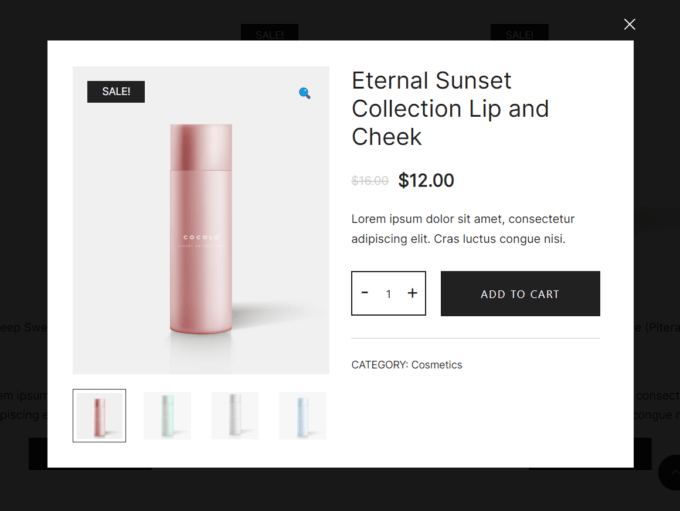
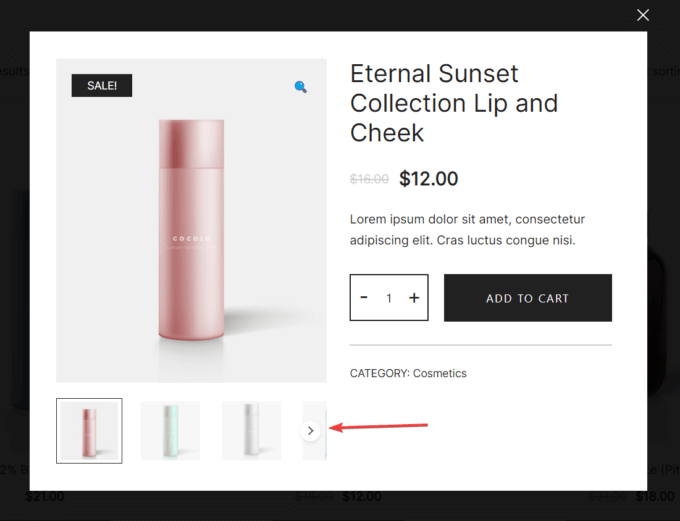
Modalul Vizualizare rapidă conține numele produsului, prețul, o scurtă descriere, un contor de cantitate, un buton elegant de adăugare în coș, imaginile produsului și categoria de produs:

Dacă nu vedeți unele dintre aceste elemente în caseta de vizualizare rapidă, le puteți adăuga din opțiunea Elemente card , care poate fi găsită chiar sub setarea Vizualizare rapidă .
Faceți clic pe pictograma ochi de lângă elementul pe care doriți să îl adăugați și acesta va apărea în caseta de vizualizare rapidă.
Îndepărtarea elementelor funcționează în același mod. Faceți clic pe pictograma ochi pentru a dezactiva un element și acesta va dispărea din caseta de vizualizare rapidă:

