Cum se schimbă fontul Tema Storefront WooCommerce
Publicat: 2020-09-25 Tema Storefront este una dintre cele mai populare teme folosite în majoritatea magazinelor WooCommerce. La fel ca WooCommerce, tema Storefront este flexibilă și puteți face personalizare pentru a se potrivi nevoilor mărcii dvs.. Storefront folosește fontul Helvetica Neue în mod implicit. Acest font este foarte simplu și simplitatea este întotdeauna bună. Cu toate acestea, simplitatea s-ar putea să nu se potrivească întotdeauna cu designul pe care îl vizați și este posibil să doriți să utilizați un font diferit.
Tema Storefront este una dintre cele mai populare teme folosite în majoritatea magazinelor WooCommerce. La fel ca WooCommerce, tema Storefront este flexibilă și puteți face personalizare pentru a se potrivi nevoilor mărcii dvs.. Storefront folosește fontul Helvetica Neue în mod implicit. Acest font este foarte simplu și simplitatea este întotdeauna bună. Cu toate acestea, simplitatea s-ar putea să nu se potrivească întotdeauna cu designul pe care îl vizați și este posibil să doriți să utilizați un font diferit.
Ghid rapid pentru schimbarea fontului WooCommerce Storefront
Acestea fiind spuse, cum procedați pentru a schimba fontul temei? În acest tutorial, vă voi învăța cum puteți schimba fontul temei vitrinei dvs. folosind fonturile Google.
Tipuri de fonturi.
Există patru tipuri de fonturi de bază, care sunt atât expresive, cât și stilate. Unele dintre ele funcționează într-o mulțime de situații, dar poate doriți să vă exprimați cu un anumit tip de font. Aceasta înseamnă că trebuie să căutați un tip de font care să corespundă nevoilor dvs. Principalul lucru este să găsiți echilibrul potrivit.
Iată tipurile de fonturi pe care le puteți utiliza:
- Serif
Acest font este caracterizat de linii mici atașate la sfârșitul unei linii, care se numește serif. Fonturile serif sunt considerate a fi tipuri de fonturi tradiționale și sunt mai ușor de citit în tipărire, așa că sunt preferate pentru utilizare în tipărire.
- Sans-serif
Fonturile Sans-serif sunt moderne și minimaliste. Nu are serif și este recomandat pentru publicarea web.
- Scripturi
Aceste fonturi imită scrierea de mână cursivă. Ele sunt, de asemenea, numite tipuri de fonturi cursive și au litere de legătură. Este adesea descris ca fiind feminin și elegant.
- Decorativ
Multe fonturi se încadrează în tipul decorativ. Acestea includ fonturile de Halloween, fonturile de Crăciun și fonturile emblematice Star Wars. Acestea ar trebui folosite doar pentru decor și niciodată pentru copia principală. Acest lucru se datorează faptului că sunt o noutate și ar trebui să fie utilizate în scopuri specifice.
Serif vs Sans Serif?
Când alegeți fonturi, ar trebui să le alegeți numai pe acelea pe care cititorii nu le vor observa fontul, ci mesajul. Fonturile precum cele decorative și scripturile pot fi o distragere a atenției atunci când citiți conținutul, ceea ce înseamnă că fonturile serif și sans-serif sunt de obicei folosite în corp sau în copie. Cu toate acestea, care este diferența dintre fonturile de tip Serif și Sans-serif?
Scopul principal al fonturilor Serif este de a ghida „fluxul” orizontal al cuvintelor. Micile decoratiuni ajuta la cresterea contrastului spatiilor si ajuta ochii si creierul sa distinga fiecare bucata de cuvinte ca una, facand mai usor de citit.
Cu toate acestea, acesta nu este cazul textelor realizate pentru web, din cauza punctului per inch (DPI) limitat din monitoarele noastre. Aceasta înseamnă că liniile groase și subțiri ale tipurilor serif pot să nu fie la fel de recunoscute în textele mici. Acesta este motivul pentru care aveți nevoie de un font simplificat, minimalist, modern și simplist, precum Sans-serif.
