Coduri scurte WooCommerce esențiale pentru a vă personaliza magazinul online pe WordPress
Publicat: 2021-08-15Dacă doriți să deblocați întregul potențial al magazinului dvs. WooCommerce, atunci este important să aveți o idee fermă despre codurile scurte WooCommerce.
Shortcode-urile sunt bucăți mici de cod care efectuează anumite acțiuni pe site-ul dvs.
Codurile scurte WooCommerce sunt mici fragmente de cod pe care le puteți plasa în paginile și șabloanele WooCommerce pentru a afișa anumite valori din baza de date. Există sute de cazuri de utilizare care folosesc coduri scurte. Sunt caracteristici WordPress și au același format.
„ [shortcode]”
Mulți utilizatori presupun că este un concept tehnic și poate fi folosit doar de dezvoltatorii WordPress experimentați. Sau, uneori, folosesc coduri scurte fără să-și dea seama. Astăzi vom enumera codurile scurte necesare de care veți avea nevoie pentru a vă personaliza piața multivendor WooCommerce. Și vă arătați cum să utilizați aceste coduri scurte în mod eficient.
Sa incepem cu-
Tipuri de coduri scurte WooCommerce pentru magazinul dvs. online

Înainte de a vă scufunda în lista de coduri scurte WooCommerce, trebuie să cunoașteți tipurile de coduri scurte oferite de WooCommerce. WooCommerce are 5 tipuri de coduri scurte:
- Contul meu
- Cart
- Verifică
- Monitorizarea comenzii
- Produse.
Îl vom analiza unul câte unul și vă ajutăm să înțelegeți unde, când și cum funcționează aceste shortcodes:
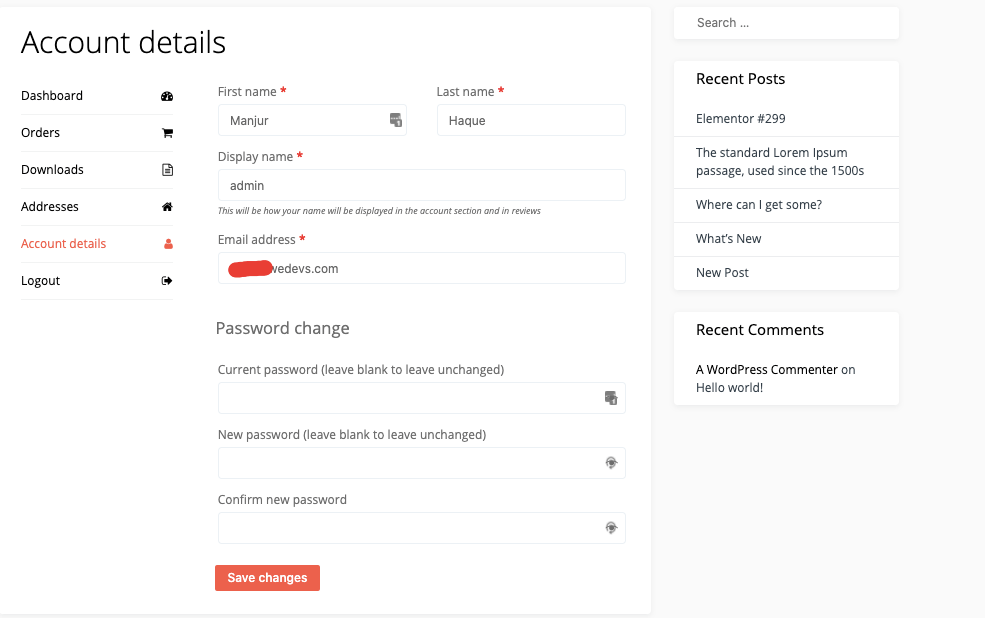
1. Pagina Contul meu
"[woocommerce_my_account]"Acest cod scurt adaugă pagina de cont pentru fiecare utilizator. Utilizatorii își pot vizualiza informațiile, lista de comenzi și previzualizează comenzile din alte magazine.

