Ce este nou în WordPress 6.0: blocuri noi, schimbarea stilului, editarea șabloanelor, API-ul Webfonts și multe altele
Publicat: 2022-05-05Suntem la puțin timp până la lansarea WordPress 6.0 și, ca de obicei, ne-am uitat după perdele pentru a oferi cititorilor noștri o previzualizare a ceea ce se pot aștepta cu următoarea lansare majoră a WordPress.
Să spunem imediat că, dacă WordPress 5.9 ne-a adus în inima Fazei 2 a lui Gutenberg, WordPress 6.0 își propune să consolideze instrumentele de personalizare deja disponibile.
Dar noua versiune nu va fi doar atât. După cum a subliniat Matias Ventura în Foaia de parcurs preliminară pentru versiunea 6.0, introducerea editorului de site a marcat o mare etapă, dar și doar un prim pas în călătorie.
Cu WordPress 6.0 ne putem aștepta, de fapt, la îmbunătățiri considerabile în mai multe domenii ale CMS, de la uzabilitate la performanță, inclusiv următoarele:
- Arhitectură îmbunătățită a informațiilor și experiență de navigare cu șabloane
- Crearea șablonului îmbunătățită
- O nouă interfață de navigare
- Un nou mod de navigare pentru editorul site-ului
- Stiluri globale alternative
- Un bloc de navigare îmbunătățit
- Noi instrumente de proiectare
- Și mult mai mult…
Dar stai, asta nu e tot. WordPress 6.0 aduce, de asemenea, un număr impresionant de modificări, caracteristici și remedieri de erori, inclusiv peste 400 de actualizări și 500 de remedieri de erori pentru editor. Au fost remediate peste 189 de bilete, inclusiv 91 de funcții și îmbunătățiri noi.
Da, sunt multe de vorbit. Deci, să nu mai amânăm și să aflăm ce este nou în WordPress 6.0.
API-ul Webfonts
Un nou API Webfonts oferă acum o modalitate standardizată de a încărca fonturi web în WordPress, asigurând performanța și confidențialitatea utilizatorului.
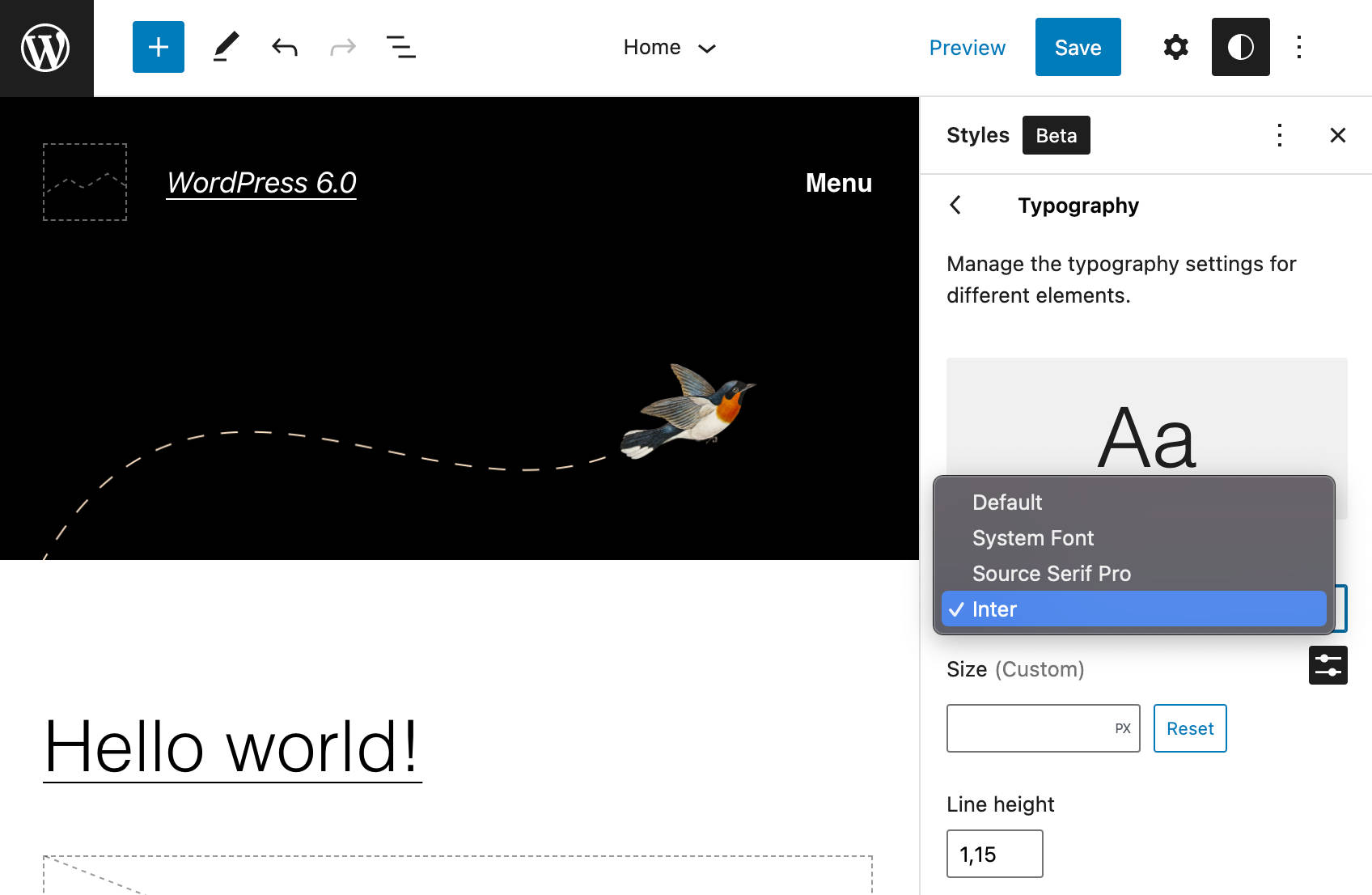
Începând cu WordPress 6.0, puteți înregistra un font web nou numai din theme.json .
Utilizarea theme.json este destul de simplă. Tot ce trebuie să faceți este să adăugați o nouă familie de fonturi la secțiunea de typography . Următorul cod oferă un exemplu de înregistrare a fonturilor web:
"typography": { "fontFamilies": [ { "fontFamily": "-apple-system,BlinkMacSystemFont,\"Segoe UI\",Roboto,Oxygen-Sans,Ubuntu,Cantarell,\"Helvetica Neue\",sans-serif", "name": "System Font", "slug": "system-font" }, { "fontFamily": "\"Source Serif Pro\", serif", "name": "Source Serif Pro", "slug": "source-serif-pro" }, { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } Cu codul de mai sus, am adăugat fontul Inter la setul implicit de fontFamilies în Twenty Twenty-Two. Dacă doriți să încercați singur, descărcați fontul web Inter din Google Fonts în folderul ./assets/fonts , apoi adăugați codul de mai sus în secțiunea settings.typography din theme.json de la Twenty Twenty-Two. După ce ați terminat, salvați fișierul și reveniți la interfața de editare a site-ului.
Următoarea imagine arată rezultatul în editor.

API-ul Webfont înregistrează doar fonturile care sunt necesare pentru a reda blocurile pe pagina curentă și care este deosebit de util cu fonturile web definite în variațiile de stil. În plus, API-ul optimizează numărul de solicitări HTTP prin înregistrarea și introducerea în coadă a fonturilor după familia de fonturi.
Puteți citi mai multe despre noul API în cererea de extragere a API-ului Webfonts și în Starea API-ului Webfonts pentru includerea WordPress 6.0.
Schimbarea globală a stilurilor
Variațiile globale de stiluri sunt una dintre cele mai așteptate caracteristici care vin cu WordPress 6.0. Autorii de teme pot acum combina mai multe seturi de stiluri globale cu temele lor, permițând utilizatorilor să comute între variațiile de stil cu un singur clic.
Este ca și cum ai avea teme pentru copii gata de utilizat, cu un set predefinit de stiluri pentru fiecare.
Pentru a adăuga o variație de stil la tema blocului, veți adăuga un fișier JSON alternativ într-un folder de stiluri situat în rădăcina temei.
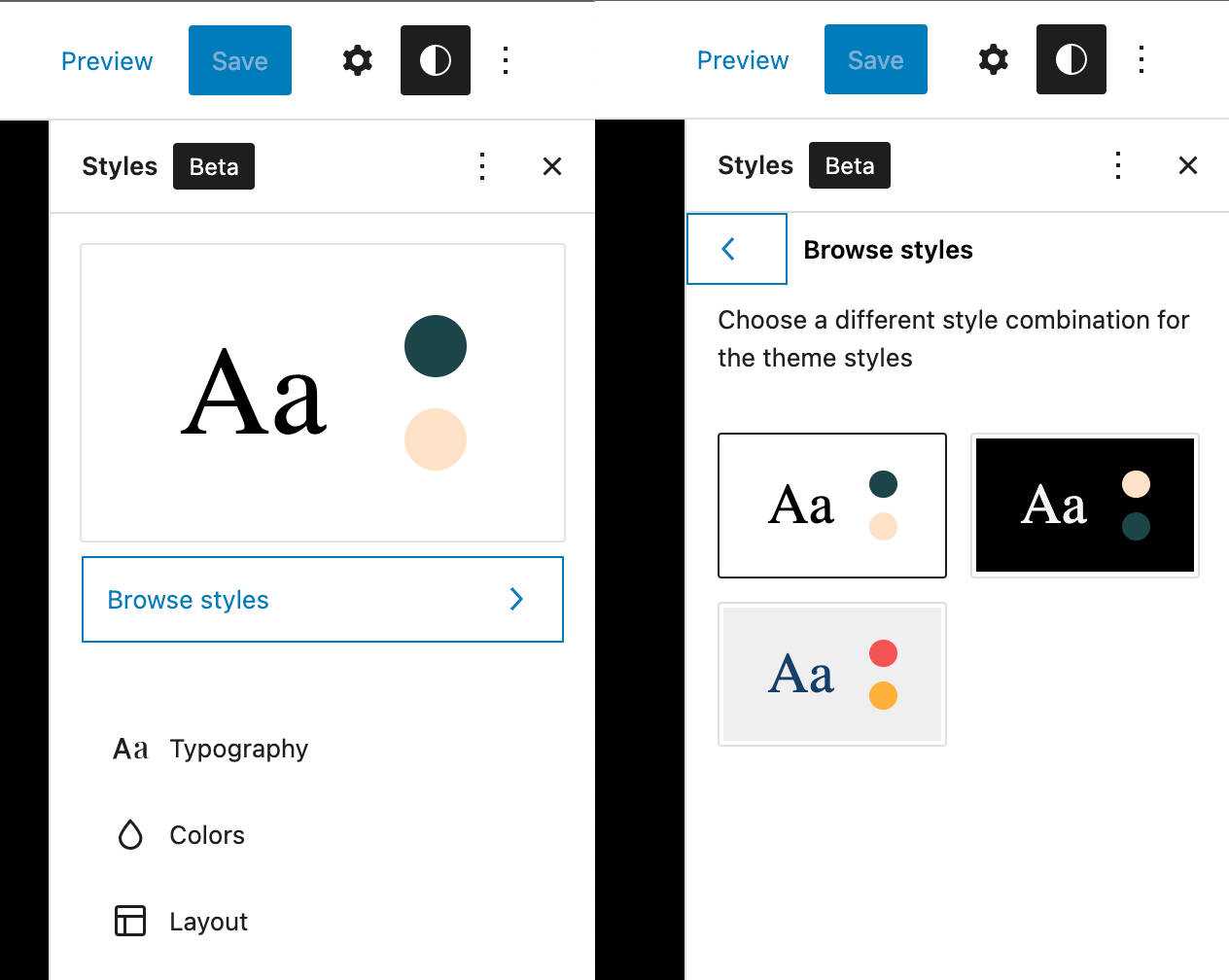
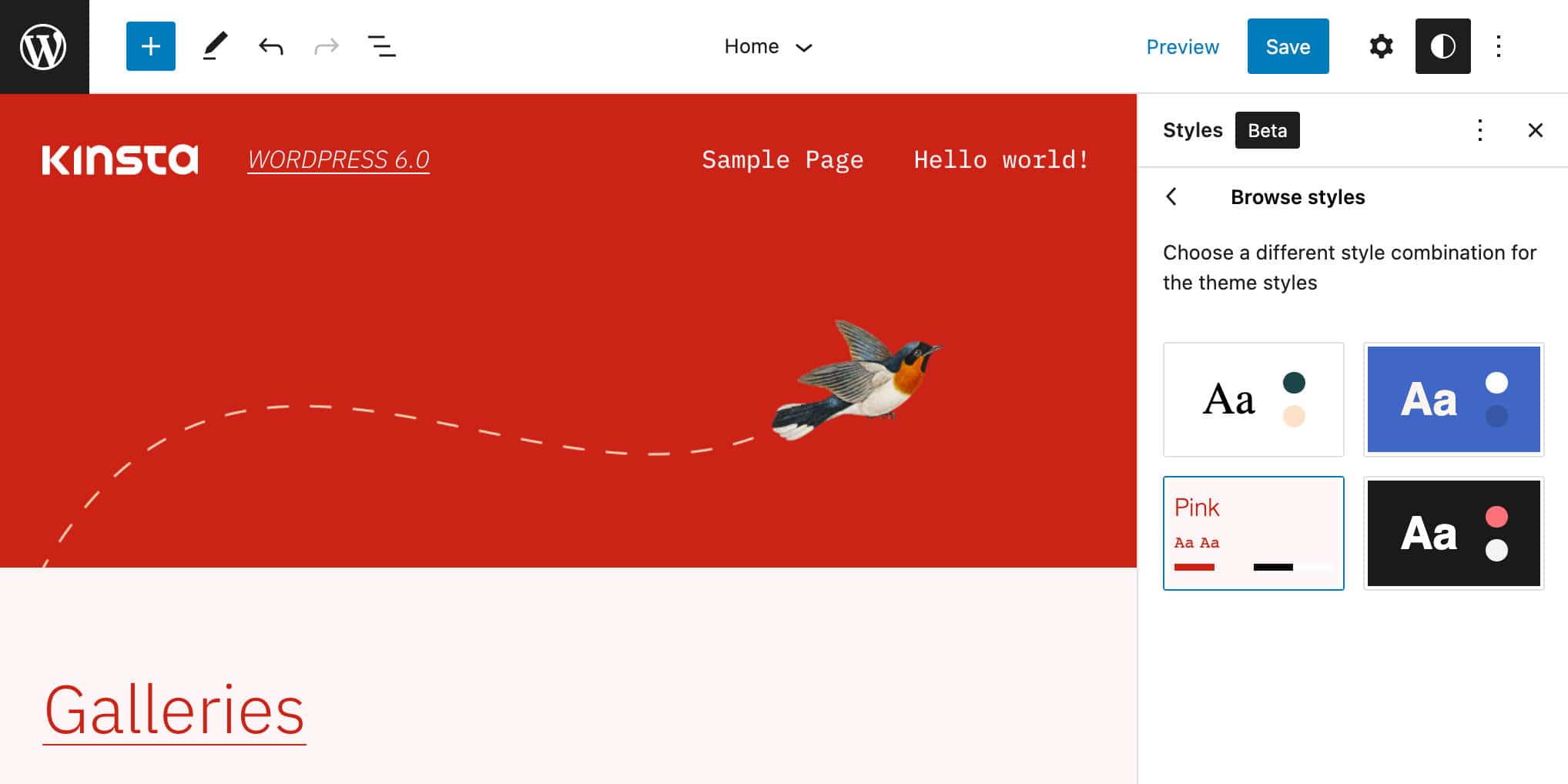
Tema care acceptă variațiile stilurilor globale afișează un nou element Răsfoiți stiluri în bara laterală Stiluri globale . Aceasta aduce la un panou în care utilizatorii temei găsesc o listă a stilurilor disponibile.

Alegeți un stil global din listă și stilul este aplicat automat întregului site web.

Noua caracteristică permite dezvoltatorilor de teme să creeze un număr nelimitat de variații de stil și să se combine perfect cu noul API Webfonts.
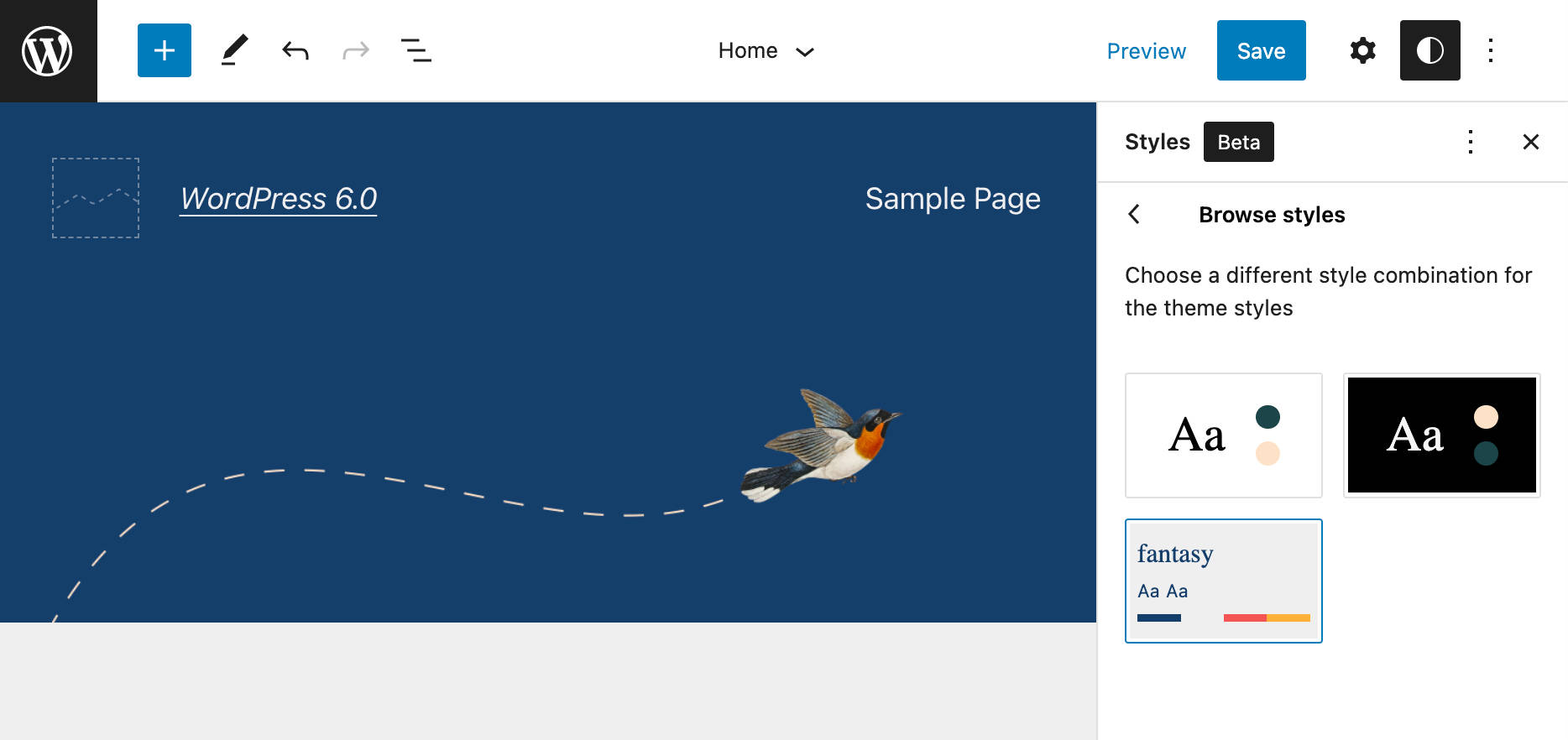
Următoarea imagine arată un stil personalizat din exemplul anterior, cu un font diferit aplicat titlurilor.

Dacă doriți să încercați singur, adăugați un folder de stiluri la rădăcina temei dvs. de bloc, creați un nou fișier JSON cu un nume semnificativ, deschideți-l în editorul de cod preferat și adăugați următorul cod:
{ "version": 2, "settings": { "color": { "duotone": [ { "colors": [ "#143F6B", "#EFEFEF" ], "slug": "foreground-and-background", "name": "Foreground and background" }, { "colors": [ "#143F6B", "#FEB139" ], "slug": "foreground-and-secondary", "name": "Foreground and secondary" }, { "colors": [ "#143F6B", "#F6F54D" ], "slug": "foreground-and-tertiary", "name": "Foreground and tertiary" }, { "colors": [ "#F55353", "#EFEFEF" ], "slug": "primary-and-background", "name": "Primary and background" }, { "colors": [ "#F55353", "#FEB139" ], "slug": "primary-and-secondary", "name": "Primary and secondary" }, { "colors": [ "#F55353", "#F6F54D" ], "slug": "primary-and-tertiary", "name": "Primary and tertiary" } ], "palette": [ { "slug": "foreground", "color": "#143F6B", "name": "Foreground" }, { "slug": "background", "color": "#EFEFEF", "name": "Background" }, { "slug": "primary", "color": "#F55353", "name": "Primary" }, { "slug": "secondary", "color": "#FEB139", "name": "Secondary" }, { "slug": "tertiary", "color": "#F6F54D", "name": "Tertiary" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "\"Inter\", sans-serif", "name": "Inter", "slug": "inter", "fontFace": [ { "fontFamily": "Inter", "fontWeight": "200 900", "fontStyle": "normal", "fontStretch": "normal", "src": [ "file:./assets/fonts/inter/Inter.ttf" ] } ] } ] } }, "styles": { "blocks": { "core/post-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "core/query-title": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }, "elements": { "h1": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h2": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h3": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h4": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h5": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } }, "h6": { "typography": { "fontFamily": "var(--wp--preset--font-family--inter)", "fontWeight": "700" } } }, "typography": { "fontFamily": "var(--wp--preset--font-family--inter)" } } }Puteți găsi codul complet folosit în exemplul de mai sus pe GitHub și gist.
Dezvoltatorii vor găsi o prezentare detaliată a Stilurilor globale și Theme.json în articolele din documentația Setări și stiluri globale și Theme.json.
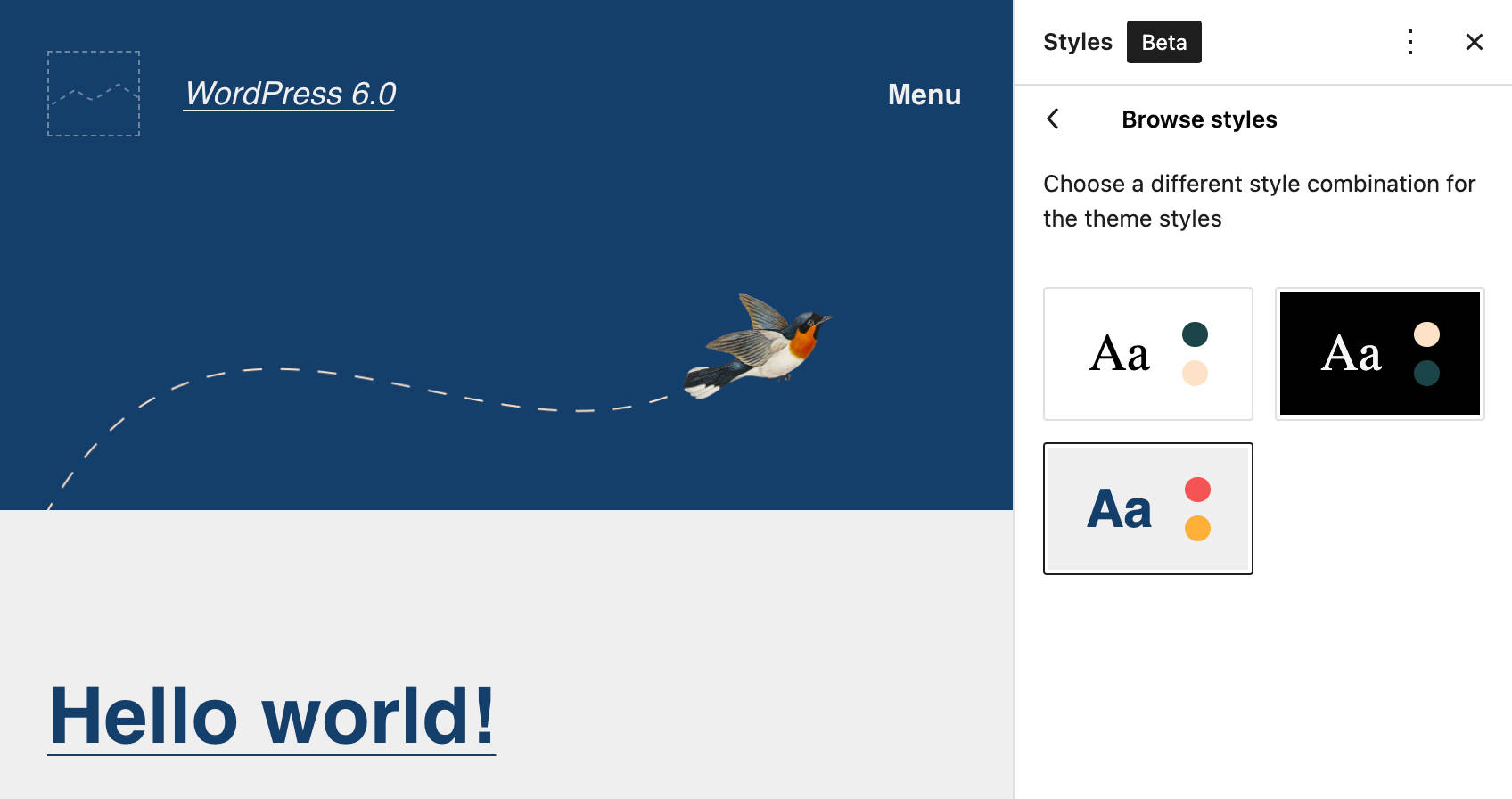
De asemenea, puteți verifica cea mai recentă versiune a lui Twenty Twenty-Two, care prezintă acum trei noi variante de stil.

