Cum să personalizați pagina de magazin WooCommerce în Elementor
Publicat: 2020-10-27Folosiți Elementor și doriți să vă îmbunătățiți magazinul online? În acest ghid, vă vom arăta cum să configurați și să personalizați pagina dvs. WooCommerce Shop în Elementor folosind blocuri, widget-uri și multe altele. Dacă conduceți o afacere online, a avea un magazin atractiv și ușor de utilizat este crucial pentru site-ul dvs. A avea carusele, secțiuni de articole prezentate, cele mai bine vândute secțiuni de articole recomandate și, în general, un mijloc foarte accesibil de a vă răsfoi catalogul este esențial pentru ca magazinul dvs. să înflorească. De aceea, astăzi, avem ceva cu totul special pentru toți utilizatorii Elementor care au magazine online. În acest ghid complet, veți învăța pas cu pas cum să configurați și să personalizați pagina dvs. WooCommerce Shop în Elementor.
De ce să personalizați pagina magazinului WooCommerce?
O pagină WooCommerce Shop este pur și simplu o pagină de arhivă post-tip pentru produsele dvs. Cu alte cuvinte, este pagina în care afișați toate produsele din magazin. Această definiție simplă, totuși, nu subliniază suficient cât de importantă poate fi o pagină de magazin bine personalizată pentru site-ul tău WooCommerce.
Primele impresii contează foarte mult, iar pentru un magazin WooCommerce, pagina magazinului este una dintre cele mai importante. Modul în care vă prezentați articolele poate face o mare diferență în ratele de conversie. Puteți spune cu ușurință cât de multă atenție acordă o companie site-ului său web, luând în considerare cât de clară și de bine concepută este pagina sa de magazin. Totul, de la grile de produse bine gestionate până la completări interesante, cum ar fi opțiunile de filtrare, lista de categorii și butoanele coșului, sunt esențiale pentru aspectul și senzația site-ului dvs. WooCommerce.
În plus, clienții tăi vor petrece mult timp pe pagina magazinului tău răsfoind produsele. Prin urmare, trebuie să luați pași suplimentari pentru a vă asigura că experiența lor de cumpărături este perfectă. Fă-le cât mai simplu posibil să-ți cumpere produsele cu o pagină de magazin bine aranjată și organizată. În plus, vă puteți personaliza pagina magazinului pentru a adăuga elemente de generare de clienți potențiali și pentru a vă crește profiturile. Aceasta include butoane de îndemn, secțiuni de produse prezentate, ferestre pop-up pentru vânzări și oferte și multe altele.
O pagină de magazin personalizată WooCommerce vă deschide atât de multe oportunități de a îmbunătăți experiența clienților și de a vă crește vânzările. Am văzut anterior diferite metode de a personaliza pagina Magazin în WooCommerce. Cu toate acestea, cu Elementor, procesul este mult mai ușor.
Elementor și WooCommerce: combinația perfectă
WooCommerce și Elementor sunt două dintre cele mai populare plugin-uri disponibile acolo. Flexibilitatea și numărul mare de caracteristici oferite de fiecare dintre ele sunt doar nenumărate. Dacă conduceți un magazin de comerț electronic, WooCommerce este penultimul plugin pentru aproape toate nevoile pe care le aveți.
În plus, Elementor este unul dintre cei mai buni creatori de site-uri web drag and drop. Vă permite să proiectați, să personalizați și să furnizați aproape oricare dintre paginile site-ului dvs. Și dacă asta nu este suficient, poți crea și mega meniuri și te poți bucura de o mare varietate de suplimente și șabloane foarte convenabile. Folosind atât WooCommerce, cât și Elementor, puteți proiecta și construi pagini de magazin și afaceri de calitate profesională cu cheltuieli și efort minim. Configurați complet machetele de magazin, grilele de produse, caruselele, precum și bucurați-vă de o gamă largă de machete frumoase cu ajutorul Elementor. În plus, puteți să configurați și să personalizați paginile de plată și paginile coșului de cumpărături și să le integrați cu o gamă largă de opțiuni și funcții de plată pentru o mai bună comoditate pentru clienți.
