10 pași pentru accesibilitatea WordPress: Cum să îmbunătățiți conformitatea digitală?
Publicat: 2023-08-21De la înființarea sa în 2003 ca platformă de blogging, WordPress a evoluat pentru a alimenta peste 40% din site-urile web la nivel global. Creșterea este atribuită naturii sale open-source și sprijinului comunității, făcându-l o alegere perfectă pentru majoritatea proprietarilor de site-uri web.
Cu multe companii care trec la WordPress, accesibilitatea web este crucială pentru a asigura incluziunea pentru cât mai mulți utilizatori. Acestea includ persoanele cu deficiențe de vedere care se bazează pe tehnologia de asistență pentru a naviga pe site.
Accesibilitatea WordPress cuprinde standarde de design web și cele mai bune practici pentru a face site-ul dvs. accesibil și pentru a aborda preocupările specifice legate de schimbare. Iată tot ce trebuie să știți despre accesibilitatea WordPress și cei zece pași pentru a face un site web WordPress accesibil.
De ce este importantă accesibilitatea WordPress?

Accesibilitatea WordPress este importantă din următoarele motive:
Oferă experiențe incluzive pentru persoanele cu dizabilități
Pe măsură ce vă construiți site-ul web concentrându-vă pe aspect, design, navigare și conținut, este ușor să uitați de diversitatea persoanelor care vor vizita site-ul, inclusiv a celor cu deficiențe mentale și fizice. Acest lucru va duce la limitarea utilizării site-ului dvs. Prin urmare, în calitate de proprietar sau dezvoltator WordPress, trebuie să vă asigurați că site-ul dvs. este accesibil, deoarece acest lucru va asigura o interacțiune ușoară a conținutului de către vizitatorii dvs., indiferent de provocările acestora.
Îmbunătățește experiența utilizatorului
Un site web inaccesibil îngreunează utilizatorilor să efectueze sarcini simple sau să obțină informațiile de care au nevoie. Prin urmare, dincolo de clasamente, asigurați-vă că site-ul dvs. este utilizabil pentru publicul dvs., deoarece acest lucru va transforma probabil un lead în satisfacție și va spori loialitatea mărcii.
Reduce riscul de procese potențiale
Accesibilitatea web este o cerință în majoritatea statelor, de unde necesitatea conformității WordPress ADA. Vă veți proteja marca de procese grele și de o reputație deteriorată prin conformitate.
Îmbunătățește SEO
WordPress compatibil cu ADA va avea un impact pozitiv asupra SEO, facilitând ca motoarele de căutare să vă facă conținutul mai vizibil pentru utilizatori.
Deschide afaceri pentru clienți noi
Îmbunătățind accesibilitatea web, site-ul dvs. va fi vizibil și atractiv pentru mai mulți clienți și recomandări și, ca rezultat, vă va crește afacerea către clienți noi.
Ce este conformitatea cu ADA?
Conformitatea ADA este o lege civilă care impune includerea tuturor persoanelor, în special a celor cu capacități speciale, în toate aspectele vieții publice. Conformitatea WordPress ADA necesită respectarea liniilor directoare WCAG cel puțin nivelul AA. Conformitatea ADA se aplică tuturor tehnologiilor și informațiilor electronice. Nerespectarea vă pune afacerea în pericol de un proces serios, chiar dacă ați omis în mod neintenționat.
Instrucțiuni privind accesibilitatea conținutului web
Conform ghidurilor WCAG, site-ul dvs. web ar trebui să fie operabil, perceptibil, ușor de înțeles și robust pentru a se adapta persoanelor cu dizabilități fizice, auditive, vizuale și cognitive.
Site-urile web perceptibile au subtitrări pentru videoclipuri, text alternativ pentru imagini și structură HTML semantică, făcând WordPress-ul dvs. accesibil persoanelor cu dizabilități. Site-ul dvs. ar trebui să aibă, de asemenea, un contrast de culoare suficient și să ofere o ordine de citire semnificativă.
Conținutul operabil oferă interacțiune accesibilă. Conținutul trebuie să ofere acces la tastatură și timp adecvat pentru interacțiunea conținutului, precum și să evite flash-urile care cauzează convulsii.
Conținutul ușor de înțeles cuprinde un limbaj simplu și clar, care este înțeles de persoanele cu dizabilități.
Conținutul robust asigură că tehnologia de asistență poate interacționa și prezenta conținutul site-ului dvs. prin mai multe platforme și dispozitive.
Efectuarea verificărilor de conformitate cu WCAG vă va ajuta să știți unde se află site-ul dvs. și cum să creșteți accesibilitatea platformei.
Este WordPress accesibil în mod implicit?
Fiecare versiune WordPress oferă accesibilitate, dar trebuie să faceți mai mult pentru a vă asigura că site-ul dvs. este accesibil. Dezvoltatorii creează noi instrumente de asistență și ghiduri despre accesibilitatea WordPress în conformitate cu ghidurile W3C, dar nu se aliniază complet cu acestea.