Blocați modele peste tot
Un lucru este sigur, modelele de bloc joacă un rol central în faza actuală a dezvoltării WordPress. Introdus pentru prima dată cu WordPress 5.5, modelele de bloc au fost îmbunătățite în mod regulat de-a lungul timpului.
În plus, începând cu WordPress 5.9, modelele prezentate în directorul Patterns și-au făcut loc pe site-urile noastre WordPress, fiind preluate dinamic din Patterns Directory și încărcate în blocul de inserare.
Și acum oricine poate deveni un dezvoltator de modele, datorită unui nou instrument online. Creatorul de modele vă permite să construiți, să editați și să trimiteți cele mai bune modele de bloc în Directorul de modele . Tot ce aveți nevoie pentru a începe este un cont WordPress.org.

Și WordPress 6.0 introduce îmbunătățiri suplimentare pentru blocarea tiparelor.
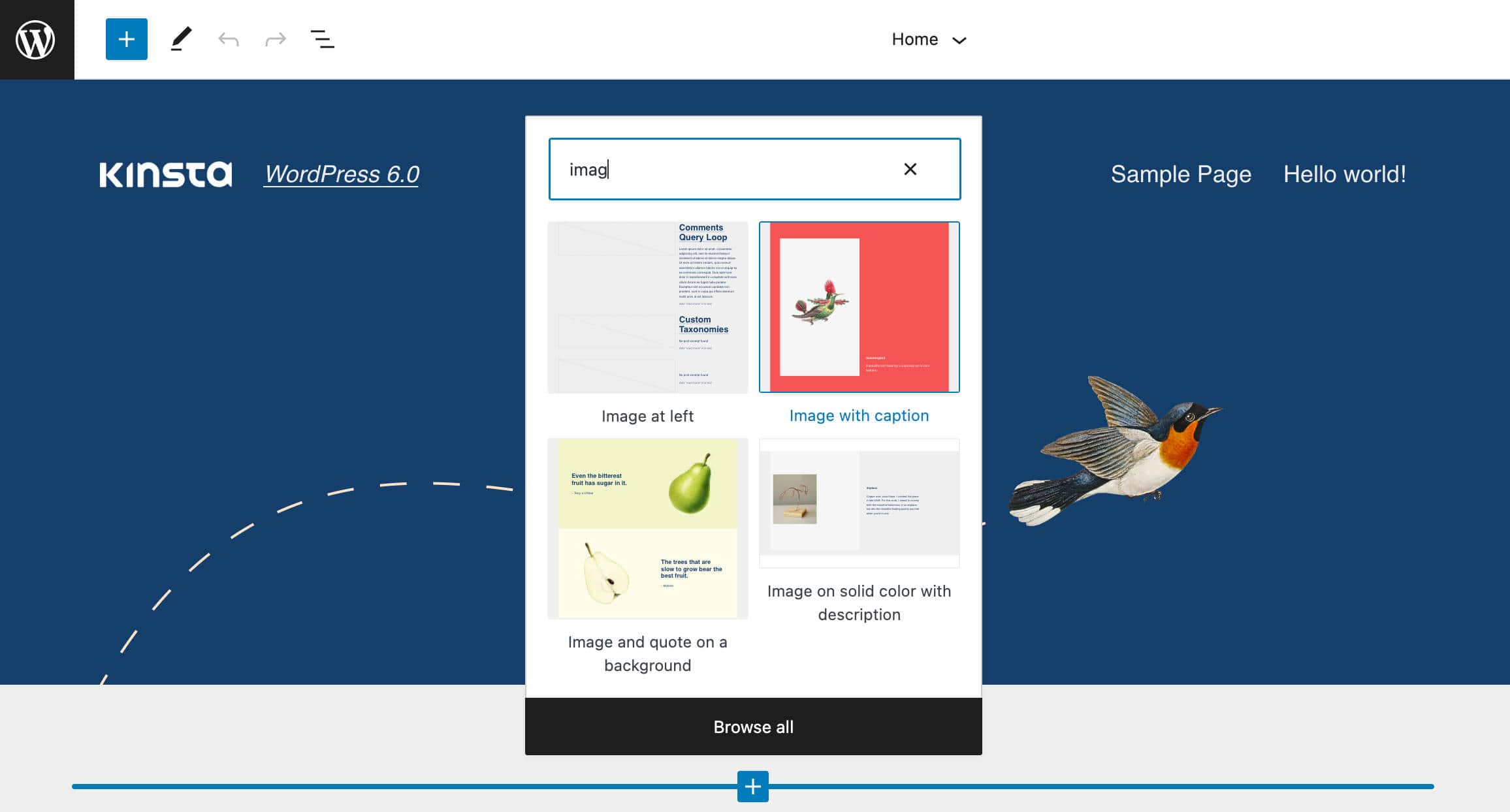
În primul rând, modelele de bloc sunt mai ușor de găsit în editarea șabloanelor. Acum, dispozitivul de inserare rapidă arată doar modele de bloc atunci când îl accesați la nivelul superior al unui șablon, adică atunci când blocul pe care îl veți adăuga la șablonul dvs. este descendentul direct al documentului.
Atunci se îndeplinesc următoarele condiții:
- Editați un șablon de bloc
- Inserarea rapidă este la nivelul rădăcinii
- Adaugi un bloc între alte blocuri (adică nici primul, nici ultimul bloc de pe pagină)

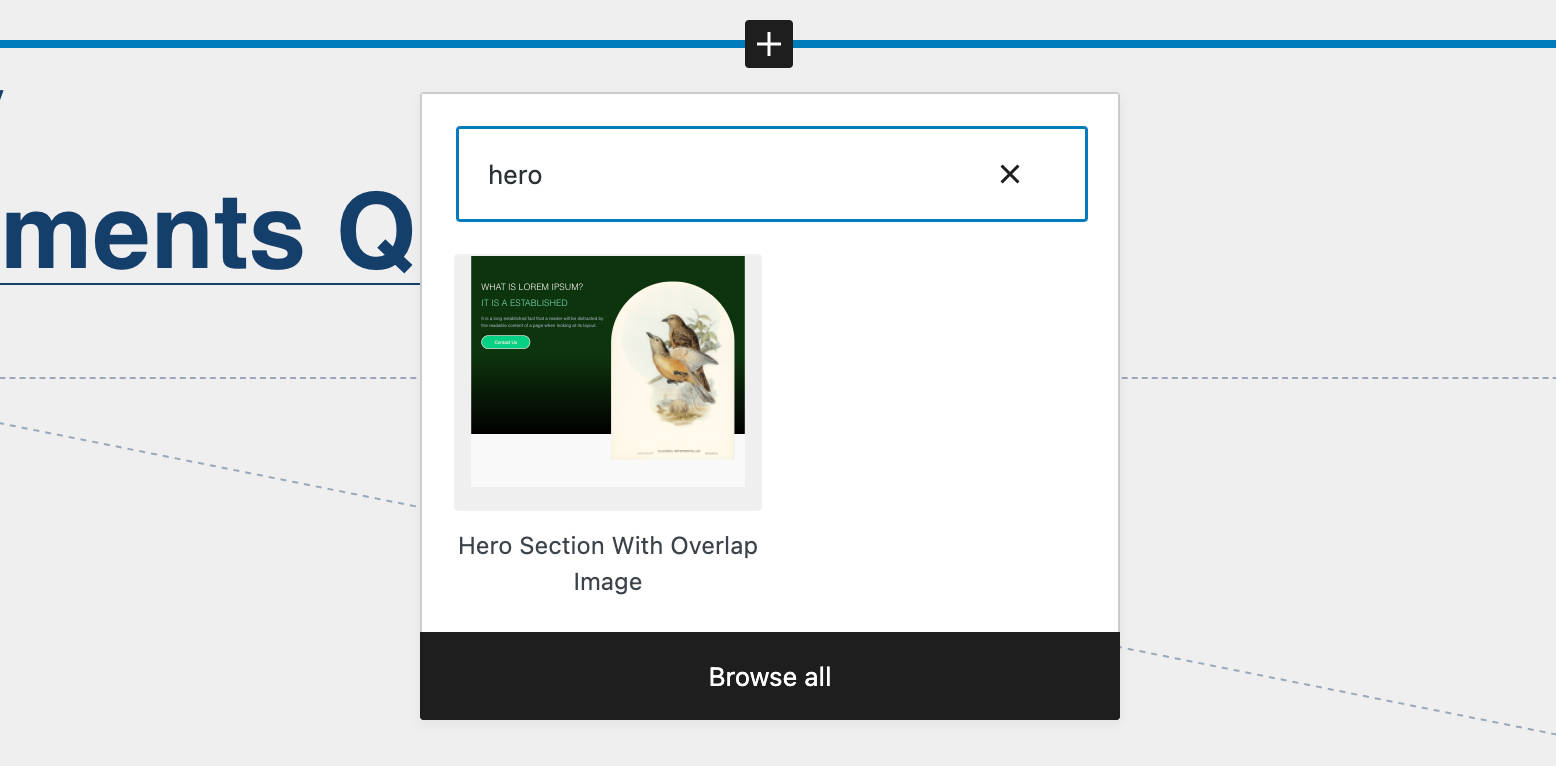
O altă caracteristică utilă le permite dezvoltatorilor de teme să adauge modele recomandate la theme.json . Pentru a încerca, căutați în directorul Patterns, găsiți modelele pe care doriți să le recomandați utilizatorilor temei dvs., apoi luați modelul slug de la adresa URL și adăugați-l la theme.json , după cum urmează:
"patterns": [ "image-with-angled-overlay-shape-call-to-action-button-and-description", "hero-section-with-overlap-image" ],Utilizatorii vor găsi modelele dumneavoastră recomandate în dispozitivul de inserare a blocurilor.

O caracteristică puternică legată de modele care vine cu WordPress 6.0 este înregistrarea implicită a modelului. Temele pot acum să înregistreze implicit modele declarându-le ca fișiere PHP într-un nou director /patterns la rădăcina temei.
Procesul este destul de simplu:
- creați un nou folder de modele în rădăcina temei dvs.,
- construiți un grup de blocuri în editorul de blocuri,
- copiați și inserați codul HTML într-un fișier text nou,
- adaugă următorul titlu,
- și salvați fișierul ca PHP în folderul cu modele .
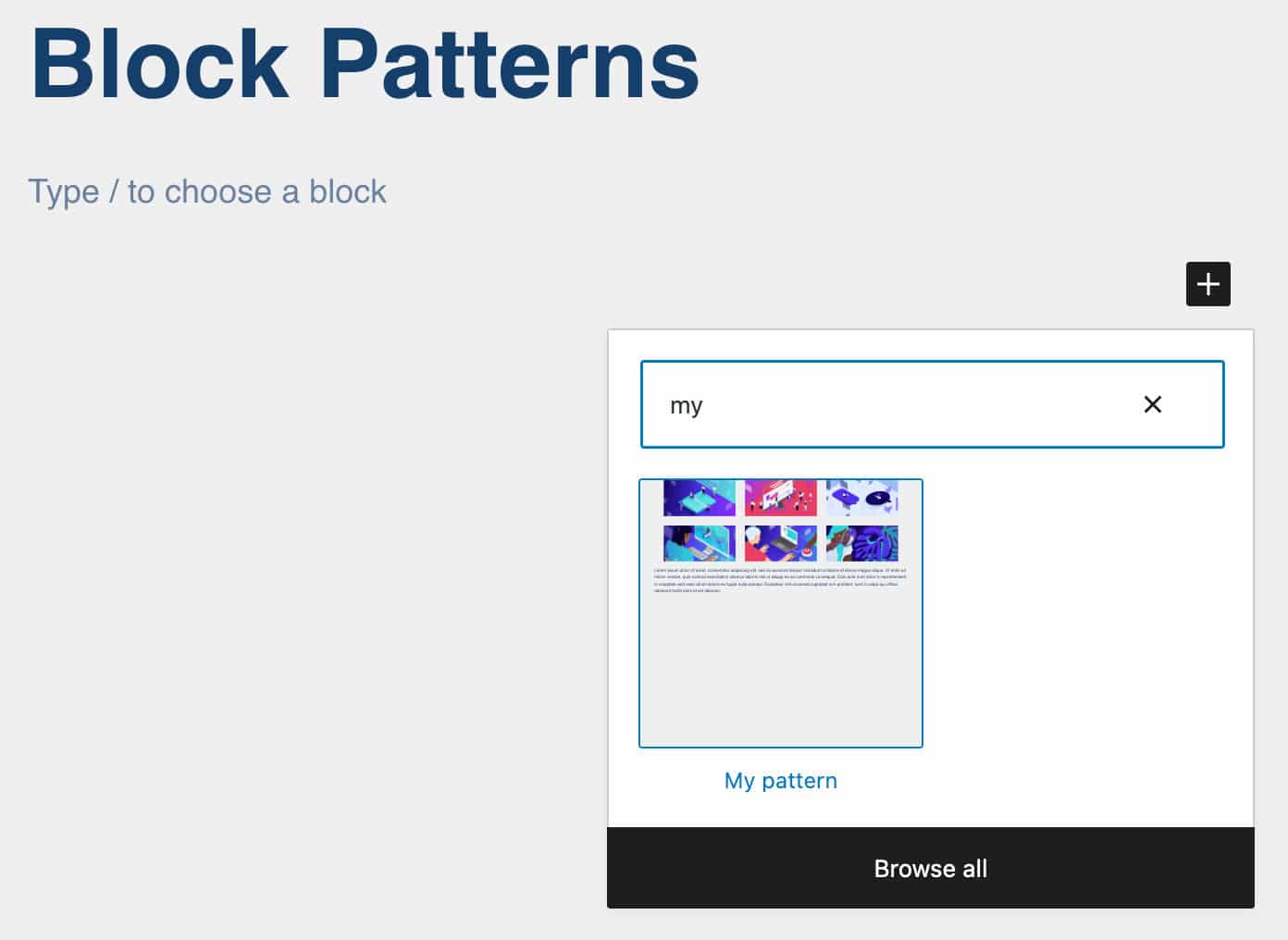
<?php /** * Title: My pattern * Slug: my-theme/my-pattern * Categories: text */ ?>Si asta e. Acum aveți un nou model de bloc care să apară în dispozitivul de inserare a blocurilor.

Pentru o imagine de ansamblu mai cuprinzătoare a dezvoltării modelului de blocuri, puteți urmări problema de urmărire pe GitHub.
Funcții de editare a site-ului
Dezvoltarea completă a editării site-ului nu s-a încheiat cu WordPress 5.9. WordPress 6.0 mută lucrurile cu un pas mai departe, îmbunătățind funcționalitățile vizuale de creare a temei și oferind noi opțiuni de șablon pentru temele blocate. Și mai multe caracteristici sunt pe drum.
Clădirea temei vizuale
WordPress 6.0 introduce un instrument îmbunătățit de export de teme bloc, care vă permite să descărcați tema curentă cu toate modificările și personalizările dvs.
Dacă nu ați folosit până acum instrumentul de export al temei bloc, acesta este un instrument puternic de editare a site-ului, care vă permite să exportați stilurile și șabloanele dvs. ca o temă întreagă.
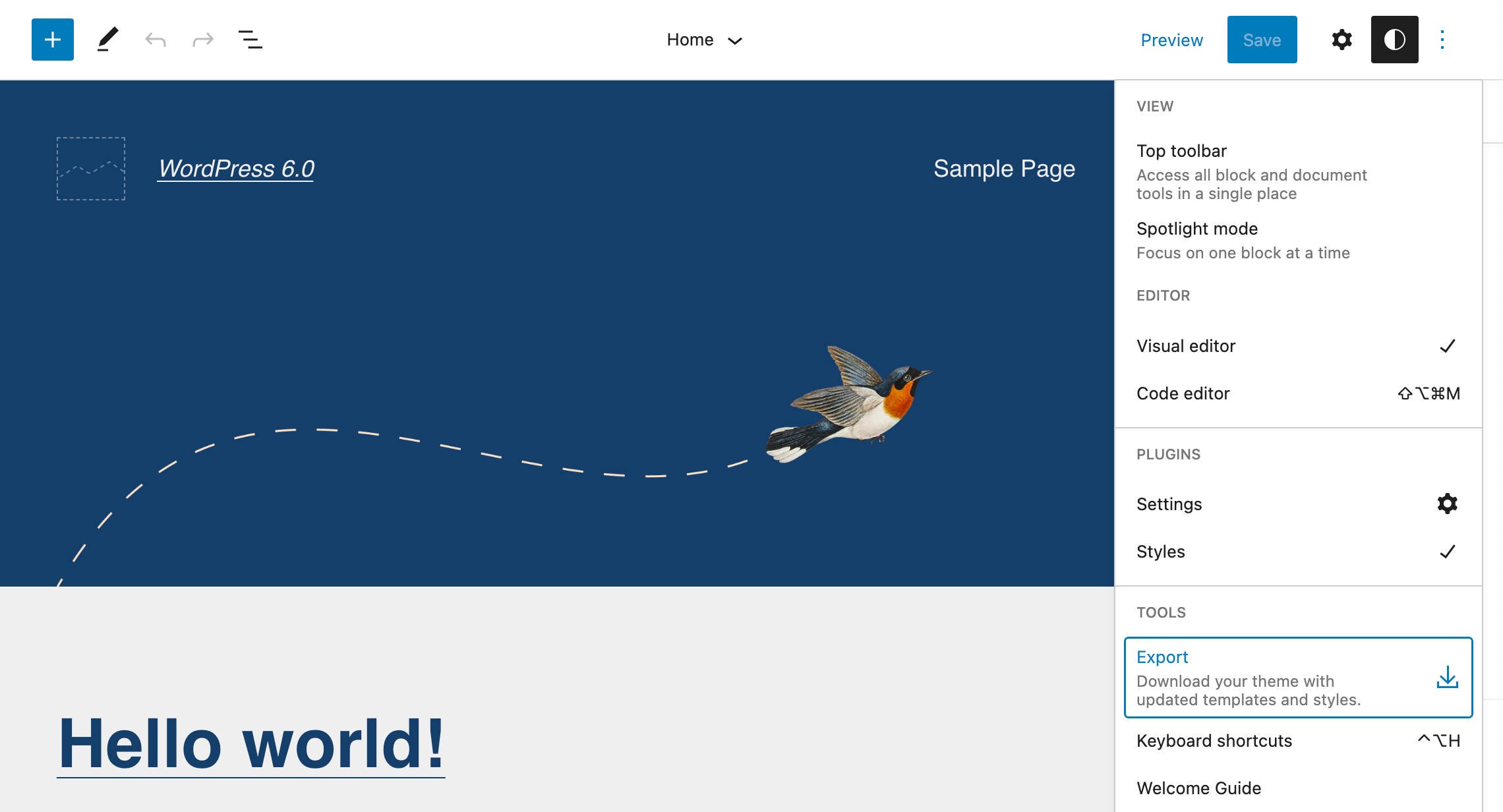
Când sunteți mulțumit de modificările dvs., din interfața editorului site-ului, deschideți bara laterală Opțiuni și găsiți secțiunea Instrumente . Aici, un buton Export vă permite să descărcați tema curentă cu toate personalizările stilului și șablonului într-un fișier zip.

