Peste 5 moduri de a elimina bara laterală de pe pagina produsului în temele WooCommerce
Publicat: 2020-09-15 Doriți să eliminați bara laterală de pe pagina produsului în WooCommerce? Dacă sunteți în căutarea unei soluții, am subliniat în acest tutorial rapid Woocommerce cum să eliminați bara laterală de pe pagina produsului pas cu pas. Este ușor de urmărit și poate fi implementat de fiecare utilizator WordPress, indiferent de nivelul de calificare. Dacă doriți să eliminați bara laterală de pe site-ul WordPress sau o anumită temă, v-am explicat în detaliu aici.
Doriți să eliminați bara laterală de pe pagina produsului în WooCommerce? Dacă sunteți în căutarea unei soluții, am subliniat în acest tutorial rapid Woocommerce cum să eliminați bara laterală de pe pagina produsului pas cu pas. Este ușor de urmărit și poate fi implementat de fiecare utilizator WordPress, indiferent de nivelul de calificare. Dacă doriți să eliminați bara laterală de pe site-ul WordPress sau o anumită temă, v-am explicat în detaliu aici.
Bara laterală a paginii produsului WooCommerce
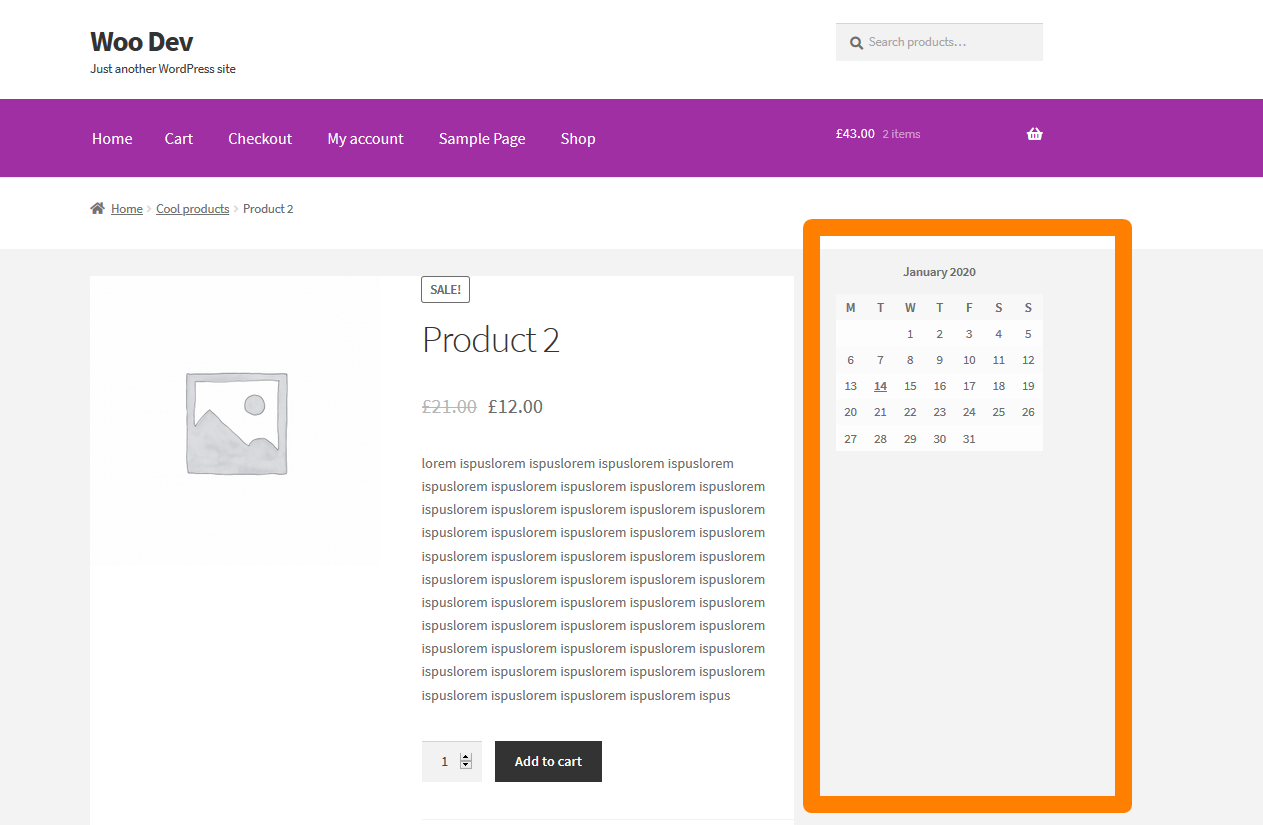
În WooCommerce, pagina produsului vine cu o bară laterală implicită în majoritatea temelor și aceasta poate fi o problemă pentru un număr de utilizatori WooCommerce. De exemplu, tema WooCommerce implicită – Storefront vine cu bara laterală a paginii produsului, așa cum se vede în imaginea de mai jos:

Astăzi vă voi ghida cum să eliminați această bară laterală WooCommerce de pe pagina produsului. În scopuri ilustrative, voi folosi tema WordPress pentru vitrina WooCommerce, dar această abordare va funcționa pe toate temele WooCommerce.