Puteți chiar să adăugați pagini și modele personalizate pentru bunuri digitale și să includeți opțiuni de pagină personalizate pentru expediere, plăți, postări și pagini de pre-cumpărare și multe altele. Toate acestea asigură că site-ul dvs. de afaceri arată atât profesional, cât și prietenos cu clienții. De asemenea, puteți adăuga funcții WooCommerce pe lângă butoanele de apel la acțiune ușor de utilizat, glisoarele gata de paralaxă și multe altele. Numărul mare de oportunități este pur și simplu nesfârșit. Acum, dacă sunteți suficient de convins, lăsați-ne să vă ghidăm pe pașii pe care îi puteți urma. Există mai multe lucruri pe care le puteți face, așa că ideea este că acești pași vă vor ajuta să începeți să creați o pagină de magazin mai primitoare pentru magazinul dvs. WooCommerce .
Înainte de a începe
Înainte de a începe procesul, rețineți că pentru a crea o pagină de arhive pentru magazinul dvs. WooCommerce, va trebui să utilizați Elementor Pro . Este posibil să nu reușiți să urmați bine instrucțiunile noastre dacă utilizați Elementor Free. Desigur, există un număr semnificativ de avantaje în utilizarea Elementor Pro față de versiunea gratuită și de majoritatea celorlalți constructori de pagini drag and drop de acolo. Elementor Pro include funcții uimitoare, cum ar fi:
- Peste 50 de widget-uri profesionale și peste 300 de șabloane de pagină profesională
- Integrare completă cu WooCommerce, inclusiv un constructor WooCommerce și widget-uri dedicate WooCommerce
- Creatori de ferestre pop-up personalizate pentru o mai bună generare de clienți potențiali pentru site-ul dvs
- Peste 10 demo-uri/șabloane complete pentru site-ul web de utilizat
- Și multe altele
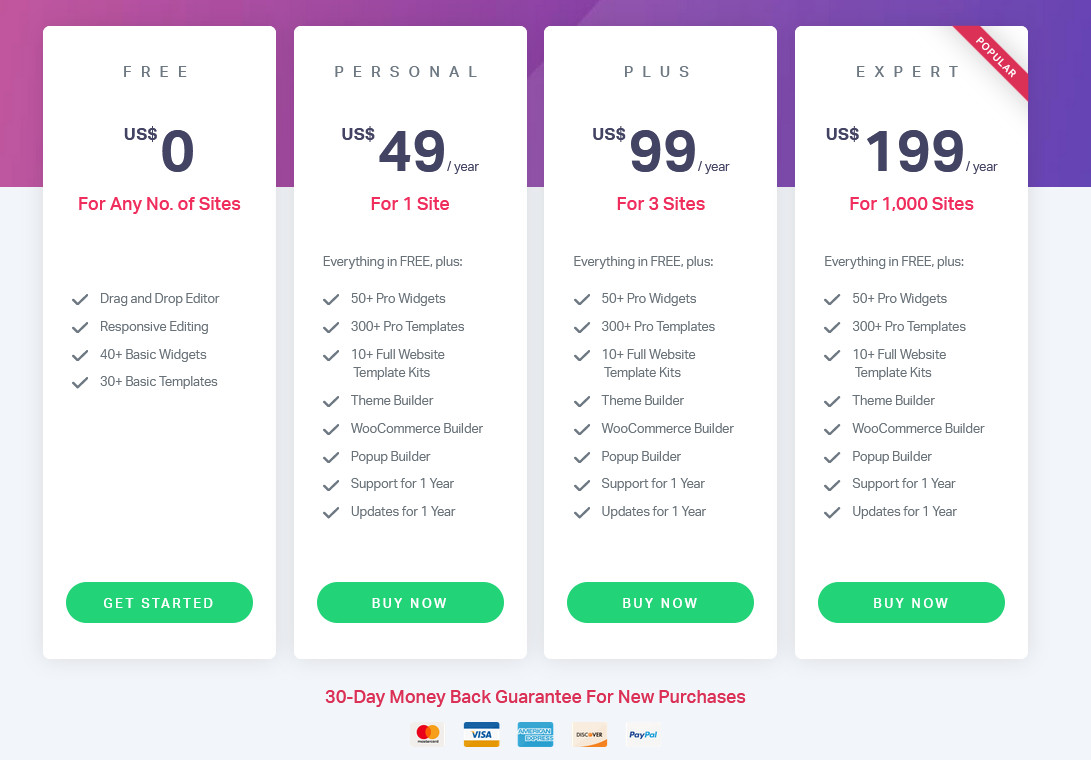
Dacă vă gândiți să cumpărați Elementor Pro, vă recomandăm să faceți acest lucru. Prețul Elementor începe de la 49 USD pe an pentru un singur site. 
Cum să personalizați pagina magazinului WooCommerce în Elementor
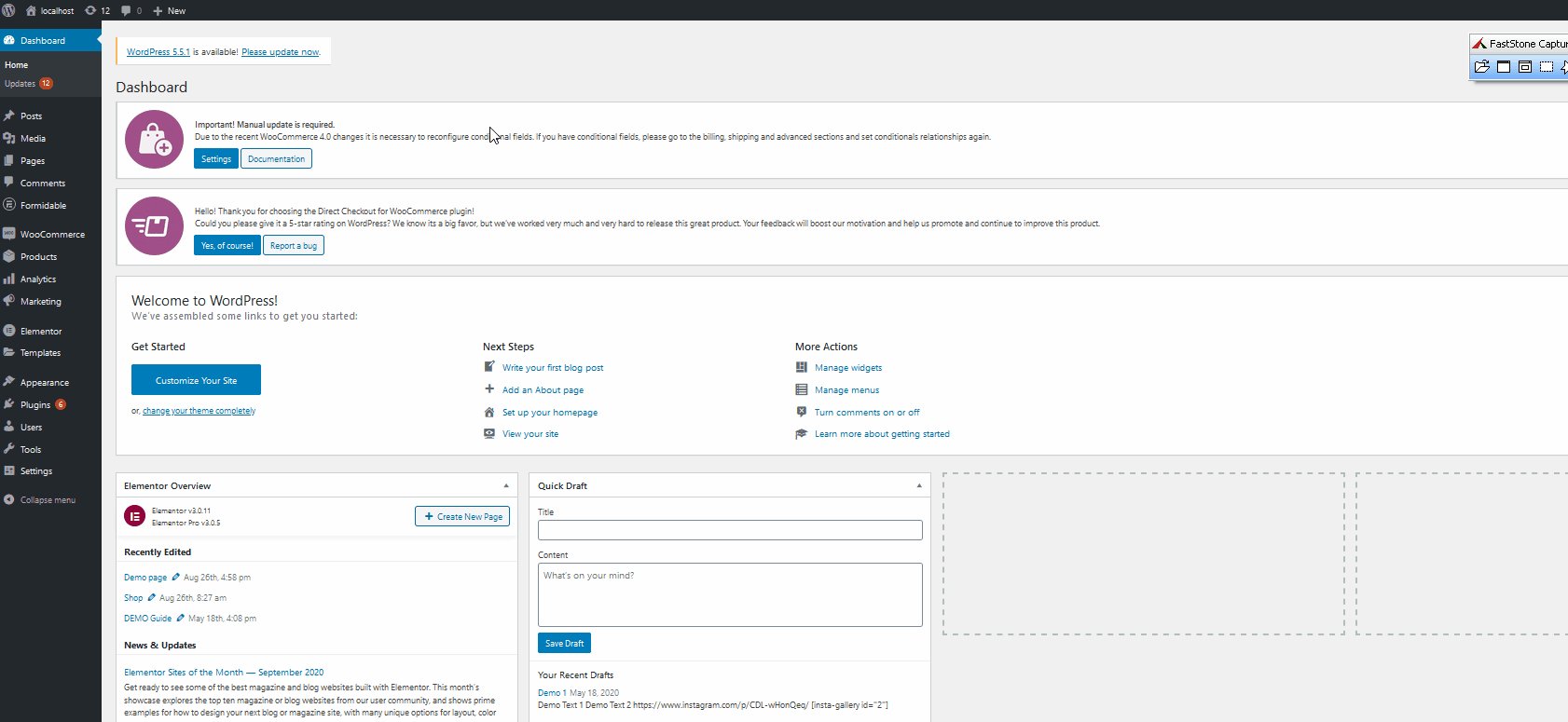
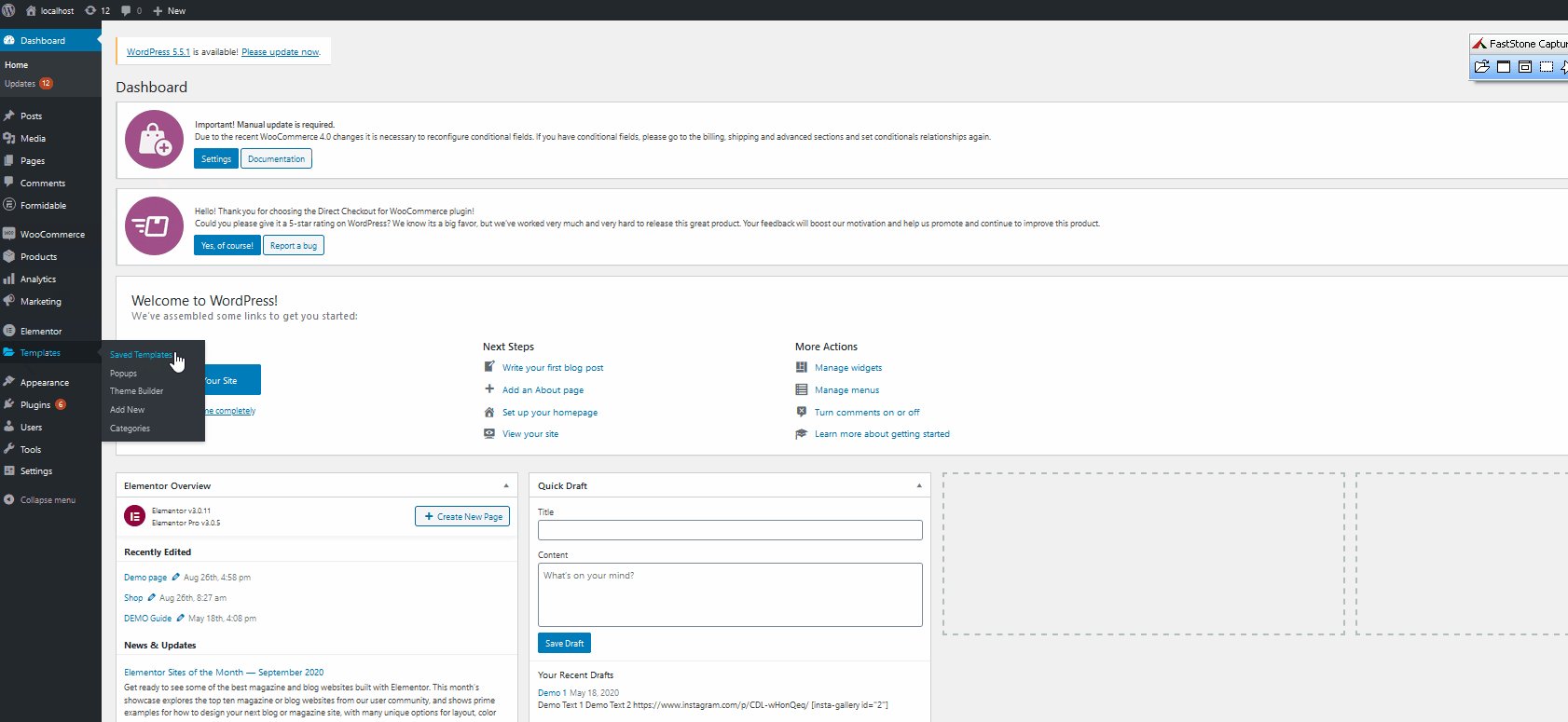
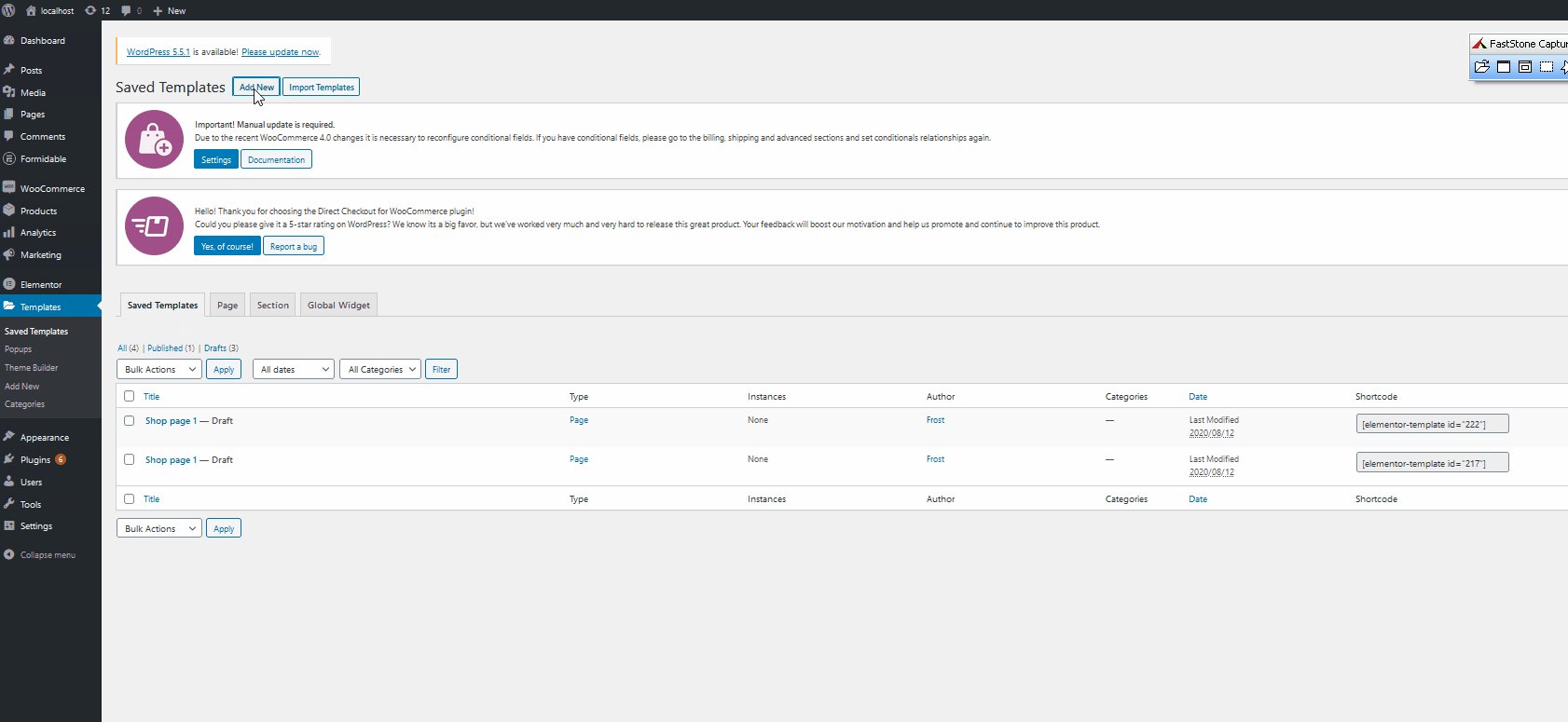
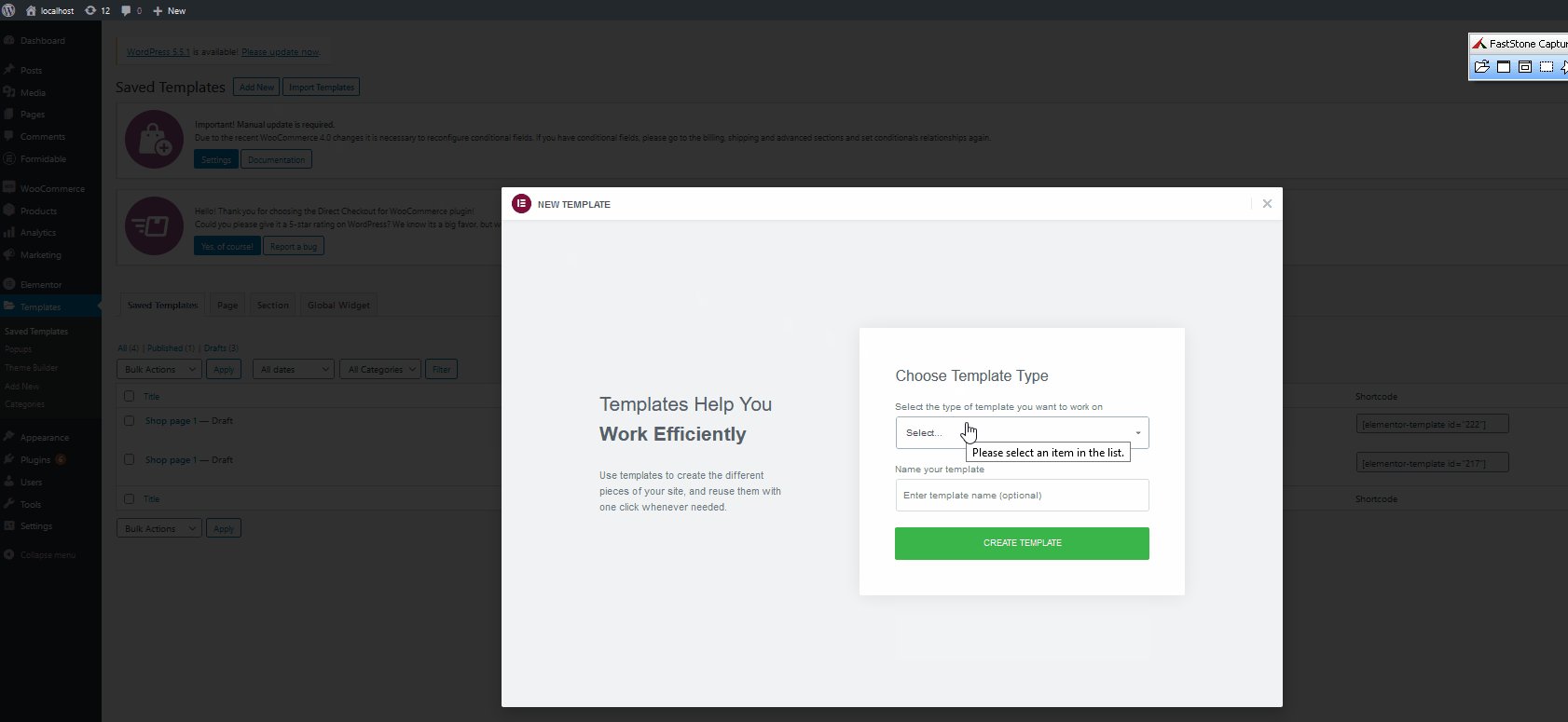
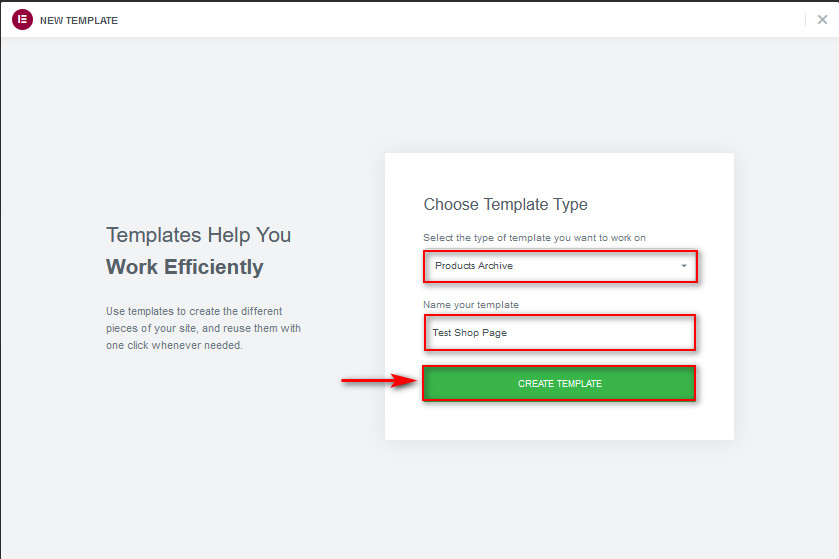
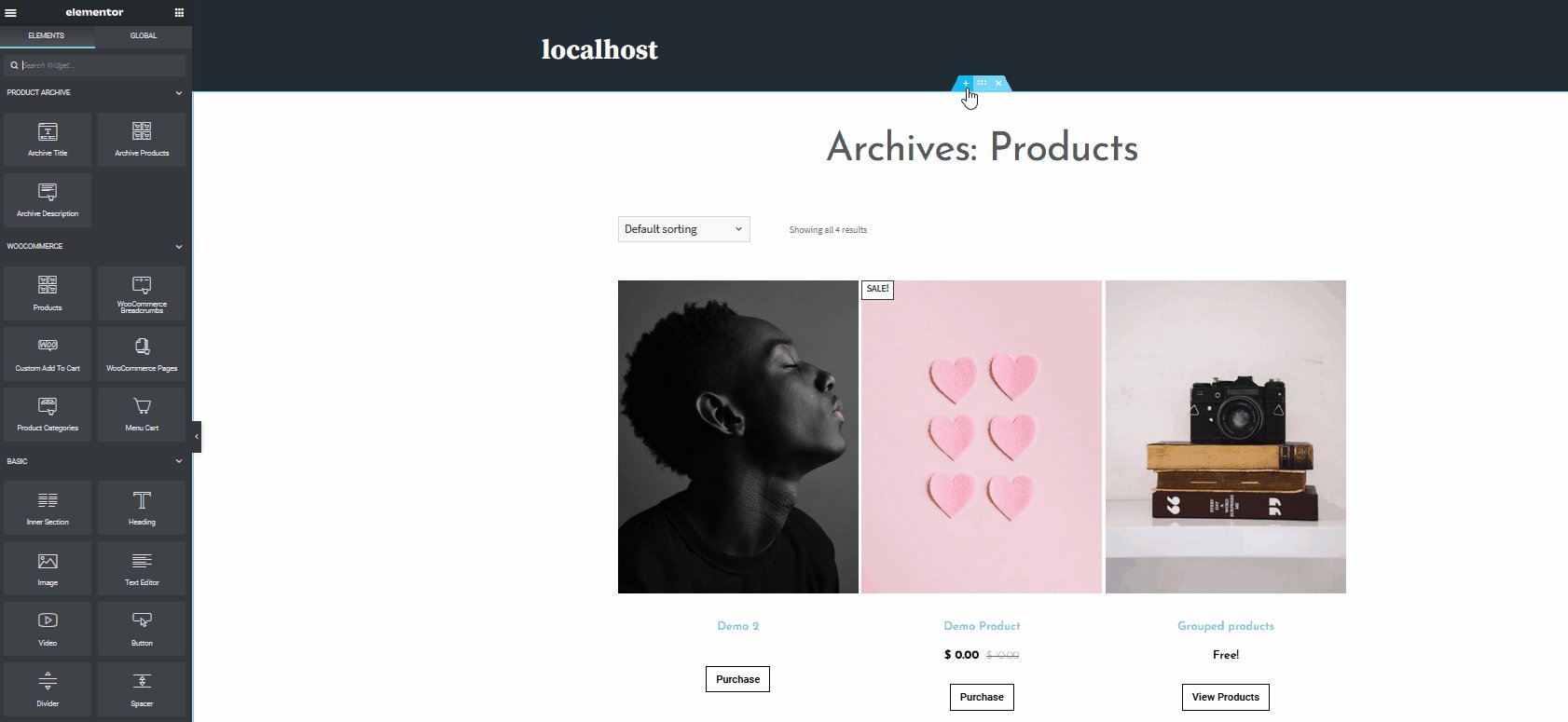
Acum să începem cu tutorialul nostru. Vom presupune că aveți Elementor și pluginurile dvs. WooCommerce instalate și configurate. Există o mulțime de pagini și conținut de pagini de magazin pe care le puteți gestiona cu Elementor și WooCommerce. Dar să începem prin a crea pagina dvs. personalizată WooCommerce Shop în Elementor. Pentru a face acest lucru, trebuie să creați o arhivă de produse folosind Elementor. Deci, în Tabloul de bord de administrare WordPress, accesați Șabloane > Șabloane salvate . Apoi, faceți clic pe Adăugați nou în stânga sus.  Apoi, alegeți tipul de element ca arhivă de produse și denumiți șablonul. După ce apăsați pe Creare șablon , veți accesa pagina Elementor pentru a vă personaliza pagina de arhivă.
Apoi, alegeți tipul de element ca arhivă de produse și denumiți șablonul. După ce apăsați pe Creare șablon , veți accesa pagina Elementor pentru a vă personaliza pagina de arhivă. 
