Cum să creați un formular de contact WordPress AJAX (fără reîncărcare pagină)
Publicat: 2019-07-29Doriți să împiedicați reîncărcarea unei pagini atunci când cineva trimite la unul dintre formularele dvs.?
Păstrarea unei pagini de reîmprospătare după ce cineva trimite un formular creează o experiență de utilizare mai bună și chiar vă poate ajuta să obțineți mai mulți clienți potențiali.
În acest tutorial pas cu pas, vă vom arăta cum să creați cu ușurință un formular de contact WordPress AJAX.
Ce este un formular AJAX?
Un formular activat AJAX este un formular rapid și dinamic care poate trimite și rula procese de backend fără a fi nevoie ca întreaga pagină să fie reîmprospătată.

În mod implicit, o pagină întreagă trebuie să se reîncarce atunci când un utilizator accesează trimiterea. Acest lucru se datorează faptului că anumite procese trebuie să ruleze, inclusiv stocarea datelor formularului, trimiterea e-mailurilor de notificare și multe altele.
Dar, deoarece WordPress și WPForms acceptă formulare AJAX, aveți opțiunea de a activa trimiterile de formulare AJAX pentru a vă împiedica reîmprospătarea formularelor după ce cineva trimite formularul.
De ce se folosește AJAX pe formularele de contact?
Formularele cu AJAX au devenit brusc un must-have pentru site-urile web de toate dimensiunile.
Iată principalele motive pentru care AJAX devine rapid popular pentru utilizarea pe formularele de contact:
- Pentru o experiență de utilizare mai bună
- Un timp de încărcare rapid și o viteză crescută a site-ului WordPress
- Pentru a menține deschise modalitățile și ferestrele pop-up care conțin formularul dvs., astfel încât să puteți afișa o acțiune de urmărire sau un mesaj pentru a spori vânzările
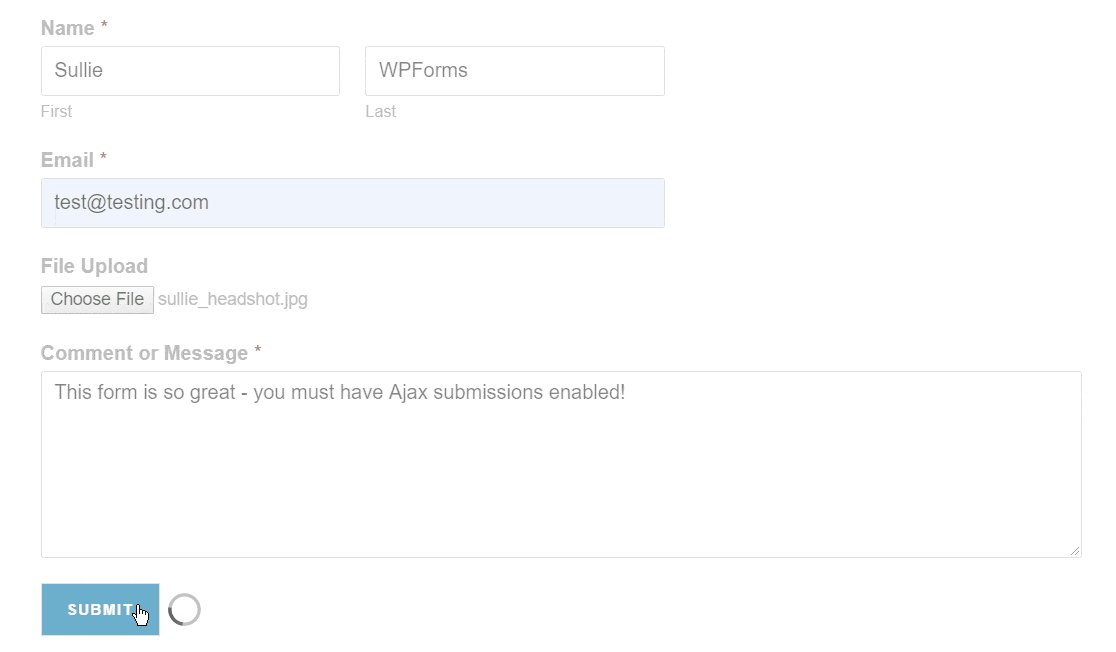
- Pentru a oferi indicii vizuale și asigurarea că formularul este procesat
Cum să creați un formular de contact WordPress AJAX
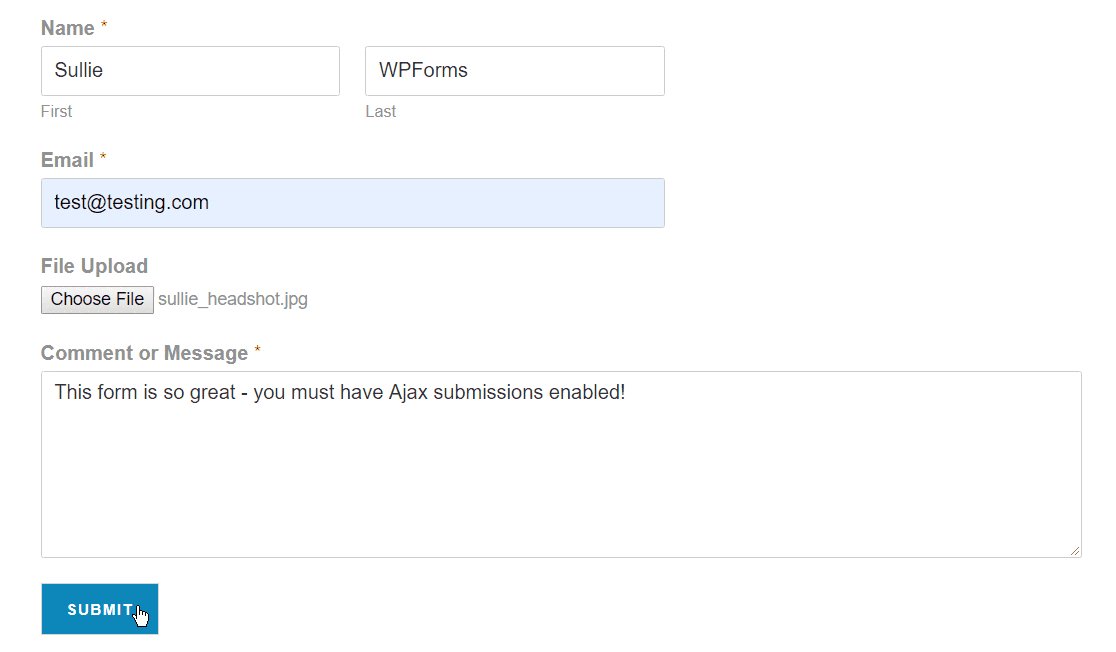
Vă întrebați cum să opriți reîncărcarea unei pagini atunci când cineva trimite un formular?