Pas cu pas Cum să eliminați bara laterală WooCommerce de pe pagina produsului
Următorii sunt pașii și opțiunile pentru a elimina bara laterală de pe pagina produsului WooCommerce:
- Conectați-vă la site-ul dvs. WooCommerce și deschideți editorul de teme și fișierul functions.php
- De asemenea, puteți utiliza FTP sau CPanel-ul companiei dvs. de găzduire pentru a adăuga fragmentul de cod în fișierul functions.php al temei specifice.
- Adăugați fragmentul de cod care constă dintr-un cârlig de acțiune de eliminare la „ wp” care se agăță de evenimentul woocommerce_sidebar care este responsabil pentru adăugarea acțiunii din bara laterală în tema WooCommerce.
- Pentru tema WooCommerce vitrinei , există un cârlig special storefront_sidebar pe care ar trebui să îl utilizați pentru a elimina bara laterală WooCommerce de pe pagina produsului.
- De asemenea, puteți utiliza eticheta condiționată is_product pentru a verifica dacă vă aflați pe pagina produsului înainte de a putea elimina bara laterală din pagina produsului în WooCommerce.
- Adăugați acest fragment de cod în functions.php și actualizați , apoi vizitați pagina produsului WooCommerce din interfață pentru a vedea dacă modificările sunt eficiente.
- O altă soluție pe care o puteți utiliza pentru a elimina bara laterală de pe pagina produsului este setarea unui șablon de postare personalizat pe lățime completă, care este explicat clar în această postare despre cum să eliminați bara laterală din WordPress. Pentru acest caz, aveți nevoie de o temă WordPress care acceptă șablon de postare personalizat, cum ar fi una dintre cele mai bune teme premium WordPress – DIVI
Fragmente de cod pentru a elimina bara laterală de pe pagina produsului din WooCommerce
Există trei abordări pe care le puteți utiliza pentru a elimina bara laterală de pe pagina produsului în WooCommerce, așa cum este prezentat în rezumatul pas cu pas de mai sus.
#1) Eliminați Action Hook la „WP” folosind WooCommerce Sidebar
Deci vom începe cu cârligul remove_action adăugat la evenimentul „wp”. Codul ar trebui să fie după cum urmează:
add_action( 'wp', 'njengah_remove_sidebar_product_pages');
funcția njengah_remove_sidebar_product_pages() {
dacă ( este_produs() ) {
remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 );
}
}Acest fragment va elimina bara laterală din toate paginile de produse atunci când este adăugat la fișierul temă functions.php sau la pluginul dvs. personalizat WooCommerce.
Cum functioneaza
Acest fragment de cod constă dintr-un cârlig de acțiune care este adăugat la evenimentul „wp” , iar funcțiile sale de apel invers utilizează un cârlig remove_action pentru a elimina toate barele laterale din paginile produsului, deoarece specifică woocommerce_sidebar.
Acesta este cel mai eficient mod de a elimina bara laterală de pe pagina produsului pentru toate produsele dvs. WooCommerce.
