Cum să faceți WordPress accesibil pentru utilizatorii cu deficiențe de vedere
Publicat: 2023-09-14WordPress este printre cele mai utilizate sisteme de management al conținutului, peste 43% dintre site-uri web îl folosesc. Din păcate, majoritatea acestor site-uri web nu respectă regulile de accesibilitate ADA, ceea ce reprezintă o provocare majoră pentru utilizatorii săi cu deficiențe de vedere. Prin urmare, în calitate de proprietar de site web WordPress, concentrarea dvs. ar trebui să fie să îl faceți accesibil pentru a asigura utilizarea de către toți oamenii, inclusiv cei cu deficiențe de vedere.
Importanța accesibilității vizuale
Accesibilitatea vizuală asigură că persoanele cu deficiențe de vedere pot vedea și înțelege informațiile pe care le prezentați pe site-ul dvs. Acestea includ persoane cu vedere scăzută, vedere slabă și diferite tipuri de daltonism.
Compensând provocările vizuale, accesibilitatea web face navigarea mult mai productivă și mai puțin frustrantă pentru utilizatorii cu deficiențe de vedere. De la descrieri audio, imagini și dimensiunea fontului, un site web accesibil va ajuta utilizatorii care se bazează pe tehnologia de asistență să profite la maximum de site-ul dvs.
Pe lângă practicarea accesibilității vizuale pentru a capta potențiali clienți, accesibilitatea este o cerință legală. Legea americanilor cu dizabilități, ADA, protejează împotriva discriminării persoanelor cu dizabilități și solicită site-urilor web să își modifice resursele și facilitățile în consecință pentru a satisface nevoile acestora. WCAG subliniază formele de accesibilitate pe care ar trebui să le adopte un site web, inclusiv să fie perceptibil, operabil, robust și ușor de înțeles. WCAG 2.2 oferă o listă detaliată a lucrurilor de făcut și a nu se face în diferite categorii. De exemplu, pentru a proteja persoanele cu deficiențe de vedere, una dintre regulile WCAG necesită un raport de contrast de 4:5:1 pentru a ajuta accesibilitatea vizuală.
10 sfaturi pentru a face WordPress accesibil pentru utilizatorii cu deficiențe de vedere
Având în vedere regulile și reglementările de mai sus, citiți în continuare pentru sfaturi pentru a face WordPress mai accesibil pentru utilizatorii cu deficiențe de vedere.
1. Utilizați o temă WordPress accesibilă

Deși vă puteți alege tema din diferite modele, unele au caracteristici care adaugă complexitate, ceea ce face dificilă pentru persoanele cu dizabilități care se bazează pe cititoare de ecran pentru a vă accesa conținutul. Prin urmare, atunci când selectați o temă, luați în considerare căutarea unei teme care afirmă în mod specific că are un design accesibil.
Un exemplu este tema Total care suferă actualizări constante în parteneriat cu Universitatea din Hawaii. O altă modalitate de a găsi o temă WordPress accesibilă (și gratuită) este să vă sortați opțiunile folosind filtrul de caracteristică Accesibilitate gata de pe WordPress.org. Temele cu această etichetă de filtru au fost testate conform ghidurilor WordPress pregătite pentru accesibilitate și includ meniuri accesibile, contrast ridicat de culoare și cod semantic.
2. Utilizați codul accesibil
Un cod accesibil va utiliza elemente pentru utilizarea lor, oferind utilizatorilor care se bazează pe tehnologia de asistență o experiență mai bună pe site-ul dvs. Codurile accesibile includ următoarele:
HTML semantic
HTML semantic se referă la modul în care utilizați elementul pentru a vă defini conținutul web și rolul și semnificația multimedia. Acestea includ <h1> până la <h6> pentru titluri, <p> pentru paragrafe și <ol> pentru liste. Prin HTML semantic, cititoarele de ecran, motoarele de căutare și browserele pot înțelege și naviga pe site-ul dvs.
Atributele limbajului
Utilizarea unui limbaj clar și concis este un alt aspect al accesibilității web. Limba dvs. ar trebui să fie ușor de urmărit și de înțeles. Prin urmare, evitați jargonul, idiomurile, argoul și propozițiile complexe care vă derutează cititorii. Pentru a vă organiza conținutul, utilizați titluri, subtitluri, paragrafe și liste și, acolo unde trebuie să adăugați un acronim sau un termen tehnic, explicați-le mai întâi sau furnizați un glosar.
