Cum să schimbați dimensiunea fontului Tema magazinului WooCommerce
Publicat: 2020-10-02 Doriți să schimbați dimensiunea fontului în magazinul dvs. WooCommerce și utilizați tema Storefront? În acest scurt articol, veți afla cum să schimbați dimensiunea fontului în magazinul dvs. online. Poate doriți să măriți dimensiunea fontului întregului conținut al paginii sau să măriți o linie sau un paragraf. În cele din urmă, veți învăța nu numai cum să schimbați dimensiunea fontului în postările dvs. WordPress, ci și cum să faceți acest lucru pe site-ul dvs. web.
Doriți să schimbați dimensiunea fontului în magazinul dvs. WooCommerce și utilizați tema Storefront? În acest scurt articol, veți afla cum să schimbați dimensiunea fontului în magazinul dvs. online. Poate doriți să măriți dimensiunea fontului întregului conținut al paginii sau să măriți o linie sau un paragraf. În cele din urmă, veți învăța nu numai cum să schimbați dimensiunea fontului în postările dvs. WordPress, ci și cum să faceți acest lucru pe site-ul dvs. web.
WooCommerce Storefront Schimbați dimensiunea fontului
Tema Storefront a fost dezvoltată având o afișare clară a produsului. Cu toate acestea, dimensiunile fonturilor din teme sunt setate la implicit, în funcție de preferințele spectatorilor. La fel cum puteți schimba cu ușurință dimensiunea imaginii produsului în WooCommerce, puteți schimba și dimensiunea fontului dacă vizitatorii magazinului dvs. sunt interesați de fonturi de dimensiune mai mare.
Iată dimensiunile fonturilor incluse:
- Modificarea dimensiunii fontului Paragraf în tema Storefront.
- Măriți dimensiunea fontului pentru titlul barei laterale.
- Dimensiunea fontului meniului din Storefront.
a) Pași pentru a crește dimensiunea fontului de paragraf în tema Storefront
Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- O bară laterală va apărea în partea stângă. Derulați în jos și faceți clic pe CSS suplimentar.
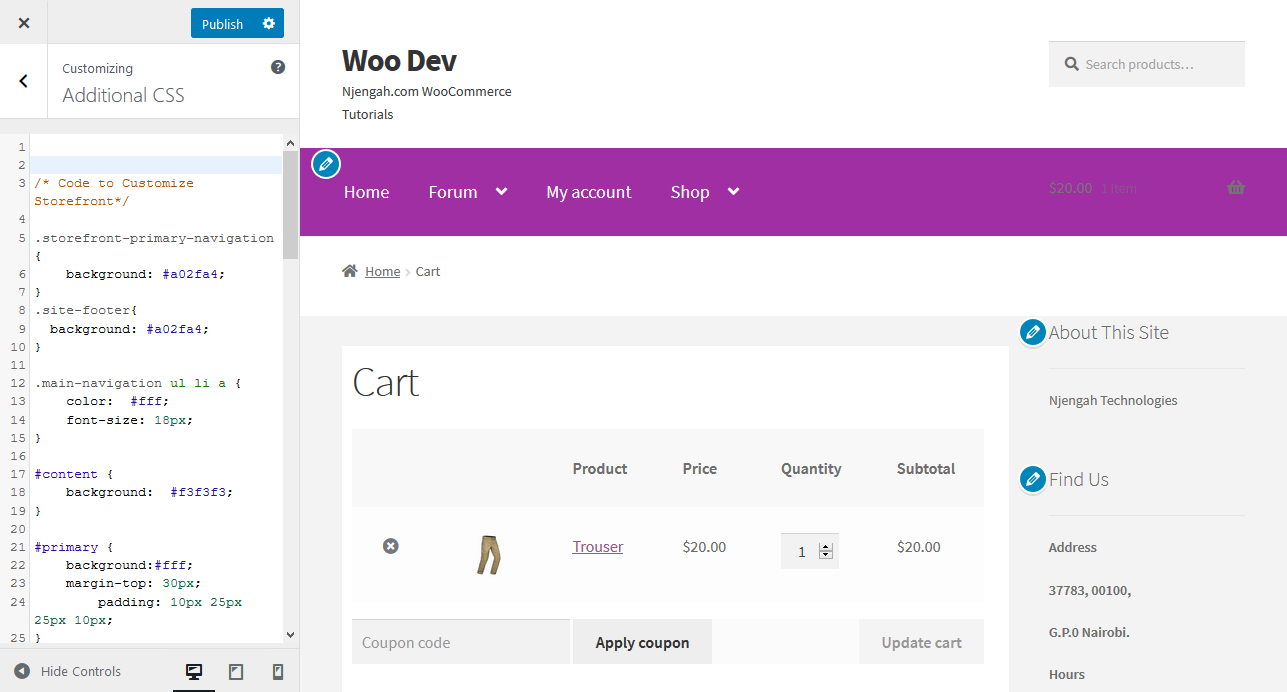
- Adăugați următorul cod pentru a mări dimensiunea fontului paragrafului din tema Storefront.