Puteți apoi să vă exportați tema și să o instalați pe orice site web WordPress.
Am testat instrumentul îmbunătățit de export de teme pe o instalare locală WordPress și am constatat că aproape totul funcționează așa cum ne așteptam...
Oricum, instrumentul de export este încă în curs de dezvoltare și astăzi nu putem decât să întrezărim potențialul său extraordinar. Gândiți-vă la posibilitatea de a vă crea teme din interfața de editare a site-ului dvs. și de a le distribui pe un număr arbitrar de instalări. Și asta indiferent dacă ești sau nu dezvoltator...
Mai sunt încă multe probleme deschise de rezolvat, ceea ce ne face să credem că vom vedea câteva îmbunătățiri în curând. Dacă sunteți curios și doriți să aflați mai multe despre Crearea temei vizuale (cum suntem noi), puteți urmări problema de urmărire pe GitHub.
Mai multe opțiuni de șabloane în Teme bloc
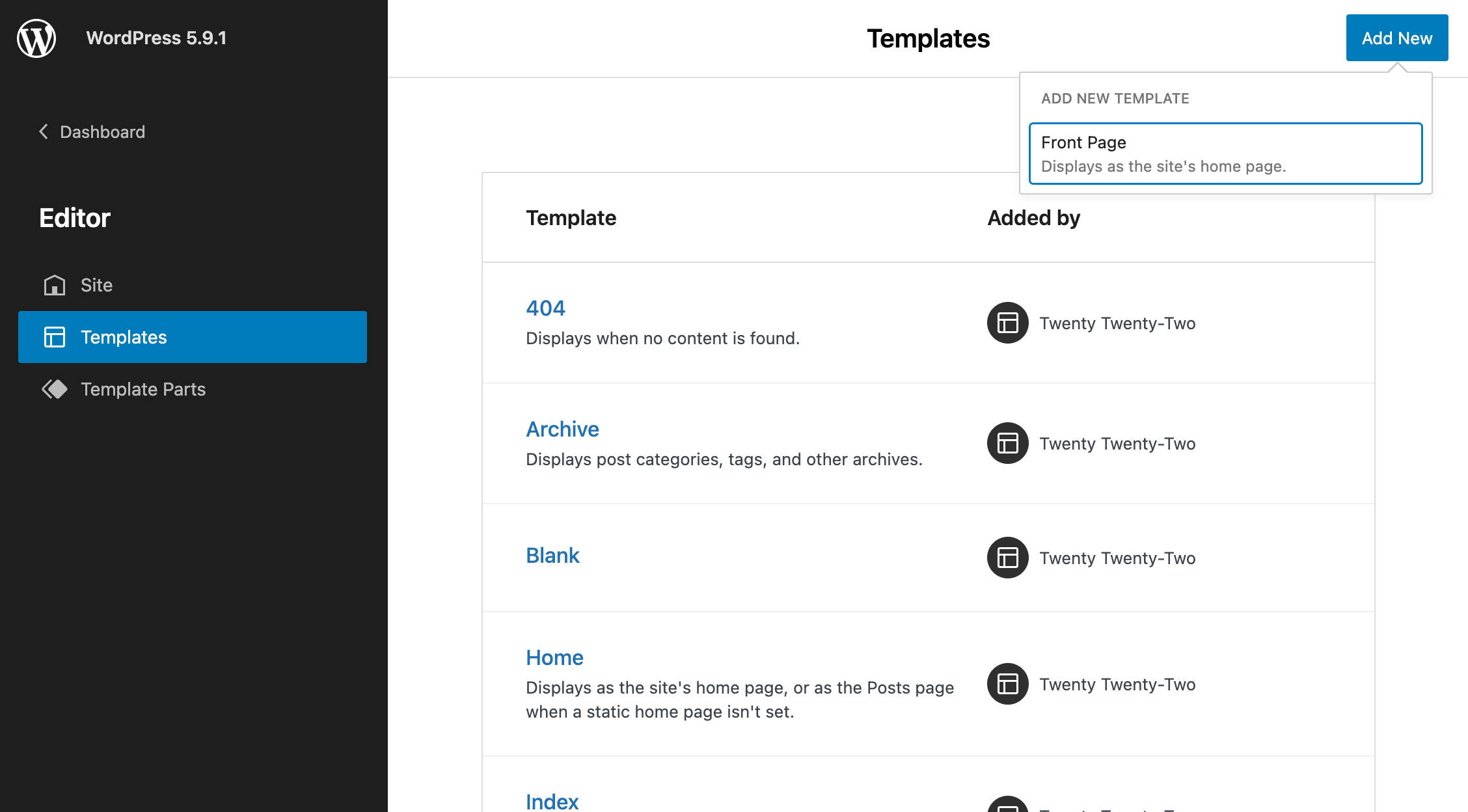
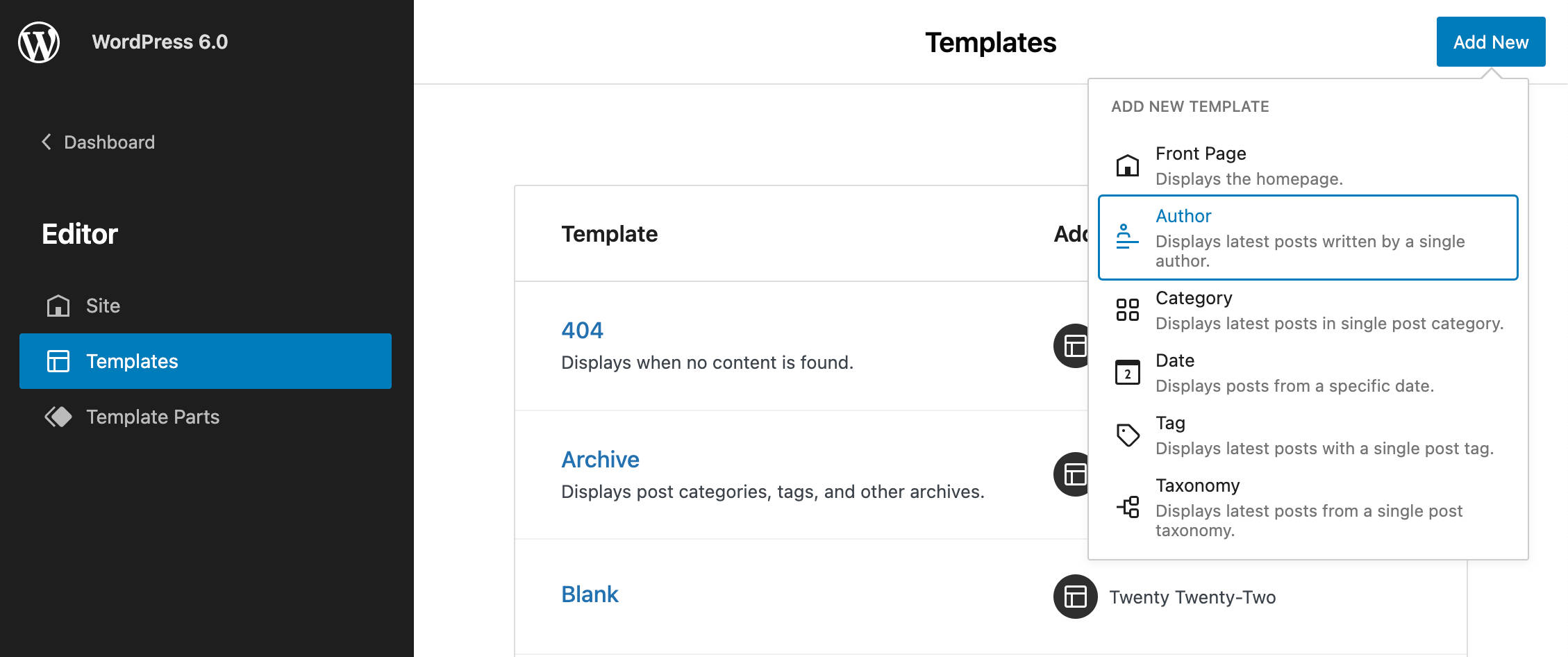
În versiunile anterioare de WordPress, aveam disponibile un număr limitat de tipuri de șabloane.

Acum, WordPress 6.0 introduce mai multe tipuri noi de șabloane, inclusiv Autor, Categorie, Data, Etichetă și Taxonomie.

Această adăugare ar trebui să simplifice fluxul de lucru de editare a site-ului. Pentru a încerca, alegeți un șablon nou din lista derulantă, adăugați blocurile necesare, salvați modificările și verificați cum arată pe front-end. Da, e ușor așa. Acum, luați în considerare acest lucru împreună cu caracteristica de export a temei menționată mai sus și ați înțelege mai bine la ce ne putem aștepta cu editarea site-ului în curând.
Îmbunătățiri de interfață și utilizare
WordPress 6.0 introduce o serie de modificări în interfața de utilizare, dintre care multe sunt destinate să facă ordine în bara laterală. Toate împreună, aceste modificări ar trebui să aibă un impact considerabil asupra experienței generale de editare. Aici vom menționa doar câteva dintre ele, dar puteți verifica notele de lansare Gutenberg pentru o listă mai cuprinzătoare de modificări (vezi Gutenberg 12.4, 12.5, 12.6, 12.7, 12.8, 12.9, 13.0).
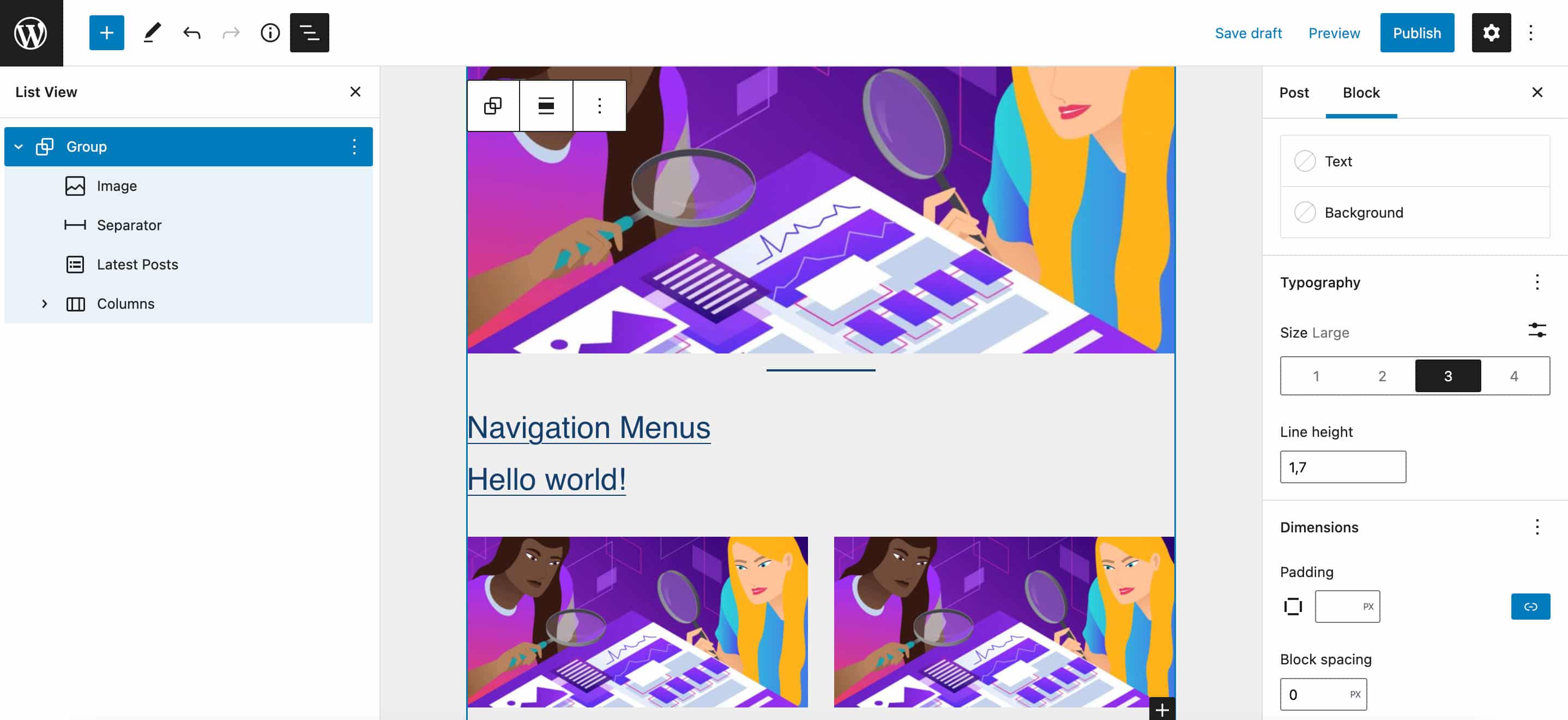
Îmbunătățiri pentru vizualizarea listei
Vizualizarea Listă este afectată de un număr considerabil de modificări care îmbunătățesc capacitatea de utilizare a componentei.
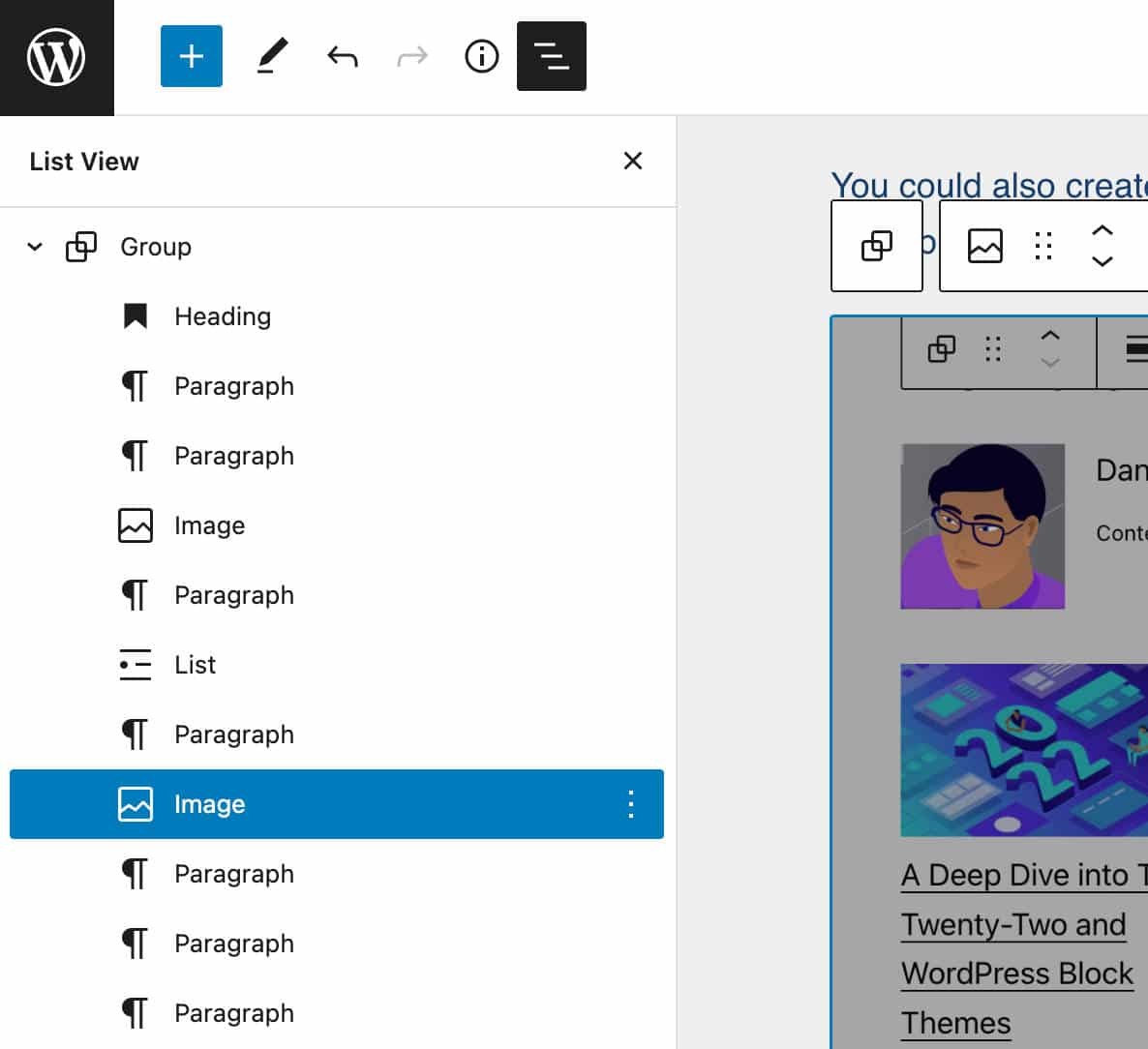
Extindeți Vizualizare listă la selecție
Când faceți clic pe un bloc în editor, acum blocul este evidențiat automat în vizualizarea listă. Dacă blocul este imbricat într-un bloc părinte, blocul părinte se extinde arătând elementul în arborele blocurilor.

Vizualizare listă restrânsă implicit
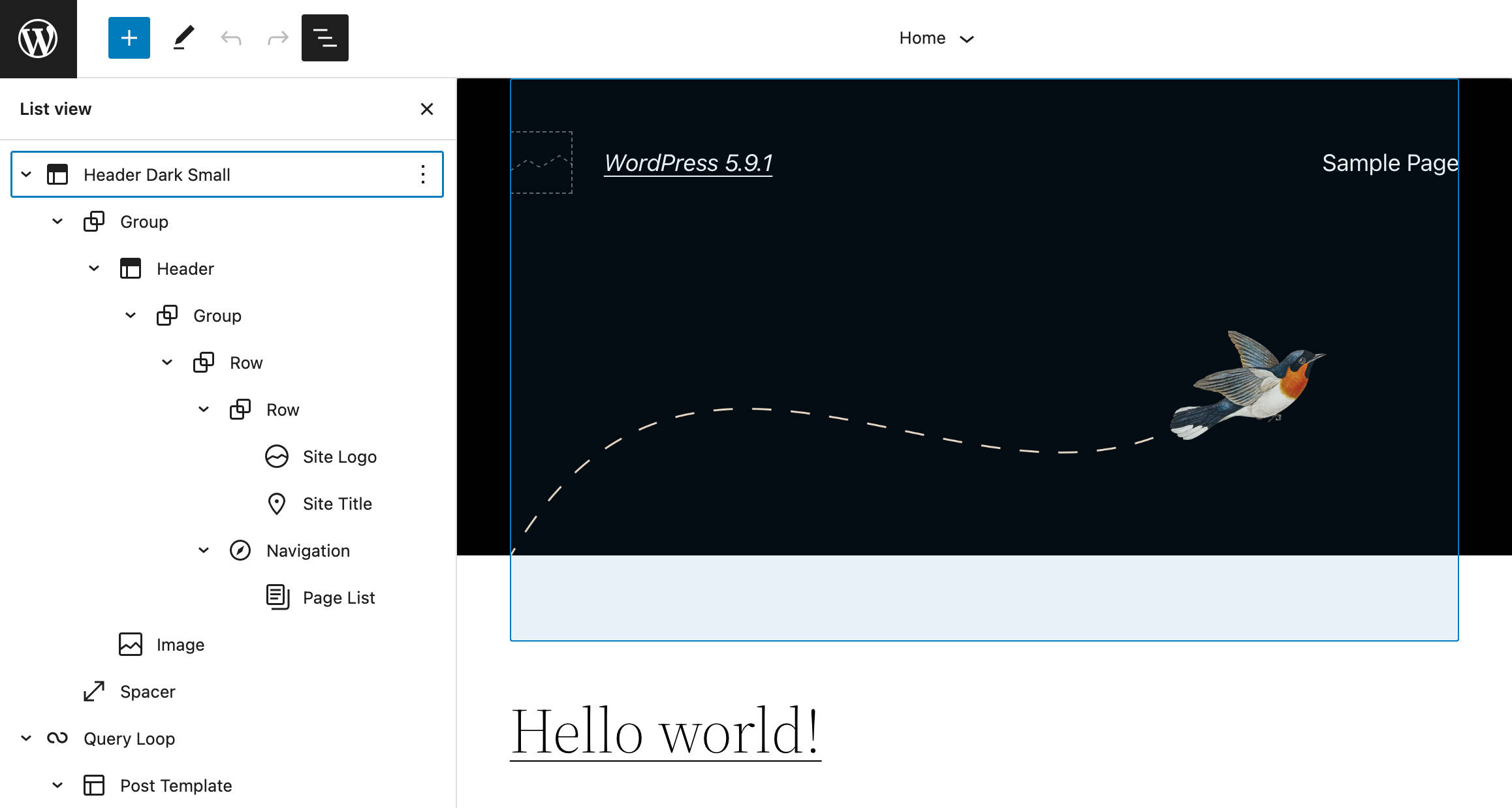
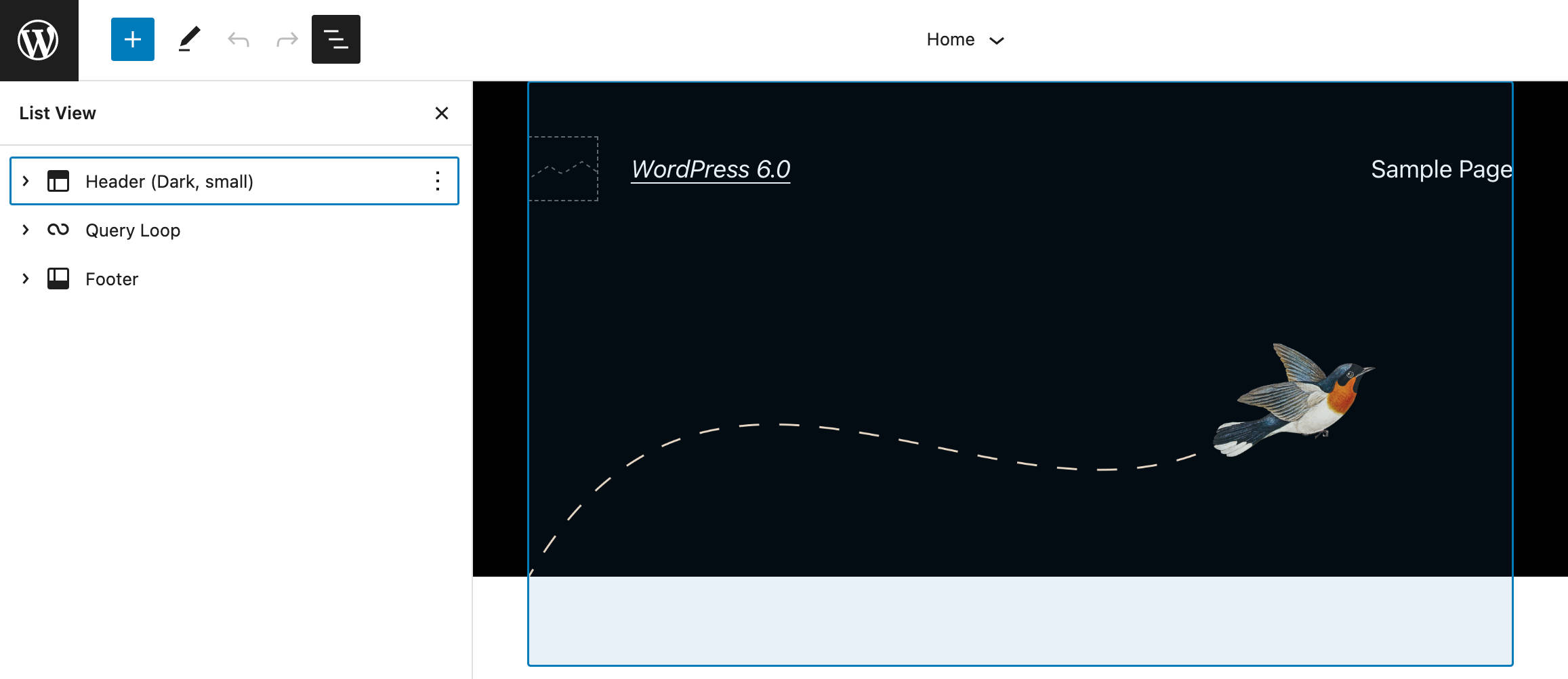
Înainte de WordPress 6.0, când deschideți panoul Vizualizare listă, acesta este extins în mod implicit.