Repere ARIA
Aplicațiile Internet bogate accesibile, ARIA, vă ajută să vă faceți conținutul mai accesibil, oferind informații și context despre un element cititorilor de ecran și tehnologiei de asistență. Gândiți-vă la aceasta ca la o hartă a regiunilor vizuale și funcționale generale de pe paginile dvs. web (notă – acestea ar trebui să fie utilizate și în mare parte integrate în tema dvs. WordPress). Adăugând un reper ARIA, puteți defini regiunile de aplicație, complementare, banner, formular, navigare, principal, căutare și conținut pentru site-ul dvs. web. Prin urmare, adăugarea reperelor ARIA creează un set de link-uri „săriți la”, permițând utilizatorilor să sară la oricare dintre secțiunile de mai sus și să-și cunoască funcțiile.
Image Alt text
Imaginile sunt o parte cheie a conținutului web, dar pot fi inaccesibile persoanelor cu dizabilități vizuale. Pentru a face imaginile dvs. în WordPress accesibile, amintiți-vă să utilizați descrieri de text, deoarece tehnologiile de asistență le pot citi. Utilizarea textului alternativ al imaginii necesită furnizarea unui text descriptiv al imaginii în caracteristica alt. Alternativ, puteți utiliza un plugin precum Atribute automate de imagine pentru a accelera procesul cu generarea automată de text.
Etichete de titlu
Titlurile sunt un element important al accesibilității WordPress, deoarece creează ierarhie și structură, permițând utilizatorilor să navigheze cu ușurință în conținut. Titlul paginii dvs. principale ar trebui să folosească <h1>, iar apoi în conținutul dvs. puteți folosi <h2>, <h3>, <h4> etc pentru a defini conținutul în ordinea importanței. De asemenea, titlurile dvs. ar trebui să fie consecvente pe întregul site web pentru accesibilitatea WordPress.
Formulare de contact
Formularele online sunt disponibile în toate dimensiunile și formele, de la simple formulare de contact până la aplicații complexe la facultate. Aceste formulare sunt ultimele tale căi de conversie și trebuie să fie funcționale pentru utilizatorul tău. Un utilizator cu deficiențe de vedere se va baza pe tehnologia de asistență, iar etichetarea necorespunzătoare a formularului dvs. va crea o barieră.
Prin urmare, atunci când vă proiectați site-ul, asigurați-vă că utilizați formulare WordPress accesibile, activați navigarea cu tastatura, etichetați câmpurile de text cu un titlu descriptiv și adăugați mesaje de eroare care explică cu exactitate problemele pentru ca persoanele care se bazează pe cititoarele de ecran să le completeze cu ușurință. A face formularul de contact accesibil este la fel de ușor ca și selectarea unui plugin de formular accesibil, cum ar fi Gravity Forms. Instrucțiunile formularului dvs. ar trebui să fie scurte și clare, iar formularul trebuie să poată fi operabil pe deplin de la tastatură.
Omite link-uri
Site-ul dvs. WordPress dispune de sisteme de navigare redundante în paginile sale. Aceste navigații includ link-uri în partea de sus, în jos sau în partea stângă a paginii și pot fi împovărătoare pentru utilizatorii cititorului de ecran, deoarece nu există o modalitate eficientă de a trece peste ele. Cu un link de ignorare, puteți facilita eficiența utilizatorilor cu deficiențe de vedere, permițându-le să sară peste aceste linkuri și să citească conținutul principal al paginilor.
3. Faceți navigarea WordPress accesibilă
Un alt element important al accesibilității WordPress este asigurarea unei navigații accesibile pentru utilizatorii cu dificultăți de vedere. Site-ul dvs. web ar trebui să poată fi navigat utilizând tastele săgeată și fila sau hardware alternativ, cum ar fi intrarea cu un singur comutator și stick-ul.

4. Alegeți Culori accesibile

Peste 300 de milioane de oameni din întreaga lume suferă de daltonism sub formă de vedere în două culori, deficiență de vedere a culorilor sau daltonism total. Pentru a vă asigura că designul dvs. WordPress este accesibil, cu sau fără culori, fiți conștient de contrastul și raporturile de culoare.
