Codurile scurte WooCommerce: Ghidul final pentru 2021
Publicat: 2020-01-11Dacă aveți o afacere WooCommerce, probabil ați auzit despre shortcodes. Sunt mici fragmente care vă permit să adăugați și să personalizați diferite aspecte ale magazinului dvs. online fără a scrie rânduri lungi de cod. În acest ghid, vom arunca o privire la ce sunt codurile scurte WooCommerce, de ce ar trebui să le utilizați și cum să profitați la maximum de ele .
Codurile scurte WooCommerce: tot ce trebuie să știți
Dacă lucrați cu WordPress, probabil că sunteți familiarizat cu WooCommerce. În prezent, 93,7% din toate site-urile de comerț electronic WordPress folosesc renumitul plugin WooCommerce. Această platformă open-source, complet personalizabilă, dezvoltată de WooThemes, a început ca orice alt supliment, dar în curând a decolat cu milioane de descărcări, ceea ce a atras atenția plăcii WordPress. Până în prezent, a fost deja descărcat de 70 de milioane de ori și a devenit principalul plugin de comerț electronic, alimentând un total de 28% din magazinele online.
În ciuda reputației și succesului său mare, echipa WooCommerce lucrează continuu pentru a o îmbunătăți și mai mult. De-a lungul drumului său de dezvoltare, a oferit mai multe coduri scurte de diferite tipuri utilizatorilor pentru a-și personaliza site-urile. Cu astfel de coduri scurte, își pot transforma magazinele și își pot personaliza interfața, check-out, funcționalitatea, procesul de listare a produselor și multe altele.
Deci, pentru a vă ajuta să profitați la maximum de codurile scurte, în acest ghid vom arunca o privire la:
- O scurtă explicație a codurilor scurte
- De ce sunt necesare pentru afacerea dvs
- O listă de coduri scurte WooCommerce
- Cum le poți folosi pe deplin
Ce sunt codurile scurte WooCommerce?
Să începem cu elementele de bază. Codurile scurte WooCommerce sunt mici fragmente care vă ajută să obțineți o funcționalitate sau să afișați conținut pe site-ul dvs. de comerț electronic fără a scrie o bucată lungă de cod. Cu alte cuvinte, sunt macrocomenzi care vor permite interacțiunea dinamică cu conținutul site-ului dvs. .
Puteți folosi coduri scurte oriunde în magazinul dvs. pentru a-l personaliza, a prezenta produse sau doar butoane de îndemn. Și cea mai bună parte este că nu aveți nevoie de cunoștințe de codificare pentru a începe să le utilizați. Ai nevoie doar de o pasiune arzătoare pentru afacerile online și de o înțelegere profundă a ceea ce vrei pentru magazinul tău. Shortcode-urile vor face restul curat și îngrijit.
Pe scurt, codurile scurte WooCommerce sunt benefice în trei moduri:
- Ele ajută la economisirea timpului, deoarece nu trebuie să scrieți linii lungi de cod, oferindu-vă mai mult timp pentru a lucra la alte lucruri.
- Deoarece nu adaugă un marcaj la conținutul postării, proprietarii magazinelor vor putea edita mai târziu stilul paginii.
- Mai multă flexibilitate. Chiar dacă acest lucru va depinde de parametrii stabiliți de utilizator, aceștia pot aplica același shortcode pentru diferite situații.
De ce aveți nevoie de coduri scurte WooCommerce?
Inca nu esti convins? Gândiți-vă din nou, codurile scurte WooCommerce pot face mult mai mult decât vă imaginați.
În primul rând, cu coduri scurte, vi se va acorda control deplin asupra site-ului dvs. Aceasta înseamnă că puteți afișa liber produse, puteți adăuga butoane de îndemn sau butoane de orice tip oriunde în magazinul dvs., fără a cere ajutor de la vreun dezvoltator. Înseamnă, de asemenea, că nu trebuie să lucrați nici cu secvențe lungi și complexe de cod.
Acesta este perfect pentru cei care doresc să încerce diverse strategii în magazinele lor online. De exemplu, în loc să vă ghidați clienții printr-un proces standard de vânzare ca orice alt magazin, vă recomandăm să afișați un buton de adăugare în coș pe una dintre postările dvs. populare pentru a încuraja conversiile. Și cea mai bună parte este că shortcode-urile vă permit să alegeți dintre multe butoane de îndemn pe care le plasați pe site-ul dvs.
