Cod scurt WooCommerce 101: Tot ce trebuie să știți
Publicat: 2022-06-03WooCommerce oferă o multitudine de coduri scurte încorporate sau bucăți mici de cod care produc conținut și completează acțiuni pe site-ul tău. Multe dintre aceste coduri scurte gata de utilizat au o putere extraordinară pentru a adăuga elemente precum butoanele Adaugă în coș și detalii despre produse pe orice postare sau pagină.
În acest ghid de coduri scurte WooCommerce , acoperim toate codurile scurte disponibile pentru magazinul dvs. online, împreună cu instrucțiuni despre cum să le adăugați.
Cuprins:
- Ce este un cod scurt WordPress/WooCommerce?
- Cum să utilizați codurile scurte WooCommerce
- Ce coduri scurte vin cu WooCommerce?
- Extensiile WooCommerce pot oferi coduri scurte suplimentare
- Alternative la codurile scurte WooCommerce
Ce este un cod scurt WordPress/WooCommerce?
Shortcode-urile arată astfel:
[this_is_a_shortcode]Cu excepția faptului că ați modifica textul dintre aceste paranteze pentru a specifica ceea ce doriți să facă codul scurt.
Cu toate acestea, nu poți să tastați pur și simplu orice doriți; există coduri scurte specifice care funcționează în WordPress și în pluginul WooCommerce.
De exemplu, un shortcode implicit care vine cu WooCommerce este:
[products]Acest cod scurt extrage o galerie de produse din magazinul dvs. și le afișează pe pagină sau într-o postare în care ați plasat codul scurt.
Codurile scurte WooCommerce fie:
- Generați acțiuni/conținut esențial în magazinul dvs. de comerț electronic, cum ar fi trimiterea unui client la pagina de finalizare a achiziției
Sau…
- Permiteți proprietarilor de magazine să plaseze conținut de comerț electronic oriunde pe site-ul lor, cum ar fi inserarea unei galerii de produse cu butoanele Cumpărați acum într-o postare de blog
Dacă doriți să vă configurați magazinul și să inserați produse în conținutul dvs., este important să înțelegeți codurile scurte WooCommerce.
WooCommerce se îndepărtează de shortcodes (dar sunt încă importante)
Deși înțelegerea codurilor scurte WooCommerce este încă importantă pentru a obține la maximum de la magazinul dvs., merită remarcat faptul că echipa WooCommerce încearcă să se îndepărteze de codurile scurte în favoarea blocurilor.
De la lansarea editorului de blocuri (AKA Gutenberg) în WordPress 5.0, WooCommerce a creat încet, dar sigur, blocuri dedicate pentru o mulțime de funcționalități pe care anterior le puteai accesa doar prin shortcodes.
Multe dintre aceste blocuri sunt acum disponibile în pluginul principal WooCommerce. Dacă doriți și mai multe opțiuni, pluginul oficial WooCommerce Blocks vă oferă acces la toate blocurile pe care WooCommerce le experimentează.
 Blocuri WooCommerce
Blocuri WooCommerceVersiunea curentă: 7.9.0
Ultima actualizare: 21 iunie 2022
woo-gutenberg-products-block.7.9.0.zip
Dacă doriți să aflați mai multe, consultați tutorialul nostru WooCommerce blocuri.
Cu toate acestea, sistemul de blocare WooCommerce încă nu este la fel de cuprinzător precum codurile scurte existente, așa că înțelegerea codurilor scurte WooCommerce este încă importantă.
În plus, dacă site-ul dvs. folosește în continuare editorul Classic TinyMCE, va trebui să vă bazați pe coduri scurte, deoarece blocurile WooCommerce nu funcționează cu editorul Classic.
Cum să utilizați codurile scurte WooCommerce
WooCommerce va adăuga automat câteva coduri scurte atunci când vă configurați magazinul, de obicei pentru pagini cheie, cum ar fi coșul de cumpărături și finalizarea comenzii.
Pentru a adăuga alte coduri scurte pe site-ul dvs., le puteți copia și lipi manual sau le puteți introduce direct.
Puteți adăuga un cod scurt WooCommerce oriunde pe site-ul dvs., indiferent dacă utilizați editorul de blocuri (Gutenberg) sau editorul clasic TinyMCE. De asemenea, puteți include coduri scurte în alte zone, cum ar fi widget-urile dvs.
Să vorbim mai întâi despre cum să adăugați coduri scurte WooCommerce în general și apoi vom descompune unele dintre cele mai utile coduri scurte.
Cum să adăugați un cod scurt WooCommerce în editorul de blocuri
Pentru a începe, deschideți o postare sau o pagină nouă sau actuală pe WordPress.
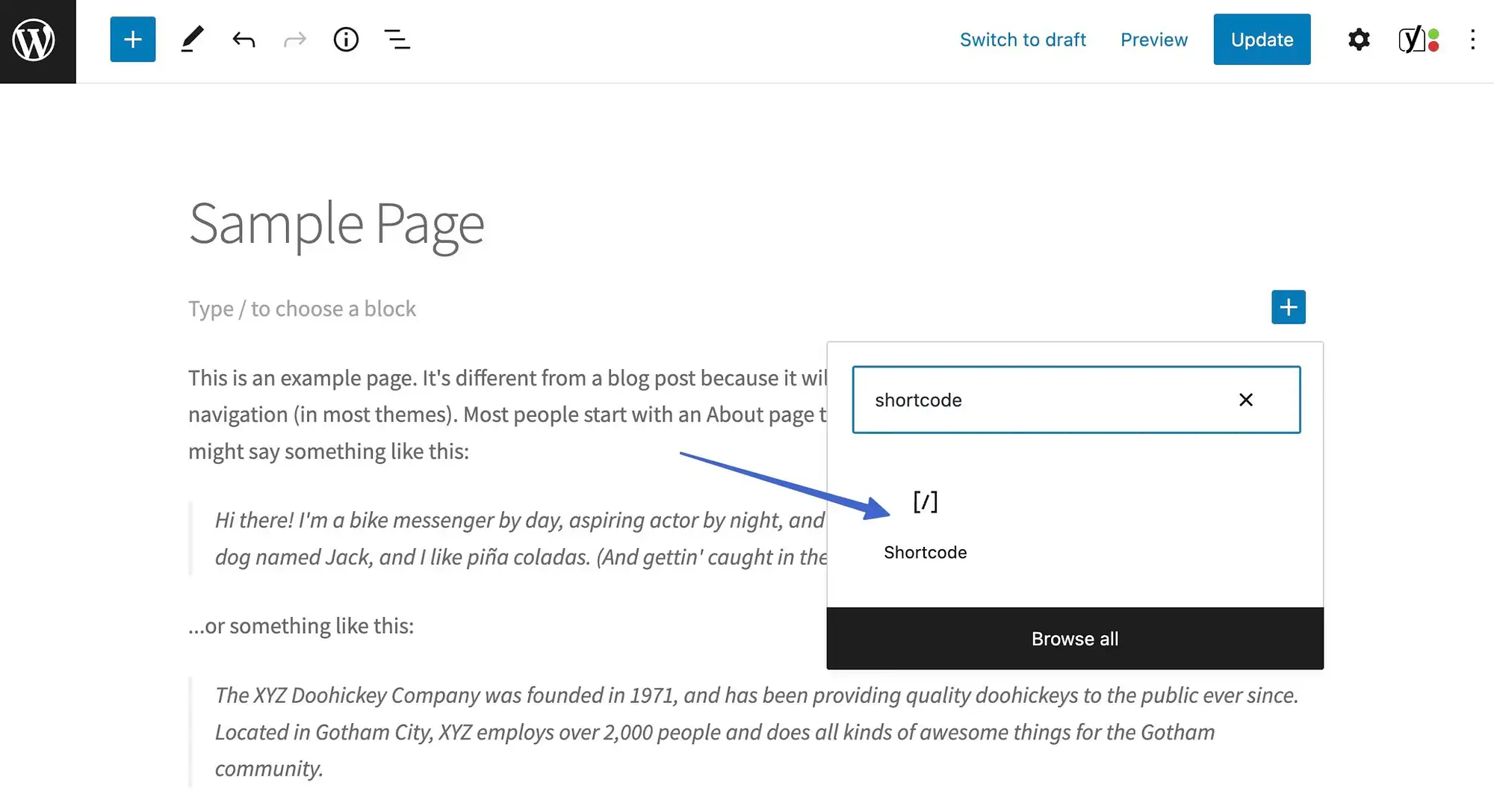
Faceți clic pe una dintre pictogramele „ + ” pentru a căuta blocuri de conținut. Găsiți și selectați blocul Shortcode, astfel încât să fie inserat în editor.

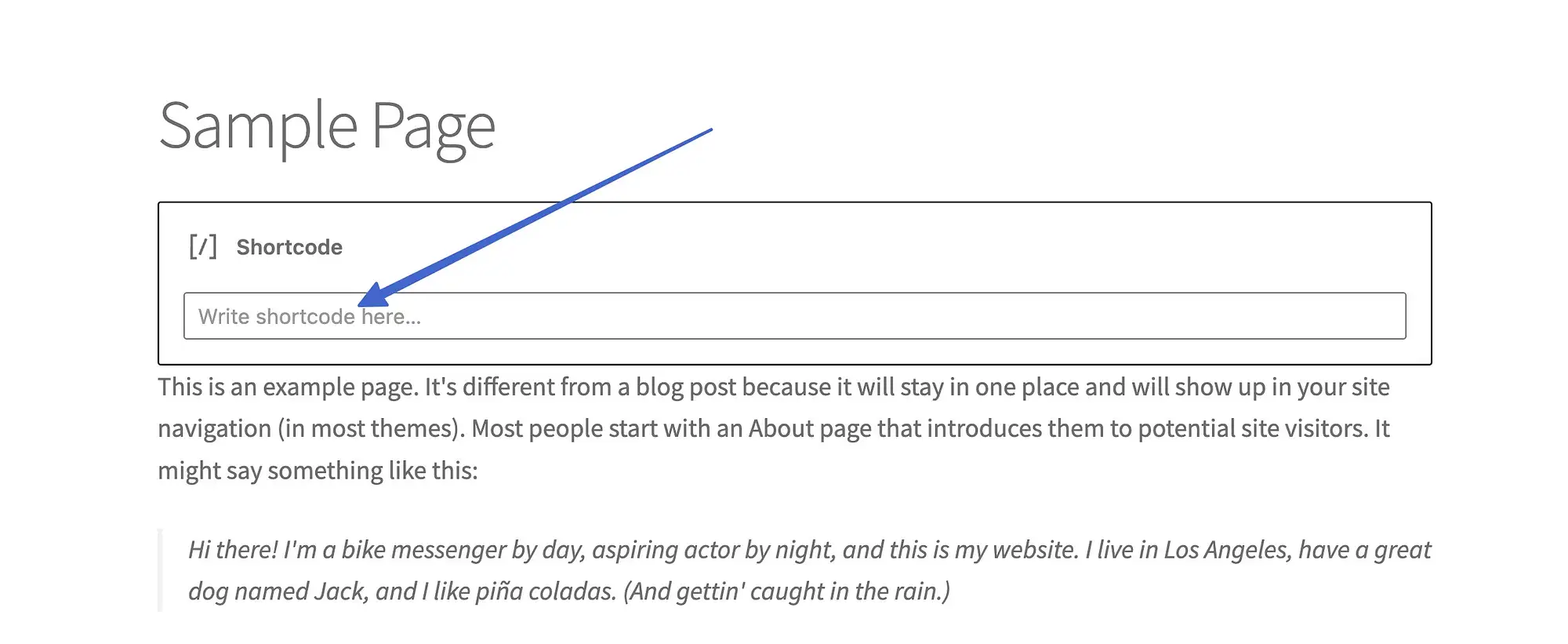
Acum trebuie să obțineți un cod scurt pentru a lipi sau tasta în câmpul furnizat.

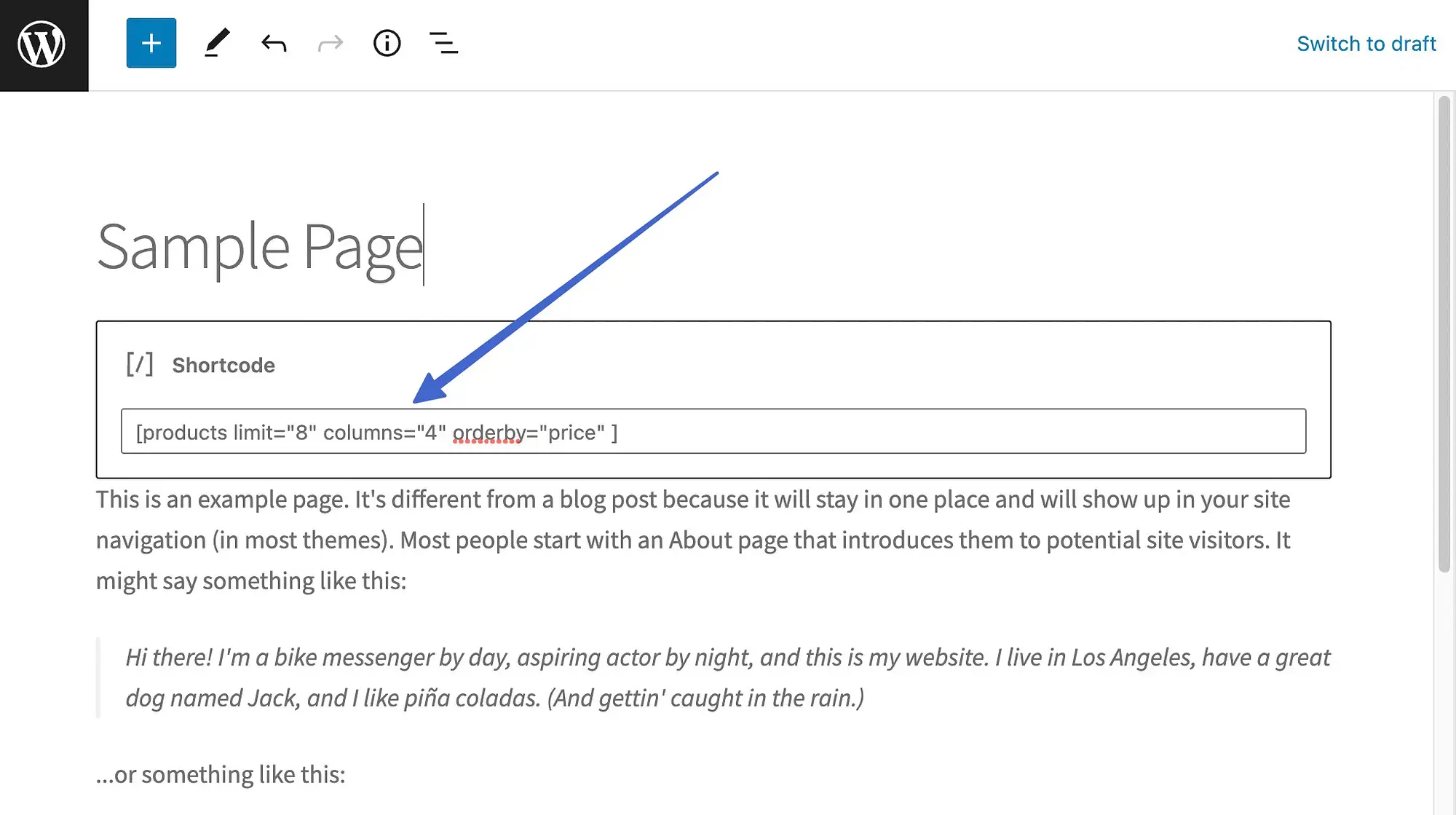
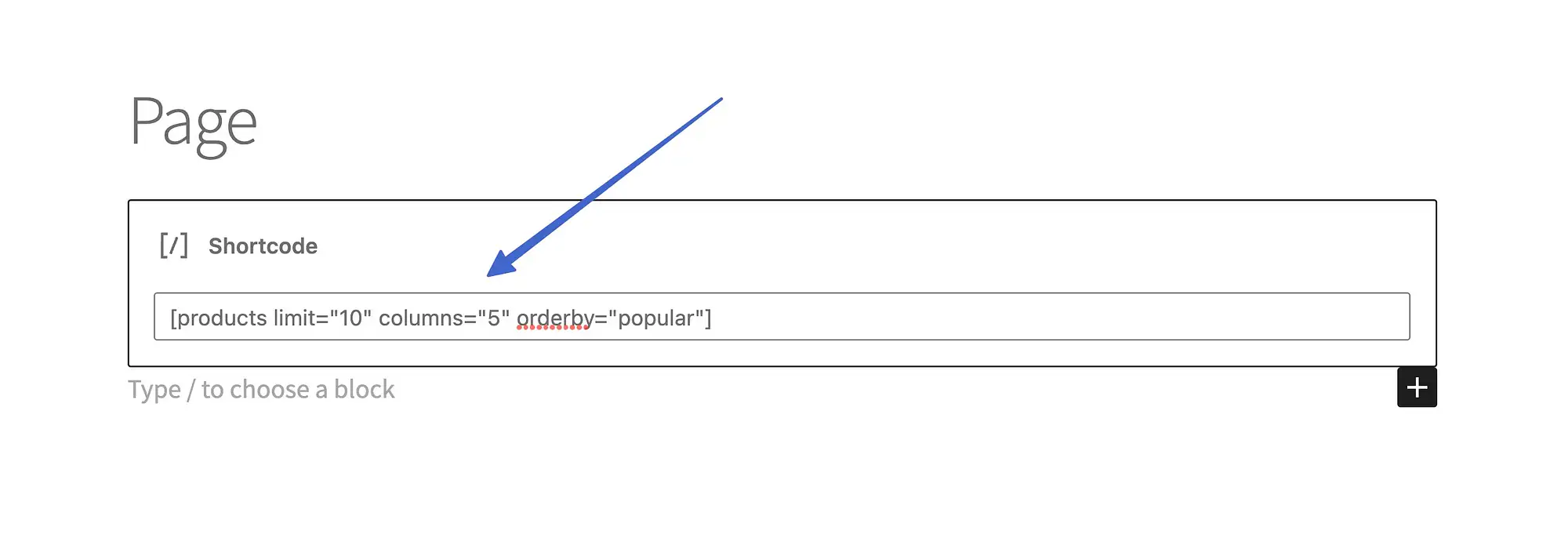
Introduceți codul scurt dorit (pe care le vom acoperi în acest articol) în câmp.

