Cum să adăugați un coș lateral WooCommerce pe site-ul dvs. (2x profit)
Publicat: 2023-10-13Căutați un tutorial despre cum să adăugați un coș lateral WooCommerce la magazinul dvs. online?
Un coș lateral le permite clienților să aibă acces rapid la coșul lor de cumpărături din orice pagină în timp ce vă navighează produsele. Le permite să vizualizeze în mod convenabil articolele din coșul lor, să facă adăugiri sau eliminări și să aplice cupoane, totul fără a fi nevoie să navigheze la o pagină separată a coșului.
În acest articol, vă vom ghida prin pașii simpli de adăugare a unui coș lateral WooCommerce pe site-ul dvs.
Cea mai bună parte este că nu aveți nevoie de nicio experiență în dezvoltarea web, optimizarea conversiilor sau canalele automate de vânzări. Puteți pur și simplu să urmați pașii din acest articol și să creați un cărucior lateral cu conversie ridicată în câteva minute.
Să ne scufundăm.
Ce este un coș lateral WooCommerce?
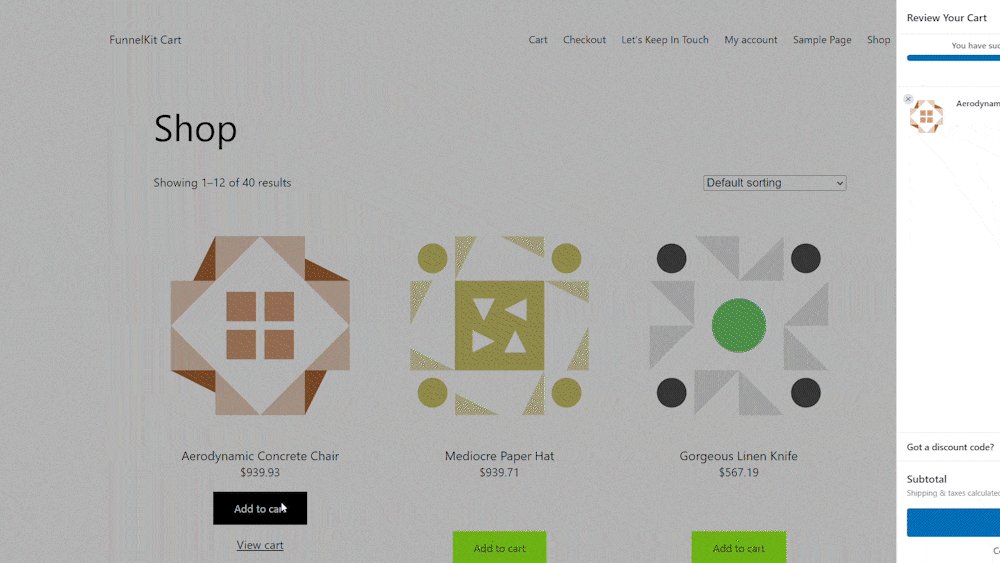
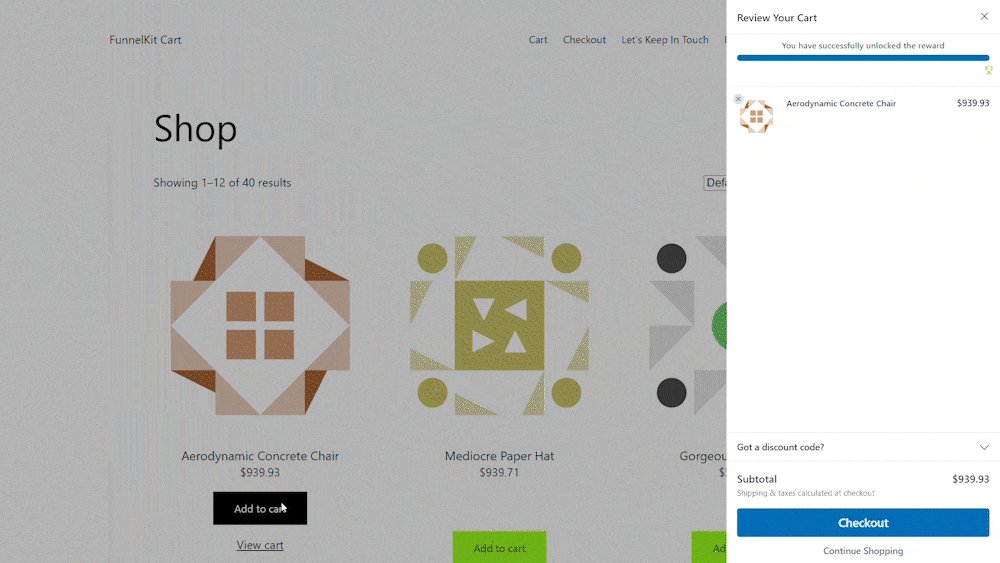
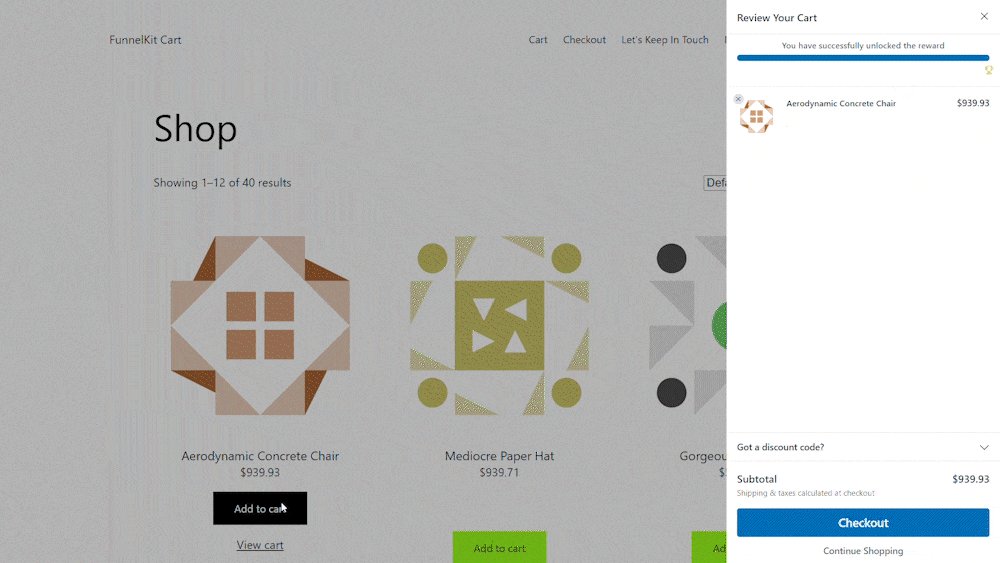
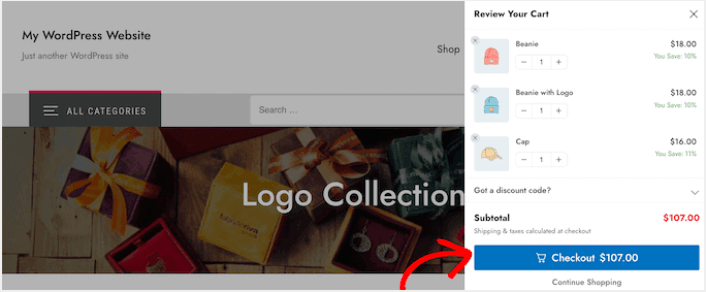
Un coș lateral glisant este un panou dinamic care apare convenabil atunci când un client adaugă un articol în coșul de cumpărături. În plus, clienții au flexibilitatea de a accesa acest panou de coș în orice moment făcând clic pe pictograma coș, eliminând nevoia de a naviga la o pagină separată a coșului WooCommerce.
În funcție de configurația coșului, cumpărătorii pot avea, de asemenea, capacitatea de a-și gestiona fără probleme conținutul coșului, inclusiv adăugarea sau eliminarea articolelor și aplicarea cupoanelor de reducere, direct din panoul glisant. De asemenea, este posibil să încorporați butoane de îndemn, cum ar fi un link către pagina dvs. de plată WooCommerce.
PushEngage este pluginul numărul 1 pentru notificări push din lume. Ia-l gratuit!
Adăugarea unui coș lateral WooCommerce îmbunătățește în mod semnificativ experiența clientului, simplificând procesul de cumpărături și permițându-le cumpărătorilor să urmărească îndeaproape costurile așteptate în momentul plății. Ca să nu mai vorbim, este o modalitate excelentă de a reduce ratele de abandon al coșului.
Acum, să continuăm să explorăm cum să încorporăm un cărucior lateral glisant în configurația WooCommerce.
- Cum să creezi un coș lateral WooCommerce (rapid și ușor)
- Pasul #1: Instalați și activați FunnelKit
- Pasul #2: Selectați Unde să vă afișați coșul lateral WooCommerce
- Pasul 3: Activați cupoanele în coșul dvs. lateral
- Pasul #4: Personalizați apelul la acțiune pentru coșul dvs. lateral WooCommerce
- Ce să faceți după ce adăugați un coș lateral WooCommerce
Cum să creezi un coș lateral WooCommerce (rapid și ușor)
Acum că înțelegeți ce este un cărucior lateral WooCommcere, este timpul să construiți unul pentru site-ul dvs. Acest tutorial este pentru un site WooCommerce. Deci, dacă nu ați făcut-o deja, mai întâi trebuie să creați un site WooCommerce.
Odată ce instalați WooCommerce, veți dori să obțineți și pluginul FunnelKit. FunnelKit este un plugin WordPress care vă ajută să creați o pâlnie de vânzări personalizată pentru site-urile WooCommerce cu ajutorul șabloanelor dovedite.