Cu WPForms, puteți activa trimiterea unui formular pentru orice formular doriți. Cu toate acestea, acestea sunt utile mai ales atunci când formularul dvs. are un câmp de încărcare a fișierelor sau dacă formularul dvs. este încorporat într-un mod sau un popup.
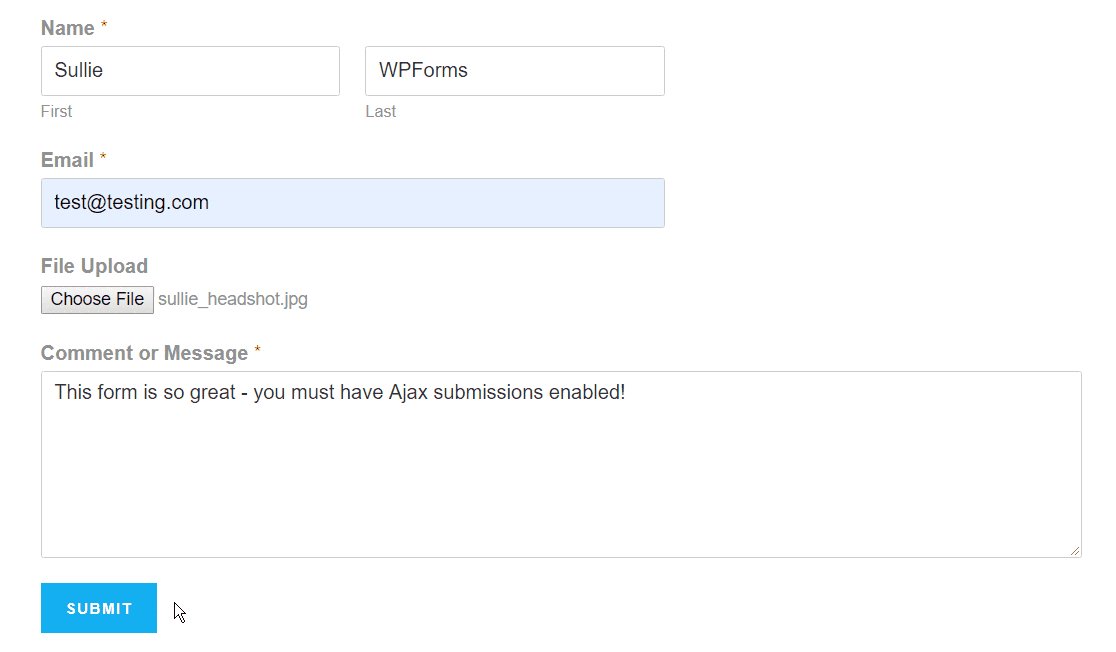
Pentru acest exemplu, vom crea un formular de contact simplu activat AJAX cu un câmp de încărcare a fișierului. Acest tutorial pentru formularul de contact WordPress AJAX va funcționa și cu orice tip de șablon din Addon Șabloane formular.
Urmați pașii de mai jos pentru a crea un formular de contact WordPress AJAX fără reîncărcare:
Pasul 1: Creați un formular nou
Pentru început, va trebui să creați un formular nou sau să editați unul existent.
Instalați și activați pluginul WPForms. Pentru mai multe detalii, consultați acest tutorial pas cu pas despre cum să instalați un plugin în WordPress.