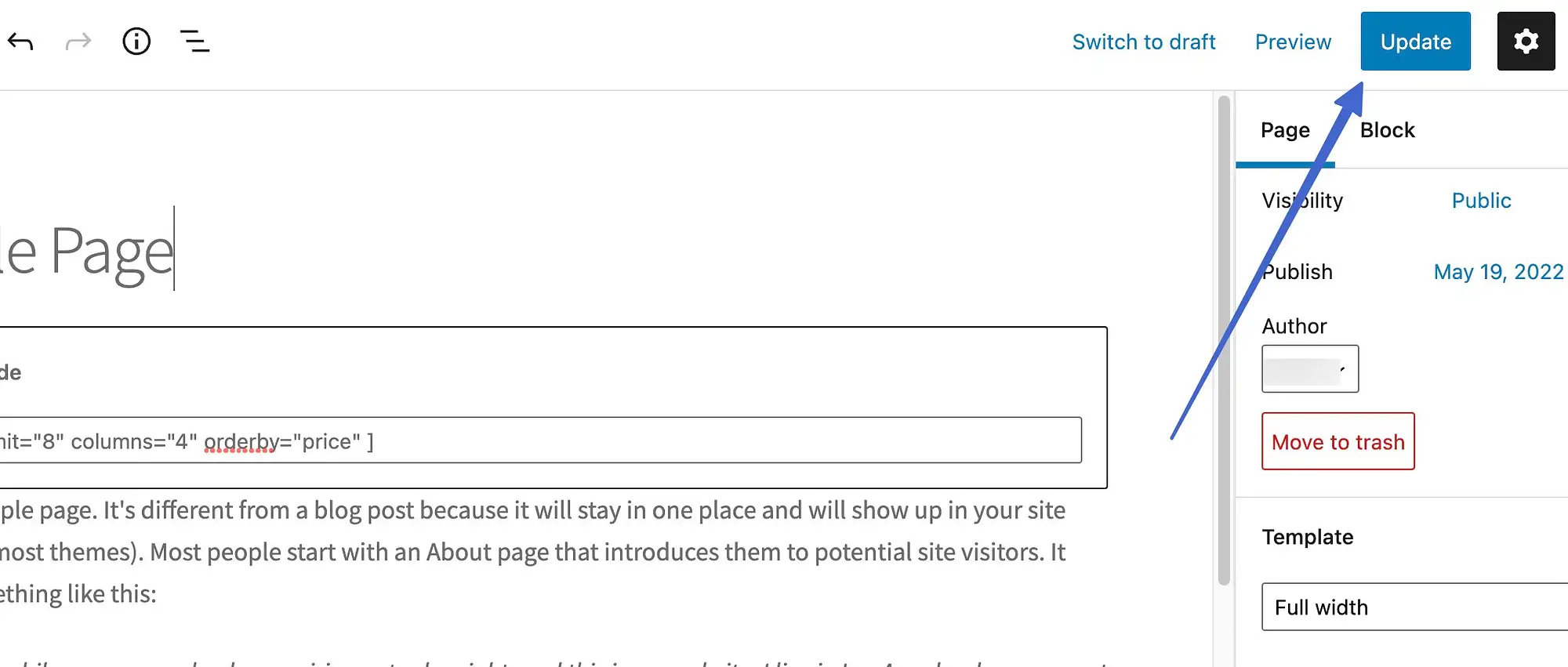
Asigurați-vă că salvați sau actualizați postarea sau pagina pentru a vedea rezultatele.

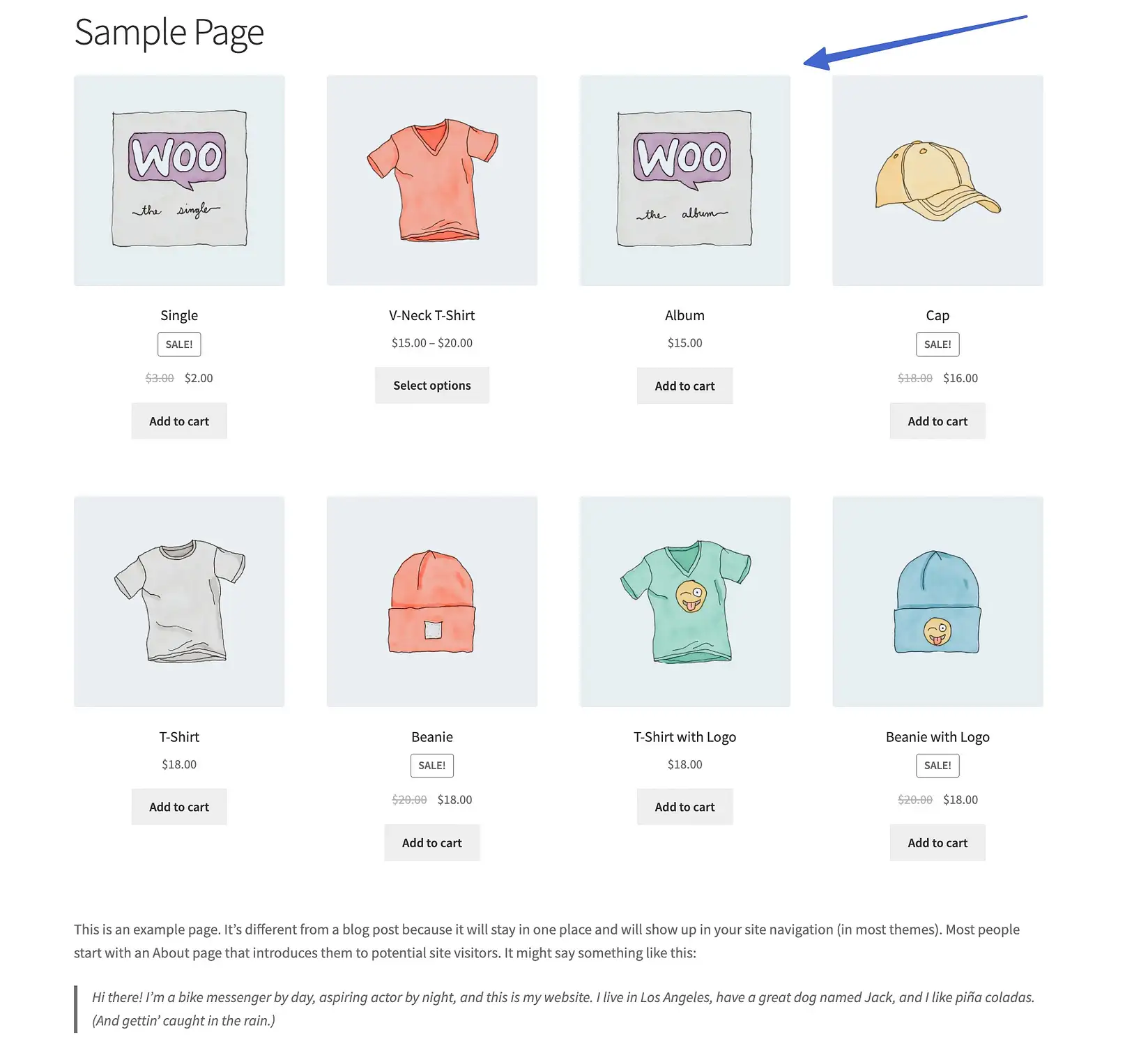
Accesați interfața acelei pagini sau postați pentru a vedea ce produce codul scurt. În acest caz, am adăugat un cod scurt Produse configurat să arate opt produse și să le organizeze după preț.

Cum să adăugați un cod scurt WooCommerce în editorul clasic
Editorul clasic WordPress gestionează shortcode-urile într-un mod ușor diferit.
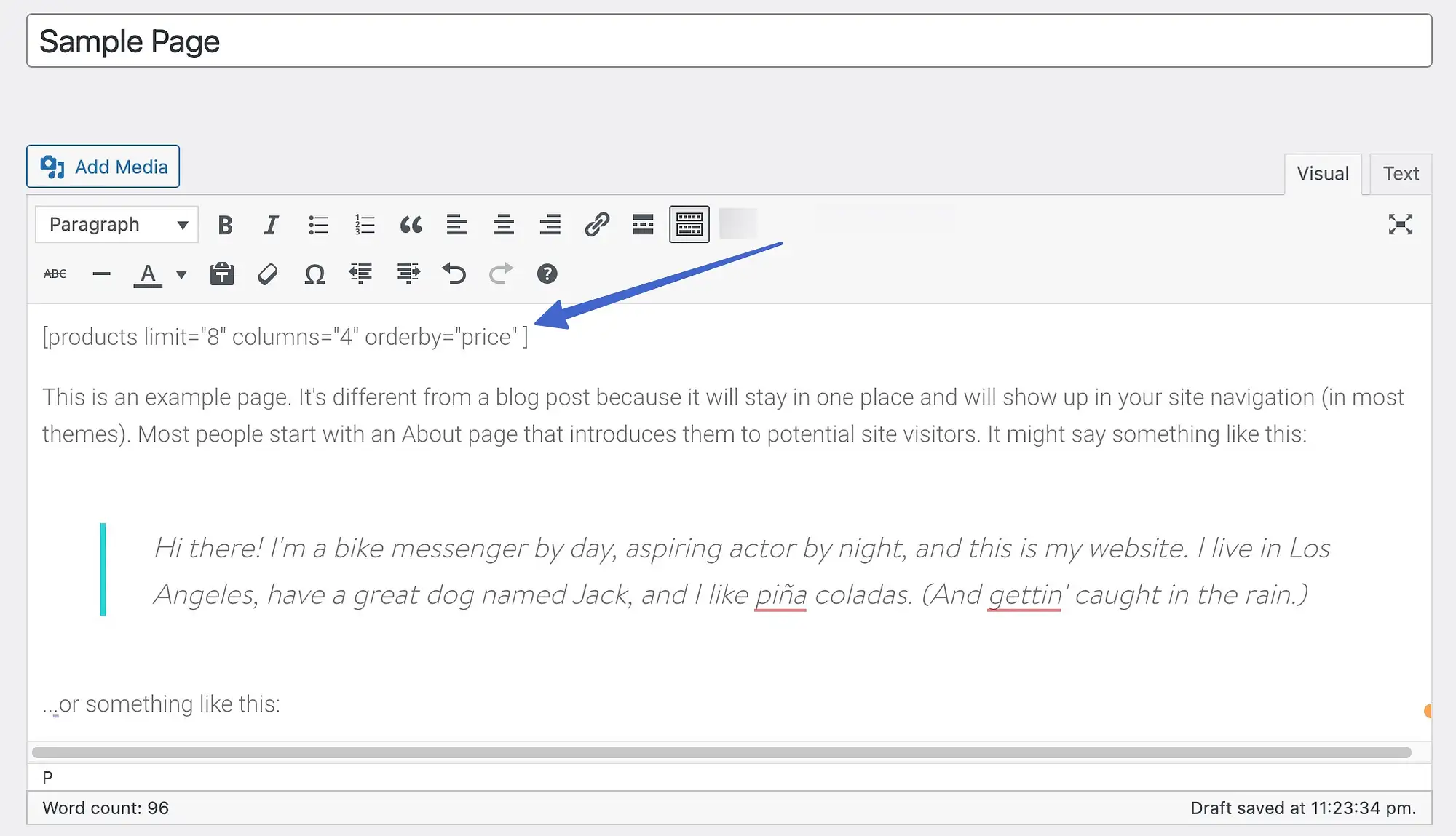
Pentru a insera un cod scurt WooCommerce, deschideți o pagină sau un editor de postări și asigurați-vă că este setat la Visual.
Lipiți shortcode-ul oriunde doriți în editor.

