Accesibilitatea WordPress – Ce este și cum să-ți optimizezi corect site-ul?
Publicat: 2023-10-19Puterea Web-ului constă în universalitatea sa. Accesul tuturor, indiferent de dizabilitate, este un aspect esențial.
Tim Berners-Lee, director W3C și inventator al World Wide Web
Când creați un site web, asigurați-vă că este accesibil tuturor. Persoanele cu dizabilități au, de asemenea, dreptul de a participa la toate aspectele activităților vieții; haideți să nu vă păstrăm site-ul ca o excepție.
Vestea bună este că WordPress este o platformă fantastică pentru a asigura accesibilitatea. WordPress are o echipă de accesibilitate dedicată lucrului pentru o prezență online mai bună și mai incluzivă pentru toți. Puteți să urmați ghidul lor, să utilizați teme și pluginuri și să vă optimizați site-ul.
În această postare, voi încerca să vorbesc în detaliu despre accesibilitatea WordPress și despre cum vă puteți face site-ul accesibil.
Ce este accesibilitatea?
Să aruncăm o privire rapidă asupra definiției accesibilității. În primul rând, vom afla cum descrie Mozilla Foundation accesibilitatea.
Accesibilitatea este practica de a face site-urile dvs. web utilizabile de cât mai multe persoane posibil. În mod tradițional credem că acest lucru este despre persoanele cu dizabilități, dar practica de a face site-uri accesibile beneficiază și de alte grupuri, cum ar fi cei care folosesc dispozitive mobile sau cei cu conexiuni lente la rețea.
Consorțiul World Wide Web (W3C) stabilește linii directoare și principii pentru standardele web deschise. Aflați cum definesc accesibilitatea în regulamentul lor.
Accesibilitatea web înseamnă că site-urile web, instrumentele și tehnologiile sunt proiectate și dezvoltate astfel încât persoanele cu dizabilități să le poată utiliza. Mai precis, oamenii pot:
- percepe, înțelege, navighează și interacționează cu Web-ul
- contribuie la Web
Accesibilitatea Web cuprinde toate dizabilitățile care afectează accesul la Web, inclusiv:
- auditive
- cognitive
- neurologice
- fizic
- vorbire
- vizual
Beneficiile de accesibilitate dincolo de dizabilități
Am menționat deja pentru cine este accesibil accesibilitatea. Dar, există și alte cazuri de utilizare în care, fără dizabilități, accesibilitatea este de asemenea utilă.
- Pe ecrane mici, cum ar fi telefoanele mobile și ceasurile inteligente. Televizoarele inteligente și diferitele moduri de intrare necesită, de asemenea, o atenție suplimentară.
- Grup de vârstă mai în vârstă, deoarece scenariile lor sunt puțin diferite de oamenii obișnuiți.
- Când oamenii se confruntă cu situații temporare, de exemplu, orice dizabilități din cauza rănilor sau a nu avea ochelarii la un anumit moment.
- Uneori, oamenii se pot confrunta cu experiențe neobișnuite într-o anumită situație, cum ar fi într-un mediu zgomotos, este posibil să nu poată asculta sunetul sau să nu vadă corect din cauza luminii mai puternice.
- Accesibilitatea este, de asemenea, de mare ajutor pentru conexiunea lentă la internet (da, există!)
Accesibilitatea WordPress
Deoarece vorbesc despre accesibilitate în WordPress, să vedem cum o tratează WordPress. În continuare, voi vorbi despre care sunt cele mai bune practici de accesibilitate pentru un site web WordPress.
În primul rând, WordPress încearcă să practice accesibilitatea în centrul său. Aceștia au misiunea de a face WP Admin WCAG 2.0 AA compatibil și de a menține accesibile temele pachetului. Încercând să fie incluzivă și accesibilă, comunitatea WordPress și proiectele sale open-source au principii de participare egală.
Echipa WordPress a declarat pe site-ul lor că doresc ca utilizatorii să publice și să întrețină site-uri WordPress, indiferent de dispozitiv sau abilitate. Puteți afla mai multe despre planurile și strategia lor de accesibilitate și despre cum prosperă în fiecare zi pentru a-și face proiectele mai accesibile.
- O echipă dedicată accesibilității
- Manual de accesibilitate
- Instrumente de accesibilitate
- Standarde de codare de accesibilitate conform ATAG
Pe lângă toate acestea, în fiecare WordCamp, veți găsi o echipă de accesibilitate care contribuie la WordPress pentru a face această platformă mai bună pentru toți.
Cum să faci site-ul tău WordPress accesibil?
Această parte merită o discuție detaliată. Dar, în acest spațiu scurt, voi încerca să menționez cele mai semnificative părți, astfel încât să puteți lua ceva măsuri.
Includeți legendele imaginilor descriptive
Subtitrările imaginilor sunt la fel de importante ca și scrierea titlurilor atunci când doriți să îmbunătățiți accesibilitatea. Deci, atunci când adăugați imagini la postările sau paginile dvs., asigurați-vă că scrieți o descriere care descrie clar imaginea. Aceasta este pentru persoanele care nu vă pot vedea imaginea.
Încercați să fiți descriptivi și creativi în timp ce scrieți o descriere. Oamenii trebuie să înțeleagă acea imagine fără să o vadă. În loc să scrieți „Un barcagier”, scrieți „Un barcagiu își conduce barca pe un râu în timpul apusului. Un cer înnorat este deasupra capului lui.”
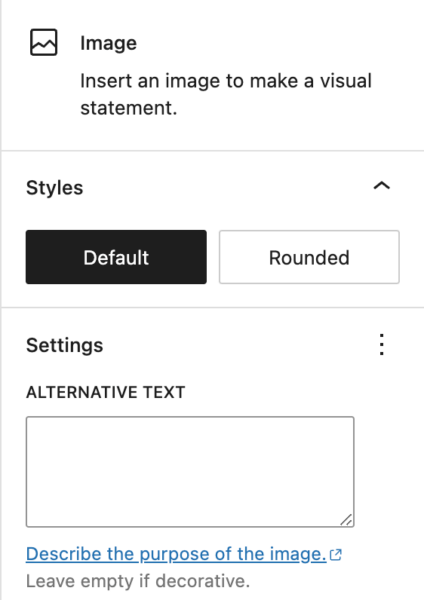
Utilizați text alternativ pe imagini
Ei bine, scrierea textului „alt” pentru imagini îmbunătățește optimizarea motoarelor de căutare, poate știți asta deja. Dar știi de ce? Acest text este util pentru persoanele cu deficiențe de vedere care folosesc cititoare de ecran pentru a înțelege ce este scris pe o pagină web.