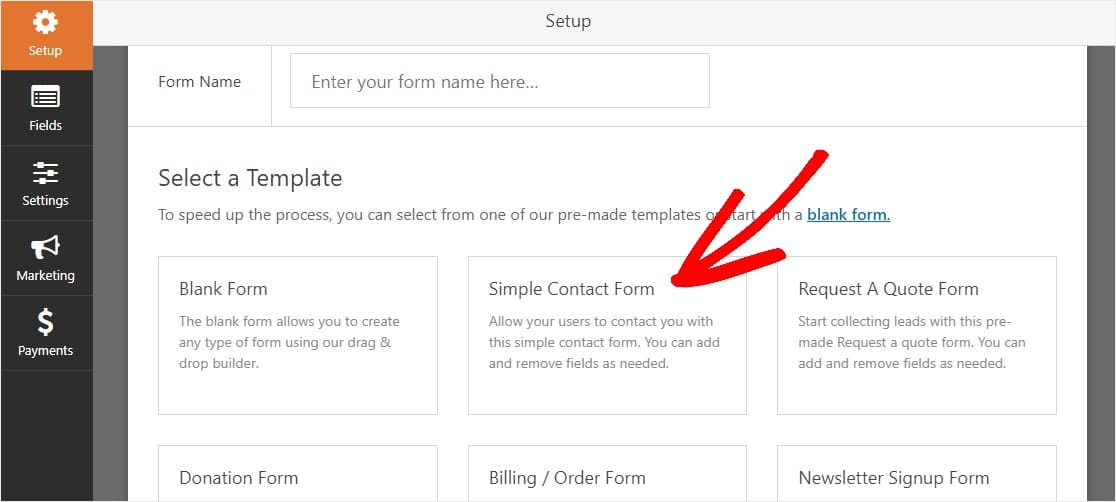
După ce ați instalat pluginul WPForms, accesați WPForms » Adaugă nou pentru a crea un formular nou. Apoi, în generatorul de formulare, faceți clic pe șablonul Formular de contact simplu pentru a crea unul.

Acum este timpul să vă construiți formularul. Puteți personaliza cu ușurință câmpurile formularului cu caracteristica drag and drop.
Pasul 2: Adăugați un câmp de încărcare a fișierelor
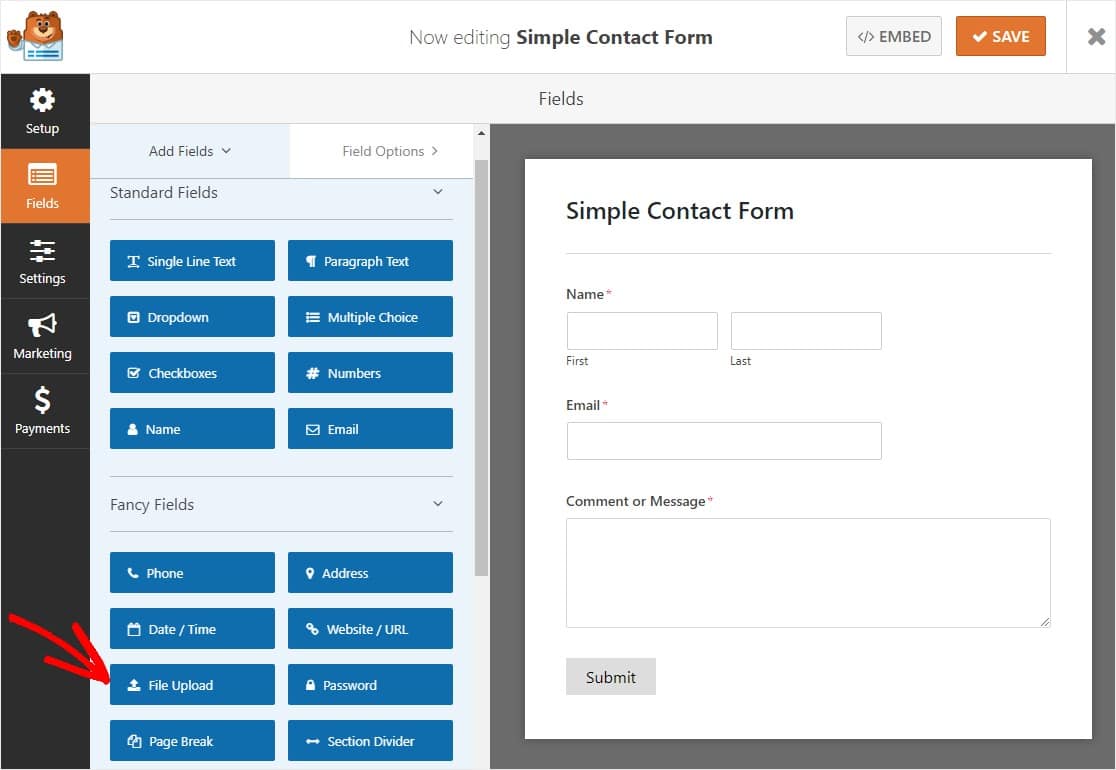
Găsiți câmpul Încărcare fișier sub Câmpuri fantezie din partea stângă a ecranului și trageți-l în formularul din dreapta.