Dar, deoarece o postare constă adesea din structuri complexe de blocuri imbricate, ca arborele de blocuri să se prăbușească la deschiderea Vizualizării Listă este perfect logic.
Cu 6.0, vizualizarea Listă este restrânsă implicit în toate editoarele, făcând arborele de blocuri mult mai ușor de înțeles dintr-o privire.

Concentrați-vă pe butonul Vizualizare listă
Când deschideți panoul Vizualizare listă, focalizarea revine acum corect la butonul Vizualizare listă. Acest lucru este util în special atunci când răsfoiți vizualizarea Listă de pe tastatură și are ca rezultat o experiență de editare mai fluidă și mai simplă.
Selecție de blocuri multiple și glisare și plasare
O altă modificare a Vizualizării Listă vă permite să selectați mai multe blocuri la același nivel și să le trageți și să plasați în altă poziție din listă.
Previzualizări stil bloc
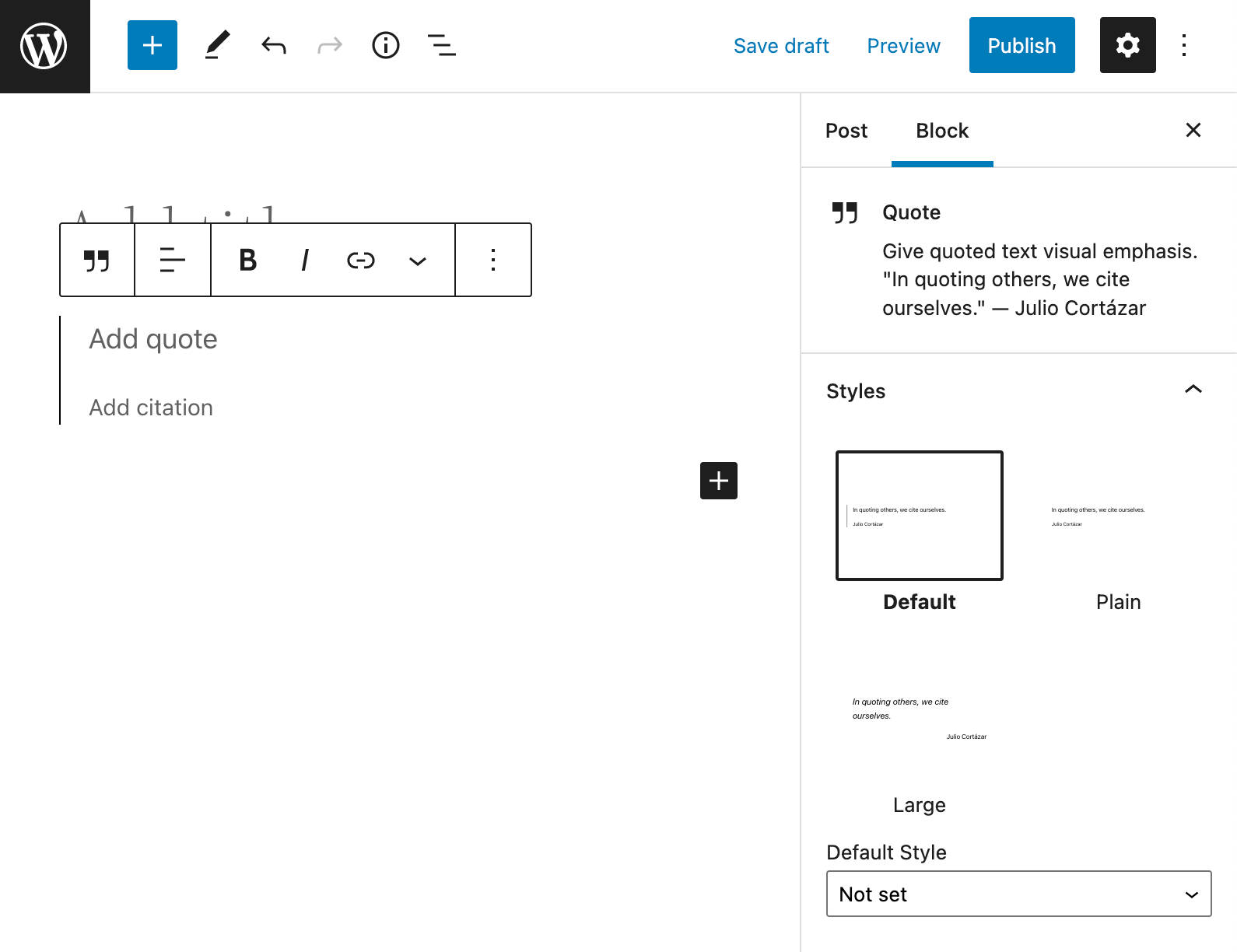
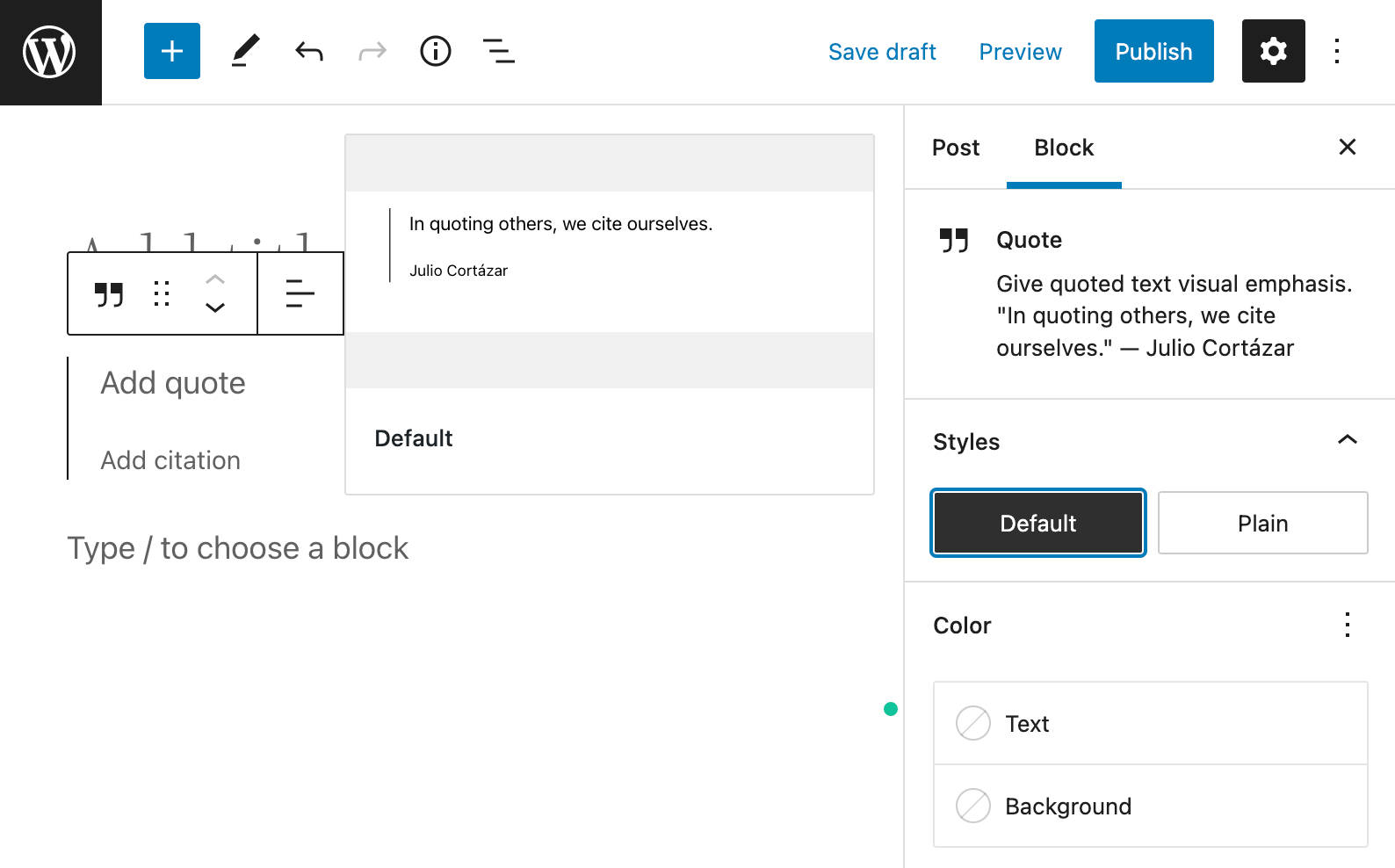
Înainte de WordPress 6.0, previzualizările stilurilor de bloc erau plasate în bara laterală a blocurilor, ocupând o parte considerabilă a panoului Stiluri.

Cu 6.0, în panoul Stiluri apar doar numele variațiilor de stil, în timp ce previzualizările stilului se afișează în afara barei laterale atunci când numele stilului este plasat cu mouse-ul sau primește focus.
Această modificare reduce dimensiunile barei laterale și ar trebui să facă mai evidente numele stilurilor.

Paragraf Secțiunea Tipografie
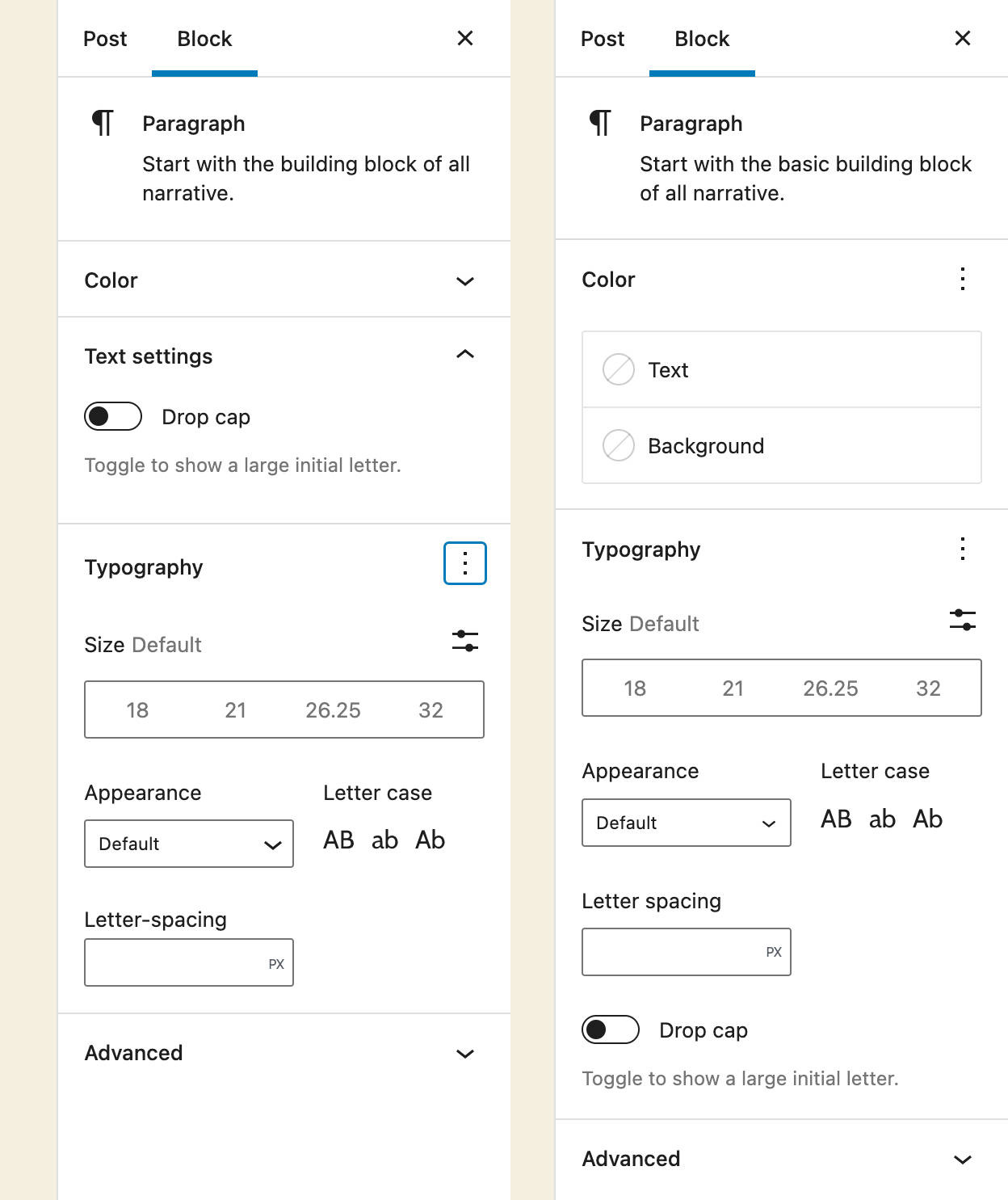
În scopul de a face ordine în bara laterală a blocurilor, controlul Drop Cap pentru blocul Paragraf a fost mutat din secțiunea sa în secțiunea Tipografie.

Odată cu această modificare, toate comenzile setărilor tipografiei sunt acum plasate în aceeași secțiune, ceea ce duce la o experiență de utilizator mai consistentă.

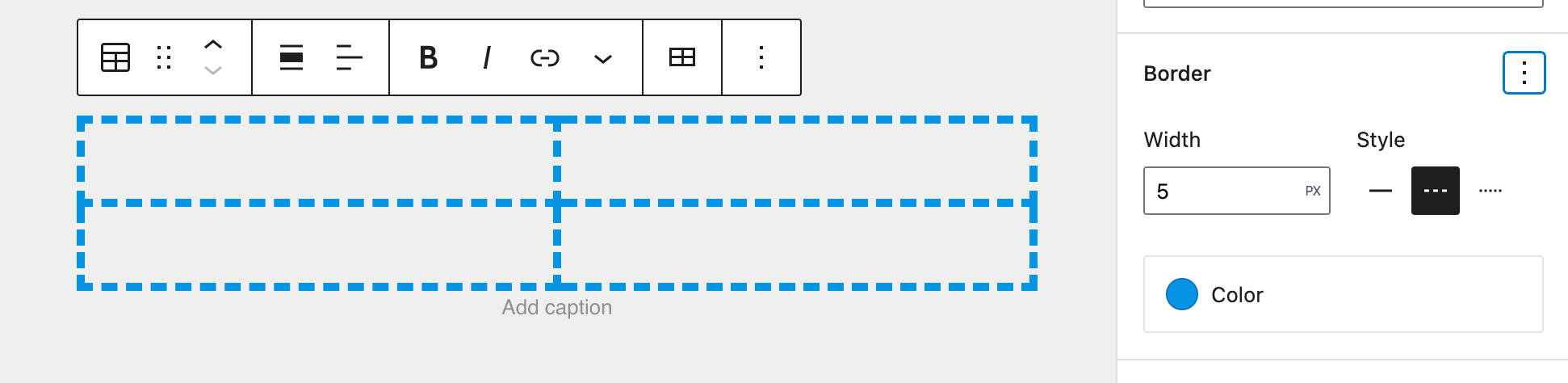
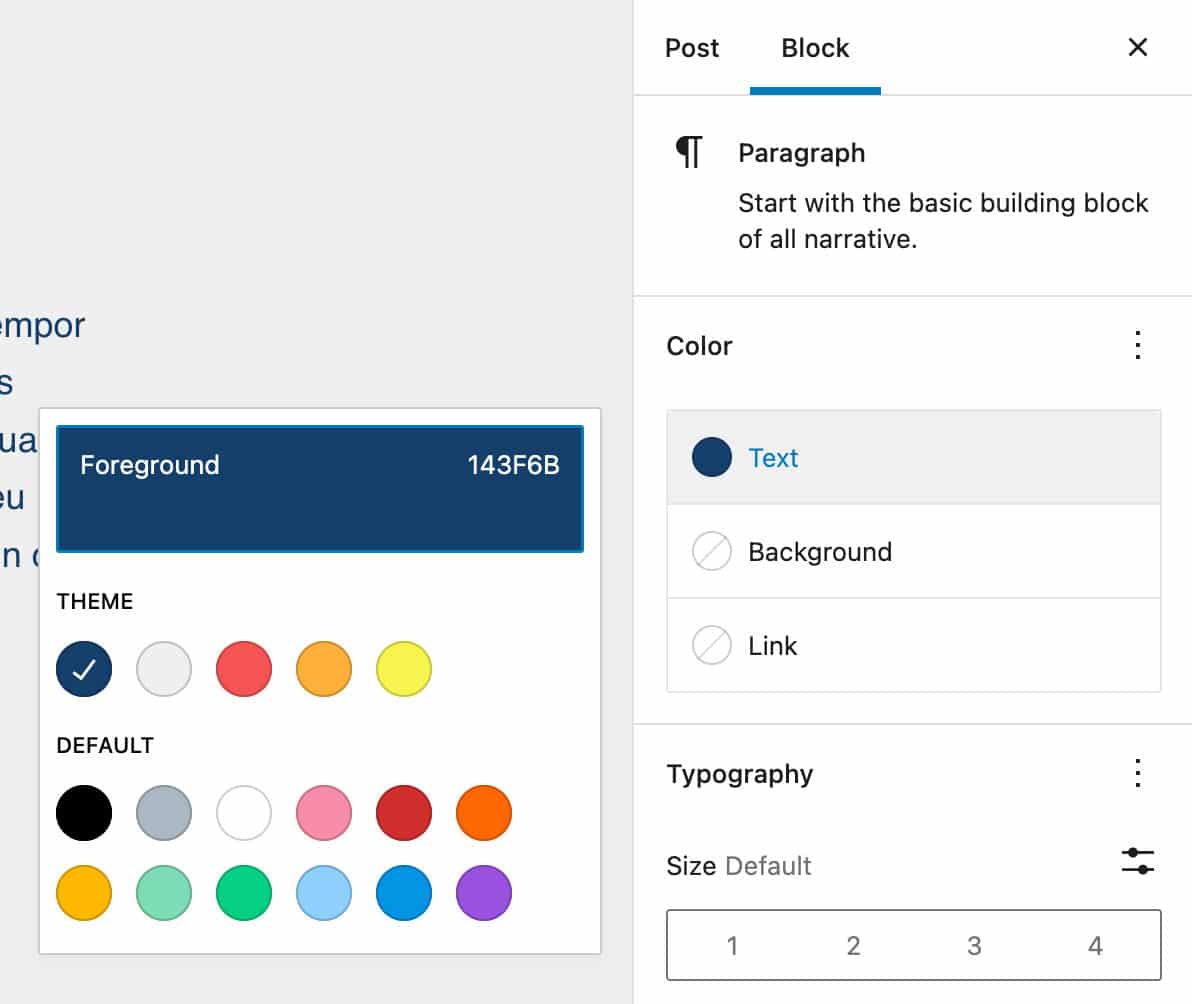
Setările de chenar și culoare au fost mutate sub panoul Instrumente
În scopul de a face ordine într-o bară laterală de setări dezordonată, setările de chenar și controalele setărilor de culoare au fost mutate în ToolsPanel și pot fi extinse și restrânse în mai multe contexte.

Această modificare ar trebui să simplifice experiența de editare cu mai multe blocuri și să aducă mai multă consistență barei laterale.

Memento de categorie din panoul de post-publicare
Când vă grăbiți sau publicați în mod regulat un număr bun de postări pe blog, puteți uita cu ușurință de etichete sau categorii. Dacă vă vedeți adesea într-o astfel de situație, veți găsi extrem de util mementoul de etichetă care apare în panoul Publicare post.
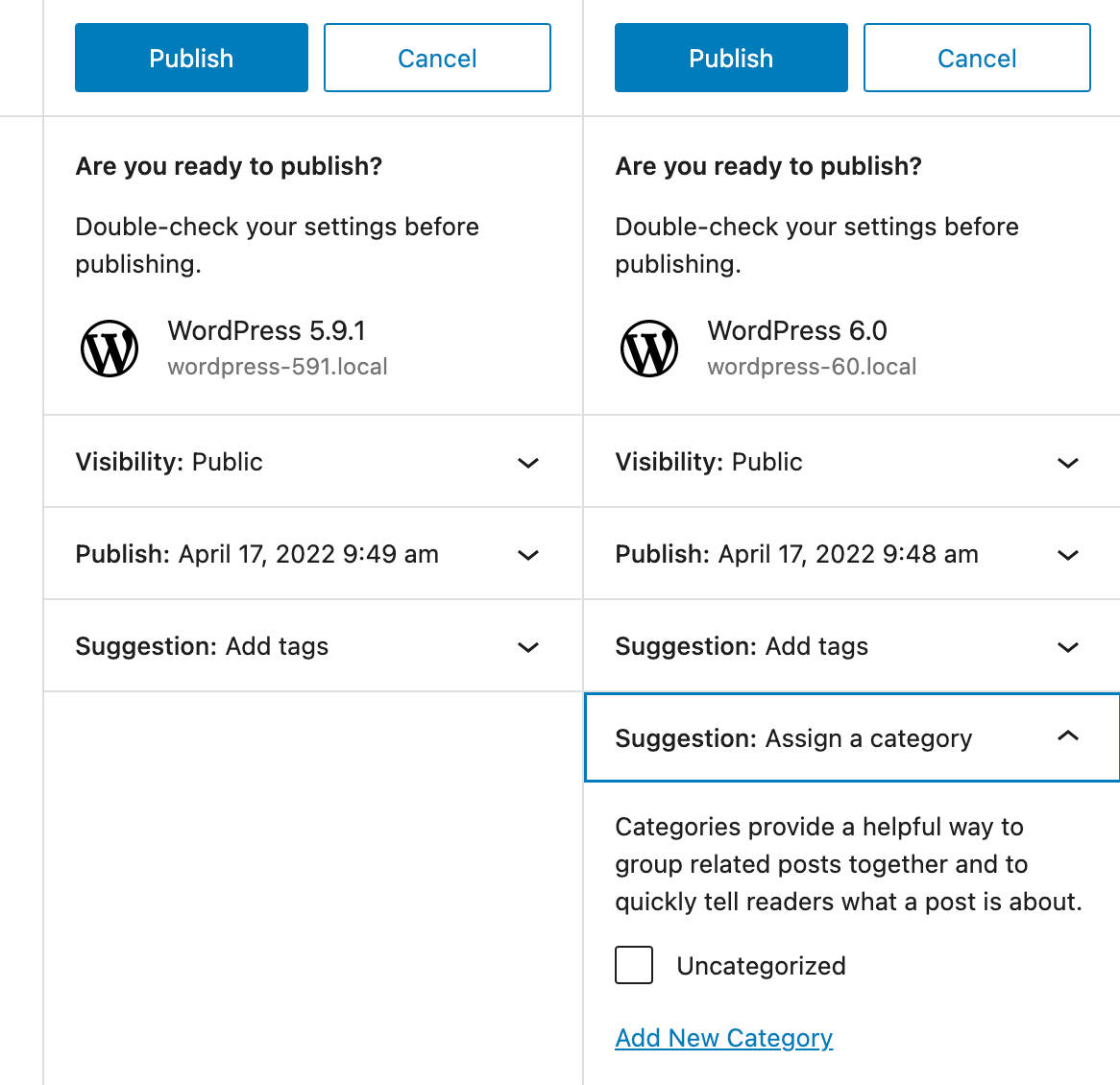
Acum, pentru a ajuta administratorii site-ului și autorii să se asigure că postările lor au categoriile necesare atribuite, cu WordPress 6.0 o nouă Sugestie: Atribuiți o categorie apare în panoul Post Publicare atunci când o categorie nu a fost deja adăugată la postare.
Imaginea de mai jos compară panoul Post publish din WordPress 5.9 vs. 6.0.