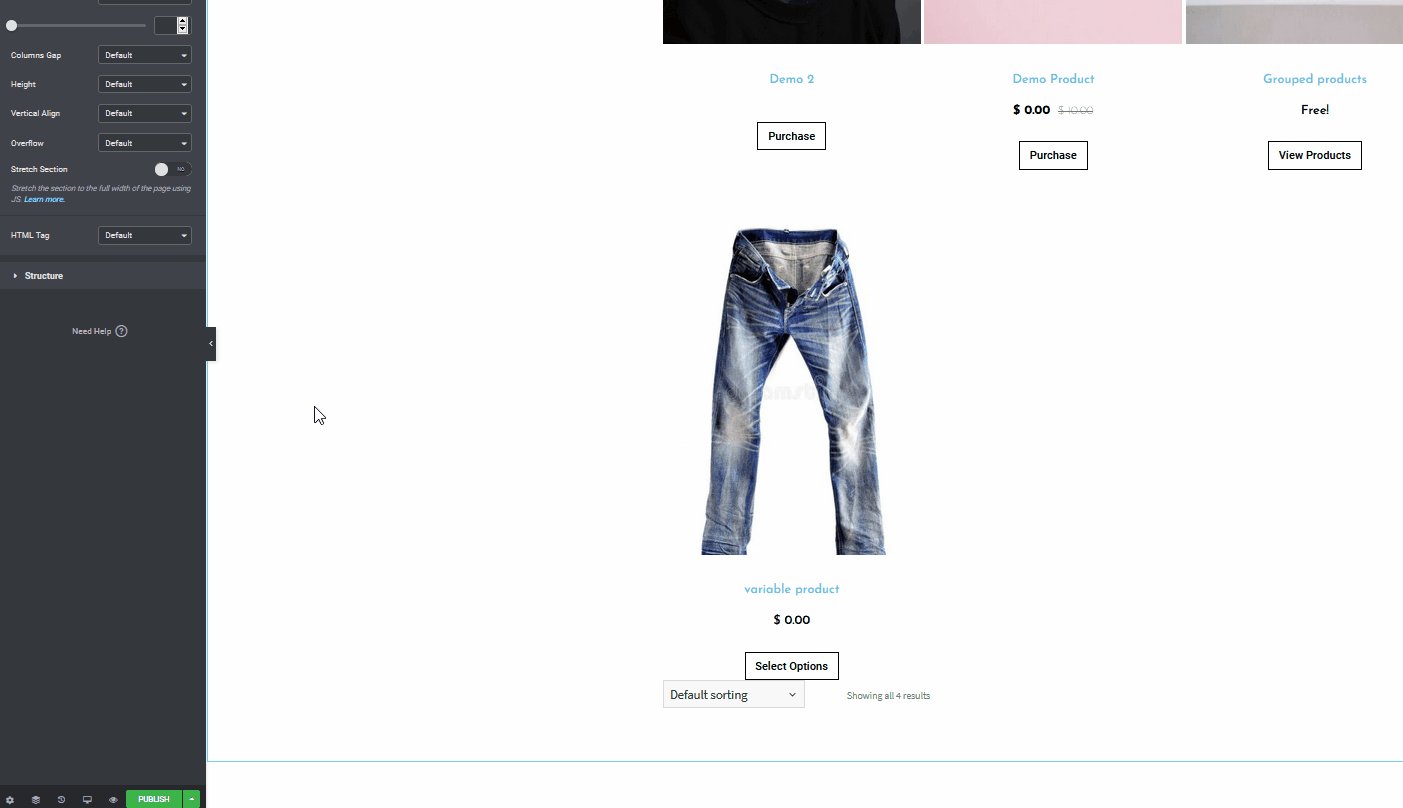
Personalizarea șablonului și activarea blocurilor și șabloanelor Elementor
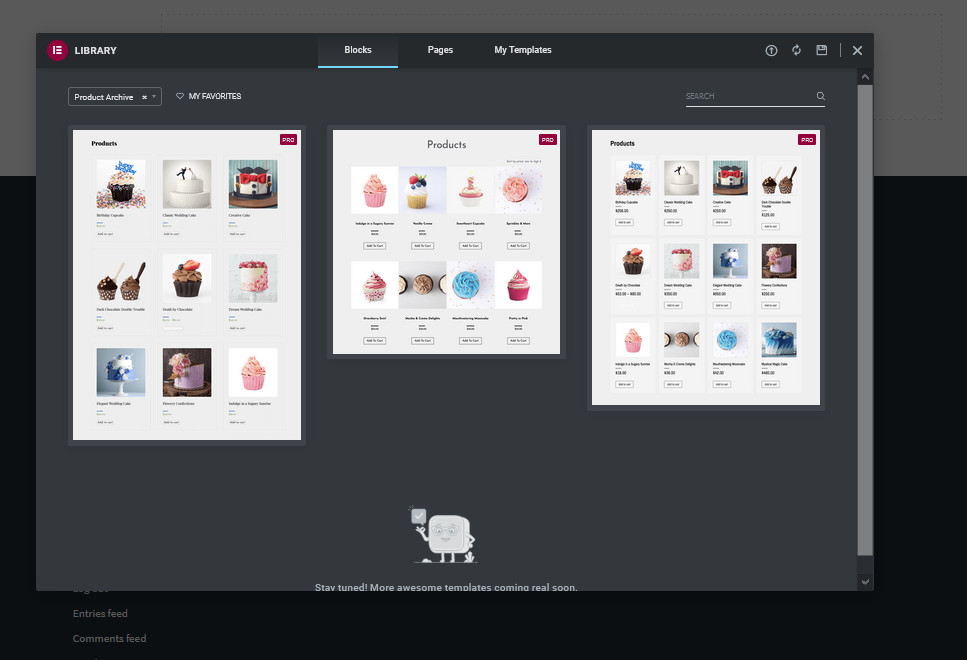
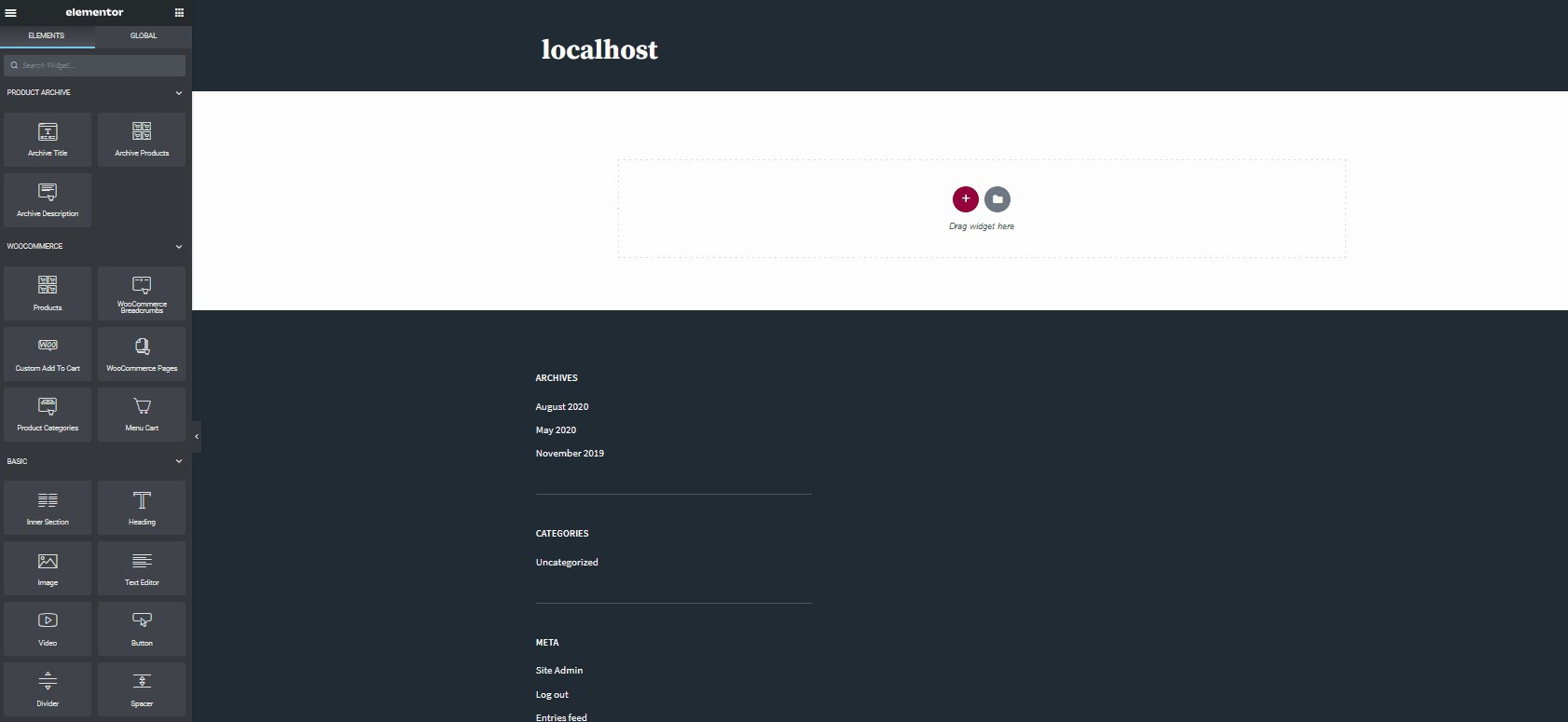
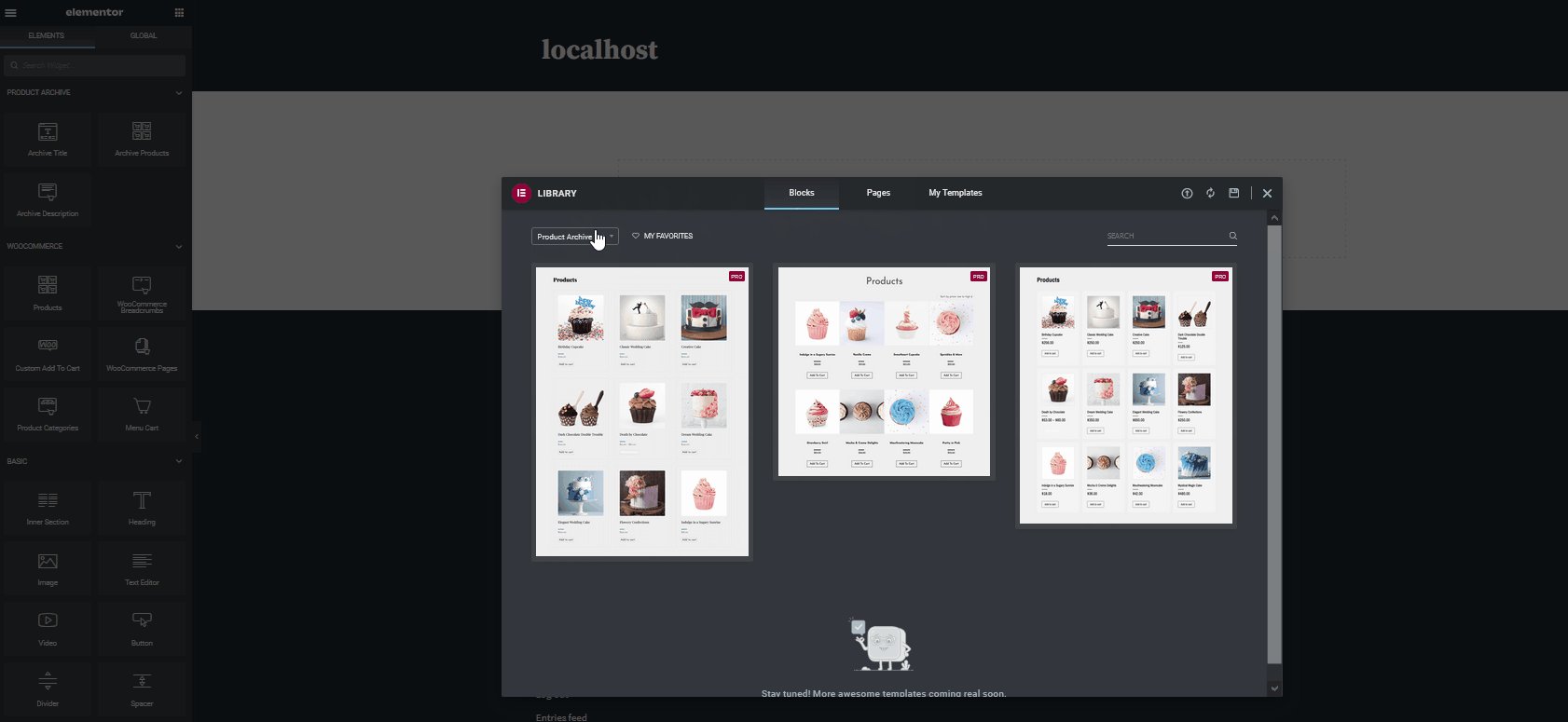
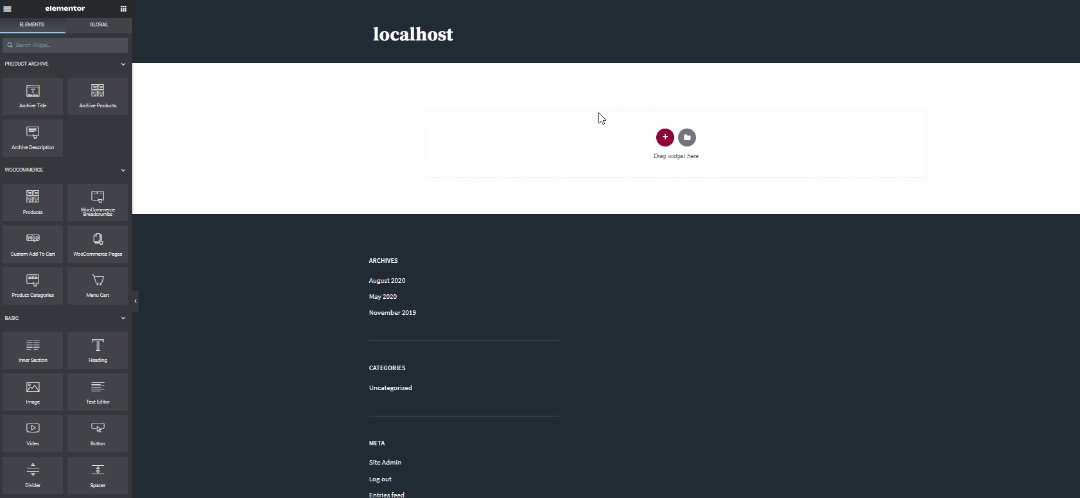
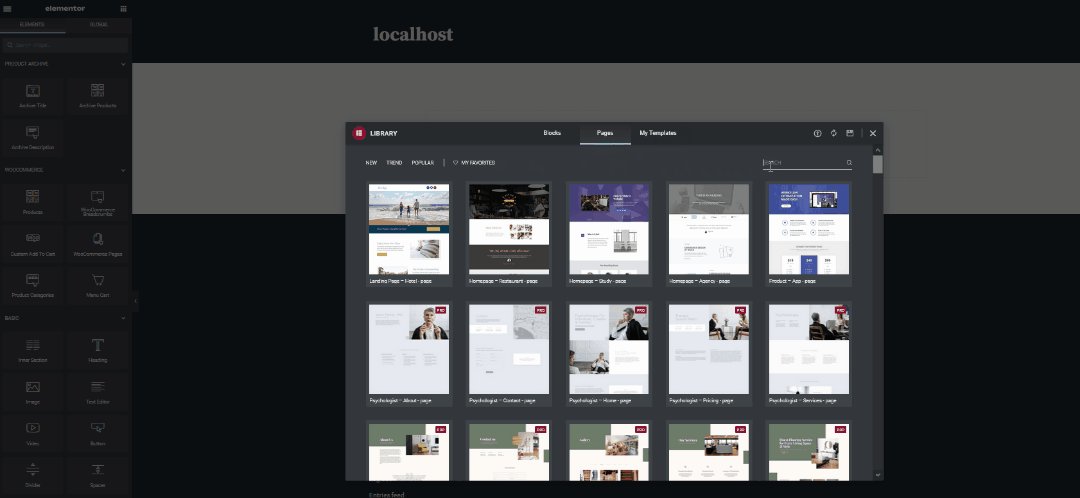
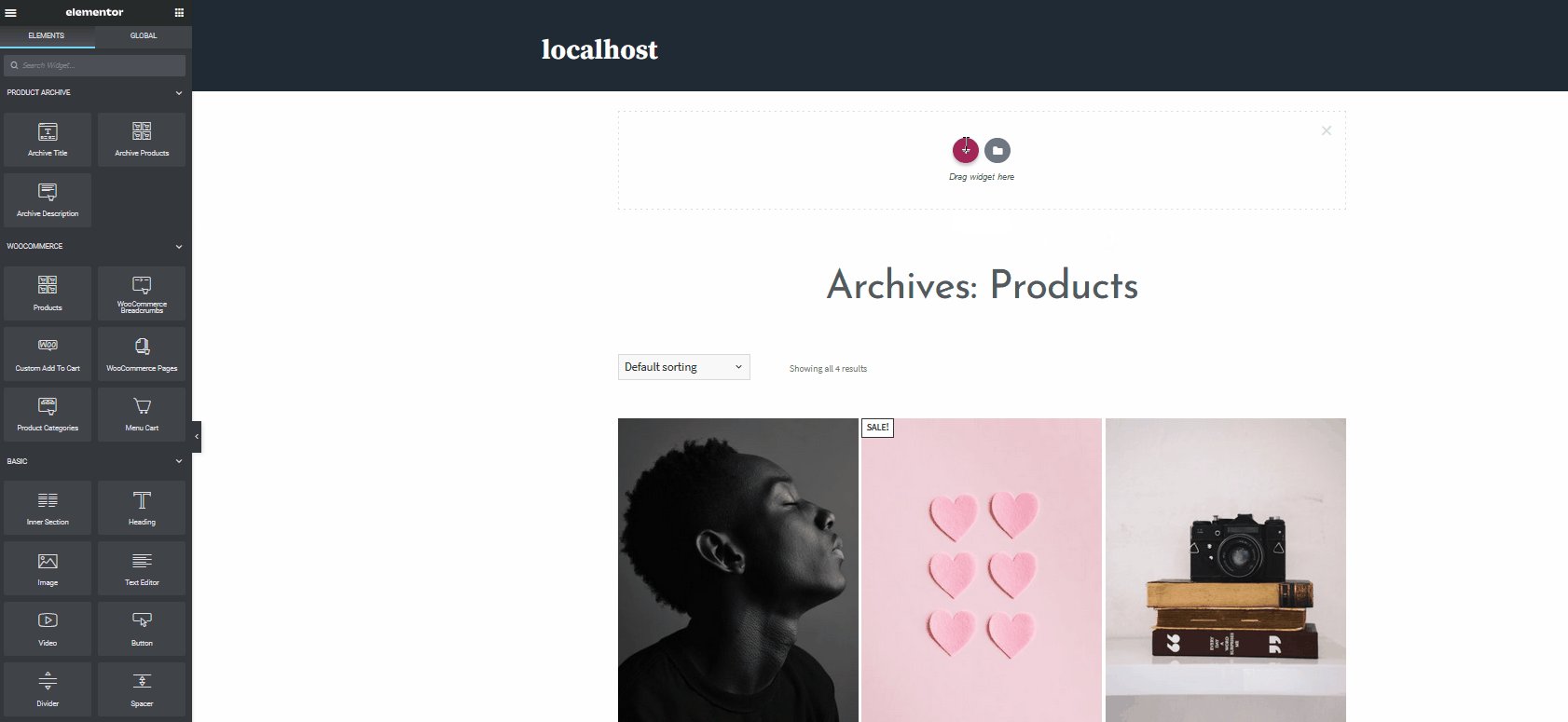
Odată ce deschideți pagina Elementor, în loc să trebuiască să începeți de la zero, veți avea automat opțiunea de a introduce un bloc de arhive complet mobilat pentru pagina magazinului dvs.  Pentru a deschide acest lucru oricând doriți, puteți doar să faceți clic pe pictograma folderului din secțiunea Trageți widget-ul aici și să apăsați fila Blocuri . De asemenea, puteți utiliza opțiunea Filtru pentru a alege anumite blocuri pentru anumite pagini. După aceea, faceți clic pe oricare dintre blocurile care se potrivesc nevoilor dvs. și apoi apăsați butonul Inserare .
Pentru a deschide acest lucru oricând doriți, puteți doar să faceți clic pe pictograma folderului din secțiunea Trageți widget-ul aici și să apăsați fila Blocuri . De asemenea, puteți utiliza opțiunea Filtru pentru a alege anumite blocuri pentru anumite pagini. După aceea, faceți clic pe oricare dintre blocurile care se potrivesc nevoilor dvs. și apoi apăsați butonul Inserare .  În acest fel, veți economisi mult timp și veți începe cu o pagină demo concepută de Elementor pentru a vă ajuta să vă configurați pagina de magazin mult mai rapid. Pentru a face acest lucru, faceți clic pe pictograma Folder din secțiunea Trageți Widget aici și apăsați Pagini . Apoi, alegeți unul dintre modelele de pagină care vă plac. Alternativ, puteți utiliza bara de căutare pentru a găsi modele de pagină pentru tipul de pagină de magazin dorit. După ce ați ales designul, faceți clic pe Inserare pentru a importa pagina în șablonul de arhivă.
În acest fel, veți economisi mult timp și veți începe cu o pagină demo concepută de Elementor pentru a vă ajuta să vă configurați pagina de magazin mult mai rapid. Pentru a face acest lucru, faceți clic pe pictograma Folder din secțiunea Trageți Widget aici și apăsați Pagini . Apoi, alegeți unul dintre modelele de pagină care vă plac. Alternativ, puteți utiliza bara de căutare pentru a găsi modele de pagină pentru tipul de pagină de magazin dorit. După ce ați ales designul, faceți clic pe Inserare pentru a importa pagina în șablonul de arhivă.  Puteți afla mai multe despre blocurile și șabloanele de pagină pre-proiectate și despre tot ce puteți face cu ele aici. Acum, să vedem cum să personalizați un bloc și să adăugați elemente suplimentare la pagina magazinului WooCommerce cu Elementor .
Puteți afla mai multe despre blocurile și șabloanele de pagină pre-proiectate și despre tot ce puteți face cu ele aici. Acum, să vedem cum să personalizați un bloc și să adăugați elemente suplimentare la pagina magazinului WooCommerce cu Elementor .

Personalizați pagina de magazin WooCommerce în Elementor
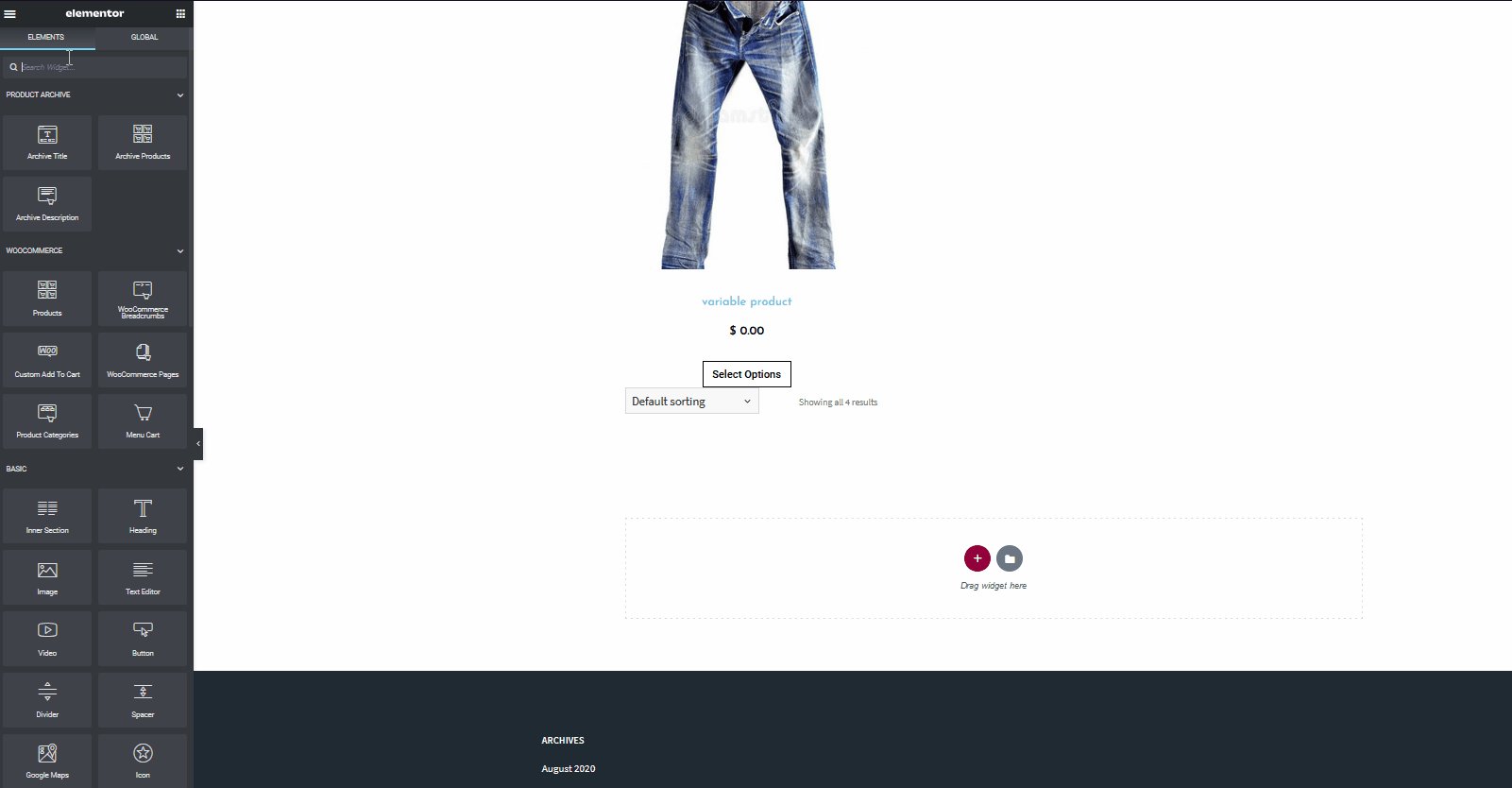
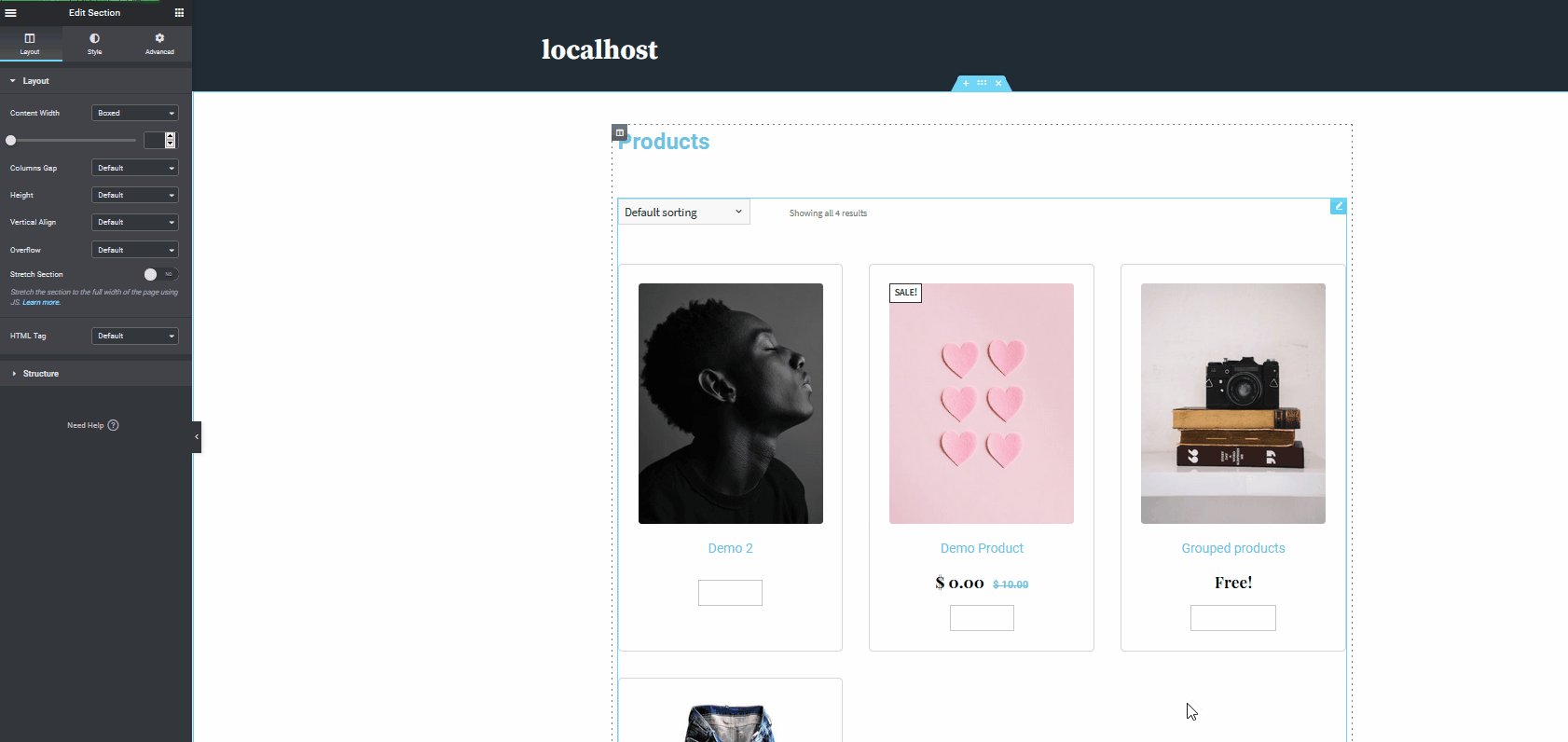
Pentru a personaliza pagina magazinului, puteți adăuga câteva widget-uri și le puteți edita pentru a se potrivi cu aspectul site-ului dvs. Deci, să începem prin a adăuga câteva widget-uri esențiale în magazinul tău. După ce ați adăugat blocul de bază , să includem câteva widget-uri utile, cum ar fi Coșul de meniu și pesmeturile WooCommerce. Există multe alte widget-uri pe care le adăugați la pagina magazinului dvs. folosind Elementor și ar trebui să vă jucați și să le găsiți pe cele mai bune pentru dvs.