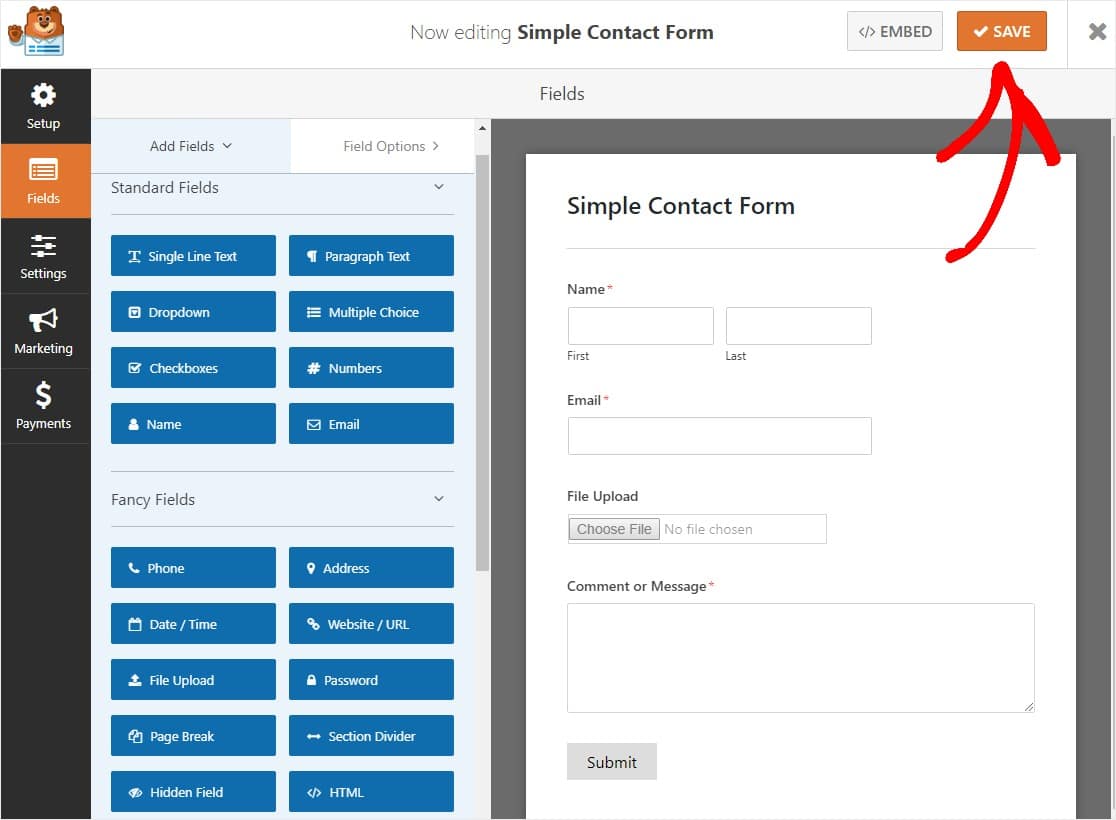
Ajustați plasarea câmpului după preferința dvs., trăgându-l în sus și în jos pe formular și eliberându-l atunci când vă place locul în care se află. Când sunteți gata, faceți clic pe butonul portocaliu de salvare din colțul din dreapta sus.

Acum că am creat un formular cu un câmp de încărcare a fișierelor, să îl activăm pentru AJAX.
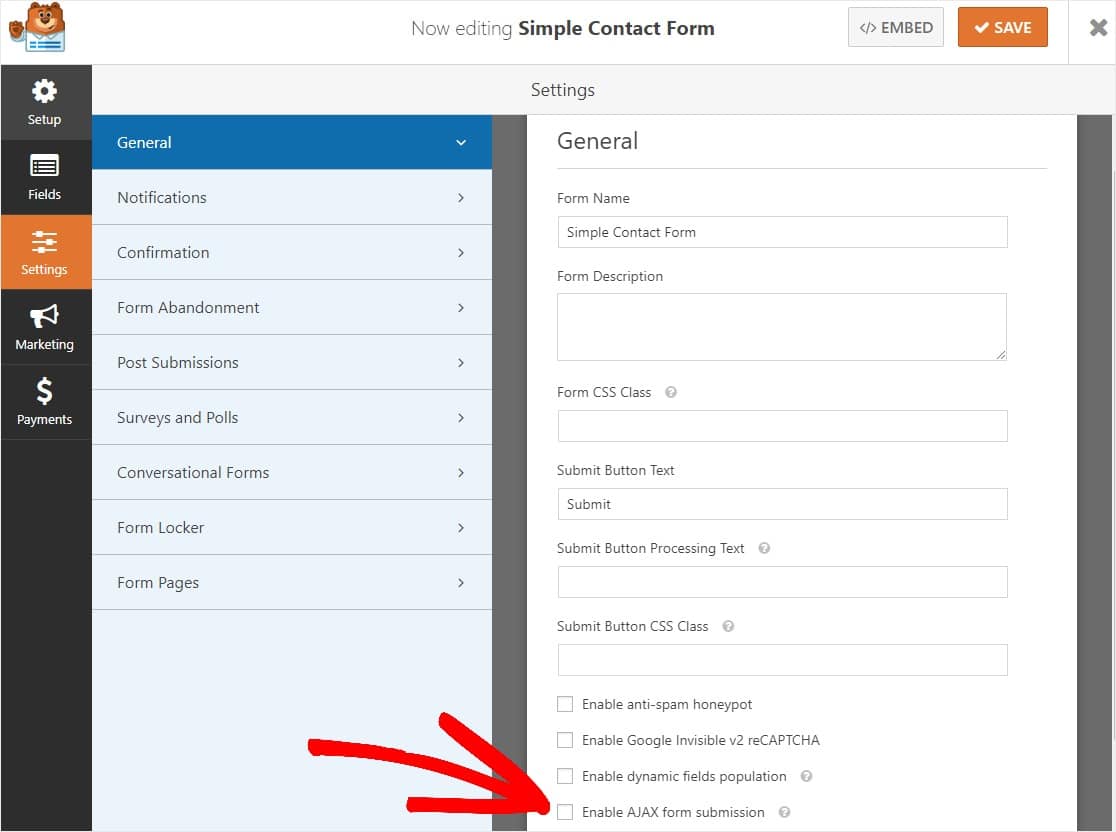
Pasul 3: activați trimiterile de formulare AJAX
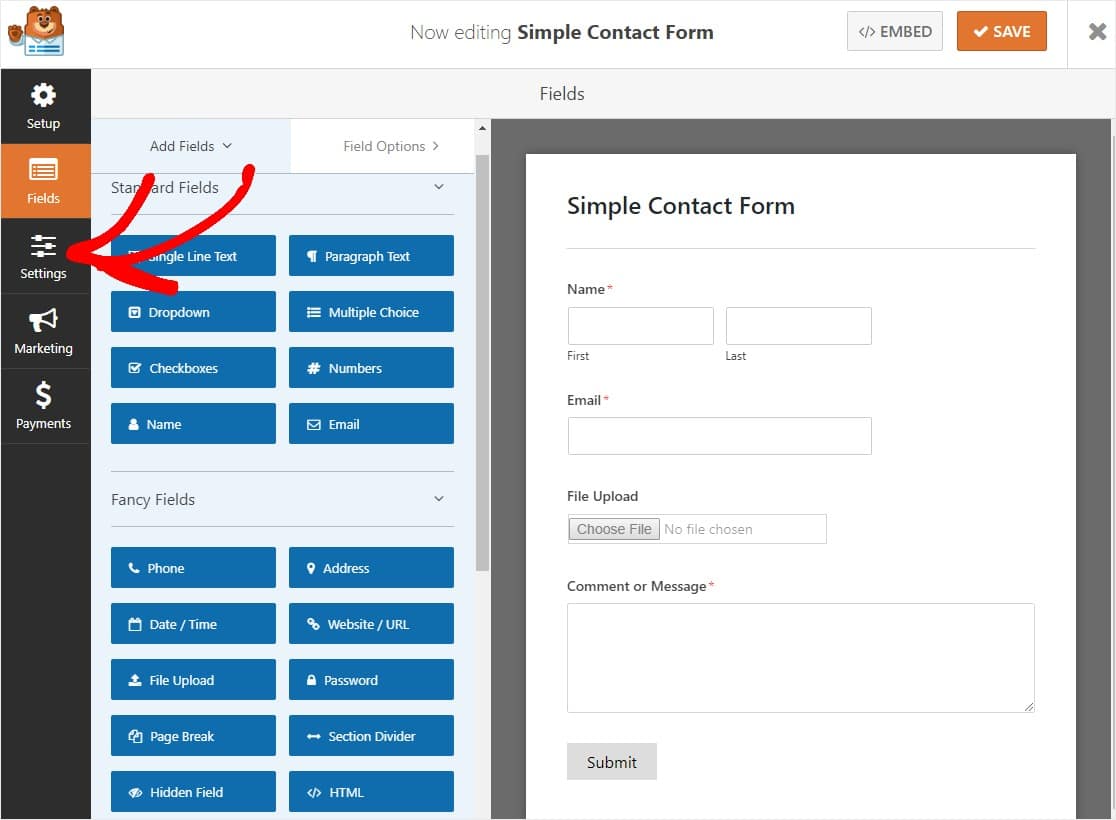
Apoi, în partea stângă a paginii, faceți clic pe Setări .

În partea de jos a panoului din partea dreaptă, localizați caseta Activați trimiterea formularului AJAX , selectați-o și faceți clic pe butonul portocaliu de salvare.

Asta e! Formularul dvs. este acum activat pentru trimiterile AJAX. Dar să configurăm alte câteva lucruri importante cu formularele dvs. AJAX.
Pasul 4: configurați notificările de formular activate pentru AJAX
Pentru a începe, accesați Setări » Notificări

Notificările sunt o modalitate excelentă de a ști când cineva trimite unul dintre formularele dvs. cu AJAX.
Pentru a primi un mesaj de e-mail atunci când cineva completează formularul dvs. AJAX, va trebui să configurați notificările formularului în WordPress și să furnizați adresa dvs. de e-mail.
Și, dacă nu dezactivați funcția de notificare, veți primi o notificare prin e-mail ori de câte ori cineva trimite un formular pe site-ul dvs.
De asemenea, puteți trimite notificări multiple atunci când cineva trimite formularul dvs. De exemplu, puteți trimite o notificare către dvs. și către departamentul dvs. de asistență, astfel încât să aveți cu toții acces la informațiile trimise în formular.