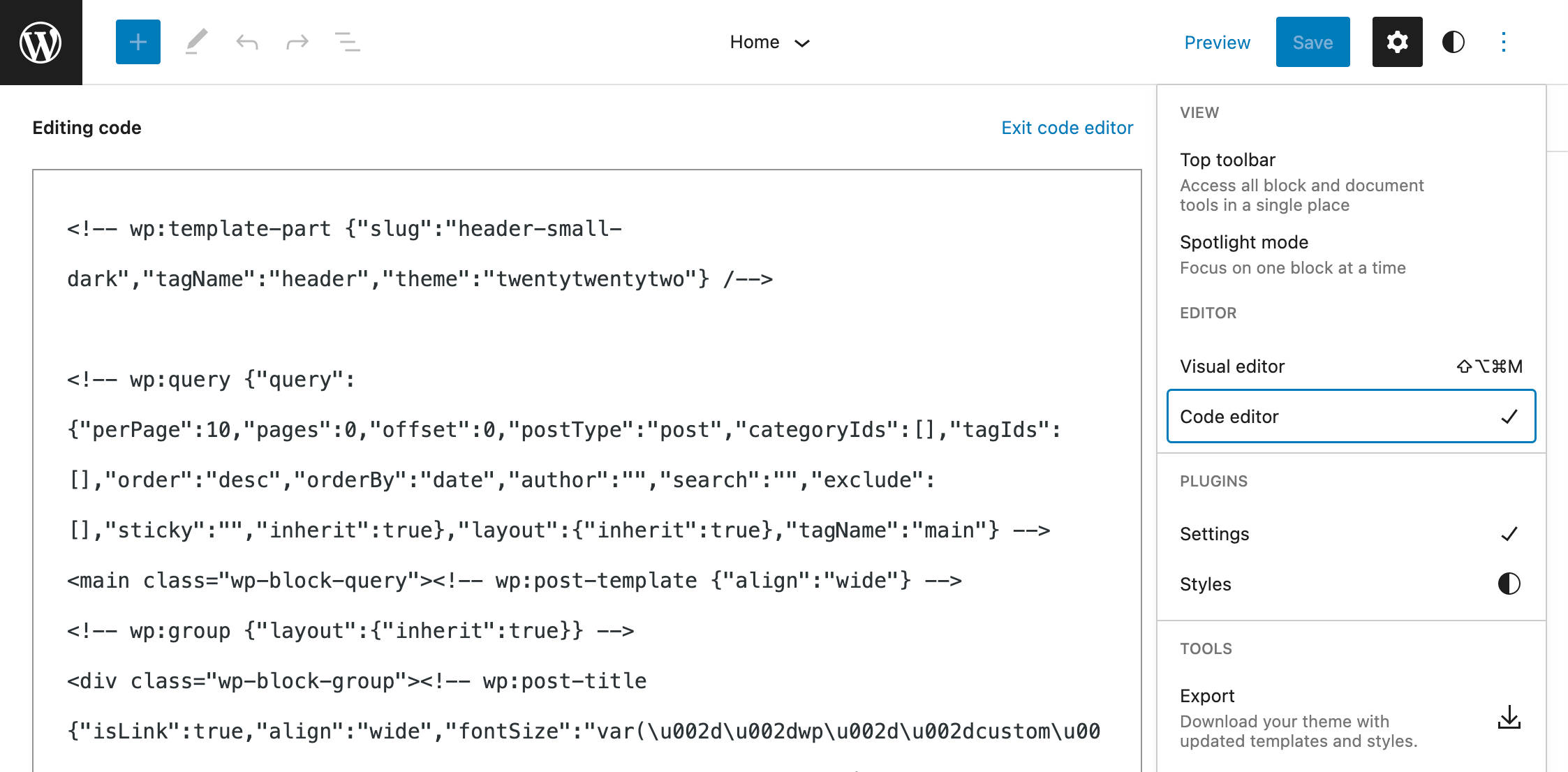
Editor de coduri Adăugat la Editorul site-ului
Începând cu WordPress 6.0, Editorul de cod este acum disponibil și în Editorul site-ului. Ca și în cazul Editorului de postări, veți găsi Editorul de coduri în meniul Opțiuni.

Îmbunătățiri suplimentare
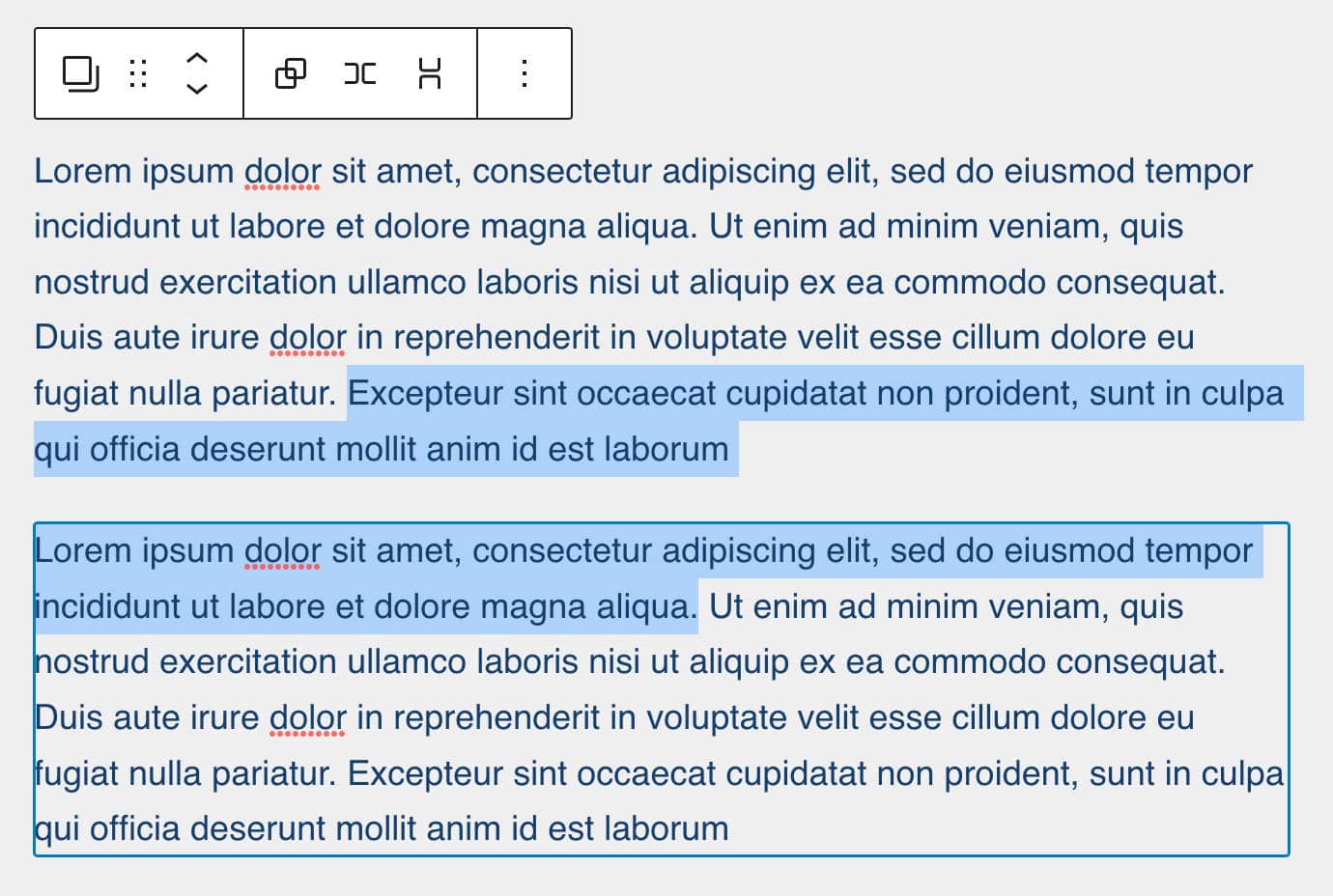
Selectare multiplă – Acum este posibil să selectați text în mai multe blocuri.

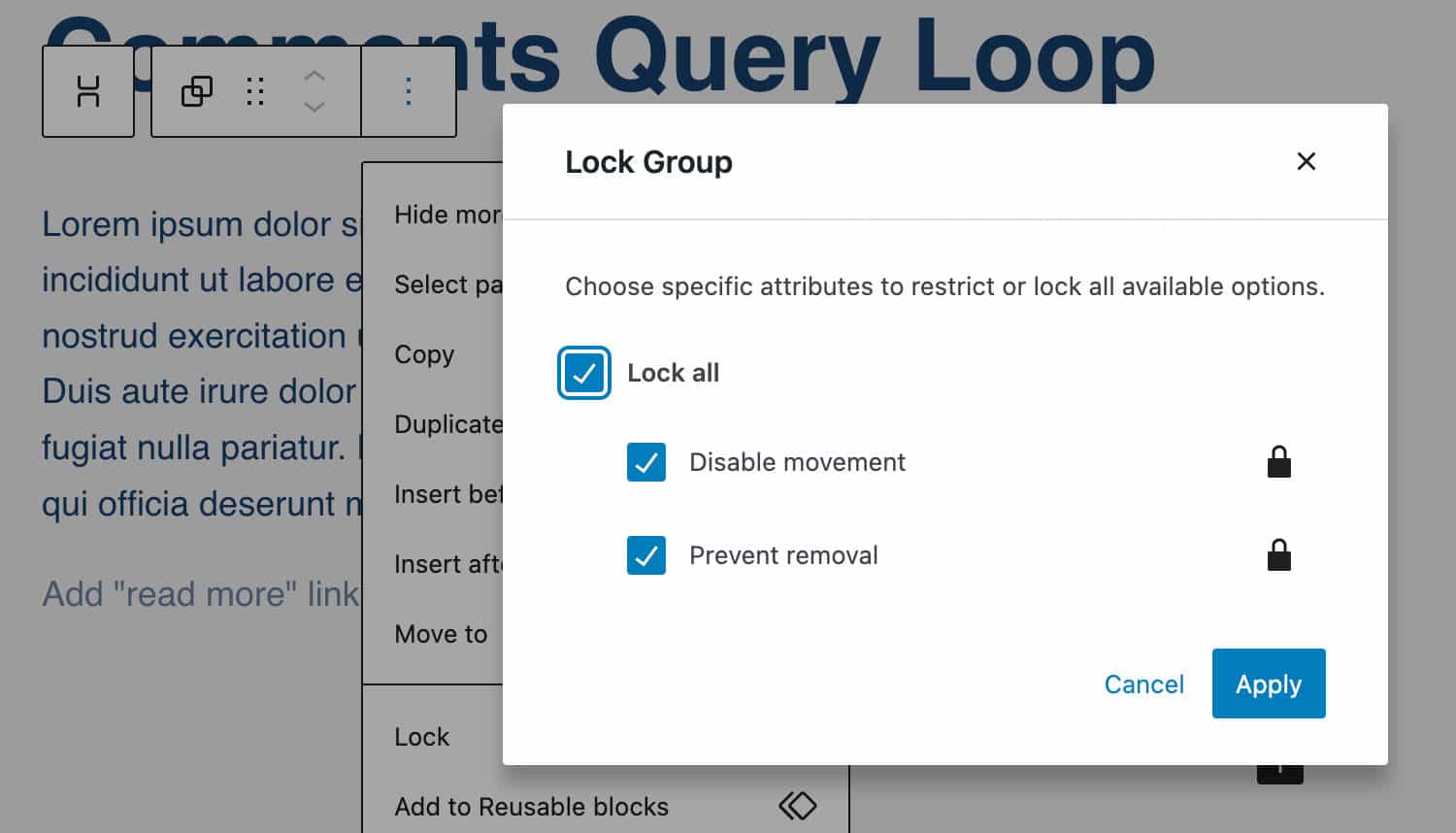
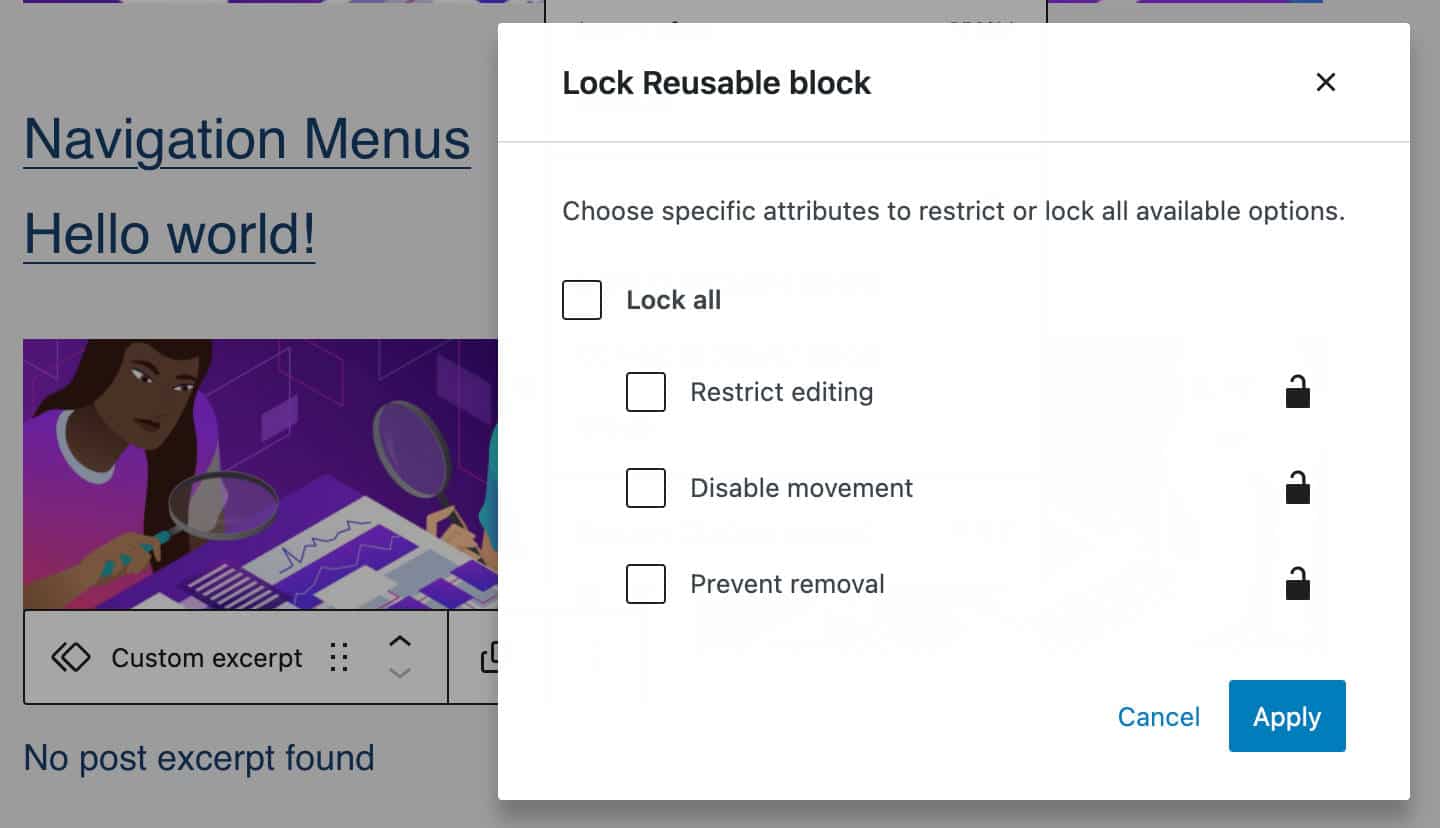
Blocare blocare UI – Un nou element de blocare din meniul derulant Mai multe setări deschide o fereastră pop-up în care puteți împiedica utilizatorii să mute sau să elimine blocurile (sau ambele).

Acest lucru este util în special în editarea de șabloane și blocurile reutilizabile, unde puteți restricționa și editarea blocurilor.

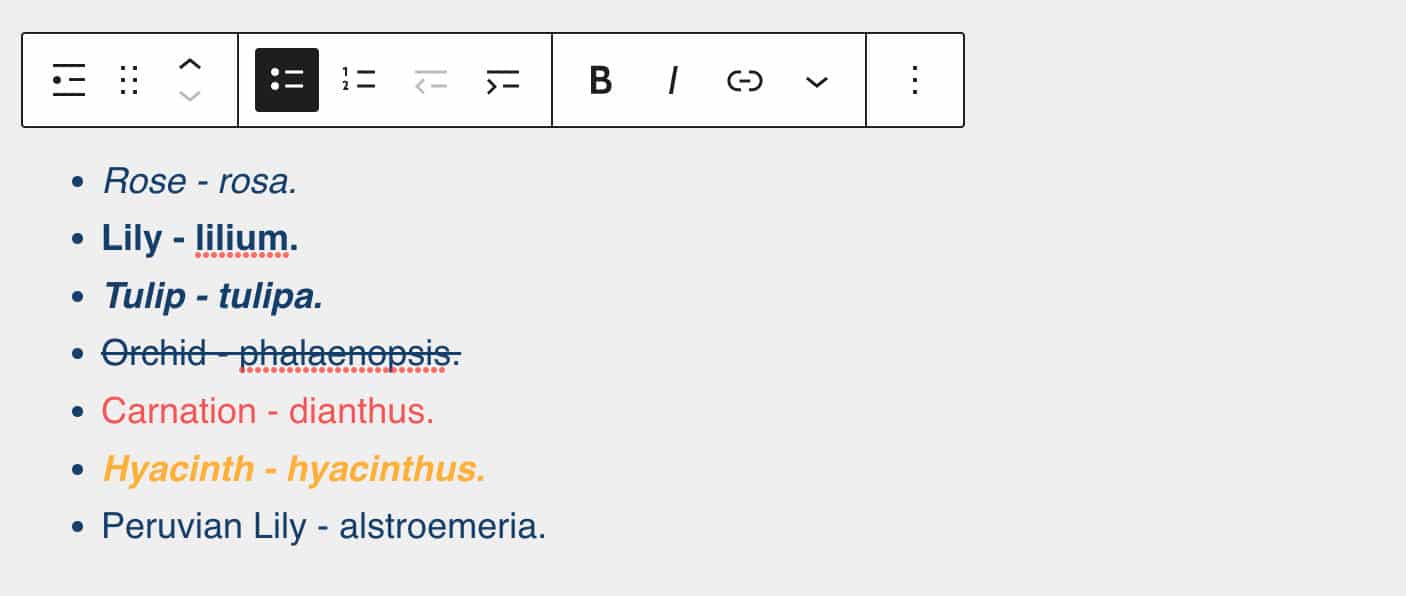
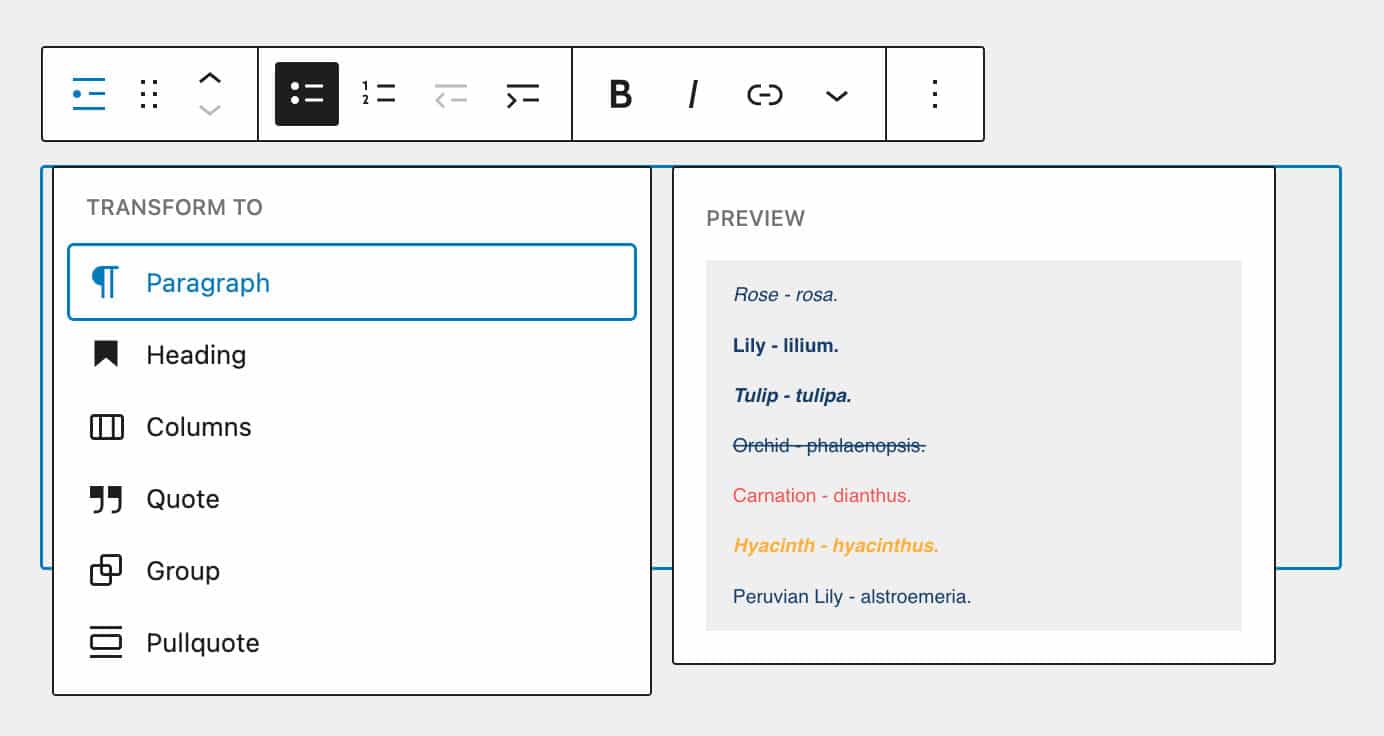
Reținerea stilului – Când transformați blocuri sau creați butoane noi, mai multe stiluri sunt acum menținute.
Imaginea de mai jos arată un bloc Listă cu diferite stiluri.