10 pași pentru a crea un site WordPress accesibil
Accesibilitatea este un subiect din ce în ce mai popular în mintea oamenilor, iar comunitatea WordPress este, de asemenea, vocală despre acest subiect. Citiți mai departe pentru pașii pentru a face un site web WordPress accesibil.
Testează-ți site-ul WordPress pentru accesibilitate
Auditarea site-ului dvs. WordPress pentru accesibilitate în timpul dezvoltării și întreținerii este vitală. Puteți realiza acest lucru printr-un instrument de testare precum extensia Chrome Google Lighthouse.
Alegeți o temă concepută pentru accesibilitate
Prin depozitul de teme WordPress.org, puteți obține o temă accesibilă WordPress pentru site-ul dvs. web. Deși aceste teme nu respectă în totalitate regulile WCAG, ele vă vor oferi un început bun către accesibilitatea WordPress.

Scrieți codul accesibil
Deși este posibil să nu fiți cel care codifică site-ul dvs., alegerile dvs. pot face site-ul dvs. inaccesibil, ceea ce va afecta negativ utilizatorii. Utilizarea unui cod HTML curat și accesibil este crucială pentru accesibilitatea WordPress. Cu etichete adecvate pentru antet și titlu, liste cu marcatori, meta descrieri și etichete alternative, vizitatorii tăi cu deficiențe de vedere vor localiza cu ușurință totul pe pagină.
Creați conținut accesibil
Crearea de conținut accesibil înseamnă următoarele:
- Un text ancora descriptiv pentru a le permite cititorilor să știe unde îi duce linkul
- Propoziții și paragrafe mai scurte
- Imagini relevante
- Subtitrări pentru audio și video
- Transcrieri pe pagină pentru fișiere audio și video
Oferiți alternative de text pentru conținut fără text
Oferirea de alternative text pentru imagini oferă o descriere a conținutului non-text pentru utilizatorii care nu îl pot vedea. Acest lucru este util în special pentru cititorii care se bazează pe cititoare de ecran, deoarece pot înțelege cu ușurință conținutul imaginii.
Îmbunătățiți butoanele și linkurile de navigare
Când creați un link către blogul dvs. sau către un alt site, utilizați un link descriptiv pentru a ajuta cititorul să știe unde îl va duce linkul. De exemplu, „Contactați-mă” sau „Aflați mai multe despre afacerea mea” este mai bine decât „Faceți clic aici”. Butoanele dvs. de navigare ar trebui să ofere și acces la tastatură.
Folosiți culoarea cu grijă
Culoarea și contrastul afectează claritatea și lizibilitatea conținutului dvs. web. WCAG recomandă utilizarea atentă a culorilor în următoarele aspecte.
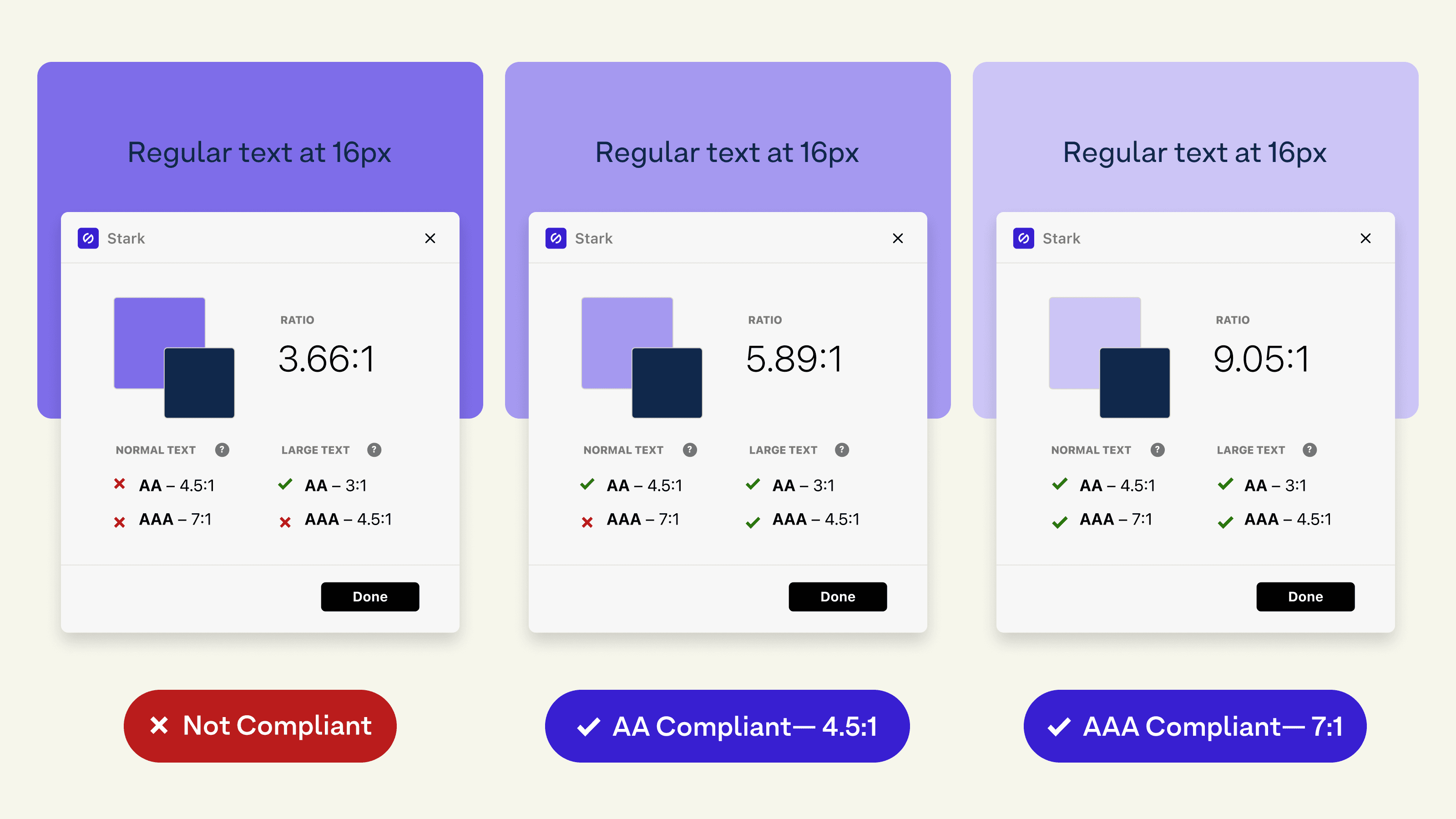
Raport de contrast

Folosind culoarea cu grijă pe WordPress înseamnă că textul și alte elemente vizuale de pe site-ul dvs. ar trebui să aibă suficient contrast cu fundalul pentru a îmbunătăți lizibilitatea. Raportul de contrast WCAG recomandat pentru textul normal este 4:5:1.