Adăugați secțiunea widget
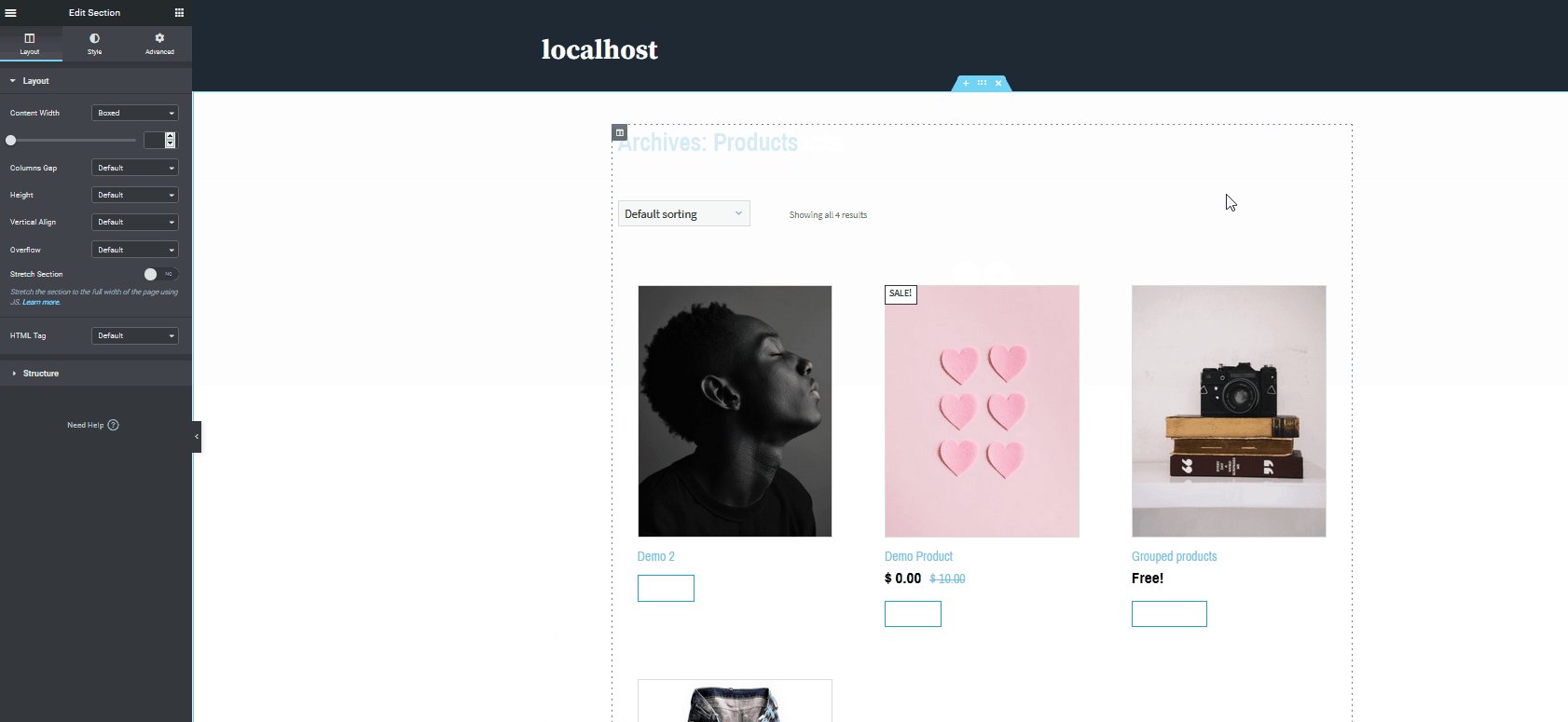
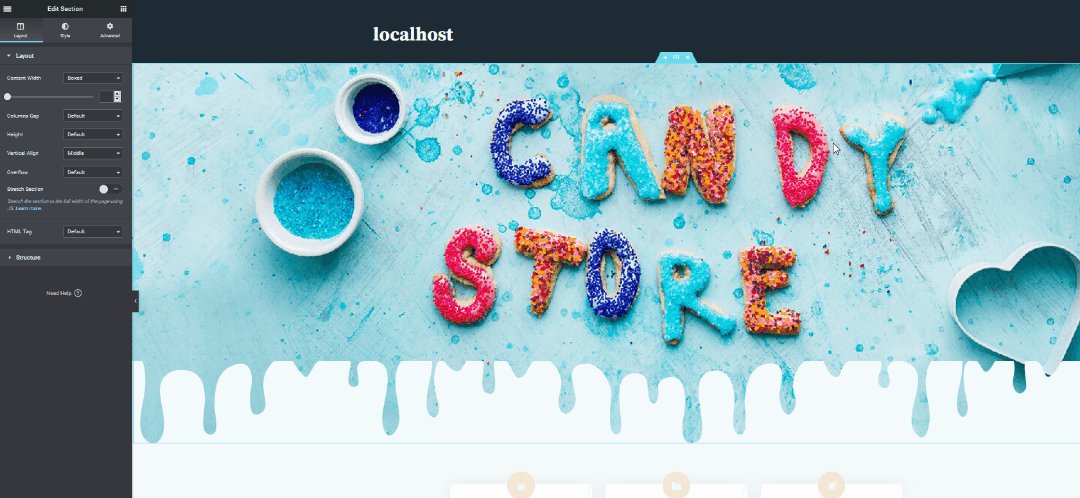
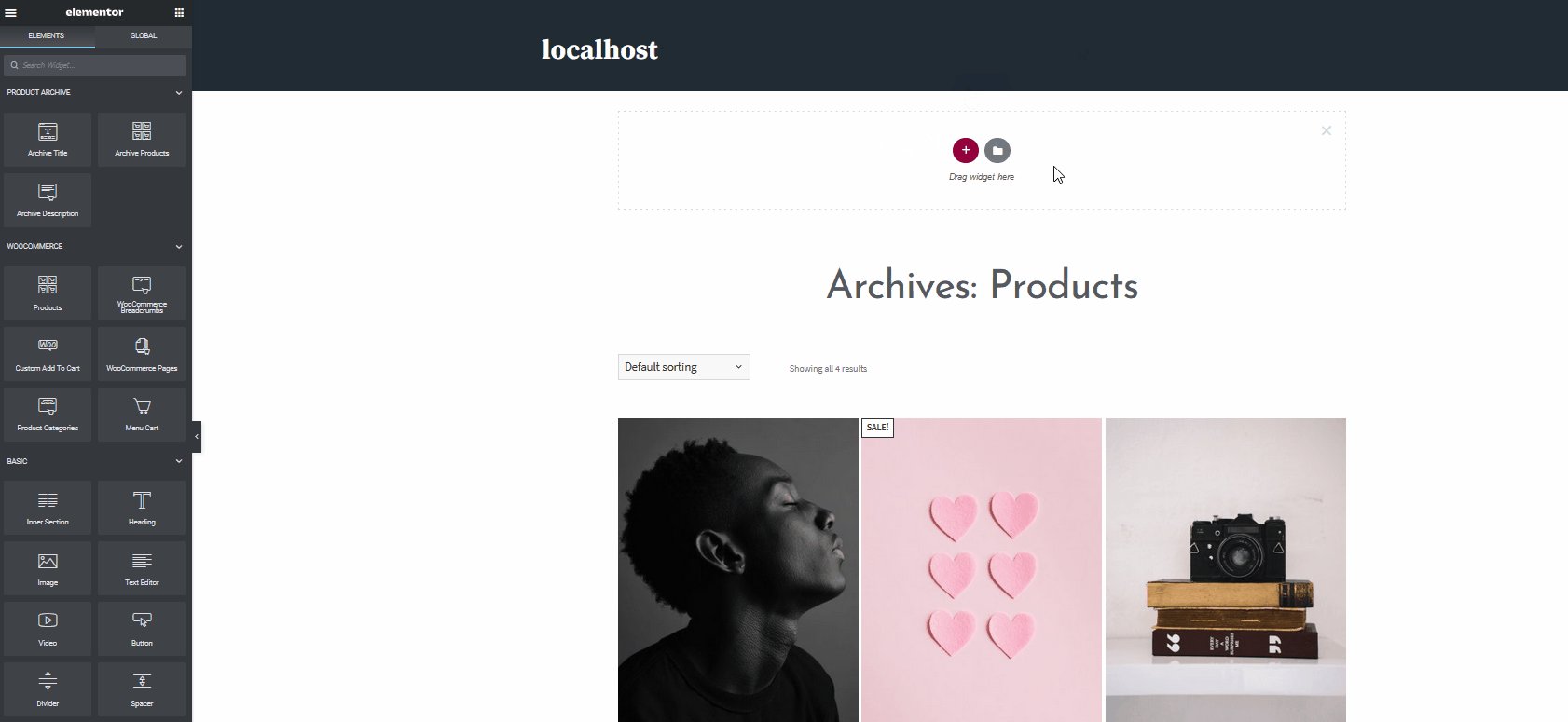
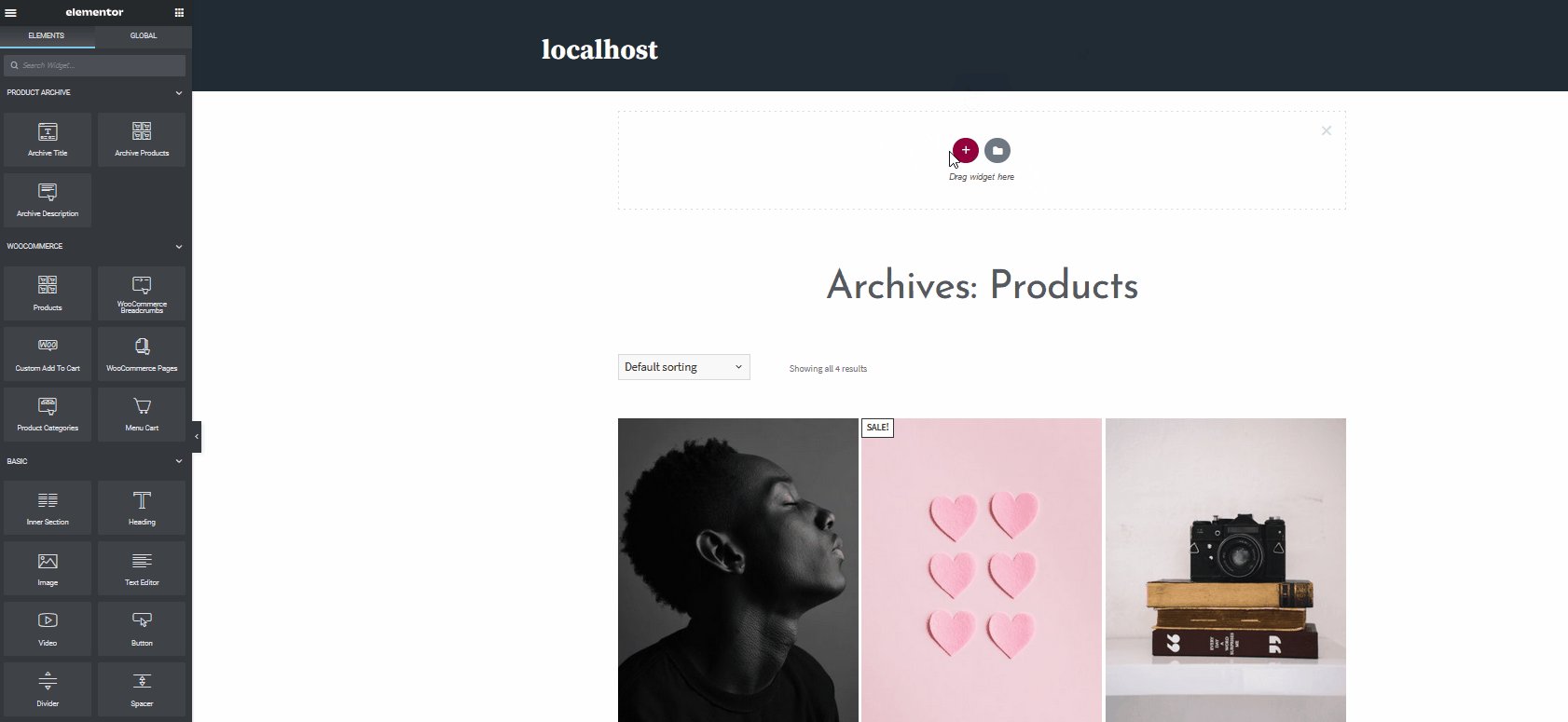
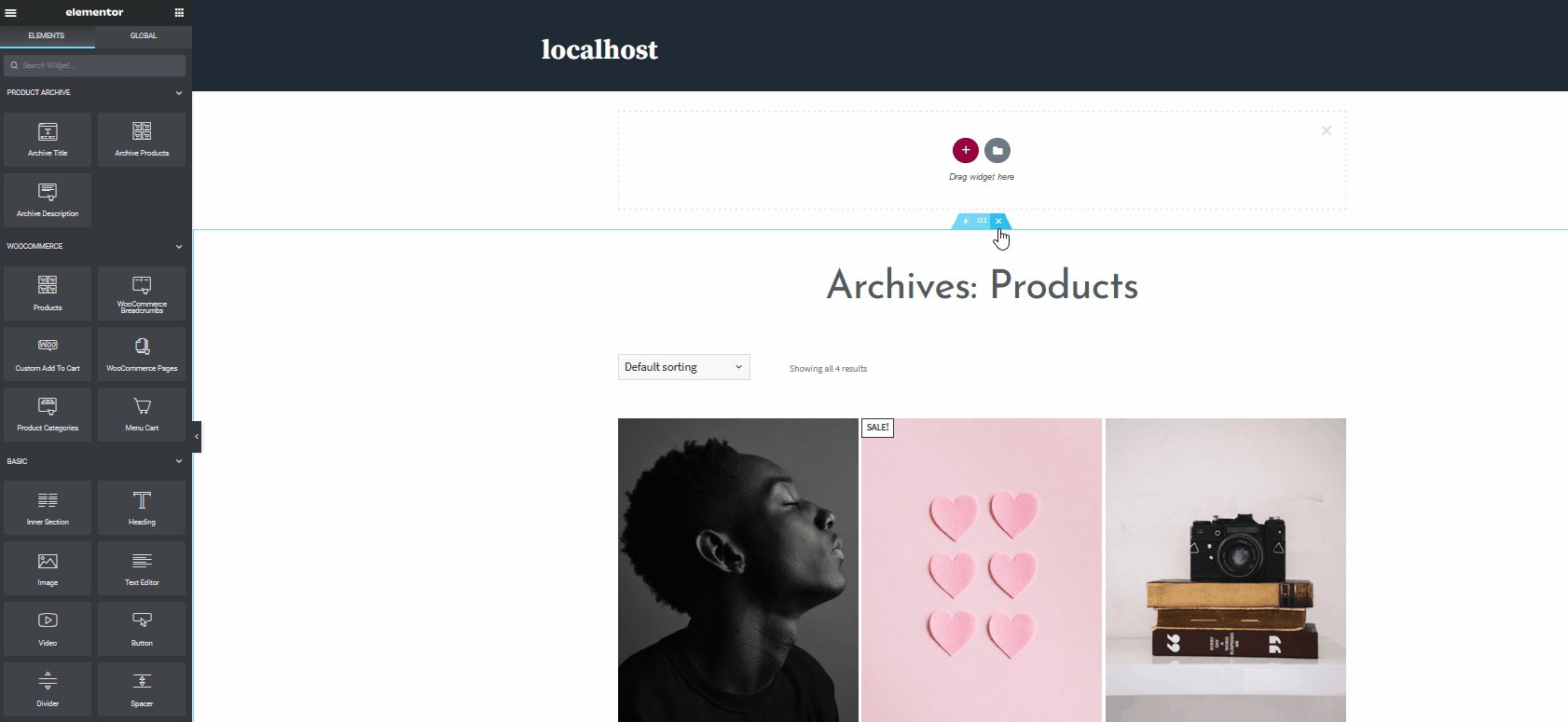
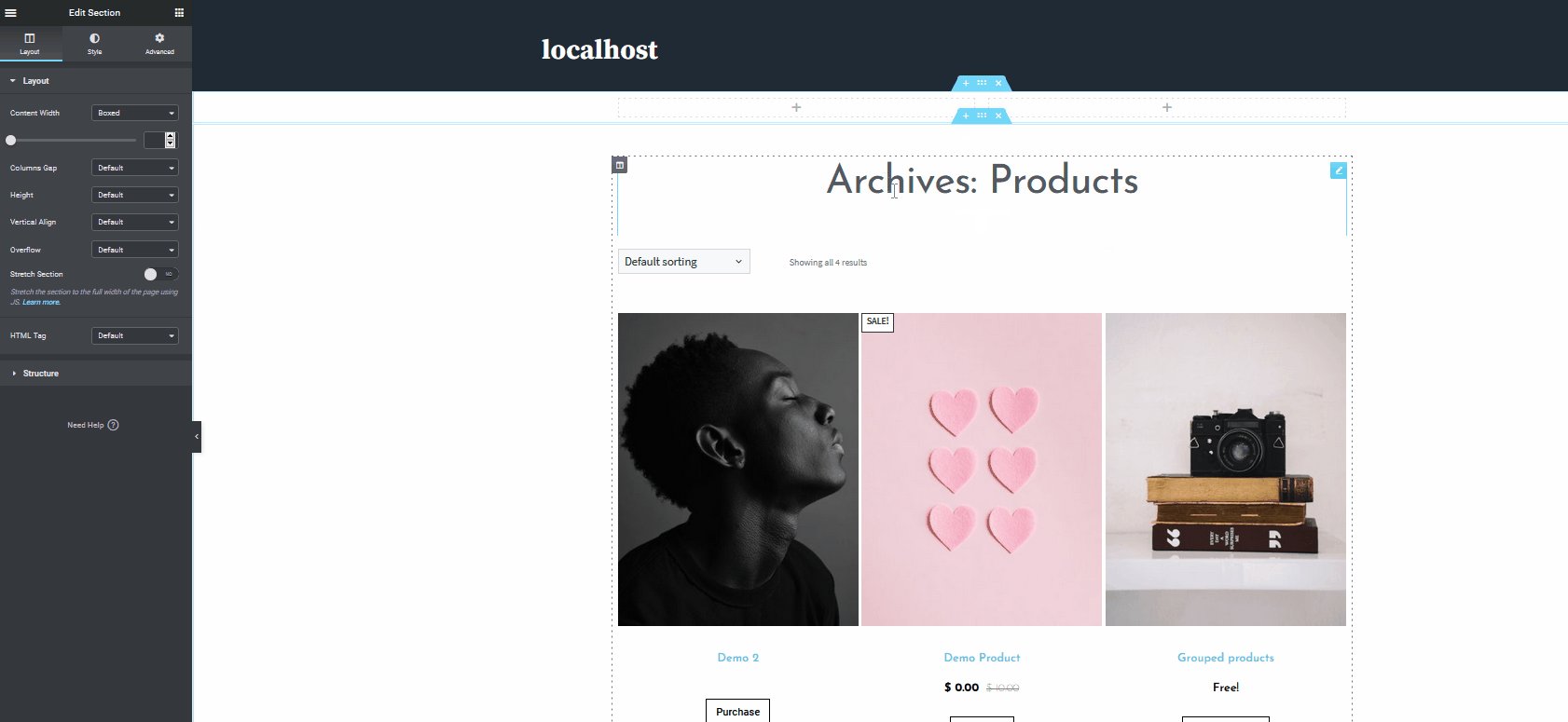
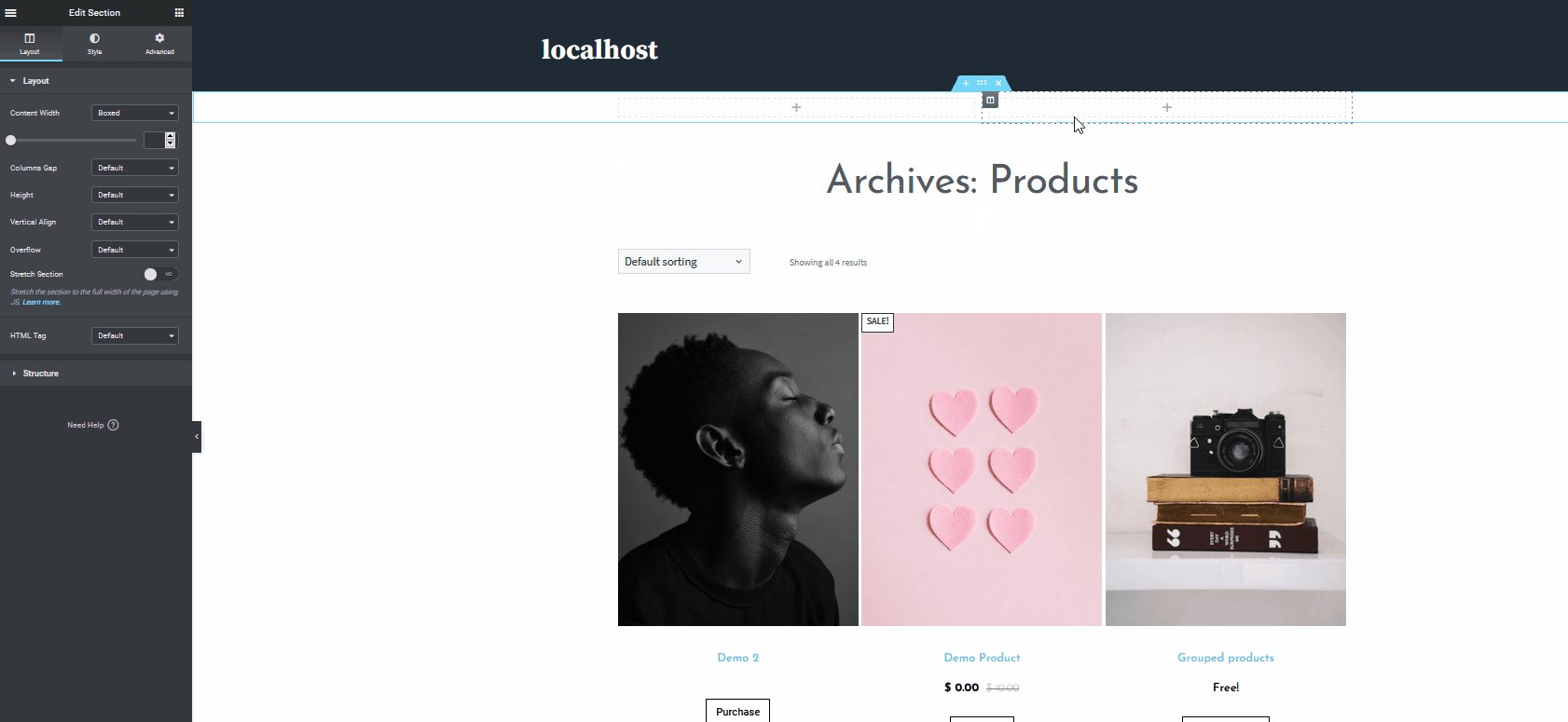
Să mergem mai departe și să adăugăm o secțiune de widget făcând clic pe butonul Adăugare secțiune (butonul Blue Plus).  Aceasta va deschide o nouă secțiune widget. Apoi, faceți clic pe butonul Plus etichetat ca secțiunea Adăugare nou sub zona Widget și alegeți structura . Deoarece doar vom adăuga pesmet WooCommerce și un buton de coș de meniu, să alegem structura 2×1. Aceasta va adăuga o secțiune de grilă simplă 2×1 în care puteți adăuga widget-urile în locația specificată.