Acum s-ar putea să vă confundați cu „legendă imagine” și „text alternativ”, dar vreau să vă explic. Deși ambele fac parte din optimizarea pe pagină și îmbunătățirea accesibilității, există și unele diferențe.
Când imaginea dvs. nu este disponibilă (să spunem, pentru eroare de server), motorul de căutare poate înțelege ce era acolo. Legenda imaginii este utilă pentru toți. Un text suplimentar permite utilizatorilor să înțeleagă ce înseamnă.
Scrieți textul ancoră descriptiv
Când conectați orice resurse, este important să scrieți un text ancora descriptiv. De obicei, oamenii tind să scrie „click aici” sau „aici”. Dar nu. Încearcă să fii creativ. Scrieți cuvântul cheie care reflectă articolul „instrumente de social media gratuite”, de exemplu. Așa le permiteți vizitatorilor (și crawlerelor de căutare) să știe încotro se vor îndrepta.
Afișați titlul și sloganul site-ului dvs. ca text
Este o practică obișnuită ca site-urile web să afișeze o siglă sau o imagine de antet ca identitate principală. Dar, pentru o mai bună accesibilitate, afișați titlul și sloganul site-ului dvs. ca text. Pentru aceasta din WordPress, accesați Aspect → Personalizare → Identitate site . De acolo, bifați caseta care spune Afișați titlul site-ului și sloganul.
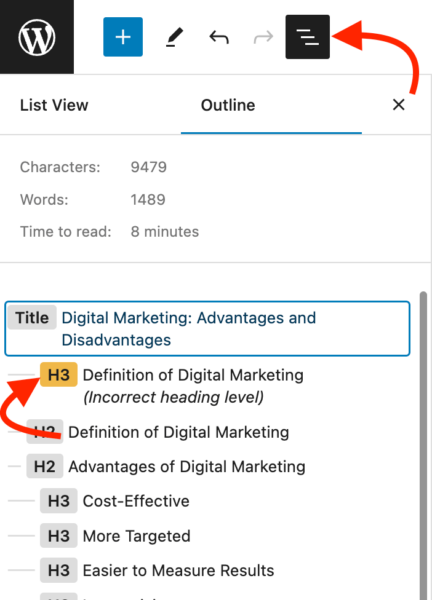
Folosiți titluri adecvate
Urmați o ierarhie atentă atunci când selectați titluri pentru postările sau paginile dvs. În special, pentru postări sau pagini mai lungi de blog, este important să-ți conduci cititorii cu o structură organizată vizual. Puteți verifica eroarea de titlu făcând clic pe pictograma de informații din partea de sus a ecranului de editare.