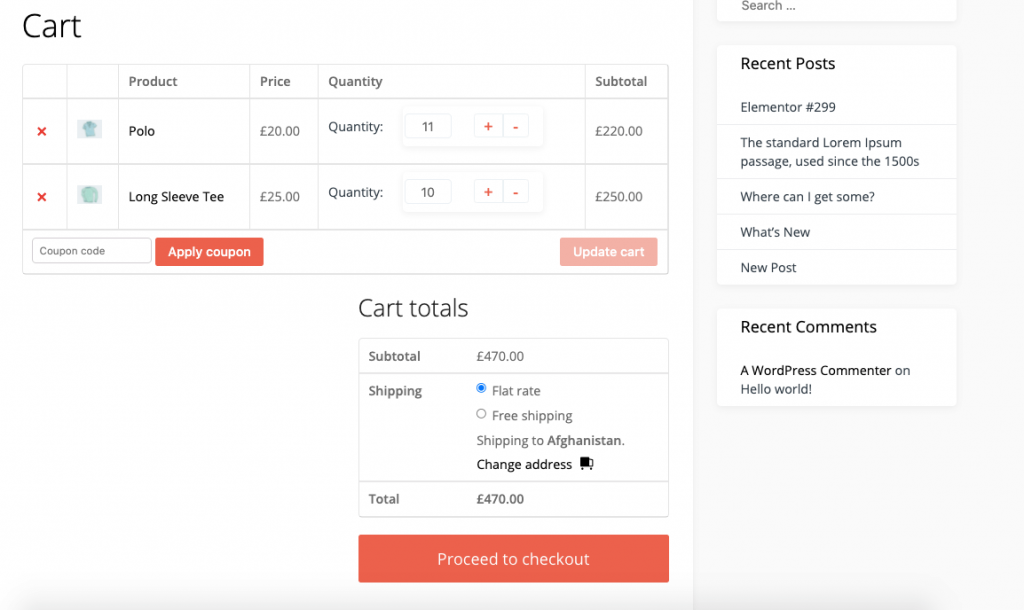
2. Pagina de coș WooCommerce
"[woocommerce_cart]"Folosind acest cod scurt WooCommerce de mai sus, funcționalitatea coșului este adăugată la pagina WooCommerce. Aceasta va afișa toate produsele pe care utilizatorii le-au adăugat în coșul lor.

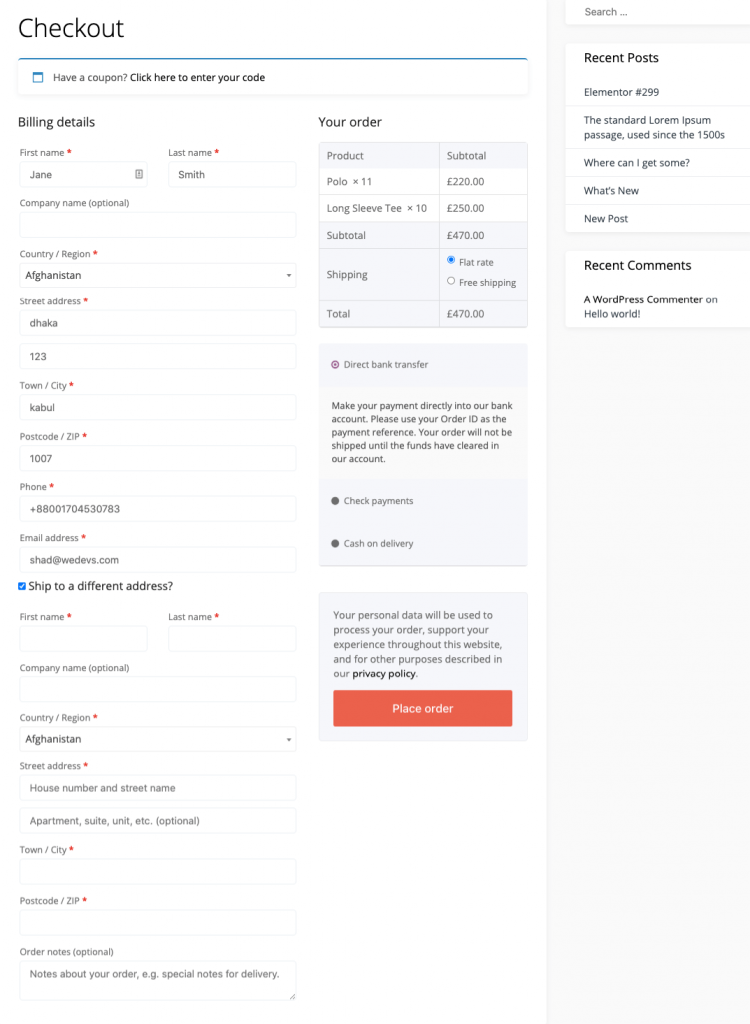
3. Pagina de plată WooCommerce
"[woocommerce_checkout]"Acesta este cel mai critic aspect al oricărei afaceri. Pentru că, fără pagina de plată, clienții nu își pot finaliza procesul de achiziție.

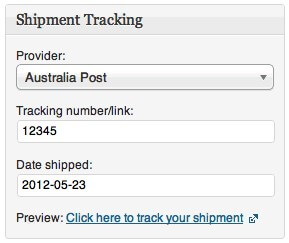
4. Pagina de urmărire a comenzilor WooCommerce
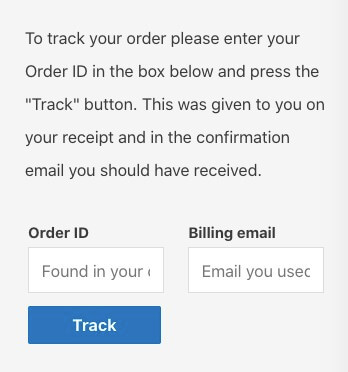
"[woocommerce_order_tracking]"Acest shortcode ajută la crearea unei pagini de urmărire a comenzii pentru clienți. Astfel, ei pot vedea starea curentă a comenzilor lor.