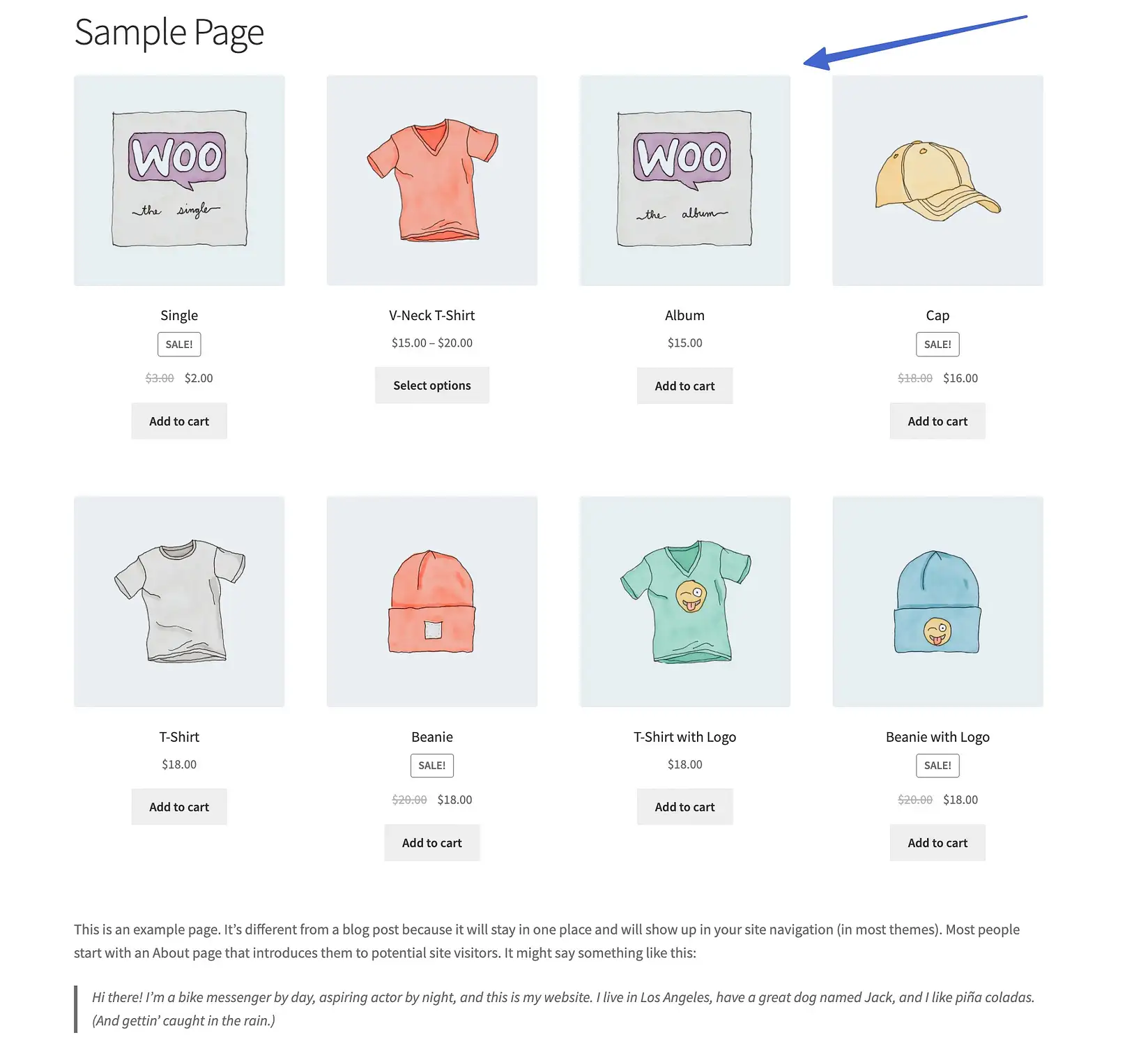
Pe front-end, veți vedea codul scurt în acțiune în funcție de locul în care l-ați plasat în conținut.

Folosind argumente cu codurile scurte
Denumite uneori „Argumente” sau „Atribute” sau „Parametri”, Argumentele de cod scurt le permit dezvoltatorilor și proprietarilor de site-uri să redeze conținut mai specific din codurile scurte utilizate.
Ca exemplu, puteți lua acest argument „id”:
Și adăugați asta la următorul cod scurt:
[add_to_cart]A face:
[add_to_cart]Ca rezultat, pagina cu acel cod scurt arată un buton Adaugă în coș pentru produsul cu ID-ul #25:

Dacă cineva face clic pe acel buton, va adăuga acel produs specific în coșul său:

Nu toate codurile scurte WooCommerce permit argumente, dar unele le necesită. Iată câteva exemple de argumente pe care le puteți încerca cu codurile scurte WooCommerce:
- limit="”: de exemplu, limit="5" afișează doar cinci produse
- id=””: pentru a afișa un anumit produs pe baza ID-ului său, cum ar fi id=”10″
- orderby="”: pentru organizarea unei liste de produse după dată, id, rating, titlu, popularitate, menu_order sau rand (aleatoriu).
- attribute="”: pentru preluarea articolelor pe baza atributelor lor
- coloane=””: pentru a seta un anumit număr de coloane într-o galerie de produse
Le-ați adăuga între paranteze, dar la sfârșitul textului codului scurt, cu un semn egal și ghilimele pentru a menține valoarea, astfel:
[products columns="3" orderby="popular"]Ce coduri scurte vin cu WooCommerce?
Există patru coduri scurte necesare pentru ca WooCommerce să ruleze corect, dintre care trei sunt adăugate automat după instalarea WooCommerce.
Sunt:
- Codul scurt al paginii Coș
- Codul scurt al paginii Checkout
- Codul scurt al paginii Contul meu
- Codul scurt al paginii Urmărirea comenzilor
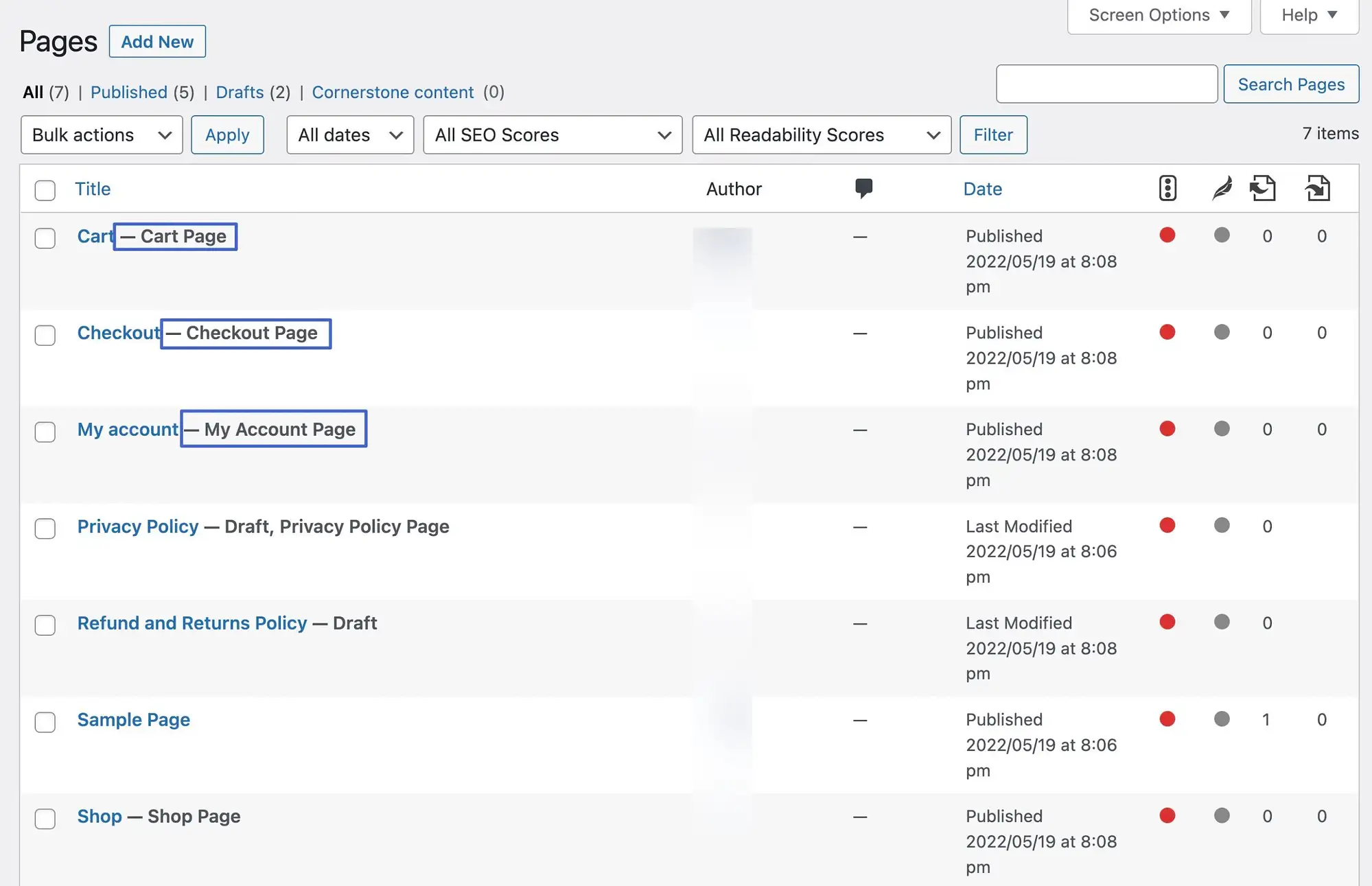
WooCommerce adaugă trei dintre aceste coduri scurte la paginile generate automat în secțiunea Toate paginile din WordPress.

Iată o privire la fiecare cod scurt WooCommerce, ce face fiecare și dacă este deja instalat pe o pagină.
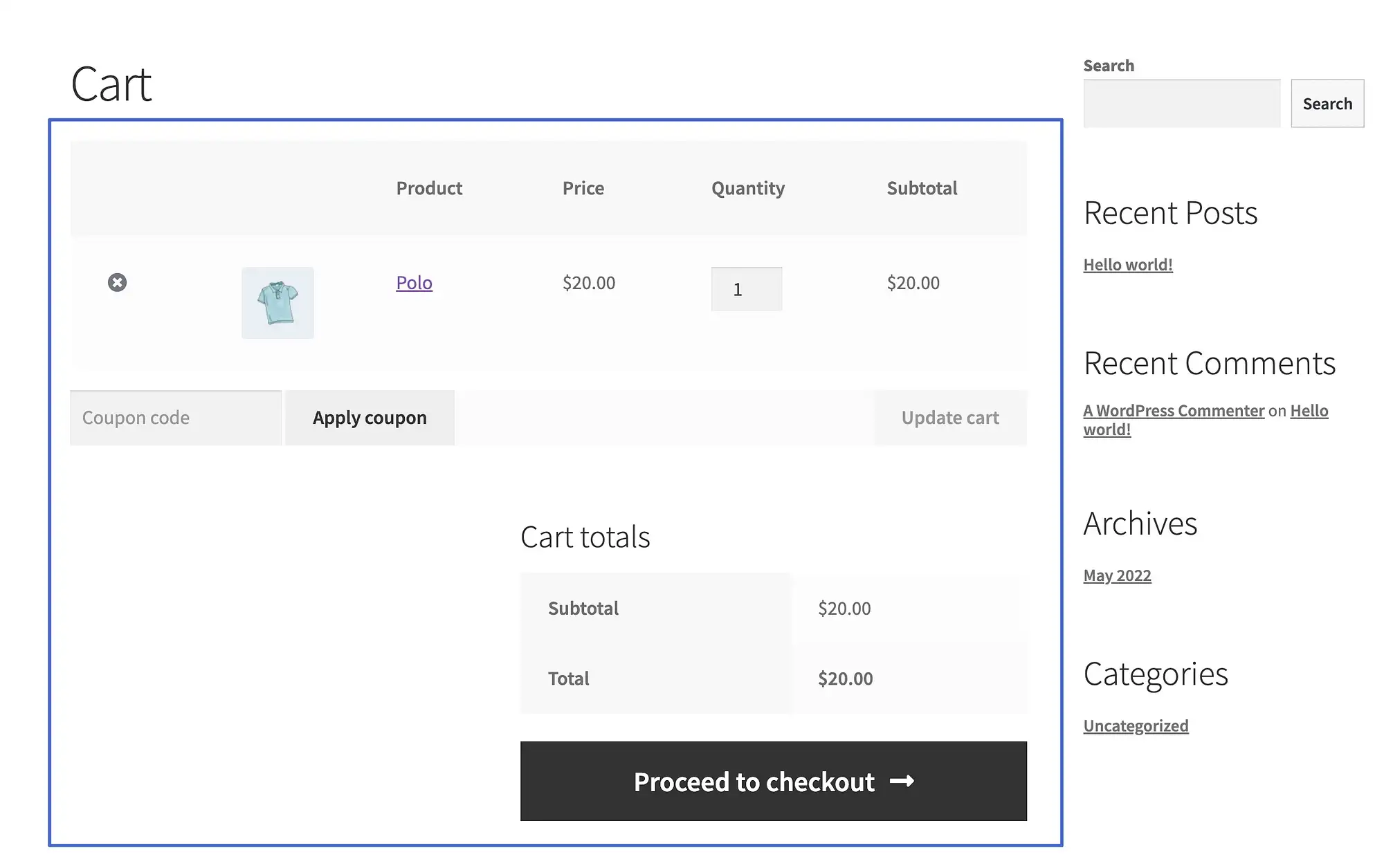
Codul scurt al paginii Coș WooCommerce

