Cum să adăugați o pictogramă coș de cumpărături WooCommerce în meniuri
Publicat: 2022-04-04Doriți să adăugați o pictogramă coș de cumpărături WooCommerce în barele de meniu?
Când conduceți un magazin online, este crucial să creați cea mai bună experiență de utilizator. Dacă nu satisfaceți nevoile cumpărătorilor, aceștia vor părăsi site-ul dvs. pentru o alternativă mai bună, mai ușor de utilizat.
Pentru a face cumpărăturile mai ușoare în magazinul dvs., puteți adăuga totalul coșului de cumpărături în meniul de navigare WooCommerce. În acest fel, cumpărătorii își pot vedea conținutul coșului și pot verifica oricând doresc.
Acest articol vă va arăta cum să adăugați o pictogramă coș de cumpărături WooCommerce în meniuri pas cu pas.
Ce este o pictogramă meniu coș de cumpărături?
O pictogramă coș de meniu este o pictogramă mică care se află în meniul dvs. principal în WooCommerce. Adesea, va afișa numărul de articole din coșul cumpărătorilor și se va actualiza pe măsură ce aceștia pun mai multe articole în coș.
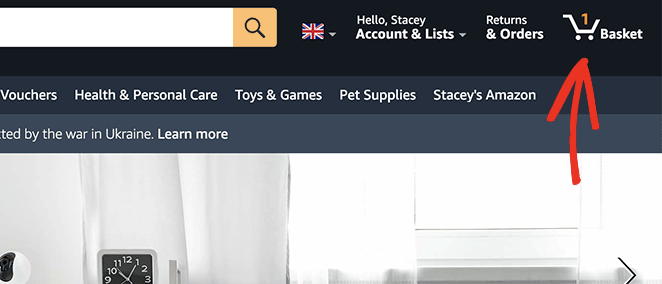
Probabil că ați văzut astfel de pictograme de coș când faceți cumpărături pe Amazon:

Pictograma rămâne în meniul de navigare chiar dacă faceți clic pe diferite pagini de produse.
De ce să adăugați pictograma coș de cumpărături WooCommerce în meniu?
Avantajul cheie al adăugării pictogramelor de numărare a coșului în meniul dvs. de navigare este că îi ajută pe cumpărători să vadă câte produse adaugă în coș. Mai mult, le oferă o idee despre cât vor costa lucrurile înainte de a se îndrepta către pagina de checkout.
În plus, pictogramele meniului coșului de cumpărături oferă utilizatorilor o modalitate rapidă și ușoară de a ajunge la pagina coșului de cumpărături. Ca urmare, procesul de finalizare a achiziției este mai ușor, ceea ce face ca vizitatorii să nu abandoneze coșurile de cumpărături.
Cum să adăugați pictograma coș WooCommerce în meniu
WooCommerce nu include o pictogramă coș de cumpărături pentru meniuri în mod implicit. În schimb, va trebui fie să instalați un plugin WooCommerce, fie să codificați funcționalitatea de la zero.
Dacă scrierea codului sună înfricoșător, nu vă faceți griji. Iată 2 moduri super-ușoare, fără coduri de a adăuga o pictogramă coș de cumpărături WooCommerce în meniul tău.
- Ce este o pictogramă meniu coș de cumpărături?
- De ce să adăugați pictograma coș de cumpărături WooCommerce în meniu?
- Cum să adăugați pictograma coș WooCommerce în meniu
- Metoda 1: Utilizarea SeedProd Menu Cart Block
- Metoda 2: Utilizarea pluginului WooCommerce Menu Cart
Metoda 1: Utilizarea SeedProd Menu Cart Block
Prima metodă implică utilizarea unui plugin WordPress puternic pentru a vă personaliza magazinul WooCommerce.