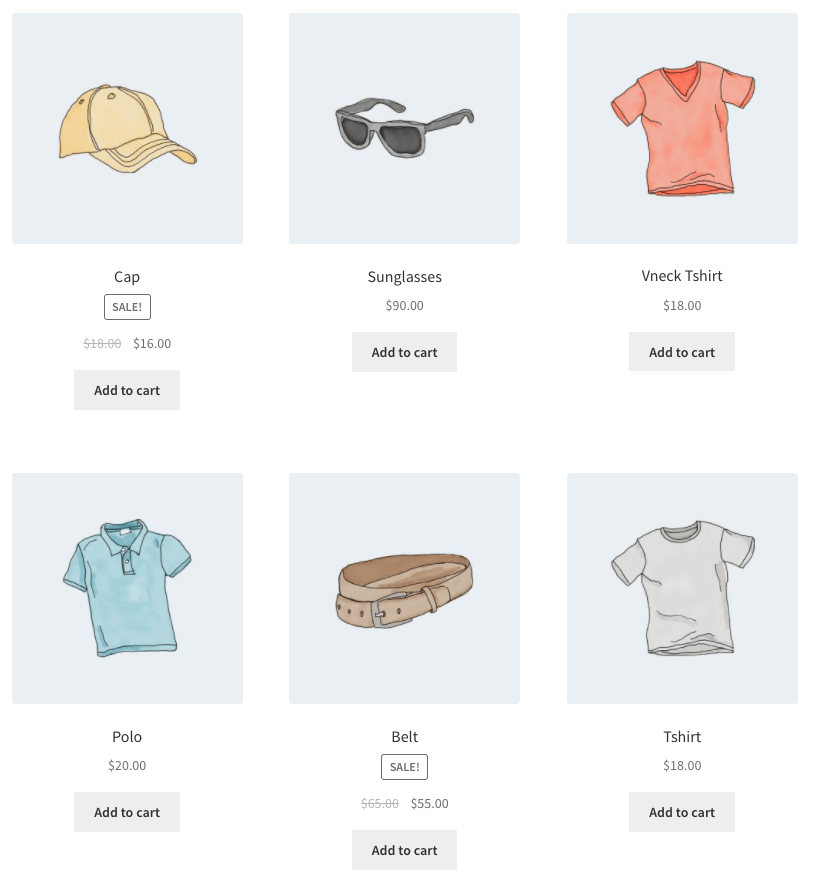
5. Pagina de produse
"[products]"Acesta este unul dintre cele mai utilizate shortcodes pentru magazinul WooCommerce. Afișează toate produsele. Veți găsi diferiți parametri pentru a vă controla și afișa produsele pe site-ul dvs. de comerț electronic. Pur și simplu scrieți numele acestuia, urmat de semnul egal și valoarea dorită între ghilimele pentru a adăuga un parametru.

Lista de coduri scurte WooCommerce pentru magazinul dvs. online
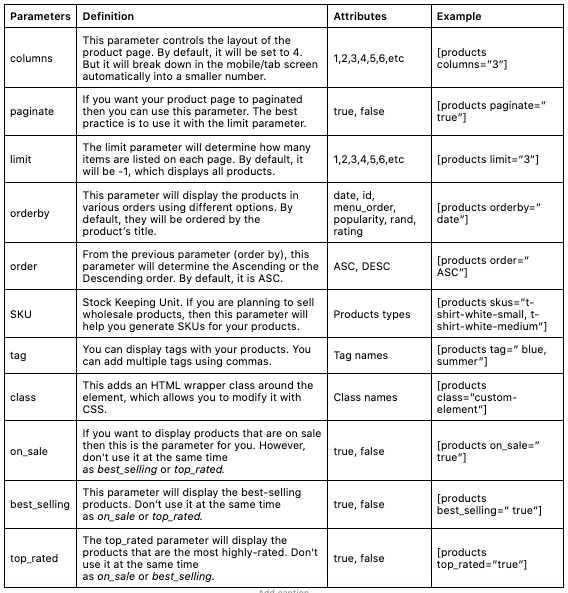
Am făcut o listă de parametri pe care îi puteți utiliza cu codul scurt al produsului. Iată lista:

Atributele produsului
Puteți folosi aceste coduri scurte pentru a afișa produse pe baza atributelor acestora. Sunt elemente care sunt partajate între mai multe produse. De exemplu, dimensiunea sau culoarea .
atribut
Aceasta va afișa produse cu un anumit atribut.
termeni
Acesta trebuie folosit cu atributul s. Va afișa produse cu anumiți termeni care sunt legați de atribut. De exemplu, atributul poate fi dimensiunea , iar Termenii sunt mici, medii sau mari.
operator de termen
Acestea vă permit să efectuați calcule simple pentru a determina ce termeni vor fi incluși. De asemenea, acestea trebuie folosite cu atribute și termeni .
- ȘI : Afișează produsele cu toate atributele enumerate
- IN : Afișează termenii selectați. Aceasta este valoarea implicită.
- NOT IN : va afișa elementele care nu sunt în termenii selectați (adică toți cei, alții decât cei selectați)
Exemplu :
[products columns="3" attribute="season" terms="warm" terms_operator="NOT IN"]operator de etichetă
La fel ca și termenul operator de mai sus, cu excepția etichetelor.
- ȘI: Afișați produsele cu toate etichetele enumerate
- IN : Va afișa articolele cu etichetele selectate. Aceasta este valoarea implicită
- NOT IN : Afișați elementele care nu sunt în etichetele selectate (adică toate celelalte decât cele selectate de dvs.)
vizibilitate
Aceasta afișează produsele în funcție de vizibilitatea lor pe site-ul dvs.
- Vizibil : arată produsele care sunt vizibile în căutări și pe site-ul dvs. web. Acesta este setat implicit
- Catalog: afișează produse care sunt vizibile în magazin, dar nu în rezultatele căutării
- Căutare : arată produsele care sunt vizibile în rezultatele căutării, dar nu în magazin
- Ascuns : afișează produse care sunt ascunse atât din rezultatele căutării, cât și din magazin, dar care sunt accesibile numai prin adresa URL directă
- Prezentare : arată produsele care sunt marcate ca prezentate
Exemplu :
[products limit="4" columns="2" visibility="featured" ]cat_operator
Cat reprezintă categoria . Acest lucru vă permite să efectuați calcule simple pentru a determina ce produse vor fi incluse.
- ȘI : Afișează produse din toate categoriile
- IN : Afișează produsele din categoria/categoriile selectate
- NOT IN : Afișează produsele care nu sunt în categoria selectată
Exemplu :
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Categorii de produse
Sub opțiunea categorie, veți găsi două coduri scurte,
"[products _categories]"Aceasta va afișa toate categoriile pe o singură pagină. Acest cod scurt este util pentru a adăuga mai multe categorii.
"[products _category]"Acest shortcode va afișa o anumită categorie. Trebuie să adăugați un parametru pentru a vizualiza produsele din categoria respectivă.
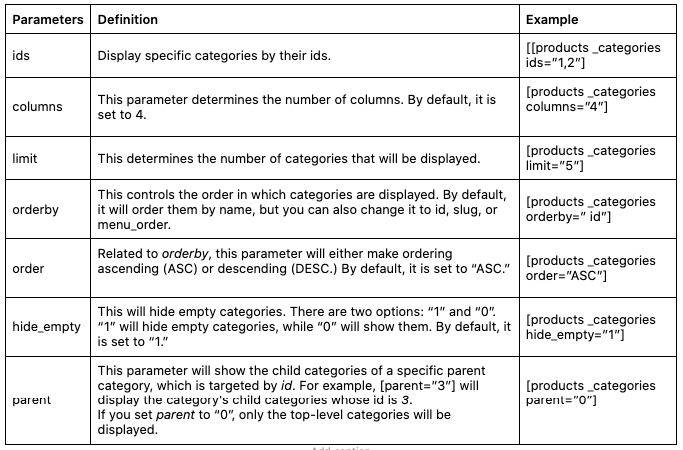
Codul scurt product_category are câțiva parametri pentru a afișa una sau mai multe categorii. Le-am enumerat pentru tine.
Product_Category Parametri

Buton Adaugă în coș pentru un anumit produs
"[add_to_cart]"Puteți crea cu ușurință un buton Adaugă în coș pentru orice produs specific folosind acest cod scurt. Va folosi ID-ul produsului ca parametru.
Exemplu:
[add_to_cart id=”34” style=”border: 1px solid #111111;” show_price=”TRUE” quantity=”1” class=”example-cart-button”]Adaugă în coș URL
"[add_to_cart_url]"Acest cod scurt va afișa adresa URL reală a unui anumit produs. Sunt doar doi parametri. ID și SKU.
Exemplu:
[add_to_cart_url id=”99″]Mesaje WooCommerce pe pagini non-WooCommerce
"[shop_messages]"Acest cod scurt vă va permite să afișați notificări precum „Acest produs a fost adăugat în coșul dvs.” pe orice pagină cu acesta.
Câteva coduri scurte WooCommerce mai utile
Iată câteva coduri scurte WooCommerce care vă pot ajuta să vă personalizați magazinul de comerț electronic.
- [woocommerce_product_search] — afișează un câmp de căutare de produse live care arată rezultate în timp ce clientul scrie.
- [woocommerce_product_filter] — arată un filtru de căutare de produse în direct .
- [woocommerce_product_filter_attribute] — afișează un filtru de atribute de produs în direct.
- [woocommerce_product_filter_category] — arată un filtru de categorie de produse în direct.
- [woocommerce_product_filter_price] — afișează un filtru live de preț al produsului .
- [woocommerce_product_filter_tag] — arată un filtru de etichete de produs în direct.
- [woocommerce_product_filter_rating] – afișează un filtru de evaluare a produsului în direct.
- [woocommerce_product_filter_sale] – afișează un filtru live pentru Produse în vânzare .
- [woocommerce_product_filter_stock] – afișează un filtru activ pentru Produsele disponibile .
- [woocommerce_product_filter_reset] – afișează un buton pentru a șterge toate filtrele live .
Acestea sunt shortcode-urile disponibile pe care le puteți folosi pentru a vă reproiecta magazinul WooCommerce. Acum, să vedem modalitățile prin care puteți introduce coduri scurte în site-ul dvs. de comerț electronic WordPress.