În plus, codurile scurte WooCommerce vă permit să adăugați produse pe pagina de pornire, să creați o grilă de articole care sunt la vânzare pentru a le arăta clienților și să afișați produsele dvs. populare oriunde doriți. Chiar și crearea unei pagini de urmărire a comenzii este posibilă! Și aceasta este magia codurilor scurte, acestea vă oferă opțiuni nesfârșite pentru a vă personaliza magazinul .
Ce tipuri de coduri scurte WooCommerce există?
Deoarece este greu de spus câte coduri scurte oferă WooCommerce, le vom enumera în funcție de categoria lor. Iată o prezentare rapidă a codurilor scurte WooCommerce pe care le vom acoperi în acest ghid:
- Coduri scurte de pagină
- Shortcodes pentru produse (aceasta este cea mai robustă categorie)
- Coduri scurte pentru pagina de produs
- Coduri scurte pentru produse înrudite
- Buton pentru adăugare în coș sau coduri scurte URL
Cum să profitați la maximum de codurile scurte WooCommerce ?
Acum, să vedem ce poate face fiecare tip de shortcode și cum să profităm la maximum de ele:
1. Coduri scurte de pagină
În mod normal, WordPress vine cu 4 pagini implicite cu codurile scurte incluse, astfel încât nu va trebui să le adăugați manual. Cu toate acestea, dacă dintr-un motiv oarecare nu a fost cazul, ați putea recrea paginile cu codurile scurte și să le clarificați în setări.
În codurile scurte ale paginii, veți găsi:
Cart
[ woocommerce_cart ]Este folosit pentru pagina coșului și ajută la afișarea conținutului coșului odată ce clienții adaugă produse în coșul lor. Mai mult, afișează și interfața pentru coduri de cupon, bucăți și bucăți de coș și alte elemente pentru o pagină standard de coș. Acesta este un cod scurt simplu, astfel încât să nu mai adăugați condiții sau parametri.
Verifică
[ woocommerce_checkout ]Odată ce clienții dvs. au colectat toate produsele/serviciile pe care le doresc, ei vor face clic pe check-out și acesta este momentul în care intră în acțiune codul scurt de finalizare a achiziției. Acesta va afișa toate informațiile necesare pe care cumpărătorul trebuie să le vadă înainte de finalizare, cum ar fi metoda de plată, informațiile de facturare, informațiile de livrare etc. Acesta este, de asemenea, un cod scurt simplu care nu acceptă niciun argument suplimentar.
Contul meu
[ woocommerce_my_account ]Clienții ar trebui să poată vedea și modifica detaliile profilului lor, cum ar fi numele, adresa de e-mail, parola, precum și detaliile comenzii lor, cum ar fi adresa de expediere și de facturare. Cu acest shortcode, utilizatorii vor putea vedea, edita și actualiza aceste detalii. Mai mult, conține un argument care va afișa informații despre cumpărătorul actual.
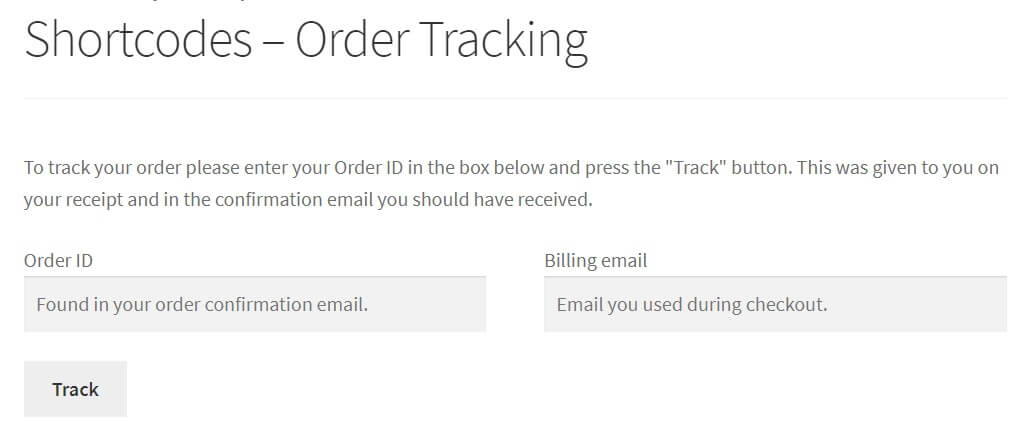
Formular de urmărire a comenzii
[ woocommerce_order_tracking ]Spre deosebire de codurile scurte anterioare de trei pagini, acesta nu este generat automat în mod implicit, dar îl puteți adăuga astfel încât clienții să poată vedea și urmări starea comenzilor lor în curs. Dacă doresc să verifice starea unei comenzi, cumpărătorii trebuie să introducă detaliile comenzii în Formularul de urmărire a comenzii.