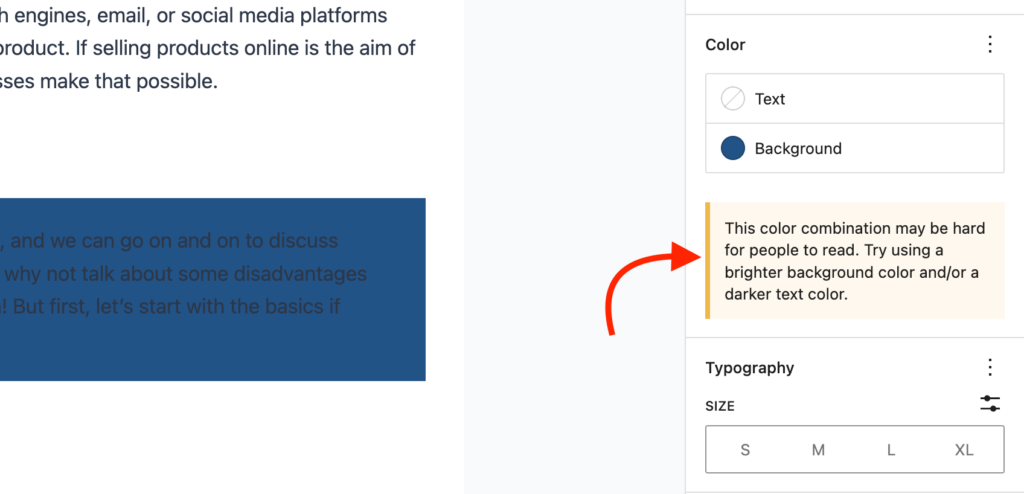
Alegeți cu atenție fonturile și culorile
Când vă proiectați site-ul web, nu puteți ignora fonturile și culorile, deoarece acestea sunt foarte importante pentru a vă consolida identitatea vizuală. De aceea, se recomandă să alegeți un stil care este clar pentru ochi și are o lizibilitate mai mare.
Evitați paletele de culori, stilurile de font și dimensiunile greu de citit sau vizualizat. Trebuie să vă concentrați pe contrastul adecvat. Pe Gutenberg, puteți vedea un mesaj de eroare sub setările de culoare atunci când sistemul identifică un contrast slab de culoare.