Cum să inserați coduri scurte WooCommerce (+cazuri de utilizare)
Acum știți despre diferite tipuri de coduri scurte WooCommerce. Haideți să vă arătăm să utilizați acele shortcodes. Puteți folosi aceste coduri scurte pe pagini, postări sau widget-uri.
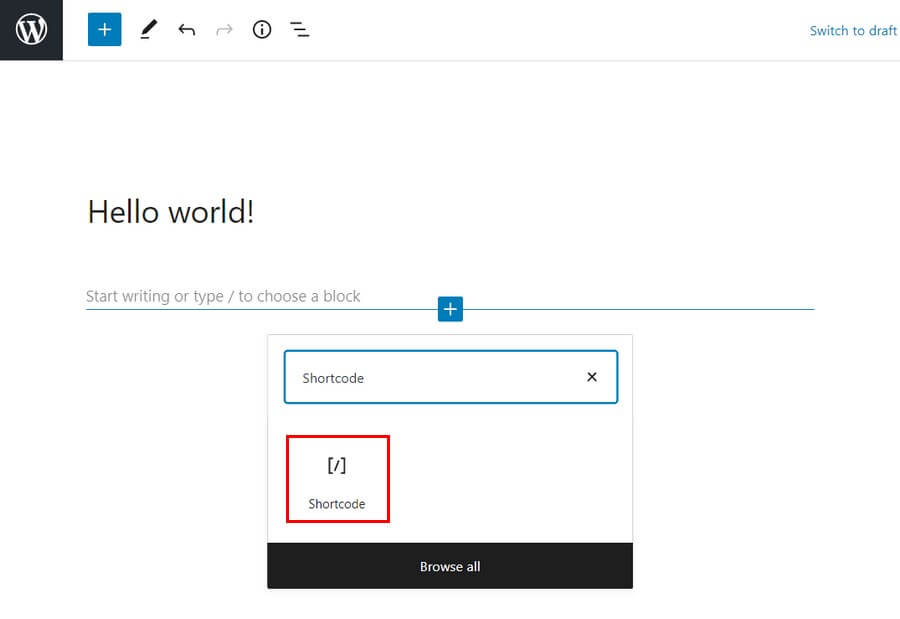
Gutenberg Block Editor
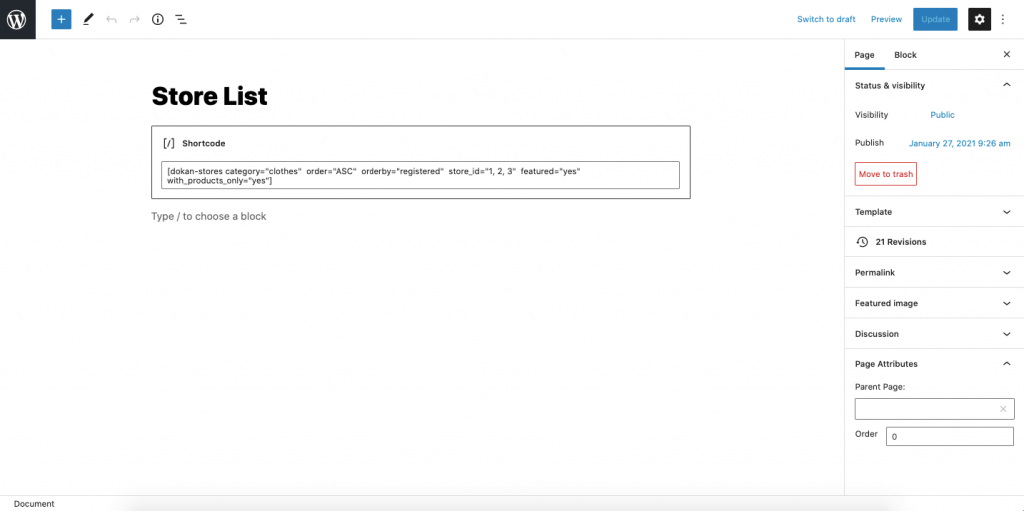
Noul editor Gutenberg a facilitat adăugarea unui cod scurt. Tot ce trebuie să faceți este să faceți clic pe semnul plus și să alegeți tipul de bloc de coduri scurte. Apoi doar lipiți shortcode-ul acolo.

