Ghid de personalizare CSS pentru antetul magazinului WooCommerce
Publicat: 2020-10-10 Dacă doriți să schimbați aspectul antetului temei dvs. Storefront WooCommerce, poate doriți să aflați câteva trucuri CSS din acest scurt tutorial.
Dacă doriți să schimbați aspectul antetului temei dvs. Storefront WooCommerce, poate doriți să aflați câteva trucuri CSS din acest scurt tutorial.
Vitrina WooCommerce este o temă simplă și puternică, care este gratuită. Această temă vă oferă un control semnificativ asupra magazinului dvs. în ceea ce privește prezentarea produselor și accesul utilizatorilor. Este gratuit și vă oferă o multitudine de opțiuni de personalizare prin teme pentru copii.
Tema Storefront acceptă personalizarea WordPress și puteți edita antetul din această secțiune.
Cu toate acestea, puteți personaliza antetul vitrinei folosind filtre. Cu toate acestea, cu CSS este mai ușor să adăugați regulile pentru a schimba stilul unei anumite secțiuni. Pentru acest tutorial, trebuie să aveți niște abilități de codare. Vom adăuga regulile CSS în secțiunea CSS suplimentară prin intermediul personalizării.
Avantajul utilizării acestei secțiuni este că personalizatorul WordPress vă permite să editați în timp real. Puteți vedea modificările pe care le faceți înainte de a le putea publica.
De asemenea, merită menționat faptul că tema Storefront trebuie să fie tema activă atunci când o personalizați.
Acestea fiind spuse, să ne uităm la câteva sfaturi CSS de antet pe care le puteți folosi pentru a vă duce magazinul la nivelul următor.
- Personalizați dimensiunea antetului
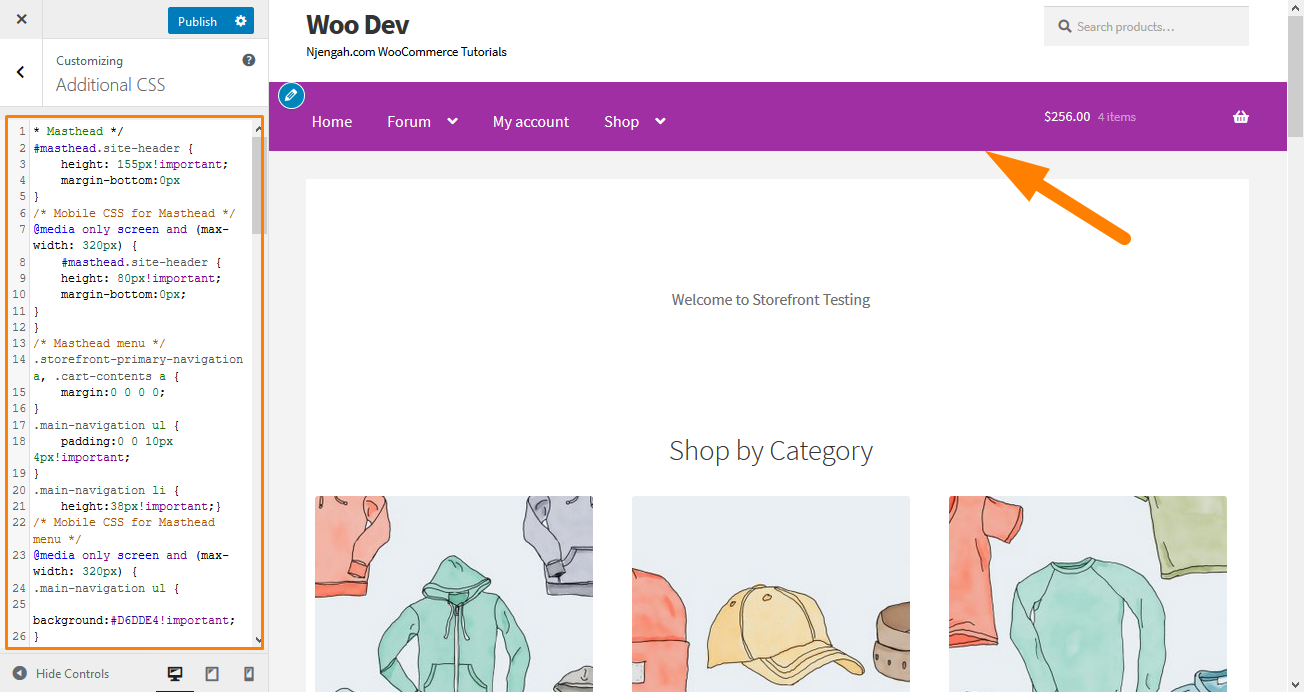
Aici vom folosi din nou Theme Customizer, dar vom scrie ceva cod CSS în secțiunea „CSS suplimentar”.
