Ghid complet de personalizare WooCommerce Storefront CSS
Publicat: 2020-10-15 Cu peste 200.000 de instalări active, tema Storefront este proiectată, dezvoltată și întreținută de dezvoltatorii WooCommerce Core. Prin urmare, este denumită tema oficială WooCommerce.
Cu peste 200.000 de instalări active, tema Storefront este proiectată, dezvoltată și întreținută de dezvoltatorii WooCommerce Core. Prin urmare, este denumită tema oficială WooCommerce.
Această temă este concepută pentru a fi flexibilă ca WooCommerce. Cea mai recentă versiune are peste 40 de cârlige de acțiune și mai mult de 60 de cârlige de filtrare.
WooCommerce Storefront CSS
Cu toate acestea, întrebarea principală este cum puteți modifica aspectul și aspectul temei dvs. Dacă sunteți un utilizator WordPress experimentat, aceasta nu va fi o problemă. Utilizatorilor care nu doresc să-și murdărească mâinile cu CSS și PHP le este greu să personalizeze tema. Pentru acest tutorial, trebuie să aveți niște abilități de codare. Vom adăuga regulile CSS în secțiunea CSS suplimentară prin intermediul personalizării.
Avantajul utilizării acestei secțiuni este că personalizatorul WordPress vă permite să editați în timp real. Puteți vedea modificările pe care le faceți înainte de a le putea publica.
De asemenea, merită menționat faptul că tema Storefront trebuie să fie tema activă atunci când o personalizați.
În această postare, vă voi oferi ghidul final pentru personalizarea CSS în tema Storefront. Trucul este să identifici elementul pe care trebuie să-l schimbi și să adaugi o regulă la acel element.
Acestea fiind spuse, iată câteva dintre regulile CSS pe care le puteți utiliza pentru tema vitrinei.
1. Personalizați dimensiunea antetului
Aici vom folosi din nou Theme Customizer, dar vom scrie ceva cod CSS în secțiunea „CSS suplimentar”.
