Cum să afișați meniul drop-down Variante pe pagina magazinului WooCommerce
Publicat: 2021-07-19 Căutați o modalitate de a afișa variantele drop-down pe pagina magazinului WooCommerce? În această postare, vă vom împărtăși o soluție simplă. Cu toate acestea, vom folosi un cod personalizat, ceea ce înseamnă că trebuie să aveți o anumită experiență de codare pentru a implementa această soluție.
Căutați o modalitate de a afișa variantele drop-down pe pagina magazinului WooCommerce? În această postare, vă vom împărtăși o soluție simplă. Cu toate acestea, vom folosi un cod personalizat, ceea ce înseamnă că trebuie să aveți o anumită experiență de codare pentru a implementa această soluție.
Majoritatea magazinelor de comerț electronic au o mulțime de variante de produse. Clienții trebuie să facă clic pe paginile cu un singur produs pentru a vedea variațiile.
Dacă afișați variantele de produs pe pagina magazinului, acestea vor face variațiile mai captivante pentru clienți. În plus, acest lucru vă va permite să vă măriți produsul în doar câteva clicuri.
WooCommerce Afișează meniul derulant Variații pe pagina magazinului
Până la sfârșitul acestui ghid, veți putea afișa variațiile drop-down în mod programatic pe pagina magazinului. Cu toate acestea, este important să rețineți că mai întâi trebuie să creați o variantă de produs pe pagina produsului.
Înainte de a continua, ar trebui să instalați sau să creați și o temă copil. Acest lucru vă va asigura că modificările dvs. nu sunt pierdute în timpul unei actualizări. În plus, trebuie să faceți o copie de rezervă a contului, astfel încât să puteți reveni la versiunea anterioară dacă faceți o greșeală.
Să intrăm direct în asta.
Pași pentru a afișa meniul derulant Variante pe pagina magazinului
Iată pașii simpli pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Meniu Editor de teme . Când pagina Editor de teme este deschisă, căutați fișierul cu funcțiile temei pentru a adăuga funcția pentru a afișa variațiile drop-down pe pagina magazinului.
- Adăugați următorul cod în fișierul php :
// Display variations dropdowns on shop page for variable products
add_filter( 'woocommerce_loop_add_to_cart_link', 'njengah_display_variation_dropdown_on_shop_page' );
function njengah_display_variation_dropdown_on_shop_page() {
global $product;
if( $product->is_type( 'variable' )) {
$attribute_keys = array_keys( $product->get_attributes() );
?>
<form class="variations_form cart" method="post" enctype='multipart/form-data' data-product_id="<?php echo absint( $product->id ); ?>" data-product_variations="<?php echo htmlspecialchars( json_encode( $product->get_available_variations() ) ) ?>">
<?php do_action( 'woocommerce_before_variations_form' ); ?>
<?php if ( empty( $product->get_available_variations() ) && false !== $product->get_available_variations() ) : ?>
<p class="stock out-of-stock"><?php _e( 'This product is currently out of stock and unavailable.', 'woocommerce' ); ?></p>
<?php else : ?>
<table class="variations" cellspacing="0">
<tbody>
<?php foreach ( $product->get_variation_attributes() as $attribute_name => $options ) : ?>
<tr>
<td class="label"><label for="<?php echo sanitize_title( $attribute_name ); ?>"><?php echo wc_attribute_label( $attribute_name ); ?></label></td>
<td class="value">
<?php
$selected = isset( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ? wc_clean( urldecode( $_REQUEST[ 'attribute_' . sanitize_title( $attribute_name ) ] ) ) : $product->get_variation_default_attribute( $attribute_name );
wc_dropdown_variation_attribute_options( array( 'options' => $options, 'attribute' => $attribute_name, 'product' => $product, 'selected' => $selected ) );
echo end( $attribute_keys ) === $attribute_name ? apply_filters( 'woocommerce_reset_variations_link', '<a class="reset_variations" href="#">' . __( 'Clear', 'woocommerce' ) . '</a>' ) : '';
?>
</td>
</tr>
<?php endforeach;?>
</tbody>
</table>
<?php do_action( 'woocommerce_before_add_to_cart_button' ); ?>
<div class="single_variation_wrap">
<?php
/**
* woocommerce_before_single_variation Hook.
*/
do_action( 'woocommerce_before_single_variation' );
/**
* woocommerce_single_variation hook. Used to output the cart button and placeholder for variation data.
* @since 2.4.0
* @hooked woocommerce_single_variation - 10 Empty div for variation data.
* @hooked woocommerce_single_variation_add_to_cart_button - 20 Qty and cart button.