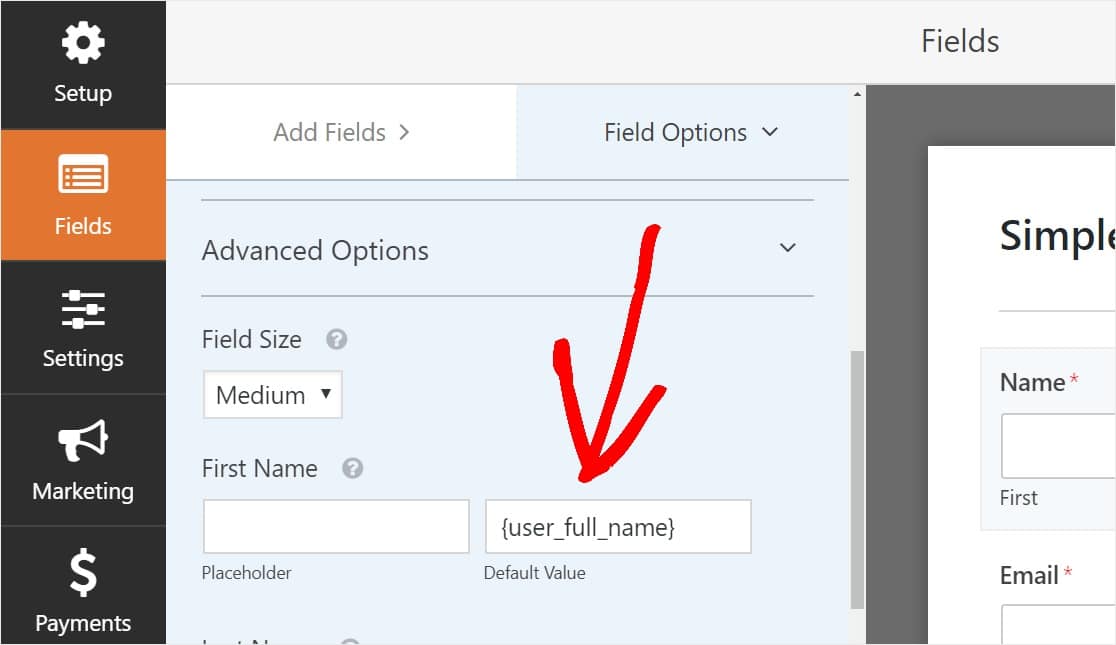
De asemenea, dacă utilizați etichete inteligente, puteți trimite o notificare personalizată vizitatorilor site-ului dvs. după ce vă termină formularul, pentru a le informa că l-ați primit.

Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să trimiteți mai multe notificări de formulare în WordPress.
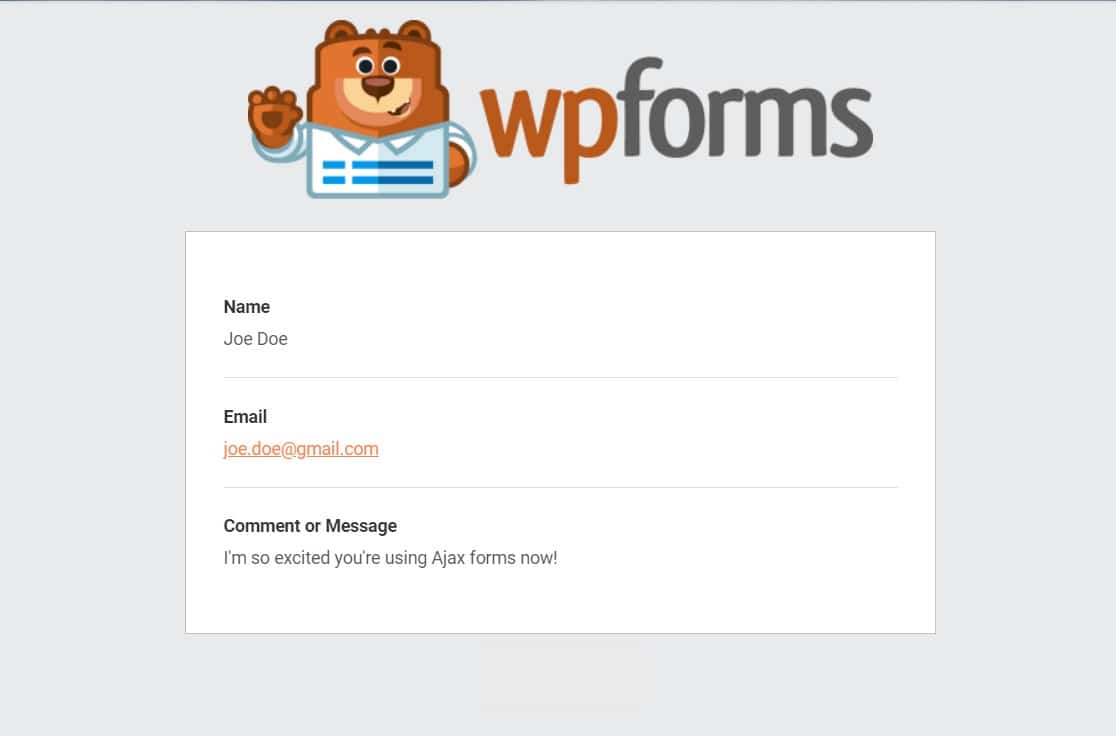
În plus, aveți opțiunea de a marca cu ușurință e-mailurile de notificare prin adăugarea logo-ului sau a oricărei imagini pe care o alegeți în zona de imagine personalizată a antetului. Sigla / imaginea pe care o alegeți va apărea în partea de sus a notificărilor prin e-mail.

Acest exemplu are un fundal gri, dar puteți schimba culoarea cu altceva, dacă doriți. Aceste modificări personalizate pot face notificările prin e-mail să pară mai profesionale și să le ofere o notă personală. Consultați ghidul nostru despre adăugarea unui antet personalizat la șablonul dvs. de e-mail.
