4 moduri fără probleme de a adăuga text peste imagine în WordPress
Publicat: 2022-05-24Suprapunerea textului se referă la conținutul scris afișat pe suprafața imaginilor sau videoclipurilor dvs. Este folosit mai ales în albumele foto de nuntă sau într-o galerie de imagini.
Textul suprapus ajută la crearea unui aspect profesional și estetic pentru fotografiile și galeriile site-ului dvs. De asemenea, vă permite să vă conectați la pagini/produse conexe pentru a crește timpul vizitatorilor pe site.
S-ar putea să fiți surprins de cât de ușor este să configurați un slider de imagine WordPress cu text pe el. Iată 4 opțiuni diferite care vă vor face să adăugați text suprapus pe imagini din mers.
Cum să adăugați suprapunere de text pe imagini în WordPress
WordPress nu este echipat cu o caracteristică implicită pentru a insera text suprapus în imagini în editorul clasic. Din fericire, ai mai multe moduri de a realiza asta. Puteți folosi fie blocuri de imagine, fie blocuri de acoperire în editorul WordPress Gutenberg. Depinde de tine să folosești un plugin pentru a simplifica și întregul proces.
Metoda 1: Adăugați o suprapunere de text folosind blocul de imagini Gutenberg WordPress
Gutenberg vă oferă un bloc de imagini pentru a insera imagini în pagina dvs. sau pentru a posta conținut. Spre deosebire de editorul clasic, există o mulțime de opțiuni de personalizare pentru stilul media, inclusiv afișarea textului suprapus.
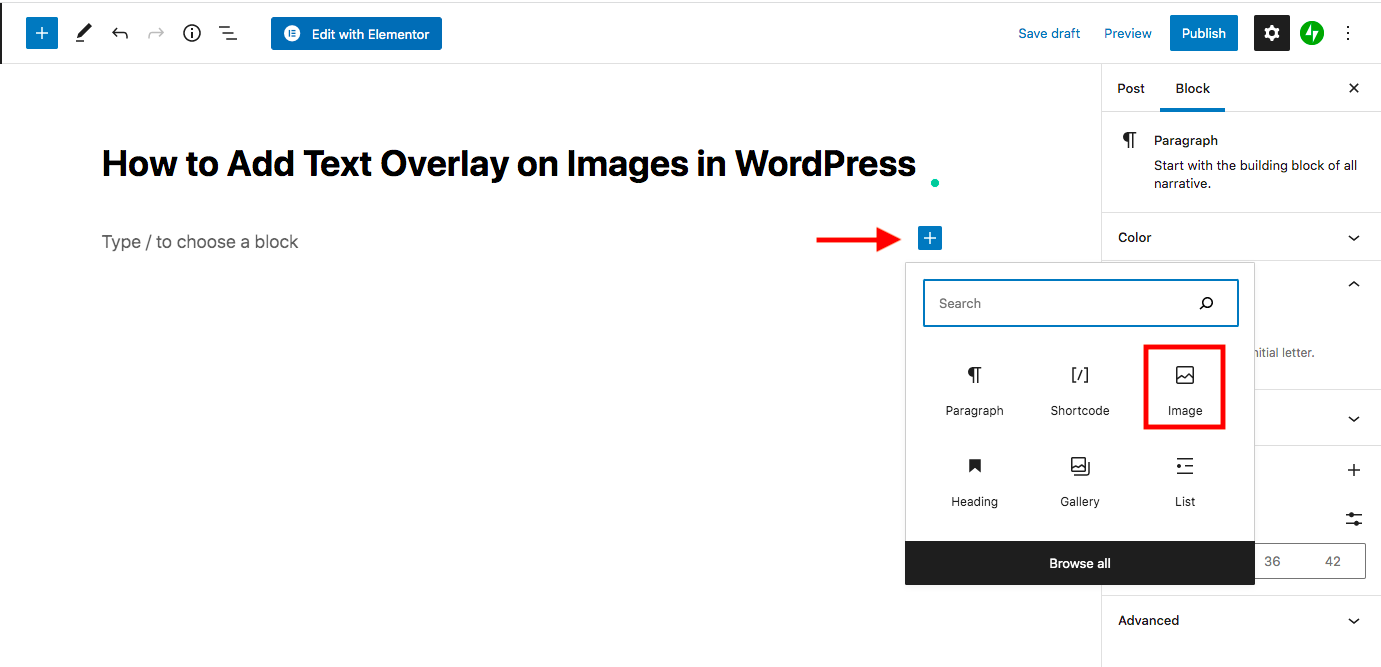
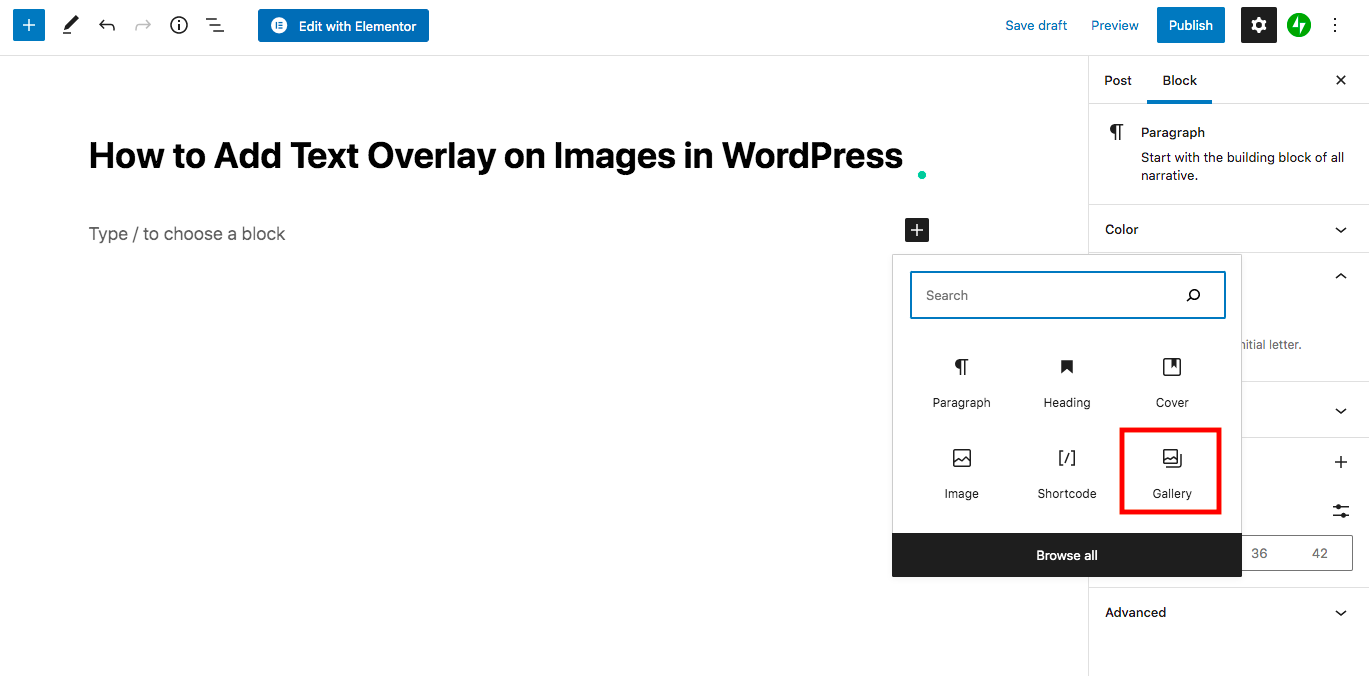
Mai întâi, deschideți pagina sau postarea pe care doriți să suprapună textul cu imagini. Acum faceți clic pe pictograma Plus (+) și alegeți blocul de imagine din listă.
Odată ce blocul de imagini este gata, încărcați-vă imaginile de pe computer, selectați-le din Biblioteca media sau introduceți URL-urile lor acolo.