Teme de accesibilitate WordPress
Modalitatea ușoară de a crea un site web accesibil este să alegeți o temă care este gata de accesibilitate. Menționez aici câteva care îndeplinesc cerințele recomandate de organizațiile consacrate.
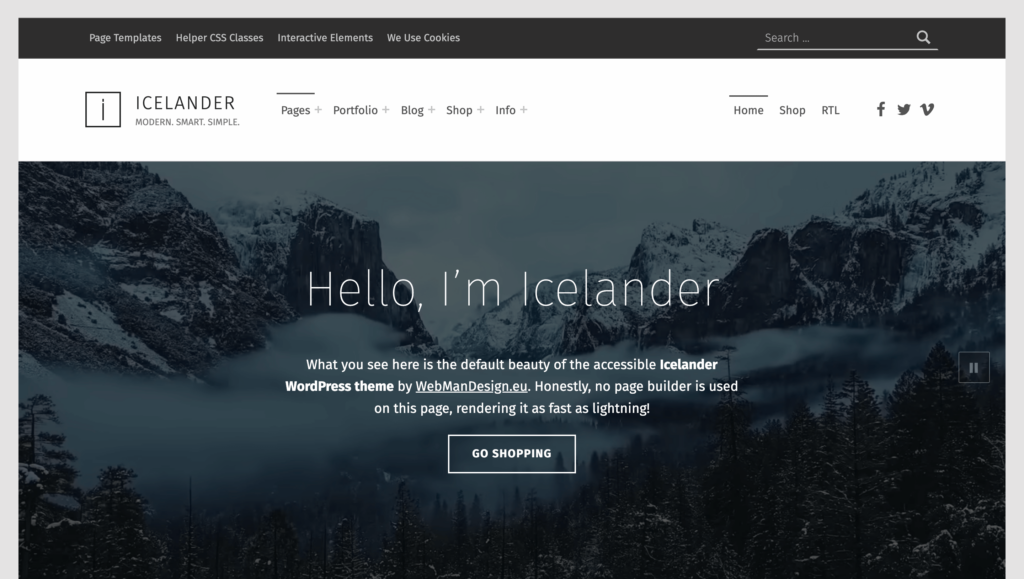
Islandeză – temă WordPress pentru afaceri și WooCommerce

Icender este o temă WordPress care este perfectă pentru portofoliile de afaceri și afacerile online cu funcții de accesibilitate încorporate. Puteți crea rapid un site web frumos actualizându-vă conținutul și câteva modificări simple. Dacă doriți să construiți un site de afaceri în stil modern, această temă vă va ajuta. Chiar și tu poți începe un magazin online cu integrarea WooCommerce.
Această temă are o listă lungă de funcții bune, dar vă arăt aici doar funcțiile de accesibilitate.
Cum menține accesibilitatea
- Pregătit pentru accesibilitate, cu trecerea cerințelor de accesibilitate WCAG 2.1 nivel AA
- Multe opțiuni optimizate pentru dizabilități
- Acces ușor cu tastatură și cititor de ecran
- Organizarea corectă a rubricilor
- Contrast de culoare bine conceput
- Lizibilitate mai bună
- Suport receptiv, gata de localizare, multilingv, RTL
Linguini – tema WordPress pentru restaurant

Linguini este o altă temă WordPress frumoasă, creată pentru cafenele și restaurante. Cu opțiunile sale personalizabile, puteți proiecta un site web de înaltă calitate pentru afacerea dvs. Tema vine cu funcții prietenoase cu restaurantul, cum ar fi crearea de meniuri, galerie foto, rezervări online și multe altele. Pentru orice tip de afacere legată de alimentație, puteți alege Linguini și puteți finaliza site-ul cât mai curând posibil.
Pentru accesibilitate, această temă are o mulțime de opțiuni excelente de căutat. Ca să nu mai vorbim că celelalte caracteristici sunt, de asemenea, fantastice.
Cum menține accesibilitatea
- Conform WCAG 2.1, Nivel AA
- Accesibil folosind tastatura
- Repere WAI-ARIA pentru tehnologii de asistență
Salut Elementor