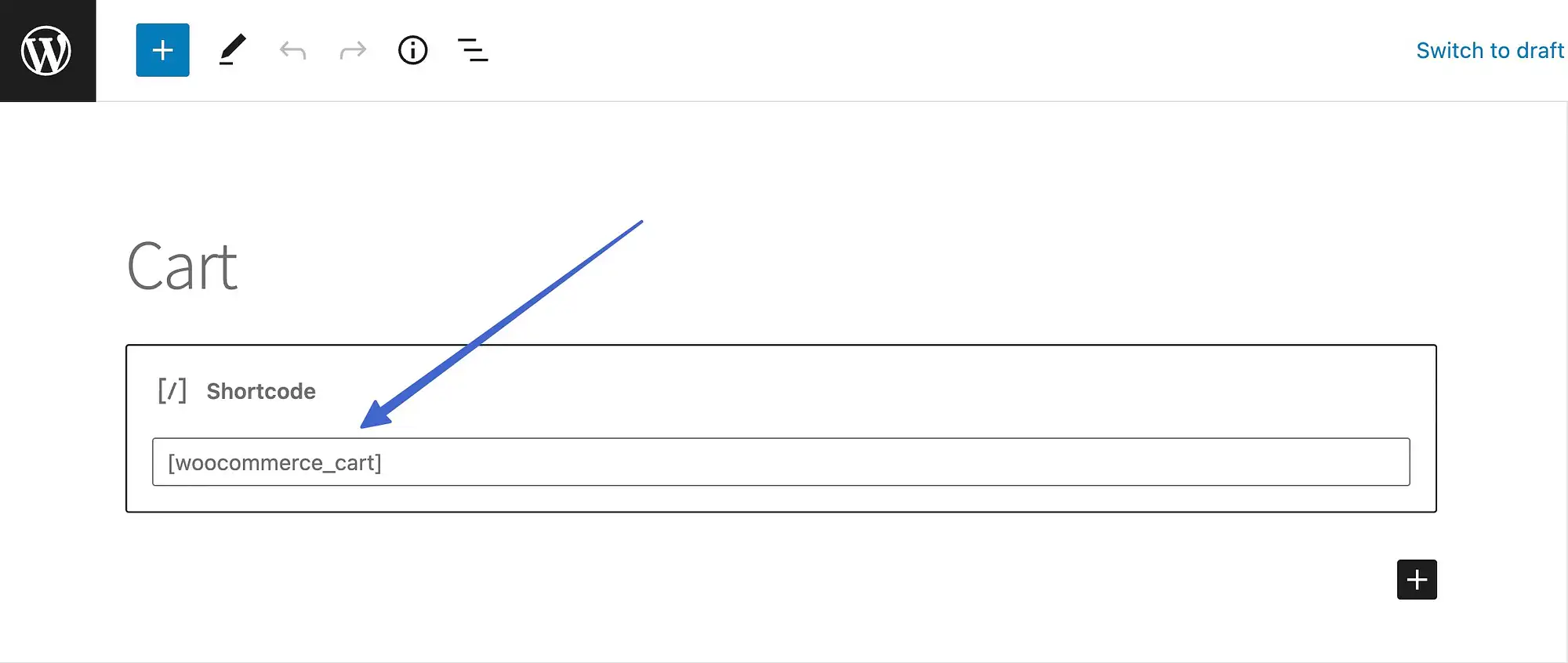
Codul scurt al paginii Coș arată astfel:
[woocommerce_cart]Scop
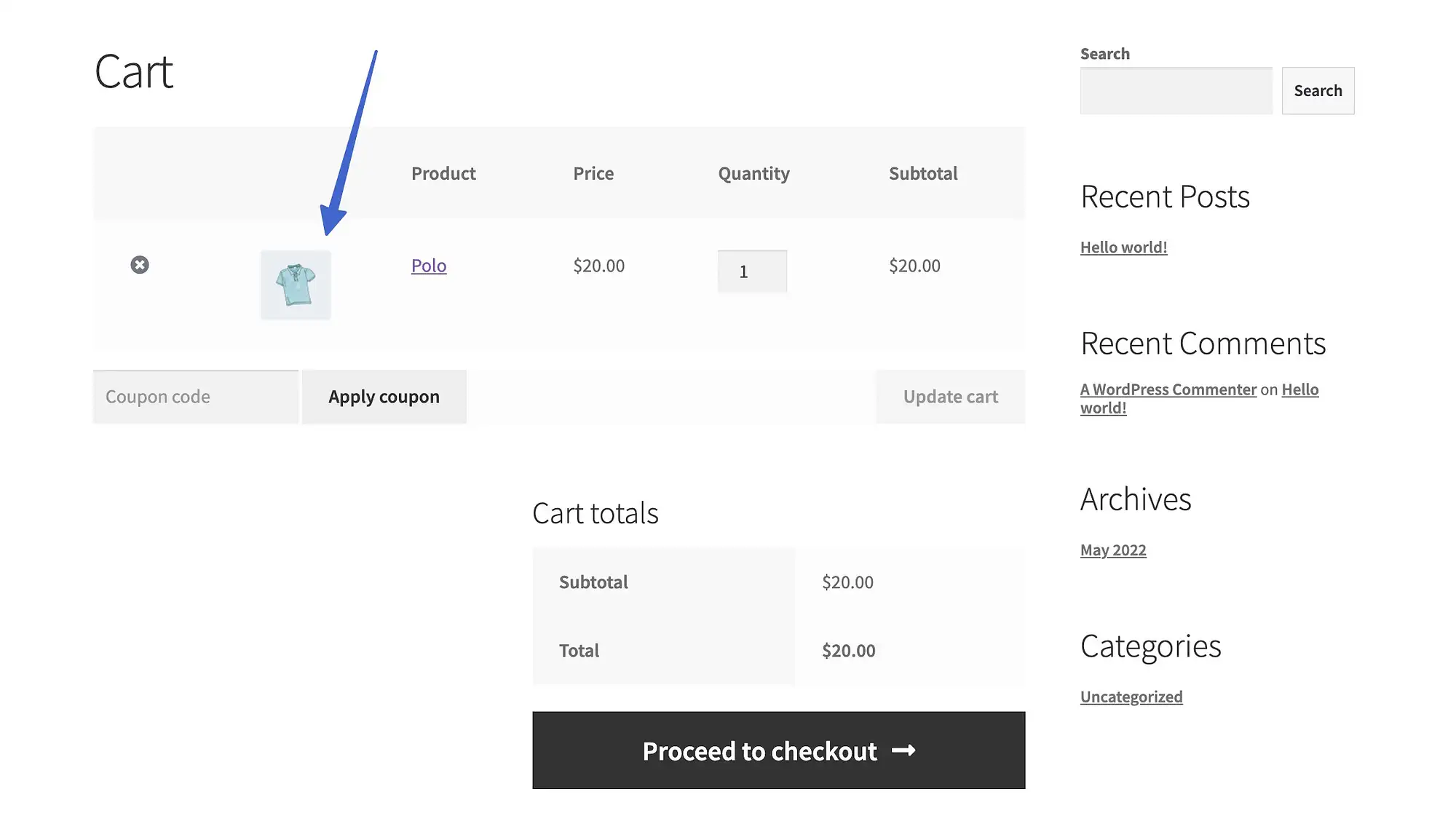
Codul scurt al paginii Coș afișează coșul WooCommerce pe pagina Coș cu detalii pentru clienți, cum ar fi produsele adăugate în coș, cantitatea, prețul și totalul.
Este unul dintre codurile scurte care se adaugă automat la o pagină după instalarea WooCommerce.
Exemplu
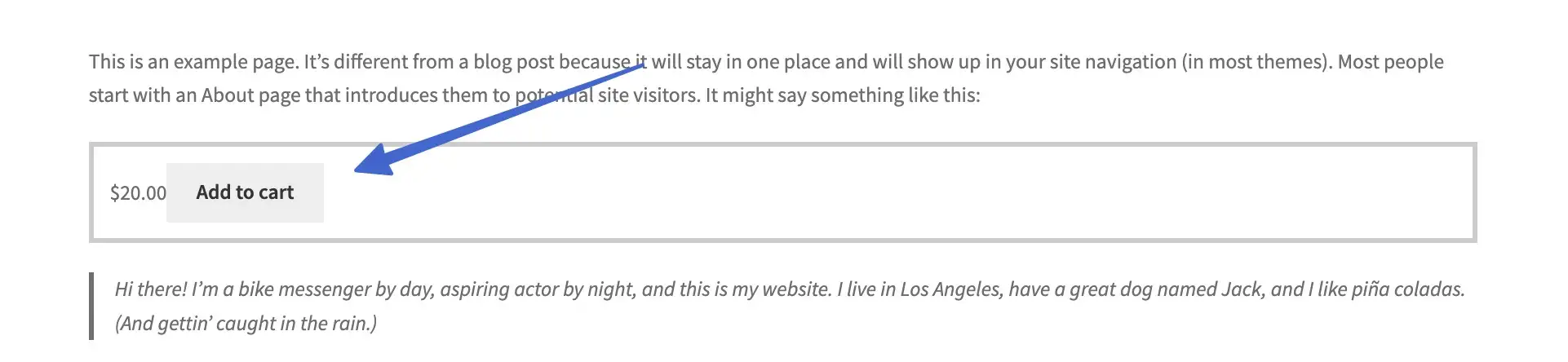
Fără codul scurt al paginii Coș, niciunul dintre elementele de mai jos nu ar apărea pentru clienți.

Are argumente?
Nu.
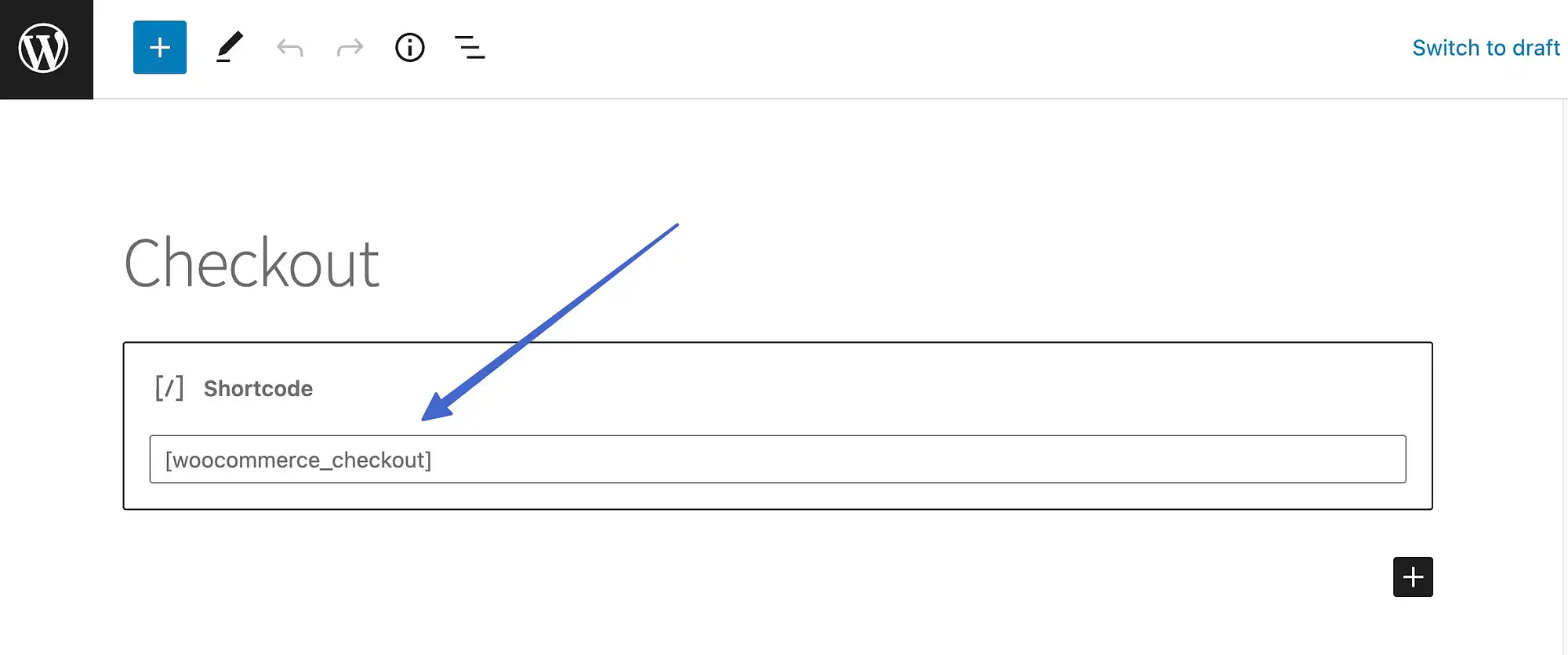
Codul scurt pentru WooCommerce Checkout

Codul scurt al paginii Checkout arată astfel:
[woocommerce_checkout]Scop
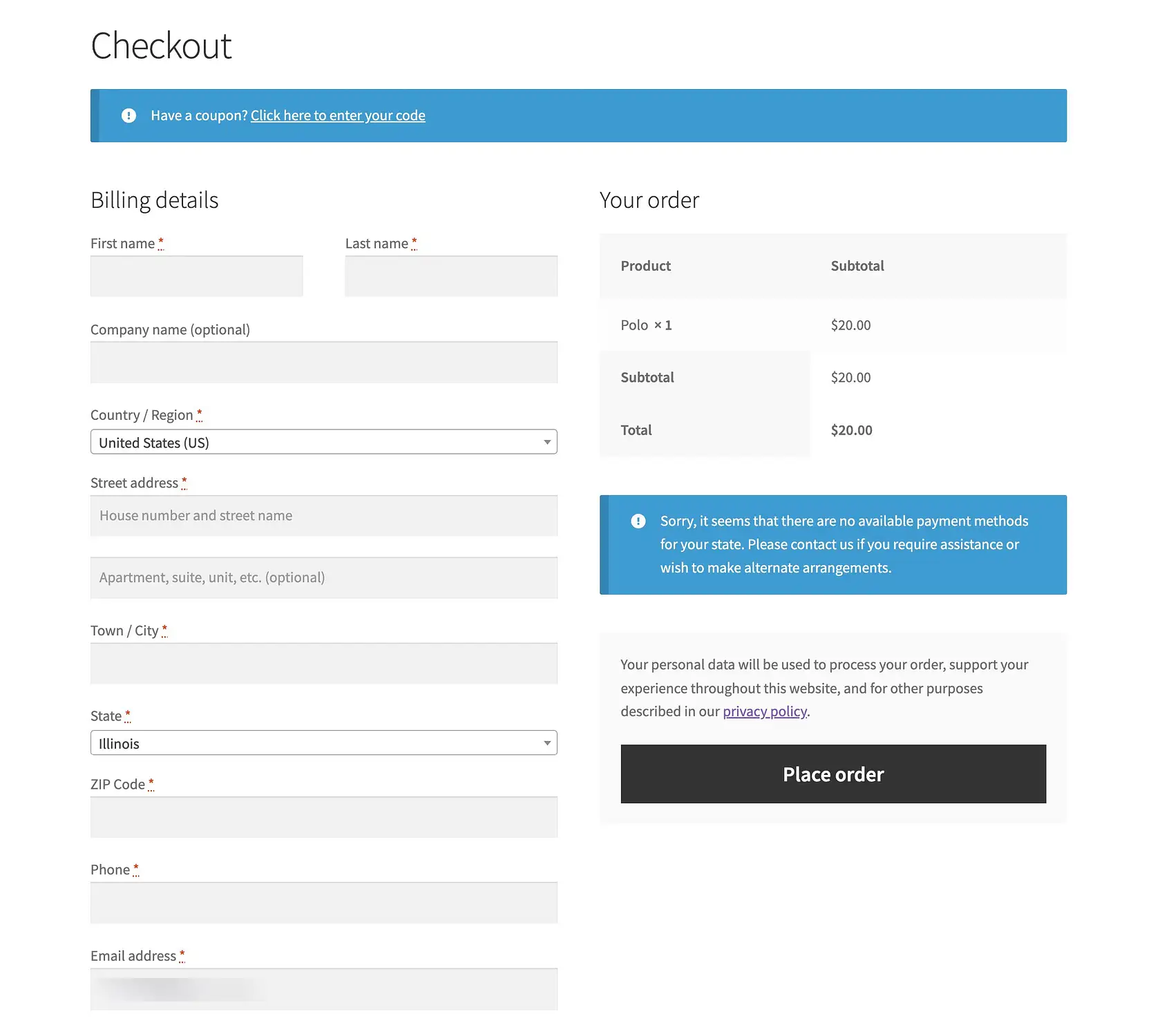
Shortcode-ul Checkout redă pagina de finalizare a comerțului electronic pe site-ul dvs. web, dezvăluind câmpuri pentru ca clienții să introducă informații de contact și de plată, în timp ce revizuiesc comanda lor încă o dată.
Acest shortcode primește propria pagină automată după instalarea WooCommerce.
Exemplu
Shortcode-ul Checkout produce totul, de la câmpuri de nume la informații despre comandă și câmpuri de plată până la butonul Plasare comandă .