Adăugați următorul cod:
* Masthead */
#masthead.site-header {
inaltime: 155px!important;
margin-bottom:0px
}
/* CSS mobil pentru Masthead */
Ecran numai @media și (lățime maximă: 320 px) {
#masthead.site-header {
inaltime: 80px!important;
margin-bottom:0px;
}
}
/* Meniu Masthead */
.storefront-primary-navigation a, .cart-contents a {
marja:0 0 0 0;
}
.main-navigation ul {
padding:0 0 10px 4px!important;
}
.main-navigation li {
înălțime:38px!important;}
/* CSS mobil pentru meniul Masthead */
Ecran numai @media și (lățime maximă: 320 px) {
.main-navigation ul {
background:#D6DDE4!important;
}
}
/* Zona antetului */
.site-header {
căptușeală-top: 0.5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margine-jos: -45px;
} Iată rezultatul: 
- Eliminați bara de căutare din antetul temei
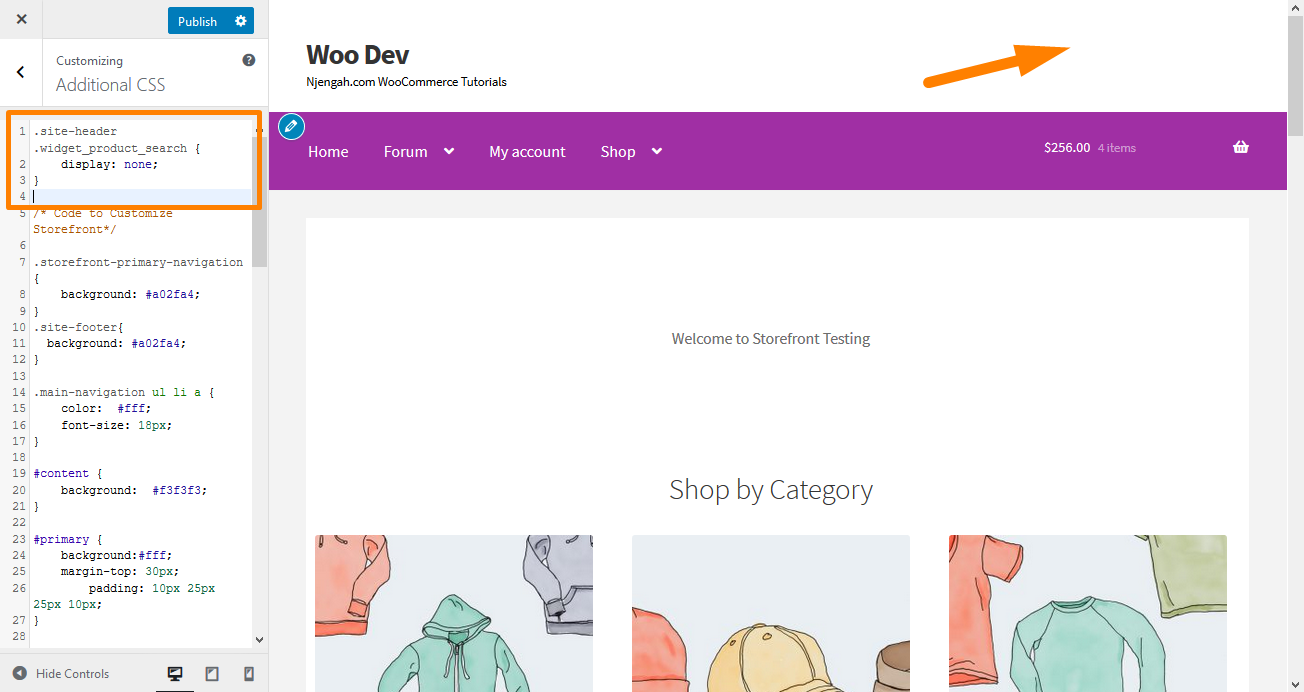
Adăugați acest cod la secțiunea „CSS suplimentar”.
.site-header .widget_product_search {
afișaj: niciunul;
} Iată rezultatul: 
- Schimbați culoarea meniului antet
Personalizatorul ne permite să personalizăm antetul cu culorile dorite. Puteți face acest lucru navigând la Personalizare, apoi antet și alegând culoarea dorită.
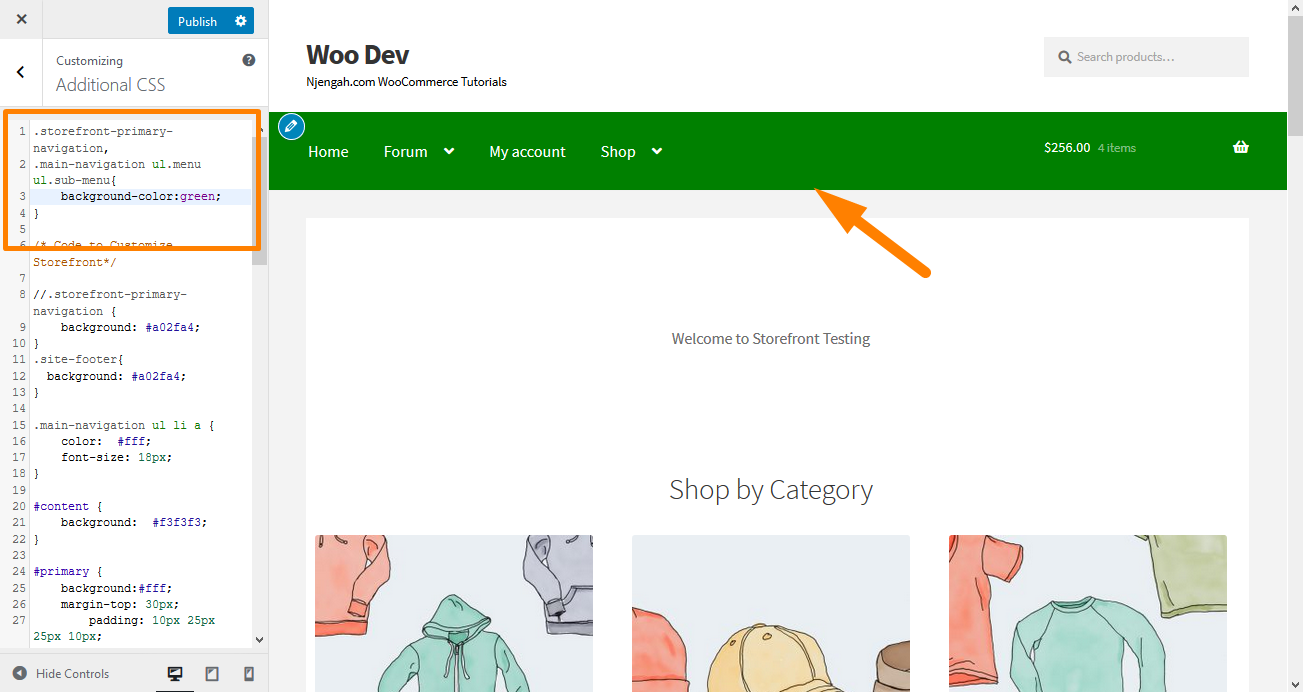
Cu toate acestea, această opțiune colorează întreaga regiune antet, inclusiv bara de căutare, secțiunea de conectare și sigla. Pentru a obține un fundal diferit pentru meniul antet, adăugați următorul fragment de cod în panoul CSS suplimentar.