#2) Utilizați is_active_sidebar() pentru a elimina bara laterală din paginile produselor WooCommerce
O altă tehnică pe care o puteți folosi pentru a elimina bara laterală de pe pagina produsului în WooCommerce este să utilizați funcția WordPress is_active_sidebar . Acesta este un exemplu de fragment de cod care utilizează is_active_sidebar pentru a elimina barele laterale WooCommerce:
/**
* Dezactivează bara laterală de pe paginile produselor din WooCoomerce.
*
*/
funcția njengah_remove_sidebar( $is_active_sidebar, $index ) {
if( $index !== "bara laterală-1" ) {
returnează $is_active_sidebar;
}
dacă( ! este_produs() ) {
returnează $is_active_sidebar;
}
returnează fals;
}
add_filter( 'este_active_sidebar', 'njengah_remove_sidebar', 10, 2 );Cum functioneaza
Acest cod constă dintr-un cârlig de filtru care verifică dacă există o bară laterală cu indexul barei laterale-1 care poate fi schimbată pentru a se potrivi cu orice alt ID/nume din bara laterală.
Dacă bara laterală este găsită, returnarea este setată la false pentru a dezactiva bara laterală. Pentru a fi eficient în pagina produsului, ultima parte folosește is_product() pentru a verifica dacă ne aflăm pe pagina produsului.

Pentru a afla mai multe despre indexul barei laterale, care este echivalent cu numele sau ID-ul barei laterale, ar trebui să îl citiți aici – cum să adăugați bara laterală în WordPress sau aici – cum să vă înregistrați bara laterală în WordPress.

#3) Eliminați bara laterală din tema Storefront WooCommerce folosind Remove Hook pe acțiunea storefront_sidebar
Pentru acest fragment specific, îl puteți folosi pentru a elimina bara laterală a paginii de produs WooCommerce, deoarece acționează pe un cârlig specific pentru tema Storefront care este storefront_sidebar, următorul cod ar trebui să elimine bara laterală din tema Storefront:
add_action( 'get_header', 'njengah_remove_storefront_sidebar');
funcția njengah_remove_storefront_sidebar() {
dacă ( este_produs() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}Cum functioneaza
Acesta este pur și simplu un cârlig la acțiunea get_header , iar funcția de apel invers are o acțiune remove_care vizează cârligul specific storefront_sidebar care adaugă bara laterală în tema Woocommerce de vitrină.
Puteți găsi, de asemenea, din documentația temei dvs. specifice, dacă tema dvs. actuală WooCommerce are acest tip de cârlig pe care îl puteți înlocui acum în codul de mai sus și va funcționa fără probleme.
#4) Eliminați bara laterală WooCommerce folosind un șablon personalizat de pagină de produs
Unele teme WooCommerce premium și gratuite vin cu un șablon de postare personalizat pentru pagina produsului care setează o pagină cu lățime completă care elimină bara laterală.
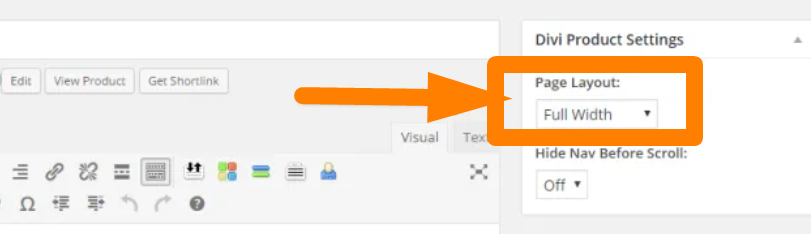
Un exemplu clasic este tema Divi, așa cum puteți vedea în imaginea de mai jos, puteți alege pur și simplu șablonul cu lățime completă și bara laterală va fi eliminată.

Cum functioneaza
Utilizarea șablonului de postare personalizat pe lățime completă este o tehnică care a fost explicată în această postare - cum să eliminați bara laterală WordPress
#5) Utilizați CSS pentru a elimina bara laterală de pe pagina produsului WooCommerce
Un alt mod obișnuit și ușor de a ascunde bara laterală WooCommerce de pe pagina produsului este utilizarea proprietății de afișare CSS. Un exemplu de astfel de cod este distribuit mai jos:
.right-sidebar .widget-area {
latime: 21,7391304348%;
plutire: dreapta;
margine-dreapta: 0;
afișaj: niciunul;
}Cum functioneaza
Proprietatea de afișare CSS atunci când este setată la niciunul, elimină elementul din vedere, o altă proprietate CSS care poate fi folosită pentru a ascunde bara laterală este vizibilitatea.
