Cum să adăugați o bară laterală la Storefront WooCommerce
Publicat: 2020-09-25 WooCommerce alimentează multe site-uri de comerț electronic, cel mai bun lucru este că este foarte flexibil și poate fi personalizat prin cârlige și filtre, vine cu o temă implicită – tema Storefront WooCommerce. Mai mult, puteți folosi pluginuri pentru funcționalitate extinsă. Poate doriți să adăugați bare laterale personalizate la paginile dvs. WooCommerce, dar implementarea acesteia este o problemă. Cu toate acestea, acest scurt tutorial încearcă să vă ajute să învățați cum să adăugați bara laterală la tema vitrinei. De asemenea, am scris anterior pe larg despre cum să eliminați bara laterală din tema magazinului sau cum să adăugați bara laterală în WordPress.
WooCommerce alimentează multe site-uri de comerț electronic, cel mai bun lucru este că este foarte flexibil și poate fi personalizat prin cârlige și filtre, vine cu o temă implicită – tema Storefront WooCommerce. Mai mult, puteți folosi pluginuri pentru funcționalitate extinsă. Poate doriți să adăugați bare laterale personalizate la paginile dvs. WooCommerce, dar implementarea acesteia este o problemă. Cu toate acestea, acest scurt tutorial încearcă să vă ajute să învățați cum să adăugați bara laterală la tema vitrinei. De asemenea, am scris anterior pe larg despre cum să eliminați bara laterală din tema magazinului sau cum să adăugați bara laterală în WordPress.
WooCommerce Storefront Adaugă bara laterală
WooCommerce vă permite să includeți diferite pagini, cum ar fi prima pagină, pagină de blog, vizualizare articol, pagină de magazin, vizualizare un singur produs și așa mai departe. Afișarea acelorași widget-uri în toate aceste pagini poate afecta experiența utilizatorului, precum și rata de conversie a magazinului dvs. online . Acesta este un lucru rău, deoarece nu veți putea genera venituri.
Un exemplu perfect este atunci când un vizitator a ajuns pe pagina blogului, poate doriți ca acesta să se aboneze la blog, să vadă mai multe articole similare sau să caute conținut util pe site. Adăugarea unui formular de înscriere, Postările înrudite și widget-urile de căutare sunt candidați buni pentru bara laterală dintr-o vizualizare a blogului.
În plus, dacă un vizitator a ajuns pe pagina magazinului, poate doriți să-l convertiți în client și să faceți o achiziție. Pentru ca acest lucru să se întâmple, ați dori ca el să vadă produsele, să rafinați căutarea, să adauge produsele în coș și să comandă. În acest exemplu, ideea de a include un formular de înscriere, postări aferente și widget-uri de căutare în bara laterală pur și simplu eșuează.
Cu toate acestea, există o soluție la acest lucru. Aceasta implică adăugarea de bare laterale personalizate la diferite pagini și vizualizări de pe site-ul dvs. de comerț și utilizarea următoarelor widget-uri oferite de WooCommerce:
- Produse . Afișează o listă cu produsele magazinului dvs.
- Căutare produs. Acesta este un formular de căutare dedicat pentru magazin.
- Categorii de produse. Afișează o listă sau un drop-down cu categorii de produse.
- Produse după rating. Afișează o listă cu produsele cel mai bine cotate ale magazinului dvs.
- Cloud de etichete de produs. Afișează un nor cu etichetele de produse cele mai utilizate.
- Afișează coșul de cumpărături client.
- Filtrați produsele după atribut. Afișează o listă de atribute pentru a filtra produsele din magazinul dvs.
- Filtrați produsele după preț. Afișează un glisor pentru a filtra produsele din magazinul dvs. după preț.
- Filtrați produsele după evaluare . Afișează o listă de evaluări cu stele pentru a filtra produsele din magazinul dvs.
- Filtre active de produs. Afișează o listă de filtre de produse active.
- Revizuire recentă a produsului. Afișează o listă cu recenzii recente din magazinul dvs.
- Produse vizionate recent. Afișează o listă cu produsele vizualizate recent de un client.