Când transformați blocul Listă în paragrafe, noile blocuri vor păstra aceleași stiluri ca elementele anterioare din listă.

Aceeași îmbunătățire se aplică butoanelor noi adăugate la un bloc Buttons, care moștenesc acum stilul de la butoanele adiacente.
Blocuri de bază noi
Numărul de blocuri de bază este în continuă creștere. Dacă vă întrebați care sunt blocurile de bază disponibile în prezent, acum există o pagină de manual care oferă o listă completă a blocurilor de bază incluse în pluginul Gutenberg. Pentru fiecare bloc, sunt furnizate Nume, Categorie, Suporturi și Atribute, precum și un link util către codul sursă pe care dezvoltatorii de blocuri îl vor adora.
Și mai multe blocuri vin cu WordPress 6.0. Găsiți aici blocurile la care vă puteți aștepta cu versiunea viitoare.
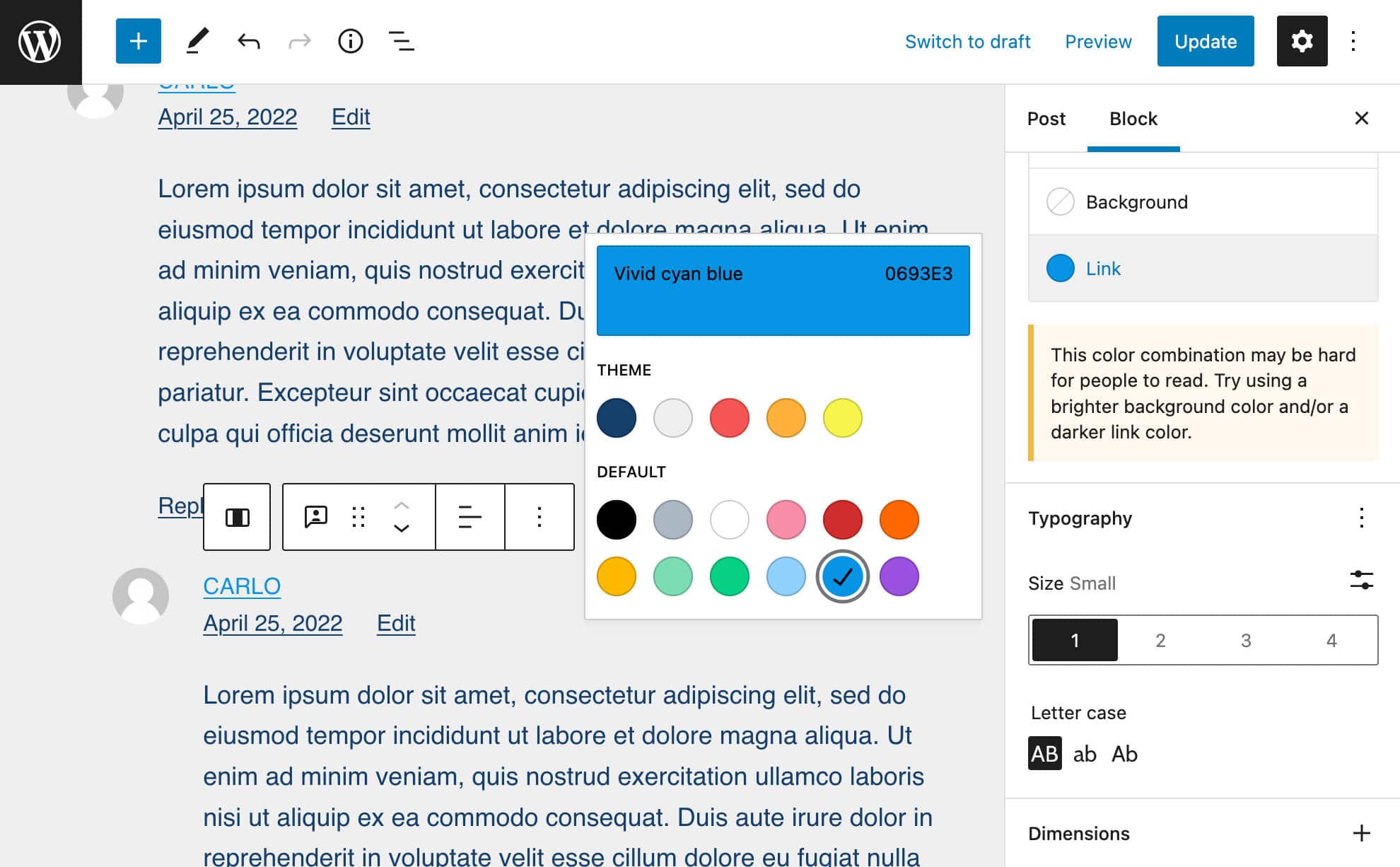
Bucla de interogare de comentarii
Similar blocului Query Loop, un nou bloc Comment Query Loop afișează comentariile postărilor. Este un bloc avansat care include mai multe blocuri interioare pe care le puteți edita și configura separat.
După cum arată imaginea de mai jos, puteți selecta oricare dintre blocurile conținute în blocul Bucle de interogare de comentarii pentru a-și personaliza aspectul după cum doriți. De asemenea, puteți adăuga mai multe blocuri sau puteți muta sau elimina blocurile existente (Cod sursă).

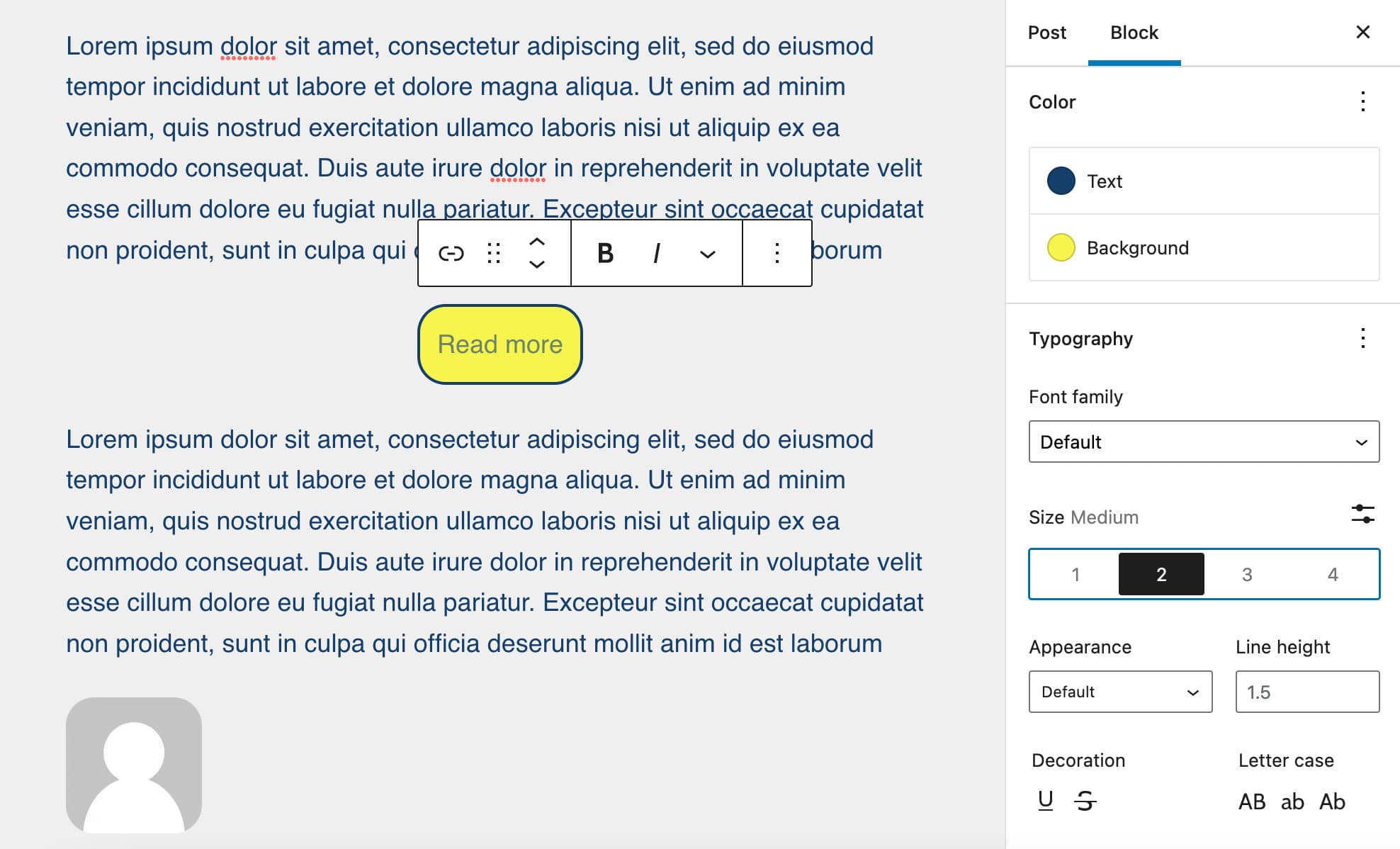
Citeste mai mult
Un bloc Citiți mai nou și personalizabil vă permite să personalizați diferite aspecte ale butonului Citiți mai multe: chenare, culori, colțuri, tipografie și multe altele (codul sursă).
Aceasta este o completare excelentă, deoarece vă permite să adăugați și să personalizați linkul Citiți mai multe în afara contextului blocului Extras.

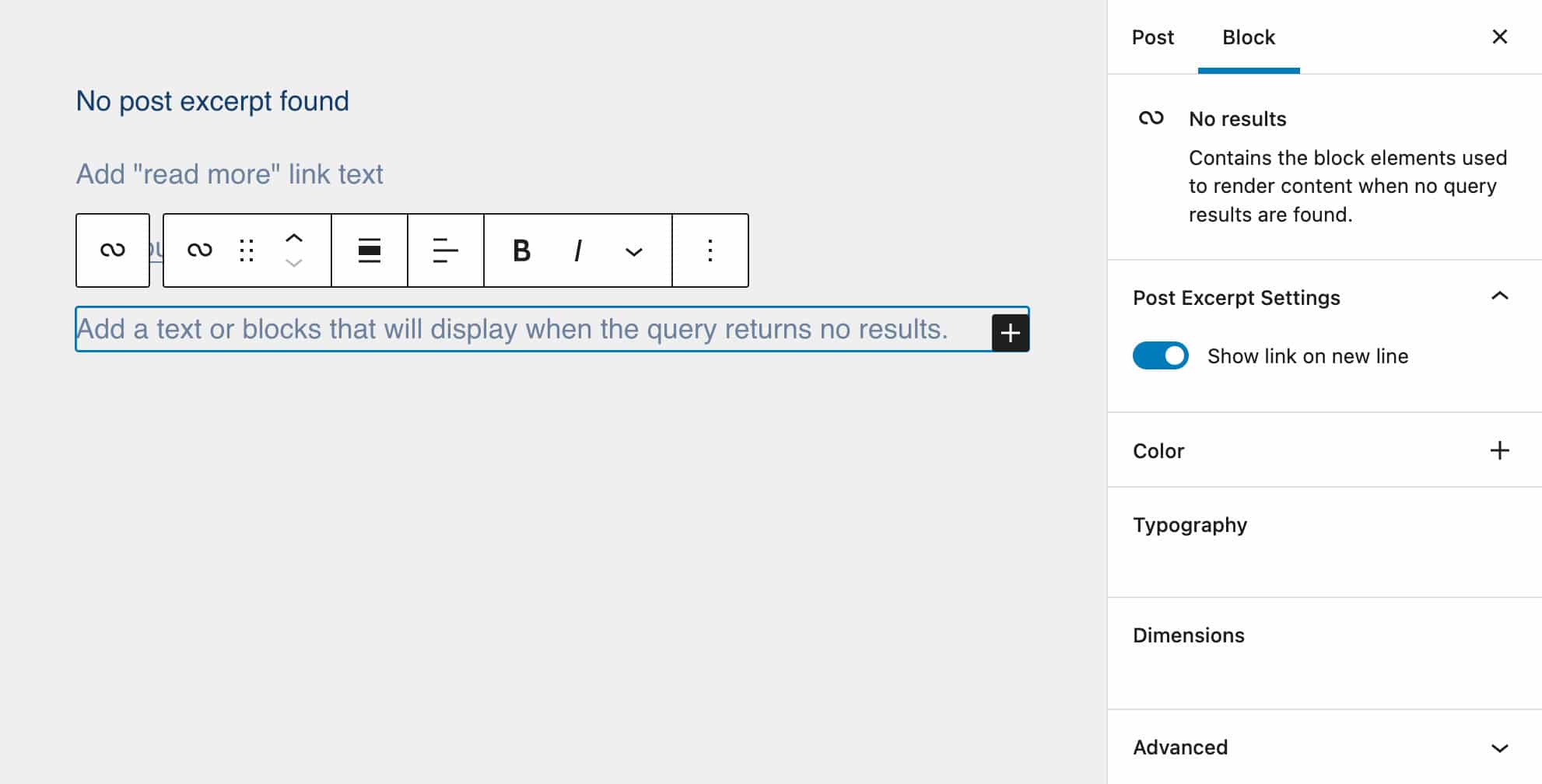
Nu există rezultate în bucla de interogare
Blocul Fără rezultate este un container de blocuri în care puteți adăuga orice text sau bloc pentru a afișa atunci când interogarea nu are rezultate. Pentru a adăuga blocul Fără rezultate la o buclă de interogare, doar selectați bucla de interogare și faceți clic pe pictograma plus din colțul din dreapta jos pentru a lansa dispozitivul de inserare rapidă. Apoi căutați Fără rezultate. Blocul nu este disponibil în afara buclei de interogare (codul sursă).

Biografie avatarului și postului
WordPress 6.0 introduce, de asemenea, noi tipuri de blocuri pentru a împărți blocul Autor în componentele sale și a le utiliza separat în conținutul dvs.
Blocul Post Biografie autor oferă descrierea autorilor (Codul sursă).
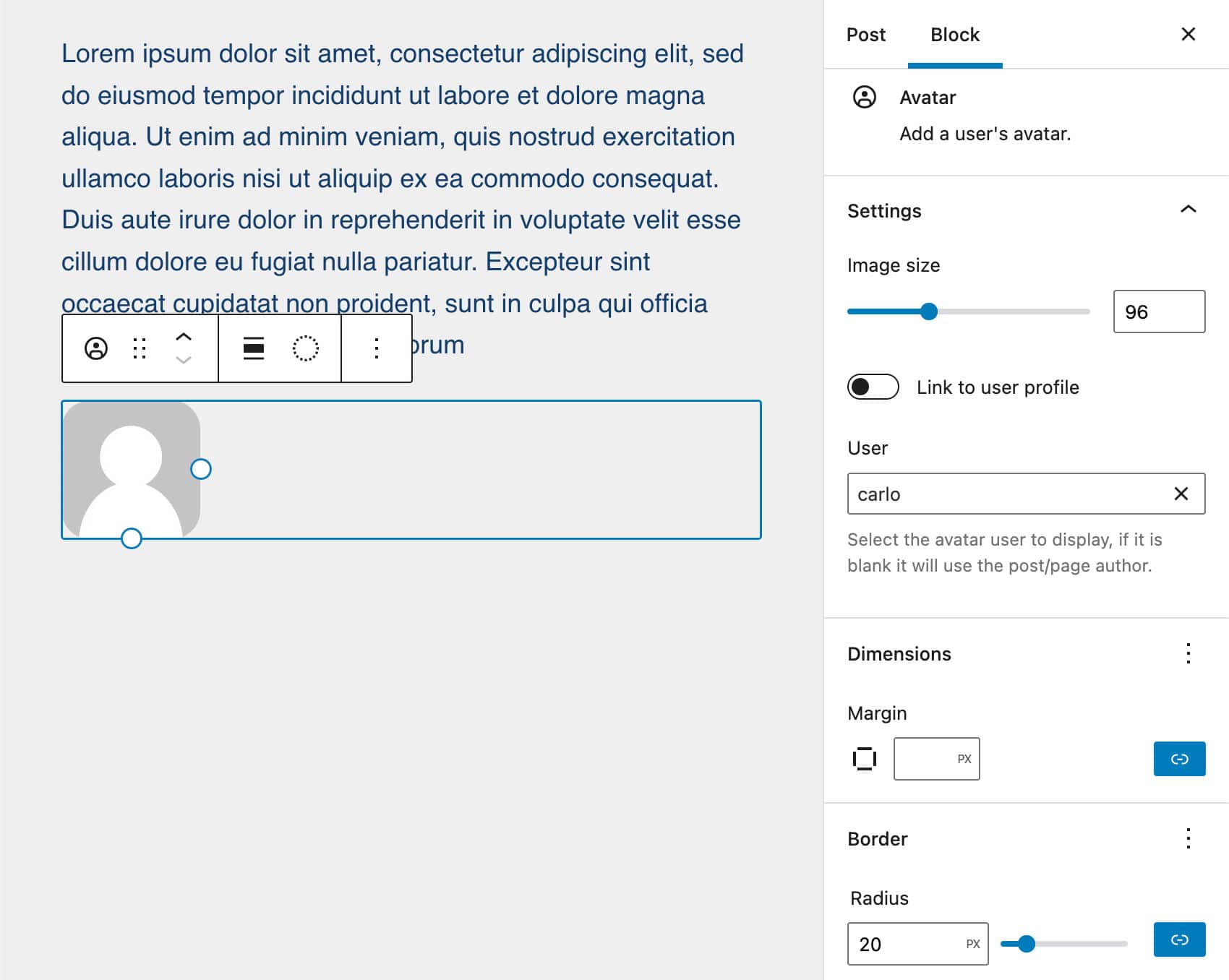
Blocul Avatar arată pur și simplu avatarul unui utilizator, permițându-vă să alegeți între autorii site-ului (Codul sursă).

Acest bloc este util în special pentru afișarea avatarului unui autor în afara contextului blocului Informații autor sau al comentariilor. De exemplu, îl puteți folosi pe o pagină dedicată tuturor autorilor sau pe o pagină care arată recenzii de la utilizatorii/cititorii dvs.
Îmbunătățiri ale blocurilor existente
WordPress 6.0 introduce, de asemenea, câteva modificări și îmbunătățiri la blocurile existente, care pot avea un impact puternic asupra fluxului de lucru de editare. Blocul Navigare va fi afectat de mai multe modificări, dar veți vedea îmbunătățiri și în alte blocuri, inclusiv Bucla de interogare, Imagine recomandată, Grup și Pictograme sociale.
Îmbunătățiri ale blocurilor de navigare
În ultimele luni, blocul Navigare a primit mai multe îmbunătățiri și are acum o interfață semnificativ mai ușor de utilizat.
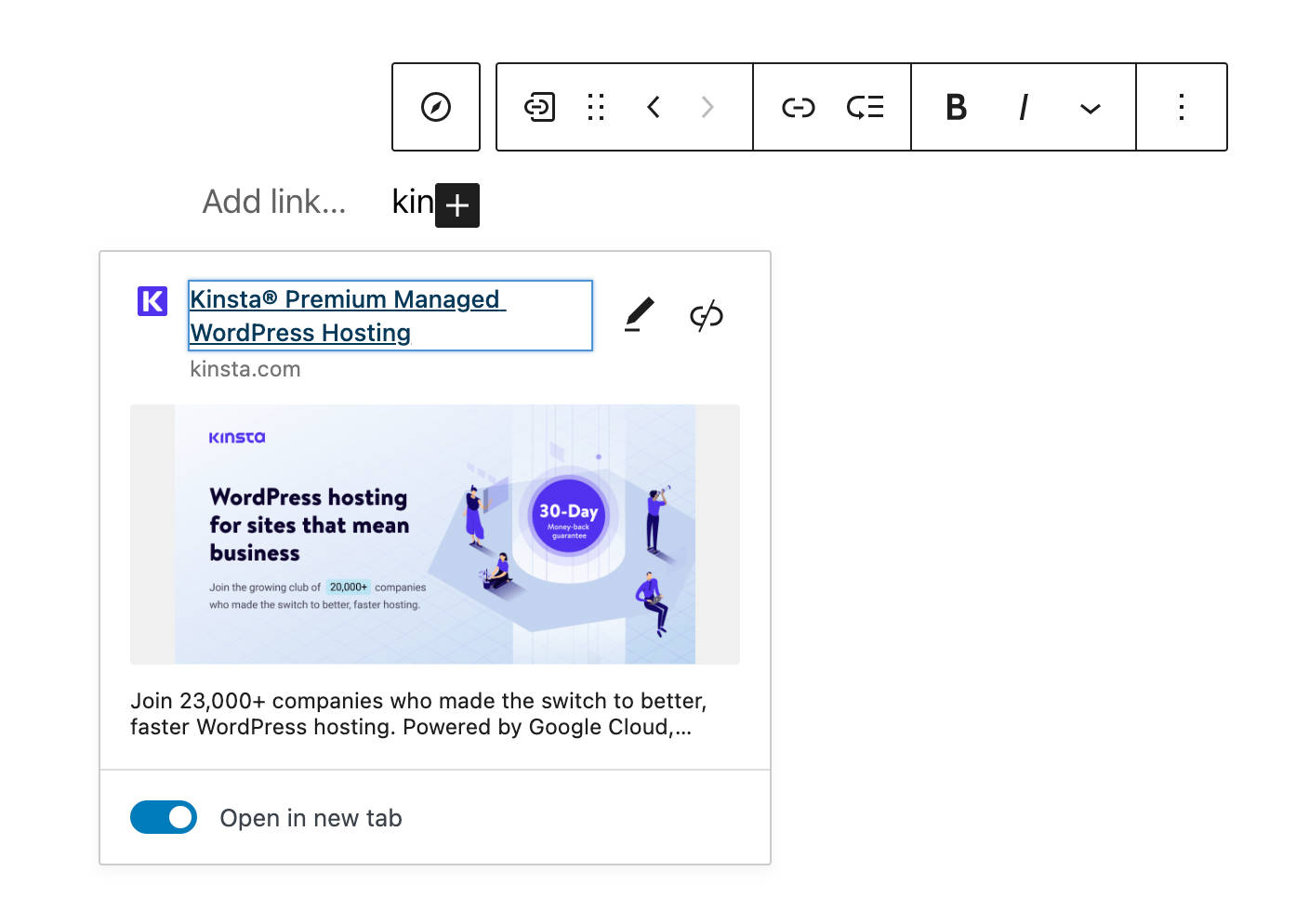
În primul rând, a fost adăugată o previzualizare bogată în blocul Navigation Link. Când adăugați un link care indică către o resursă accesibilă public, făcând clic pe butonul de link din bara de instrumente pentru blocuri, se afișează o imagine de previzualizare a acelei resurse.