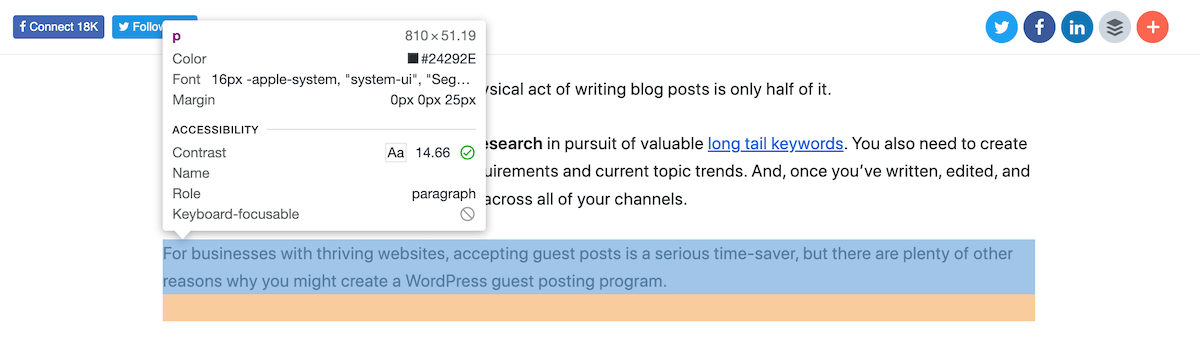
Contrastul de culoare în accesibilitatea digitală este cât de întunecate sau strălucitoare apar culorile atunci când sunt plasate una împotriva celeilalte. WCAG recomandă un raport de contrast de 4:5:1 pentru corpul textului. Un contrast slab de culoare va afecta lizibilitatea site-ului dvs. în rândul utilizatorilor cu daltonism și vedere slabă.
Cel mai bun mod de a stabili dacă culorile tale funcționează bine este inserarea lor într-un instrument de testare a contrastului. Aceasta este o caracteristică disponibilă în instrumentele de dezvoltare ale browserului dvs. web - pur și simplu inspectați-vă pagina și plasați cursorul pe un element pentru a vedea raportul de contrast (așa cum se vede în imaginea de mai sus). Pe măsură ce testați mai multe combinații, veți deveni mai bun în a selecta ceea ce funcționează cel mai bine pentru publicul dvs.
5. Căutați fonturi accesibile
Persoanele cu deficiențe de vedere au nevoie de text mai mare pentru a percepe literele. Oferind o foaie de stil alternativă care permite mărirea fonturilor fără a afecta aspectul paginii, va fi mai ușor pentru astfel de persoane să vă citească conținutul. Pe lângă dimensiunea fontului, luați în considerare stilurile de font accesibile și cu o lizibilitate ridicată.
Acestea includ opțiuni familiare (numite adesea „fonturi de sistem”, deoarece sunt ușor disponibile pe majoritatea dispozitivelor) precum Arial, Helvetica sau Times New Roman, pe lângă fonturile speciale precum OpenDyslexic. Pe lângă faptul că vă faceți conținutul accesibil, fronturile mari și butoanele de apel la acțiune vor facilita conversiile bune.
6. Adăugați subtitrări pentru conținutul multimedia
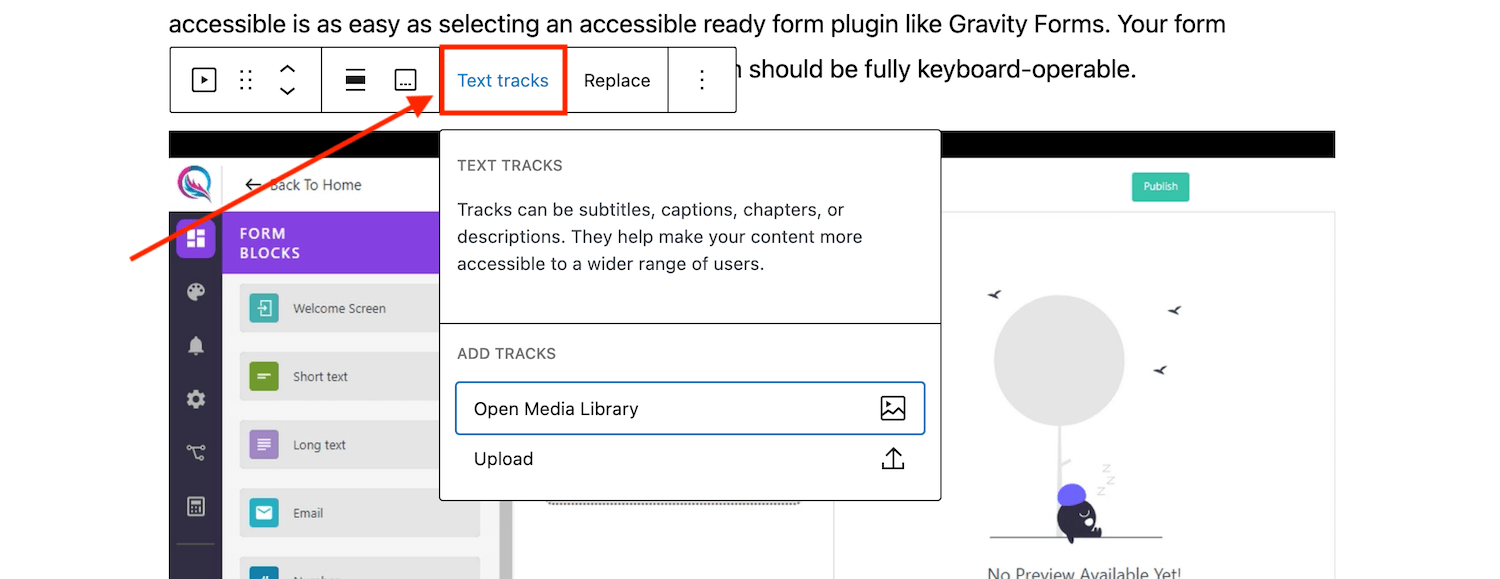
Audio și video sunt conținut multimedia util pentru a vă implica publicul și pentru a vă transmite mesajul. Cu toate acestea, nu toată lumea vă poate vedea sau auzi videoclipurile și sunetul, de unde trebuie să furnizați subtitrări care să descrie cuvintele, acțiunile și sunetele rostite. Subtitrările apar pe ecran pe măsură ce se redă videoclipul sau sunetul și trebuie să fie clare, precise și complete pentru accesibilitatea vizitatorilor web cu dizabilități.