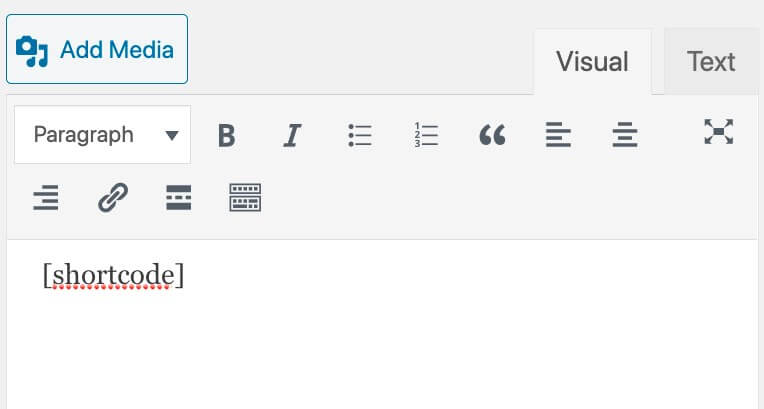
Editor clasic
Cu toate acestea, dacă încă utilizați editorul clasic, nu trebuie să treceți prin bătălia de a folosi un bloc. Doar copiați și lipiți codul scurt în editor și munca dvs. este gata.

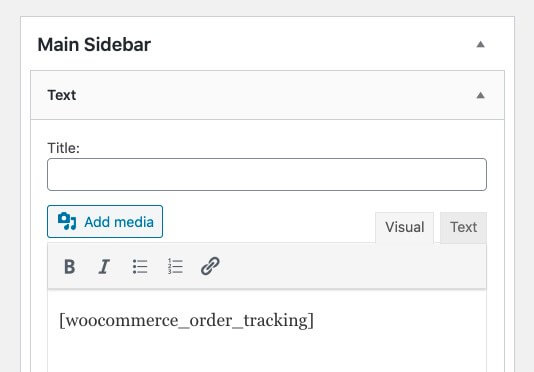
Widgeturi
Apoi, dacă doriți să utilizați coduri scurte în zona widget, trebuie doar să adăugați un widget Text cu codul scurt.

Reîncărcați pagina pentru a vedea conținutul reproiectat pe bara laterală.

Acum, vă vom arăta câteva cazuri de utilizare, astfel încât să vă faceți o idee despre cum aceste coduri scurte vă pot ajuta să vă reproiectați magazinul de comerț electronic.
Scenariul 1: vreau să arăt cele 4 produse cele mai vândute ale mele într-un rând
[products limit="4" columns="1" best_selling="true" ]Acest cod scurt va afișa cele 4 (parametrul limită) cele mai bine vândute produse pe un rând. Puteți schimba atributul „coloanelor” la 2 dacă doriți să afișați produsele pe 2 rânduri.

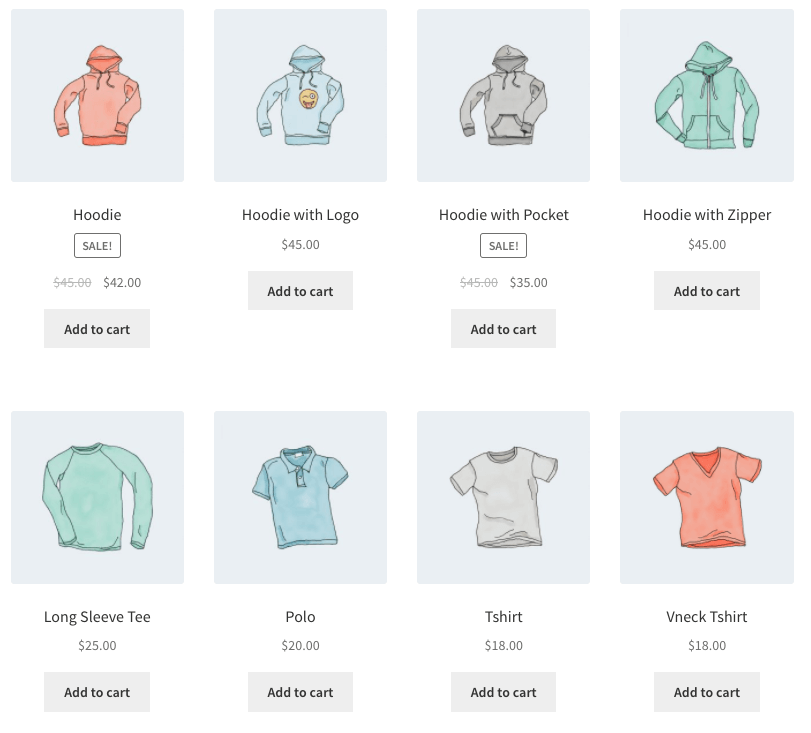
Scenariul 2: vreau să afișez produse clasificate ca hanorace și tricouri, dar vreau să le arăt pe două rânduri
[products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]Acesta va afișa produsele care se află în categoria „hanorace și tricouri”. Dar dacă doriți să afișați produse care nu fac parte din acele categorii. Tot ce trebuie să schimb este cat_operator la NOT IN.