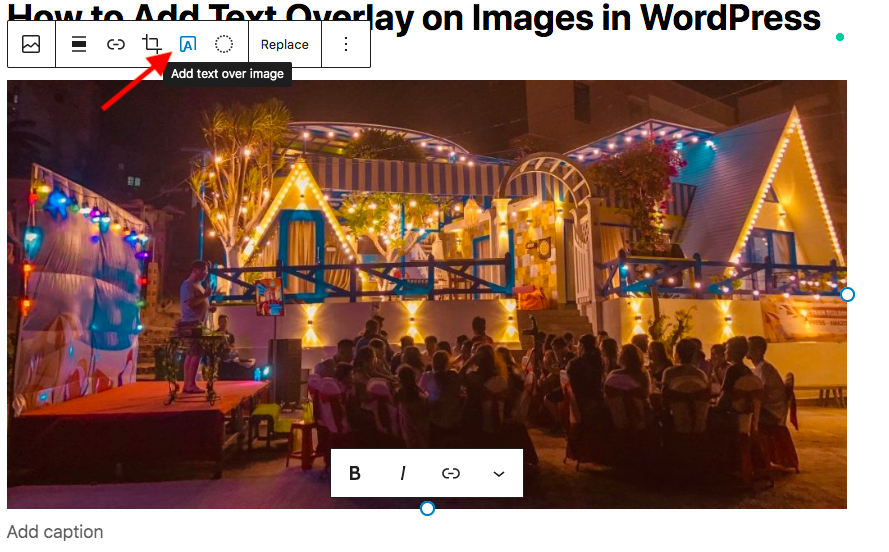
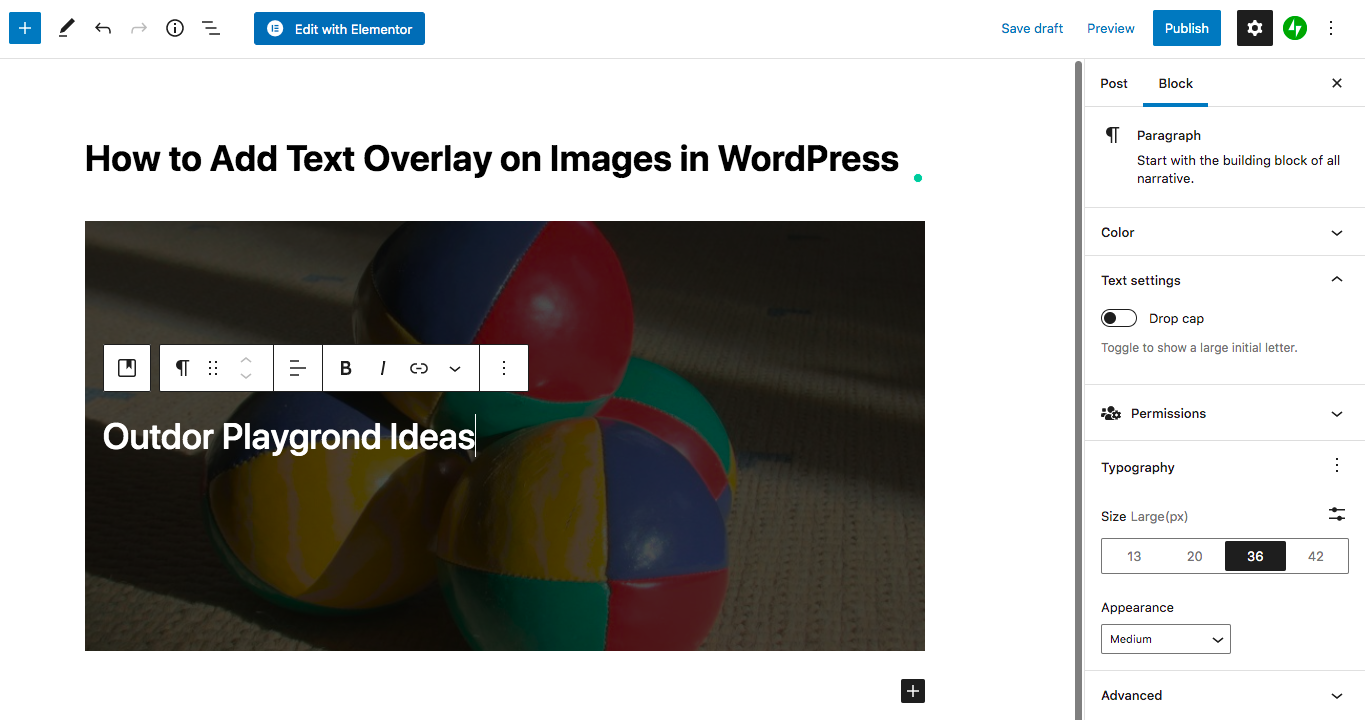
După ce ați adăugat imaginea, apăsați pur și simplu pictograma „ Adăugați text peste imagine ” din partea de sus a fotografiei. Veți vedea apoi o linie care spune „ Tastați / pentru a alege un bloc ” în alinierea din stânga a imaginii pentru a vă introduce textul.