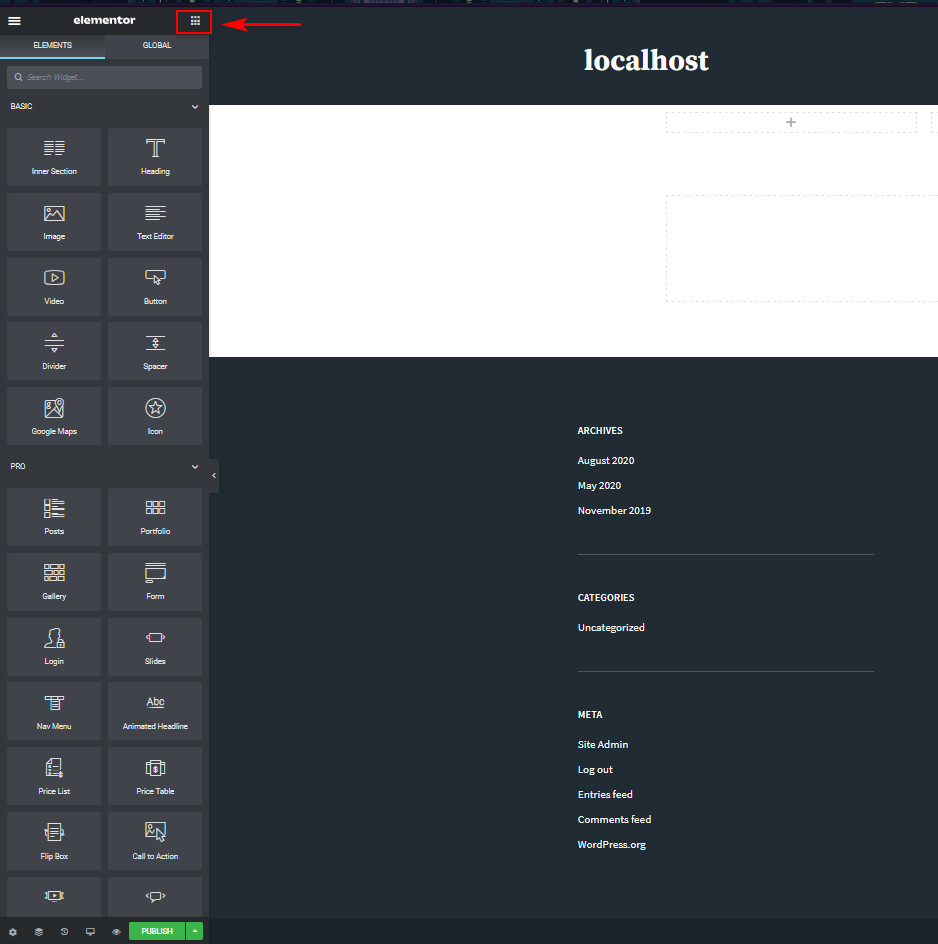
Aceasta va deschide o nouă secțiune widget. Apoi, faceți clic pe butonul Plus etichetat ca secțiunea Adăugare nou sub zona Widget și alegeți structura . Deoarece doar vom adăuga pesmet WooCommerce și un buton de coș de meniu, să alegem structura 2×1. Aceasta va adăuga o secțiune de grilă simplă 2×1 în care puteți adăuga widget-urile în locația specificată.  După aceea, utilizați bara laterală și treceți la lista Elemente făcând clic pe pictograma grilă din dreapta sus a barei laterale.
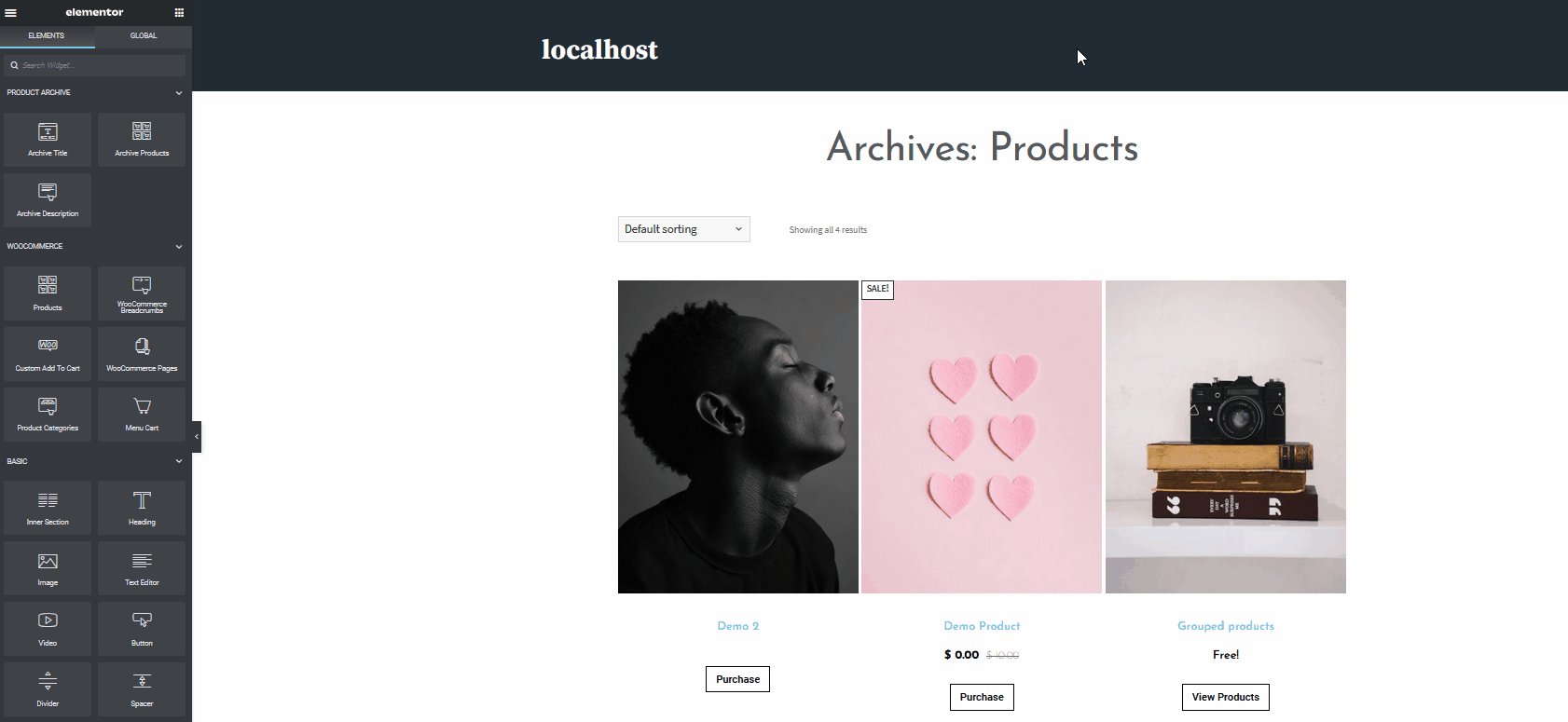
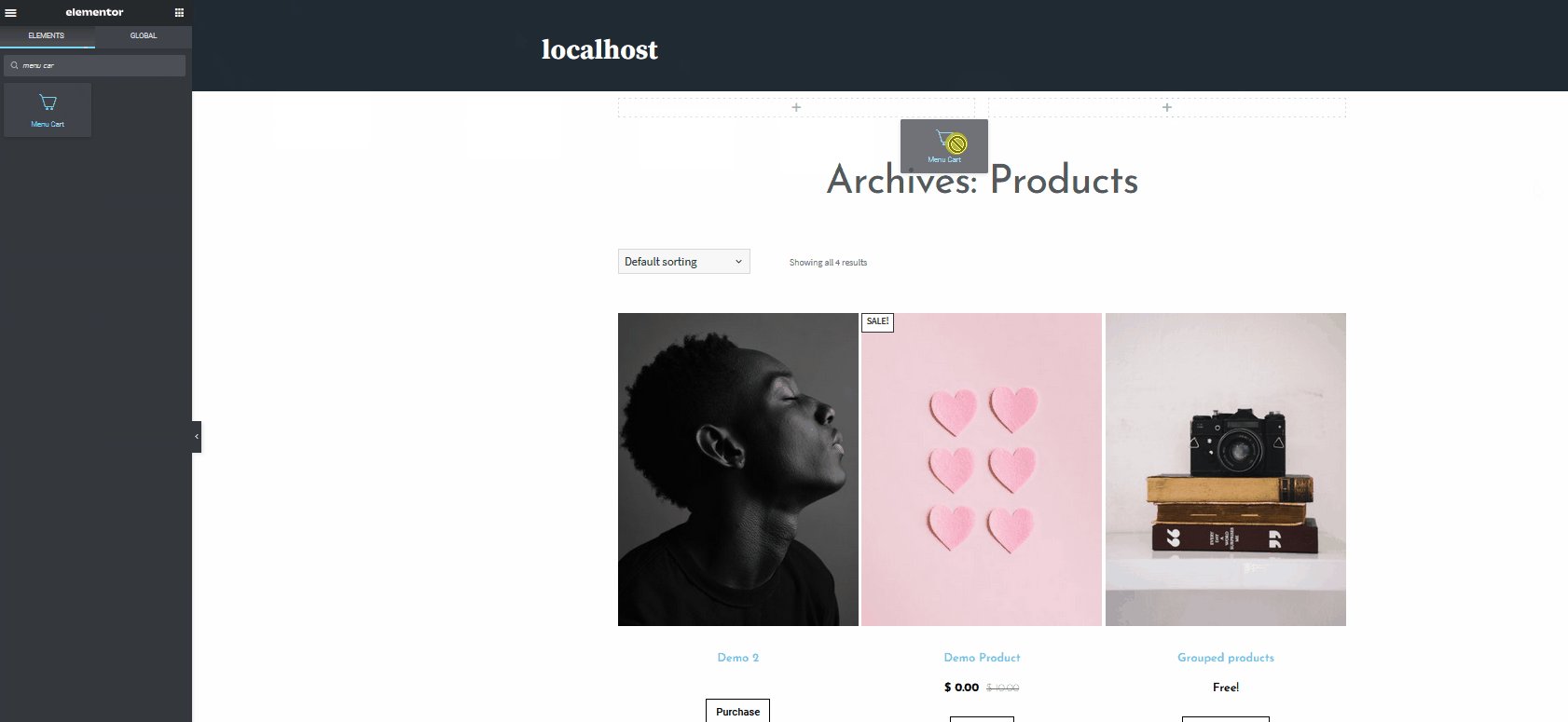
După aceea, utilizați bara laterală și treceți la lista Elemente făcând clic pe pictograma grilă din dreapta sus a barei laterale.  Apoi, trageți widget-urile dorite în zona de widget-uri. Pentru această demonstrație, vom include coșul de meniu și widget-urile WooCommerce Breadcrumbs. Așadar, utilizați bara de căutare pentru a găsi rapid widget-urile potrivite și trageți-le în zona de widget-uri. Mai întâi, să glisăm widgetul Coș de meniu.