Adăugați următorul cod:
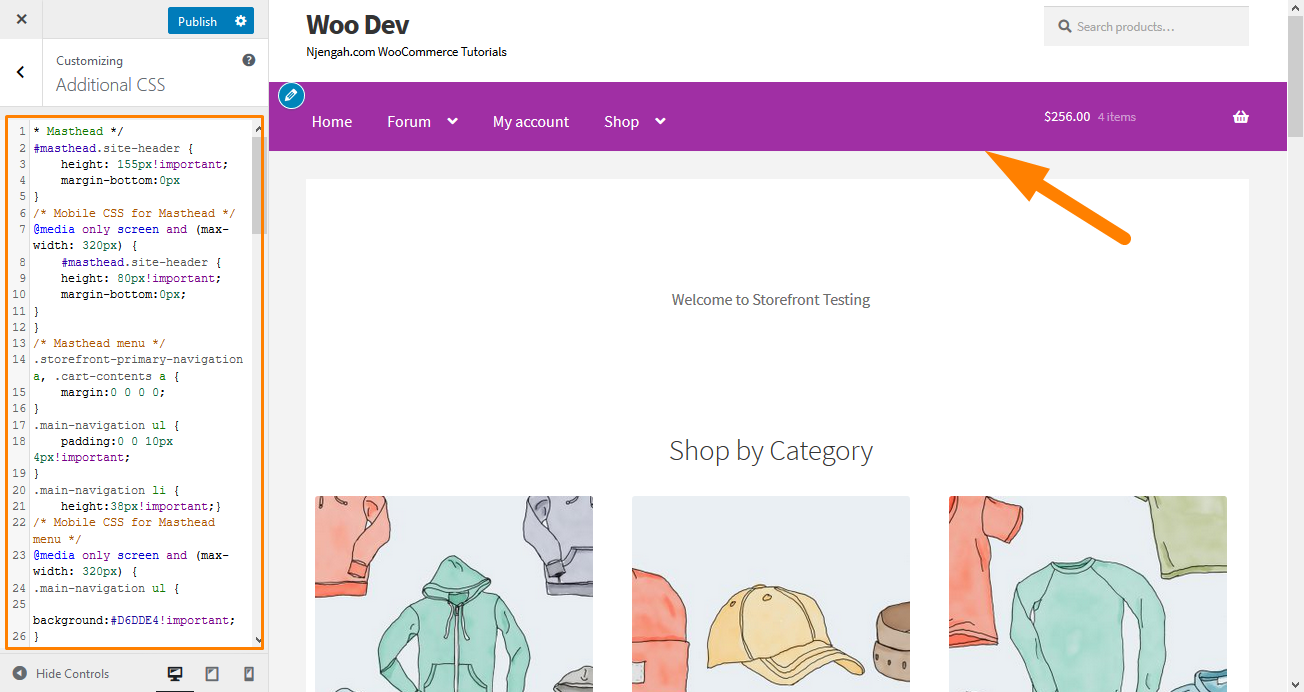
* Masthead */
#masthead.site-header {
inaltime: 155px!important;
margin-bottom:0px
}
/* CSS mobil pentru Masthead */
Ecran numai @media și (lățime maximă: 320 px) {
#masthead.site-header {
inaltime: 80px!important;
margin-bottom:0px;
}
}
/* Meniu Masthead */
.storefront-primary-navigation a, .cart-contents a {
marja:0 0 0 0;
}
.main-navigation ul {
padding:0 0 10px 4px!important;
}
.main-navigation li {
înălțime:38px!important;}
/* CSS mobil pentru meniul Masthead */
Ecran numai @media și (lățime maximă: 320 px) {
.main-navigation ul {
background:#D6DDE4!important;
}
}
/* Zona antetului */
.site-header {
căptușeală-top: 0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margine-jos: -45px;
} Iată rezultatul: 
2. Eliminați bara de căutare din antetul temei
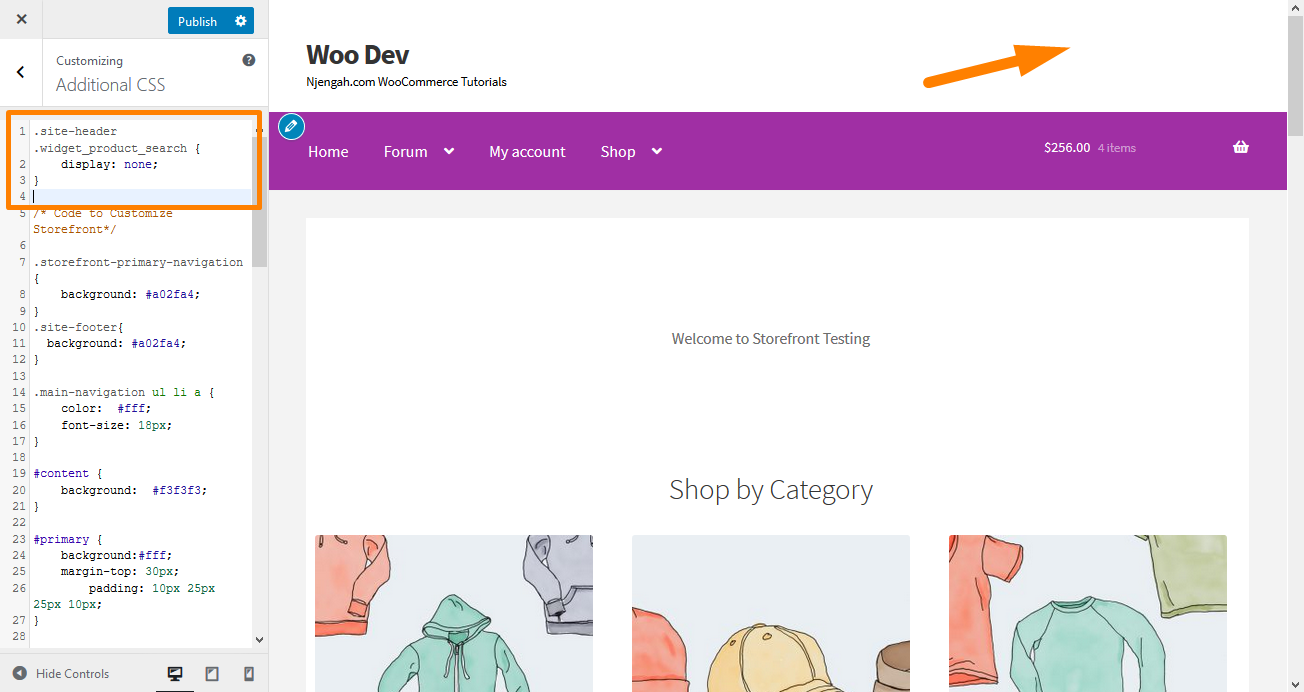
Adăugați acest cod la secțiunea „CSS suplimentar”.
.site-header .widget_product_search {
afișaj: niciunul;
} Iată rezultatul: 
3. Schimbați culoarea meniului antet
Personalizatorul ne permite să personalizăm antetul cu culorile dorite. Puteți face acest lucru navigând la Personalizare, apoi antet și alegând culoarea dorită.
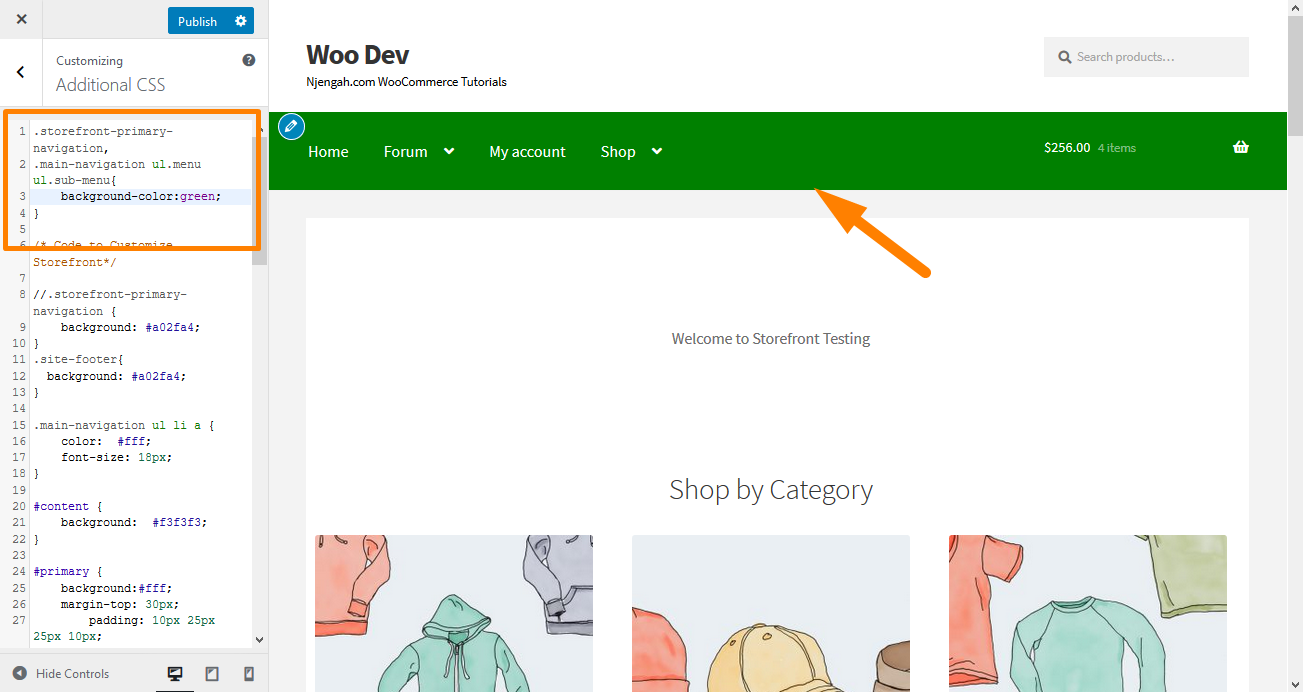
Cu toate acestea, această opțiune colorează întreaga regiune antet, inclusiv bara de căutare, secțiunea de conectare și sigla. Pentru a obține un fundal diferit pentru meniul antet, adăugați următorul fragment de cod în panoul CSS suplimentar.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-meniu{
culoare de fundal: verde;
} Iată rezultatul: 
4. Ascundeți bara de navigare principală
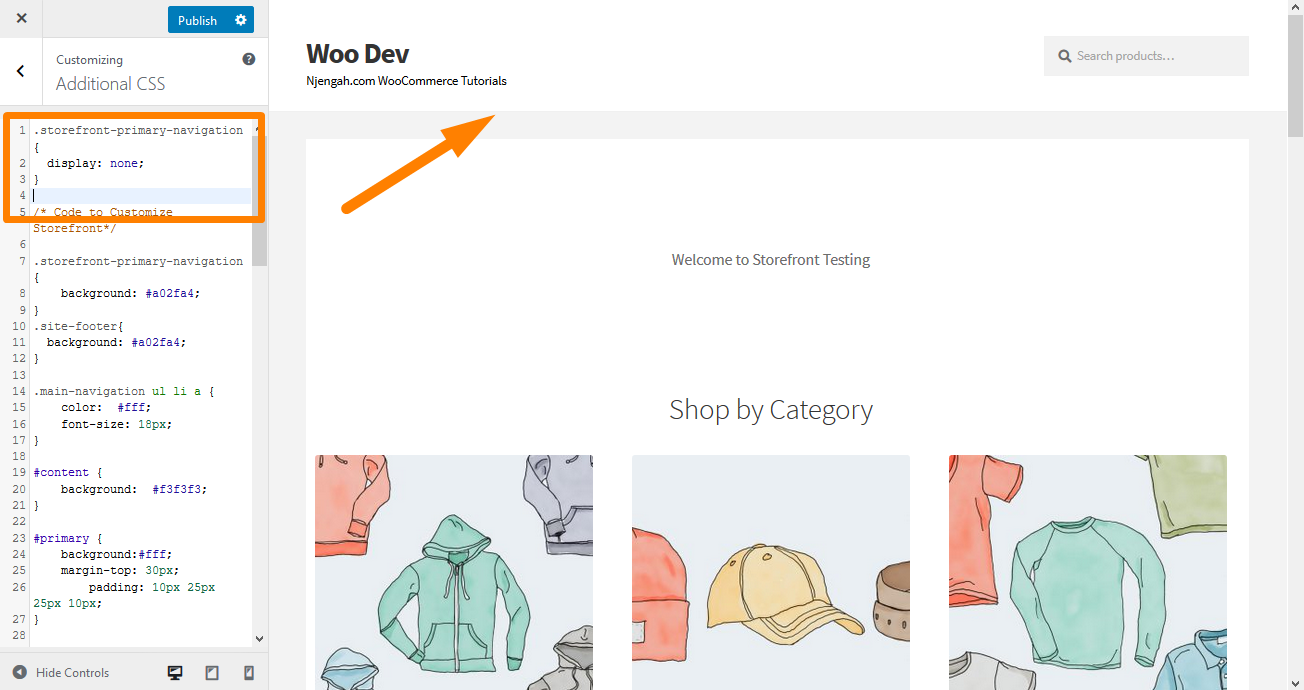