Secțiunea Blocare din partea dreaptă vă oferă o mulțime de capabilități de a vă stila textul și de a vă asigura că iese în evidență față de imagine.
Derulați în jos la nivelul Opacitate , vă recomandăm să îl schimbați de la 30% la 60%. Mai mici sau mai mari aceste numere vor avea ca rezultat o imagine prea luminoasă sau prea întunecată, ceea ce face dificilă vizualizarea conținutului dvs. vizual pentru utilizatori.
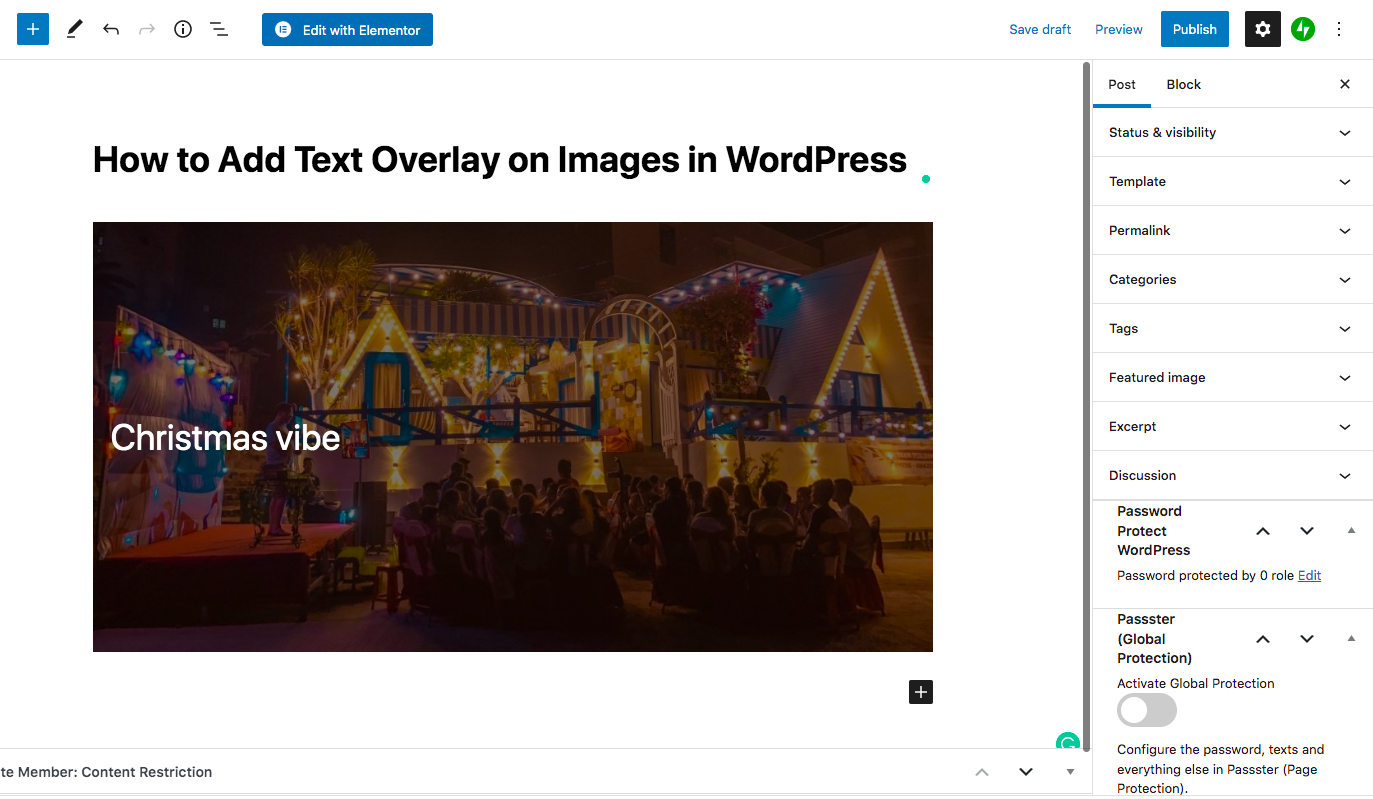
Puteți seta o culoare personalizată pentru text, precum și pentru suprapunere și puteți modifica dimensiunea fontului. Așa arată fotografia ta cu textul suprapus.