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-meniu{
culoare de fundal: verde;
} Iată rezultatul: 
4. Ascundeți bara de navigare principală
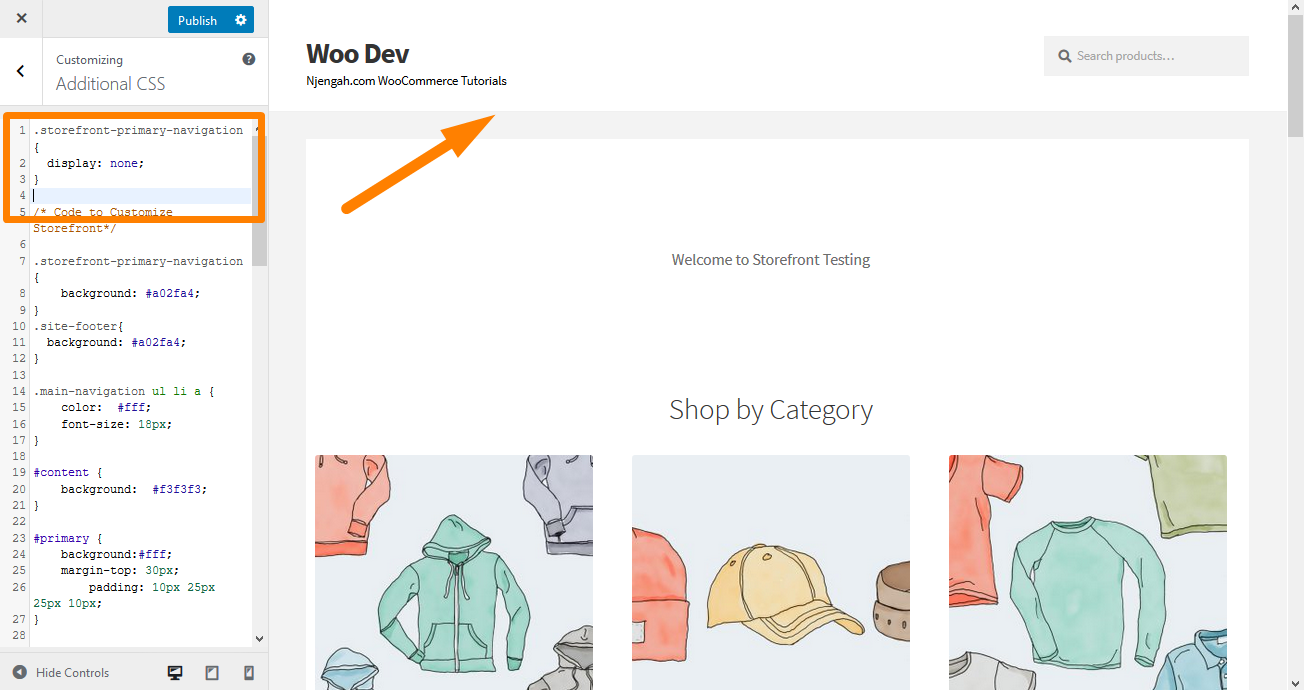
Tema Storefront, în mod implicit, afișează toate paginile ca un meniu. Dacă doriți să ascundeți bara de navigare principală, ștergerea meniului nu este suficientă. Navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.storefront-primary-navigation {
afișaj: niciunul;
} Iată rezultatul: 
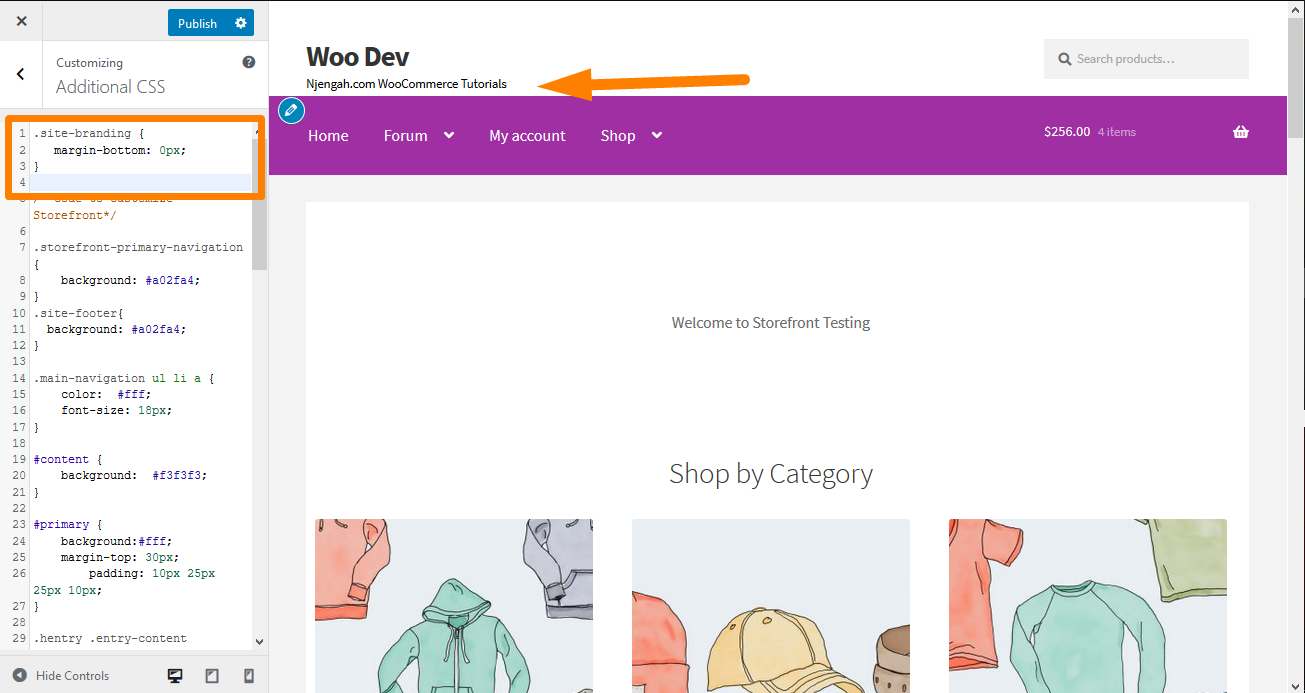
5. Îndepărtați spațiul liber din antet
Navigați la Personalizare, apoi la secțiunea CSS suplimentară și adăugați următoarele linii:
.site-branding {
margine-jos: 0px;
} Iată rezultatul: 
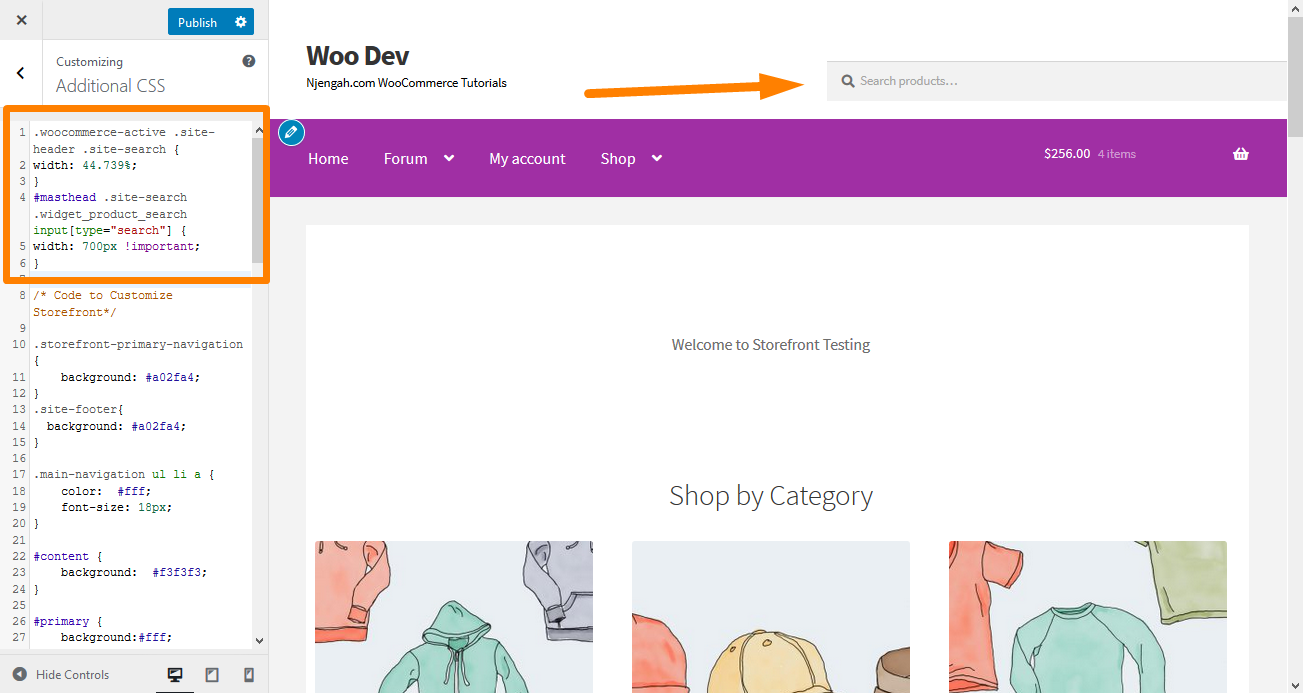
6. Măriți lățimea barei de căutare
Ce ați face dacă doriți să extindeți lățimea barei de căutare? Folosind secțiunea CSS suplimentară, adăugați următoarele rânduri:
.woocommerce-active .site-header .site-search {
latime: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