SeedProd este cel mai bun constructor de site-uri web pentru WordPress, cu peste 1 milion de utilizatori. Vă permite să creați teme WordPress personalizate, site-uri web WooCommerce și pagini de destinație cu conversie ridicată fără cod.
Cu peste 200 de șabloane prefabricate, este ușor să începeți. Puteți personaliza orice aspect cu ajutorul generatorului vizual de glisare și plasare și blocuri și secțiuni receptive.
De remarcat sunt blocurile dedicate WooCommerce. Vă permit să personalizați fiecare parte a site-ului dvs. WooCommerce cu doar câteva clicuri.
Urmați pașii de mai jos pentru a adăuga o pictogramă coș de cumpărături WooCommerce în meniuri cu SeedProd.
Pasul 1. Instalați SeedProd Website Builder
În primul rând, descărcați o copie a pluginului pentru generatorul de site-uri web SeedProd.
Notă: există o versiune gratuită de SeedProd pe care o puteți folosi. Cu toate acestea, vom folosi SeedProd Pro pentru funcțiile WooCommerce de care avem nevoie.
După descărcarea SeedProd, va trebui să instalați și să activați pluginul pe site-ul dvs. WordPress. Puteți urma acest ghid pentru a instala un plugin WordPress dacă aveți nevoie de ajutor.
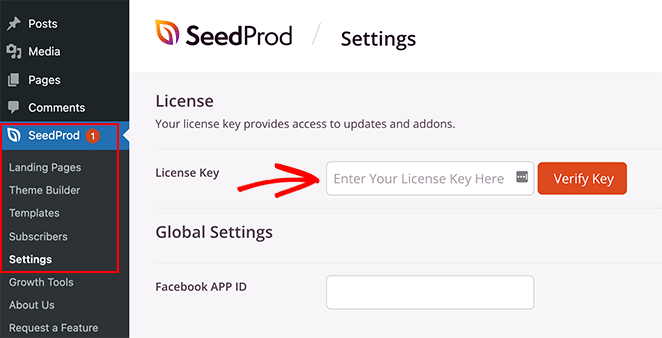
Apoi, accesați SeedProd » Setări din meniul dvs. de administrare WordPress. Aici puteți introduce cheia de licență SeedProd și puteți debloca funcțiile pluginului Pro.

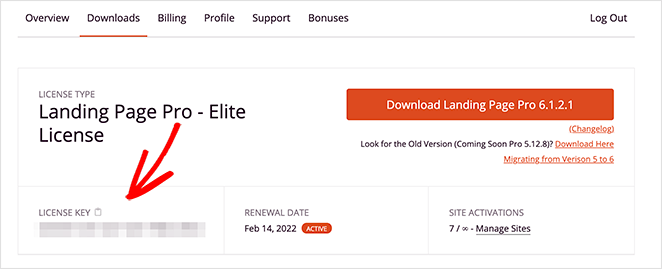
Puteți găsi cheia de licență accesând site-ul web SeedProd și conectându-vă la contul dvs. De acolo, copiați cheia de licență din secțiunea „Descărcări”.

Acum inserați cheia în câmpul de text și faceți clic pe butonul Verificare cheie .
Pasul 2. Creați o nouă temă WooCommerce
Următorul pas este să accesați pagina SeedProd » Theme Builder . Aici puteți crea o nouă temă personalizată pentru site-ul dvs. WooCommerce.
Vă recomandăm această opțiune deoarece va înlocui tema dvs. WordPress existentă cu o temă rapidă și ușoară pe care o puteți personaliza cu ușurință prin glisare și plasare. De asemenea, înseamnă că nu va trebui să creați o temă copil separată sau să instalați pluginuri WordPress suplimentare.
Există 2 moduri de a crea o temă cu generatorul de teme SeedProd:
- Temă pre-construită: importați o temă WooCommerce gata creată, care creează automat toate paginile de care aveți nevoie pentru magazinul dvs. online.
- Părți tematice individuale: construiți individual diferitele părți ale magazinului dvs. WooCommerce.
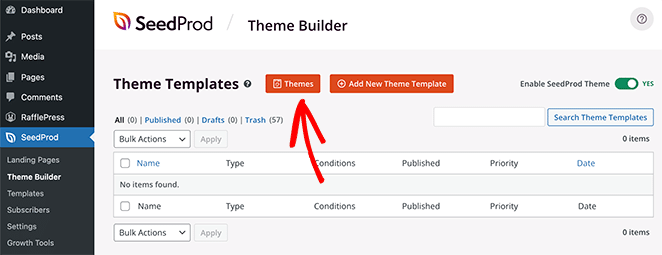
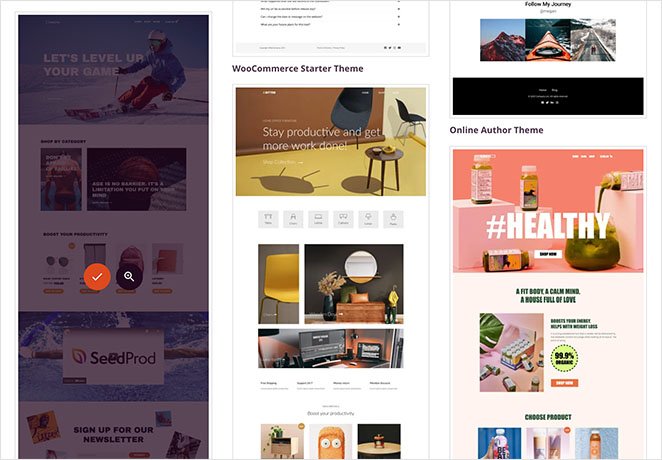
Vom folosi metoda temei pre-construită pentru acest ghid, deoarece face totul pentru tine în mod automat. Faceți clic pe butonul Teme pentru a vedea o listă de teme prefabricate WordPress și WooCommerce.