p {
dimensiunea fontului: 18px;
}Cu toate acestea, poate doriți să aveți un paragraf sau chiar întreaga postare într-un font mai mare. Acest lucru se poate face cu ușurință folosind editorul de blocuri WordPress implicit.
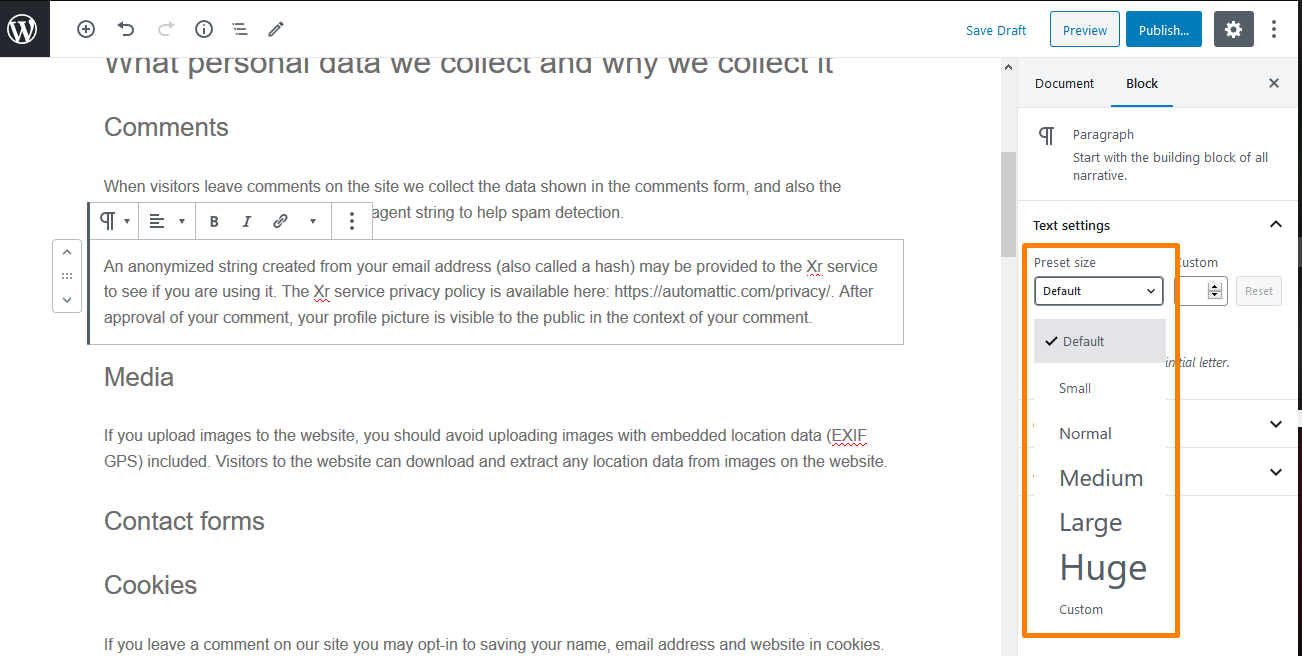
Tot ce trebuie să faceți este să faceți clic pe orice bloc de paragraf. După aceea, selectați dimensiunea fontului sub „Setări text” din partea dreaptă. 