latime: 700px !important;
} Iată rezultatul: 
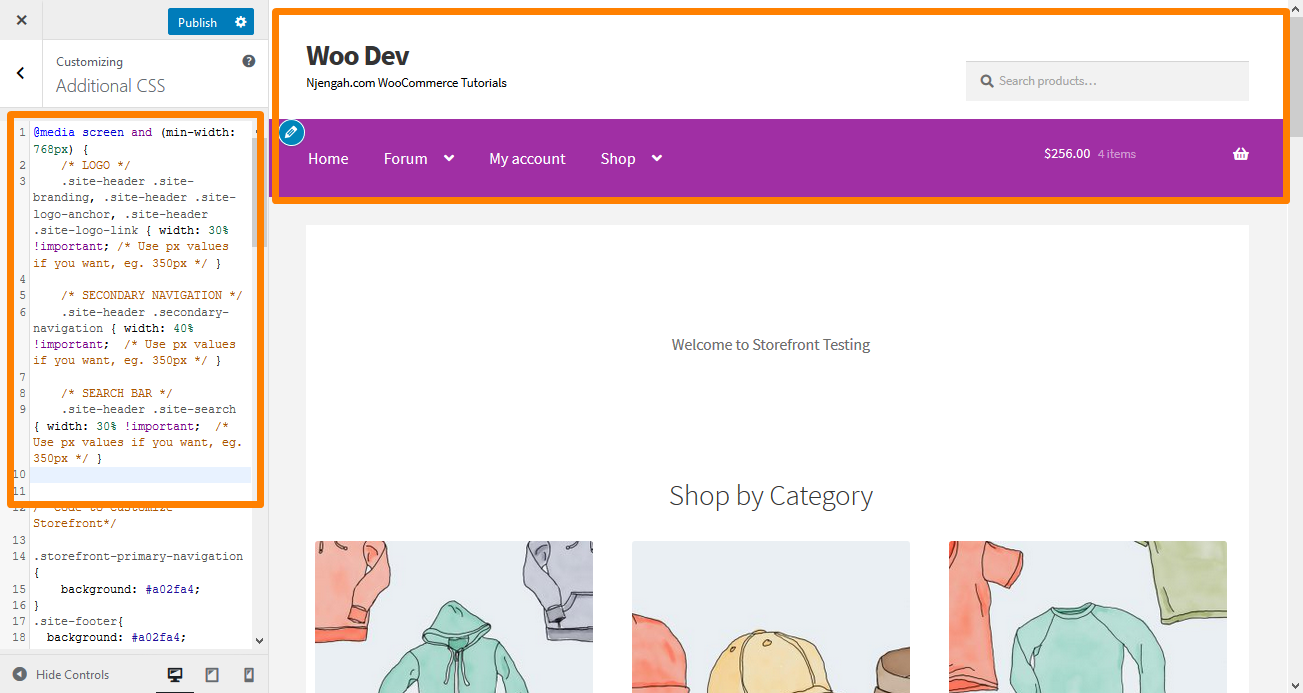
7. Cum se modifică dimensiunea siglei, a navigației secundare și a barei de căutare
Pentru a le schimba pe toate simultan, adăugați următorul cod la secțiunea CSS suplimentară:
Ecran @media și (lățime minimă: 768 px) {
/* SIGLĂ */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { width: 30% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }
/* NAVIGAȚIE SECUNDARĂ */
.site-header .secondary-navigation { width: 40% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ }
/* BARA DE CĂUTARE */
.site-header .site-search { lățime: 30% !important; /* Folosiți valori px dacă doriți, de ex. 350px */ } Iată rezultatul: 

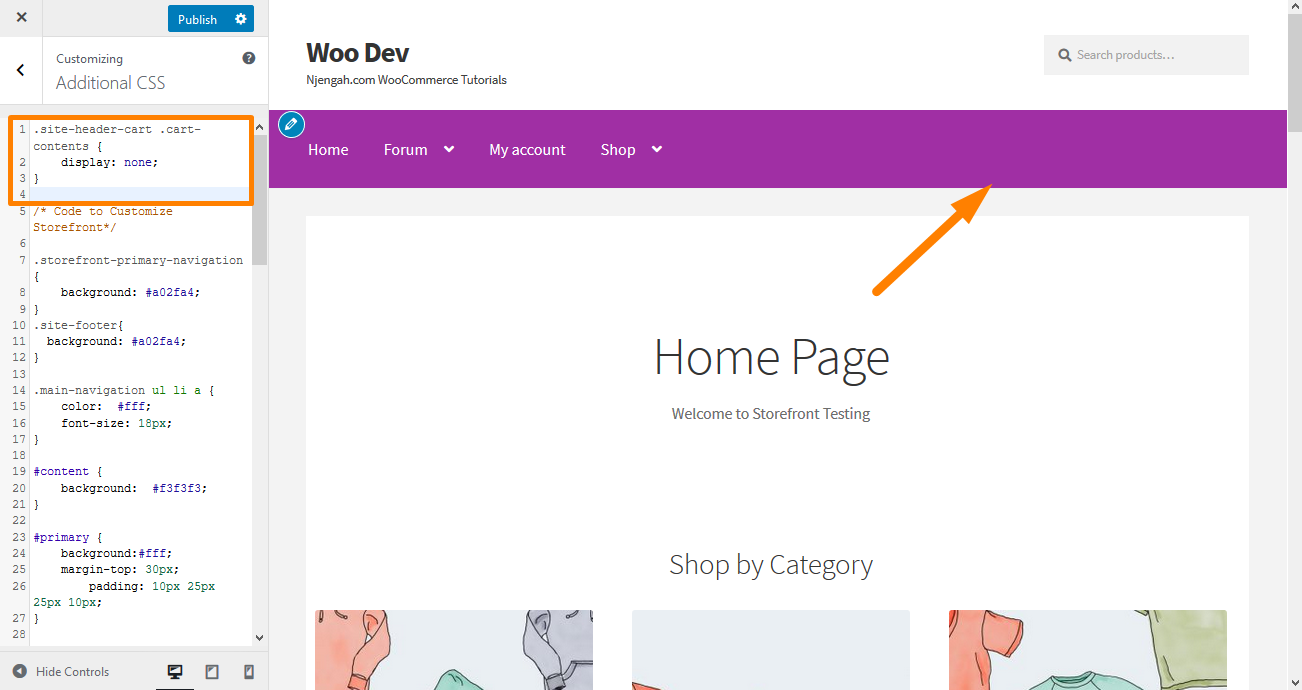
8. Scoateți coșul din antet
În acest exemplu, voi elimina pictograma coș adăugând o nouă regulă ' display: none; '. Adăugați următorul cod CSS în secțiunea CSS suplimentară:
.site-header-cart .cart-contents {