Are argumente?
Nu.
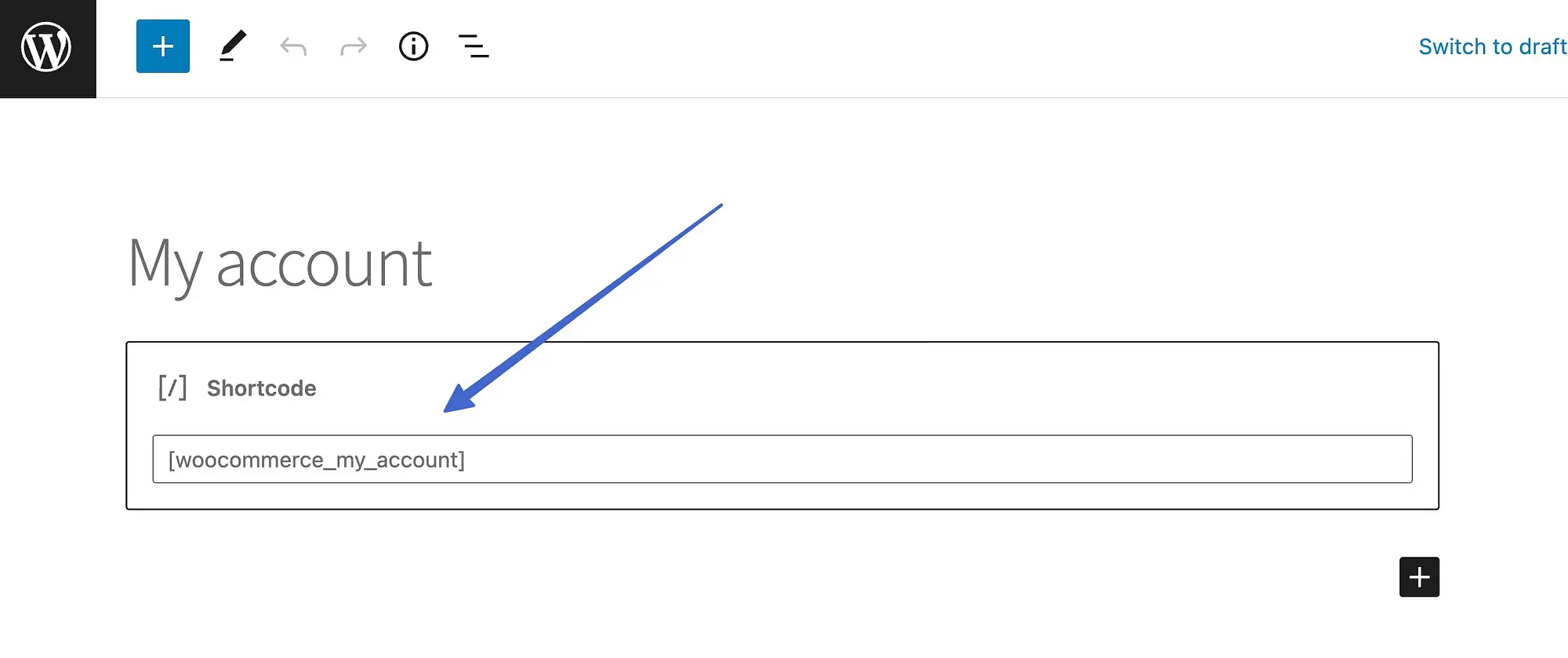
Codul scurt al paginii Contul meu

Codul scurt al paginii Contul meu arată astfel:
[woocommerce_my_account]Scop
Acest cod scurt WooCommerce oferă clienților o pagină de pe site-ul dvs. pentru a-și gestiona informațiile contului, cu secțiuni pentru:
- Modificarea informațiilor de contact
- Ajustarea parolelor
- Editarea metodelor de plată
- Vizualizarea comenzilor anterioare
- Conectare/deconectare din cont
Rețineți că codul scurt Contul meu nu are propria pagină generată automat, așa că trebuie să vă creați propria pagină.
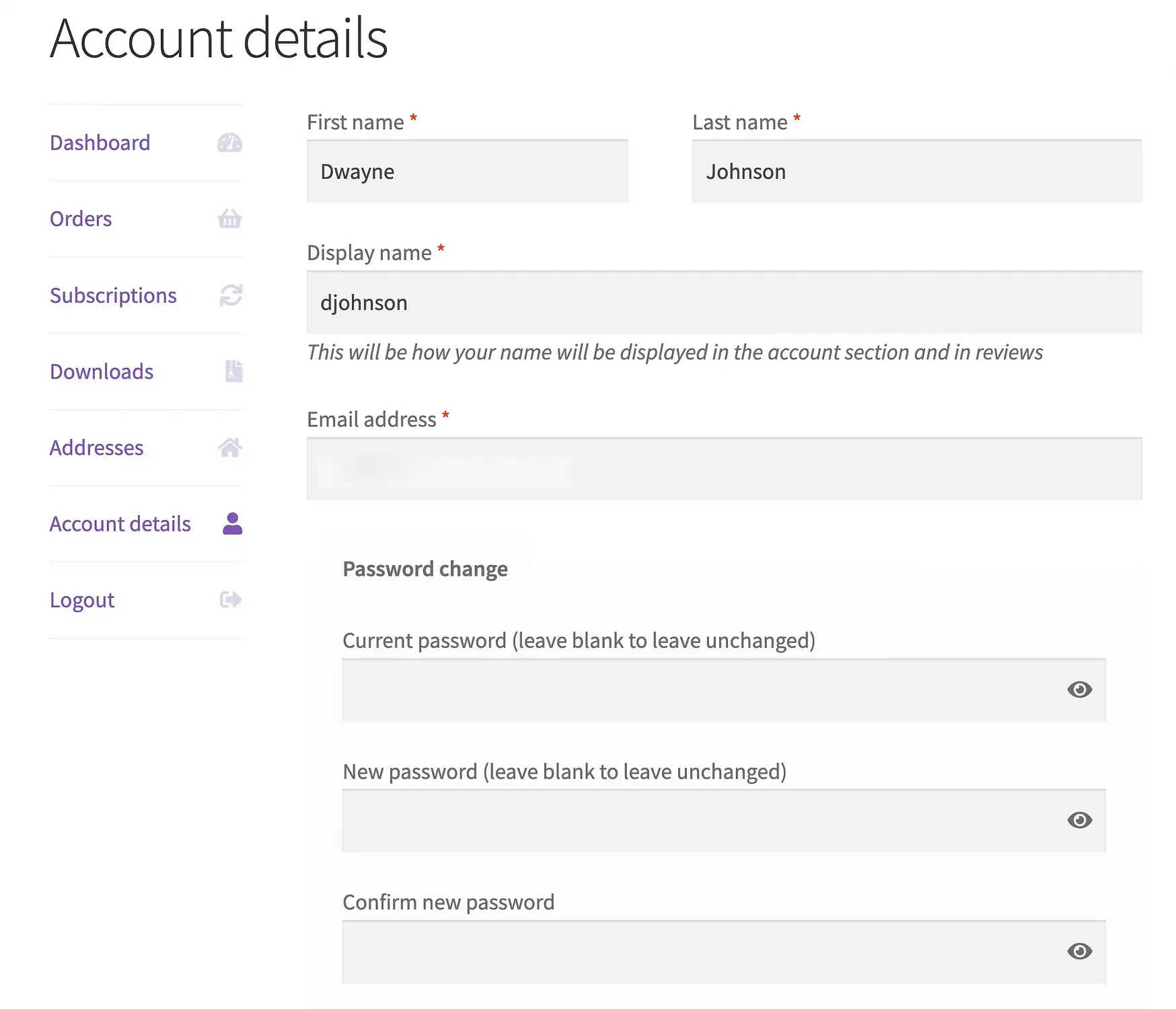
Exemplu

În funcție de configurația dvs., este posibil să aveți alte file pe pagina Contul meu pentru lucruri precum Abonamente și Descărcări .
Are argumente?
Da.
- utilizator curent
Codul scurt de urmărire a comenzilor WooCommerce
Codul scurt de urmărire a comenzii arată astfel:
[woocommerce_order_tracking]Scop
Acest cod scurt creează o pagină pentru comercianți și clienți pentru a urmări expedierile cu coduri de transportator.
Trebuie să creați o pagină nouă pentru ca aceasta să apară în magazinul dvs. online.
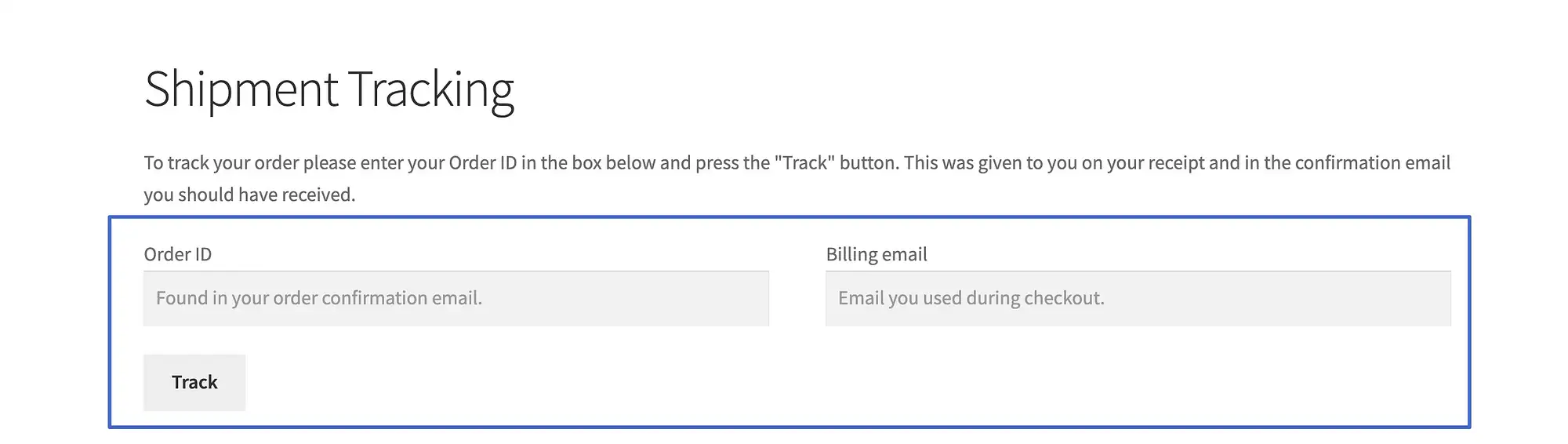
Exemplu

Pentru ca codul scurt de urmărire a comenzilor să funcționeze, trebuie să trimiteți ID-uri de urmărire împreună cu e-mailurile tranzacționale.

Are argumente?
Nu.
Codul scurt al produselor WooCommerce
Codul scurt pentru produse arată astfel:
[products]Scop
Poate cel mai puternic dintre toate codurile scurte WooCommerce, codurile scurte pentru produse vă permit să afișați orice articol doriți din inventar, devenind, de asemenea, mai precis despre alegerea dvs. pe baza:
- SKU
- Categorie
- Atribute
- ID produs
De asemenea, este util pentru a afișa galerii de produse în care aveți mai multe articole, cu imaginile, titlurile și butoanele Cumpărați , toate organizate în coloane.
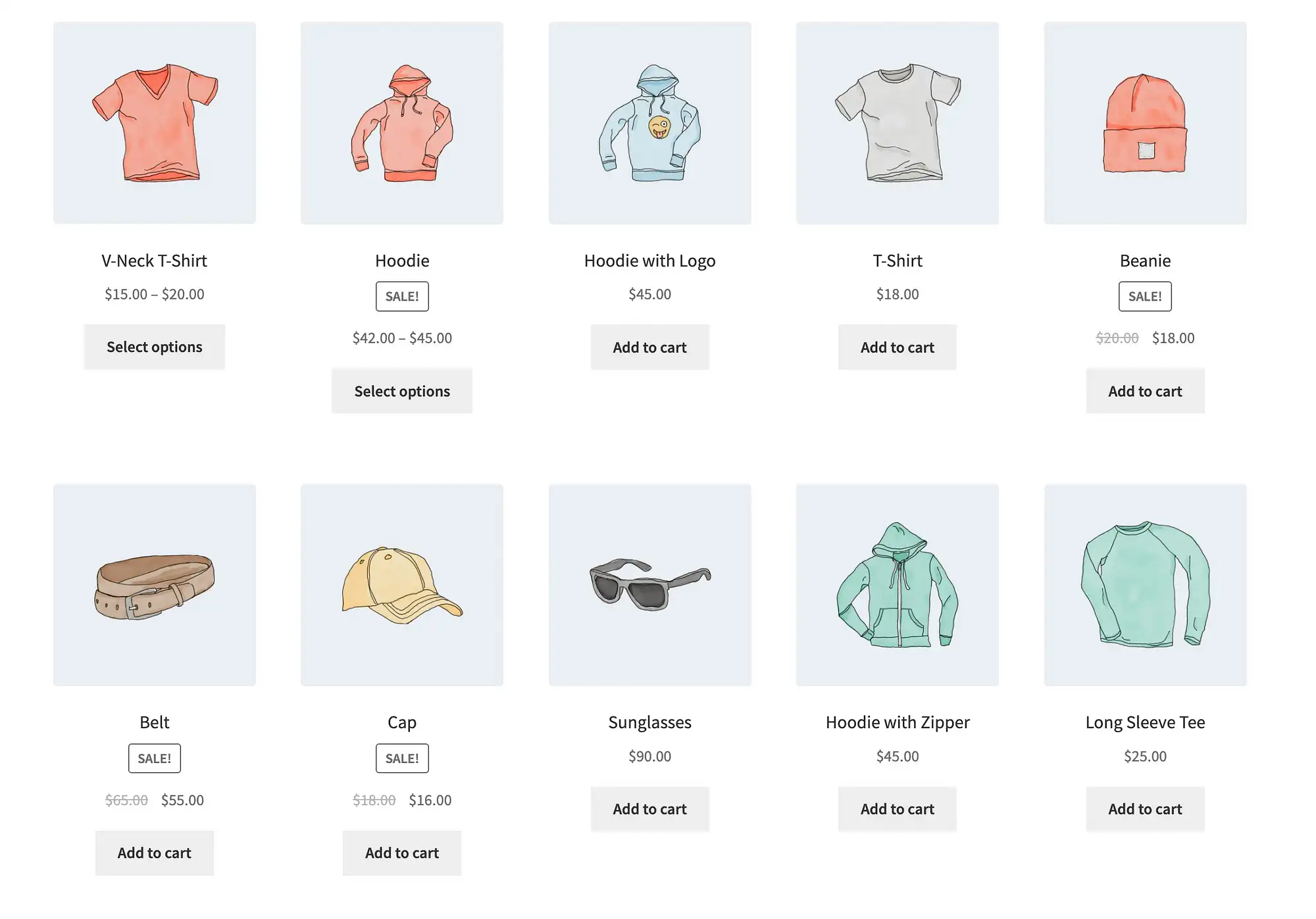
Exemplu

Acest cod scurt pentru produse prezintă o colecție de articole cu argumente pentru a afișa o limită de zece articole, în cinci coloane și ordonate după cele mai populare.