Puteți utiliza acest cod scurt WooCommerce pentru o pagină individuală sau îl puteți combina cu alte coduri scurte pentru a afișa formularul de urmărire. De exemplu, puteți utiliza acest cod scurt pe pagina Contul meu pentru a le permite clienților să acceseze formularul de urmărire.
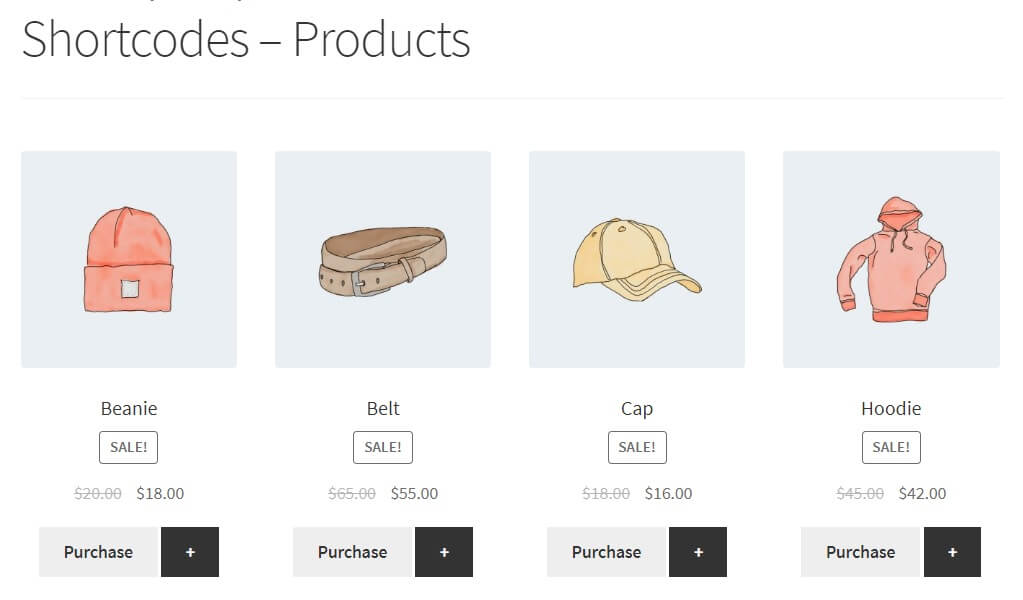
2. Coduri scurte pentru produse

Vă rugăm să rețineți că pentru a utiliza codurile scurte de produs, veți avea nevoie de WooCommerce 3.2 și versiuni ulterioare. Aceste versiuni vă permit să utilizați codul scurt al produsului pentru toate tipurile de afișare a produselor. Dacă aveți o versiune anterioară, verificați acest document deoarece va trebui să utilizați diferite coduri scurte pentru fiecare tip de grupare de produse.
[ products ]2.1 Atributele codului scurt al produsului
Când utilizați coduri scurte pentru produse, va trebui să specificați ce produse doriți să afișați în funcție de diferite condiții care vă vor permite să filtrați produsele după ID-ul postării, SKU, categorii, atribute și așa mai departe. De asemenea, acceptă paginarea, sortarea aleatorie și etichetele produselor.
Să trecem prin câteva coduri scurte de produs:
Limitați cantitatea de produs
Cu atributul limit, puteți stabili o limită a numărului de produse afișate. De exemplu, puteți restricționa numărul de produse care urmează să fie afișate la 8 articole cu următoarele:
[ products limit="12" ]. Vă rugăm să rețineți că în mod implicit, limita este „-1”, ceea ce înseamnă că toate produsele vor fi afișate.
Schimbați aspectul produsului
Cu codurile scurte WooCommerce, puteți modifica, de asemenea, aspectul pentru a diversifica afișarea produsului. Doar alegeți dintre următoarele atribute, în funcție de preferințele clienților dvs.: coloane, paginare sau ordonare.