Textul mare care are cel puțin 18,67 px și aldine sau 24 px sau mai mare necesită un raport de contrast de 3:1. Chenarele câmpurilor de formular și elementele interactive, cum ar fi butoanele, necesită, de asemenea, un raport de contrast de 3:1 față de fundalul din jur.
Faceți-vă tastatura platformei navigabile
O altă recomandare pentru accesibilitatea WordPress este să faci navigabil tastatura platformei tale. Utilizatorii care nu pot folosi sau întâmpină dificultăți în utilizarea mouse-ului ar trebui să poată naviga în meniurile site-ului, pagina de pornire și alte elemente prin comenzile de la tastatură.
Oferiți capacitatea de redimensionare a textului
Asigurați-vă că atunci când textul site-ului dvs. este redimensionat la 200% din dimensiunea sa originală, conținutul rămâne lizibil și nu se suprapune sau se trunchiază. Nu este necesară furnizarea unui control care să permită utilizatorilor să mărească dimensiunea textului. Cu toate acestea, dacă decideți să includeți un control de redimensionare a textului, asigurați-vă că acesta este accesibil tuturor utilizatorilor.
Utilizați Aspecte clare
Un aspect clar va face mai ușor pentru vizitatori să citească și să proceseze conținutul dvs. Puteți obține accesibilitatea WordPress cu un aspect clar, folosind spațiile albe cu generozitate pentru a odihni ochii persoanelor cu dislexie, precum și împărțirea textului cu titluri și alte elemente vizuale.
Faceți din accesibilitate o strategie
În cele din urmă, dezvoltați un plan care să descrie pașii dvs. pentru a face site-ul dvs. WordPress accesibil. În acest fel, angajații și dezvoltatorii tăi vor contribui la fiecare acțiune către un site accesibil. Puteți monitoriza progresul pentru a se potrivi cerințelor pieței și conformității WordPress ADA cu o strategie în vigoare.
FAQ
În timp ce așteptările WordPress.org descriu o temă accesibilă și pluginuri conforme cu liniile directoare WCAG, este la latitudinea constructorului sau proprietarului să își facă site-ul pe deplin accesibil.
WordPress ajută la accesibilitate oferind utilizatorilor teme optimizate, asigurând accesul pe mai multe dispozitive. Site-ul prezintă și teme accesibile, dar trebuie să le completați pentru a asigura accesibilitatea deplină.
Modul de accesibilitate din WordPress se referă la o setare din versiunile sale mai vechi care permitea utilizatorilor să adauge widget-uri în paginile lor. Această funcție era disponibilă în colțul din dreapta sus al tabloului de bord prin intermediul editorului clasic. Cu toate acestea, odată cu actualizările mai noi, această caracteristică a fost înlocuită de editorul Gutenberg.
