Cum să schimbați culoarea meniului Vitrina WooCommerce
Publicat: 2020-10-02 Configurarea magazinului dvs. WooCommerce îți ia mult timp și găsirea temei potrivite este, de asemenea, o mare provocare. Cu toate acestea, creatorii WooCommerce au creat tema Storefront care este disponibilă gratuit și este foarte flexibilă la personalizare. Este nevoie de multe ore pentru a crea un design perfect de aspect pe care utilizatorii îl vor adora. Poate doriți să schimbați culoarea meniului sau culoarea unui alt element care vă deranjează.
Configurarea magazinului dvs. WooCommerce îți ia mult timp și găsirea temei potrivite este, de asemenea, o mare provocare. Cu toate acestea, creatorii WooCommerce au creat tema Storefront care este disponibilă gratuit și este foarte flexibilă la personalizare. Este nevoie de multe ore pentru a crea un design perfect de aspect pe care utilizatorii îl vor adora. Poate doriți să schimbați culoarea meniului sau culoarea unui alt element care vă deranjează.
Vitrina WooCommerce Schimbați culoarea meniului
Cu toate acestea, este foarte ușor să faceți aceste personalizări folosind opțiunea „Personalizare” din „Aspect” din tabloul de bord. Această secțiune vă permite să vă schimbați tema cu ușurință în multe moduri permise de autorul temei. Cu toate acestea, autorul temei nu se poate gândi la totul, iar schimbarea culorii meniului poate intra în această categorie.
CSS-ul personalizat este salvat separat, în funcție de temă, iar trucul este doar să aflați ce CSS să utilizați. În acest scurt tutorial, vă voi explica cum puteți face acest lucru. Mai mult, vei putea schimba culoarea oricărui element din tema Storefront.
Pași pentru a schimba culoarea meniului temei vitrinei
Iată pașii simpli pe care trebuie să-i urmezi:
1. Identificați elementul pe care trebuie să îl schimbați