Are argumente?
Da, mai mult decât orice alt cod scurt din WooCommerce.
Câteva argumente populare pentru codul scurt pentru produse includ:
- limită
- coloane
- comanda prin
- skus
- etichetă
- cel mai bine vândut
- Ordin
- clasă
- atribut
- id-uri
- categorie
Codul scurt al paginii de produs pentru WooCommerce
Codul scurt al paginii de produs arată astfel:
[product_page]Dar se bazează pe informații suplimentare despre ID sau SKU, astfel încât codul scurt de mai sus nu va funcționa până când nu includeți ceva de genul:
[product_page]Sau:
[product_page sku="F12345"]Scop
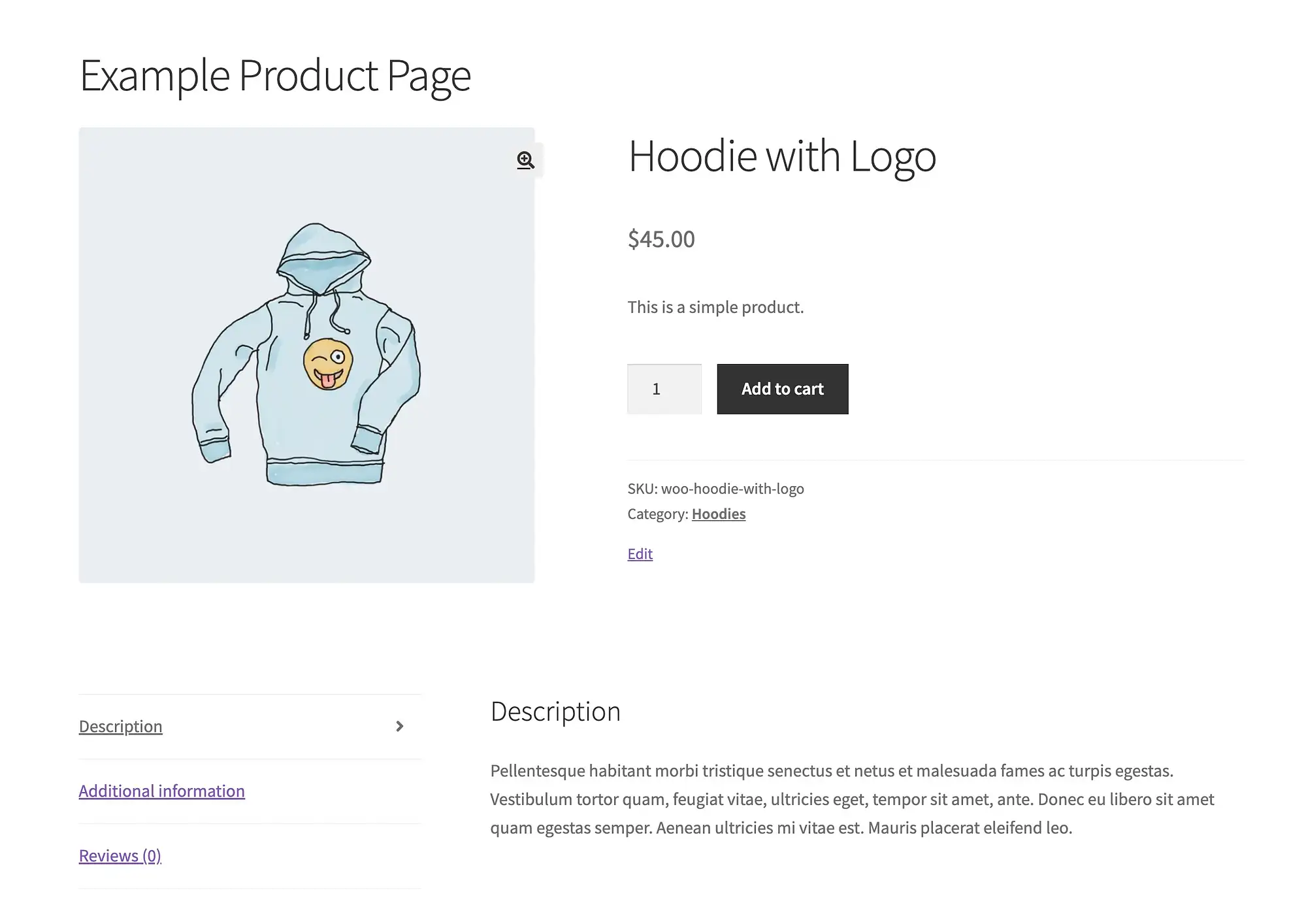
Codul scurt al paginii de produse este diferit de codul scurt al Produselor prin aceea că arată o pagină de produs completă, individuală, în loc de o previzualizare sau o colecție de articole.
Exemplu

După cum puteți vedea, acest cod scurt prezintă întreaga pagină de produs pe care o alegeți, nu doar imaginea, titlul și butonul Adăugați în coș (care este ceea ce obțineți din codul scurt Produse).
Are argumente?
Da, ID-ul necesar sau argumentele SKU.
Codul scurt pentru Produse înrudite pentru WooCommerce
Codul scurt pentru Produse înrudite arată astfel:
[related_products]Scop
Este menit să plaseze o galerie de produse similare oriunde pe o pagină de produs existentă sau pe orice pagină cu un fel de informații despre produs.
Fără un produs de referință, codul scurt nu poate găsi articole similare.
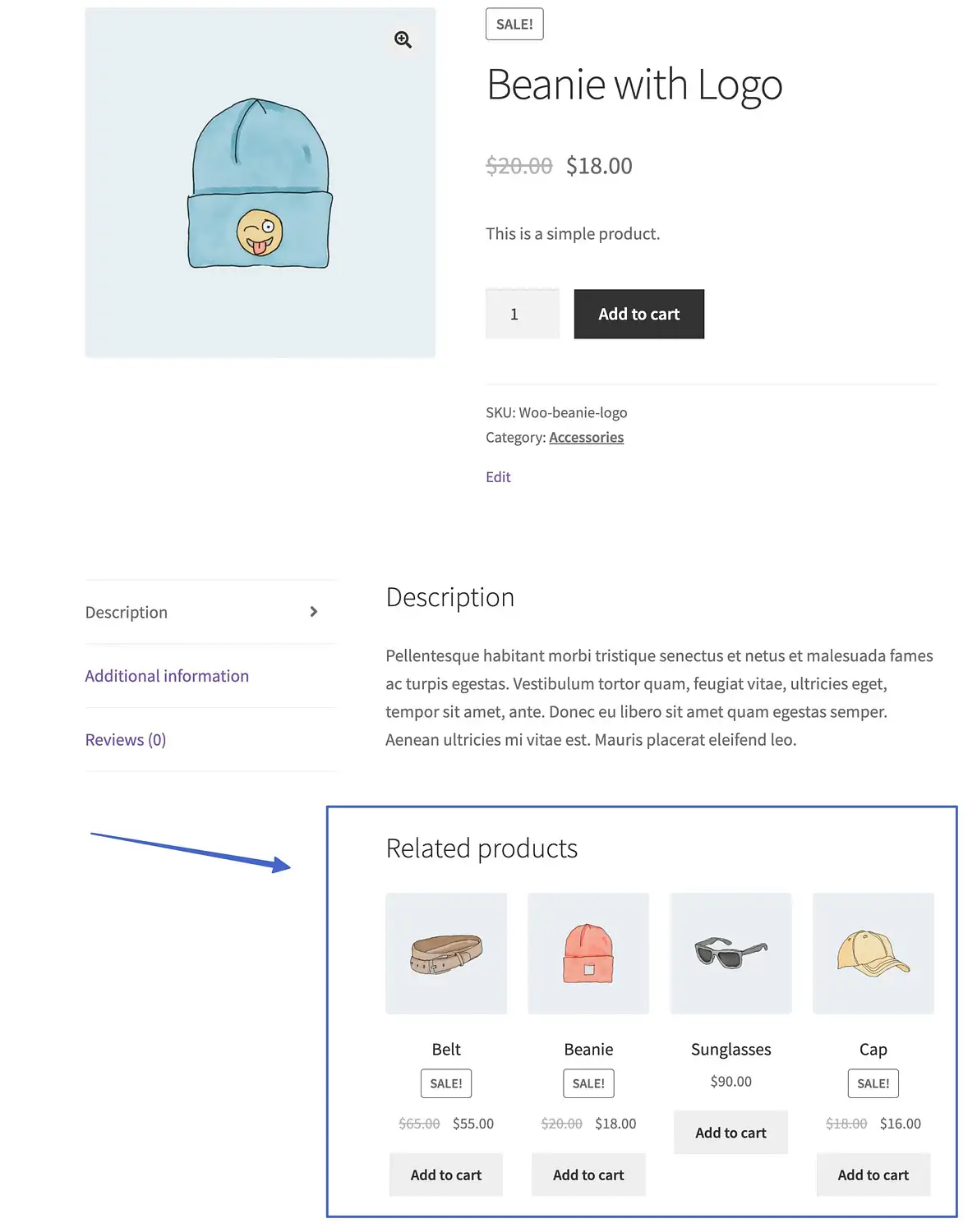
Exemplu
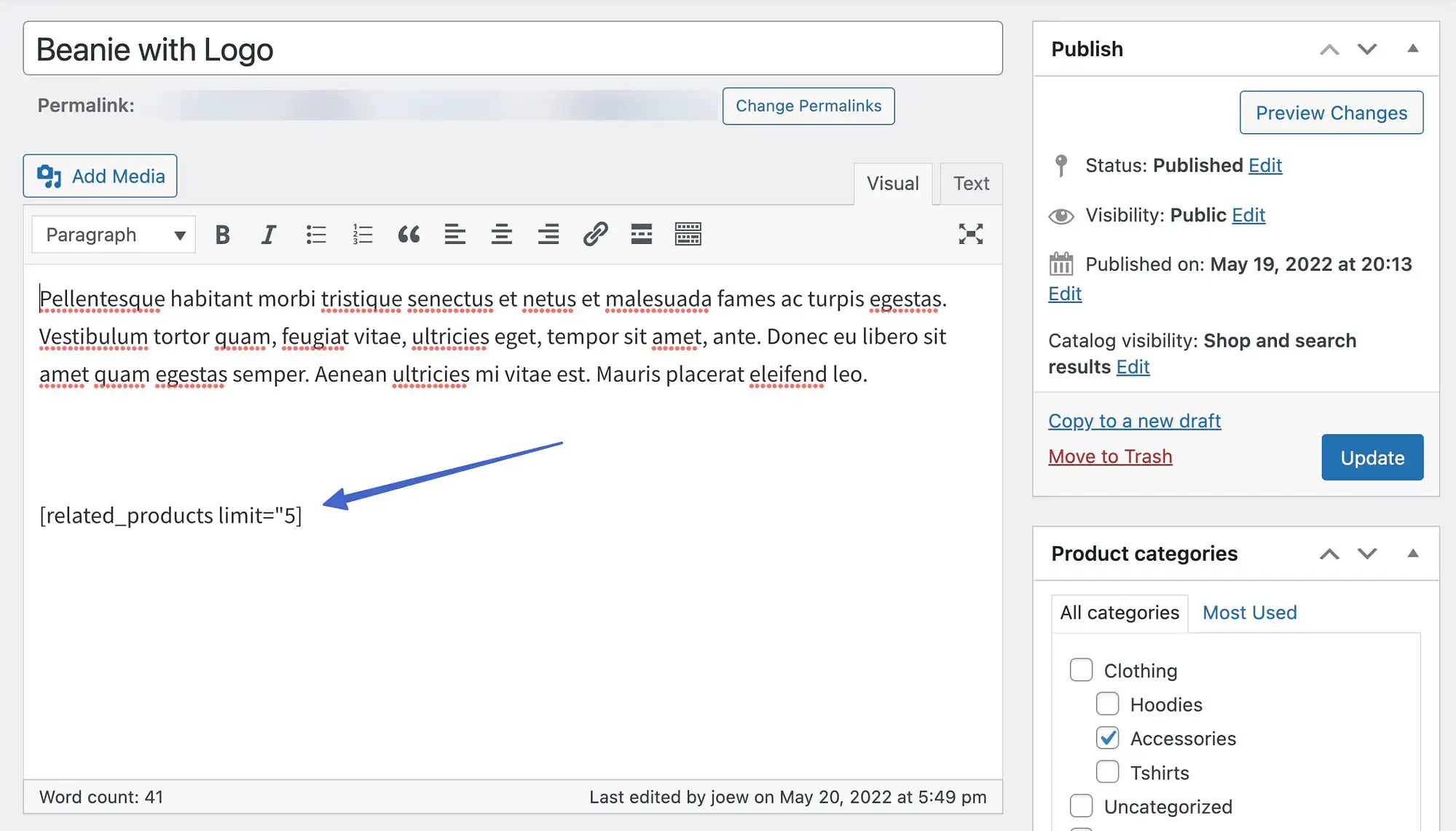
Am plasat un cod scurt Produse înrudite în descrierea unei pagini de produs și am inclus un argument limită de cinci.

Aceasta plasează o galerie de produse similare chiar sub descriere.

Are argumente?
Da:
- limită
- coloane
- comanda prin
Coduri scurte pentru categoriile de produse pentru WooCommerce
Codul scurt pentru Categoria de produse arată astfel (pentru afișarea articolelor dintr-o anumită categorie):
[product_category]O altă versiune a codului scurt afișează o listă a categoriilor dvs. de produse:
[product_categories]Scop
Aceste coduri scurte extrag produse pe baza categoriilor specificate sau pur și simplu pe o listă a categoriilor dvs.
Rețineți că trebuie să aveți de fapt categorii configurate pentru ca acest lucru să funcționeze.
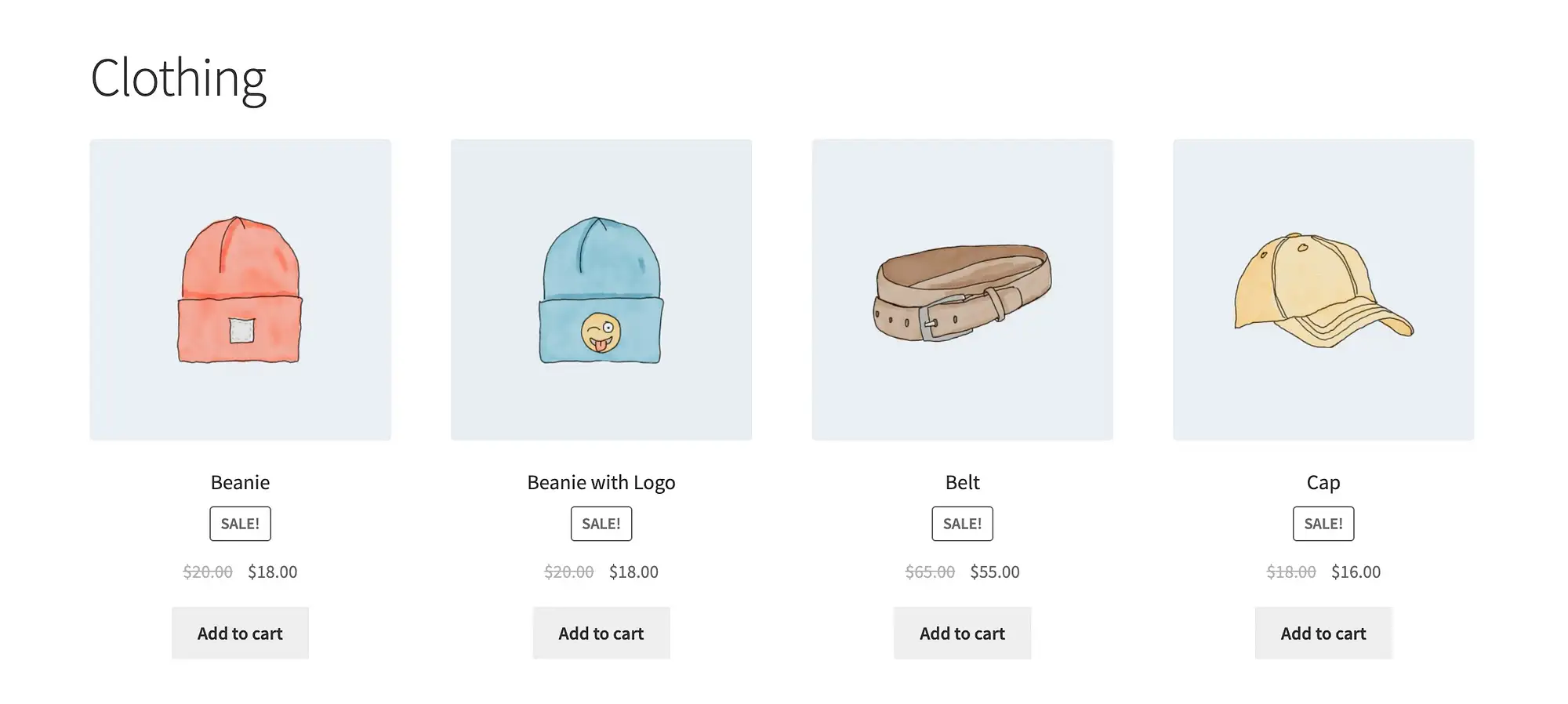
Exemple
Acest exemplu folosește codul scurt pentru Categoria de produse cu un argument simplu de categorie = „îmbrăcăminte”.