Pentru a îmbunătăți experiența utilizatorului și pentru a optimiza rata de conversie a magazinului dvs. WooCommerce, puteți experimenta adăugarea de bare laterale personalizate pentru toate vizualizările din magazinul dvs. online sau pentru fiecare dintre acestea. WooCommerce alimentează aceste puncte de vedere și includ:
- Pagina de magazin . Afișează toate produsele.
- Categorii de produse . Afișează toate produsele dintr-o anumită categorie de produse.
- Etichete de produs . Afișează toate produsele legate de eticheta de produs specifică.
- Produse . Reprezintă imaginea singulară a unui produs.
- Pagina coș . Afișează produsele adăugate în coș.
- Pagina de plată . Permite cumpărătorilor să efectueze plata pentru achiziționarea produselor.
- Pagini de cont . Afișează informații despre clienți legate de contul lor, comenzi etc.
Pași pentru a adăuga o bară laterală personalizată la pagina magazinului WooCommerce.
Pentru acest scurt ghid, voi folosi pluginul WooSidebars . 

Acest plugin vă permite să suprascrieți orice zonă de widget-uri de pe site-ul dvs. WordPress, afișând diferite widget-uri pentru diferite ecrane. Dacă nu sunteți prea priceput la tehnologie, puteți utiliza acest plugin, deoarece nu veți atinge nicio linie de cod.