Este foarte ușor să spui „schimbați culoarea meniului”. Cu toate acestea, implementarea ei este un lucru diferit. Fiecare temă are un mod diferit de a se referi la elementele sale, așa că este recomandat să o folosiți pe cea potrivită pentru ca stilul CSS să funcționeze. Aceasta înseamnă că înainte de a putea schimba ceva, trebuie să înțelegem ceea ce vrem să schimbăm.
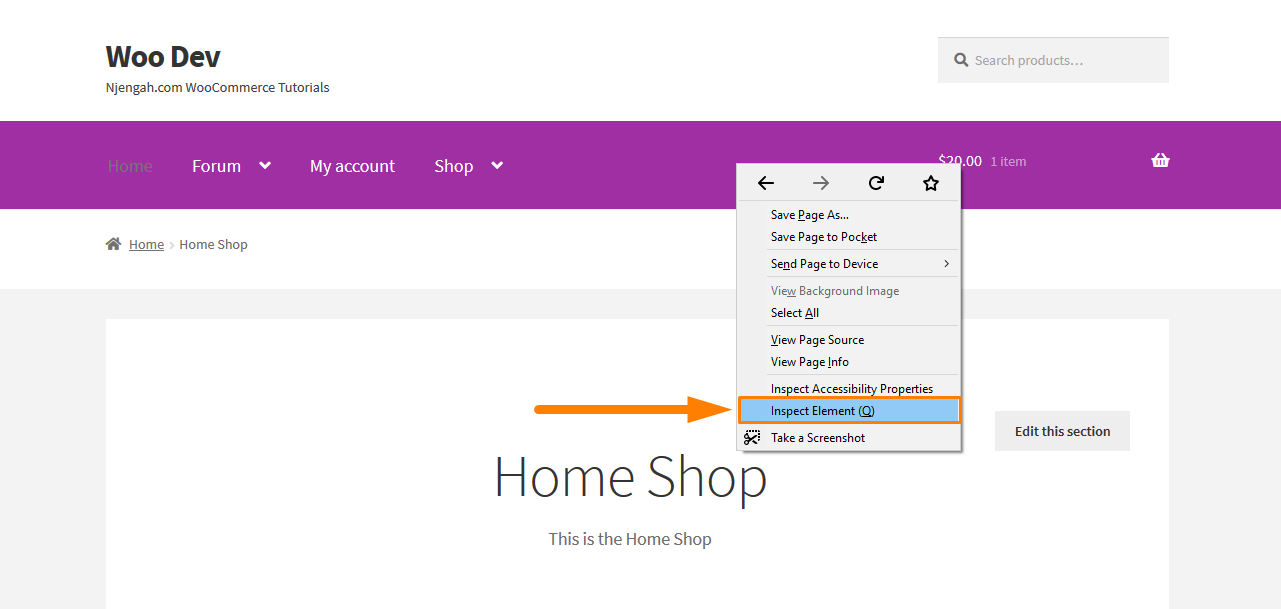
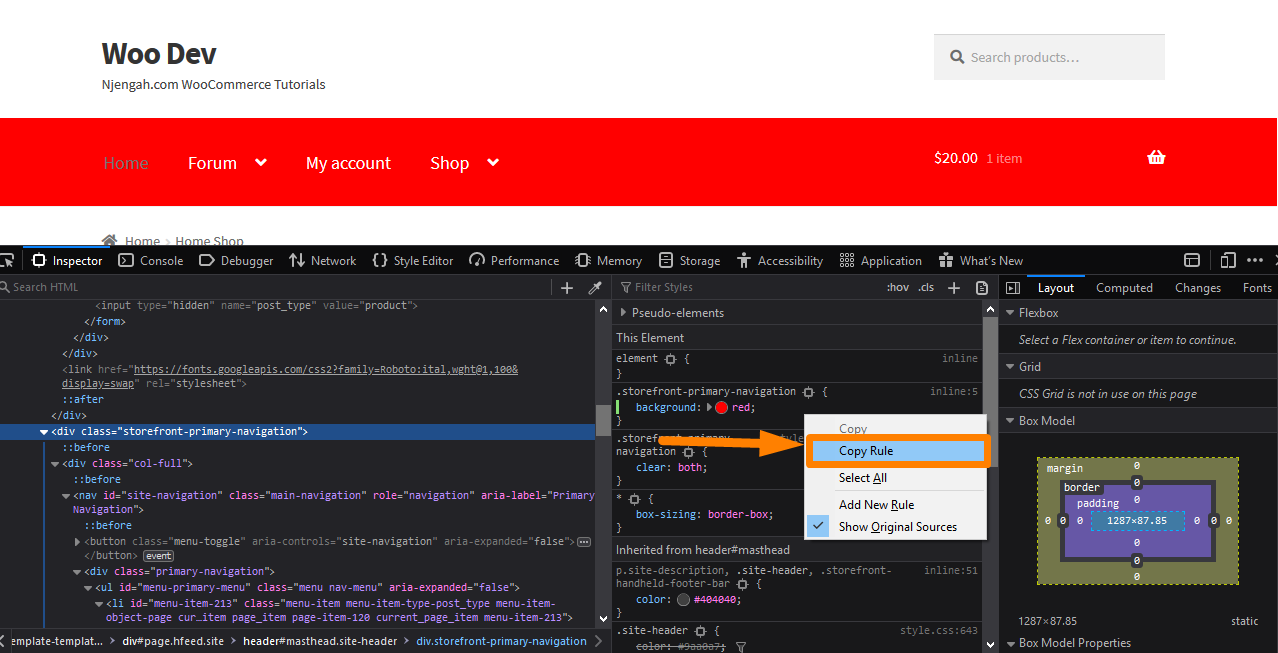
Pur și simplu faceți clic dreapta pe zona pe care doriți să o modificați într-un browser precum Chrome sau Firefox și faceți clic pe „Inspectați elementul” astfel: 
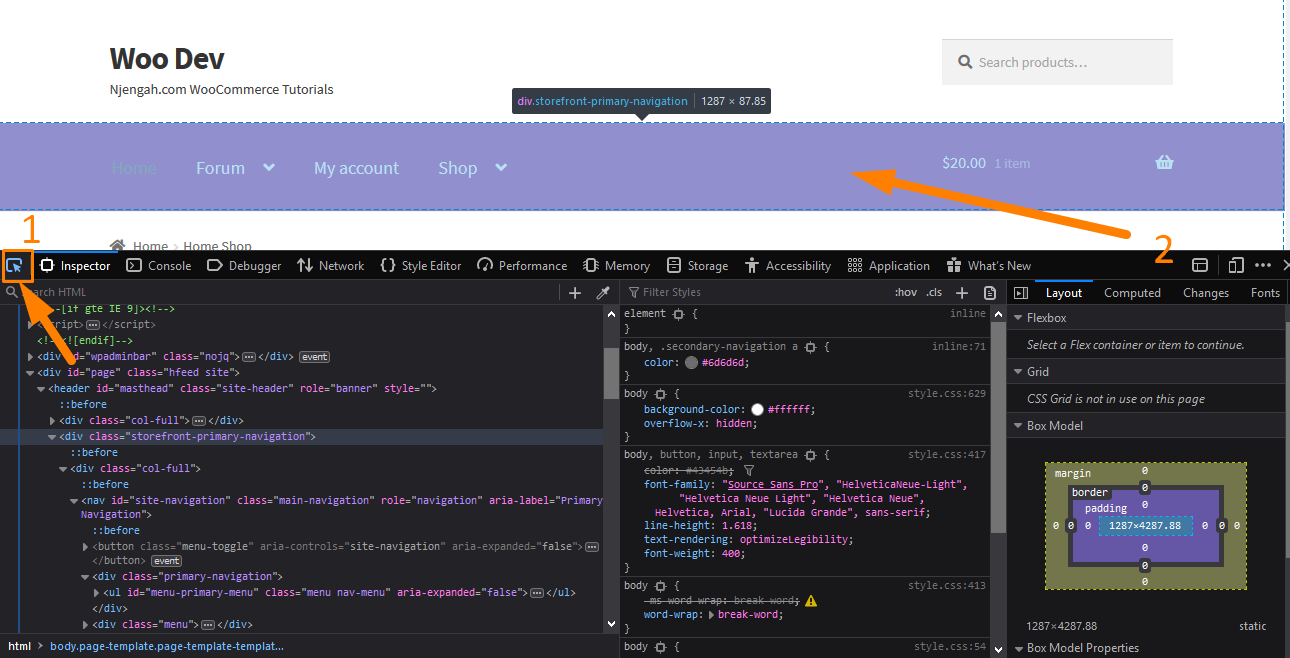
După ce faceți clic pe aceasta, va apărea consola care conține diferitele elemente ale paginii din stânga și setările pentru acele elemente din dreapta. Acum trebuie să găsiți elementul responsabil pentru schimbarea culorii. 