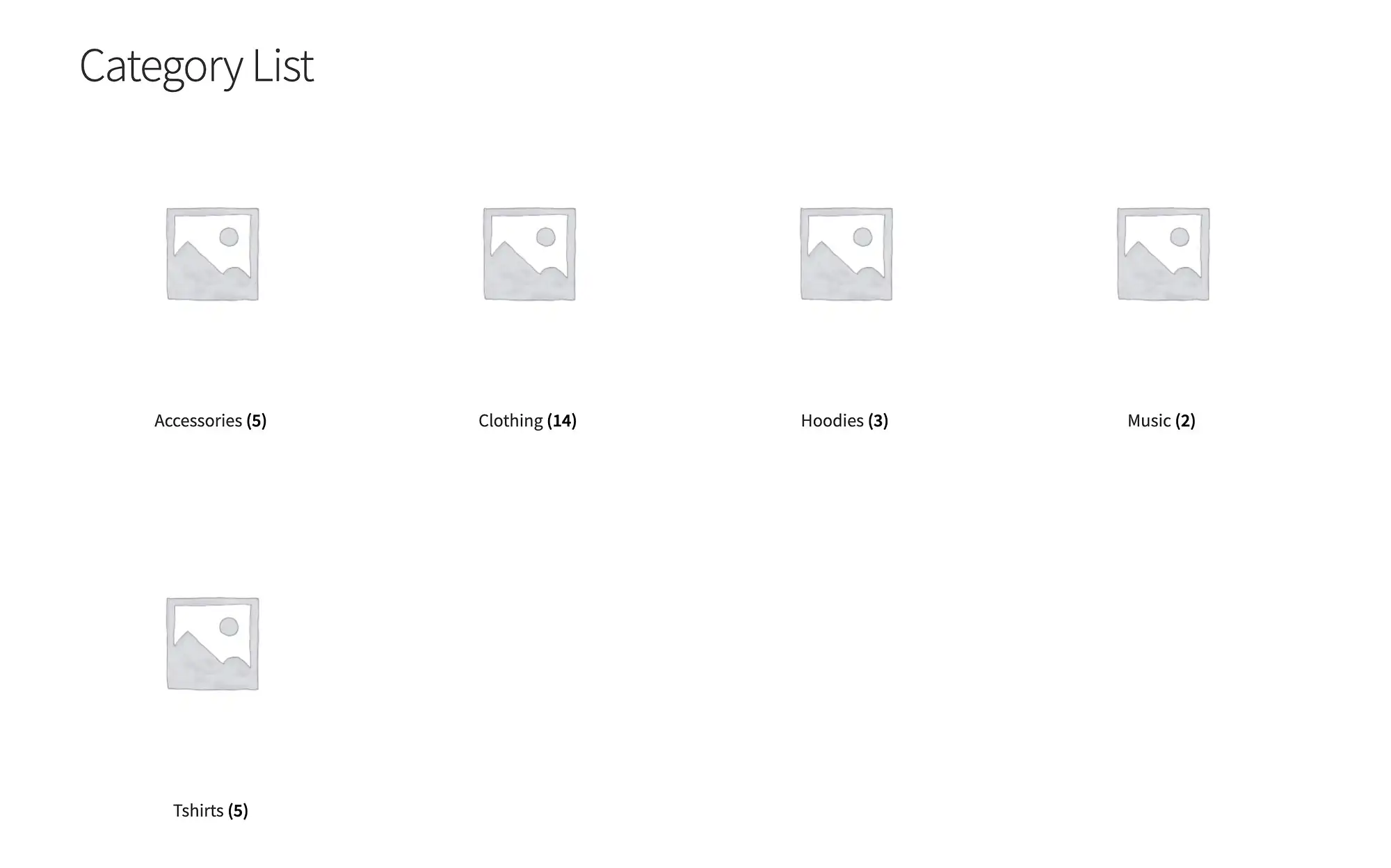
Codul scurt pentru Categorii de produse oferă un rezultat diferit, cu o listă a categoriilor, imaginilor și numărului de produse.

Are argumente?
Da, destul de multe:
- Ordin
- comanda prin
- hide_empty
- categorie
- id-uri
- limită
- coloane
- mamă
Adaugă în coș Shortcodes
WooCommerce are două coduri scurte „adăugați în coș”, dintre care unul arată astfel:
[add_to_cart]Celălalt este:
[add_to_cart_url]Ambele necesită un argument sku sau id pentru a funcționa.
Scop
Codul scurt general Adaugă în coș trage prețul unui produs și îl afișează alături de un buton Adaugă în coș .
Codul scurt pentru adresa URL Adaugă în coș afișează adresa URL a paginii produsului a articolului pe care îl alegeți și o plasează pe un buton Adăugați în coș .
Este posibil să aveți nevoie de aceste două coduri scurte dacă întâmpinați dificultăți pentru a apărea undeva un buton Adăugați în coș sau pentru a înlocui un alt buton, cum ar fi butonul Cumpărați acum . Cel mai probabil le-ați asocia cu imagini ale produselor, deoarece codurile scurte arată doar butonul.
Exemplu
[add_to_cart]Acest cod scurt, cu un argument ID produs, produce următoarele.

După cum puteți vedea, prezintă prețul și un buton.
Codul scurt pentru URL Adaugă în coș, pe de altă parte, pur și simplu produce adresa URL a produsului respectiv.
Are argumente?
Da:
- id
- sku
- stil
- arată_preț
- clasă
- cantitate
Codul scurt pentru adresa URL Adaugă în coș are mai puține:
- id
- sku
Shortcode pentru Mesaje de magazin pentru WooCommerce
Codul scurt pentru Mesaje magazin arată astfel:
[shop_messages]Scop
Este un shortcode la îndemână pentru afișarea mesajelor WooCommerce încorporate pe pagini non-WooCommerce.
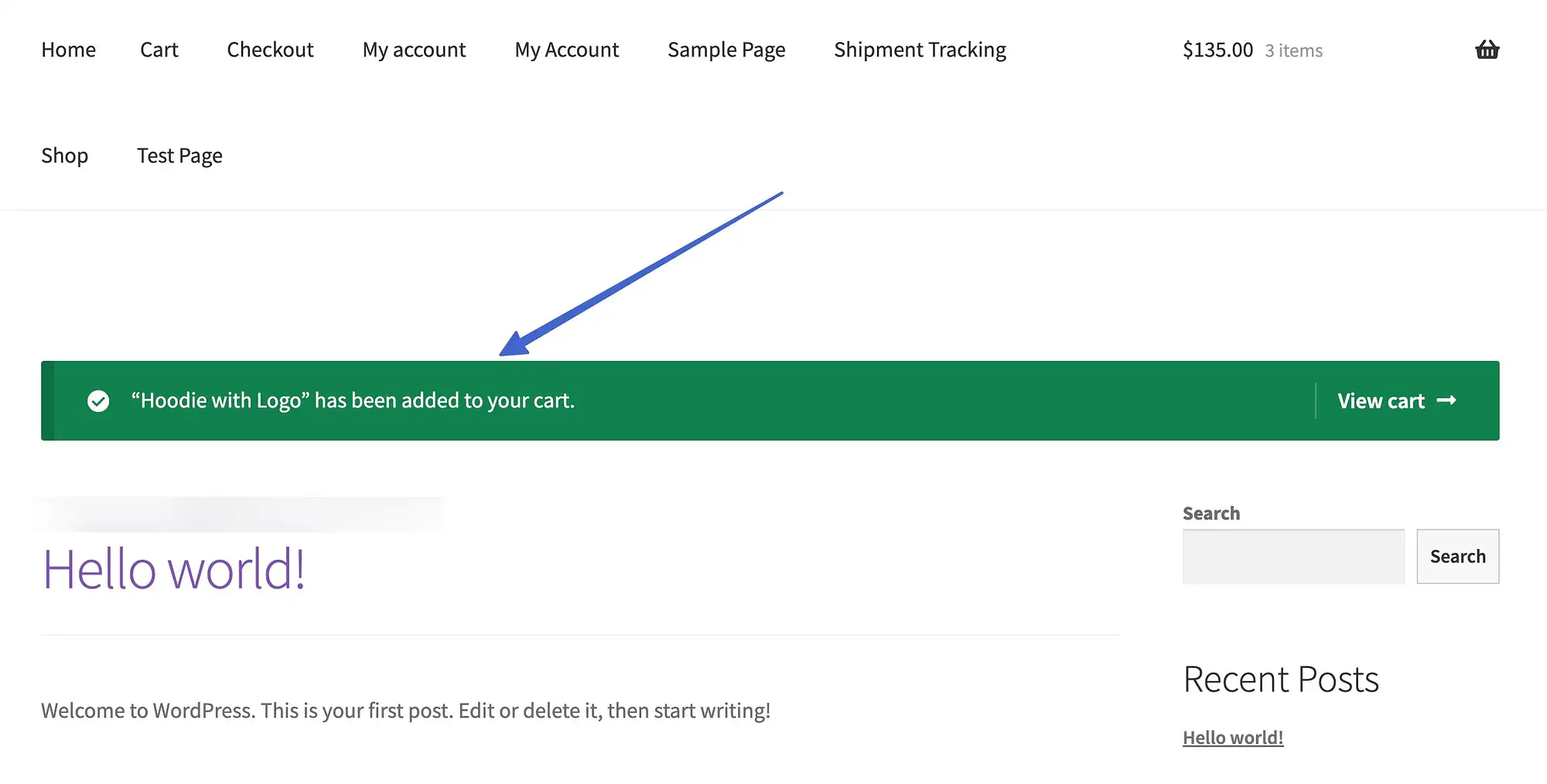
De obicei, este util numai atunci când este asociat cu un alt cod scurt, cum ar fi dacă ați pune un buton Adăugați în coș pe o pagină care nu este WooCommerce, dar doriți totuși un mesaj care să spună „Acest produs a fost adăugat în coșul dvs.”.
Exemplu
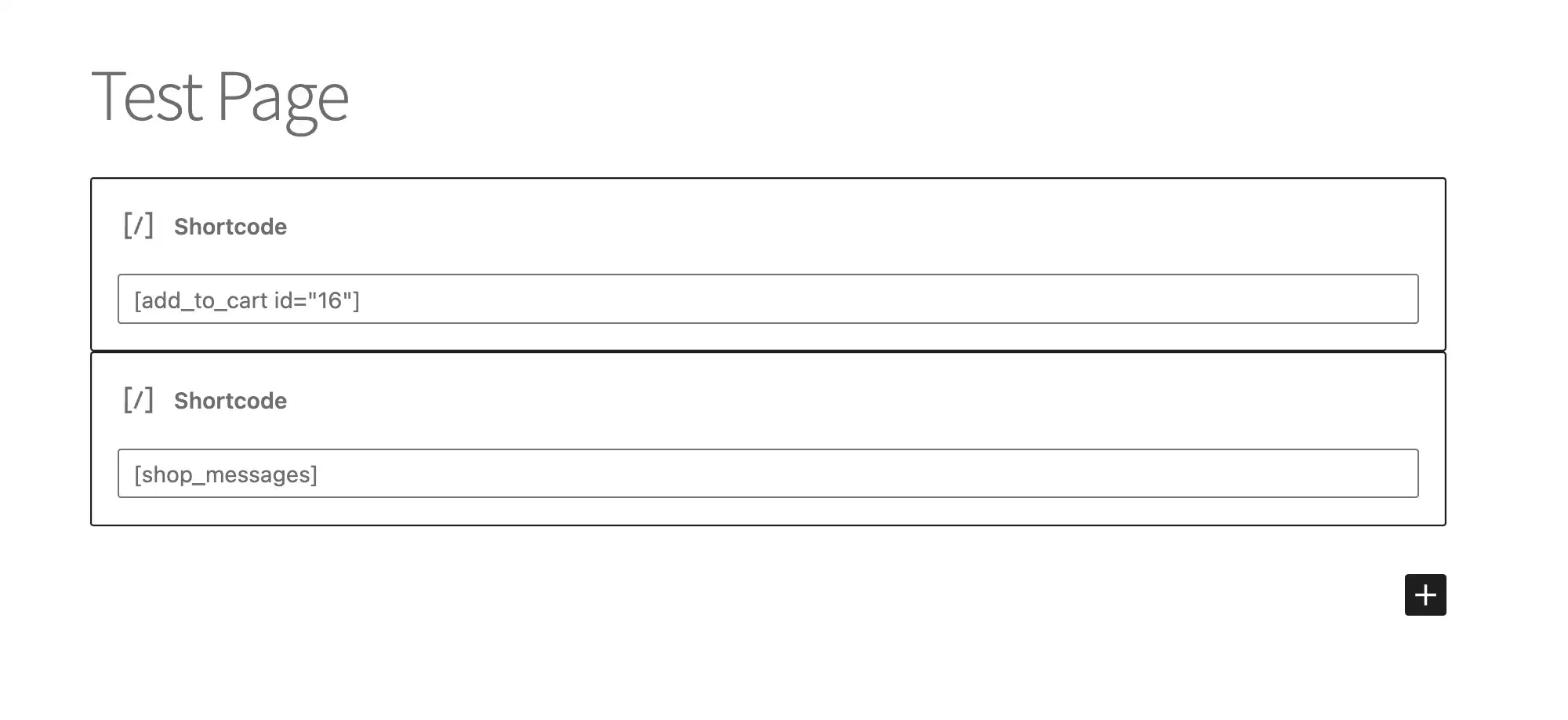
Codul scurt pentru Mesaje magazin necesită, în general, un cod scurt pentru partener ca declanșator. Codul scurt Adaugă în coș este un exemplu bun.

Apoi, utilizatorul trebuie să ia o acțiune pentru a declanșa mesajul.

Aceasta este o pagină non-WooCommerce, așa că codul scurt dezvăluie acum un mesaj WooCommerce încorporat despre produsul adăugat în coș.