afișaj: niciunul;
} Iată rezultatul: 
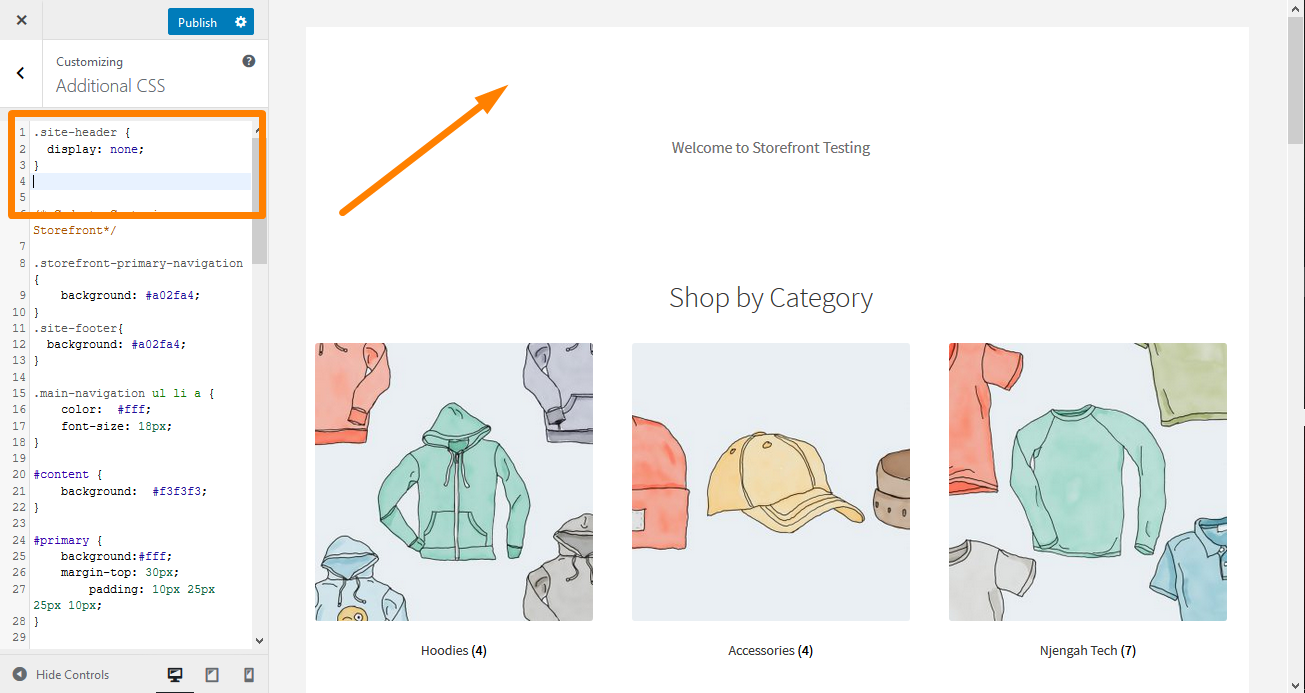
9. Ascundeți antetul
Pentru a ascunde antetul, adăugați următorul cod CSS în secțiunea CSS suplimentară:
.site-header {
afișaj: niciunul;
} Iată rezultatul: 
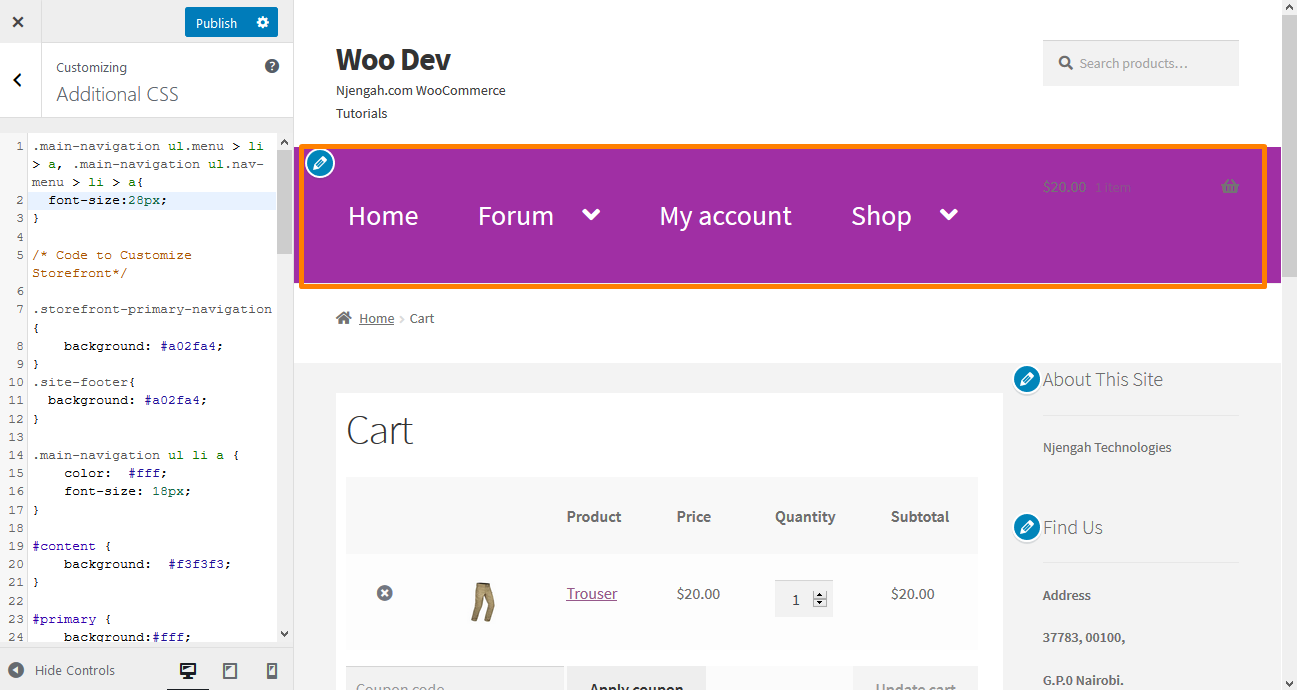
10. Măriți dimensiunea linkului de meniu din antetul magazinului
 Meniurile sunt ceva mai mici, în funcție de preferințele multor utilizatori. Cu toate acestea, trebuie să își actualizeze dimensiunea fontului pentru linkurile de meniu din tema vitrinei. Adăugați următorul cod în secțiunea CSS suplimentară:
Meniurile sunt ceva mai mici, în funcție de preferințele multor utilizatori. Cu toate acestea, trebuie să își actualizeze dimensiunea fontului pentru linkurile de meniu din tema vitrinei. Adăugați următorul cod în secțiunea CSS suplimentară:
.main-navigation ul.menu > li > a, .main-navigation ul.nav-menu > li > a {
dimensiunea fontului: 28px;
}Iată rezultatul:
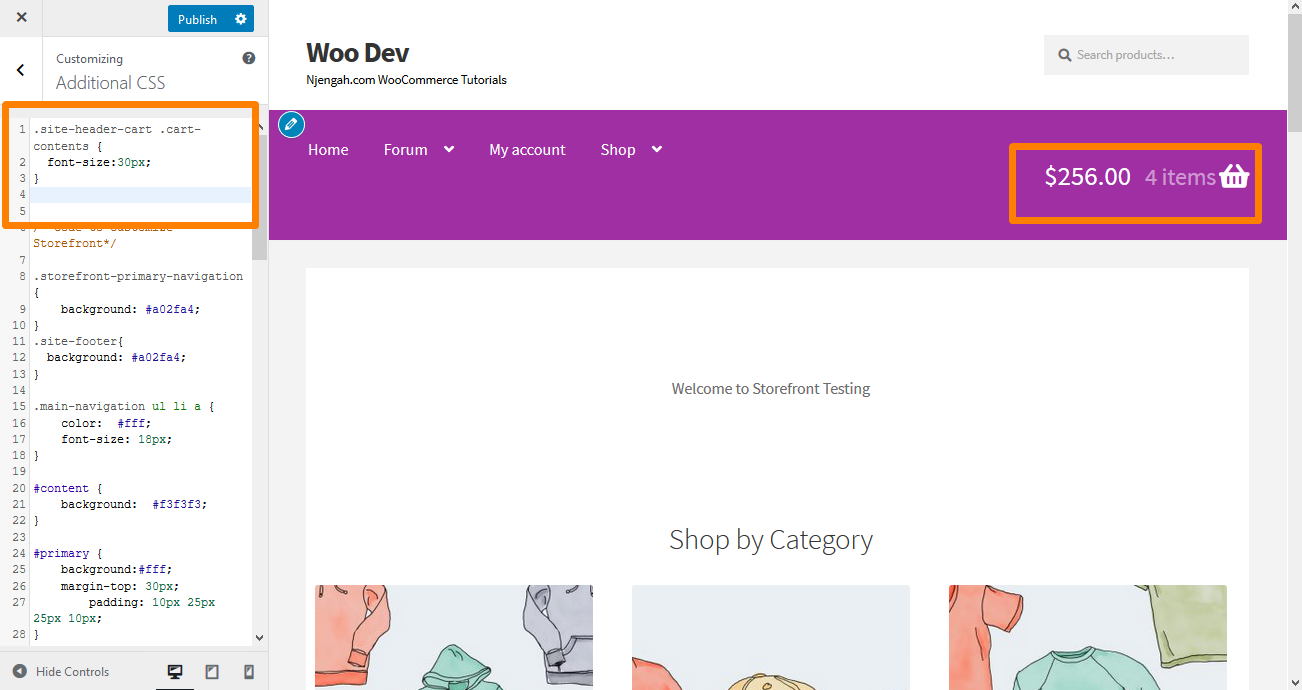