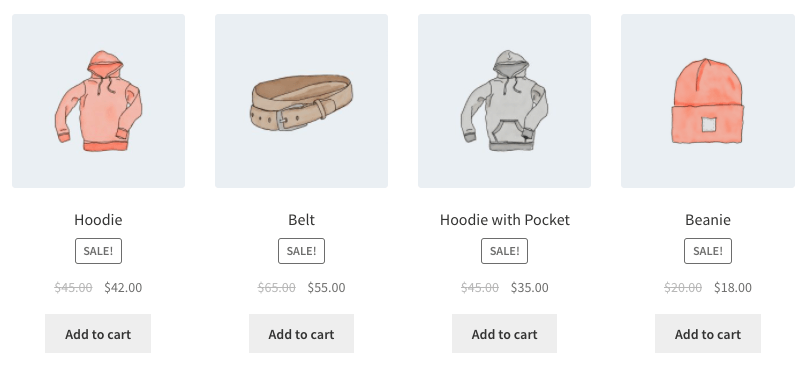
Scenariul 3: vreau să afișez produsele mele prezentate, două pe rând, cu maximum patru articole
[products limit="4" columns="2" visibility="featured" ]Acest cod scurt spune că până la patru produse se vor încărca în două coloane și că acestea trebuie să fie prezentate. Utilizează sortarea după titlu (de la A la Z).