Doar câteva acțiuni simple și sunteți gata să suprapuneți text pe imagini.
Metoda 2: Inserați suprapunerea textului cu blocul de acoperire
O altă soluție pentru afișarea textului pe imagini este aplicarea blocului Cover la editorul tău Gutenberg.
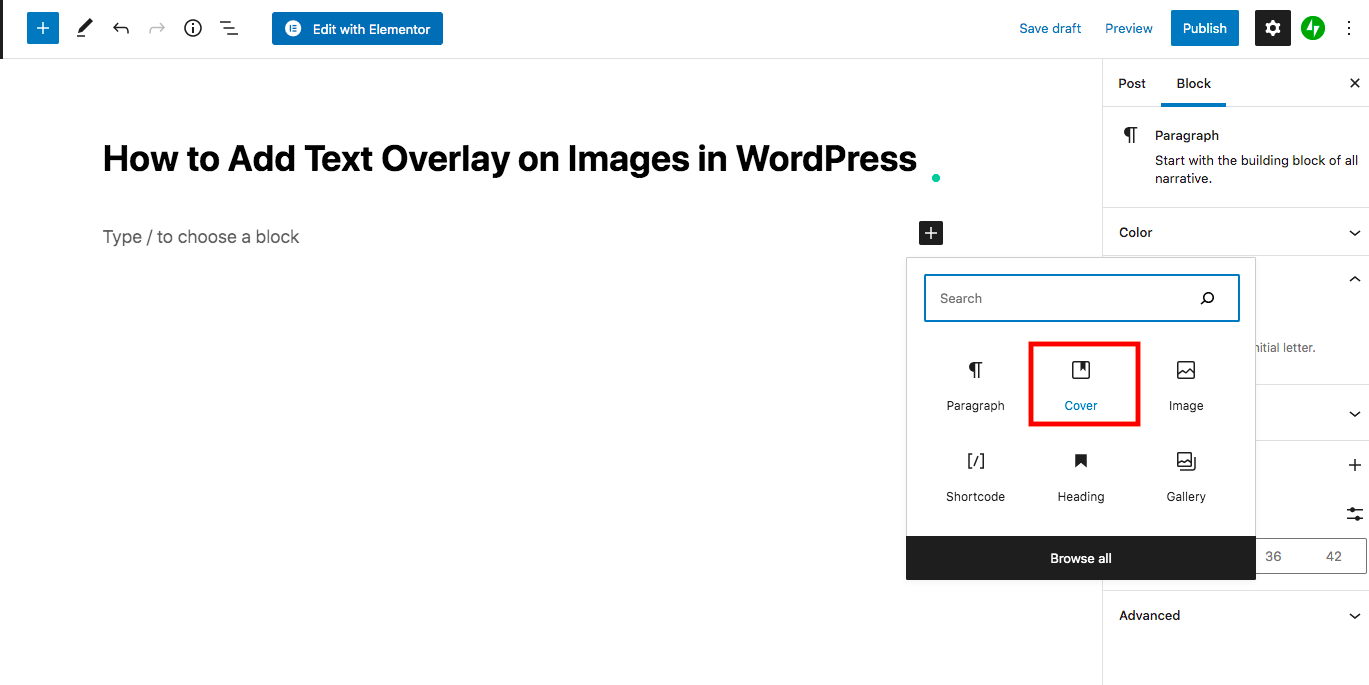
Puteți începe făcând clic pe pictograma Plus (+) și adăugați blocul Copertă la conținutul paginii dvs. exact la fel ca ceea ce faceți în metoda anterioară.