Câteva modificări suplimentare afectează experiența generală de editare.
Acum, când adăugați un meniu nou și există un singur meniu de navigare, acesta va fi implicit singurul meniu disponibil. Această modificare ar trebui să vă accelereze fluxul de lucru de editare dacă aveți doar un singur meniu de navigare.
Legăturile de navigare aveau deja un câmp de descriere în care utilizatorii pot introduce un text care descrie linkurile lor de navigare. Cu toate acestea, în versiunile anterioare de WordPress, temele nu puteau accepta această caracteristică.
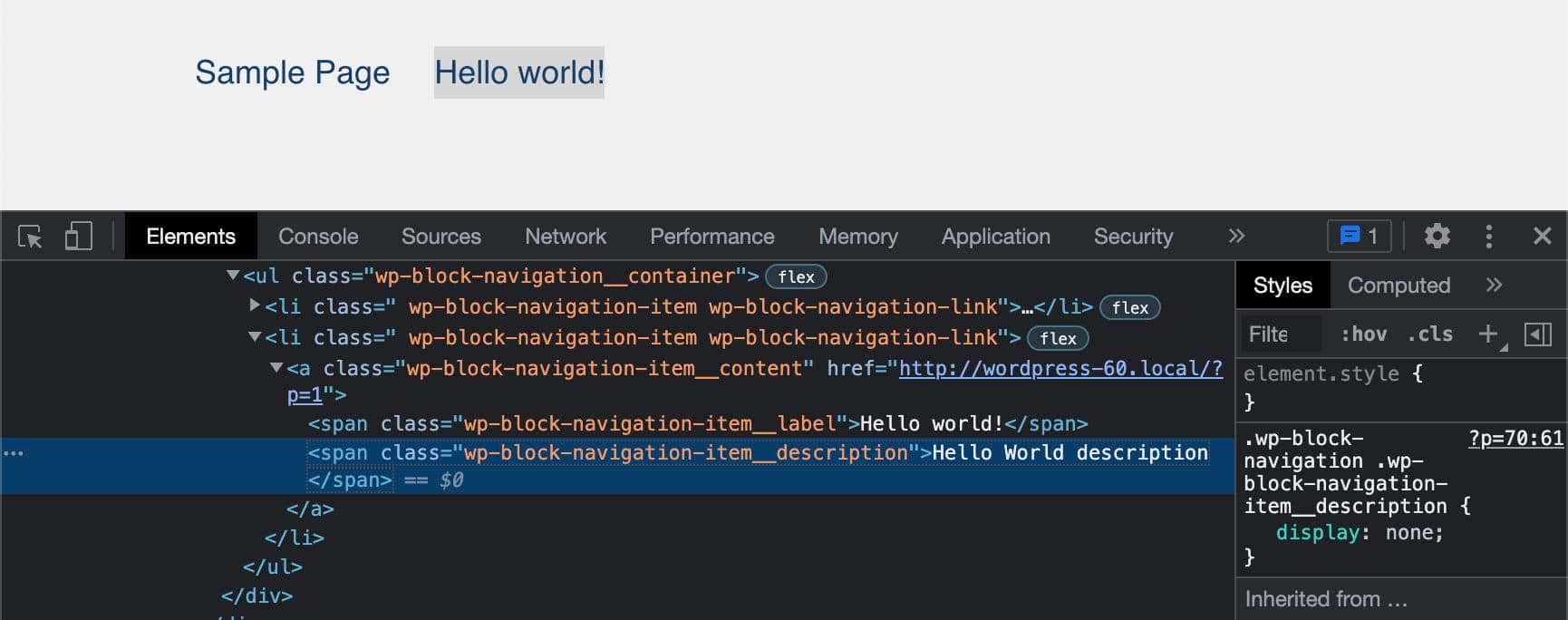
Acum, cu WordPress 6.0, un <span class="wp-block-navigation-item__description"> apare după eticheta linkului.

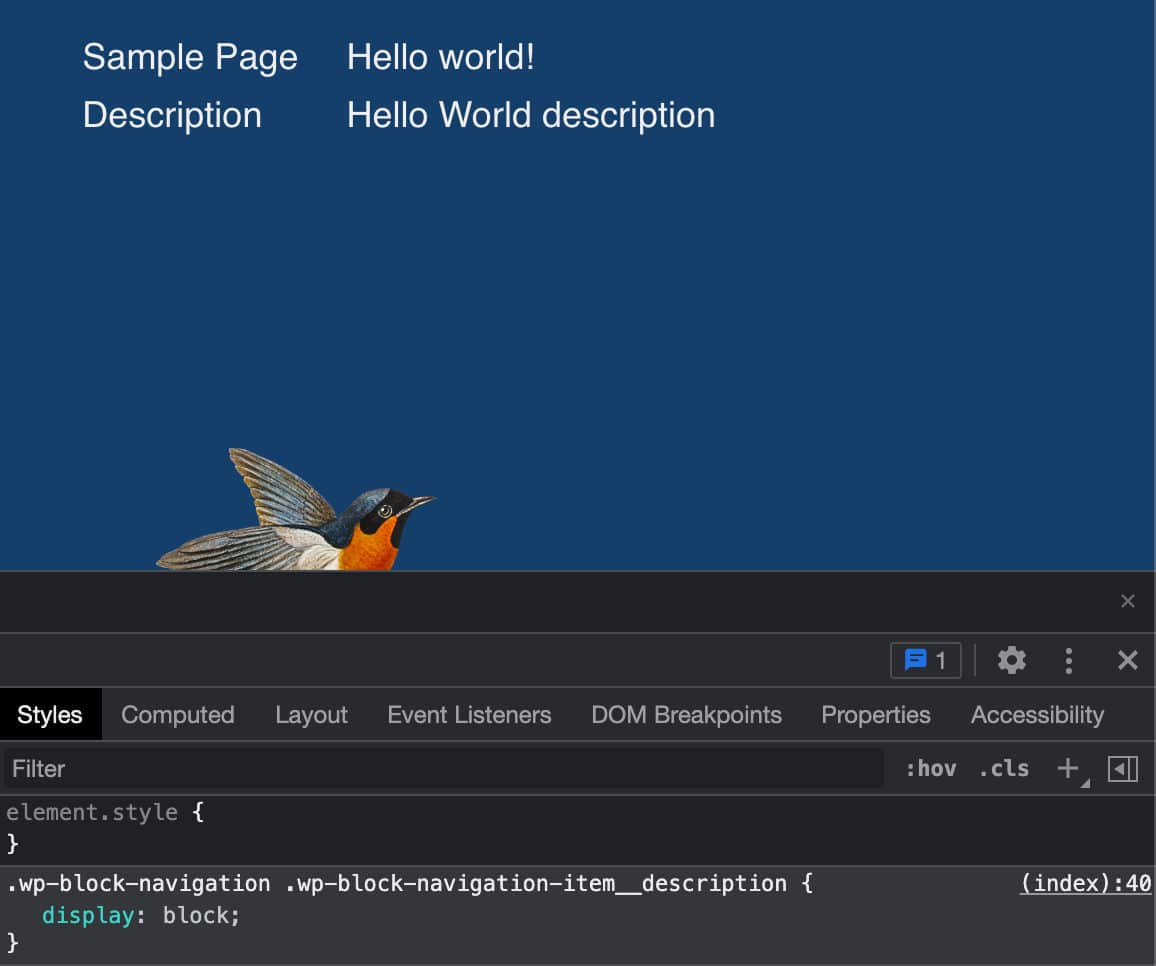
În Twenty Twenty-Two, elementul .wp-block-navigation-item__description este ascuns prin CSS, dar temele pot adăuga o proprietate display: block pentru a afișa descrierea linkului.

Interogați filtrele buclei și imaginile prezentate
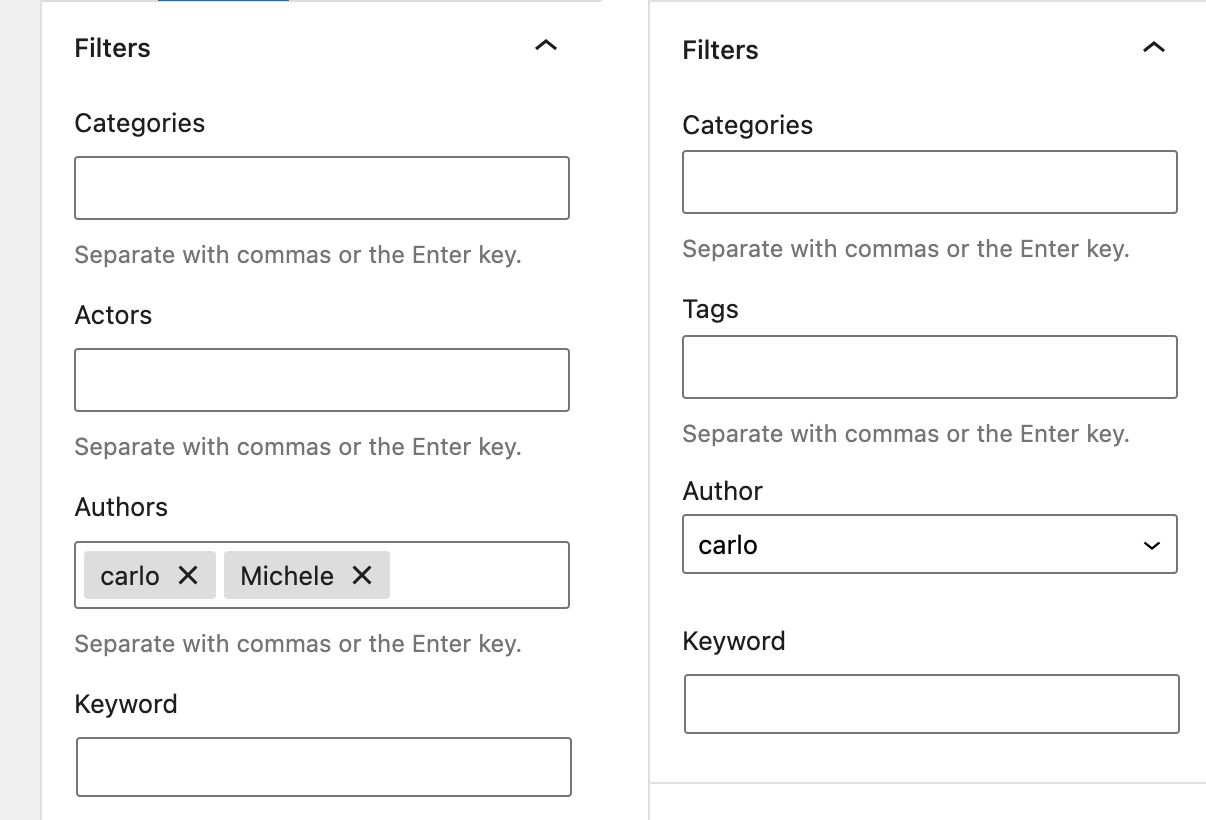
Secțiunea Setări Filtre bucle de interogare arată acum câmpurile de introducere pentru taxonomii personalizate. Acest lucru le permite utilizatorilor să filtreze tipul de postare curent după una sau mai multe taxonomii personalizate înregistrate pentru tipul de postare selectat.
Acum este, de asemenea, posibil să filtrați postările după mai mulți autori, în timp ce în versiunile anterioare aveați voie să selectați doar un singur autor dintr-un meniu vertical.

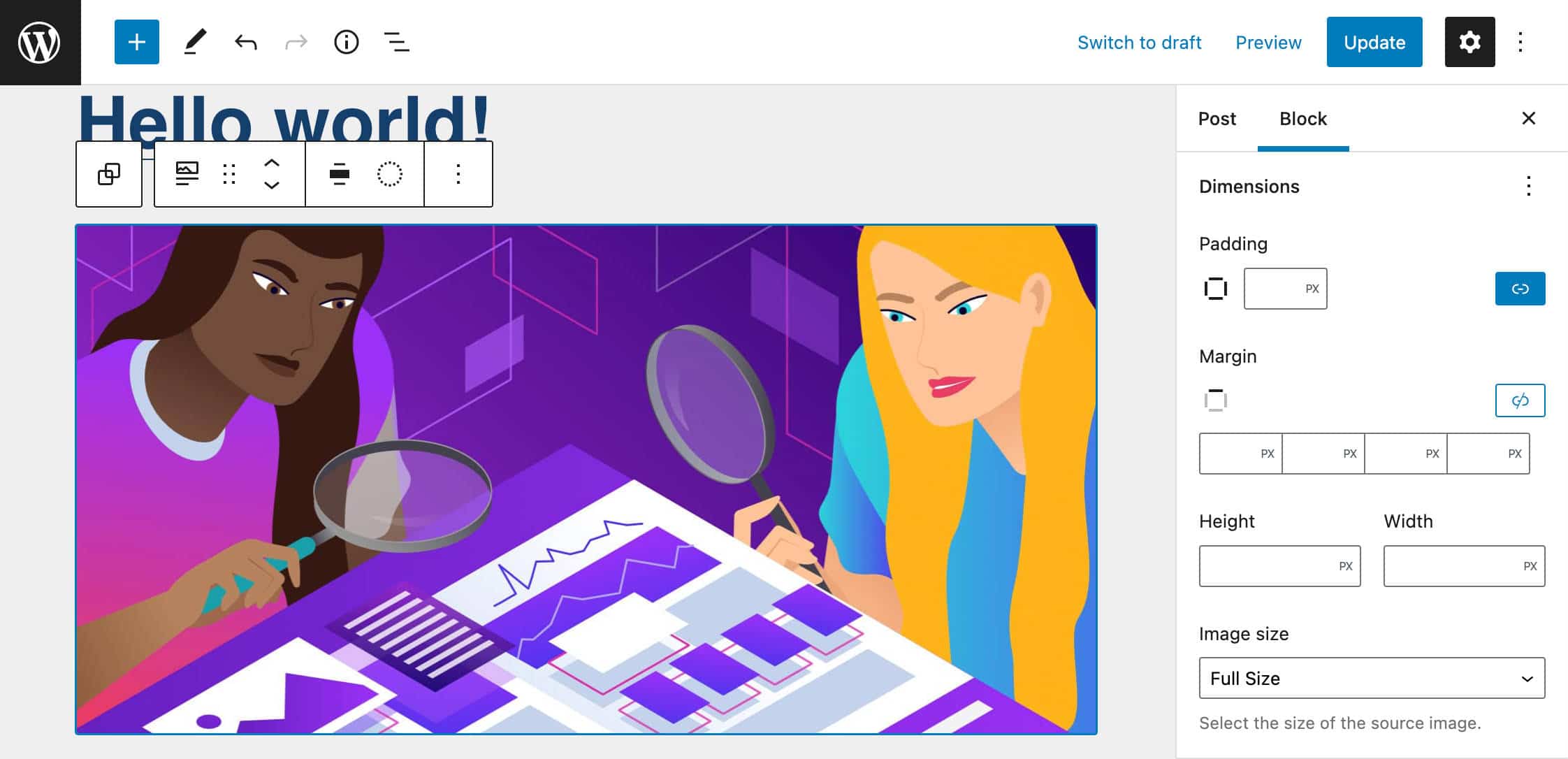
În plus, acum puteți seta și dimensiunile imaginii prezentate în interiorul unui bloc Query Loop.

Tipografie și suport de frontieră în blocuri de grup receptive
Blocurile de grup și rând acceptă acum setările de tipografie. Această modificare permite utilizatorilor să aplice aceleași setări de tipografie unui întreg grup de blocuri simultan, economisind câteva clicuri atunci când vine vorba de formatarea unui grup care conține mai multe blocuri imbricate.

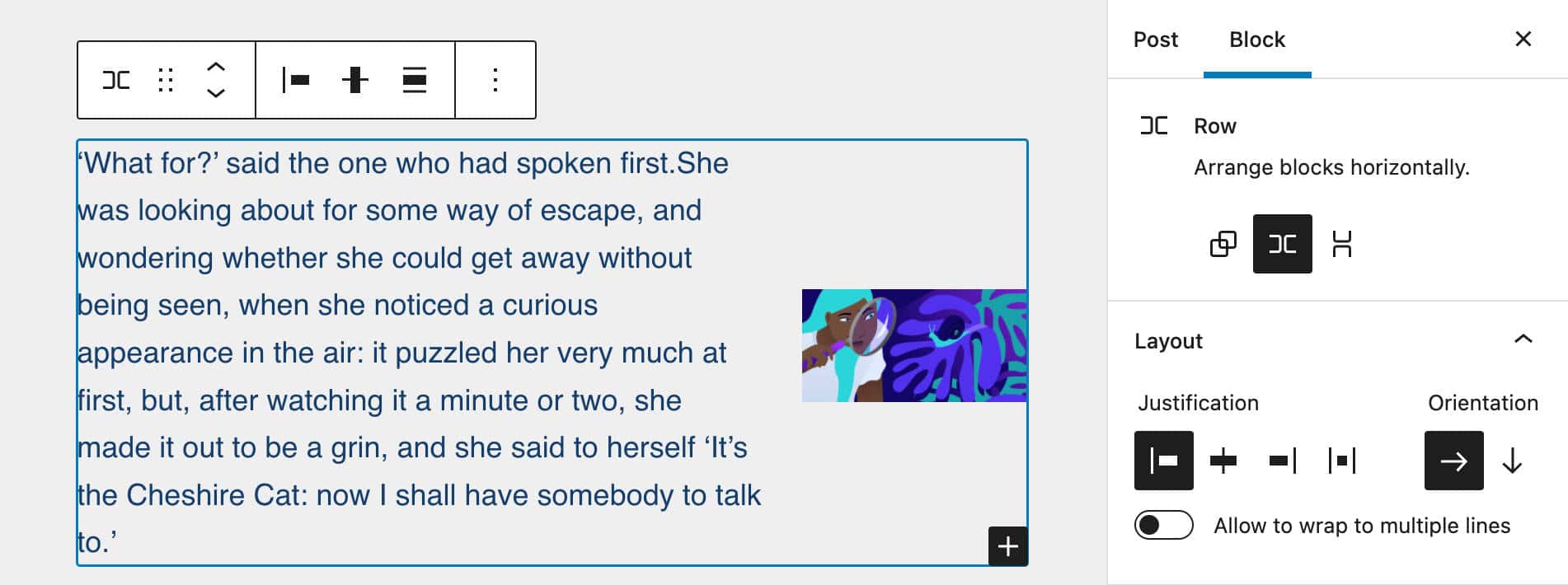
Blocul Grup a fost îmbunătățit și acum puteți grupa cu ușurință blocurile în Stivă sau Rând cu un singur clic.
Doar selectați blocurile pe care doriți să le grupați și alegeți una dintre cele trei comenzi disponibile în bara de instrumente pentru blocuri: Grup , Rând , Stivă .
După ce ați grupat blocurile, un nou panou din bara laterală de setări arată descrieri ale variantelor de grup, permițându-vă să schimbați varianta cu câteva clicuri.

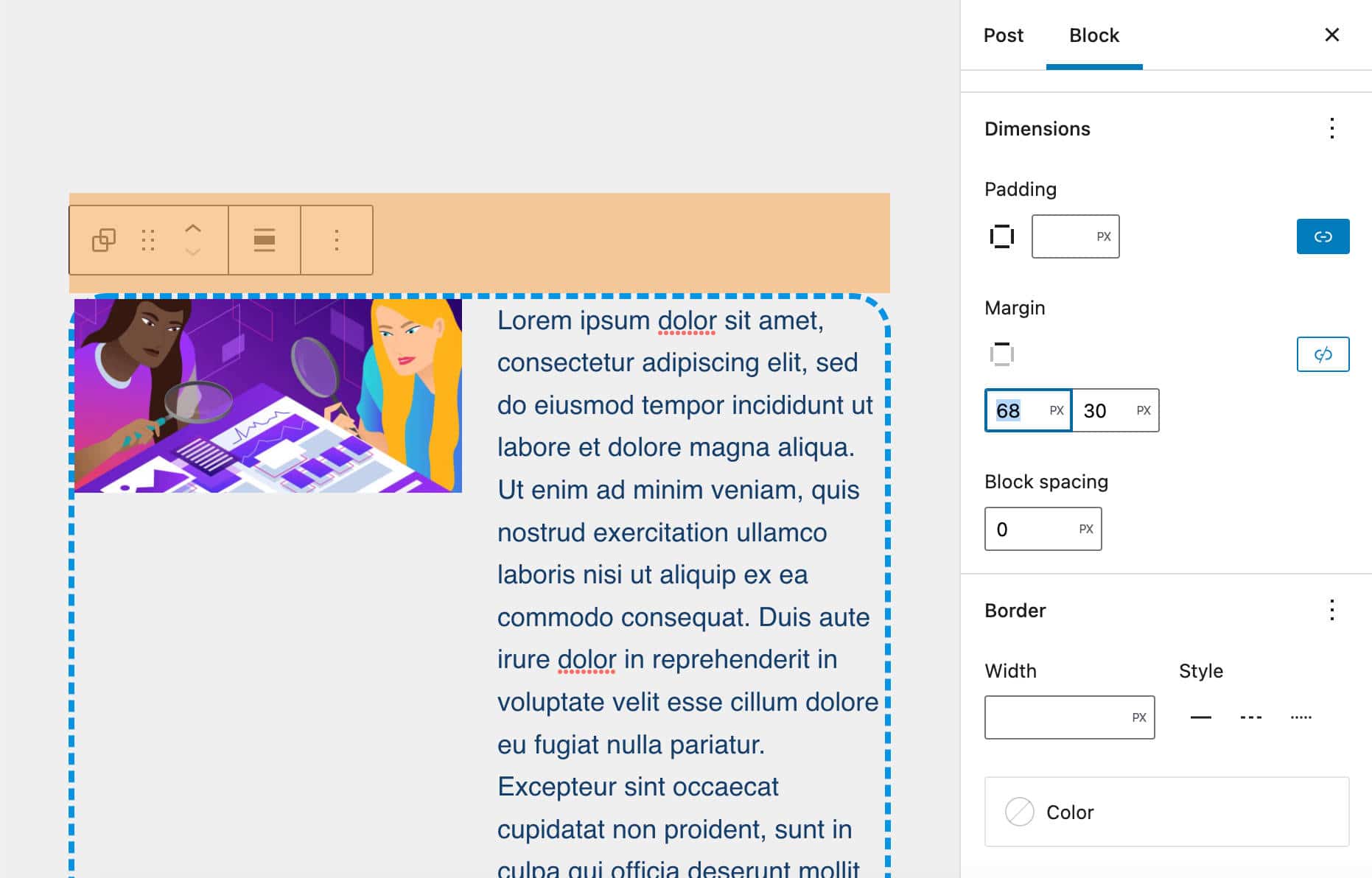
WordPress 6.0 introduce, de asemenea, suport pentru marje pentru blocurile de grup, permițând utilizatorilor să controleze marjele de sus și de jos separat.