Dacă sunteți un utilizator Elementor, puteți utiliza tema lor ușoară și simplă WordPress Salut Elementor. Această temă este gratuită și puteți personaliza o mulțime de lucruri folosind Elementor gratuit. Cred că cea mai bună opțiune aici este că puteți optimiza accesibilitatea urmând principiile de accesibilitate. Puteți să glisați și să plasați totul și să modelați aspectul optim. Dacă vă puteți permite să întrețineți un generator de pagini, atunci alegeți Hello Elementor.
Puteți crea orice site doriți. Este suportat blocul Gutenberg. Posibilitățile sunt nelimitate: portofoliu, business, educație, agenție de design – te poți adapta pentru orice site în funcție de nevoile tale. Mai important, aveți control deplin asupra tipografiei, culorii, aspectului și a tuturor.
Iceberg – temă personală de blog WordPress

Dacă sunteți în căutarea unei teme personale pentru blogul WordPress, Iceberg este gata să vă satisfacă nevoile. Este o temă minimă și simplă care ar putea fi alegerea perfectă pentru diverse nișe precum călătorii, afaceri, mâncare, știri și alte bloguri. Tipografia este realizată având în vedere accesibilitatea, ceea ce conferă temei un aspect îndrăzneț. Din opțiunea de personalizare puteți schimba cu ușurință logo-urile, culorile, fundalul și multe altele.

Modern

Modern este o temă populară WordPress gata pentru mai multe scopuri. Are șabloane gata și este cel mai bun pentru crearea de bloguri și portofolii. Optimizată pentru dispozitive mobile, această temă este pregătită pentru SEO și afișaje de înaltă rezoluție. Configurarea multilingvă, suportul RTL, optimizarea vitezei și o mulțime de alte funcții uimitoare sunt disponibile pentru a face un site web fantastic. Ei bine, tema este ușor accesibilă, având un accent deosebit pe lizibilitate.
Să aruncăm o privire la modul în care tema aranjează funcțiile de accesibilitate.
Cum menține accesibilitatea
- Respectă cerințele de accesibilitate WordPress
- Trece cerințele WCAG 2.1 nivel AA
- Structura corectă a titlurilor
- Atributele și reperele ARIA
- Creează linkuri de ignorare
- Contrast de culoare suficient
- Link-uri informative „citește mai mult”.
- Face tastatura de navigare accesibilă
Pluginuri de accesibilitate WordPress
WordPress este mai ales popular pentru pluginurile sale. Puteți face aproape orice cu un plugin. Iar accesibilitatea WordPress nu face excepție. Instalând pluginul potrivit, puteți remedia problemele din tabloul de bord WordPress. Uşor. Dreapta?
Să aruncăm o privire la câteva plugin-uri pentru a aplica accesibilitatea site-ului dvs. web.
Accesibilitate WP

WP Accesibility vă poate ajuta să remediați problemele comune de accesibilitate cu temele dvs. WordPress. Dacă doriți să vă faceți site-ul accesibil, puteți adăuga acest plugin ca prim pas. Modul în care funcționează WP Accessibility este că oferă caracteristici de accesibilitate care necesită o configurare ușoară, fără prea mult efort.
Nu puteți îndeplini toate regulile de accesibilitate prin simpla configurare a acestui plugin. Pentru asta nu este făcut acest plugin. Dar poate fi de mare ajutor, deoarece vă oferă posibilitatea de a modifica cerințele de bază. Cu toate acestea, dacă cunoașteți ceva codare, puteți personaliza foaia de stil cu propriile stiluri.
Chiar și WP Accessibility poate rezolva problemele de accesibilitate care apar în nucleul WordPress. Aceste probleme se găsesc în mod obișnuit în nucleul WordPress actual sau trecut, cum ar fi atributele țintă sau titlu, și durează chiar dacă actualizați WordPress. WP Accessibility dezactivează activarea implicită a editorului de blocuri pe ecran complet, elimină atributele redundante ale titlului din norii de etichete și forțează o eroare a paginii de căutare atunci când există un șir de text gol cu o căutare.
Să aruncăm o privire la ceea ce oferă WP Accessibility în colecția de funcții:
Caracteristici
- Setați ținte personalizabile și aspect cu link-uri ignorate
- Completați atributul HTML adăugând atribute de limbă și direcție a textului
- Faceți elemente focalizabile focalizate cu un contur în starea de focalizare a tastaturii
- Adăugați o descriere lungă imaginilor cu câmpul „Descriere” al imaginii
- Identificați imaginile cărora le lipsesc atributele „alt” din Biblioteca Media
- Adăugați etichete pentru a menține standardul câmpurilor de formulare WordPress
- Adăugați linkuri „citește mai mult” pentru titlurile postărilor
- Eliminați „tabindex” din elementele care pot fi focalizate
- Eliminați user-scalable=no pentru a permite redimensionarea.
Instrumente de accesibilitate
WP Accessibility oferă aceste instrumente pentru a vă ajuta să identificați problemele de accesibilitate:
- Testați contrastul de culoare pentru a oferi cea mai bună opțiune posibilă, alegând dintre două valori de culoare hexazecimale
- Diagnosticați CSS pentru a găsi erori specifice CSS
- Căutați în biblioteca dvs. media WordPress pentru a verifica toate câmpurile de text „alt”.
WP Accesibility Helper (WAH)