A. Coloane
Dacă doriți să setați un anumit număr de coloane, va trebui să adăugați atributul „coloane” și să clarificați numărul dorit. Deci, dacă doriți 6 coloane cu un produs diferit în fiecare dintre ele, puteți utiliza codul scurt:
[ products limit="12" columns="4" ]b. Pagina
Un alt exemplu este atributul paginate, care împarte produsele dumneavoastră în diferite pagini. Cu acest shortcode, puteți specifica numărul de articole afișate în fiecare pagină.
Pentru a-l folosi, setați paginate = „adevărat”, apoi introduceți următorul cod scurt:
[ products limit="12" columns="4" paginate="true" ]c. Sortați produsele cu „comandă”
Atributul orderby deschide o gamă largă de opțiuni, deoarece vă permite să vă sortați produsele în funcție de mai multe criterii pentru a le afișa după cum doriți, adăugând condiții. Acestea includ:
- id: afișați produsele după id-ul produsului.
- popularitate : cu acest atribut, produsele care sunt achiziționate cel mai mult vor fi afișate primele.
- titlu : sortați produsele după titlu. Aceasta este ordinea implicită de ordine după.
- rating : un alt mod interesant de sortare a produselor se bazează pe valoarea medie a ratingului.
- data : pentru a sorta articolele pe baza datei la care au fost publicate. În mod implicit, cel mai vechi produs este afișat primul. Cu toate acestea, puteți modifica acest lucru folosind atributul date.
- rand : cu acest atribut, puteti modifica ordinea produselor atunci cand pagina este reincarcata. Cu toate acestea, cu site-urile în care stocarea în cache este activată și produsele sunt salvate într-o ordine fixă, este posibil ca acest atribut să nu funcționeze.
- menu_order : aceasta va funcționa numai atunci când ați setat comenzile de meniu și va afișa produsele conform acelei comenzi. Cel mai mic număr va fi afișat primul.
Dacă doriți și mai multă personalizare, puteți face un pas mai departe și puteți combina aceste opțiuni doar adăugând un spațiu între ele. De exemplu, puteți încerca să amestecați codurile scurte pentru a avea șase coloane de produse afișate într-o ordine bazată pe popularitatea lor, astfel:

[ products limit="12" columns="4" orderby="popularity" ]Mai multe atribute ale produsului
Există mai multe atribute de produs în WooCommerce pe care le puteți utiliza combinându-le cu codul scurt „produse” . Unele dintre cele principale sunt:
- SKU: vă puteți afișa produsele în funcție de SKU (unitatea de stocare). Dacă doriți să adăugați mai multe SKU, pur și simplu separați-le prin virgule.
- on_sale : După cum sugerează și numele, acest atribut va afișa toate produsele la vânzare ale magazinului dvs.
- categorie : Este, de asemenea, o idee bună să afișați produsele după categoriile lor. Puteți avea mai multe categorii care separă melci cu virgule.
- best_selling : aceasta este o opțiune bună dacă doriți să afișați mai întâi cele mai populare și cele mai bine vândute produse.
- top_rated : Urmând aceeași logică, puteți afișa și articolele dvs. cele mai apreciate.
- class : acest atribut vă ajută să schimbați ordinea utilizând CSS personalizat prin adăugarea unei clase de wrapper HTML.
De exemplu, dacă doriți să afișați cele mai vândute produse, patru pe rând, cu maximum douăsprezece articole, puteți utiliza acest cod scurt:
[ products limit="12" columns="4" best_selling="true" ]Vizibilitate
Acest atribut vă permite să afișați produse pe baza setărilor de vizibilitate. Unele dintre opțiuni sunt:
- catalog : preia produse vizibile doar pe pagina magazinului
- căutare: arată produse care sunt vizibile numai pe pagina de căutare
- vizibil: este o combinație a celor două anterioare, deoarece preia produsele care sunt vizibile pe pagina magazinului și rezultatele căutării.
- ascuns: arată produse care pot fi accesate numai printr-o adresă URL directă.