Fonturile serif sunt folosite în principal în cărți, ziare, reviste și alte medii tipărite, deoarece sunt bune pentru citit. În plus, publicarea online favorizează utilizarea fonturilor sans-serif din cauza limitărilor DPI.
Acestea fiind spuse, ce font ar trebui să utilizați pentru magazinul dvs. WooCommerce? Cea mai bună alegere ar fi un font sans serif și acest lucru este adevărat în majoritatea cazurilor. Cu toate acestea, dacă credeți că un font serif va funcționa în scopul dvs., ar trebui să îl utilizați.
Fonturi Google
Acesta este un serviciu gratuit, care este oferit de Google și facilitează utilizarea fonturilor personalizate de către site-uri web. Puteți alege un anumit font din directorul Google Fonts, tot ce trebuie să faceți este să copiați o bucată de cod și Google va găzdui fontul pentru site-ul dvs. Google Fonts este una dintre cele mai bune soluții disponibile. 
Avantajele fonturilor Google
- Ușor de instalat și configurat.
- Fonturile sunt lansate ca sursă deschisă și pot fi folosite gratuit pentru orice proiect comercial sau necomercial.
- Are câteva analize pentru a afișa cele mai populare fonturi în funcție de utilizare pe web.
Dezavantajele fonturilor Google
- Fontul este găzduit în afara site-ului dvs., ceea ce înseamnă că ar putea adăuga un timp ușor de încărcare a paginii.