7. Adăugați mai multe produse în magazinul dvs
Puteți adăuga mai multe produse în magazinul dvs. din meniul Produse > Adăugați un nou administrator. Această opțiune nu se află în Customizer - pentru a o accesa, trebuie să vă întoarceți la tabloul de bord WordPress.
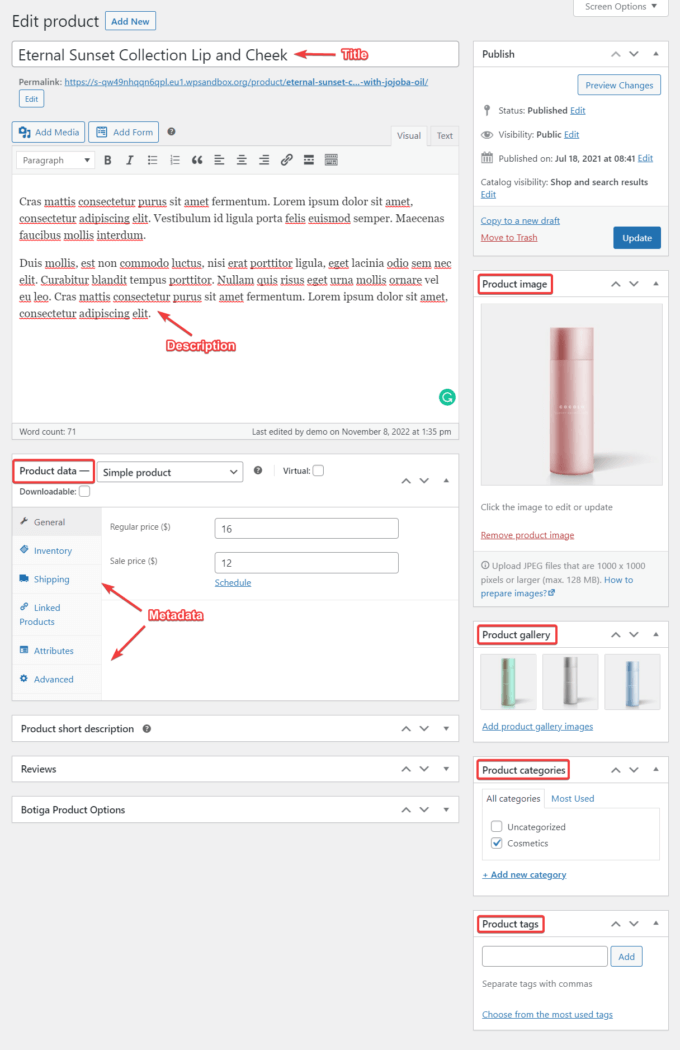
Închideți Personalizatorul și faceți clic pe Produse > Adăugați nou în bara laterală din stânga a zonei dvs. de administrare. Editorul de produse va apărea pe ecran.
Completați câmpurile titlul, descrierea, imaginea produsului, galeria de produse, categoriile de produse, etichetele produselor și datele/metadatele produsului:

Rețineți că dacă adăugați mai mult de trei imagini în galeria de produse, numai primele trei imagini vor fi afișate în caseta de vizualizare rapidă în mod implicit.
Cu toate acestea, utilizatorii pot accesa restul imaginilor făcând clic pe pictograma săgeată:

Vă recomand să previzualizați pagina în timp ce completați detaliile produsului folosind butonul Previzualizare modificări . Nu vă faceți griji că faceți greșeli - puteți oricând să reveniți și să modificați detaliile produsului.
Când sunteți gata, apăsați butonul Publicare și noul produs va apărea pe pagina Magazinului dvs.
Concluzie
WooCommerce este un plugin fantastic pentru crearea unui magazin online cu WordPress. Cu toate acestea, există câteva caracteristici, de exemplu, funcționalitatea de vizualizare rapidă a produsului, pe care nu le oferă de la cutie.
Din fericire, o temă WooCommerce de înaltă calitate, cum ar fi Botiga, poate umple acest gol. Tot ce trebuie să faceți este să instalați și să activați tema, să mergeți la Personalizator și să alegeți un aspect de vizualizare rapidă.
Pe lângă funcționalitatea de vizualizare rapidă, Botiga include o mulțime de funcții utile de comerț electronic.
De exemplu, puteți adăuga un efect de hover la imaginile produselor dvs., puteți îmbunătăți galeriile de produse cu videoclipuri, puteți crea propria paletă de culori și multe altele.
Pentru a vedea ce poate face Botiga pentru dvs., descărcați tema gratuit sau consultați demonstrațiile.
Sper că ați găsit acest tutorial de ajutor. Dacă aveți întrebări sau sugestii despre adăugarea funcției de vizualizare rapidă în magazinul dvs. WooCommerce, lăsați-ne un comentariu mai jos.