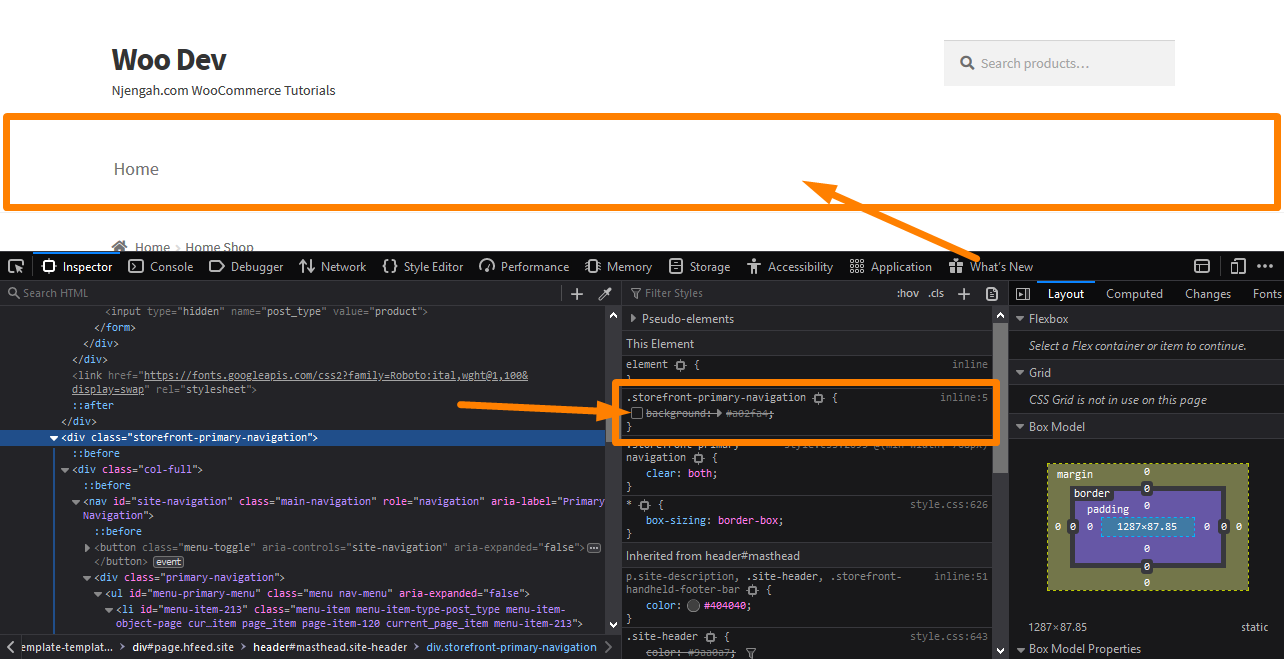
Pentru a selecta elementul, faceți clic pe selectorul de elemente așa cum se arată în captura de ecran. Apoi îndreptați cursorul către elementul de meniu pentru a verifica stilul. Căutați cuvinte precum „fondul” sau „culoarea fundalului”. Când îl găsiți, debifați și bifați marcajul „bifare” de lângă ele pentru a vedea dacă acestea au ca rezultat o schimbare a culorii meniului. Dacă culoarea nu se schimbă, atunci nu este cea pe care o cauți. 
2. Alegeți culoarea dorită
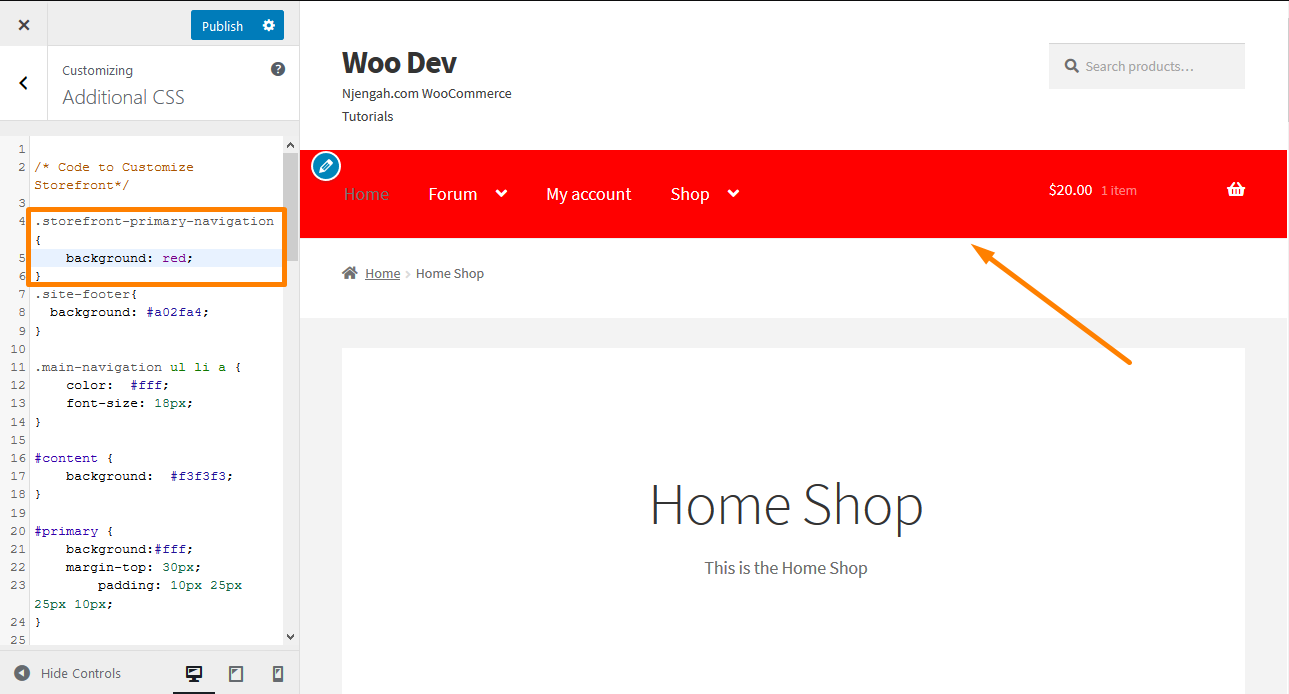
Acum că ați făcut munca grea, următorul pas este să schimbați culoarea. Acest lucru se poate face debifând opțiunea de culoare existentă și faceți clic lângă