Iată pașii simpli pe care ar trebui să îi urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
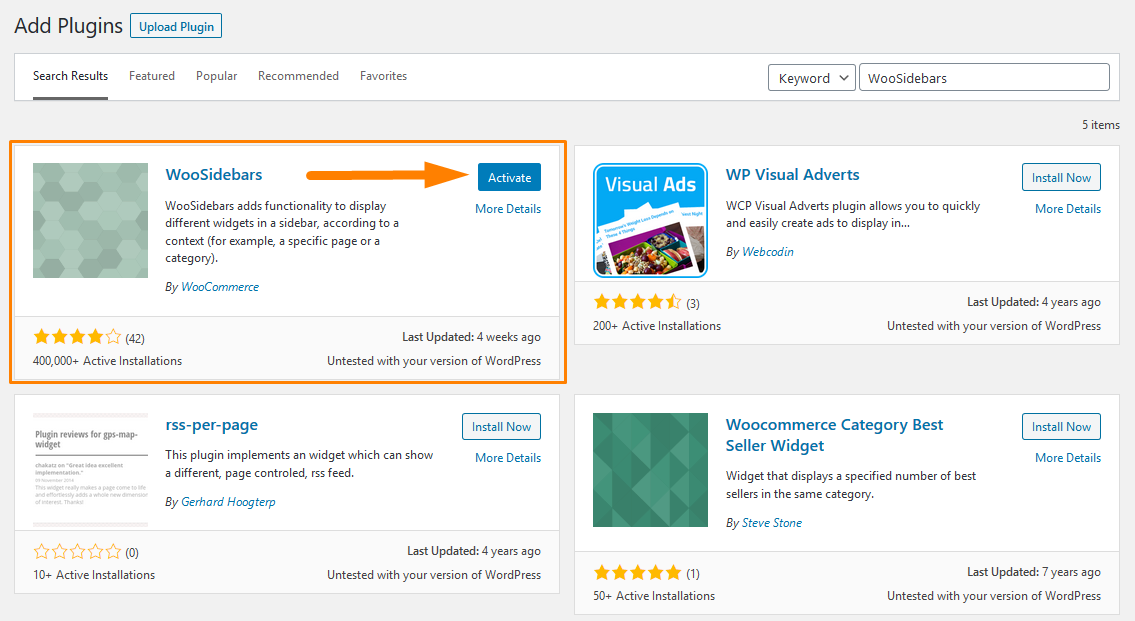
- Apoi, vom instala pluginul pe care l-am indicat mai devreme. Pentru a-l descărca direct în panoul de administrare, pur și simplu navigați la Plugin-uri > Adăugați nou . După aceea, va trebui să faceți o căutare prin cuvinte cheie pentru pluginul „ WooSidebars ”. Trebuie să îl instalați și să îl activați așa cum se arată mai jos:

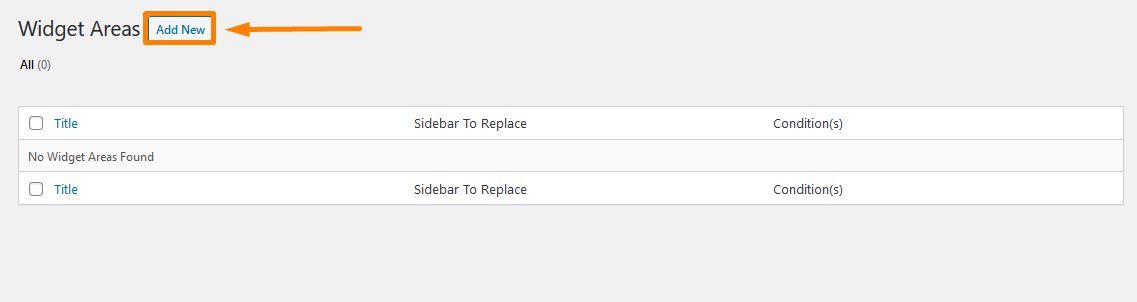
- După ce pluginul este activat, veți putea vizualiza elementul de meniu „Zone widget” din meniul Aspect . Accesați Aspect > Zone widget .

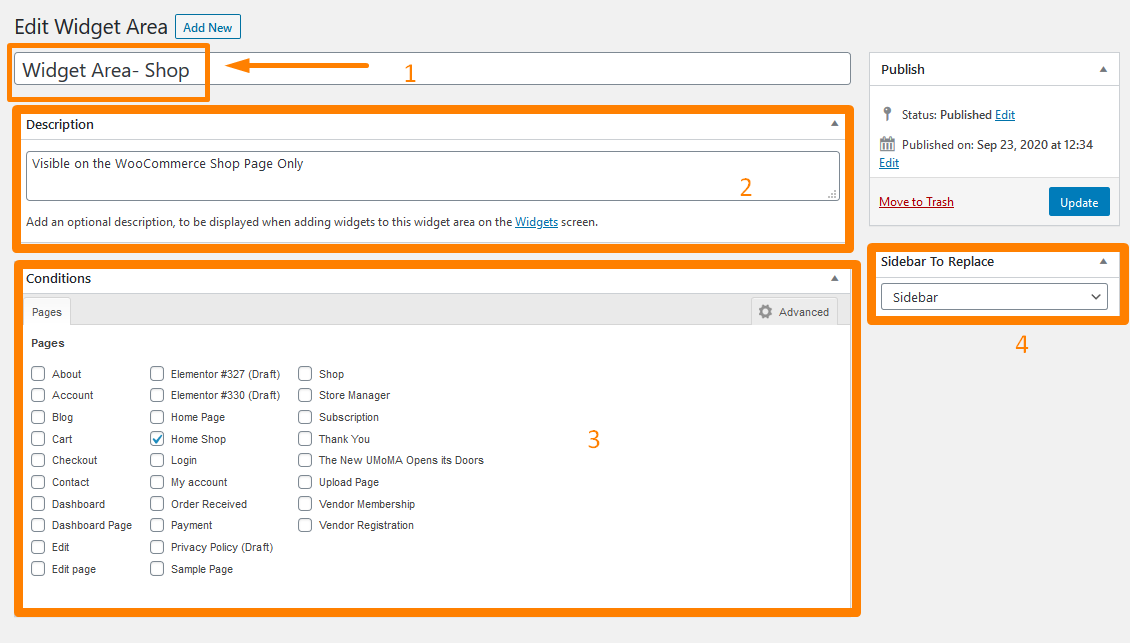
- Pentru a adăuga o nouă zonă de widget, faceți clic pe „ Adăugați nou ”. După ce apare ecranul „ Adăugați o nouă zonă de widget ”, puteți defini o nouă zonă de widget (bară laterală), puteți seta condiția pentru a afișa zona widget nou definită pe anumite pagini/șablon/vizualizare și selectați bara laterală sau zona de widget-uri pe care o aș dori să-l înlocuiesc cu.