În funcție de modul în care vă găzduiți media, metoda de adăugare a subtitrărilor va varia. De exemplu, dacă încărcați și găzduiți conținutul pe site-ul dvs. WordPress, puteți încărca o pistă text atunci când adăugați un bloc video sau audio pe pagina dvs. Alternativ, dacă pur și simplu încorporați un videoclip găzduit de Youtube pe pagina dvs., atunci ar trebui să adăugați subtitrări prin Youtube (notă – au o funcție de traducere automată care face acest proces foarte ușor).
7. Faceți-vă conținutul accesibil
Pentru ca conținutul dvs. să fie accesibil, cititorii dvs. ar trebui să poată citi și înțelege. Puteți obține accesibilitatea conținutului în următoarele moduri:
Conținut-Lungime
Durata conținutului care promovează lectura confortabilă este accesibilă tuturor utilizatorilor. Prin urmare, evitați liniile prea lungi sau prea scurte și rămâneți la un interval acceptabil de 45-75 de caractere pe linie pentru ca cititorii dvs. să fie confortabili.
Text ancorat
Cititoarele de ecran pot citi URL-uri descriptive, oferind context utilizatorilor cu deficiențe de vedere. Când descrieți linkul, utilizați descrieri semnificative pentru a facilita navigarea la conținutul potrivit. Prin urmare, evitați textele ancoră precum Click Here sau Read More oriunde în text, deoarece acestea pot fi dificil de înțeles pentru cititor, mai ales când sunt în afara contextului.
Transcrieri
Transcrierile sunt o versiune text a audio sau video pe care o puteți citi sau descărca separat (spre deosebire de subtitrările menționate mai sus, care sunt afișate în timp real împreună cu multimedia). Din motive de accesibilitate, asigurați-vă acuratețea, completitudinea și claritatea transcrierilor.
8. Furnizați descrieri audio pentru videoclipuri
Videoclipurile sunt utile pentru persoanele care pot vedea. Cu toate acestea, dacă sunteți provocat vizual, veți rata o mulțime de conținut, de unde și nevoia de descrieri audio.
Descrierile audio sunt piese audio separate care însoțesc un videoclip, care descriu elementele vizuale din videoclip pentru persoanele cu deficiențe de vedere. Acestea includ o descriere a mediului, îmbrăcăminte, gesturi și acțiuni. Descrierile audio sunt utile atunci când există un decalaj în vorbire și, prin intermediul lor, o persoană nevăzătoare va înțelege cea mai mare parte a conținutului video de pe site-ul dvs. WordPress. Pentru a adăuga o descriere audio, puteți adăuga un bloc audio secundar sau puteți utiliza un plugin pentru a adăuga o alternativă audio precum Scribit.