- prezentate : va prelua numai produsele care sunt marcate ca prezentate
De exemplu, dacă doriți să afișați produsele prezentate, patru pe rând, cu maximum douăsprezece articole, puteți utiliza acest cod scurt:
[ products limit="12" columns="4" visibility="featured" ]Atributele produsului de conținut
În cadrul codurilor scurte de produs, există atribute de produs de conținut pe care le puteți utiliza pentru a prelua produse pe o anumită pagină sau postare. Mai precis, este posibil să se regăsească lucruri pe baza atributului sau a termenilor de atribut disponibili (acestea sunt variații ale atributului respectiv). Puteți face acest lucru incluzând slug-ul, specificând termenii și combinându-i cu atributele. Acest lucru poate fi puțin confuz, așa că să aruncăm o privire mai atentă la fiecare dintre ele:
- atribut: Ajută la afișarea produselor prin închiderea melcilor
- termeni: Menționează termenii de atribut separați prin virgule
- terms_operator: vă oferă mai mult control asupra modului de afișare a atributelor. Există trei operatori:
- ȘI : Va afișa produse din toate atributele pe care le-ați ales.
- IN : Afișează produsele care au acel atribut ales.
- NOT IN : Va afișa produse care nu au atributele alese.
Categorii
Urmând aceeași logică ca și atributele produselor de conținut, puteți afișa și articole în funcție de categoriile lor:
- categorie: Pentru a alege categoria pe care doriți să o afișați
- cat_operator: Puteți aplica condiții pentru a afișa articolele dorite:
- ȘI: Produsele care sunt afișate trebuie să aparțină tuturor categoriilor alese
- IN: Produsele care sunt afișate trebuie să fie în cel puțin una dintre categoriile alese
- NU ÎN: Produsele care sunt afișate nu trebuie să fie în niciuna dintre categoriile alese
- De asemenea, puteți afișa produse conform unei liste separate prin virgulă de ID-uri de postare sau a unei liste de SKU-uri.
- Există mai multe coduri scurte/atribute care aparțin codurilor scurte de produs: Atribute speciale, Categoria de produs și Categoria de produs. Logica este foarte asemănătoare cu ceea ce ați citit mai sus, dar în cazul în care doriți să aruncați o privire, puteți verifica acest lucru.
- Dacă doriți să aflați mai multe despre shortcodes, puteți vizita această pagină și puteți arunca o privire la cele 8 scenarii.
De exemplu, dacă doriți să afișați produse pentru anumite categorii, patru pe rând, cu maximum douăsprezece articole, puteți utiliza acest shortcode:
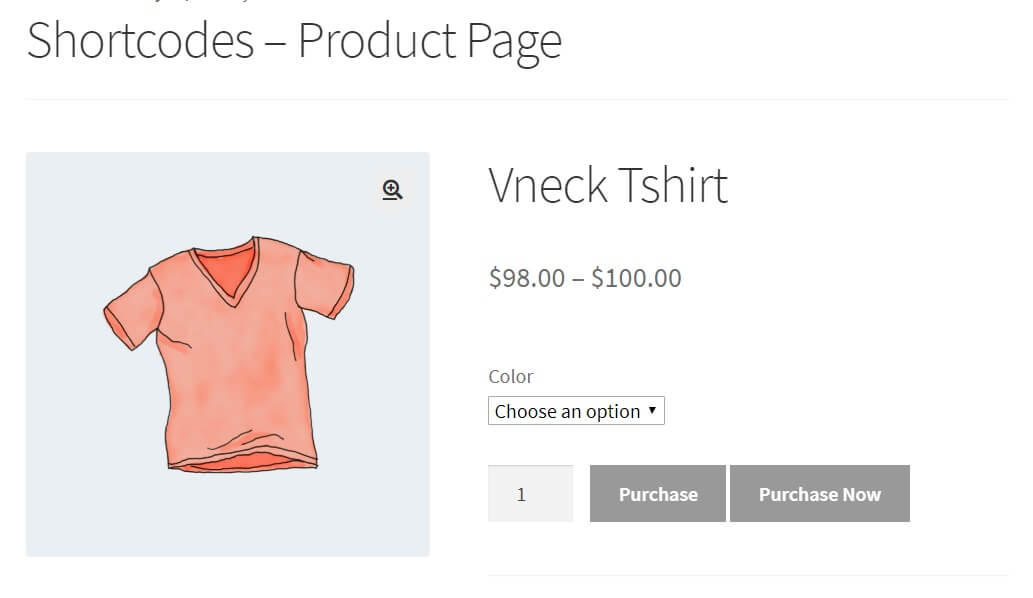
[ products limit="12" columns="4" category="hoodies, tshirts" ]3. Coduri scurte pentru pagina de produs

Cu acest tip de cod scurt WooCommerce, puteți afișa diferite pagini de produse folosind două atribute: ID-uri de produs și SKU. Codul pentru aceasta este .