Apoi, încărcați imaginea de pe dispozitiv sau alegeți una din Biblioteca media. Apoi, tastați textul care se va suprapune pe imagine.
Puteți oferi cu ușurință un nou aspect textului schimbându-i culoarea și dimensiunea în secțiunea Setări Culoare și tipografie .

Metoda 3: Afișați textul pe imaginile din galerie
Cele 2 rute de mai sus urmăresc să insereze text pe o singură imagine. În cazul în care căutați o soluție pentru a adăuga text suprapus la toate fotografiile dintr-o galerie, inspectați această secțiune și digerați ghidul pas cu pas de mai jos.
Editorul Gutenberg vine cu un bloc de galerie încorporat pentru a crea un glisor de bază sau o galerie de imagini pe site-ul dvs. În plus, aveți și o mulțime de plugin-uri puternice pentru galerii WordPress pentru a configura galerii superbe.
Deocamdată, concentrați-vă doar pe plasarea textului suprapus în galeriile de imagini aduse de funcția de galerie implicită WordPress.
- Faceți clic pe butonul Plus (+) așa cum faceți întotdeauna și alegeți blocul Galerie

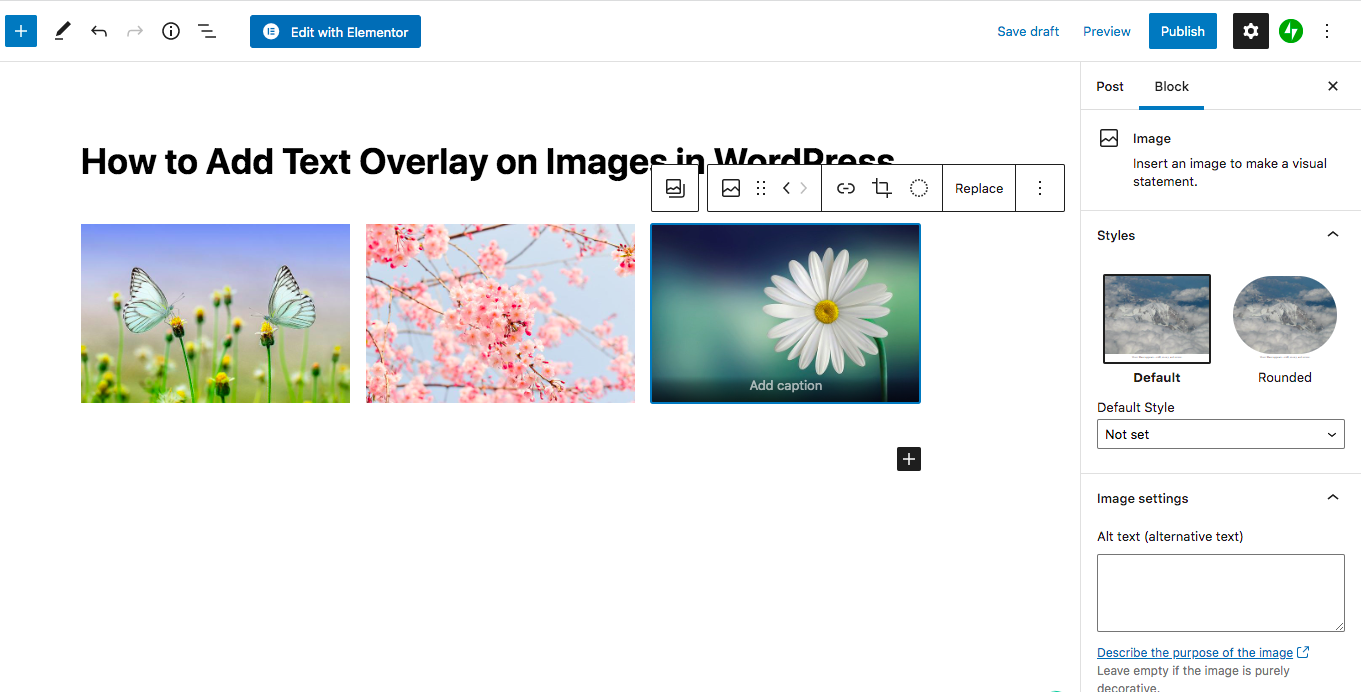
- Încărcați-vă fotografiile sau alegeți-le din Biblioteca media