FunnelKit creează automat pagini puternice de vânzări prin importul de șabloane predefinite. Șabloanele sunt însă doar punctul de plecare. Puteți personaliza orice doriți despre pagini folosind un constructor vizual.
Continuați și instalați FunnelKit pe site-ul dvs. WooCommerce. Dacă nu știi cum să faci asta, consultă acest articol despre cum să instalezi un plugin WordPress. Pentru acest tutorial, vă vom ajuta să creați o pâlnie de vânzări în patru pași.
Pasul #1: Instalați și activați FunnelKit
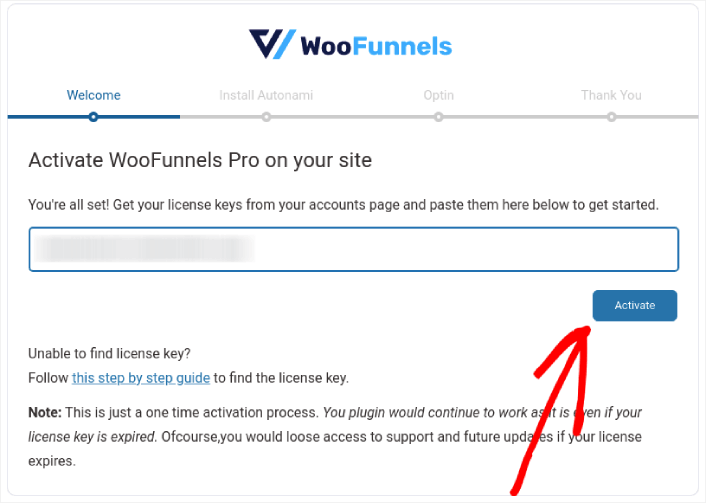
Primul lucru pe care trebuie să-l faceți este să vă activați pluginul FunnelKit:

Odată ce ați terminat, sunteți gata să vă creați primul coș lateral WooCommerce și să obțineți mai multe vânzări.
Pasul #2: Selectați Unde să vă afișați coșul lateral WooCommerce
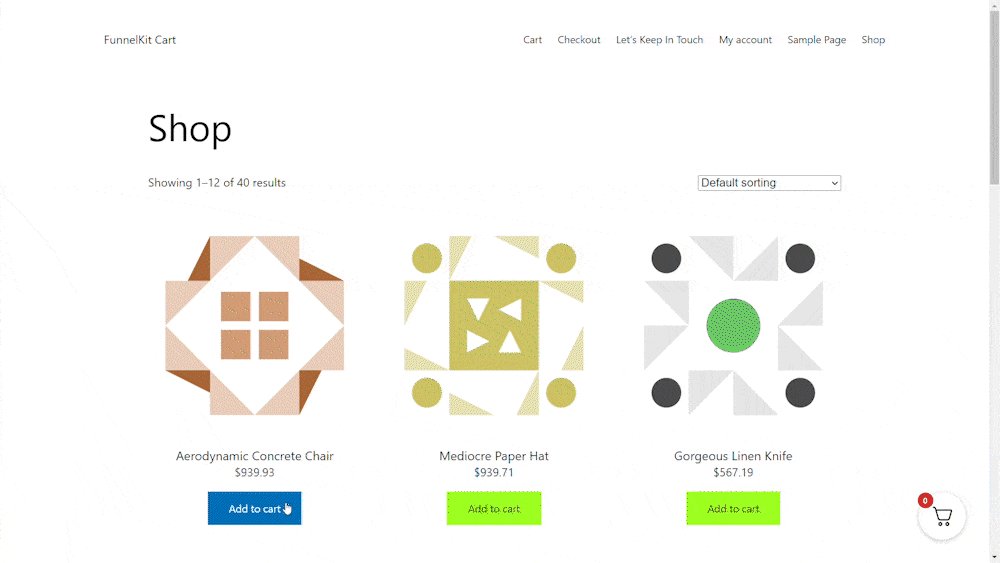
În tabloul de bord WordPress, accesați FunnelKit » Coș . Veți vedea o previzualizare a căruciorului glisant spre dreapta ecranului.