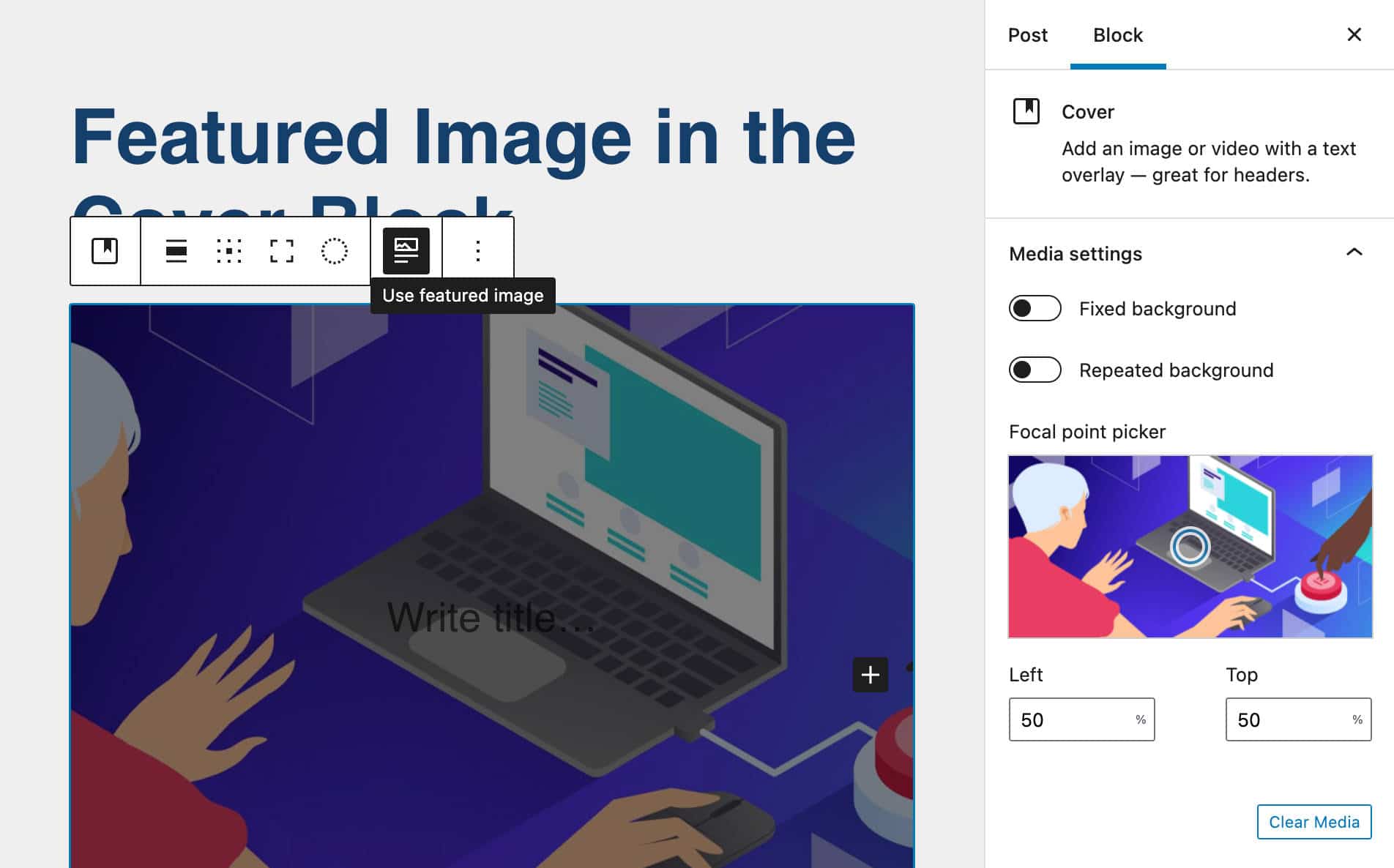
Imagine prezentată în blocul de copertă
Acum puteți utiliza Imaginile prezentate în blocurile de copertă, ca și în WordPress 6.0, a fost adăugată o comutare Utilizare imagini prezentate în bara de instrumente pentru blocuri. Datorită acestui nou control, puteți trece de la imaginea curentă la imaginea prezentată cu un singur clic.

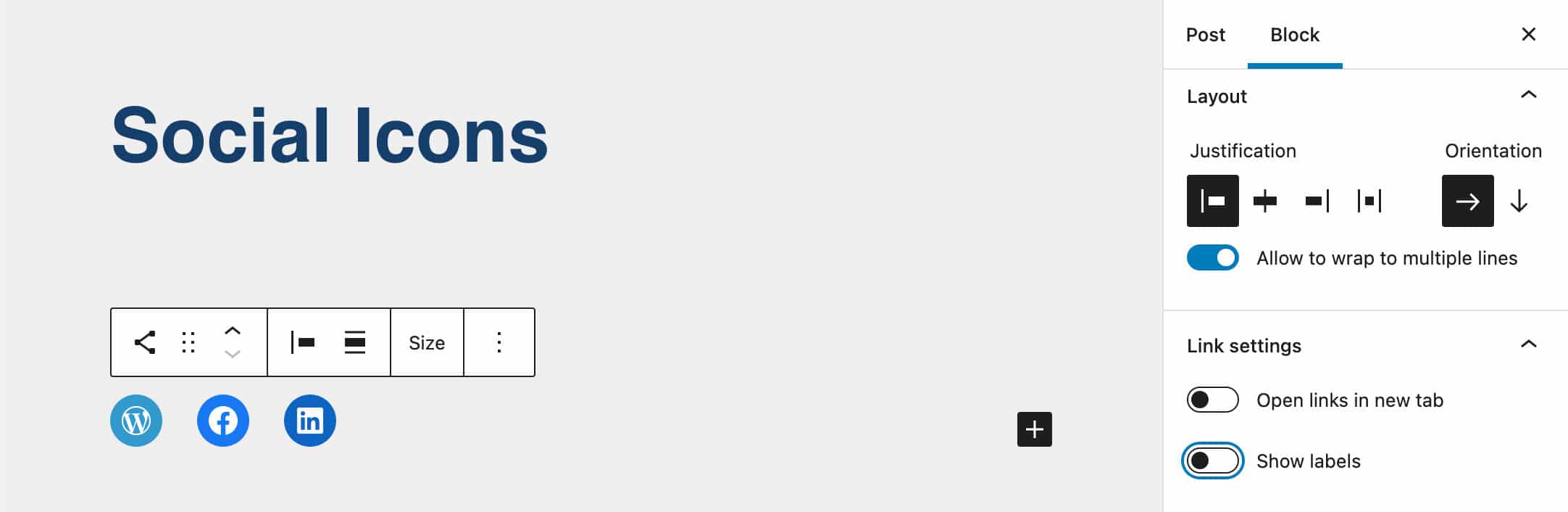
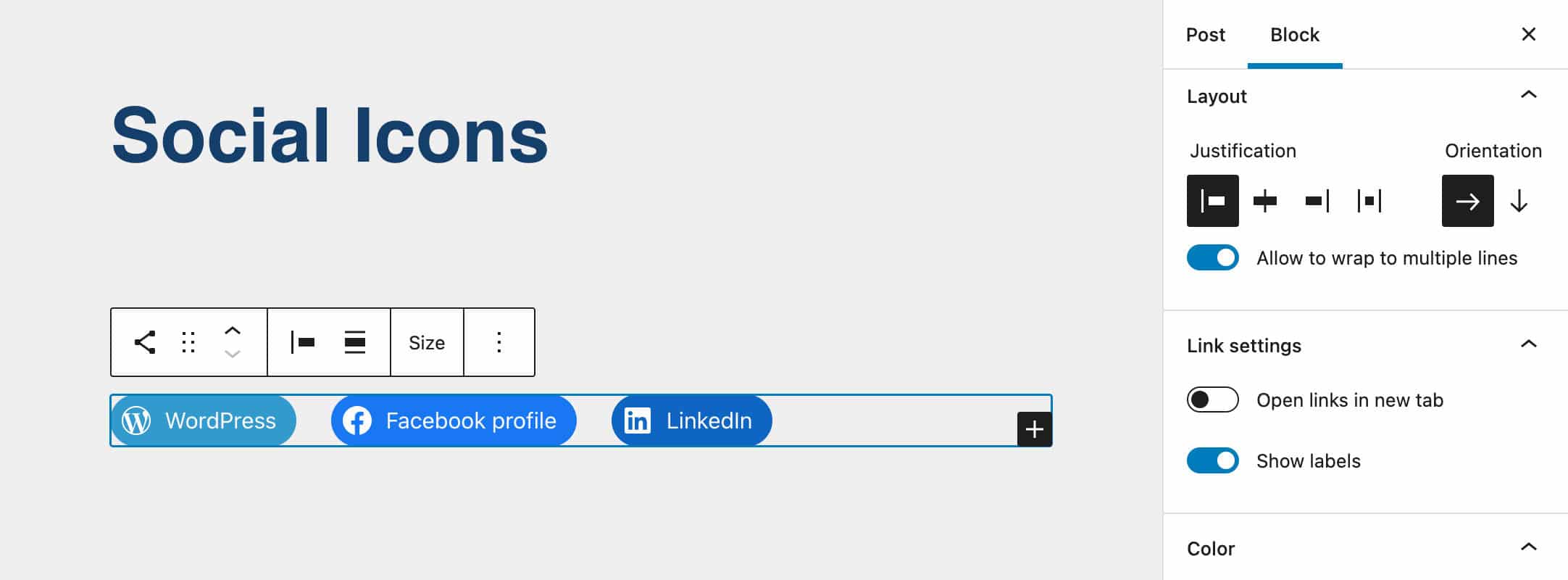
Afișați/Ascundeți etichetele în pictogramele sociale
O îmbunătățire mică, dar utilă, a blocului Pictograme sociale permite acum utilizatorilor să activeze sau să dezactiveze etichetele de linkuri pentru pictograme.

Când activați această opțiune, puteți afișa numele implicit al serviciului sau puteți seta etichete personalizate pentru pictogramele dvs. separat.

Îmbunătățiri suplimentare pentru blocuri
Viitoarea versiune WordPress aduce, de asemenea, un număr mare de îmbunătățiri multor alte blocuri.
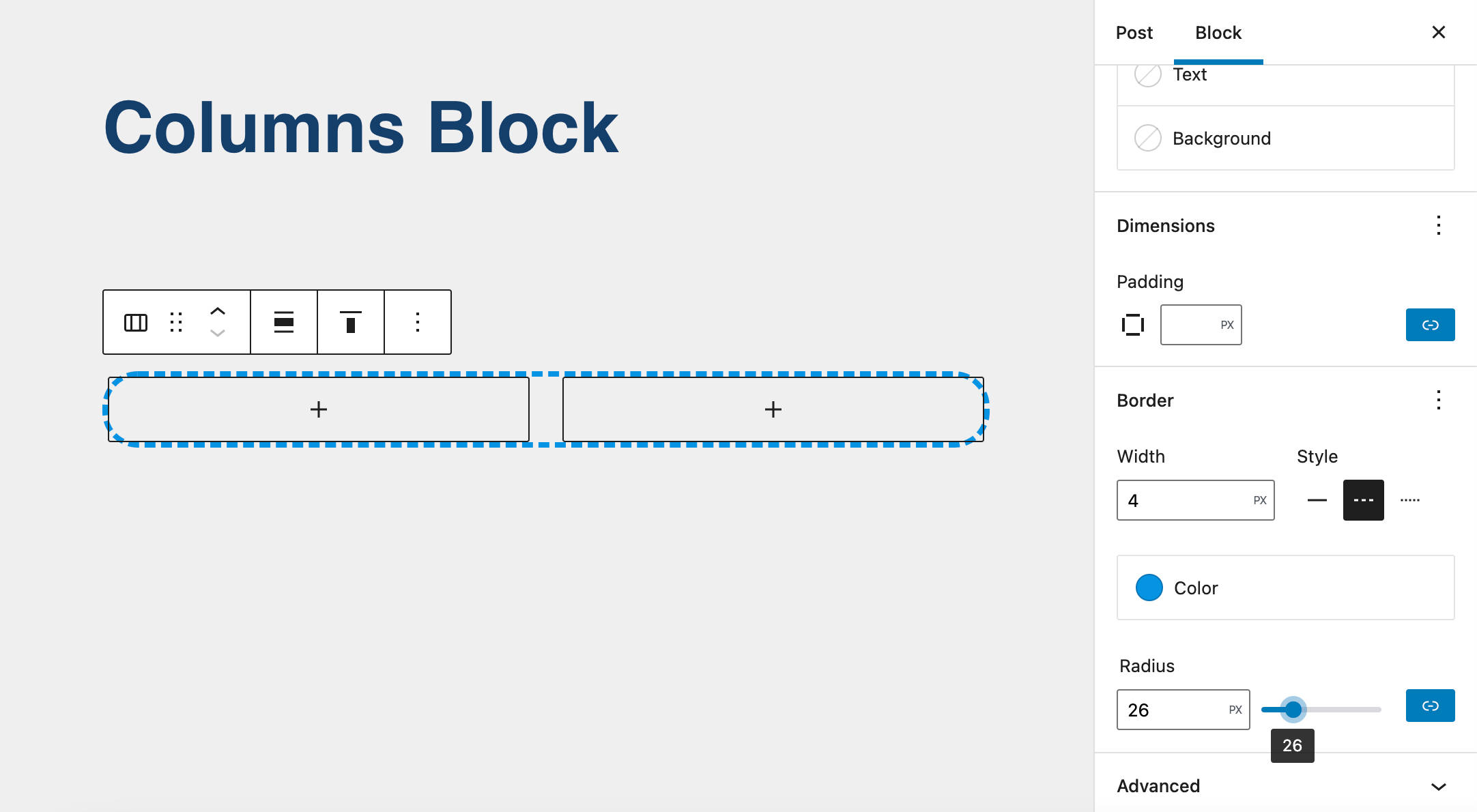
De exemplu, acum puteți controla marginile blocurilor Coloane (Gutenberg 12.7).

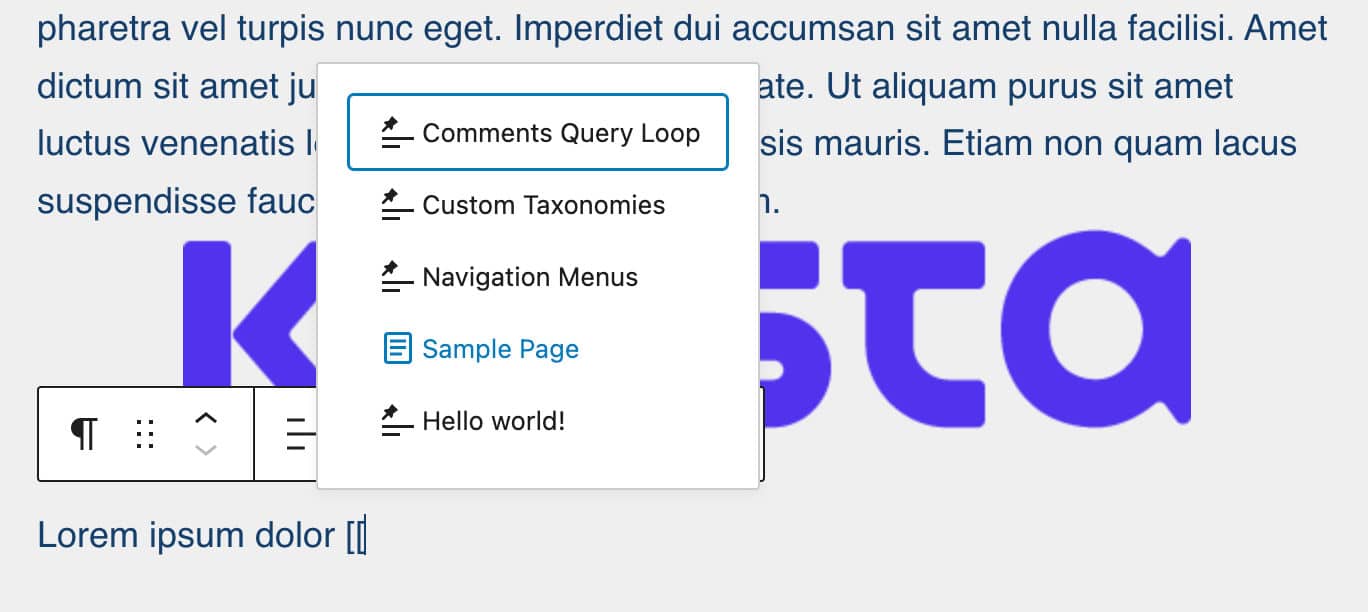
O altă îmbunătățire utilă a UX vă permite să inserați legături interne folosind un simplu declanșator de la tastatură [[ .

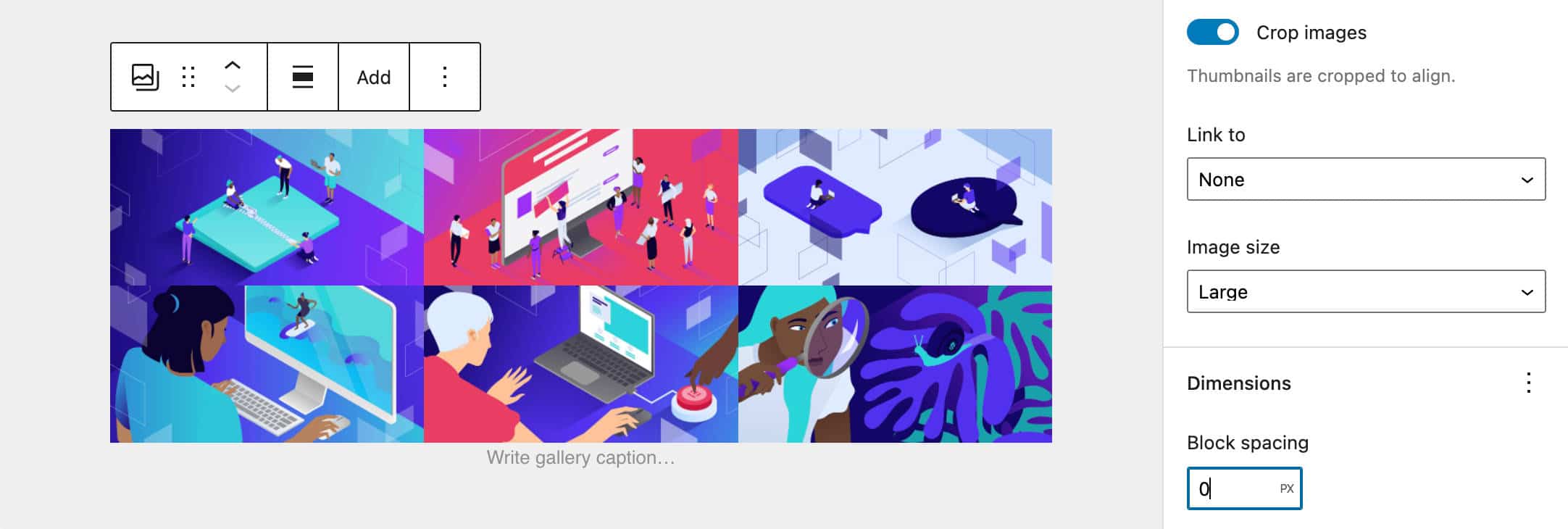
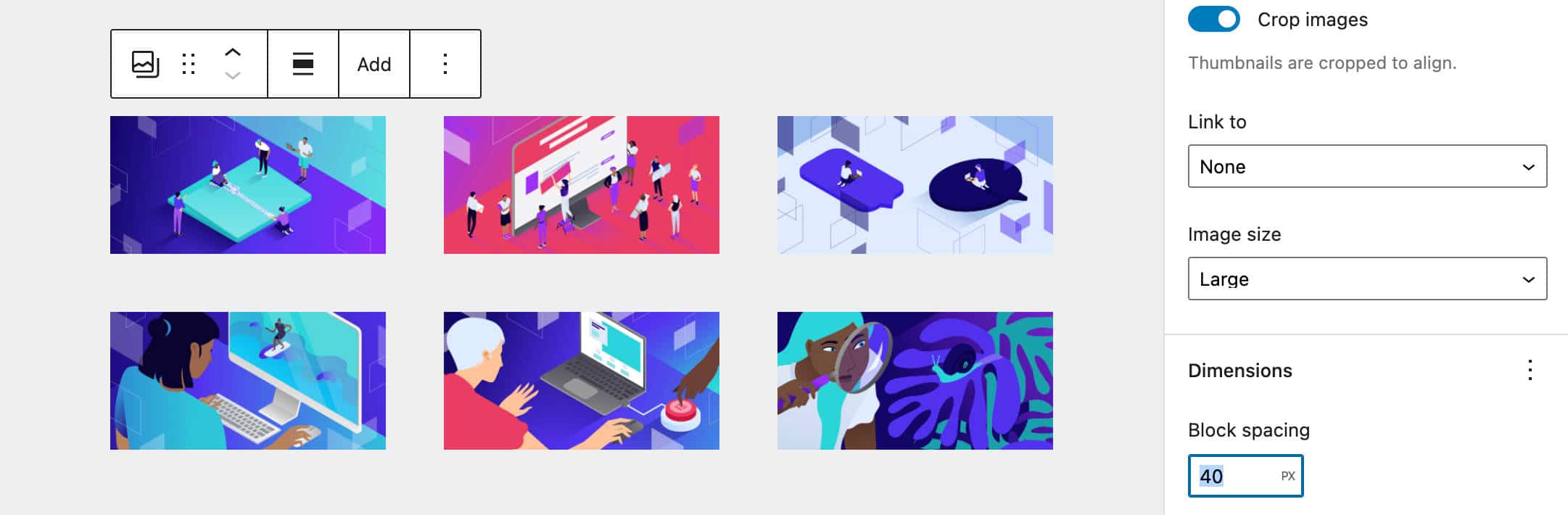
Acum este mai ușor să controlezi spațiul din jurul imaginilor dintr-un bloc Galerie datorită noului control al spațierii blocurilor .


Dar acestea sunt doar câteva dintre îmbunătățirile pe care le veți vedea începând cu WordPress 6.0. Pentru o listă completă, consultați notele de lansare ale lui Gutenberg.
rezumat
După cum am menționat mai sus, acum putem spune că ne aflăm la mijlocul fazei a doua a dezvoltării lui Gutenberg, Faza de personalizare .
Editarea completă a site-ului face acum parte din nucleul WordPress și 6.0, iar versiunile următoare vor aduce îmbunătățiri suplimentare la ceea ce avem deja și putem folosi chiar acum. Toate acestea vor avea un impact uriaș asupra ecosistemului WordPress și a web-ului în ansamblu, având în vedere, de asemenea, că, la momentul scrierii,
WordPress este folosit de 64,2% din toate site-urile web al căror sistem de management al conținutului îl cunoaștem. Acesta este 43,0% din toate site-urile web. (Sursa W3Techs)
Ne oprim aici deocamdată. Lista noastră de funcții și îmbunătățiri care vin cu WordPress 6.0 nu poate fi epuizată într-o singură postare, dar sperăm că am evidențiat cel puțin completările care vor avea cel mai mare impact asupra modului în care folosim WordPress zi de zi.
Acum am dori să încheiem acest articol cu câteva întrebări pentru cititorii noștri!
Vă rugăm să împărtășiți gândurile dvs. comunității în secțiunea de comentarii de mai jos.