*/
do_action( 'woocommerce_single_variation' );
/**
* woocommerce_after_single_variation Hook.
*/
do_action( 'woocommerce_after_single_variation' );
?>
</div>
<?php do_action( 'woocommerce_after_add_to_cart_button' ); ?>
<?php endif; ?>
<?php do_action( 'woocommerce_after_variations_form' ); ?>
</form>
<?php } else {
echo sprintf( '<a rel="nofollow" href="%s" data-quantity="%s" data-product_id="%s" data-product_sku="%s" class="%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( isset( $quantity ) ? $quantity : 1 ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
esc_attr( isset( $class ) ? $class : 'button' ),
esc_html( $product->add_to_cart_text() )
);
}
}
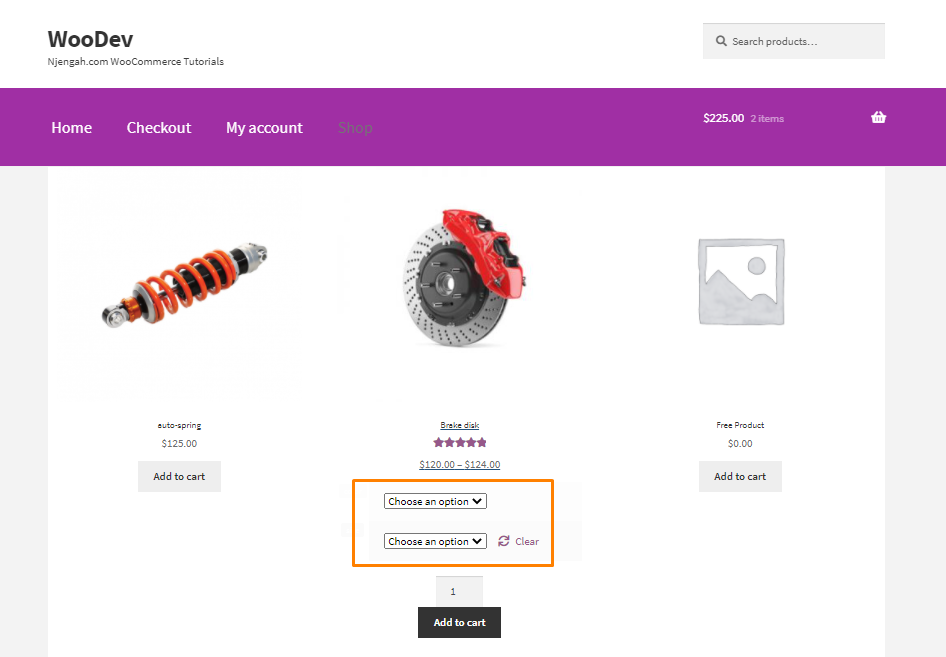
- Acesta este rezultatul:

Încheierea
Până acum, ar trebui să puteți afișa variantele drop-down pe pagina magazinului. Cu toate acestea, dacă nu sunteți familiarizat cu codarea, vă recomandăm să utilizați un plugin precum YITH WooCommerce Color and Label Variations (versiunea Premium) sau WooCommerce Variation Master (versiunea Premium).

Dacă aveți nevoie de lucrări personalizate suplimentare pe pagina magazinului, nu ezitați să ne contactați. Sperăm că această postare te-a ajutat să găsești o soluție la problema ta.
Articole similare
- Cum să adăugați butonul Vizualizare coș în WooCommerce
- Cum să schimbați titlul paginii magazinului în WooCommerce
- Cum să ștergeți toate produsele din WooCommerce
- Cum să adăugați căutare în pagina de magazin în WooCommerce
- Cum să adăugați produse afiliate Amazon la WooCommerce
- Cum să încarci imaginea pe pagina produsului în WooCommerce
- Cum să eliminați categoria necategorizată din WordPress WooCommerce
- WooCommerce Creați o pagină de produs unică personalizată
- Cum să adăugați un formular de contact cu Elementor și pluginuri pentru formulare de contact
- Cum să migrezi de la Shopify la WooCommerce
- Cum să personalizați paginile produselor WooCommerce cu Elementor Pro
- Cum să integrezi MailChimp cu WooCommerce
- Cum să vă autentificați la WooCommerce Admin
- Cum să adăugați câmpuri de produse personalizate WooCommerce
- Cum să exportați produse în WooCommerce
- Cum să ascundeți categoria din pagina magazinului WooCommerce
- Cum se face backup pentru baza de date WooCommerce
- Cum să obțineți numele mărcii produsului în WooCommerce