paranteza de închidere „}”. Acest lucru vă va permite să introduceți regula dvs. CSS. Trebuie să introduceți ceva de genul „culoare de fundal”, apăsați pe tab și introduceți culoarea dorită. 
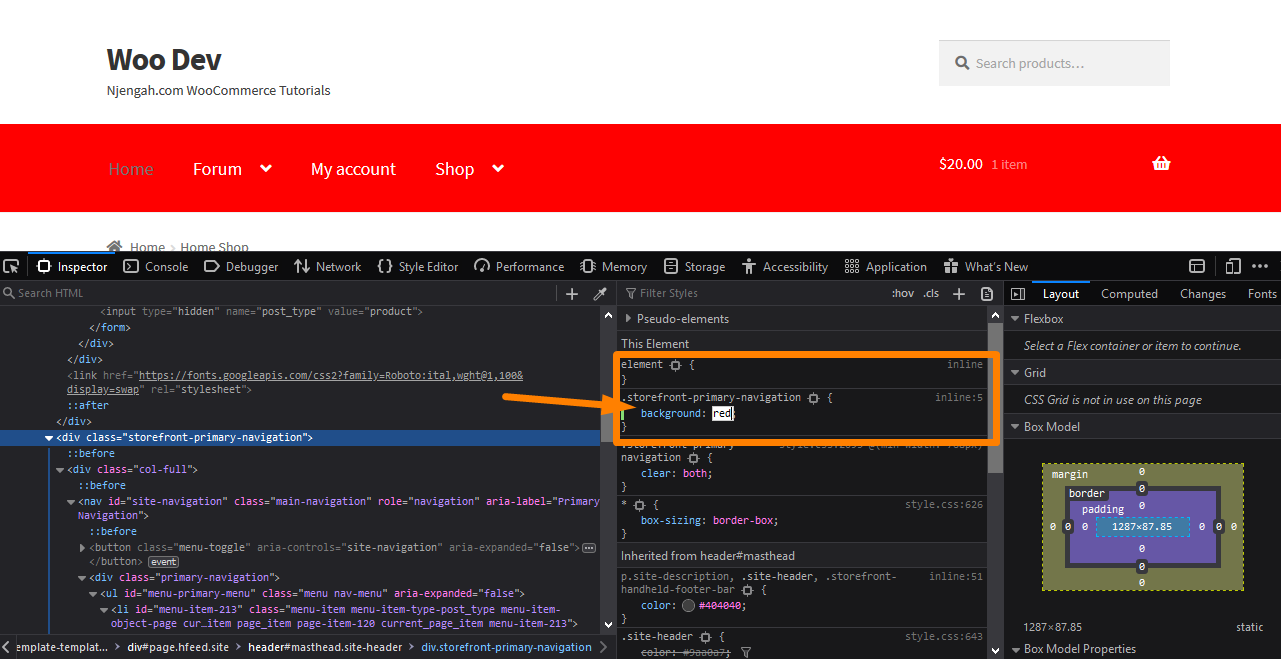
În exemplul meu, am schimbat culoarea în roșu și puteți vedea că și meniul de deasupra consolei a devenit roșu. Cu toate acestea, este important să rețineți că acest lucru nu aduce nicio modificare reală site-ului dvs. Acționează doar ca o modificare temporară care este vizibilă în browser. Vă permite să experimentați după pofta inimii. Mai mult, puteți chiar decide să plasați o imagine ca fundal. Acum că ești mulțumit de modificările tale, este timpul să le faci permanent.