Când faceți clic pe dimensiunea presetată, puteți selecta din meniul drop-down, care acoperă Mic, Normal, Mediu, Mare și Uriaș. Dacă nu vă plac modificările, puteți doar să faceți clic pe butonul „Resetare” pentru a seta paragraful înapoi la textul implicit.
Mai mult, există o opțiune „Personalizată” în care puteți introduce pur și simplu dimensiunea de pixeli pe care o doriți. În plus, puteți seta, de asemenea, o limită mare care să apară la începutul paragrafului dvs. Cu toate acestea, aceste opțiuni nu sunt disponibile în editorul clasic mai vechi pentru WordPress.
b) Pași pentru a schimba dimensiunea titlului barei laterale în tema Storefront
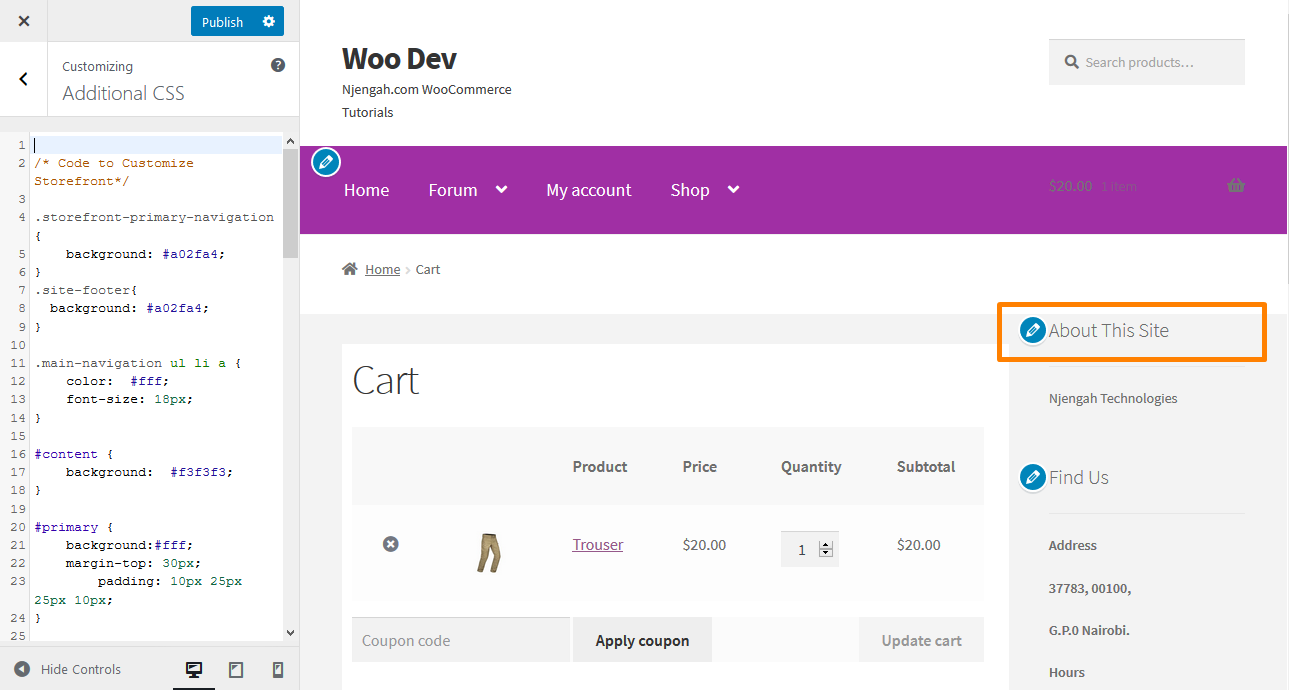
În actualizările recente ale temei Storefront, titlul widgetului are un font normal. Aceasta înseamnă că utilizatorii trebuie să le facă mai mari pentru a avea un titlu vizibil al barei laterale Storefront.