Tema Storefront, în mod implicit, afișează toate paginile ca un meniu. Dacă doriți să ascundeți bara de navigare principală, ștergerea meniului nu este suficientă. Navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.storefront-primary-navigation {
afișaj: niciunul;
} Iată rezultatul: 
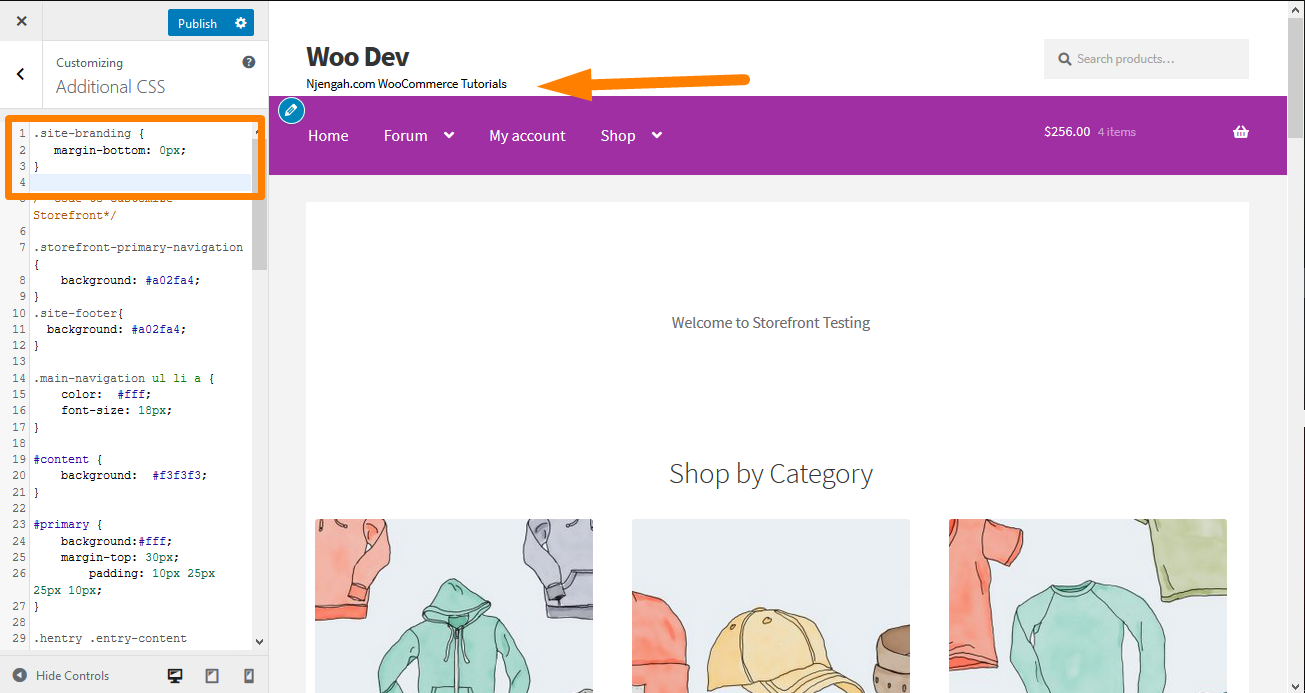
5. Îndepărtați spațiul liber din antet
Navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.site-branding {
margine-jos: 0px;
} Iată rezultatul: 
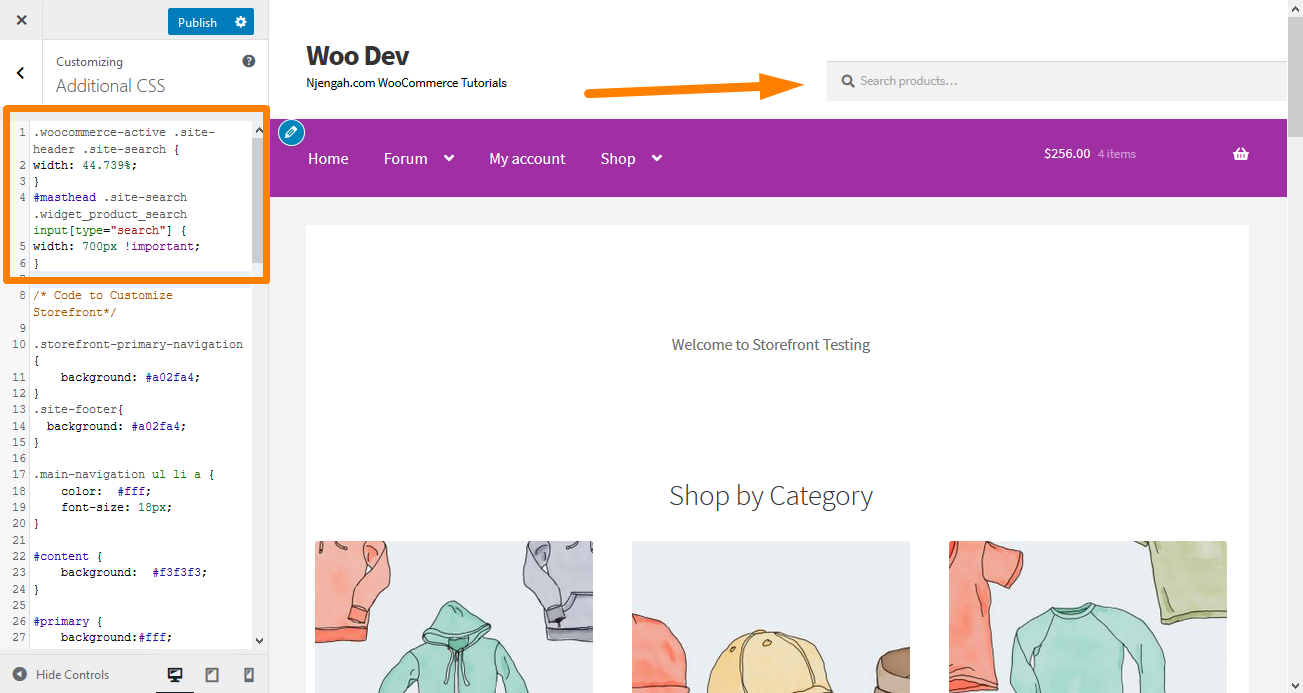
6. Măriți lățimea barei de căutare
Ce ați face dacă doriți să extindeți lățimea barei de căutare? Folosind secțiunea CSS suplimentară, adăugați următoarele rânduri:
.woocommerce-active .site-header .site-search {
latime: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
latime: 700px !important;
} Iată rezultatul: 
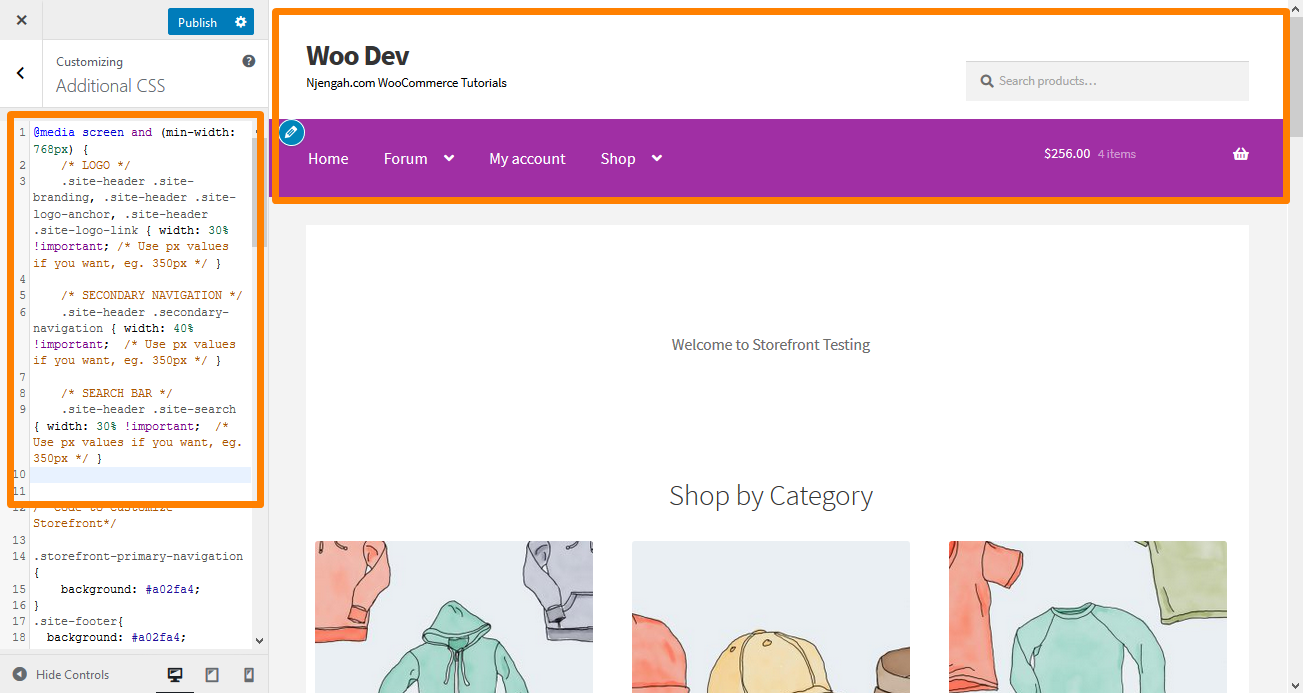
7. Cum se modifică dimensiunea siglei, a navigației secundare și a barei de căutare
Pentru a le schimba pe toate simultan, adăugați următorul cod la secțiunea CSS suplimentară:
Ecran @media și (lățime minimă: 768 px) {
/* SIGLĂ */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }
/* NAVIGAȚIE SECUNDARĂ */
.site-header .secondary-navigation { width: 40% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }
/* BARA DE CĂUTARE */
.site-header .site-search { lățime: 30% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ } Iată rezultatul: 
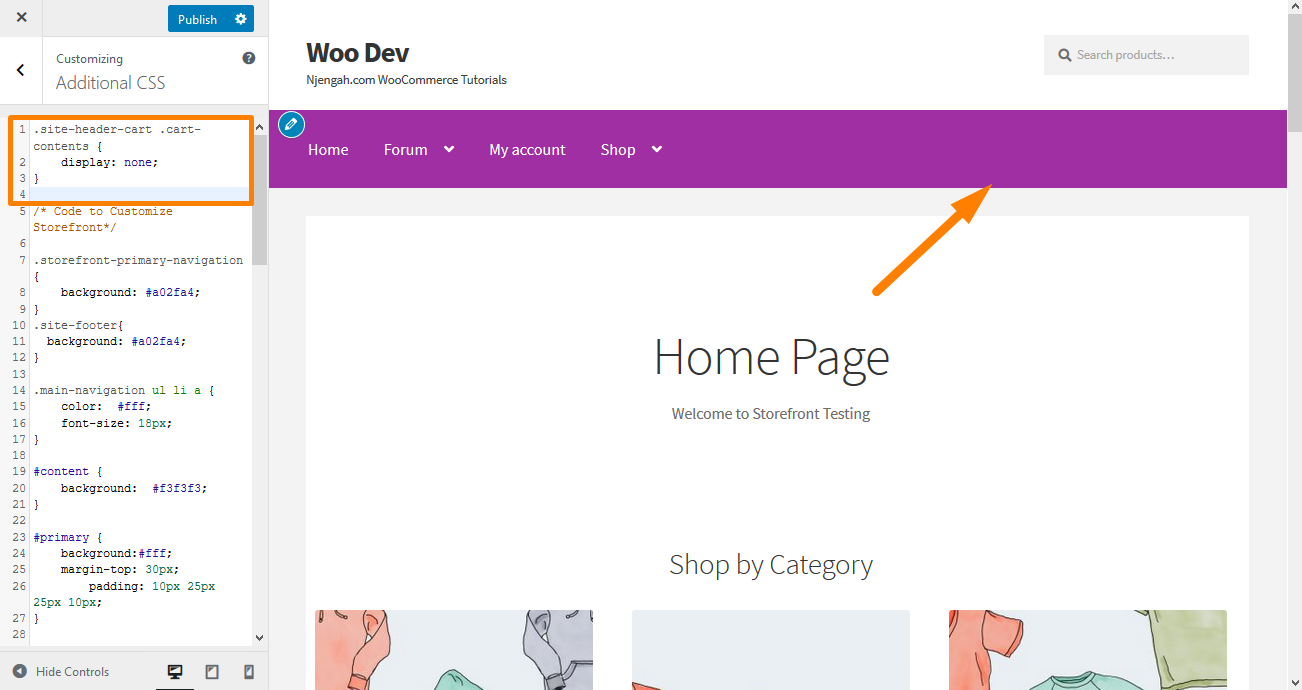
8. Scoateți coșul din antet
În acest exemplu, voi elimina pictograma coș adăugând o nouă regulă ' display: none; '. Adăugați următorul cod CSS în secțiunea CSS suplimentară:
.site-header-cart .cart-contents {
afișaj: niciunul;
} Iată rezultatul: 
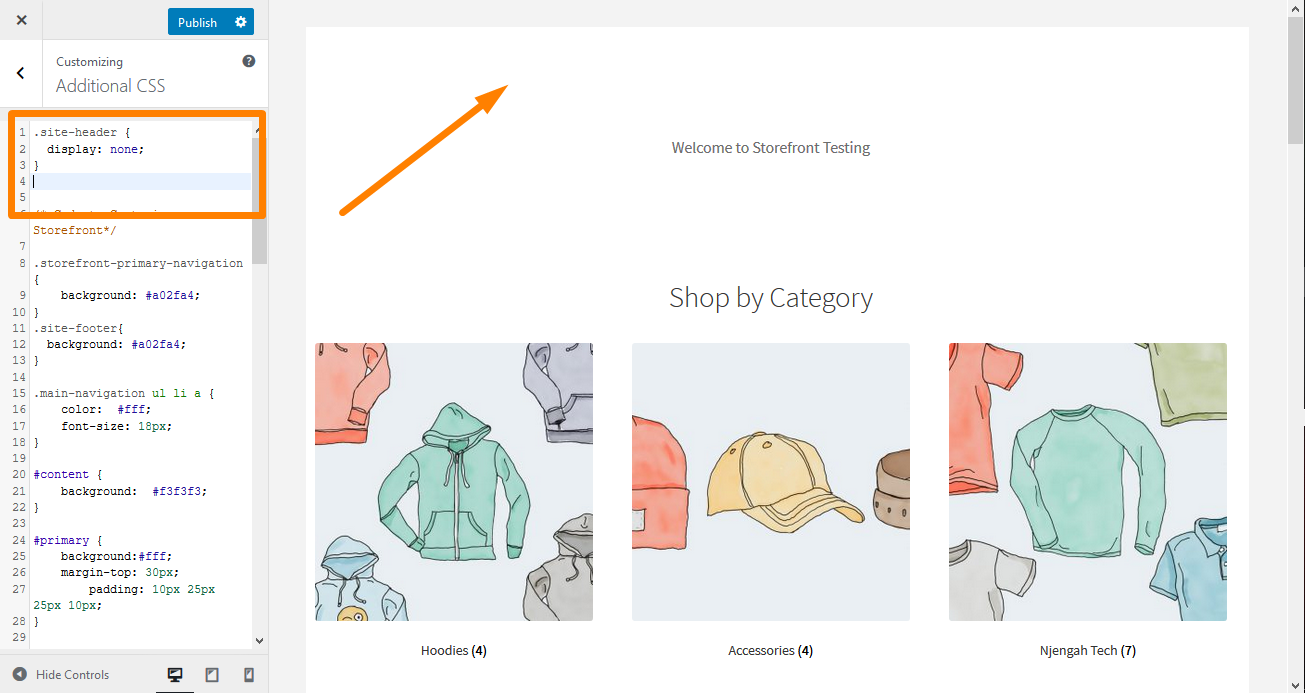
9. Ascundeți antetul