- Aceste fonturi sunt open source și pot avea unele probleme de calitate, cu excepția celor populare. Probleme precum lipsa pictogramelor scalabilitate slabă și fonturile care nu sunt afișate pe iOS pot apărea, în funcție de font, dacă sunt executate prost.
Lucrul bun despre Google Fonts este că puteți previzualiza fonturile ca un cuvânt, propoziție, paragraf sau ca poster pentru a vă ajuta să decideți tipul de font pe care să îl utilizați. 

Pași pentru a adăuga fonturi Google în tema Storefront
Este foarte simplu să adăugați fonturi Google pe site-ul dvs. prin copiere-lipire. Iată pașii pe care ar trebui să îi urmați:
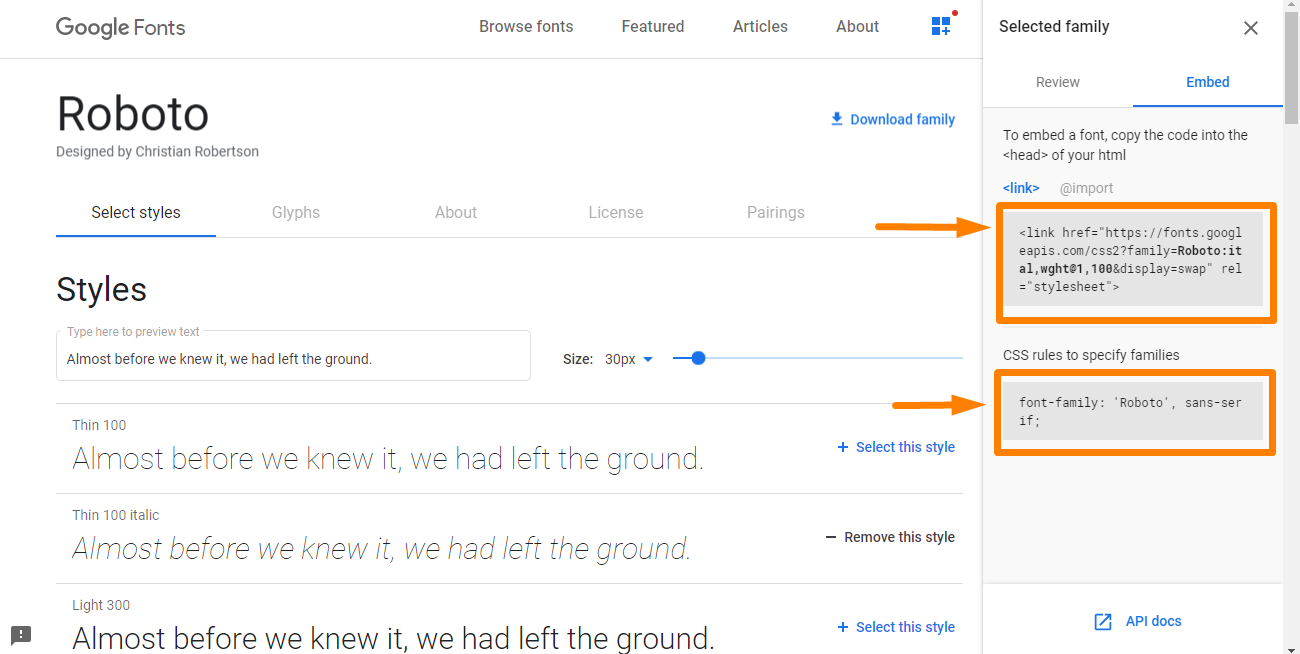
- Trebuie să alegeți fontul pe care doriți să îl încorporați și să selectați codul standard și să copiați.

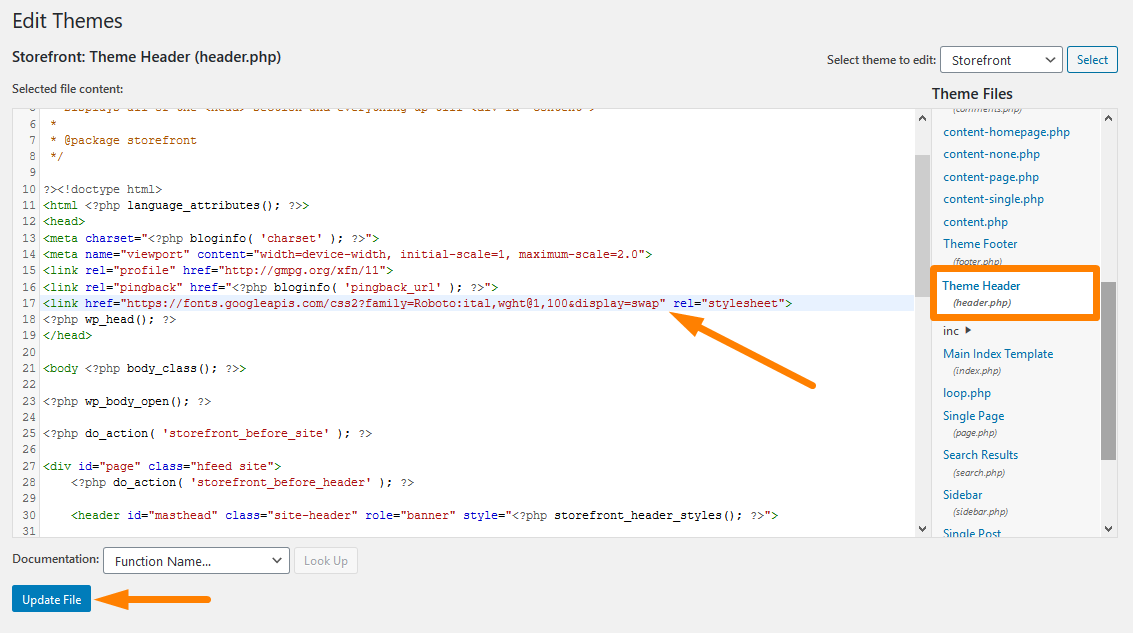
- După aceea, adăugați o funcție de cârlig la funcțiile.php ale temei copilului dumneavoastră. Utilizarea unei teme copil este importantă deoarece modificările pe care le faceți se vor pierde atunci când actualizați Storefront.
add_action( 'storefront_header', 'jk_storefront_header_content', 40 );
funcția jk_storefront_header_content() { ?>
// Înlocuiți această linie cu codul de font Google copiat aici
<?php
} *Rețineți partea în care trebuie să introduceți codul la pasul 1. 