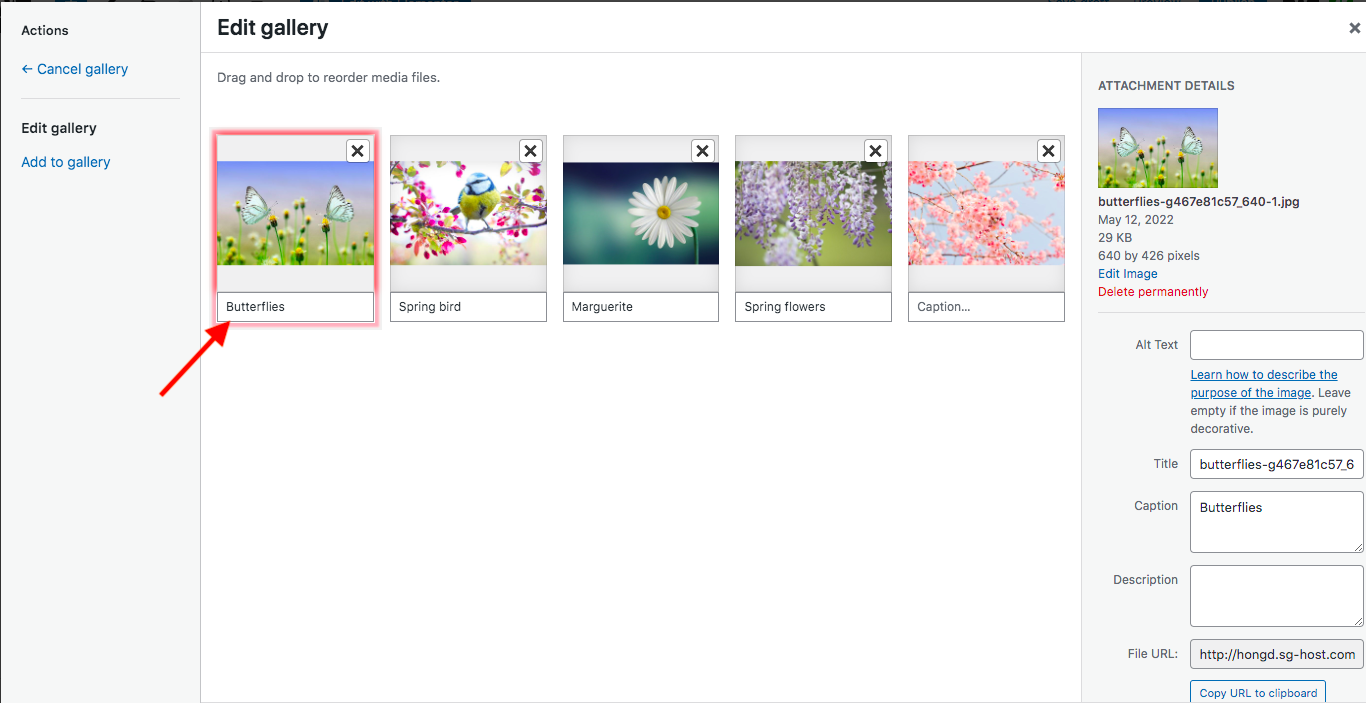
- Editează-ți galeria și adaugă textul suprapus în caseta Legendă de sub fiecare imagine

- Inserați galeria
Metoda 4: Poziționați textul peste imagini utilizând pluginul Modula
Fără îndoială, Modula este în prezent unul dintre cele mai cunoscute galerii WordPress și plugin-uri slider, primind peste 100 de mii de instalări active. În afară de funcțiile de bază, cum ar fi 42 de efecte de trecere a imaginii, diferite opțiuni de protecție a glisoarelor și 4 tipuri de grile, merită menționat capacitatea pluginului de a adăuga un glisor de imagine cu animație de text.

Pasul 1: Instalați pluginul Modula
Pentru a adăuga un glisor de imagine suprapusă de text, mai întâi trebuie să instalați pluginul pentru site-ul dvs. Nu costă nimic să începi cu Modula, deoarece îl poți descărca direct din depozitul WordPress.
- Conectați-vă la tabloul de bord de administrare WordPress
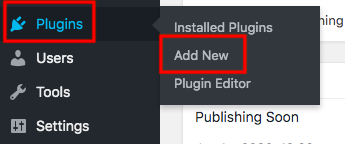
- Accesați Pluginuri și faceți clic pe Adăugare nou

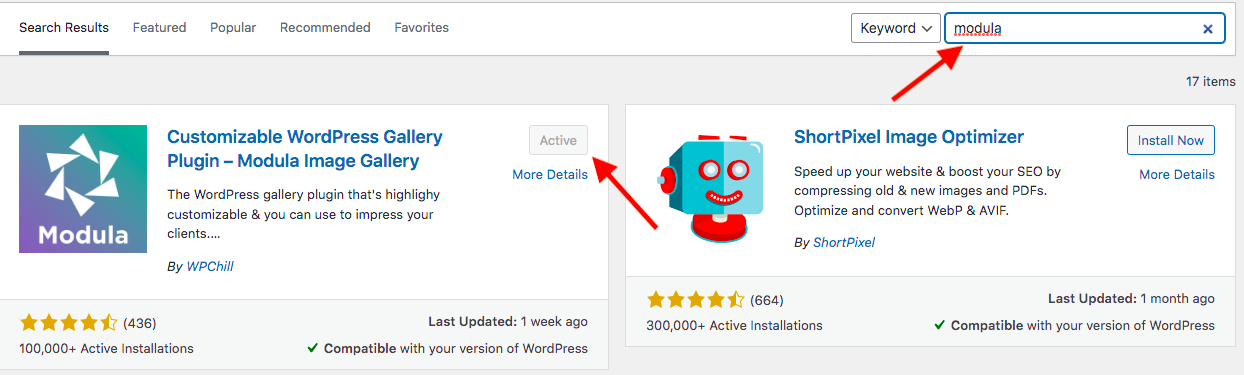
- Tastați „Modulă” în caseta de cuvinte cheie
- Apăsați butoanele Instalați acum și Activați