Pasul 5: Configurați confirmările formularului AJAX
Confirmările formularului sunt modalități de a acționa imediat (și automat) după ce utilizatorul dvs. a trimis informații la formularul dvs. Pentru ajutor suplimentar cu acest pas, consultați tutorialul nostru despre configurarea confirmărilor formularului.
Există 3 tipuri diferite de confirmări în WPForms:
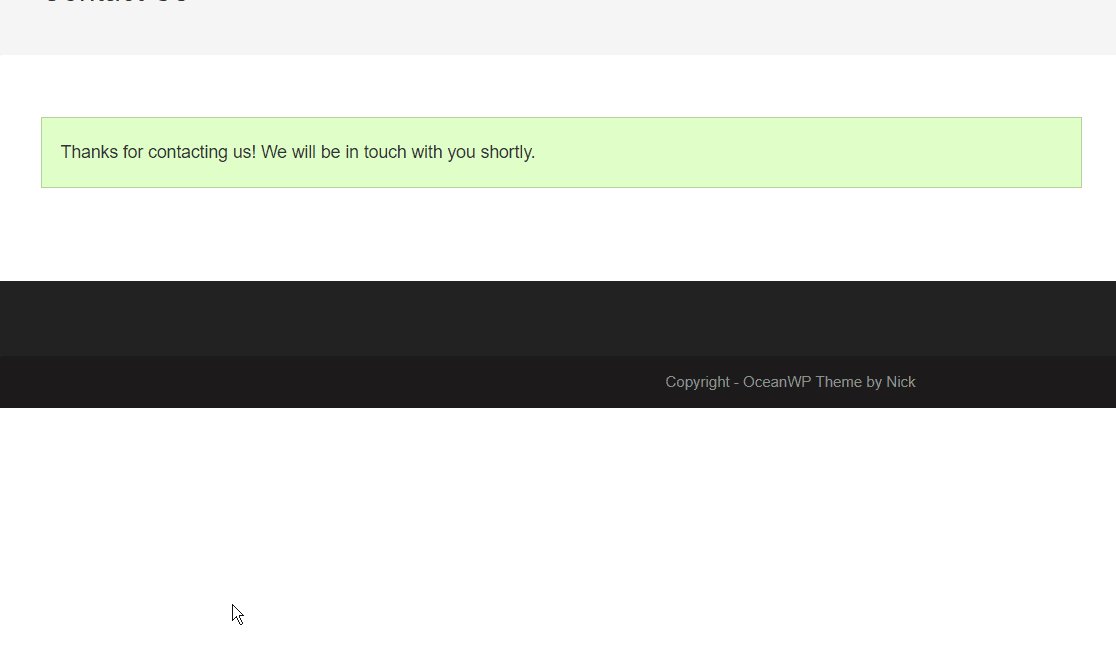
- Mesaj - Acesta este tipul de confirmare implicit care apare după ce cineva accesează formularul dvs. și este personalizabil. Consultați sfaturile noastre cu privire la modalitățile de personalizare a mesajului de confirmare pentru a spori fericirea vizitatorilor site-ului dvs.
- Afișare pagină - Trimiteți automat utilizatorii către orice pagină de pe site-ul dvs.
- Redirecționare - Util dacă doriți să duceți utilizatorul la un alt site web sau la o adresă URL specializată pentru o dezvoltare mai complexă.
Pasul 6: Încorporați formularul AJAX pe site-ul dvs. WordPress
După ce ați terminat de configurat formularul dvs. AJAX, după cum doriți, doriți să îl adăugați pe site-ul dvs.
WPForms vă permite să adăugați formularele dvs. în mai multe locuri de pe site-ul dvs. web, inclusiv paginile, postările de blog și widgeturile din bara laterală.
Să aruncăm o privire la cea mai comună opțiune de plasare: încorporarea paginii / postărilor.
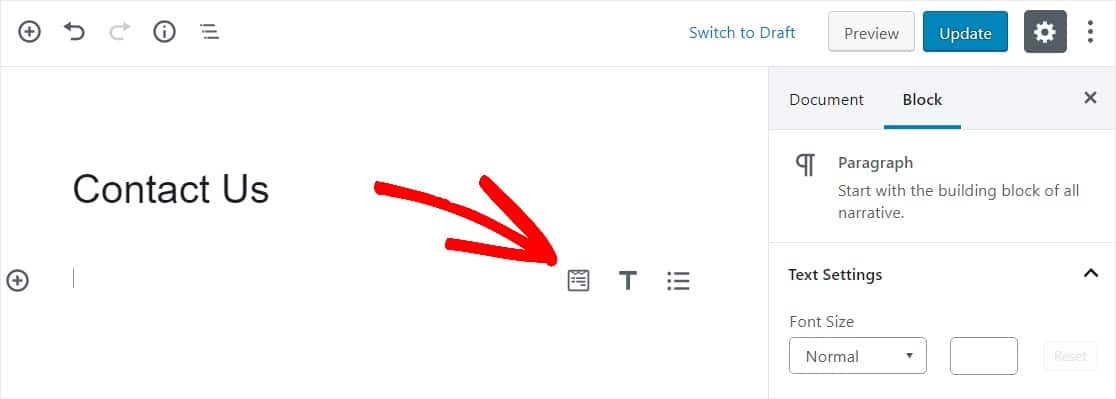
Pentru început, creați o pagină nouă sau postați în WordPress sau accesați setările de actualizare pe una existentă.