Este important să rețineți că puteți folosi chiar și ambele următoarele coduri scurte:
[ product_page ]sau
[ product_page sku="hoodie" ]4. Produse înrudite Shortcode
Dacă ați folosit magazine de comerț electronic precum Amazon sau Alibaba, probabil ați observat că atunci când vă uitați la un produs, acestea vă arată și alte articole care au legătură. De exemplu, dacă căutați un cort, vă vor arăta și alte corturi și saci de dormit similare. Asta pentru că, dacă ai nevoie de un cort, probabil că vei fi interesat și de un sac de dormit.
În consecință, le arătați cumpărătorilor produse similare este o idee excelentă pentru a vă crește vânzările. În WooCommerce, acest lucru este posibil cu codul scurt Produse înrudite. Puteți indica exact câte produse doriți să vadă utilizatorii. De exemplu, dacă doriți să afișați 4 produse, codul scurt ar trebui să fie:
[ related_products limit="4" ]5. Butonul Adaugă în coș
Un buton de adăugare în coș este o altă modalitate excelentă de a îmbunătăți experiența clienților în magazinul dvs. și de a crește rata de conversie. Și cea mai bună parte este că este foarte simplu.
Să presupunem că doriți să afișați prețul unui produs și un buton Adaugă în coș pe o postare sau pagină, codul scurt pe care trebuie să îl utilizați este
[ add_to_cart sku="hoodie" ]Codurile scurte WooCommerce vă permit, de asemenea, să vă redirecționați cumpărătorii către o altă adresă URL în loc să adăugați un articol în coș. Pentru a face acest lucru, trebuie să scrieți
[ add_to_cart_url ]pentru produsul cu id 219.
Lista de coduri scurte utile pentru WooCommerce
În cele din urmă, iată o listă cu cele mai utile coduri scurte WooCommerce pe care le poți folosi pe site-ul tău.
- Cod scurt pentru pagina de coș.
[ woocommerce_cart ]- Verificați pagina
[ woocommerce_checkout ]- Contul utilizatorului.
[ woocommerce_my_account ]- Formular de urmărire a comenzii.
[ woocommerce_order_tracking ]- Cod scurt pentru produse.
[ products ]- Produse recomandate.
[ featured_products ]- Produse de vânzare.
[ sale_products ]- Cele mai vândute produse.
[ best_selling_products ]- Produse recente.
[ recent_products ]- Atributul produsului.
[ product_attribute ]- Produse de top.
[ top_rated_products ]- Categorie de produse: pentru a afișa produse dintr-o anumită categorie.
[ product_category ]- Categorii de produse: afișează toate categoriile dvs. de produse.
[ product_categories ]- Mesaje magazin: pentru a afișa mesaje.
[ shop_messages ]- Filtru produs: afișează un filtru de căutare de produse.
[ woocommerce_product_filter ]- Atribut de filtru.
[ woocommerce_product_filter_attribute ]- Categoria de filtru de produs.
[ woocommerce_product_filter_category ]- Preț filtru.
[ woocommerce_product_filter_price ]- Etichetă de filtru de produs.
[ woocommerce_product_filter_tag ]- Evaluarea filtrului.
[ woocommerce_product_filter_rating ]- Vânzare filtru produs: afișează un filtru activ pentru produsele aflate în vânzare.
[ woocommerce_product_filter_sale ]- Resetare filtru produs: afișează un buton pentru a șterge toate filtrele active.
[ woocommerce_product_filter_reset ]Codurile scurte WooCommerce: Concluzie
Una peste alta, codurile scurte WooCommerce vă vor ajuta să vă personalizați magazinul fără a scrie rânduri lungi de cod. În acest fel, puteți testa diferite machete și alternative pentru a găsi cea potrivită pentru magazinul dvs. Chiar dacă pot părea complicate la început, adevărul este că, cu puțină practică, îți vor face viața mult mai ușoară și te vor ajuta să-ți duci afacerea la următorul nivel.
Pentru mai multe alternative de personalizare a magazinului dvs. online, puteți consulta ghidurile noastre pe:
- Funcția de adăugare în coș în mod programatic în WooCommerce
- WooCommerce Ajax adaugă în coș
Ce părere aveți despre codurile scurte WooCommerce? Vă rugăm să ne spuneți părerile dvs. în comentariile de mai jos.