Ei au scris stilul corect în codul CSS, dar nu a funcționat deoarece titlul widget-ului trebuie să includă flag !important pentru a înlocui stilul implicit.
Iată pașii simpli pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- O bară laterală va apărea în partea stângă. Derulați în jos și faceți clic pe CSS suplimentar.

- Adăugați următorul cod pentru a mări dimensiunea fontului titlului barei laterale:
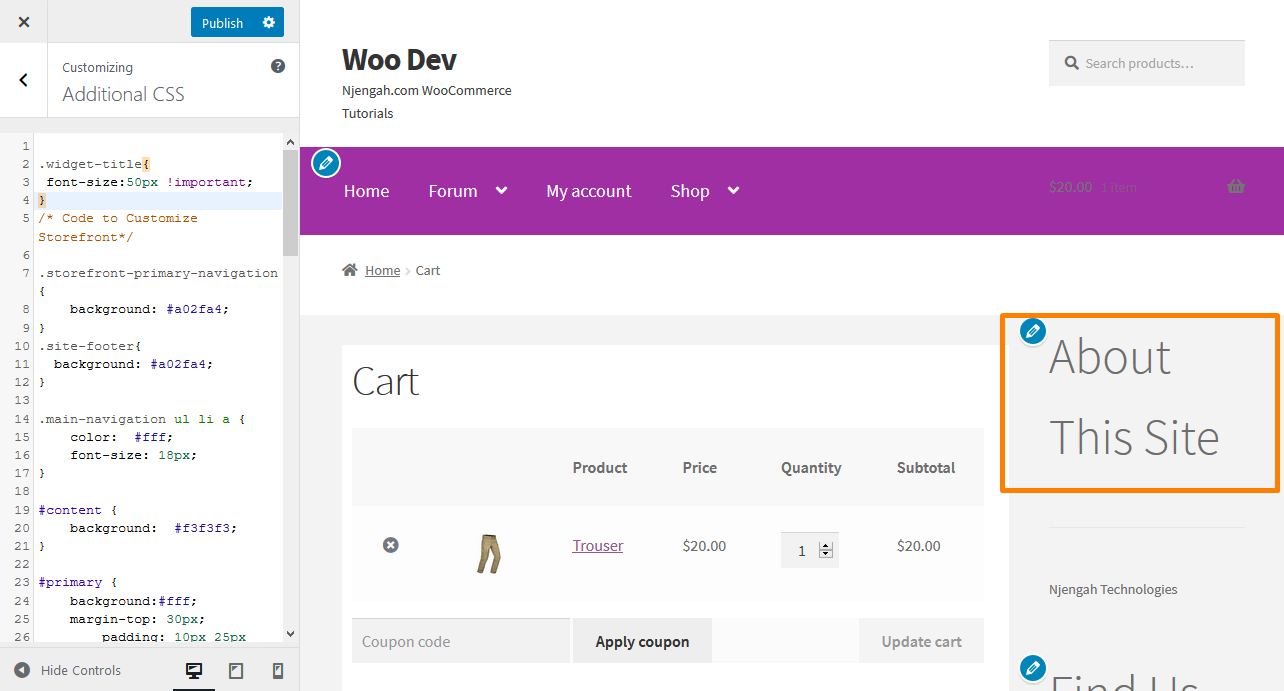
.widget-title{
dimensiunea fontului:50px !important;
}- Acesta va fi rezultatul:

Totuși, ce se întâmplă dacă este un titlu pentru o anumită postare? Puteți folosi titluri din conținutul dvs. pentru a atrage atenția utilizatorului. Acest lucru se datorează faptului că durează doar câteva secunde pentru a decide dacă doresc să rămână sau să părăsească site-ul dvs.