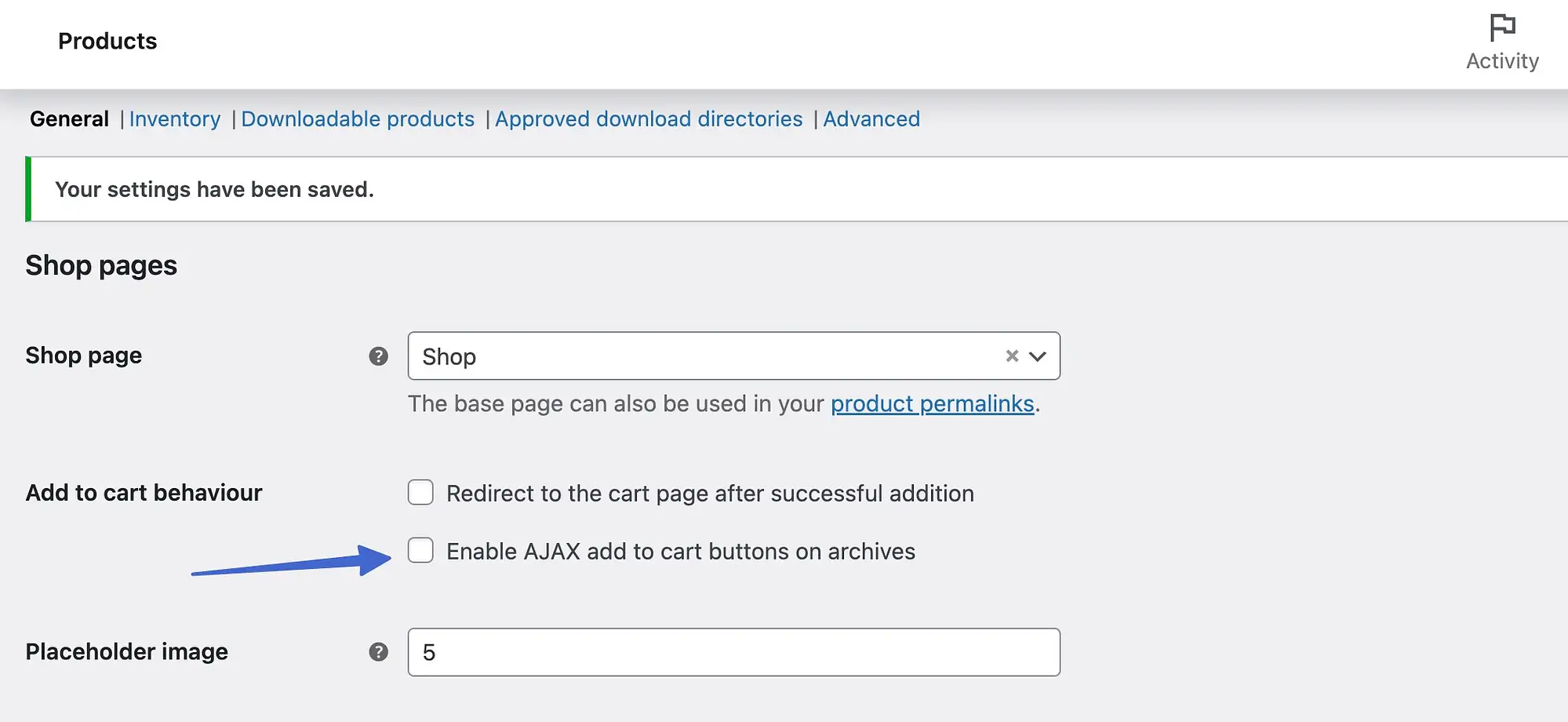
Notă: Dacă întâmpinați probleme în a vedea mesajele magazinului, accesați WooCommerce > Setări > Produse > General și debifați caseta „Activați butoanele AJAX pentru adăugarea în coș în arhive”.

Are argumente?
Nu.
Pagini prefabricate care nu folosesc un cod scurt WooCommerce
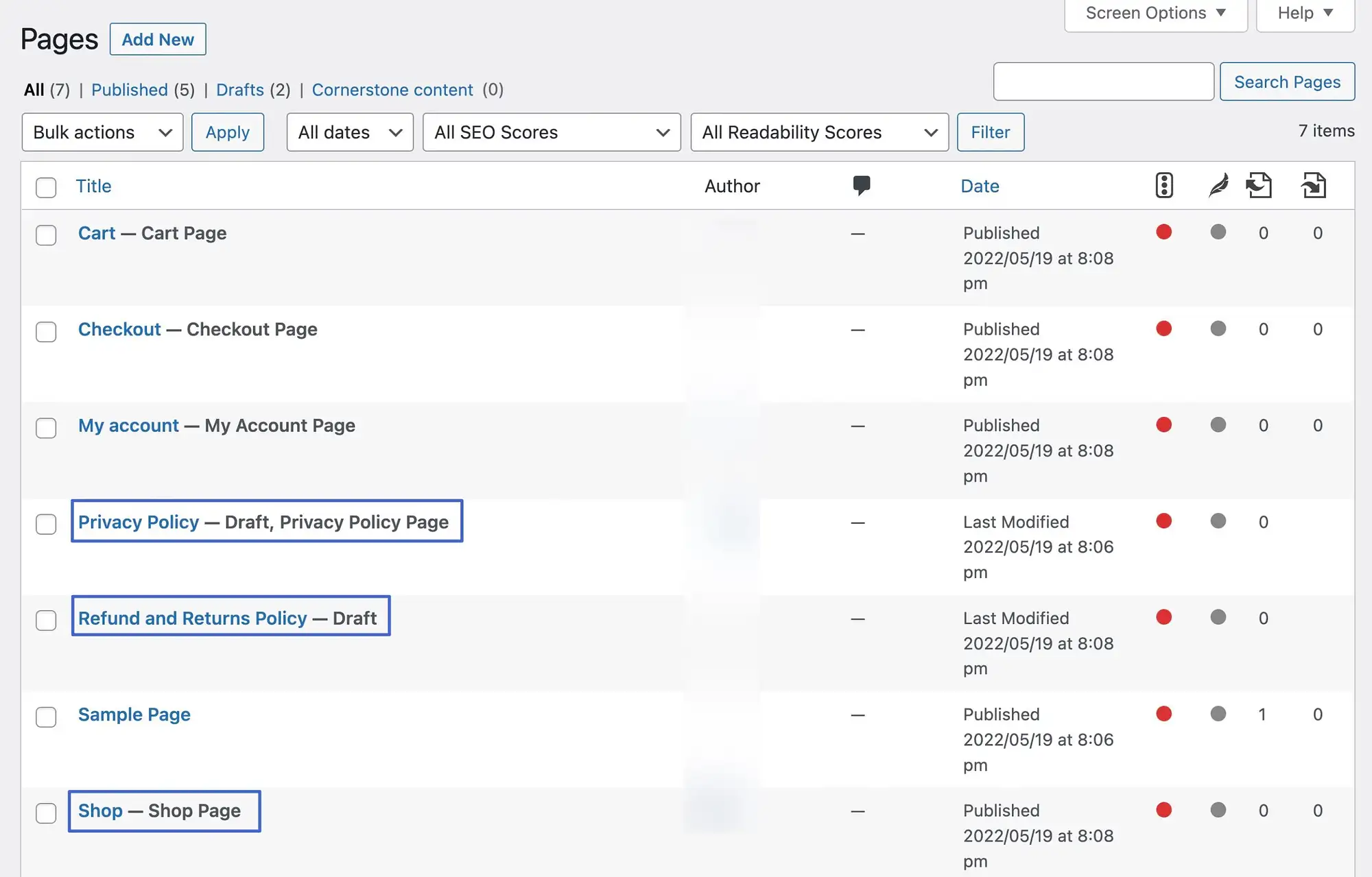
În secțiunea Toate paginile din WordPress, veți observa alte câteva pagini generate automat de la WooCommerce care includ etichete speciale pentru rularea unui magazin online.

Acestea includ:
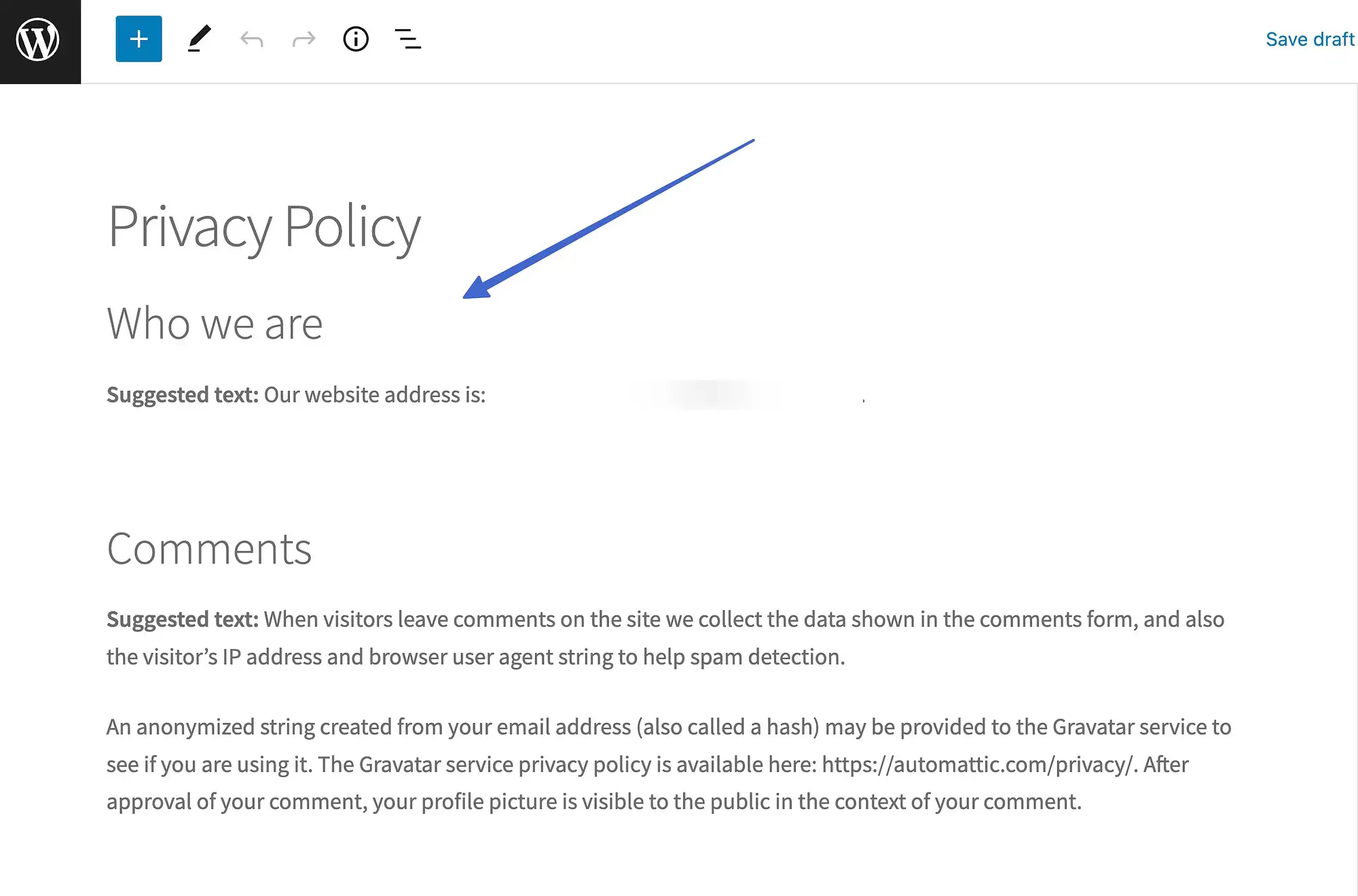
- Pagina Politicii de confidențialitate
- Pagina Politica de rambursare și retur
- Pagina magazinului
Deși sunt create implicit după instalarea WooCommerce, aceste pagini nu funcționează la fel ca cele cu coduri scurte precum paginile Checkout și My Account.
În schimb, folosesc alte metode pentru afișarea conținutului, cum ar fi șabloanele de postare și textul preîncărcat simplu. Sunt acolo pentru a vă accelera procesul general de proiectare, dar nu ar trebui să vă așteptați să vedeți coduri scurte pe acele pagini.

Extensiile WooCommerce pot oferi coduri scurte suplimentare
WooCommerce are deja o colecție puternică de coduri scurte pe care să le inserați și să le gestionați, dar pluginurile terță parte oferă de obicei și mai multe coduri scurte pentru a vă consolida experiența de dezvoltare cu WooCommerce.
De exemplu, extensia WooCommerce Product Search are coduri scurte pentru căutarea mai flexibilă a produselor, inclusiv:
- woocommerce_product_search: pentru a dezvălui un câmp de căutare de produse oriunde pe site-ul dvs
- woocommerce_product_filter_price: pentru a afișa un filtru de căutare de produse pentru preț
- woocommerce_product_filter_sale: pentru filtrarea articolelor de vânzare
- woocommerce_product_filter_category: pentru filtrarea după categoria de produse într-un câmp de căutare
Alternative la codurile scurte WooCommerce
Dacă găsești confuze codurile scurte WooCommerce, ai două alternative principale pentru a controla conținutul magazinului tău.
Blocuri WooCommerce
În primul rând, puteți utiliza blocurile oficiale WooCommerce pe care le-am menționat mai devreme. Aceste blocuri urmăresc să imite aceeași funcționalitate pe care o obțineți cu codurile scurte, dar vă oferă o metodă mai ușor de utilizat de lucru cu conținutul, deoarece puteți face totul din editorul vizual.
Din nou, multe dintre aceste blocuri sunt acum încorporate în pluginul principal WooCommerce, dar puteți accesa și blocuri experimentale suplimentare instalând pluginul WooCommerce Blocks.
Pluginuri pentru generatorul de pagini
Alternativ, puteți utiliza creatori de pagini populari, cum ar fi Elementor și Beaver Builder.
Elementor Pro este probabil unul dintre cei mai puternici creatori de pagini atunci când vine vorba de lucrul cu WooCommerce. Pe lângă mai multe blocuri pentru afișarea produselor în moduri diferite, acum obțineți și widget-uri dedicate Coș și Checkout care pot înlocui codurile scurte WooCommerce pentru acele pagini.
Dincolo de simplificarea lucrurilor, veți putea, de asemenea, să personalizați complet designul acelor pagini folosind Elementor, ceea ce nu este ceva ce puteți face doar cu codul scurt.
️ Pentru a afla mai multe, consultați recenzia noastră Elementor.
Începeți cu codurile scurte WooCommerce
Codurile scurte WooCommerce sunt esențiale pentru adăugarea elementelor de comerț electronic la pagini și postări care altfel nu sunt comerciale și vă pot oferi mult mai multă flexibilitate pe parcursul întregului proces de dezvoltare.
Încercați-le astăzi și bucurați-vă de a avea mai mult control asupra conținutului magazinului dvs.
Pentru alte tutoriale despre obținerea mai multor de la WooCommerce, puteți consulta aceste ghiduri despre cum să...
- Adăugați produse în WooCommerce
- Creați pachete de produse WooCommerce
- Optimizați-vă paginile de produse WooCommerce
Aveți întrebări despre un cod scurt WooCommerce? Vă rugăm să ne spuneți în comentarii!