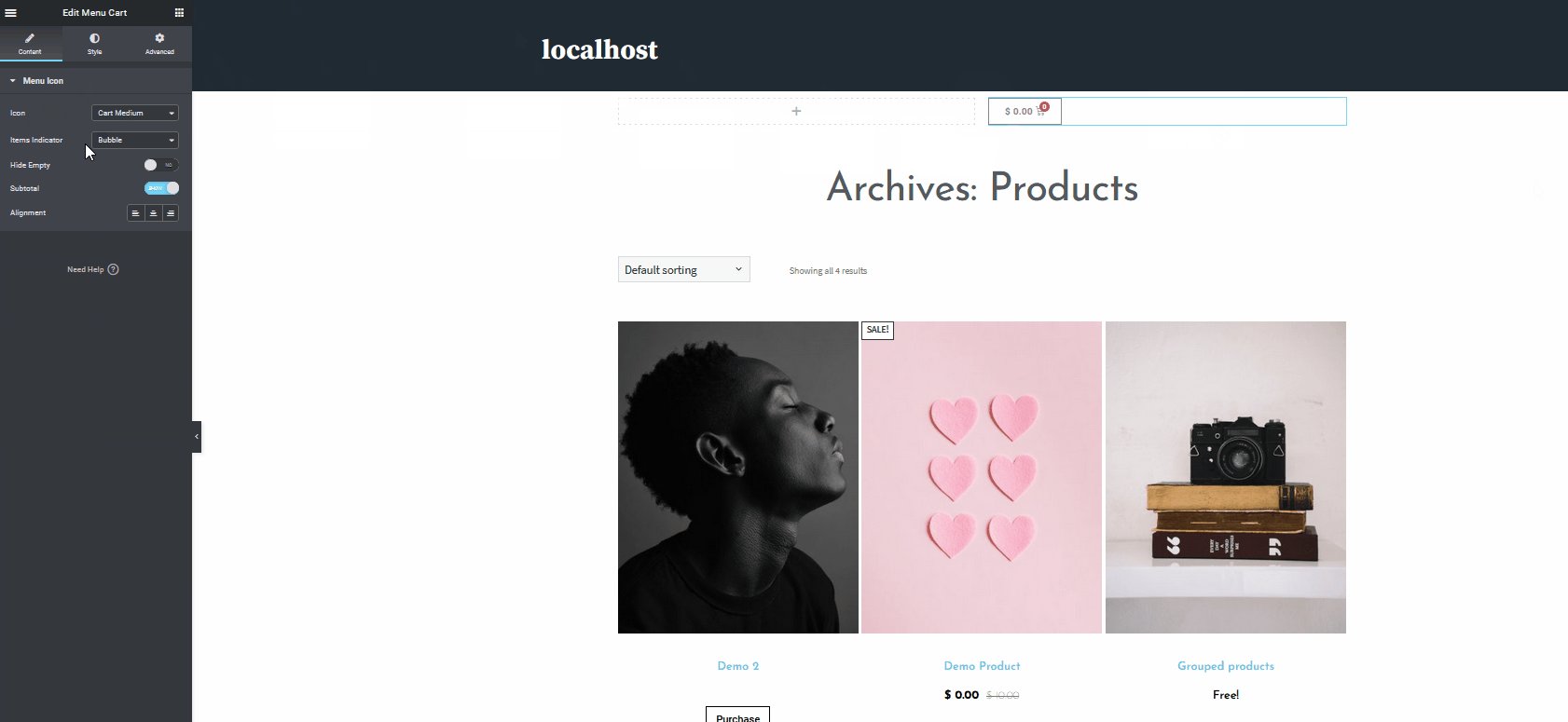
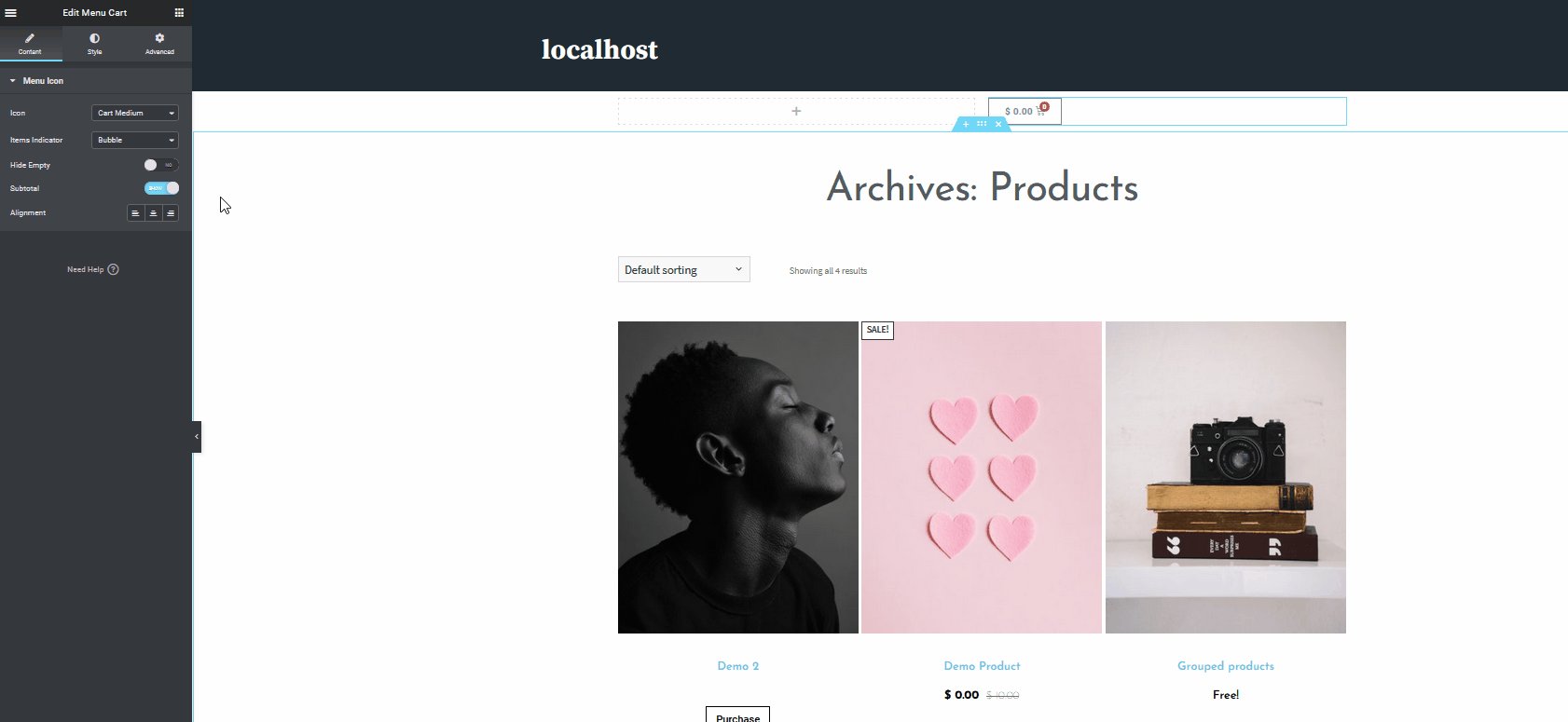
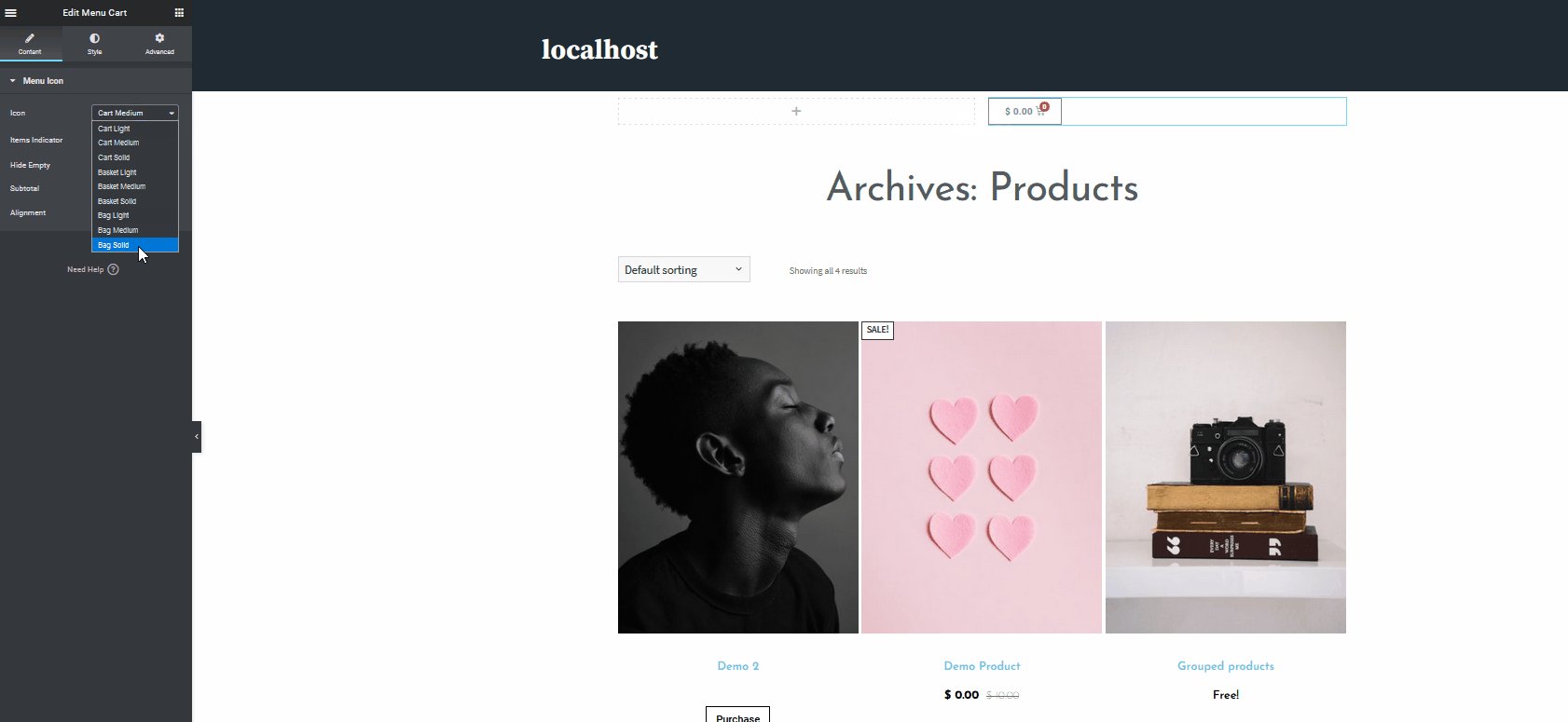
Apoi, trageți widget-urile dorite în zona de widget-uri. Pentru această demonstrație, vom include coșul de meniu și widget-urile WooCommerce Breadcrumbs. Așadar, utilizați bara de căutare pentru a găsi rapid widget-urile potrivite și trageți-le în zona de widget-uri. Mai întâi, să glisăm widgetul Coș de meniu.  Apoi, faceți clic pe widget-ul Coș de meniu și personalizați opțiunile din bara laterală din stânga. De exemplu, să schimbăm pictograma și alinierea la dreapta folosind bara laterală.
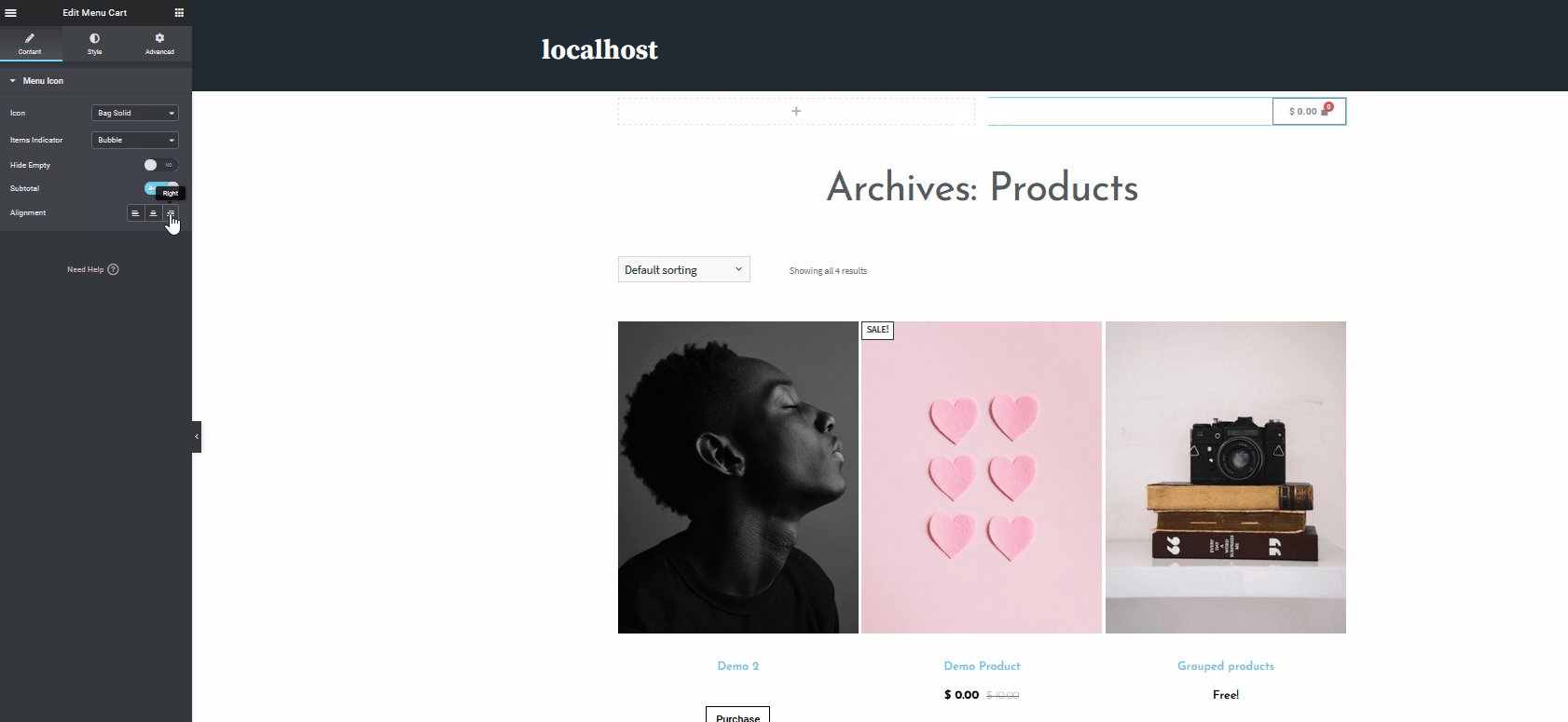
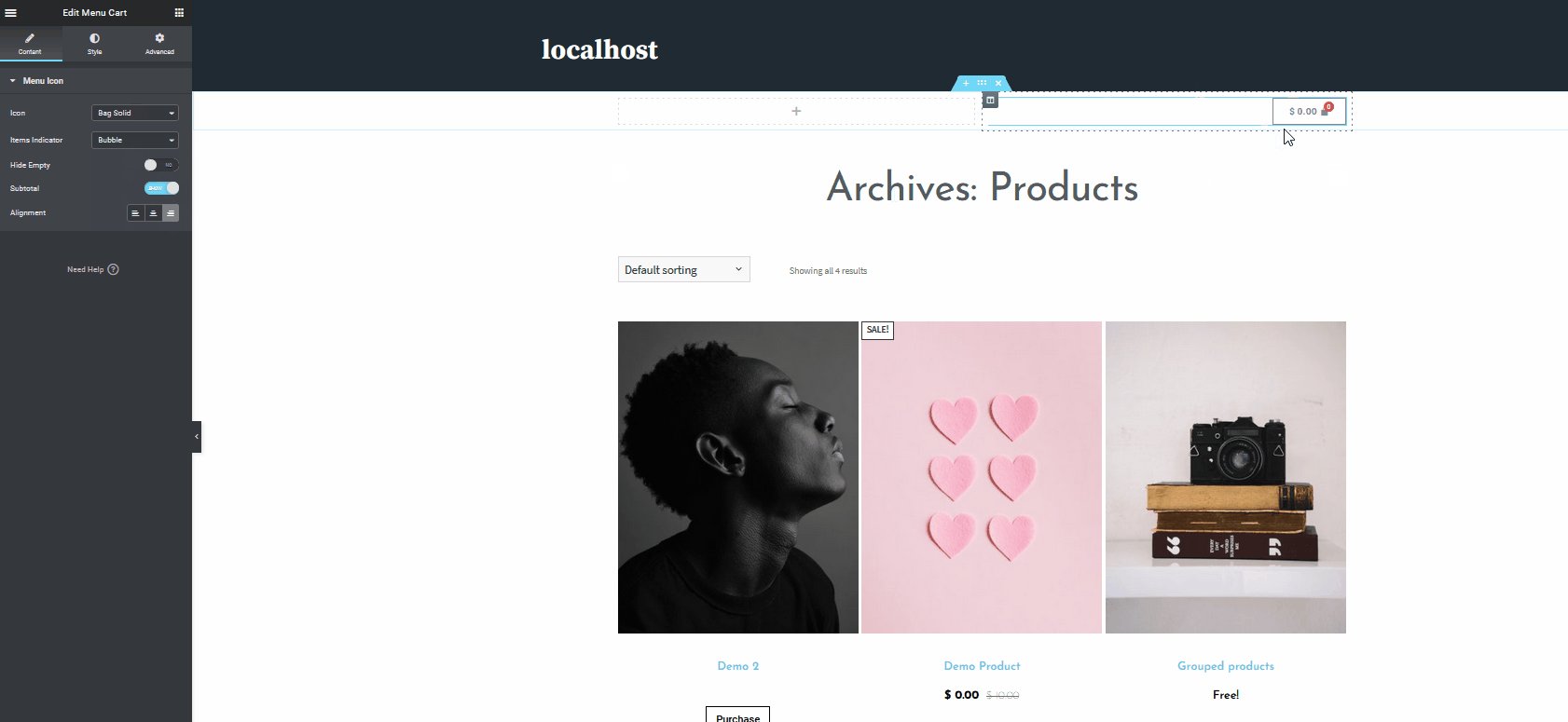
Apoi, faceți clic pe widget-ul Coș de meniu și personalizați opțiunile din bara laterală din stânga. De exemplu, să schimbăm pictograma și alinierea la dreapta folosind bara laterală.  Acum, să facem același lucru pentru a adăuga widget-ul WooCommerce Breadcrumbs. Deci, să facem clic pe pictograma Widgeturi din bara laterală din stânga și să căutăm Breadcrumbs WooCommerce . Apoi, trageți-l în secțiunea widget și personalizați-l. De exemplu, vom schimba culoarea textului, culoarea linkului, tipografia și alinierea.