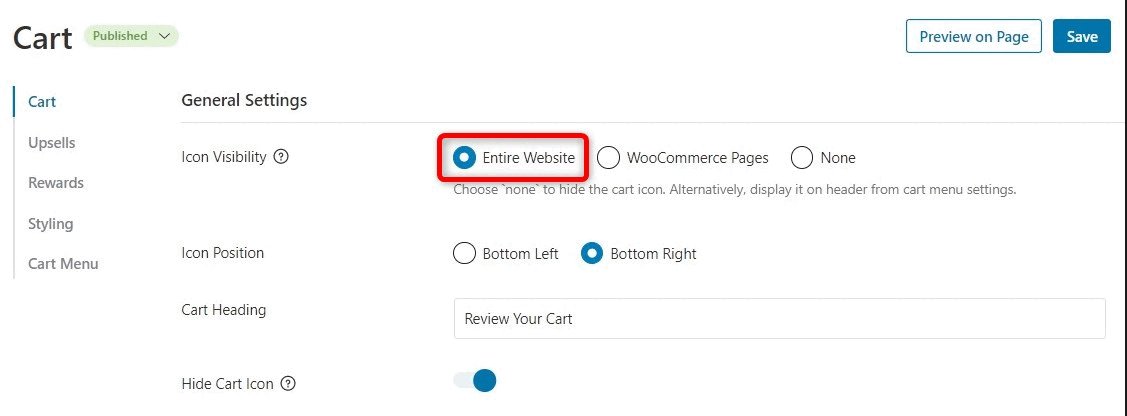
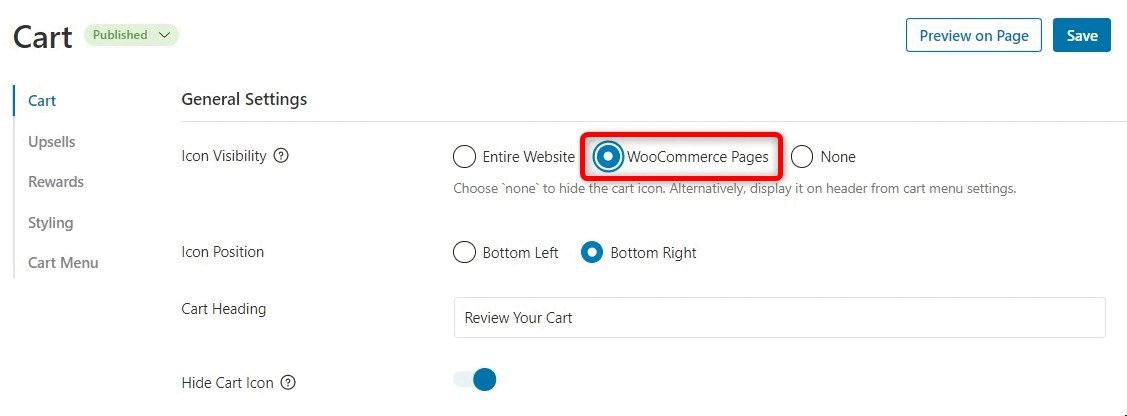
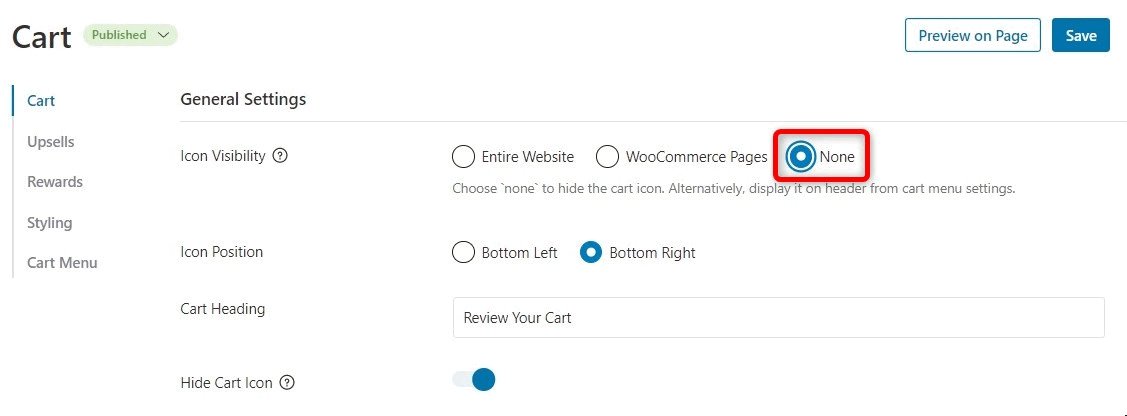
Puteți afișa butonul coș pe întregul site, îl puteți limita numai la paginile WooCommerce sau puteți adăuga butonul la anumite pagini și postări folosind un cod scurt.
În primul rând, aveți opțiunea de a alege dacă doriți să afișați pictograma coș pe întregul site web sau exclusiv pe paginile legate de WooCommerce.