WP Accessibility Helper are o mulțime de funcții pentru a îmbunătăți accesibilitatea site-ului dvs. web. Puteți folosi meniul de ignorare a linkurilor, modul de contrast, evidențiați toate linkurile, comanda rapidă pentru bara laterală de accesibilitate și resetați dimensiunea fontului. Dar toate aceste articole nu sunt toate. Există mai multe funcții uimitoare cu o configurare ușoară (cum ar fi butonul de comutare).
După cum știți, accesibilitatea este compusă din multe lucruri. Pluginul funcționează așa. Vine cu o grămadă de opțiuni inteligente, cum ar fi redimensionarea fontului, poziția personalizată a logo-ului, poziția imaginii în tonuri de gri, eliminarea animației CSS, ordinea widget-urilor de glisare și plasare și multe altele.
Puteți configura mai multe profiluri pentru persoanele cu deficiențe de vedere, ADHD și dizabilități cognitive. Vizitatorii pot alege un profil, iar setările relevante vor fi aplicate automat. O modalitate genială de a îmbunătăți accesibilitatea. Nu-i aşa?
Caracteristici
- Lumini stinse și mod de contrast
- Omite linkul din bara laterală de accesibilitate
- Opțiune de ascundere pentru dispozitivele mobile
- Eliminați atributele titlului din linkuri
- Subliniați și evidențiați toate linkurile
- Alt+Z și Alt+X pentru deschiderea și închiderea barei laterale de accesibilitate
- Controlul temelor întunecate și luminoase
- Controalele familiei de fonturi cu combinații sigure de fonturi web
- Inversați culorile și modul imagine
- Funcții AJAX pentru a controla toate imaginile atașate dintr-un singur loc
- Salvați modul de contrast cu module cookie de utilizator
Instrumente disponibile
WP Accessibility Helper are multe instrumente pentru a asigura o mai bună accesibilitate. Iată câteva:
- Redimensionarea fontului
- Font care poate fi citit
- Navigare prin tastatură
- Contrast
- Subliniați linkurile
- Evidențiați link-urile
- Imaginea în tonuri de gri
- Șterge cookie-uri
- Inversa culorile
- Eliminați animațiile
- Eliminați stilurile
- Luminile stinse
Instrumente de accesibilitate WP și Căutare de text alternativ lipsă