Fiecare temă este 100% prietenoasă cu dispozitivele mobile și ușor de editat cu ajutorul generatorului de pagini drag-and-drop de la SeedProd.
Treceți mouse-ul peste orice temă și faceți clic pe pictograma bifă pentru a o importa în generatorul de teme.

Vom folosi tema Sportswear Store pentru acest tutorial.
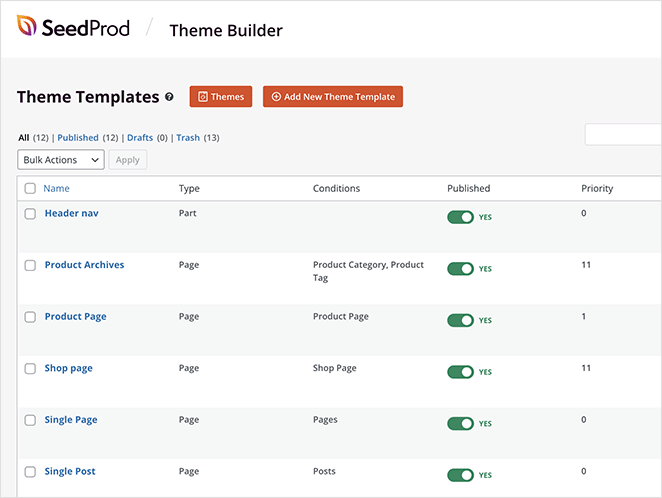
După importarea temei, veți vedea toate șabloanele care compun designul site-ului dvs. WooCommerce. Puteți personaliza fiecare șablon individual pentru a-l adapta nevoilor site-ului dvs. cu ajutorul generatorului de pagini SeedProd.

În continuare, vă vom arăta cum să personalizați șablonul „Navigare antet”.

Pasul 3. Personalizați-vă meniul de navigare WooCommerce
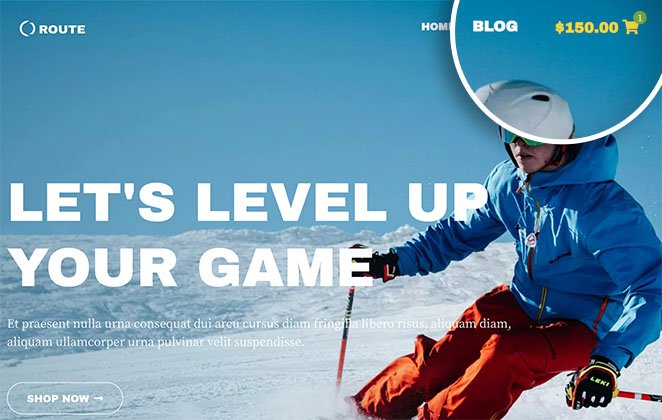
Multe dintre temele prefabricate ale SeedProd vin automat cu o pictogramă coș de cumpărături WooCommerce în bara de navigare. Să deschidem șablonul de navigare din antet pentru a vedea cum funcționează.
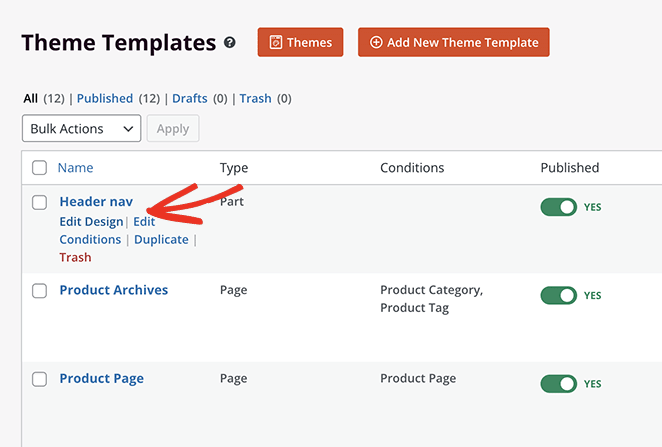
Găsiți șablonul „Nav antet” în lista de șabloane și faceți clic pe linkul Editați design pentru a-l deschide în generatorul vizual de pagini.