9. Nu utilizați videoclipuri cu redare automată
Redarea automată a videoclipurilor îi frustrează pe cei care se bazează pe cititoarele de ecran și ar putea provoca confuzie. Când redarea începe automat, sunetul video și cititorul de ecran vor fi redate simultan, ceea ce face dificil pentru utilizatorul site-ului dvs. să navigheze prin site pentru a opri videoclipul. Cu WordPress videoclipurile nu vor fi setate la redare automată (și pe majoritatea dispozitivelor mobile redarea automată este oricum dezactivată în mod implicit), ceea ce va permite vizitatorilor site-ului dvs. web să pornească și să oprească videoclipurile manual, permițând o utilizare ușoară a site-ului.
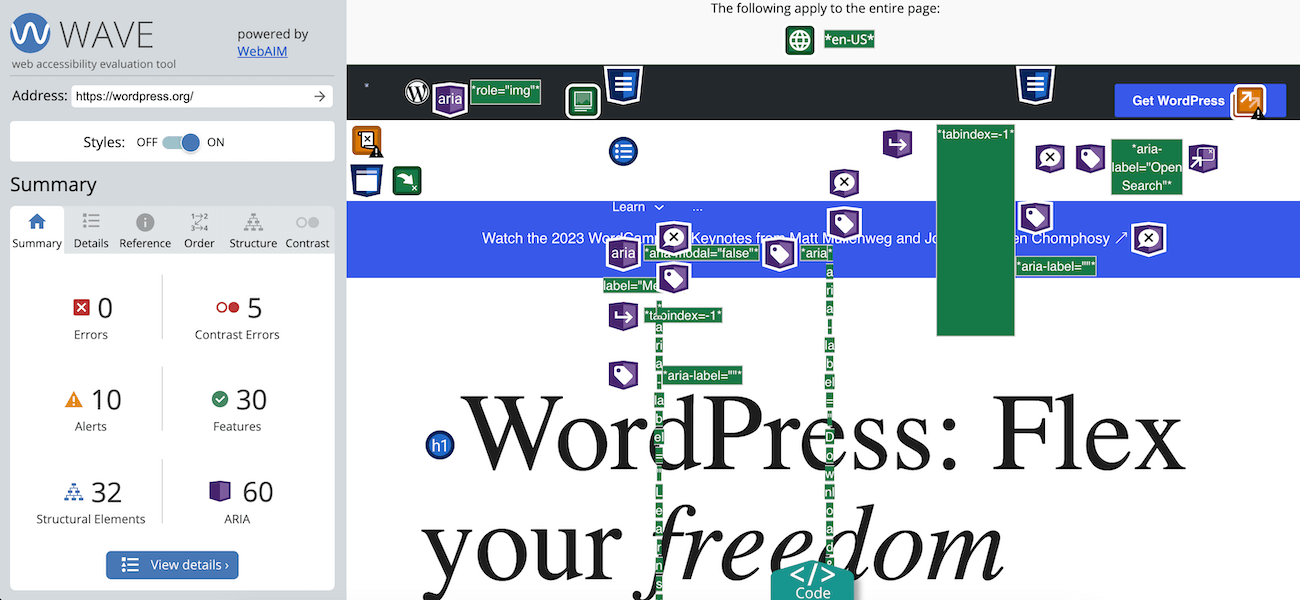
10. Testează-ți site-ul web pentru accesibilitate

În cele din urmă, testați și evaluați accesibilitatea site-ului dvs. pentru a asigura accesibilitatea tuturor. Puteți utiliza instrumente și resurse de accesibilitate web pentru a identifica erorile și problemele de pe site-ul dvs. WordPress. De exemplu, puteți rula un AccessiBe AccessScan gratuit sau puteți utiliza un plugin gratuit, cum ar fi WP Accessibility Tools, care are o funcție de audit A11Y încorporată.
Alternativ, efectuați teste manuale, cum ar fi mărirea sau micșorarea, utilizarea numai a tastaturii, modificarea dimensiunilor și culorii fontului și utilizarea diferitelor dispozitive. De asemenea, puteți cere feedback de la utilizatori reali, în special de la cei cu deficiențe de vedere, pentru a identifica zonele de îmbunătățire.
Site-ul dvs. oferă experiențe incluzive? În postarea de mai sus, am discutat despre strategiile pentru un site web accesibil, inclusiv text alternativ, transcriere video și teme accesibile. Urmărirea instrucțiunilor de mai sus va sprijini o experiență web mai incluzivă, asigurând accesibilitatea cât mai multor persoane.