Optarea pentru întregul site înseamnă că cumpărătorii vor avea comoditatea de a deschide coșul glisant din orice pagină de pe site-ul dvs. Acest lucru este deosebit de potrivit pentru piețele și magazinele online cu o gamă largă de produse și categorii.

Cu toate acestea, este important să țineți cont de faptul că site-ul dvs. web poate conține o cantitate substanțială de conținut care nu este de comerț electronic. De exemplu, puteți opera un blog WordPress popular în timp ce utilizați WooCommerce pentru a oferi mărfuri fanilor tăi dedicați.
Afișarea unui buton de coș pe fiecare postare individuală de blog ar putea deveni intruziv sau enervant pentru cititorii tăi. În astfel de scenarii, puteți alege butonul radio Pagini WooCommerce .
O altă alternativă este să optezi pentru None . Această opțiune ascunde pictograma coș din vedere. Folosiți-l pentru a păstra flexibilitatea de a încorpora manual pictograma în anumite pagini, postări sau zone pregătite pentru widget-uri prin utilizarea unui cod scurt.
Desigur, puteți introduce și pictograma coș în meniul de navigare.
Pasul 3: Activați cupoanele în coșul dvs. lateral
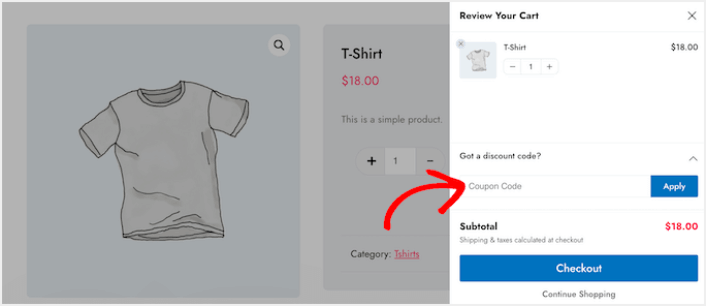
Cupoanele servesc ca un mijloc extrem de eficient de a stimula vânzările și de a stimula loialitatea clienților.

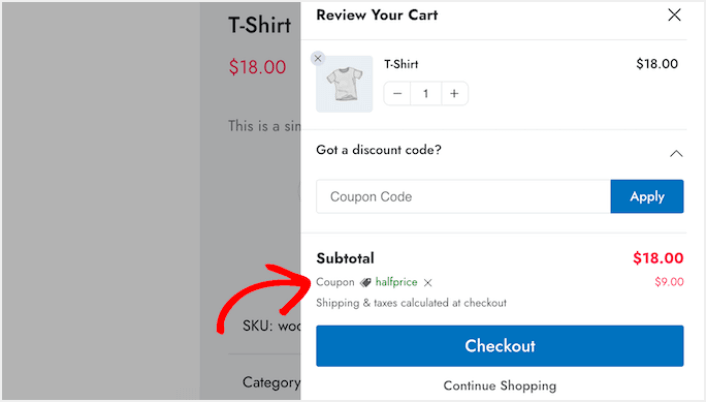
Când un client face clic pe butonul Aplicați , coșul glisant va afișa instantaneu suma pe care a salvat-o prin cupon.
Când le arătați clienților dvs. reducere, nu numai că reduceți ratele de abandonare a coșului de cumpărături, ci și îi motivați să adauge mai multe articole în coșul lor de cumpărături.