După ce faceți asta, site-ul dvs. WooCommerce este acum capabil să folosească fonturile pe care le-ați selectat.
Cum să aplicați fonturile pe conținut
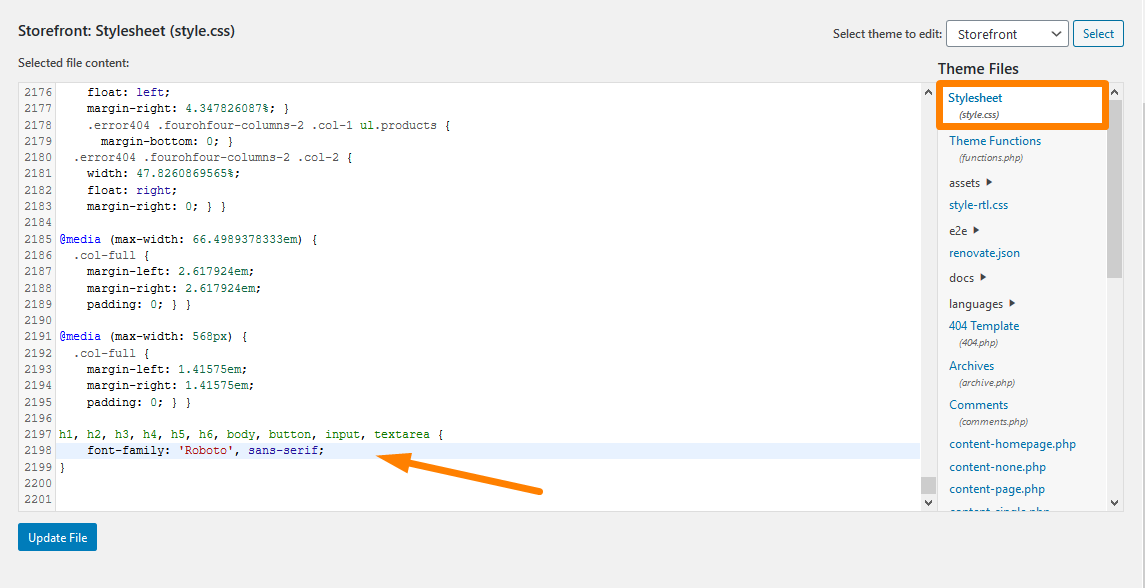
Pasul final este să adăugați fontul la CSS pentru ca fonturile să fie live pe site-ul dvs. Trebuie să adăugați codul de mai jos, pentru a înlocui fontul implicit din Storefront cu „Open Sans”. Tot ce trebuie să faceți este să înlocuiți numele fontului cu fontul pe care l-ați adăugat în secțiunea anterioară și apoi să lipiți codul în styles.css al temei copilului.
h1, h2, h3, h4, h5, h6, corp, buton, intrare, textzona {
familie de fonturi: „Open Sans”, sans-serif;
}Cu toate acestea, dacă doriți să utilizați un set diferit de fonturi pentru anteturi, utilizați în schimb codul de mai jos. Nu uitați să înlocuiți numele fontului cu fonturile pe care le-ați adăugat.
corp, buton, intrare, zonă de text {
familie de fonturi: „Open Sans”, sans-serif;
}
h1, h2, h3, h4, h5, h6 {
familie de fonturi: „Slabo 27px”, serif;
}Iată o ilustrare:

Cu toate acestea, ar trebui să rețineți că codurile de mai sus ar putea să nu funcționeze dacă utilizați o temă secundară care utilizează un selector mai specific.