Pentru a ascunde antetul, adăugați următorul cod CSS în secțiunea CSS suplimentară:
.site-header {
afișaj: niciunul;
} Iată rezultatul: 
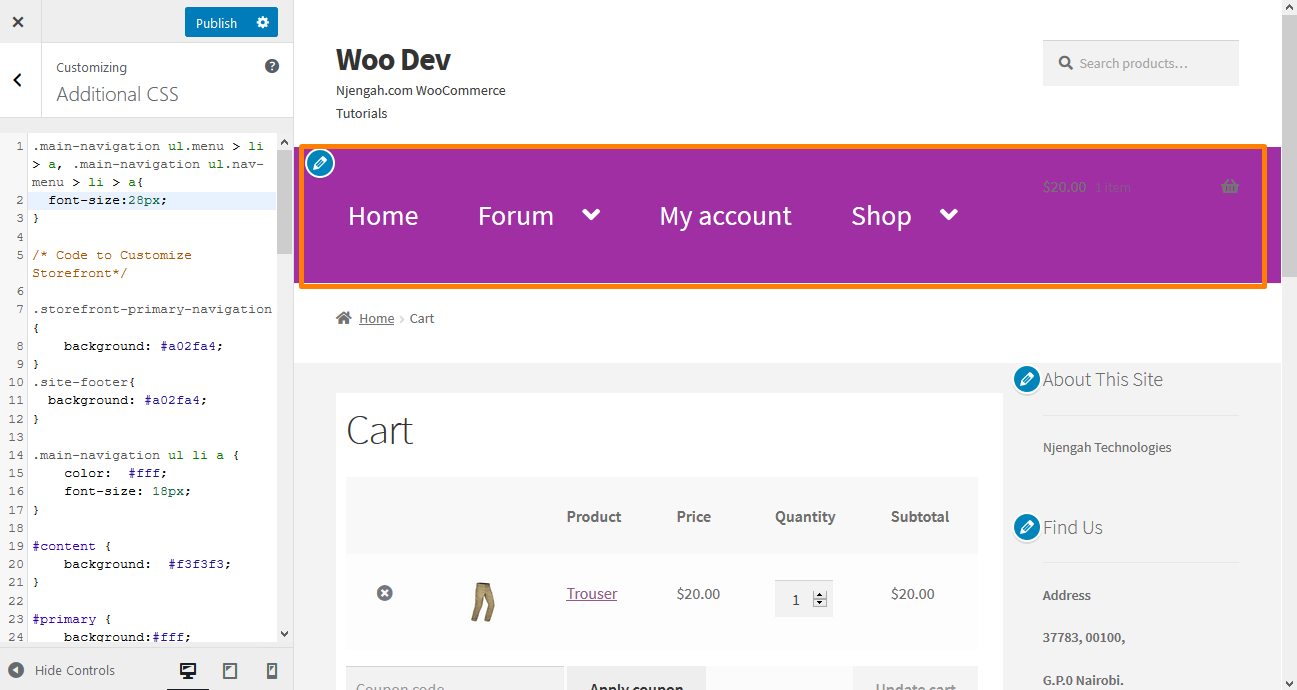
10. Măriți dimensiunea linkului de meniu din antetul magazinului
Meniurile sunt ceva mai mici, în funcție de preferințele multor utilizatori. Cu toate acestea, trebuie să își actualizeze dimensiunea fontului pentru linkurile de meniu din tema vitrinei. Adăugați următorul cod în secțiunea CSS suplimentară:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
dimensiunea fontului: 28px;
} Iată rezultatul: 
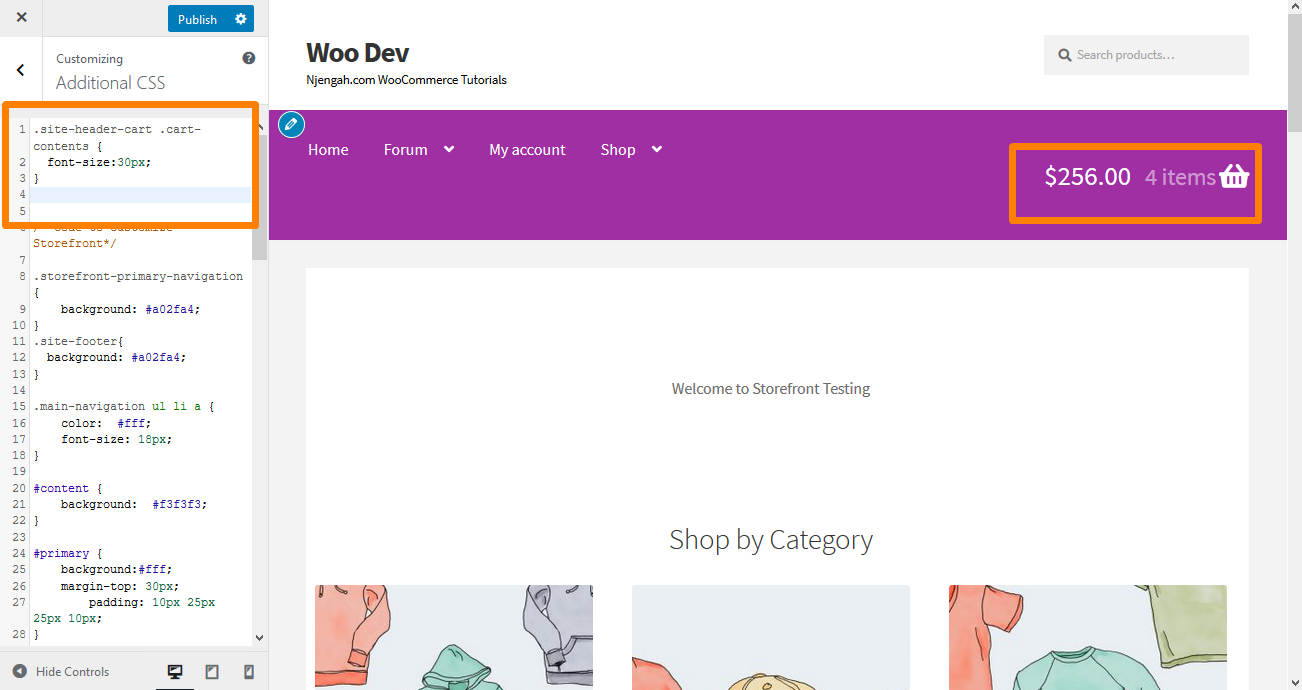
11. Schimbați dimensiunea pictogramei coș din antetul magazinului
Puteți face acest lucru adăugând următorul cod CSS în secțiunea CSS suplimentară
.site-header-cart .cart-contents {
dimensiunea fontului: 30px;
} Iată rezultatul: 
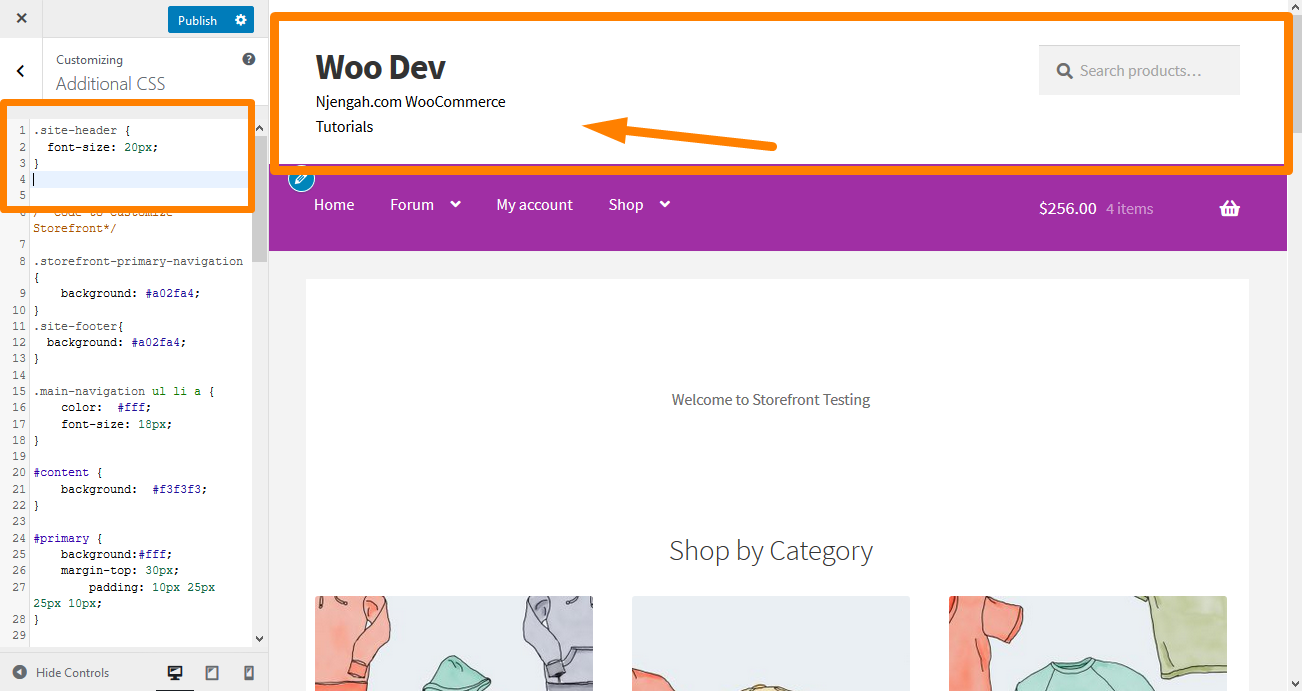
12. Modificați dimensiunea titlului antetului site-ului în tema Storefront
Adăugați următorul cod în secțiunea CSS suplimentară:
.site-header {
dimensiunea fontului: 20px;
} Iată rezultatul: 
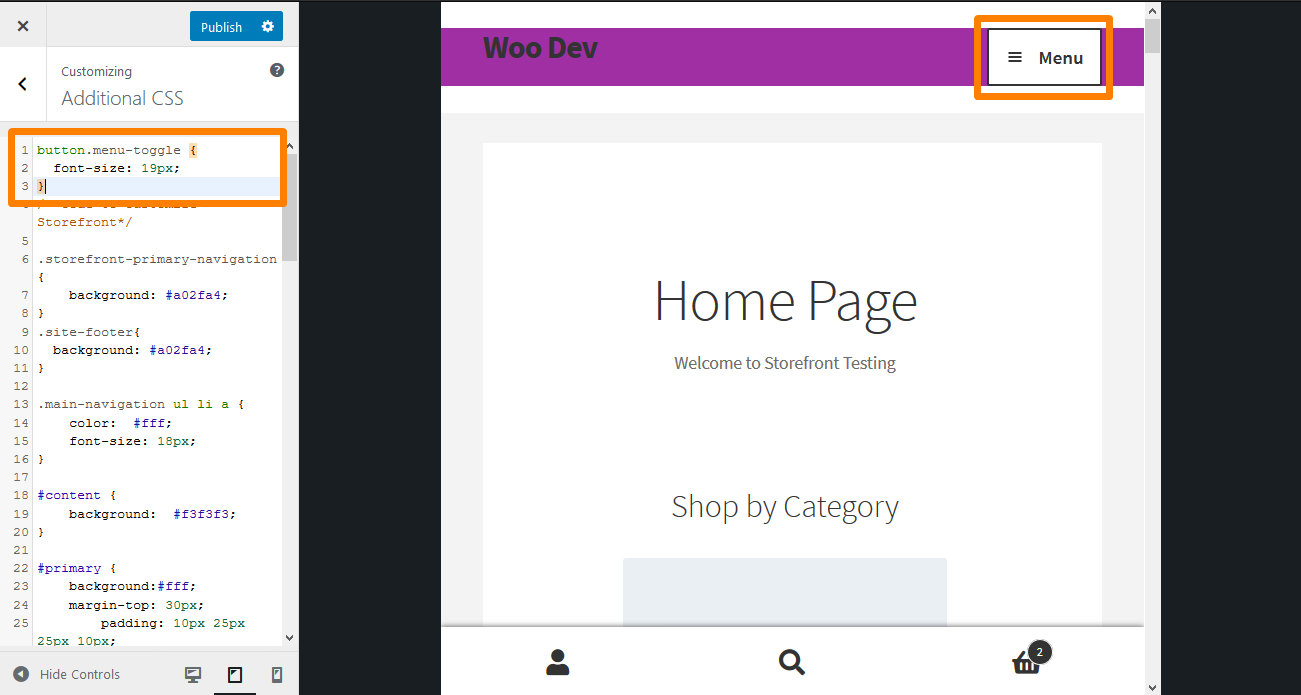
13. Schimbați dimensiunea butonului de meniu mobil
Este important să rețineți că modul în care este afișat meniul face parte din a face meniul receptiv. Prin urmare, dacă meniul dvs. principal de navigare este sub forma unei liste pe un dispozitiv desktop, același meniu poate fi afișat ca un meniu hamburger pe un dispozitiv mobil.
Pentru a modifica dimensiunea, adăugați următorul cod CSS în secțiunea CSS suplimentară:
.button.menu-toggle {
dimensiunea fontului: 19px;
} Iată rezultatul: 
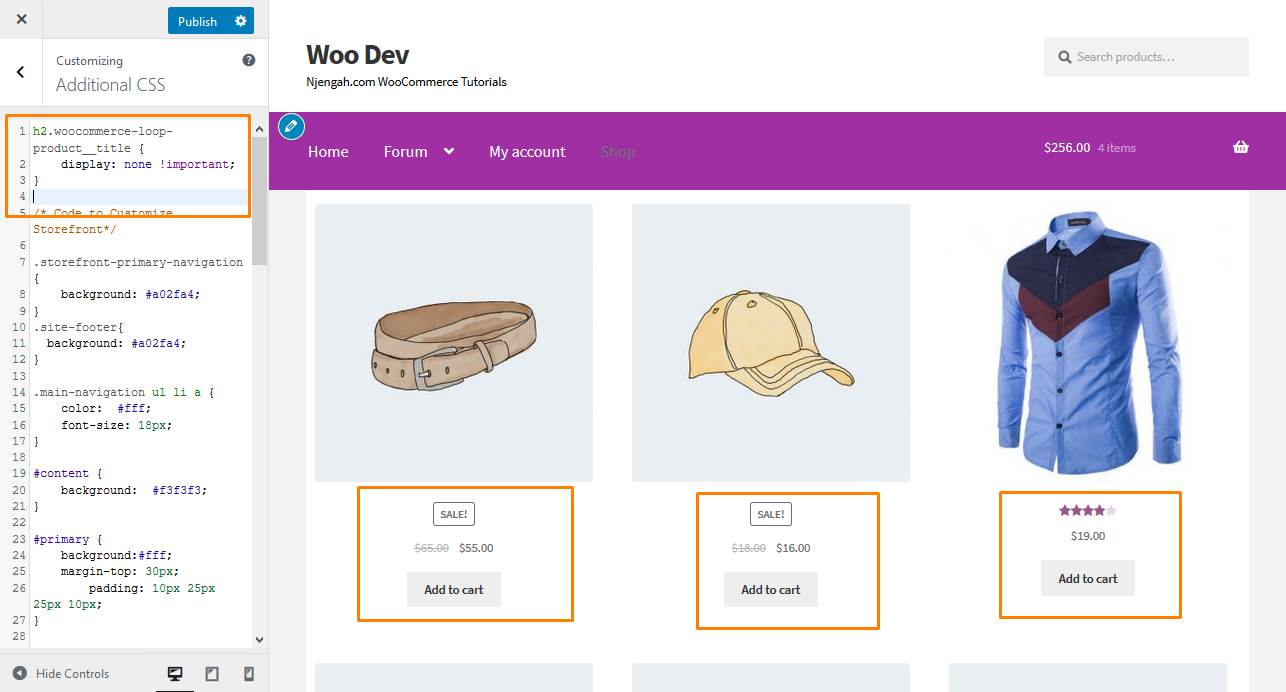
14. Ascundeți titlul produselor în pagina magazinului
Pentru a ascunde titlul produsului în pagina magazinului, pur și simplu navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