Pentru a include câmpul de cupon, faceți clic pe comutatorul Activare casetă de cupon și ați terminat!
Pasul #4: Personalizați apelul la acțiune pentru coșul dvs. lateral WooCommerce
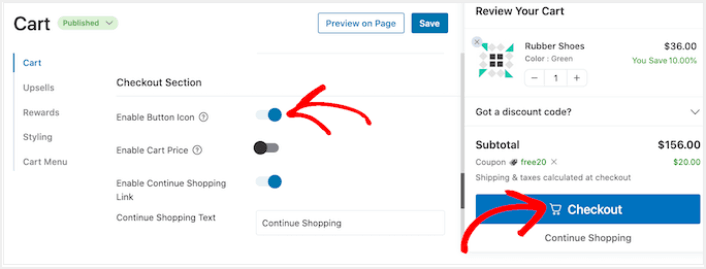
Coșul lateral alunecant vine cu un buton standard de finalizare a comenzii, dar aveți libertatea de a personaliza acest buton de acțiune pentru a vă spori conversiile. Pentru a începe, puteți include o pictogramă de finalizare a achiziției utilizând comutatorul Activare pictogramă butonului .

Puteți supraalimenta butonul de finalizare a comenzii prin încorporarea prețului coșului prin comutatorul Activare preț coș .

Această funcție îi ajută pe cumpărători să vadă cât va costa coșul lor, mai ales dacă ați eliminat subtotalul din secțiunea rezumatul coșului.
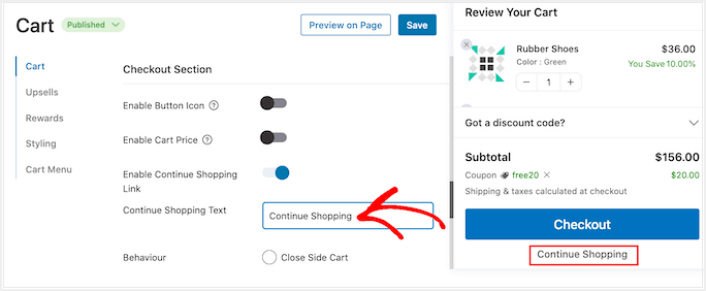
În mod implicit, FunnelKit include un link Continuați cumpărăturile în partea de jos a coșului lateral glisant. Puteți schimba acest text în propriul dvs. mesaj tastând în câmpul Continuați cumpărăturile Text .

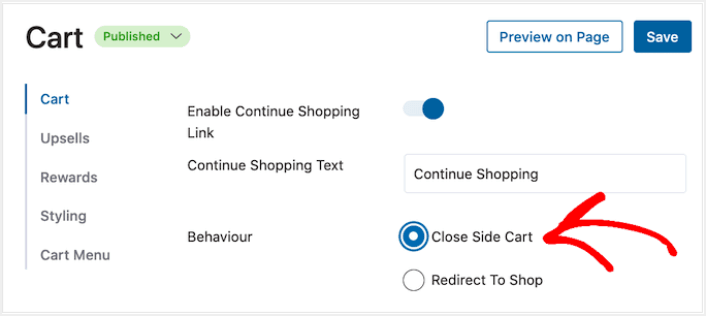
După aceea, decideți dacă acest link ar trebui doar să închidă coșul lateral sau să ducă cumpărătorul la pagina magazinului dvs. WooCommerce.

Majoritatea cumpărătorilor doresc de obicei să închidă căruciorul glisant, așa că vă recomandăm să selectați opțiunea Închideți coșul lateral .
Ce să faceți după ce adăugați un coș lateral WooCommerce
Acum că știi cum să creezi un coș lateral WooCommerce, este timpul să atragi trafic către pagina ta de destinație. Pagina de destinație este începutul întregului canal. Deci, aceasta ar trebui să fie ținta campaniilor dvs. de marketing.
Vă recomandăm să utilizați notificări push pentru a trimite trafic repetat către paginile dvs. de destinație. Notificările push sunt instrumente de marketing super accesibile și extrem de puternice care vă pot ajuta să vă dezvoltați afacerea.
Dacă nu sunteți 100% convins, ar trebui să consultați aceste resurse despre cum să utilizați eficient notificările push:
- 7 strategii inteligente pentru a stimula implicarea clienților
- Sunt notificările push eficiente? 7 statistici + 3 sfaturi de experți
- Cum să configurați notificările push pentru coșul abandonat (tutorial ușor)
Vă recomandăm să utilizați PushEngage pentru a vă crea campaniile de notificare push. PushEngage este software-ul de notificare push numărul 1 din lume. Deci, dacă nu ați făcut-o deja, începeți cu PushEngage astăzi!