Titlurile vă permit să vă împărțiți postările și paginile în secțiuni folosind diferite subtitluri. Sunt grozave pentru SEO, așa că trebuie să oferiți titluri adecvate cu mai multă greutate decât textul de paragraf normal.
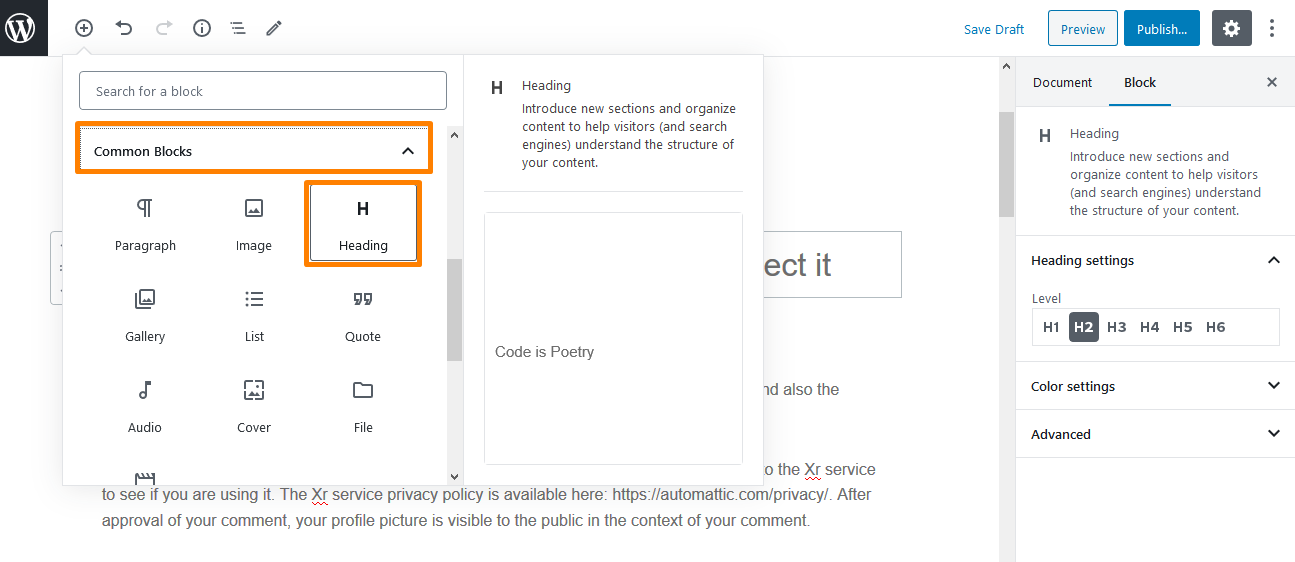
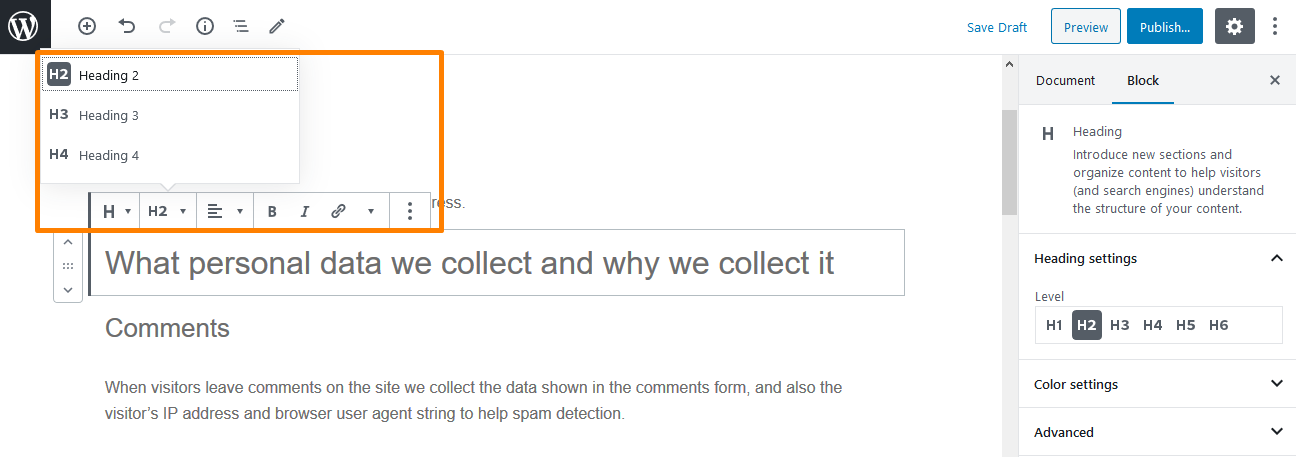
Puteți utiliza editorul de blocuri implicit adăugând pur și simplu blocul „Tit”. Îl puteți găsi în secțiunea „Blocuri comune” din editorul de blocuri WordPress. 
Valoarea implicită este Titlul 2, dar o puteți modifica în funcție de dimensiunea preferată. 
c) Pași pentru a crește dimensiunea link-ului de meniu în tema Storefront
Meniurile sunt ceva mai mici, în funcție de preferințele multor utilizatori. Cu toate acestea, trebuie să își actualizeze dimensiunea fontului linkurilor de meniu în tema Storefront. Iată pașii pe care trebuie să-i urmezi:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- O bară laterală va apărea în partea stângă. Derulați în jos și faceți clic pe CSS suplimentar.

- Adăugați următorul cod pentru a mări dimensiunea fontului titlului barei laterale:
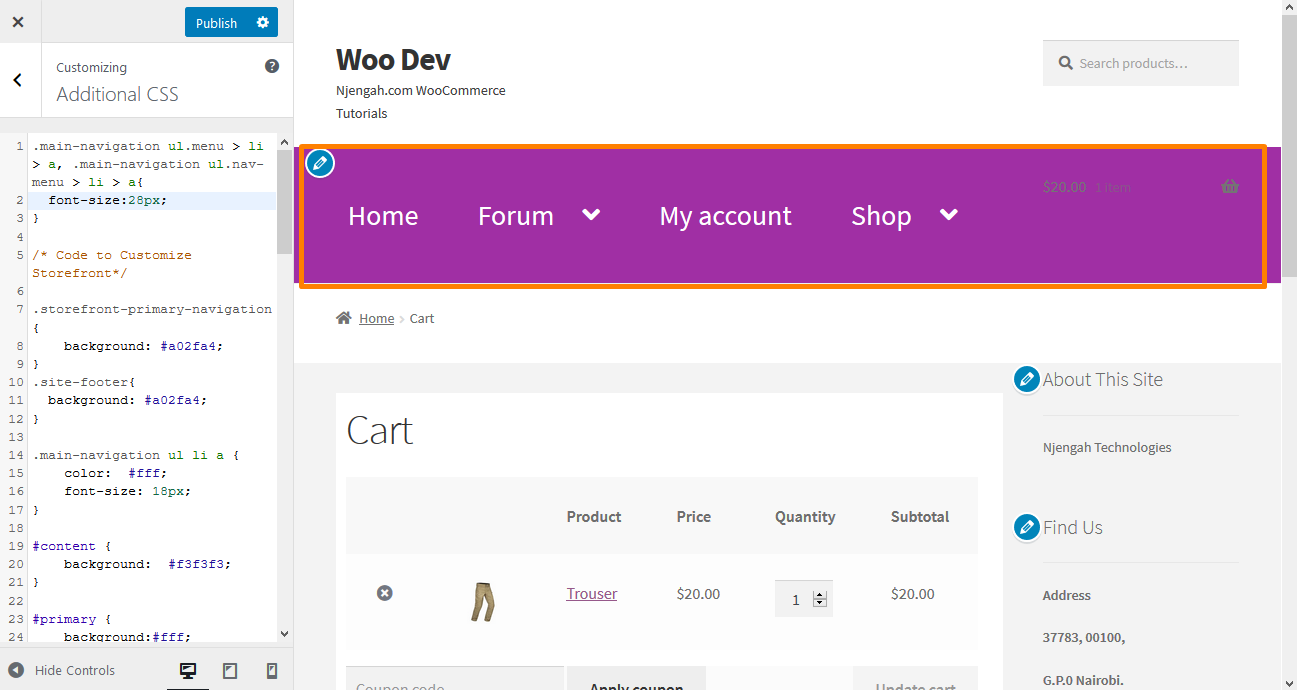
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
dimensiunea fontului: 28px;
}- Acesta va fi rezultatul:

Concluzie
În acest articol, ți-am arătat diferite moduri pe care le poți folosi pentru a schimba cu ușurință dimensiunea fontului în magazinul tău online. Am folosit tema Storefront, deoarece este cea mai folosită temă în majoritatea site-urilor WooCommerce.
În primul rând, ți-am arătat cum poți schimba dimensiunea fontului unui paragraf dintr-o postare. Aici am folosit stilul CSS și ți-am arătat cum poți folosi editorul de blocuri WordPress implicit pentru a schimba dimensiunea fontului.
În plus, am distribuit un cod CSS pe care îl puteți adăuga pentru a schimba titlul barei laterale. Pentru titluri în postări, puteți folosi editorul implicit de blocuri WordPress pentru a schimba fontul titlului folosind blocul „Tit”, aflat în secțiunea „Blocuri comune” din editorul de blocuri WordPress. Titlurile vă permit să vă împărțiți postările și paginile în secțiuni și este o modalitate excelentă de a atrage atenția utilizatorilor. Sunt bune și pentru SEO.
În cele din urmă, am evidențiat câțiva pași simpli pe care îi puteți urma pentru a schimba dimensiunea fontului legăturilor de meniu din tema Storefront folosind un cod CSS personalizat. Cu toate acestea, dacă nu vă simțiți confortabil să utilizați editorul de blocuri WordPress implicit sau stilul CSS, puteți utiliza Pluginul Avansat TinyMCE, care vă va ușura munca.