11. Schimbați dimensiunea pictogramei coș din antetul magazinului
Puteți face acest lucru adăugând următorul cod CSS în secțiunea CSS suplimentară
.site-header-cart .cart-contents {
dimensiunea fontului: 30px;
} Iată rezultatul: 
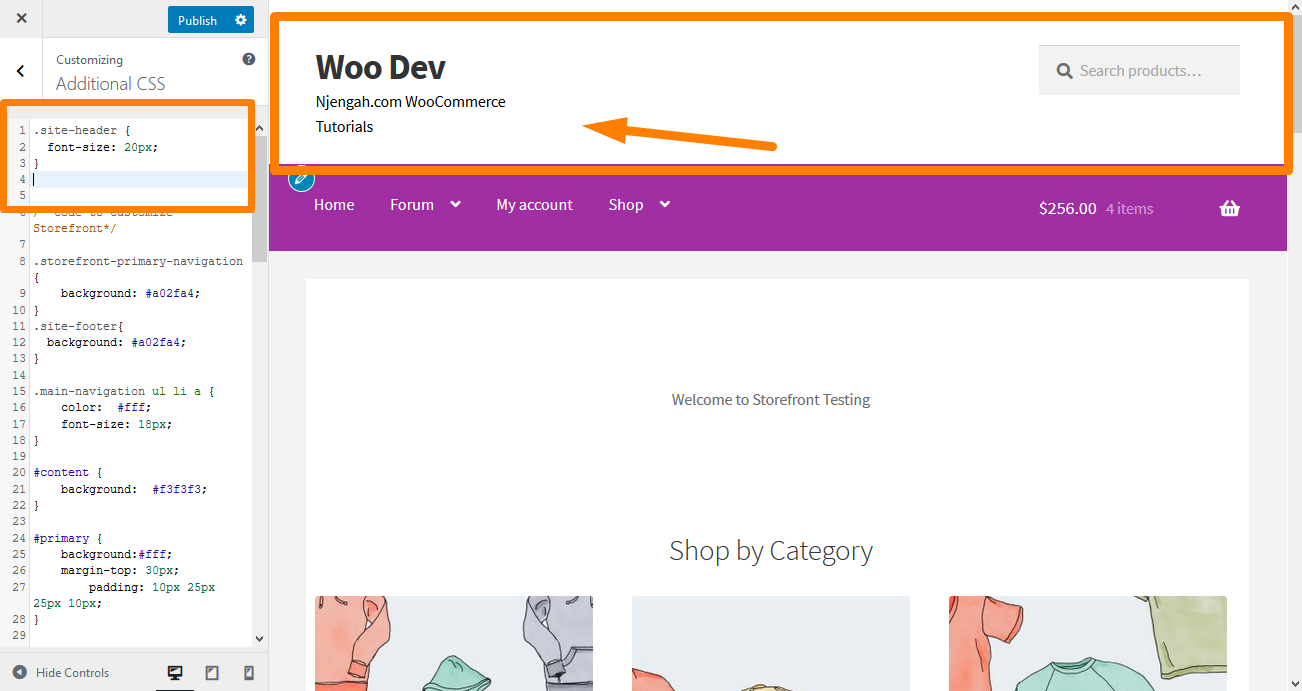
12. Modificați dimensiunea titlului antetului site-ului în tema Storefront
Adăugați următorul cod în secțiunea CSS suplimentară:
.site-header {
dimensiunea fontului: 20px;
} Iată rezultatul: 
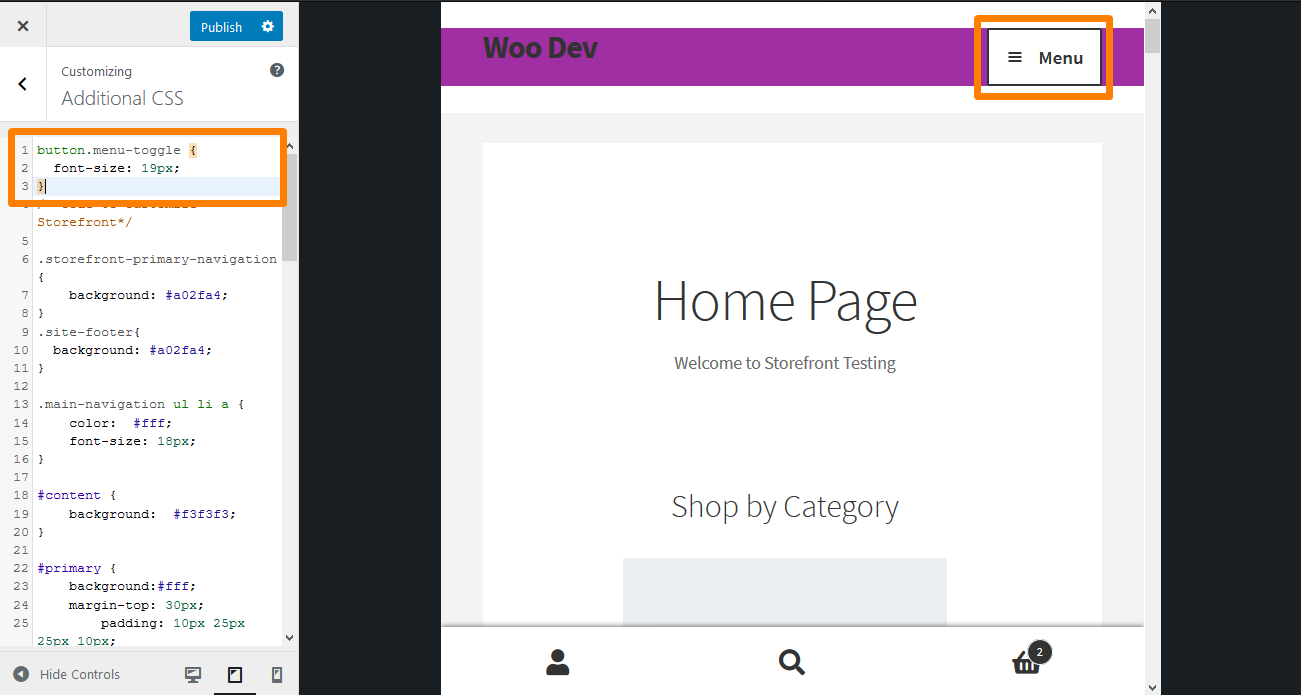
13. Schimbați dimensiunea butonului de meniu mobil
Este important să rețineți că modul în care este afișat meniul face parte din a face meniul receptiv. Prin urmare, dacă meniul dvs. principal de navigare este sub forma unei liste pe un dispozitiv desktop, același meniu poate fi afișat ca un meniu hamburger pe un dispozitiv mobil.
Pentru a modifica dimensiunea, adăugați următorul cod CSS în secțiunea CSS suplimentară:
.button.menu-toggle {
dimensiunea fontului: 19px;
} Iată rezultatul: 