h2.woocommerce-loop-product__title {
afisare: nici unul !important;
}Iată rezultatul:

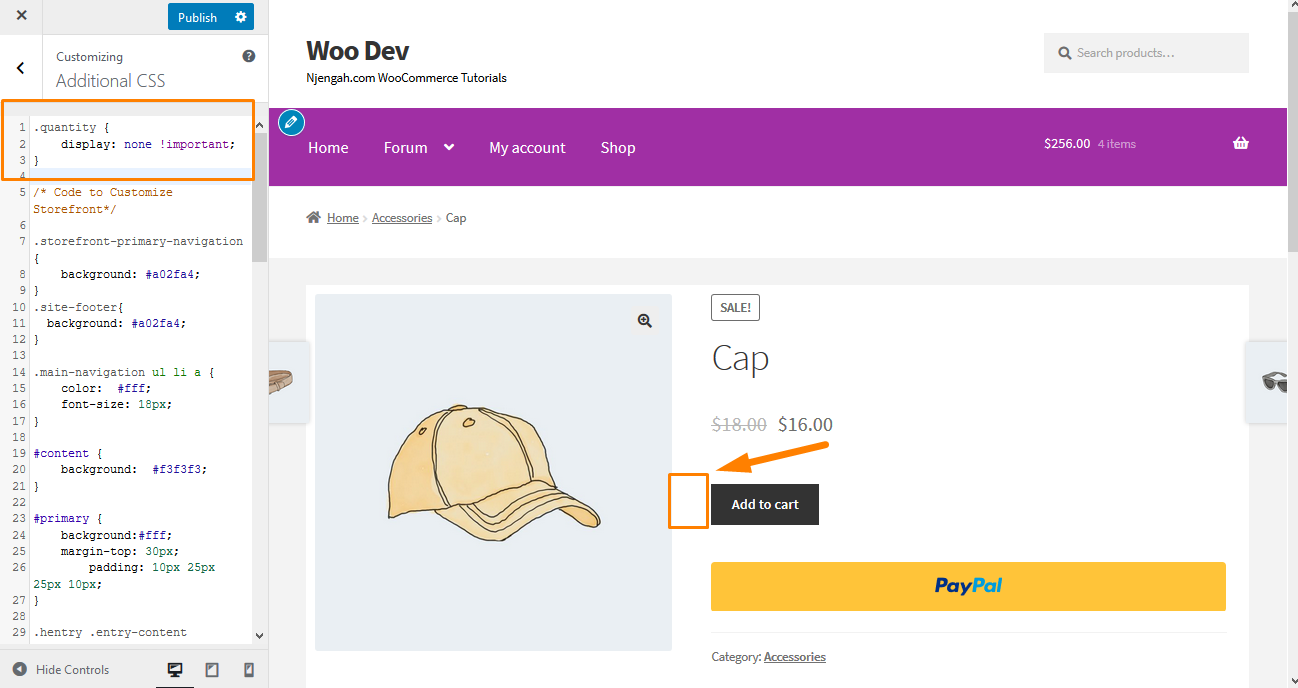
15. Ascundeți butoanele Cantitate produs Plus și Minus din pagina de produs
Pentru a ascunde câmpul de text cu butoanele plus și minus pentru a crește sau a micșora cantitatea de produs, tot ce trebuie să faceți este să adăugați următorul cod CSS în secțiunea CSS suplimentară:
.cantitate {
afisare: nici unul !important;
} Iată rezultatul: 
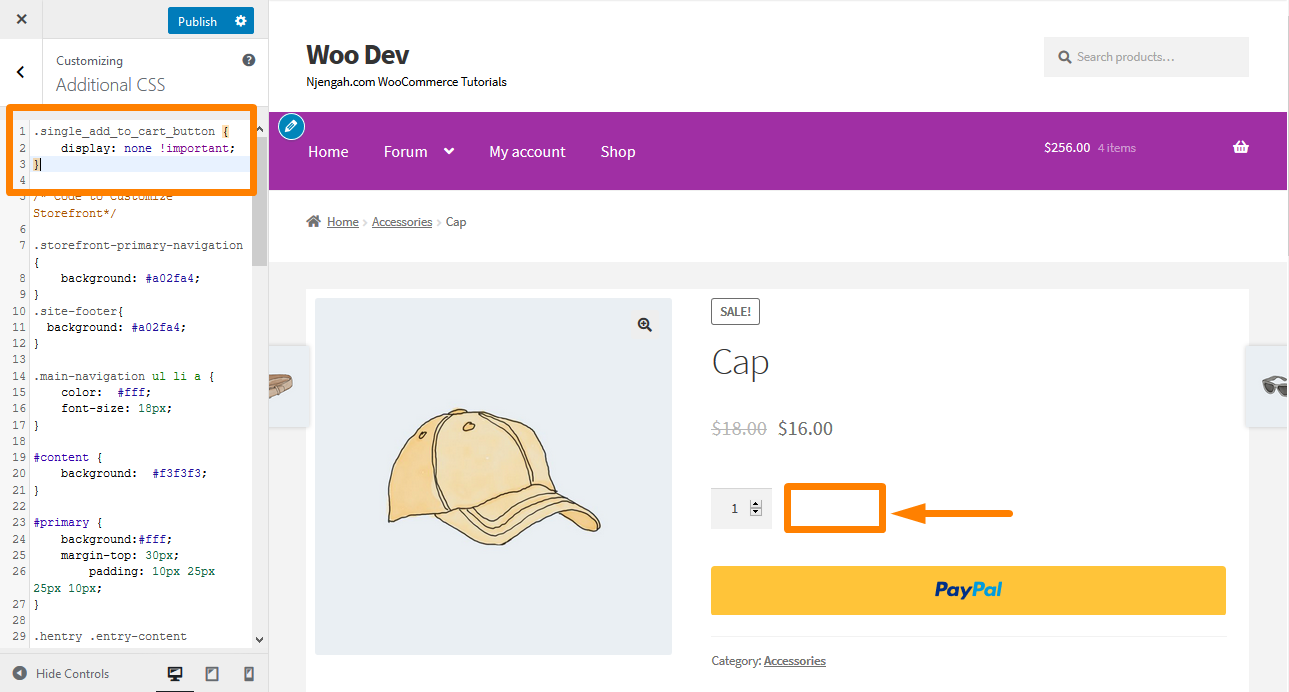
16. Ascundeți butonul „Adăugați în coș” de pe pagina produsului
Pentru a face acest lucru, pur și simplu navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.single_add_to_cart_button {
afisare: nici unul !important;
} Iată rezultatul: 
17. Schimbați culoarea și dimensiunea fontului pentru secțiunea widget Storefront
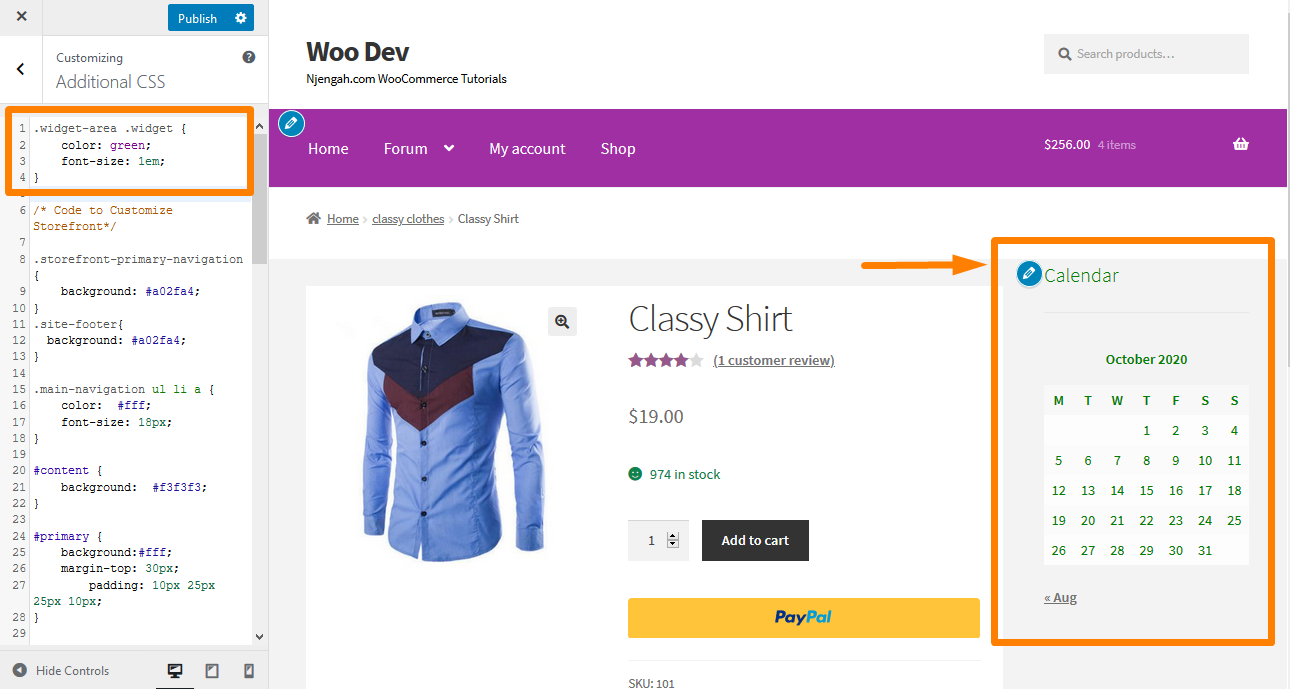
Nu există o modalitate directă de a schimba culoarea sau dimensiunea fontului pentru widget-urile paginii folosind personalizarea. Puteți schimba cu ușurință acest lucru adăugând următoarele rânduri de cod CSS. Pentru a face acest lucru, navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:

.widget-area .widget {
culoare: verde;
dimensiunea fontului: 1em;
} Iată rezultatul: 
18. Afișați insigna „Vânzare” a magazinului pe imaginea produsului
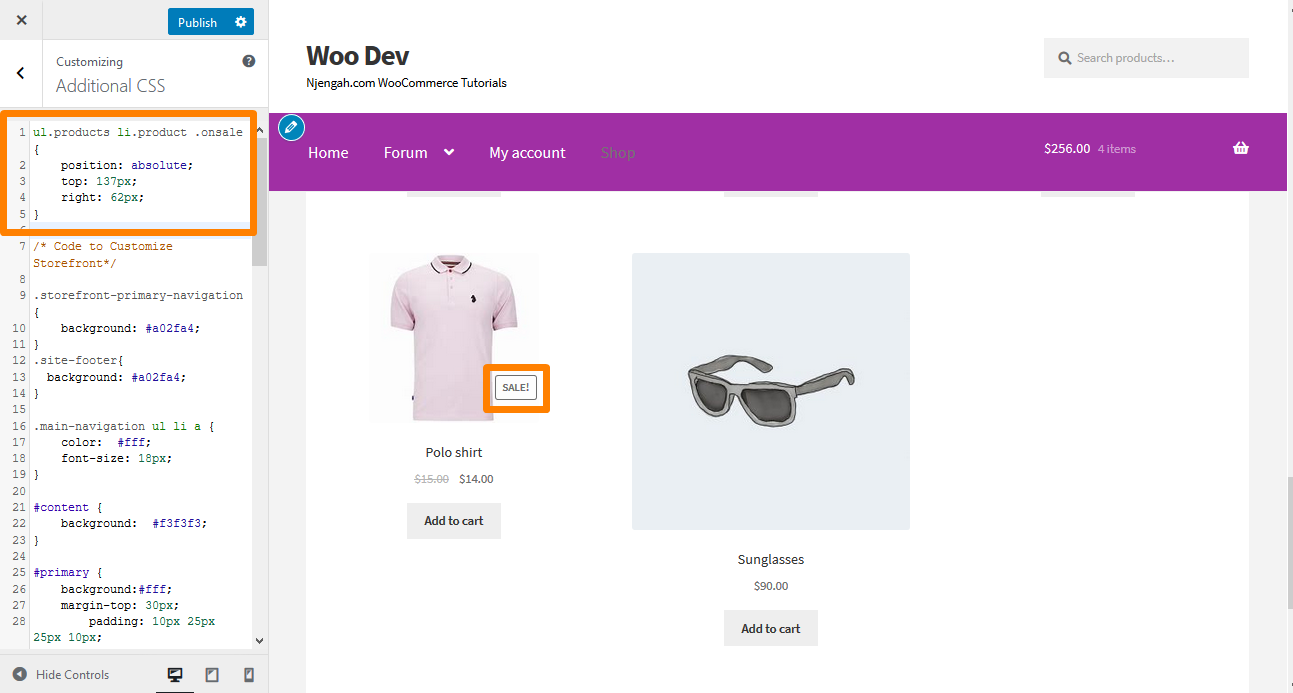
Versiunea implicită a temei WooCommerce Storefront vă permite să definiți o vânzare sau un preț redus pentru un anumit produs. Cu toate acestea, dacă doriți să adăugați insigna de vânzare pe imaginea produsului, navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
ul.products li.product .onale {
poziție: absolută;
sus: 137px;
dreapta: 62px;
} Iată rezultatul: 