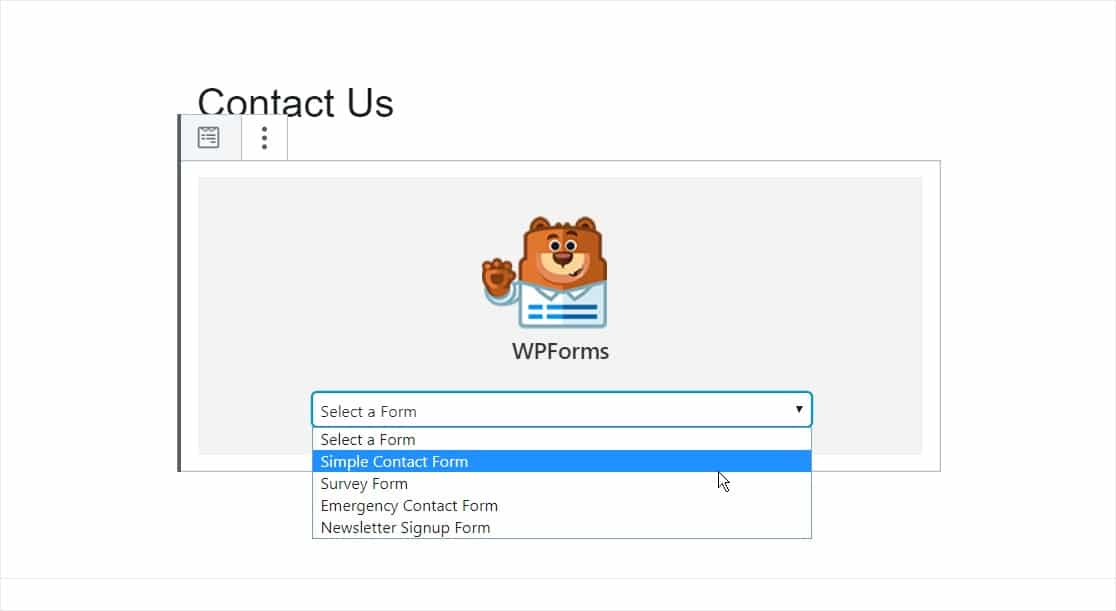
După aceea, faceți clic în interiorul primului bloc (zona goală de sub titlul paginii dvs.) și faceți clic pe pictograma Adăugați WPForms .

Widget-ul WPForms la îndemână va apărea în interiorul blocului. Faceți clic pe meniul derulant WPForms și alegeți unul dintre formularele pe care le-ați creat deja pe care doriți să le inserați în pagina dvs. Selectați formularul AJAX.

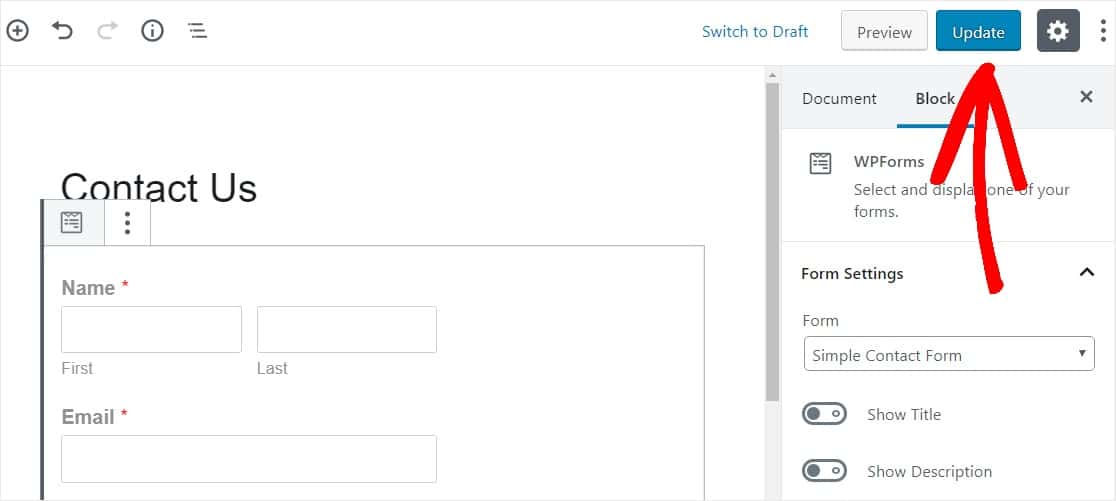
Apoi, faceți clic pe butonul albastru din partea dreaptă sus, care scrie fie Publicați, fie Actualizați, astfel încât formularul dvs. să apară pe site-ul dvs. web.

In concluzie
Și iată-l. Acum știți cum să creați un simplu formular de contact WordPress AJAX fără reîncărcare a paginii, iar vizitatorii site-ului dvs. vă vor iubi și mai mult pentru asta.
Acum, că vă puteți menține ferestrele deschise după ce cineva face clic pe trimitere, veți dori să utilizați un plugin excelent pentru a afișa un mesaj vizat. Asigurați-vă că citiți postarea noastră despre cele mai bune pluginuri popup WordPress.
Deci ce mai aștepți? Începeți astăzi cu cel mai puternic plugin pentru formulare WordPress.
Și dacă vă place acest articol, vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe tutoriale WordPress gratuite.