Asta e.
Pasul 2: Adăugați o nouă galerie de imagini
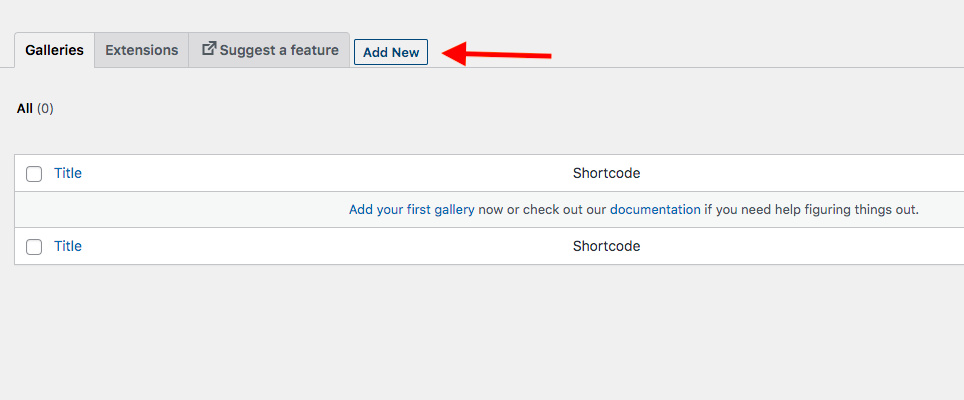
Acum mergeți la secțiunea Modula din meniul de administrare și alegeți Galeriile. Faceți clic pe Adăugați nou pentru a vă crea prima galerie.

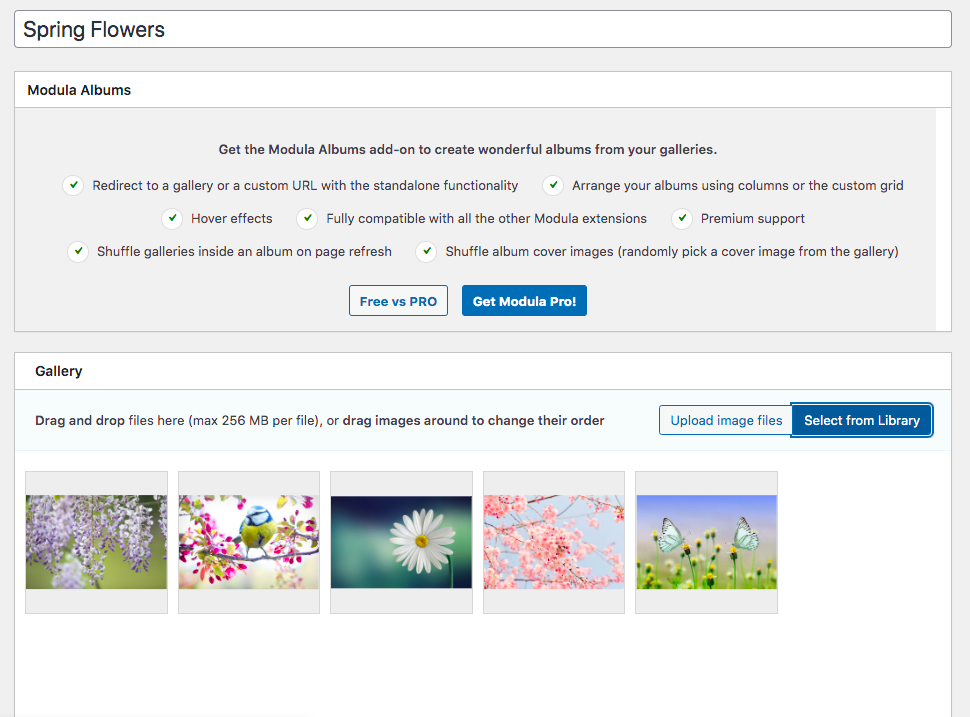
Dați un nume noii galerii, apoi apăsați Încărcați fișiere imagine pentru a adăuga fotografii pentru acea galerie. Așa arată galeria ta odată ce alegem imagini din galerie.