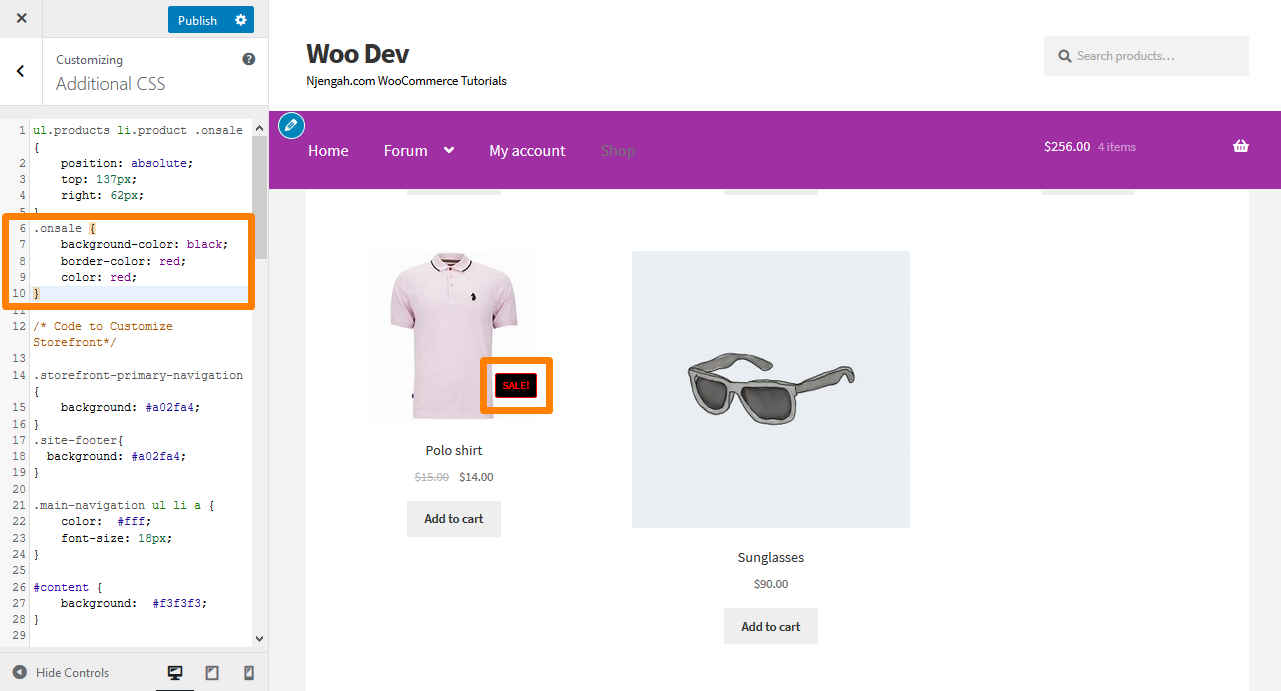
19. Schimbați culoarea insigna „Vânzare”.
Pentru a schimba culoarea insigna de vânzare, pur și simplu navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
.de vanzare {
culoare de fundal: negru;
culoare-chenar: roșu;
culoarea rosie;
} Iată rezultatul: 
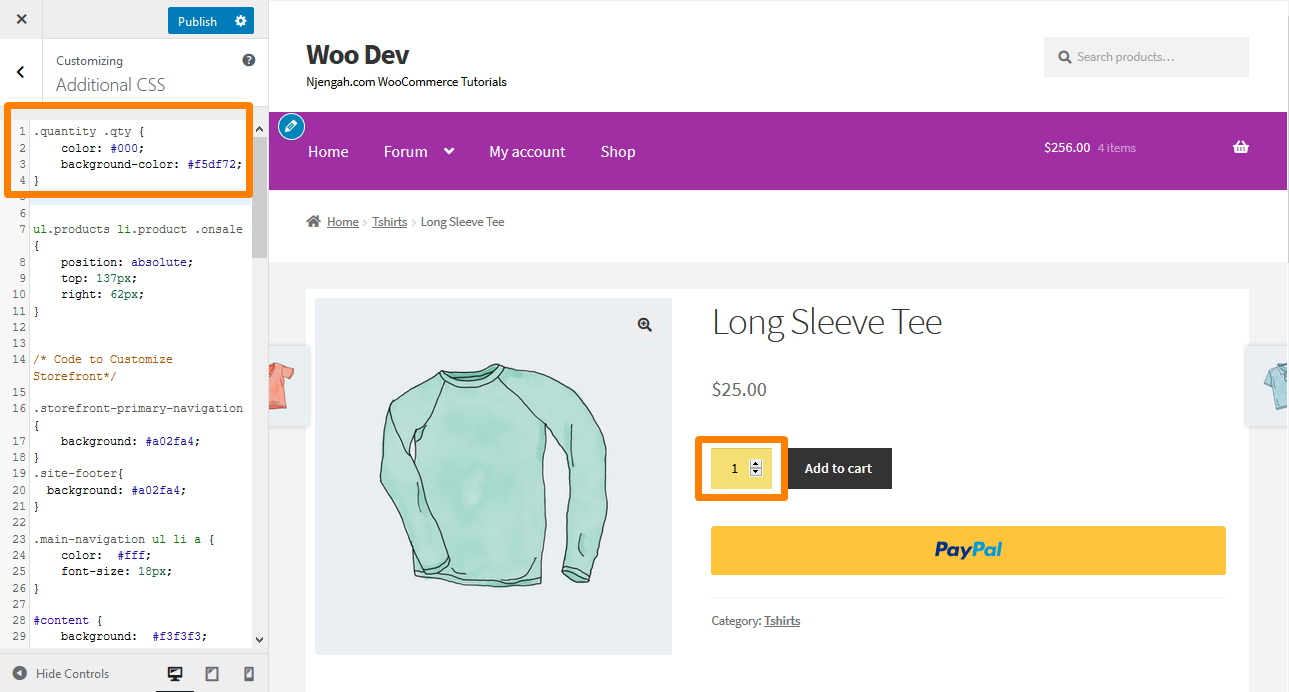
20. Schimbați Cantitatea „plus-minus” Culoarea casetei
Acest lucru se poate face prin schimbarea culorii de fundal a butoanelor plus și minus cantității. Pentru a face acest lucru, navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.cantitate .cantitate {
culoare: #000;
culoare de fundal: #f5df72;
} Iată rezultatul: 
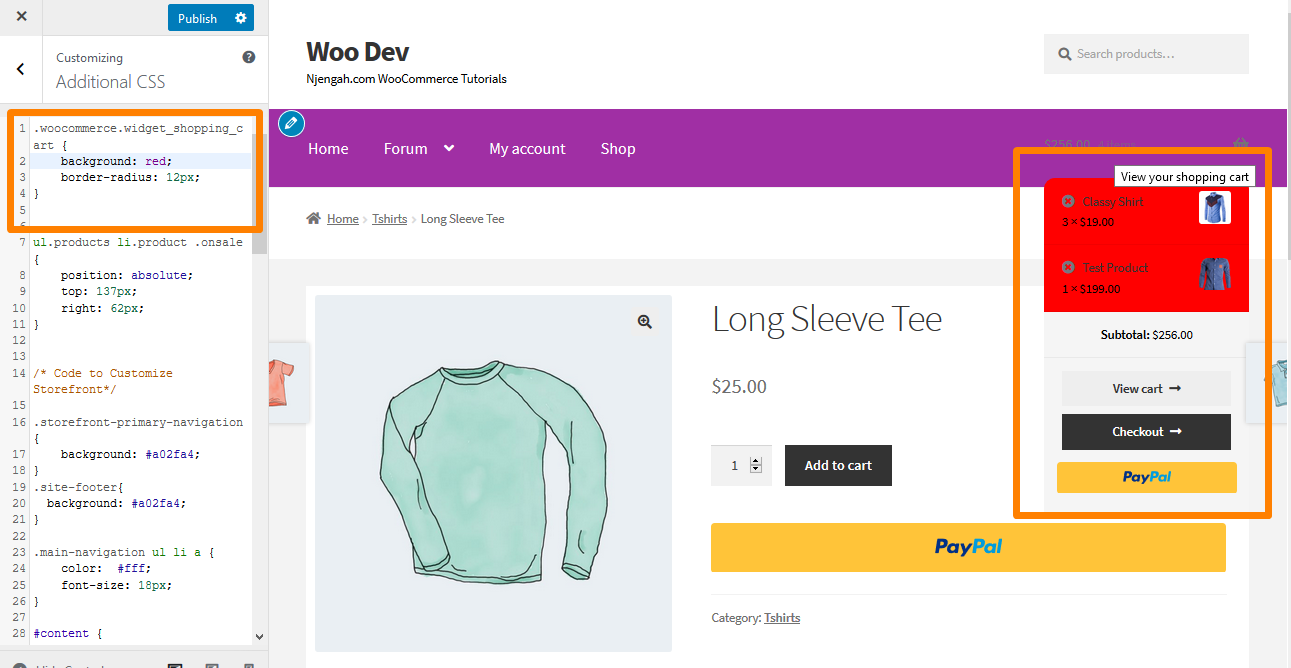
21. Schimbați culoarea de fundal a minicarului din antet
Când schimbați culoarea antetului, meniul drop-down mini cărucior moștenește această culoare. Cu toate acestea, puteți modifica acest lucru utilizând următoarele reguli CSS pentru vizibilitate sporită. Navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.woocommerce.widget_shopping_cart {
fundal: roșu;
chenar-rază: 12px;
} Iată rezultatul: 
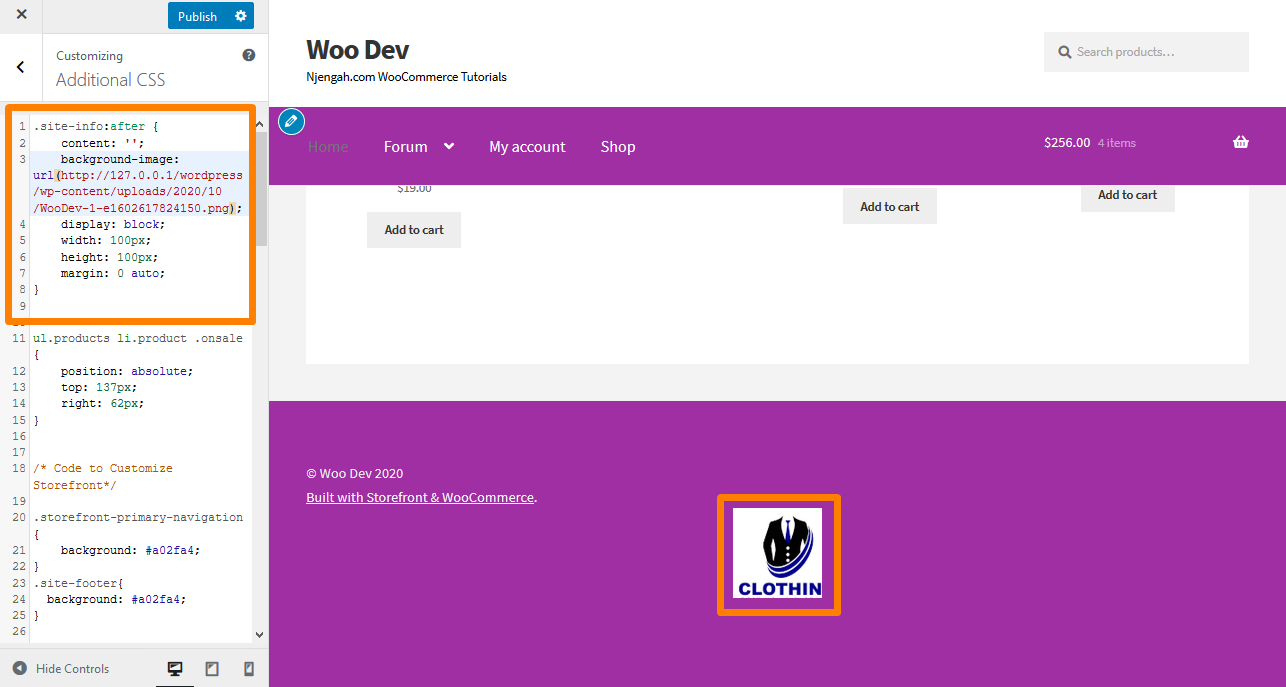
22. Adăugați imaginea în subsolul magazinului folosind CSS de mai jos Drepturi de autor
Dacă doriți să adăugați propriul logo, plăți acceptate sau insigna de partener sub textul drepturilor de autor, navigați la Straturi, Personalizare și apoi faceți clic pe Subsol .
Faceți clic pe Personalizare pentru a extinde panoul și faceți clic pe Selectare imagine în fundal.
Vă rugăm să selectați imaginea dorită și să o adăugați.
Selectați Fără repetare și jos sau poziționați-l manual după cum doriți.
Navigați înapoi la Personalizator și faceți clic pe CSS pentru a extinde panoul. Cu toate acestea, ar trebui să vă asigurați că procentele sunt conform specificațiilor dvs. Apoi adăugați următoarele rânduri:
.site-info:după {
continut: '';
imagine de fundal: url (adăugați propria adresă URL);
afisare: bloc;
lățime: 100px;
înălțime: 100px;
marja: 0 auto;
} Iată rezultatul: 
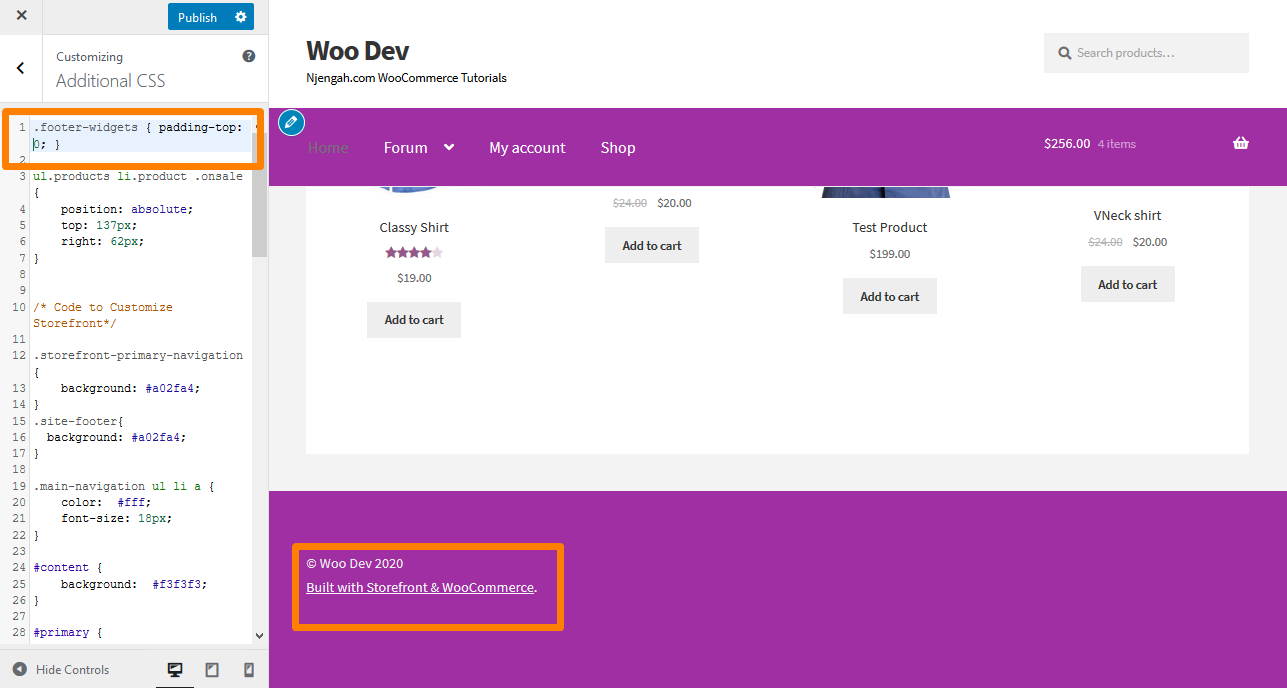
Cum să eliminați decalajul din subsol
Navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarea linie:
.footer-widgets { padding-top: 0; }
Iată rezultatul: 
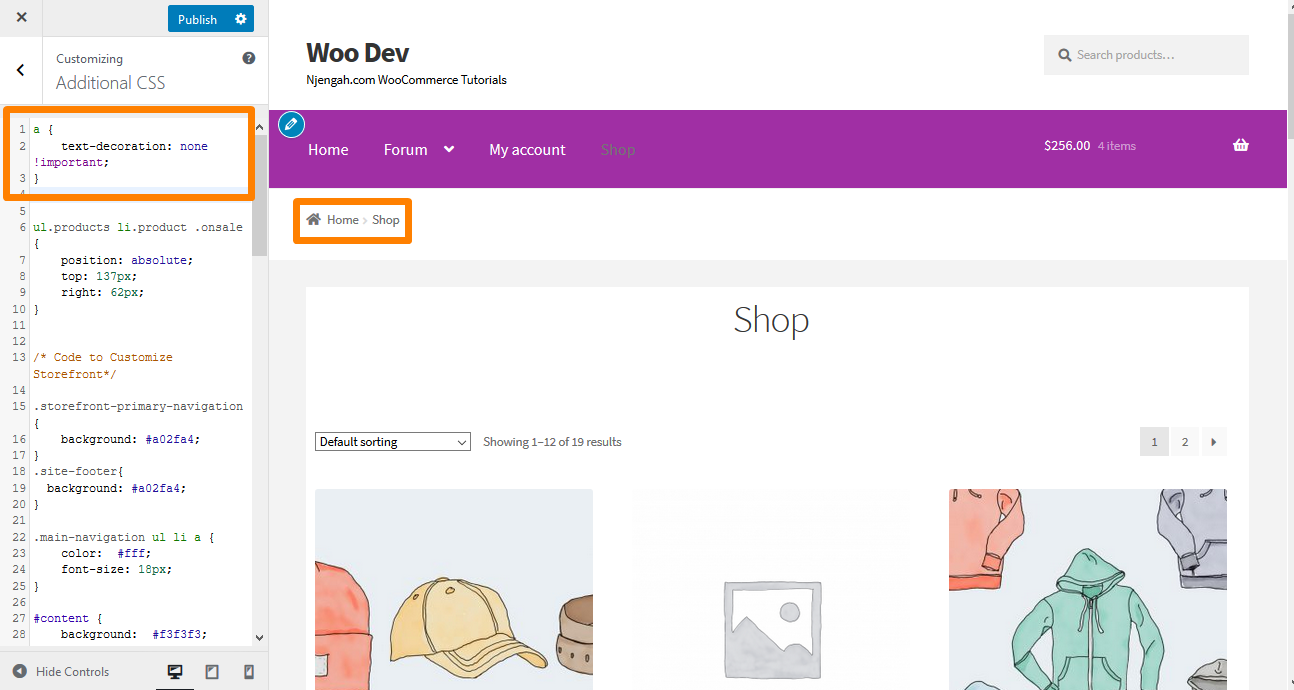
24. Cum să eliminați sublinierea din hyperlinkuri
În mod implicit, tema Storefront subliniază linkurile și, dacă doriți să le eliminați, navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele rânduri:
A {
text-decor: nici unul !important;
} Iată rezultatul: 
25. Cum se schimbă culoarea liniilor orizontale de pe pagina de pornire a magazinului
Pur și simplu adăugați următorul cod în fișierul custom.css al temei copilului dvs.:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