Pentru a face site-ul dvs. compatibil cu Secțiunea 508 ADA, iată un instrument grozav de încercat. După cum știți, Alt Text, Description Text și Caption Text sunt foarte importante pentru accesibilitate. Cu acest instrument, puteți gestiona tot textul menționat mai sus – fie că lipsește sau doriți să adăugați.
Pe lângă faptul că lipsește verificarea textului alternativ, instrumentul funcționează și ca un verificator de raport, oferind suport administratorilor site-urilor web, astfel încât să poată asigura un raport de contrast optim. În plus, veți găsi o listă de verificare interactivă WCAG 2.1 Secțiunea 508 pentru a vă ajuta să identificați problemele legate de accesibilitate.
Instrumentele de accesibilitate WP vă permit, de asemenea, să finalizați audituri automate de accesibilitate cu funcția de auditare A11Y. Puteți rula diverse teste de accesibilitate pe site-ul dvs. WordPress și puteți obține sugestii despre cum să remediați problemele.
Caracteristici
- Adăugați textul alternativ, textul de descriere sau textul subtitrării lipsă cu un singur clic
- Obțineți imagini din mai multe locații pentru textele lipsă, cum ar fi Biblioteca media, Postări și Pagini
- Free Contrast Ratio Checker pentru a determina rapoartele de contrast standard
- O listă de verificare interactivă (WCAG 2.1) Secțiunea 508
- Rulați un audit automat de accesibilitate A11Y
- Ajută să vă faceți site-ul web compatibil cu Secțiunea 508 ADA
Instrumente de accesibilitate
- Lipsește Alt Text Finder
- Verificator raport de contrast
- Conformitatea cu Secțiunea 508 ADA
- Audit automatizat de accesibilitate A11Y
- Lista de verificare WCAG 2.1 Secțiunea 508
Equalize Digital Accessibility Checker

Verificatorul de accesibilitate de la Equalize Digital vă va ajuta să vă remediați problemele de accesibilitate, oferind feedback în timp real cu erori și avertismente pe ecranul de editare a paginii. Scanează automat conținutul imediat după ce salvați o schiță sau publicați o postare, astfel încât puteți înțelege imediat ce este accesibilitatea postărilor sau paginilor dvs.
Verificatorul de accesibilitate funcționează într-un mod fantastic prin enumerarea erorilor. Ori de câte ori apare un avertisment, instrumentul listează codul și îl marchează ca eroare. Deci poți decide pe care să o repari mai întâi. Erorile avertismentelor sunt enumerate în funcție de gravitate.
Web Content Accessibility Guidelines (WCAG) 2.1 are o listă lungă de criterii de accesibilitate. Acest plugin vă va oferi o imagine de ansamblu asupra performanțelor conținutului dvs. față de peste 40 de verificări de accesibilitate diferite create pentru a îndeplini.
Un alt lucru grozav este că Accessibility Checker este compatibil cu o varietate de editori WordPress, inclusiv Gutenberg Block Editor, Divi, Advanced Custom Field, Elementor, Oxygen și WooCommerce. Acest instrument poate scana și identifica problemele de accesibilitate cu generatorii de pagini menționați mai sus.
Caracteristici
- Poate scana sute de articole sau pagini de blog
- Afișează avertismente pentru probleme de accesibilitate conform WCAG 2.1
- Puteți să vă împărtășiți eforturile de accesibilitate creând o declarație de accesibilitate
- Scanați toate postările și paginile în bloc pentru a înțelege accesibilitatea generală
- Verificați toate problemele existente într-un singur loc cu o listă centralizată de probleme deschise
- Inserarea cu un singur clic a declarației de accesibilitate a subsolului
- Analiză de lizibilitate și loc pentru a introduce un rezumat simplificat
Instrumente de accesibilitate
- Analiză de lizibilitate cu nivelul de clasă Flesch Kincaid
- Îndrumări WCAG 2.1 A, AA și AAA
- Proiect de declarație de accesibilitate
- Scanare în vrac
- Coloane de administrator
- Declarație de accesibilitate subsol cu un singur clic
Concluzie
Cu alte cuvinte, aș spune că accesibilitatea ar trebui să fie preocuparea ta prioritară în timpul creării unui site web. Cu toate acestea, rețineți că instalarea unui plugin sau personalizarea unei teme nu va face site-ul dvs. complet accesibil. Ar trebui să urmați principiile de accesibilitate și să vă asigurați că întregul site reflectă acest lucru.