Pasul 3: Personalizați-vă glisorul WordPress adăugând text
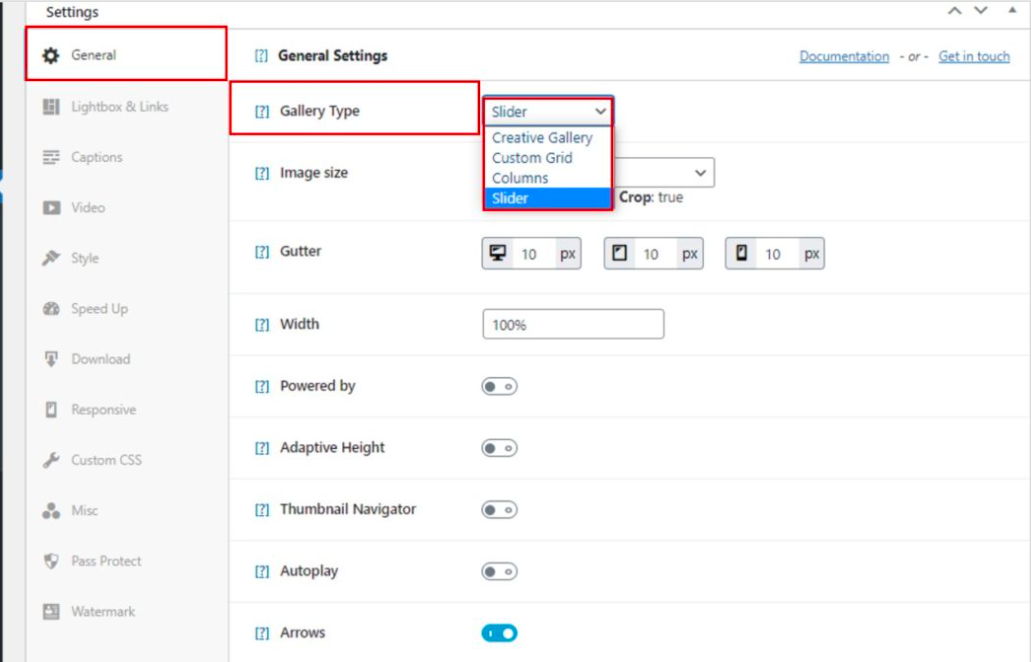
Pentru a afișa text pe glisorul sau galeria de imagini, trebuie să alegeți în prealabil tipul de galerie potrivit. Sub Modula, puteți accesa Setări > General > Tip galerie > Glisor .

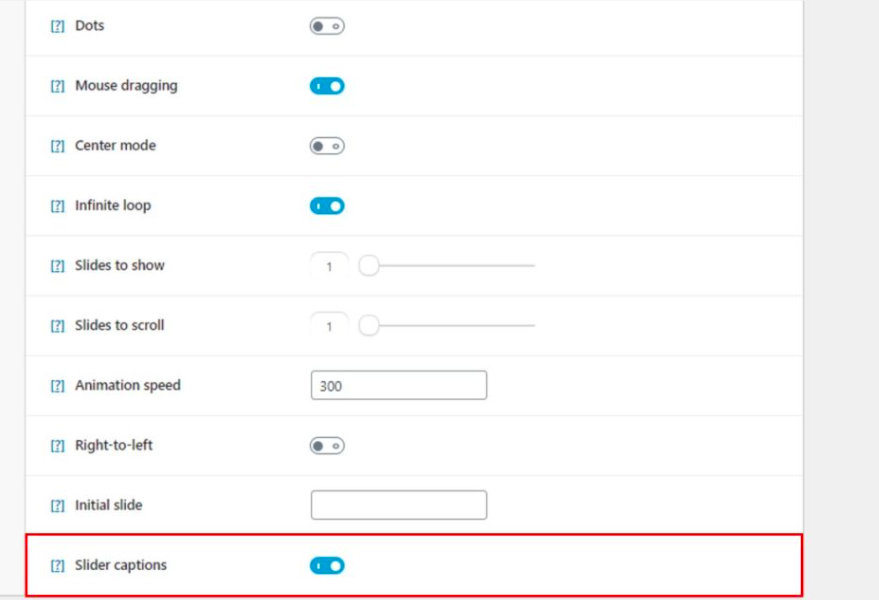
După aceea, ajustați galeria cu text suprapus personalizând dimensiunea imaginii, permițând decuparea, editarea jgheabului, setarea lățimii etc. Mai important, activați opțiunea Subtitrări Slider din partea de jos a paginii de setare.

Restul procesului vine la întoarcerea la galeria pe care ați generat-o și adăugarea de legende la imaginile individuale ale galeriei dvs. Treceți cu mouse-ul peste fotografie, faceți clic pe pictograma de editare și furnizați textul dvs. în câmpul de text Subtitrare. Este posibil să editați acolo titlul imaginii, alinierea și adresa URL.
După ce ați terminat, amintiți-vă să salvați și să închideți și treceți la următoarea fotografie din galerie.
Adăugați text peste imagine în WordPress Like a Pro
Ați parcurs 4 moduri de a pune text peste o imagine în WordPress, fie utilizând caracteristica implicită WordPress, fie utilizând un plugin gratuit.
Dacă utilizați editorul Gutenberg și doriți să creați rapid o galerie cu text pe ea, obțineți blocurile Imagine, Copertă și Galerie ale lui Gutenberg. În căutarea unei soluții puternice pentru a construi o galerie impresionantă cu text suprapus, luați în considerare instalarea pluginului Modula.
Pe lângă galeriile de imagini, te-ai gândit vreodată la o galerie video pentru site-ul tău WordPress? Consultați articolul nostru despre cum să adăugați o galerie video în Elementor.