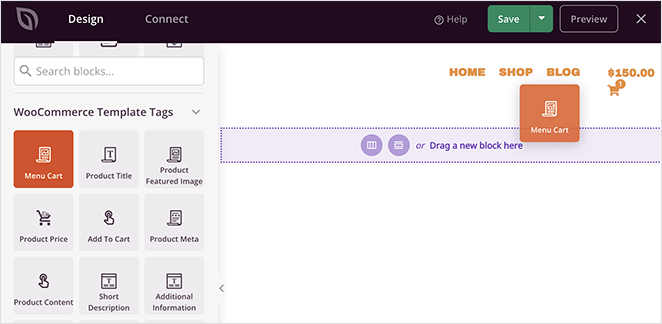
Veți vedea aspectul antetului în partea dreaptă când deschideți pagina. În stânga sunt blocuri și secțiuni pe care le puteți adăuga la design.
Pentru a adăuga un bloc la pagina dvs., trageți-l din stânga și plasați-l pe designul dvs.

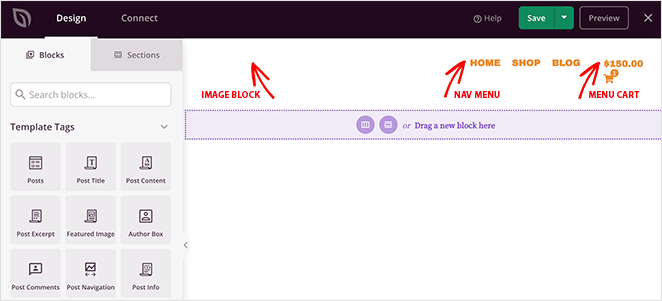
După cum puteți vedea, există deja 3 blocuri în antet:
- Imagine pentru logo-ul site-ului
- Meniul de navigare WordPress
- Bloc de coș cu meniu

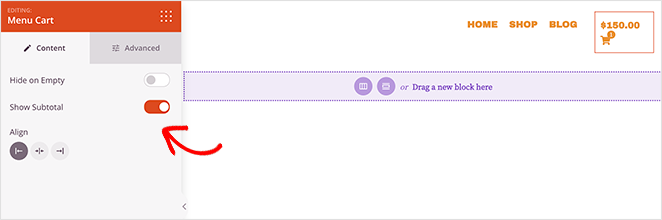
Blocul Meniu Coș afișează o pictogramă coș, câte articole sunt în coș și subtotalul. Puteți schimba aspectul și funcționalitatea în panoul de setări Coș de meniu din stânga.
De exemplu, puteți ascunde coșul când este gol, puteți afișa sau ascunde subtotalul și modifica alinierea coșului.