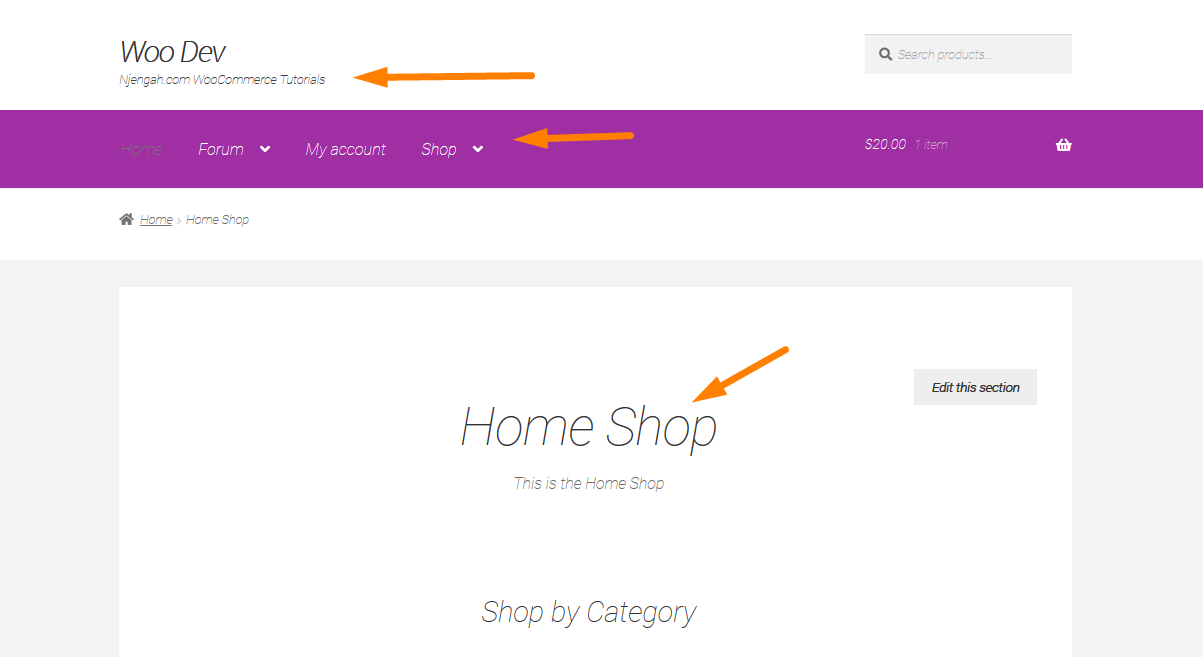
Iată rezultatul: 
Concluzie
Așa schimbi fontul temei Storefront. În acest tutorial, am evidențiat cele patru tipuri de fonturi pe care le poți folosi pentru magazinul tău. Acestea sunt Serif, Sans-serif, Scripturi și Decorative. Mai mult decât atât, fonturile Serif sunt bune pentru lectură, de aceea sunt folosite în principal în cărți, reviste ziare și alte medii tipărite. În plus, am văzut că publicarea online favorizează utilizarea fonturilor sans-serif din cauza limitărilor DPI.
De asemenea, v-am arătat cum puteți alege fonturi din Google Fonts, care sunt lansate ca sursă deschisă și pot fi folosite gratuit pentru orice proiect comercial sau necomercial. Cu toate acestea, alegerea vă aparține tipului de font pe care doriți să îl utilizați pentru site-ul dvs. Ar trebui să alegeți un font ușor de citit. După ce ați ales, urmați pașii simpli pentru a adăuga fonturi Google la tema Storefront.
Articole similare
- Cum să eliminați Built with Storefront & Woocommerce Footer Link cu 4 opțiuni simple
- Peste 80 de trucuri pentru a personaliza tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
- Cum să eliminați textul și linkurile din subsolul magazinului folosind un plugin
- Ce este tema WooCommerce Storefront? [Răspuns]
- Cum se creează o temă WooCommerce Storefront Child [Ghid complet]
- Personalizarea paginii de pornire a temei WooCommerce Storefront [Ghid final]
- Cum să ajustați înălțimea antetului WooCommerce Storefront