culoare-chenar: roșu;
}26. Cum să personalizați insigna WooCommerce on Sale din vitrina
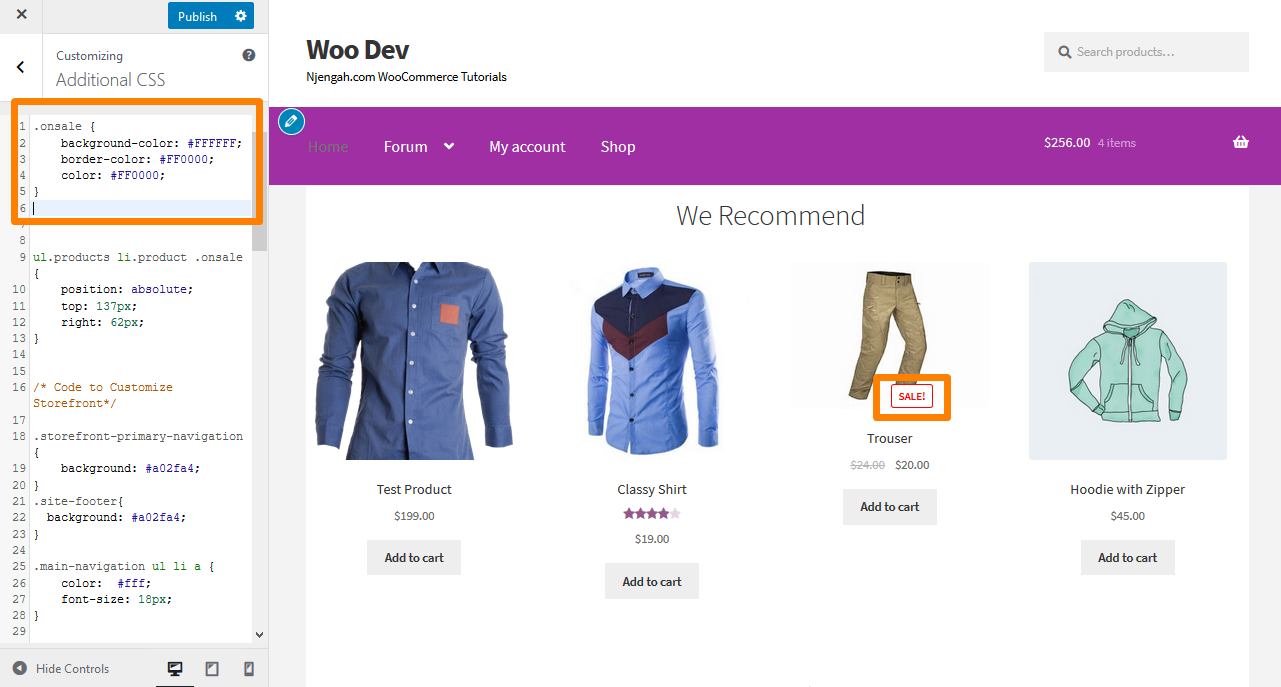
Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară:
.de vanzare {
culoare de fundal: #FFFFFF;
culoare-chenar: #FF0000;
culoare: #FF0000;
} Iată rezultatul: 
27. Cum să schimbați înălțimea subsolului magazinului WooCommerce
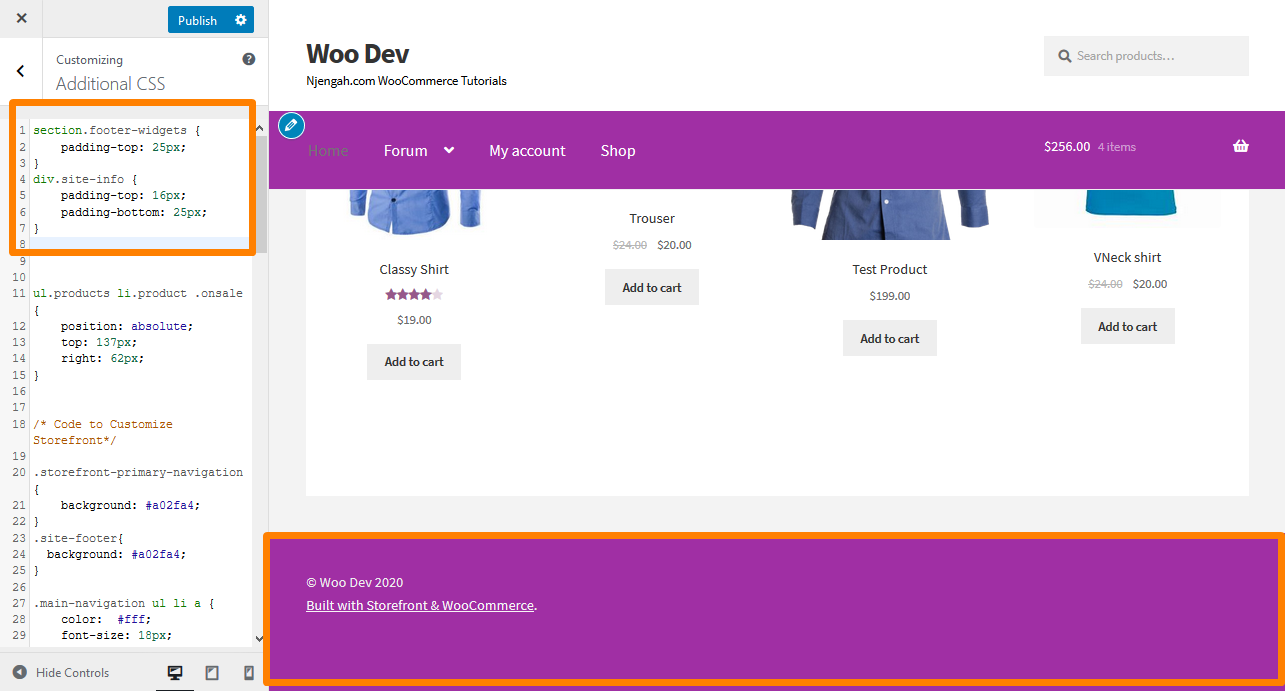
Este foarte ușor să schimbați înălțimea subsolului WooCommerce Storefront adăugând următorul cod CSS în secțiunea CSS suplimentară:
section.footer-widgets {
padding-top: 25px;
}
div.site-info {
padding-top: 16px;
umplutură-partea inferioară: 25px;
} Iată rezultatul: 
28. Adăugarea unei imagini de fundal la vitrina unei anumite secțiuni de pagină de pornire
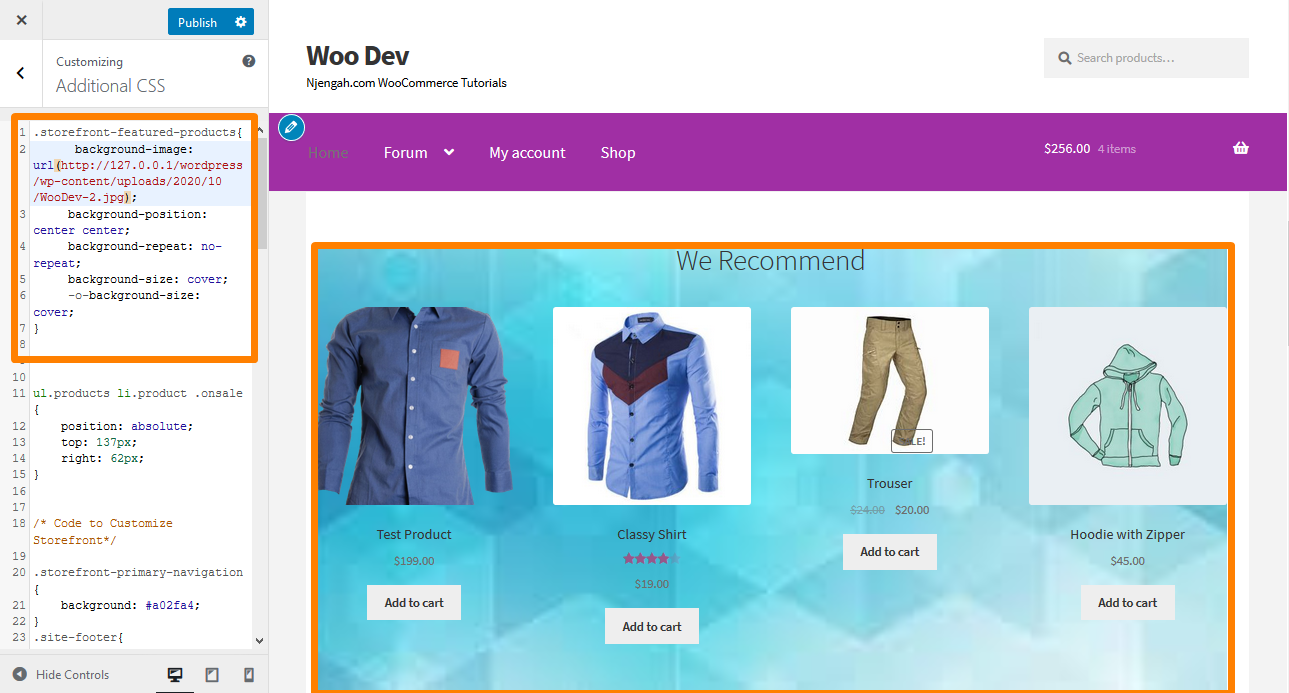
Tema implicită Storefront are șase secțiuni și anume, categorii de produse, produse recente, produse prezentate, produse populare, produse la reducere și cele mai vândute produse. Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară:
.storefront-featured-products{
imagine de fundal: url (Adăugați aici adresa URL);
fundal-poziție: centru centru;
background-repeat: fără repetare;
dimensiunea fundalului: coperta;
-o-background-size: coperta;
} Iată rezultatul: 
29. Adăugarea culorii de fundal la secțiunile paginii de pornire a magazinului
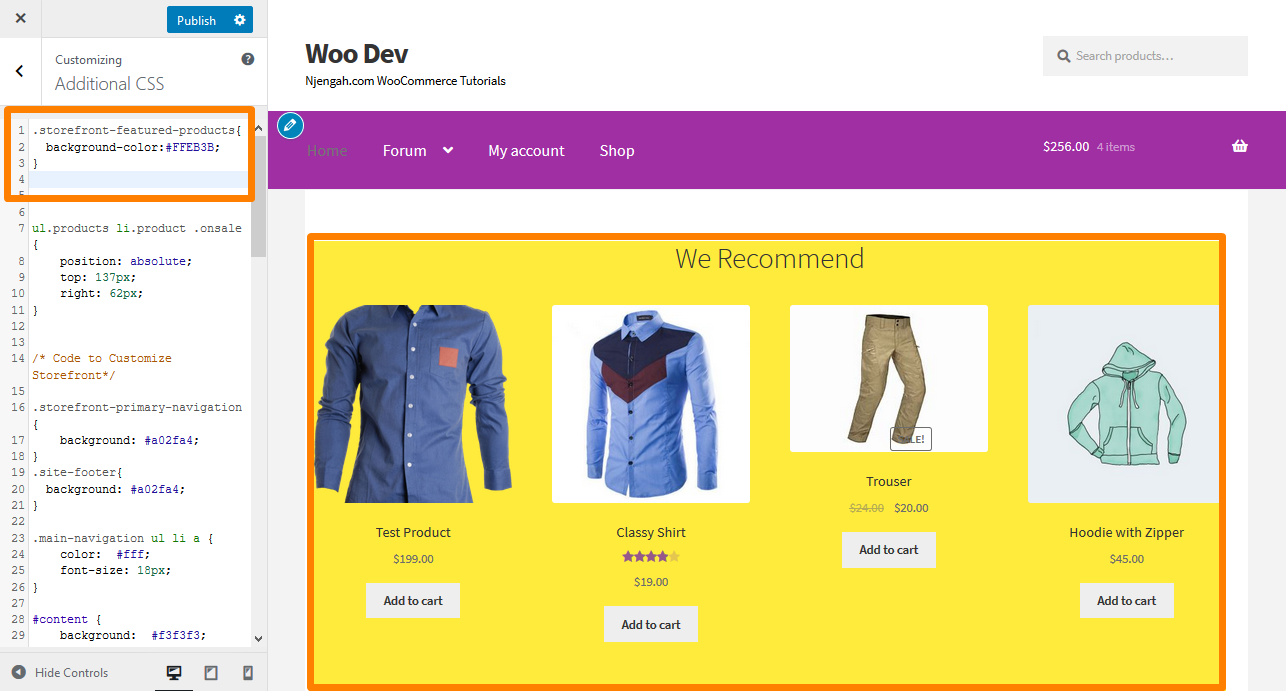
Pentru a face acest lucru, trebuie mai întâi să identificați secțiunea în care doriți să adăugați culoare. Acest lucru se poate face cu ușurință adăugând următorul cod la secțiunea CSS suplimentară:
.storefront-featured-products{
culoare de fundal:#FFEB3B;
} Iată rezultatul: 
30. Cum să eliminați sau să ascundeți titlul secțiunii paginii de pornire
Pentru a face acest lucru, trebuie să identificați mai întâi secțiunea pe care doriți să o eliminați sau să o ascundeți. Acest lucru se poate face adăugând următorul cod la secțiunea CSS suplimentară:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-seller-products .section-title {display:none;} Iată rezultatul: 
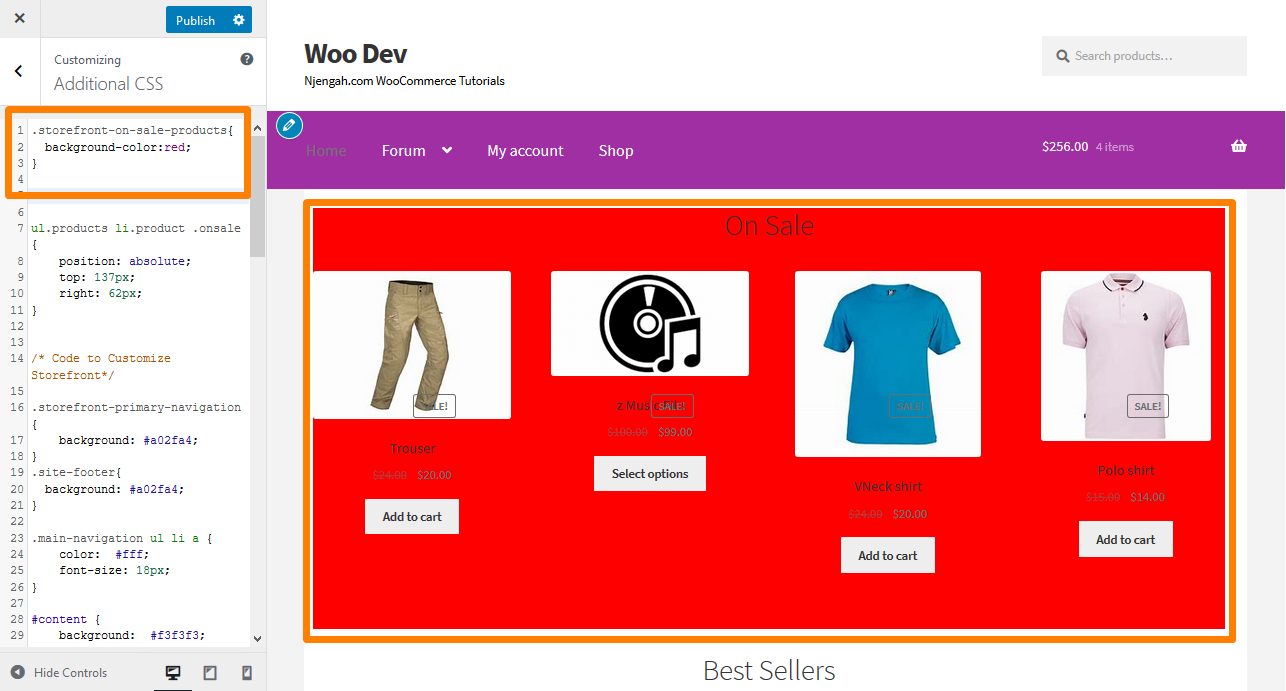
31. Cum să schimbați culoarea de fundal a produselor la vânzare
Acest lucru se poate face adăugând următorul cod la secțiunea CSS suplimentară:
.produse-storefront-on-sale-{
culoare de fundal:#FFEB3B;
} Iată rezultatul: 
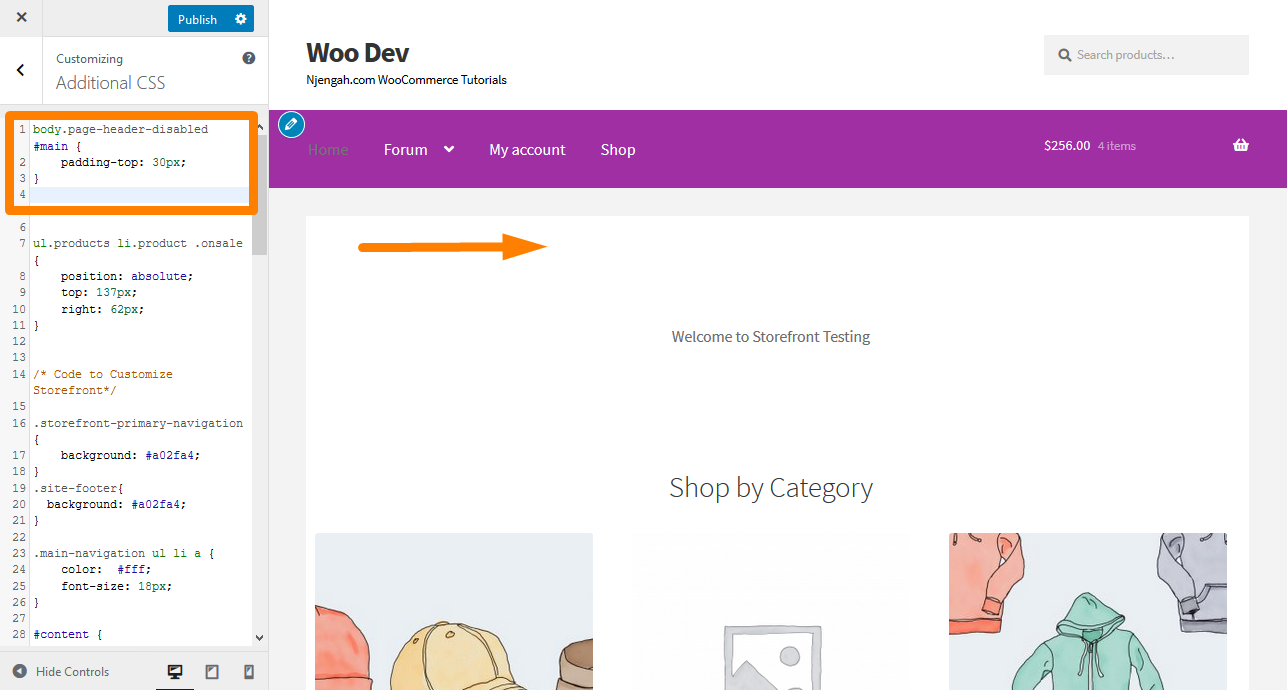
32. Cum să adăugați automat spațiu sub antet pentru pagini fără titlu
Ori de câte ori dezactivați titlul principal al paginii pentru orice pagină, nu mai rămâne spațiu sub antet. Acest fragment de cod vă va ajuta să adăugați spațierea pentru a insera un glisor, o imagine sau alt conținut care se încadrează în partea de sus. Adăugați următorul cod la secțiunea CSS suplimentară:
body.page-header-disabled #main {
padding-top: 30px;
} Iată rezultatul: 
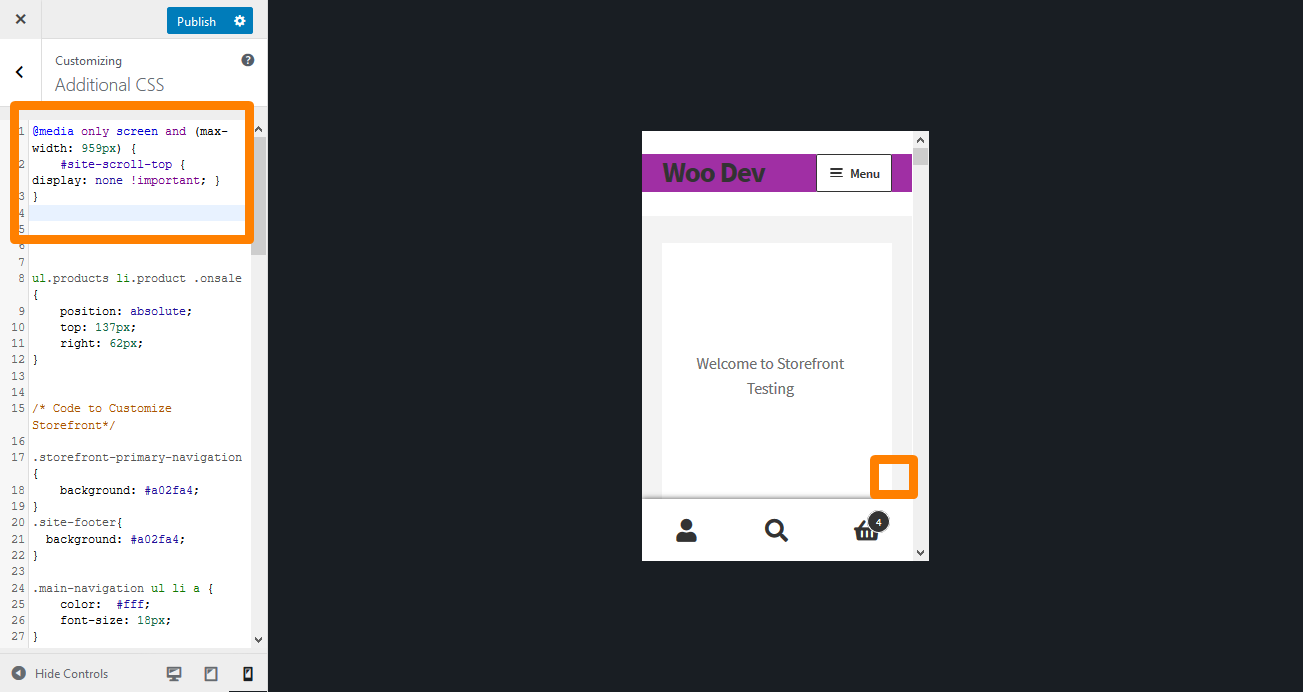
33. Cum să ascundeți butonul de derulare la partea de sus pe mobil
Pur și simplu adăugați următorul cod la secțiunea CSS suplimentară:
Ecran numai @media și (lățime maximă: 959 px) {
#site-scroll-top { display: none !important; }
} Iată rezultatul: 
Concluzie
Am împărtășit câteva sfaturi CSS în acest ghid pe care le puteți folosi pentru a stila tema Storefront. Vă recomand cu căldură să adăugați regulile CSS în secțiunea CSS suplimentară, astfel încât să puteți previzualiza modificările în timp real. Previzualizarea modificărilor vă va permite să modificați regula conform specificațiilor dvs.
Pentru a adăuga regula, copiați/lipiți în secțiunea „ CSS suplimentar ” a interfeței de personalizare a temei Storefront. Pentru a face acest lucru:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- Navigați în jos la CSS suplimentar în bara laterală din stânga care apare.
- Adăugați regula CSS.
- Dacă sunteți mulțumit de modificări, faceți clic pe Publicare.
Cu toate acestea, este esențial să rețineți că sfaturile CSS partajate aici funcționează numai pentru tema Storefront.
Articole similare
- Cum să ajustați înălțimea antetului WooCommerce Storefront
- Cum să configurați pagina de pornire în WooCommerce Storefront
- Cum se adaugă opțiunea de deconectare a meniului WooCommerce Storefront Theme [Exemplu]
- Cum să schimbați sloganul temei Vitrinei WooCommerce
- Cum se schimbă dimensiunea fontului din meniul principal Tema magazinului
- Ghid de personalizare CSS pentru antetul magazinului WooCommerce
- Vitrina WooCommerce Afișează toate categoriile pe pagina de pornire
- Cum să schimbați dimensiunea temei din vitrina butonului meniului mobil
- Cum să schimbați culoarea meniului Vitrina WooCommerce
- Cum să schimbați înălțimea subsolului magazinului WooCommerce
- Cum să eliminați tema de subsol din magazinul WooCommerce
- Cum să schimbați dimensiunea titlului site-ului Tema magazinului WooCommerce
- Cum să eliminați tema Header WooCommerce Storefront
- Personalizarea paginii de pornire a temei WooCommerce Storefront [Ghid final]
- Cum să schimbați dimensiunea imaginii prezentate în magazinul WooCommerce
- Cum se creează o soluție de remediere rapidă derulabilă în meniul mobil Divi
- Cum să ascundeți categoria WooCommerce Storefront Theme
- Cum să schimbați dimensiunea pictogramei coș în tema magazinului WooCommerce
- Cum să eliminați produsele înrudite Tema magazinului WooCommerce
- Cum să ascundeți pagina principală a magazinului WooCommerce a celor mai vândute