3. Extragerea Noii Reguli
Trebuie să extrageți regula făcând clic dreapta pe ea (pe Firefox) astfel și selectând „Copiați regula”: 
Cu toate acestea, dacă utilizați Chrome, puteți doar să selectați întreaga regulă cu mouse-ul și să copiați textul. Lipiți-l într-un editor și ștergeți toate regulile existente, cu excepția celei noi pe care tocmai le-ați adăugat, dacă există.
4. Adăugarea regulii
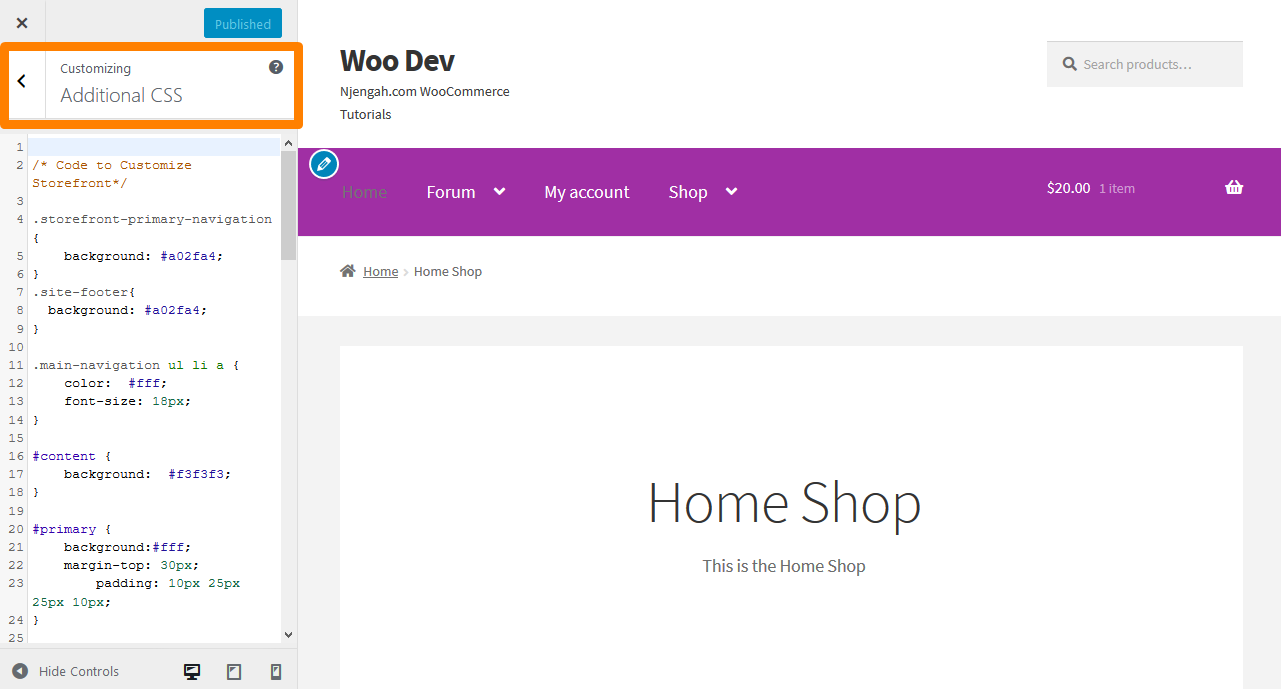
Partea rămasă este să copiați/lipiți în secțiunea „ CSS suplimentar ” a interfeței de personalizare a temei Storefront. Pentru a face acest lucru:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- Navigați în jos la CSS suplimentar în bara laterală din stânga care apare.