Bonus: coduri scurte Dokan pentru a vă personaliza piața multiplăcută, susținută de WooCommerce
Cu toate acestea, dacă doriți să vă transformați magazinul WooCommerce într-o piață cu mai mulți furnizori, Dokan este cea mai bună alegere. Nu numai că are cele mai bune caracteristici care vă vor ajuta să creați piața perfectă pentru mai mulți furnizori, dar are și toate modulele necesare și unice care vor face gestionarea unei piețe ușoare.
Nu e de mirare că peste 60000 de piețe din întreaga lume și-au pus încrederea în Dokan.
Dokan oferă câteva coduri scurte care vă vor ajuta să vă reproiectați și să vă controlați piața cu ușurință. Am făcut mai jos o listă de coduri scurte disponibile pentru tine:
Coduri scurte Dokan
| Nume | Cod scurt | Descriere |
| Bord | [dokan-dashboard] | Afișați tabloul de bord al furnizorului și toate elementele pentru furnizor |
| Cele mai vândute produse | [dokan-best-selling-product no_of_product="5" seller_] | Afișați cele mai bine vândute 5 produse ale vânzătorilor |
| Produse de top | [dokan-top-rated-product] | Enumeră toate produsele cel mai bine cotate |
| Formular personalizat de migrare [numai versiunea Pro] | [dokan-customer-migration] | Creează un formular de înregistrare a furnizorului |
| Formular de filtrare a locației geografice | [dokan-geolocation-filter-form] | Vă oferă o navigare ușoară pentru a găsi produse prin filtrarea produselor |
| Lista magazinului | [magazine-dokan] | Listează toate magazinele disponibile pe site pe o singură pagină |
| Magazin în funcție de categorie | [dokan-stores categorie=”îmbrăcăminte”] | Puteți enumera cu ușurință magazinele în funcție de categoria magazinului |
| Comandă în magazin | [dokan-stores order=”ASC”] | Rearanjați-vă comenzile în formațiuni Crescătoare sau Descrescătoare |
| Comandă de stocare după înțelepciune | [dokan-stores orderby=”înregistrat”] | Clasificați comanda în funcție de data înregistrării furnizorului |
| Store_id înțelept | [dokan-stores store_id="1, 2, 3″] | Listați magazinele în funcție de id-ul magazinului lor |
| Magazin recomandate | [dokan-stores featured=”da”] | Pentru a afișa furnizorul recomandat |
| Afișați magazinul cu produse | [dokan-stores with_products_only='da'] | Acest cod scurt va afișa magazinele care au produse |
| Comenzile mele | [dokan-comenzile-me] | Listează toate comenzile pentru client |
Exemplu :
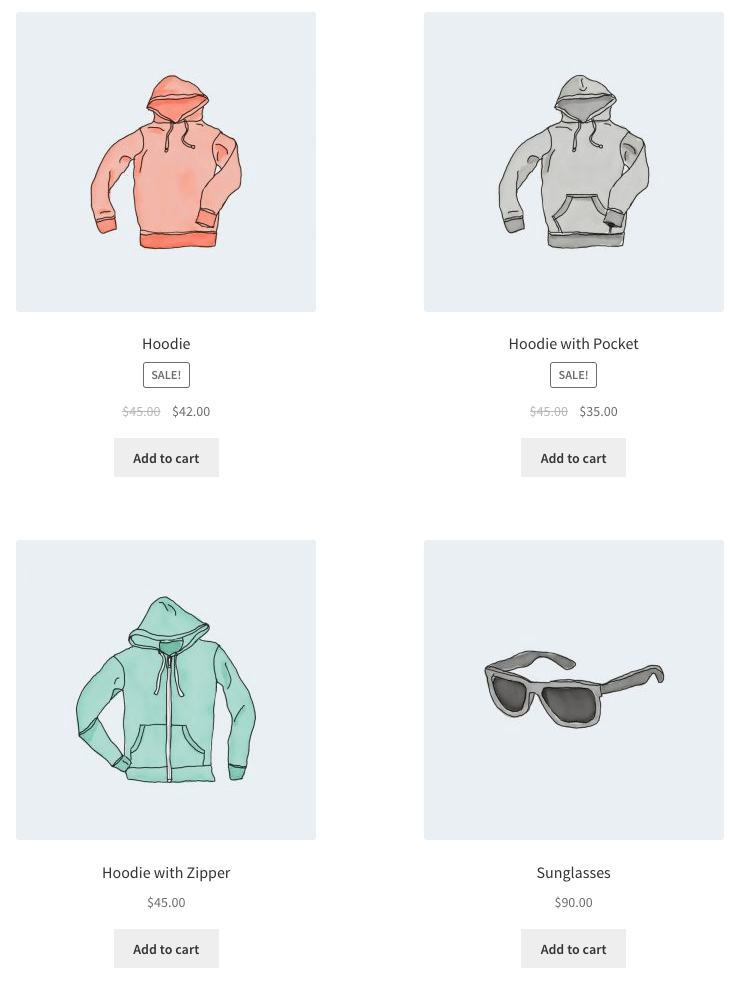
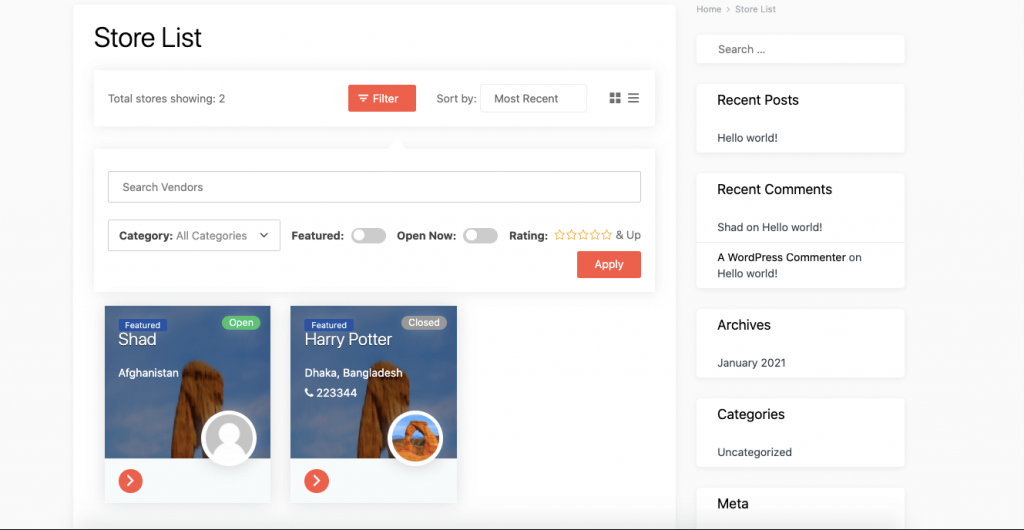
[dokan-stores category="clothes" order="ASC" orderby="registered" store_ featured="yes" with_products_only="yes"]Aici vom arăta doar magazinele de îmbrăcăminte care sunt înregistrate, iar ID-urile sunt 1, 2,3 în ordine crescătoare. De asemenea, acele magazine vor fi prezentate și vor avea produse.

Pagina magazinului dvs. va arăta astfel:

Puteți experimenta cu alte coduri scurte și puteți reproiecta piața cu mai mulți furnizori cu ușurință folosind Dokan.
Verificați toate codurile scurte Dokan aici.
Întrebări frecvente despre codurile scurte WooCommerce
Trebuie să vă jucați cu parametrii care sunt disponibili pentru codurile scurte pentru a edita sau actualiza codurile scurte.
Puteți fie să vizitați pagina oficială de documentație a WooCommerce, fie puteți parcurge listele pe care le-am furnizat mai sus.

Reproiectează-ți magazinul de comerț electronic folosind codurile scurte WooCommerce!
După cum puteți vedea, lista este foarte mare pentru codurile scurte WooCommerce. Trebuie să fii inteligent și hotărât pentru a folosi aceste coduri scurte în avantajul tău.
La prima vedere, aceste coduri scurte ar putea părea tehnice și complexe. Dar, dacă urmați cu atenție ghidul nostru, atunci vă garantăm că puteți deveni un expert în utilizarea acestor coduri scurte WooCommerce.
Și dacă aveți vreo îndoială sau întâmpinați dificultăți în a utiliza oricare dintre aceste coduri scurte, anunțați-ne.