Concluzie
În acest ghid, am împărtășit câteva sfaturi CSS pentru antet pe care le puteți folosi pentru a stila antetul. Vă recomand cu căldură să adăugați regulile CSS în secțiunea CSS suplimentară, astfel încât să puteți previzualiza modificările în timp real. Previzualizarea modificărilor vă va permite să modificați regula conform specificațiilor dvs.
Pentru a adăuga regula, copiați/lipiți în secțiunea „ CSS suplimentar ” a interfeței de personalizare a temei Storefront. Pentru a face acest lucru:
- Conectați-vă la site-ul dvs. WordPress și accesați tabloul de bord ca utilizator administrator.
- Din meniul Tablou de bord, faceți clic pe Meniu Aspect > Personalizare .
- Navigați în jos la CSS suplimentar în bara laterală din stânga care apare.
- Adăugați regula CSS.
- Dacă sunteți mulțumit de modificări, faceți clic pe Publicare.
Cu toate acestea, este esențial să rețineți că sfaturile CSS partajate aici funcționează numai pentru tema Storefront.
Articole similare
- Cum să creați o zonă de widget personalizată în WordPress pas cu pas
- Cum să personalizați tema magazinului – Personalizarea paginii de pornire [Ghid final]
- Cum să adăugați o imagine de fundal pentru antetul temei magazinului
- Cum se editează antetul în tema Storefront WooCommerce
- Cum se creează o soluție de remediere rapidă derulabilă în meniul mobil Divi
- Cum să schimbați dimensiunea pictogramei coș în tema magazinului WooCommerce
- Cum să schimbați dimensiunea temei din vitrina butonului meniului mobil
- Cum să ajustați înălțimea antetului WooCommerce Storefront
- Cum se schimbă dimensiunea fontului din meniul principal Tema magazinului
- Cum să schimbați înălțimea subsolului magazinului WooCommerce
- Cum să schimbați culoarea meniului Vitrina WooCommerce
- Cum să personalizați tema Storefront WooCommerce: Ghidul final de personalizare a temei Storefront
- Cum să schimbați dimensiunea titlului site-ului Tema magazinului WooCommerce
- Cum să eliminați tema Header WooCommerce Storefront