- Adăugați regula CSS așa cum se arată mai jos:

- Faceți clic pe publicați odată ce sunteți mulțumit de modificări.
Concluzie
În acest tutorial, ți-am arătat o modalitate foarte simplă de a schimba culoarea meniului temei tale Storefront în doar patru pași simpli. Mai mult, poți folosi procedura de mai sus pentru a modifica aspectul oricărui element de pe site-ul tău, nu doar meniuri. Partea dificilă este doar găsirea elementului potrivit și a regulii potrivite pentru a schimba.
După identificarea elementului, trebuie să alegeți culoarea preferată. Zona consolei vă permite să introduceți regulile CSS, dar acest lucru nu aduce nicio modificare reală site-ului dvs. Vă permite să experimentați regulile dvs. și să le vedeți în acțiune înainte de a le implementa pe site-ul dvs.
Odată ce sunteți mulțumit de modificări, trebuie să extrageți noua regulă și să o lipiți în secțiunea CSS suplimentară a interfeței de personalizare Storefront them. Dacă sunteți impresionat de modificări, puteți da clic pe Publicare. Până acum, sunt sigur că poți schimba culoarea oricărui element de pe site-ul tău!
Articole similare
- Cum să schimbați textul butonului de finalizare a comenzii în WooCommerce [Plasați comandă]
- Stilizarea tabelului, rândurilor, coloanelor și celulelor HTML specifice
- Cum să adăugați o clasă de navigare activă pe baza adresei URL
- Cum să schimbați anunțul „Adăugat în coș” WooCommerce
- Cum să schimbați textul butonului Adăugați în coș în pagina magazinului WooCommerce
- Cum să numărați articolele adăugate în coș Codul de numărare a coșului WooCommerce
- Cum să ascundeți subtotalul coșului în WooCommerce sau să eliminați rândul subtotalului
- Cum să creați o pagină de postări WordPress sau o pagină de blog separate
- Stilizarea articolelor din meniul WordPress separat Clasele CSS din meniul WordPress
- Cum să selectați toate, cu excepția ultimului copil în CSS » Exemplu CSS nu ultimul copil
- Peste 80 de trucuri pentru a personaliza tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
- Cum să schimbați dimensiunea pictogramei coș în tema magazinului WooCommerce
- Cum să schimbați dimensiunea temei din vitrina butonului meniului mobil
- Cum să redirecționezi o pagină WordPress fără pluginuri?
- Cum să adăugați un meniu nou în meniul paginii contului meu în Woocommerce
- Cum să eliminați textul subsolului de e-mail „Construit cu WooCommerce”
- Cum se creează o soluție de remediere rapidă derulabilă în meniul mobil Divi
- Cum se procedează la modificarea textului de plată în WooCommerce
- Cum să ajustați înălțimea antetului WooCommerce Storefront