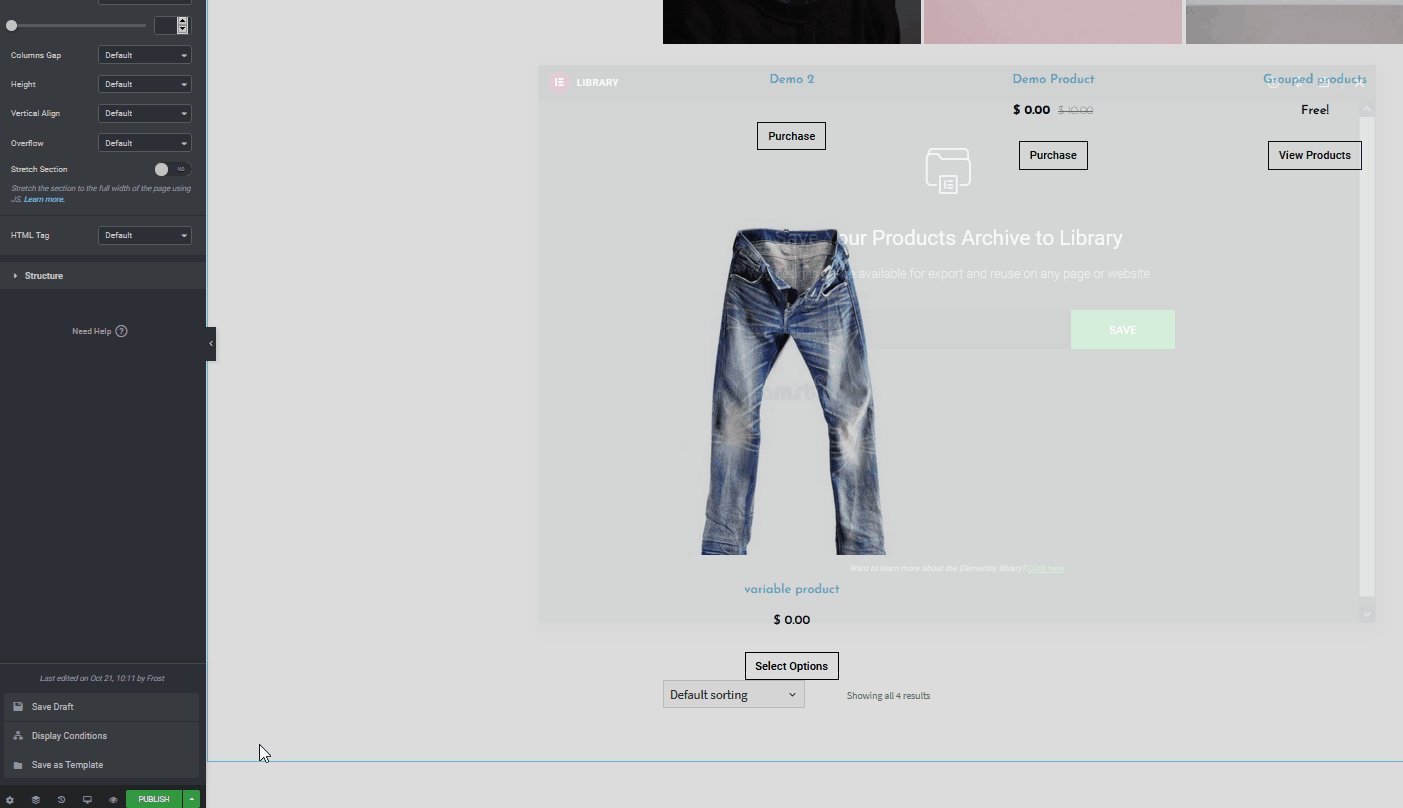
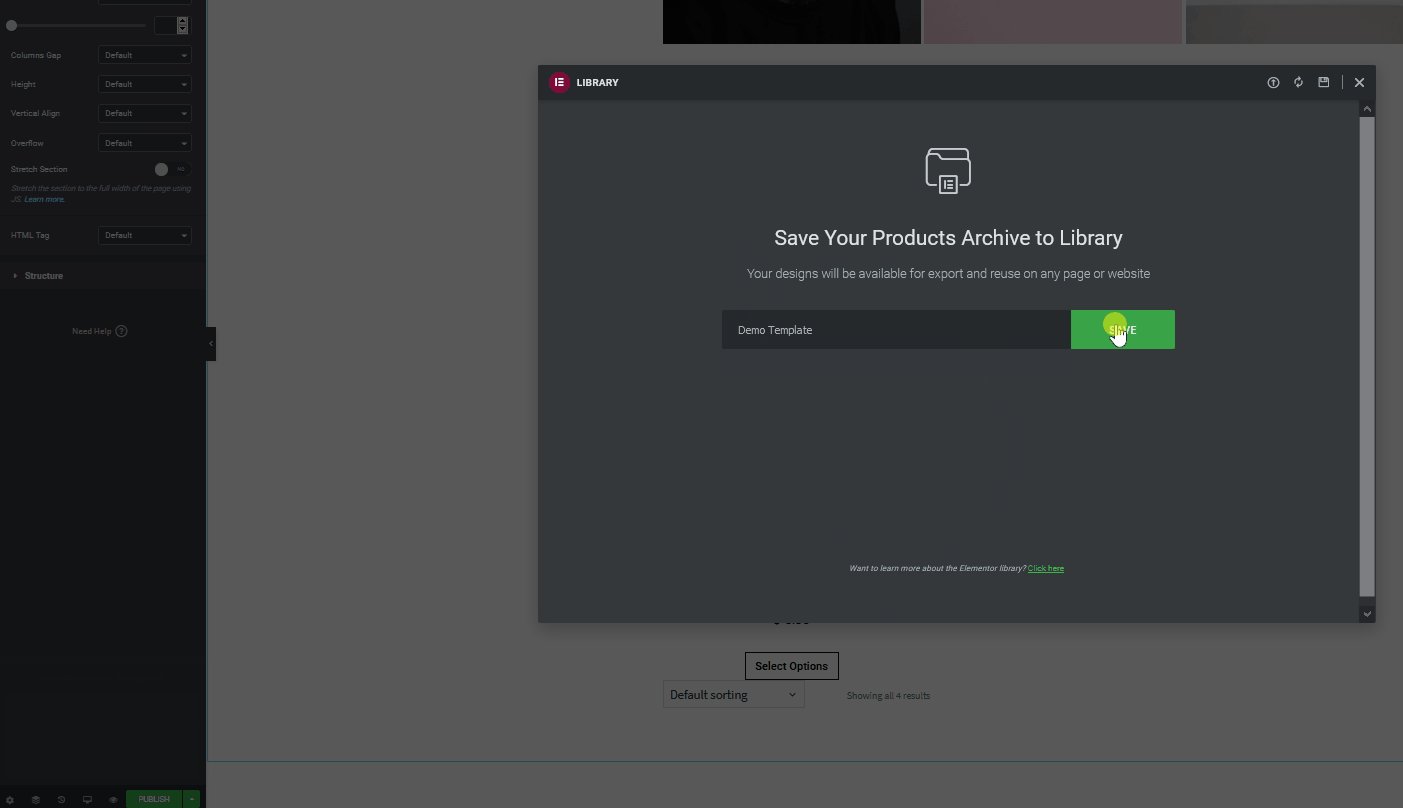
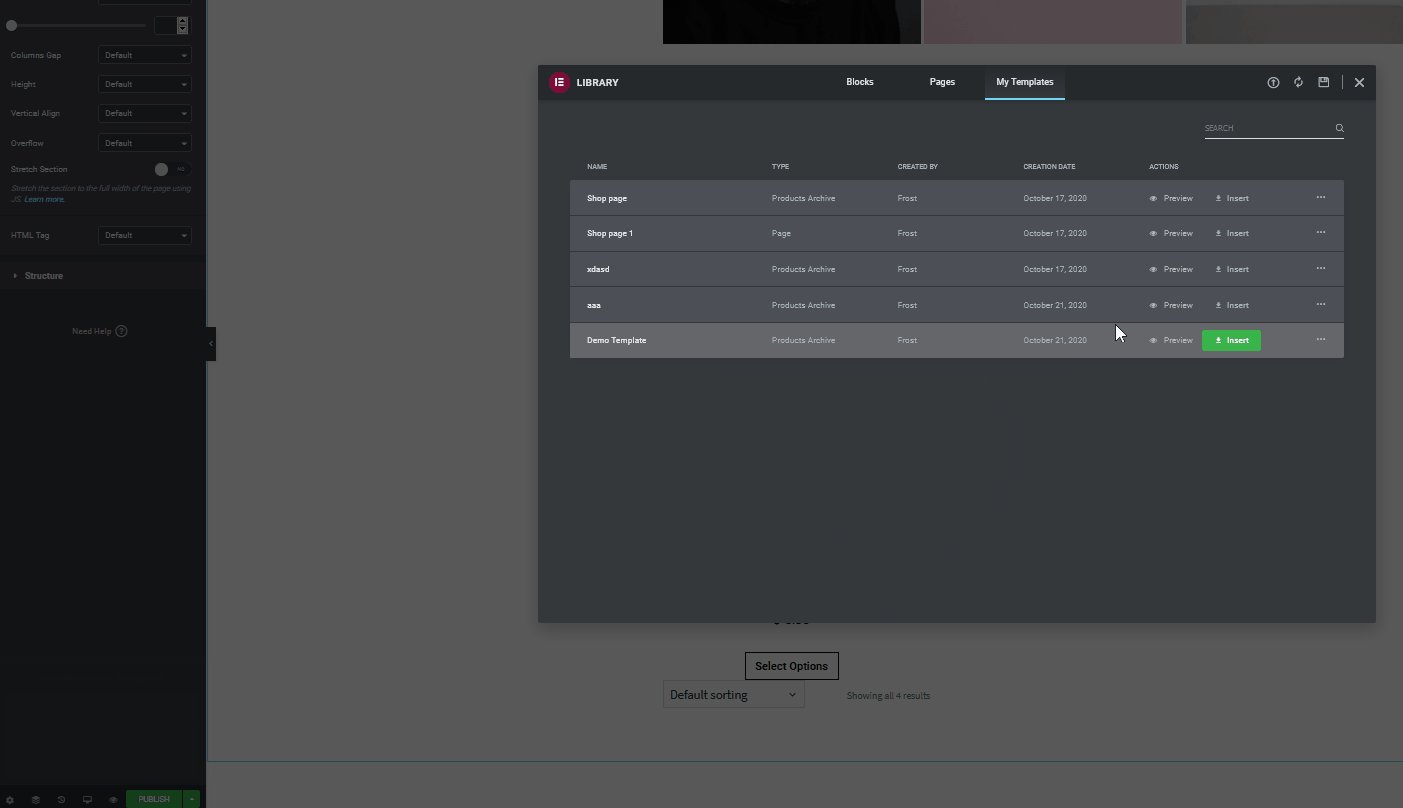
Acum, să facem același lucru pentru a adăuga widget-ul WooCommerce Breadcrumbs. Deci, să facem clic pe pictograma Widgeturi din bara laterală din stânga și să căutăm Breadcrumbs WooCommerce . Apoi, trageți-l în secțiunea widget și personalizați-l. De exemplu, vom schimba culoarea textului, culoarea linkului, tipografia și alinierea.  După ce ați terminat personalizările, amintiți-vă să salvați șablonul nou proiectat făcând clic pe butonul Salvare Opțiuni din stânga jos, lângă butonul Publicare. Apoi, selectați Salvare ca șablon și dați șablonului dvs. un nume adecvat. Acum, șablonul dvs. va fi accesibil oricând în secțiunea Șabloane salvate din tabloul de bord WP Admin.
După ce ați terminat personalizările, amintiți-vă să salvați șablonul nou proiectat făcând clic pe butonul Salvare Opțiuni din stânga jos, lângă butonul Publicare. Apoi, selectați Salvare ca șablon și dați șablonului dvs. un nume adecvat. Acum, șablonul dvs. va fi accesibil oricând în secțiunea Șabloane salvate din tabloul de bord WP Admin.
Configurați șablonul personalizat ca pagină WooCommerce Shop
Acum putem urma rapid pași similari pentru a adăuga secțiuni suplimentare pe care pagina magazinului dvs. le-ar putea folosi. Doriți să afișați un videoclip pentru a vă demonstra produsele? Dar o scurtă secțiune de text pentru informații suplimentare? Sau poate adăugați o configurație de carusel cu produsele sau mărturiile dvs. despre afacerea dvs.? Indiferent de opțiunea pe care o alegeți, le puteți activa în mod similar. Totul este atât de convenabil folosind generatorul de pagini de glisare și plasare al Elementor, care completează perfect WooCommerce.
Personalizați șablonul și mai mult
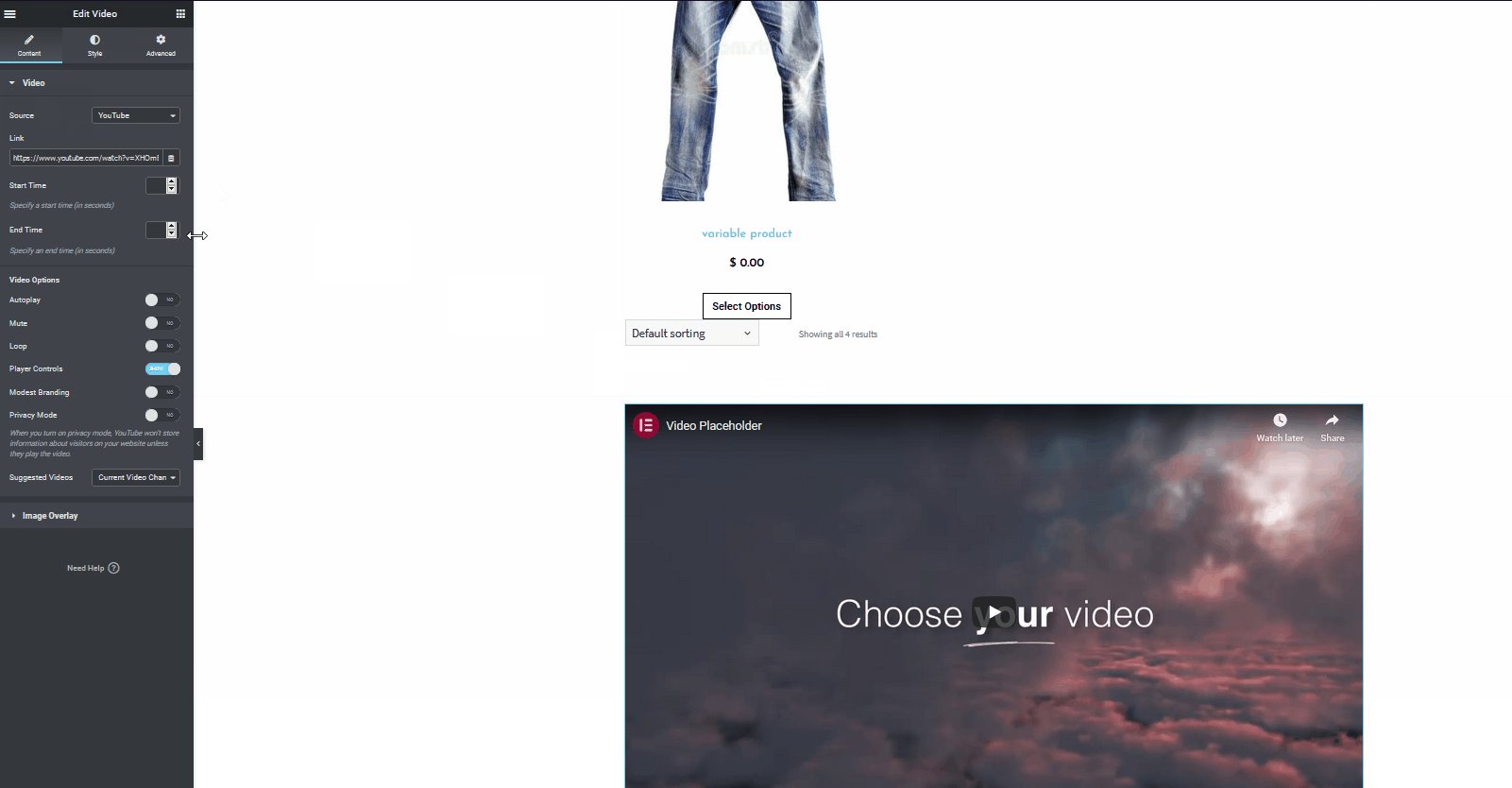
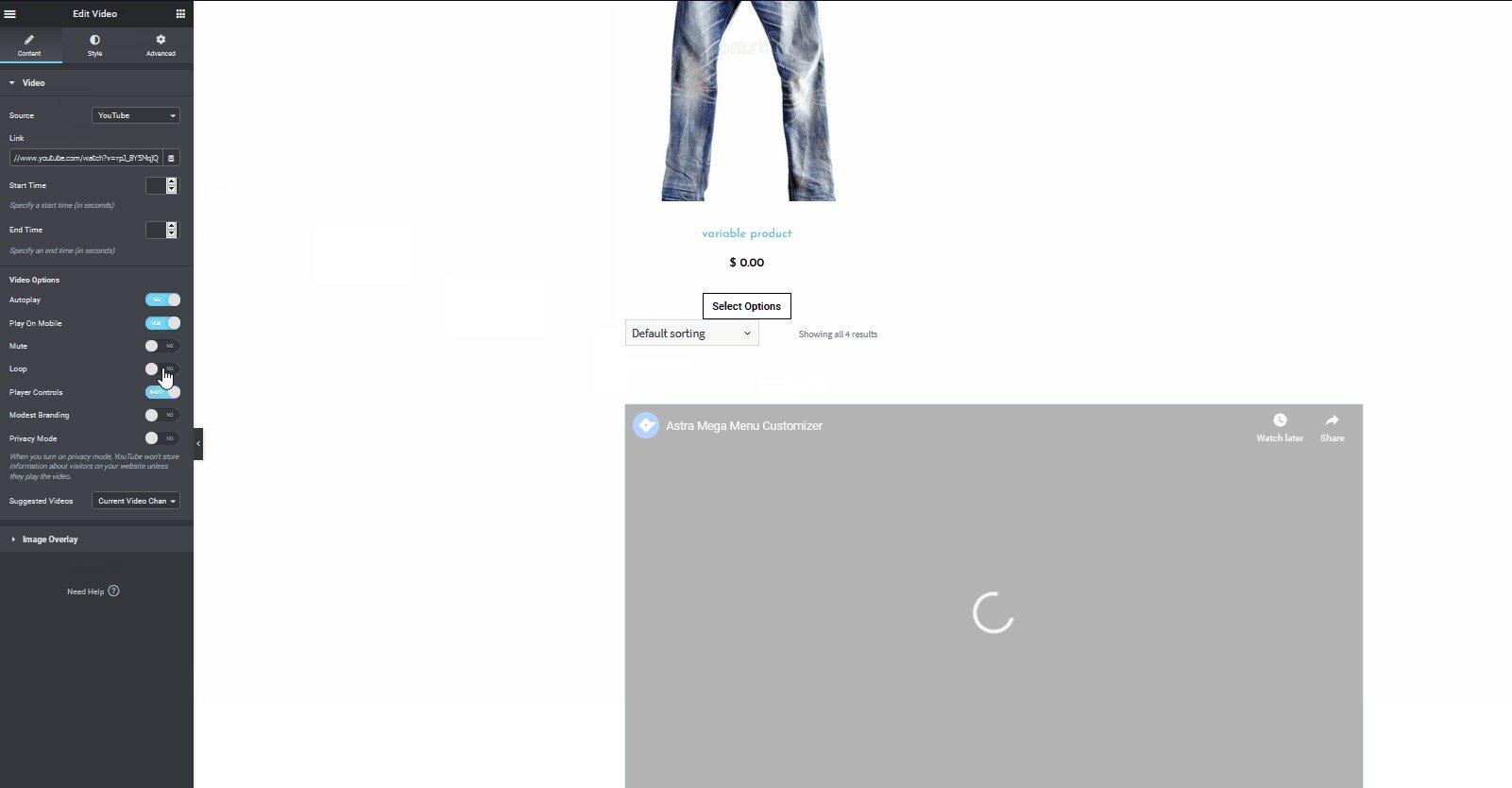
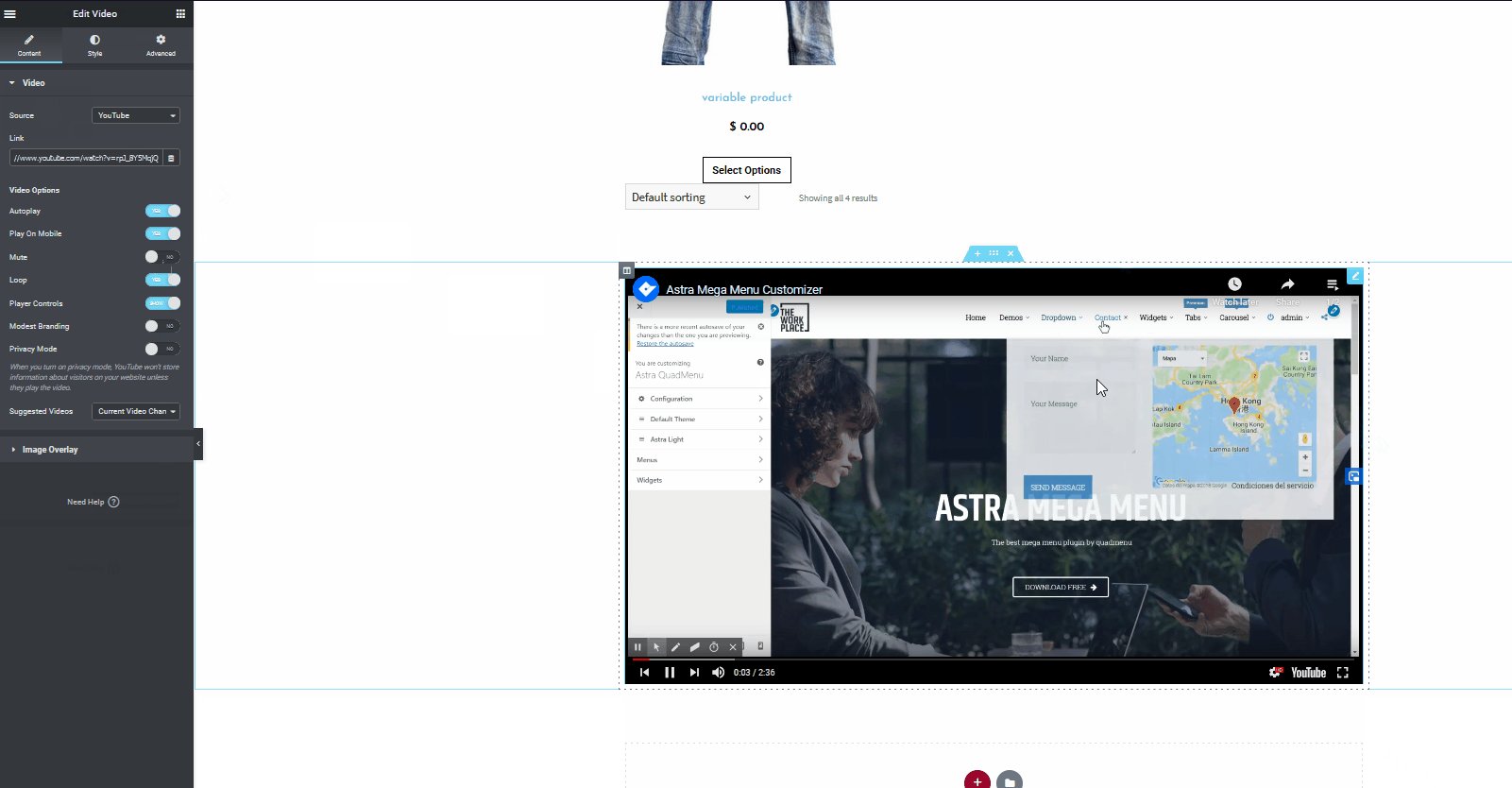
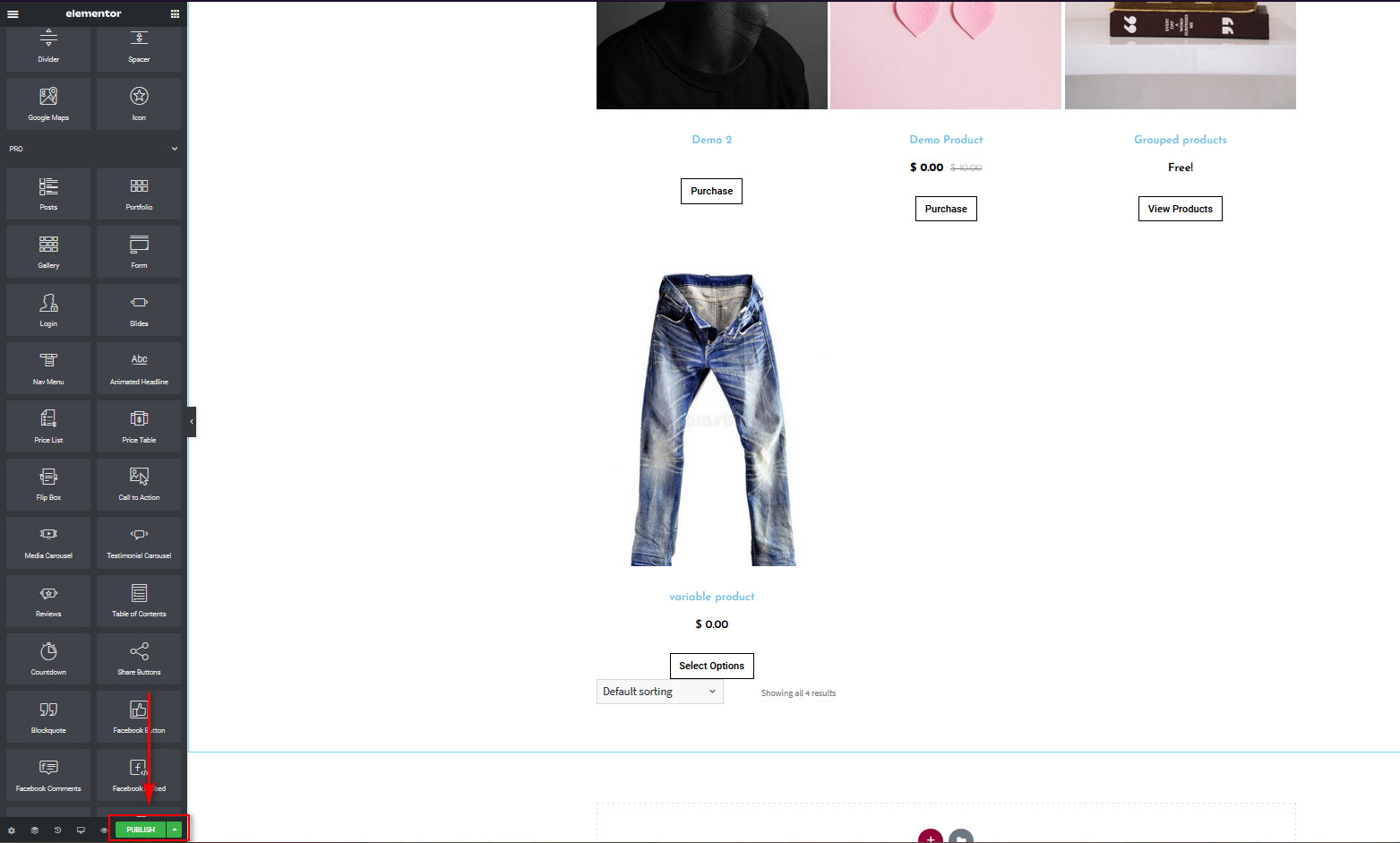
Acum, să aruncăm o privire la cum să vă personalizați și mai mult pagina Magazin cu Elementor. Să presupunem că doriți să adăugați un videoclip. Pur și simplu utilizați bara de căutare și trageți și plasați opțiunea Video pe pagina magazinului. Apoi, puteți schimba adresa URL a videoclipului, puteți activa redarea automată, puteți activa bucle, îl puteți opri și așa mai departe.  După ce ați terminat, nu uitați să faceți clic pe butonul Publicare din partea de jos a barei laterale din stânga.