Pentru acest tutorial, voi crea o zonă de widget și o voi afișa numai pe pagina WooCommerce Shop. 
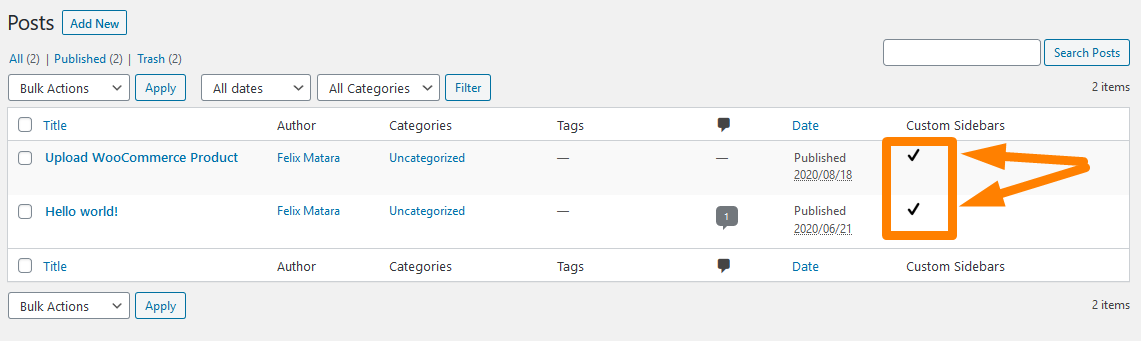
- În plus, este posibil să doriți să creați o zonă de widget pentru o anumită postare de blog. Mergeți pur și simplu la Postări > Toate postările și faceți clic pe bifa de lângă postarea de blog dorită, așa cum se arată mai jos:

Concluzie
În acest tutorial, v-am arătat cum puteți adăuga o bară laterală personalizată la pagina WooCommerce folosind pluginul WooSidebars. Acest plugin vine la pachet cu condiții pentru pagini, care se afișează implicit. Dacă faceți clic pe fila „Avansat” din interiorul casetei „Condiții”, se deschide o serie de file suplimentare, pentru condiții suplimentare, cum ar fi șabloane de pagină specifice, tipuri de postări, arhive de taxonomie, termeni de taxonomie, ierarhie de șabloane WordPress și vizualizări WooCommerce.
În plus, pentru a adăuga suport pentru alte tipuri de postări, vă rugăm să adăugați următoarele în fișierul „functions.php” al temei:
add_post_type_support( 'post_type', 'woosidebars');
Nu uitați să înlocuiți „post_type” cu tipul de postare dorit.
Mai mult, acest plugin detectează care bare laterale sunt active în tema curentă și vă anunță care dintre barele dvs. laterale personalizate nu se aplică temei curente.
Articole similare
- Cum să setați produsele recomandate în WooCommerce
- Cum să ascundeți produsele fără preț în WooCommerce
- Cum să utilizați atributele produsului WooCommerce pas cu pas [Ghid complet]
- Cum să ascundeți produsul WooCommerce din rezultatele căutării
- Cum să adăugați un produs după configurarea magazinului [Ghid pentru începători]
- Personalizarea paginii de pornire a temei WooCommerce Storefront [Ghid final]
- Cum să ascundeți un produs în WooCommerce sau să ascundeți produsele după categorie sau roluri
- Cum să ascundeți variațiile epuizate în WooCommerce
- Cum să ascundeți butonul Adăugați în coș în WooCommerce
- Cum să schimbați textul butonului Adăugați în coș în pagina magazinului WooCommerce
- Cum să creați o zonă de widget personalizată în WordPress pas cu pas
- Cum să schimbați rapid adresa URL a paginii de magazin în WooCommerce
- Cum să găsești rapid ID-ul produsului în WooCommerce
- Cum să numărați articolele adăugate în coș Codul de numărare a coșului WooCommerce
- Cum să ascundeți toate produsele din pagina de magazin în WooCommerce