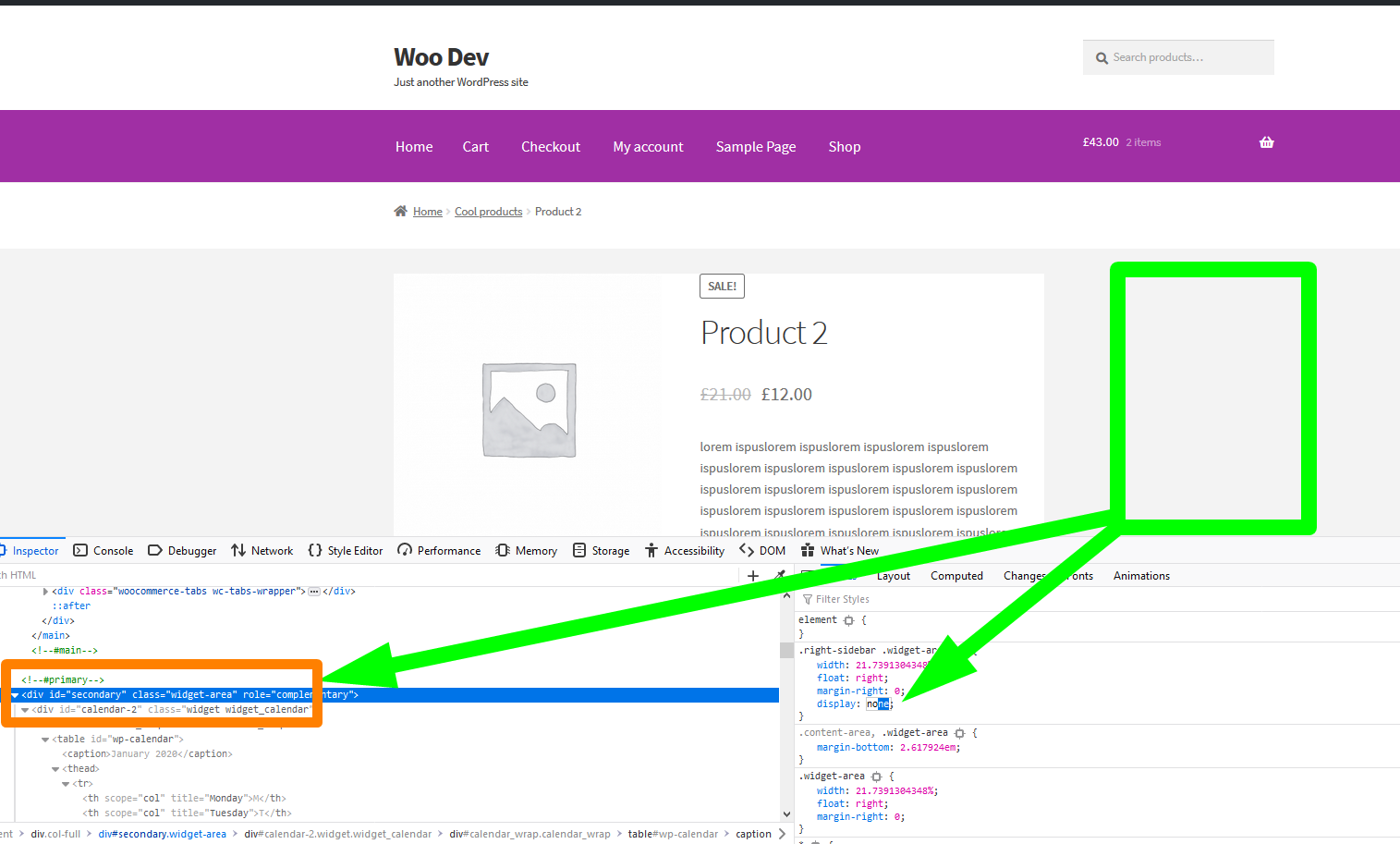
Când vizibilitatea este setată la ascuns, elementul HTML va fi ascuns din vizualizare. Ar trebui să verificați clasa din bara laterală a temei înainte de a utiliza această tehnică, așa cum se arată mai jos:

WooCommerce Eliminați bara laterală din tema magazinului din pagina de produs
#1) Adăugați fragment de cod pentru a elimina bara laterală a temei Storefront
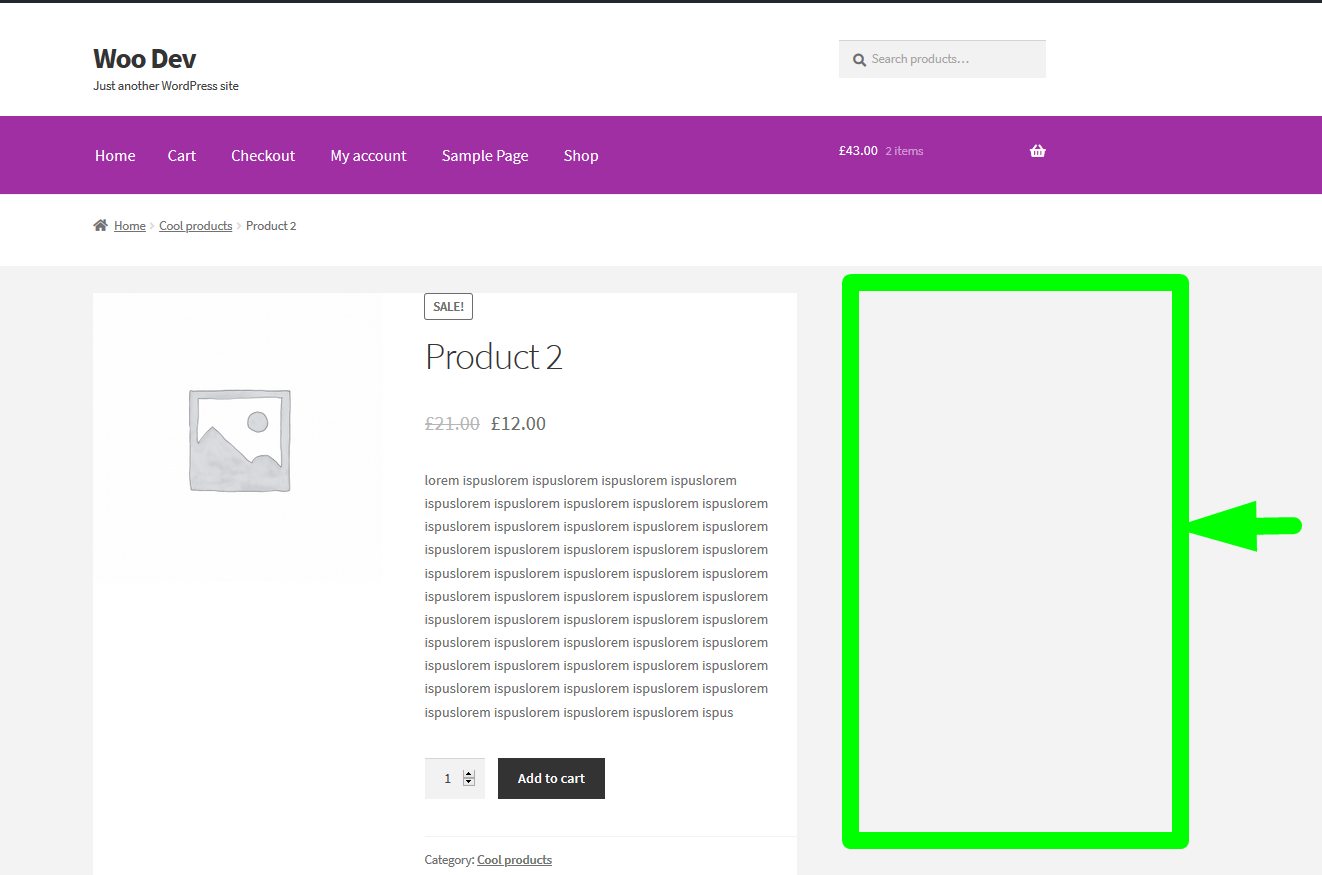
Când adăugați fragmentele de cod de mai sus în fișierul functions.php al temei vitrinei, bara dvs. laterală ar trebui să fie eliminată și ar trebui să fie așa cum se arată în imaginea de mai jos:

#2) Eliminați widget-urile Eliminați WooCommerce din tema Storefront
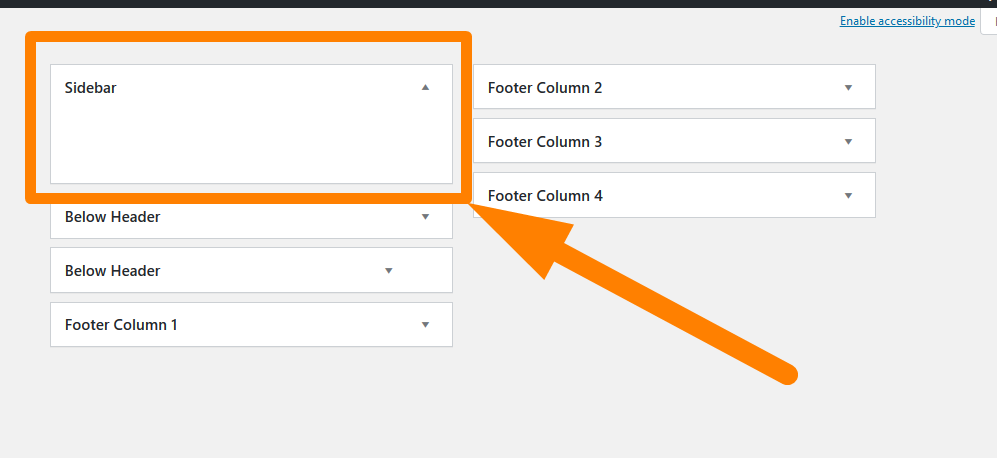
Un alt truc simplu pentru a elimina bara laterală din tema vitrinei este să vă asigurați că nu există widget-uri adăugate la bara laterală principală, așa cum se arată în imaginea de mai jos:

Încheierea