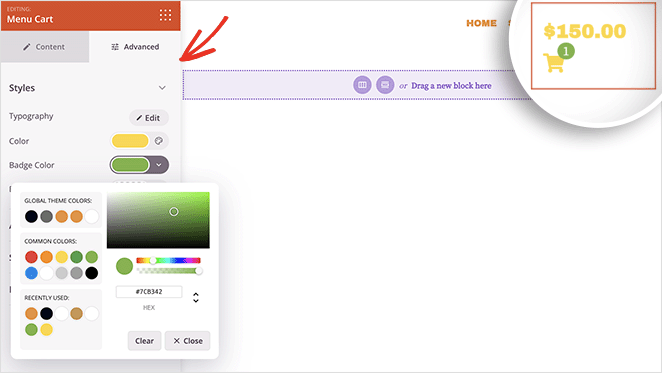
Puteți găsi mai multe setări făcând clic pe fila Avansat . De exemplu, puteți schimba culoarea insigna a căruciorului și a coșului, puteți ajusta distanța și chiar ascunde insigna pe dispozitive mobile sau desktop.

Când sunteți mulțumit de modul în care arată pictograma coșului de meniu, faceți clic pe butonul verde Salvare .
Pasul 4. Personalizați-vă tema WooCommerce
Acum puteți personaliza celelalte șabloane care compun tema dvs. WooCommerce. Procesul este similar cu pasul anterior, dar dacă aveți nevoie de ajutor, iată câteva instrucțiuni pas cu pas:
- Cum să vă personalizați pagina de magazin WooCommerce
- Cum să personalizați paginile categoriilor de produse WooCommerce
- Cum să afișați produsele recomandate în WooCommerce
Pasul 5. Activați tema SeedProd WooCommerce
După ce ți-ai personalizat tema WooCommerce cu SeedProd, ești gata să o faci live pe site-ul tău web.
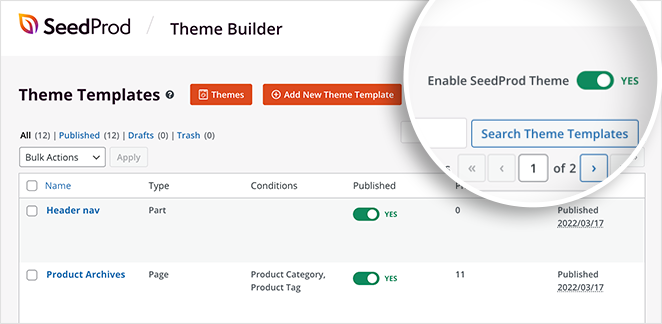
Pentru a face asta, accesați SeedProd » Theme Builder . Apoi, în colțul din dreapta sus, rotiți comutatorul „Activați tema SeedProd” în poziția Da .

Acum puteți previzualiza pictograma coșului de meniu pentru a vedea cum arată.

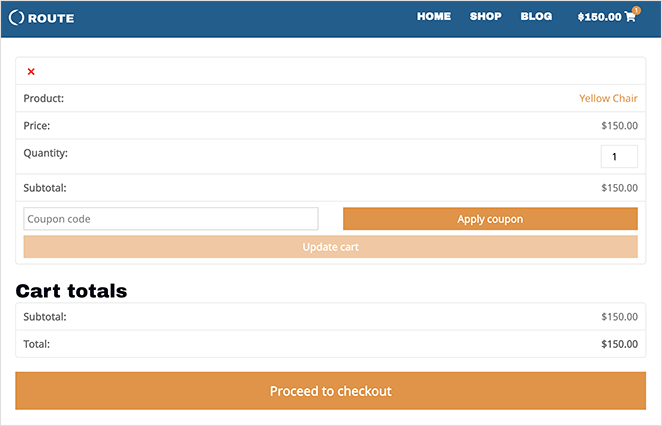
Când cumpărătorii dau clic pe pictograma coș de meniu, aceștia vor merge la pagina coșului de cumpărături. De asemenea, vă puteți personaliza coșul de cumpărături WooCommerce cu SeedProd.

Iată un exemplu de coș de meniu Amazon pe care l-am făcut și cu SeedProd:

Metoda 2: Utilizarea pluginului WooCommerce Menu Cart
Urmează o soluție pe care o puteți folosi dacă nu doriți să vă schimbați tema WordPress existentă. În schimb, puteți utiliza un plugin gratuit WooCommerce pentru a adăuga o pictogramă la elementele din meniul wp nav.