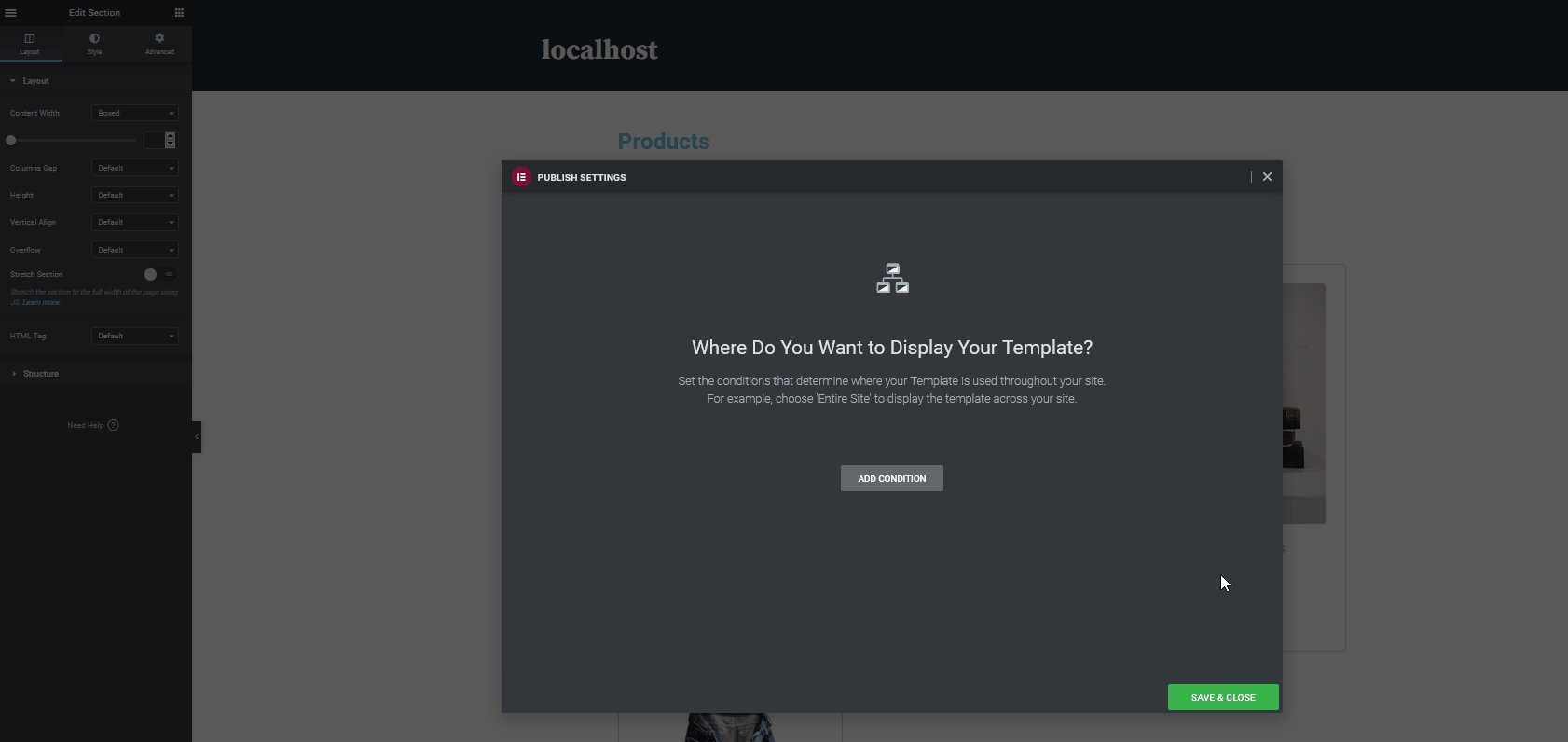
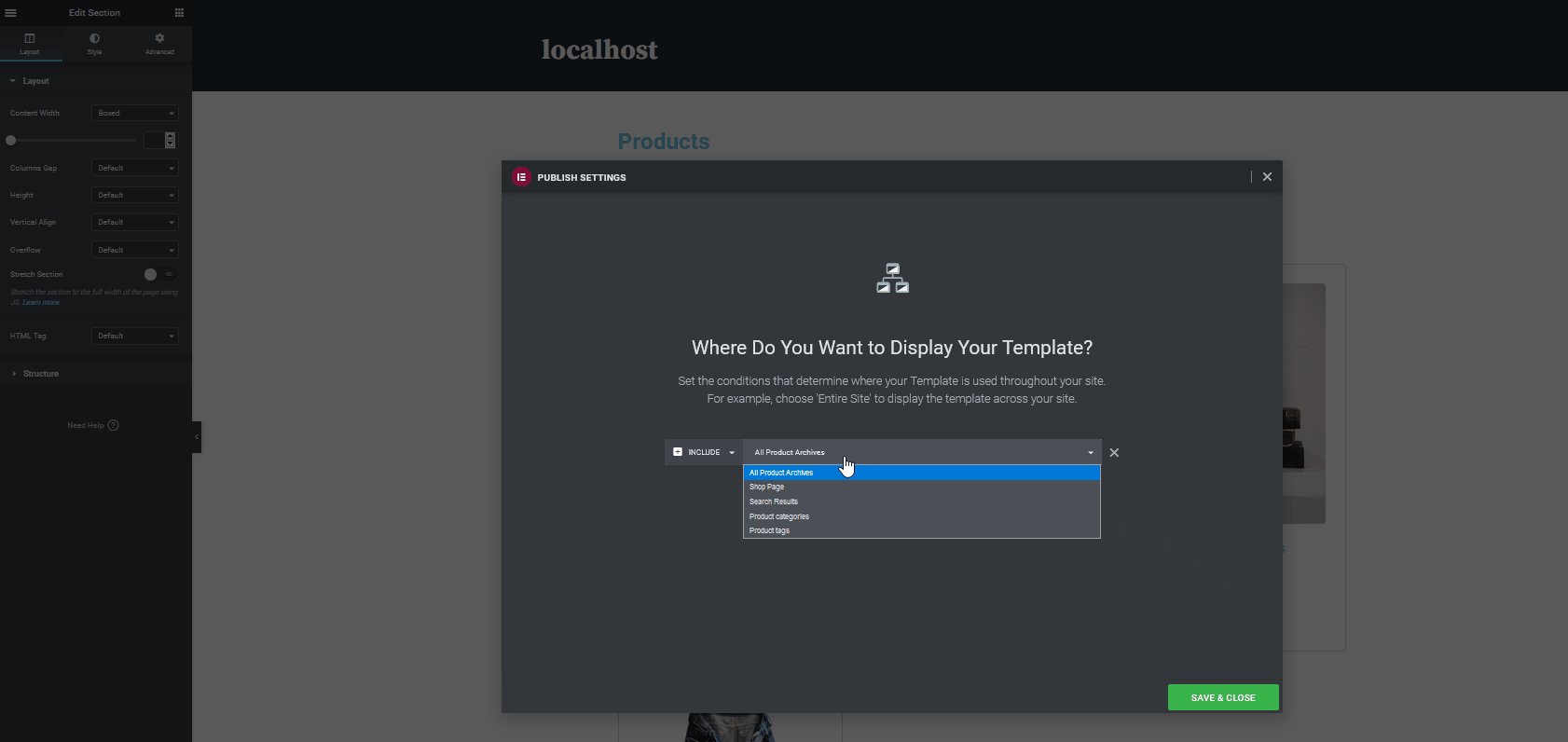
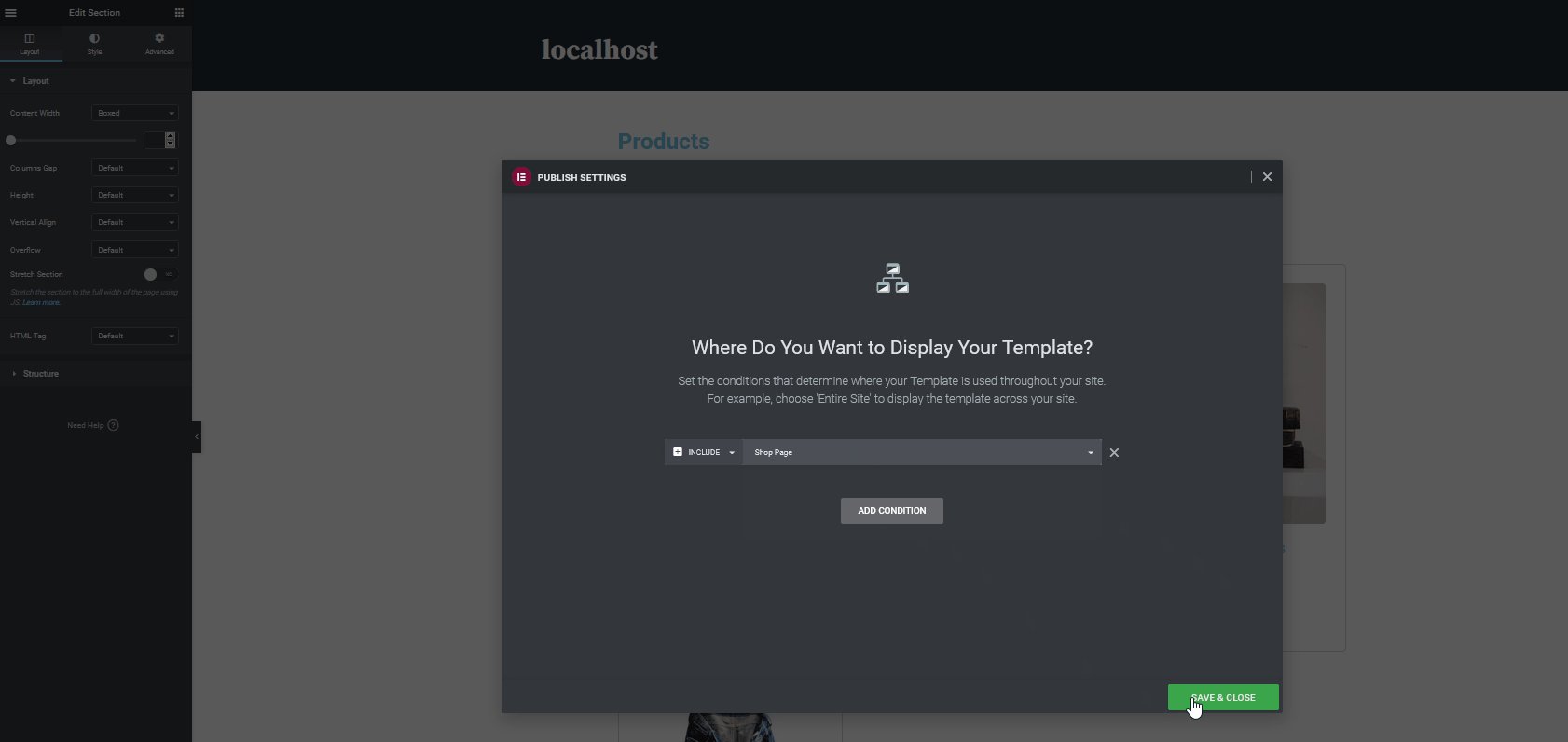
După ce ați terminat, nu uitați să faceți clic pe butonul Publicare din partea de jos a barei laterale din stânga.  Aici, va trebui să decideți unde doriți să afișați șablonul. Faceți clic pe butonul Adăugare condiție și va trebui să alegeți unde doriți să utilizați șablonul. Puteți afișa șablonul pe tot site-ul sau în anumite locuri, cum ar fi rezultatele căutării, paginile de magazin și chiar paginile de categorii. Deocamdată, deoarece vom arăta șablonul nostru doar pe pagina Magazin WooCommerce, să alegem condiția pentru a afișa șablonul doar pe pagina Magazin. Am creat șablonul pentru pagina Magazin, așa că utilizați lista derulantă și selectați pagina Magazin . Apoi, faceți clic pe Salvare și închidere , iar șablonul dvs. nou creat va fi configurat ca pagina dvs. WooCommerce Shop.
Aici, va trebui să decideți unde doriți să afișați șablonul. Faceți clic pe butonul Adăugare condiție și va trebui să alegeți unde doriți să utilizați șablonul. Puteți afișa șablonul pe tot site-ul sau în anumite locuri, cum ar fi rezultatele căutării, paginile de magazin și chiar paginile de categorii. Deocamdată, deoarece vom arăta șablonul nostru doar pe pagina Magazin WooCommerce, să alegem condiția pentru a afișa șablonul doar pe pagina Magazin. Am creat șablonul pentru pagina Magazin, așa că utilizați lista derulantă și selectați pagina Magazin . Apoi, faceți clic pe Salvare și închidere , iar șablonul dvs. nou creat va fi configurat ca pagina dvs. WooCommerce Shop.  Asta e! Tocmai ți-ai personalizat pagina magazinului WooCommerce cu Elementor . Pagina este live și gata de utilizare! Desigur, acest lucru nu este tot ce puteți face pentru a vă edita site-ul WooCommerce. De asemenea, puteți personaliza pagina de achiziție WooCommerce, pagina de produse, pagina de cărucioare și multe altele folosind Elementor.
Asta e! Tocmai ți-ai personalizat pagina magazinului WooCommerce cu Elementor . Pagina este live și gata de utilizare! Desigur, acest lucru nu este tot ce puteți face pentru a vă edita site-ul WooCommerce. De asemenea, puteți personaliza pagina de achiziție WooCommerce, pagina de produse, pagina de cărucioare și multe altele folosind Elementor.
Concluzie
Una peste alta, personalizarea paginii dvs. de magazin WooCommerce cu Elementor poate avea un impact mare asupra magazinului dvs. Modul în care vă organizați și afișați produsele pentru cumpărători vă poate ajuta să faceți o vânzare sau să le refuzați. În acest ghid, v-am arătat cum să configurați și să personalizați Pagina de magazin WooCommerce în Elementor. Cu toate acestea, rețineți că acesta este doar vârful aisbergului. Aceasta este o demonstrație de bază pentru a vă arăta ce puteți face cu Elementor pentru a construi pagina de magazin perfectă pentru magazinul dvs. Vă recomandăm să utilizați acest lucru ca bază și să vă jucați cu el pentru a profita la maximum de acest excelent generator de pagini. De exemplu, puteți încerca următoarele lucruri pentru a vă îmbunătăți și mai mult pagina de magazin WooCommerce:
- Adăugați widget-uri de vânzare în plus și widget-uri de marketing suplimentare
- Activați ferestrele pop-up, reclamele și caruselele prezentate pentru a crește ratele de conversie
- Configurați mega-meniuri extinse pentru a face navigarea mult mai ușoară pentru site-ul dvs. web. Aceasta include adăugarea directă de articole de produs și meniuri suplimentare pentru magazin
- Personalizați și optimizați paginile de coș WooCommerce și paginile de finalizare a comenzii
Și aceasta este doar o mică listă. De asemenea, puteți utiliza un șablon de pagină completă și îl puteți edita și mai mult pentru a se potrivi nevoilor dvs. și pentru a activa unele dintre cele mai unice modele de magazin de acolo. Pentru mai multe ghiduri despre cum să profitați la maximum de WooCommerce și Elementor, puteți arunca o privire la unele dintre următoarele ghiduri:
- Cele mai bune pluginuri Elementor Mega Menu pentru WordPress
- Personalizați pagina Magazin în WooCommerce
Ai întrebări legate de acest tutorial? Anunțați-ne în secțiunea de comentarii de mai jos!