Articole similare
- Cum să adăugați un câmp suplimentar în formularul de plată WooCommerce
- Cum să ascundeți câmpul Cod cupon WooCommerce
- Ascundeți sau eliminați câmpul Cantitate din pagina produsului WooCommerce
- Cum să adăugați o metodă de livrare personalizată în WooCommerce
- Cum să aprobi automat comenzile în WooCommerce
- Cum se dezactivează metoda de plată pentru o anumită categorie
- Cum să ascundeți variațiile epuizate în WooCommerce
- Cum să utilizați atributele produsului WooCommerce pas cu pas [Ghid complet]
- Cum să dezactivați opțiunea de expediere la o altă adresă
- Cum să puneți coșul și finalizarea comenzii WooCommerce pe o singură pagină
- Cum să dezactivați recenziile WooCommerce Storefront Theme
- Cum să redenumești mesajele de stare a comenzii în WooCommerce
- Cum să afișați produsele WooCommerce după categorie
- Cum se adaugă imaginea produsului Pagina de plată WooCommerce
- Cum să adăugați categorii la produsele WooCommerce
- Cum să adăugați starea comenzii personalizate în WooCommerce
- Cum să schimbați textul butonului Adăugați în coș în pagina magazinului WooCommerce
- Cum să ascundeți butonul Adăugați în coș în WooCommerce