Pluginul pe care îl vom folosi se numește WooCommerce Menu Cart. Funcționează cu WooCommerce, Easy Digital Downloads și multe alte platforme de comerț electronic WordPress și durează doar câteva minute pentru a fi configurat.
Pasul 1. Instalați pluginul WooCommerce Menu Cart
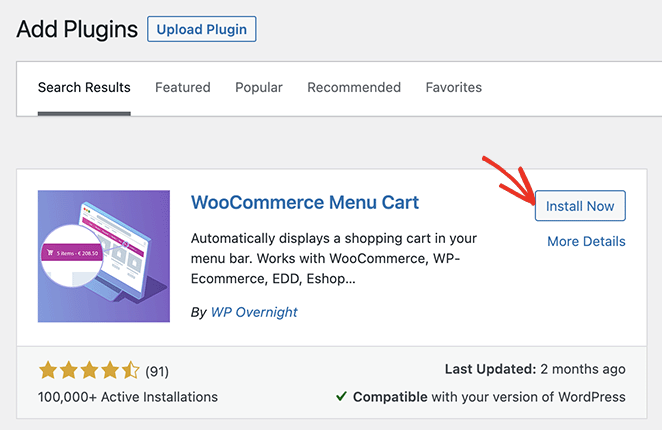
Mai întâi, accesați Pluginuri » Adăugați nou din tabloul de bord WordPress și tastați „Coșul de meniu WooCommerce” în caseta de căutare.
Apoi, faceți clic pe butonul Instalare și faceți clic pe Activare pentru a activa pluginul.

Pasul 2. Configurați pictograma Coș de cumpărături WooCommerce
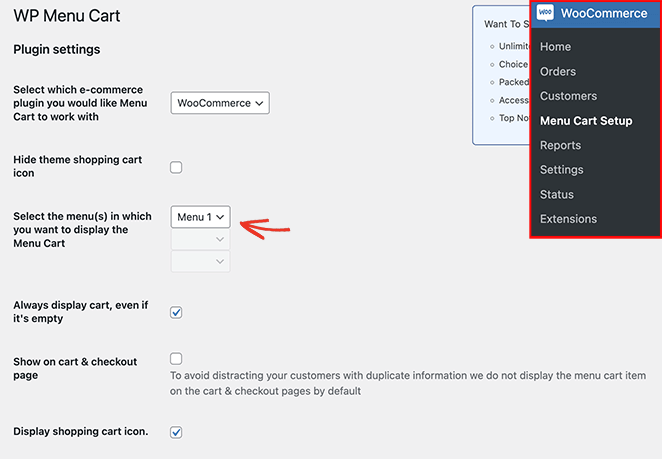
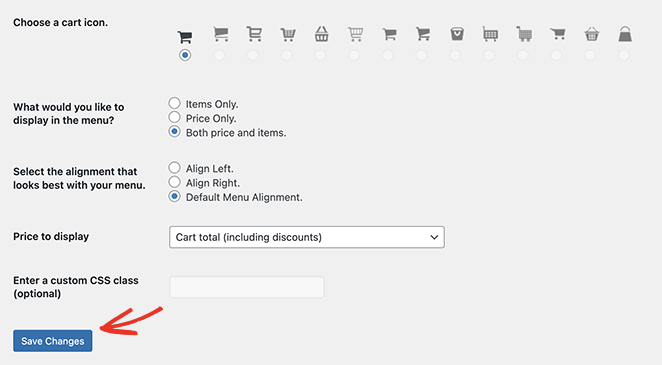
După instalarea pluginului, accesați WooCommerce » Meniu Configurare coș din panoul de administrare WordPress. Pe această pagină, puteți alege platforma dvs. de comerț electronic, puteți selecta un meniu pentru a afișa pictograma woo cart, puteți alege o pictogramă coș și multe altele.

Configurați setările pictogramei coș, apoi faceți clic pe butonul Salvați modificările .

Acum puteți să vă vizitați site-ul și să vedeți meniul pictogramei coșului de cumpărături WooCommerce.

Asta e!
Sperăm că acest articol te-a ajutat să înveți cum să adaugi o pictogramă coș de cumpărături WooCommerce în meniul tău.
De asemenea, s-ar putea să vă placă acest ghid despre cum să creați o pagină WooCommerce, care va veni în curând înainte de lansarea magazinului dvs.
Multumesc pentru lectura. Vă rugăm să ne urmăriți pe YouTube, Twitter și Facebook pentru mai mult conținut util pentru a vă dezvolta afacerea.