Acest tutorial acoperă toate cele mai bune modalități pe care le puteți folosi pentru a elimina bara laterală de pe pagina produsului în WooCommerce. Există și alte moduri pe care le puteți folosi pentru a elimina bara laterală de pe site-ul WordPress, așa cum se discută în această postare – cum să eliminați bara laterală WordPress . De asemenea, ajută să înțelegeți cum să adăugați bara laterală în WordPress, în special pentru dezvoltatorii WordPress sau dezvoltatorii de teme WooCommerce . Sper că veți găsi utile aceste sfaturi împărtășite în această postare.
Articole similare
- Cum să redimensionați imaginile produselor WooCommerce
- Cum să eliminați efectul de zoom pe imaginea produsului WooCommerce
- Cum să setați produsele recomandate în WooCommerce
- Cum să eliminați a fost adăugat în coșul dvs. Mesaj WooCommerce
- Cum să adăugați pictograma Eliminare pe pagina de finalizare a plății WooCommerce
- Cum să schimbați textul în stoc în WooCommerce
- Cum să eliminați detaliile de facturare din WooCommerce Checkout
- Cum să numărați articolele adăugate în coș Codul de numărare a coșului WooCommerce
- Cum să eliminați Descărcări Meniul Contul meu Pagina WooCommerce
- Cum să eliminați o categorie din pagina de produs WooCommerce în 2 opțiuni ușoare
- Cum să eliminați bara laterală din pagina WordPress sau să ascundeți bara laterală WordPress
- Cum adăugați text înainte de preț în WooCommerce » Adăugați text înainte de preț
- Cum să schimbați prețul produsului în mod programatic în WooCommerce
- Cum să adăugați o descriere după preț în WooCommerce
- Cum să schimbați textul de Proceed To Checkout în WooCommerce
- Cum să îmi creez pagina contului în WooCommerce
- Cum se creează un buton de deconectare WooCommerce
- Cum să adăugați categorii la produsele WooCommerce
- Cum să redirecționați după finalizare WooCommerce: Redirecționați către pagina personalizată de mulțumire
- Cum să afișați produsele WooCommerce după categorie
